如何使用 Divi 的博客模塊顯示每個類別的博客文章
已發表: 2022-02-16Divi 博客模塊的一個簡單而有趣的功能是能夠根據類別顯示博客文章。 這打開了許多設計可能性,例如為您的類別創建自定義模板或在特定頁面上顯示特定類別。 在本文中,我們將了解如何使用 Divi 的博客模塊顯示每個類別的博客文章。 在此過程中,我們還將創建一些示例。
讓我們開始吧。
為什麼要顯示特定類別?
在我們了解如何按類別顯示博客文章之前,讓我們先了解一下這意味著什麼,為什麼要按類別顯示它們,以及在哪裡顯示它們。
按類別顯示帖子會過濾除選擇顯示的所有類別之外的所有類別。 您可以手動選擇類別,也可以讓 Divi 根據情況自動選擇它們。
例如,如果用戶在您的頁面上選擇了一個類別鏈接,該鏈接可能會顯示該類別的博客文章列表。 這適用於存檔頁面的博客提要。 在這種情況下,您將使用 Divi Theme Builder 創建這些類別頁面並適當地分配它們。
您還可以在頁面中手動顯示某些類別的帖子。 例如,如果您提供了一項服務,並且您的博客文章主要關注該類別,您可以顯示一個博客模塊,該模塊僅在該服務頁面上顯示這些文章。
讓我們看看如何使用 Divi 博客模塊創建所有這些選項。

Divi 的博客文章類別選項
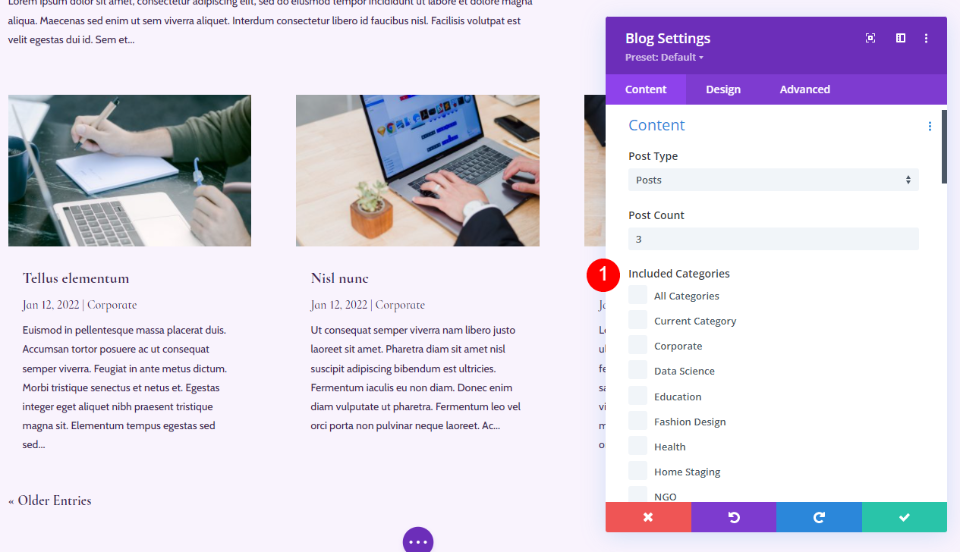
Divi 在博客模塊中有類別選項。 它在博客頁面和博客模板上的工作方式相同。 在內容設置中,您可以選擇類別。 選項包括所有類別、當前類別和每個類別。 您可以選擇多個類別。
此選項允許我們在頁面上和 Theme Builder 模板中顯示特定類別。 讓我們看看我們可以使用這些類別選項的幾種方式,並看看何時使用它們。

在 Divi 主題生成器中顯示每個類別的博客文章
Divi Theme Builder 讓我們可以創建存檔頁面模板。 當用戶選擇一個類別時,我們可以讓 Divi 顯示一個模板來代替標準的 WordPress 搜索結果。 這使我們能夠更好地控制我們網站的設計並使網站更加一致。 我們可以為所有類別創建一個存檔頁面,或者創建一個存檔頁面來顯示特定類別的提要。
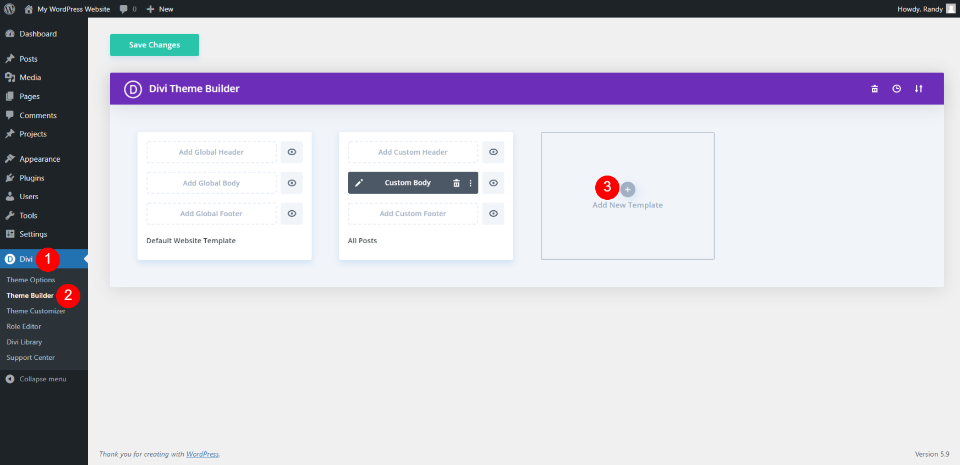
Divi Theme Builder 為我們提供了幾個選項來根據其類別顯示帖子。 要在頁面模板上顯示每個類別的帖子,請轉到 WordPress 儀表板中的Divi > Theme Builder 。 如果您沒有存檔模板,請單擊添加新模板。 您可以從頭開始構建,也可以選擇 Divi 中提供的眾多博客頁面佈局之一。

在所有類別頁面上顯示博客文章
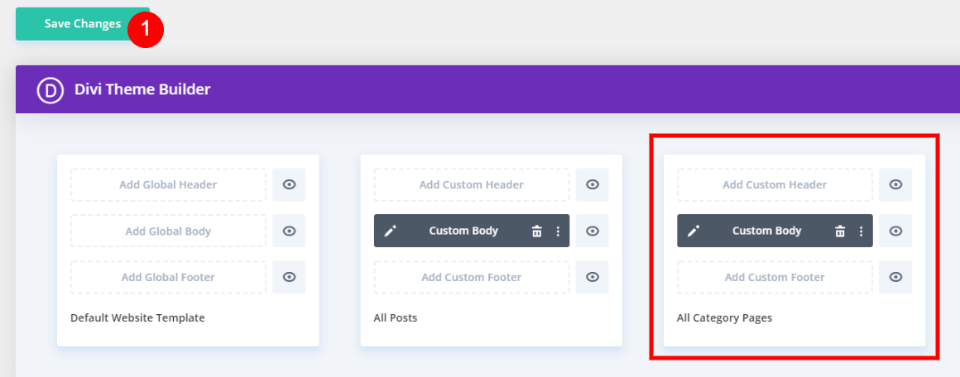
選擇構建模板後,您必須分配它。 讓我們為所有類別頁面分配一個,並在用戶選擇單個類別時顯示它。
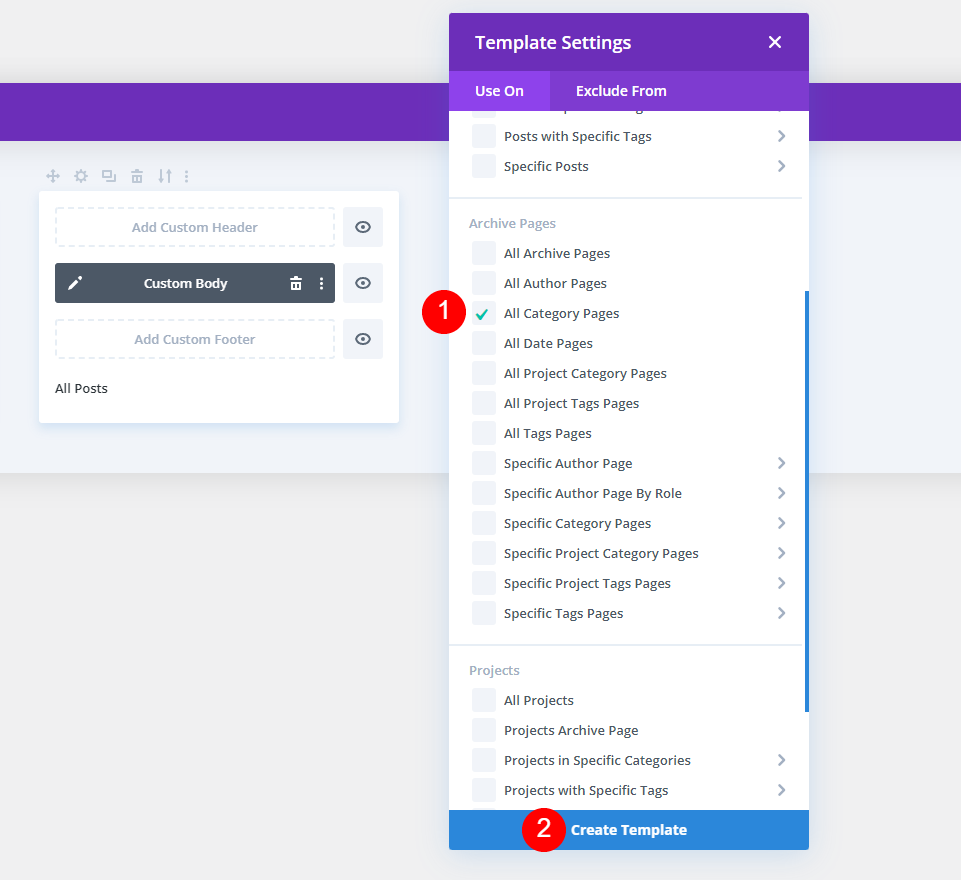
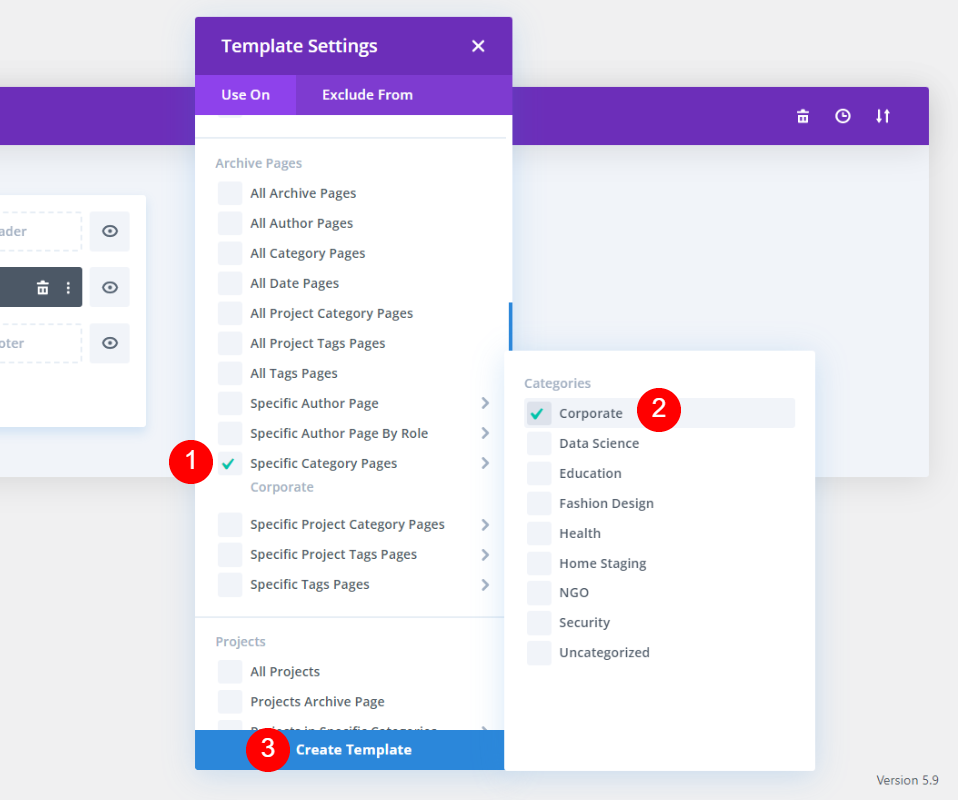
在模板設置中,向下滾動到存檔頁面並選擇所有類別頁面。 這將為每個類別使用相同的模板,但我們仍然需要告訴 Divi 如何為存檔頁面選擇類別。 接下來,單擊創建模板。

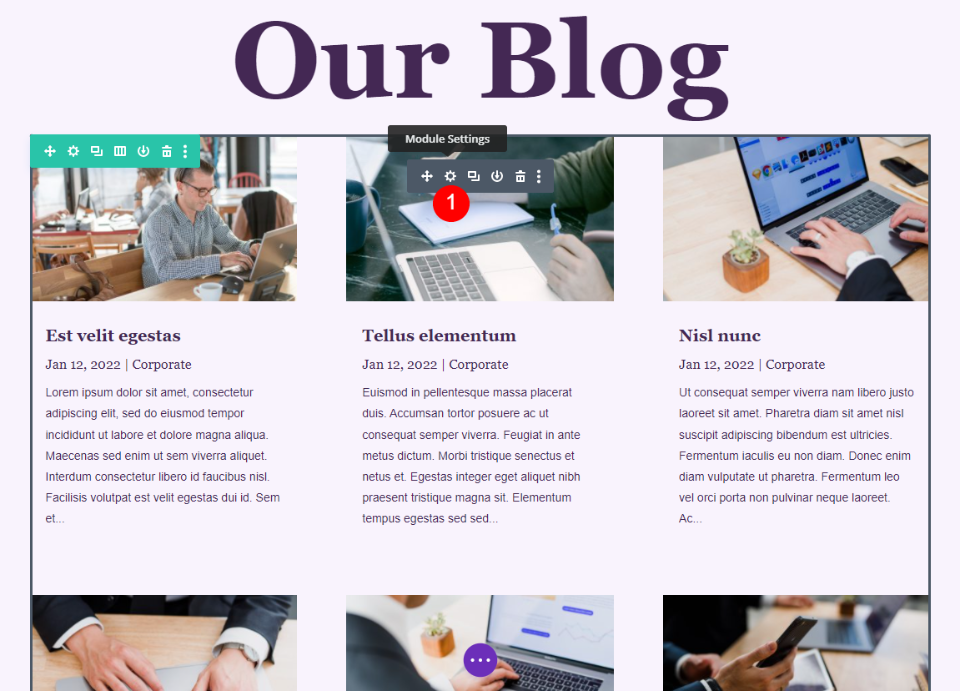
創建或上傳您的博客頁面模板。 通過單擊灰色齒輪圖標打開博客模塊的設置。

在內容設置中,您會看到包含的類別。 選擇當前類別。 這告訴 Divi 從用戶點擊的類別中顯示博客文章。 關閉模塊並保存您的設置。

保存您的設置。 您現在有了一個模板,該模板將顯示用戶選擇的類別的博客文章。

在所有類別頁面結果上顯示博客文章
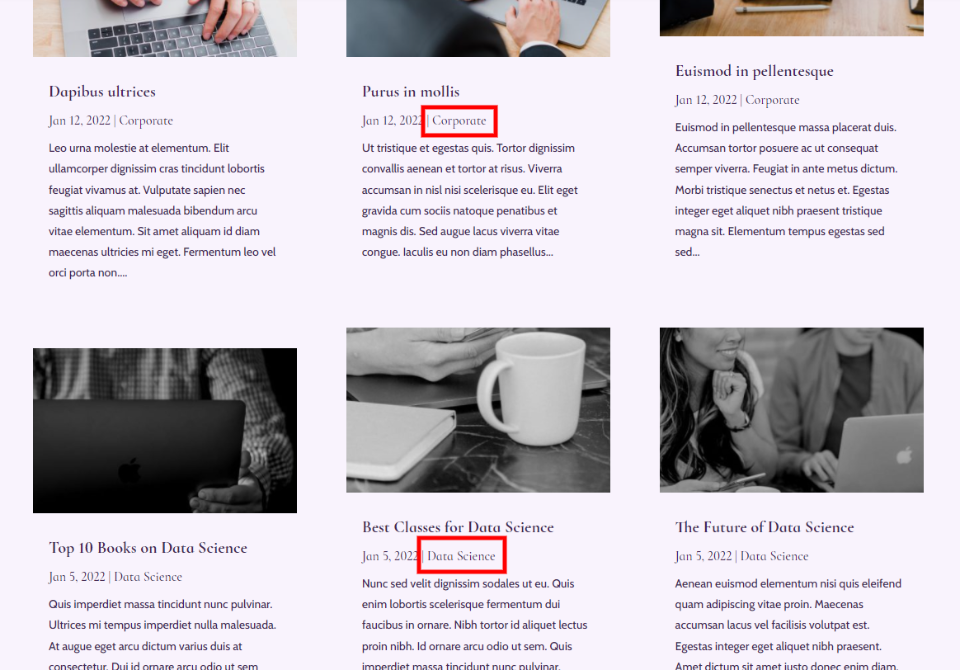
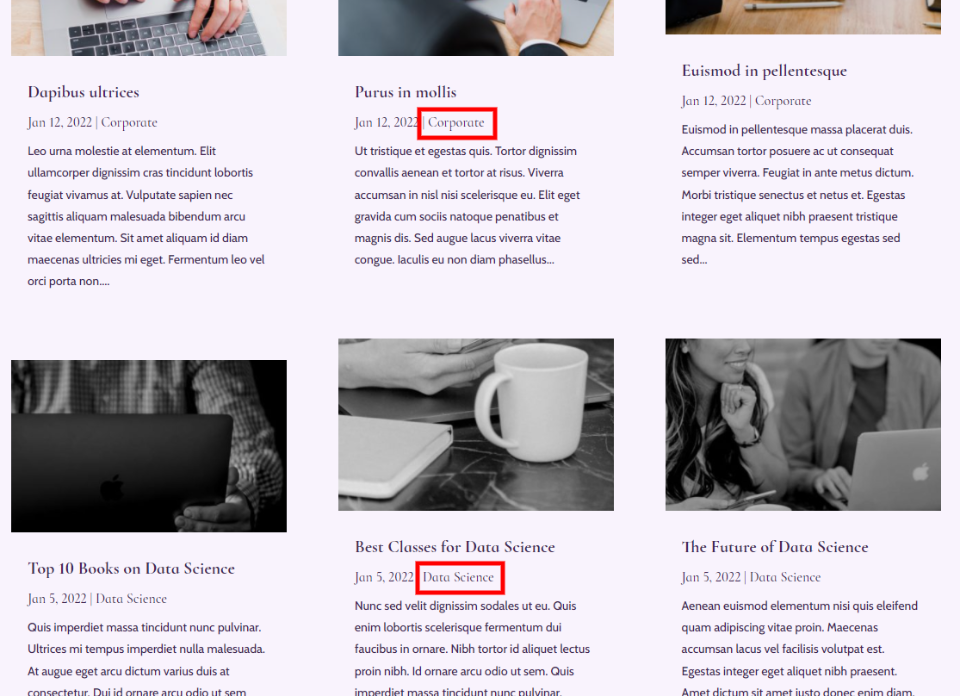
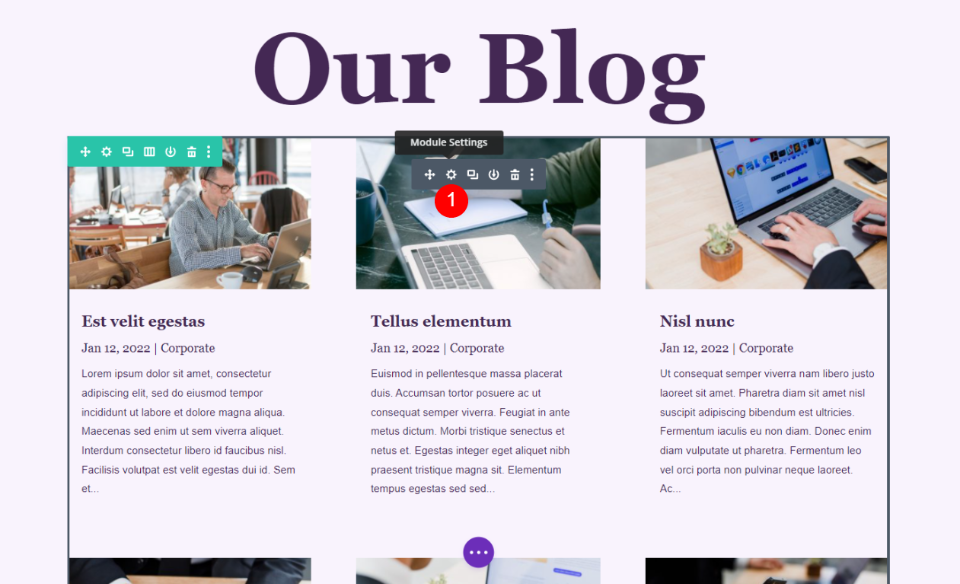
這顯示了我的博客頁面有多個類別。 用戶可以選擇任何類別來查看其存檔頁面。

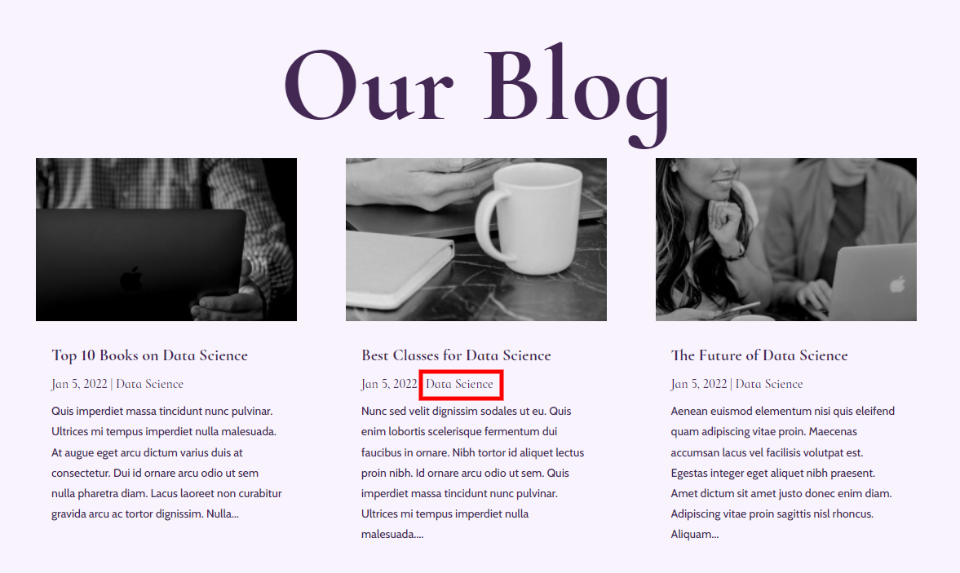
我現在選擇了數據科學。 現在,只顯示該類別的帖子。 我保留了頁面標題,但您可以通過使標題動態並選擇帖子類別以將其顯示為標題來擴展它。

在特定類別頁面上顯示博客文章
如果您想為不同的類別頁面使用不同的設計,您可以將模板分配給特定的類別。 要分配它們,請選擇存檔頁面下的特定類別頁面,然後選擇類別。 接下來,單擊創建模板。

通過單擊灰色齒輪圖標打開博客模塊的設置。

選擇要在此模板中顯示的類別。 這告訴 Divi 只顯示來自這個特定類別的帖子。 關閉模塊的設置並保存模板。

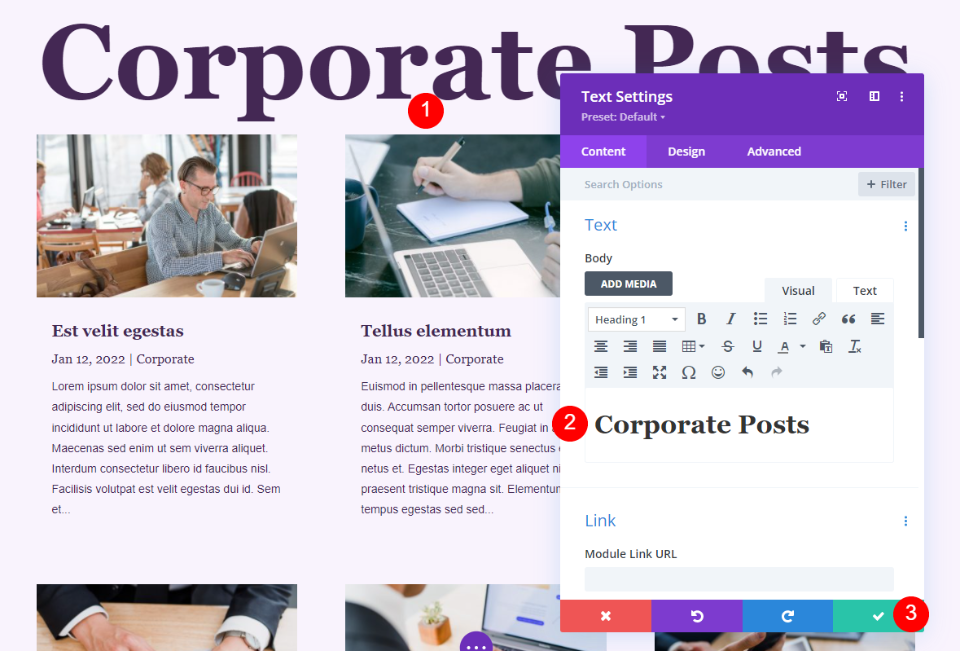
由於此模板僅顯示來自企業類別的帖子,因此我還更改了頁面頂部標題的文本。 您可以打開文本模塊或單擊文本進行更改。 現在,關閉模塊並退出編輯器。

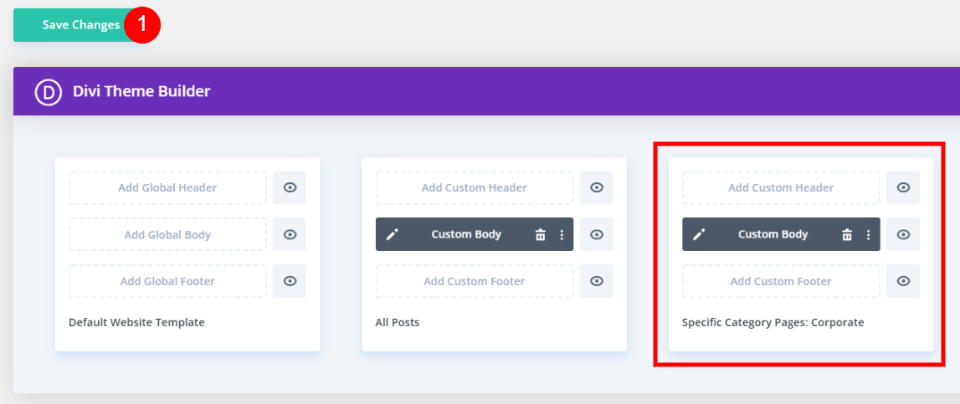
保存您的更改。 您現在擁有一個僅針對該特定類別顯示的自定義模板。

在特定類別頁面結果上顯示博客文章
現在,如果有人選擇查看我的企業類別中的帖子,他們將被帶到一個博客頁面,其中僅包含該類別中的帖子。 他們會在頁面頂部看到標題。 這是一個自定義頁面,您可以根據需要使用不同的顏色、字體等。


在頁面上顯示每個類別的帖子
有時您想在頁面中顯示特定類別的博客文章。 例如,如果您有一個討論某個主題的課程的頁面,您可能希望包含一個僅顯示該主題的帖子的博客提要。 您甚至可以包含多個博客模塊,並在每個模塊中顯示不同的帖子類別來劃分主題、創建雜誌佈局等。
在服務頁面上顯示博客文章
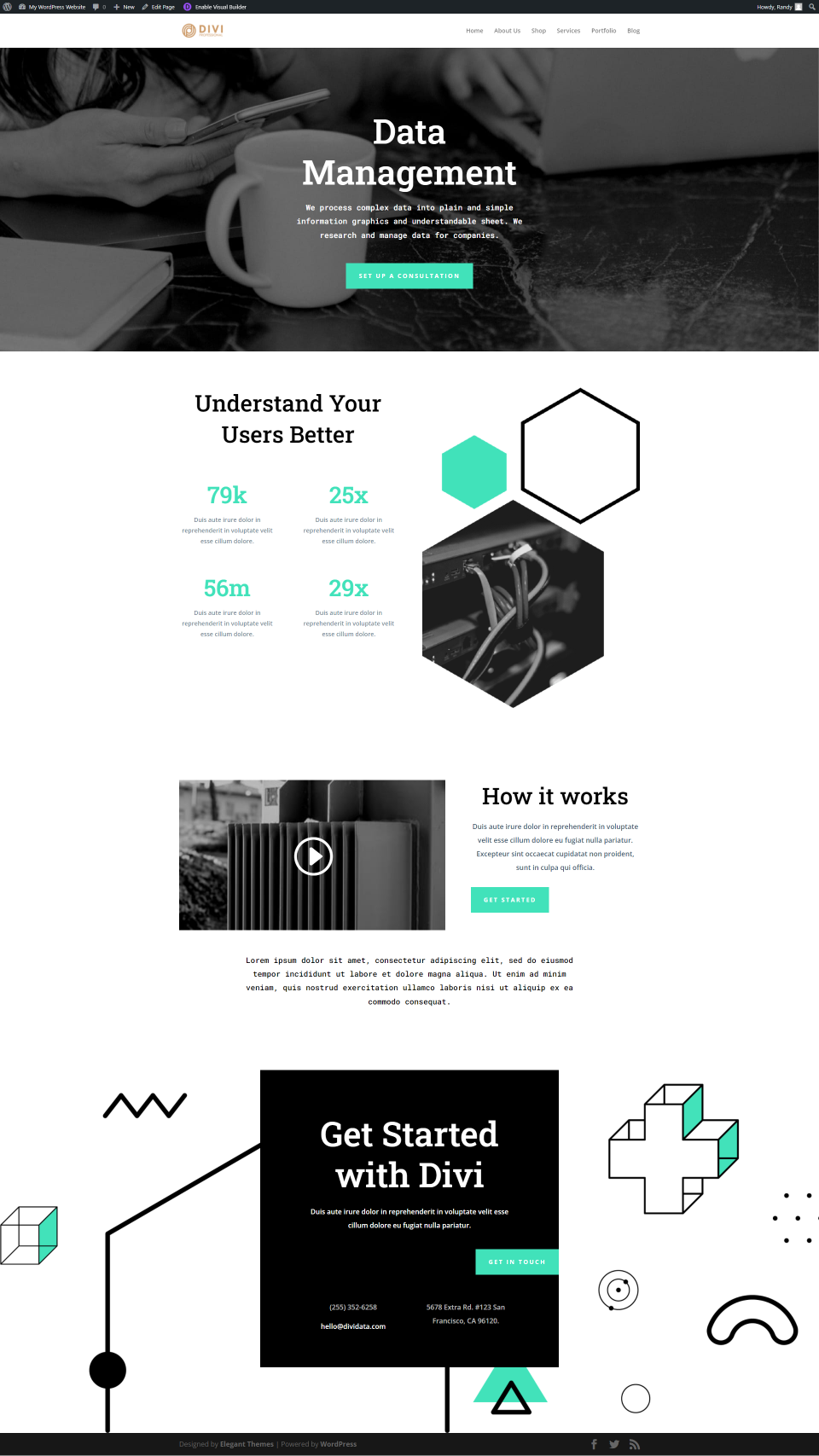
讓我們考慮一個帶有服務頁面的示例。 這是數據科學佈局包中的服務頁面。 如果您想展示您的知識示例,您可以在此頁面上分享您的相關博客文章。 我將從數據科學博客頁面添加博客模塊。 我將快速逐步完成其設置,以便您可以手動添加它,但如果您願意,可以從博客頁面佈局複製並粘貼博客部分。

添加一個新的博客部分
首先,使用 Divi Builder創建一個新頁面並導入Data Science Service 頁面。 在前端,通過單擊屏幕頂部的按鈕啟用 Divi Builder 。

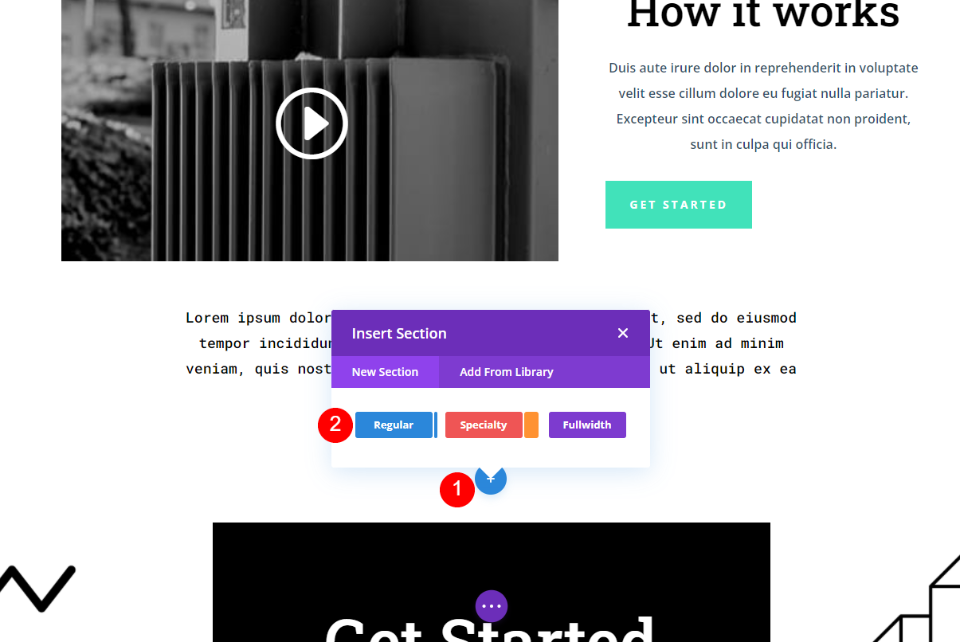
在視頻部分下添加一個新部分。 單擊藍色加號圖標並選擇常規。

添加一行
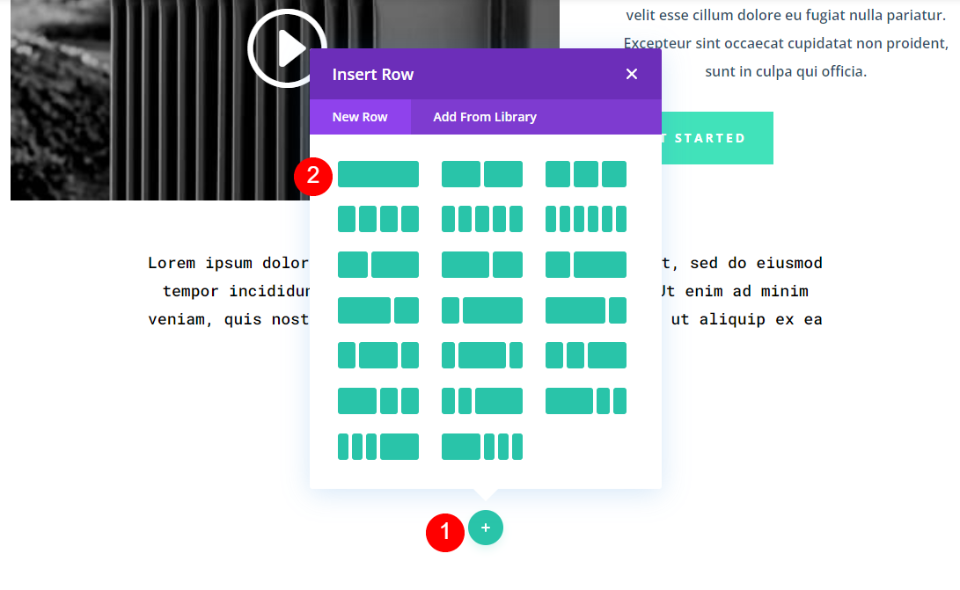
接下來,添加一個新行。 單擊綠色加號圖標並選擇一列 Row 。

添加博客模塊
接下來,將博客模塊添加到行。

樣式和設置博客模塊
內容
最後,我們將設置模塊並設置其樣式以適應頁面。 在Content 部分中,為 Post Count 選擇 3 並選擇模塊將顯示的類別。 我選擇了數據科學。
- 帖子數:3
- 包括的類別:數據科學

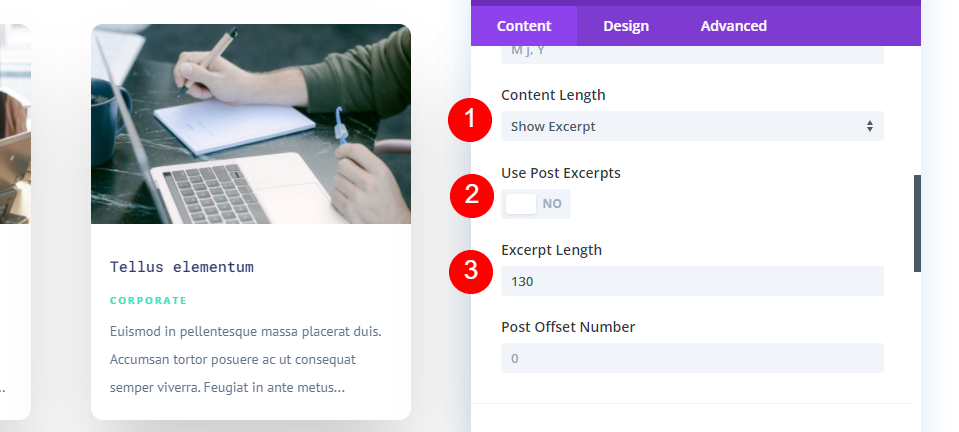
向下滾動並選擇以在Content Length中顯示帖子摘錄。 禁用使用帖子摘錄,以便顯示自動生成的摘錄。 將摘錄長度設置為 130 個字符。
- 內容長度:顯示摘錄
- 使用帖子摘錄:否
- 摘錄長度:130

元素
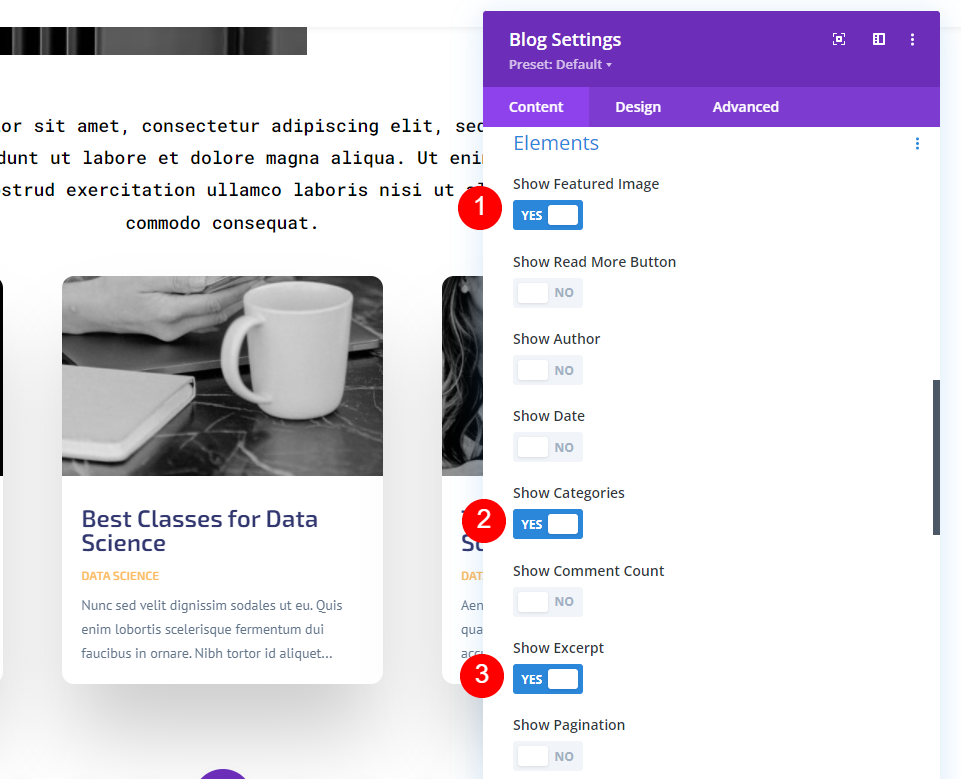
向下滾動到元素並啟用特色圖像、類別和摘錄。 禁用其餘部分。
- 特色圖片:是的
- 類別:是的
- 摘錄:是的

標題文字
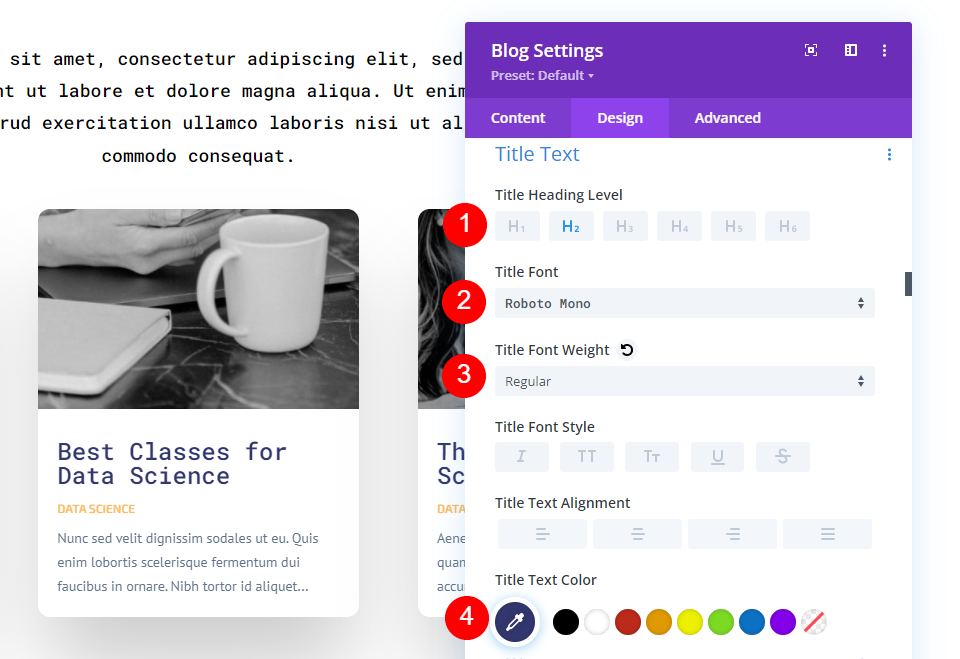
現在,轉到設計選項卡並選擇 H2 標題級別。 為字體選擇 Roboto Mono,將粗細設置為常規,並使用默認顏色 #323770。
- 標題級別:H2
- 字體:Roboto Mono
- 重量:普通
- 顏色:#323770

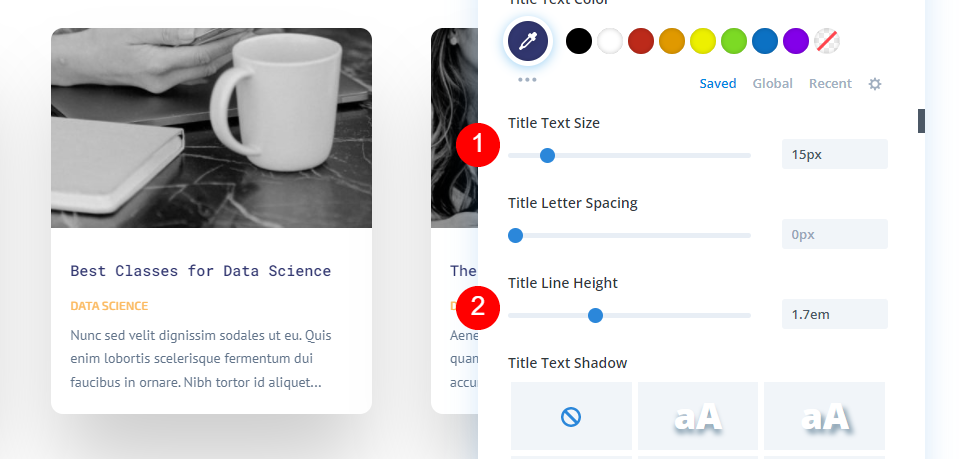
將大小更改為 15px 並將行高設置為 1.7em。
- 尺寸:15 像素
- 行高:1.7em

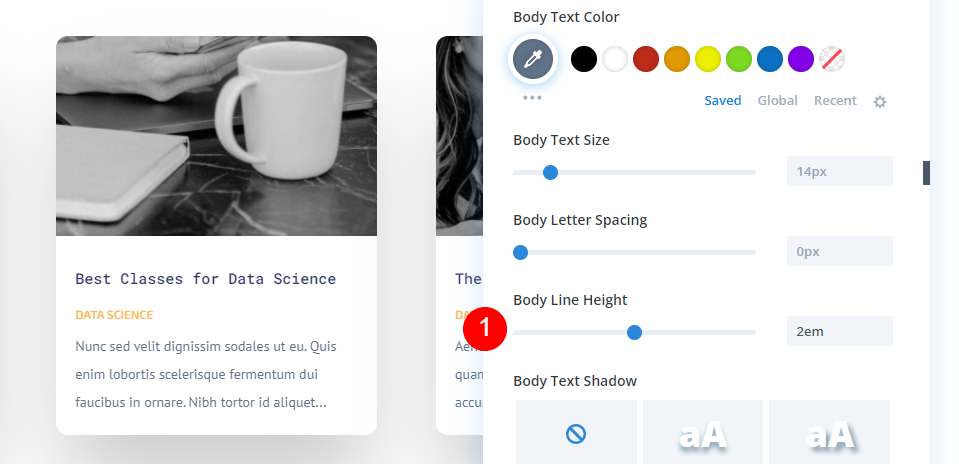
主體
接下來,滾動到正文文本並將行高更改為 2em。 其餘的保持默認。
- 行高:2em

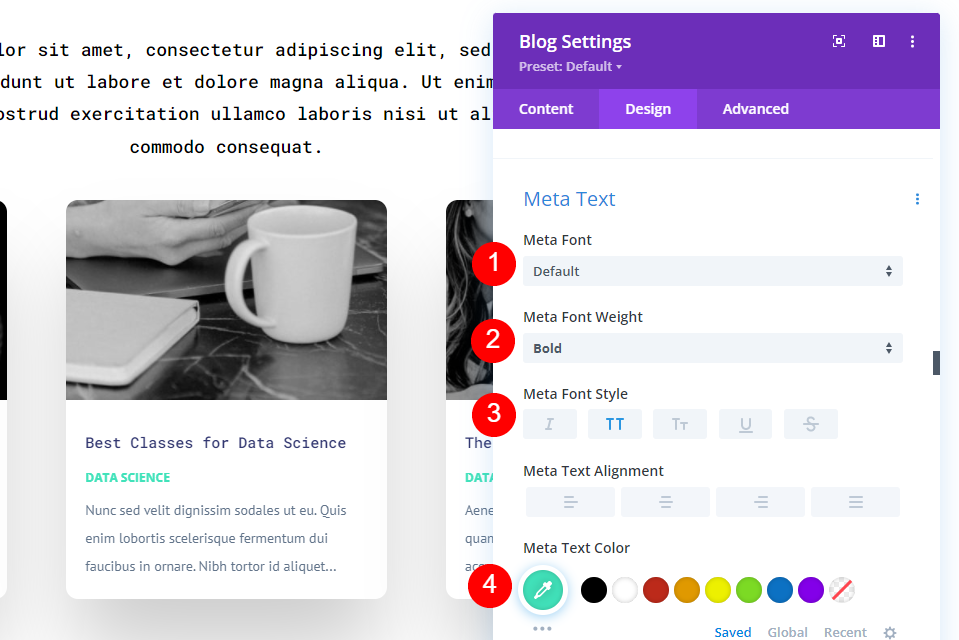
元文本
接下來,滾動到Meta Text 。 選擇默認字體,將其設置為粗體,為樣式選擇 TT,並將顏色更改為 #41e2ba。
- 字體:默認
- 重量:粗體
- 款式:TT
- 顏色:#41e2ba

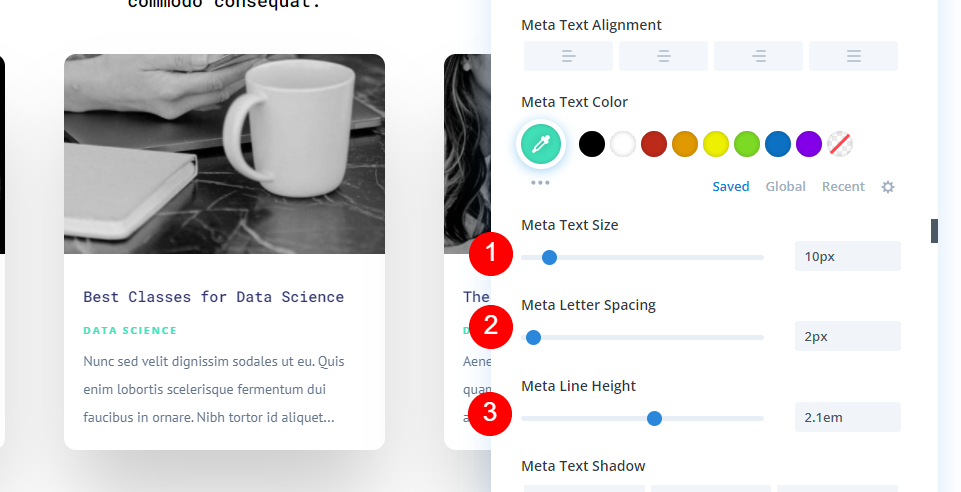
將大小更改為 10px,將字母間距更改為 2px,將行高更改為 2.1em。
- 尺寸:10 像素
- 字母間距:2px
- 行高:2.1em

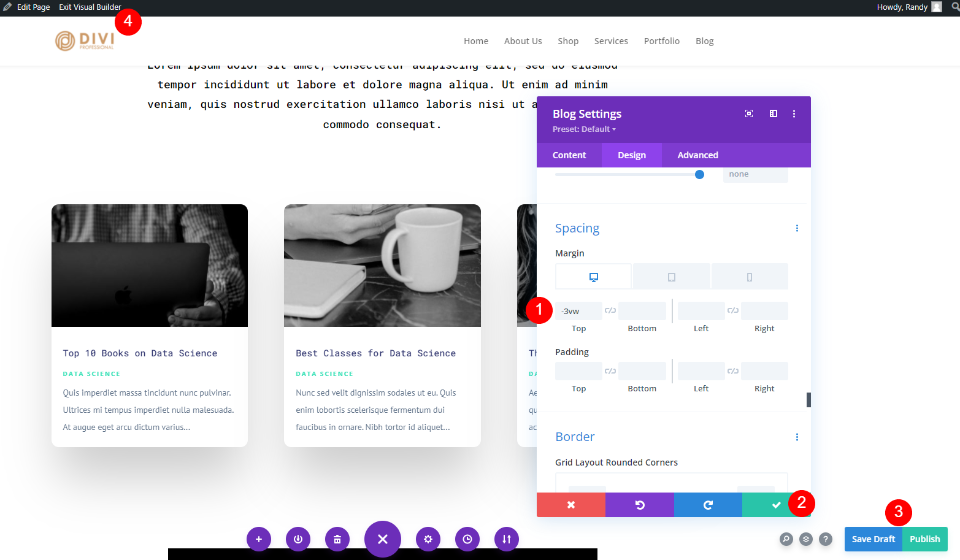
間距
最後,我們將更改Spacing 。 輸入 -3vw 作為上邊距。 關閉模塊,保存頁面,然後退出 Visual Builder。
- 最高邊距:-3vw

在頁面結果上按類別顯示帖子
這是使用博客模塊時頁面的外觀。 博客模塊僅顯示我們選擇的類別的帖子。 我們可以用一個標題和一個閱讀更多按鈕來擴展它,將用戶帶到該類別。

結束的想法
這就是我們對如何使用 Divi 的博客模塊顯示每個類別的博客文章的看法。 它很容易設置,並且有幾個可以使用。 在 Divi Theme Builder 中創建存檔頁面和特定類別頁面。 或者,將自定義博客模塊添加到任何頁面以僅顯示該頁麵類別的帖子。
我們希望收到你的來信。 您是否使用 Divi 博客模塊根據類別顯示博客文章? 在評論中讓我們知道。
