Cómo crear una página web dinámica en WordPress con Elementor
Publicado: 2025-07-15Las páginas estáticas son excelentes para sitios web simples. Pero si desea mantener su contenido fresco y personalizado, las páginas web dinámicas son la mejor opción. Porque actualizan y muestran contenido automáticamente en función del comportamiento del usuario, las entradas de la base de datos o las condiciones específicas.
Las páginas web dinámicas hacen que su sitio web sea más inteligente. Puede mostrar contenido personalizado a cada usuario en función de sus intereses o comportamientos. También pueden filtrar y encontrar la publicación/contenido exacta que están buscando. Esto hace que la experiencia de navegación sea más suave y mantiene a las personas comprometidas por más tiempo.
Si está usando WordPress, crear páginas dinámicas no tiene que ser difícil. Con Elementor, puede diseñar incluso diseños de página dinámicos complejos y conectarlos a datos sin escribir ningún código. En este artículo, le mostraremos cómo crear una página web dinámica en WordPress con Elementor.
¿Qué son las páginas web dinámicas?
Las páginas web dinámicas se refieren a las páginas web que pueden cambiar su contenido automáticamente. Muestran contenido diferente según el usuario, el tiempo o los datos de una base de datos. Por ejemplo, un sitio web de noticias puede mostrar los últimos artículos, o una tienda en línea puede mostrar productos basados en las búsquedas anteriores de los usuarios.
A diferencia de las páginas estáticas, no tiene que editar el contenido manualmente cada vez. Por lo tanto, ahorran tiempo para los propietarios de sitios web y brindan una mejor experiencia a los visitantes. En WordPress, el contenido dinámico puede provenir de publicaciones de blog, campos personalizados, perfiles de usuario o listados de productos.
¿Por qué usar Elementor para páginas web dinámicas?

Elementor es una de las mejores herramientas para construir páginas web dinámicas en WordPress, especialmente para principiantes y no codificadores. Le brinda control total sobre el diseño de su sitio web y al mismo tiempo le permite conectar contenido desde su base de datos de WordPress. Aquí hay algunas razones clave para usar Elementor para páginas dinámicas:
a. No se necesita codificación
El sistema de arrastrar y soltar de Elementer es muy amigable para principiantes. Puede diseñar diseños avanzados y agregar contenido dinámico con solo unos pocos clics.
b. Poderosas etiquetas dinámicas
Puede extraer contenido de campos personalizados, datos del usuario, información del sitio o publicar datos utilizando etiquetas dinámicas. Esto hace que su página sea inteligente y flexible.
do. Funciona con complementos de tipo de publicación personalizados
Elementor admite complementos como campos personalizados avanzados (ACF), conjunto de herramientas y vainas. Estos complementos le permiten almacenar datos adicionales, que puede mostrar fácilmente en sus páginas.
d. Control de diseño completo
Elementor le brinda total libertad para diseñar cómo se ve su contenido dinámico. Puede usar condiciones, plantillas y reglas de visualización para controlar qué contenido aparece y dónde.
mi. Vista previa en vivo
Puede ver el contenido dinámico en vivo mientras crea la página. Esto te ayuda a trabajar más rápido y evitar errores. Explore cómo diseñar una base de conocimiento en WordPress.
Prerrequisitos para crear una página web dinámica

Para diseñar una página web dinámica en WordPress sin codificar, hay varias herramientas que necesita. Son esenciales para almacenar datos personalizados, conectar esos datos a sus diseños y mostrar todo de una manera flexible y dinámica. Eche un vistazo a las herramientas que necesita.
- Vaina
- Elemento
- Elementor Pro
- Happyaddons
- Happyaddons pro
A continuación, hemos explicado brevemente por qué necesita estas herramientas para crear páginas web dinámicas:
Administrador de Pods : este complemento le permite crear tipos de publicaciones personalizados, campos personalizados y relaciones. Crear un tipo de publicación personalizado con los campos personalizados necesarios es el primer paso de crear una página web dinámica.
Elementor : la versión central de Elementor le permite crear hermosos diseños de página utilizando un sistema de arrastrar y soltar. Es fácil de usar y perfecto para el diseño visual.
Elementor Pro : la versión Premium agrega características potentes como temas, etiquetas dinámicas y plantillas personalizadas. Estos son esenciales para conectar sus páginas con contenido dinámico.
HappyAddons : puede extender las funciones de Elementor agregando más widgets y opciones de estilo. Te ayuda a crear diseños más atractivos con menos esfuerzo.
HappyAddons Pro : la versión Pro desbloquea widgets y características avanzadas que admiten contenido dinámico. Funciona bien con Elementor Pro, que proporciona más flexibilidad en el diseño de plantillas personalizadas.
Cómo crear una página web dinámica en WordPress (paso a paso)
La creación de páginas web dinámicas implica dos fases. Primero, cree un tipo de publicación personalizado y agregue los campos personalizados necesarios utilizando un complemento como pods. Luego, diseñe su página personalizada usando Elementor y conecte las etiquetas dinámicas para mostrar los datos de esos campos personalizados en la parte delantera.
Fase uno: cree un tipo de publicación personalizado
Antes de crear una página web dinámica, debe crear un tipo de publicación personalizado y agregar los campos personalizados necesarios. Para esto, usaremos el complemento de administrador de PODS .
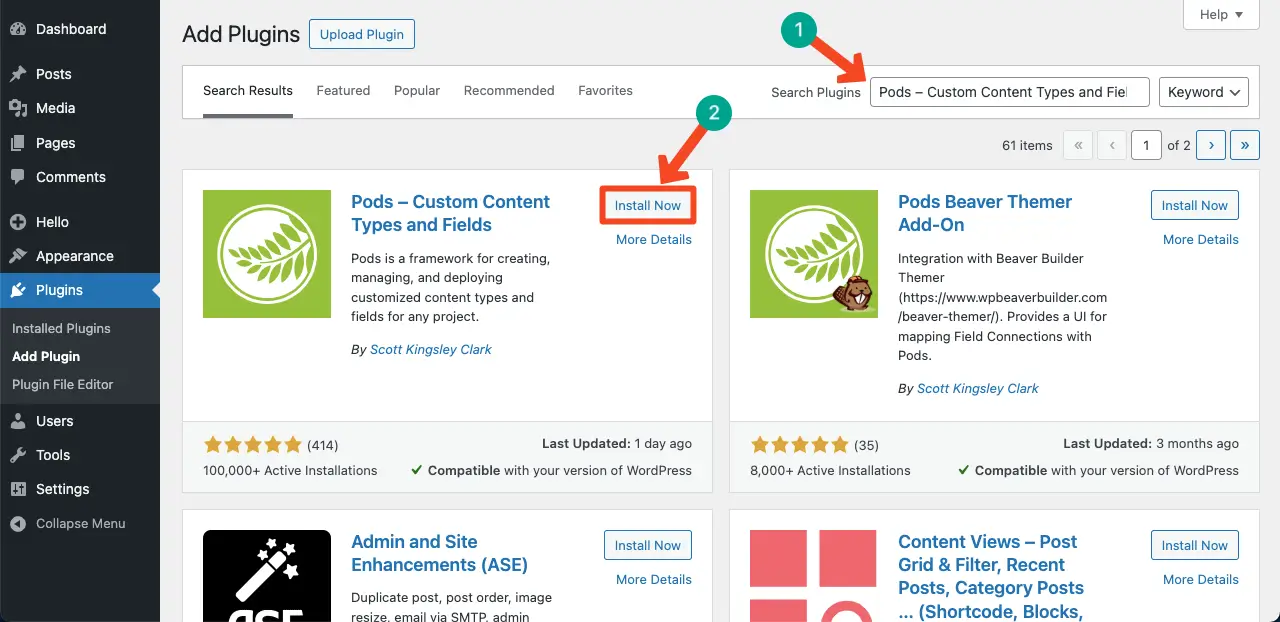
Paso 1: Instale el complemento de administrador de Pods
Si aún no ha instalado los POD: los tipos de contenido personalizado y el complemento de campos , continúe y hágalo primero. Instalarlo y activarlo . Después de eso, podrá crear tipos de publicaciones y campos personalizados fácilmente.

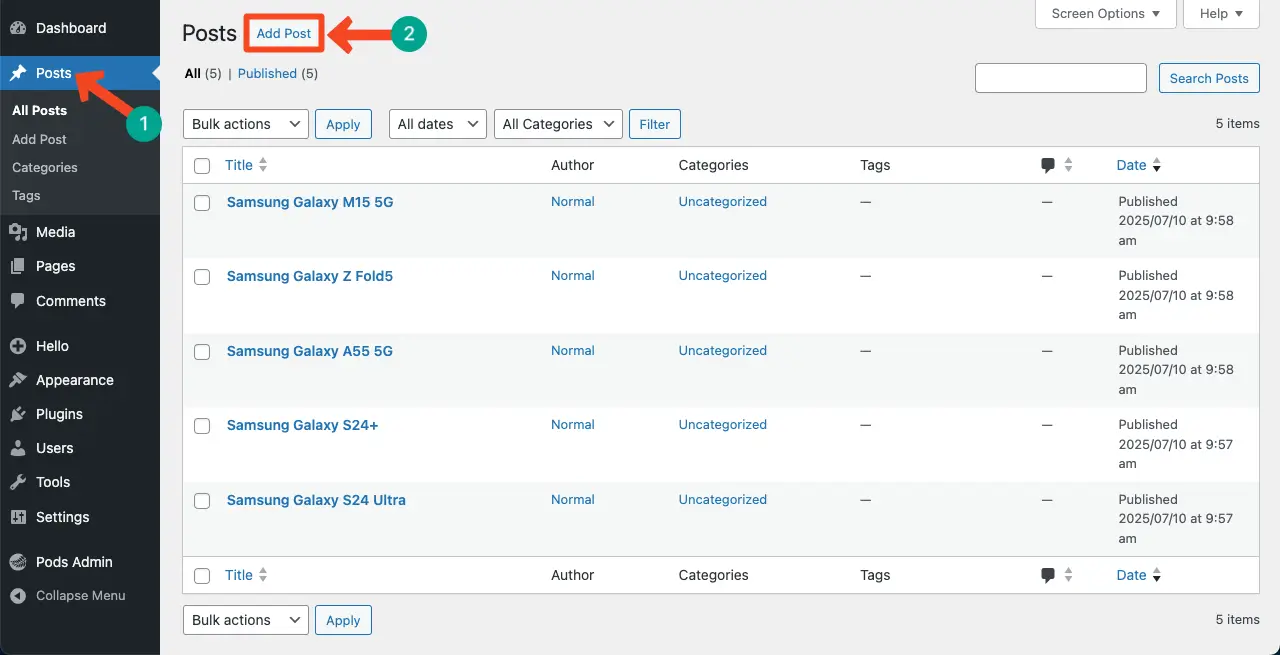
Paso 2: Crear publicaciones de la sección Blog
Supongamos que queremos crear publicaciones personalizadas para 50 empresas de ingeniería. Aquí le mostramos cómo agregar esas publicaciones:
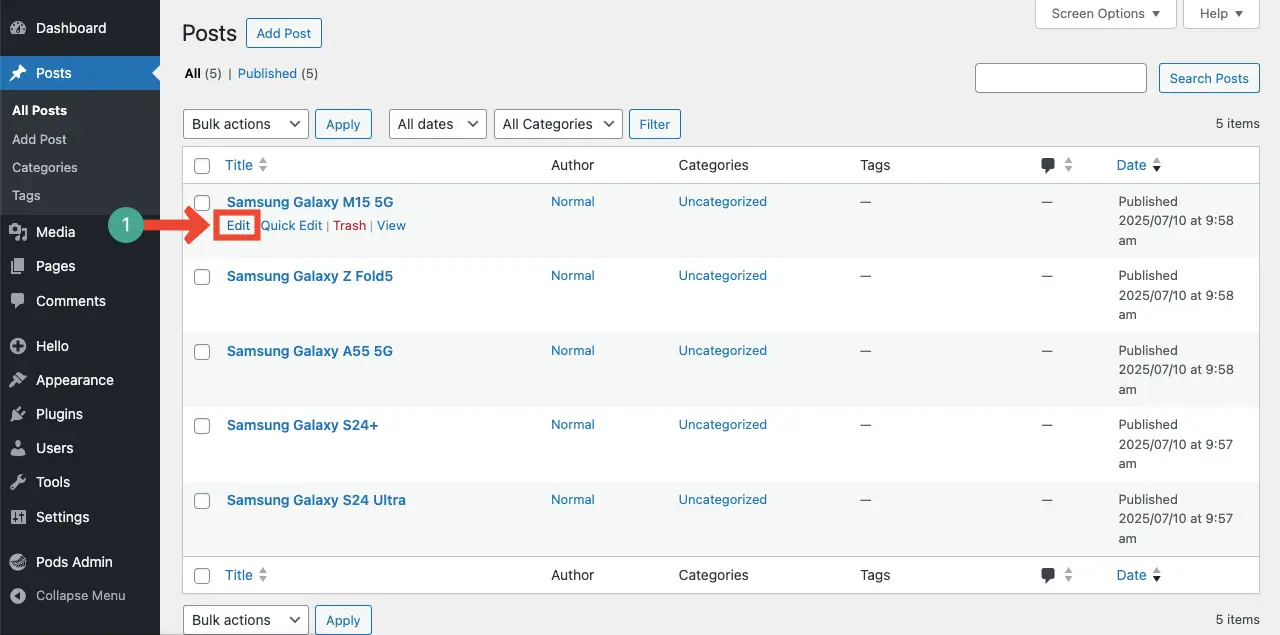
Desde su tablero de WordPress, vaya a publicaciones > Agregar nuevo . Cree tantas publicaciones como necesite para sus datos personalizados.

Puede escribir una breve descripción de cada empresa en el editor de contenido. Para hacer esto, haga clic en Editar en cada publicación.

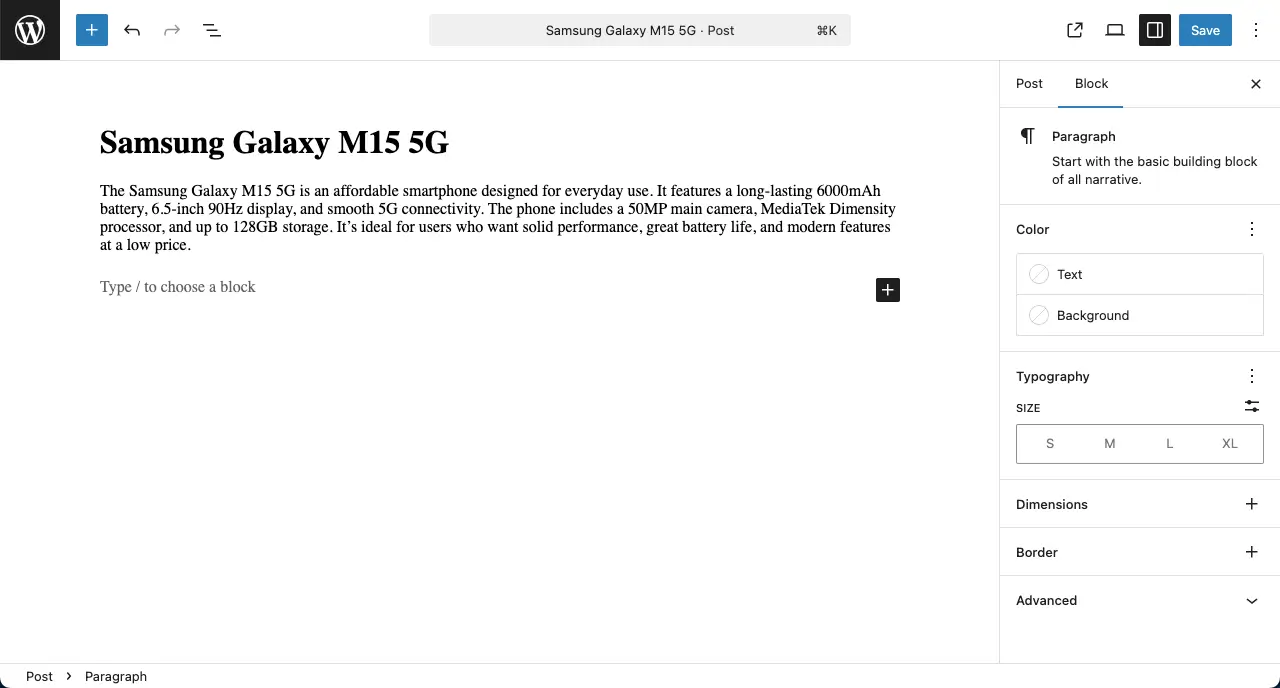
Luego agregue la descripción en el editor de bloques.

Paso 3: cree un tipo de publicación personalizado y agregue campos personalizados
Ahora es el momento de crear campos personalizados utilizando el complemento de administrador de Pods.
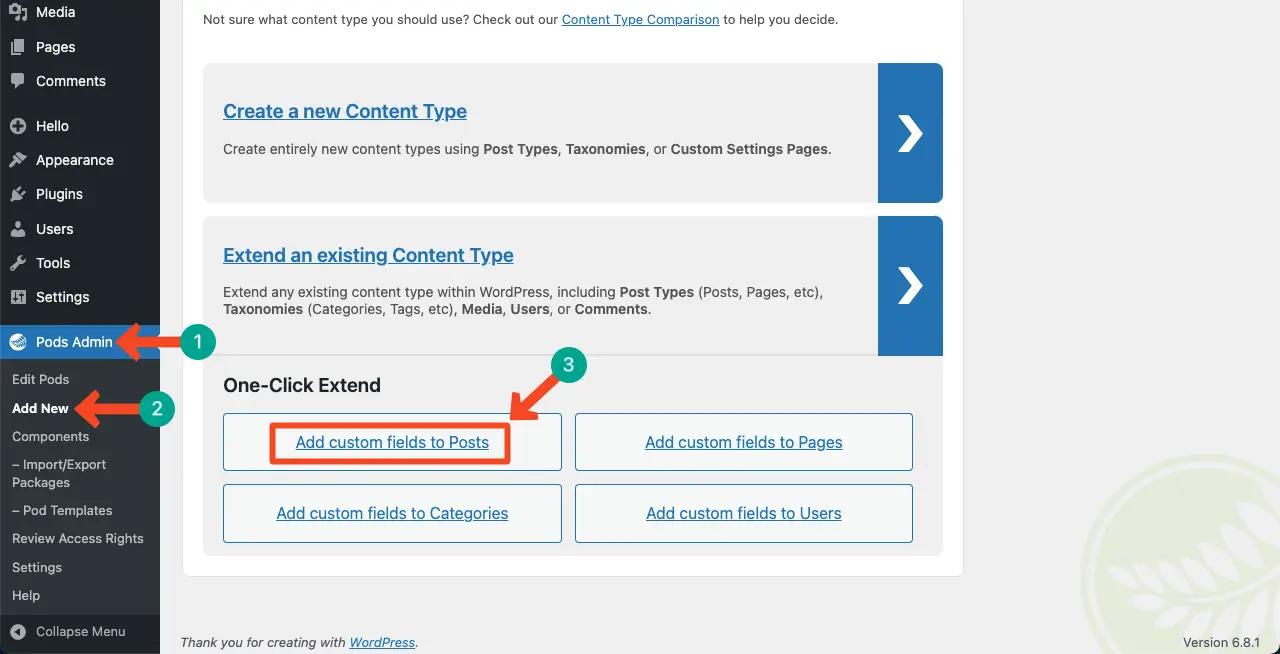
Desde su tablero, vaya a Pods Admin > Agregar nuevo . Elija Agregar campos al tipo de contenido existente y seleccione publicaciones .

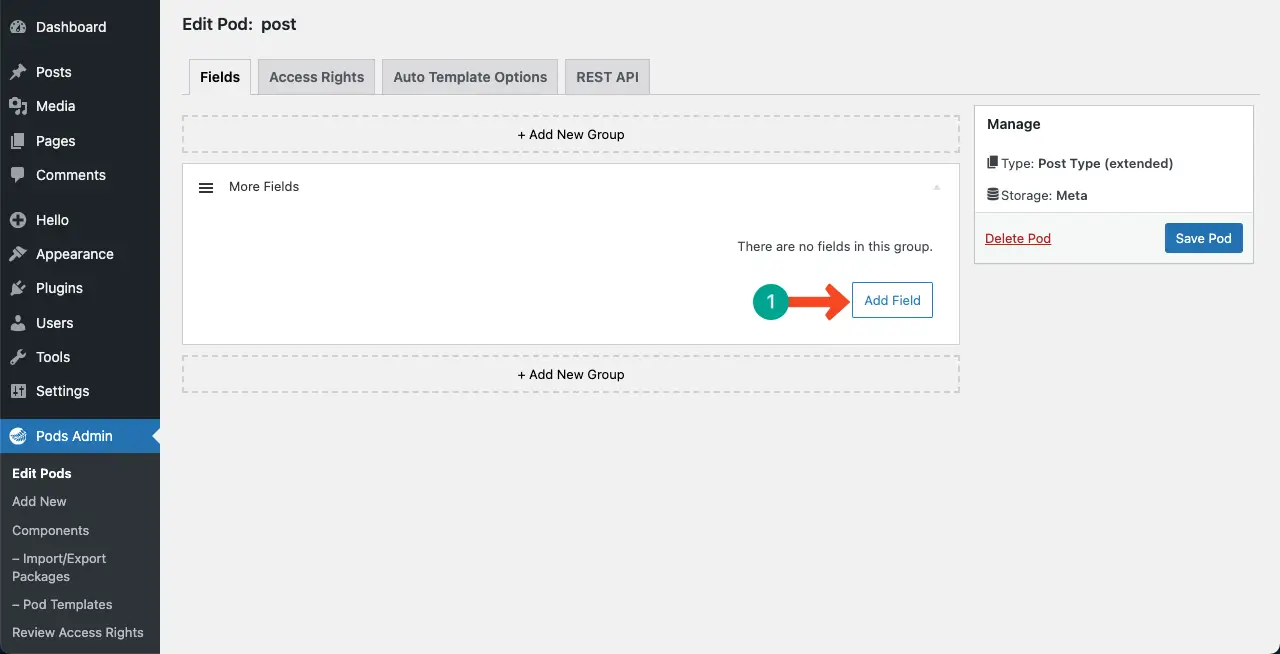
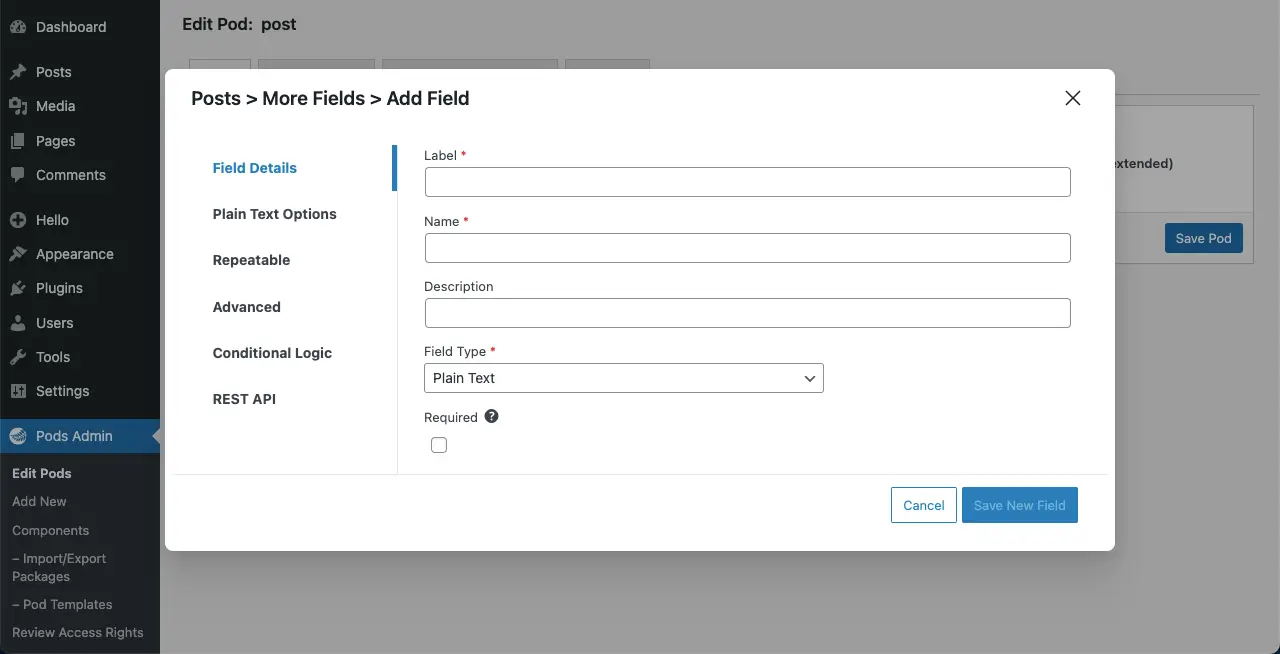
Haga clic en Agregar campo para comenzar a agregar campos personalizados.

Aparecerá una ventana emergente. Obtendrá opciones para etiquetar el campo, establecer una lógica condicional y muchas otras cosas para ello. Haga los cambios necesarios y guárdelos según sea necesario.

Puede ver que ya hemos etiquetado el nuevo campo personalizado. Las cajas marcadas con una estrella de color rojo ( * ) son obligatorios de llenar. El resto es opcional.
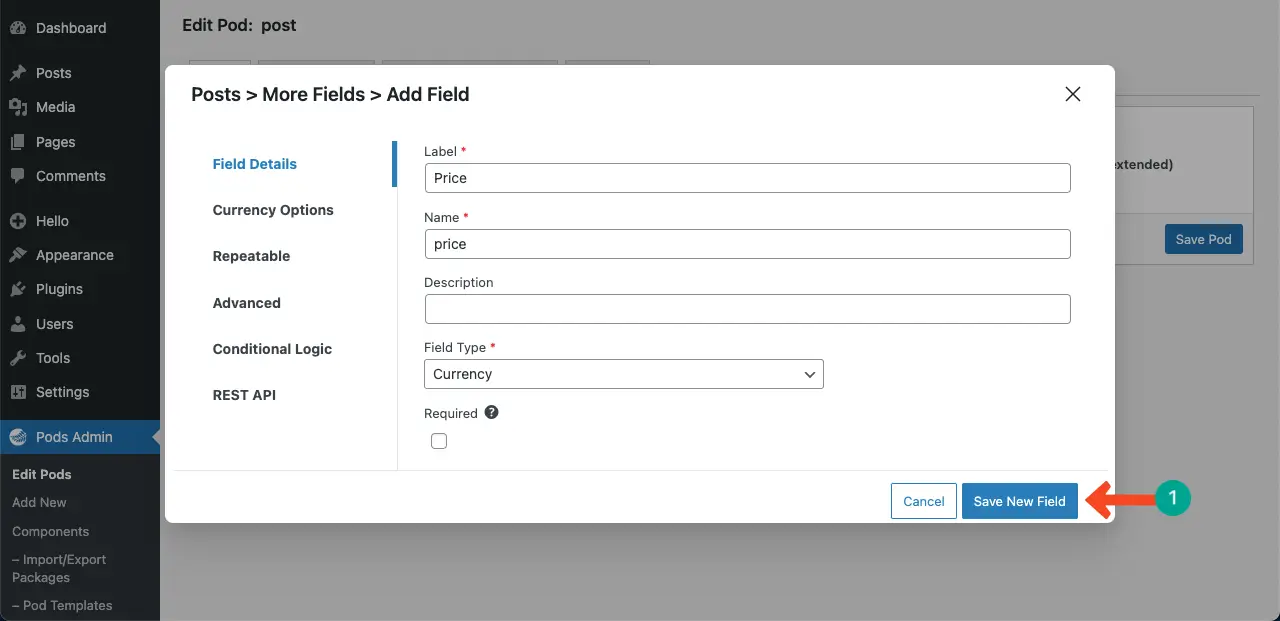
Una vez hecho esto, guarde todos los cambios haciendo clic en el botón Guardar nuevo campo .

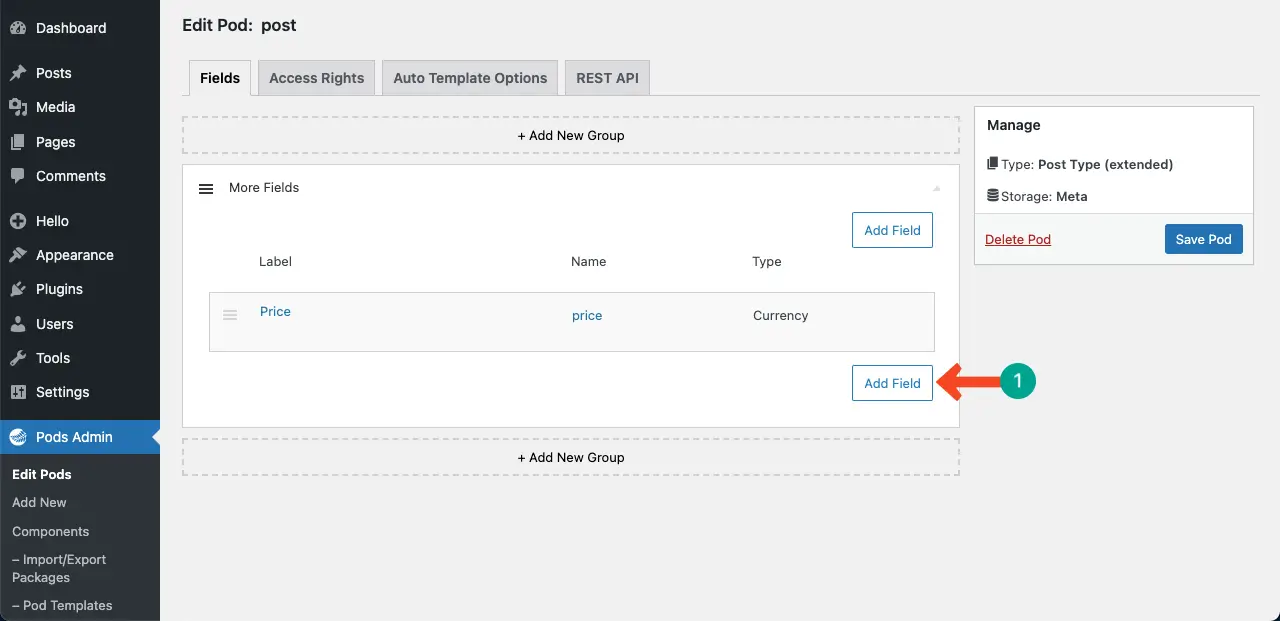
De la misma manera, puede crear más campos personalizados tantos como desee. Simplemente haga clic en el botón Agregar campo .

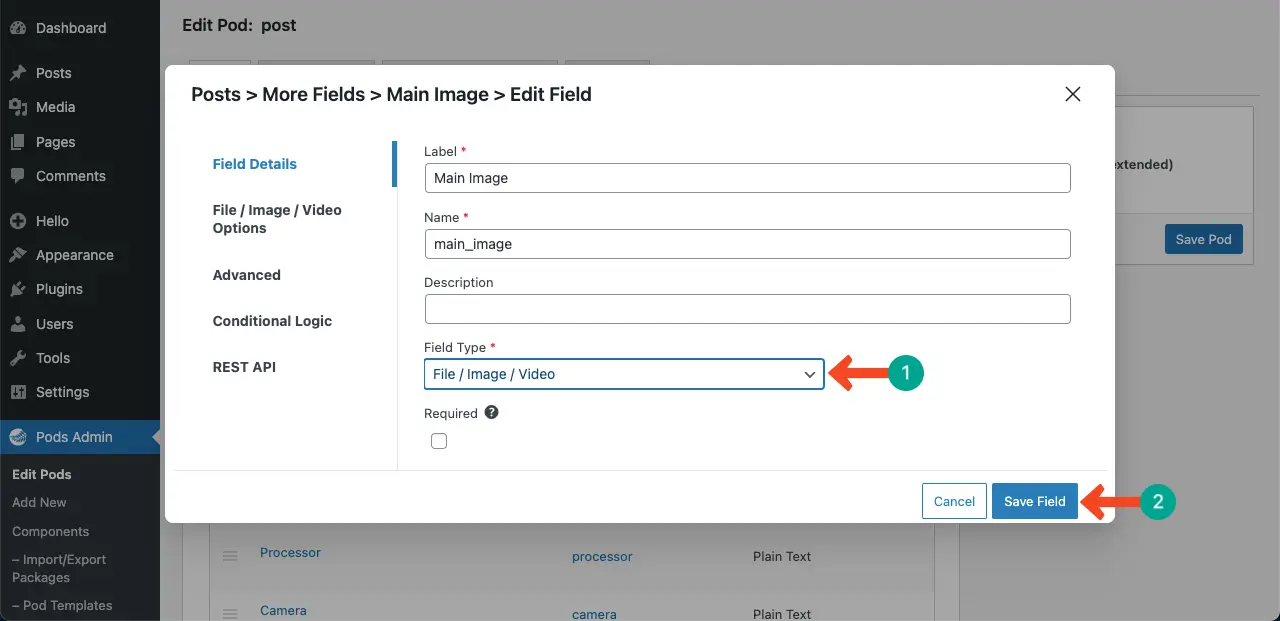
Un punto importante a mencionar es que al crear un nuevo campo personalizado, asegúrese de seleccionar el tipo de campo adecuado también de la lista desplegable marcada en la imagen a continuación. Después de eso, guarde los cambios.

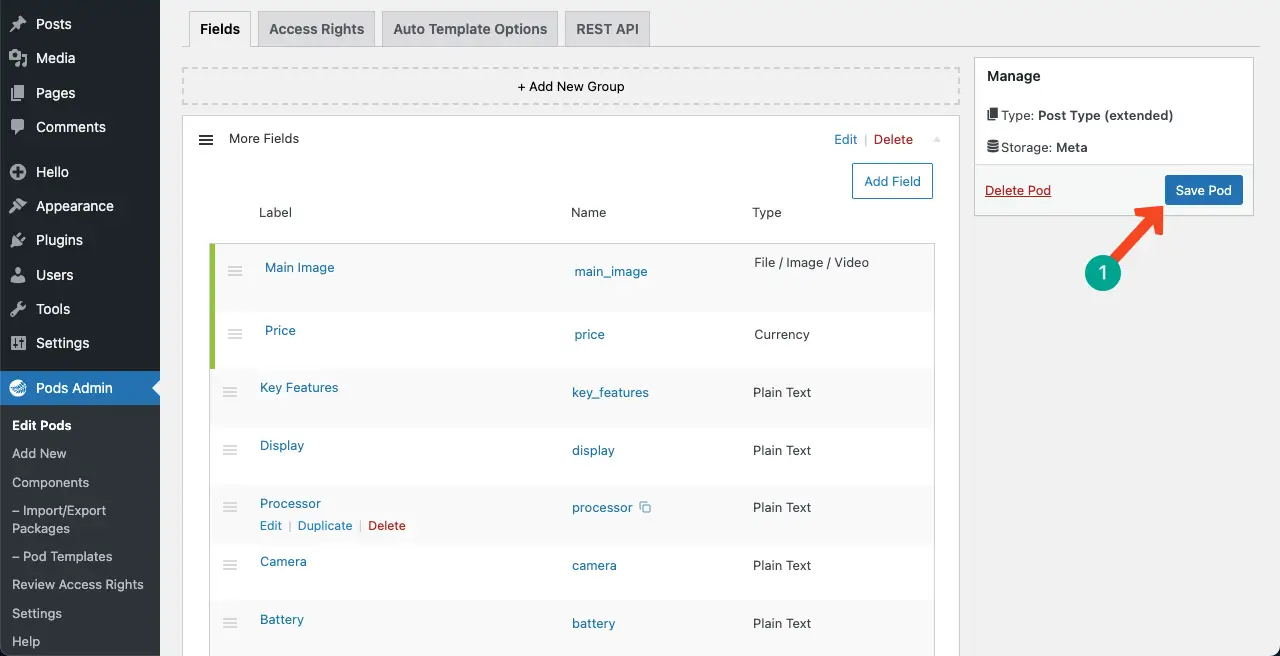
Puede ver que hemos creado los campos personalizados necesarios que necesitamos. Ahora, haga clic en el botón Guardar Pod para guardar todos los campos.

Aprenda a diseñar una gran página web de Halloween.
Paso 04: Complete la información en los campos personalizados que acaba de crear
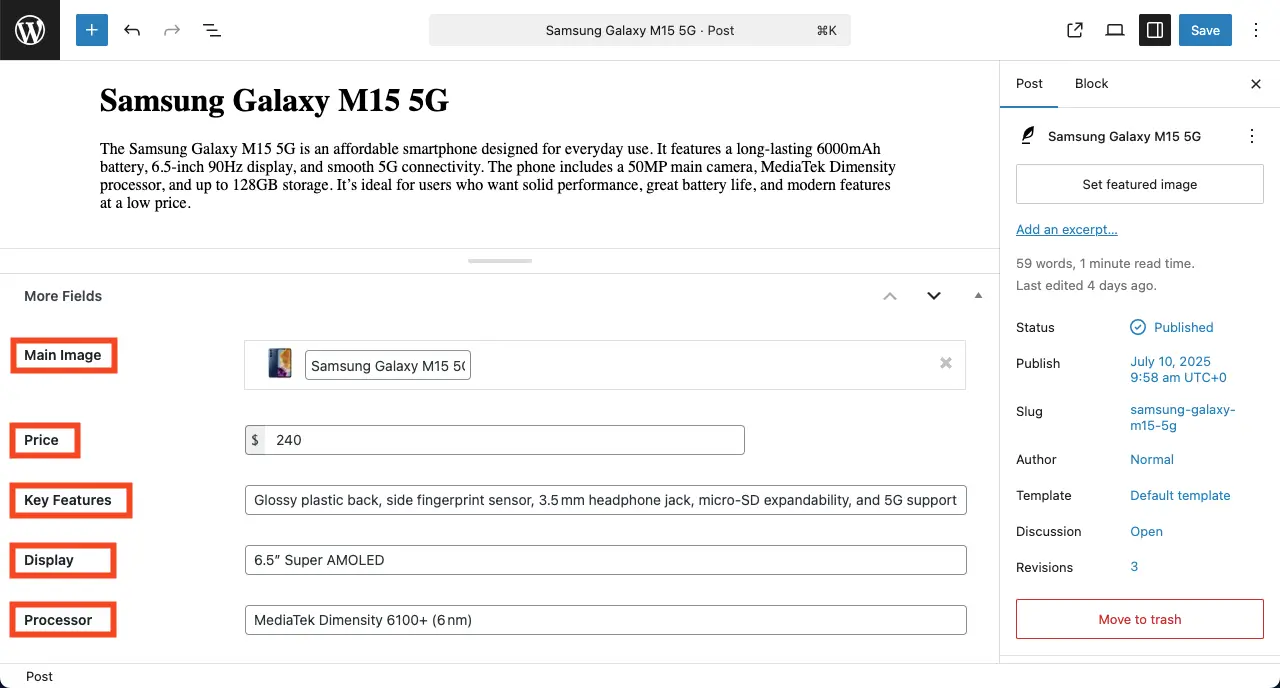
Abre tus publicaciones uno por uno. Verá todos los campos personalizados que acaba de crear debajo del contenido de la publicación principal, como se muestra en el video adjunto a continuación. Complete la información necesaria en esos campos.
Eche un vistazo a la imagen a continuación, en la que hemos completado los campos personalizados. Haga lo mismo para todas las otras publicaciones que ha creado y dónde quiere.

Cuando todas las publicaciones están listas, es hora de diseñar su página web dinámica. Explicaremos el proceso en la siguiente fase.
Fase dos: diseñar y crear una página web dinámica con Elementor
En esta sección, lo ayudaremos a aprender cómo diseñar y crear una página web dinámica con Elementor y HappyAddons. Exploremos el proceso a continuación.
Paso 01: seleccione una publicación única de Elementor Theme Builder
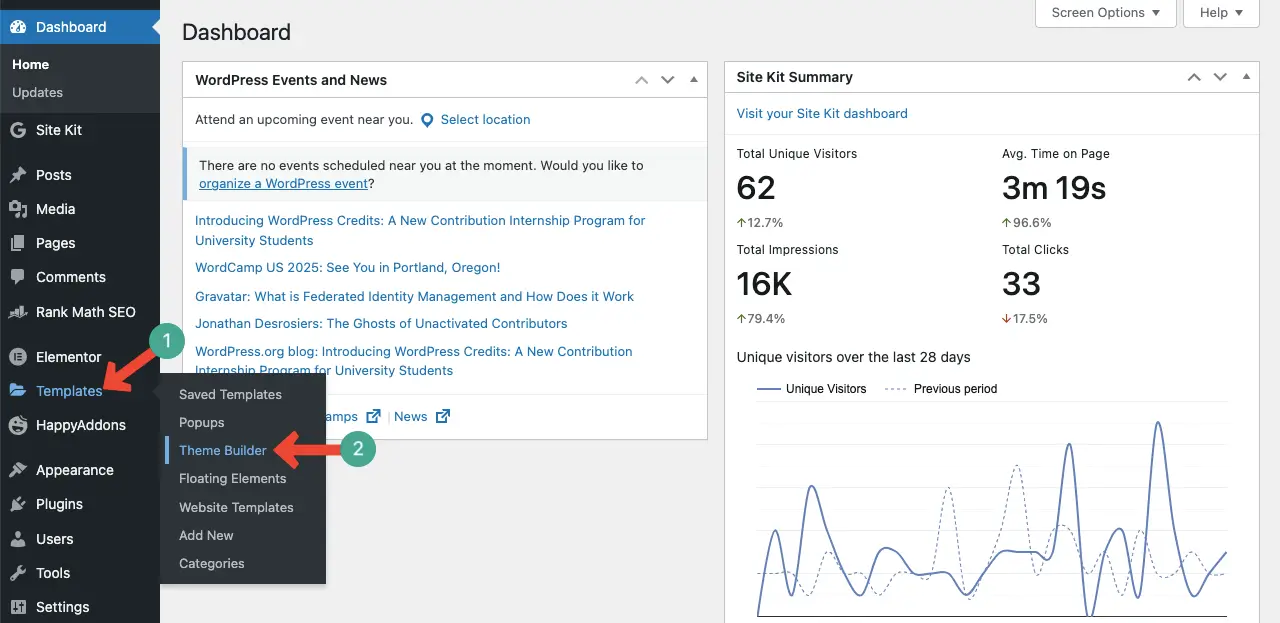
Desde el tablero de WordPress, navegue a plantillas> constructor de temas .

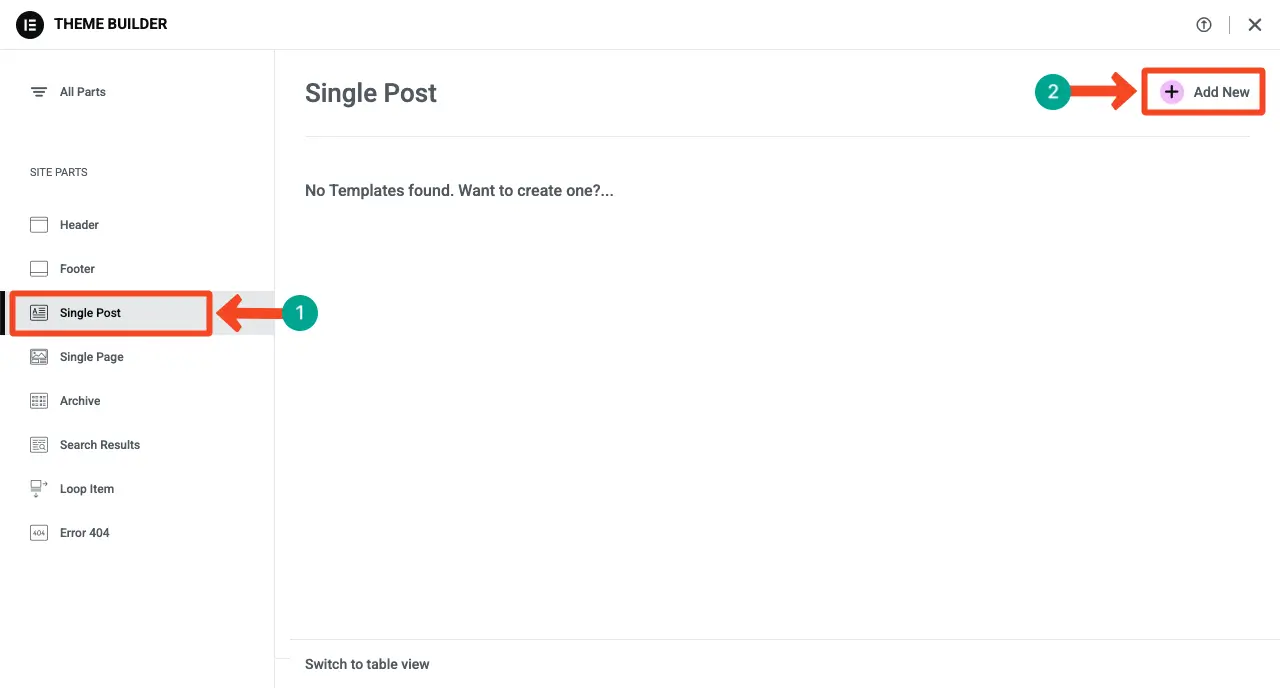
Vendrás a una nueva página. Desde aquí, elija la opción de publicación única y luego haga clic en el botón + Agregar nuevo .

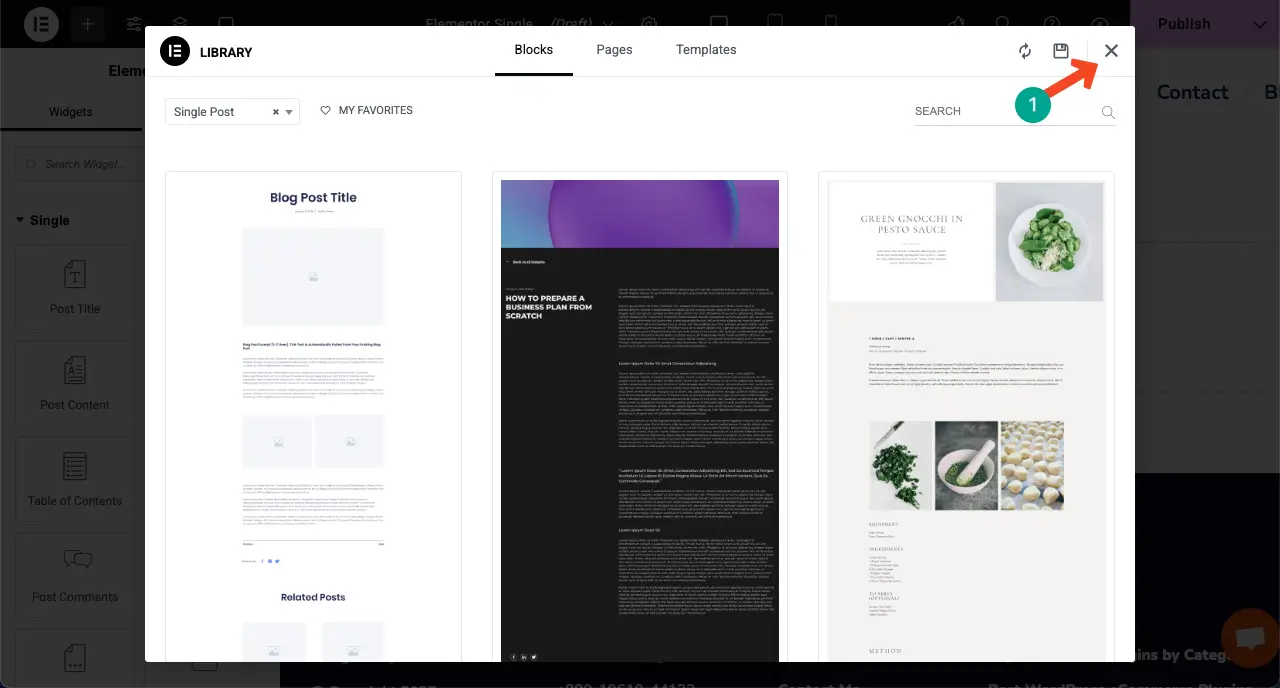
El lienzo Elementor se abrirá de inmediato. Puede seleccionar una plantilla o diseñar la página desde cero. Para diseñar la página desde cero, cierre la ventana emergente de la biblioteca de plantillas.


Paso 02: cree un diseño de columna para el diseño de la página dinámica
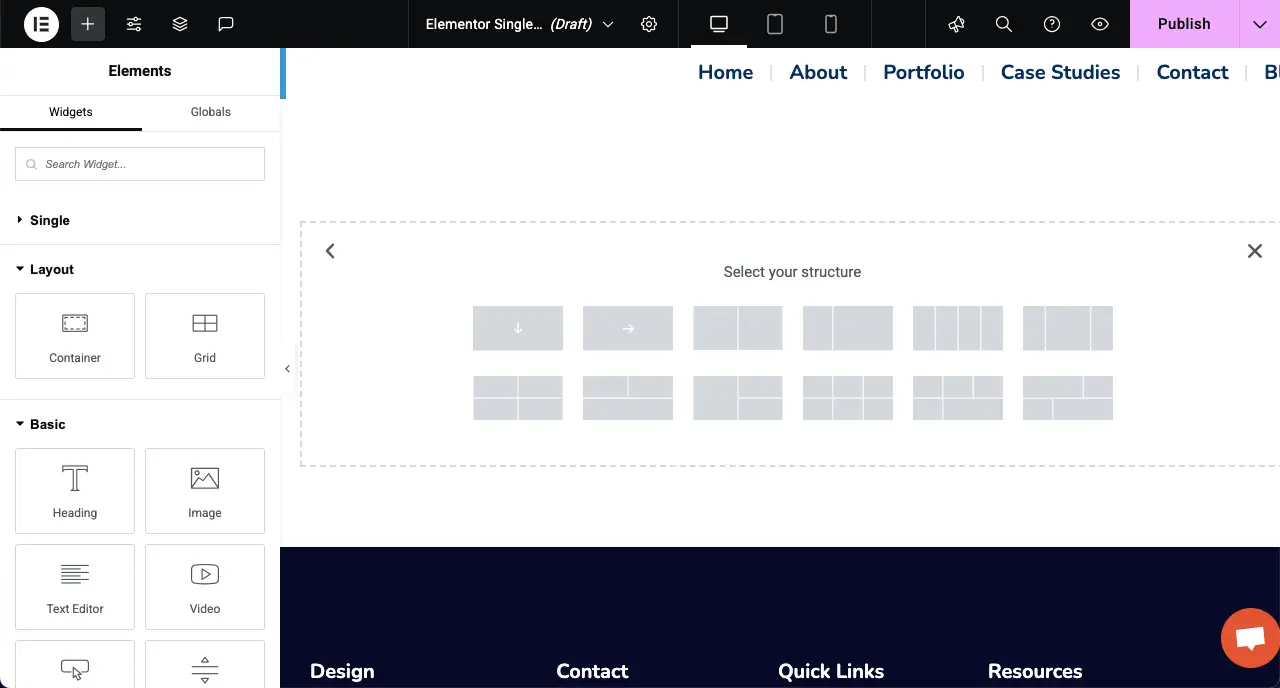
Ahora, para crear un diseño de contenedor, seleccione una estructura de columna adecuada que desee. Para este tutorial, seleccionaremos el contenedor de tres columnas.

Paso 03: Arrastre y suelte los widgets necesarios para diseñar la página
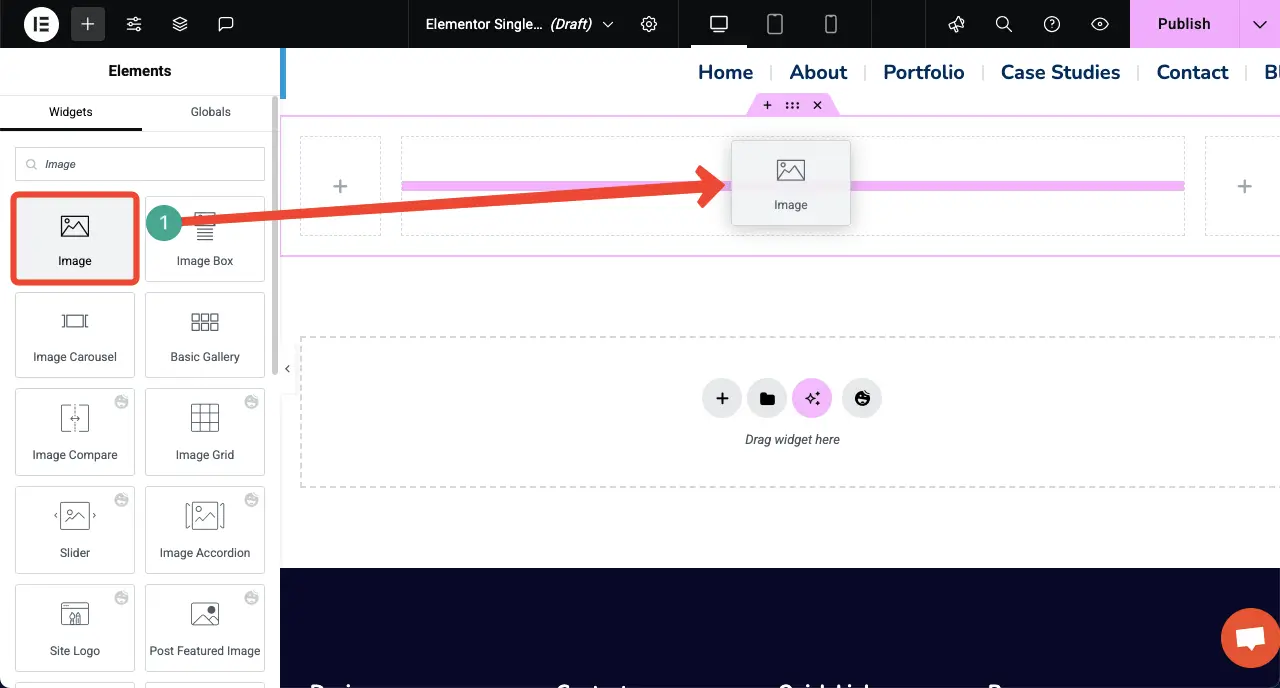
Ahora, arrastre y suelte los widgets que necesita diseñar la página de acuerdo con los campos personalizados para que pueda presentar la información necesaria. Primero arrastremos y soltemos el widget de la imagen .

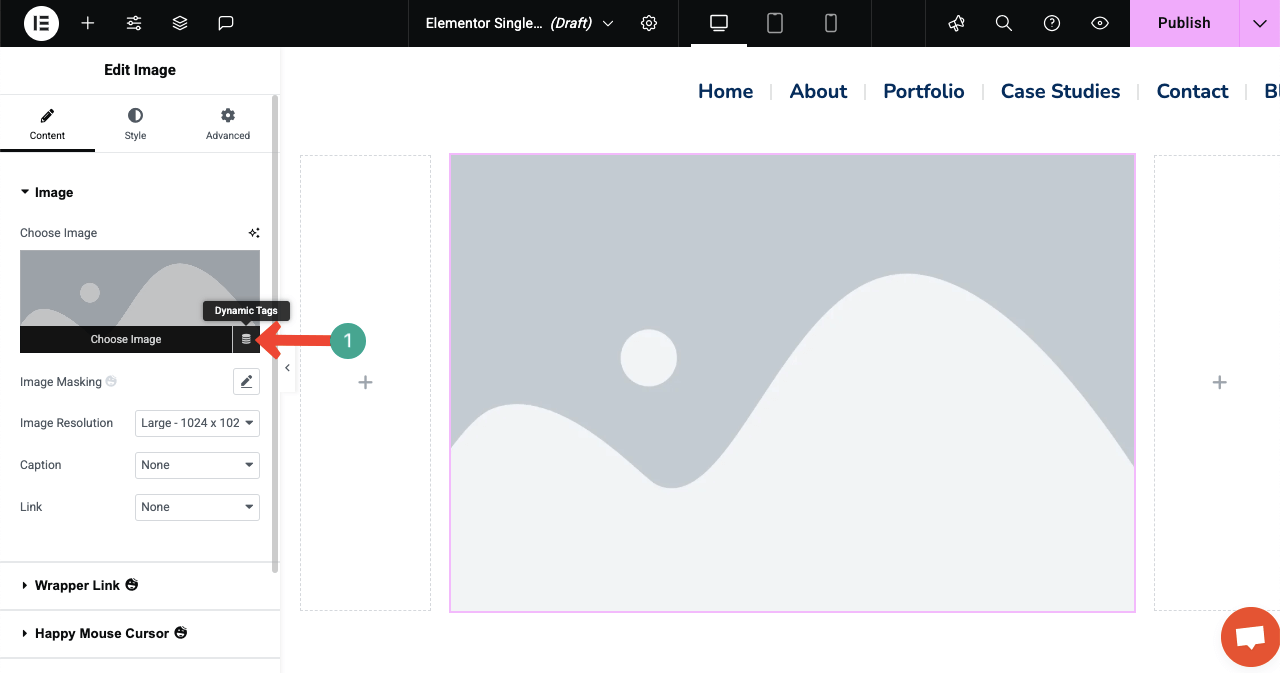
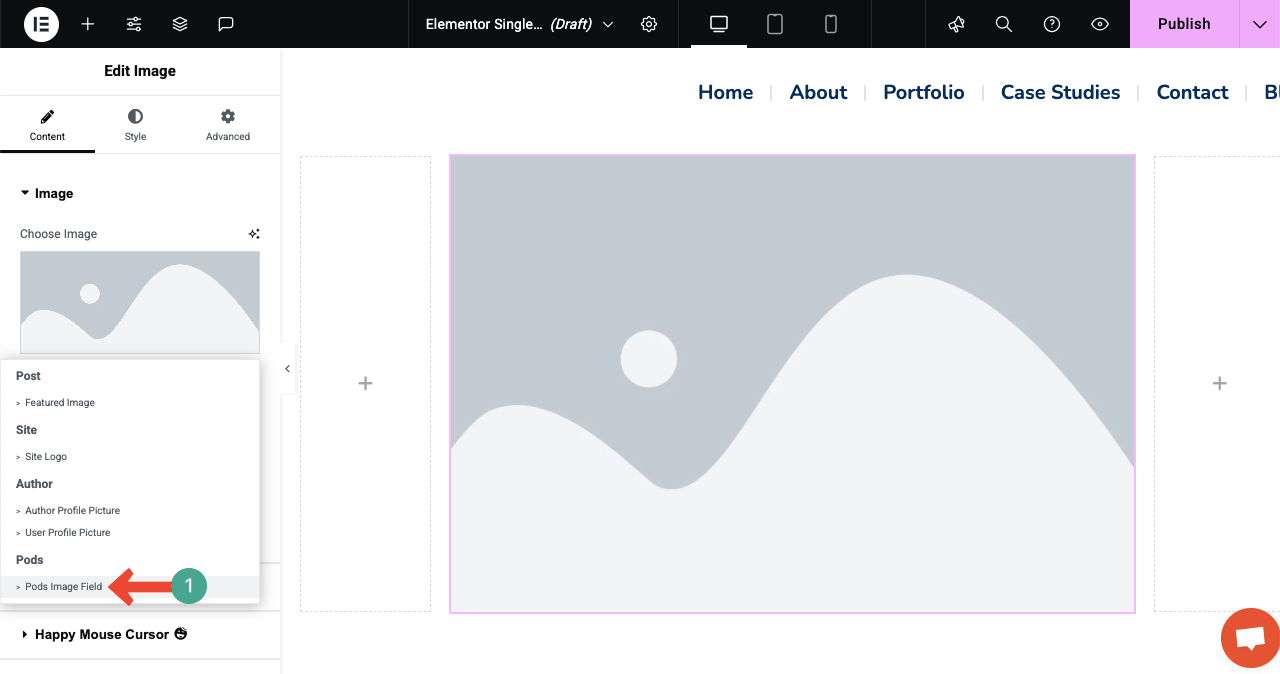
En la barra lateral derecha, debajo de la sección de la imagen, verá la opción Etiquetas dinámicas como se muestra en la imagen a continuación. Haga clic en las etiquetas dinámicas .

Después de hacer clic en las etiquetas dinámicas, aparecerá una lista de etiquetas. Desde allí, seleccione la etiqueta de campo de la imagen Pods .

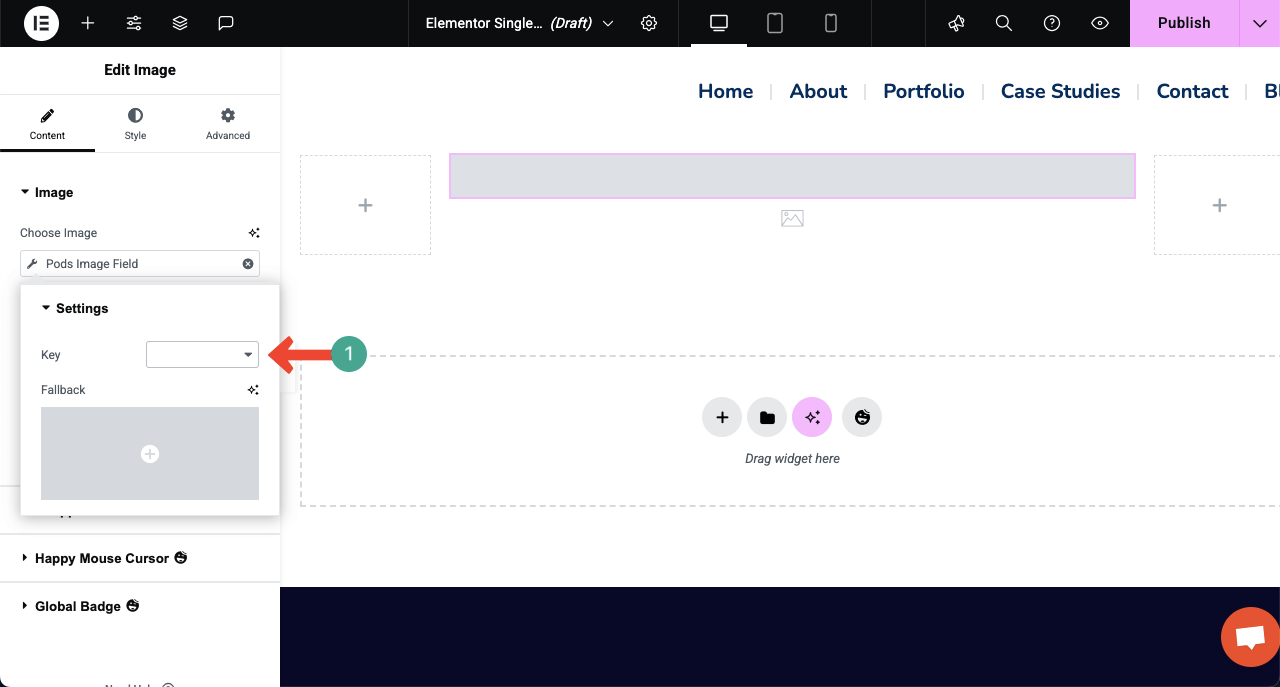
Después de eso, aparecerá una nueva opción de lista desplegable junto a la clave. Haga clic en el icono de la lista .

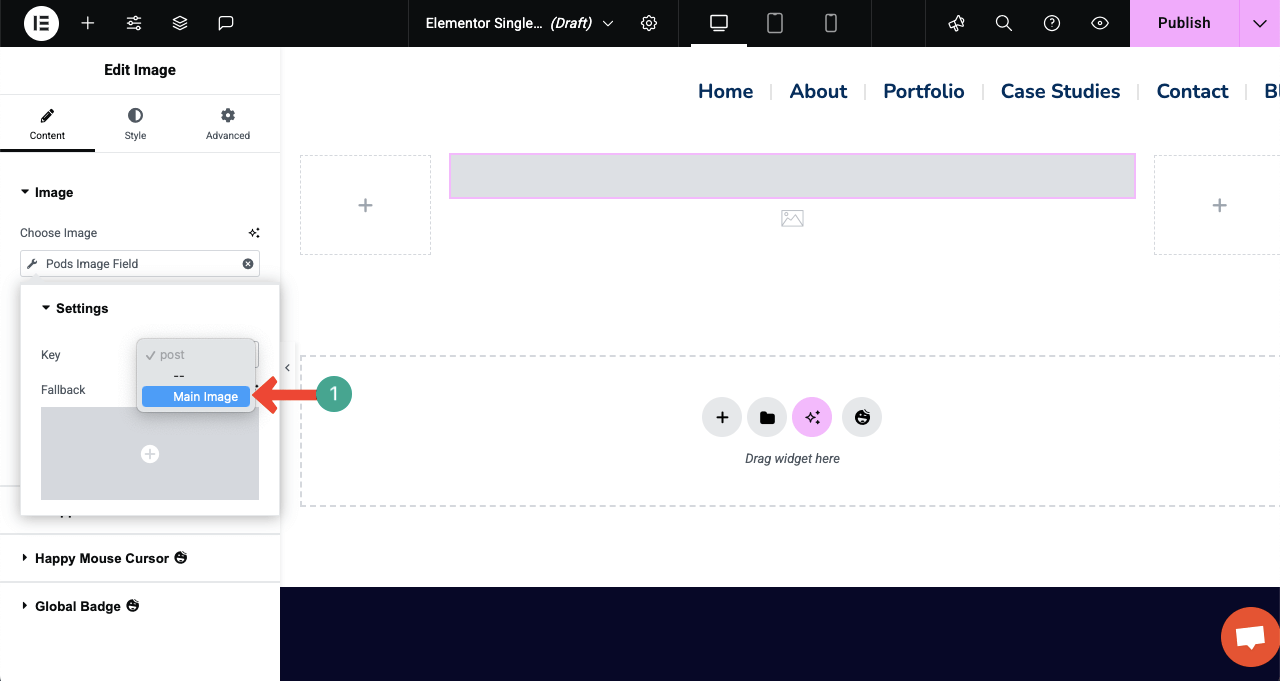
Seleccione el nombre respectivo que usó para etiquetar el campo de imagen personalizado.

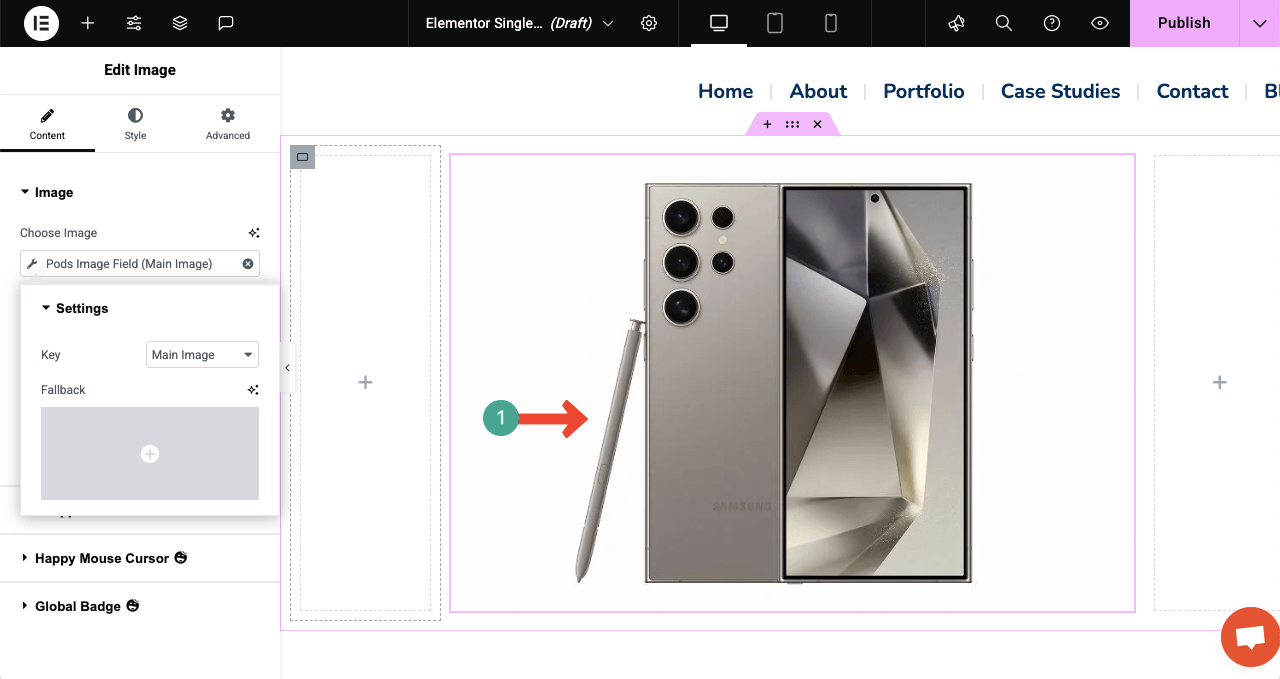
Verá la imagen que se muestra al instante.

Paso 04: Sigue agregando otros widgets para mostrar toda la información
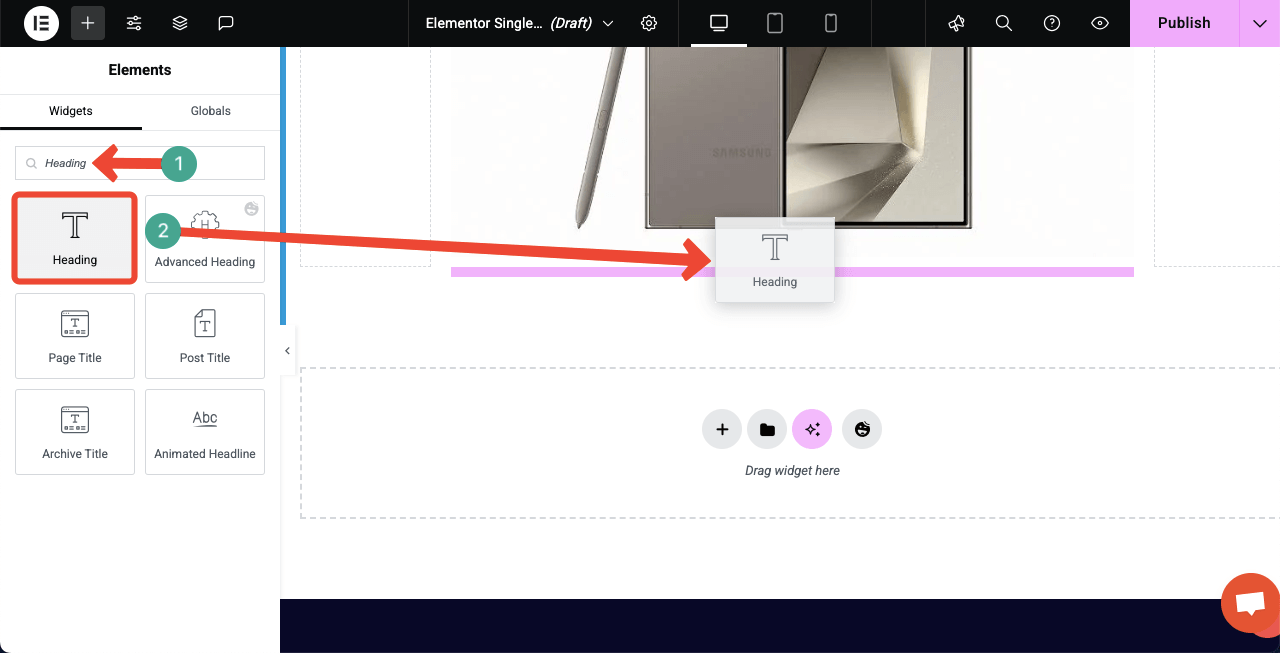
De la misma manera, siga agregando otros widgets y muestre información de campos personalizados estableciendo etiquetas dinámicas respectivas. Por ejemplo, arrastre y suelte el widget de encabezado debajo de la imagen en el lienzo.

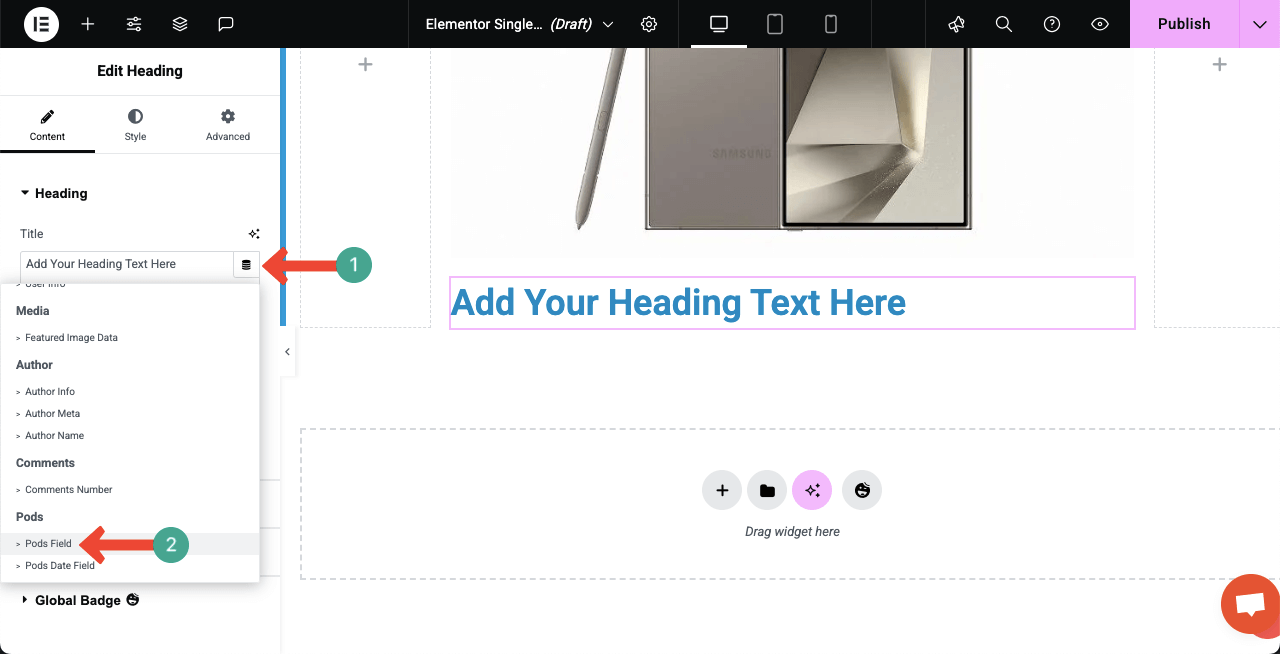
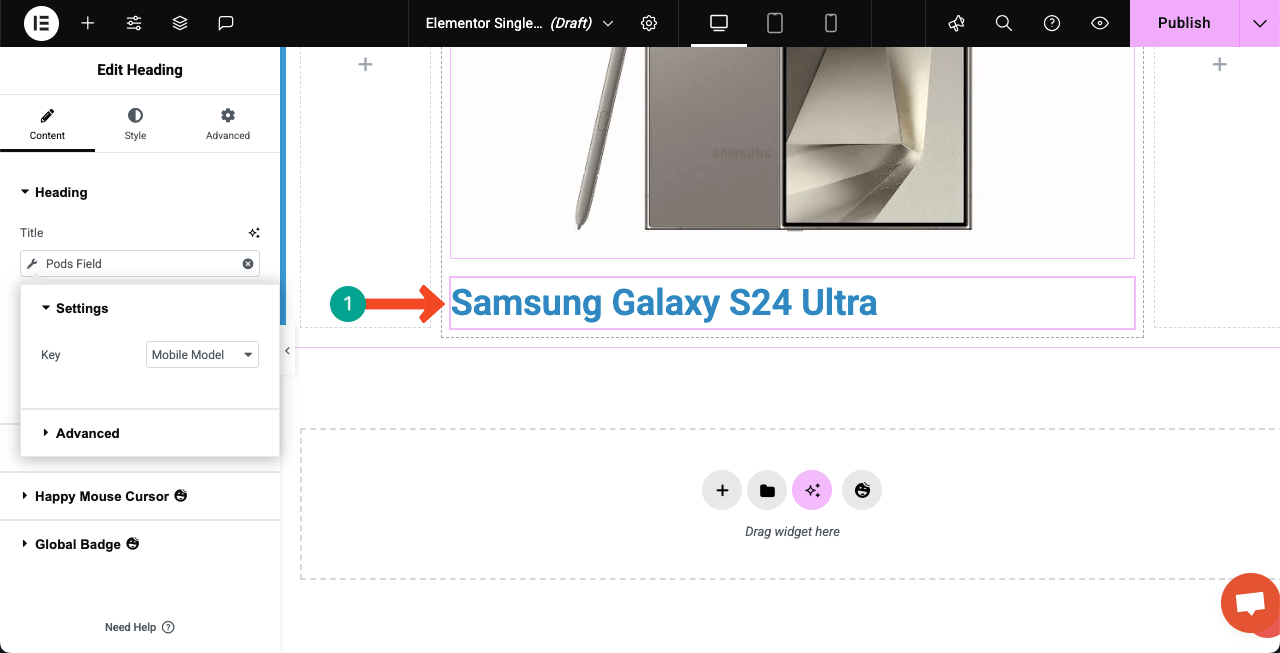
Haga clic en la opción Etiquetas dinámicas de la sección Título del widget.

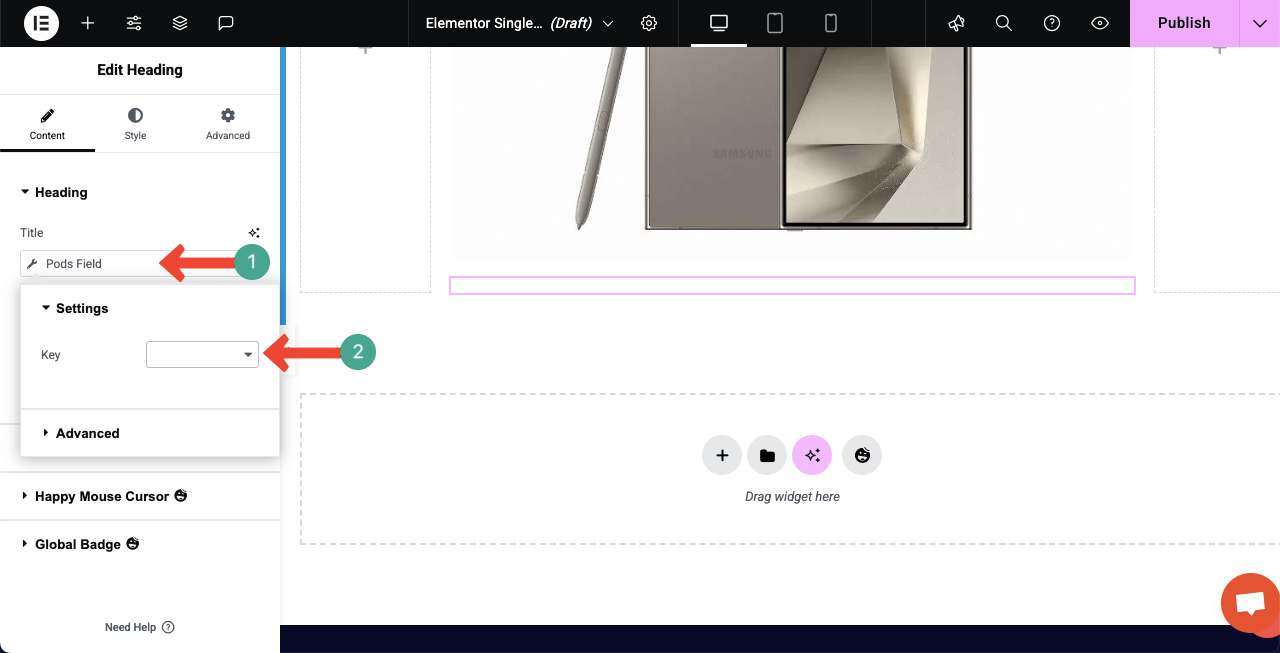
Aparecerá una pequeña ventana emergente para configurar configuraciones. Haga clic en el cuadro junto a la tecla. Haga clic en el cuadro de teclas.

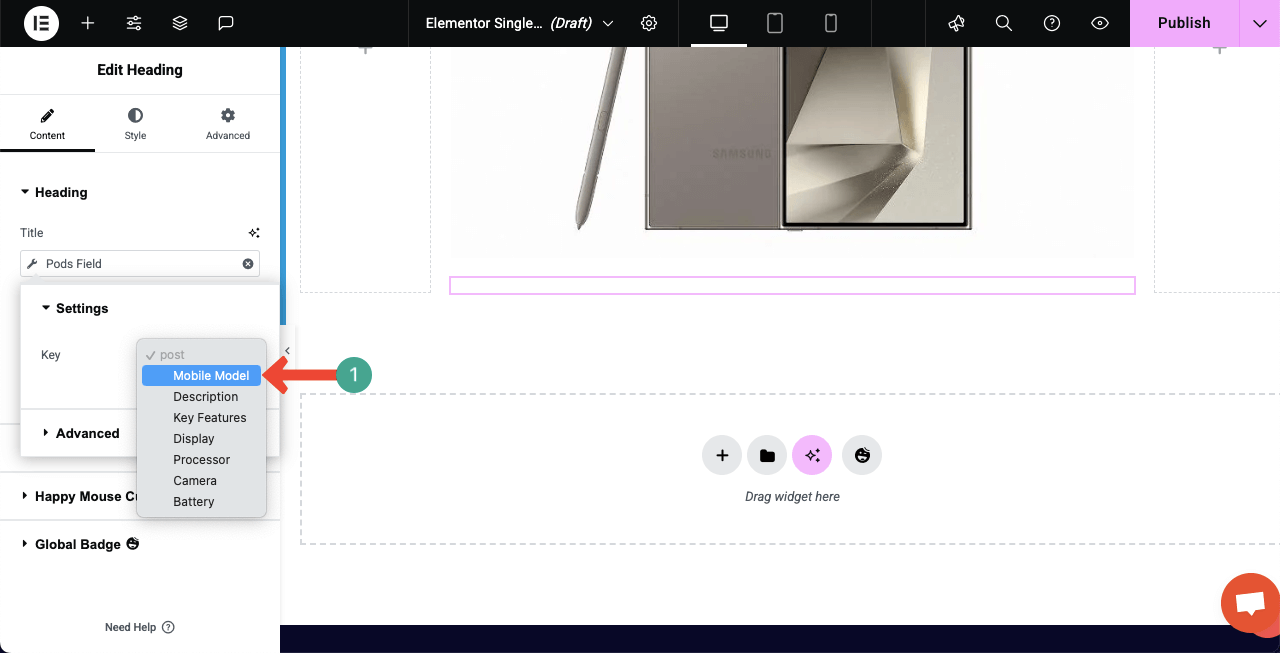
Seleccione el campo personalizado respectivo para el widget que se adapte al widget de encabezado.

Puede ver que el campo personalizado ha sido seleccionado para el widget. Al instante, verá que el nombre del producto aparece en el lienzo.

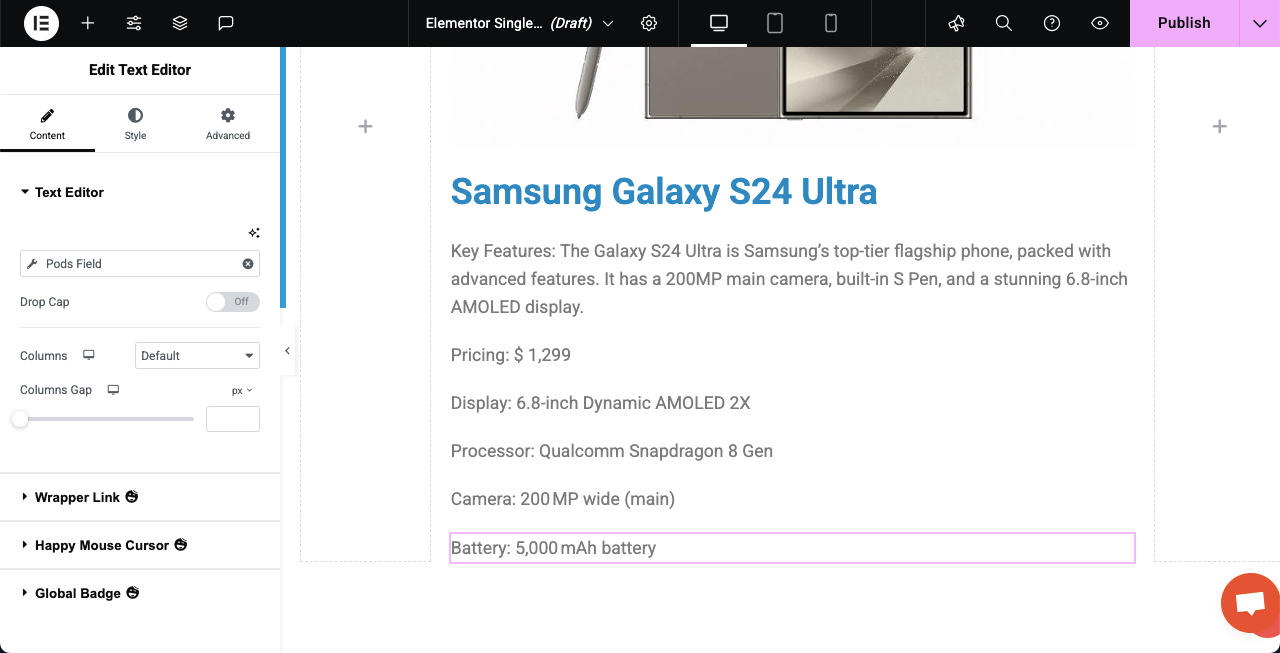
Nota: De la misma manera, hemos agregado todos los campos personalizados a la página a través de las etiquetas.

Aquí hay un tutorial sobre cómo diseñar una página de destino de Black Friday y Cyber Monday.
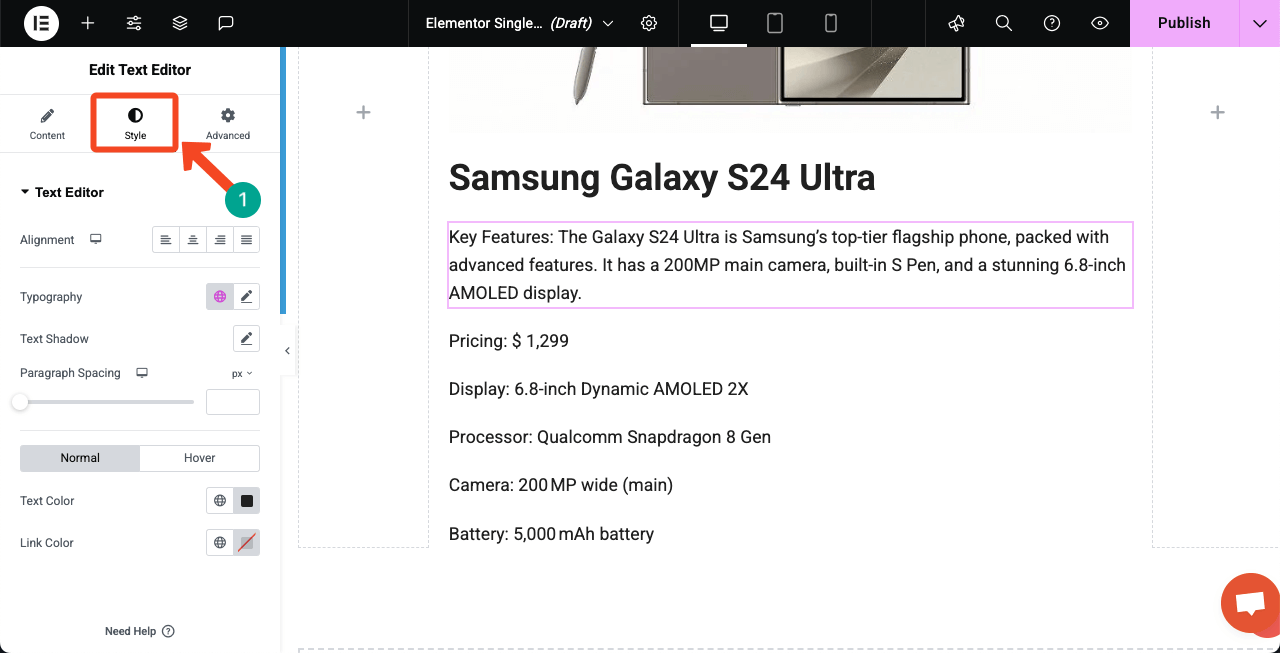
Paso 05: estilizar la página web dinámica
Vaya a la pestaña de estilo para cada widget uno por uno y personalice para que se vean bien según el diseño de su página web.

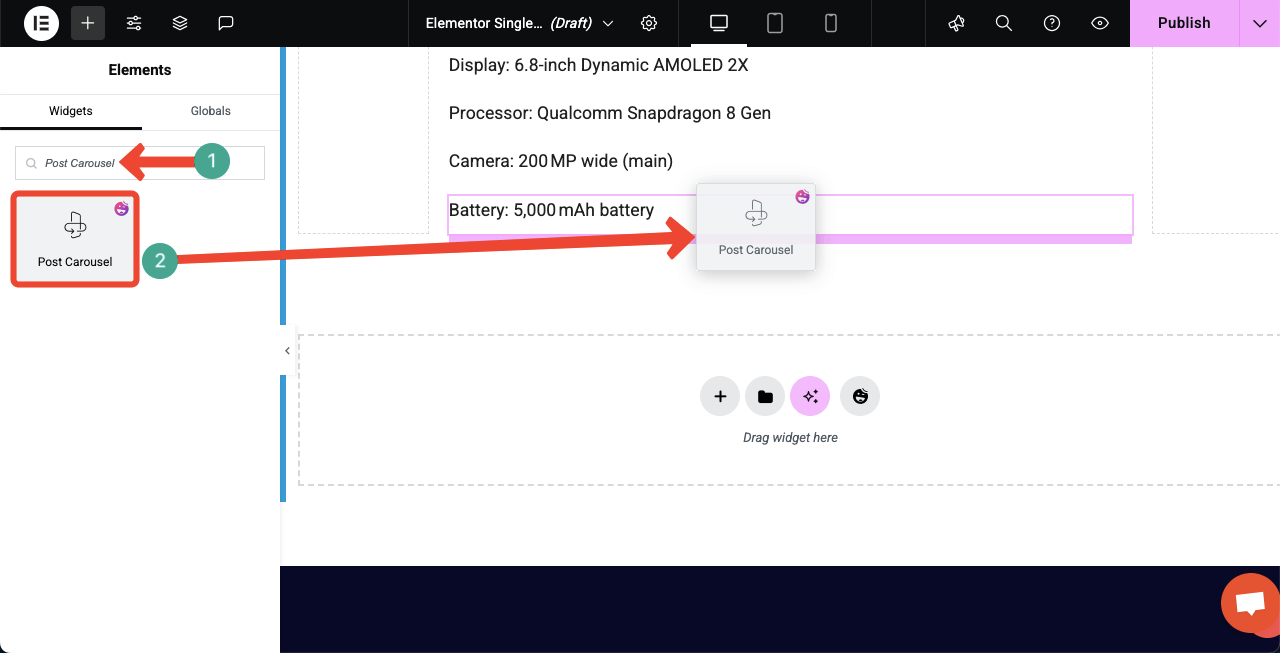
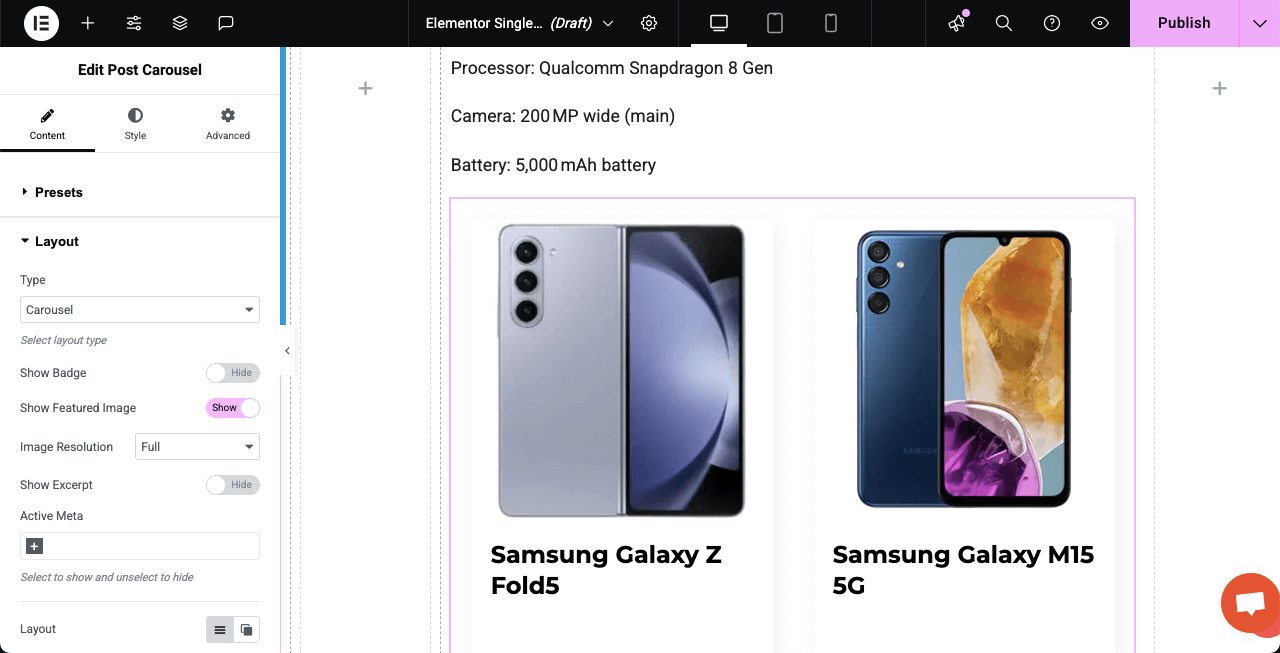
Paso 06: Agregue el widget posterior al carrusel al lienzo (opcional)
Usando el widget Post Carousel, puede mostrar las publicaciones relacionadas o últimas, lo que puede agregar una mejor experiencia para los usuarios.

Puede ver que hemos agregado el widget Post Carousel, que muestra otros modelos móviles.

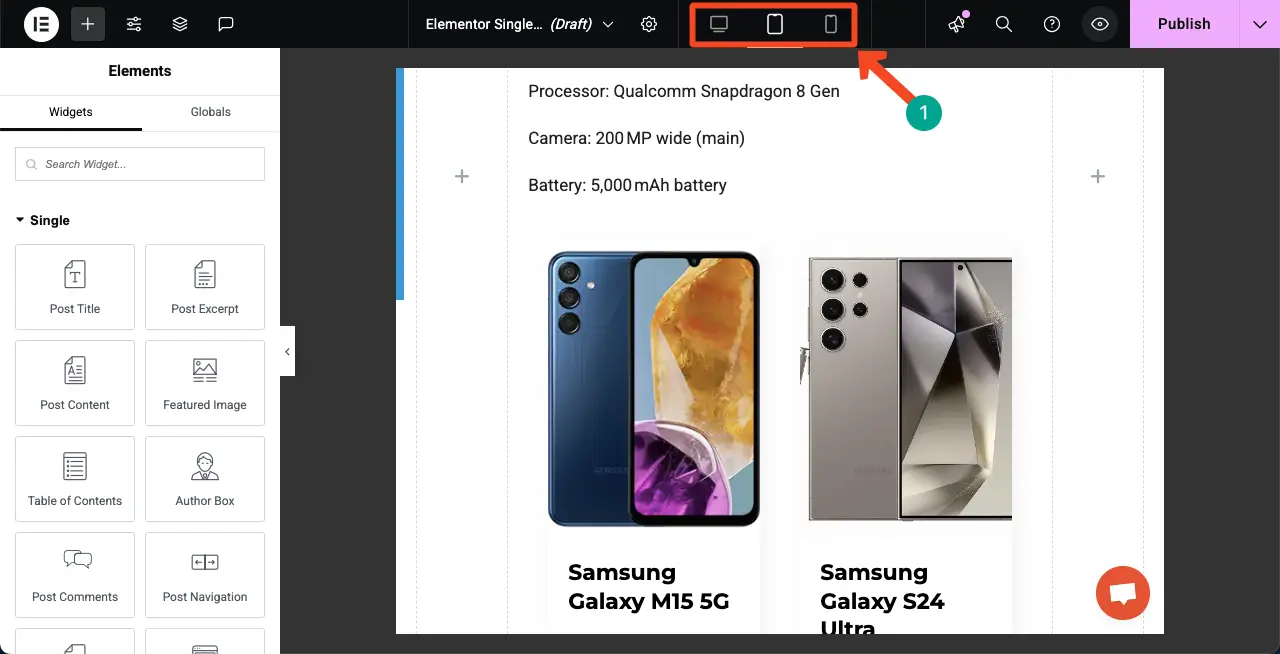
Paso 07: Haga que la página sea receptiva móvil
Encontrará opciones para ajustar el diseño de la página para diferentes tamaños de pantalla en la barra superior. Asegúrese de optimizar su diseño por separado para cada tamaño de pantalla.

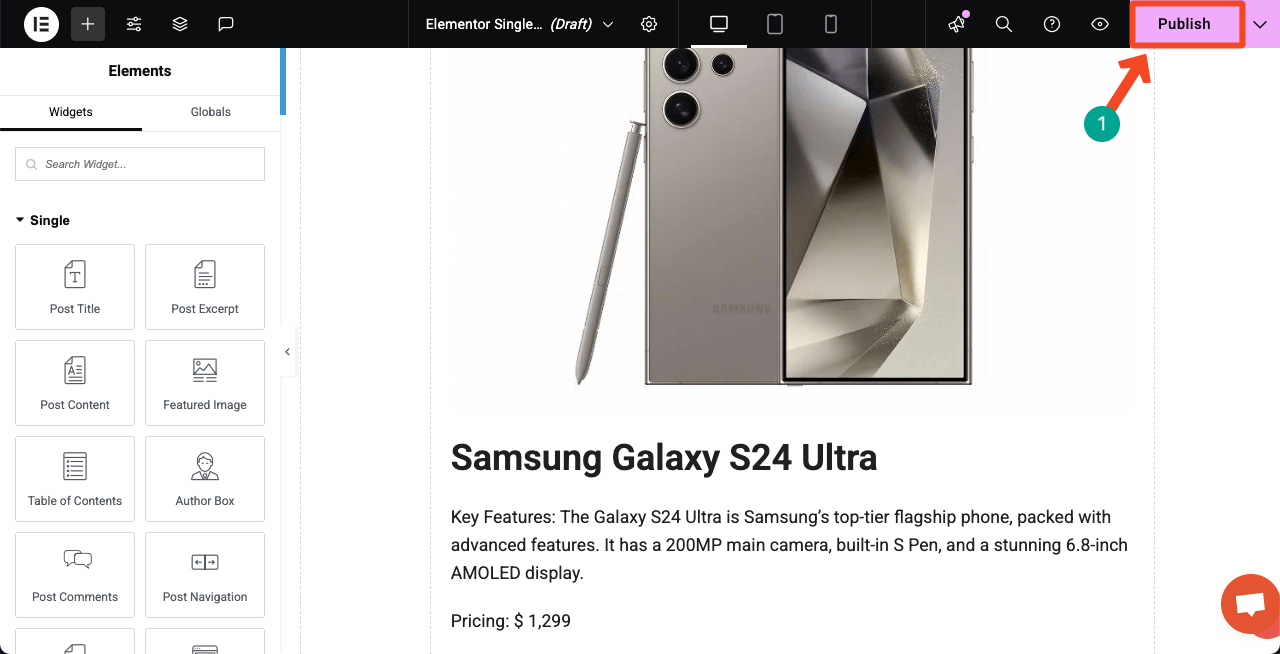
Paso 08: publique la página dinámica y establezca la condición
Cuando el diseño esté listo, haga clic en el botón Publicar en la esquina superior derecha.

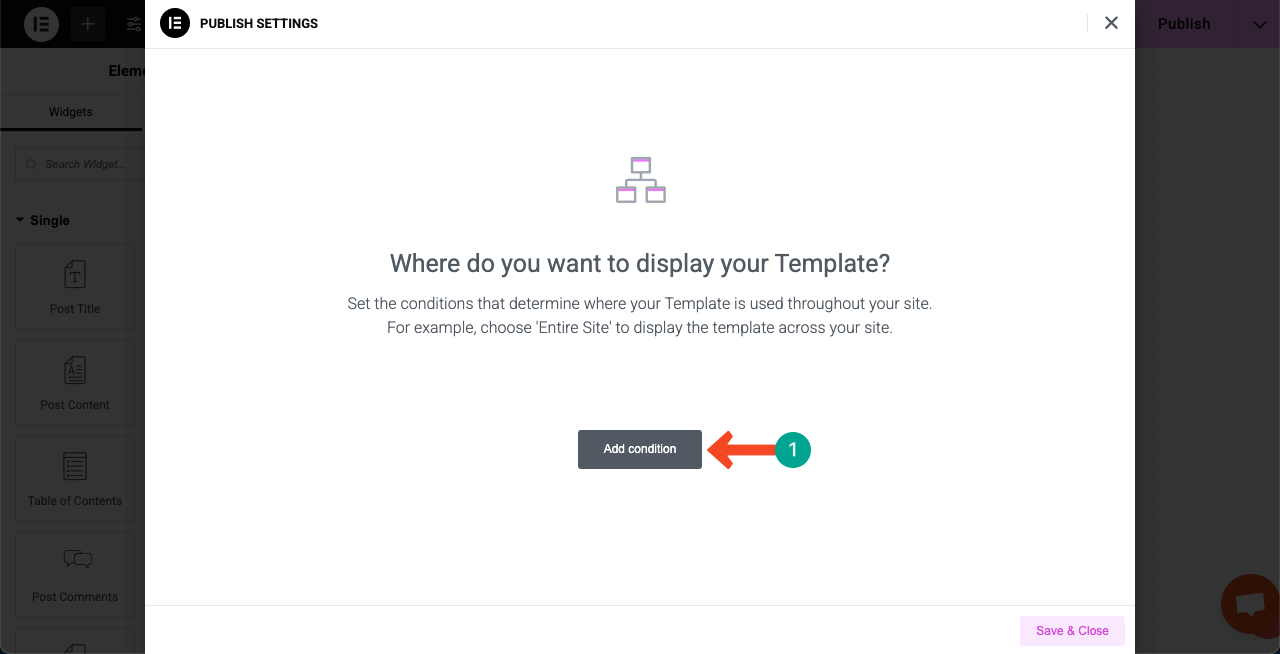
Se le pedirá que establezca condiciones para la página. Haga clic en el botón Agregar condición .

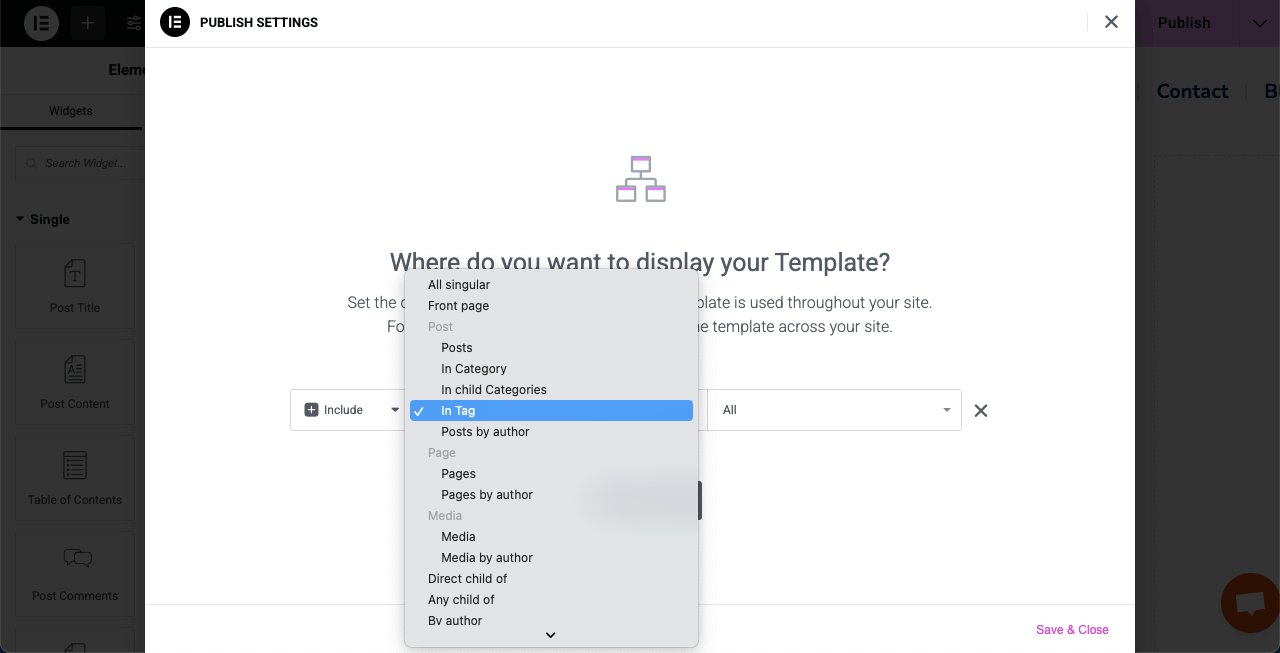
Dado que las publicaciones dinámicas se mostrarán en una página específica, es mejor establecer una etiqueta o categoría particular para las publicaciones. Para nuestra página, establecemos una etiqueta para las publicaciones respectivas. Entonces, estamos seleccionando la opción 'en etiqueta'.

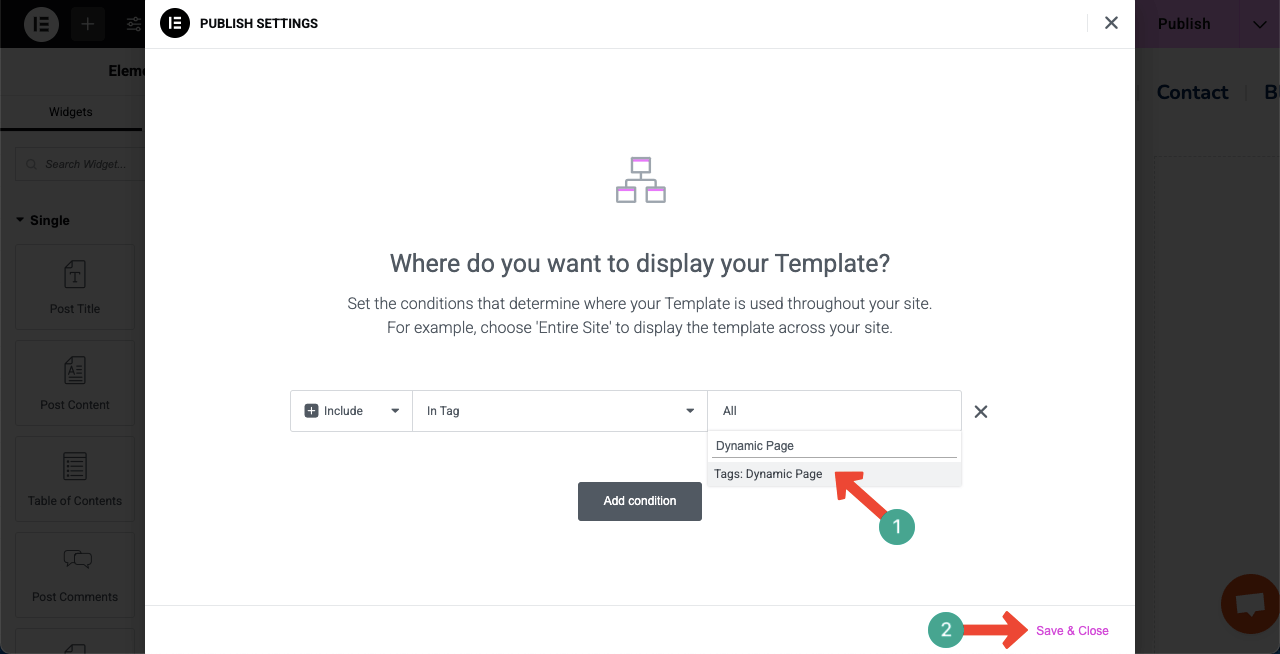
Escriba su etiqueta o nombre de categoría para la página. Luego, presione el botón Guardar y cerrar .

Paso 09: Vista previa de la página dinámica
Ahora, vaya a la página de vista previa y verifique si la página funciona o no. Puede hacer clic en múltiples publicaciones para verificar si se abren con el mismo diseño posterior a la publicación. Puede ver que funciona bien en nuestro extremo en el videoclip conectado a continuación.
Por lo tanto, puede crear páginas web dinámicas en WordPress usando el complemento Elementor.
Lista de verificación Debe tener en cuenta al crear una página web dinámica
Hasta ahora, ha aprendido cómo crear una página web dinámica en WordPress usando Elementor. Espero que lo hayas disfrutado. Pero para aprovechar al máximo la creación de la página dinámica, hay varios puntos que debe considerar cuidadosamente, que hemos enumerado a continuación como una lista de verificación.
a. Use etiquetas dinámicas correctamente
Asegúrese de estar utilizando etiquetas dinámicas en los lugares correctos. Elementor le permite extraer contenido de campos personalizados, publicaciones, usuarios, datos del sitio, etc. Nunca puede crear páginas maravillosas y dinámicas sin poder usar las etiquetas correctamente.
b. Establecer condiciones para la visualización
Cuando se usa Elementor Theme Builder, ya sea una sola publicación, archivo o página de producto, siempre establezca las condiciones de visualización correctas. De lo contrario, la página web dinámica no logrará extraer y mostrar las publicaciones personalizadas.
do. Optimizar para la velocidad y el SEO
Las páginas dinámicas a menudo extraen datos de la base de datos. Por lo tanto, use un complemento de almacenamiento en caché y un optimizador de imágenes para mantener la página rápida. Además, asegúrese de estar utilizando etiquetas de encabezado adecuadas (H1, H2, etc.), texto alternativo para imágenes y meta descripciones para mejorar el SEO.
d. Mantener la consistencia del diseño
Use las fuentes, colores y espacios globales de Elementor's Global para mantener su diseño consistente en todas las páginas dinámicas. El diseño consistente parece más profesional y construye confianza del usuario.
mi. Habilitar el modo seguro para la solución de problemas
Si algo se rompe o actúa raro, habilite el modo seguro de Elementor. Le permitirá editar la página sin interferencia de otros complementos o temas. Esto es útil cuando se trabaja con contenido dinámico complejo.
¡Cerrando!
Las páginas web dinámicas son una idea inteligente para mostrar información en un sitio web en los formatos más flexibles. En este tutorial, lo guiamos a través del proceso paso a paso y compartimos una lista de verificación detallada para guiarlo. Además, le hemos presentado las herramientas por las cuales puede diseñar una web dinámica de manera eficiente, sin siquiera una sola línea de codificación.
Todo lo que puede hacer es simplemente arrastrar y soltar y valorar la configuración. Incluso un principiante puede crear páginas web dinámicas después de explorar estas herramientas durante unos días. Creemos que aprender haciendo es la mejor manera de crecer. Ahora, si aún tiene alguna pregunta o confusión que te hice una mente, simplemente deja un comentario o toca el cuadro de chat en vivo.
Los miembros de nuestro equipo responderán a sus consultas de inmediato. Además, siga nuestros canales de Facebook, Twitter y YouTube para actualizaciones regulares.
