Jak utworzyć dynamiczną stronę internetową w WordPress z Elementor
Opublikowany: 2025-07-15Strony statyczne są świetne dla prostych stron internetowych. Ale jeśli chcesz zachować świeżo i spersonalizowane treści, dynamiczne strony internetowe są najlepszym wyborem. Ponieważ automatycznie aktualizują i wyświetlają treść w oparciu o zachowanie użytkownika, wpisy do bazy danych lub określone warunki.
Dynamiczne strony internetowe sprawiają, że Twoja witryna jest mądrzejsza. Możesz wyświetlać spersonalizowane treści każdemu użytkownikowi na podstawie jego zainteresowań lub zachowania. Mogą również filtrować i znaleźć dokładny post/treść, której szukają. To sprawia, że przeglądanie jest płynniejsze i utrzymuje zaangażowanie ludzi przez dłuższy czas.
Jeśli używasz WordPress, tworzenie stron dynamicznych nie musi być trudne. Dzięki Elementor możesz zaprojektować nawet złożone dynamiczne układy strony i podłączyć je do danych bez zapisywania żadnego kodu. W tym artykule pokażemy, jak utworzyć dynamiczną stronę internetową w WordPress z Elementor.
Jakie są dynamiczne strony internetowe?
Dynamiczne strony internetowe odnoszą się do stron internetowych, które mogą automatycznie zmienić ich zawartość. Pokazują różne treści w zależności od użytkownika, czasu lub danych z bazy danych. Na przykład strona internetowa informacyjna może wyświetlać najnowsze artykuły lub sklep internetowy może wyświetlać produkty oparte na poprzednich wyszukiwaniach użytkowników.
W przeciwieństwie do stron statycznych, nie musisz edytować treści ręcznie za każdym razem. W ten sposób oszczędzają czas dla właścicieli witryn i dają lepsze wrażenia odwiedzającym. W WordPress treść dynamiczna może pochodzić z postów na blogu, pola niestandardowych, profili użytkowników lub ofert produktów.
Dlaczego warto używać Elementor dla dynamicznych stron internetowych?

Elementor jest jednym z najlepszych narzędzi do budowania dynamicznych stron internetowych w WordPress, szczególnie dla początkujących i niekoderów. Zapewnia pełną kontrolę nad projektowaniem witryny, jednocześnie pozwalając Ci podłączyć treść z bazy danych WordPress. Oto kilka kluczowych powodów, aby używać elementor dla stron dynamicznych:
A. Brak kodowania
System przeciągania i upuszczania Elementora jest bardzo przyjazny dla początkujących. Możesz zaprojektować zaawansowane układy i dodać dynamiczną zawartość za pomocą kilku kliknięć.
B. Potężne tagi dynamiczne
Możesz pobierać treść z pola niestandardowych, danych użytkownika, informacji o witrynie lub publikować dane za pomocą dynamicznych znaczników. To sprawia, że Twoja strona jest inteligentna i elastyczna.
C. Działa z niestandardowymi wtyczkami typu postu
Elementor obsługuje wtyczki, takie jak Advanced Custom Fields (ACF), zestaw narzędzi i kapsuły. Te wtyczki pozwalają przechowywać dodatkowe dane, które można łatwo wyświetlić na stronach.
D. Pełna kontrola projektu
Elementor zapewnia całkowitą swobodę projektowania, jak wygląda Twoja dynamiczna treść. Możesz użyć warunków, szablonów i wyświetlania reguł, aby kontrolować, co pojawia się treść i gdzie.
mi. Podgląd na żywo
Możesz zobaczyć treść dynamiczną na żywo podczas budowania strony. Pomaga to pracować szybciej i uniknąć błędów. Zapoznaj się, jak zaprojektować bazę wiedzy w WordPress.
Wymagania wstępne tworzenia dynamicznej strony internetowej

Aby zaprojektować dynamiczną stronę internetową w WordPress bez kodowania, potrzebujesz kilku narzędzi. Są one niezbędne do przechowywania niestandardowych danych, łączenia tych danych z projektami i wyświetlania wszystkiego w elastyczny i dynamiczny sposób. Spójrz na potrzebne narzędzia.
- Strąki
- Elementor
- Elementor Pro
- Happyaddons
- Happyaddons Pro
Poniżej krótko wyjaśniliśmy, dlaczego potrzebujesz tych narzędzi do tworzenia dynamicznych stron internetowych:
Pods Admin - ta wtyczka pozwala tworzyć niestandardowe typy postów, pola niestandardowe i relacje. Tworzenie niestandardowego typu postu z niezbędnymi pola niestandardowe jest pierwszym krokiem do utworzenia dynamicznej strony internetowej.
Elementor -podstawowa wersja Elementor umożliwia budowanie pięknych układów stron za pomocą systemu przeciągania i upuszczania. Jest łatwy w użyciu i idealny do projektowania wizualnego.
Elementor Pro - Wersja premium dodaje potężne funkcje, takie jak konstruktor motywów, tagi dynamiczne i niestandardowe szablony. Są one niezbędne do łączenia stron z treścią dynamiczną.
HappyAddons - może rozszerzyć funkcje Elementor, dodając więcej widżetów i opcji stylizacji. Pomaga tworzyć bardziej atrakcyjne układy przy mniejszym wysiłku.
Happyaddons Pro - Wersja PRO odblokowuje zaawansowane widżety i funkcje obsługujące dynamiczne treści. Działa dobrze z Elementor Pro, zapewniając większą elastyczność w projektowaniu niestandardowych szablonów.
Jak utworzyć dynamiczną stronę internetową w WordPress (krok po kroku)
Tworzenie dynamicznych stron internetowych obejmuje dwie fazy. Najpierw utwórz niestandardowy typ postu i dodaj niezbędne pola niestandardowe za pomocą wtyczki takiej jak Pods. Następnie zaprojektuj niestandardową stronę za pomocą Elementor i podłącz znaczniki dynamiczne, aby wyświetlić dane z tych niestandardowych pól z przodu.
Faza pierwsza: Utwórz niestandardowy typ postu
Przed utworzeniem dynamicznej strony internetowej musisz utworzyć niestandardowy typ postu i dodać niezbędne pola niestandardowe. W tym celu użyjemy wtyczki administratora PODS .
Krok 1: Zainstaluj wtyczkę administratora PODS
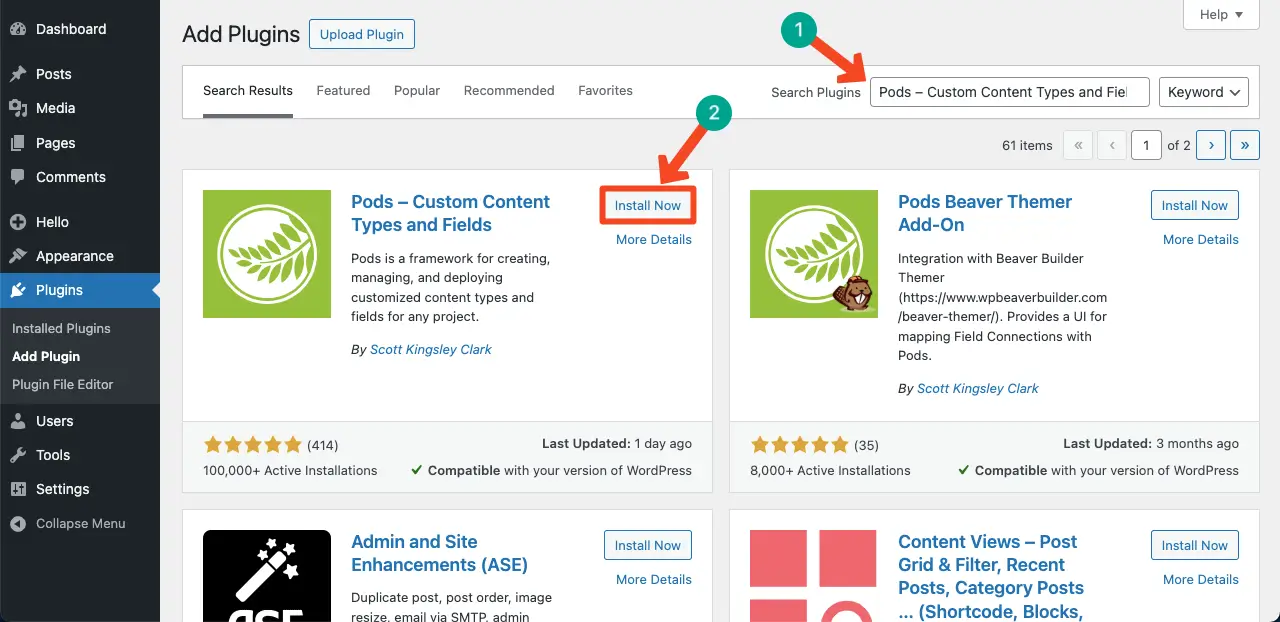
Jeśli jeszcze nie zainstalowałeś POD - niestandardowe typy treści i wtyczki pola , śmiało i zrób to najpierw. Zainstaluj i aktywuj . Następnie będziesz mógł łatwo tworzyć niestandardowe typy postów i pola.

Krok 2: Utwórz posty z sekcji blogu
Załóżmy, że chcemy tworzyć niestandardowe posty dla 50 firm inżynieryjnych. Oto jak dodać te posty:
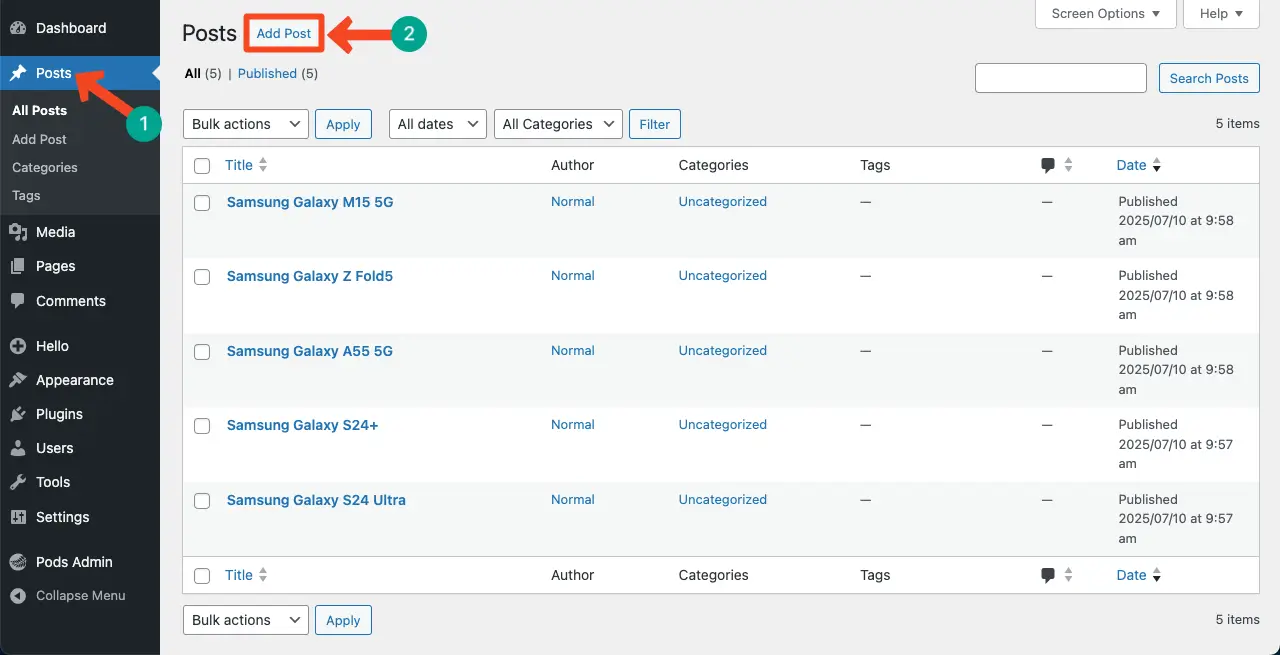
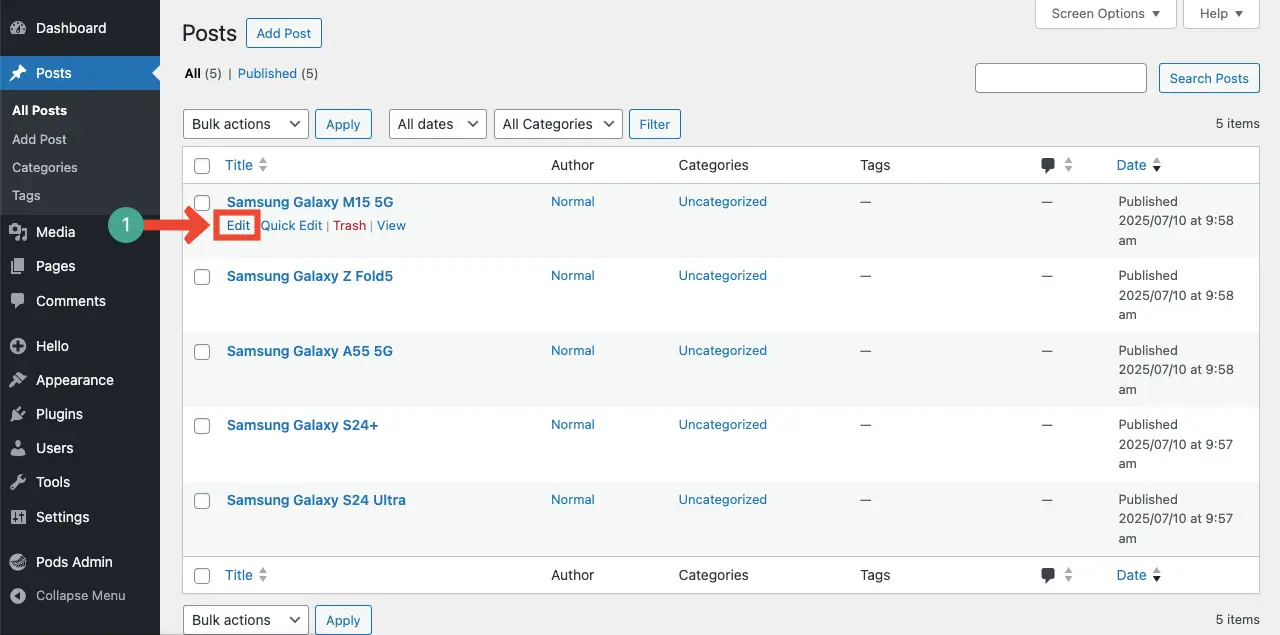
Z deski rozdzielczej WordPress przejdź do postów > Dodaj nowy . Utwórz tyle postów, ile potrzebujesz do swoich niestandardowych danych.

Możesz napisać krótki opis każdej firmy w edytorze treści. Aby to zrobić, kliknij edytuj pod każdym postem.

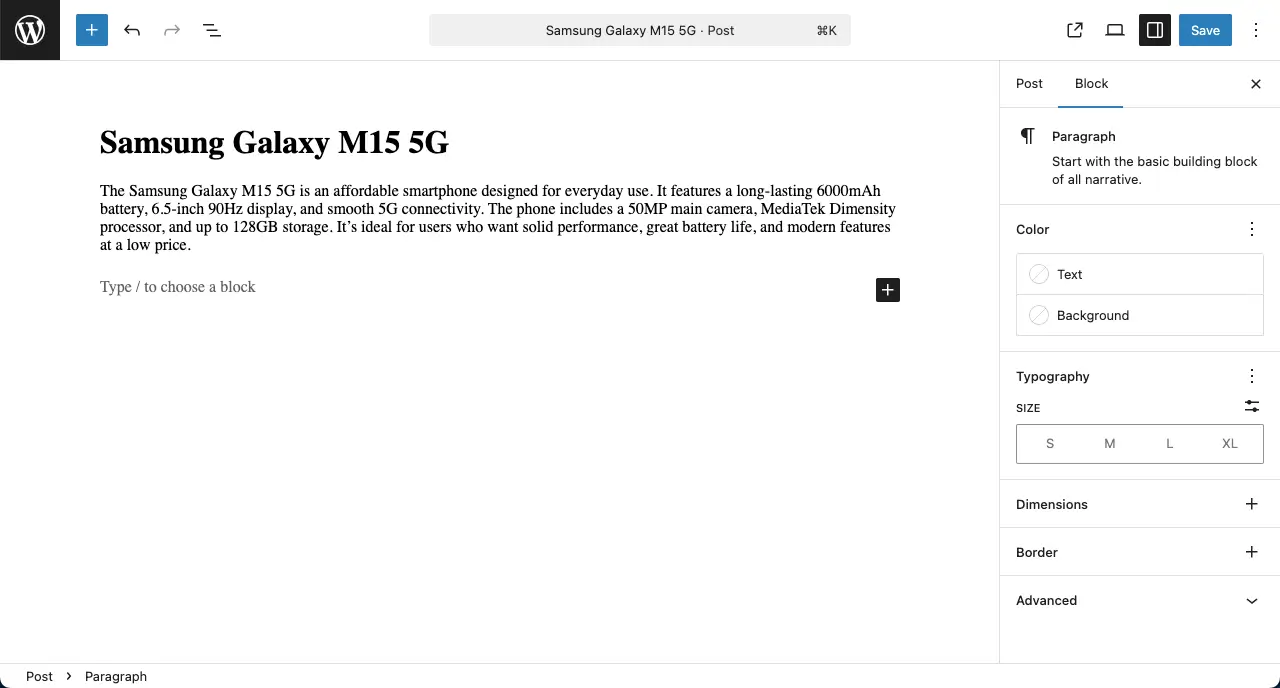
Następnie dodaj opis w edytorze bloków.

Krok 3: Utwórz niestandardowy typ postu i dodaj pola niestandardowe
Teraz nadszedł czas na tworzenie niestandardowych pól za pomocą wtyczki administratora Pods.
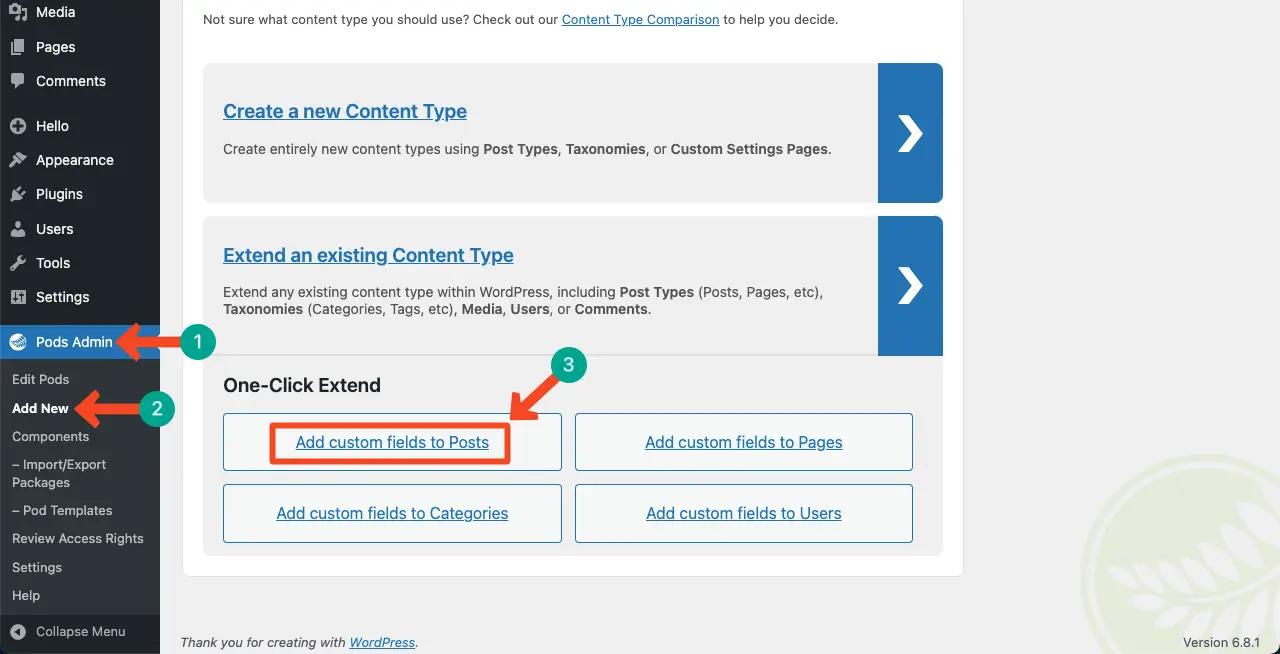
Z deski rozdzielczej przejdź do Pods Admin > Dodaj nowy . Wybierz Dodaj pola do istniejącego typu treści i wybierz posty .

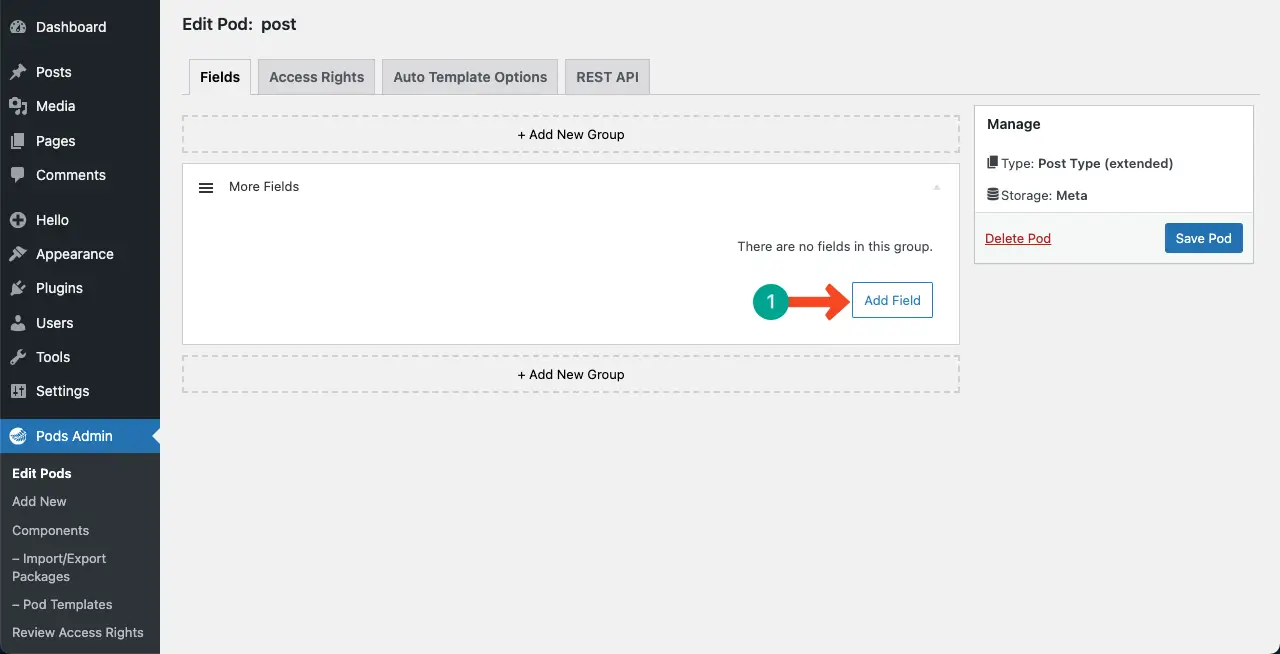
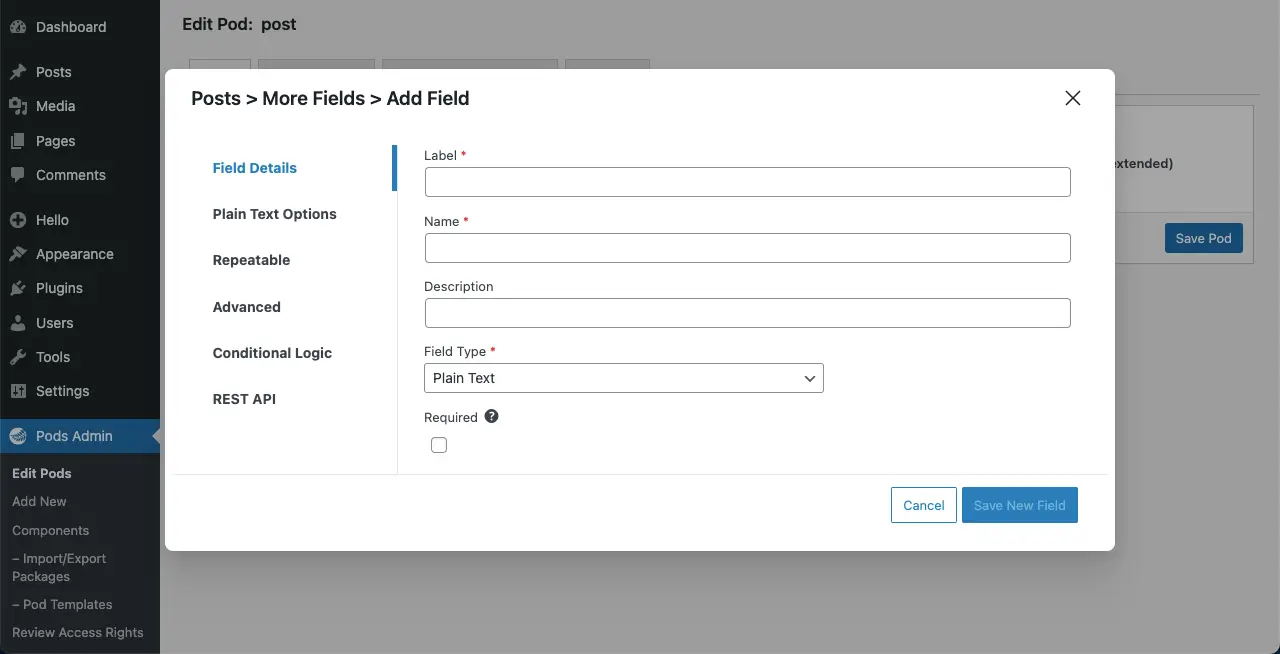
Kliknij Pole , aby rozpocząć dodawanie niestandardowych pola.

Pojawi się wyskakujące okienko. Otrzymasz opcje oznaczające pole, ustawić logikę warunkową i wiele innych rzeczy do niego. Wykonaj niezbędne zmiany i zapisz je zgodnie z wymaganiami.

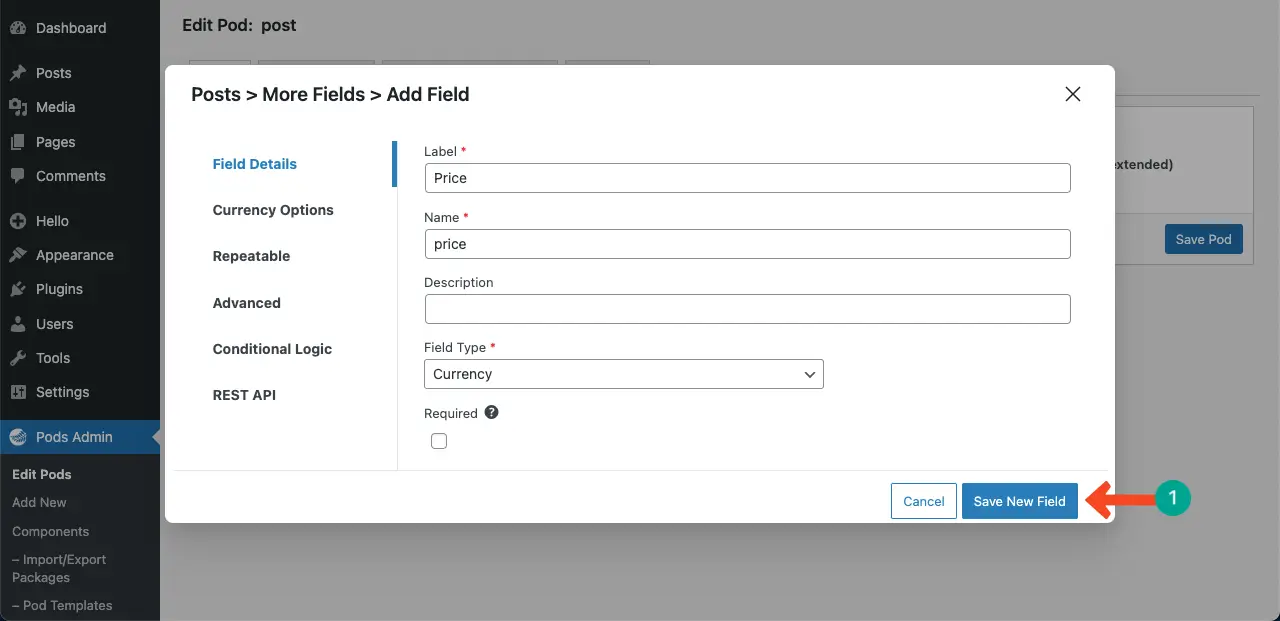
Widać, że już oznaczyliśmy nowe pole niestandardowe. Pudełka zaznaczone gwiazdą w kolorze czerwonym ( * ) są obowiązkowe do wypełnienia. Reszta jest opcjonalna.
Po zakończeniu zapisz wszystkie zmiany, klikając przycisk Zapisz nowy pole .

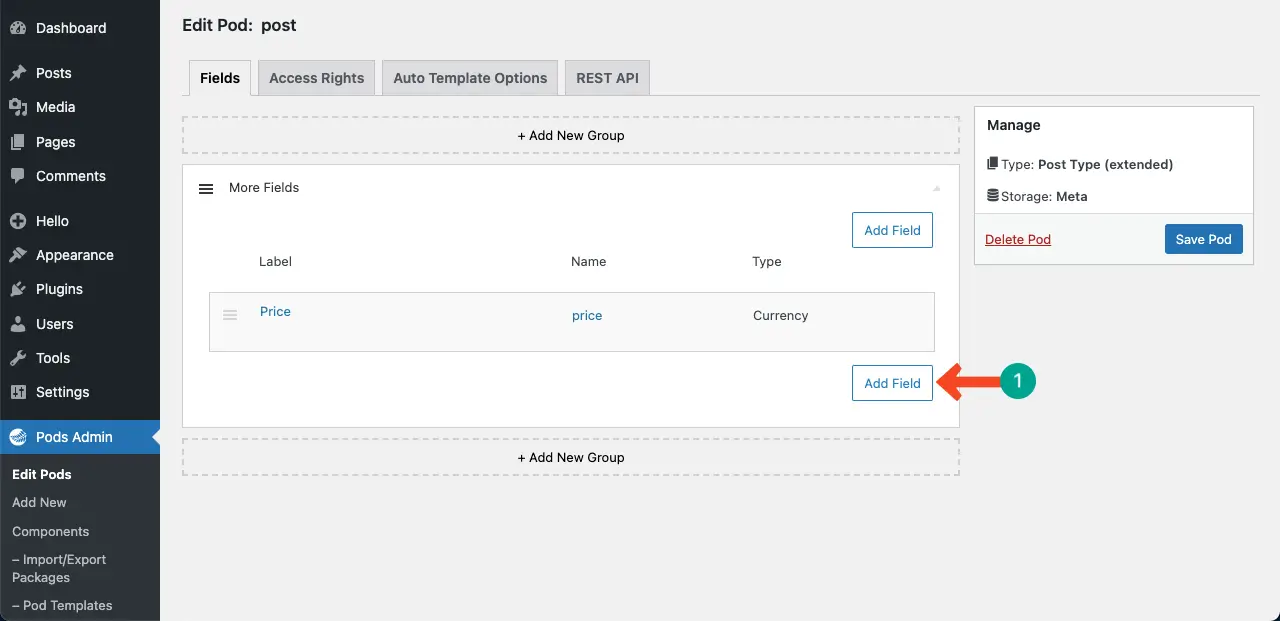
W ten sam sposób możesz tworzyć więcej niestandardowych pól tyle, ile chcesz. Po prostu kliknij przycisk Dodaj pole .

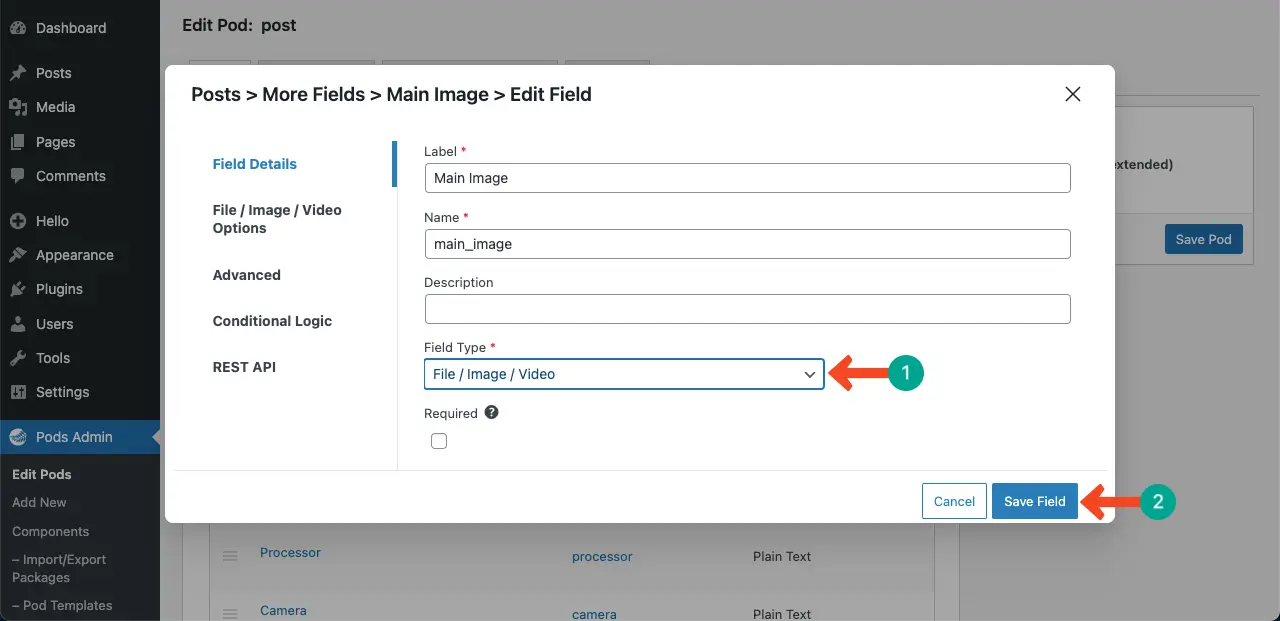
Jedną ważną kwestią, o której należy wspomnieć, że podczas tworzenia nowego pola niestandardowego wybieraj również odpowiedni typ pola z listy rozwijanej oznaczonej na poniższym obrazku. Następnie zapisz zmiany.

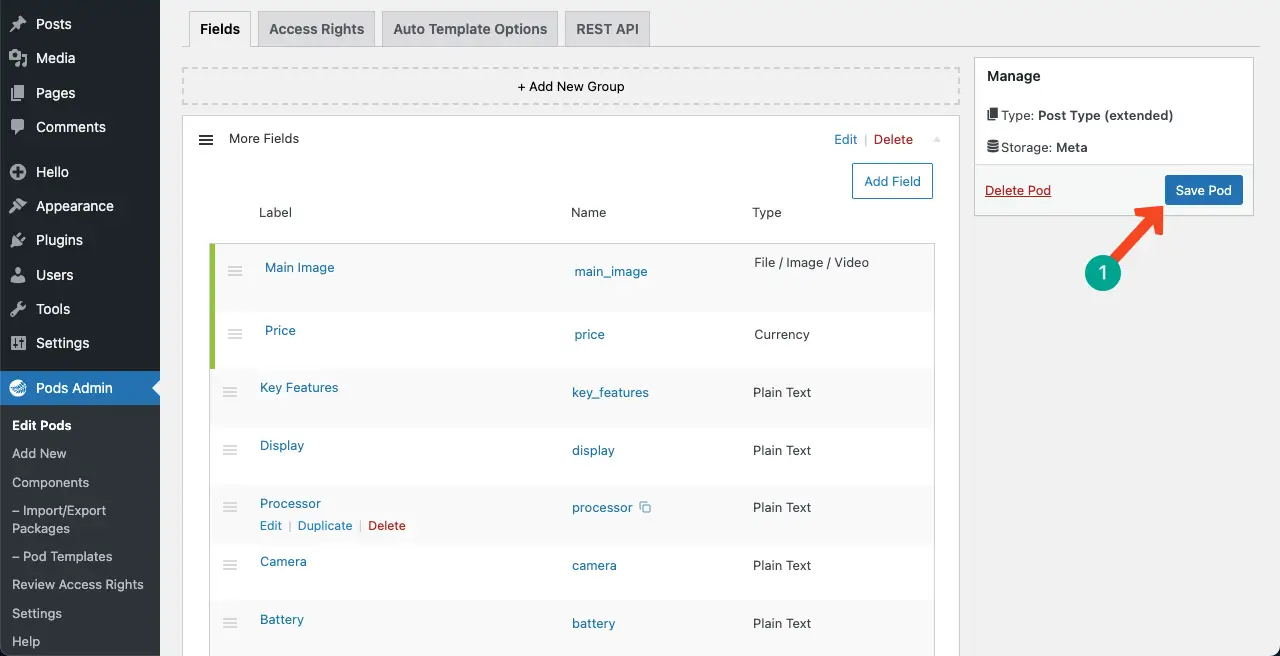
Widać, że stworzyliśmy niezbędne niestandardowe pola, których potrzebujemy. Teraz kliknij przycisk ZAPISZ POD, aby zapisać wszystkie pola.

Dowiedz się, jak zaprojektować świetną stronę internetową Halloween.
Krok 04: Wypełnij informacje w niestandardowych polach, które właśnie utworzyłeś
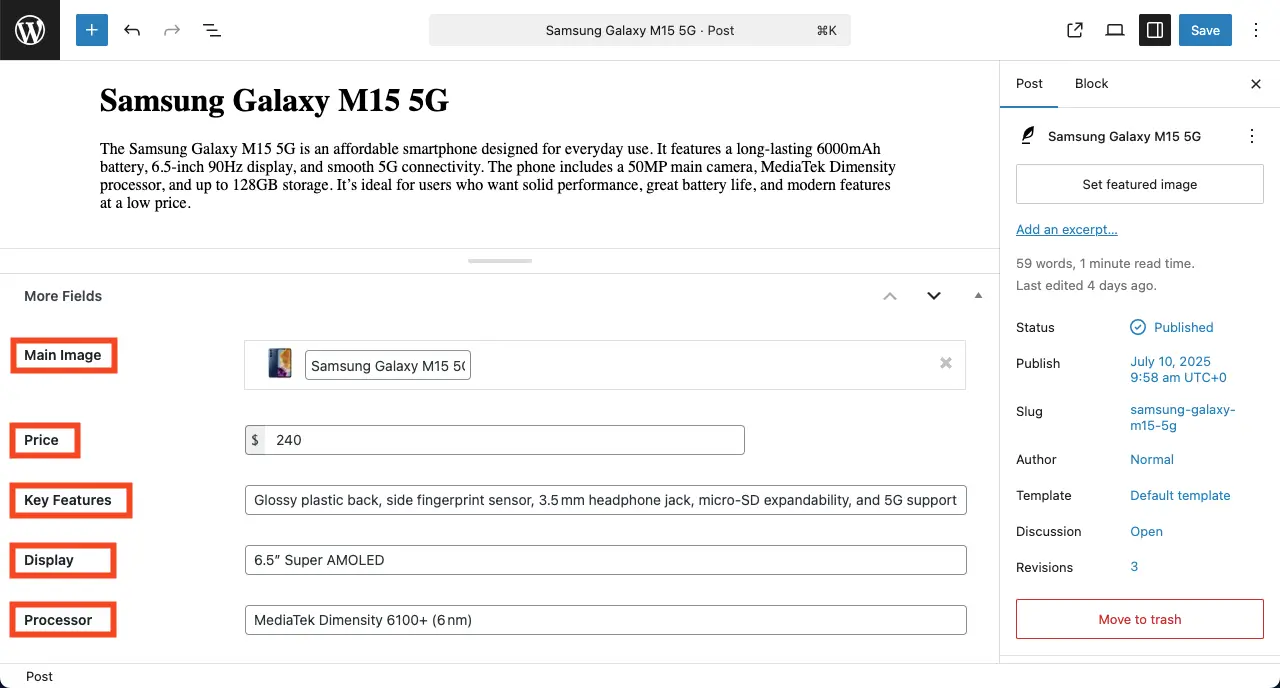
Otwórz swoje posty jeden po drugim. Zobaczysz wszystkie niestandardowe pola, które właśnie utworzyłeś poniżej głównej zawartości postu, jak pokazano na poniższym filmie. Wypełnij niezbędne informacje w tych dziedzinach.
Spójrz na obraz poniżej, w którym wypełniliśmy niestandardowe pola. Zrób to samo dla wszystkich innych postów, które stworzyłeś i gdzie chcesz.

Gdy wszystkie posty są gotowe, czas zaprojektować dynamiczną stronę internetową. Wyjaśnimy proces w następnej fazie.
Faza druga: Zaprojektuj i utwórz dynamiczną stronę internetową z elementem
W tej sekcji pomożemy dowiedzieć się, jak projektować i tworzyć dynamiczną stronę internetową z Elementor i HappyAddons. Zbadajmy poniższy proces.
Krok 01: Wybierz pojedynczy post z Elementor Builder
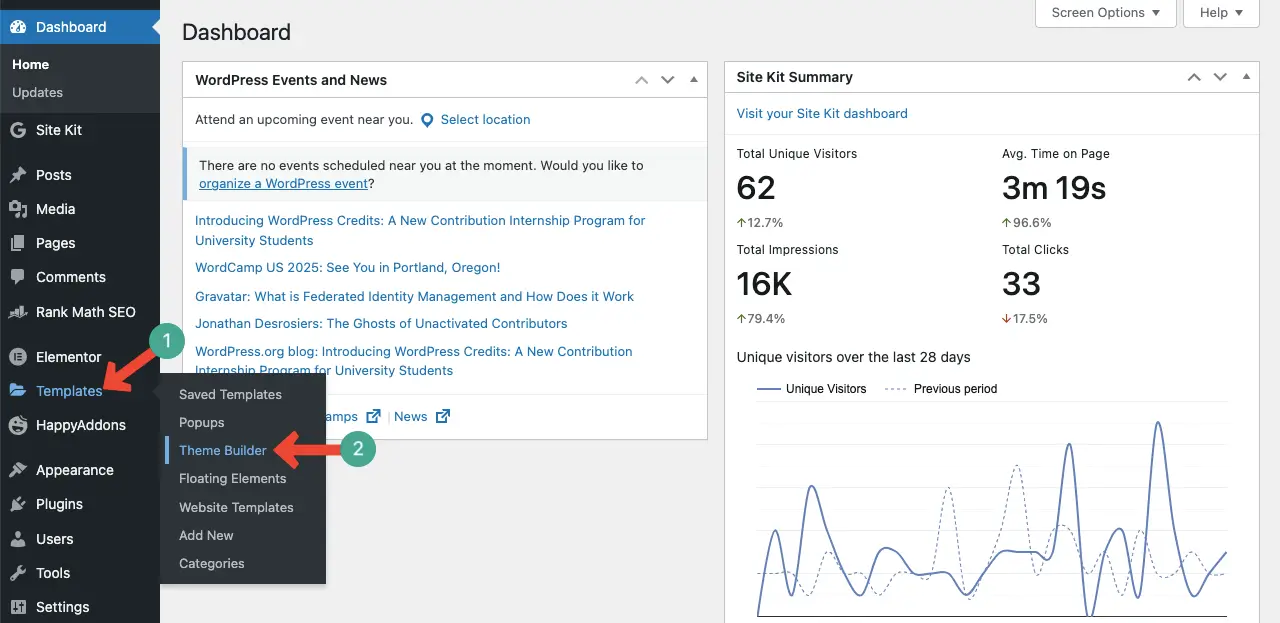
Z pulpitu pulpitu WordPress przejdź do szablonów> Builder motywów .

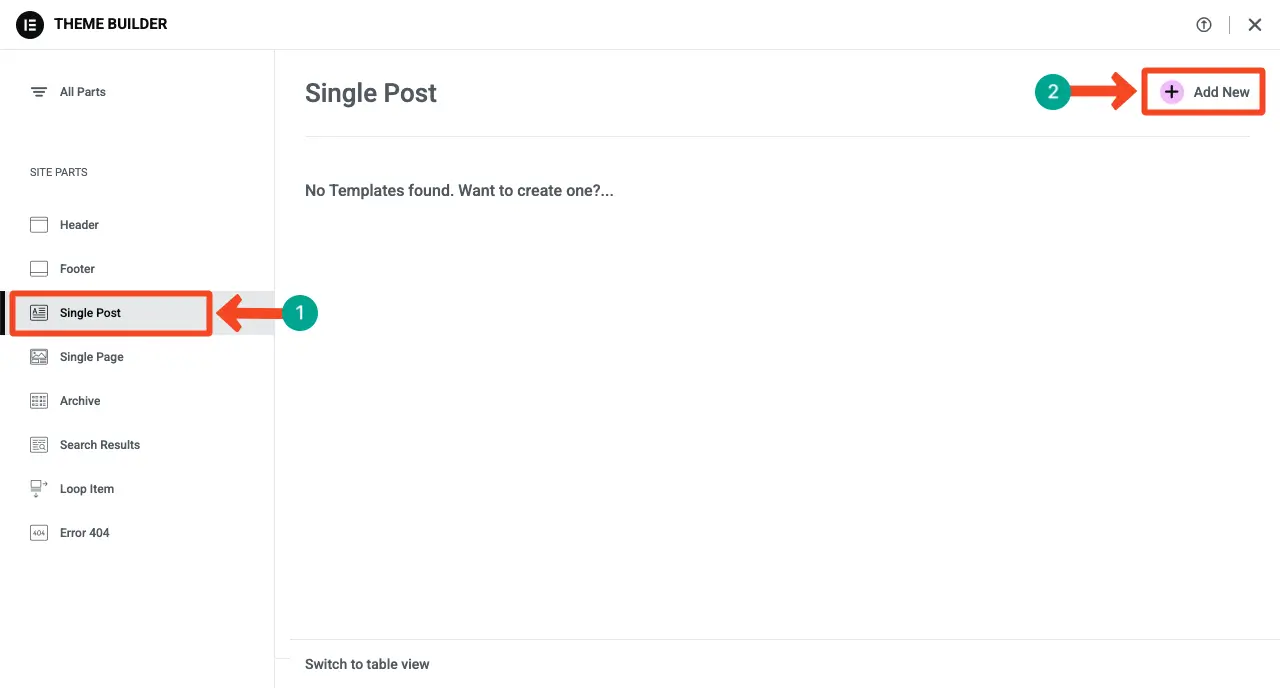
Przyjdziesz na nową stronę. Stąd wybierz opcję pojedynczego postu , a następnie kliknij przycisk + Dodaj nowy .

Płótno elementorowe zostanie od razu otwarte. Możesz wybrać szablon lub zaprojektować stronę od zera. Aby zaprojektować stronę od zera, zamknij okienko biblioteki szablonu.


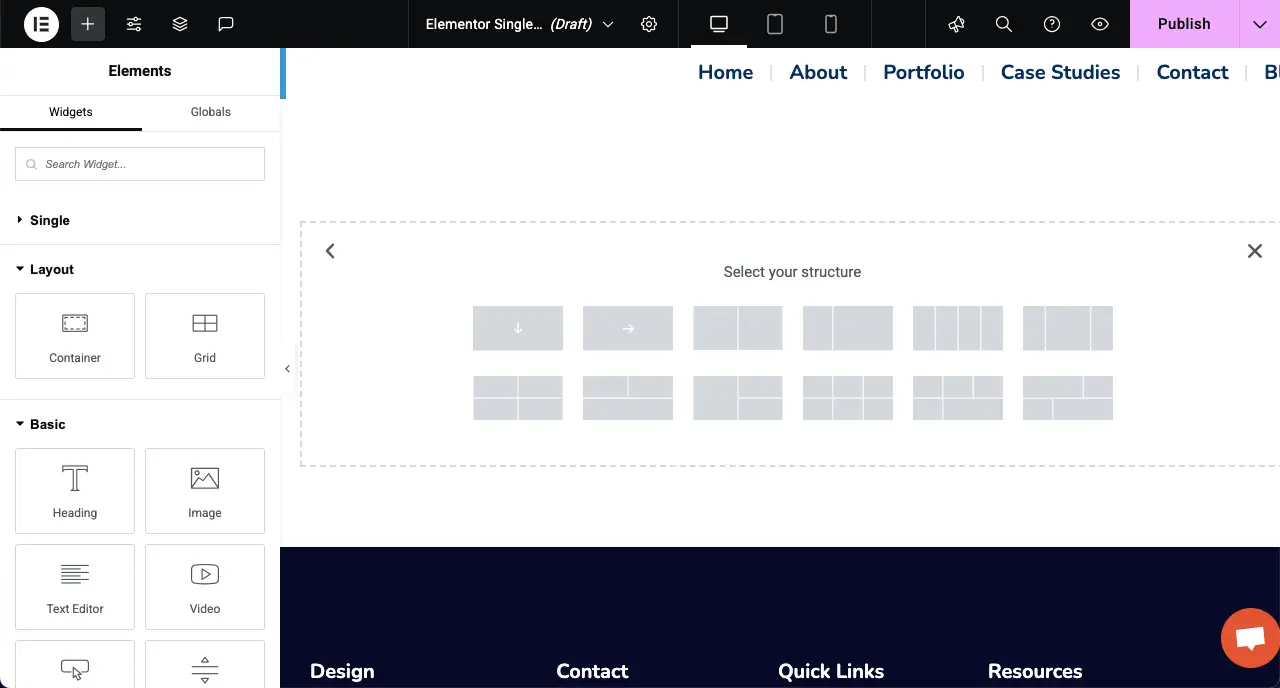
Krok 02: Utwórz układ kolumny dla dynamicznego projektu strony
Teraz, aby utworzyć układ kontenera, wybierz odpowiednią strukturę kolumny. W tym samouczku wybierzemy trzykolumnowy pojemnik.

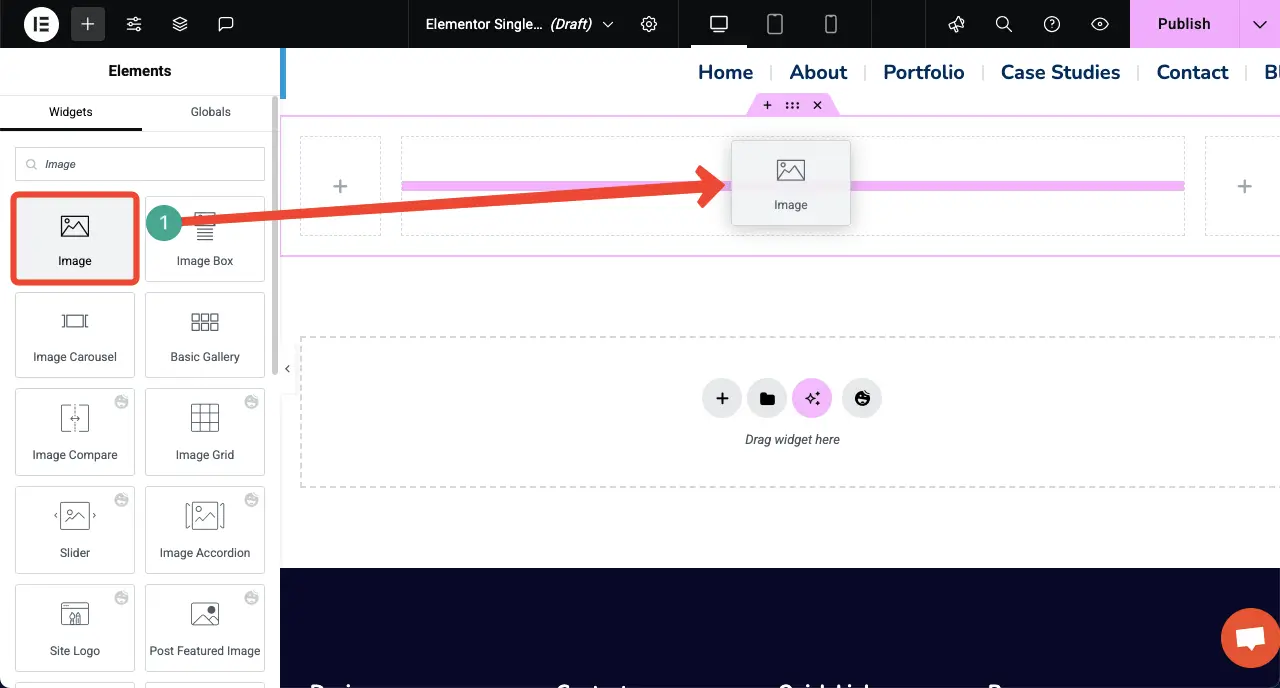
Krok 03: Przeciągnij i upuść niezbędne widżety, aby zaprojektować stronę
Teraz przeciągnij i upuść widżety, których potrzebujesz, aby zaprojektować stronę zgodnie z niestandardowymi pól, abyś mógł przedstawić niezbędne informacje. Najpierw przeciągnijmy i upuść widżet obrazu .

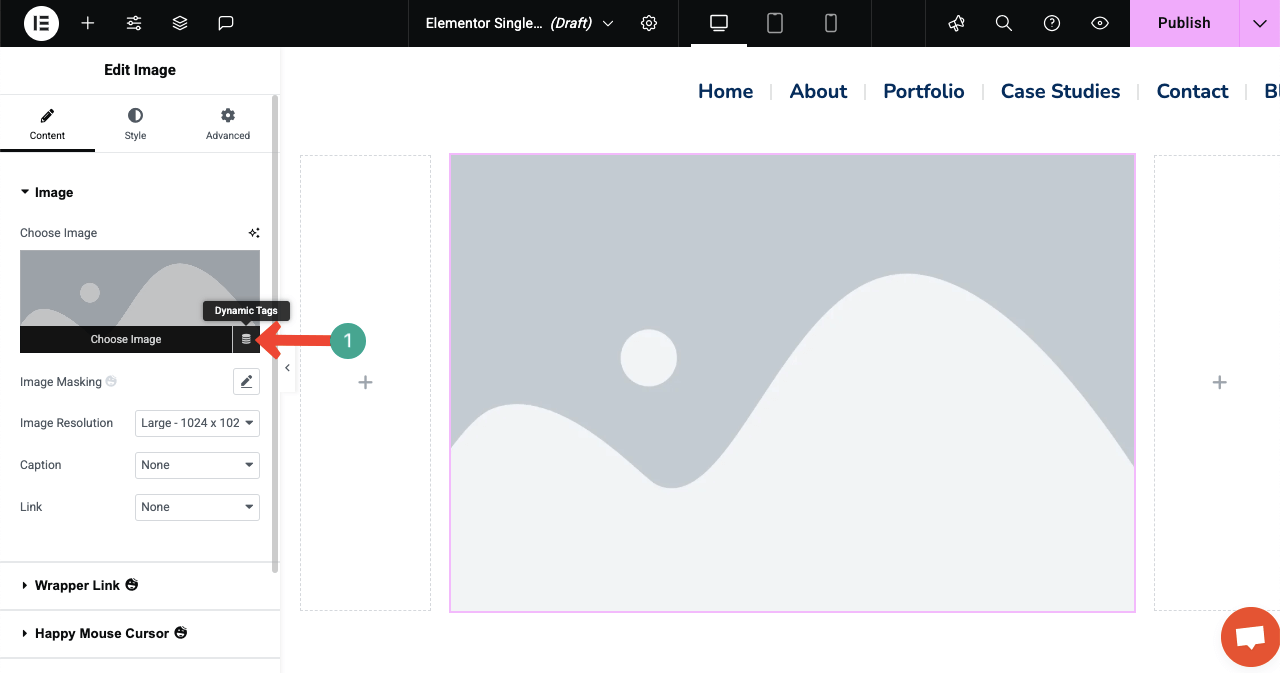
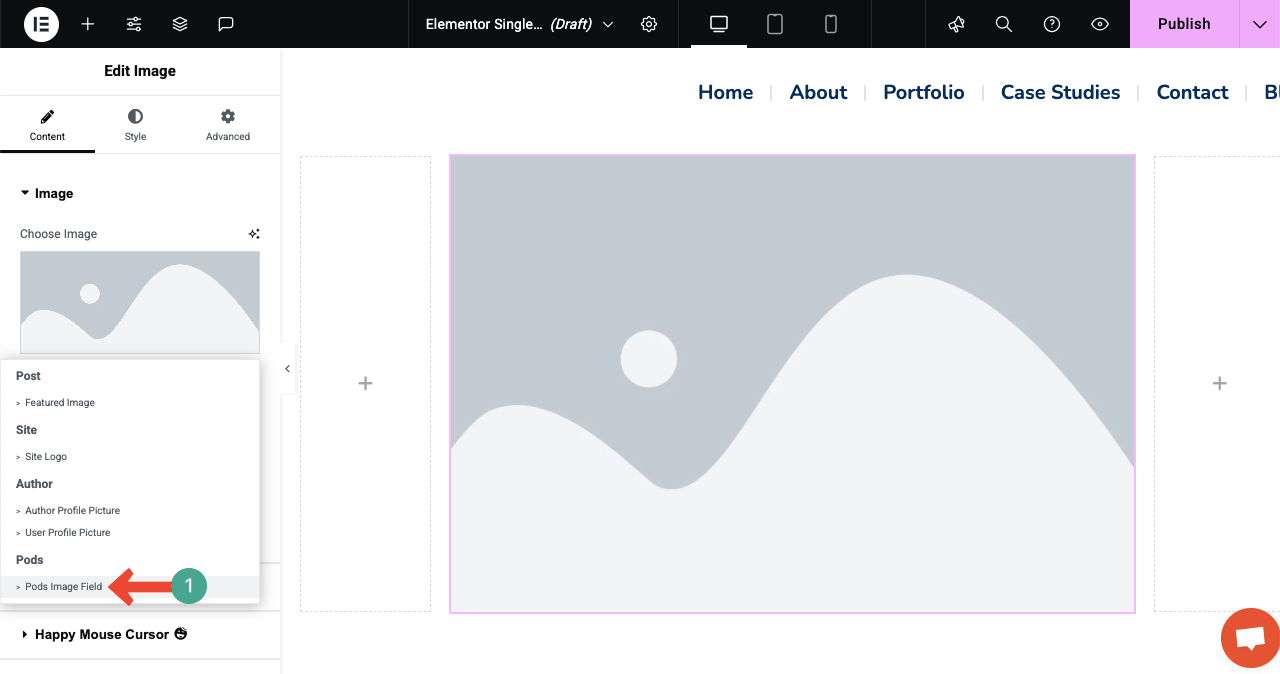
Na prawym pasku bocznym, w sekcji obrazu, zobaczysz opcję dynamicznych tagów, jak pokazano na poniższym obrazku. Kliknij tagi dynamiczne .

Po kliknięciu dynamicznych tagów pojawi się lista tagów. Stamtąd wybierz znacznik pola obrazu PODS .

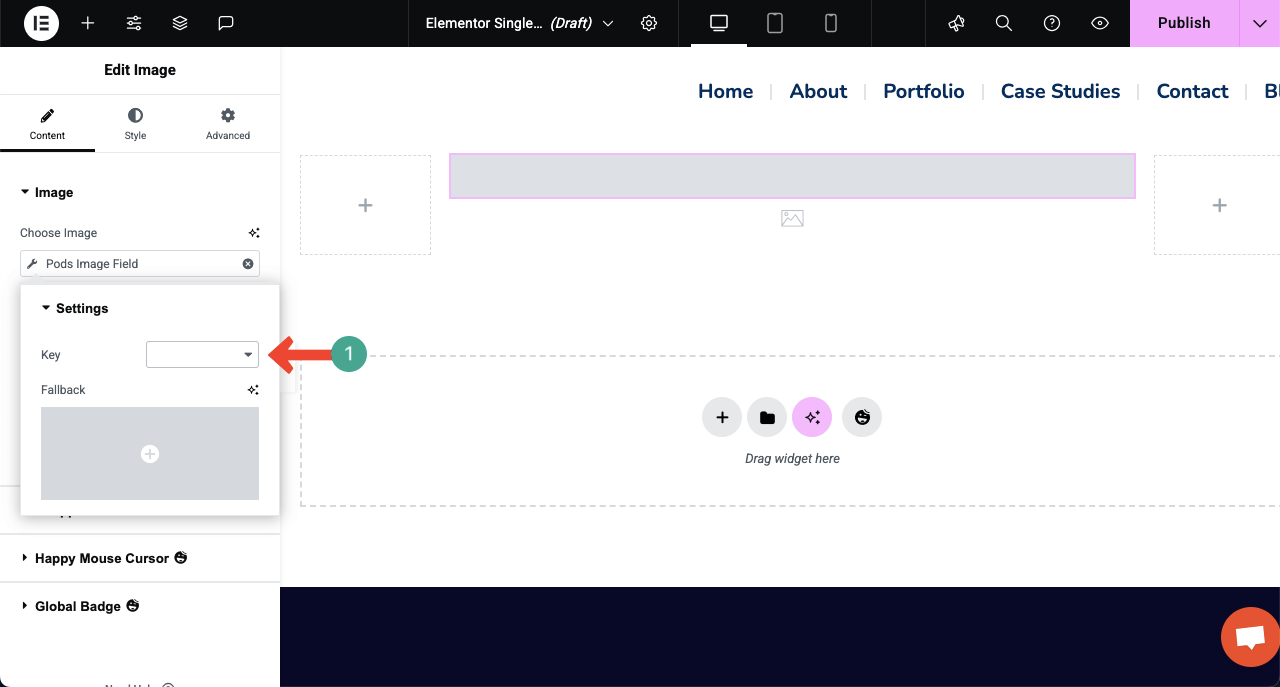
Następnie obok klucza pojawi się nowa opcja listy rozwijanej. Kliknij ikonę List .

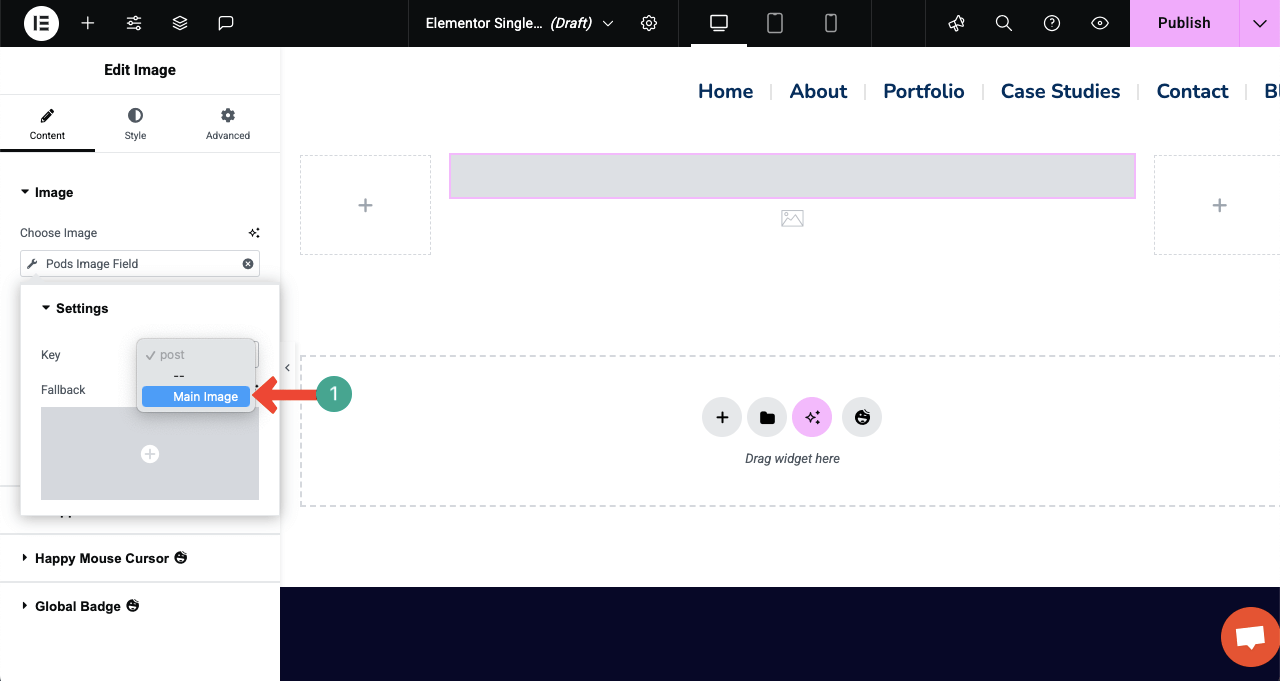
Wybierz odpowiednią nazwę, którą użyłeś do oznaczania niestandardowego pola obrazu.

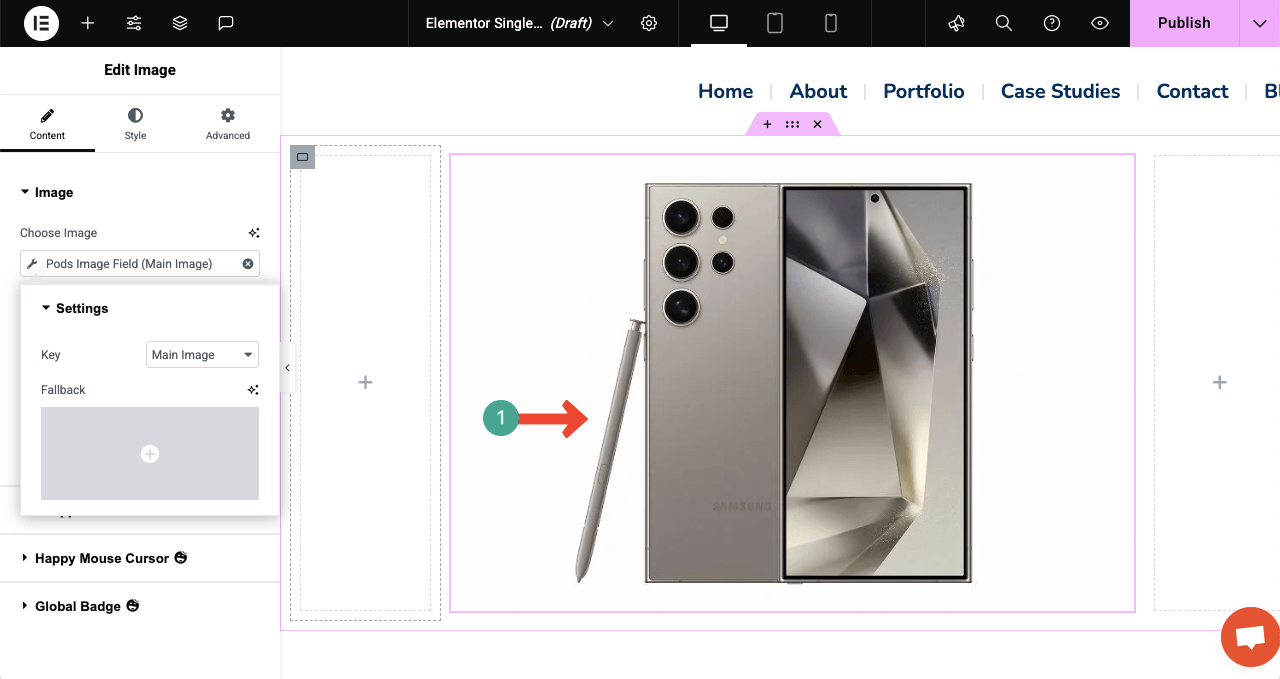
Zobaczysz obraz wyświetlany natychmiast.

Krok 04: Dodaj inne widżety, aby wyświetlić wszystkie informacje
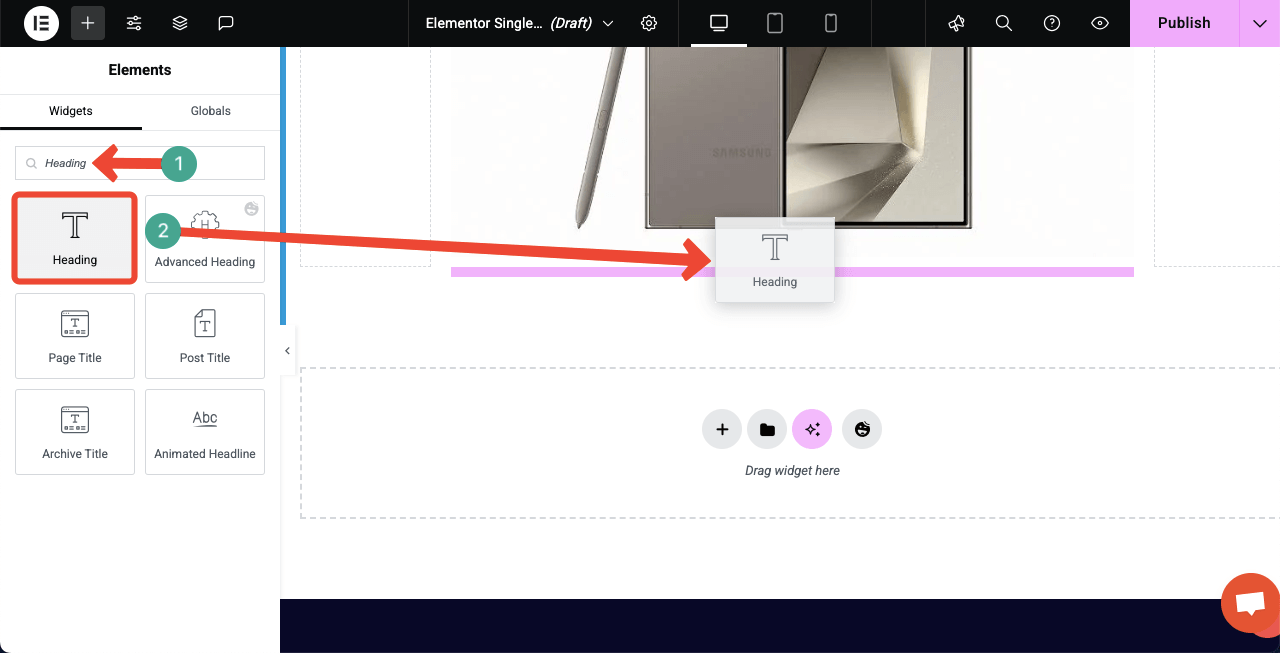
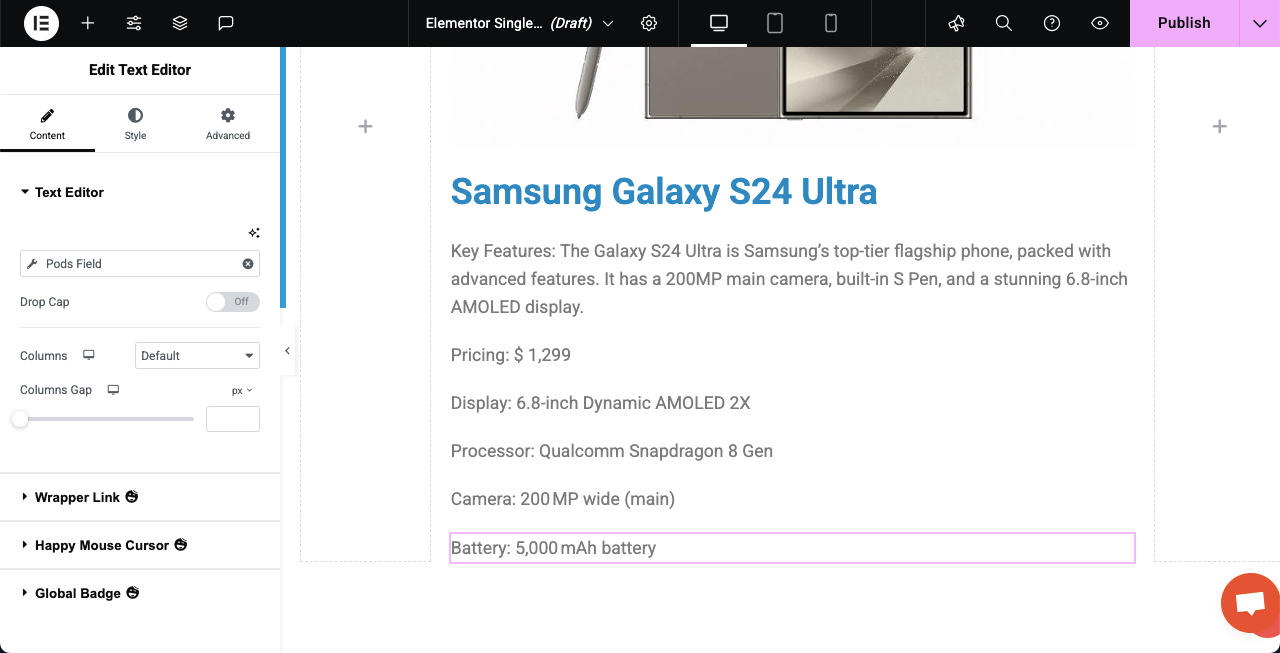
W ten sam sposób dodawaj inne widżety i wyświetl informacje z pól niestandardowych, ustawiając odpowiednie znaczniki dynamiczne. Na przykład przeciągnij i upuść widżet nagłówka poniżej obrazu na płótnie.

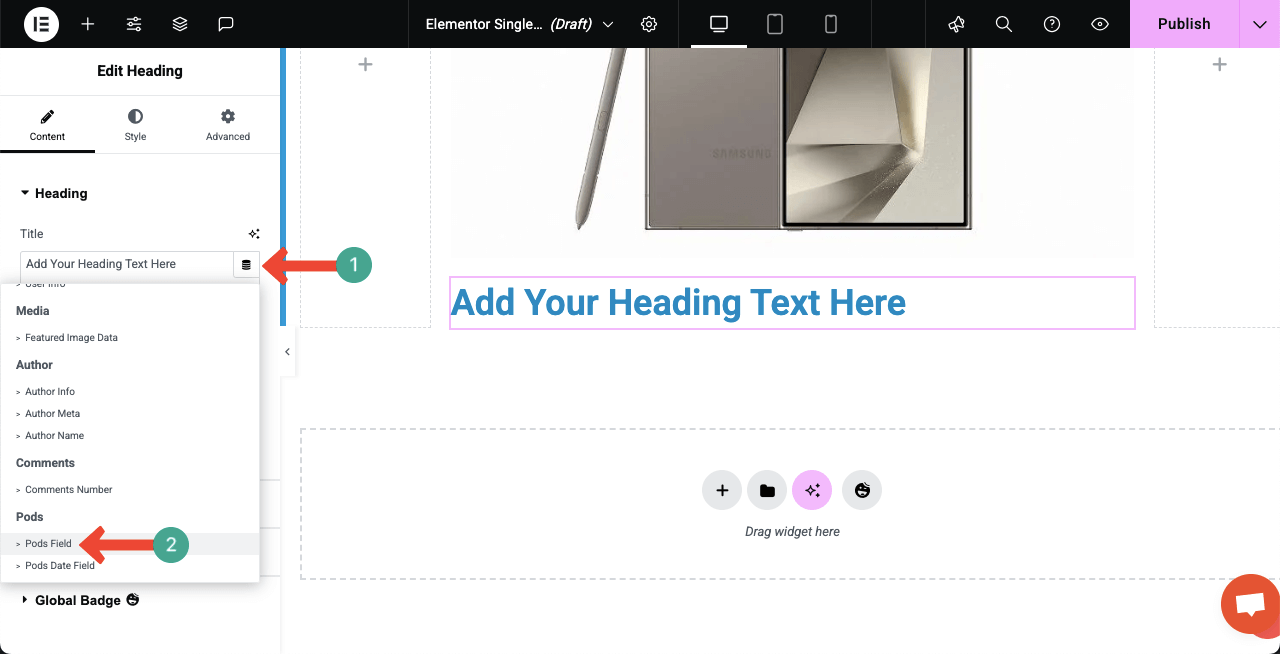
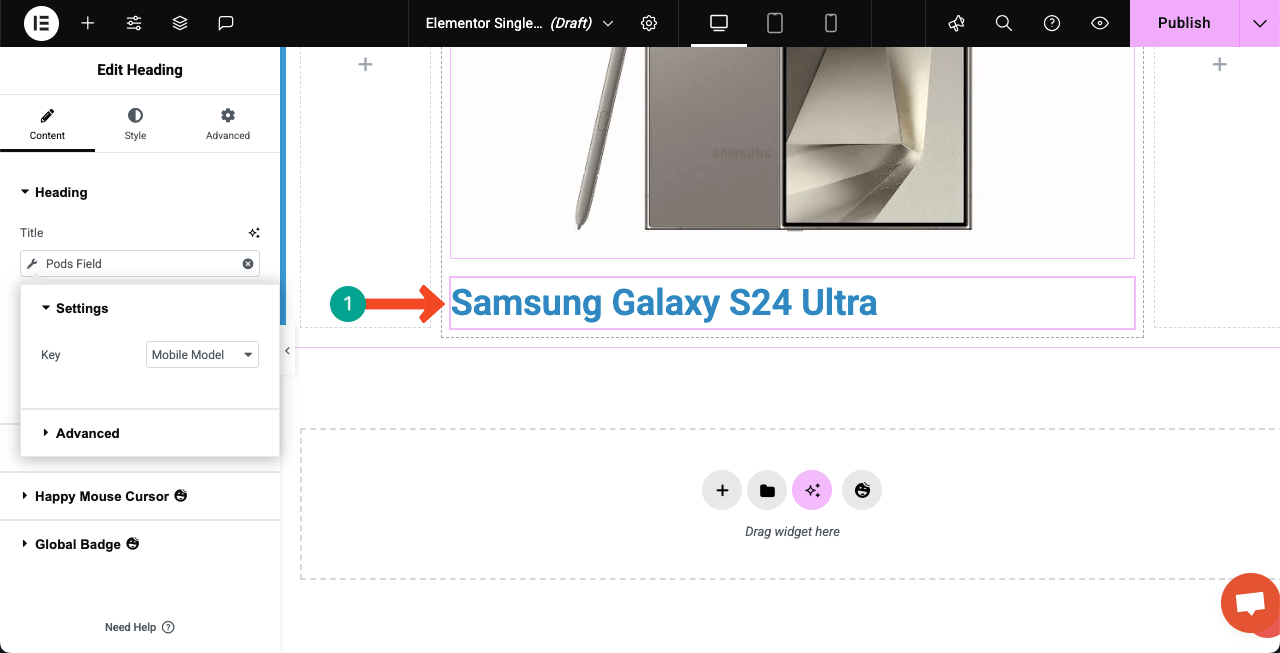
Kliknij opcję dynamicznych tagów z sekcji tytułu widżetu.

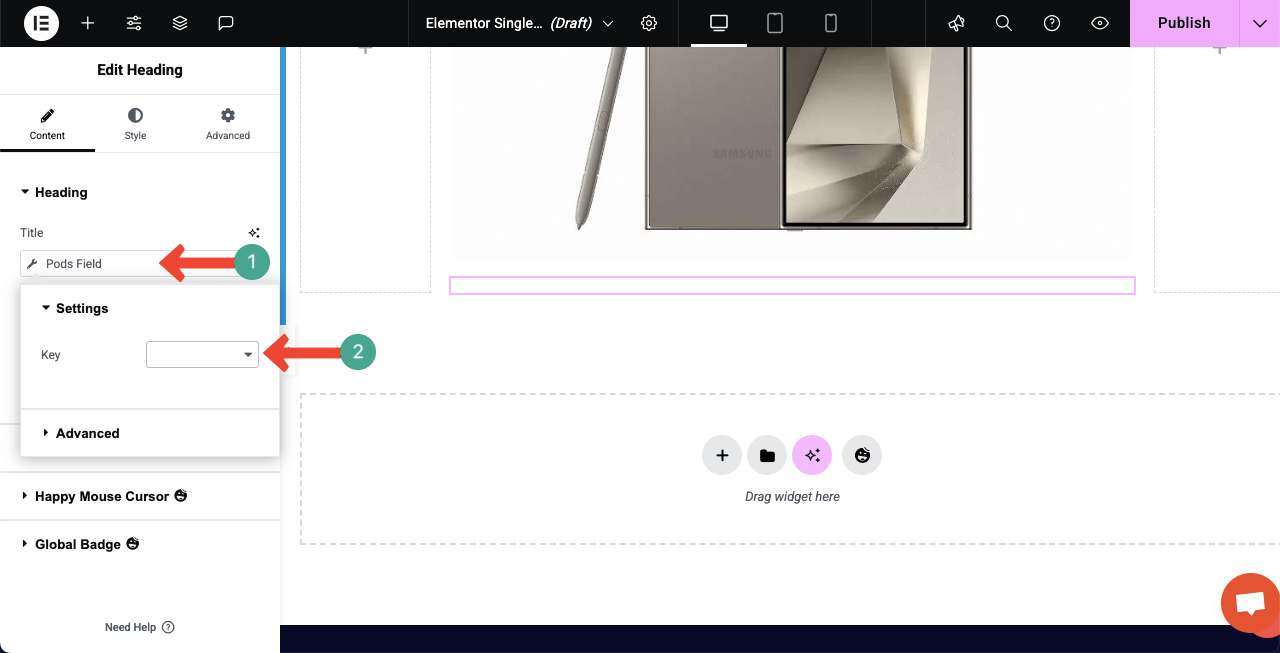
Niewielkie wyskakujące okienko pojawi się do konfigurowania ustawień. Kliknij pole obok klucza. Kliknij pole kluczy.

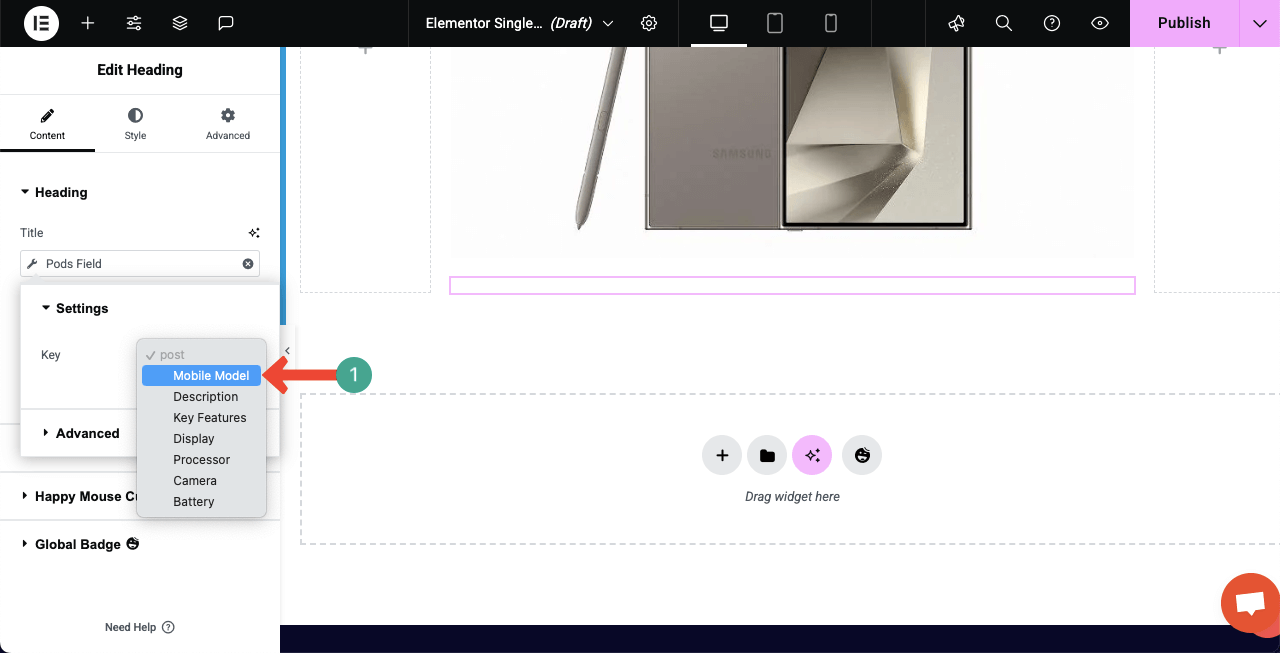
Wybierz odpowiednie pole niestandardowe dla widżetu, które odpowiada widżetowi nagłówka.

Możesz zobaczyć, że pole niestandardowe zostało wybrane do widżetu. Natychmiast zobaczysz nazwę produktu na płótnie.

Uwaga: W ten sam sposób dodaliśmy wszystkie niestandardowe pola do strony za pośrednictwem tagów.

Oto samouczek, jak zaprojektować stronę docelową Czarny piątek i Cybernetyczny poniedziałek.
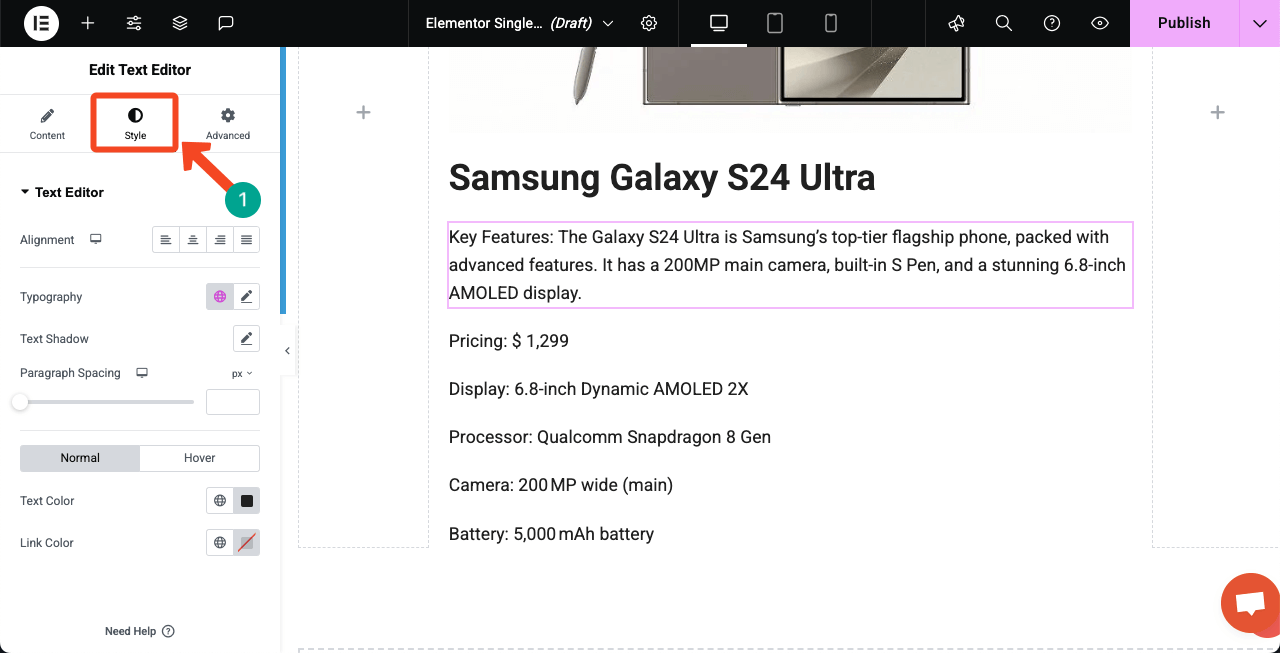
Krok 05: Styluj dynamiczną stronę internetową
Przejdź do zakładki Style dla każdego widżetu jeden po drugim i dostosuj je, aby dobrze wyglądały zgodnie z projektem strony internetowej.

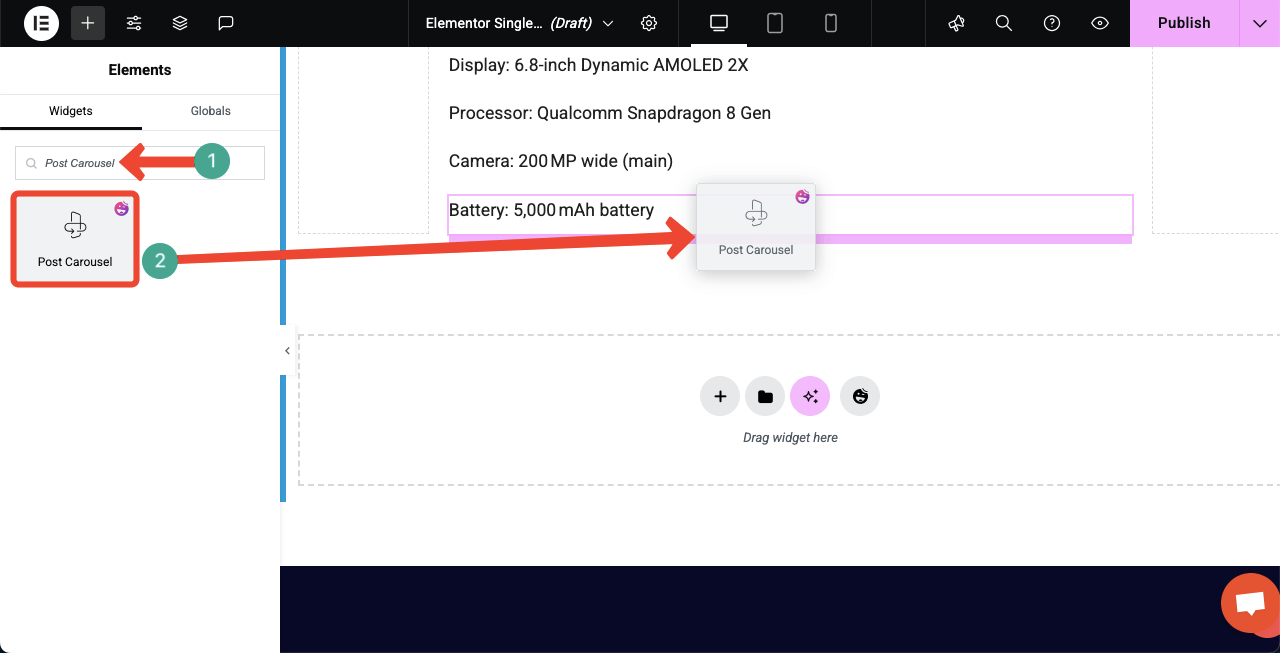
Krok 06: Dodaj widżet pocztowy do płótna (opcjonalnie)
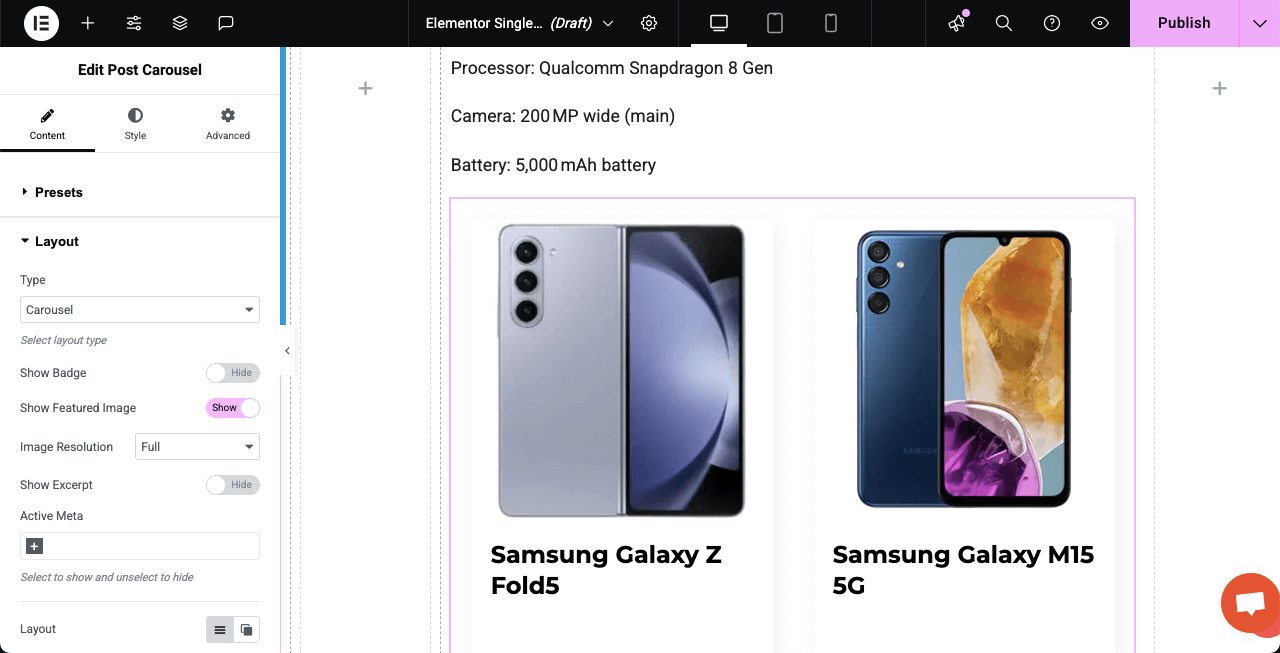
Korzystając z widżetu Post Carousel, możesz zaprezentować powiązane lub najnowsze posty, które mogą dodać lepsze wrażenia dla użytkowników.

Widać, że dodaliśmy widżet po karuzeli, który wyświetla inne modele mobilne.

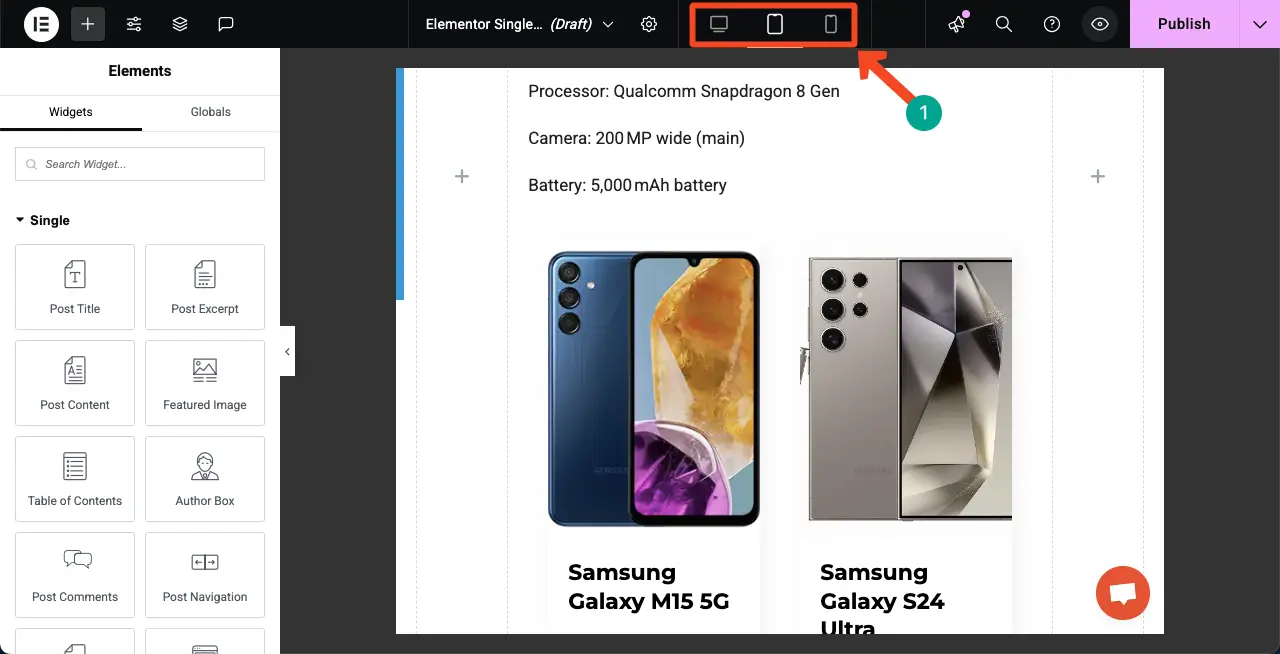
Krok 07: Spraw, aby strona była reaktywna
Znajdziesz opcje dostosowania układu strony dla różnych rozmiarów ekranu na górnym pasku. Pamiętaj, aby osobno zoptymalizować układ dla każdego rozmiaru ekranu.

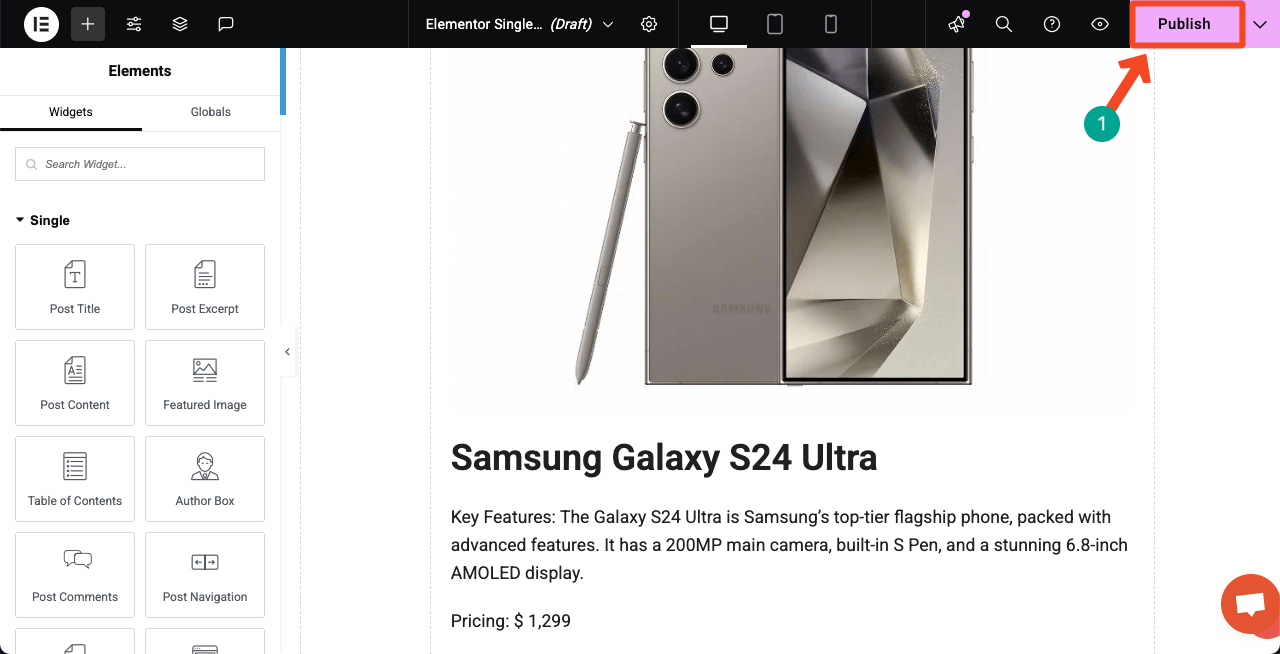
Krok 08: Opublikuj stronę dynamiczną i warunek ustawiony
Po zakończeniu projektu kliknij przycisk Publikuj w prawym górnym rogu.

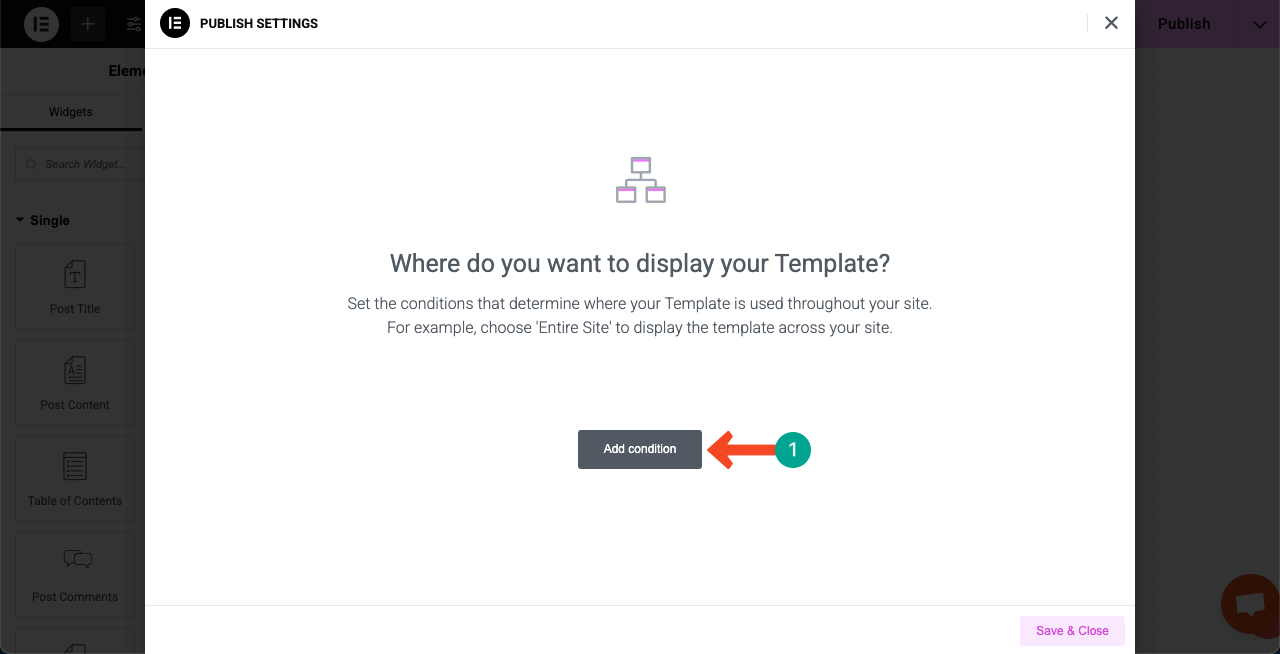
Zostaniesz poproszony o ustawienie warunków dla strony. Kliknij przycisk Dodaj warunek .

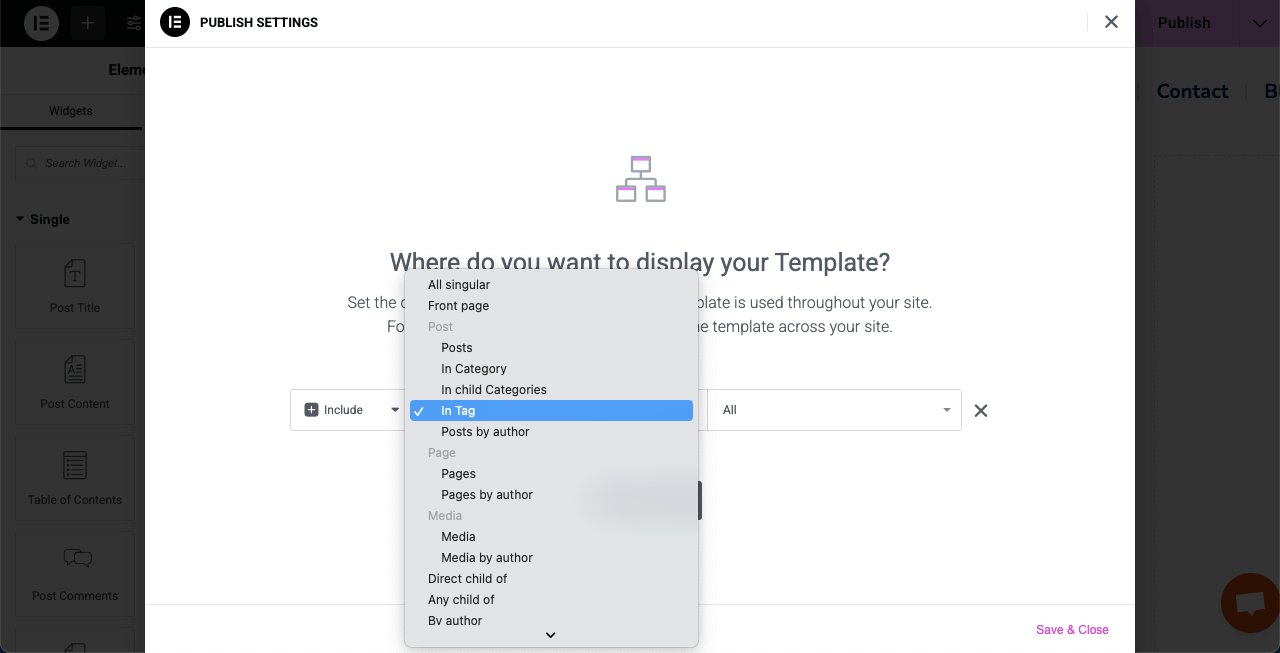
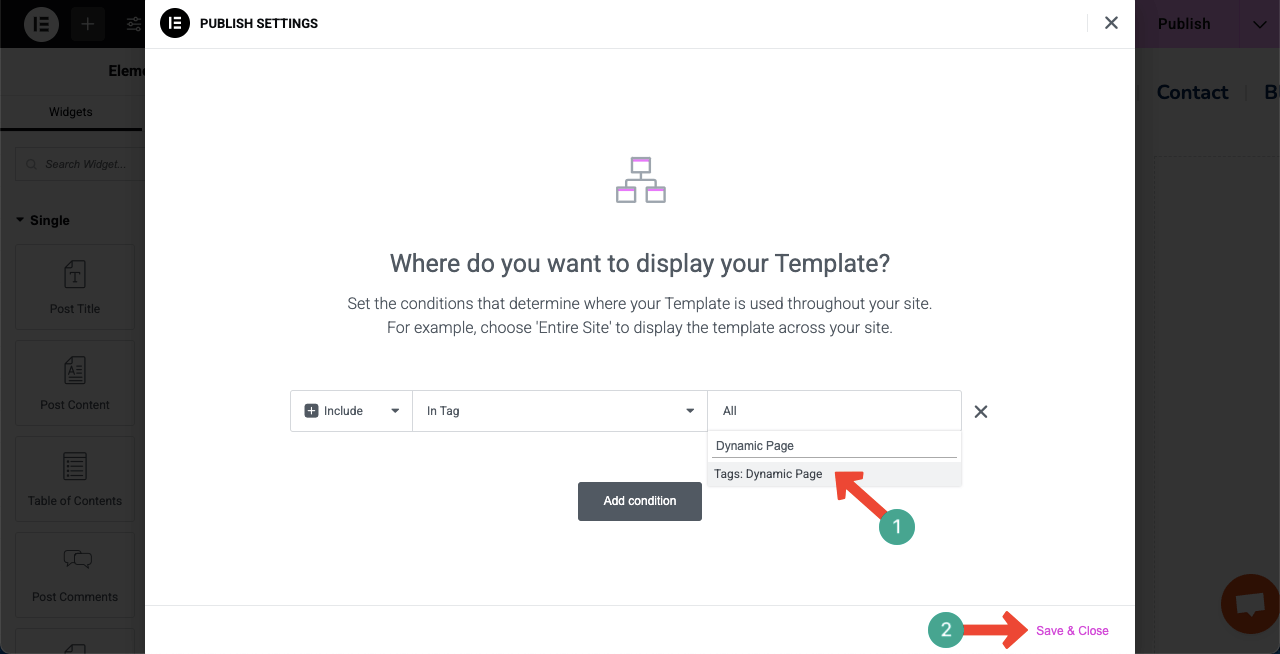
Ponieważ dynamiczne posty zostaną wyświetlone na określonej stronie, lepiej ustawić określony znacznik lub kategorię dla postów. Dla naszej strony ustawiamy tag dla odpowiednich postów. Tak więc wybieramy opcję „In Tag”.

Wpisz swój tag lub nazwę kategorii dla strony. Następnie naciśnij przycisk Zapisz i zamknij .

Krok 09: Podgląd strony dynamicznej
Teraz przejdź do strony podglądu i sprawdź, czy strona działa, czy nie. Możesz kliknąć wiele postów, aby sprawdzić, czy są one otwarte za pomocą tego samego niestandardowego układu postu. Widać, że działa dobrze po naszym końcu w klipu wideo dołączonym poniżej.
Dlatego możesz tworzyć dynamiczne strony internetowe w WordPress za pomocą wtyczki elementor.
Lista kontrolna, o której należy pamiętać podczas tworzenia dynamicznej strony internetowej
Do tej pory nauczyłeś się tworzyć dynamiczną stronę internetową w WordPress za pomocą Elementor. Mam nadzieję, że ci się podobało. Ale aby jak najlepiej wykorzystać dynamiczne tworzenie stron, istnieje kilka punktów, które należy uważnie rozważyć, które wymieniliśmy poniżej jako listę kontrolną.
A. Użyj prawidłowo dynamicznych znaczników
Upewnij się, że używasz dynamicznych tagów we właściwych miejscach. Elementor umożliwia pobieranie treści z niestandardowych pól, postów, użytkowników, danych witryny itp. Nigdy nie możesz tworzyć wspaniałych, dynamicznych stron bez prawidłowego używania tagów.
B. Ustaw warunki do wyświetlania
Korzystając z konstruktora motywów Elementor, niezależnie od tego, czy jest to strona pojedynczego postu, archiwum czy produktu, zawsze ustaw odpowiednie warunki wyświetlania. W przeciwnym razie dynamiczna strona internetowa nie wyciągnie i wyświetli niestandardowych postów.
C. Zoptymalizuj pod kątem prędkości i SEO
Strony dynamiczne często pobierają dane z bazy danych. Użyj wtyczki buforowania i optymalizatora obrazu, aby utrzymać stronę szybką. Upewnij się również, że używasz odpowiednich znaczników nagłówka (H1, H2 itp.), Tekstu alt dla obrazów i opisów meta, aby poprawić SEO.
D. Utrzymuj spójność projektowania
Użyj globalnych czcionek, kolorów i odstępów Elementor, aby zachować spójność projektu na wszystkich stronach dynamicznych. Spójny projekt wygląda bardziej profesjonalnie i buduje zaufanie użytkowników.
mi. Włącz tryb awaryjny do rozwiązywania problemów
Jeśli coś pęknie lub zachowuje się dziwnie, włącz tryb awaryjny Elementora. Pozwoli ci edytować stronę bez zakłóceń z innych wtyczek lub motywów. Jest to pomocne podczas pracy ze złożoną treścią dynamiczną.
Zamknięcie!
Dynamiczne strony internetowe to inteligentny pomysł na prezentację informacji na stronie internetowej w najbardziej elastycznych formatach. W tym samouczku przeprowadziliśmy cię krok po kroku przez proces i udostępniliśmy szczegółową listę kontrolną, aby cię poprowadzić. Ponadto wprowadziliśmy Cię do narzędzi, za pomocą których możesz wydajnie zaprojektować dynamiczną sieć, nawet bez jednej linii kodowania.
Wszystko, co możesz zrobić, to po prostu przeciągnąć i upuszczać i wartości ustawienia. Nawet początkujący może budować dynamiczne strony internetowe po zbadaniu tych narzędzi na kilka dni. Uważamy, że nauka poprzez działanie jest najlepszym sposobem na rozwój. Teraz, jeśli nadal masz pytania lub zamieszanie, po prostu upuść komentarz lub zapukać do pola czatu na żywo.
Członkowie naszego zespołu od razu odpowiedzą na twoje zapytania. Śledź także nasze kanały Facebooka, Twittera i YouTube, aby uzyskać regularne aktualizacje.
