Como criar uma página da web dinâmica no WordPress com elemento
Publicados: 2025-07-15As páginas estáticas são ótimas para sites simples. Mas se você deseja manter seu conteúdo fresco e personalizado, as páginas dinâmicas da Web são a melhor escolha. Porque eles atualizam e exibem automaticamente o conteúdo com base no comportamento do usuário, entradas de banco de dados ou condições específicas.
As páginas dinâmicas da Web tornam seu site mais inteligente. Você pode mostrar conteúdo personalizado para cada usuário com base em seus interesses ou comportamento. Eles também podem filtrar e encontrar a postagem/conteúdo exato que estão procurando. Isso torna a experiência de navegação mais suave e mantém as pessoas envolvidas por mais tempo.
Se você estiver usando o WordPress, a criação de páginas dinâmicas não precisa ser difícil. Com o Elementor, você pode projetar até layouts de página dinâmicos complexos e conectá -los aos dados sem escrever nenhum código. Neste artigo, mostraremos como criar uma página da web dinâmica no WordPress com elementor.
O que são páginas dinâmicas da web?
As páginas dinâmicas da Web referem -se às páginas da Web que podem alterar seu conteúdo automaticamente. Eles mostram conteúdo diferente, dependendo do usuário, tempo ou dados de um banco de dados. Por exemplo, um site de notícias pode exibir os artigos mais recentes ou uma loja on -line pode mostrar produtos com base nas pesquisas anteriores dos usuários.
Ao contrário das páginas estáticas, você não precisa editar o conteúdo manualmente sempre. Assim, eles economizam tempo para os proprietários de sites e oferecem uma melhor experiência aos visitantes. No WordPress, o conteúdo dinâmico pode vir de postagens de blog, campos personalizados, perfis de usuário ou listagens de produtos.
Por que usar o Elementor para páginas dinâmicas da web?

O Elementor é uma das melhores ferramentas para criar páginas dinâmicas da Web no WordPress, especialmente para iniciantes e não codificadores. Ele fornece controle total sobre o design do seu site, além de permitir conectar o conteúdo do seu banco de dados WordPress. Aqui estão alguns motivos importantes para usar o Elementor para páginas dinâmicas:
um. Nenhuma codificação necessária
O sistema de arrastar e soltar do Elementor é muito amigável para iniciantes. Você pode projetar layouts avançados e adicionar conteúdo dinâmico com apenas alguns cliques.
b. Tags dinâmicas poderosas
Você pode extrair o conteúdo de campos personalizados, dados do usuário, informações do site ou publicar dados usando tags dinâmicas. Isso torna sua página inteligente e flexível.
c. Funciona com plugins de tipo de postagem personalizados
O Elementor suporta plugins como campos personalizados avançados (ACF), conjunto de ferramentas e pods. Esses plugins permitem armazenar dados extras, que você pode exibir facilmente em suas páginas.
d. Controle completo do projeto
O Elementor oferece total liberdade para projetar a aparência do seu conteúdo dinâmico. Você pode usar condições, modelos e exibir regras para controlar o conteúdo aparece e onde.
e. Visualização ao vivo
Você pode ver o conteúdo dinâmico ao vivo ao criar a página. Isso ajuda você a trabalhar mais rápido e a evitar erros. Explore como projetar uma base de conhecimento no WordPress.
Pré -requisitos para criar uma página da web dinâmica

Para projetar uma página da Web dinâmica no WordPress sem codificação, existem várias ferramentas que você precisa. Eles são essenciais para armazenar dados personalizados, conectar esses dados aos seus projetos e exibir tudo de maneira flexível e dinâmica. Dê uma olhada nas ferramentas necessárias.
- Vagens
- Elementor
- Elementor Pro
- Happyaddons
- Happyaddons pro
Abaixo, explicamos brevemente por que você precisa dessas ferramentas para criar páginas dinâmicas da Web:
PODS Admin - este plug -in permite criar tipos de postagens personalizados, campos personalizados e relacionamentos. Criar um tipo de postagem personalizado com os campos personalizados necessários é a primeira etapa da criação de uma página da Web dinâmica.
Elementor -A versão central do Elementor permite criar belos layouts de página usando um sistema de arrastar e soltar. É fácil de usar e perfeito para design visual.
Elementor Pro - A versão premium adiciona recursos poderosos, como construtor de temas, tags dinâmicas e modelos personalizados. Eles são essenciais para conectar suas páginas com conteúdo dinâmico.
HappyAddons - Ele pode estender os recursos do Elementor adicionando mais widgets e opções de estilo. Ajuda a criar layouts mais atraentes com menos esforço.
Happyaddons Pro - A versão Pro desbloqueia widgets e recursos avançados que suportam conteúdo dinâmico. Funciona bem com o Elementor Pro, fornecendo mais flexibilidade no design de modelos personalizados.
Como criar uma página da web dinâmica no WordPress (passo a passo)
Criar páginas dinâmicas da Web envolve duas fases. Primeiro, crie um tipo de postagem personalizado e adicione os campos personalizados necessários usando um plug -in como pods. Em seguida, projete sua página personalizada usando o Elementor e conecte as tags dinâmicas para mostrar os dados desses campos personalizados no front end.
Fase um: Crie um tipo de postagem personalizado
Antes de criar uma página da Web dinâmica, você precisa criar um tipo de postagem personalizado e adicionar os campos personalizados necessários. Para isso, usaremos o plug -in Admin PODS .
Etapa 1: Instale o plug -in Admin PODS
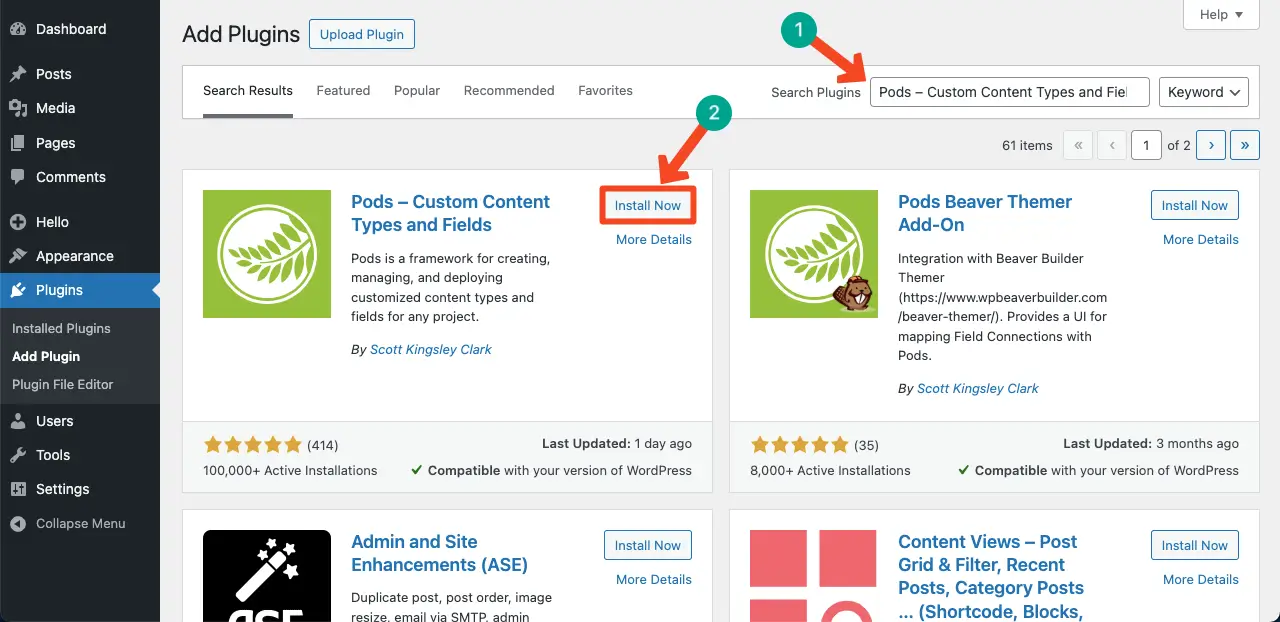
Se você ainda não instalou o PODS - Tipos de conteúdo personalizados e plug -in de campos , vá em frente e faça -o primeiro. Instale e ative -o. Depois disso, você poderá criar facilmente tipos de postagens e campos personalizados.

Etapa 2: Crie postagens da seção do blog
Vamos supor que queremos criar postagens personalizadas para 50 empresas de engenharia. Veja como adicionar essas postagens:
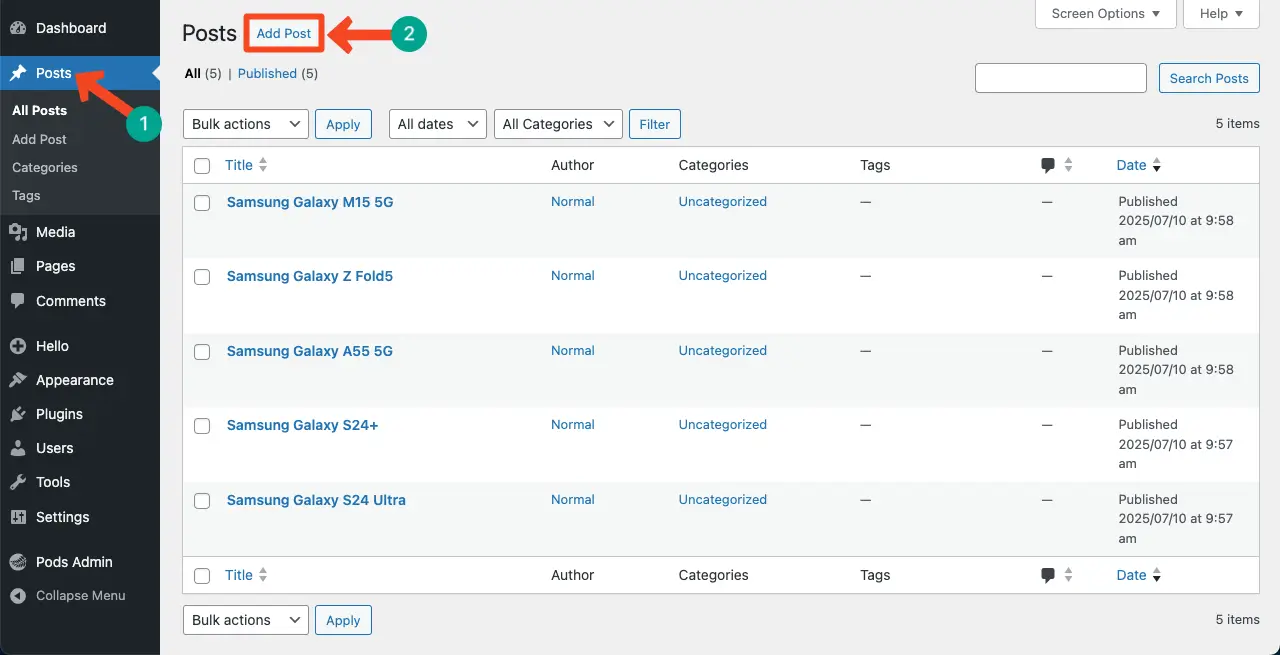
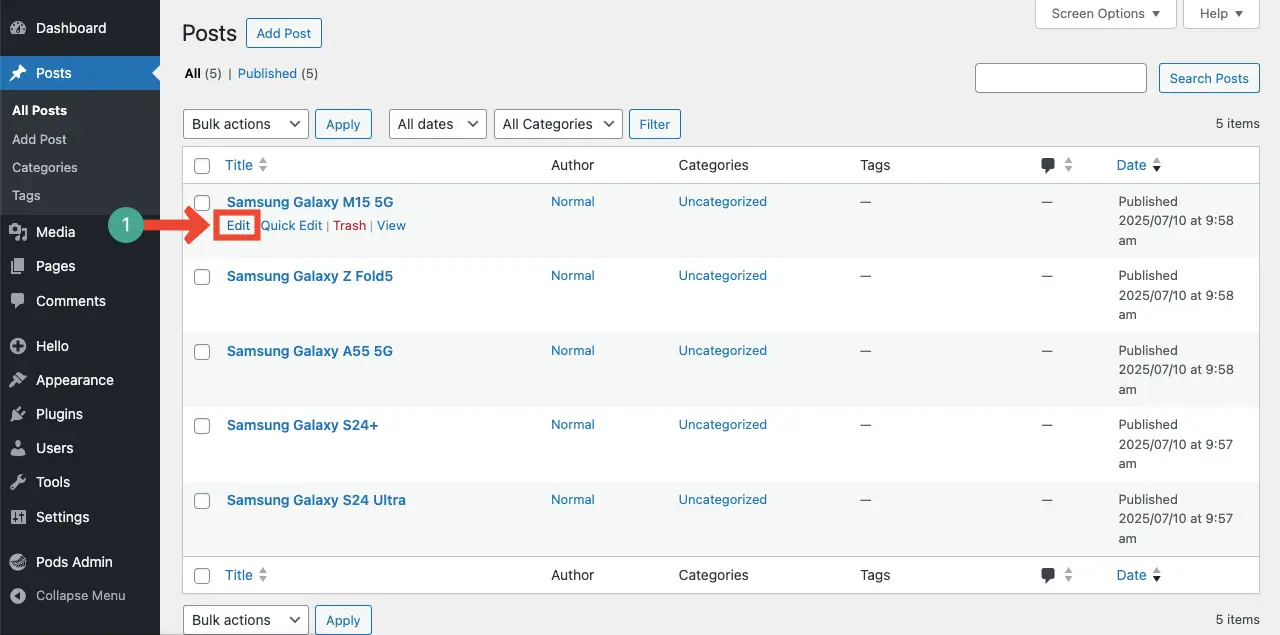
No seu painel WordPress, vá para postagens > Adicionar novo . Crie quantas postagens necessárias para seus dados personalizados.

Você pode escrever uma breve descrição de cada empresa no editor de conteúdo. Para fazer isso, clique em Editar em cada postagem.

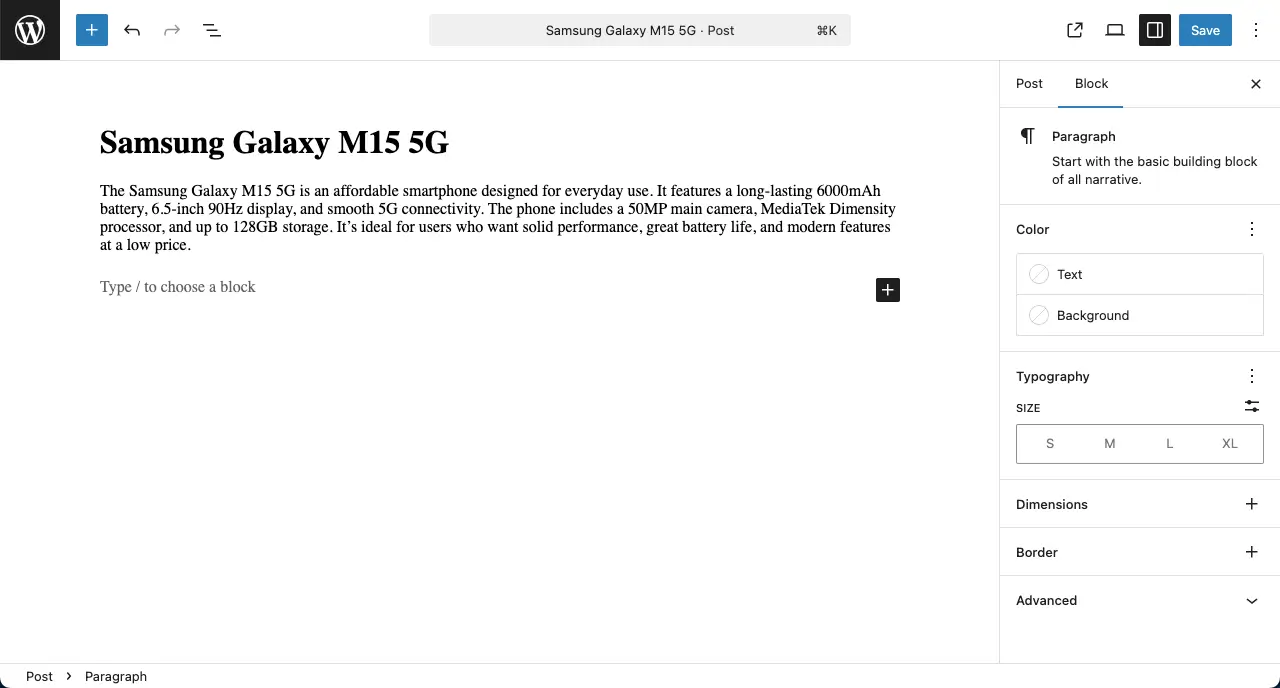
Em seguida, adicione a descrição no editor de blocos.

Etapa 3: Crie um tipo de postagem personalizado e adicione campos personalizados
Agora é hora de criar campos personalizados usando o plug -in Admin PODS.
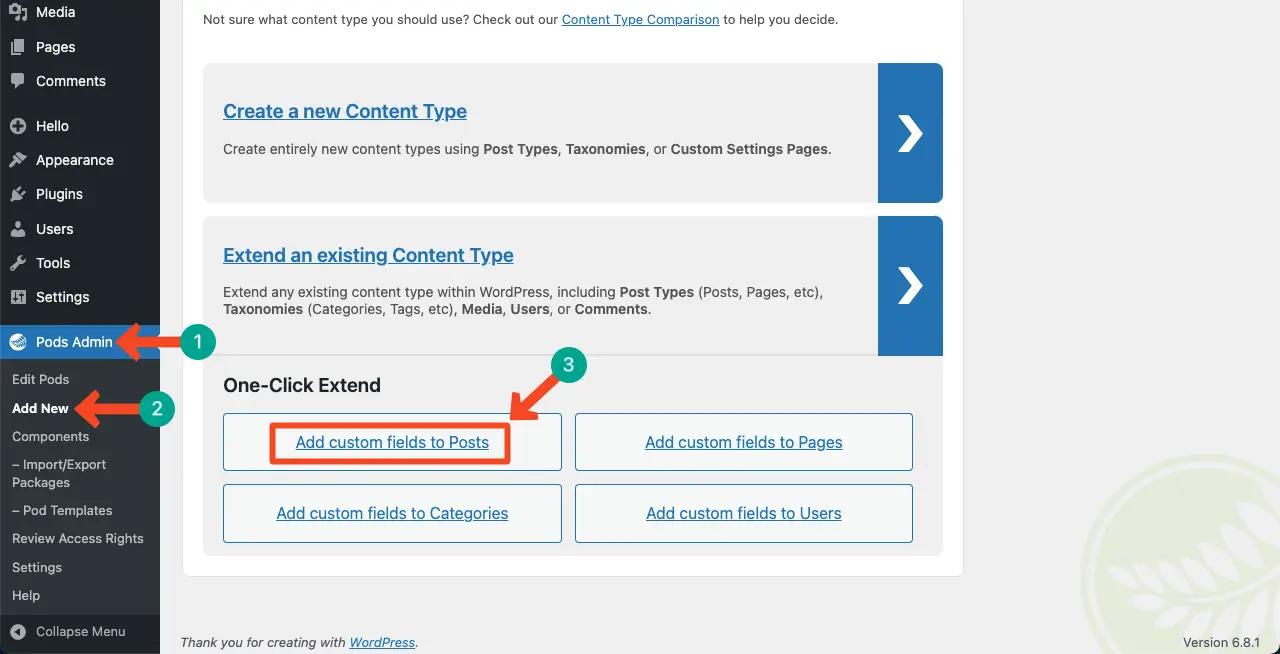
No seu painel, vá para pods admin > Adicione novo . Escolha Adicionar campos ao tipo de conteúdo existente e selecione Publicações .

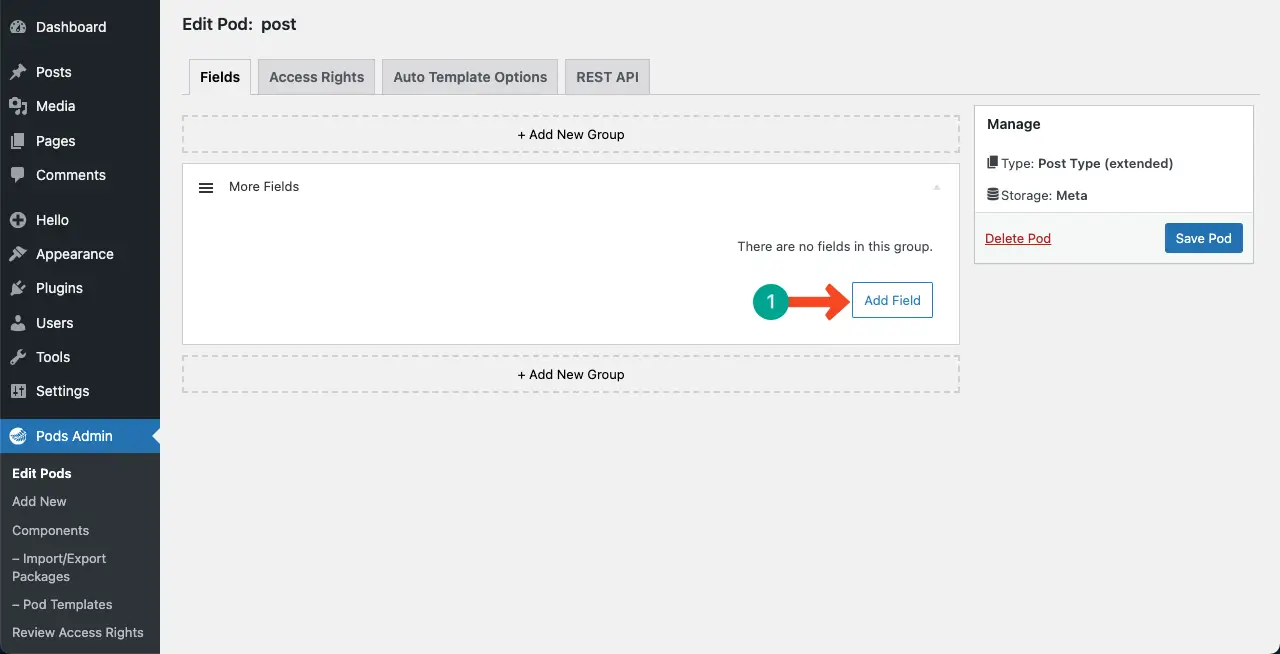
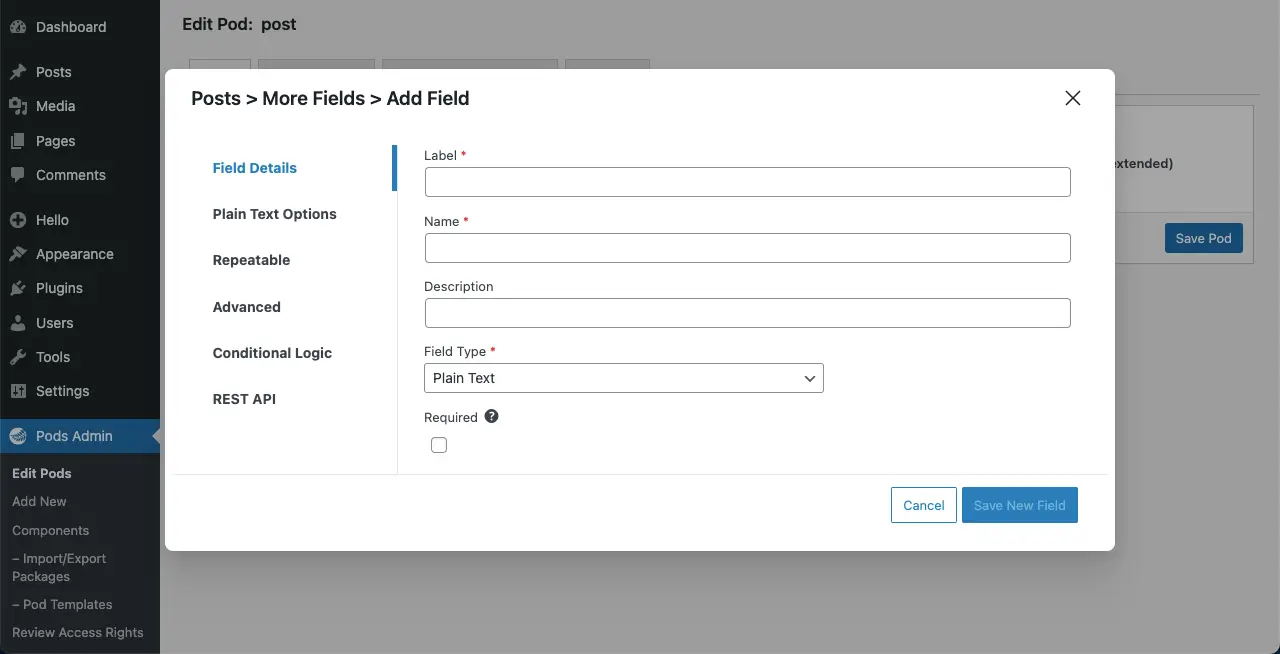
Clique em Adicionar campo para começar a adicionar campos personalizados.

Um pop-up aparecerá. Você receberá opções para rotular o campo, definir uma lógica condicional e muitas outras coisas para ele. Faça as alterações necessárias e salve -as conforme necessário.

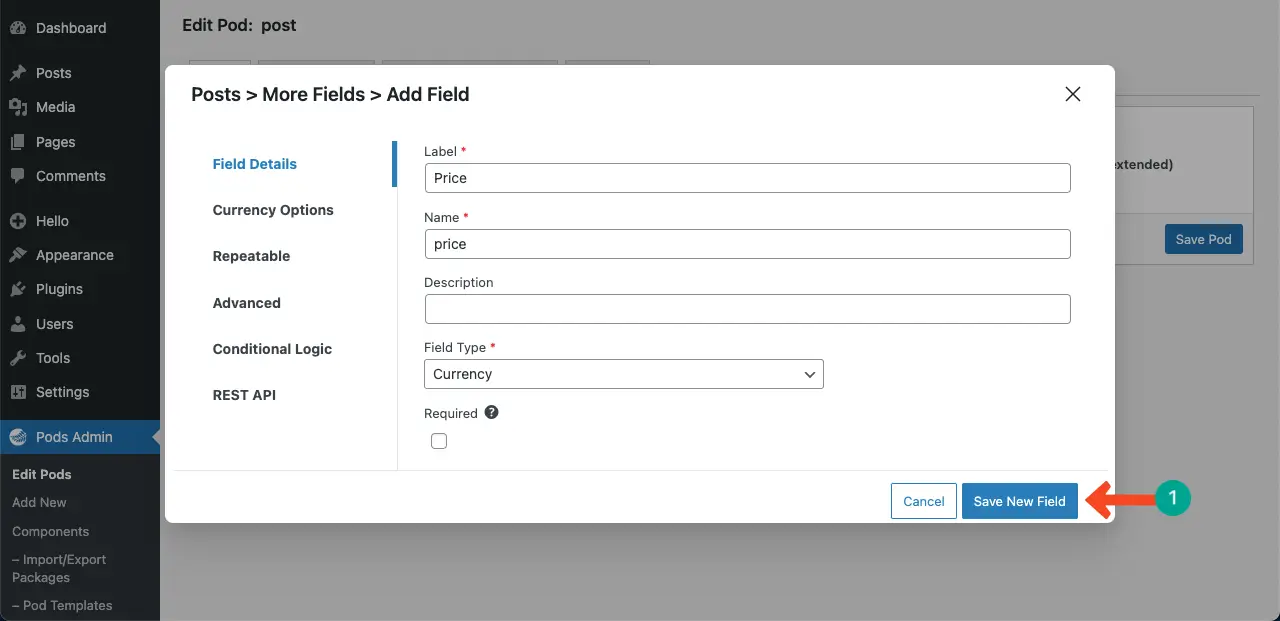
Você pode ver que já rotulamos o novo campo personalizado. As caixas marcadas com uma estrela de cor vermelha ( * ) são obrigatórios para preencher. O resto é opcional.
Depois de concluído, salve todas as alterações clicando no botão Salvar novo campo .

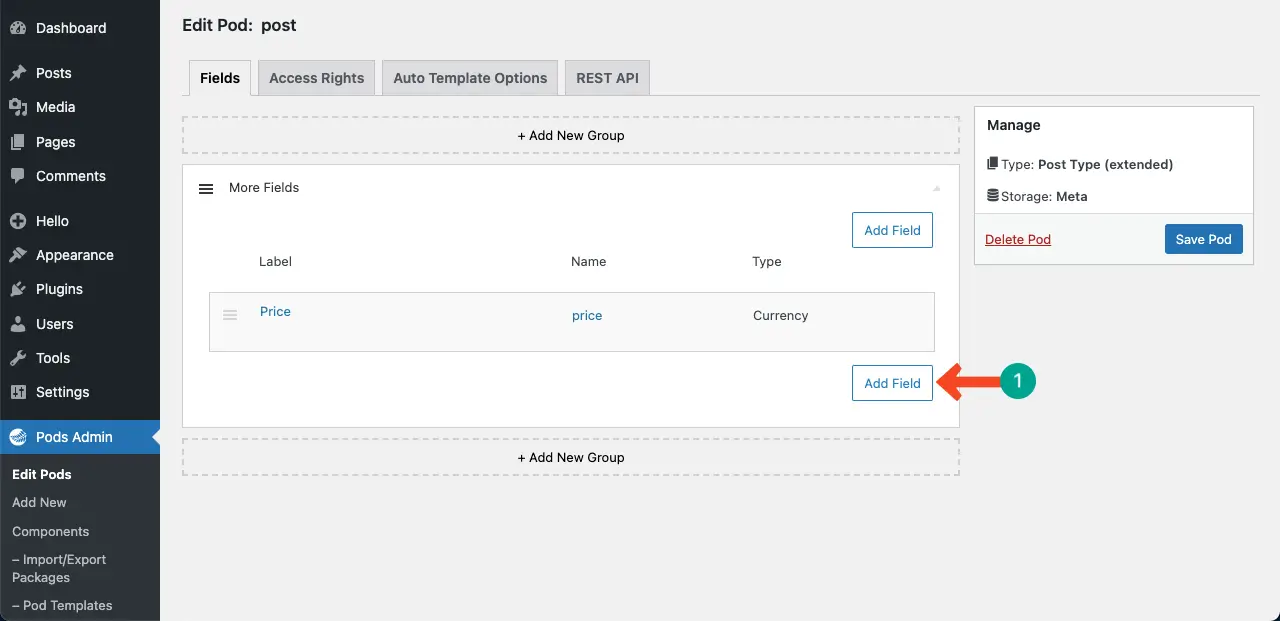
Da mesma forma, você pode criar mais campos personalizados quanto quiser. Basta clicar no botão Adicionar campo .

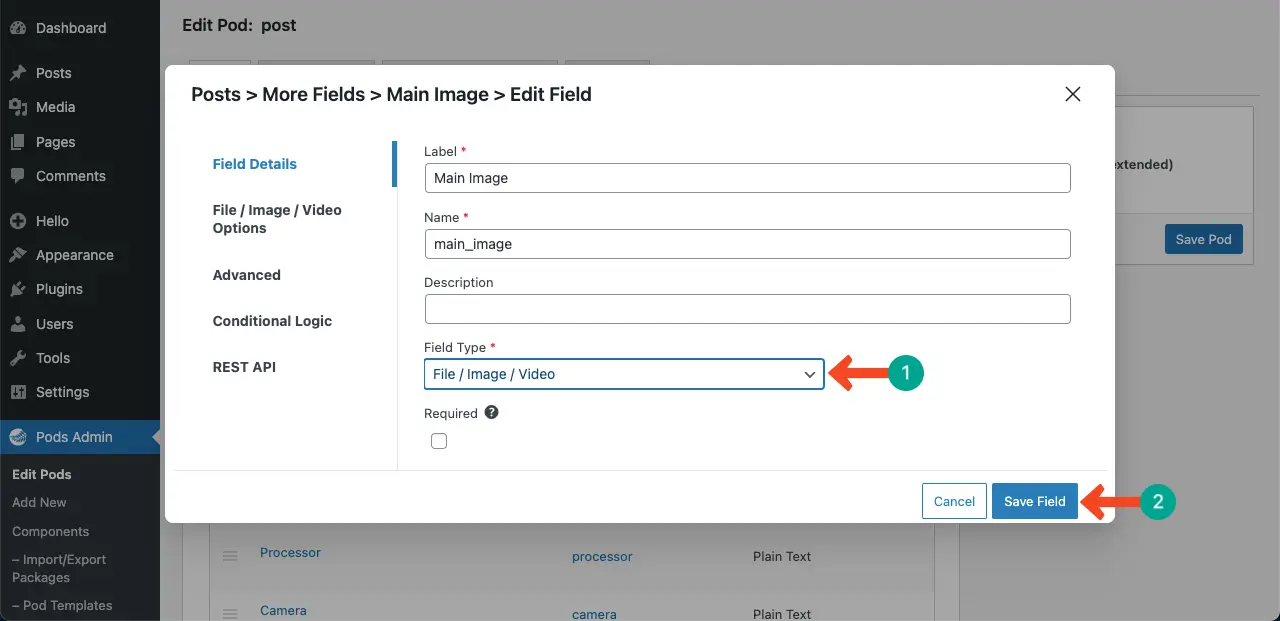
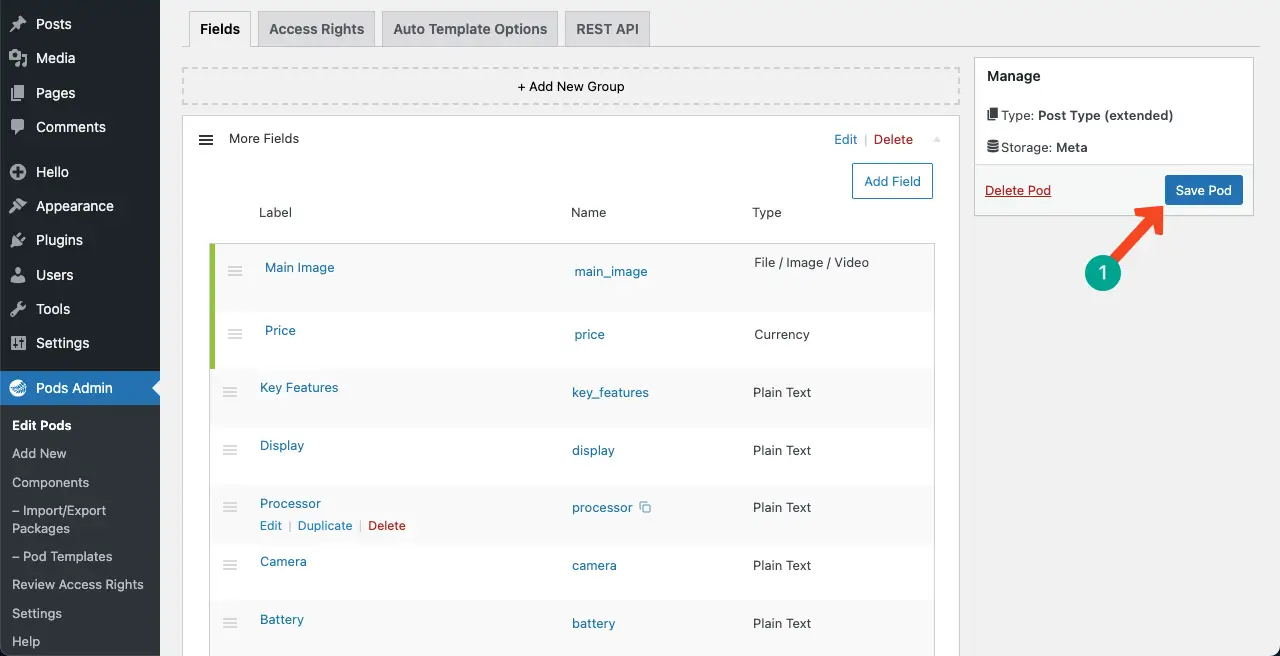
Um ponto importante a ser mencionado é que, ao criar um novo campo personalizado, selecione o tipo de campo adequado e também na lista suspensa marcada na imagem abaixo. Depois disso, salve as mudanças.

Você pode ver que criamos os campos personalizados necessários de que precisamos. Agora, clique no botão Salvar pod para salvar todos os campos.

Aprenda a projetar uma ótima página da web de Halloween.
Etapa 04: Preencha as informações nos campos personalizados que você acabou de criar
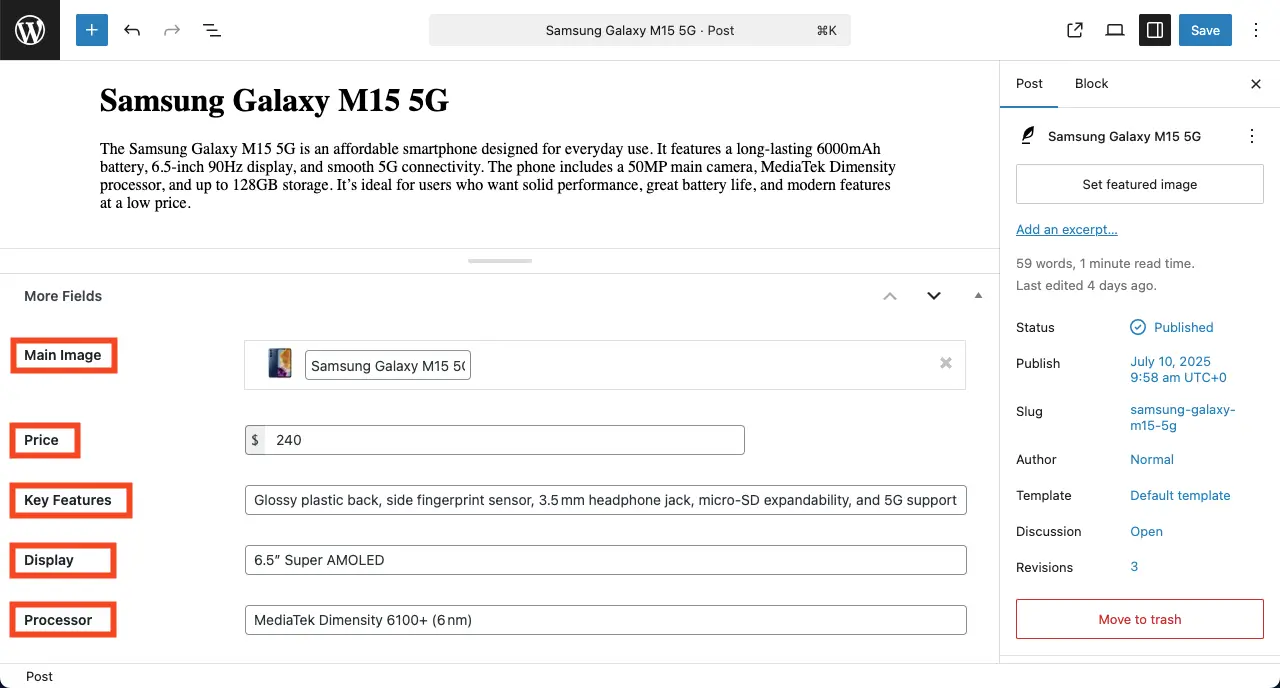
Abra suas postagens uma a uma. Você verá todos os campos personalizados que você acabou de criar abaixo do conteúdo principal da postagem, conforme mostrado no vídeo anexado abaixo. Preencha as informações necessárias nesses campos.
Dê uma olhada na imagem abaixo, na qual preenchemos os campos personalizados. Faça o mesmo para todas as outras postagens que você criou e onde deseja.

Quando todas as postagens estiverem prontas, é hora de projetar sua página da web dinâmica. Vamos explicar o processo na próxima fase.
Fase dois: projete e crie uma página da web dinâmica com elemento
Nesta seção, ajudaremos você a aprender a projetar e criar uma página da web dinâmica com elementar e happyaddons. Vamos explorar o processo abaixo.
Etapa 01: Selecione uma única postagem do Elementor Theme Builder
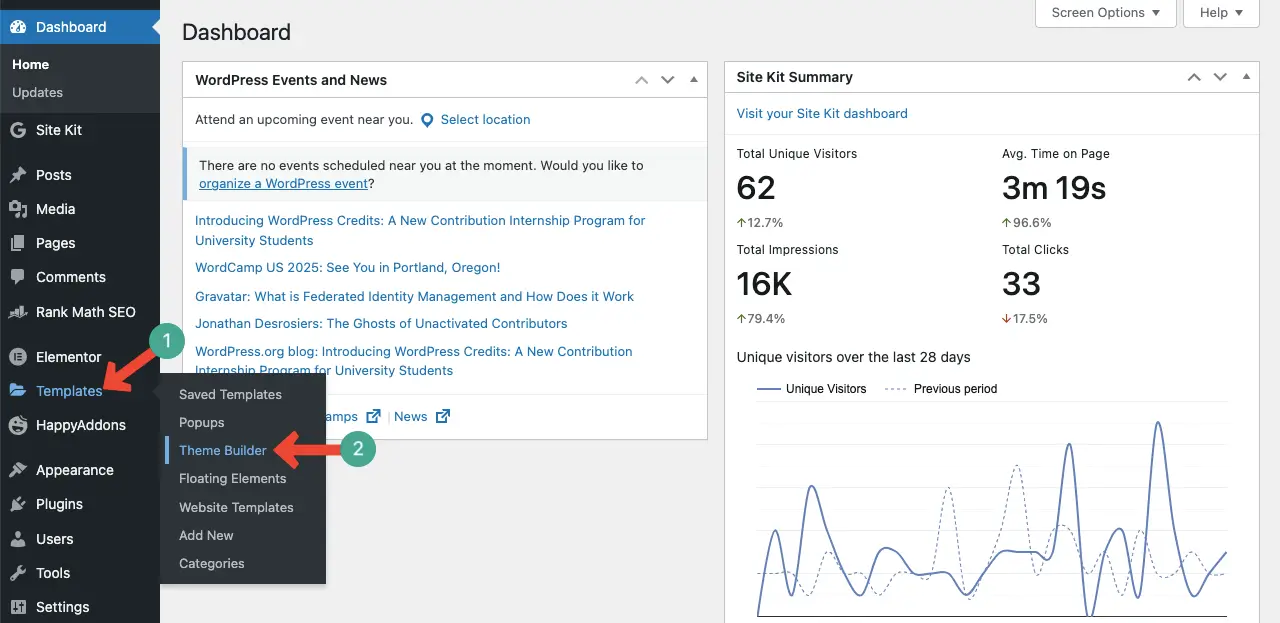
No painel do WordPress, navegue para modelos> construtor de temas .

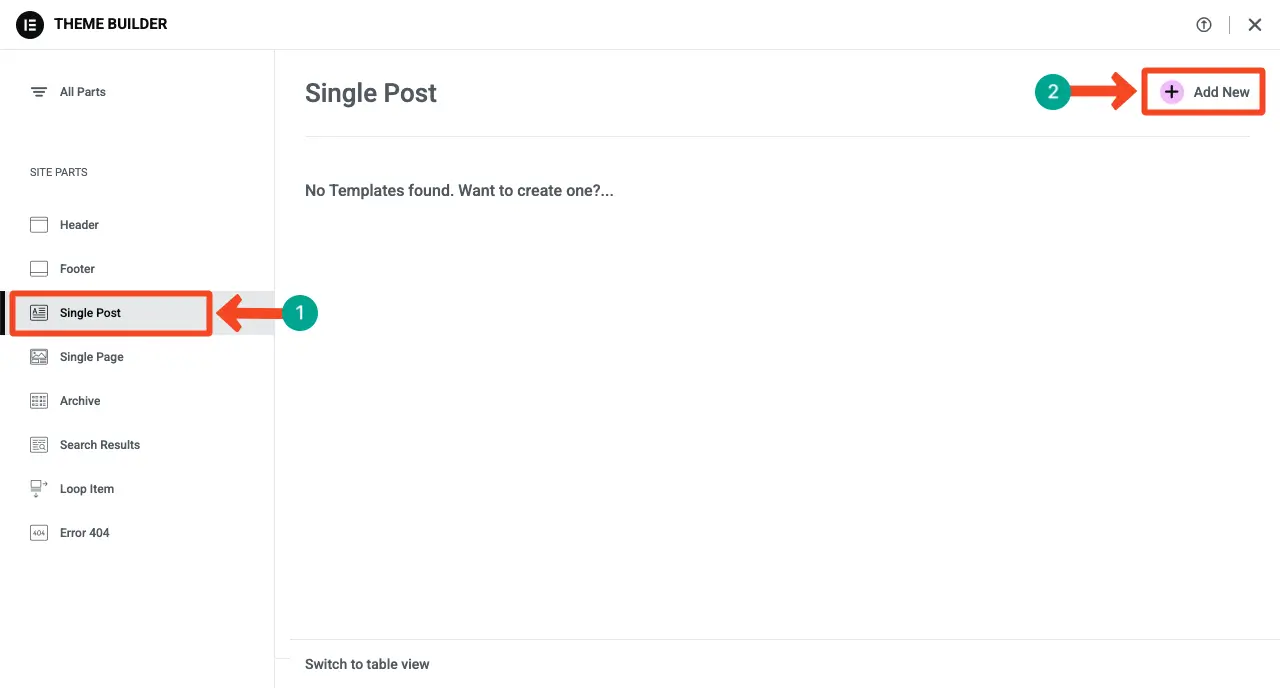
Você virá a uma nova página. A partir daqui, escolha a opção de postagem única e clique no botão + Adicionar novo .

A tela do Elementor será aberta imediatamente. Você pode selecionar um modelo ou projetar a página do zero. Para projetar a página do zero, feche o pop -up da biblioteca de modelos.


Etapa 02: Crie um layout da coluna para o design da página dinâmica
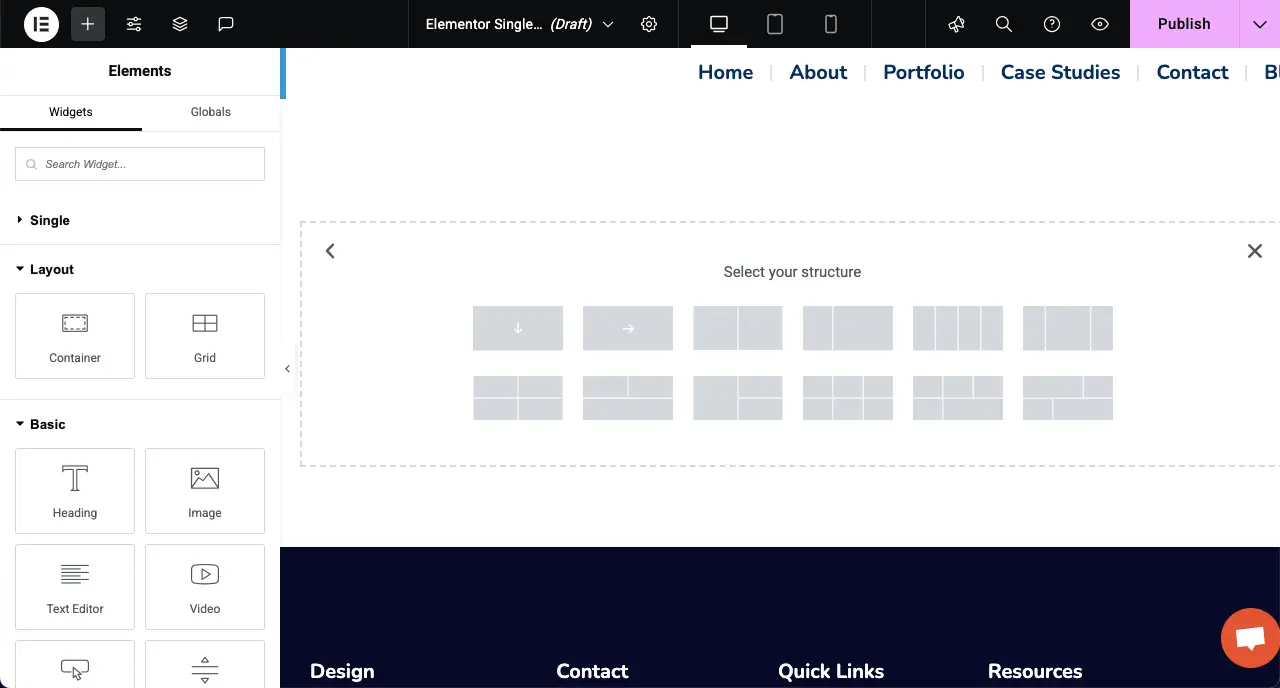
Agora, para criar um layout de contêiner, selecione uma estrutura de coluna adequada que você deseja. Para este tutorial, selecionaremos o contêiner de três colunas.

Etapa 03: arraste e solte os widgets necessários para projetar a página
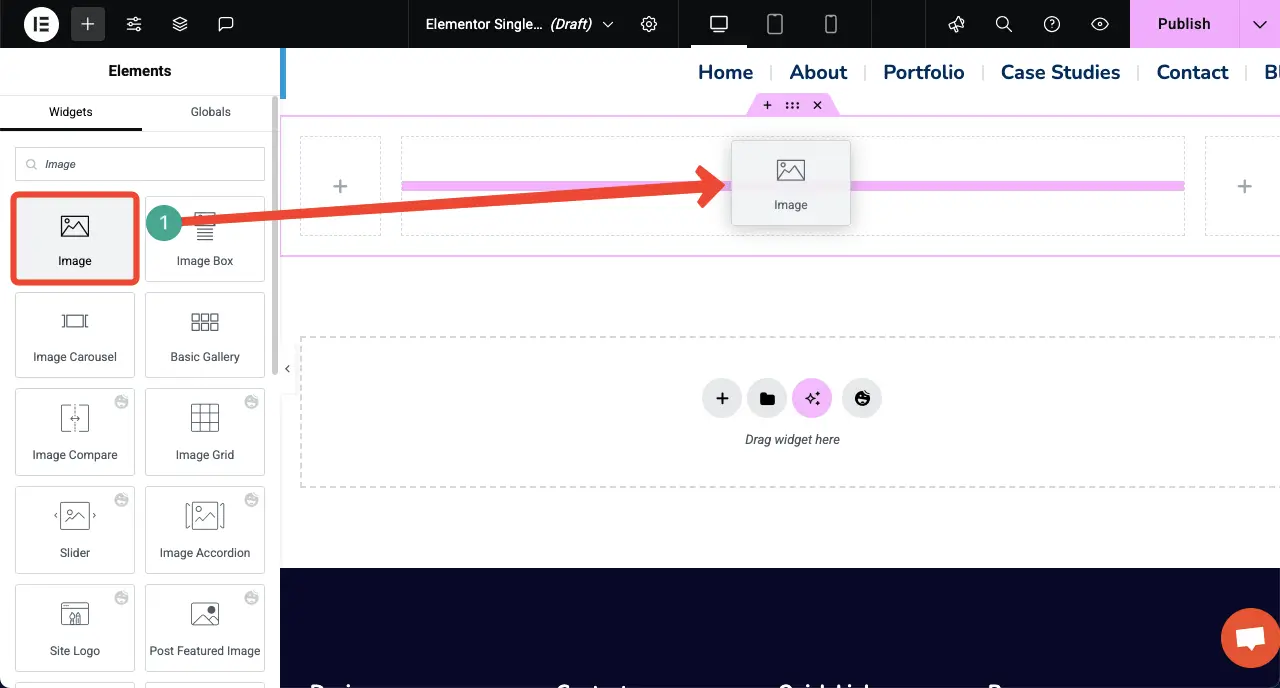
Agora, arraste e solte os widgets necessários para projetar a página de acordo com os campos personalizados para que você possa apresentar as informações necessárias. Vamos primeiro arrastar e soltar o widget de imagem .

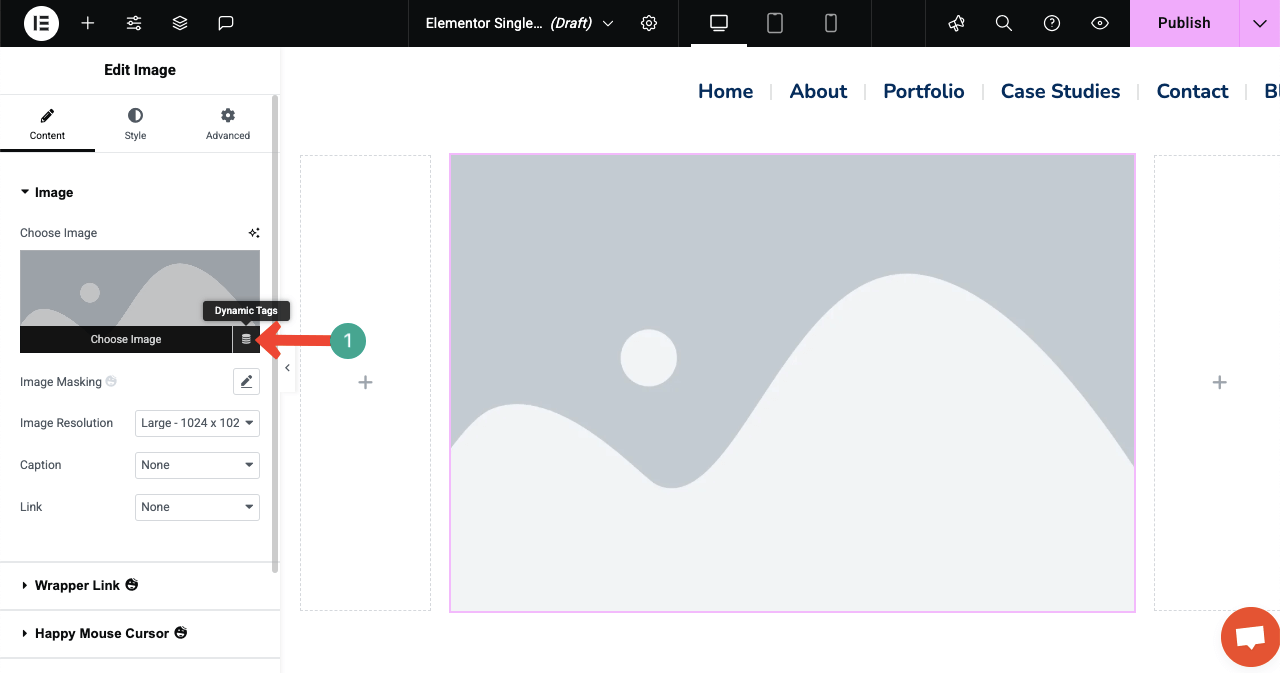
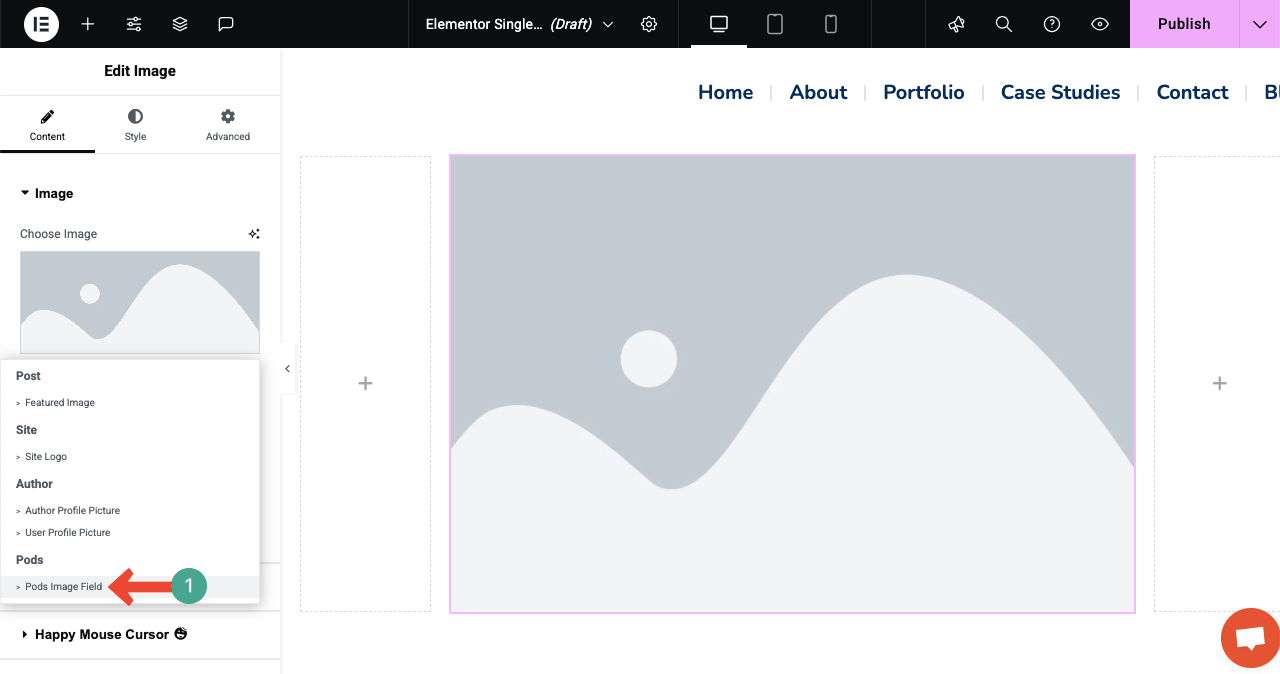
Na barra lateral direita, na seção de imagem, você verá a opção Tags dinâmicas, como mostrado na imagem abaixo. Clique nas tags dinâmicas .

Depois que as tags dinâmicas forem clicadas, uma lista de tags será exibida. A partir daí, selecione a etiqueta de campo da imagem dos pods .

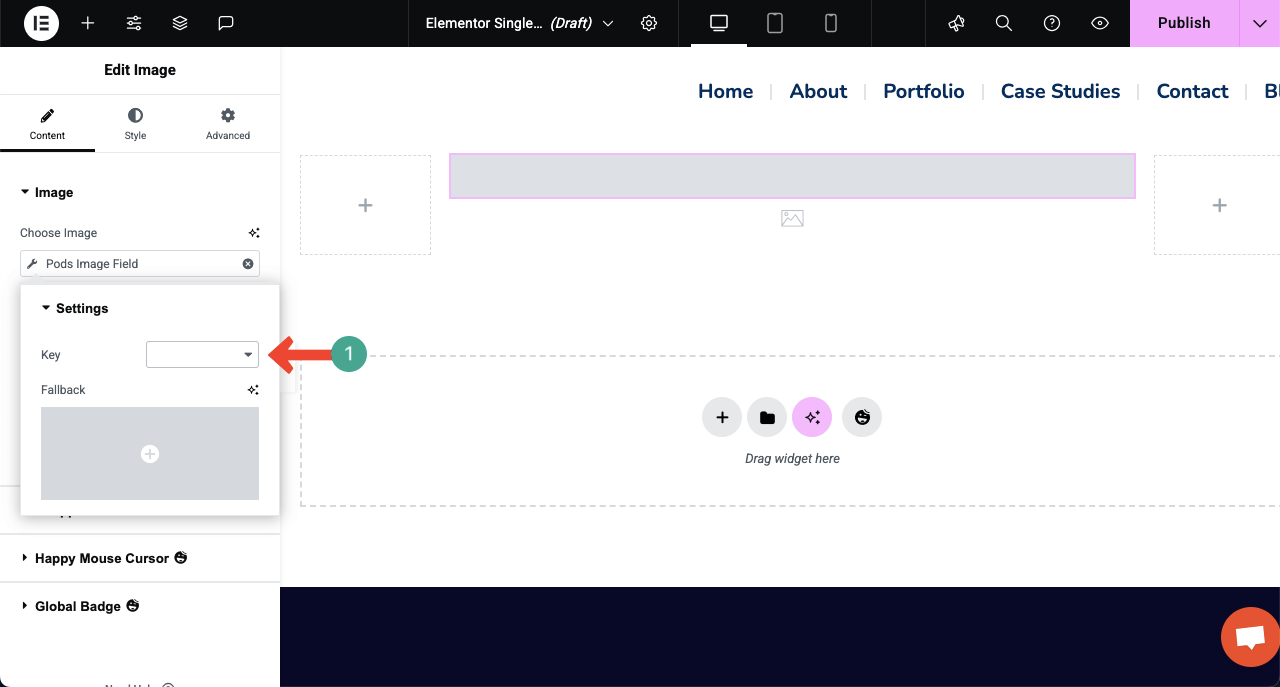
Depois disso, uma nova opção de lista suspensa aparecerá ao lado da chave. Clique no ícone da lista .

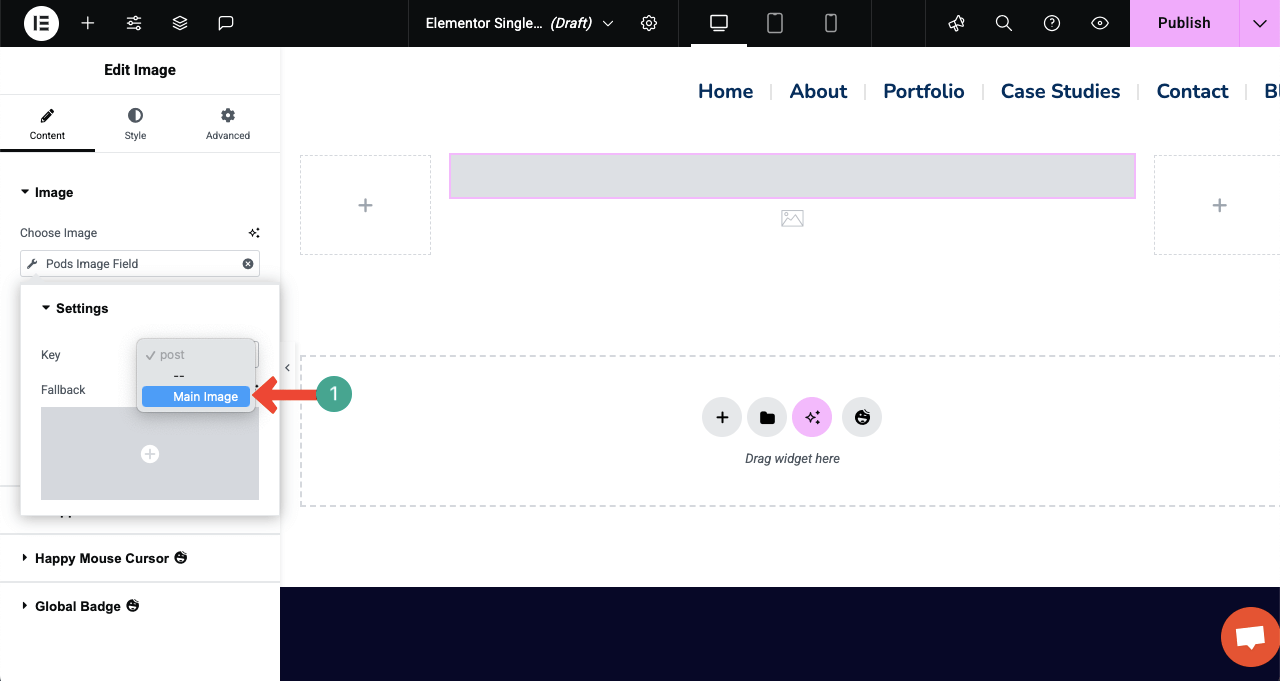
Selecione o nome respectivo que você usou para rotular o campo de imagem personalizado.

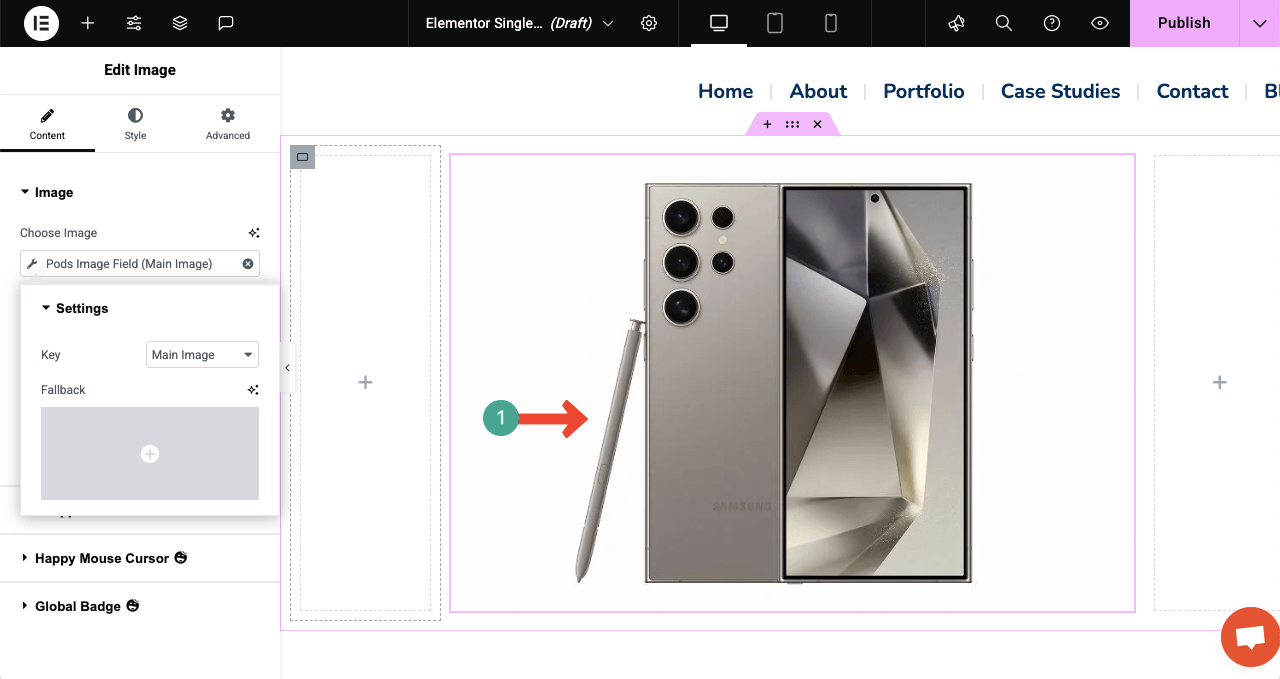
Você verá a imagem exibida instantaneamente.

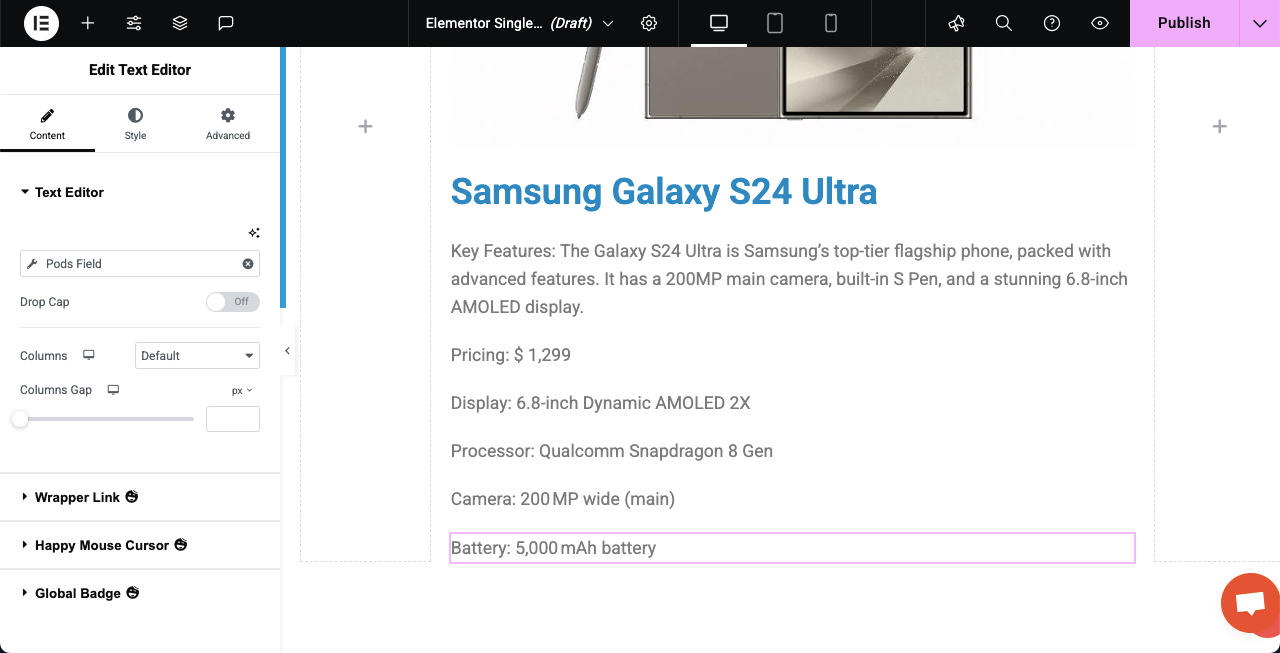
Etapa 04: continue adicionando outros widgets para exibir todas as informações
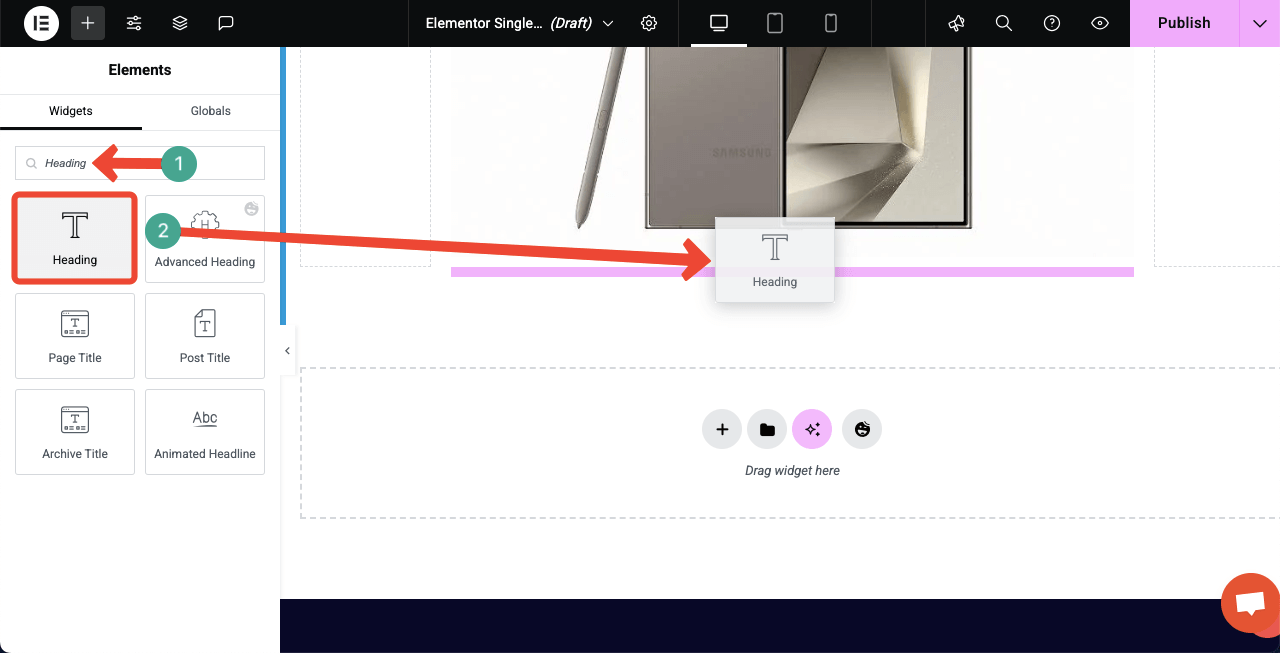
Da mesma forma, continue adicionando outros widgets e exibir informações de campos personalizados definindo as respectivas tags dinâmicas. Por exemplo, arraste e solte o widget de título abaixo da imagem na tela.

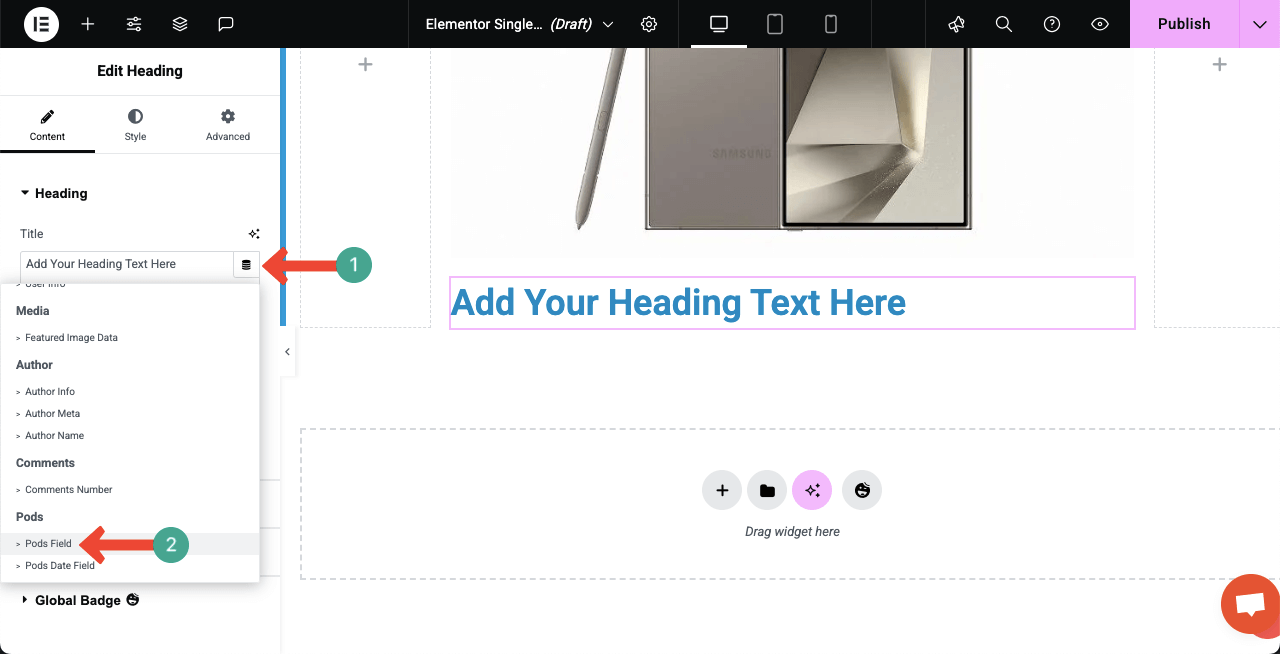
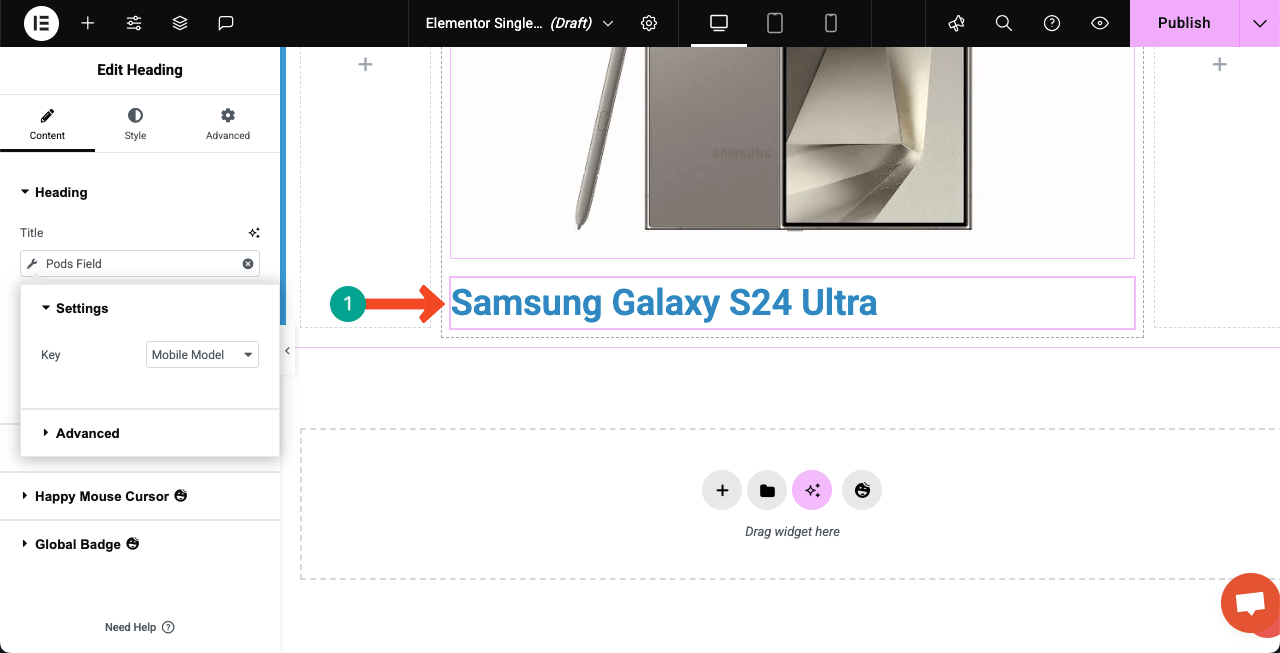
Clique na opção Tags dinâmicas na seção de título do widget.

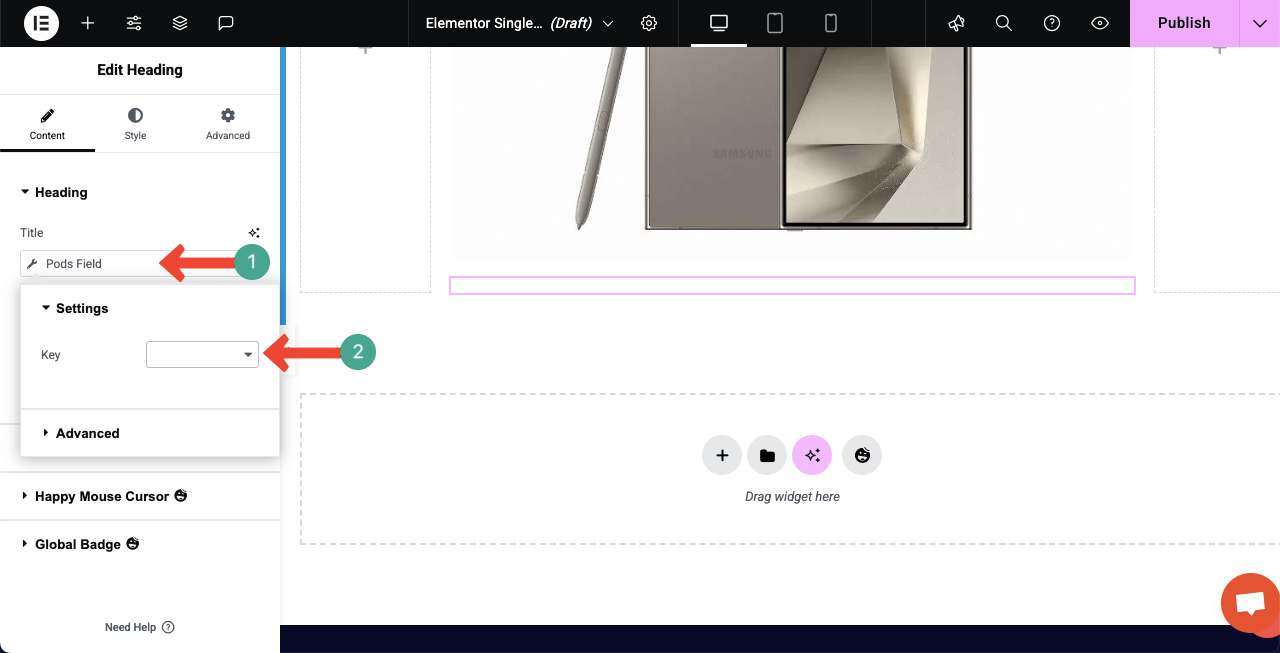
Um pequeno pop -up aparecerá para definir configurações. Clique na caixa ao lado da tecla. Clique na caixa da tecla.

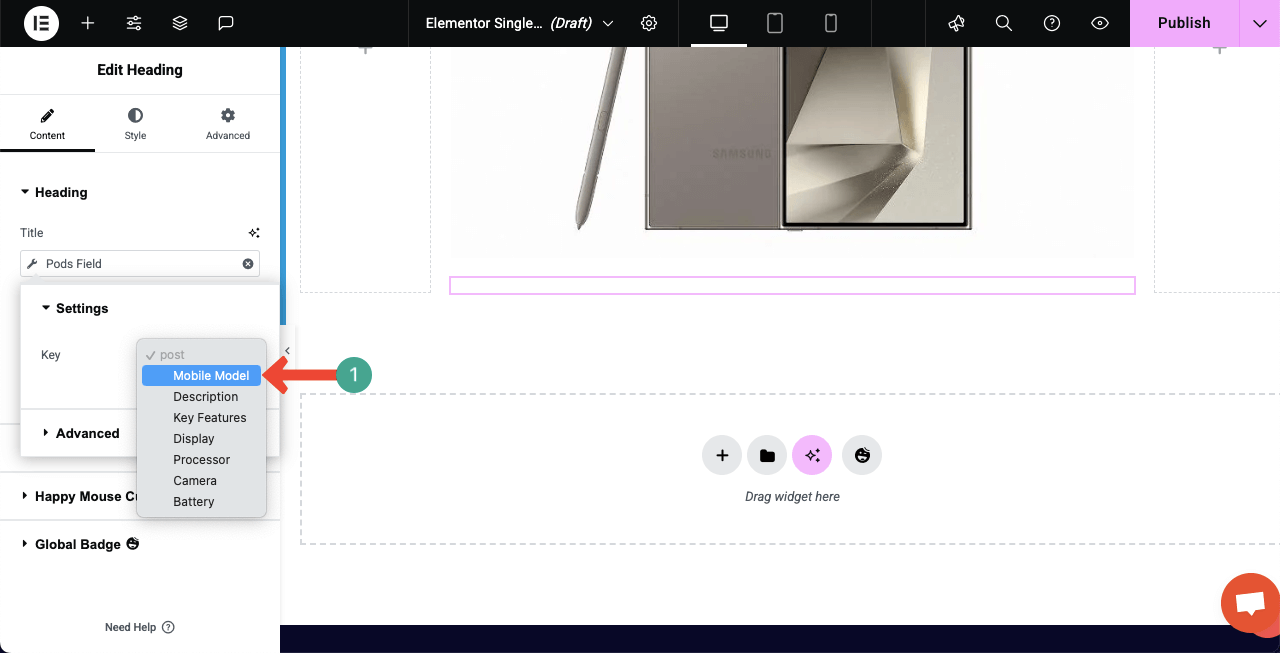
Selecione o respectivo campo personalizado para o widget que se adapta ao widget de título.

Você pode ver que o campo personalizado foi selecionado para o widget. Instantaneamente, você verá o nome do produto aparecer na tela.

Nota: da mesma maneira, adicionamos todos os campos personalizados à página através de tags.

Aqui está um tutorial sobre como projetar uma página de destino da Black Friday e Cyber Monday.
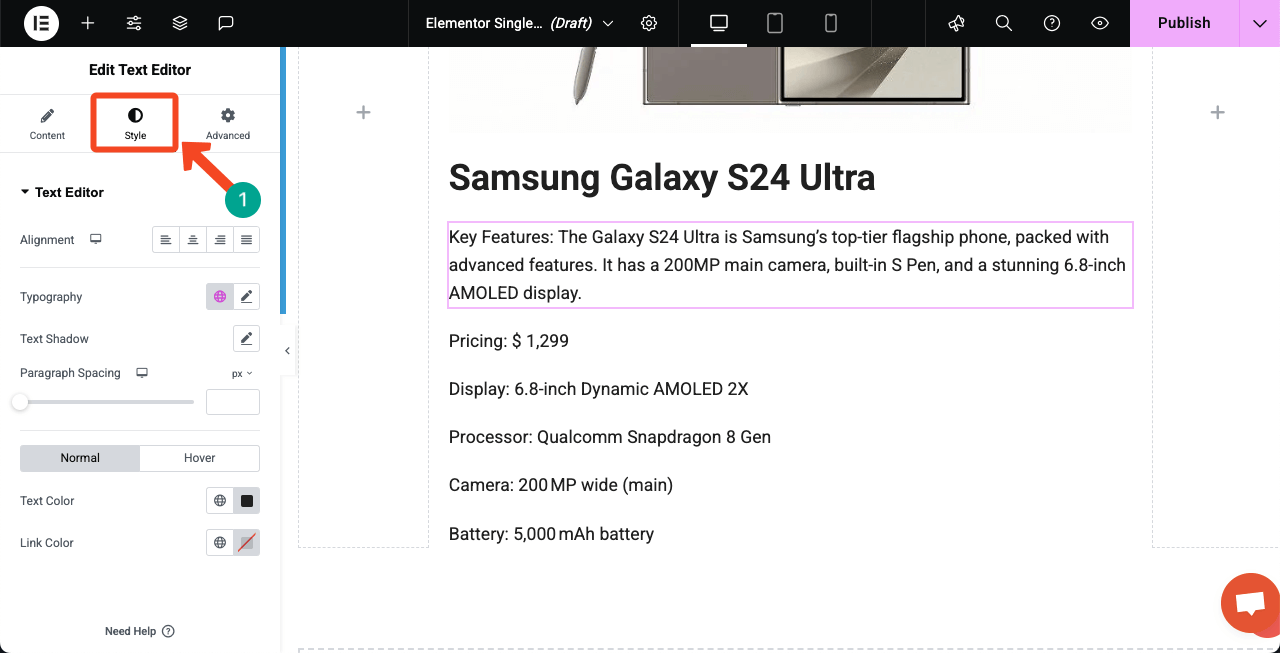
Etapa 05: estilizar a página da web dinâmica
Vá para a guia Style para cada widget um por um e personalize -os para que eles fiquem bem de acordo com o design da sua página da web.

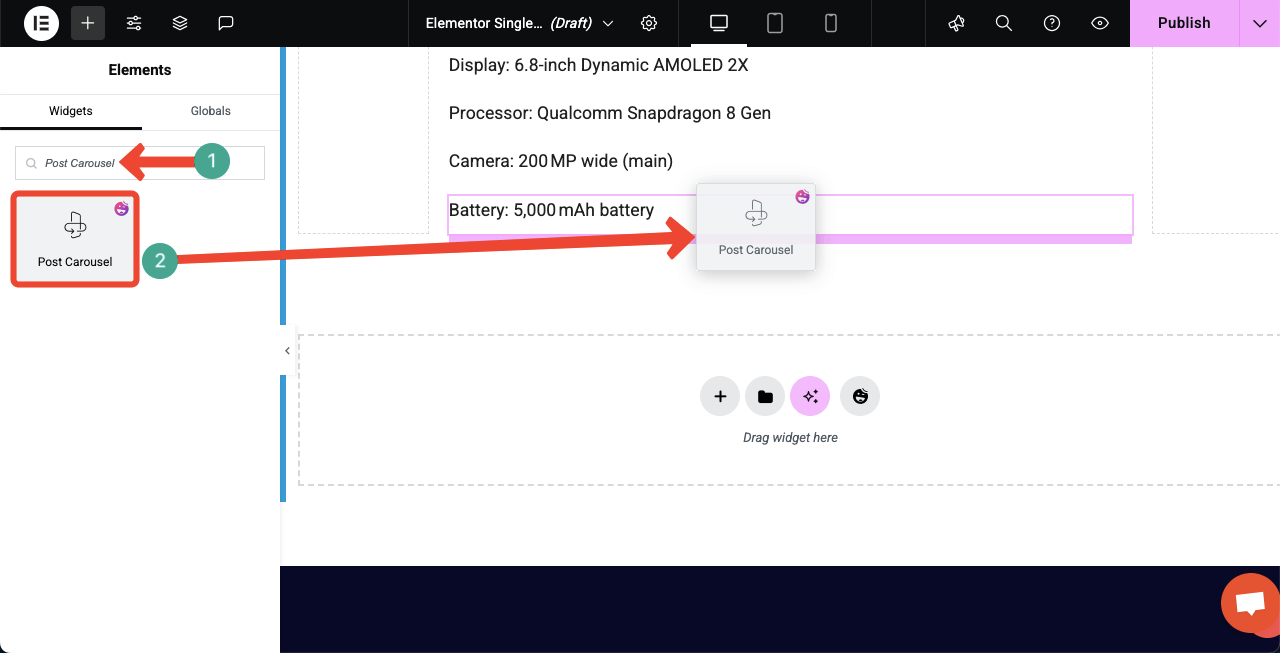
Etapa 06: Adicione o widget pós -carrossel à tela (opcional)
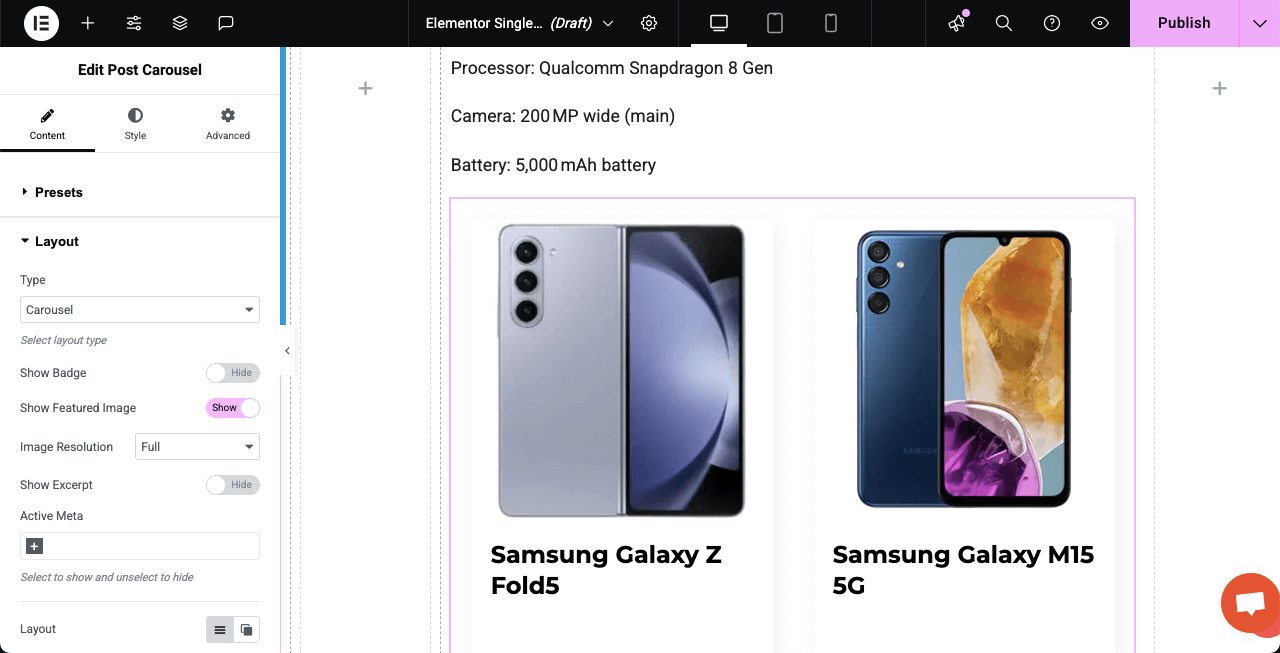
Usando o widget post carrossel, você pode mostrar as postagens relacionadas ou mais recentes, que podem adicionar uma experiência melhor para os usuários.

Você pode ver que adicionamos o widget post carrossel, que está exibindo outros modelos móveis.

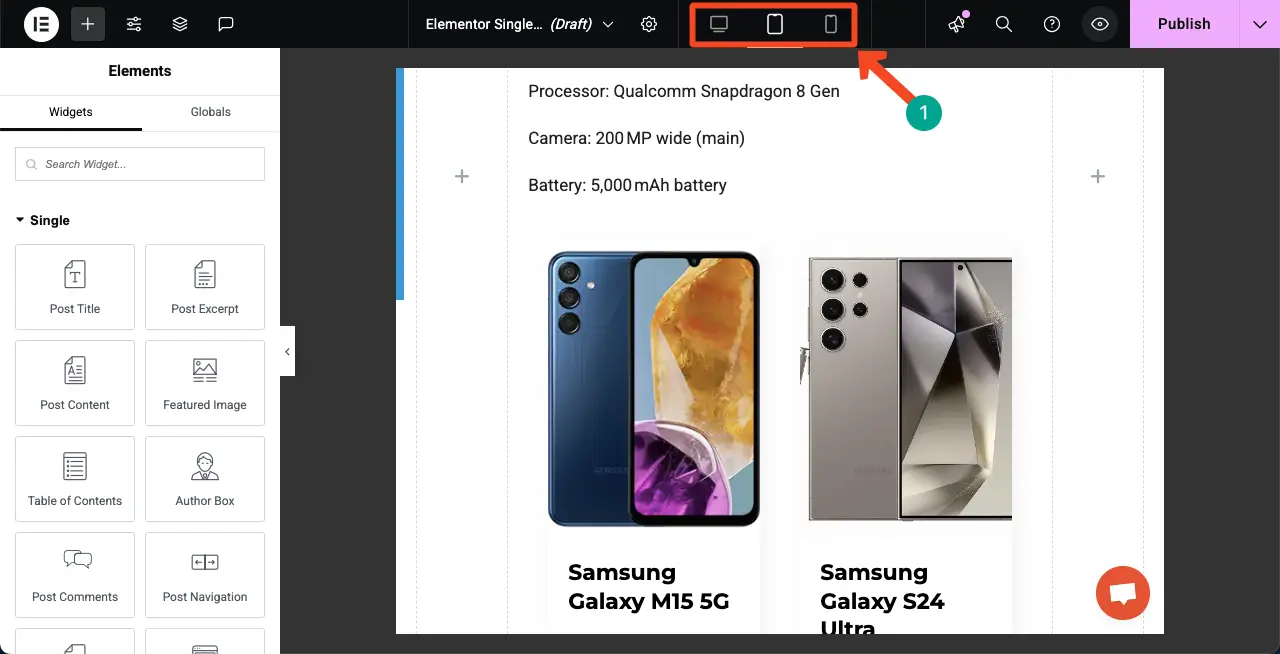
Etapa 07: Torne a página Responsiva a Mobile
Você encontrará opções para ajustar o layout da página para diferentes tamanhos de tela na barra superior. Certifique -se de otimizar seu layout separadamente para cada tamanho de tela.

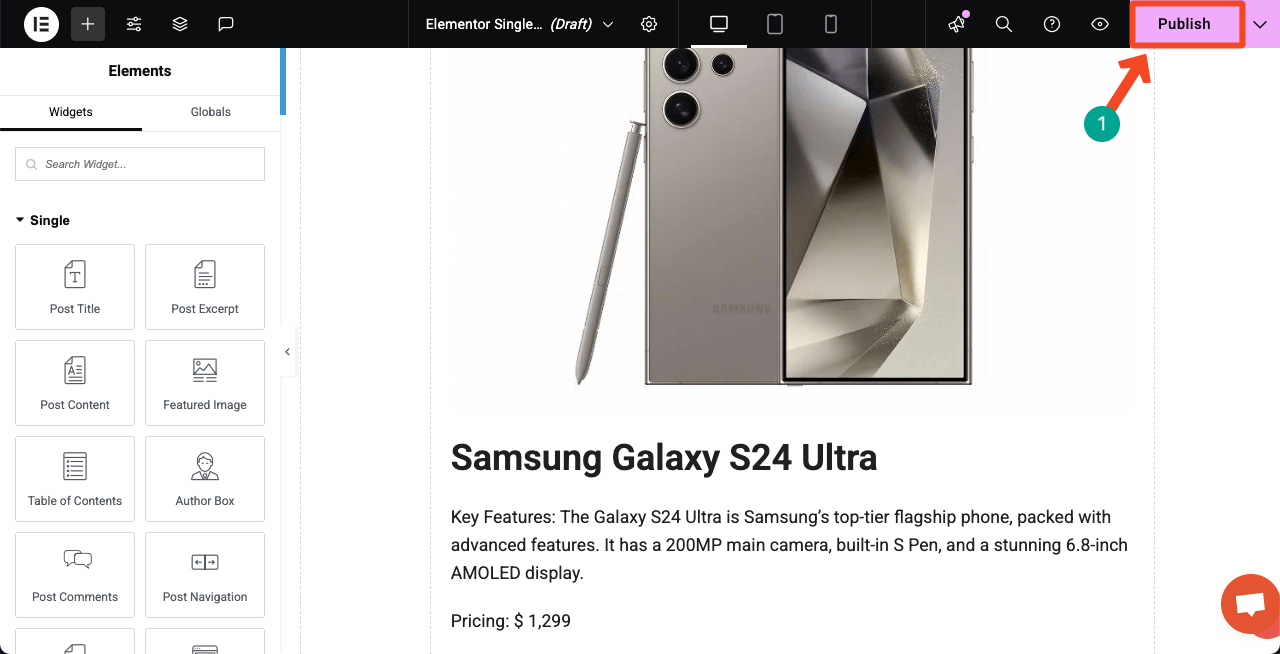
Etapa 08: publique a página dinâmica e defina a condição
Quando o design estiver pronto, clique no botão Publicar no canto superior direito.

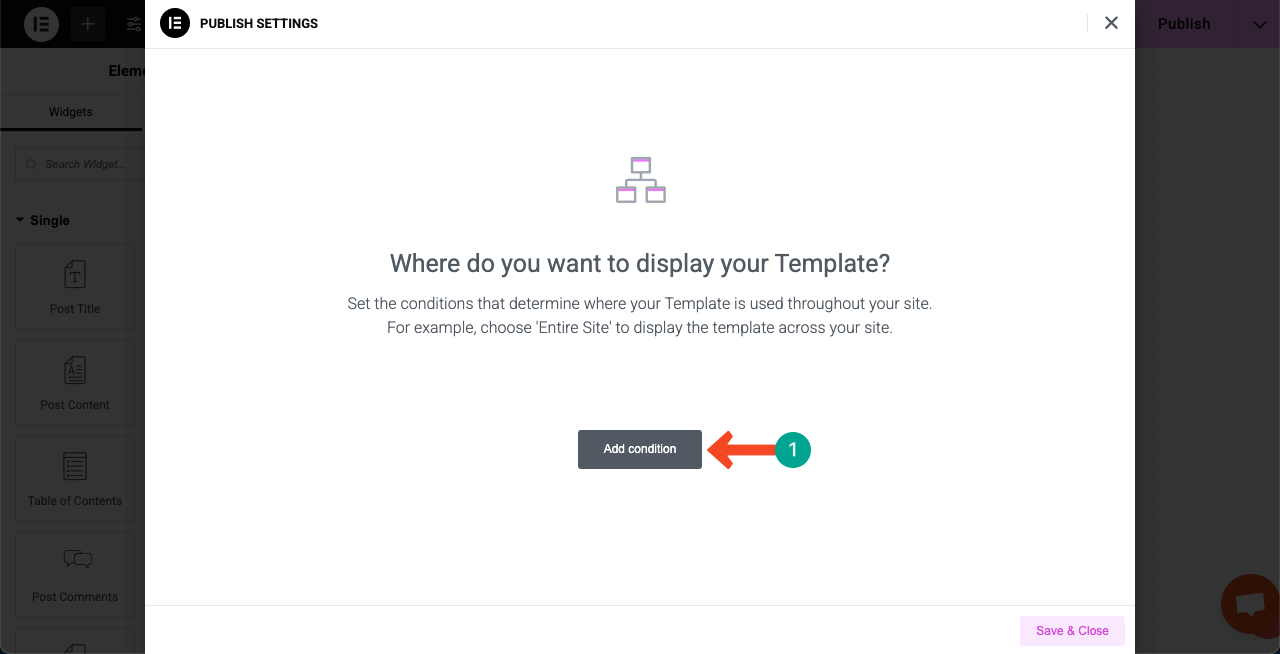
Você será solicitado a definir condições para a página. Clique no botão Adicionar condição .

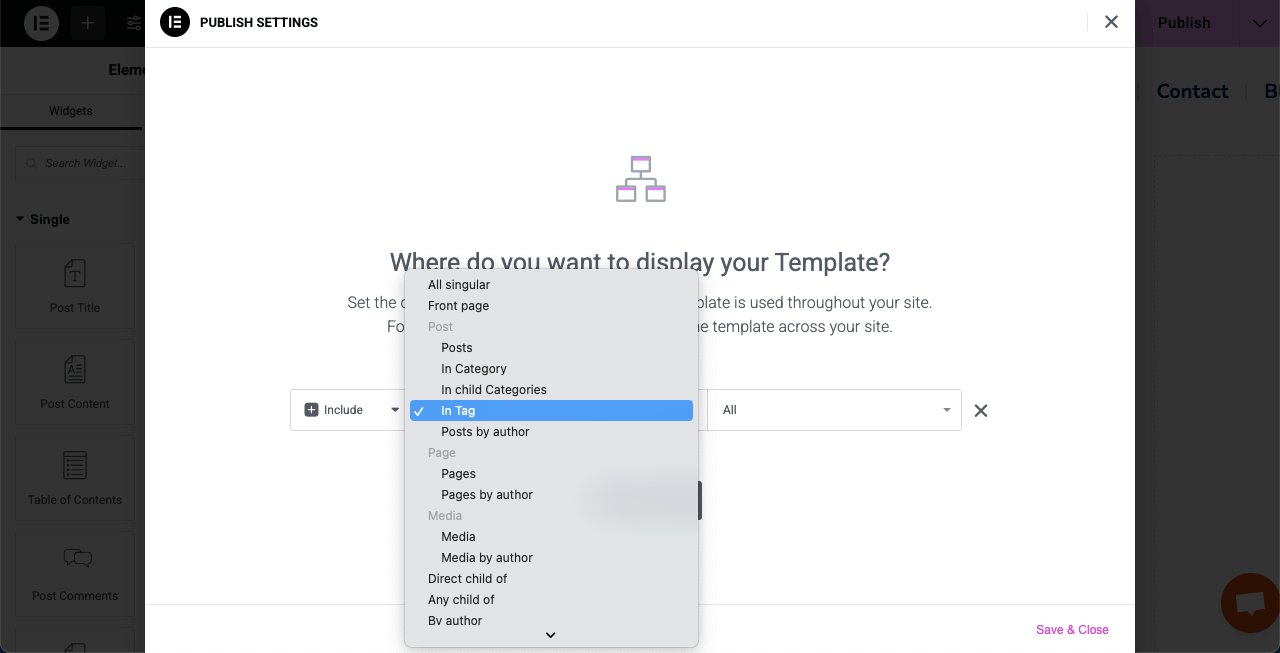
Como as postagens dinâmicas serão exibidas em uma página específica, é melhor definir uma tag ou categoria específica para as postagens. Para nossa página, definimos uma tag para as respectivas postagens. Então, estamos selecionando a opção 'In Tag'.

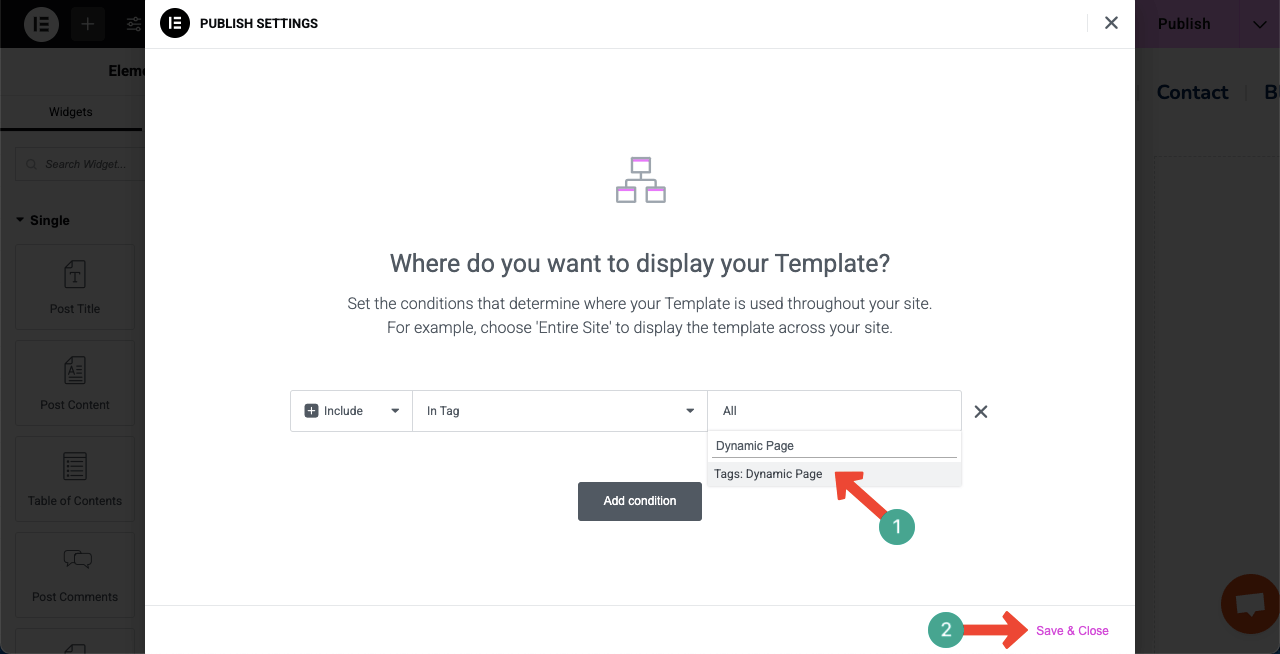
Digite sua tag ou nome de categoria para a página. Em seguida, pressione o botão Salvar e fechar .

Etapa 09: Visualize a página dinâmica
Agora, vá para a página de visualização e verifique se a página funciona ou não. Você pode clicar em várias postagens para verificar se elas são abertas com o mesmo layout de postagem personalizado. Você pode ver que está funcionando bem do nosso lado no videoclipe anexado abaixo.
Assim, você pode criar páginas dinâmicas da Web no WordPress usando o plug -in do Elementor.
Lista de verificação Você deve ter em mente ao criar uma página da web dinâmica
Até agora, você aprendeu a criar uma página da web dinâmica no WordPress usando o Elementor. Espero que você tenha gostado. Mas, para tirar o máximo proveito da criação dinâmica de páginas, há vários pontos que você deve considerar com cuidado, que listamos abaixo como uma lista de verificação.
um. Use tags dinâmicas corretamente
Verifique se você está usando tags dinâmicas nos lugares certos. O Elementor permite extrair conteúdo de campos personalizados, postagens, usuários, dados do site etc. Nunca pode criar páginas maravilhosas e dinâmicas sem poder usar tags corretamente.
b. Defina condições para exibição
Ao usar o Elementor Theme Builder, seja uma única postagem, arquivamento ou página do produto, sempre defina as condições de exibição corretas. Caso contrário, a página da web dinâmica falhará ao puxar e exibir as postagens personalizadas.
c. Otimizar para velocidade e SEO
As páginas dinâmicas geralmente extraem dados do banco de dados. Portanto, use um plug -in de cache e otimizador de imagem para manter a página rapidamente. Além disso, verifique se você está usando tags de cabeçote adequadas (H1, H2, etc.), texto alt para imagens e meta descrições para melhorar o SEO.
d. Manter consistência do projeto
Use fontes, cores e espaçamento globais do Elementor para manter seu design consistente em todas as páginas dinâmicas. O design consistente parece mais profissional e cria confiança do usuário.
e. Ativar modo de segurança para solução de problemas
Se alguma coisa quebrar ou agir estranho, ative o modo de segurança do Elementor. Ele permitirá editar a página sem interferência de outros plugins ou temas. Isso é útil ao trabalhar com conteúdo dinâmico complexo.
Fechando!
As páginas dinâmicas da Web são uma idéia inteligente para mostrar informações em um site nos formatos mais flexíveis. Neste tutorial, orientamos você pelo processo passo a passo e compartilhamos uma lista de verificação detalhada para guiá -lo. Além disso, apresentamos você às ferramentas pelas quais você pode projetar uma Web dinâmica com eficiência, sem sequer uma única linha de codificação.
Tudo o que você pode fazer é apenas arrastar e soltar e configurações de valor. Mesmo um iniciante pode criar páginas dinâmicas da Web depois de explorar essas ferramentas por alguns dias. Acreditamos que aprender fazendo é a melhor maneira de crescer. Agora, se você ainda tiver alguma dúvida ou confusão cutucando sua mente, basta deixar um comentário ou bater na caixa de bate -papo ao vivo.
Os membros da nossa equipe responderão às suas perguntas imediatamente. Além disso, siga nossos canais Facebook, Twitter e YouTube para atualizações regulares.
