如何使用Elementor在WordPress中創建動態網頁
已發表: 2025-07-15靜態頁面非常適合簡單的網站。但是,如果您想將內容保持新鮮和個性化,那麼動態的網頁是最佳選擇。因為他們會根據用戶行為,數據庫條目或特定條件自動更新和顯示內容。
動態網頁使您的網站更聰明。您可以根據每個用戶的興趣或行為向每個用戶展示個性化內容。他們還可以過濾並找到所需的確切帖子/內容。這使瀏覽體驗更加順暢,並使人們參與更長的時間。
如果您使用的是WordPress,則創建動態頁面並不一定要困難。使用Elementor,您甚至可以設計複雜的動態頁面佈局,並無需編寫任何代碼即可將它們連接到數據。在本文中,我們將向您展示如何使用Elementor在WordPress中創建動態網頁。
什麼是動態網頁?
動態網頁是指可以自動更改其內容的網頁。他們根據數據庫的用戶,時間或數據顯示不同的內容。例如,新聞網站可能會顯示最新文章,或者在線商店可能會根據用戶以前的搜索顯示產品。
與靜態頁面不同,您不必每次手動編輯內容。因此,它們為網站所有者節省了時間,並為訪問者提供了更好的體驗。在WordPress中,動態內容可能來自博客文章,自定義字段,用戶配置文件或產品列表。
為什麼要使用Elementor進行動態網頁?

Elementor是在WordPress中構建動態網頁的最佳工具之一,尤其是對於初學者和非編碼者。它使您可以完全控製網站設計,同時還可以使您連接WordPress數據庫中的內容。以下是將Elementor用於動態頁面的一些關鍵原因:
一個。無需編碼
Elementor的拖放系統非常適合初學者。您可以設計高級佈局,並只需單擊幾下即可添加動態內容。
b。強大的動態標籤
您可以使用動態標籤從自定義字段,用戶數據,站點信息或發布數據中獲取內容。這使您的頁面聰明而靈活。
c。使用自定義帖子類型插件
Elementor支持插件,例如高級自定義字段(ACF),工具集和POD。這些插件可讓您存儲額外的數據,您可以輕鬆地在頁面上顯示。
d。完整的設計控制
Elementor使您完全自由設計動態內容的外觀。您可以使用條件,模板和顯示規則來控制出現的內容以及在哪裡。
e。實時預覽
您可以在構建頁面時看到動態內容現場。這可以幫助您更快地工作並避免錯誤。探索如何在WordPress中設計知識庫。
創建動態網頁的先決條件

為了在WordPress中設計一個動態的網頁而無需編碼,您需要幾種工具。它們對於存儲自定義數據,將數據連接到您的設計至關重要,並以靈活而動態的方式顯示所有內容。看看您需要的工具。
- 豆莢
- Elementor
- Elementor Pro
- Happyaddons
- Happyaddons Pro
下面,我們簡要解釋了為什麼您需要這些工具來創建動態網頁:
PODS Admin - 此插件可讓您創建自定義帖子類型,自定義字段和關係。使用必要的自定義字段創建自定義帖子類型是創建動態網頁的第一步。
Elementor - Elementor的核心版本使您可以使用拖放系統構建精美的頁面佈局。它易於使用,非常適合視覺設計。
Elementor Pro - 高級版本添加了強大的功能,例如主題構建器,動態標籤和自定義模板。這些對於將您的頁面與動態內容聯繫起來至關重要。
HappyAddons - 它可以通過添加更多小部件和样式選項來擴展Elementor的功能。它可以幫助您減少努力創建更具吸引力的佈局。
HappyAddons Pro - Pro版本將解鎖支持動態內容的高級小部件和功能。它與Elementor Pro合作,在設計自定義模板方面提供了更大的靈活性。
如何在WordPress中創建動態網頁(逐步)
創建動態網頁涉及兩個階段。首先,創建自定義帖子類型,然後使用諸如Pods之類的插件添加必要的自定義字段。然後,使用Elementor設計自定義頁面,然後連接動態標籤,以顯示前端的自定義字段的數據。
第一階段:創建自定義帖子類型
在創建動態網頁之前,您需要創建自定義帖子類型並添加必要的自定義字段。為此,我們將使用PODS管理插件。
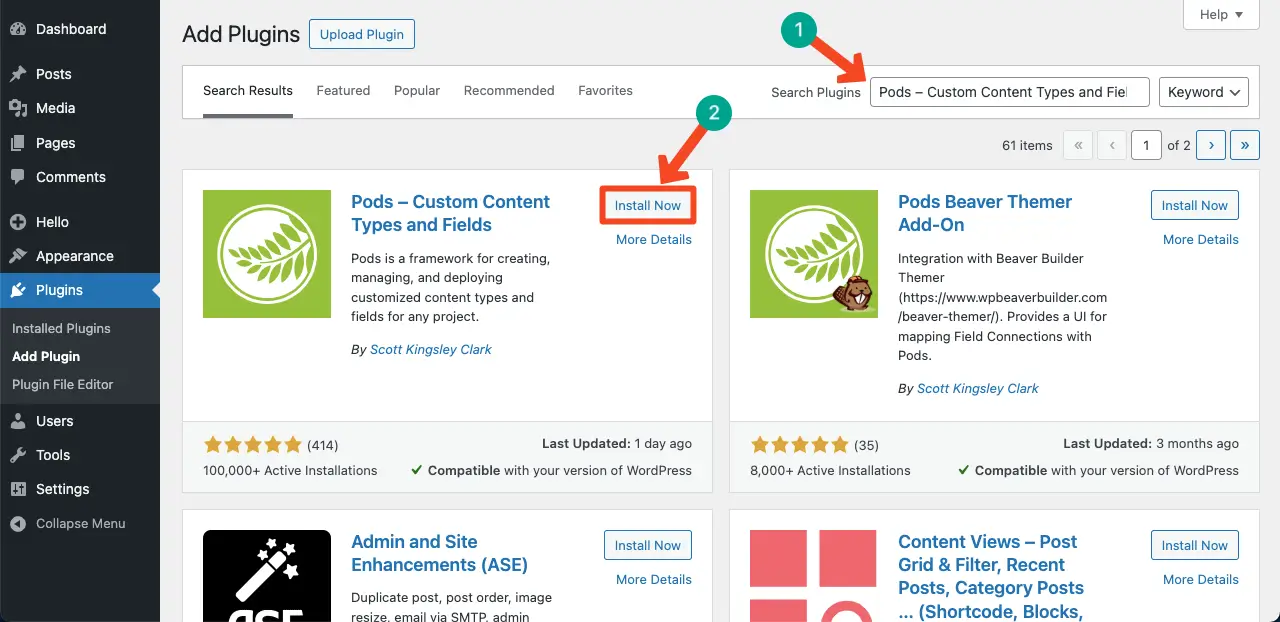
步驟1:安裝PODS管理插件
如果您尚未安裝PODS - 自定義內容類型和字段插件,請繼續進行。安裝並激活它。之後,您將能夠輕鬆創建自定義的帖子類型和字段。

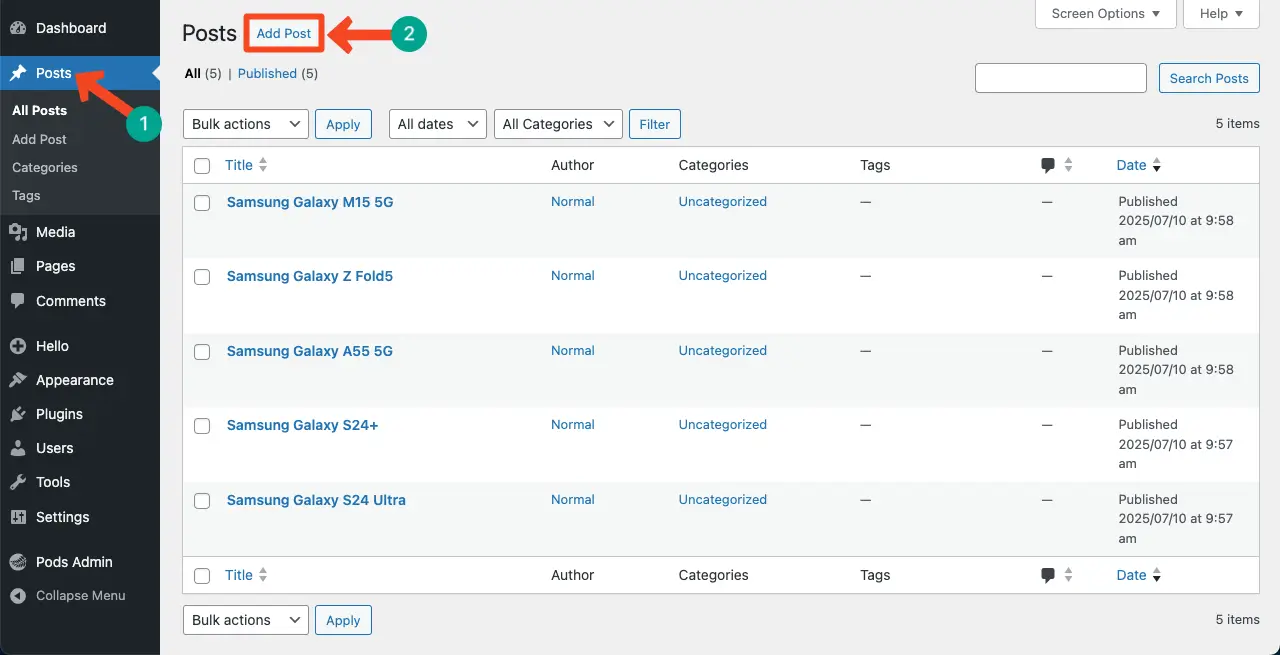
步驟2:從博客部分創建帖子
假設我們想為50家工程公司創建自定義帖子。這是添加這些帖子的方法:
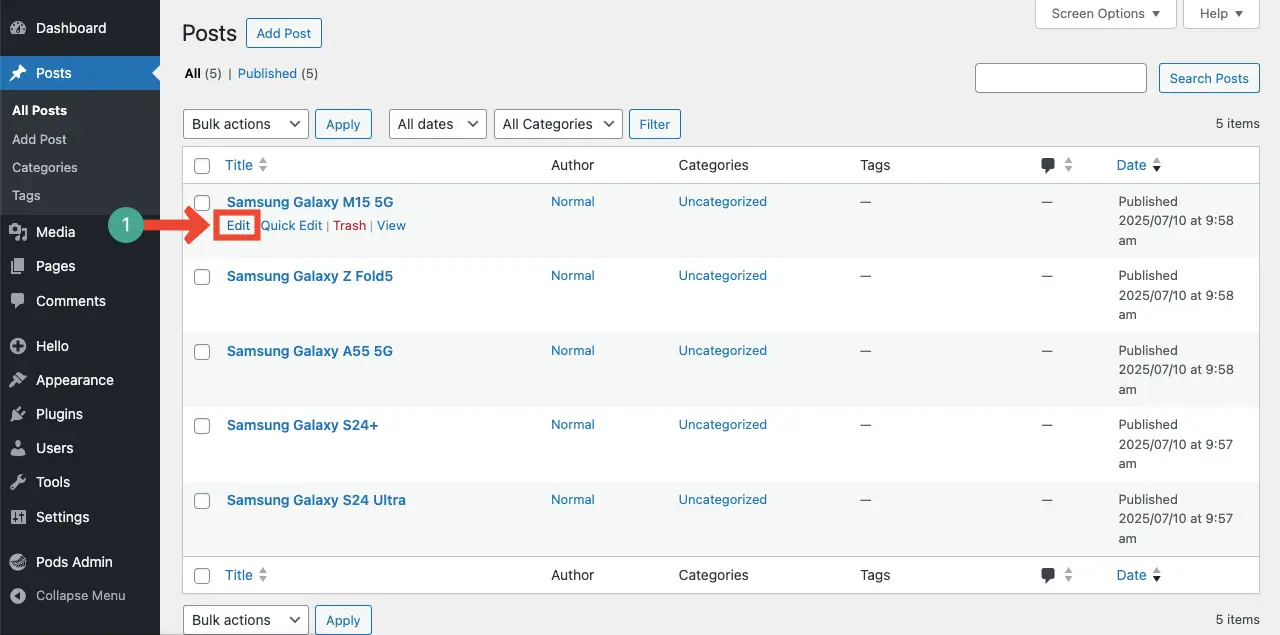
從您的WordPress儀表板中,轉到帖子>添加新的。根據您的自定義數據需要創建盡可能多的帖子。

您可以在內容編輯器中對每個公司進行簡短描述。為此,請單擊每個帖子下的編輯。

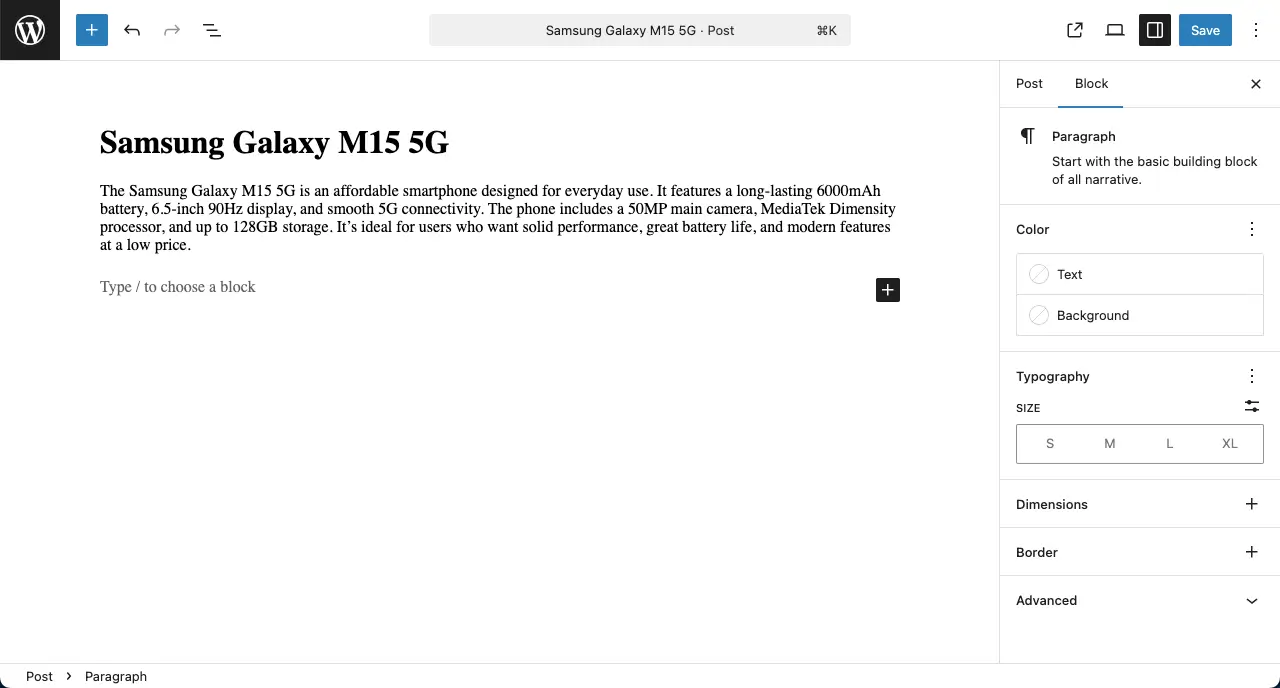
然後在塊編輯器中添加說明。

步驟3:創建自定義帖子類型並添加自定義字段
現在是時候使用PODS Admin插件創建自定義字段了。
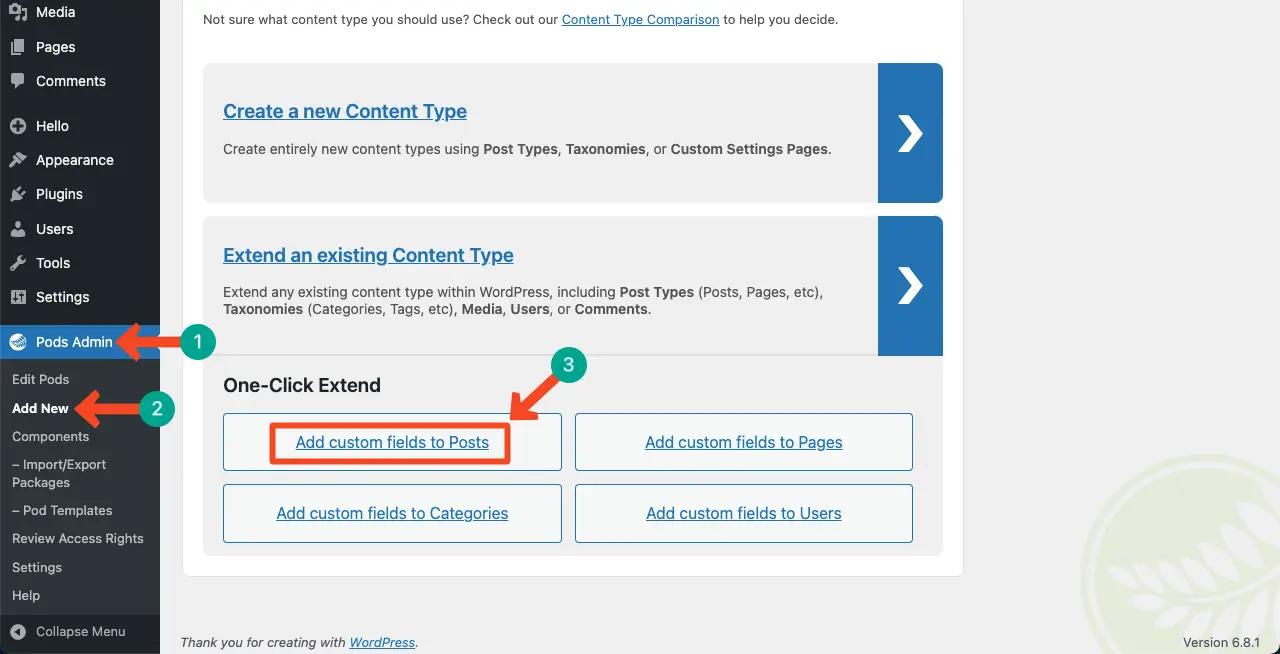
從儀表板中,轉到Pods管理員>添加新的。選擇對現有內容類型的添加字段,然後選擇帖子。

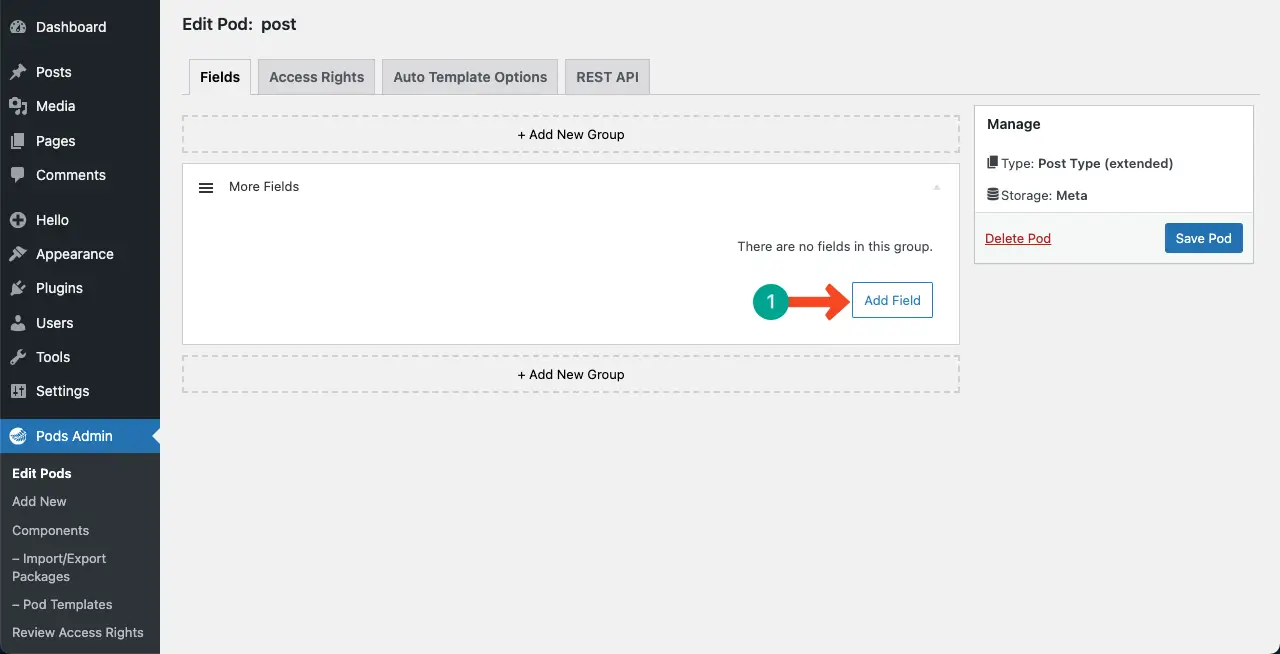
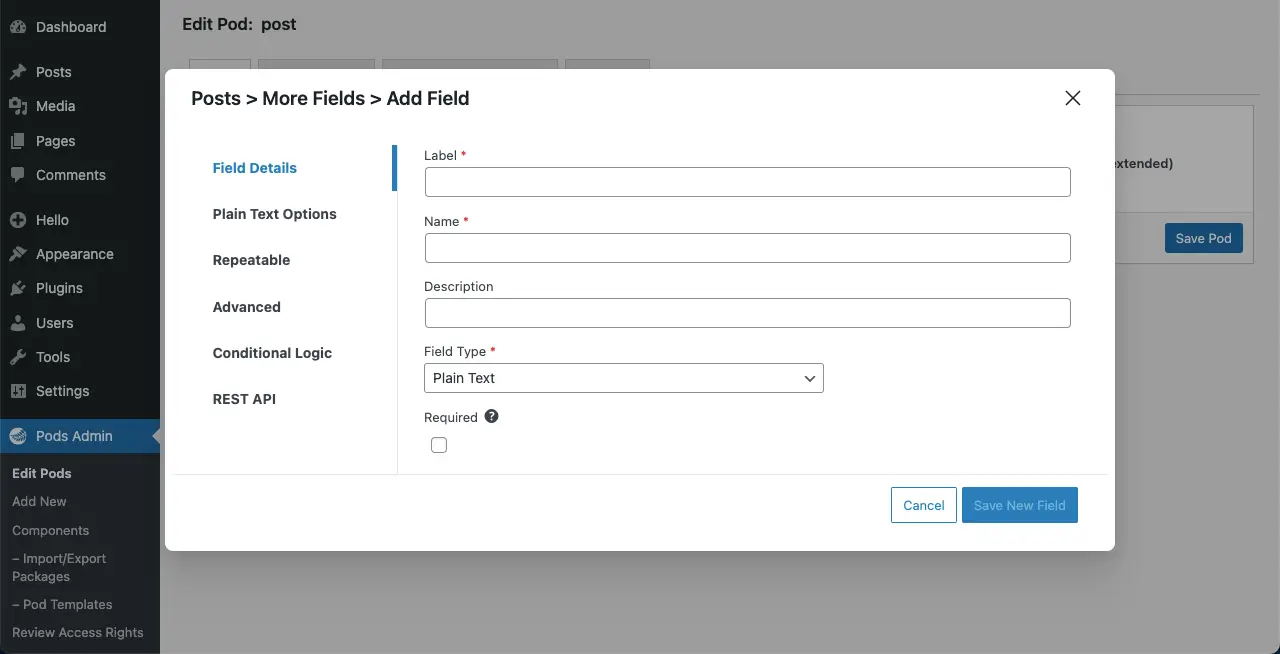
單擊“添加”字段開始添加自定義字段。

彈出窗口將出現。您將獲得標記該字段,設置有條件邏輯的選項以及許多其他內容。進行必要的更改並根據需要保存它們。

您可以看到我們已經標記了新的自定義字段。標有紅色恆星的盒子( * )必須填補。其餘的都是可選的。
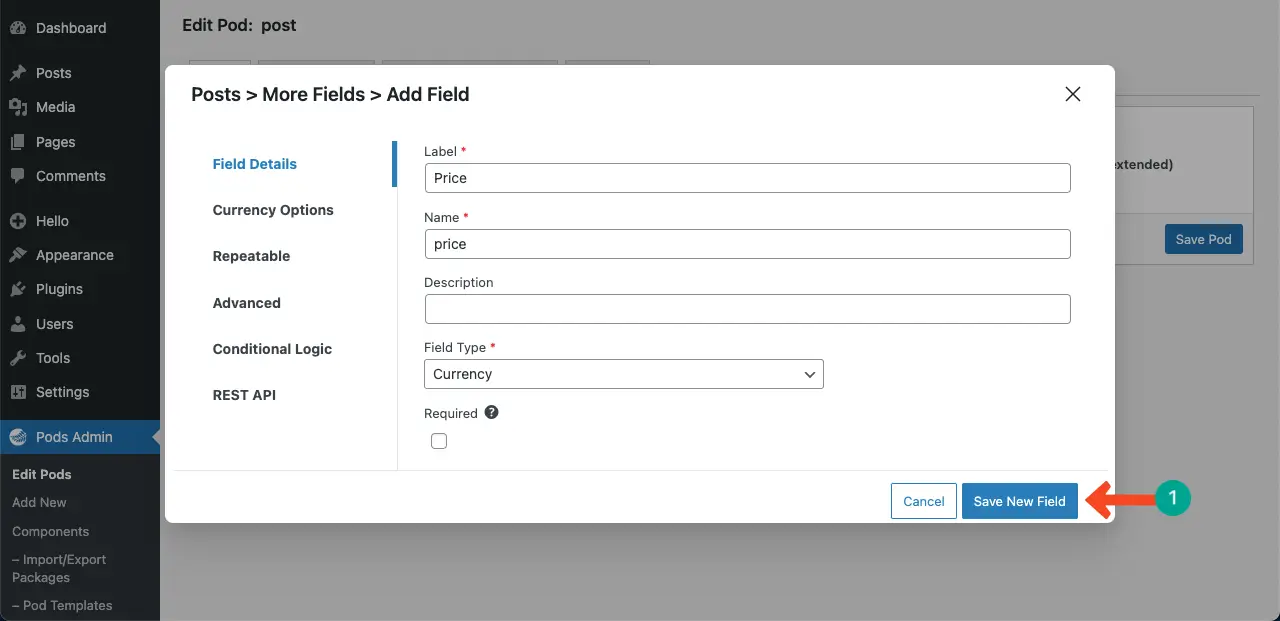
完成後,通過單擊“保存新字段”按鈕來保存所有更改。

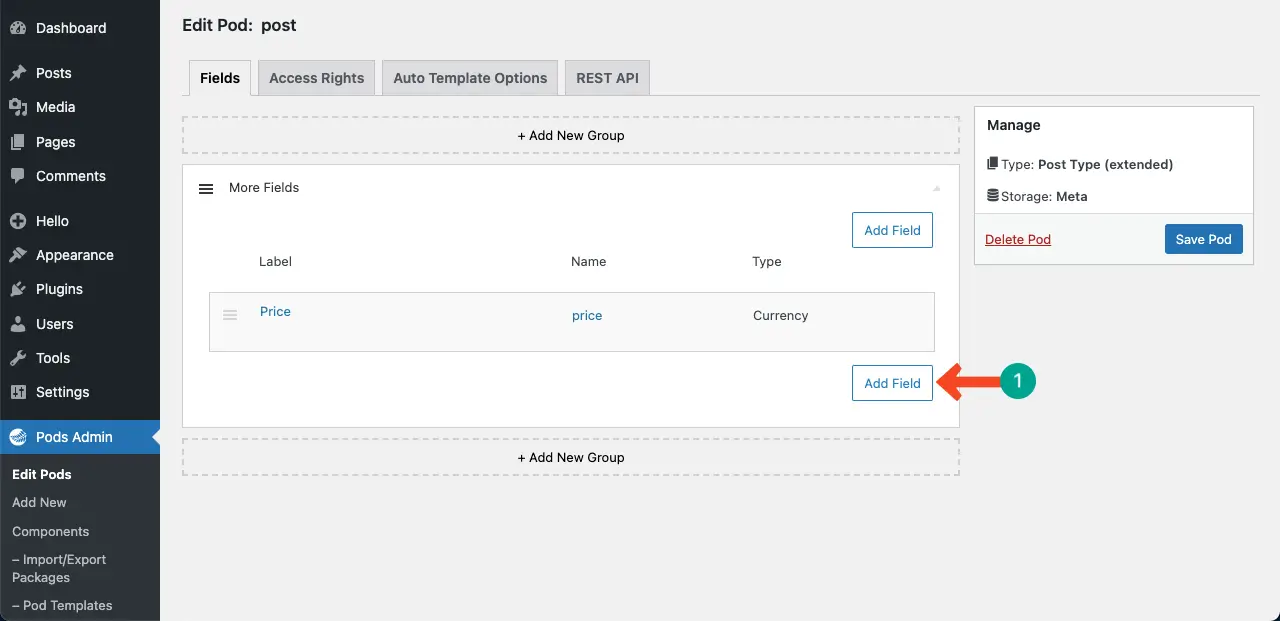
以同樣的方式,您可以根據需要創建更多的自定義字段。只需單擊“添加字段”按鈕。

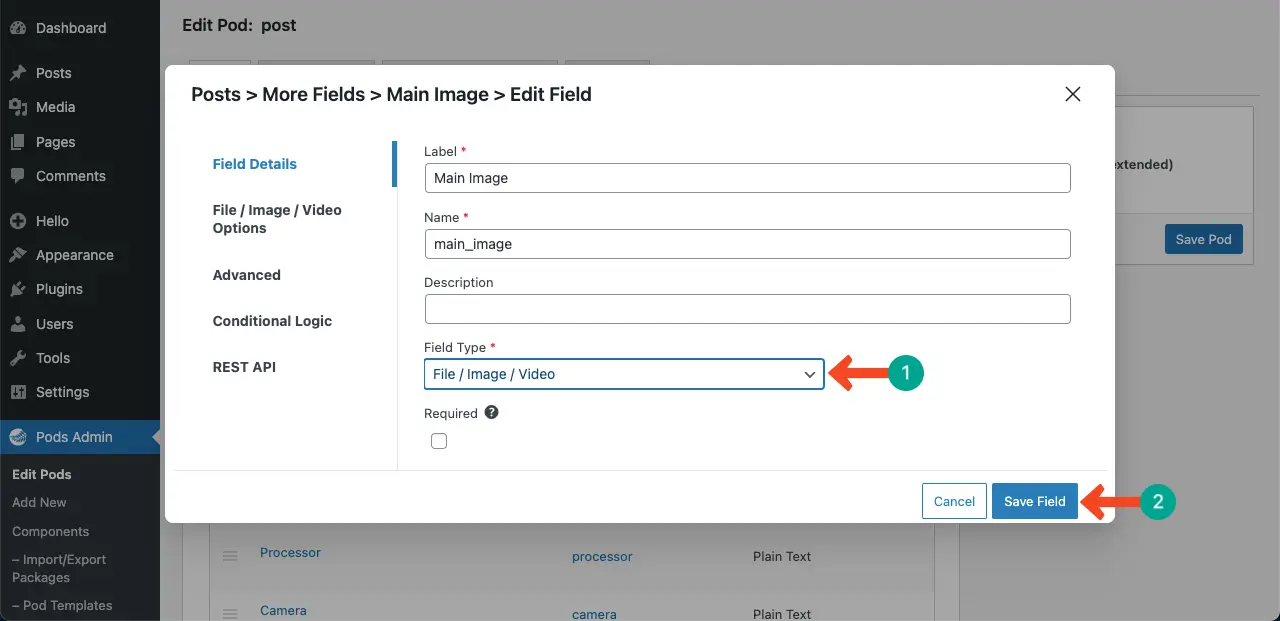
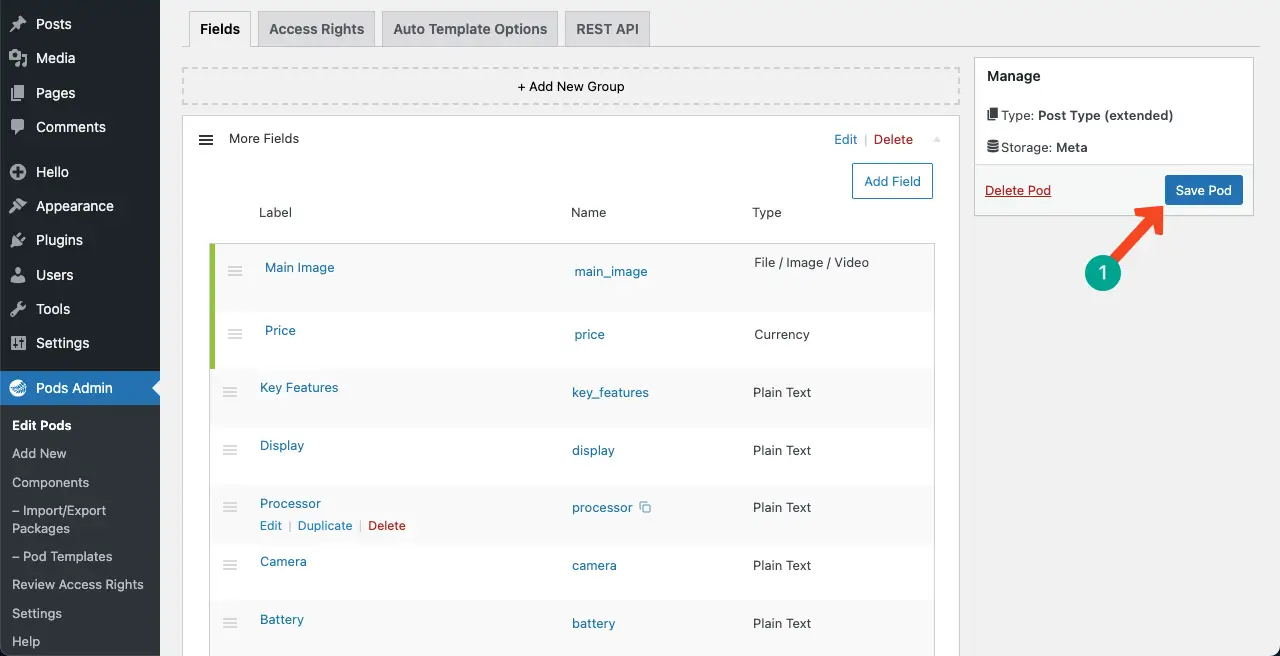
要提到的重要一點是,在創建新的自定義字段時,請確保從下圖中標記的下拉列表中選擇合適的字段類型。之後,保存更改。

您可以看到我們已經創建了所需的必要自定義字段。現在,單擊“保存POD”按鈕以保存所有字段。

了解如何設計出色的萬聖節網頁。
步驟04:填寫您剛創建的自定義字段中的信息
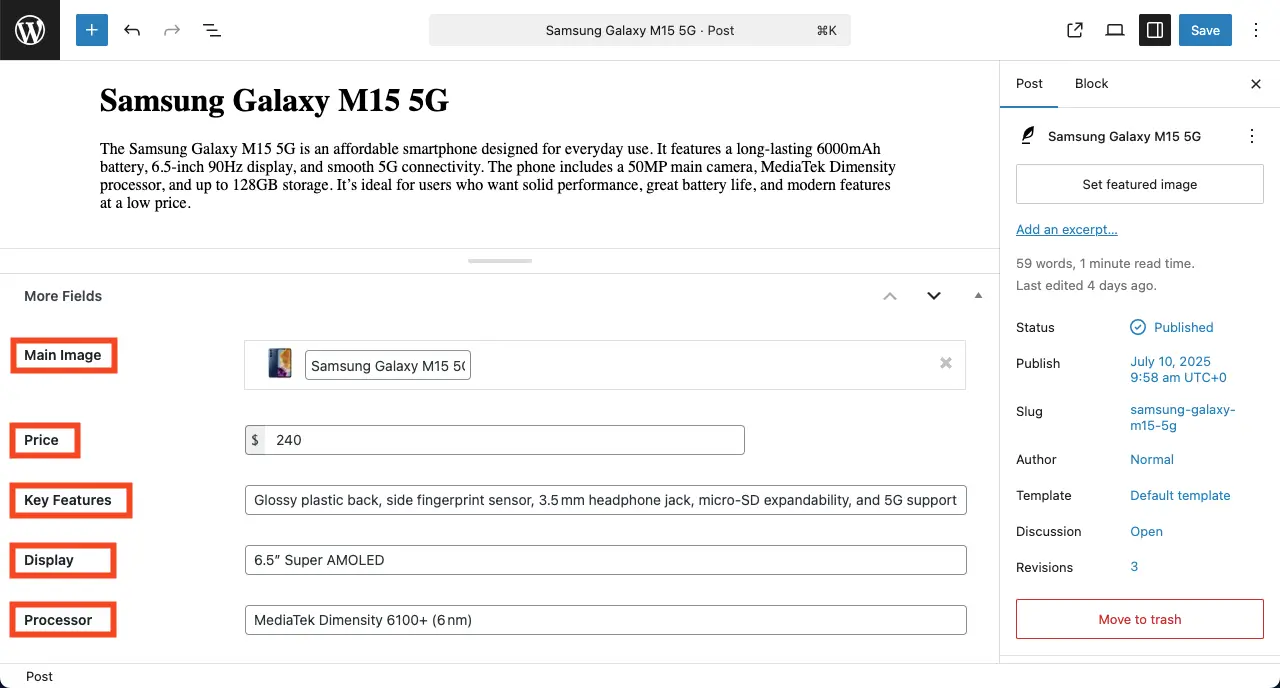
一個人打開您的帖子。如下所示,您將看到您剛剛在主要帖子內容下方創建的所有自定義字段。填寫這些字段中的必要信息。
查看下面的圖像,其中我們填寫了自定義字段。對於您創建的所有其他帖子以及您想要的位置也要做同樣的事情。

當所有帖子準備就緒時,是時候設計您的動態網頁了。我們將在下一個階段解釋過程。
第二階段:設計並使用Elementor創建動態網頁
在本節中,我們將幫助您學習如何與Elementor和HappyAddons設計和創建動態網頁。讓我們探討以下過程。
步驟01:從Elementor主題構建器中選擇單個帖子
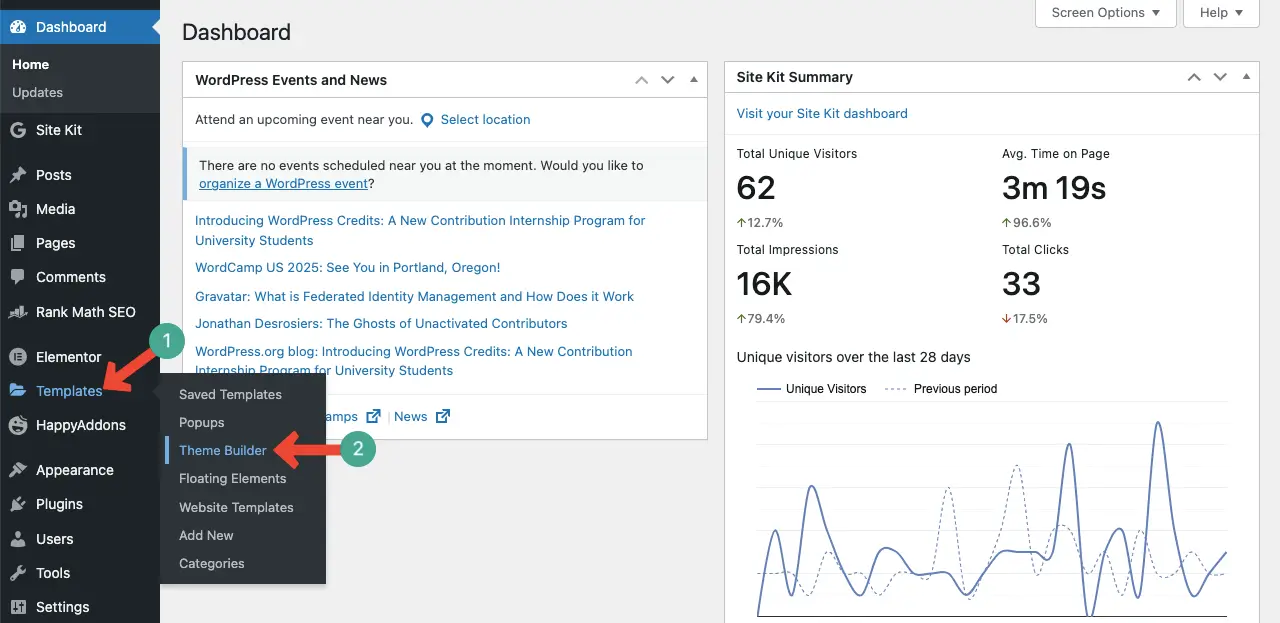
從WordPress儀表板中,導航到模板>主題構建器。

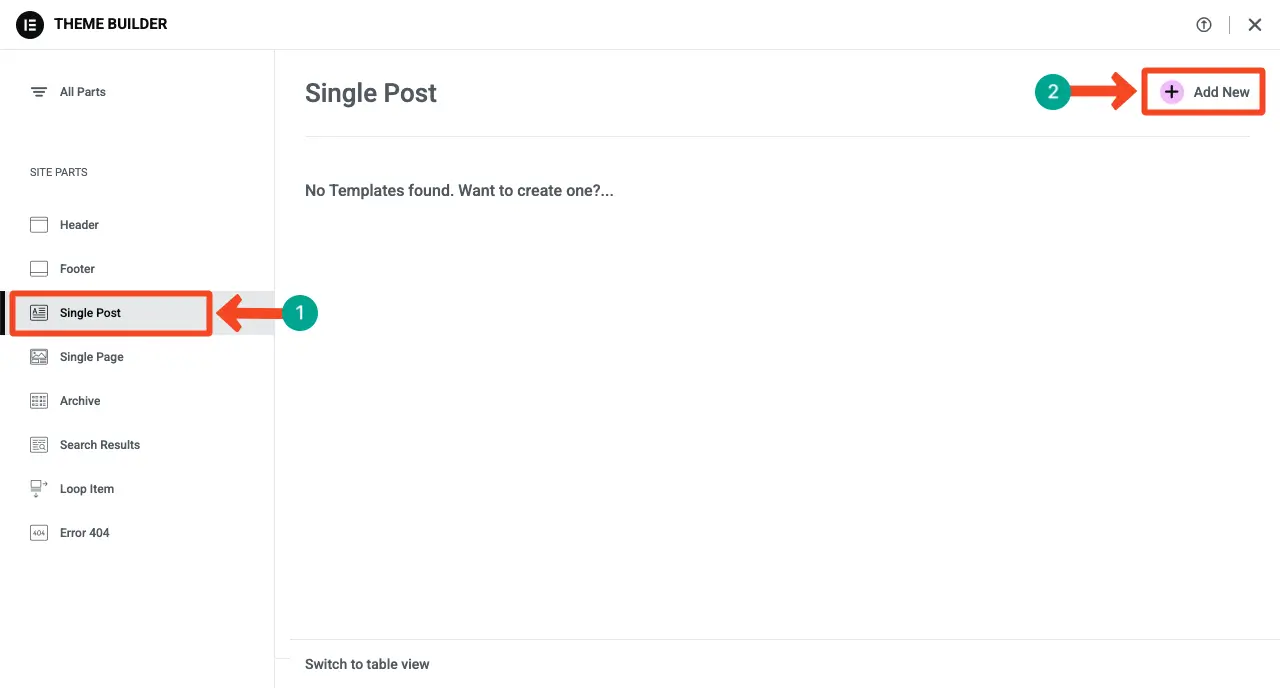
您將進入一個新頁面。從這裡選擇單個郵政選項,然後單擊+添加新按鈕。

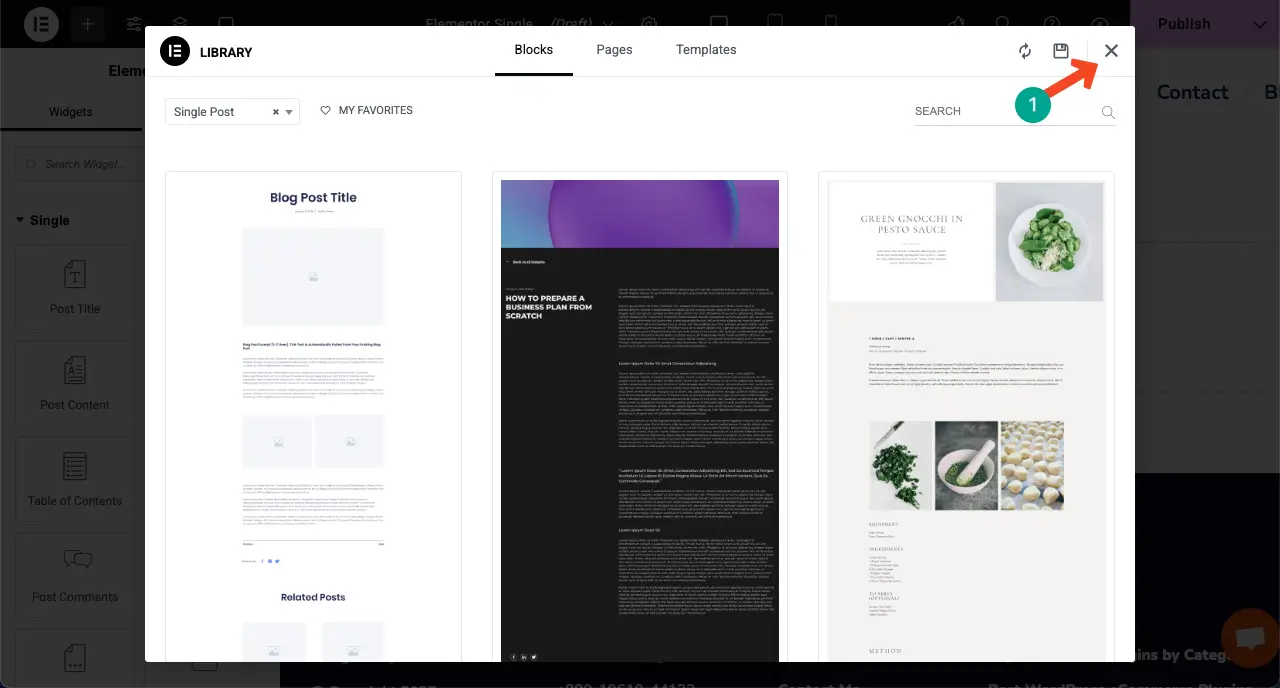
Elementor帆布將立即打開。您可以選擇一個模板或從頭開始設計頁面。要從頭開始設計頁面,請關閉模板庫的彈出窗口。

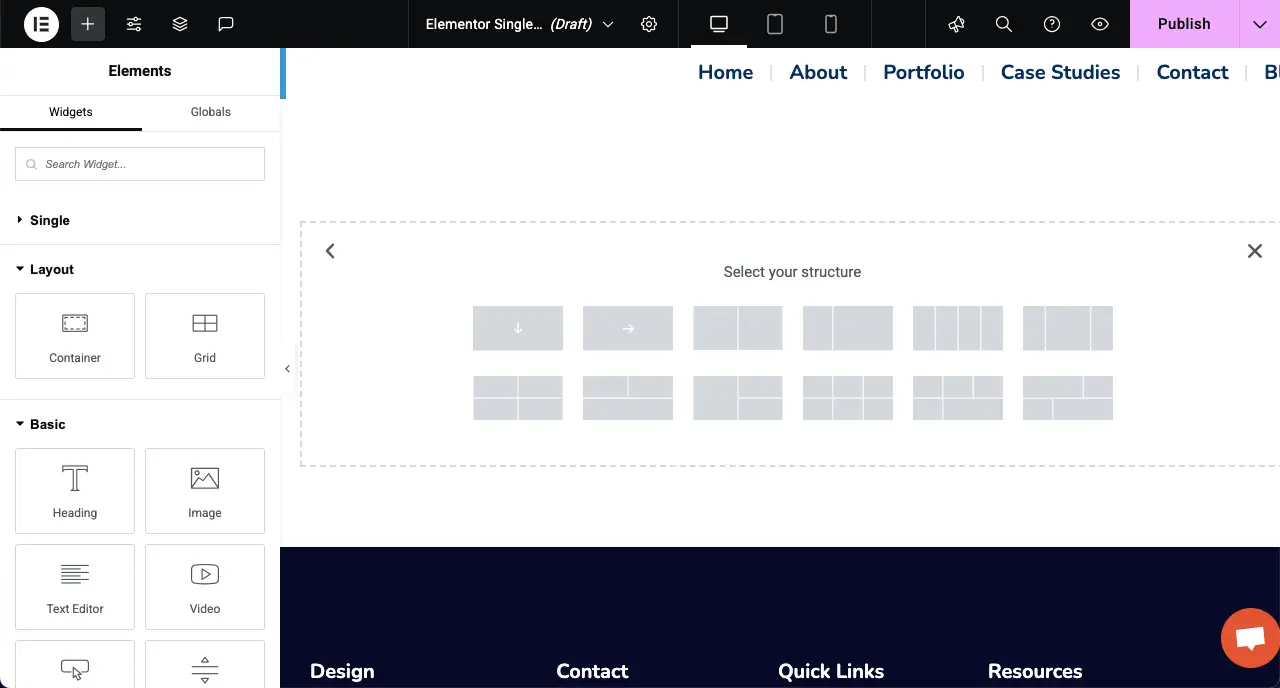
步驟02:為動態頁面設計創建列佈局
現在,要創建一個容器佈局,請選擇所需的合適列結構。對於本教程,我們將選擇三列容器。


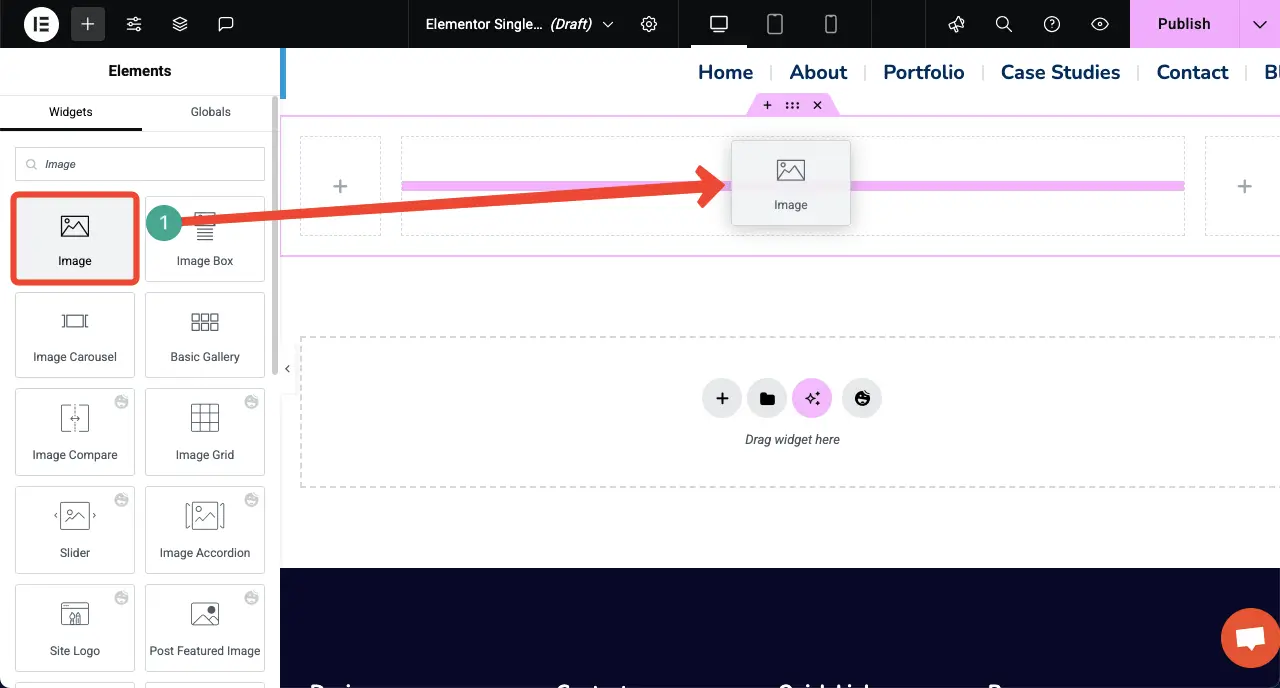
步驟03:拖放必要的小部件以設計頁面
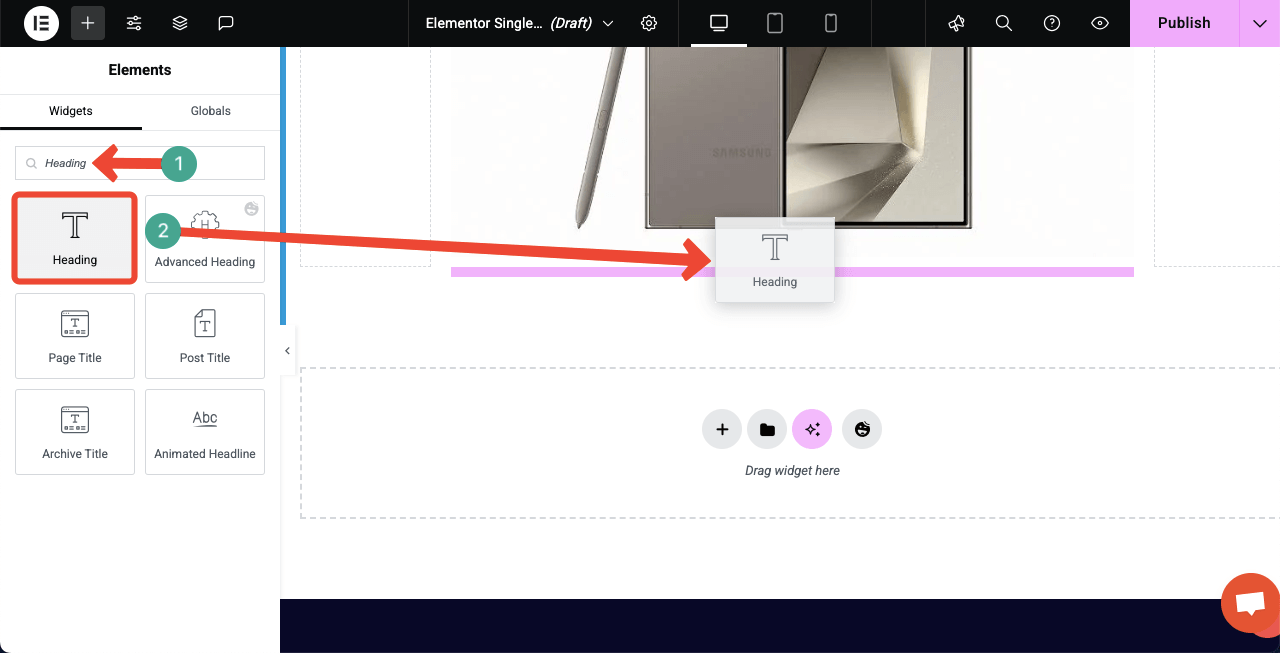
現在,拖放您需要根據自定義字段設計頁面所需的小部件,以便您可以提供必要的信息。讓我們首先拖放圖像小部件。

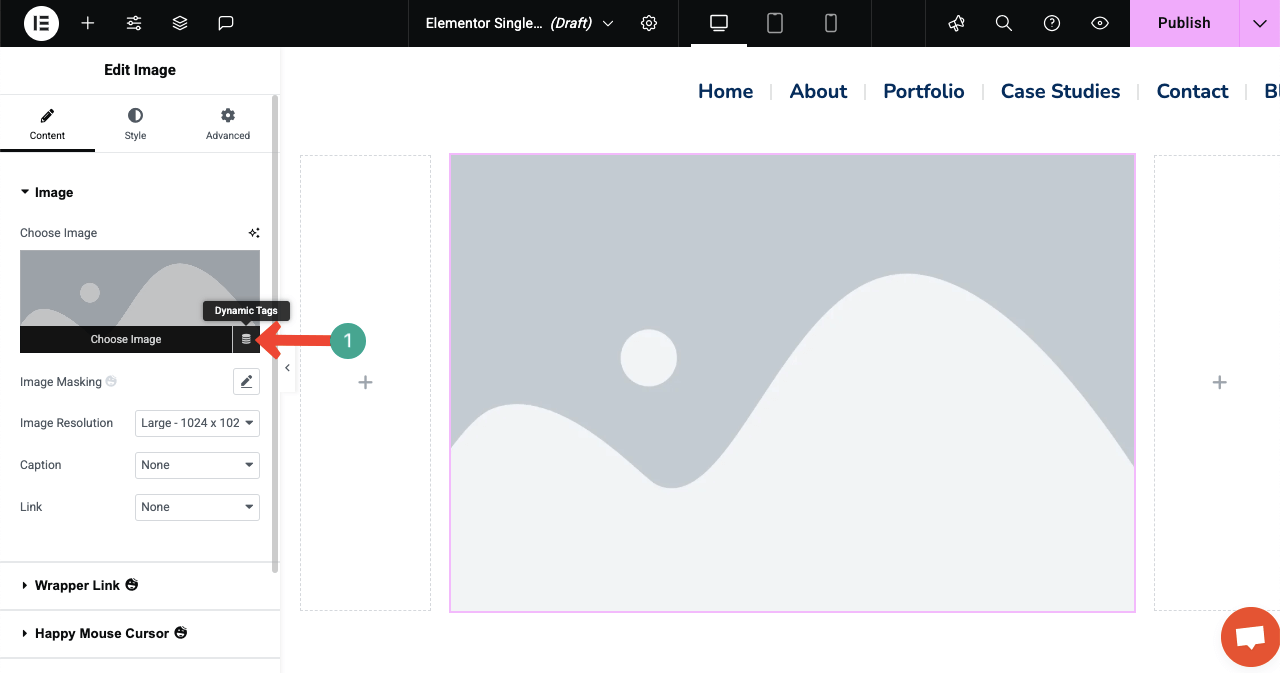
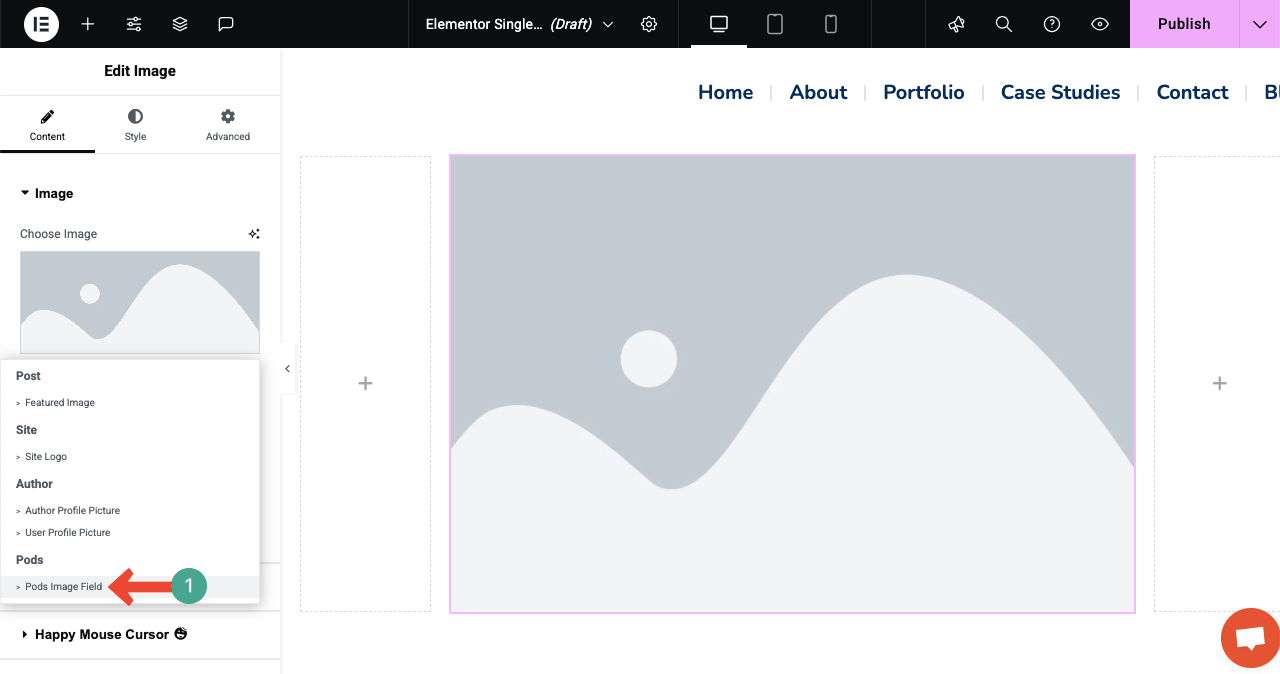
在右側欄上,在圖像部分下方,您將看到“動態標籤”選項,如下圖所示。單擊動態標籤。

單擊動態標籤後,將出現標籤列表。從那裡選擇PODS圖像字段標籤。

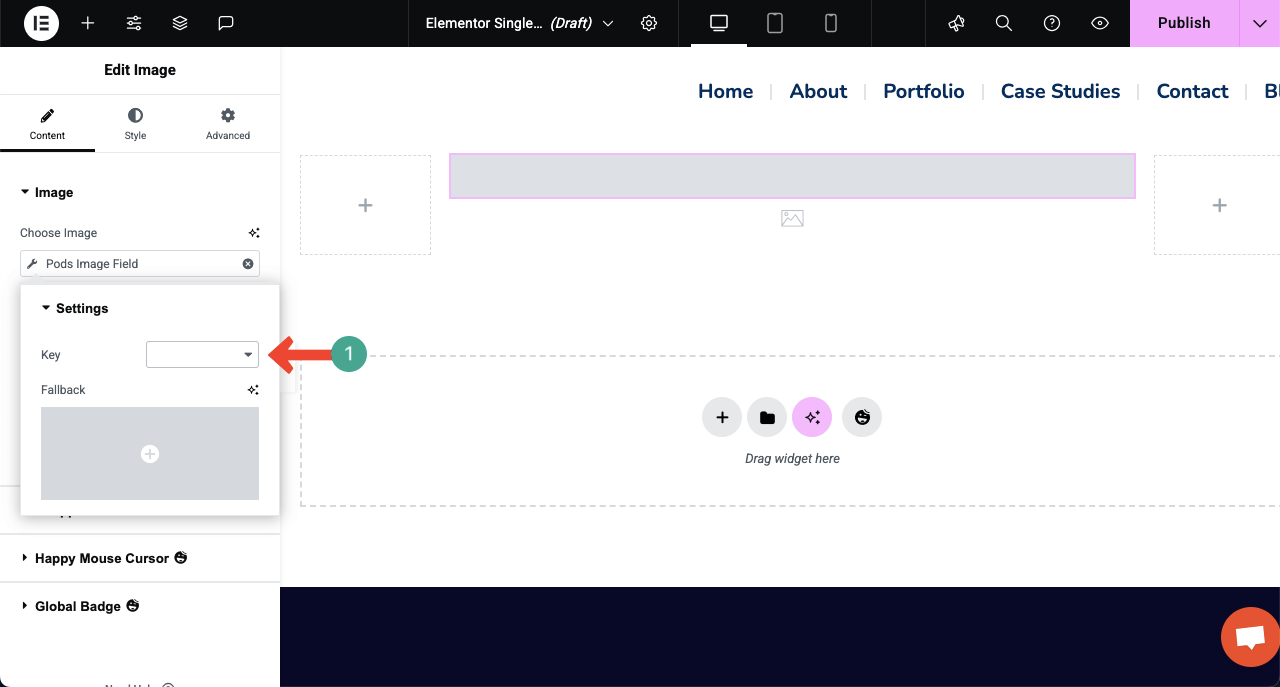
之後,將出現一個新的下拉列表選項。單擊列表圖標。

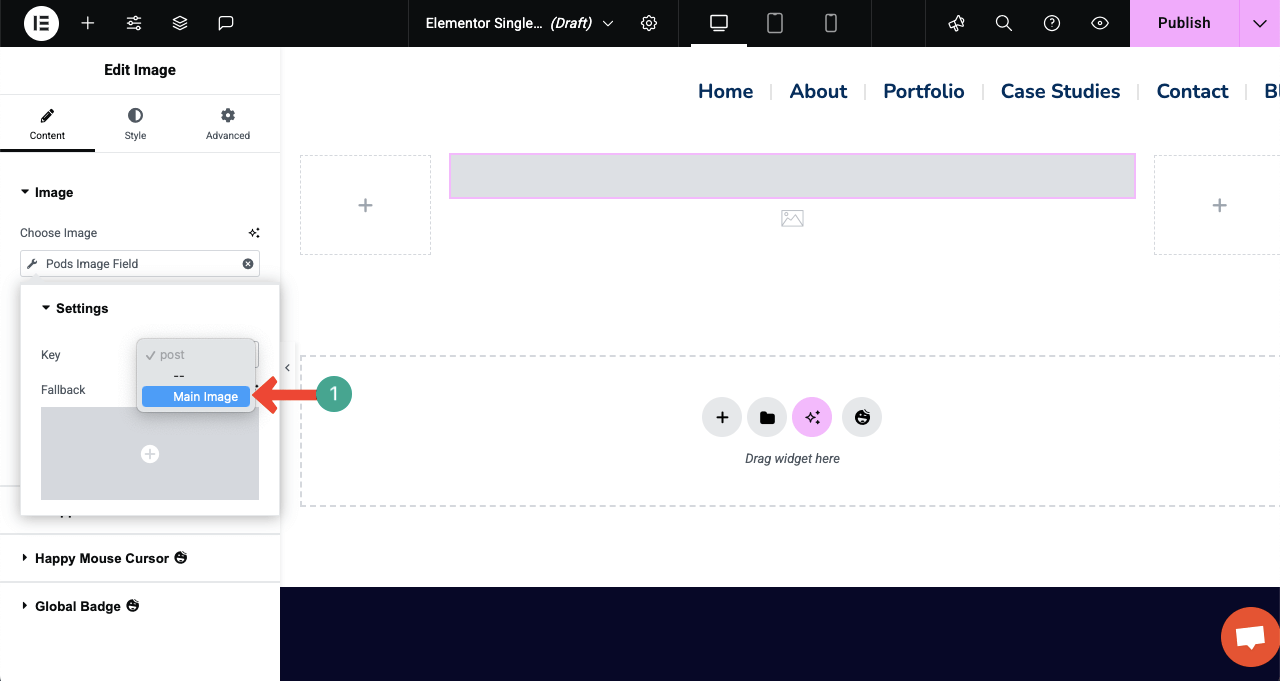
選擇用於標記自定義圖像字段的相應名稱。

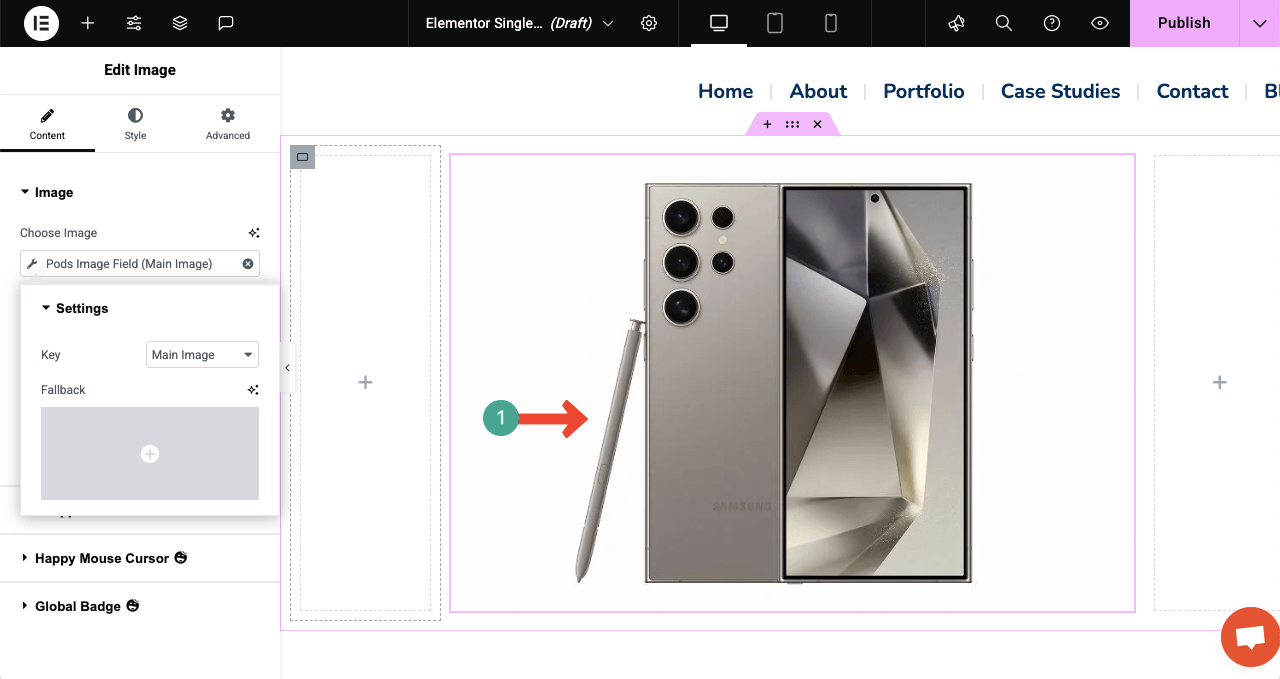
您會立即看到圖像。

步驟04:繼續添加其他小部件以顯示所有信息
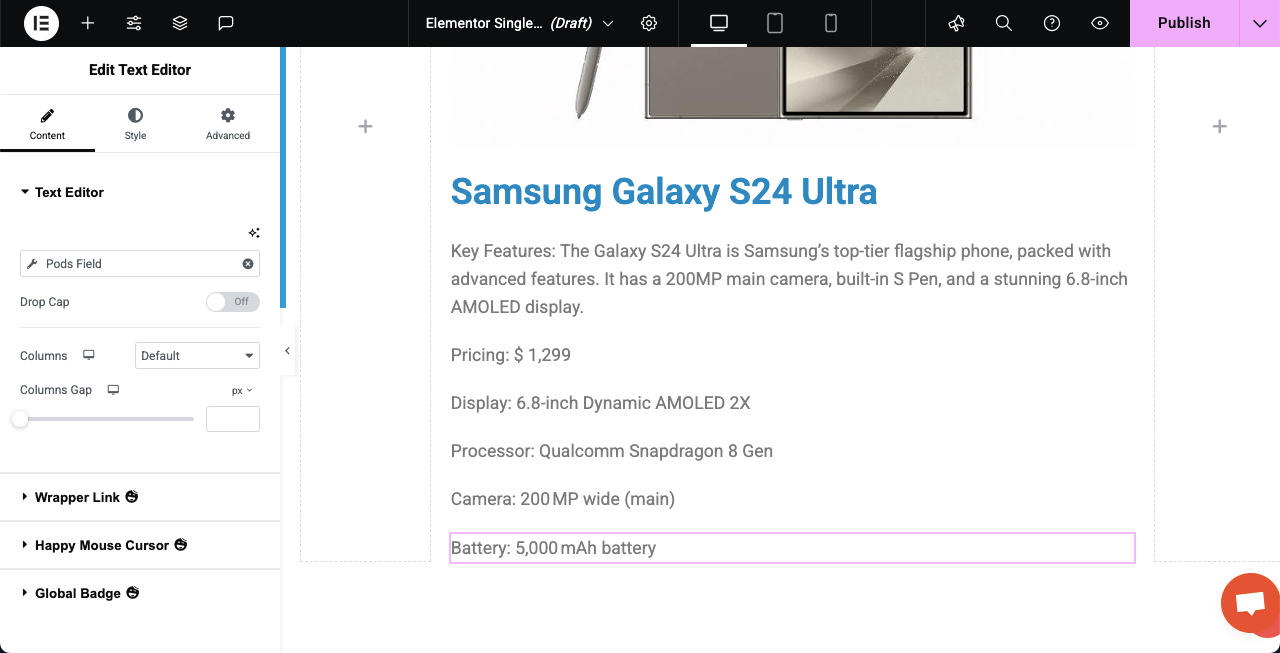
以同樣的方式,通過設置各自的動態標籤,繼續添加其他小部件並從自定義字段顯示信息。例如,將標題小部件拖放在畫布上的圖像下方。

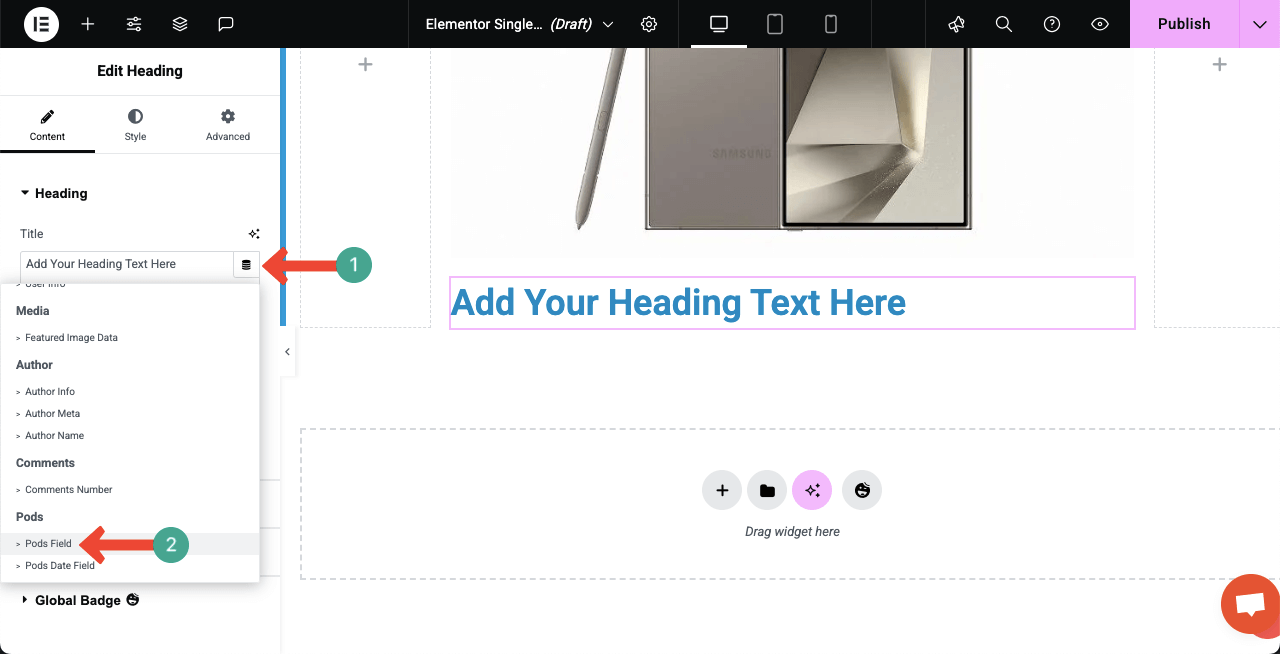
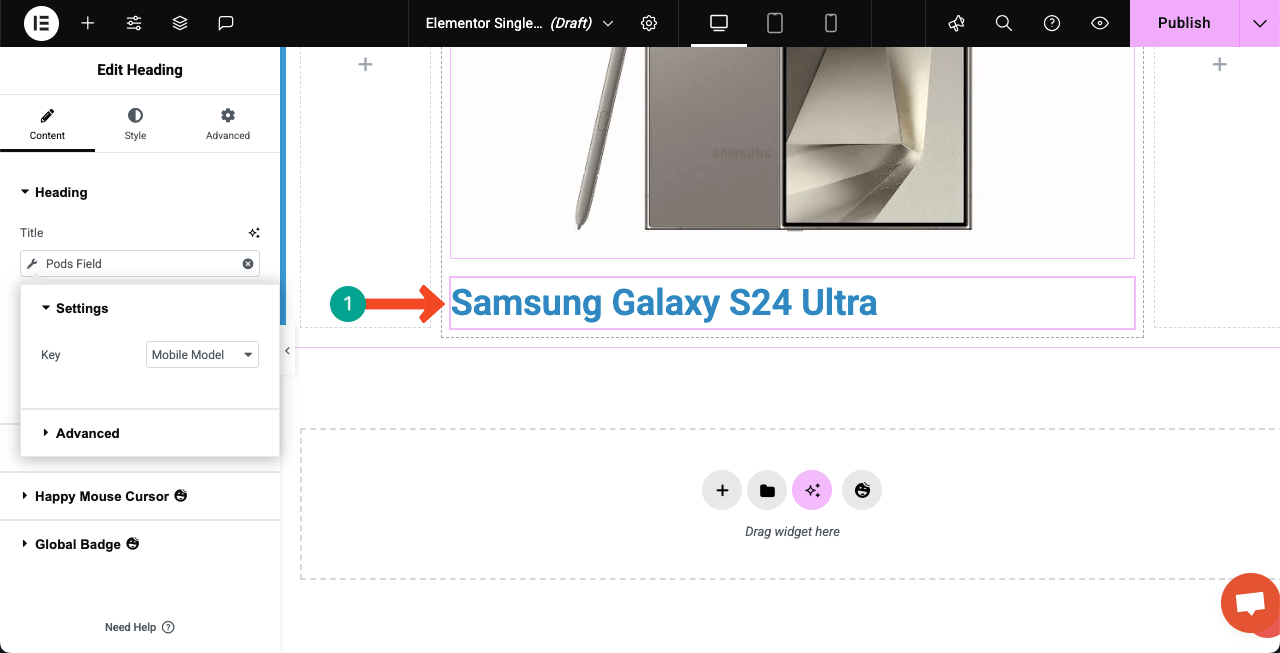
單擊小部件標題部分的動態標籤選項。

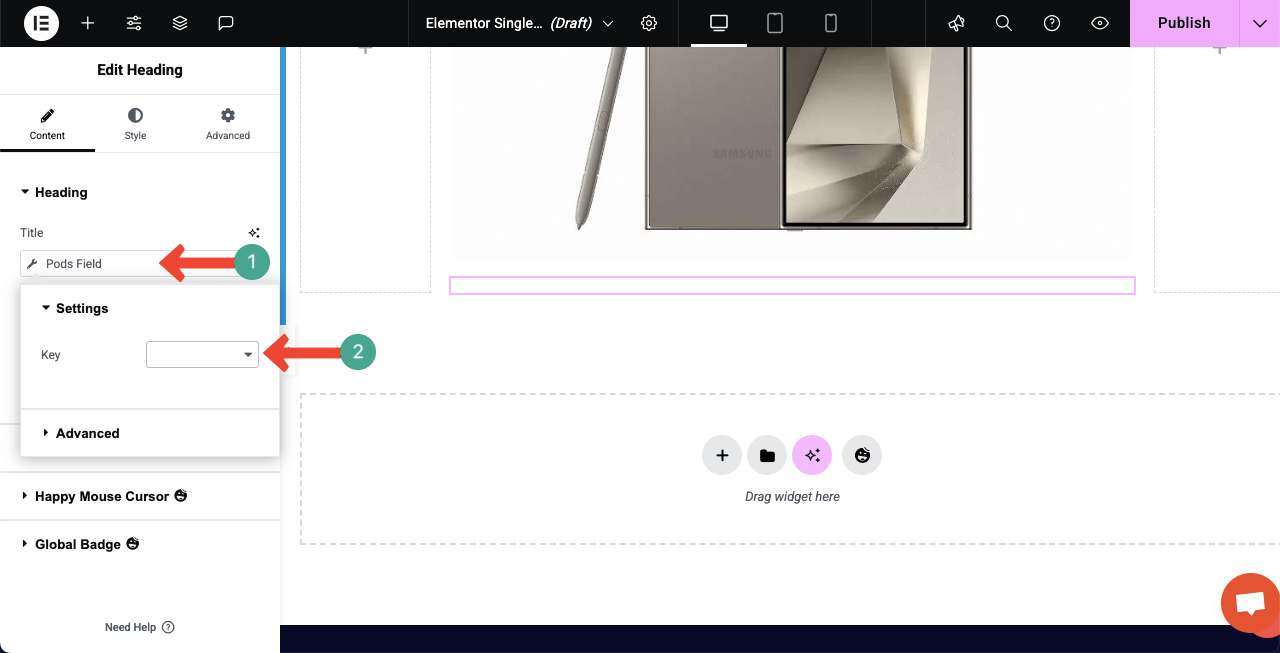
一個小的彈出窗口將顯示用於配置設置。單擊鑰匙旁邊的框。單擊鍵框。

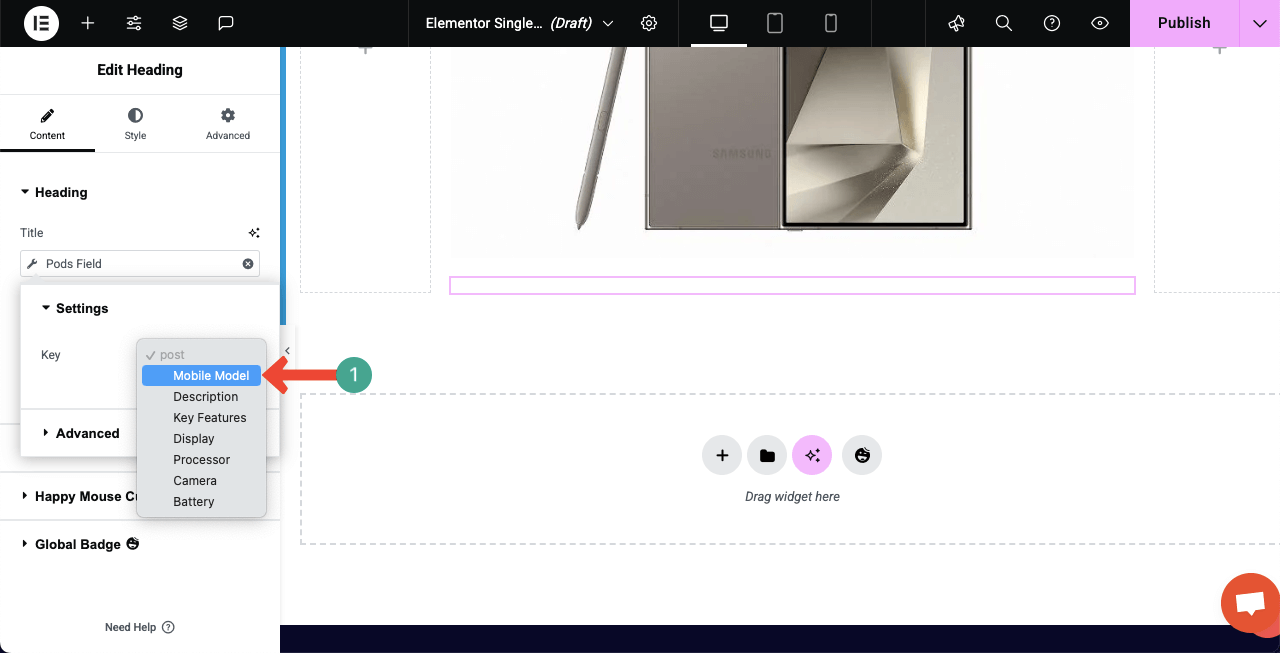
選擇適合標題小部件的小部件的各個自定義字段。

您可以看到已為小部件選擇了自定義字段。立即,您會看到產品名稱出現在畫布上。

注意:以同樣的方式,我們通過標籤將所有自定義字段添加到頁面上。

這是有關如何設計黑色星期五和網絡星期一著陸頁的教程。
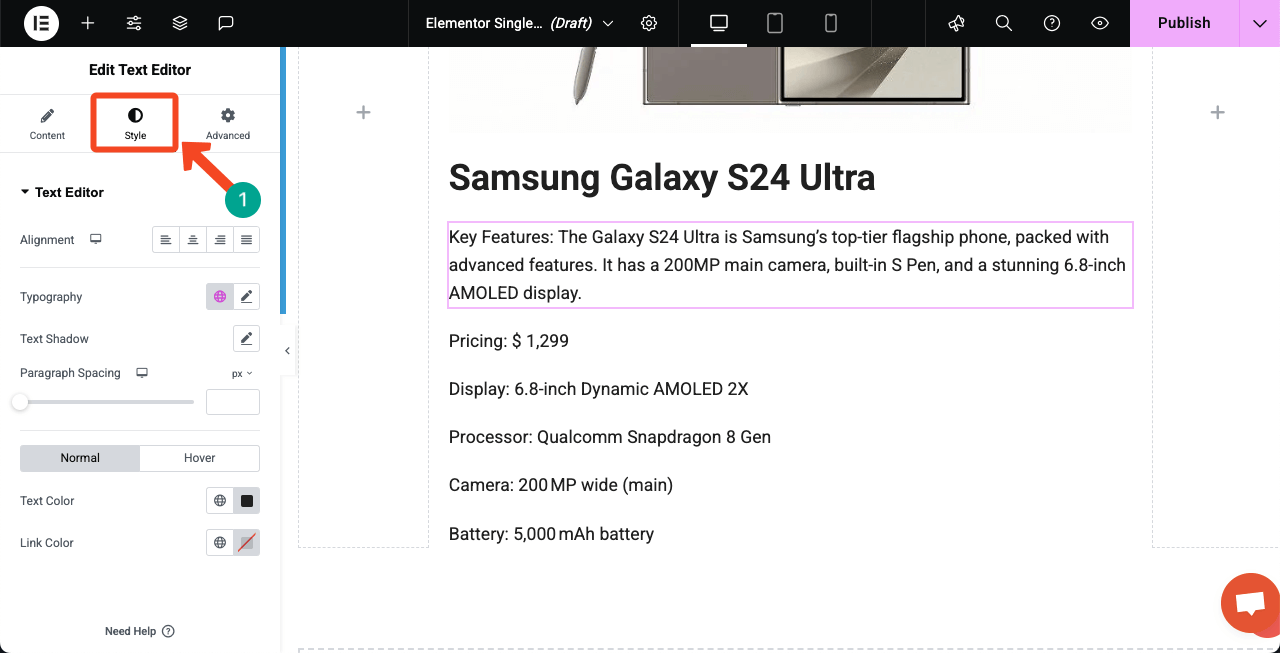
步驟05:樣式化動態網頁
轉到每個小部件的“樣式”選項卡,然後自定義它們,以根據您的網頁設計看起來不錯。

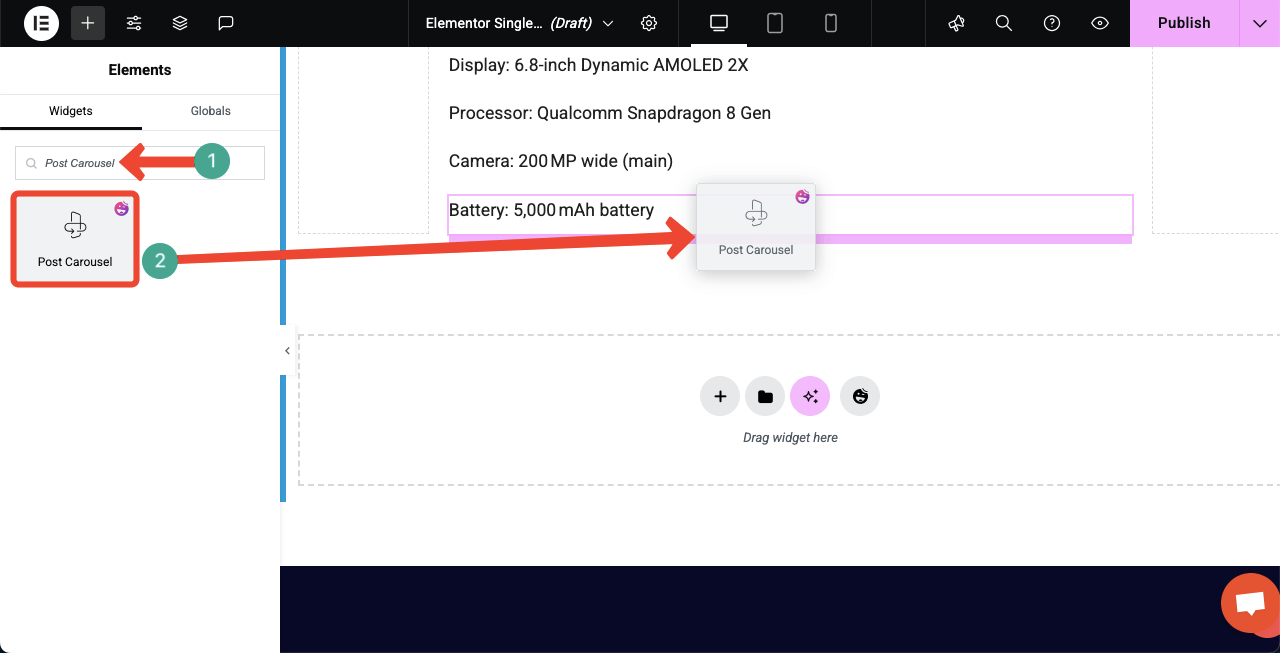
步驟06:將柱旋轉木馬小部件添加到畫布(可選)
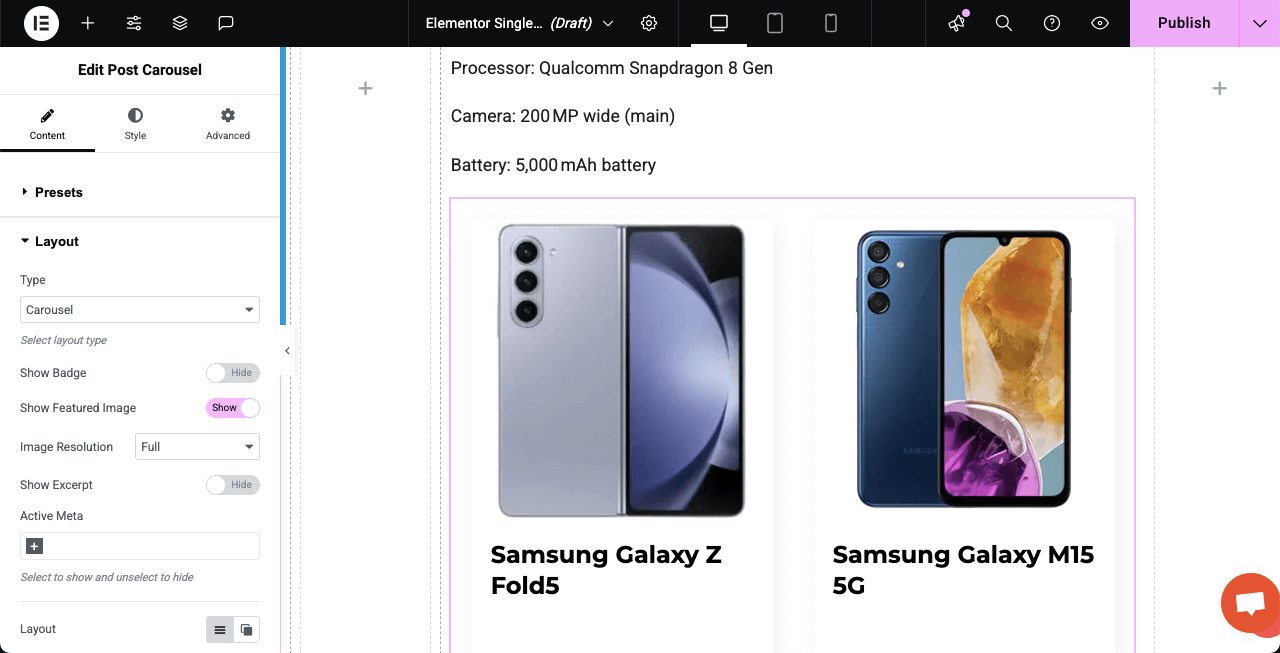
您可以使用帖子旋轉器小部件,您可以展示相關或最新帖子,這可以為用戶增加更好的體驗。

您可以看到我們添加了帖子曲線小部件,該小部件正在顯示其他一些移動型號。

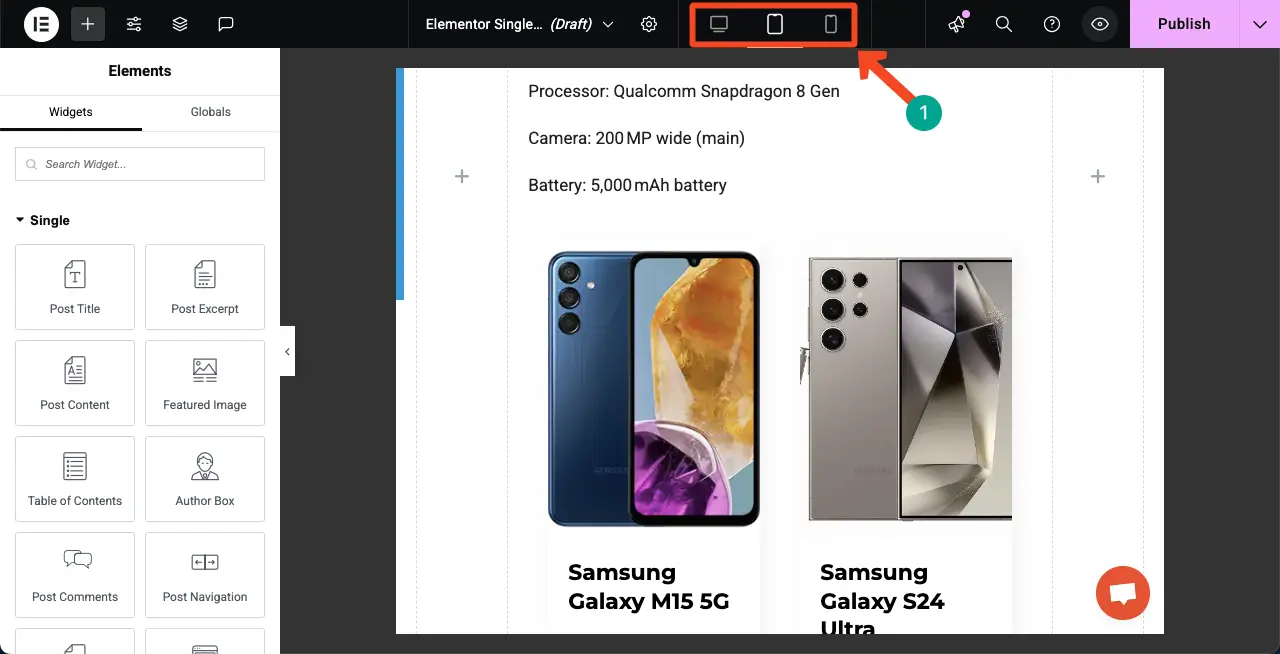
步驟07:使頁面移動響應能力
您會找到調整頂部欄上不同屏幕尺寸的頁面佈局的選項。確保針對每個屏幕大小分別優化佈局。

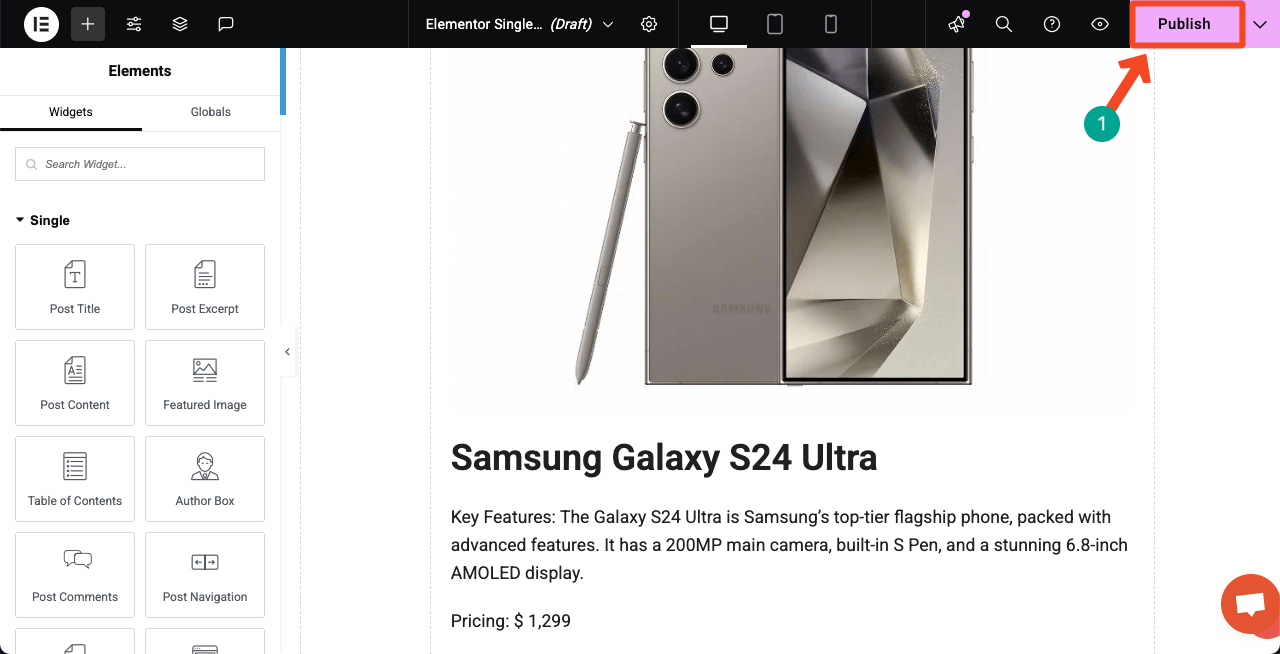
步驟08:發布動態頁面並設置條件
設計完成後,單擊右上角的發布按鈕。

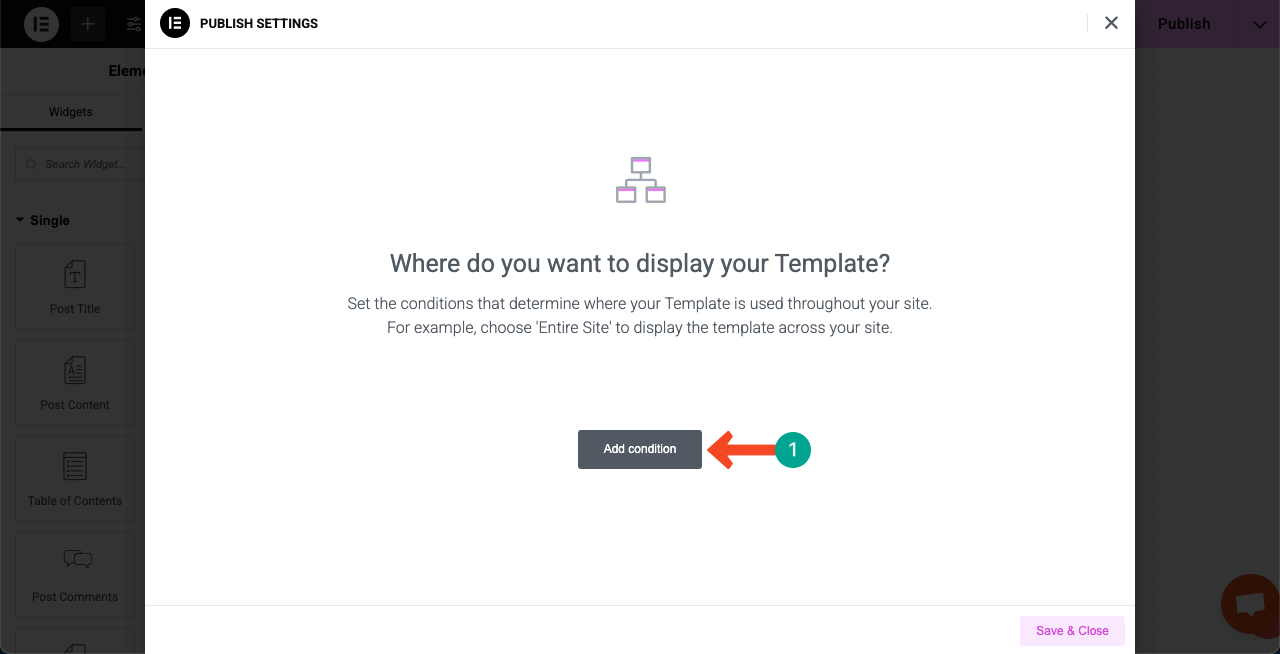
您會被要求設置頁面的條件。單擊按鈕添加條件。

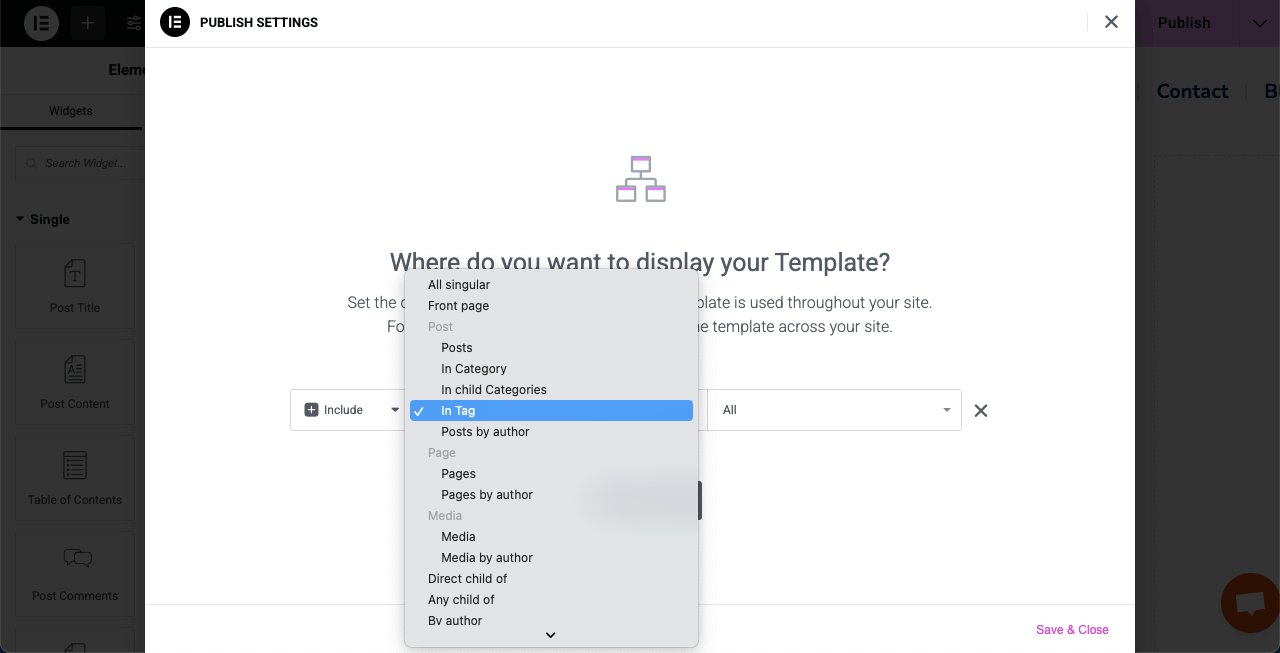
由於動態帖子將顯示在特定頁面上,因此最好為帖子設置特定標籤或類別。對於我們的頁面,我們為各個帖子設置標籤。因此,我們正在選擇“標籤”選項。

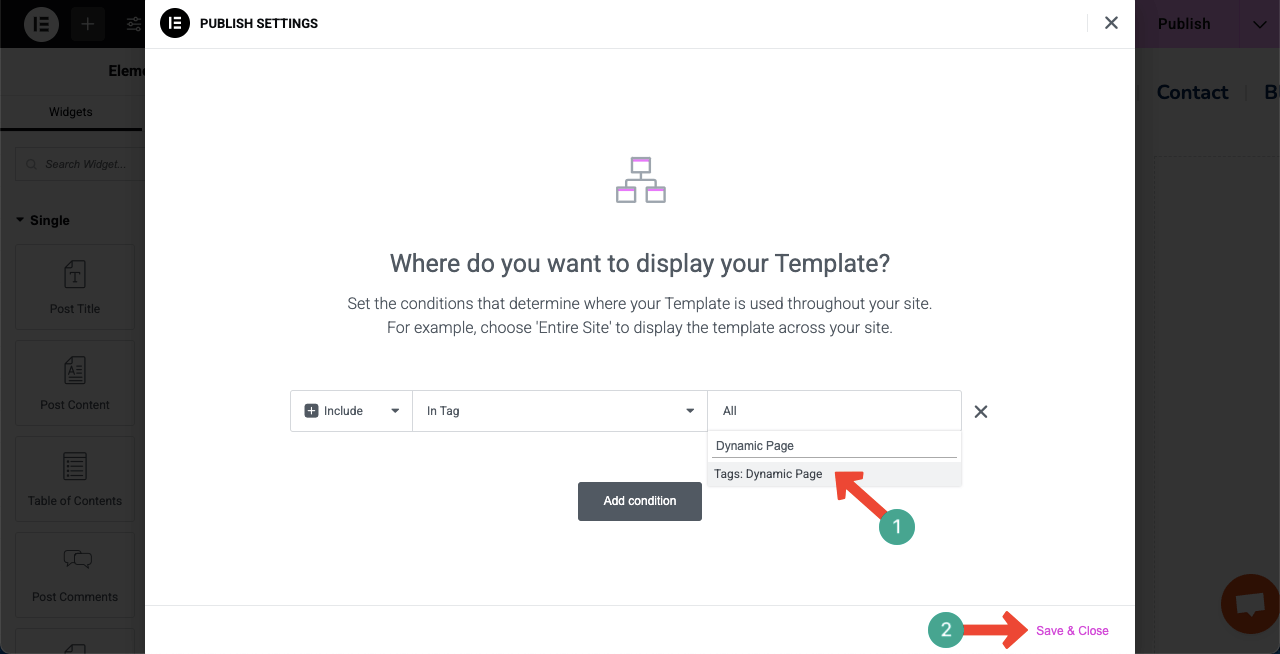
輸入頁面的標籤或類別名稱。然後,點擊“保存”和“關閉”按鈕。

步驟09:預覽動態頁面
現在,轉到預覽頁面,然後檢查該頁面是否有效。您可以單擊多個帖子以檢查是否使用相同的自定義發布佈局打開它們。您可以看到它在下面附帶的視頻剪輯中在我們的盡頭很好。
因此,您可以使用Elementor插件在WordPress中創建動態網頁。
清單在創建動態網頁時必須牢記您必須牢記
到目前為止,您已經學習瞭如何使用Elementor在WordPress中創建動態網頁。希望你喜歡它。但是,為了充分利用動態頁面的創建,您必須仔細考慮幾點,我們在下面將其列為清單。
一個。正確使用動態標籤
確保您在正確的位置使用動態標籤。 Elementor允許您從自定義字段,帖子,用戶,站點數據等中提取內容。您永遠無法創建精彩的,動態的頁面而無需正確使用標籤。
b。設置顯示條件
使用Elementor主題構建器時,無論是單個帖子,存檔還是產品頁面,都始終設置正確的顯示條件。否則,動態網頁將無法拉出並顯示自定義帖子。
c。優化速度和SEO
動態頁面通常會從數據庫中獲取數據。因此,使用緩存插件和圖像優化器保持頁面快速。另外,請確保您使用適當的標籤標籤(H1,H2等),圖像的ALT文本以及Meta說明來改善SEO。
d。保持設計一致性
使用Elementor的全局字體,顏色和間距,以使您的設計在所有動態頁面上保持一致。一致的設計看起來更專業,並建立了用戶信任。
e。啟用安全模式進行故障排除
如果有任何事情破裂或行為怪異,請啟用Elementor的安全模式。它可以讓您編輯頁面,而不會干擾其他插件或主題。在處理複雜的動態內容時,這很有幫助。
關閉!
動態網頁是一個明智的想法,可以以最靈活的格式在網站上展示信息。在本教程中,我們逐步引導您完成整個過程,並共享了一個詳細的清單來指導您。另外,我們已經向您介紹了您可以有效地設計動態網絡的工具,甚至無需一系列編碼。
您所能做的就是僅拖放和價值設置。即使是初學者也可以在探索這些工具幾天后構建動態網頁。我們認為,通過做學習是成長的最佳方法。現在,如果您仍然有任何疑問或困惑嘲笑您的想法,只需在現場聊天框中發表評論或敲門即可。
我們的團隊成員將立即回复您的查詢。另外,請按照我們的Facebook,Twitter和YouTube頻道進行定期更新。
