Cum se creează o pagină web dinamică în WordPress cu elementor
Publicat: 2025-07-15Paginile statice sunt excelente pentru site -urile web simple. Dar dacă doriți să vă păstrați conținutul proaspăt și personalizat, paginile web dinamice sunt cea mai bună alegere. Deoarece actualizează și afișează automat conținut pe baza comportamentului utilizatorului, a intrărilor în baze de date sau a condițiilor specifice.
Pagini web dinamice fac site -ul dvs. mai inteligent. Puteți afișa conținut personalizat fiecărui utilizator pe baza intereselor sau comportamentului său. De asemenea, pot filtra și găsi postarea/conținutul exact pe care îl caută. Acest lucru face ca experiența de navigare să fie mai lină și îi menține pe oameni angajați mai mult timp.
Dacă utilizați WordPress, crearea de pagini dinamice nu trebuie să fie greu. Cu Elementar, puteți proiecta chiar și machete complexe de pagini dinamice și le puteți conecta la date fără a scrie niciun cod. În acest articol, vă vom arăta cum să creați o pagină web dinamică în WordPress cu Elementar.
Ce sunt paginile web dinamice?
Paginile web dinamice se referă la paginile web care își pot schimba automat conținutul. Acestea arată conținut diferit în funcție de utilizator, timp sau date dintr -o bază de date. De exemplu, un site web de știri poate afișa cele mai recente articole, sau un magazin online poate afișa produse pe baza căutărilor anterioare ale utilizatorilor.
Spre deosebire de paginile statice, nu trebuie să editați conținutul manual de fiecare dată. Astfel, economisesc timp pentru proprietarii de site -uri web și oferă o experiență mai bună vizitatorilor. În WordPress, conținutul dinamic poate proveni din postări de blog, câmpuri personalizate, profiluri de utilizatori sau listări de produse.
De ce să folosiți Elementar pentru pagini web dinamice?

Elementar este unul dintre cele mai bune instrumente pentru construirea de pagini web dinamice în WordPress, în special pentru începători și non-codificatori. Vă oferă un control complet asupra designului site -ului dvs. web, vă permite, de asemenea, să conectați conținut din baza de date WordPress. Iată câteva motive cheie pentru a utiliza Elementar pentru pagini dinamice:
o. Nu este nevoie de codificare
Sistemul de drag-and-drop al Elementar este foarte prietenos pentru începători. Puteți proiecta machete avansate și adăugați conținut dinamic cu doar câteva clicuri.
b. Etichete dinamice puternice
Puteți trage conținut din câmpuri personalizate, date de utilizator, informații despre site sau date post folosind etichete dinamice. Acest lucru face ca pagina dvs. să fie inteligentă și flexibilă.
C. Funcționează cu pluginuri de tip postare personalizate
Elementar acceptă plugin -uri precum câmpuri personalizate avansate (ACF), set de instrumente și poduri. Aceste pluginuri vă permit să stocați date suplimentare, pe care le puteți afișa cu ușurință pe paginile dvs.
D. Controlul complet al proiectării
Elementar vă oferă o libertate completă de a proiecta cum arată conținutul dvs. dinamic. Puteți utiliza condiții, șabloane și afișare reguli pentru a controla ce conținut apare și unde.
e. Previzualizare live
Puteți vedea conținutul dinamic în direct în timp ce construiți pagina. Acest lucru vă ajută să lucrați mai repede și să evitați greșelile. Explorați cum să proiectați o bază de cunoștințe în WordPress.
Premise pentru crearea unei pagini web dinamice

Pentru a proiecta o pagină web dinamică în WordPress fără codificare, există mai multe instrumente de care aveți nevoie. Acestea sunt esențiale pentru a stoca date personalizate, pentru a conecta datele la proiectele dvs. și pentru a afișa totul într -un mod flexibil și dinamic. Aruncați o privire la instrumentele de care aveți nevoie.
- Păstăi
- Element
- Elementator Pro
- Happyaddons
- HappyAddons Pro
Mai jos, am explicat pe scurt de ce aveți nevoie de aceste instrumente pentru a crea pagini web dinamice:
Pods Admin - Acest plugin vă permite să creați tipuri de postări personalizate, câmpuri personalizate și relații. Crearea unui tip de post personalizat cu câmpurile personalizate necesare este primul pas al creării unei pagini web dinamice.
Elementar -Versiunea de bază a Elementar vă permite să construiți machete frumoase de pagini folosind un sistem drag-and-drop. Este ușor de utilizat și perfect pentru designul vizual.
Elementar Pro - Versiunea premium adaugă funcții puternice precum Teme Builder, Etichete dinamice și șabloane personalizate. Acestea sunt esențiale pentru conectarea paginilor dvs. cu conținut dinamic.
HappyAddons - poate extinde caracteristicile Elementar prin adăugarea mai multor widget -uri și opțiuni de stil. Vă ajută să creați machete mai atractive cu mai puțin efort.
Happyaddons Pro - Versiunea Pro deblochează widget -uri și caracteristici avansate care acceptă conținut dinamic. Funcționează bine cu Elementar Pro, oferind mai multă flexibilitate în proiectarea șabloanelor personalizate.
Cum se creează o pagină web dinamică în WordPress (pas cu pas)
Crearea de pagini web dinamice implică două faze. Mai întâi, creați un tip de post personalizat și adăugați câmpurile personalizate necesare folosind un plugin precum Pods. Apoi, proiectați -vă pagina personalizată folosind Elementar și conectați etichetele dinamice pentru a afișa datele din acele câmpuri personalizate din partea frontală.
Faza unu: Creați un tip de post personalizat
Înainte de a crea o pagină web dinamică, trebuie să creați un tip de post personalizat și să adăugați câmpurile personalizate necesare. Pentru aceasta, vom folosi pluginul de administrare Pods .
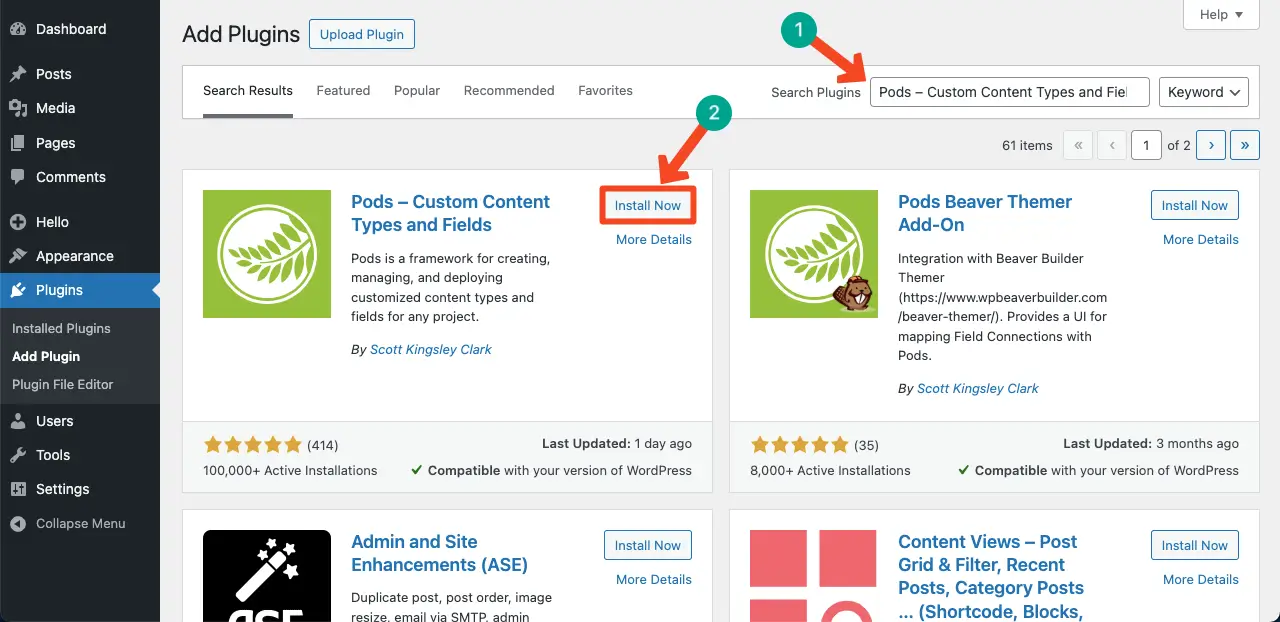
Pasul 1: Instalați pluginul de administrator Pods
Dacă nu ați instalat deja POD -urile - Tipuri de conținut personalizate și pluginul câmpurilor , mergeți mai departe și faceți -l mai întâi. Instalați și activați -l. După aceea, veți putea crea cu ușurință tipuri și câmpuri personalizate.

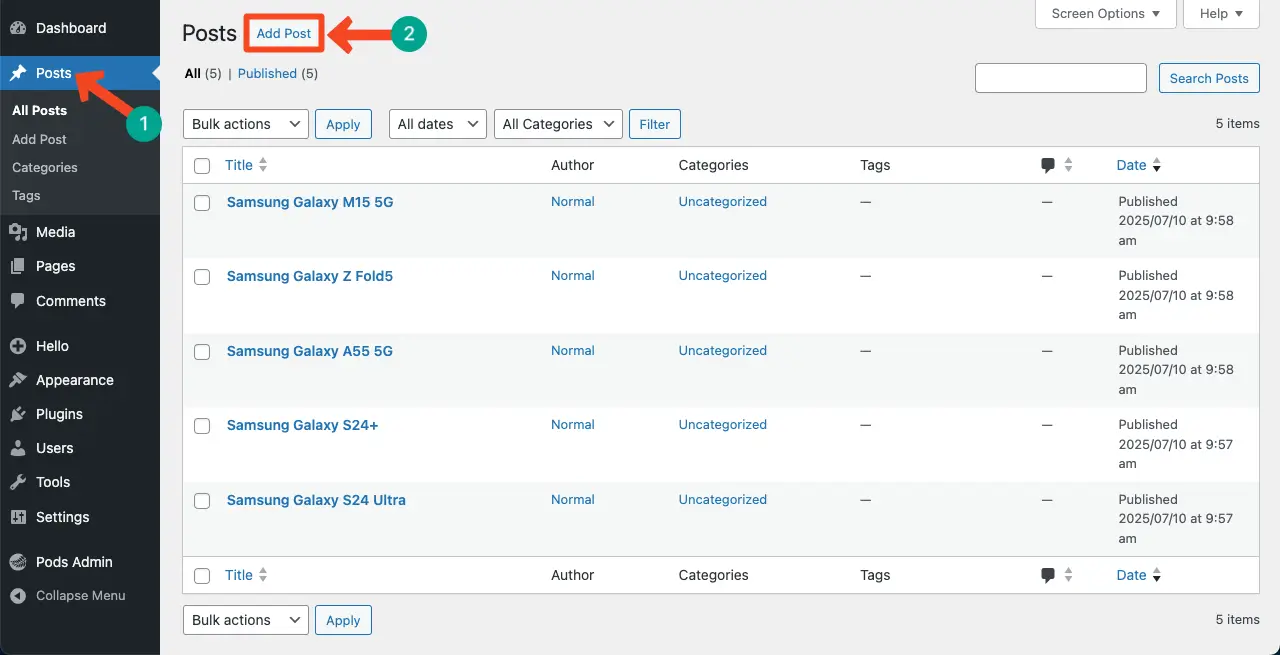
Pasul 2: Creați postări din secțiunea blogului
Să presupunem că vrem să creăm postări personalizate pentru 50 de firme de inginerie. Iată cum să adăugați acele postări:
Din tabloul de bord WordPress, accesați postări > Adăugați nou . Creați cât mai multe postări pe care aveți nevoie pentru datele dvs. personalizate.

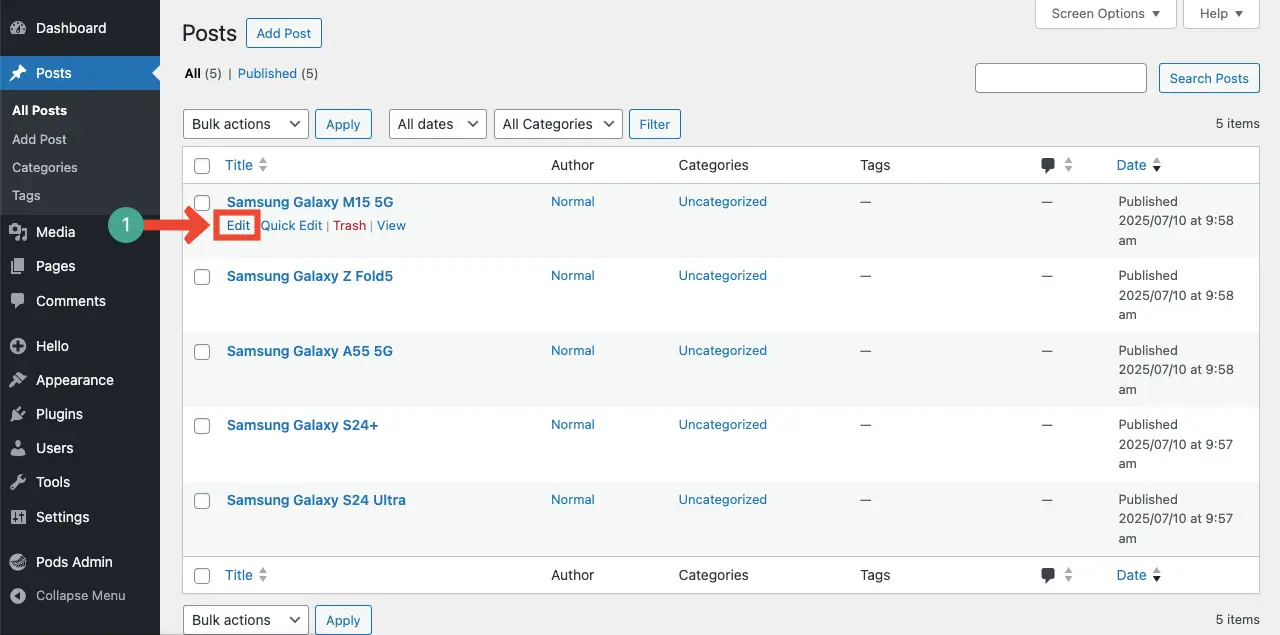
Puteți scrie o scurtă descriere a fiecărei companii din editorul de conținut. Pentru a face acest lucru, faceți clic pe Editare sub fiecare postare.

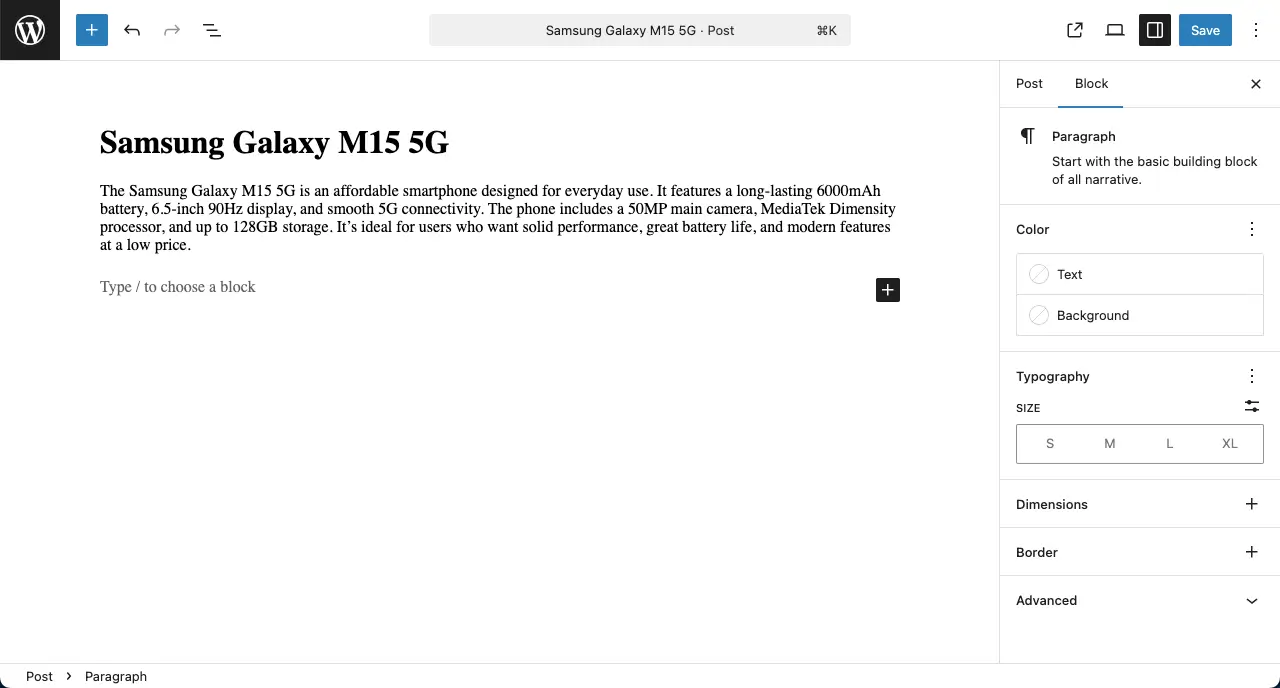
Apoi adăugați descrierea în editorul de bloc.

Pasul 3: Creați un tip de post personalizat și adăugați câmpuri personalizate
Acum este timpul să creăm câmpuri personalizate folosind pluginul de administrare Pods.
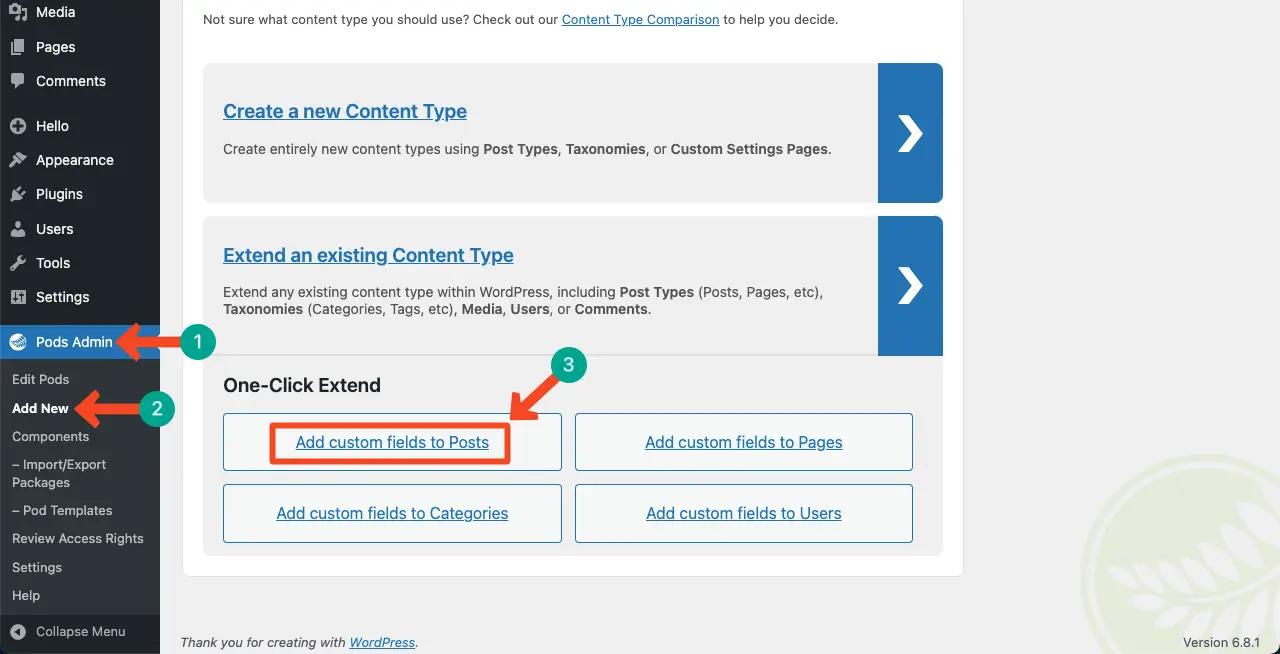
Din tabloul de bord, accesați Pods Admin > Adăugați nou . Alegeți Adăugare câmpuri la tipul de conținut existent și selectați postări .

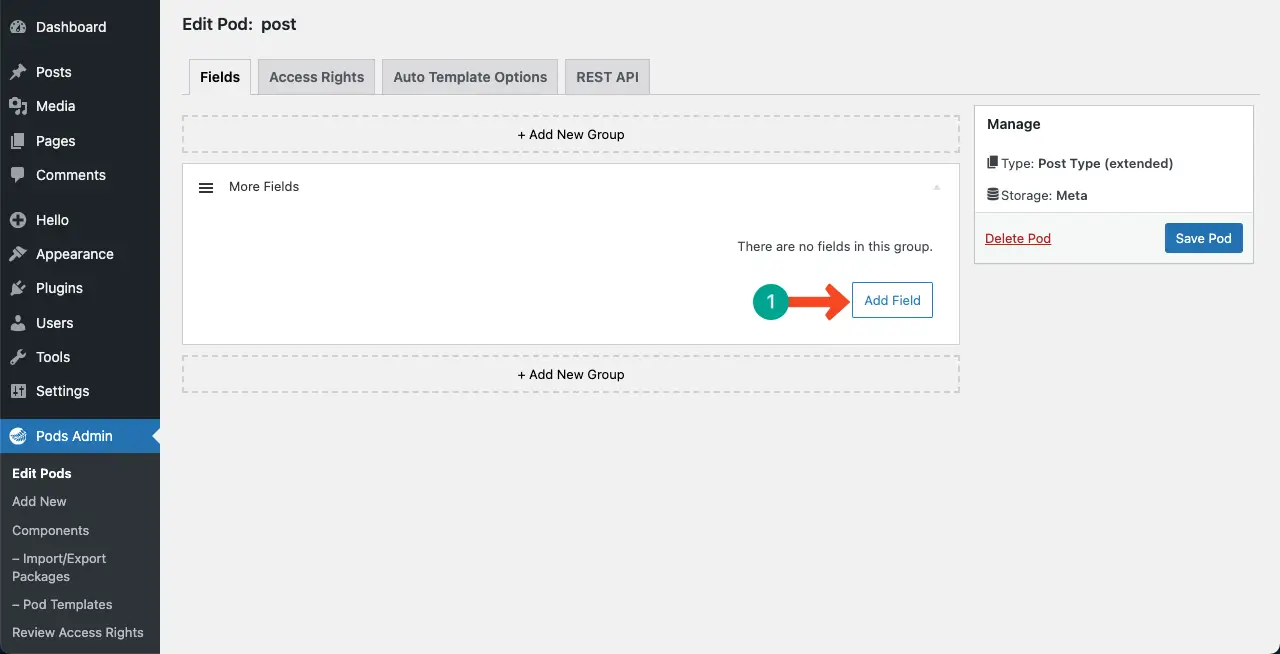
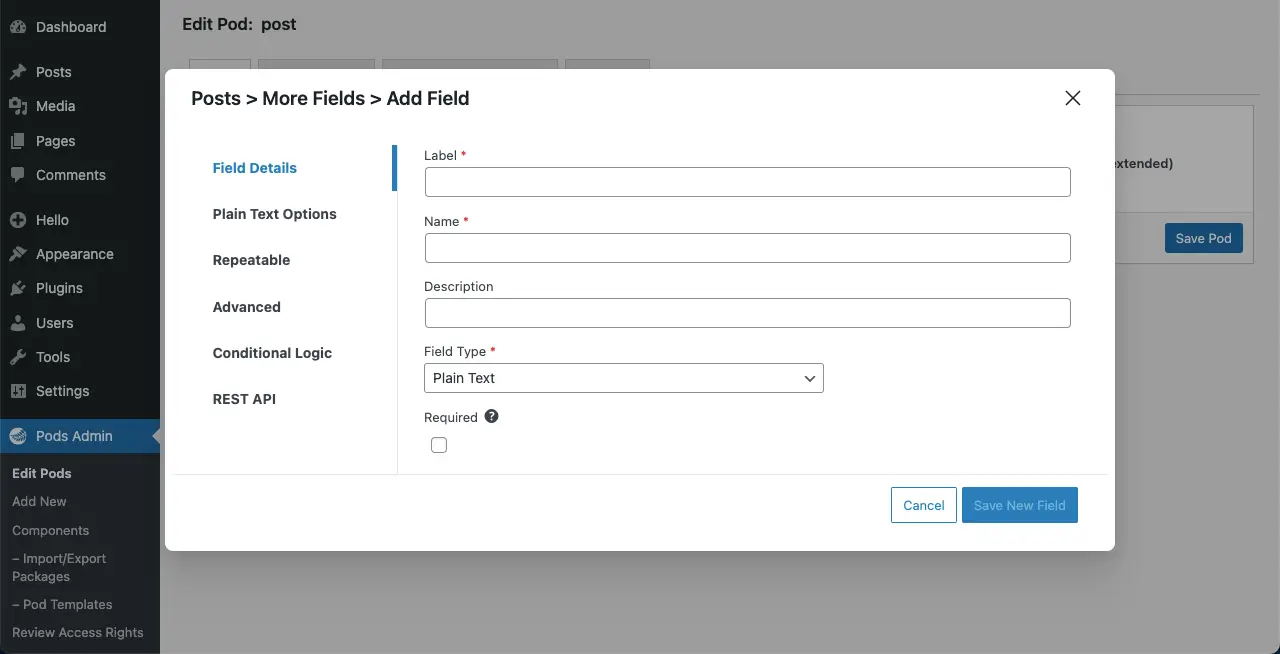
Faceți clic pe Adăugare câmp pentru a începe adăugarea câmpurilor personalizate.

Un pop-up va apărea. Veți primi opțiuni pentru a eticheta câmpul, pentru a seta o logică condiționată și multe alte lucruri pentru acesta. Faceți modificările necesare și salvați -le după cum este necesar.

Puteți vedea că am etichetat deja noul câmp personalizat. Cutiile marcate cu o stea de culoare roșie ( * ) sunt obligatorii de completat. Restul sunt opționale.
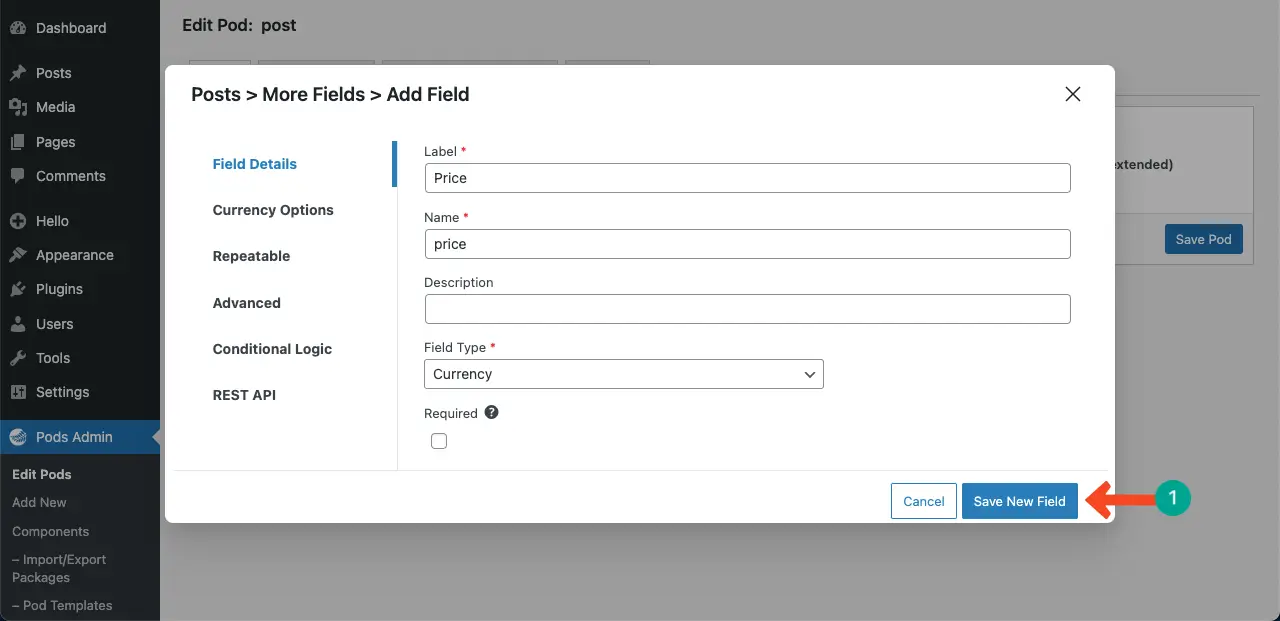
Odată terminat, salvați toate modificările făcând clic pe butonul Salvați noul câmp .

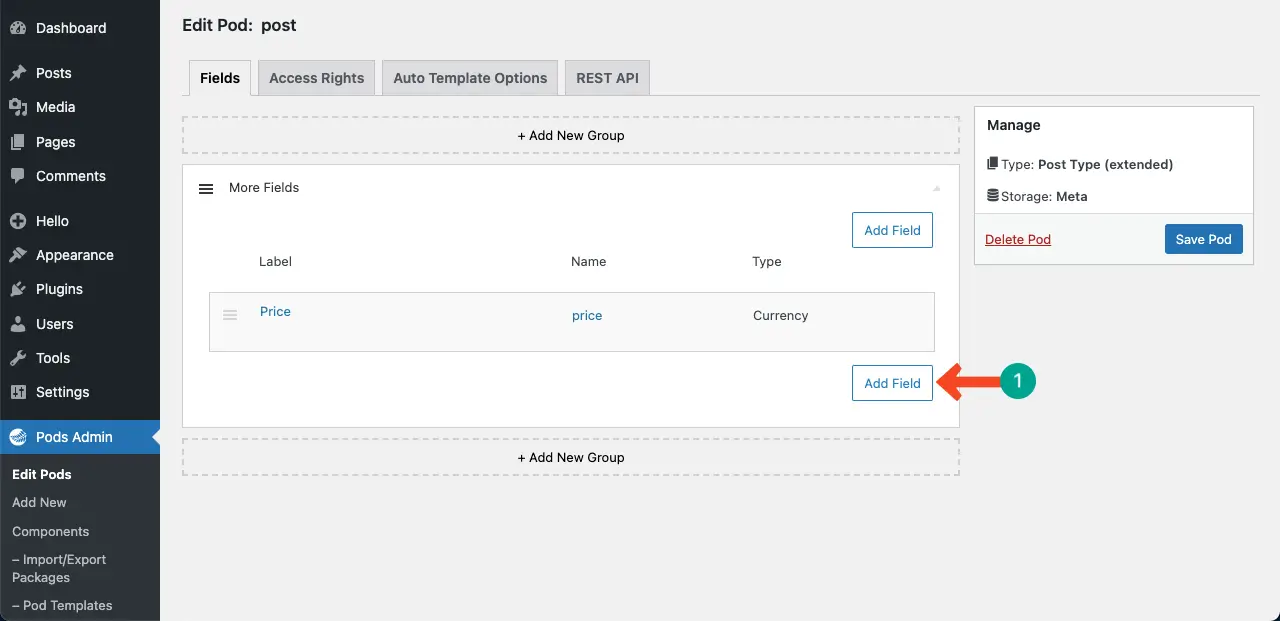
În același mod, puteți crea mai multe câmpuri personalizate câte doriți. Doar faceți clic pe butonul Adăugare câmp .

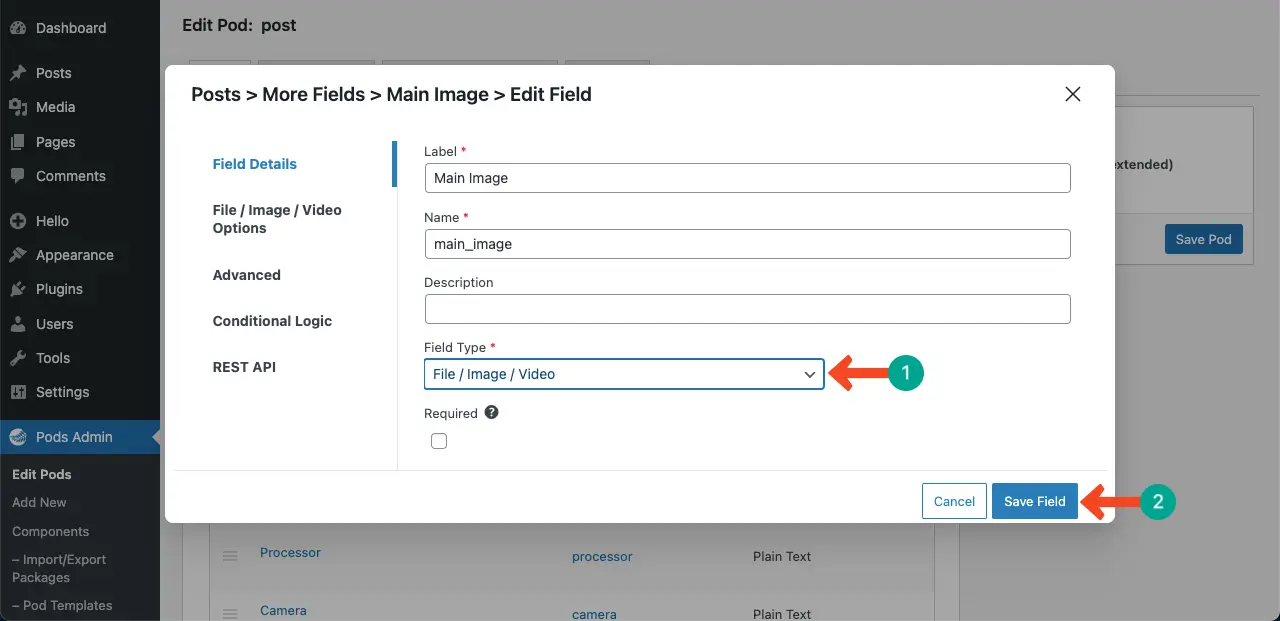
Un punct important de menționat este faptul că, în timp ce creați un nou câmp personalizat, asigurați -vă că selectați și tipul de câmp adecvat din lista derulantă marcată în imaginea de mai jos. După aceea, salvați modificările.

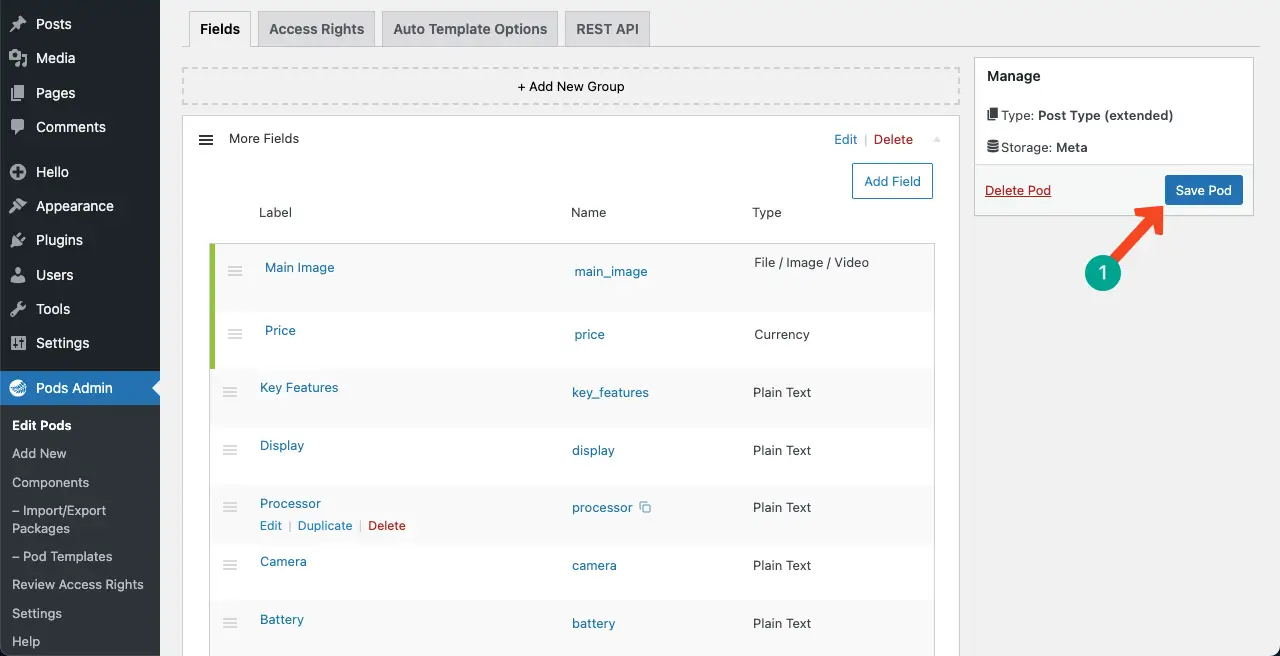
Puteți vedea că am creat câmpurile personalizate necesare de care avem nevoie. Acum, faceți clic pe butonul Salvare POD pentru a salva toate câmpurile.

Aflați cum să proiectați o pagină web excelentă de Halloween.
Pasul 04: Completați informațiile din câmpurile personalizate pe care tocmai le -ați creat
Deschide -ți postările una câte una. Veți vedea toate câmpurile personalizate pe care tocmai le -ați creat sub conținutul principal al postării, așa cum se arată în videoclipul atașat mai jos. Completați informațiile necesare în acele câmpuri.
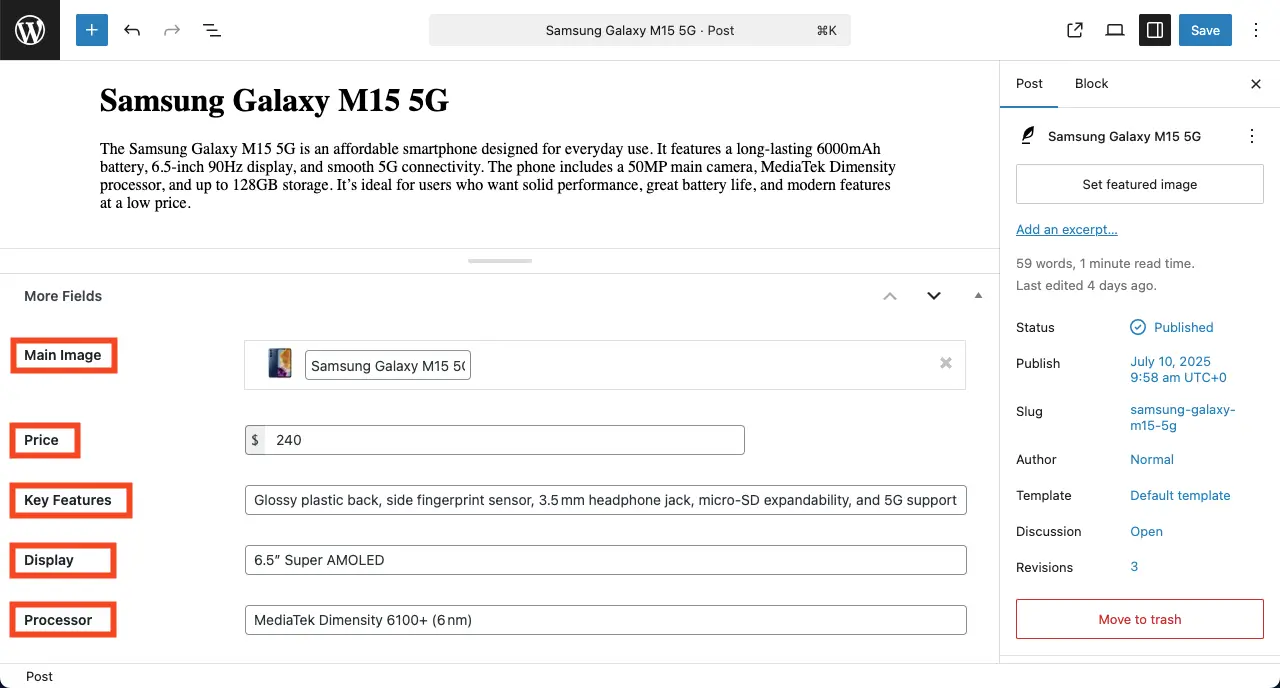
Aruncați o privire la imaginea de mai jos, în care am completat câmpurile personalizate. Faceți același lucru pentru toate celelalte postări pe care le -ați creat și unde doriți.

Când toate postările sunt gata, este timpul să vă proiectați pagina web dinamică. Vom explica procesul în următoarea fază.
Faza a doua: proiectați și creați o pagină web dinamică cu Elementar
În această secțiune, vă vom ajuta să învățați cum să proiectați și să creați o pagină web dinamică cu Elementar și HappyAddons. Să explorăm procesul de mai jos.
Pasul 01: Selectați o singură postare din Elementator Teme Builder
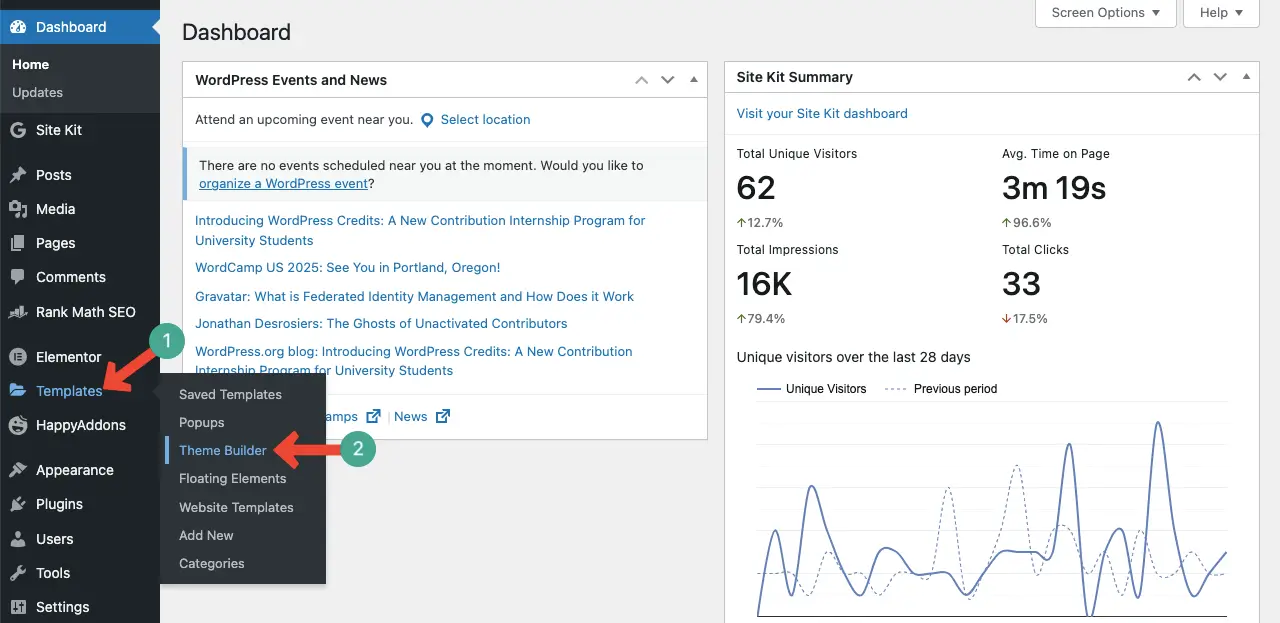
Din tabloul de bord WordPress, navigați la șabloane> Teme Builder .

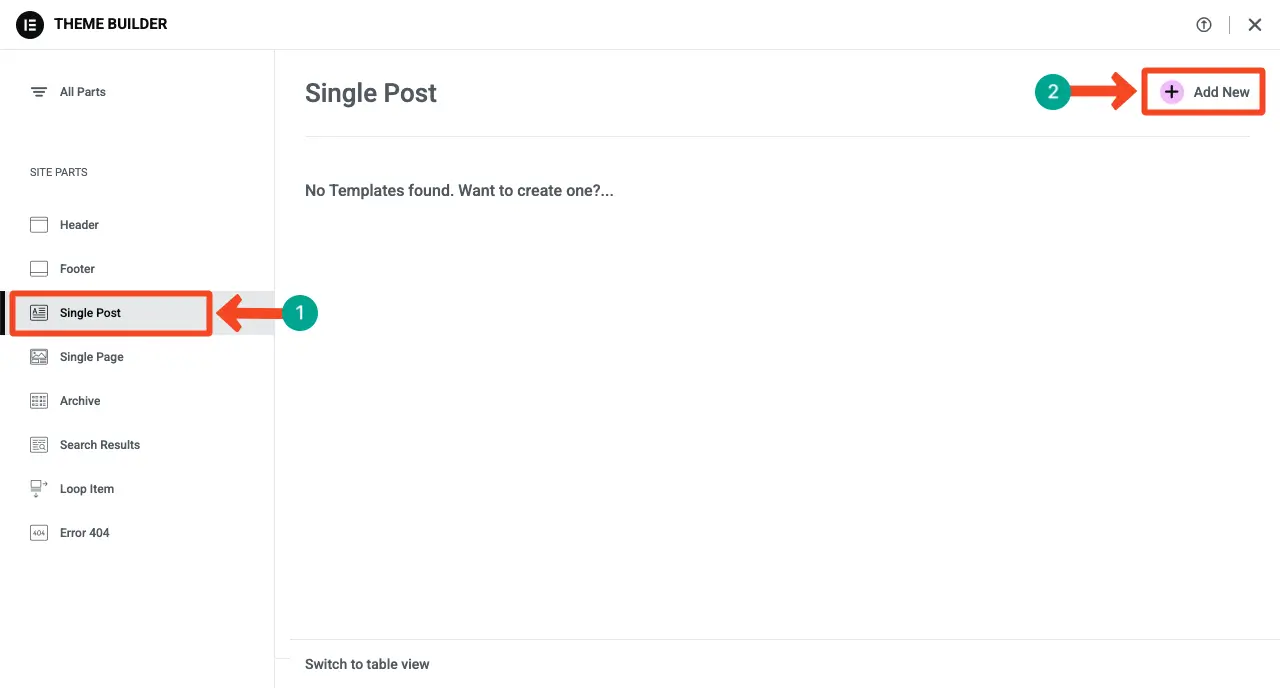
Veți ajunge la o nouă pagină. De aici, alegeți opțiunea unică postare , apoi faceți clic pe butonul + Adăugare nouă .

Pânza elementar va fi deschisă imediat. Puteți selecta un șablon sau proiectați pagina de la zero. Pentru a proiecta pagina de la zero, închideți pop -up -ul bibliotecii de șabloane.


Pasul 02: Creați un aspect pe coloană pentru designul paginii dinamice
Acum, pentru a crea un aspect de container, selectați o structură de coloană adecvată pe care doriți. Pentru acest tutorial, vom selecta containerul cu trei coloane.

Pasul 03: trageți și drop widget -urile necesare pentru a proiecta pagina
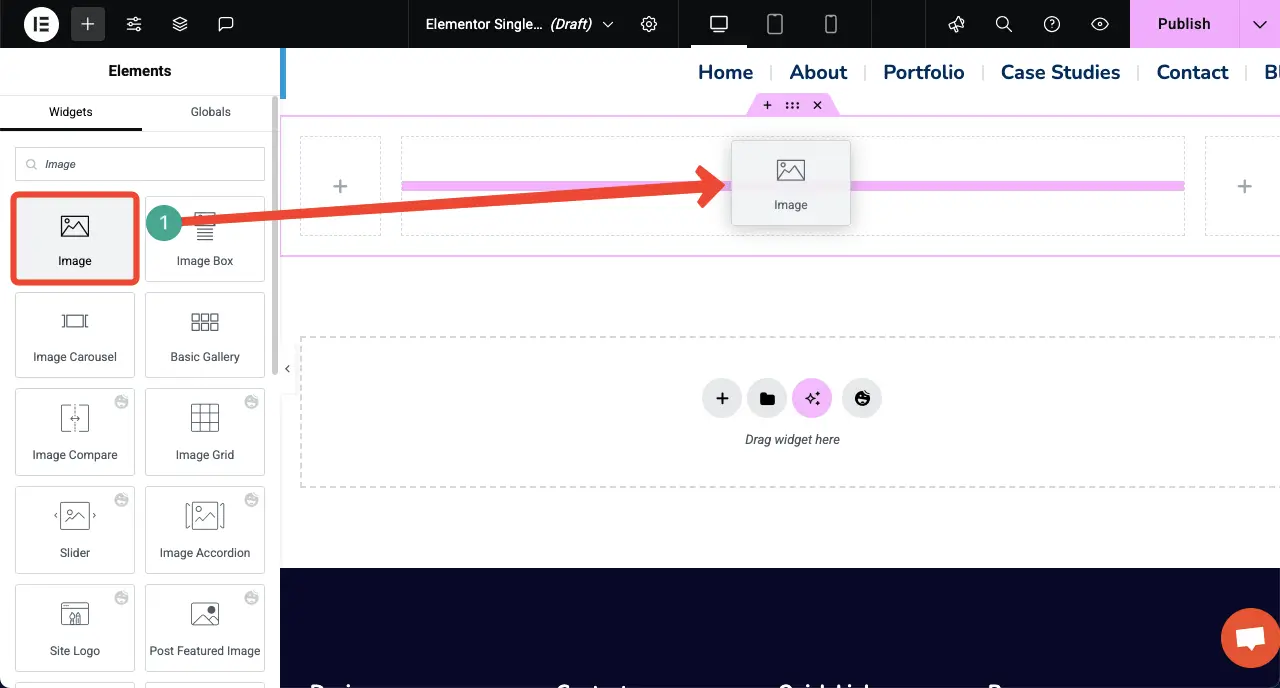
Acum, trageți și aruncați widget -urile de care aveți nevoie pentru a proiecta pagina în conformitate cu câmpurile personalizate, astfel încât să puteți prezenta informațiile necesare. Să tragem mai întâi și să aruncăm widgetul Image .

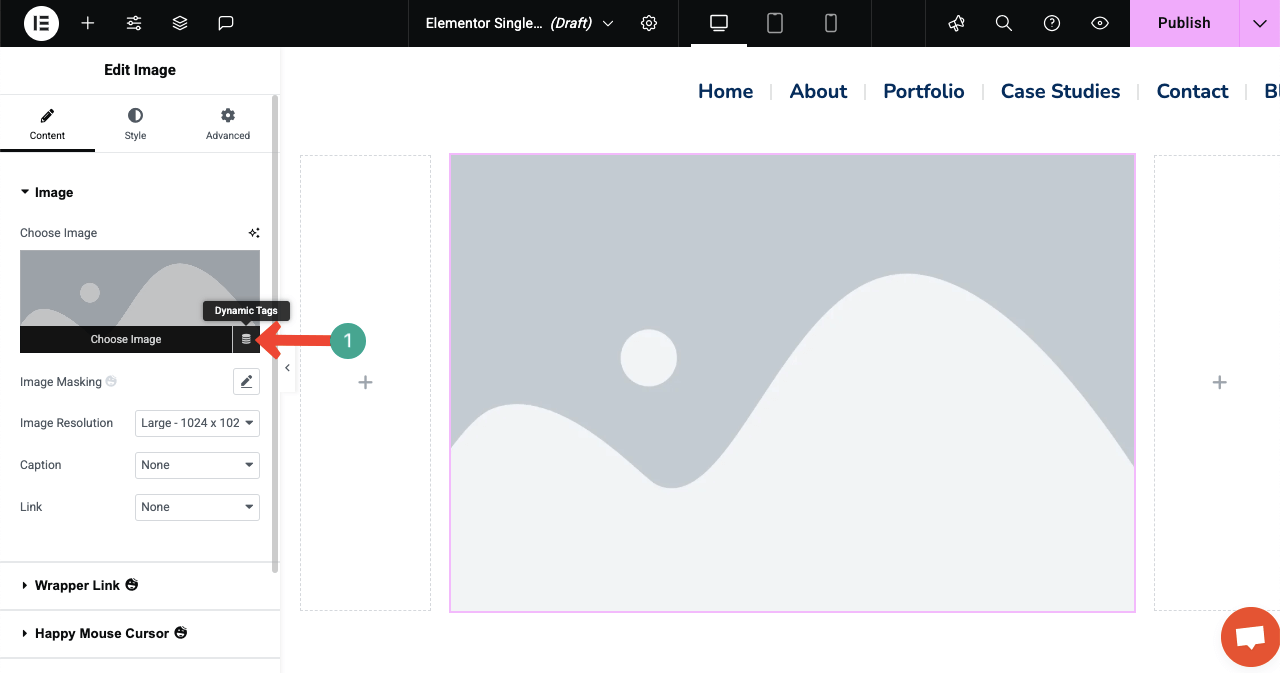
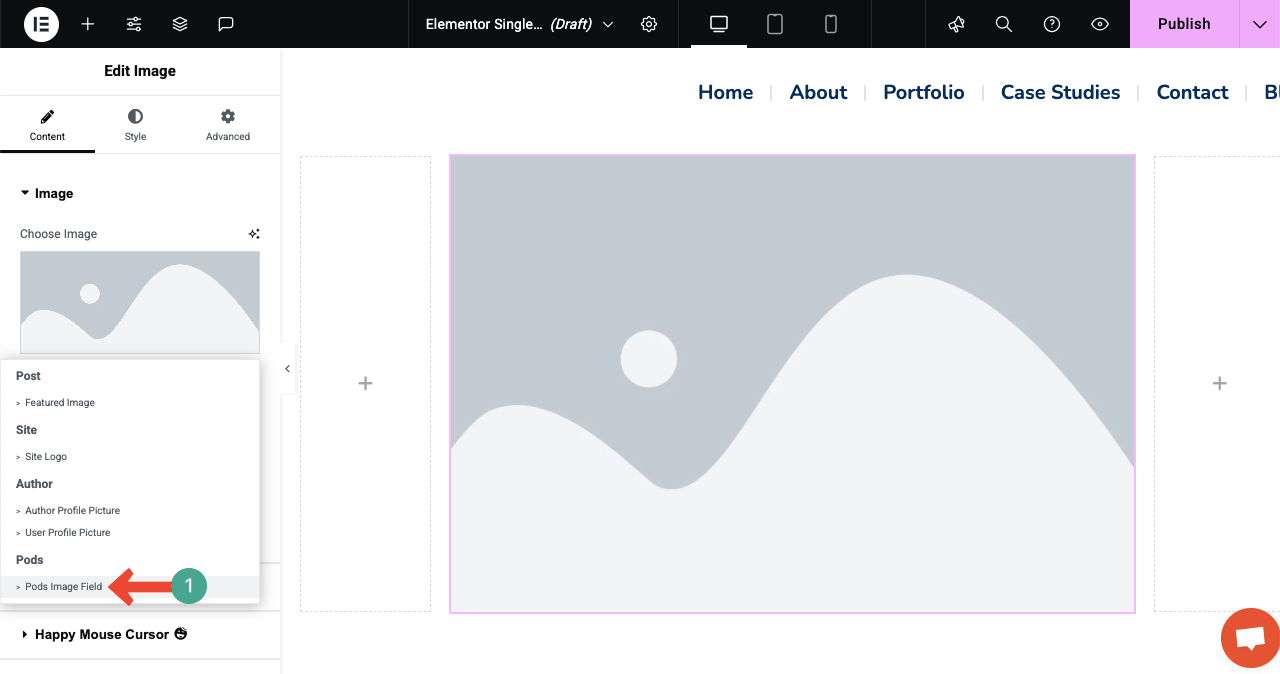
Pe bara laterală dreaptă, în secțiunea Image, veți vedea opțiunea dinamică de etichete, așa cum se arată în imaginea de mai jos. Faceți clic pe etichetele dinamice .

După ce se face clic pe etichetele dinamice, va apărea o listă de etichete. De acolo, selectați eticheta câmpului de imagine Pods .

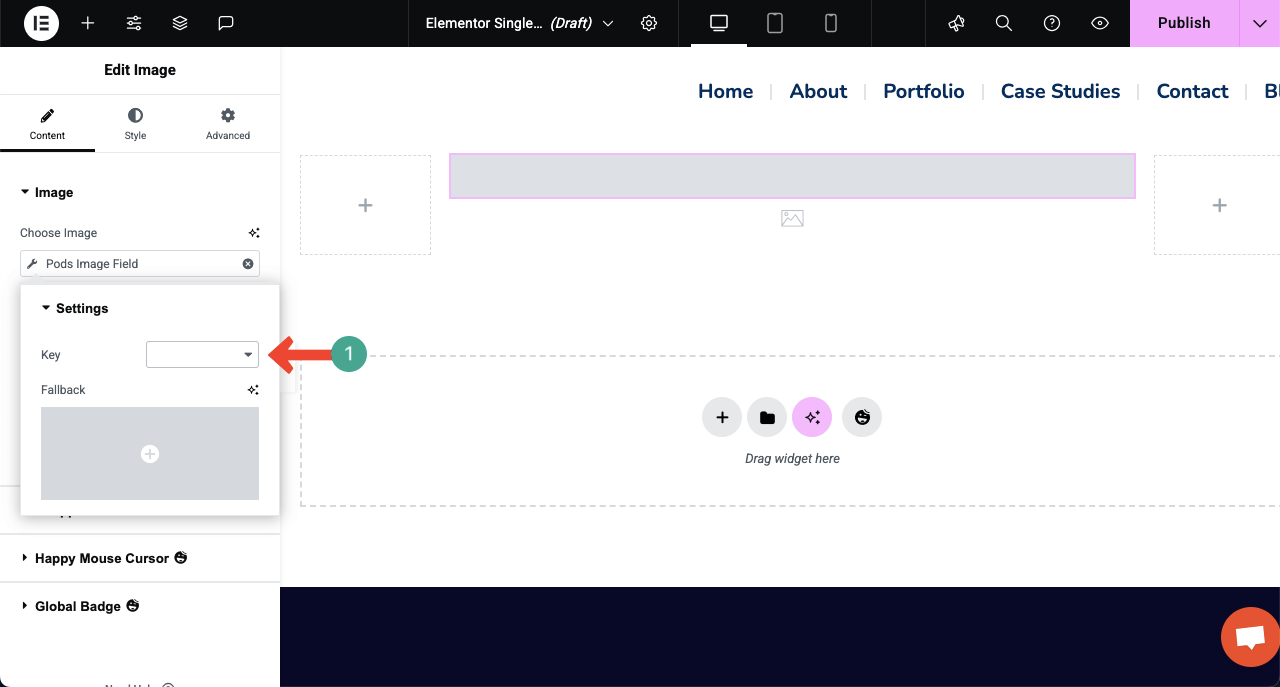
După aceea, o nouă opțiune a listei derulante va apărea lângă cheie. Faceți clic pe pictograma Listă .

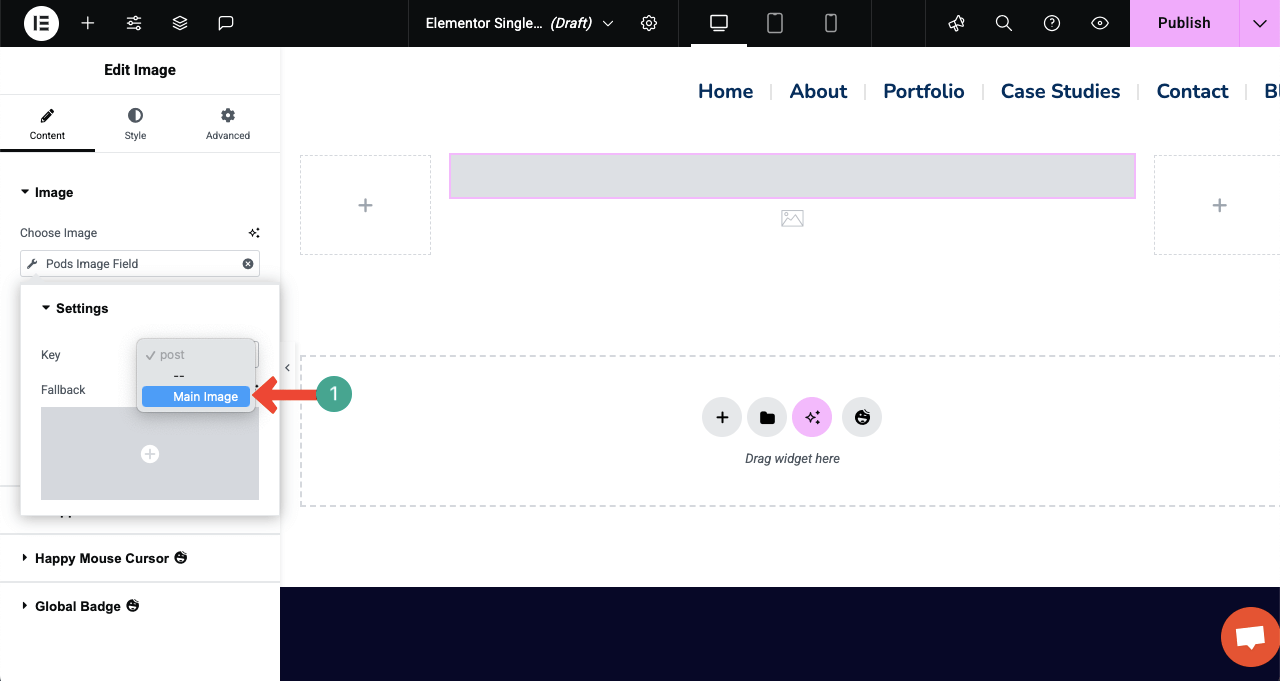
Selectați numele respectiv pe care l -ați folosit pentru etichetarea câmpului Image Custom.

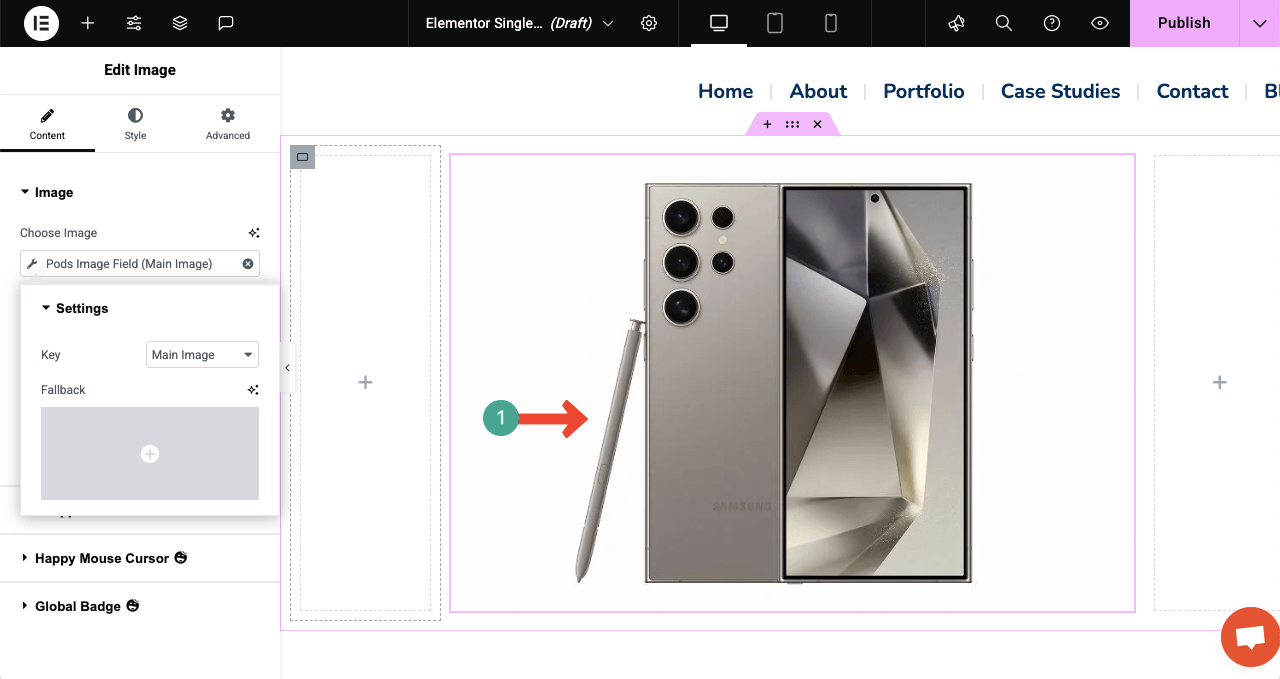
Veți vedea imaginea afișată instantaneu.

Pasul 04: Continuați să adăugați alte widget -uri pentru a afișa toate informațiile
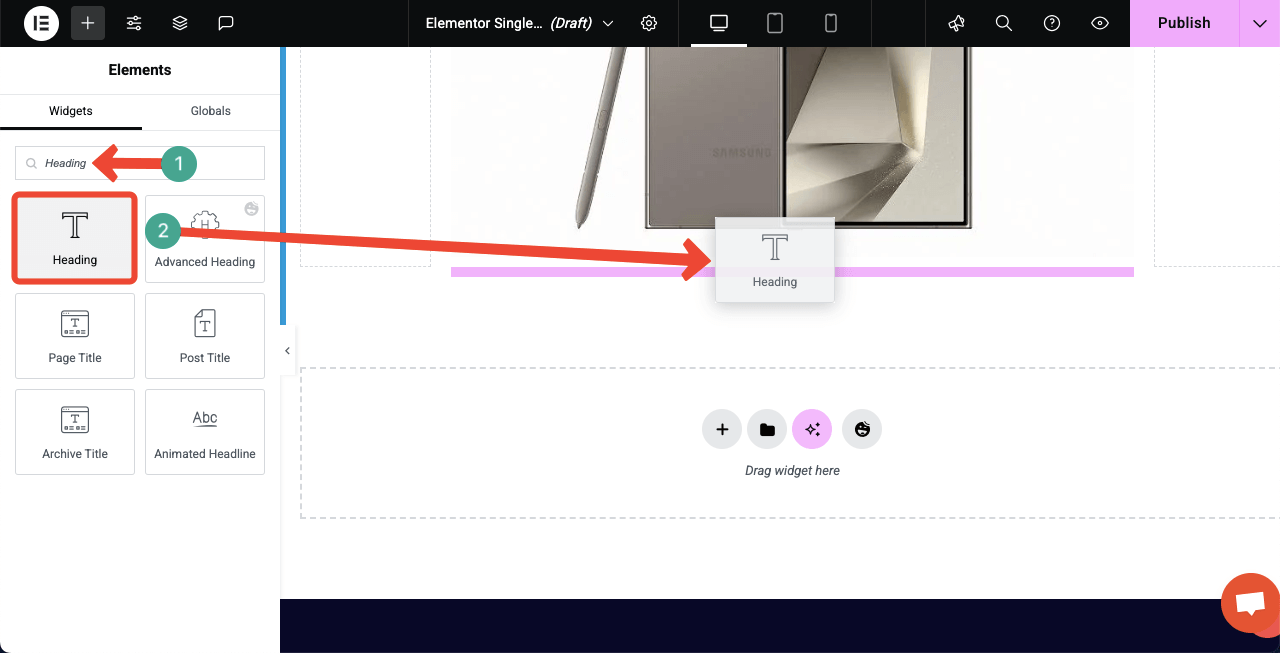
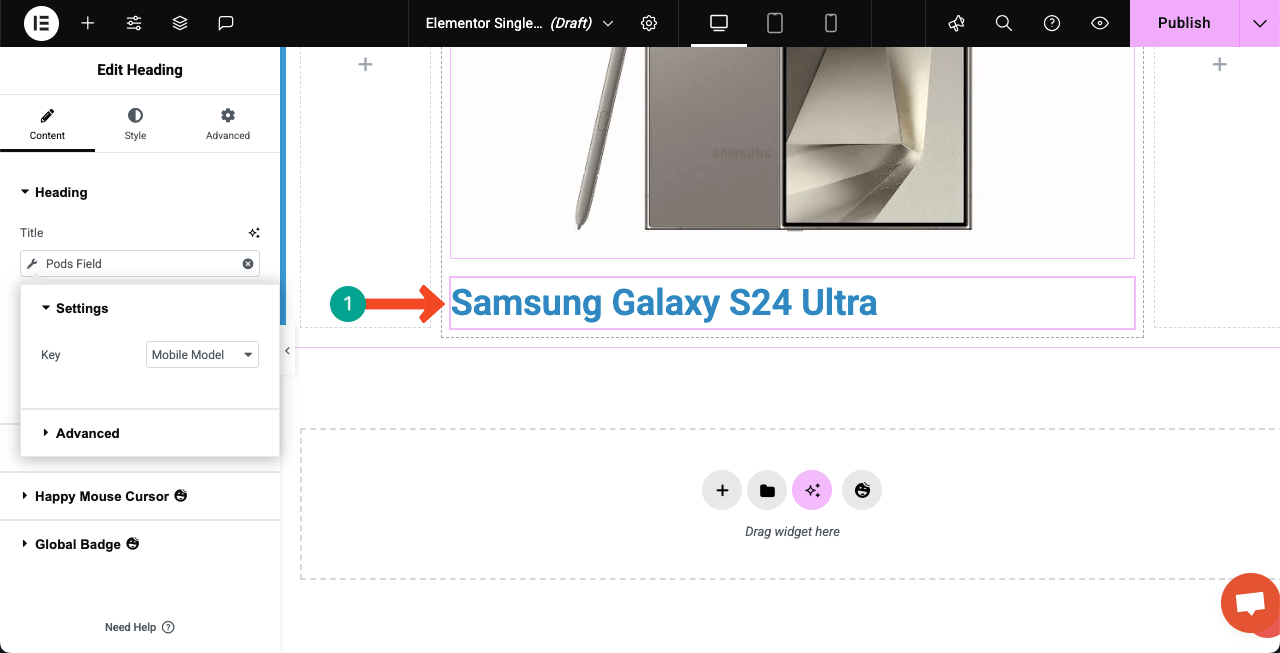
În același mod, continuați să adăugați alte widget -uri și să afișați informații din câmpurile personalizate prin setarea etichetelor dinamice respective. De exemplu, trageți și aruncați widgetul de rubrică de sub imaginea de pe pânză.

Faceți clic pe opțiunea Etichete dinamice din secțiunea Titlu a widgetului.

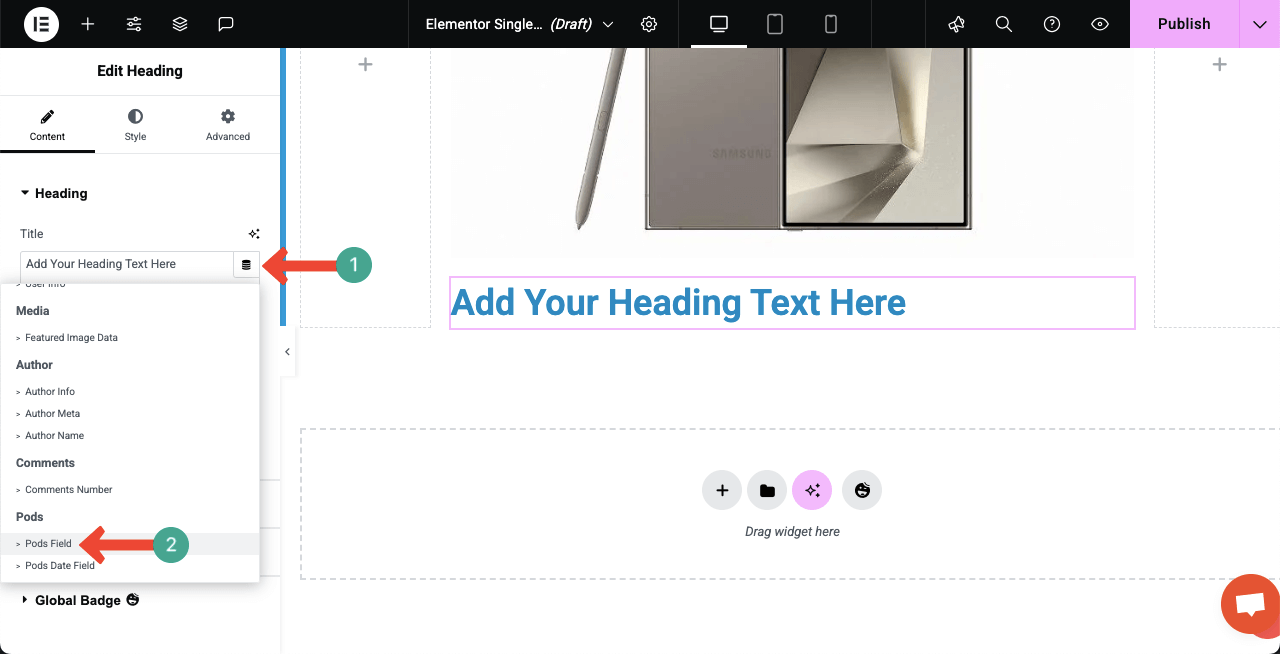
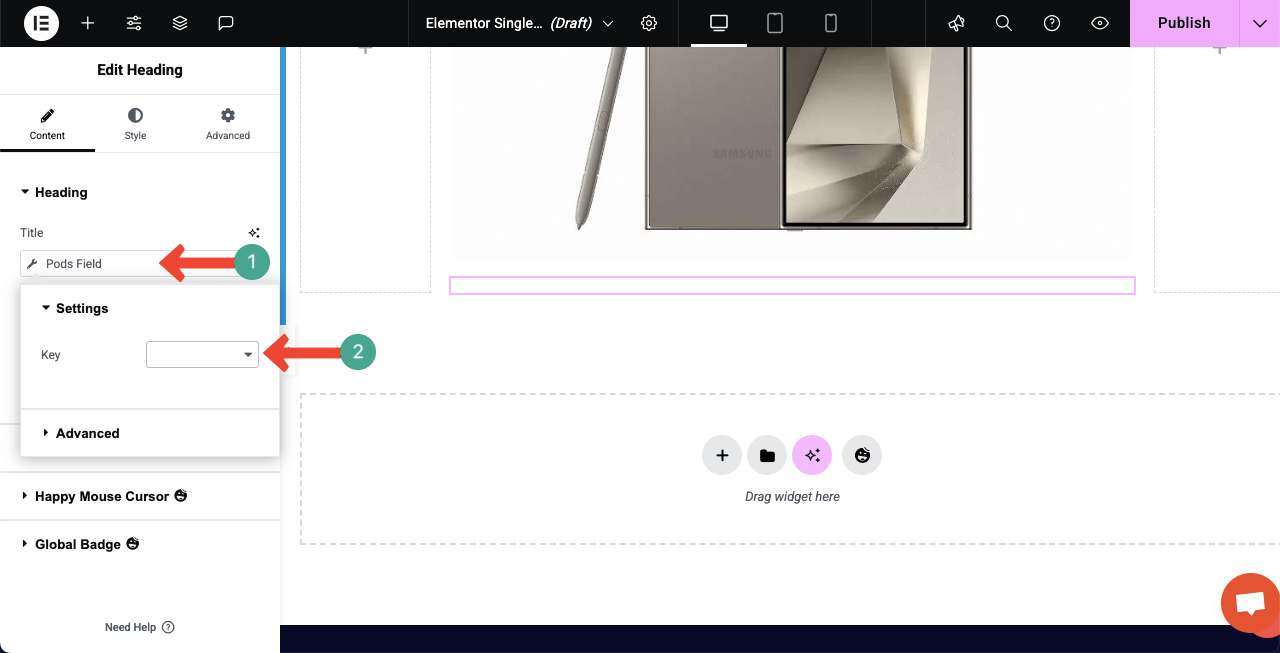
Un mic pop -up va apărea pentru configurarea setărilor. Faceți clic pe caseta de lângă cheie. Faceți clic pe caseta de cheie.

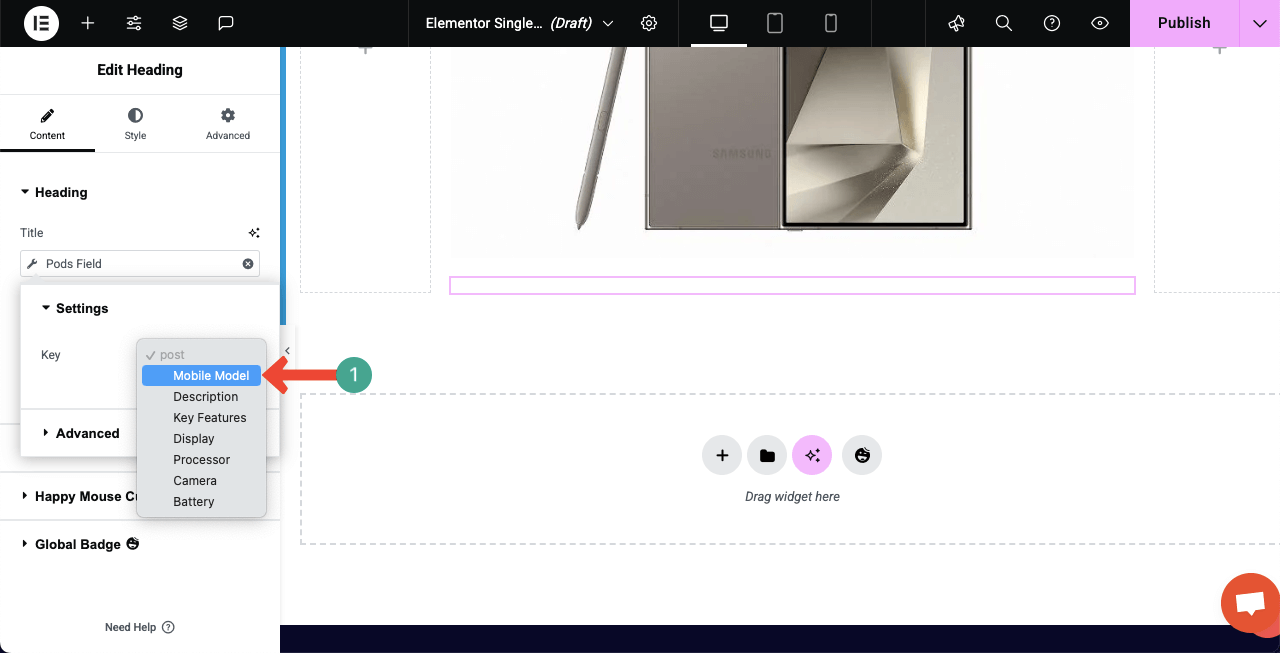
Selectați câmpul personalizat respectiv pentru widgetul care se potrivește widget -ului cu titlul.

Puteți vedea că câmpul personalizat a fost selectat pentru widget. Instantaneu, veți vedea că numele produsului apare pe pânză.

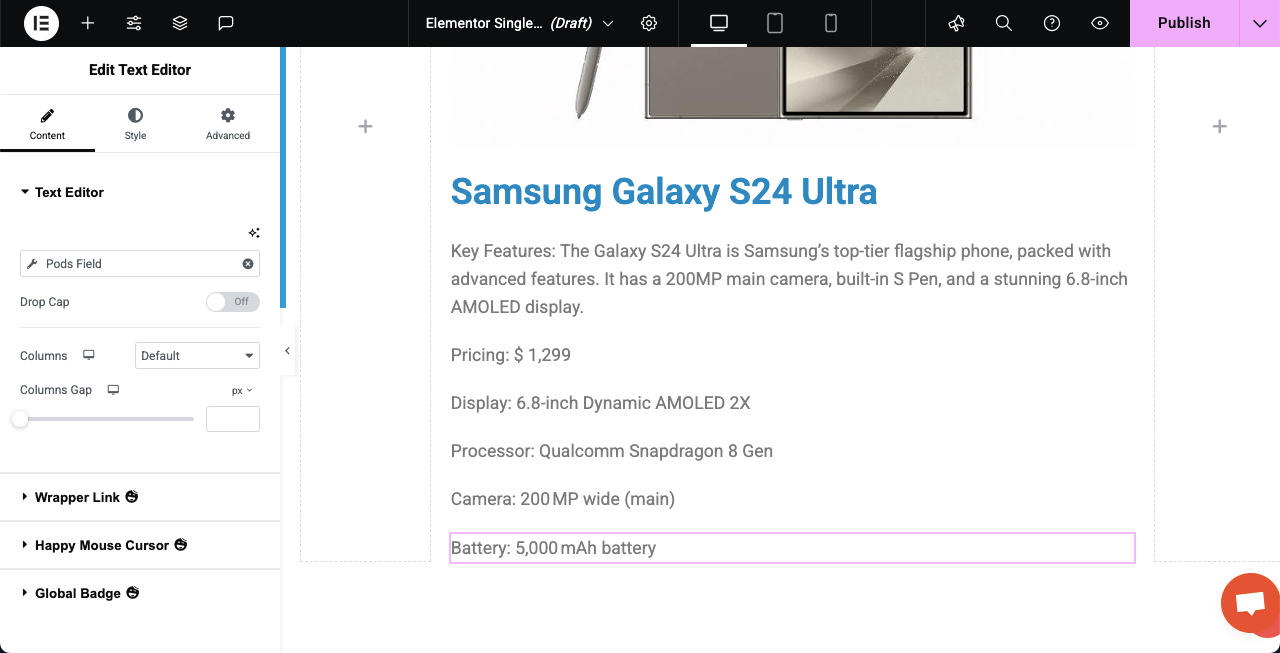
Notă: În același mod, am adăugat toate câmpurile personalizate la pagină prin etichete.

Iată un tutorial despre cum să proiectăm o pagină de destinație Black Friday și Cyber Monday.
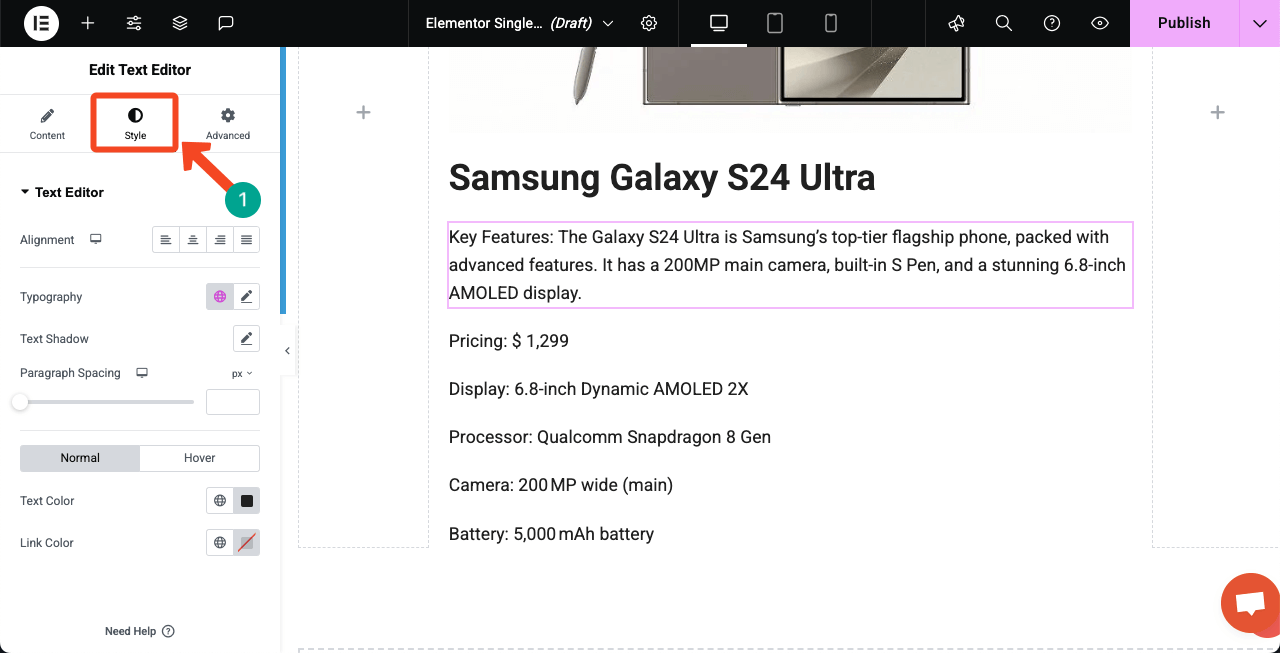
Pasul 05: Stilizați pagina web dinamică
Accesați fila Style pentru fiecare widget unul câte unul și personalizați -le, astfel încât acestea să arate bine în funcție de designul paginii dvs. web.

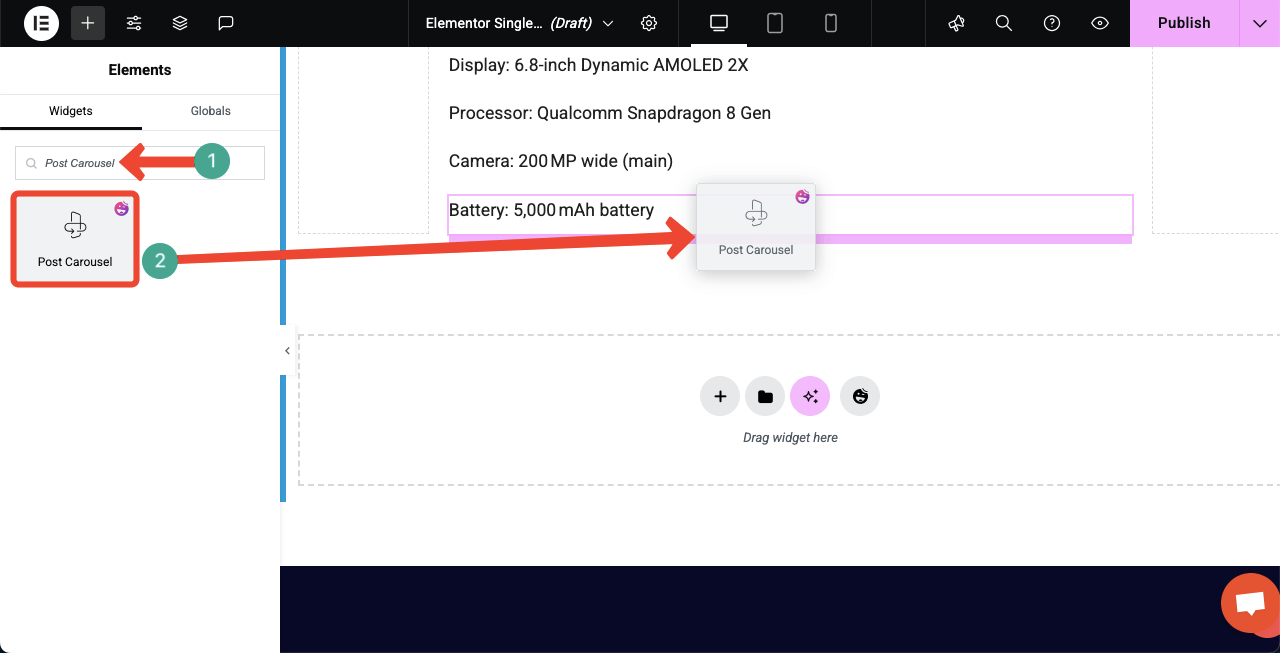
Pasul 06: Adăugați widgetul Post Carusel pe pânză (opțional)
Folosind widgetul Post Carusel, puteți prezenta postările aferente sau cele mai recente, care pot adăuga o experiență mai bună pentru utilizatori.

Puteți vedea că am adăugat widgetul Post Carusel, care afișează alte modele mobile.

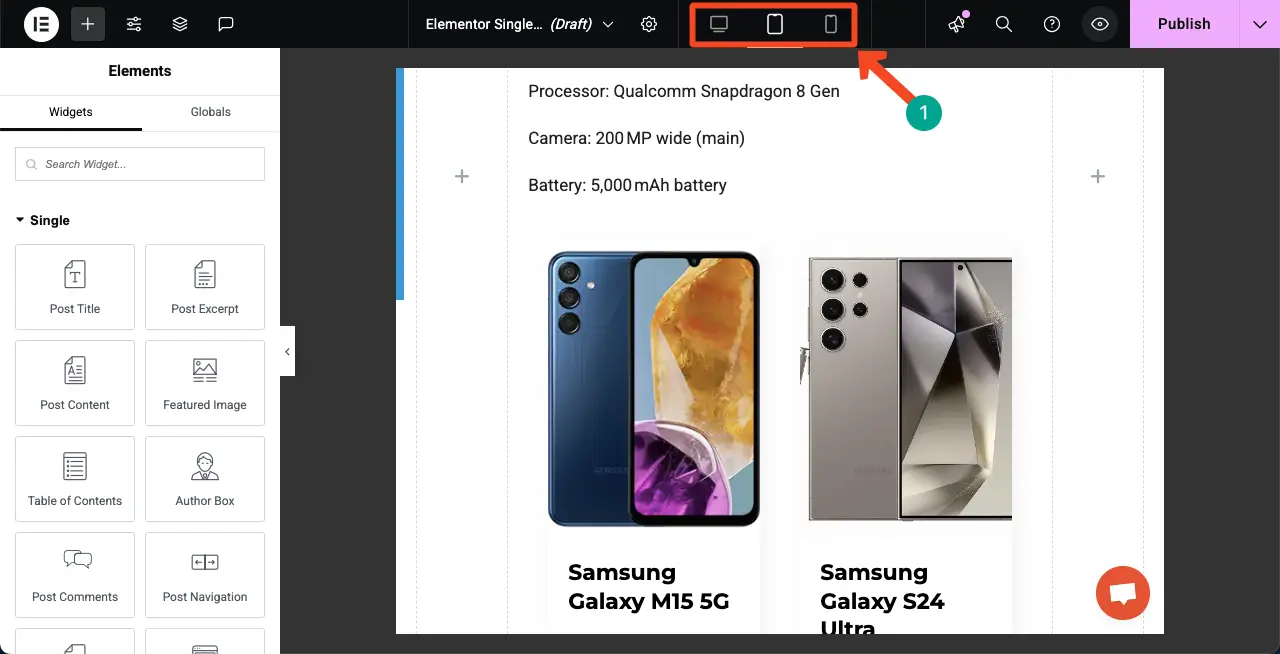
Pasul 07: Faceți paginii mobile să răspundă
Veți găsi opțiuni pentru a ajusta aspectul paginii pentru diferite dimensiuni ale ecranului din bara de sus. Asigurați -vă că optimizați aspectul separat pentru fiecare dimensiune a ecranului.

Pasul 08: Publicați pagina dinamică și starea setată
Când designul este finalizat, faceți clic pe butonul de publicare din colțul din dreapta sus.

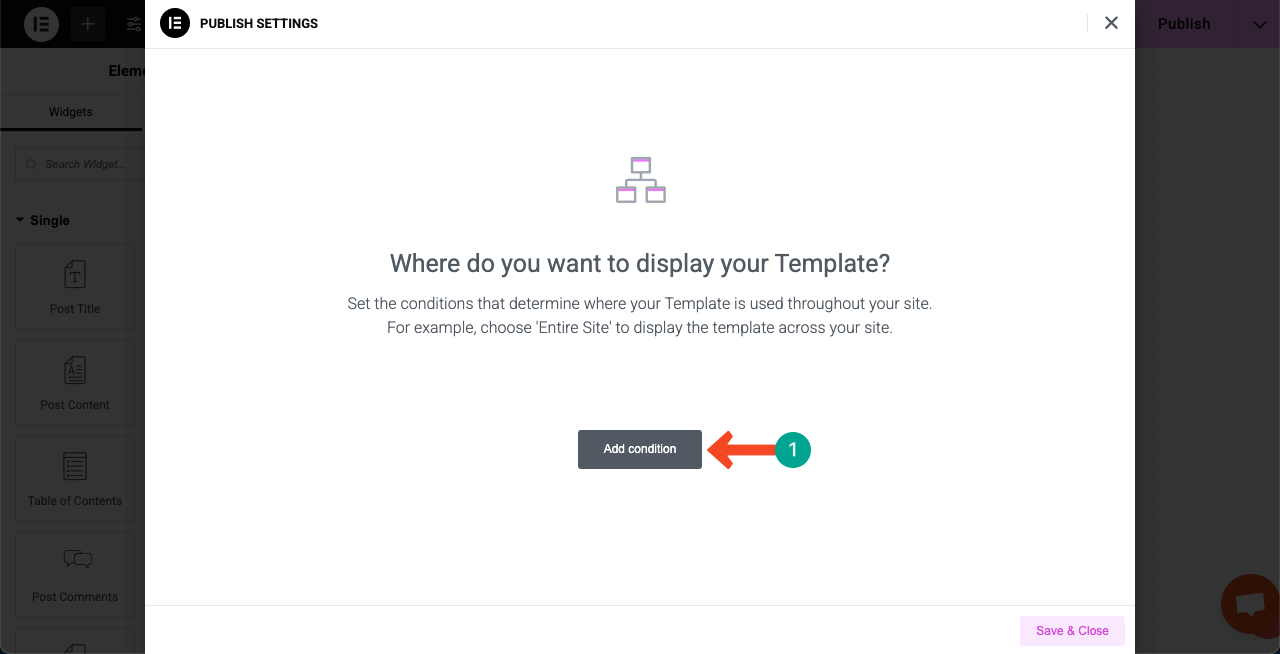
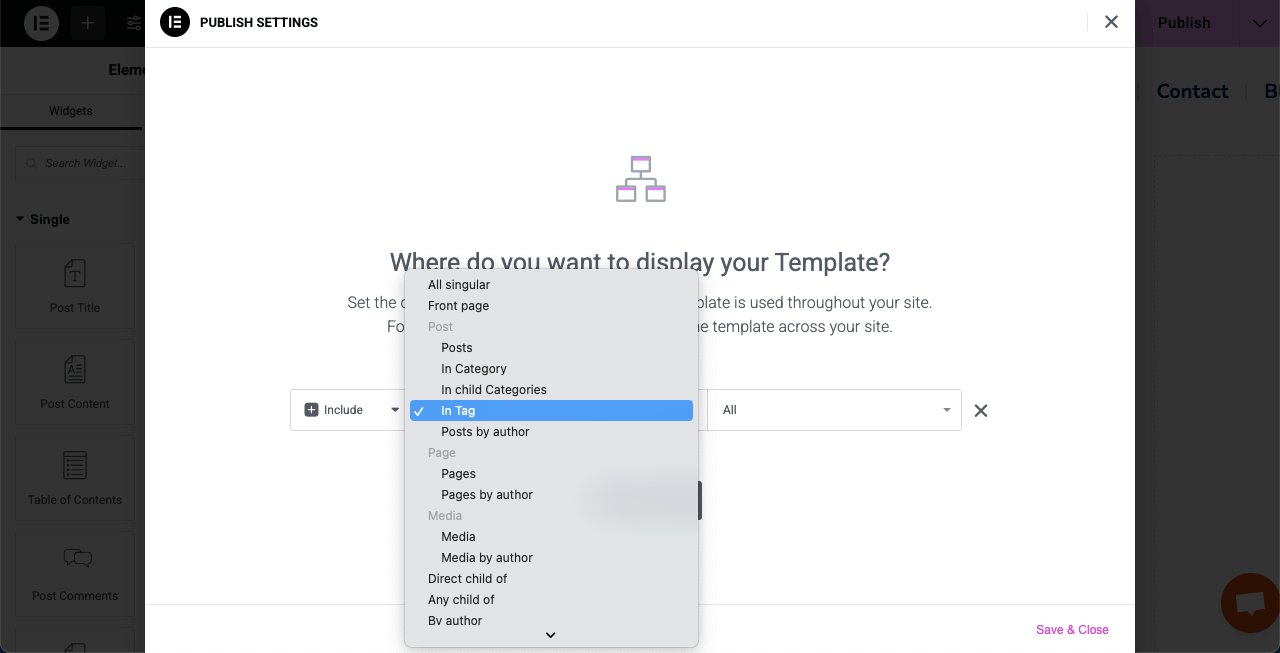
Vi se va cere să stabiliți condiții pentru pagină. Faceți clic pe buton Adăugare condiție .

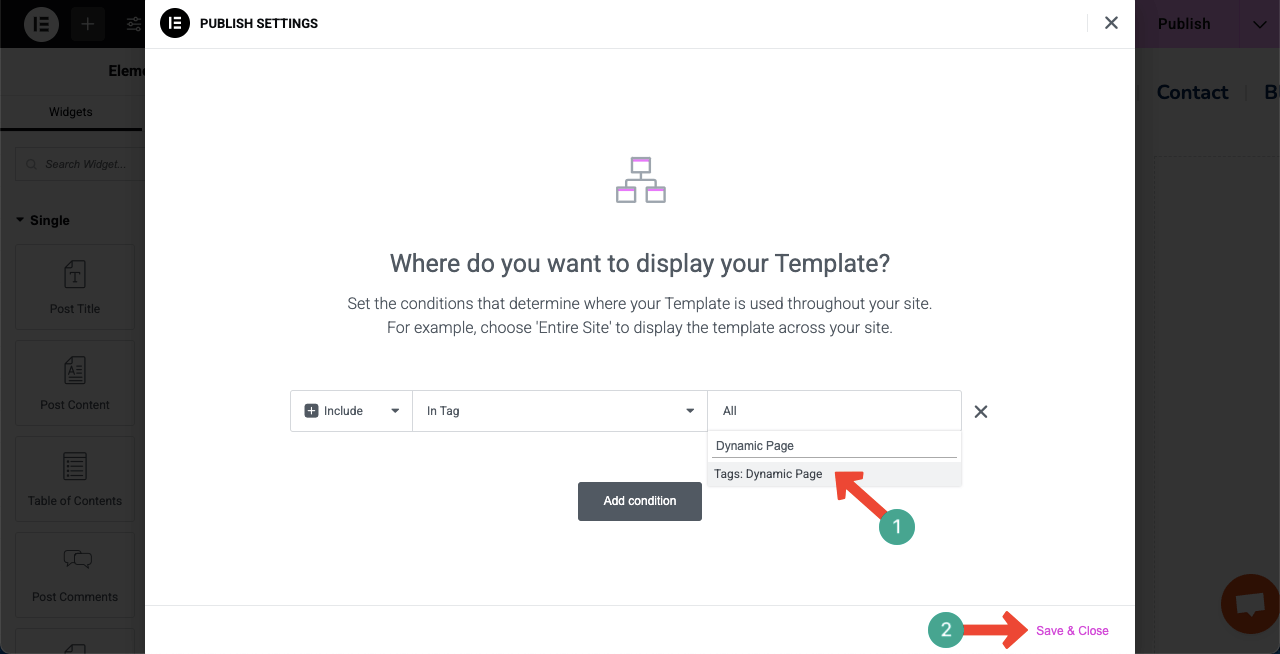
Deoarece postările dinamice vor fi afișate pe o anumită pagină, este mai bine să setați o anumită etichetă sau o categorie pentru postări. Pentru pagina noastră, stabilim o etichetă pentru postările respective. Deci, selectăm opțiunea „în etichetă”.

Introduceți numele de etichetă sau categorie pentru pagină. Apoi, apăsați butonul Salvare și închidere .

Pasul 09: Previzualizați pagina dinamică
Acum, accesați pagina de previzualizare și verificați dacă pagina funcționează sau nu. Puteți face clic pe mai multe postări pentru a verifica dacă sunt deschise cu același aspect personalizat de post. Puteți vedea că funcționează bine la capătul nostru în videoclipul atașat mai jos.
Astfel, puteți crea pagini web dinamice în WordPress folosind pluginul Elementar.
Lista de verificare trebuie să țineți cont atunci când creați o pagină web dinamică
Până acum, ați învățat cum să creați o pagină web dinamică în WordPress folosind Elementar. Sper că ți -a plăcut. Dar pentru a obține la maxim crearea de pagini dinamice, există mai multe puncte pe care trebuie să le luați în considerare cu atenție, pe care le -am enumerat mai jos ca o listă de verificare.
o. Folosiți corect etichete dinamice
Asigurați -vă că utilizați etichete dinamice în locurile potrivite. Elementar vă permite să trageți conținut din câmpuri personalizate, postări, utilizatori, date despre site, etc. Nu puteți crea niciodată pagini minunate, dinamice, fără a putea utiliza etichete în mod corespunzător.
b. Setați condițiile pentru afișare
Când utilizați Elementar Teme Builder, fie că este vorba de o singură postare, arhivă sau pagină de produs, setați întotdeauna condițiile de afișare potrivite. În caz contrar, pagina web dinamică nu va reuși și afișa postările personalizate.
C. Optimizați pentru viteză și SEO
Pagini dinamice trag adesea date din baza de date. Așadar, utilizați un plugin în cache și un optimizator de imagini pentru a menține pagina rapidă. De asemenea, asigurați -vă că utilizați etichete de titlu adecvate (H1, H2, etc.), text ALT pentru imagini și meta descrieri pentru a îmbunătăți SEO.
D. Mențineți consecvența proiectării
Utilizați fonturile, culorile și distanțarea Global Elementar pentru a vă menține designul în mod consecvent pe toate paginile dinamice. Designul consistent arată mai profesionist și creează încrederea utilizatorului.
e. Activați modul sigur pentru depanare
Dacă ceva se rupe sau acționează ciudat, activați modul sigur al lui Elementar. Vă va permite să editați pagina fără interferențe din alte pluginuri sau teme. Acest lucru este util atunci când lucrați cu conținut dinamic complex.
Închiderea!
Paginile web dinamice sunt o idee inteligentă pentru a prezenta informații pe un site web în formatele cele mai flexibile. În acest tutorial, v -am parcurs procesul pas cu pas și am împărtășit o listă de verificare detaliată pentru a vă ghida. De asemenea, v -am prezentat la instrumentele prin care puteți proiecta un web dinamic în mod eficient, fără nici măcar o singură linie de codificare.
Tot ce puteți face este doar setările de glisare și cădere și valoare. Chiar și un începător poate construi pagini web dinamice după ce a explorat aceste instrumente pentru câteva zile. Credem că învățarea făcând este cea mai bună modalitate de a crește. Acum, dacă mai aveți întrebări sau confuzie care vă aruncă mintea, trebuie doar să aruncați un comentariu sau să bateți în caseta de chat live.
Membrii echipei noastre vor răspunde imediat la întrebările dvs. De asemenea, urmați canalele noastre Facebook, Twitter și YouTube pentru actualizări periodice.
