วิธีสร้างหน้าเว็บแบบไดนามิกใน WordPress ด้วย Elementor
เผยแพร่แล้ว: 2025-07-15หน้าคงที่เหมาะสำหรับเว็บไซต์ง่ายๆ แต่ถ้าคุณต้องการให้เนื้อหาของคุณสดใหม่และเป็นส่วนตัวหน้าเว็บไดนามิกเป็นตัวเลือกที่ดีที่สุด เนื่องจากพวกเขาอัปเดตและแสดงเนื้อหาโดยอัตโนมัติตามพฤติกรรมของผู้ใช้รายการฐานข้อมูลหรือเงื่อนไขเฉพาะ
หน้าเว็บแบบไดนามิกทำให้เว็บไซต์ของคุณฉลาดขึ้น คุณสามารถแสดงเนื้อหาส่วนบุคคลให้กับผู้ใช้แต่ละคนตามความสนใจหรือพฤติกรรมของพวกเขา พวกเขายังสามารถกรองและค้นหาโพสต์/เนื้อหาที่แน่นอนที่พวกเขากำลังมองหา สิ่งนี้ทำให้ประสบการณ์การท่องเว็บราบรื่นขึ้นและทำให้ผู้คนมีส่วนร่วมเป็นเวลานาน
หากคุณใช้ WordPress การสร้างหน้าแบบไดนามิกไม่จำเป็นต้องยาก ด้วย Elementor คุณสามารถออกแบบเค้าโครงหน้าแบบไดนามิกที่ซับซ้อนและเชื่อมต่อกับข้อมูลโดยไม่ต้องเขียนโค้ดใด ๆ ในบทความนี้เราจะแสดงวิธีสร้างหน้าเว็บแบบไดนามิกใน WordPress ด้วย Elementor
หน้าเว็บไดนามิกคืออะไร?
หน้าเว็บแบบไดนามิกอ้างถึงหน้าเว็บที่สามารถเปลี่ยนเนื้อหาโดยอัตโนมัติ พวกเขาแสดงเนื้อหาที่แตกต่างกันขึ้นอยู่กับผู้ใช้เวลาหรือข้อมูลจากฐานข้อมูล ตัวอย่างเช่นเว็บไซต์ข่าวอาจแสดงบทความล่าสุดหรือร้านค้าออนไลน์อาจแสดงผลิตภัณฑ์ตามการค้นหาก่อนหน้าของผู้ใช้
แตกต่างจากหน้าคงที่คุณไม่จำเป็นต้องแก้ไขเนื้อหาด้วยตนเองทุกครั้ง ดังนั้นพวกเขาประหยัดเวลาสำหรับเจ้าของเว็บไซต์และมอบประสบการณ์ที่ดีขึ้นให้กับผู้เข้าชม ใน WordPress เนื้อหาแบบไดนามิกอาจมาจากโพสต์บล็อกฟิลด์ที่กำหนดเองโปรไฟล์ผู้ใช้หรือรายชื่อผลิตภัณฑ์
ทำไมต้องใช้ Elementor สำหรับหน้าเว็บแบบไดนามิก?

Elementor เป็นหนึ่งในเครื่องมือที่ดีที่สุดสำหรับการสร้างเว็บเพจแบบไดนามิกใน WordPress โดยเฉพาะอย่างยิ่งสำหรับผู้เริ่มต้นและผู้ที่ไม่ใช่ตัวกำหนด มันช่วยให้คุณสามารถควบคุมการออกแบบเว็บไซต์ของคุณได้อย่างเต็มที่ในขณะเดียวกันก็ให้คุณเชื่อมต่อเนื้อหาจากฐานข้อมูล WordPress ของคุณ นี่คือเหตุผลสำคัญบางประการในการใช้ Elementor สำหรับหน้าแบบไดนามิก:
. ไม่จำเป็นต้องมีการเข้ารหัส
ระบบลากและวางของ Elementor นั้นเป็นมิตรกับผู้เริ่มต้นอย่างมาก คุณสามารถออกแบบเลย์เอาต์ขั้นสูงและเพิ่มเนื้อหาแบบไดนามิกด้วยการคลิกเพียงไม่กี่ครั้ง
ข. แท็กไดนามิกที่ทรงพลัง
คุณสามารถดึงเนื้อหาจากฟิลด์ที่กำหนดเองข้อมูลผู้ใช้ข้อมูลไซต์หรือข้อมูลโพสต์โดยใช้แท็กแบบไดนามิก ทำให้หน้าของคุณฉลาดและยืดหยุ่น
ค. ทำงานกับปลั๊กอินประเภทโพสต์ที่กำหนดเอง
Elementor รองรับปลั๊กอินเช่น Advanced Custom Fields (ACF), ชุดเครื่องมือและพ็อด ปลั๊กอินเหล่านี้ช่วยให้คุณจัดเก็บข้อมูลเพิ่มเติมซึ่งคุณสามารถแสดงบนหน้าเว็บของคุณได้อย่างง่ายดาย
d. การควบคุมการออกแบบเต็มรูปแบบ
Elementor ช่วยให้คุณมีอิสระในการออกแบบว่าเนื้อหาแบบไดนามิกของคุณมีลักษณะอย่างไร คุณสามารถใช้เงื่อนไขแม่แบบและการแสดงกฎเพื่อควบคุมเนื้อหาที่ปรากฏและที่ไหน
ก. ดูตัวอย่างสด
คุณสามารถดูเนื้อหาแบบไดนามิกสดในขณะที่สร้างหน้า สิ่งนี้ช่วยให้คุณทำงานได้เร็วขึ้นและหลีกเลี่ยงข้อผิดพลาด สำรวจวิธีการออกแบบฐานความรู้ใน WordPress
ข้อกำหนดเบื้องต้นสำหรับการสร้างหน้าเว็บแบบไดนามิก

ในการออกแบบหน้าเว็บแบบไดนามิกใน WordPress โดยไม่ต้องเข้ารหัสมีเครื่องมือหลายอย่างที่คุณต้องการ พวกเขามีความสำคัญในการจัดเก็บข้อมูลที่กำหนดเองเชื่อมต่อข้อมูลนั้นกับการออกแบบของคุณและแสดงทุกอย่างด้วยวิธีที่ยืดหยุ่นและมีชีวิตชีวา ดูเครื่องมือที่คุณต้องการ
- ฝัก
- ผู้ประกอบการ
- Elementor Pro
- Happyaddons
- Happyaddons Pro
ด้านล่างนี้เราได้อธิบายสั้น ๆ ว่าทำไมคุณต้องการเครื่องมือเหล่านี้ในการสร้างหน้าเว็บแบบไดนามิก:
Pods Admin - ปลั๊กอินนี้ช่วยให้คุณสร้างประเภทโพสต์ที่กำหนดเองฟิลด์ที่กำหนดเองและความสัมพันธ์ การสร้างประเภทโพสต์ที่กำหนดเองด้วยฟิลด์ที่กำหนดเองที่จำเป็นเป็นขั้นตอนแรกของการสร้างหน้าเว็บแบบไดนามิก
Elementor -Elementor เวอร์ชันหลักช่วยให้คุณสร้างเค้าโครงหน้าเว็บที่สวยงามโดยใช้ระบบลากและวาง ใช้งานง่ายและสมบูรณ์แบบสำหรับการออกแบบภาพ
Elementor Pro - เวอร์ชันพรีเมี่ยมเพิ่มคุณสมบัติที่ทรงพลังเช่นตัวสร้างธีมแท็กไดนามิกและเทมเพลตที่กำหนดเอง สิ่งเหล่านี้เป็นสิ่งจำเป็นสำหรับการเชื่อมต่อหน้าเว็บของคุณกับเนื้อหาแบบไดนามิก
Happyaddons - มันสามารถขยายคุณสมบัติของ Elementor ได้โดยการเพิ่มวิดเจ็ตและตัวเลือกการจัดแต่งทรงผมเพิ่มเติม ช่วยให้คุณสร้างเลย์เอาต์ที่น่าดึงดูดยิ่งขึ้นโดยใช้ความพยายามน้อยลง
Happyaddons Pro - เวอร์ชันโปรปลดล็อควิดเจ็ตขั้นสูงและคุณสมบัติที่รองรับเนื้อหาแบบไดนามิก มันทำงานได้ดีกับ Elementor Pro ซึ่งให้ความยืดหยุ่นมากขึ้นในการออกแบบเทมเพลตที่กำหนดเอง
วิธีสร้างหน้าเว็บแบบไดนามิกใน WordPress (ทีละขั้นตอน)
การสร้างหน้าเว็บแบบไดนามิกเกี่ยวข้องกับสองขั้นตอน ขั้นแรกให้สร้างประเภทโพสต์ที่กำหนดเองและเพิ่มฟิลด์ที่กำหนดเองที่จำเป็นโดยใช้ปลั๊กอินเช่นพ็อด จากนั้นออกแบบหน้ากำหนดเองของคุณโดยใช้ Elementor และเชื่อมต่อแท็กแบบไดนามิกเพื่อแสดงข้อมูลจากฟิลด์ที่กำหนดเองเหล่านั้นที่ส่วนหน้า
เฟสหนึ่ง: สร้างประเภทโพสต์ที่กำหนดเอง
ก่อนที่จะสร้างหน้าเว็บแบบไดนามิกคุณต้องสร้างประเภทโพสต์ที่กำหนดเองและเพิ่มฟิลด์ที่กำหนดเองที่จำเป็น สำหรับสิ่งนี้เราจะใช้ปลั๊กอิน ผู้ดูแลระบบ PODS
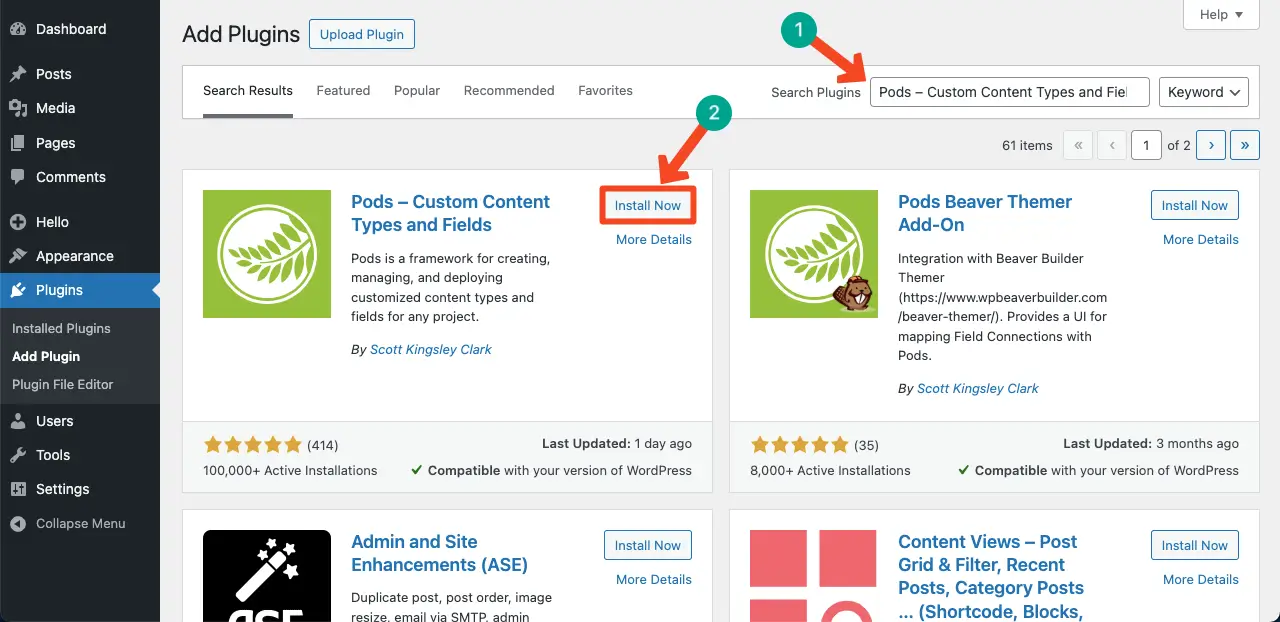
ขั้นตอนที่ 1: ติดตั้งปลั๊กอินผู้ดูแลระบบ Pods
หากคุณยังไม่ได้ติดตั้ง PODS - ประเภทเนื้อหาและปลั๊กอินฟิลด์ที่กำหนดเอง ให้ดำเนินการต่อไปก่อน ติดตั้ง และ เปิดใช้ งาน หลังจากนั้นคุณจะสามารถสร้างประเภทโพสต์และฟิลด์ที่กำหนดเองได้อย่างง่ายดาย

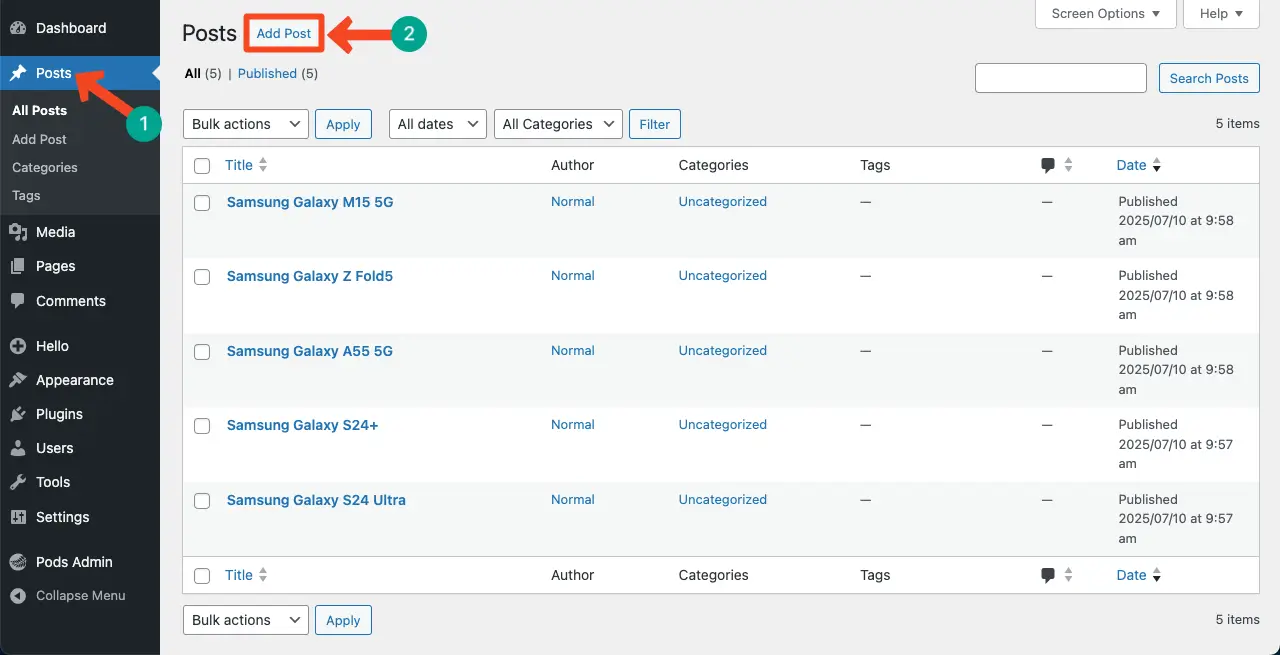
ขั้นตอนที่ 2: สร้างโพสต์จากส่วนบล็อก
สมมติว่าเราต้องการสร้างโพสต์ที่กำหนดเองสำหรับ 50 บริษัท วิศวกรรม นี่คือวิธีเพิ่มโพสต์เหล่านั้น:
จากแผงควบคุม WordPress ของคุณไปที่ โพสต์ > เพิ่มใหม่ สร้างโพสต์ให้มากที่สุดเท่าที่คุณต้องการสำหรับข้อมูลที่กำหนดเอง

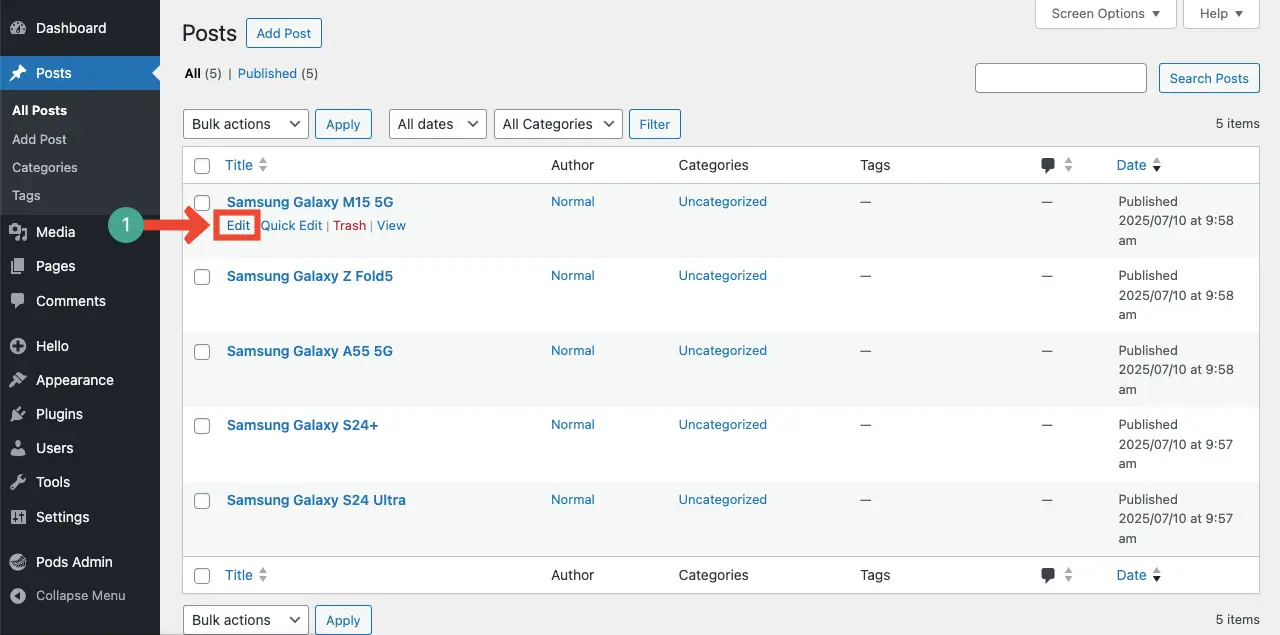
คุณสามารถเขียนคำอธิบายสั้น ๆ ของแต่ละ บริษัท ในโปรแกรมแก้ไขเนื้อหา ในการทำเช่นนี้คลิก แก้ไข ภายใต้แต่ละโพสต์

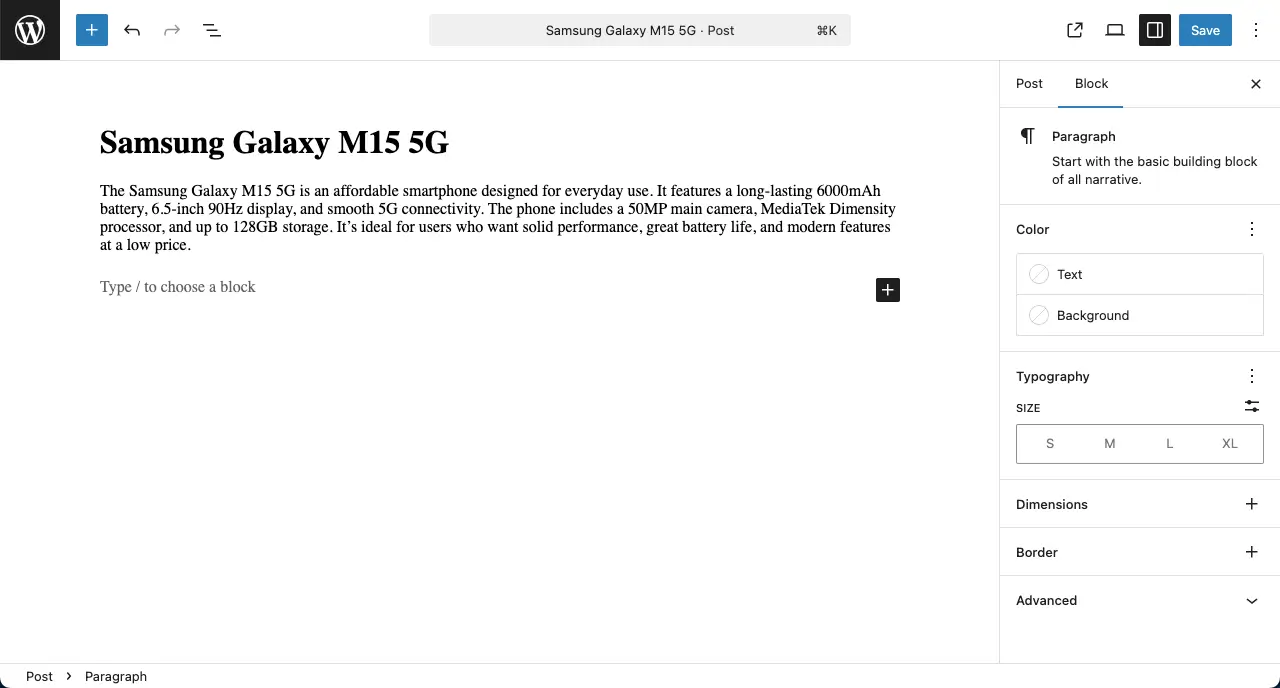
จากนั้นเพิ่มคำอธิบายในตัวแก้ไขบล็อก

ขั้นตอนที่ 3: สร้างประเภทโพสต์ที่กำหนดเองและเพิ่มฟิลด์ที่กำหนดเอง
ตอนนี้ถึงเวลาที่จะสร้างฟิลด์ที่กำหนดเองโดยใช้ปลั๊กอินผู้ดูแลระบบ PODS
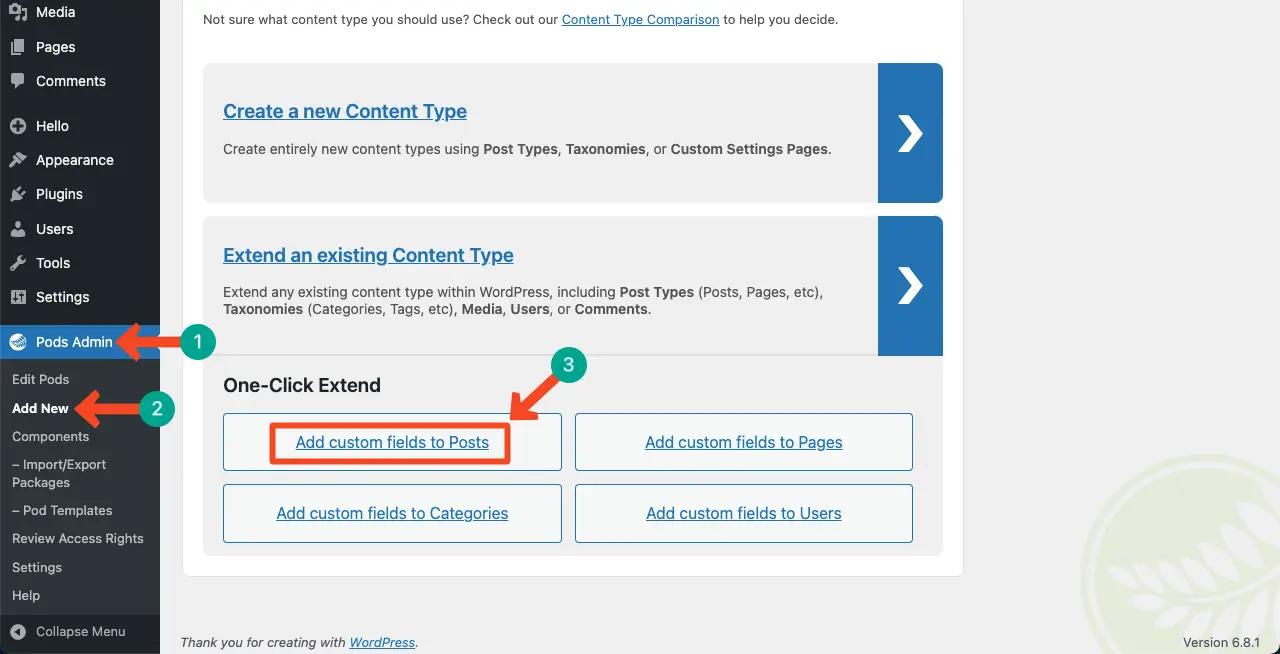
จากแดชบอร์ดของคุณไปที่ ผู้ดูแลระบบ Pods > เพิ่มใหม่ เลือก เพิ่มฟิลด์ในประเภทเนื้อหาที่มีอยู่ และเลือก โพสต์

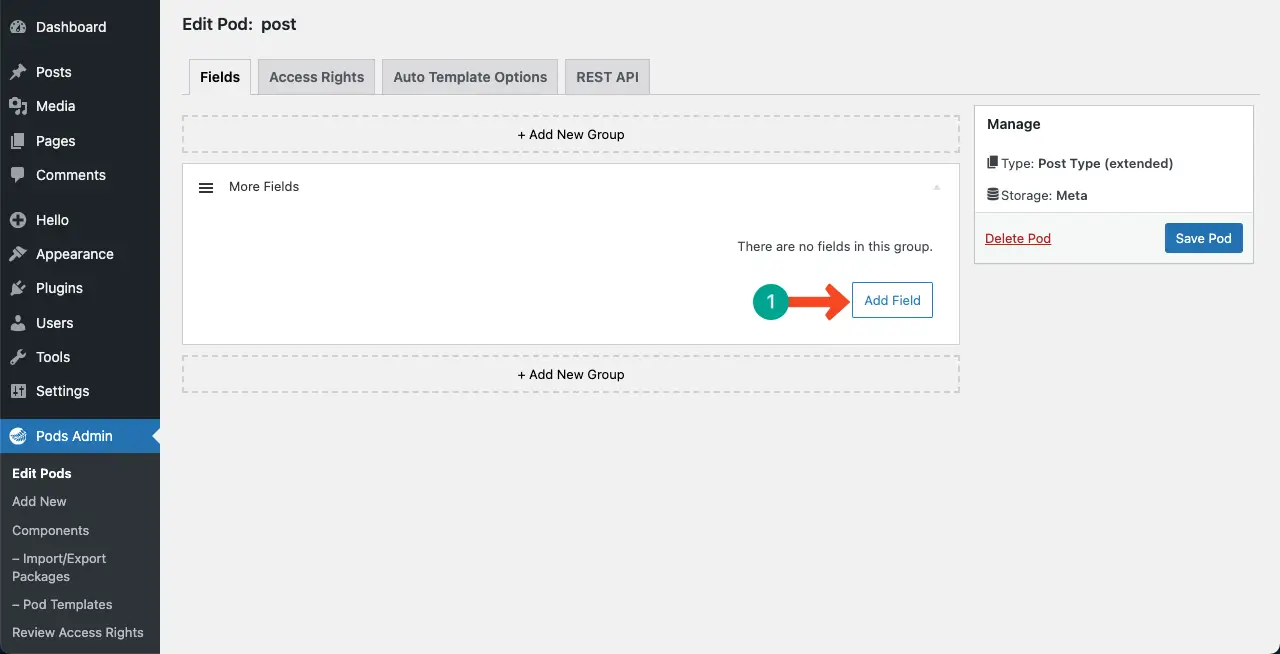
คลิก เพิ่มฟิลด์ เพื่อเริ่มเพิ่มฟิลด์ที่กำหนดเอง

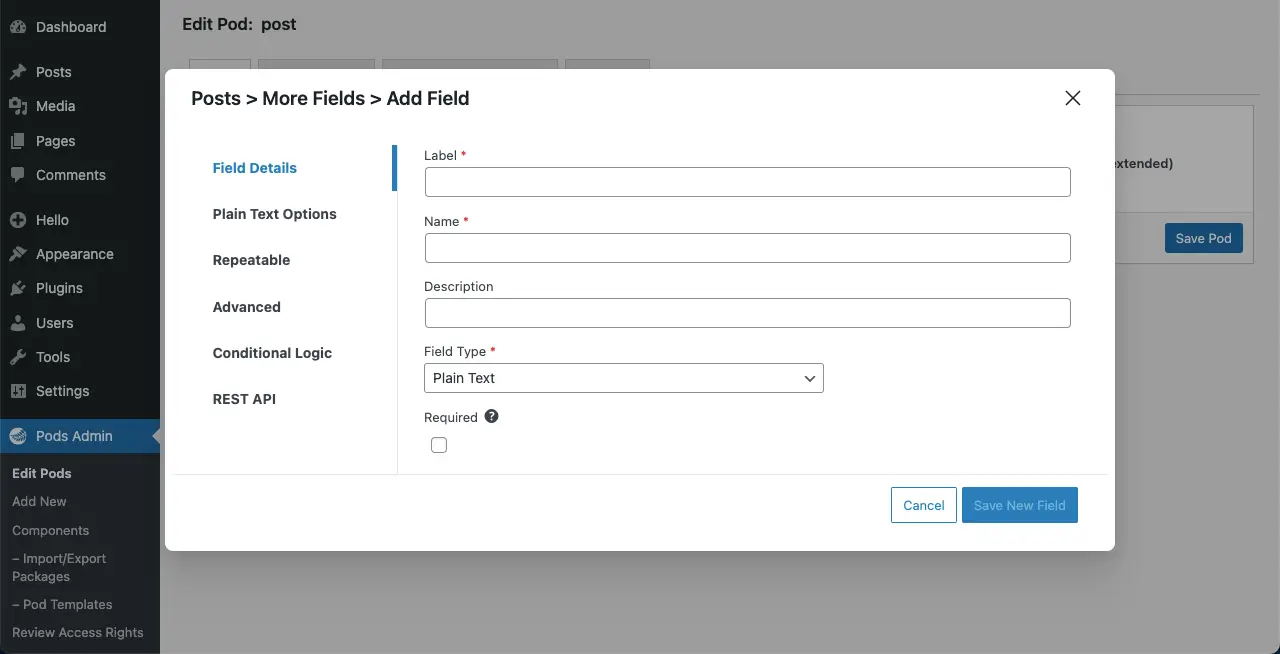
ป๊อปอัพจะปรากฏขึ้น คุณจะได้รับตัวเลือกในการติดฉลากฟิลด์ตั้งค่าตรรกะแบบมีเงื่อนไขและสิ่งอื่น ๆ อีกมากมายสำหรับมัน ทำการเปลี่ยนแปลงที่จำเป็นและบันทึกไว้ตามที่ต้องการ

คุณจะเห็นว่าเราได้ติดป้ายฟิลด์ใหม่แล้วแล้ว กล่องที่ทำเครื่องหมายด้วยดาวสีแดง ( - ) เป็นข้อบังคับในการเติม ส่วนที่เหลือเป็นตัวเลือก
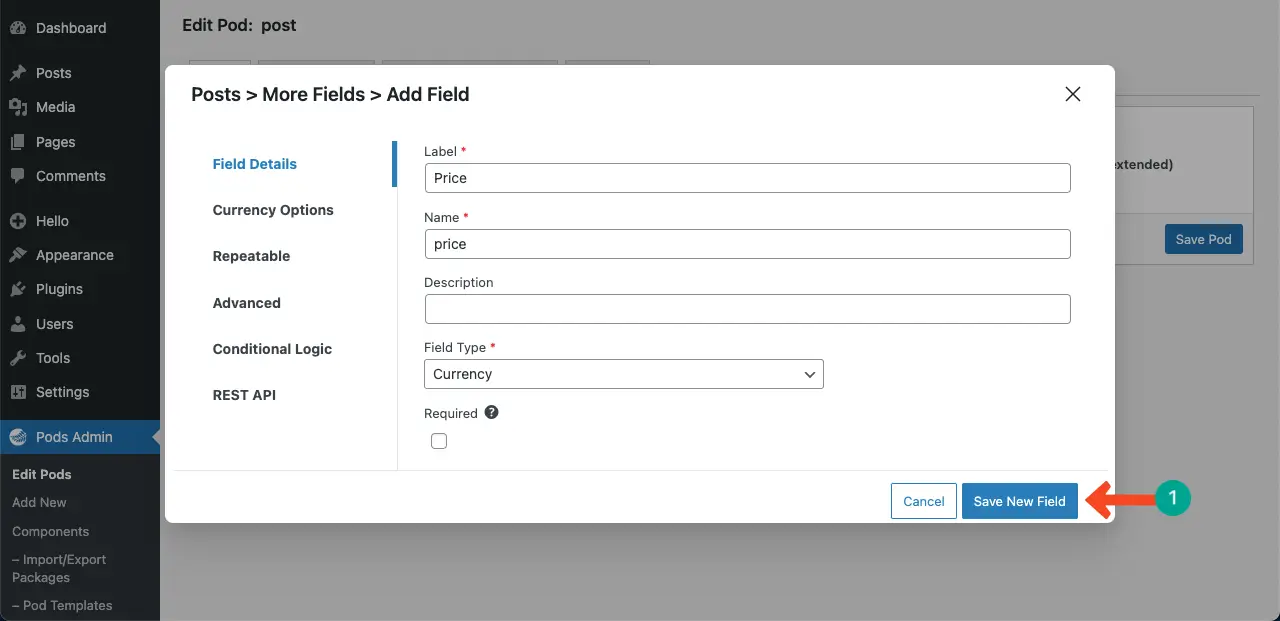
เมื่อเสร็จแล้วให้บันทึกการเปลี่ยนแปลงทั้งหมดโดย คลิก ปุ่ม บันทึกฟิลด์ใหม่

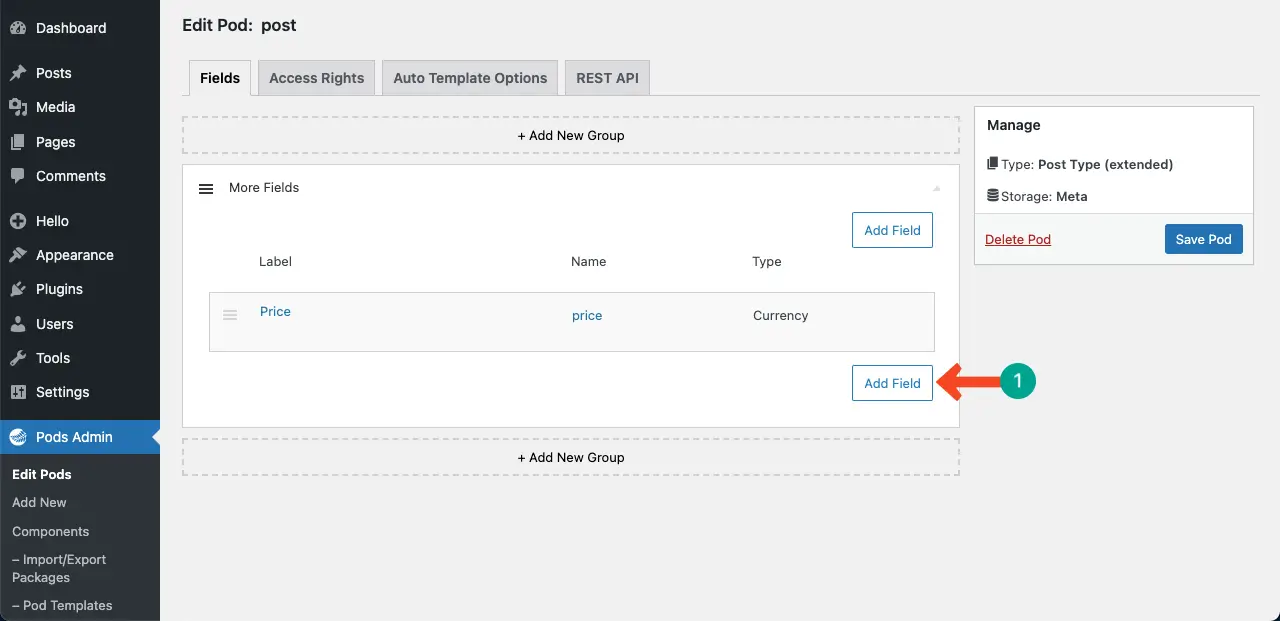
ในทำนองเดียวกันคุณสามารถสร้างฟิลด์ที่กำหนดเองได้มากเท่าที่คุณต้องการ เพียง คลิก ปุ่ม เพิ่มฟิลด์

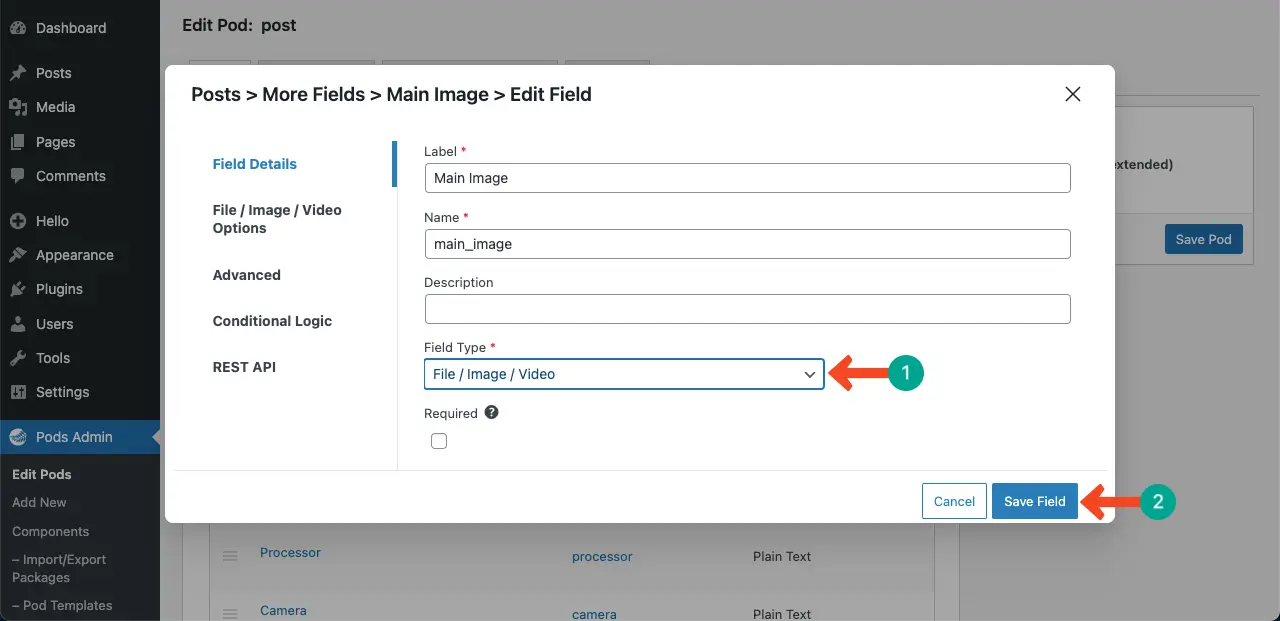
จุดสำคัญอย่างหนึ่งที่กล่าวถึงคือในขณะที่สร้างฟิลด์ที่กำหนดเองใหม่ให้แน่ใจว่าได้ เลือก ประเภทฟิลด์ ที่เหมาะสมเช่นกันจากรายการดรอปดาวน์ที่ทำเครื่องหมายไว้ในภาพด้านล่าง หลังจากนั้นบันทึกการเปลี่ยนแปลง

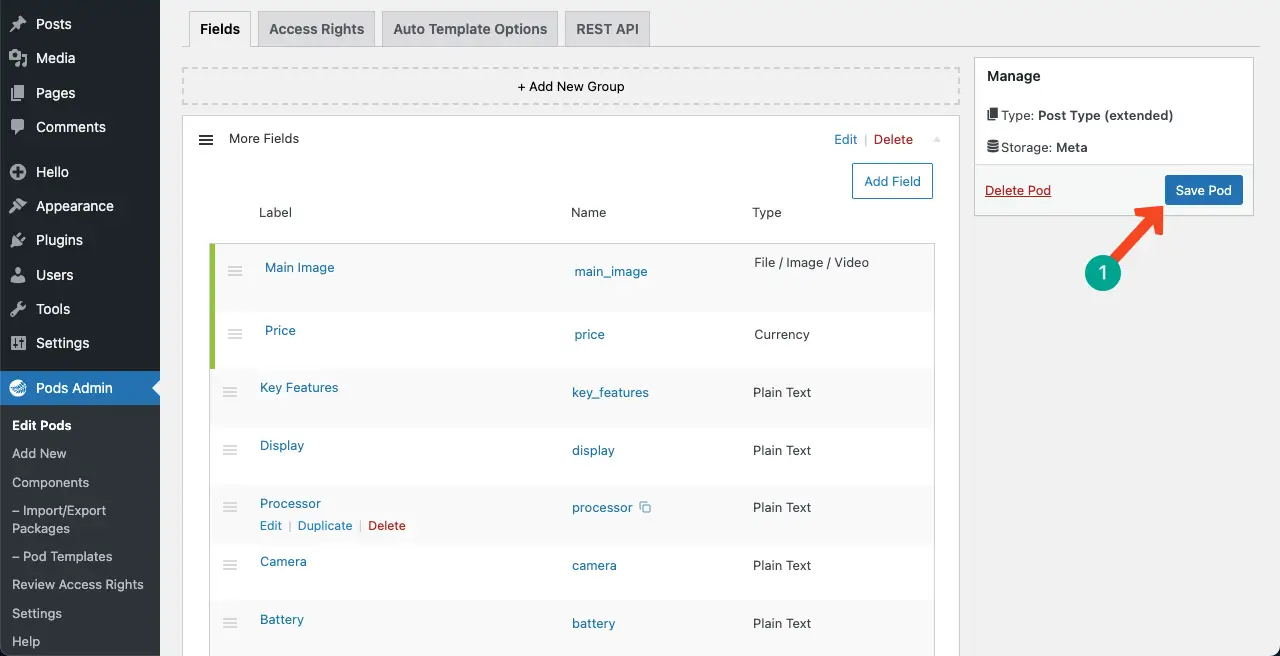
คุณจะเห็นว่าเราได้สร้างฟิลด์ที่กำหนดเองที่จำเป็นที่เราต้องการ ตอนนี้ คลิก ปุ่ม บันทึก POD เพื่อบันทึกฟิลด์ทั้งหมด

เรียนรู้วิธีการออกแบบหน้าเว็บฮัลโลวีนที่ยอดเยี่ยม
ขั้นตอนที่ 04: กรอกข้อมูลในฟิลด์ที่กำหนดเองที่คุณเพิ่งสร้างขึ้น
เปิดโพสต์ของคุณทีละคน คุณจะเห็นฟิลด์ที่กำหนดเองทั้งหมดที่คุณเพิ่งสร้างไว้ด้านล่างเนื้อหาโพสต์หลักดังที่แสดงในวิดีโอที่แนบด้านล่าง กรอกข้อมูลที่จำเป็นในสาขาเหล่านั้น
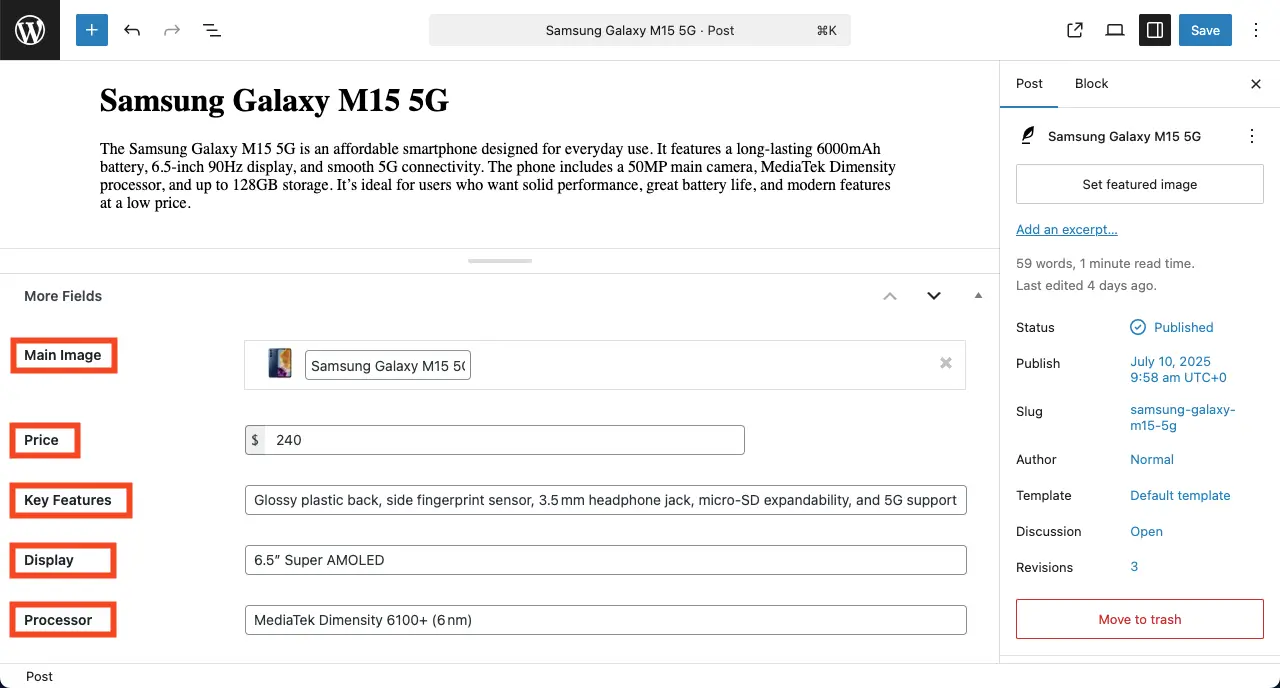
ลองดูที่ภาพด้านล่างซึ่งเราได้กรอกข้อมูลในฟิลด์ที่กำหนดเอง ทำเช่นเดียวกันกับโพสต์อื่น ๆ ทั้งหมดที่คุณสร้างขึ้นและที่ที่คุณต้องการ

เมื่อโพสต์ทั้งหมดพร้อมแล้วก็ถึงเวลาที่จะออกแบบหน้าเว็บแบบไดนามิกของคุณ เราจะอธิบายกระบวนการในระยะต่อไป
ขั้นตอนที่สอง: ออกแบบและสร้างหน้าเว็บแบบไดนามิกด้วย Elementor
ในส่วนนี้เราจะช่วยให้คุณเรียนรู้วิธีการออกแบบและสร้างหน้าเว็บแบบไดนามิกด้วย Elementor และ HappyAddons มาสำรวจกระบวนการด้านล่าง
ขั้นตอนที่ 01: เลือกโพสต์เดี่ยวจากตัวสร้างธีม Elementor
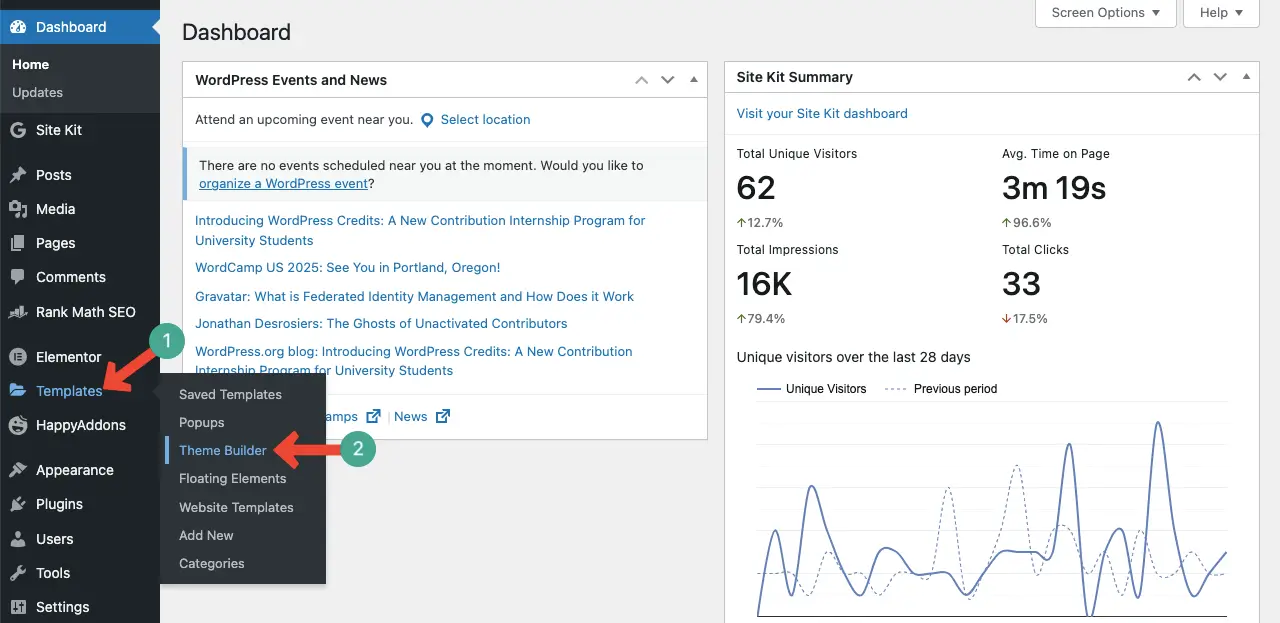
จากแผงควบคุม WordPress นำทางไปยัง เทมเพลต> ตัวสร้างธีม

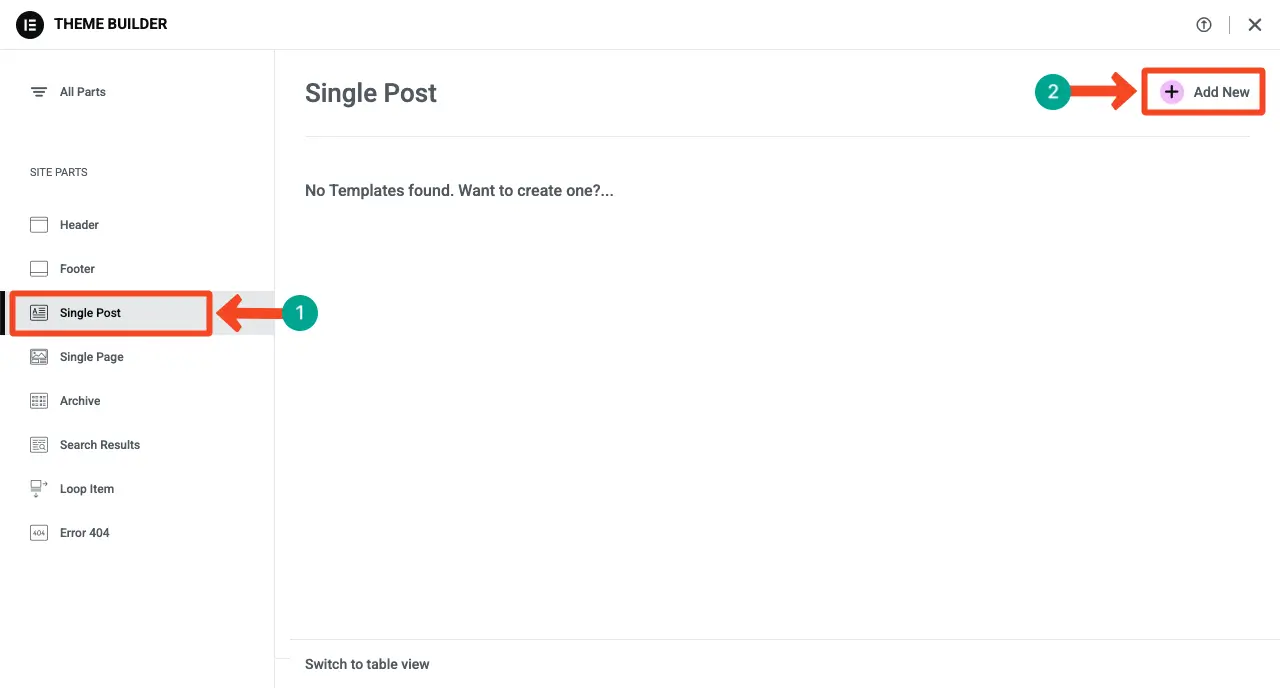
คุณจะมาที่หน้าใหม่ จากที่นี่เลือก ตัวเลือกโพสต์เดียว จากนั้นคลิกปุ่ม + เพิ่มปุ่มใหม่

ผืนผ้าใบ Elementor จะเปิดทันที คุณสามารถเลือกเทมเพลตหรือออกแบบหน้าตั้งแต่เริ่มต้น ในการออกแบบหน้าตั้งแต่เริ่มต้นให้ปิดป๊อปอัพของไลบรารีเทมเพลต


ขั้นตอนที่ 02: สร้างเค้าโครงคอลัมน์สำหรับการออกแบบหน้าแบบไดนามิก
ตอนนี้เพื่อสร้างเค้าโครงคอนเทนเนอร์ให้เลือกโครงสร้างคอลัมน์ที่เหมาะสมที่คุณต้องการ สำหรับบทช่วยสอนนี้เราจะเลือกภาชนะสามคอลัมน์

ขั้นตอนที่ 03: ลากและวางวิดเจ็ตที่จำเป็นเพื่อออกแบบหน้าเว็บ
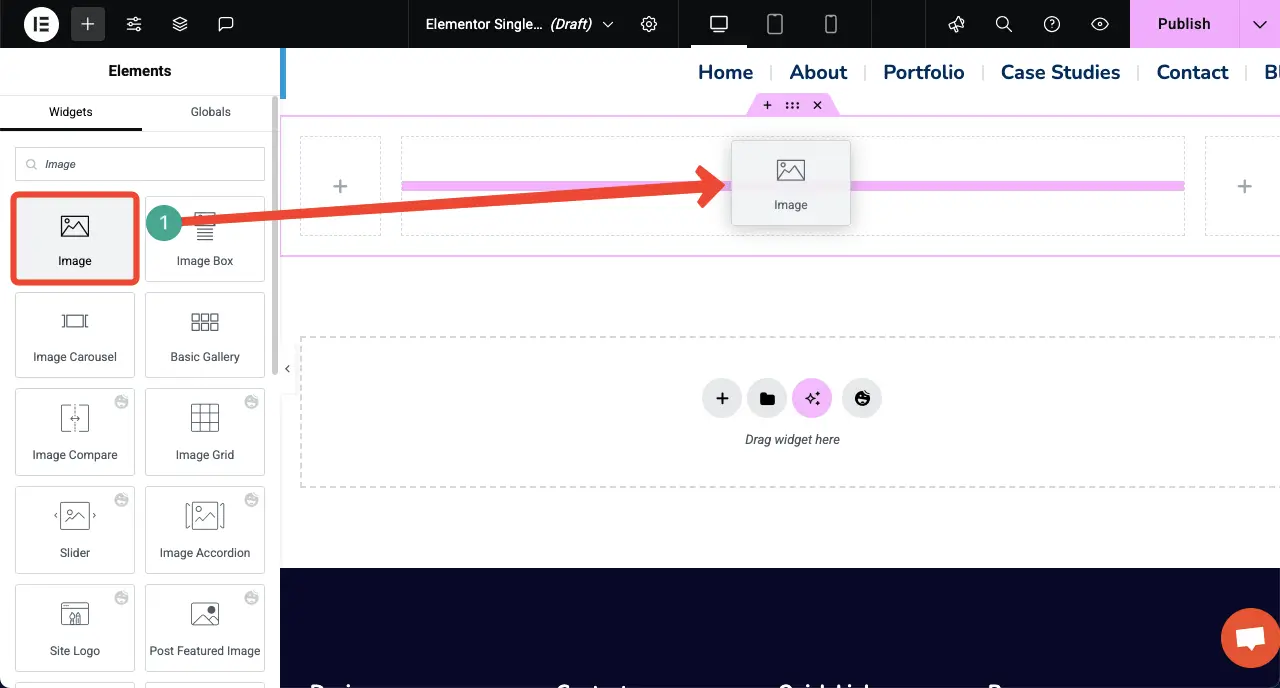
ตอนนี้ลากและวางวิดเจ็ตที่คุณต้องออกแบบหน้าตามฟิลด์ที่กำหนดเองเพื่อให้คุณสามารถนำเสนอข้อมูลที่จำเป็น ก่อนอื่น ลากและวาง วิดเจ็ตภาพ

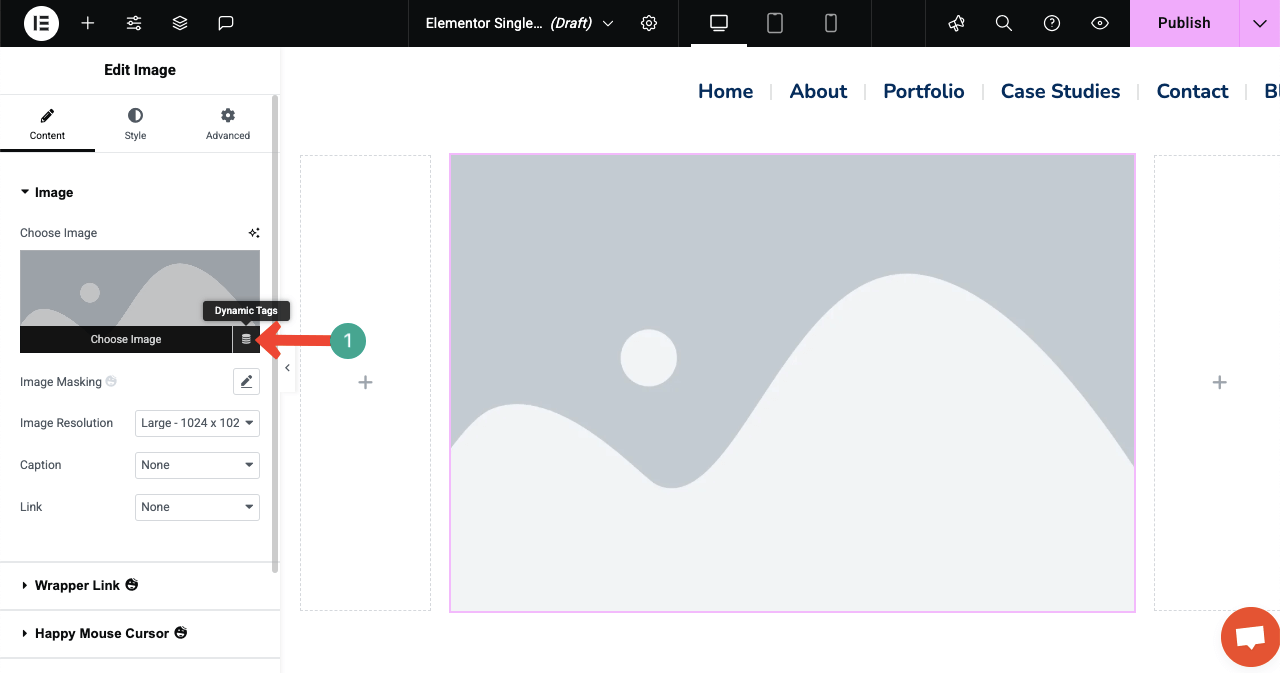
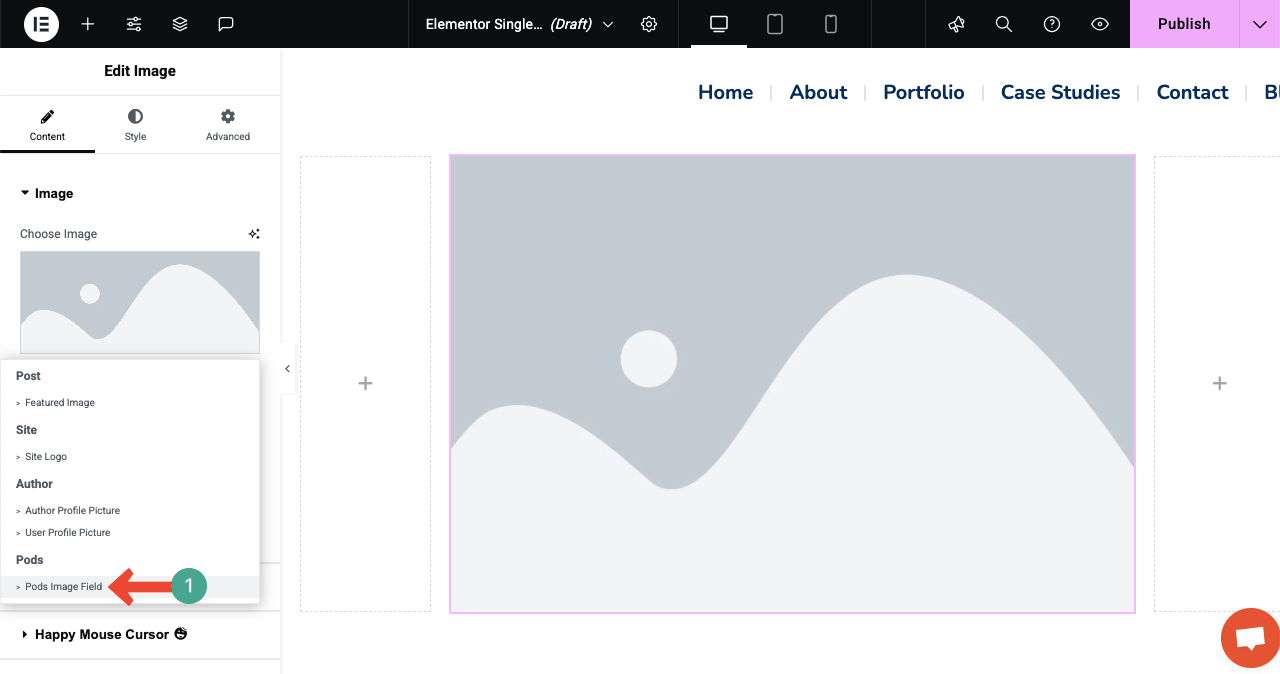
บนแถบด้านข้างด้านขวาภายใต้ส่วนภาพคุณจะเห็นตัวเลือกแท็กแบบไดนามิกดังที่แสดงในภาพด้านล่าง คลิกแท็ กแบบไดนามิก

หลังจากคลิกแท็กแบบไดนามิกรายการแท็กจะปรากฏขึ้น จากนั้นเลือกแท็ก ฟิลด์รูปภาพ Pods

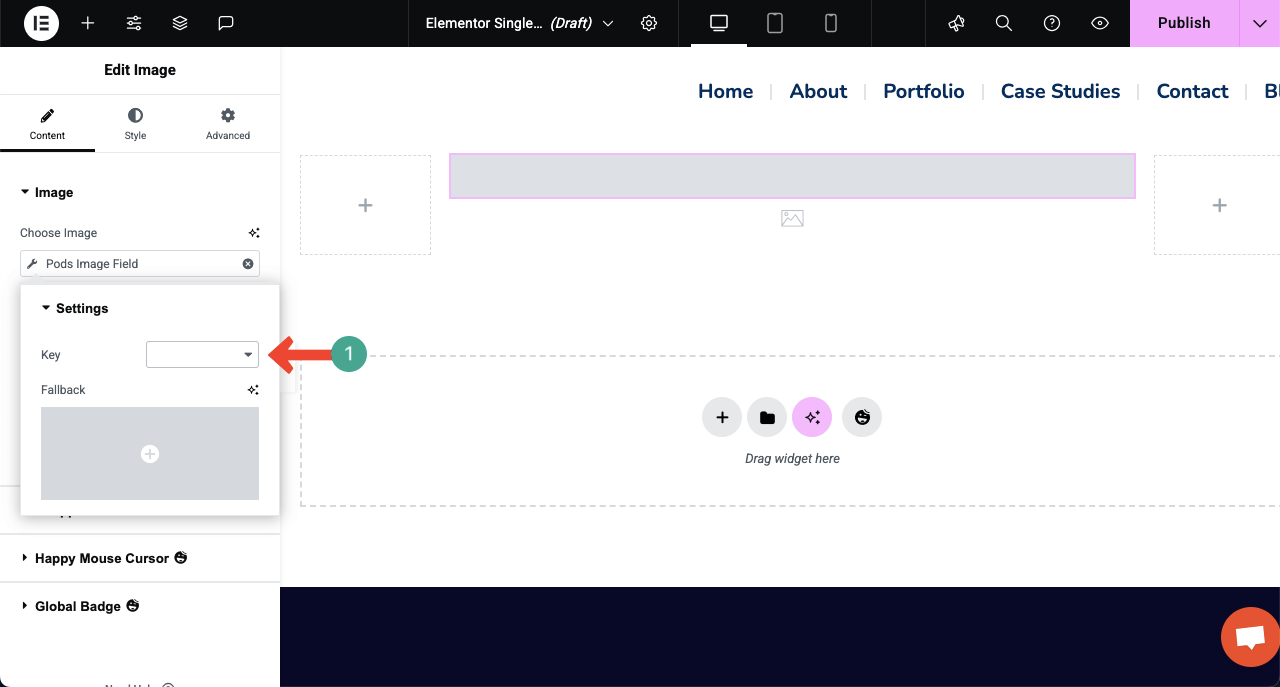
หลังจากนั้นตัวเลือกรายการดรอปดาวน์ใหม่จะปรากฏขึ้นถัดจากคีย์ คลิก ที่ ไอคอนรายการ

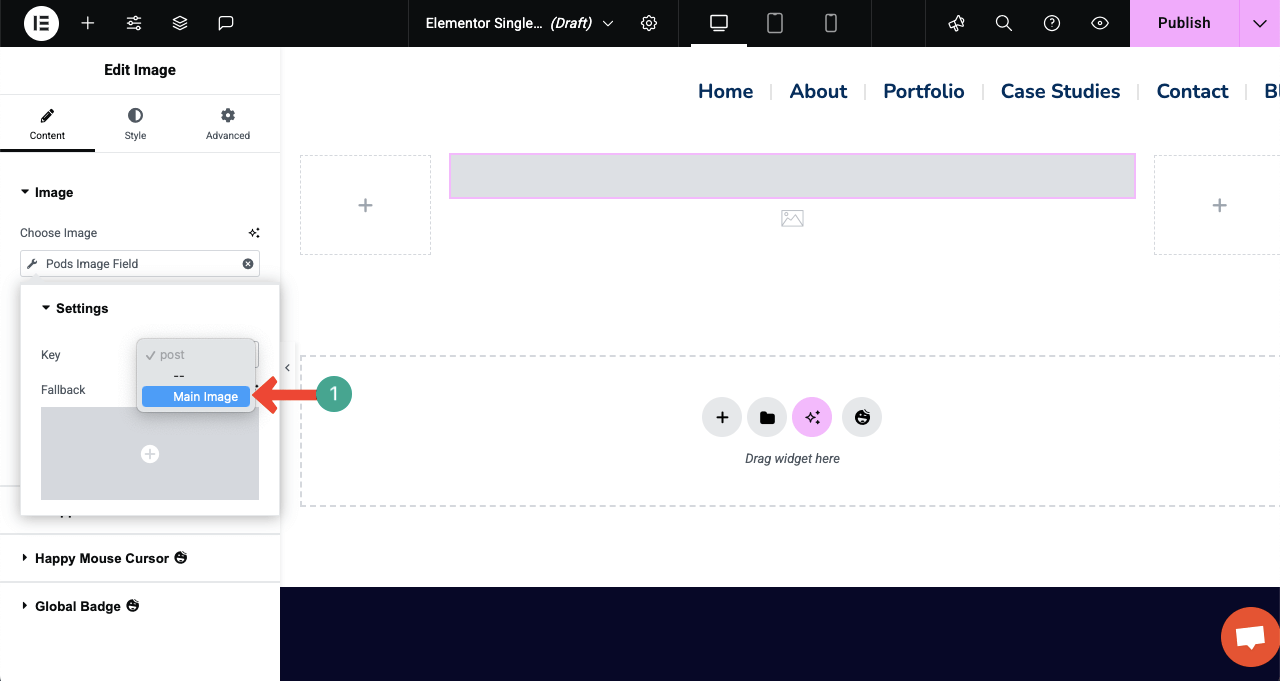
เลือกชื่อที่เกี่ยวข้องที่คุณใช้สำหรับการติดฉลากฟิลด์ภาพที่กำหนดเอง

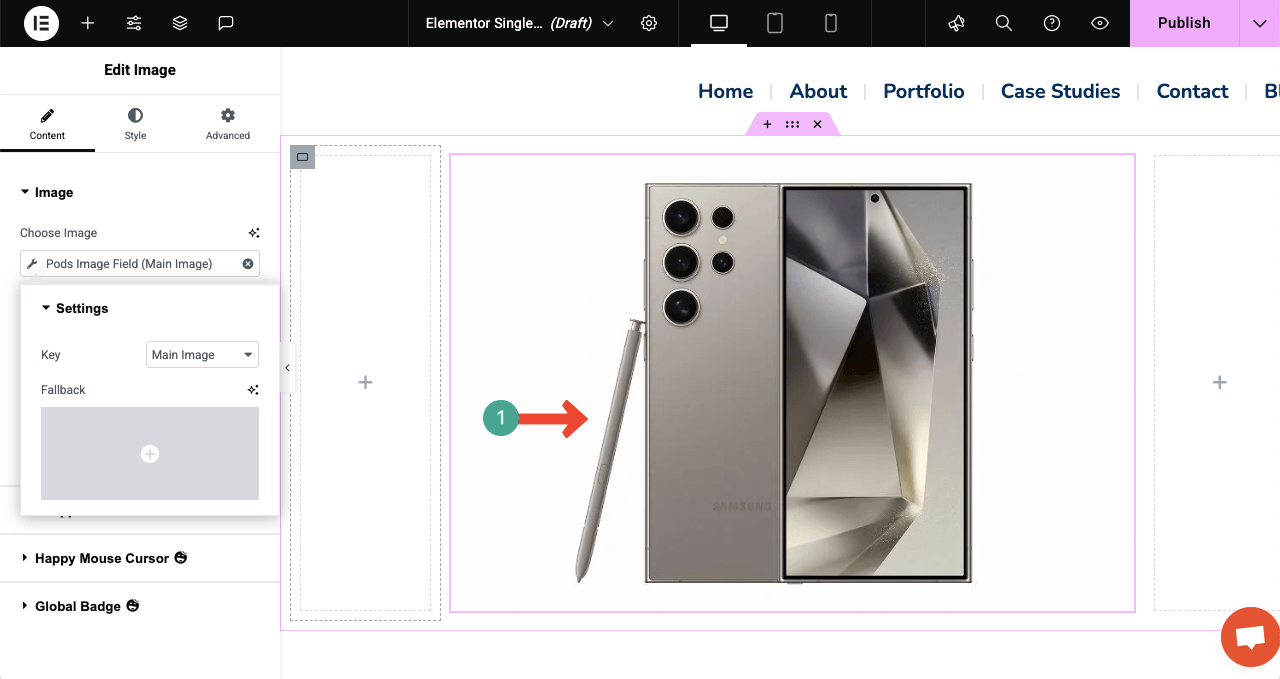
คุณจะเห็นภาพที่แสดงทันที

ขั้นตอนที่ 04: เพิ่มวิดเจ็ตอื่น ๆ เพื่อแสดงข้อมูลทั้งหมด
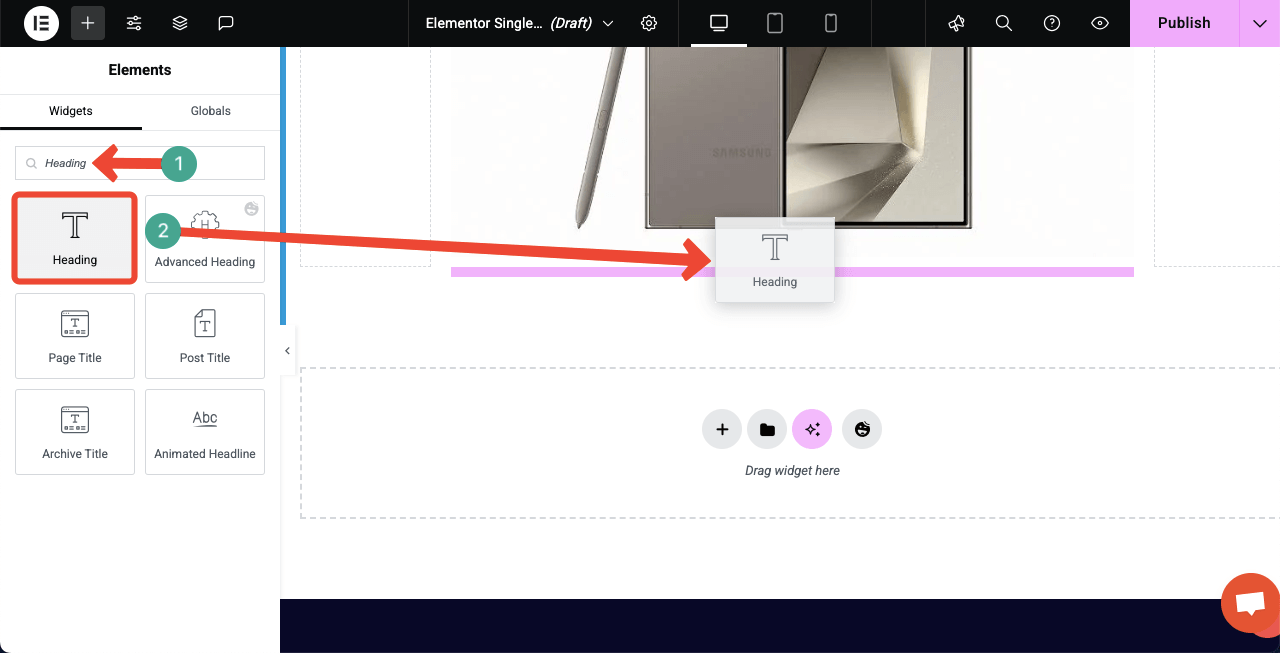
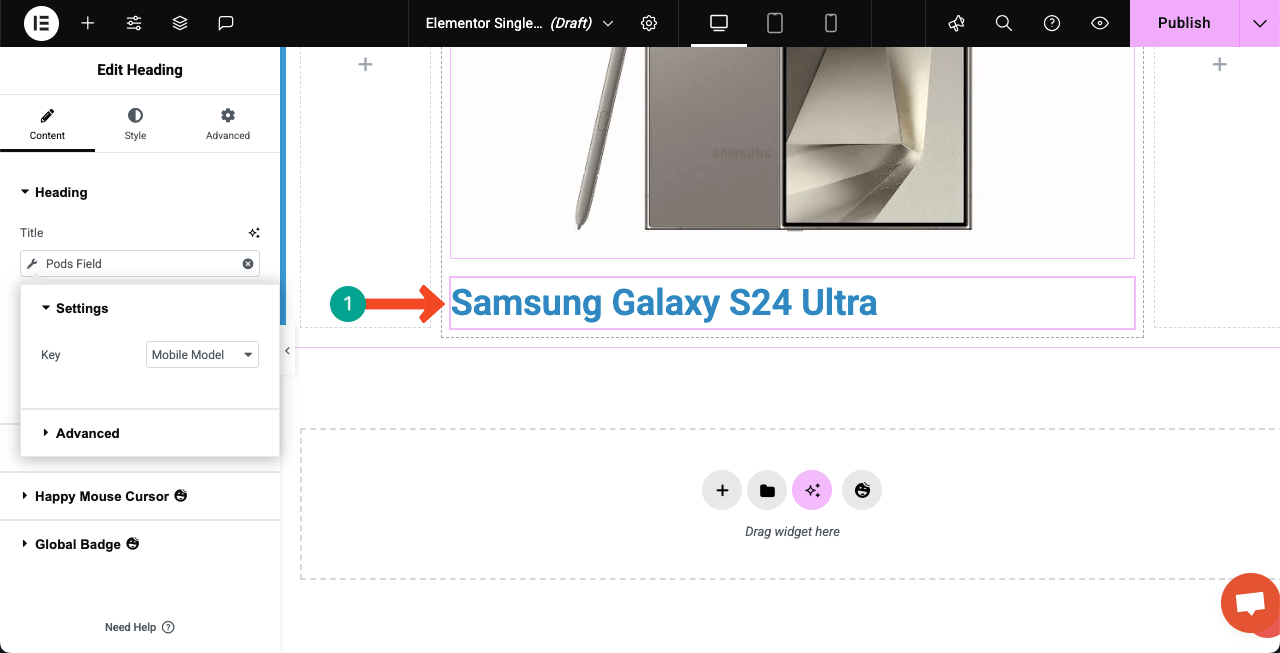
ในทำนองเดียวกันให้เพิ่มวิดเจ็ตอื่น ๆ และแสดงข้อมูลจากฟิลด์ที่กำหนดเองโดยการตั้งค่าแท็กไดนามิกที่เกี่ยวข้อง ตัวอย่างเช่นลากและวาง วิดเจ็ตส่วนหัว ด้านล่างภาพบนผืนผ้าใบ

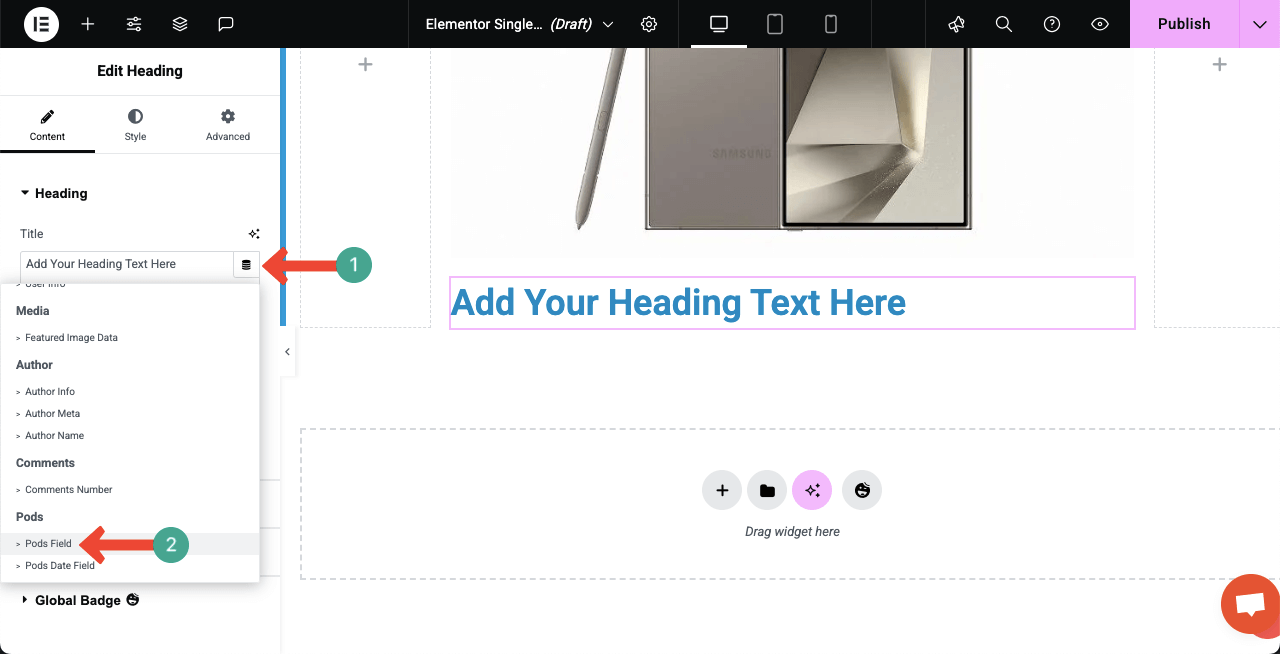
คลิก ตัวเลือก Dynamic Tags จากส่วนชื่อเรื่องของวิดเจ็ต

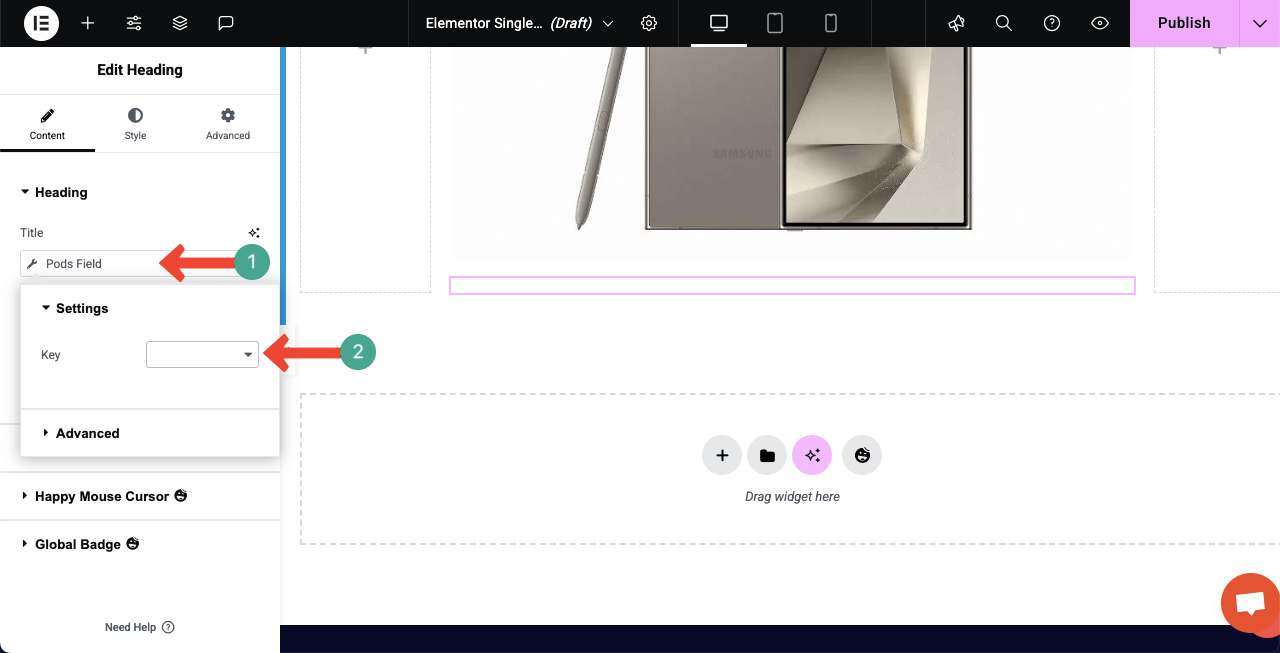
ป๊อปอัปขนาดเล็กจะปรากฏขึ้นสำหรับการกำหนดค่าการตั้งค่า คลิกกล่องถัดจากคีย์ คลิกกล่องคีย์

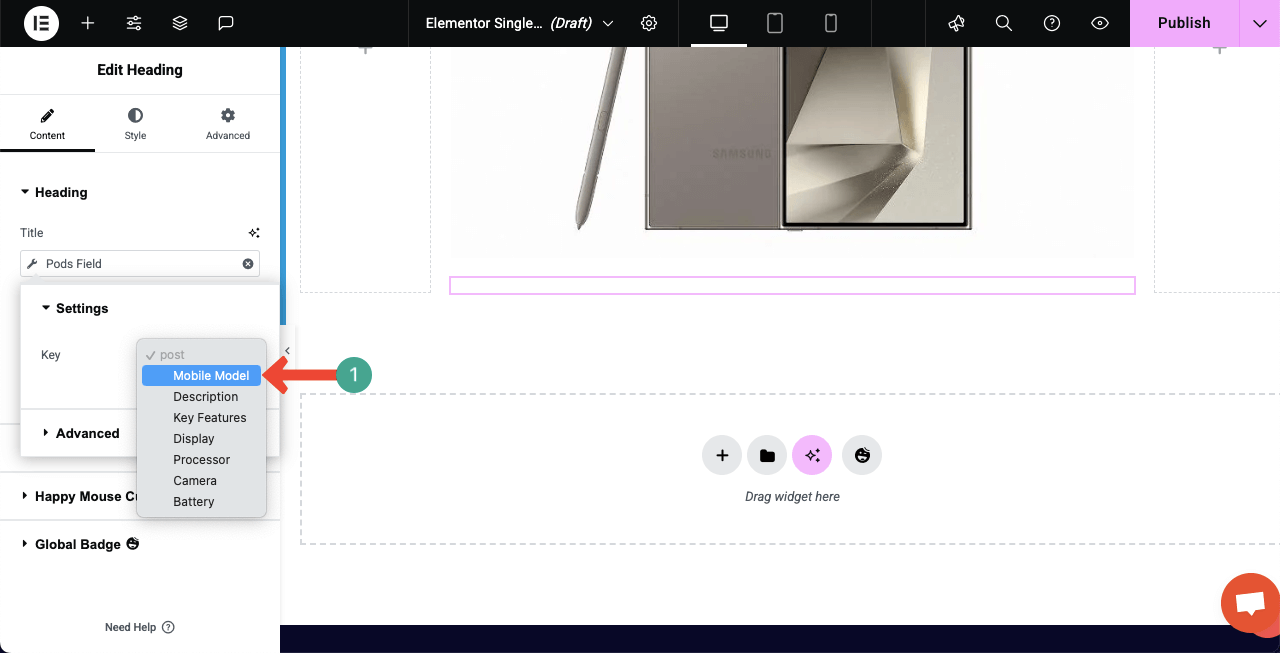
เลือกฟิลด์ที่กำหนดเองที่เกี่ยวข้องสำหรับวิดเจ็ตที่เหมาะสมกับวิดเจ็ตหัวเรื่อง

คุณจะเห็นว่าฟิลด์ที่กำหนดเองได้รับการเลือกสำหรับวิดเจ็ต ทันทีที่คุณจะเห็นชื่อผลิตภัณฑ์ปรากฏบนผืนผ้าใบ

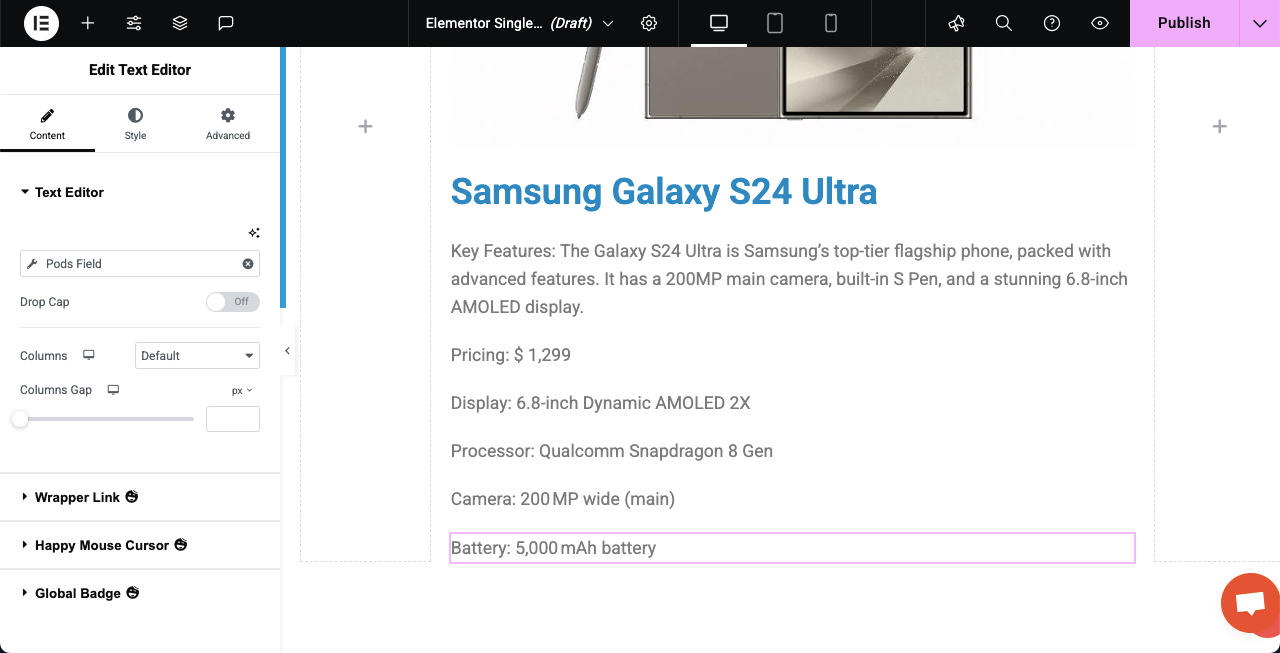
หมายเหตุ: ในทำนองเดียวกันเราได้เพิ่มฟิลด์ที่กำหนดเองทั้งหมดลงในหน้าผ่านแท็ก

นี่คือบทช่วยสอนเกี่ยวกับวิธีการออกแบบหน้า Landing Black Friday และ Cyber Monday
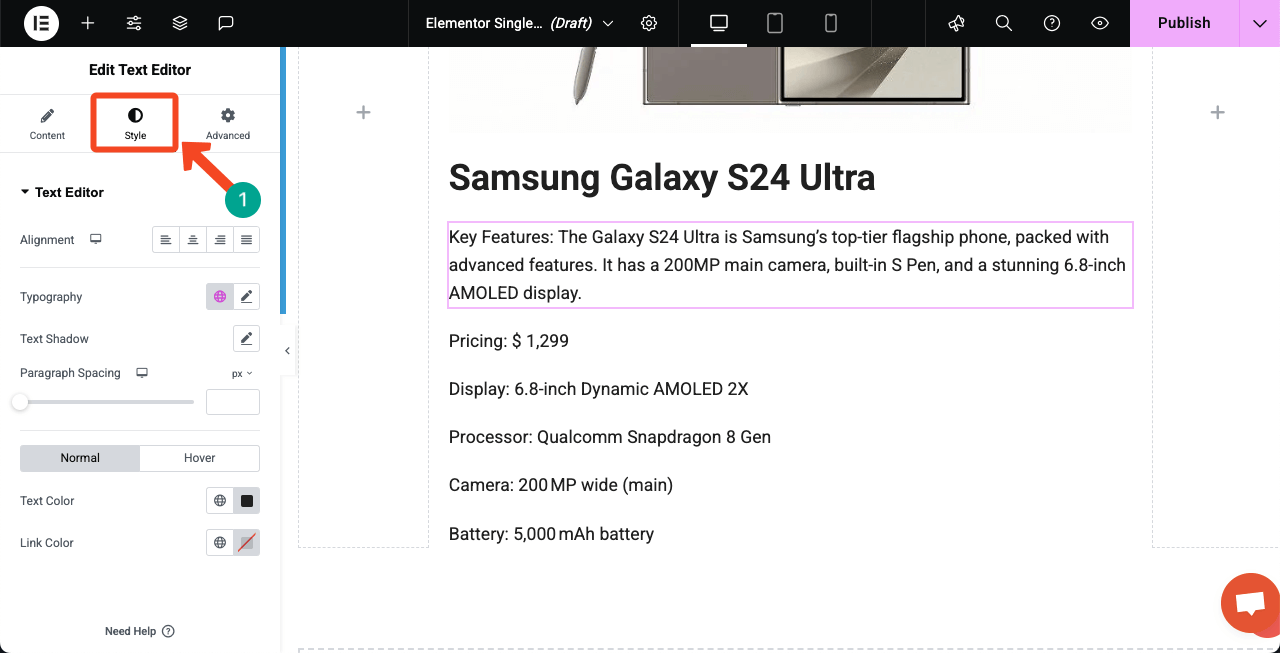
ขั้นตอนที่ 05: สไตล์หน้าเว็บแบบไดนามิก
ไปที่แท็บสไตล์สำหรับแต่ละวิดเจ็ตทีละตัวและปรับแต่งให้ดูดีตามการออกแบบหน้าเว็บของคุณ

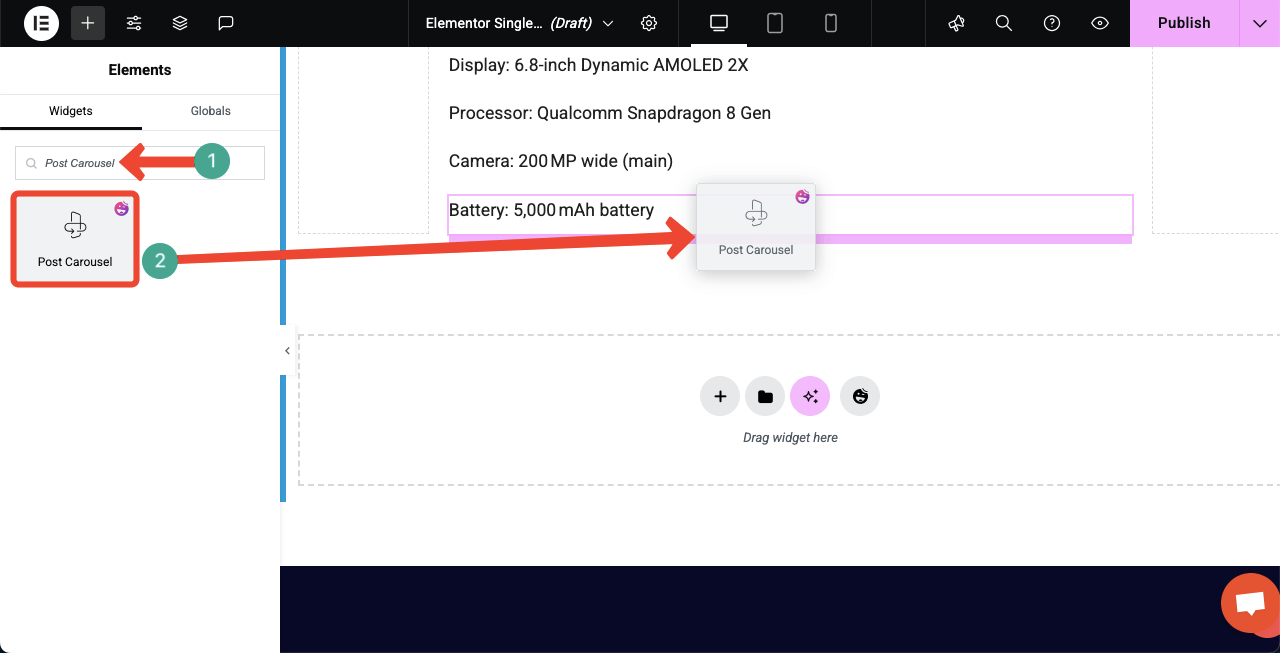
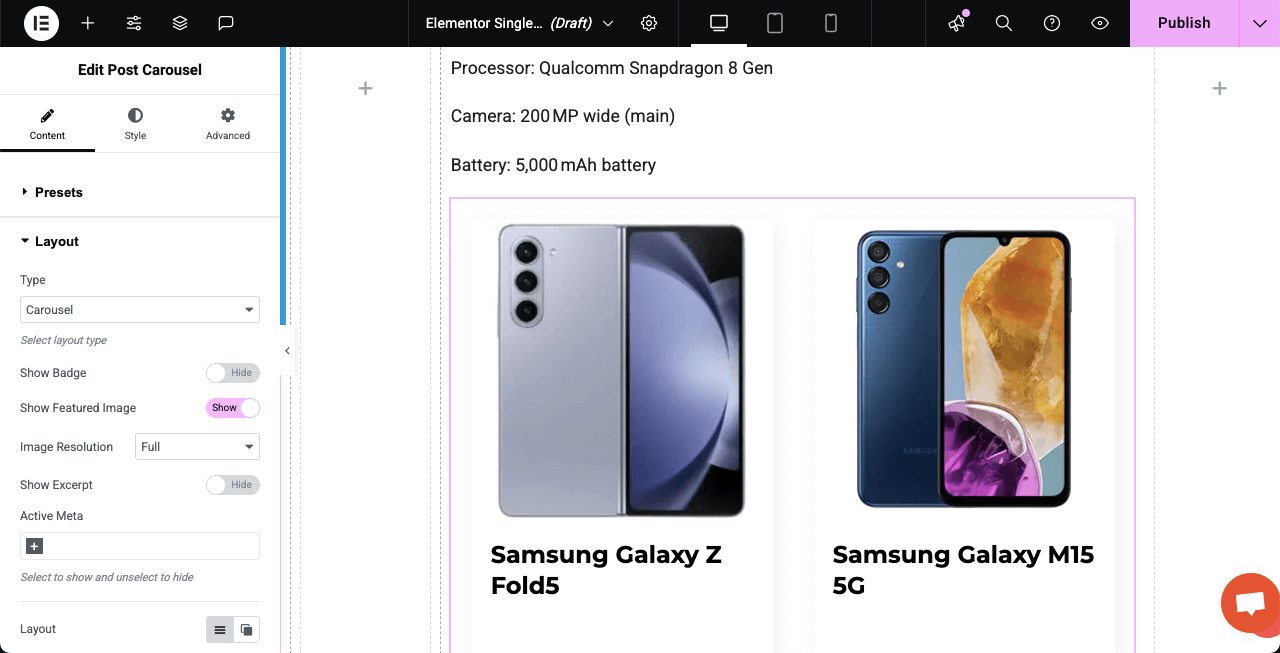
ขั้นตอนที่ 06: เพิ่มวิดเจ็ตโพสต์ม้าหมุนลงในผืนผ้าใบ (ไม่บังคับ)
การใช้วิดเจ็ต Post Carousel คุณสามารถแสดงโพสต์ที่เกี่ยวข้องหรือโพสต์ล่าสุดซึ่งสามารถเพิ่มประสบการณ์ที่ดีขึ้นสำหรับผู้ใช้

คุณจะเห็นว่าเราได้เพิ่มวิดเจ็ตโพสต์ม้าหมุนซึ่งกำลังแสดงรุ่นมือถืออื่น ๆ

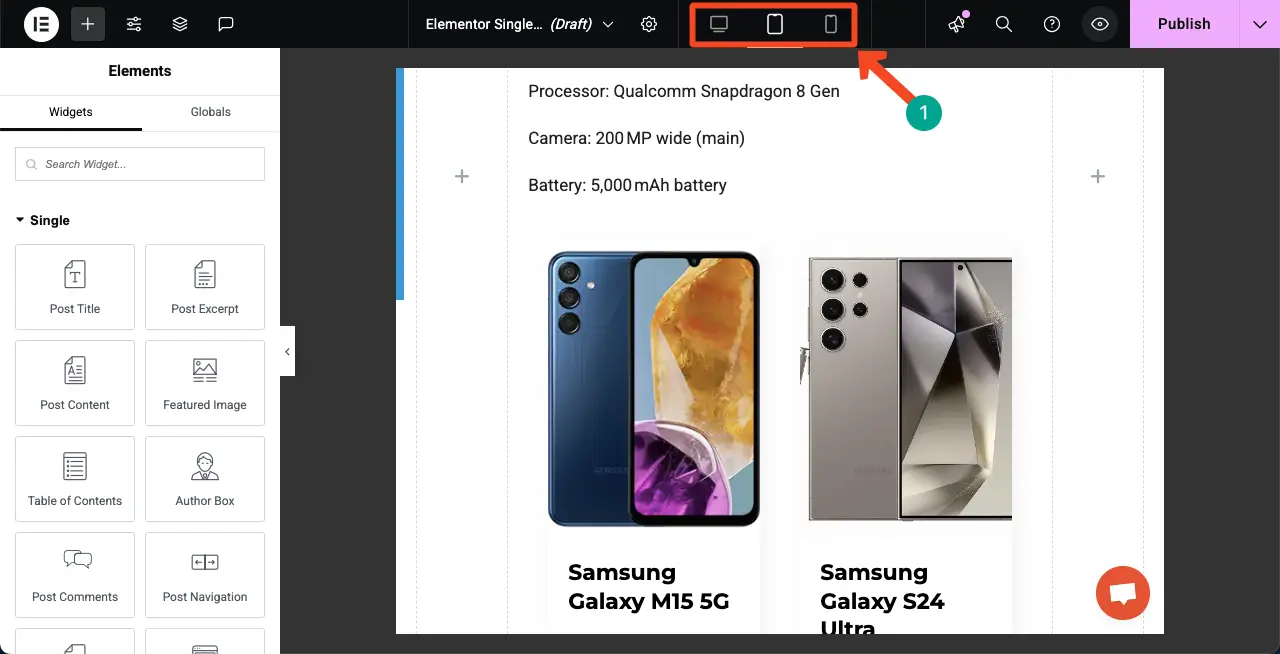
ขั้นตอนที่ 07: ทำให้หน้ามือถือตอบสนอง
คุณจะพบตัวเลือกในการปรับเค้าโครงหน้าสำหรับขนาดหน้าจอที่แตกต่างกันบนแถบด้านบน ตรวจสอบให้แน่ใจว่าได้ปรับเค้าโครงของคุณให้เหมาะสมสำหรับแต่ละขนาดหน้าจอ

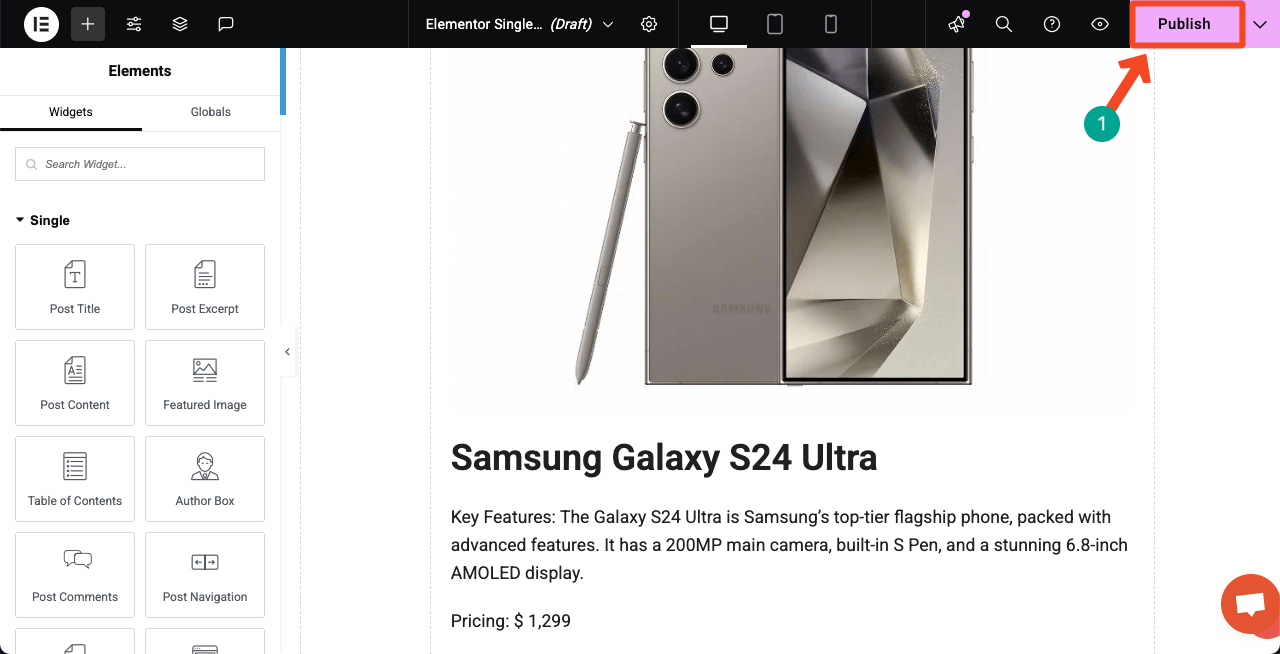
ขั้นตอนที่ 08: เผยแพร่หน้าแบบไดนามิกและกำหนดเงื่อนไข
เมื่อการออกแบบเสร็จสิ้น ให้คลิก ปุ่ม เผยแพร่ ที่มุมบนขวา

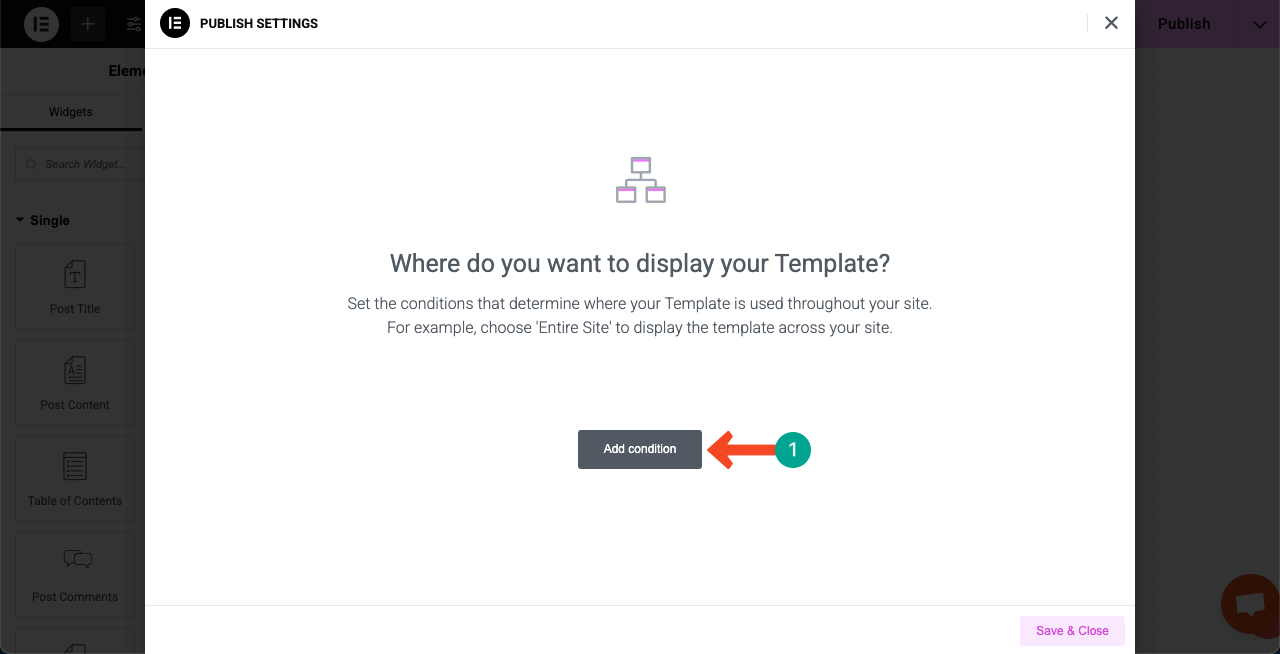
คุณจะถูกขอให้กำหนดเงื่อนไขสำหรับหน้า คลิก ปุ่ม เพิ่มเงื่อนไข

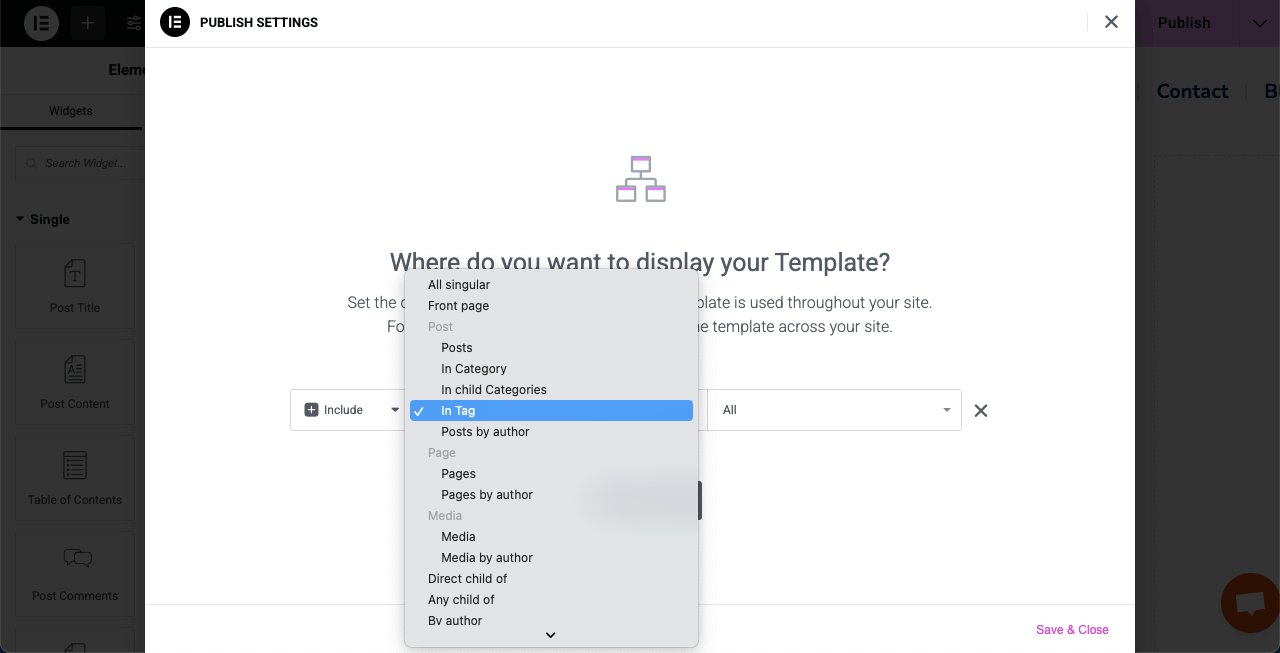
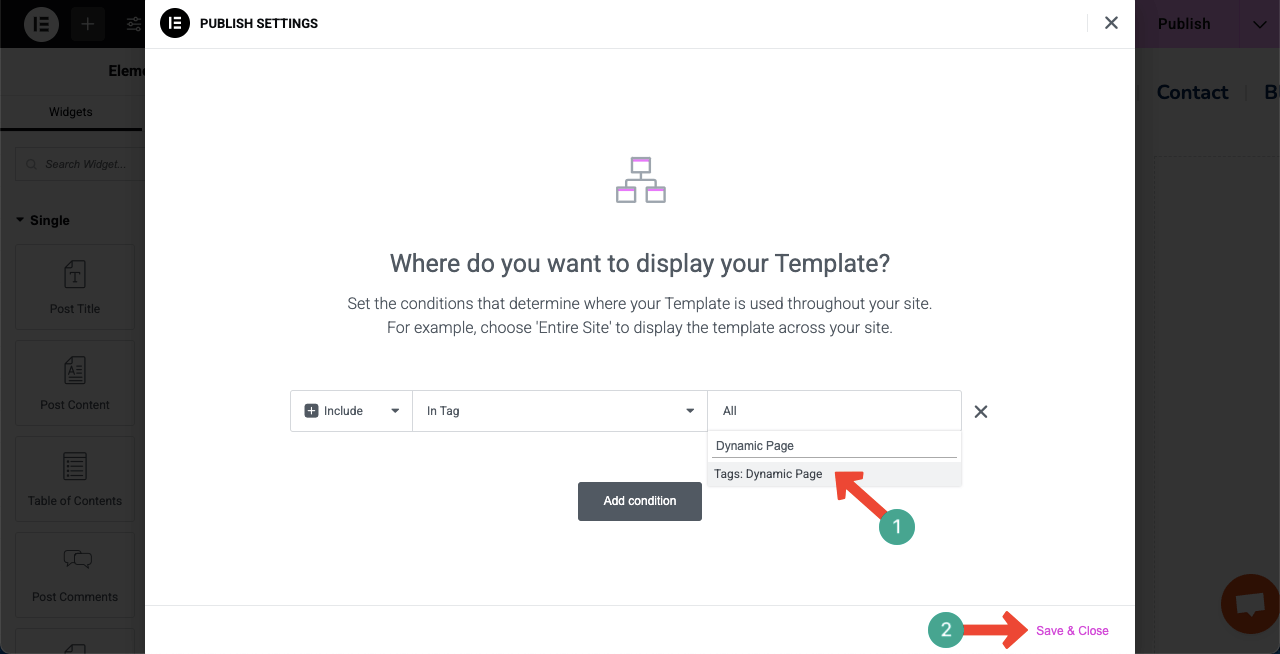
เนื่องจากโพสต์แบบไดนามิกจะปรากฏบนหน้าเฉพาะจึงเป็นการดีกว่าที่จะตั้งค่าแท็กหรือหมวดหมู่เฉพาะสำหรับโพสต์ สำหรับหน้าของเราเราตั้งค่าแท็กสำหรับโพสต์ที่เกี่ยวข้อง ดังนั้นเรากำลังเลือกตัวเลือก 'in tag'

พิมพ์แท็กหรือชื่อหมวดหมู่ของคุณสำหรับหน้า จากนั้น กด ปุ่ม บันทึกและปิด

ขั้นตอนที่ 09: ดูตัวอย่างหน้าแบบไดนามิก
ตอนนี้ไปที่หน้าตัวอย่างและตรวจสอบว่าหน้าเว็บทำงานหรือไม่ คุณสามารถคลิกหลายโพสต์เพื่อตรวจสอบว่าพวกเขาเปิดขึ้นด้วยเค้าโครงโพสต์ที่กำหนดเองเดียวกันหรือไม่ คุณจะเห็นว่ามันทำงานได้ดีในตอนท้ายของเราในคลิปวิดีโอที่แนบมาด้านล่าง
ดังนั้นคุณสามารถสร้างหน้าเว็บแบบไดนามิกใน WordPress โดยใช้ปลั๊กอิน Elementor
รายการตรวจสอบคุณต้องจำไว้เมื่อสร้างหน้าเว็บแบบไดนามิก
จนถึงตอนนี้คุณได้เรียนรู้วิธีการสร้างหน้าเว็บแบบไดนามิกใน WordPress โดยใช้ Elementor หวังว่าคุณจะสนุกกับมัน แต่เพื่อให้ได้ประโยชน์สูงสุดจากการสร้างหน้าแบบไดนามิกมีหลายจุดที่คุณต้องพิจารณาอย่างรอบคอบซึ่งเราได้ระบุไว้ด้านล่างเป็นรายการตรวจสอบ
. ใช้แท็กแบบไดนามิกอย่างถูกต้อง
ตรวจสอบให้แน่ใจว่าคุณใช้แท็กแบบไดนามิกในสถานที่ที่เหมาะสม Elementor ช่วยให้คุณสามารถดึงเนื้อหาจากฟิลด์ที่กำหนดเองโพสต์ผู้ใช้ข้อมูลไซต์ ฯลฯ คุณไม่สามารถสร้างหน้าเว็บที่ยอดเยี่ยมและยอดเยี่ยมได้โดยไม่สามารถใช้แท็กได้อย่างถูกต้อง
ข. กำหนดเงื่อนไขสำหรับการแสดงผล
เมื่อใช้ตัวสร้างธีม Elementor ไม่ว่าจะเป็นโพสต์เดียวที่เก็บถาวรหรือหน้าผลิตภัณฑ์ให้ตั้งค่าเงื่อนไขการแสดงผลที่เหมาะสมเสมอ มิฉะนั้นหน้าเว็บแบบไดนามิกจะล้มเหลวในการดึงและแสดงโพสต์ที่กำหนดเอง
ค. เพิ่มประสิทธิภาพสำหรับความเร็วและ SEO
หน้าแบบไดนามิกมักจะดึงข้อมูลจากฐานข้อมูล ดังนั้นใช้ปลั๊กอินแคชและเครื่องมือเพิ่มประสิทธิภาพรูปภาพเพื่อให้หน้าเว็บเร็ว นอกจากนี้ตรวจสอบให้แน่ใจว่าคุณกำลังใช้แท็กหัวเรื่องที่เหมาะสม (H1, H2 ฯลฯ ) ข้อความ alt สำหรับรูปภาพและคำอธิบายเมตาเพื่อปรับปรุง SEO
d. รักษาความสอดคล้องของการออกแบบ
ใช้ฟอนต์สีและระยะห่างทั่วโลกของ Elementor เพื่อให้การออกแบบของคุณสอดคล้องกันในทุกหน้าแบบไดนามิก การออกแบบที่สอดคล้องกันดูเป็นมืออาชีพมากขึ้นและสร้างความไว้วางใจของผู้ใช้
ก. เปิดใช้งาน Safe Mode สำหรับการแก้ไขปัญหา
หากมีสิ่งใดแตกหรือทำตัวแปลก ๆ ให้เปิดใช้งานเซฟโหมดของ Elementor มันจะช่วยให้คุณแก้ไขหน้าโดยไม่มีการรบกวนจากปลั๊กอินหรือธีมอื่น ๆ สิ่งนี้มีประโยชน์เมื่อทำงานกับเนื้อหาแบบไดนามิกที่ซับซ้อน
ปิด!
หน้าเว็บแบบไดนามิกเป็นแนวคิดที่ชาญฉลาดในการแสดงข้อมูลบนเว็บไซต์ในรูปแบบที่ยืดหยุ่นที่สุด ในบทช่วยสอนนี้เรานำคุณผ่านขั้นตอนขั้นตอนและแบ่งปันรายการตรวจสอบโดยละเอียดเพื่อแนะนำคุณ นอกจากนี้เราได้แนะนำให้คุณรู้จักกับเครื่องมือที่คุณสามารถออกแบบเว็บแบบไดนามิกได้อย่างมีประสิทธิภาพโดยไม่ต้องมีการเข้ารหัสบรรทัดเดียว
สิ่งที่คุณทำได้คือเพียงแค่ลากและวางและการตั้งค่าค่า แม้แต่ผู้เริ่มต้นก็สามารถสร้างหน้าเว็บแบบไดนามิกหลังจากสำรวจเครื่องมือเหล่านี้เป็นเวลาสองสามวัน เราเชื่อว่าการเรียนรู้ด้วยการทำเป็นวิธีที่ดีที่สุดในการเติบโต ตอนนี้หากคุณยังมีคำถามหรือความสับสนในใจเพียงแค่ส่งความคิดเห็นหรือเคาะกล่องแชทสด
สมาชิกในทีมของเราจะตอบคำถามของคุณทันที นอกจากนี้ให้ติดตามช่องทาง Facebook, Twitter และ YouTube ของเราสำหรับการอัปเดตปกติ
