如何使用Elementor在WordPress中创建动态网页
已发表: 2025-07-15静态页面非常适合简单的网站。但是,如果您想将内容保持新鲜和个性化,那么动态的网页是最佳选择。因为他们会根据用户行为,数据库条目或特定条件自动更新和显示内容。
动态网页使您的网站更聪明。您可以根据每个用户的兴趣或行为向每个用户展示个性化内容。他们还可以过滤并找到所需的确切帖子/内容。这使浏览体验更加顺畅,并使人们参与更长的时间。
如果您使用的是WordPress,则创建动态页面并不一定要困难。使用Elementor,您甚至可以设计复杂的动态页面布局,并无需编写任何代码即可将它们连接到数据。在本文中,我们将向您展示如何使用Elementor在WordPress中创建动态网页。
什么是动态网页?
动态网页是指可以自动更改其内容的网页。他们根据数据库的用户,时间或数据显示不同的内容。例如,新闻网站可能会显示最新文章,或者在线商店可能会根据用户以前的搜索显示产品。
与静态页面不同,您不必每次手动编辑内容。因此,它们为网站所有者节省了时间,并为访问者提供了更好的体验。在WordPress中,动态内容可能来自博客文章,自定义字段,用户配置文件或产品列表。
为什么要使用Elementor进行动态网页?

Elementor是在WordPress中构建动态网页的最佳工具之一,尤其是对于初学者和非编码者。它使您可以完全控制网站设计,同时还可以使您连接WordPress数据库中的内容。以下是将Elementor用于动态页面的一些关键原因:
一个。无需编码
Elementor的拖放系统非常适合初学者。您可以设计高级布局,并只需单击几下即可添加动态内容。
b。强大的动态标签
您可以使用动态标签从自定义字段,用户数据,站点信息或发布数据中获取内容。这使您的页面聪明而灵活。
c。使用自定义帖子类型插件
Elementor支持插件,例如高级自定义字段(ACF),工具集和POD。这些插件可让您存储额外的数据,您可以轻松地在页面上显示。
d。完整的设计控制
Elementor使您完全自由设计动态内容的外观。您可以使用条件,模板和显示规则来控制出现的内容以及在哪里。
e。实时预览
您可以在构建页面时看到动态内容现场。这可以帮助您更快地工作并避免错误。探索如何在WordPress中设计知识库。
创建动态网页的先决条件

为了在WordPress中设计一个动态的网页而无需编码,您需要几种工具。它们对于存储自定义数据,将数据连接到您的设计至关重要,并以灵活而动态的方式显示所有内容。看看您需要的工具。
- 豆荚
- Elementor
- Elementor Pro
- Happyaddons
- Happyaddons Pro
下面,我们简要解释了为什么您需要这些工具来创建动态网页:
PODS Admin - 此插件可让您创建自定义帖子类型,自定义字段和关系。使用必要的自定义字段创建自定义帖子类型是创建动态网页的第一步。
Elementor - Elementor的核心版本使您可以使用拖放系统构建精美的页面布局。它易于使用,非常适合视觉设计。
Elementor Pro - 高级版本添加了强大的功能,例如主题构建器,动态标签和自定义模板。这些对于将您的页面与动态内容联系起来至关重要。
HappyAddons - 它可以通过添加更多小部件和样式选项来扩展Elementor的功能。它可以帮助您减少努力创建更具吸引力的布局。
HappyAddons Pro - Pro版本将解锁支持动态内容的高级小部件和功能。它与Elementor Pro合作,在设计自定义模板方面提供了更大的灵活性。
如何在WordPress中创建动态网页(逐步)
创建动态网页涉及两个阶段。首先,创建自定义帖子类型,然后使用诸如Pods之类的插件添加必要的自定义字段。然后,使用Elementor设计自定义页面,然后连接动态标签,以显示前端的自定义字段的数据。
第一阶段:创建自定义帖子类型
在创建动态网页之前,您需要创建自定义帖子类型并添加必要的自定义字段。为此,我们将使用PODS管理插件。
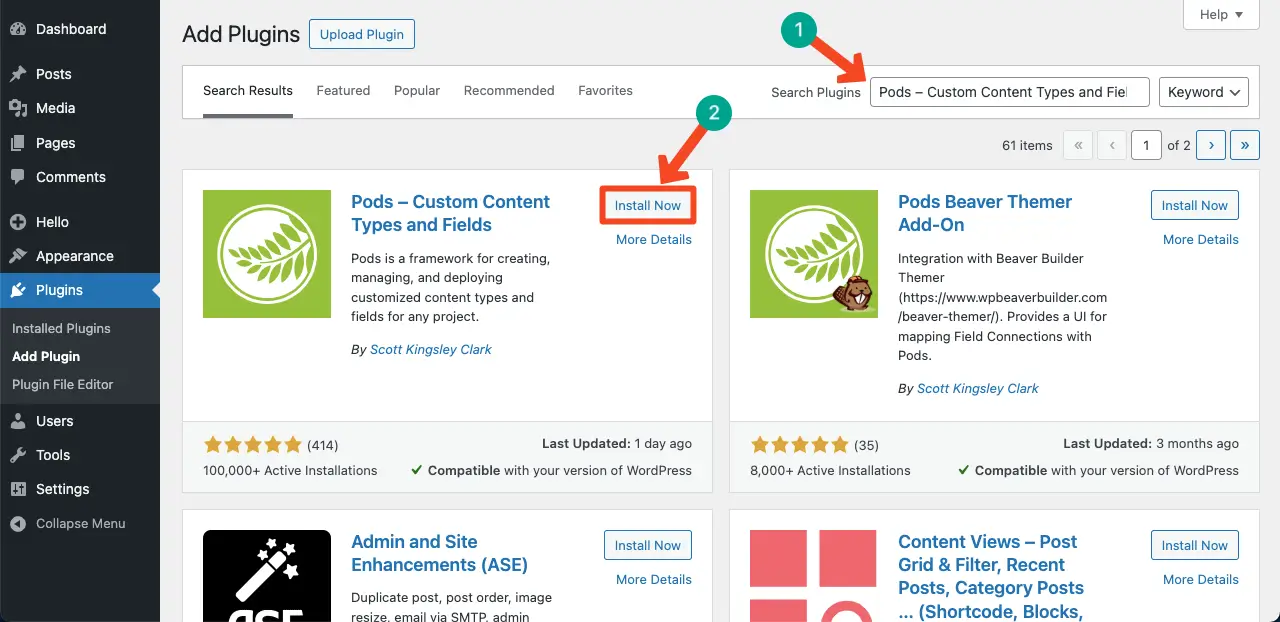
步骤1:安装PODS管理插件
如果您尚未安装PODS - 自定义内容类型和字段插件,请继续进行。安装并激活它。之后,您将能够轻松创建自定义的帖子类型和字段。

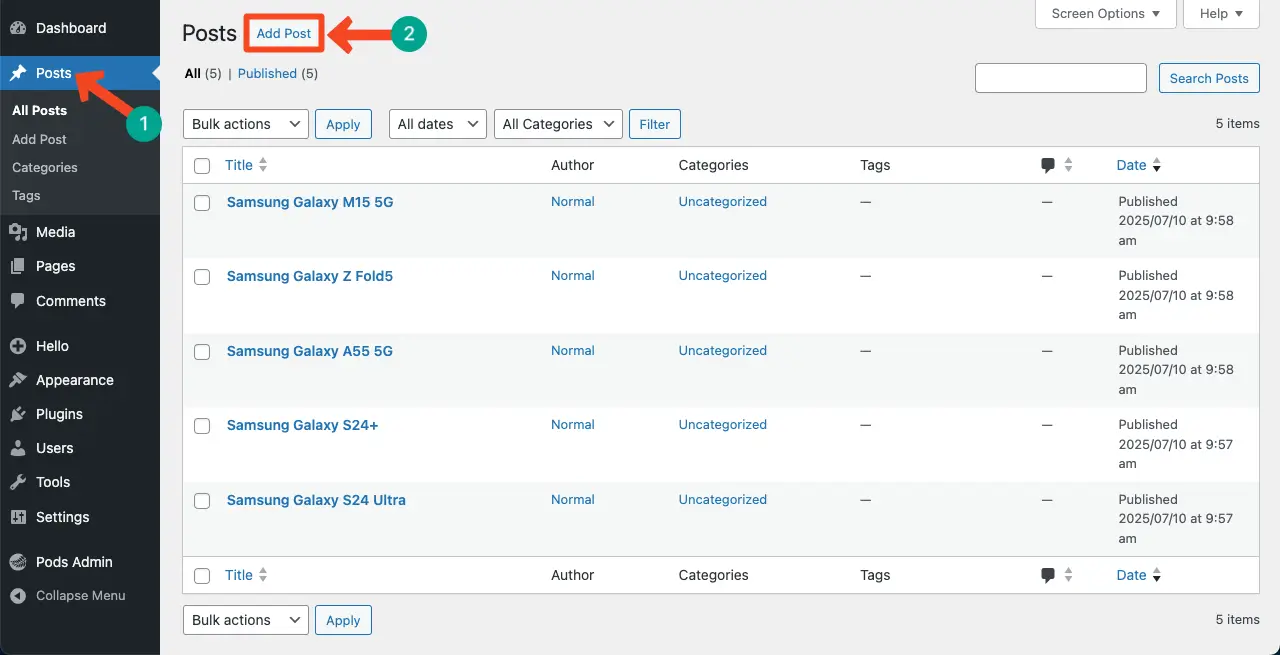
步骤2:从博客部分创建帖子
假设我们想为50家工程公司创建自定义帖子。这是添加这些帖子的方法:
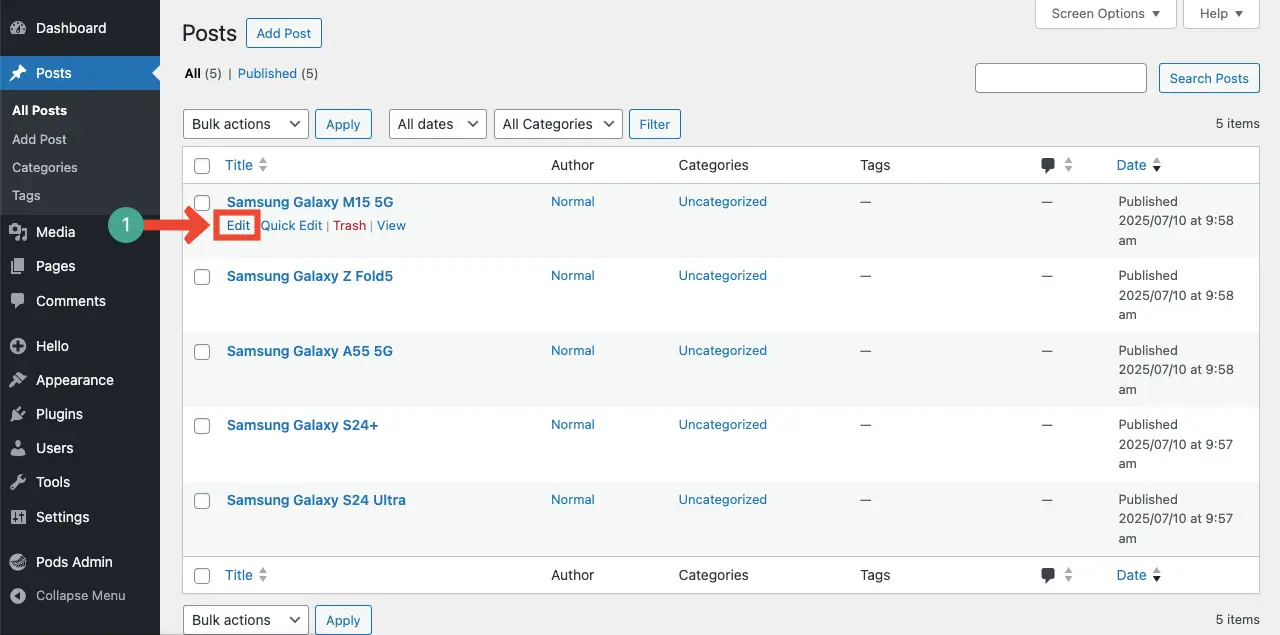
从您的WordPress仪表板中,转到帖子>添加新的。根据您的自定义数据需要创建尽可能多的帖子。

您可以在内容编辑器中对每个公司进行简短描述。为此,请单击每个帖子下的编辑。

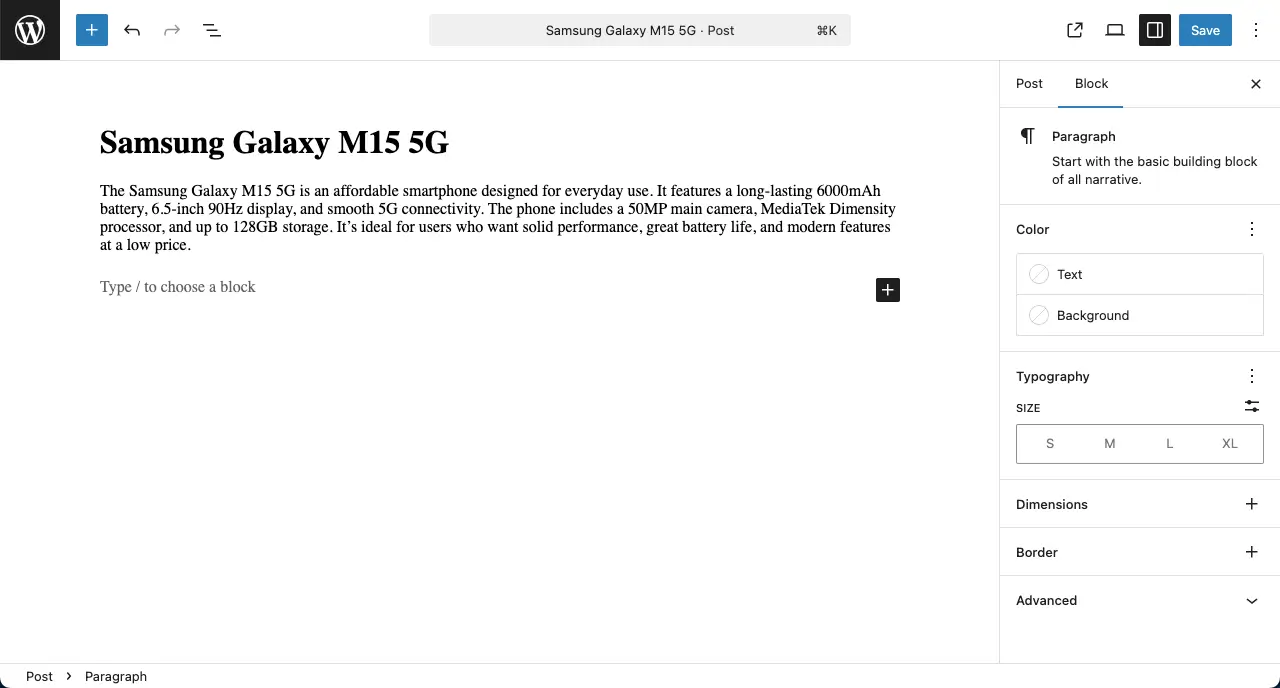
然后在块编辑器中添加说明。

步骤3:创建自定义帖子类型并添加自定义字段
现在是时候使用PODS Admin插件创建自定义字段了。
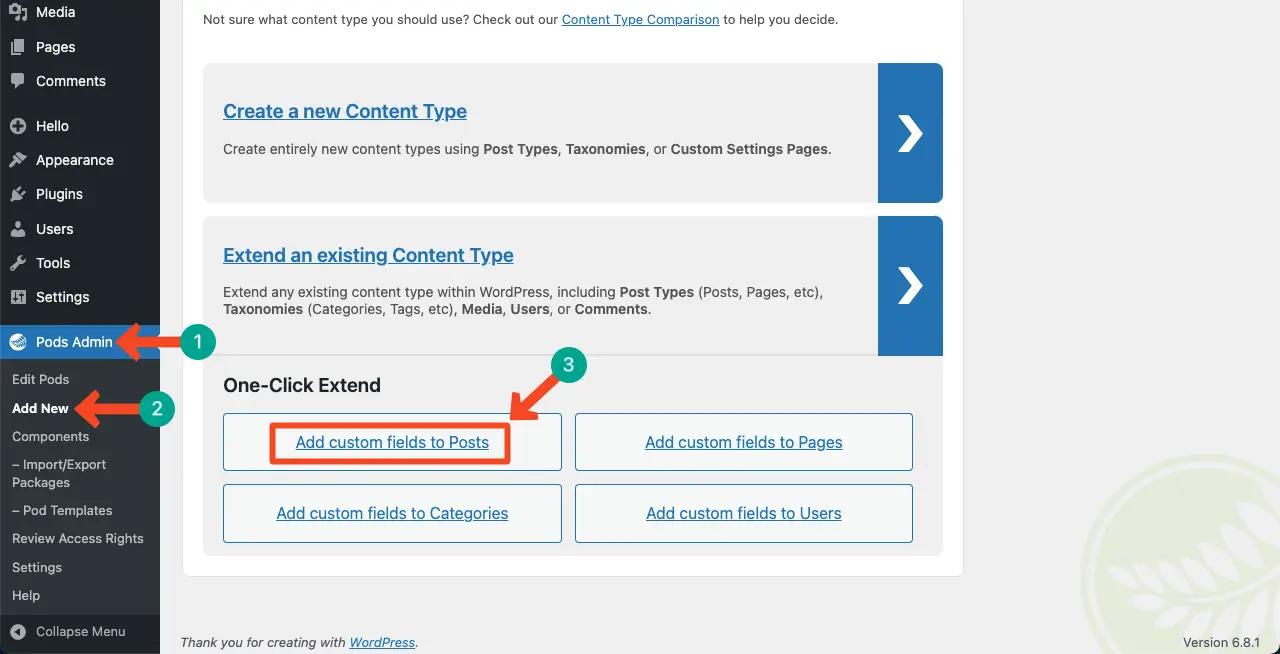
从仪表板中,转到Pods管理员>添加新的。选择对现有内容类型的添加字段,然后选择帖子。

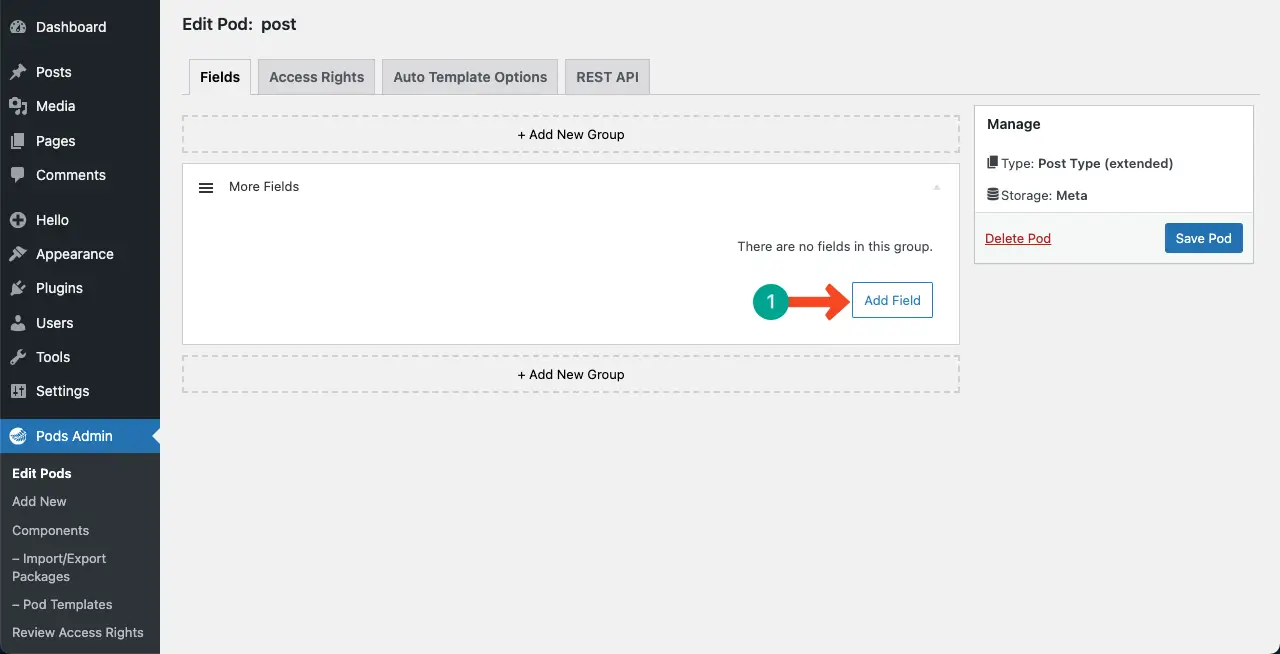
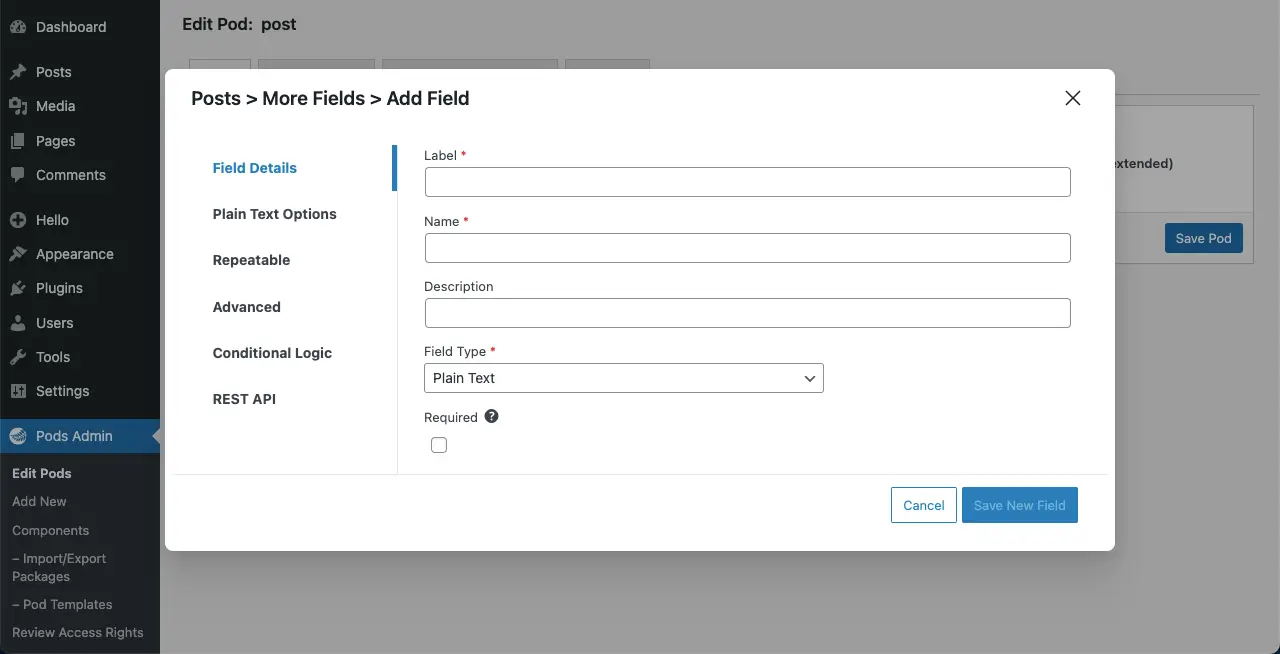
单击“添加”字段开始添加自定义字段。

弹出窗口将出现。您将获得标记该字段,设置有条件逻辑的选项以及许多其他内容。进行必要的更改并根据需要保存它们。

您可以看到我们已经标记了新的自定义字段。标有红色恒星的盒子( * )必须填补。其余的都是可选的。
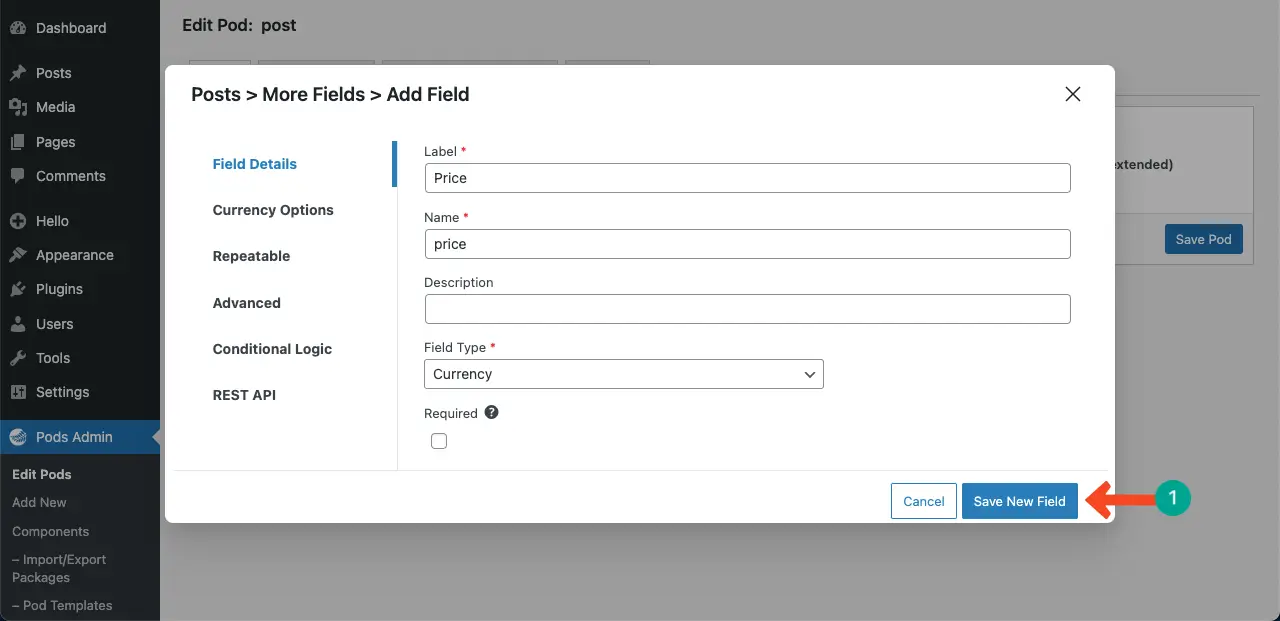
完成后,通过单击“保存新字段”按钮来保存所有更改。

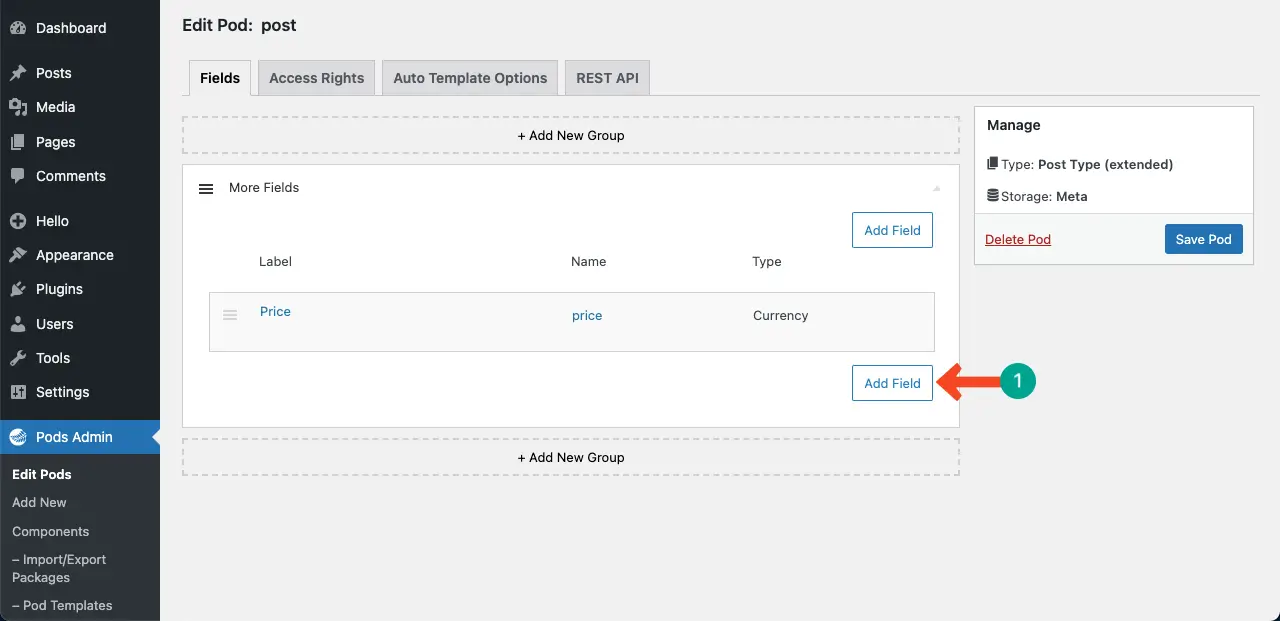
以同样的方式,您可以根据需要创建更多的自定义字段。只需单击“添加字段”按钮。

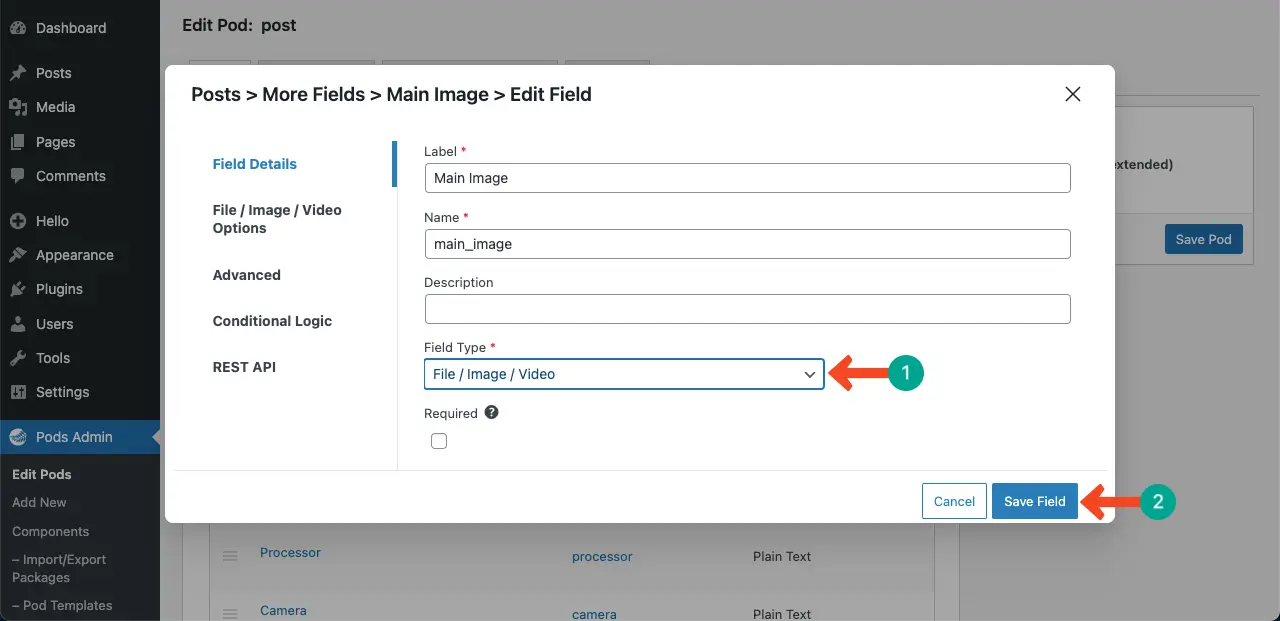
要提到的重要一点是,在创建新的自定义字段时,请确保从下图中标记的下拉列表中选择合适的字段类型。之后,保存更改。

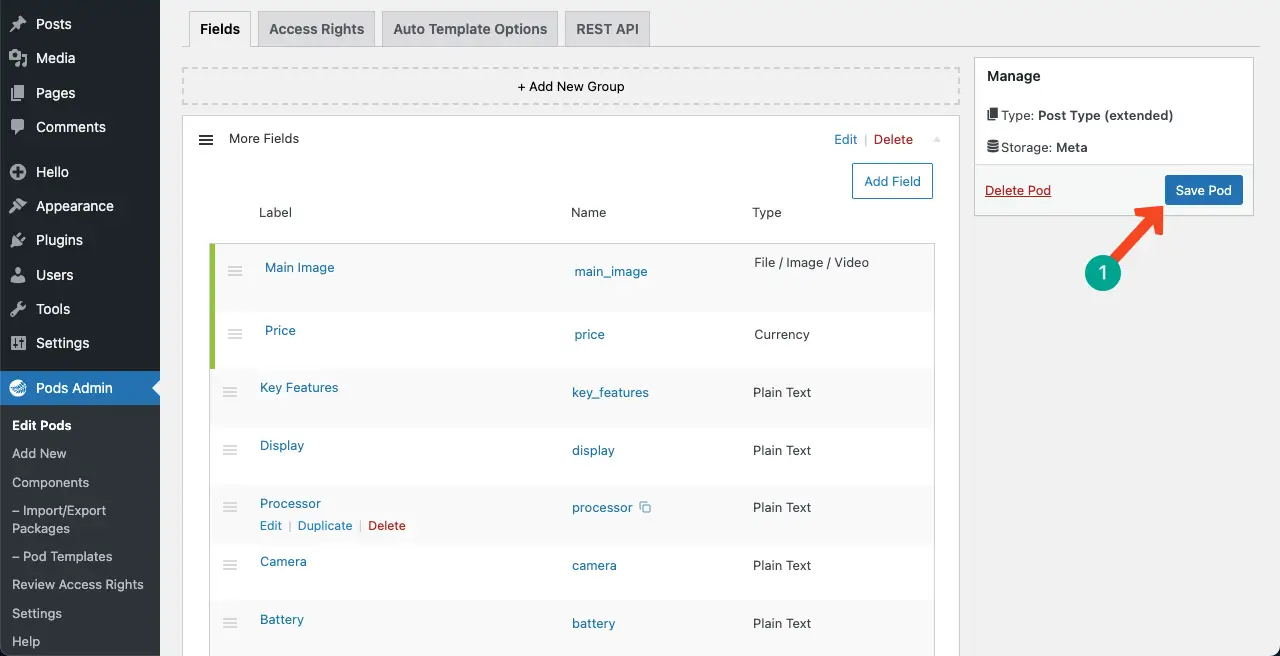
您可以看到我们已经创建了所需的必要自定义字段。现在,单击“保存POD”按钮以保存所有字段。

了解如何设计出色的万圣节网页。
步骤04:填写您刚创建的自定义字段中的信息
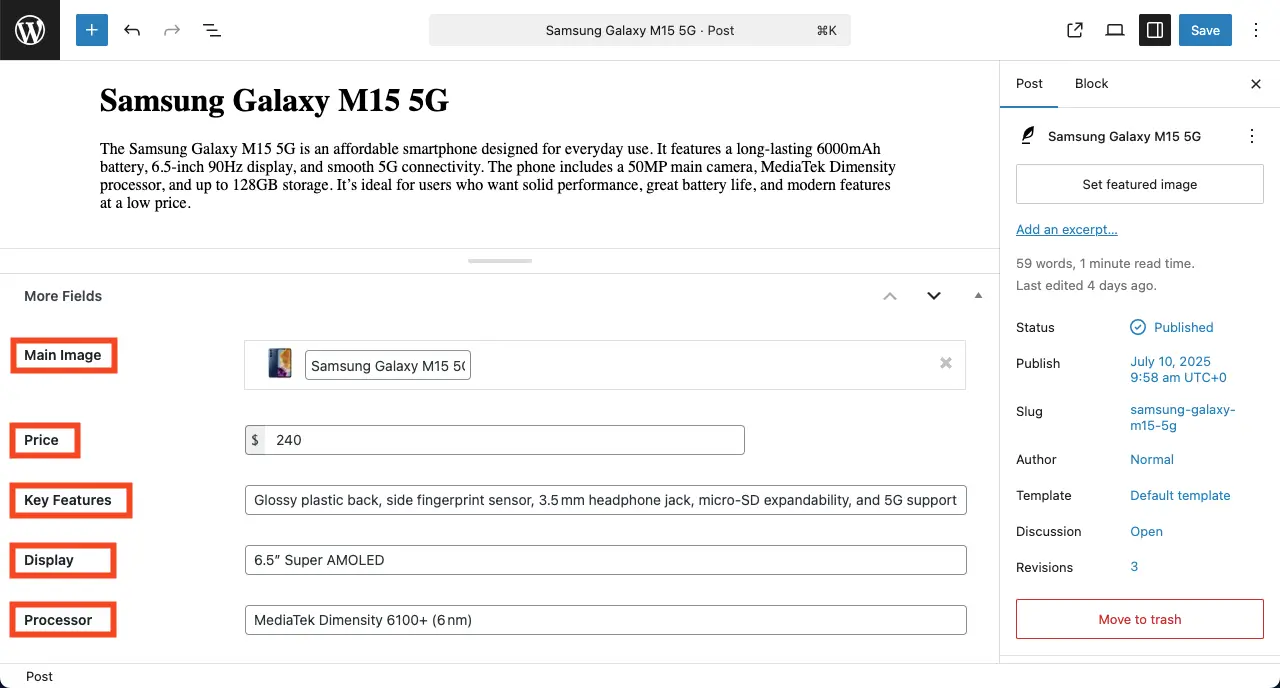
一个人打开您的帖子。如下所示,您将看到您刚刚在主要帖子内容下方创建的所有自定义字段。填写这些字段中的必要信息。
查看下面的图像,其中我们填写了自定义字段。对于您创建的所有其他帖子以及您想要的位置也要做同样的事情。

当所有帖子准备就绪时,是时候设计您的动态网页了。我们将在下一个阶段解释过程。
第二阶段:设计并使用Elementor创建动态网页
在本节中,我们将帮助您学习如何与Elementor和HappyAddons设计和创建动态网页。让我们探讨以下过程。
步骤01:从Elementor主题构建器中选择单个帖子
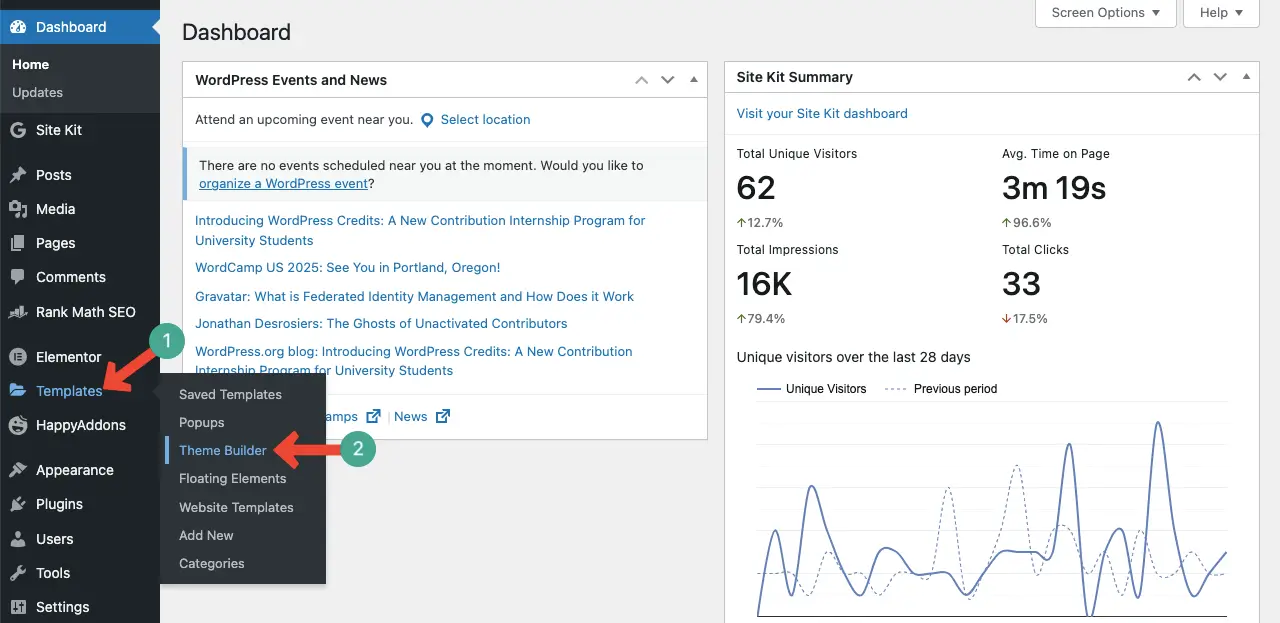
从WordPress仪表板中,导航到模板>主题构建器。

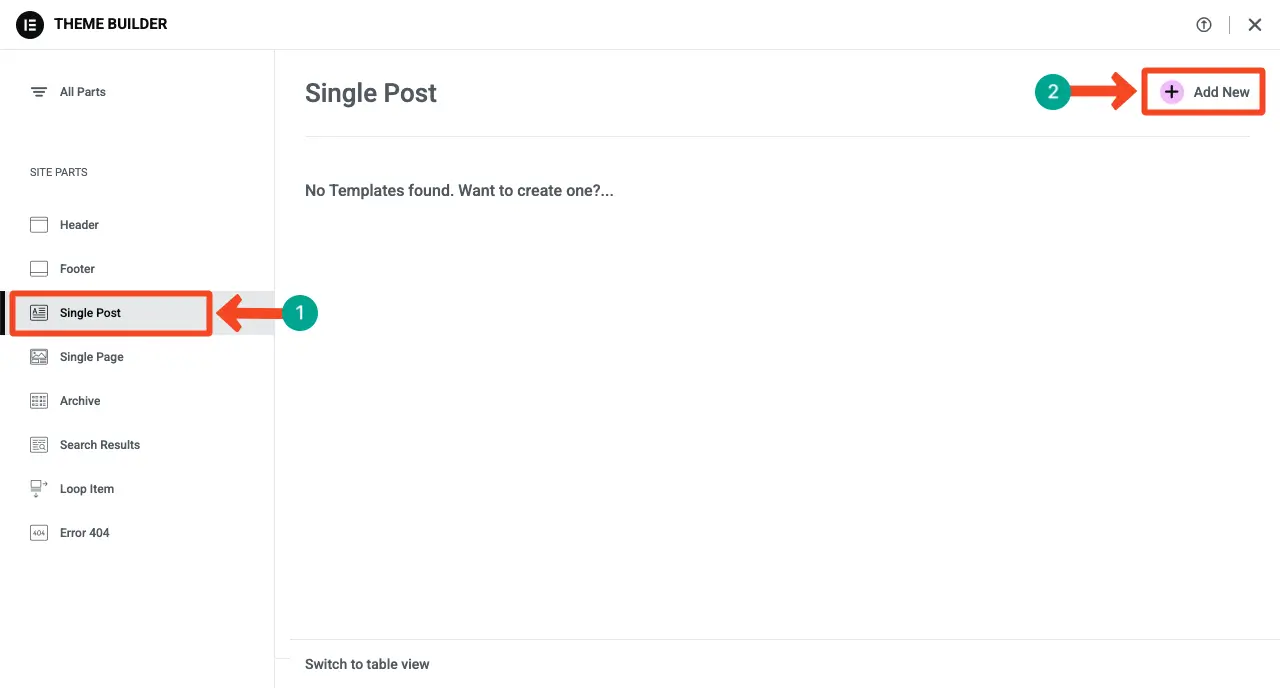
您将进入一个新页面。从这里选择单个邮政选项,然后单击+添加新按钮。

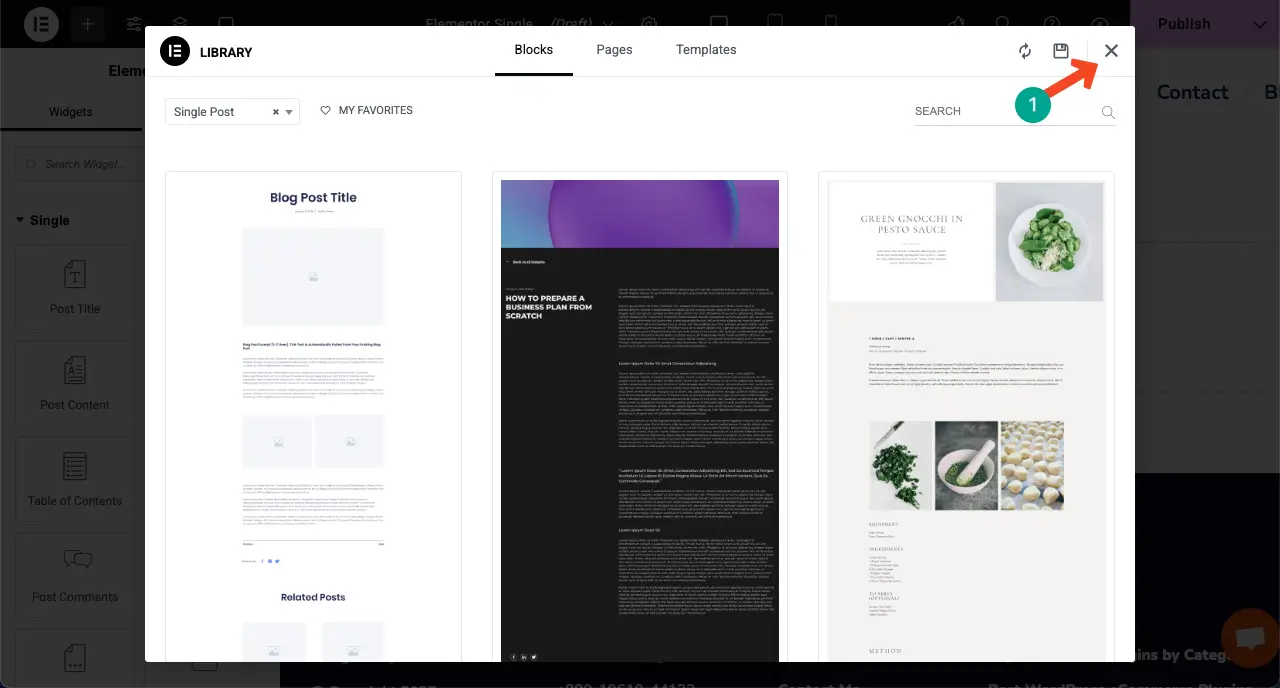
Elementor帆布将立即打开。您可以选择一个模板或从头开始设计页面。要从头开始设计页面,请关闭模板库的弹出窗口。

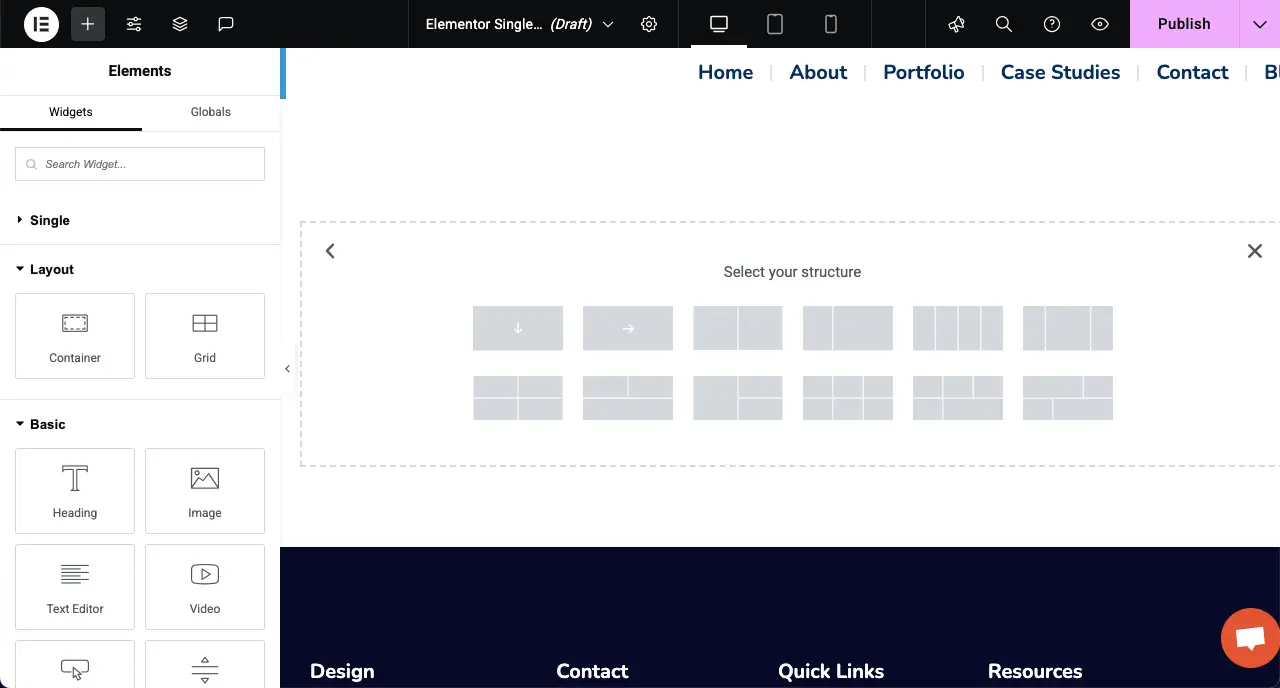
步骤02:为动态页面设计创建列布局
现在,要创建一个容器布局,请选择所需的合适列结构。对于本教程,我们将选择三列容器。


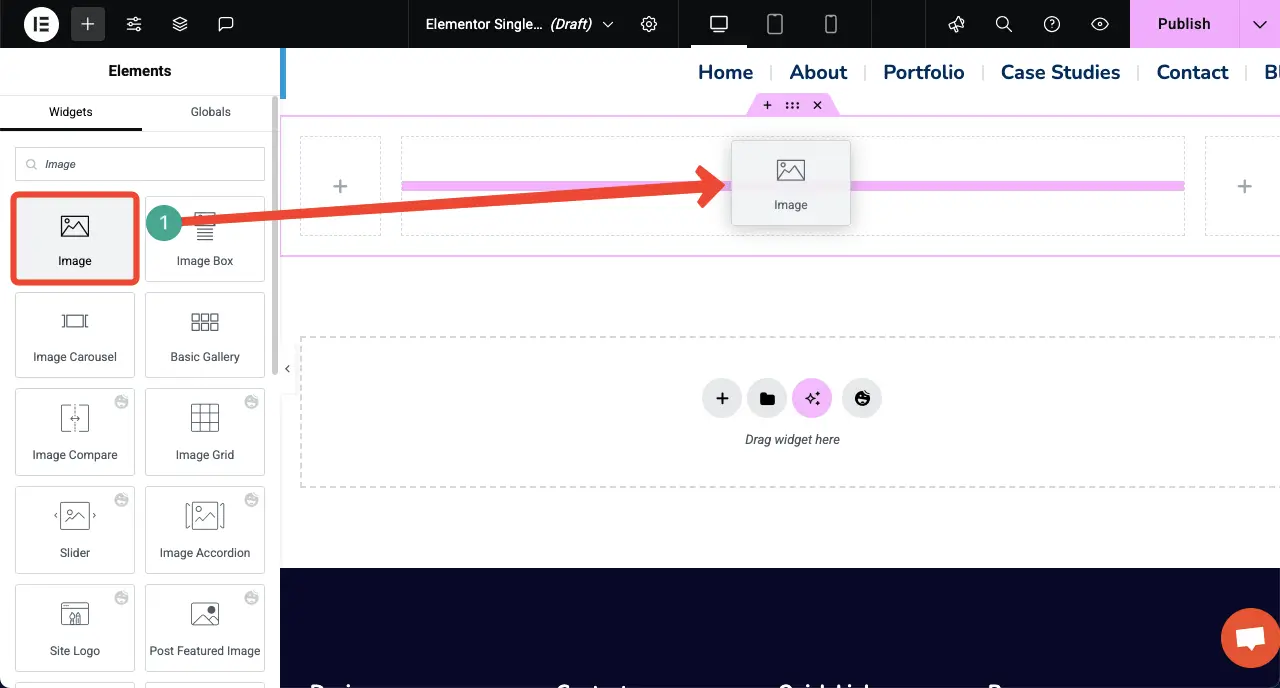
步骤03:拖放必要的小部件以设计页面
现在,拖放您需要根据自定义字段设计页面所需的小部件,以便您可以提供必要的信息。让我们首先拖放图像小部件。

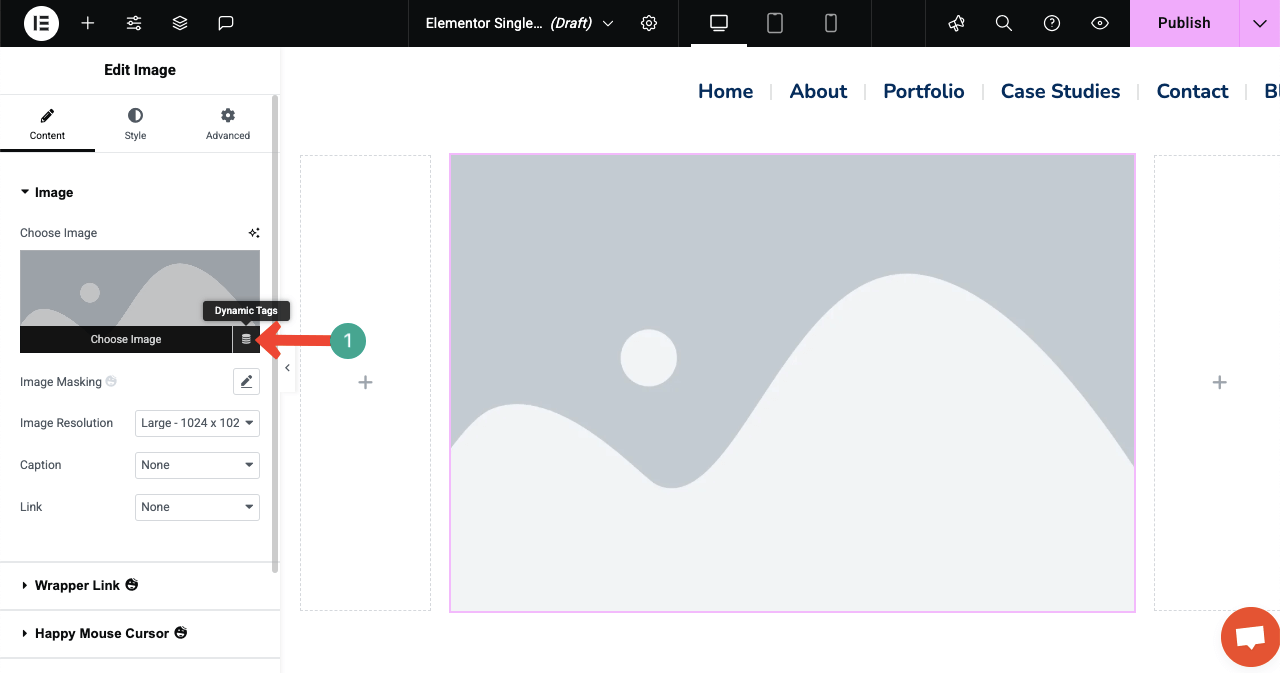
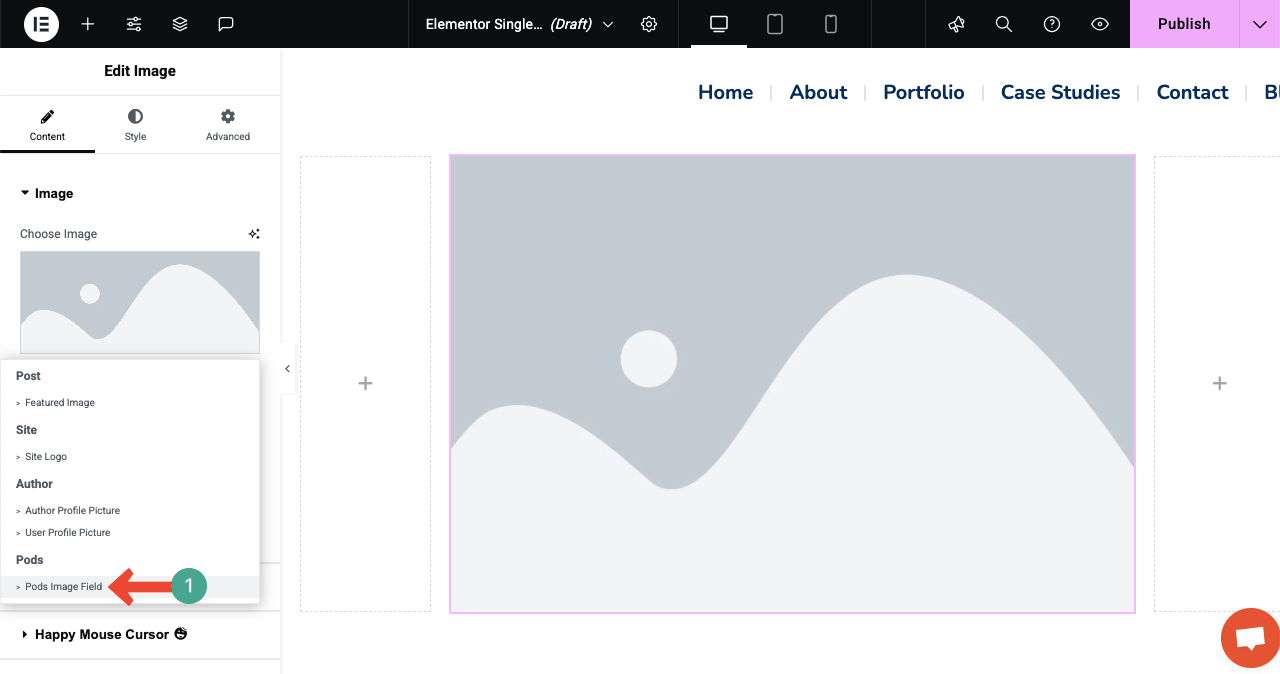
在右侧栏上,在图像部分下方,您将看到“动态标签”选项,如下图所示。单击动态标签。

单击动态标签后,将出现标签列表。从那里选择PODS图像字段标签。

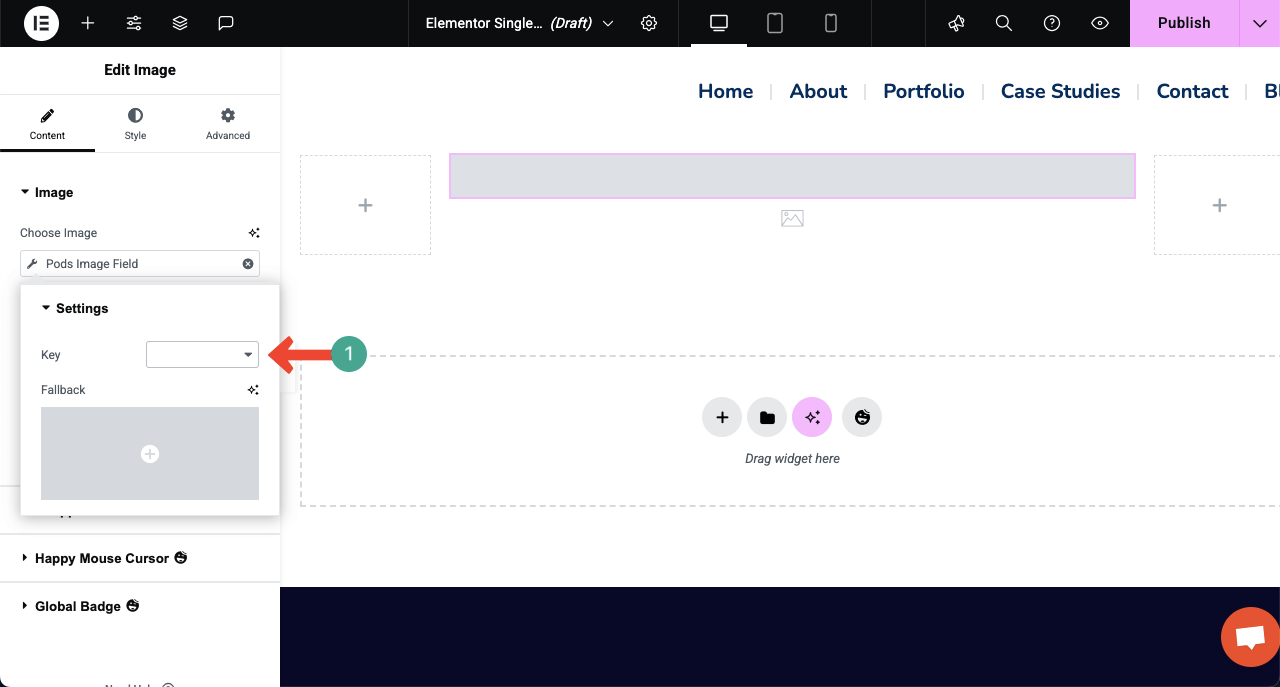
之后,将出现一个新的下拉列表选项。单击列表图标。

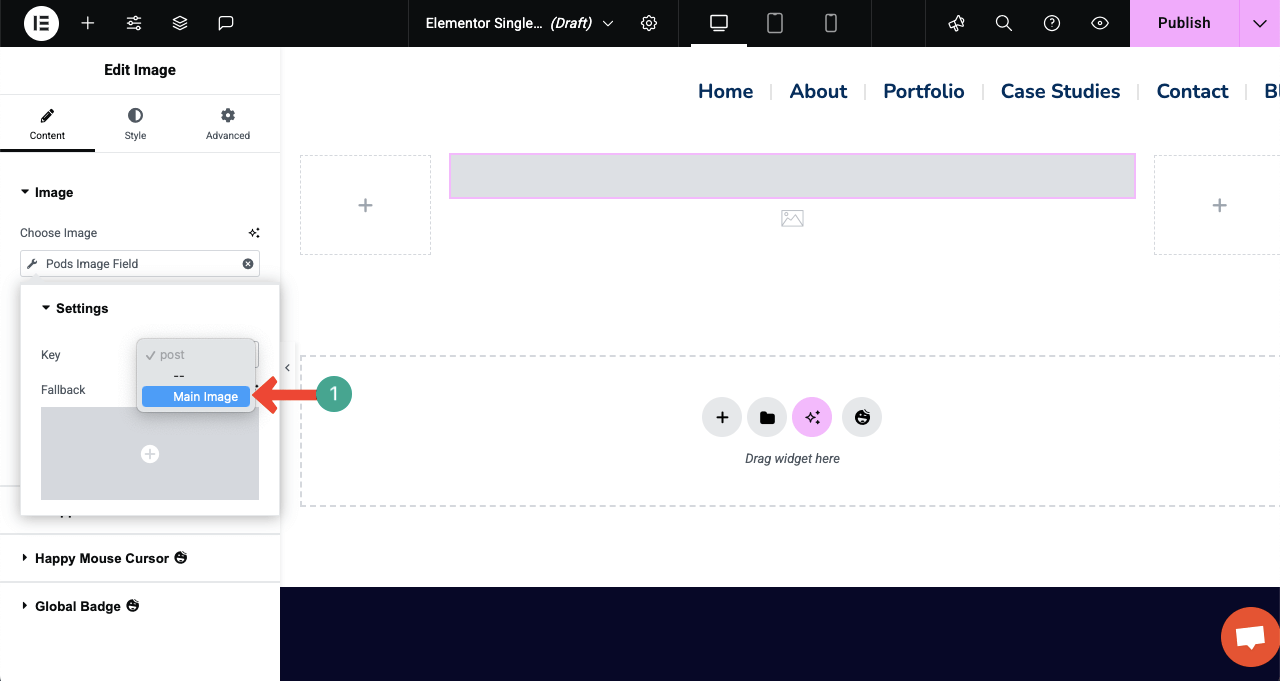
选择用于标记自定义图像字段的相应名称。

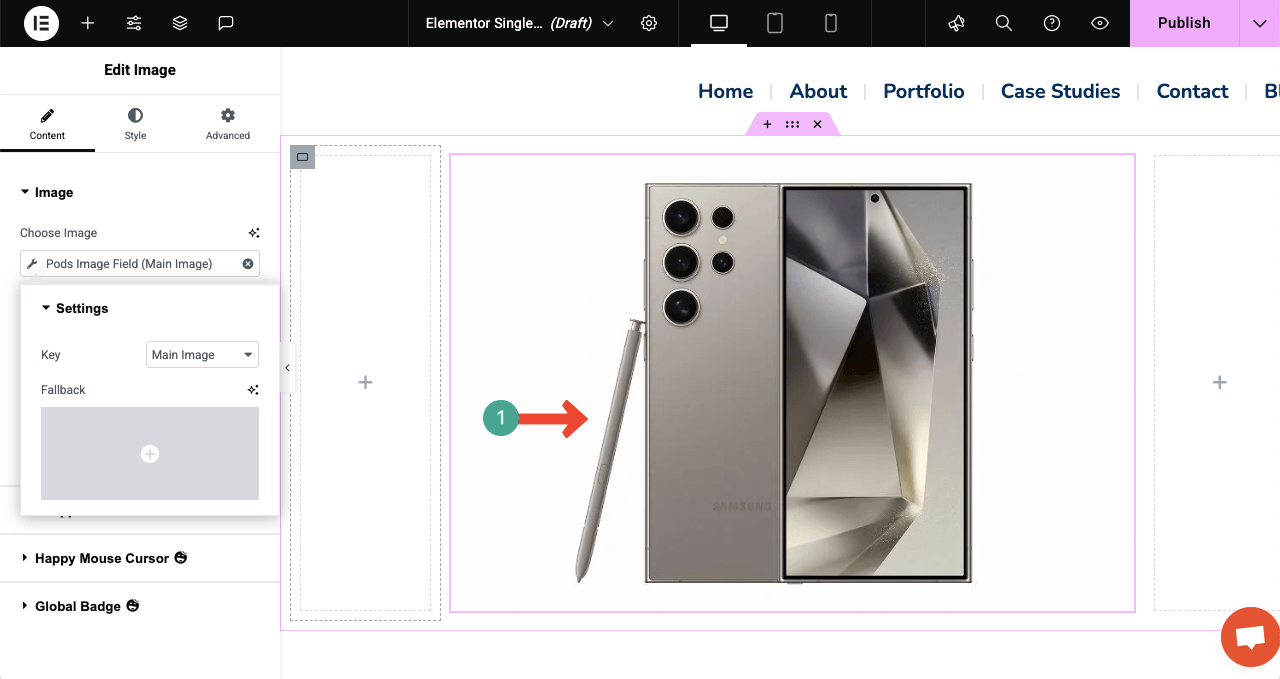
您会立即看到图像。

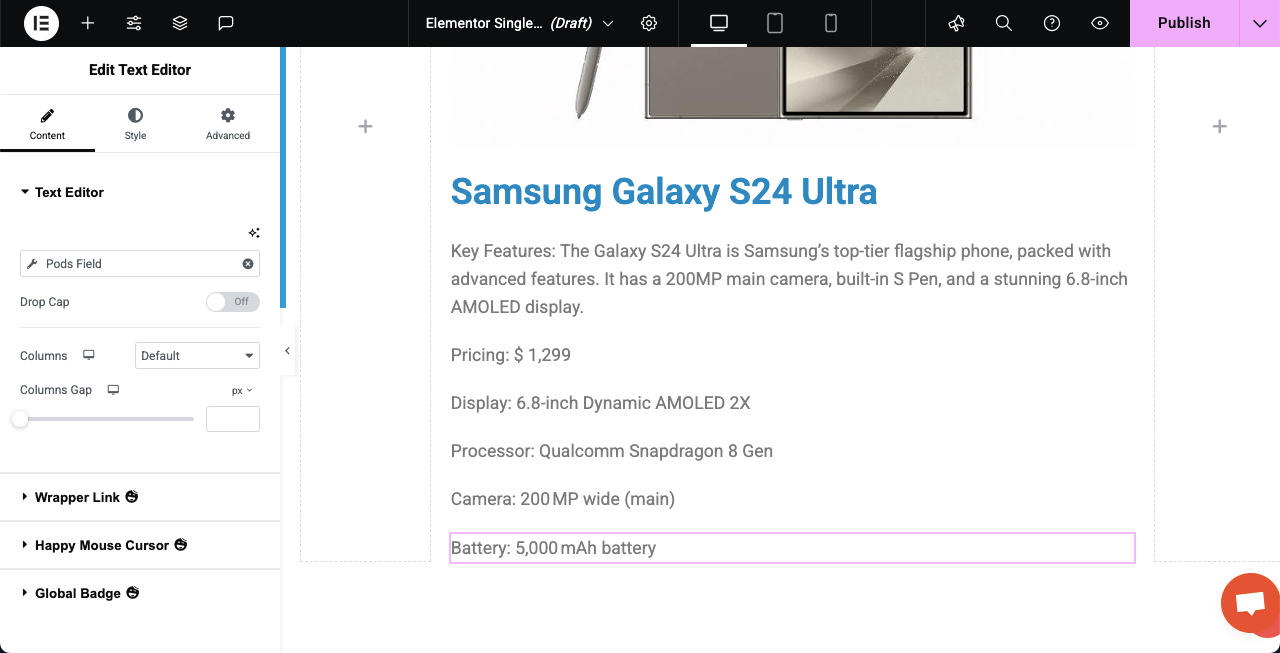
步骤04:继续添加其他小部件以显示所有信息
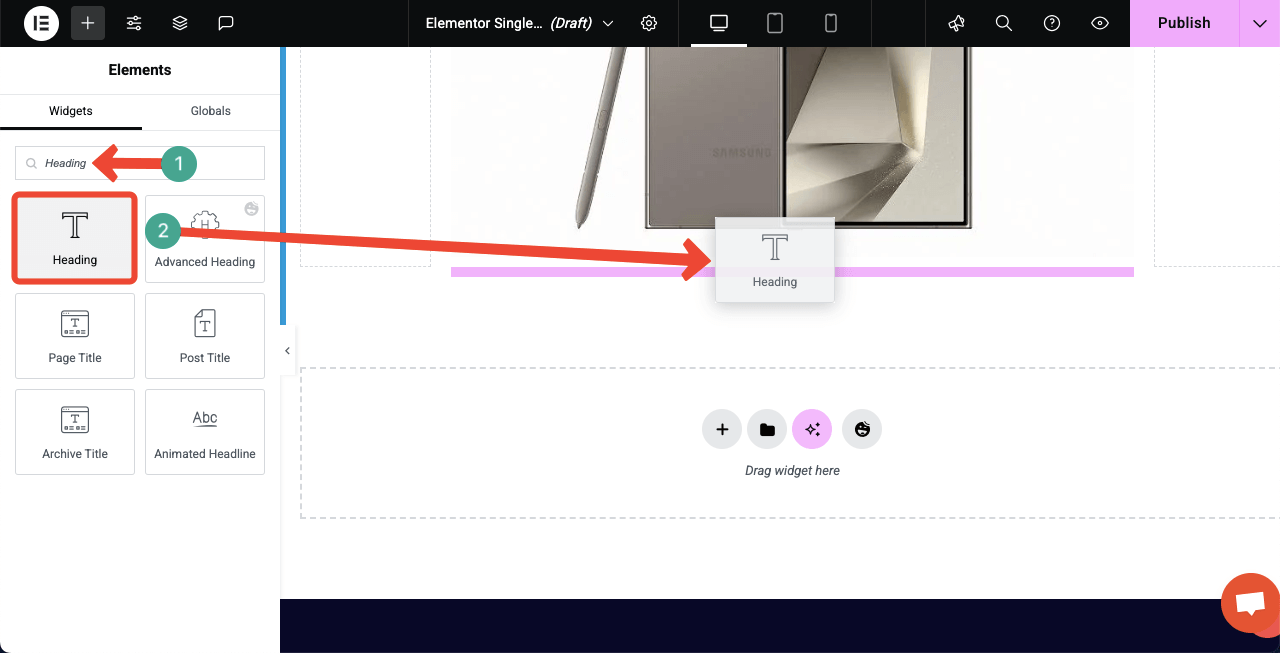
以同样的方式,通过设置各自的动态标签,继续添加其他小部件并从自定义字段显示信息。例如,将标题小部件拖放在画布上的图像下方。

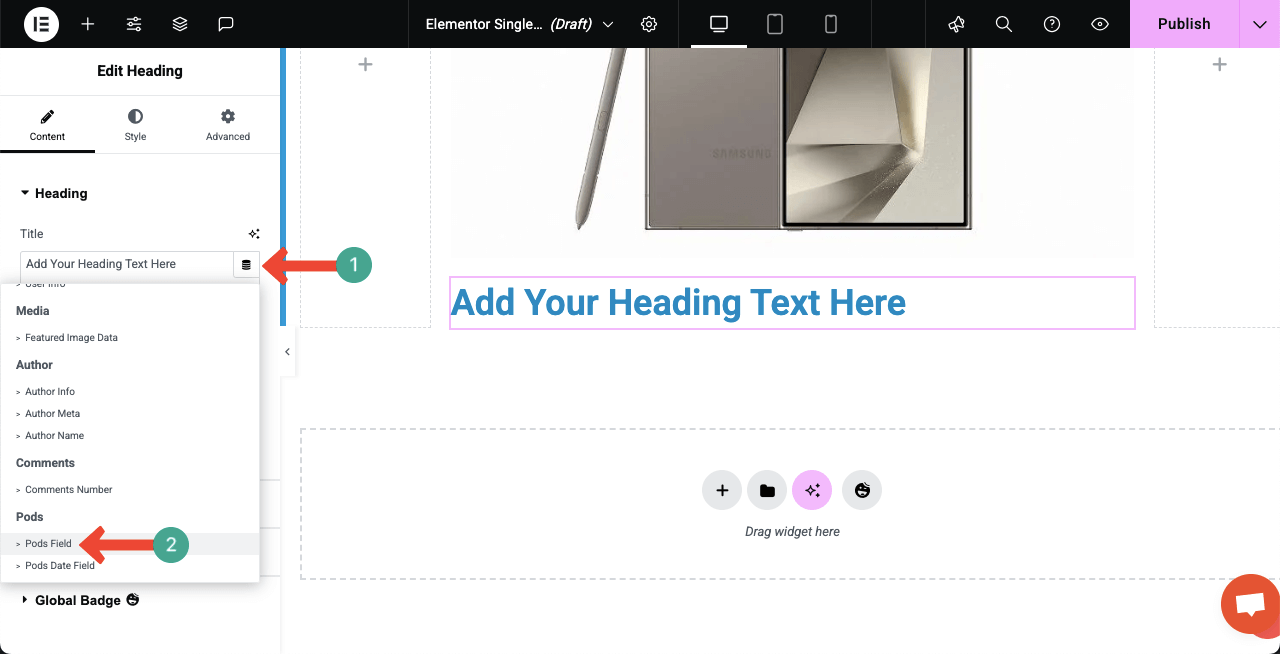
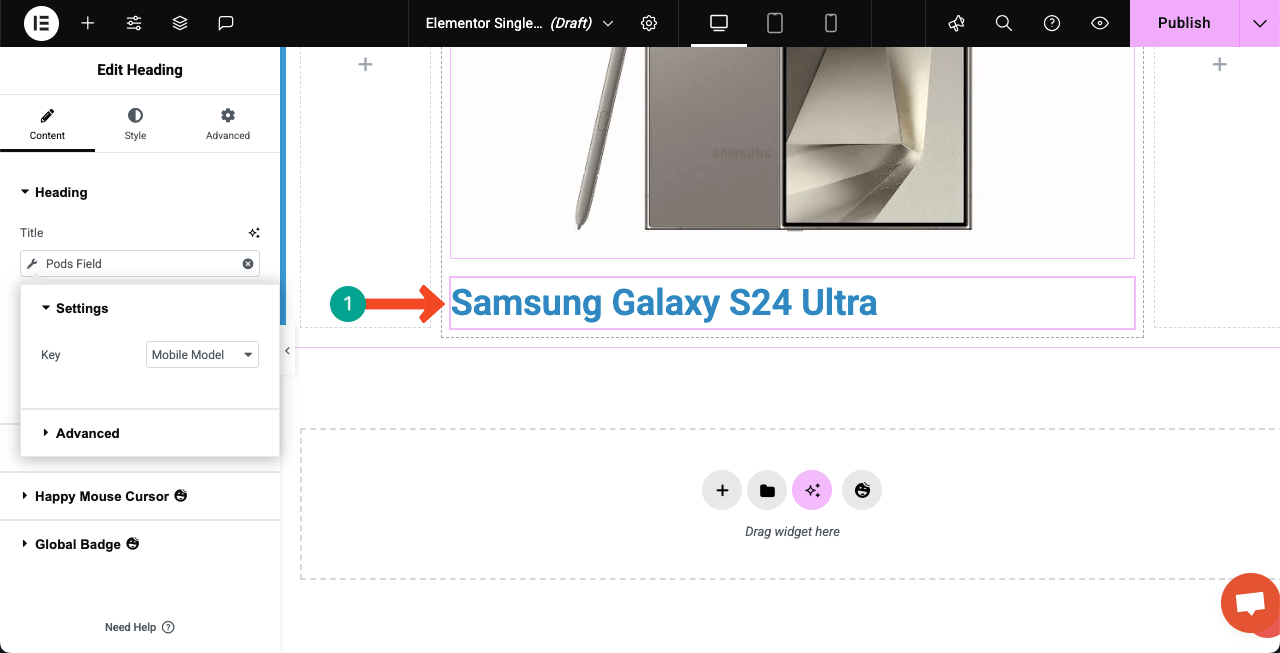
单击小部件标题部分的动态标签选项。

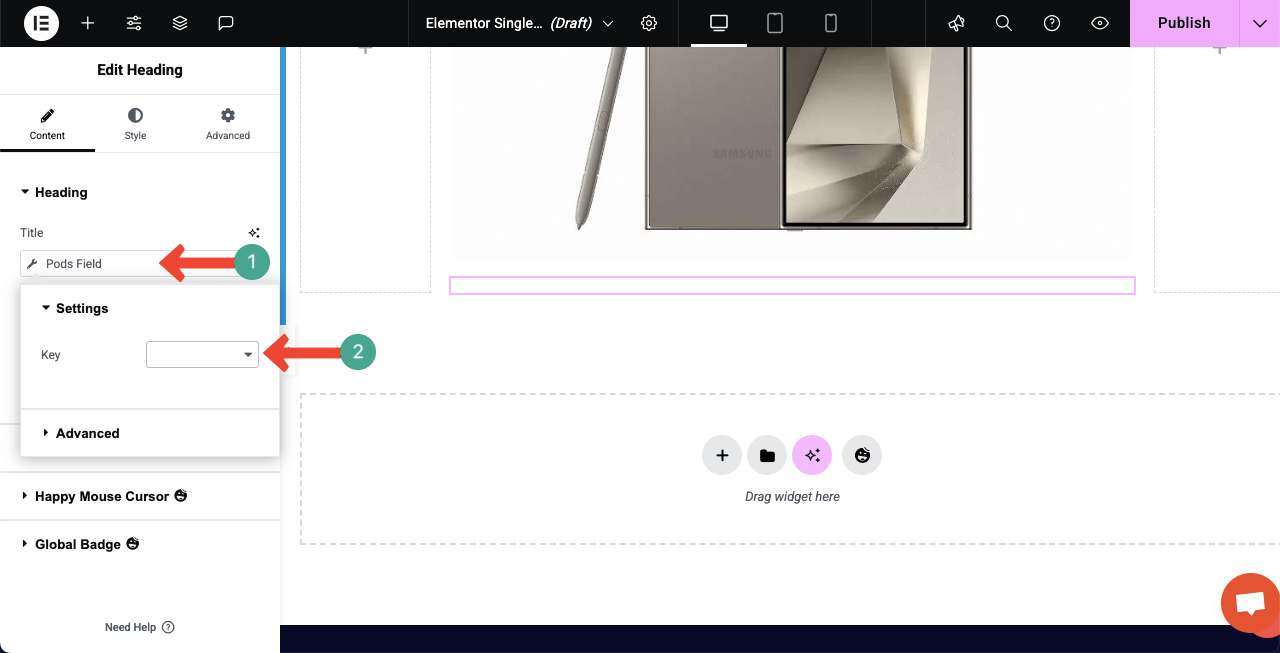
一个小的弹出窗口将显示用于配置设置。单击钥匙旁边的框。单击键框。

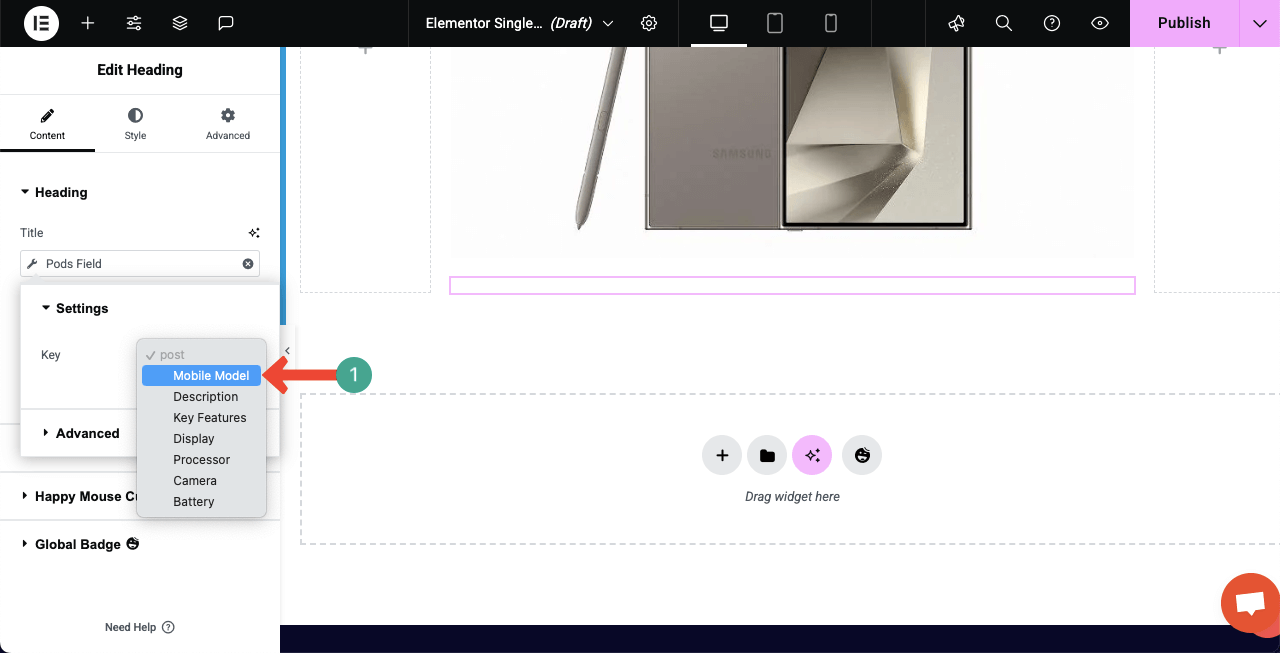
选择适合标题小部件的小部件的各个自定义字段。

您可以看到已为小部件选择了自定义字段。立即,您会看到产品名称出现在画布上。

注意:以同样的方式,我们通过标签将所有自定义字段添加到页面上。

这是有关如何设计黑色星期五和网络星期一着陆页的教程。
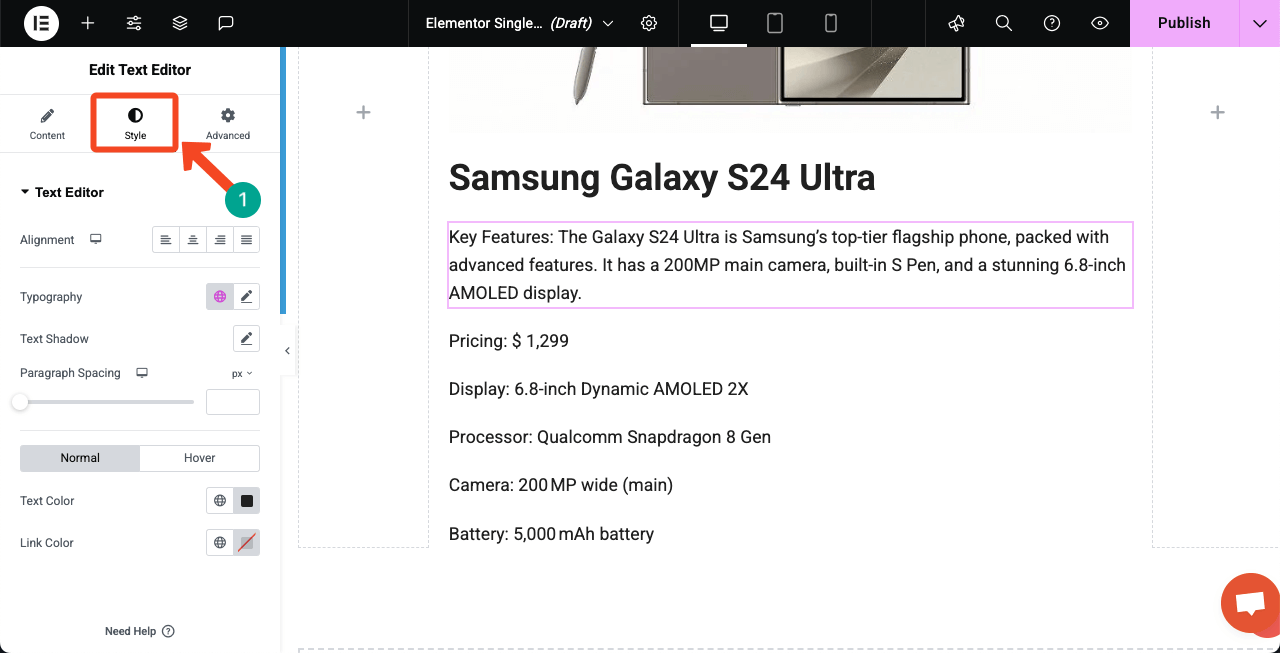
步骤05:样式化动态网页
转到每个小部件的“样式”选项卡,然后自定义它们,以根据您的网页设计看起来不错。

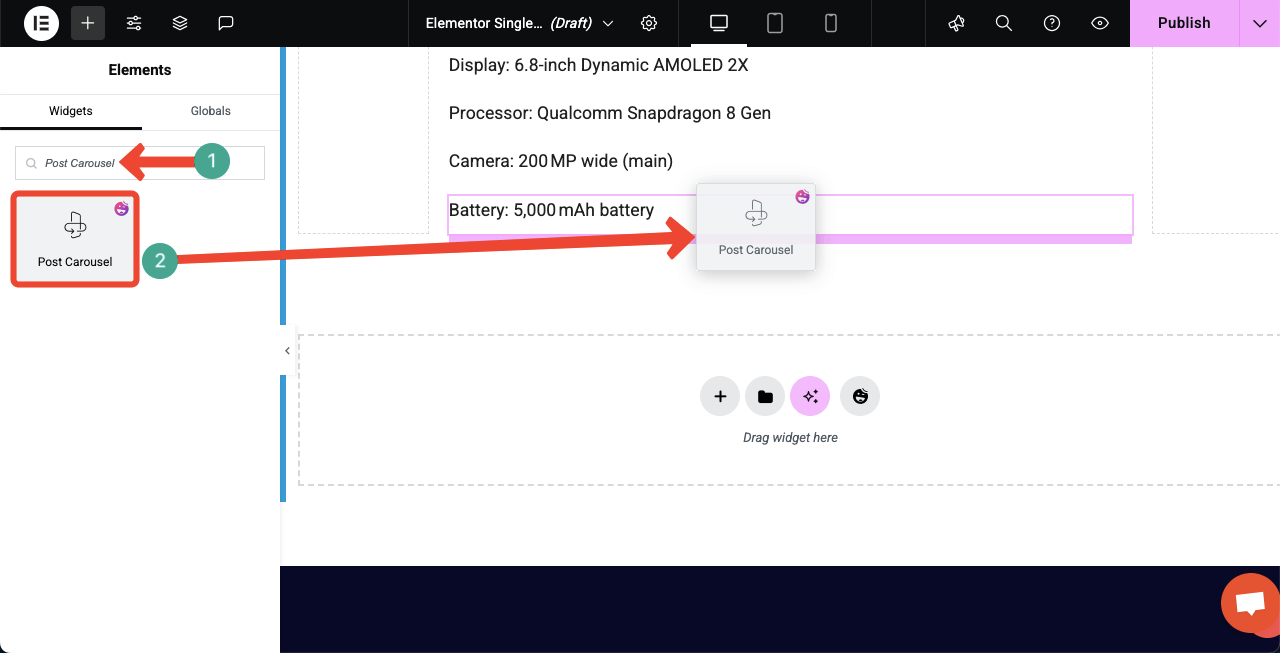
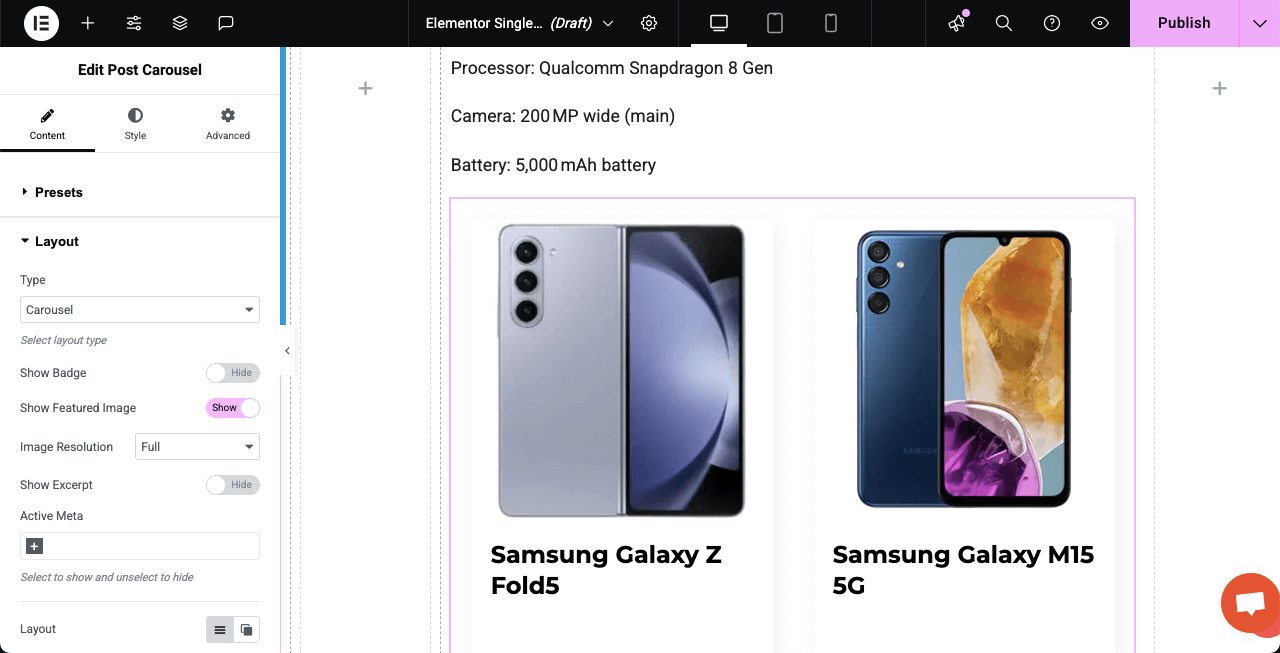
步骤06:将柱旋转木马小部件添加到画布(可选)
您可以使用帖子旋转器小部件,您可以展示相关或最新帖子,这可以为用户增加更好的体验。

您可以看到我们添加了帖子曲线小部件,该小部件正在显示其他一些移动型号。

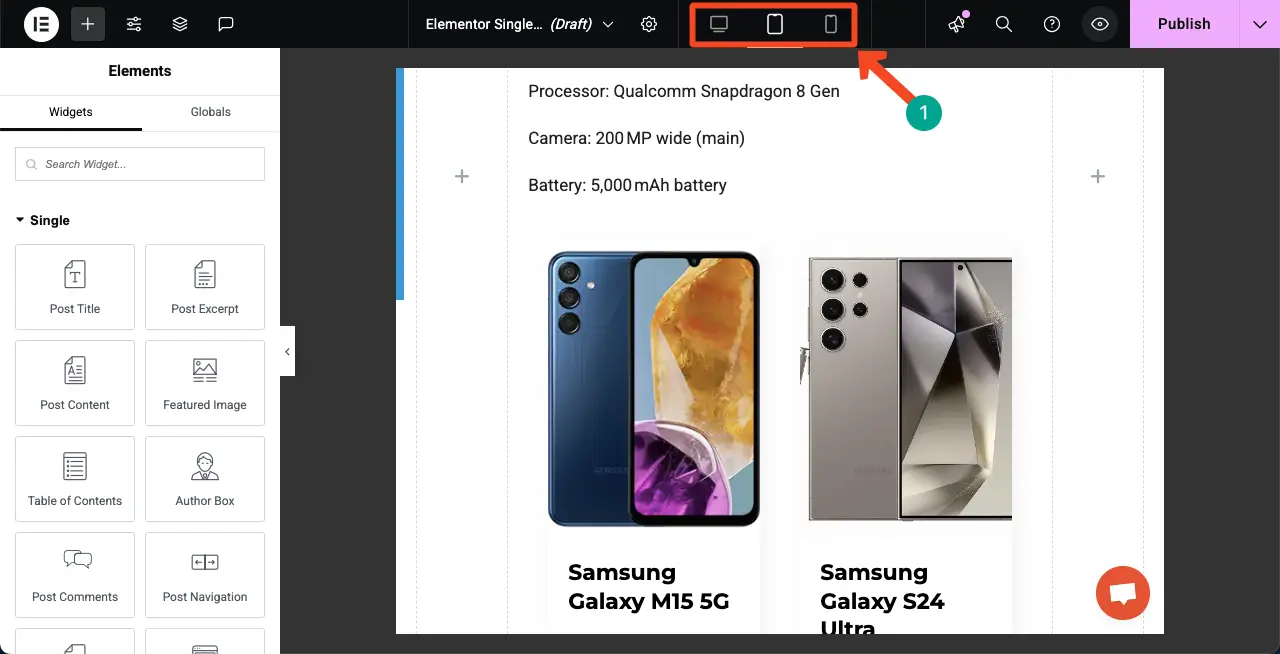
步骤07:使页面移动响应能力
您会找到调整顶部栏上不同屏幕尺寸的页面布局的选项。确保针对每个屏幕大小分别优化布局。

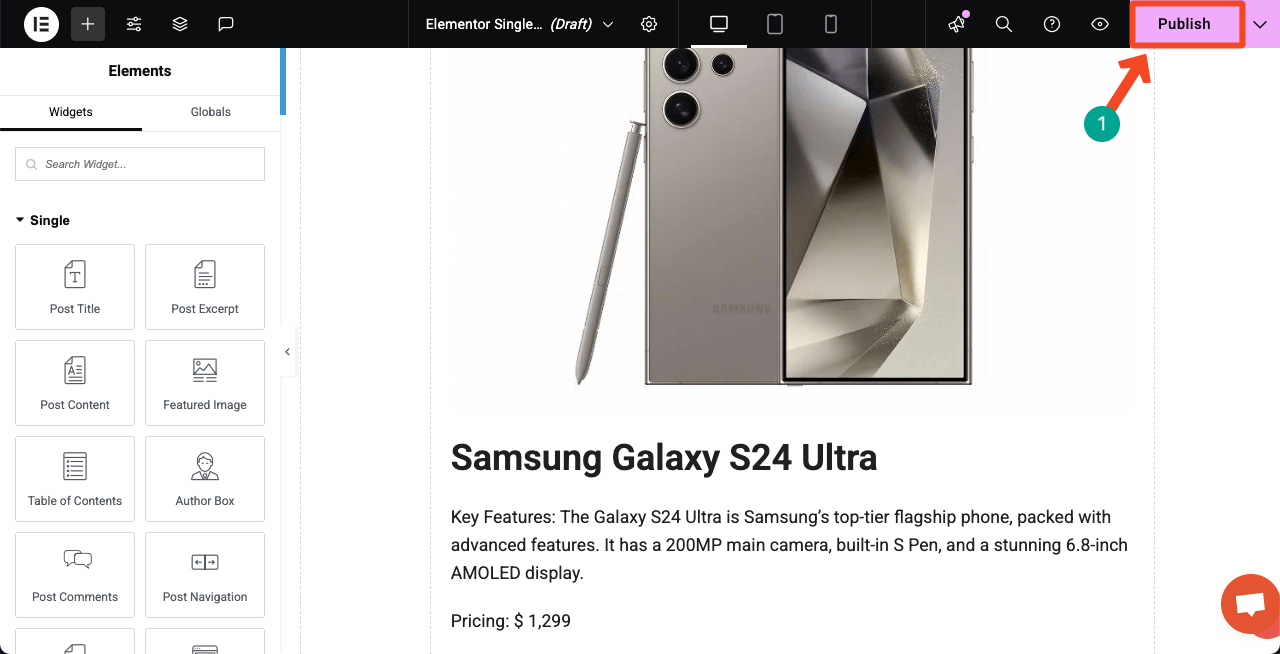
步骤08:发布动态页面并设置条件
设计完成后,单击右上角的发布按钮。

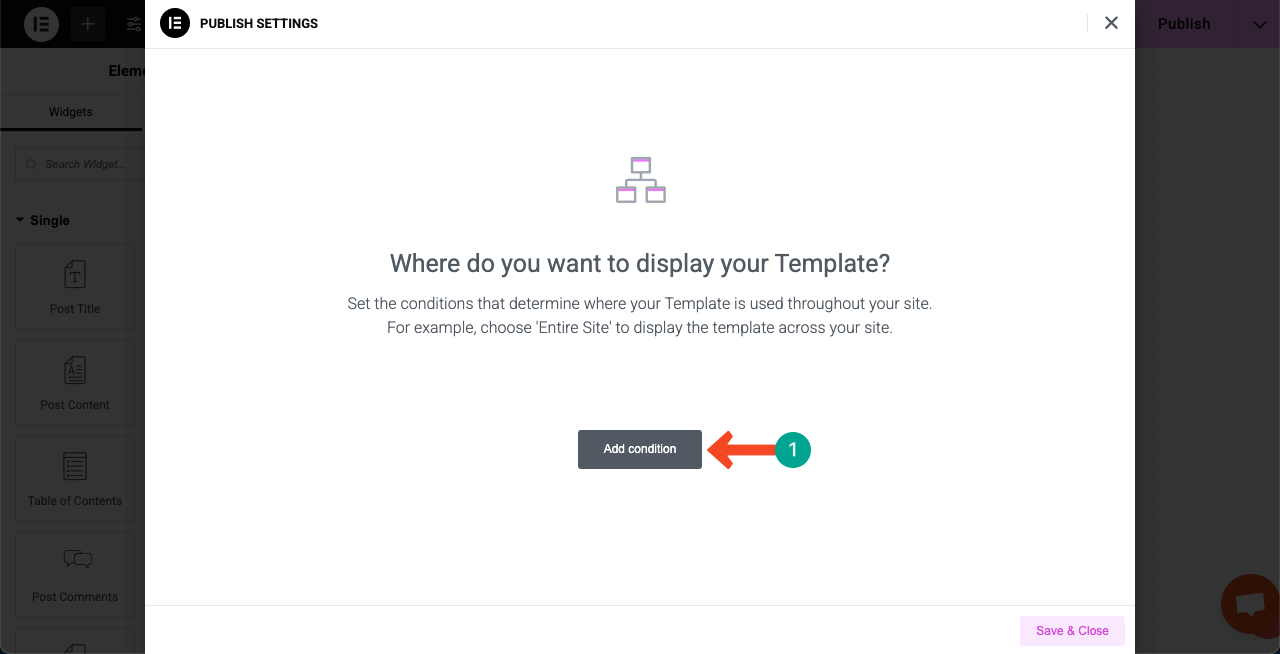
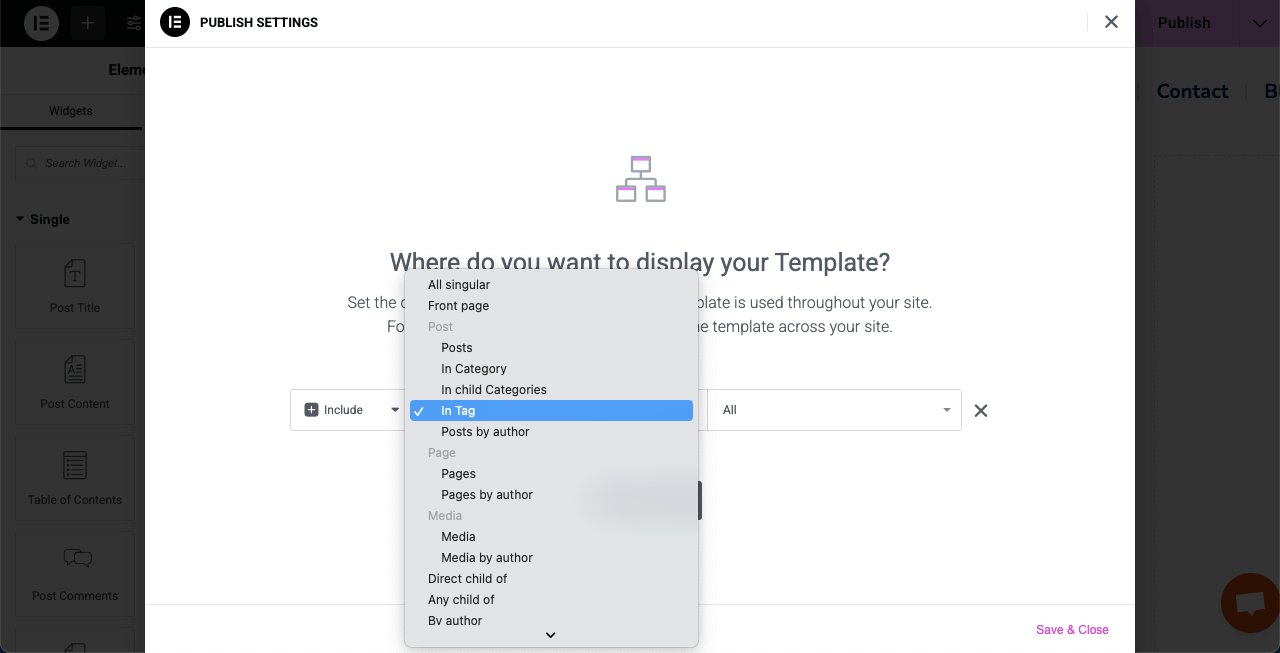
您会被要求设置页面的条件。单击按钮添加条件。

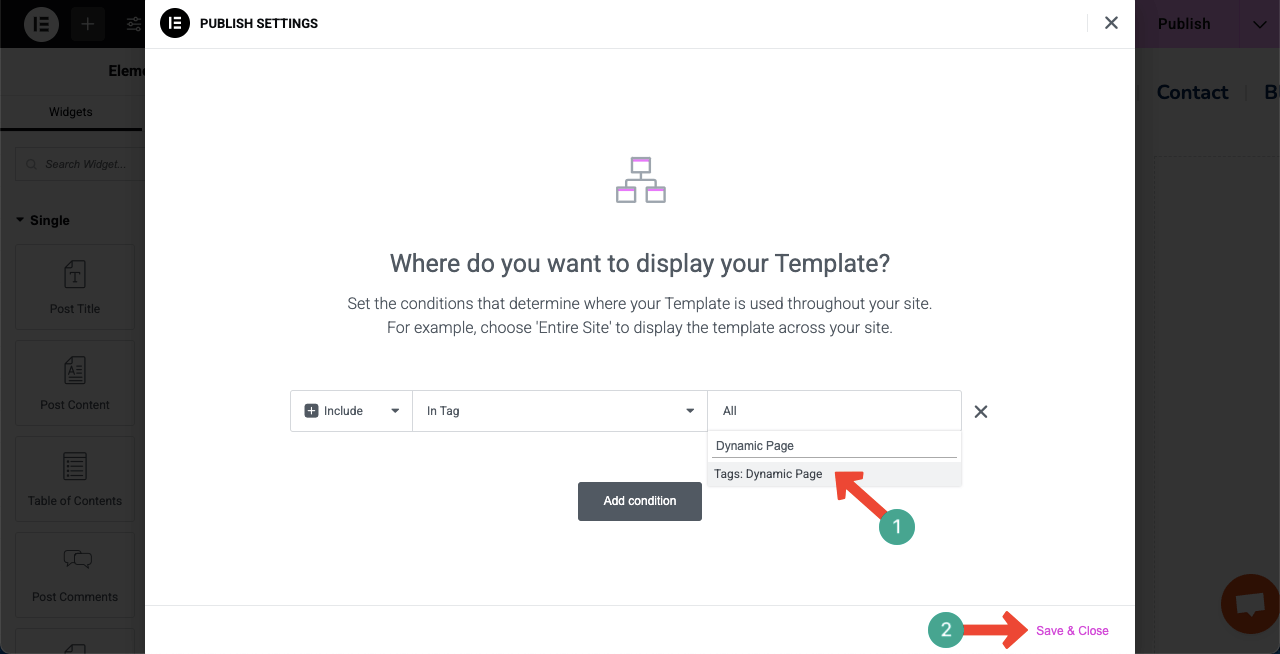
由于动态帖子将显示在特定页面上,因此最好为帖子设置特定标签或类别。对于我们的页面,我们为各个帖子设置标签。因此,我们正在选择“标签”选项。

输入页面的标签或类别名称。然后,点击“保存”和“关闭”按钮。

步骤09:预览动态页面
现在,转到预览页面,然后检查该页面是否有效。您可以单击多个帖子以检查是否使用相同的自定义发布布局打开它们。您可以看到它在下面附带的视频剪辑中在我们的尽头很好。
因此,您可以使用Elementor插件在WordPress中创建动态网页。
清单在创建动态网页时必须牢记您必须牢记
到目前为止,您已经学习了如何使用Elementor在WordPress中创建动态网页。希望你喜欢它。但是,为了充分利用动态页面的创建,您必须仔细考虑几点,我们在下面将其列为清单。
一个。正确使用动态标签
确保您在正确的位置使用动态标签。 Elementor允许您从自定义字段,帖子,用户,站点数据等中提取内容。您永远无法创建精彩的,动态的页面而无需正确使用标签。
b。设置显示条件
使用Elementor主题构建器时,无论是单个帖子,存档还是产品页面,都始终设置正确的显示条件。否则,动态网页将无法拉出并显示自定义帖子。
c。优化速度和SEO
动态页面通常会从数据库中获取数据。因此,使用缓存插件和图像优化器保持页面快速。另外,请确保您使用适当的标签标签(H1,H2等),图像的ALT文本以及Meta说明来改善SEO。
d。保持设计一致性
使用Elementor的全局字体,颜色和间距,以使您的设计在所有动态页面上保持一致。一致的设计看起来更专业,并建立了用户信任。
e。启用安全模式进行故障排除
如果有任何事情破裂或行为怪异,请启用Elementor的安全模式。它可以让您编辑页面,而不会干扰其他插件或主题。在处理复杂的动态内容时,这很有帮助。
关闭!
动态网页是一个明智的想法,可以以最灵活的格式在网站上展示信息。在本教程中,我们逐步引导您完成整个过程,并共享了一个详细的清单来指导您。另外,我们已经向您介绍了您可以有效地设计动态网络的工具,甚至无需一系列编码。
您所能做的就是仅拖放和价值设置。即使是初学者也可以在探索这些工具几天后构建动态网页。我们认为,通过做学习是成长的最佳方法。现在,如果您仍然有任何疑问或困惑嘲笑您的想法,只需在现场聊天框中发表评论或敲门即可。
我们的团队成员将立即回复您的查询。另外,请按照我们的Facebook,Twitter和YouTube频道进行定期更新。
