Как создать динамическую веб -страницу в WordPress с элементом
Опубликовано: 2025-07-15Статические страницы отлично подходят для простых сайтов. Но если вы хотите сохранить свой контент свежим и персонализированным, динамические веб -страницы - лучший выбор. Потому что они автоматически обновляют и отображают контент на основе поведения пользователей, записей базы данных или конкретных условий.
Динамические веб -страницы делают ваш сайт умнее. Вы можете показать персональный контент каждому пользователю на основе его интересов или поведения. Они также могут отфильтровать и найти точный пост/контент, который они ищут. Это делает опыт просмотра более плавным и заставляет людей задействовать в течение дольше времени.
Если вы используете WordPress, создание динамических страниц не должно быть трудным. С помощью Elementor вы можете разработать даже сложные динамические макеты страниц и подключить их к данным без написания кода. В этой статье мы покажем вам, как создать динамическую веб -страницу в WordPress с элементом.
Что такое динамические веб -страницы?
Динамические веб -страницы относятся к веб -страницам, которые могут автоматически изменять их контент. Они показывают различный контент в зависимости от пользователя, времени или данных из базы данных. Например, новостной веб -сайт может отображать последние статьи, или интернет -магазин может показать продукты на основе предыдущих поисков пользователей.
В отличие от статических страниц, вам не нужно каждый раз редактировать контент вручную. Таким образом, они экономят время для владельцев веб -сайтов и дают более выгодный опыт посетителям. В WordPress динамический контент может поступать из сообщений в блоге, пользовательских полей, профилей пользователей или списков продуктов.
Зачем использовать элементар для динамических веб -страниц?

Elementor является одним из лучших инструментов для создания динамических веб-страниц в WordPress, особенно для начинающих и некодеров. Это дает вам полный контроль над дизайном вашего сайта, а также позволяет подключить контент из вашей базы данных WordPress. Вот несколько ключевых причин использовать элементар для динамических страниц:
а Кодирование не требуется
Система перетаскивания Элемента очень удобна для начинающих. Вы можете разработать расширенные макеты и добавить динамический контент с несколькими кликами.
беременный Мощные динамические теги
Вы можете извлечь контент из пользовательских полей, пользовательских данных, информации о сайте или публиковать данные, используя динамические теги. Это делает вашу страницу умной и гибкой.
в Работает с пользовательскими плагинами типа Post
Elementor поддерживает плагины, такие как расширенные пользовательские поля (ACF), набор инструментов и стручки. Эти плагины позволяют сохранить дополнительные данные, которые вы можете легко отобразить на страницах.
дюймовый Полный контроль дизайна
Elementor дает вам полную свободу разработки, как выглядит ваш динамический контент. Вы можете использовать условия, шаблоны и отображать правила для управления тем, какой контент появляется и где.
эн. Живой предварительный просмотр
Вы можете увидеть динамический контент вживую при создании страницы. Это помогает вам работать быстрее и избежать ошибок. Изучите, как разработать базу знаний в WordPress.
Предварительные условия для создания динамической веб -страницы

Чтобы разработать динамическую веб -страницу в WordPress без кодирования, вам нужно несколько инструментов. Они необходимы для хранения пользовательских данных, подключения этих данных к вашим конструкциям и отображать все гибким и динамичным способом. Взгляните на необходимые вам инструменты.
- Стручки
- Элементар
- Elementor Pro
- HappyAddons
- HappyAddons Pro
Ниже мы кратко объяснили, зачем вам нужны эти инструменты для создания динамических веб -страниц:
Admin Pods - этот плагин позволяет создавать пользовательские типы публикаций, пользовательские поля и отношения. Создание пользовательского типа поста с необходимыми пользовательскими полями - это первый шаг создания динамической веб -страницы.
Elementor -основная версия Elementor позволяет создавать красивые макеты страниц, используя систему перетаскивания. Это легко использовать и идеально подходит для визуального дизайна.
Elementor Pro - премиальная версия добавляет мощные функции, такие как создатель темы, динамические теги и пользовательские шаблоны. Они важны для подключения ваших страниц с динамическим содержанием.
HappyAddons - он может расширить функции Elementor, добавив больше виджетов и вариантов стиля. Это помогает вам создать более привлекательные макеты с меньшими усилиями.
HappyAddons Pro - Pro версия разблокирует расширенные виджеты и функции, которые поддерживают динамический контент. Он хорошо работает с Elementor Pro, обеспечивая большую гибкость в разработке пользовательских шаблонов.
Как создать динамическую веб -страницу в WordPress (шаг за шагом)
Создание динамических веб -страниц включает в себя два этапа. Во -первых, создайте пользовательский тип поста и добавьте необходимые пользовательские поля с помощью плагина, такого как стручки. Затем разработайте свою пользовательскую страницу, используя Elementor и подключите динамические теги, чтобы показать данные из этих пользовательских полей на передней части.
Фаза первая: создать пользовательский тип поста
Перед созданием динамической веб -страницы вам необходимо создать пользовательский тип поста и добавить необходимые пользовательские поля. Для этого мы будем использовать плагин Admin Pods .
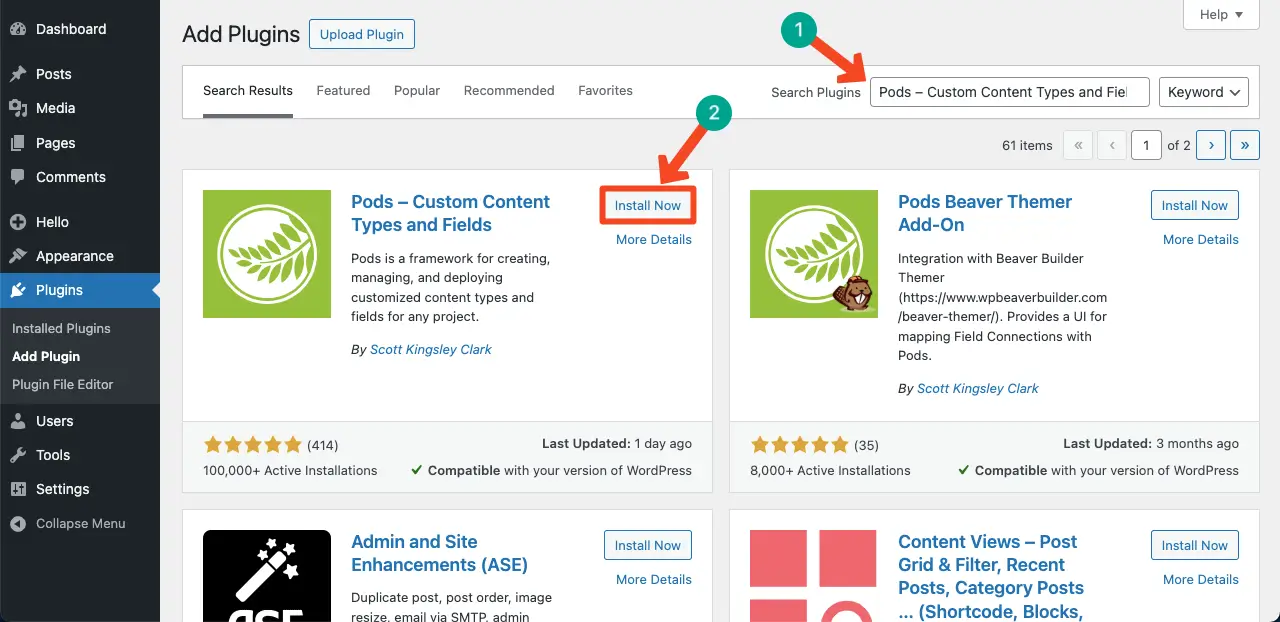
Шаг 1: Установите плагин Admin Pods
Если вы еще не установили плагин POD - пользовательские типы контента и поля , сделайте это сначала. Установите и активируйте его. После этого вы сможете легко создавать пользовательские типы публикаций и поля.

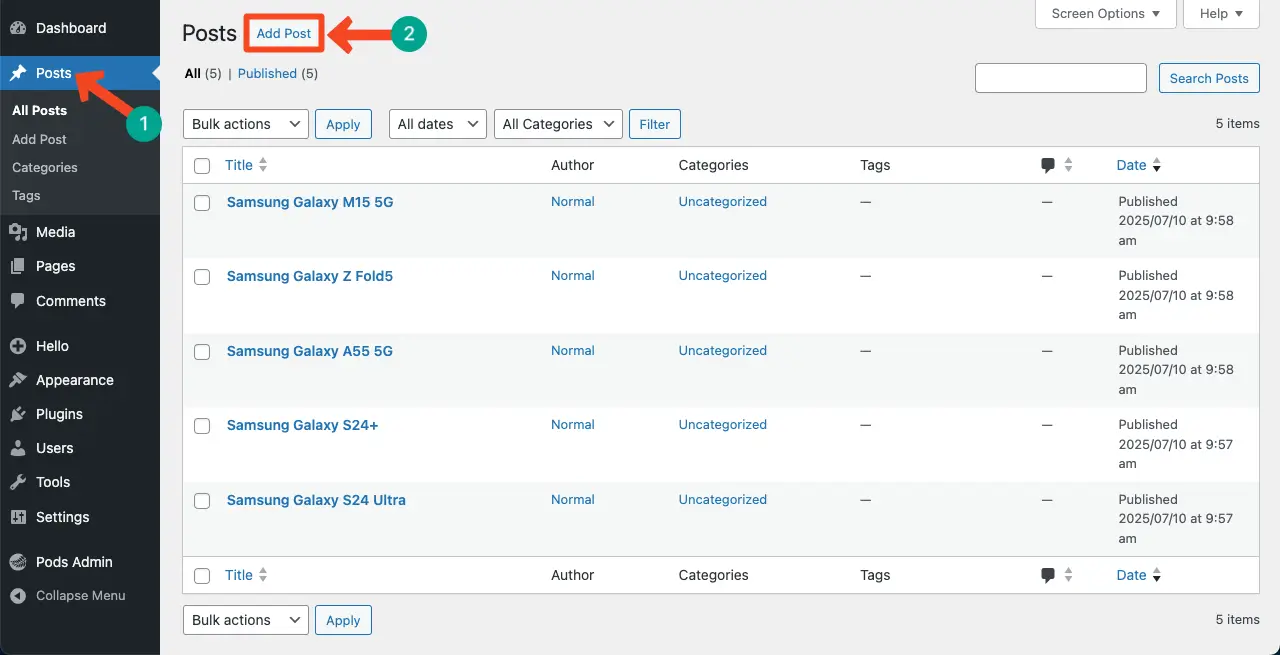
Шаг 2: Создайте сообщения из раздела блога
Давайте предположим, что мы хотим создавать пользовательские сообщения для 50 инженерных фирм. Вот как добавить эти сообщения:
С вашей панели WordPress, перейдите к сообщениям > Добавить новый . Создайте столько постов, сколько вам нужно для ваших пользовательских данных.

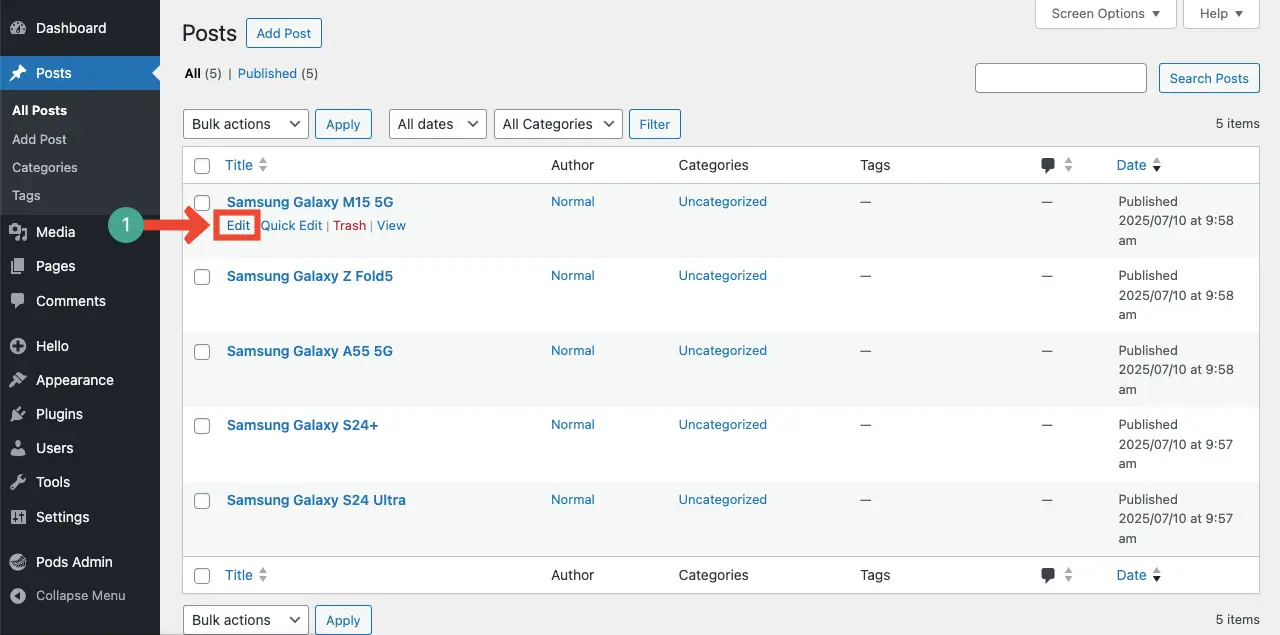
Вы можете написать краткое описание каждой компании в редакторе контента. Для этого нажмите «Редактировать» под каждым сообщением.

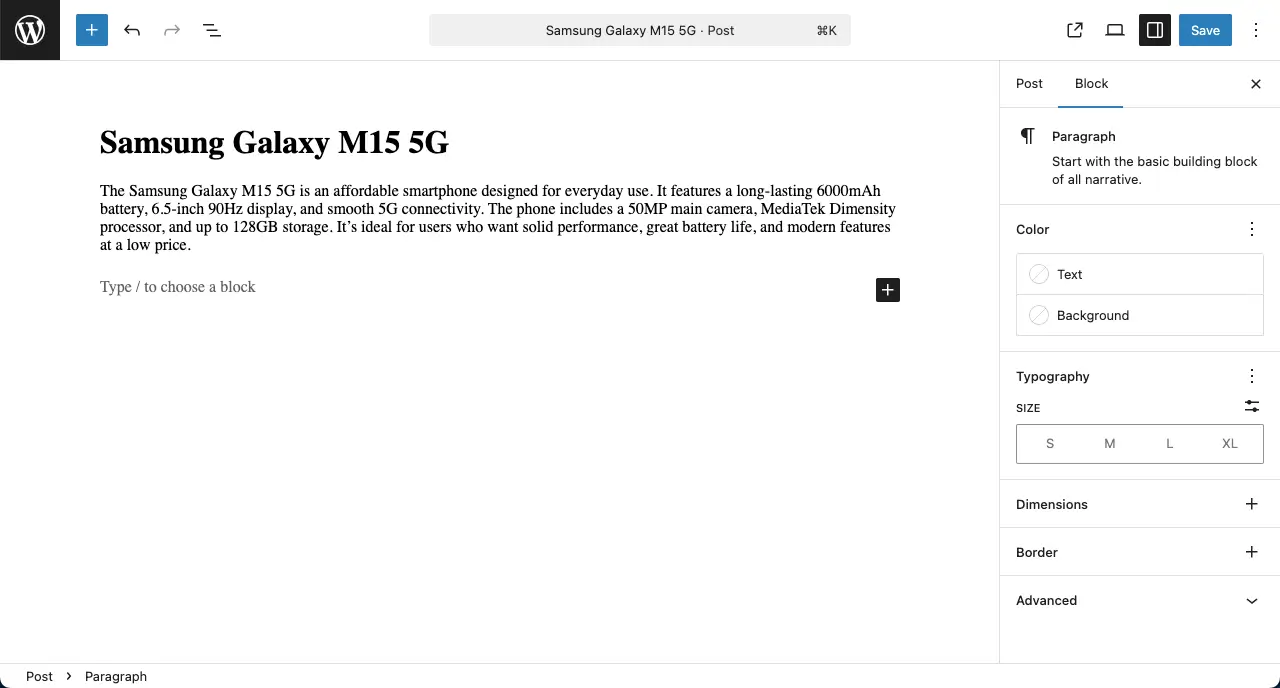
Затем добавьте описание в редактор блоков.

Шаг 3: Создайте пользовательский тип поста и добавьте пользовательские поля
Теперь пришло время создать пользовательские поля, используя плагин администратора PODS.
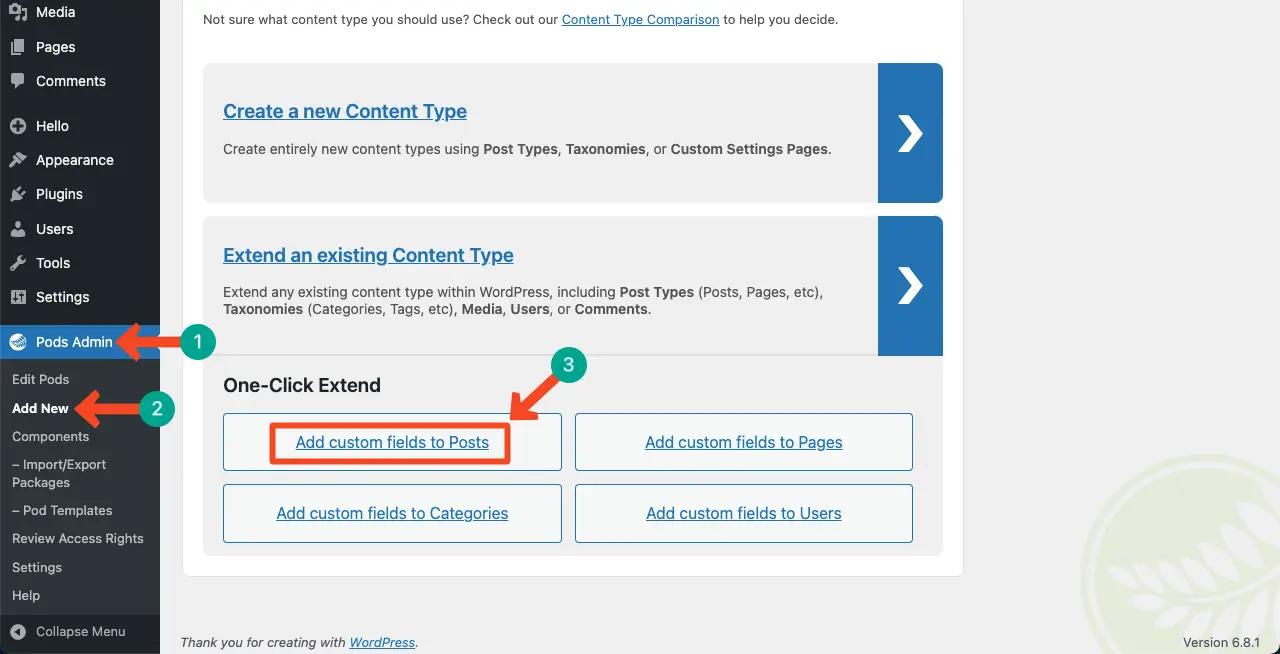
С вашей панели приборной панели перейдите в Pods Admin > Добавьте новый . Выберите «Добавить поля» в существующий тип контента и выберите «Посты» .

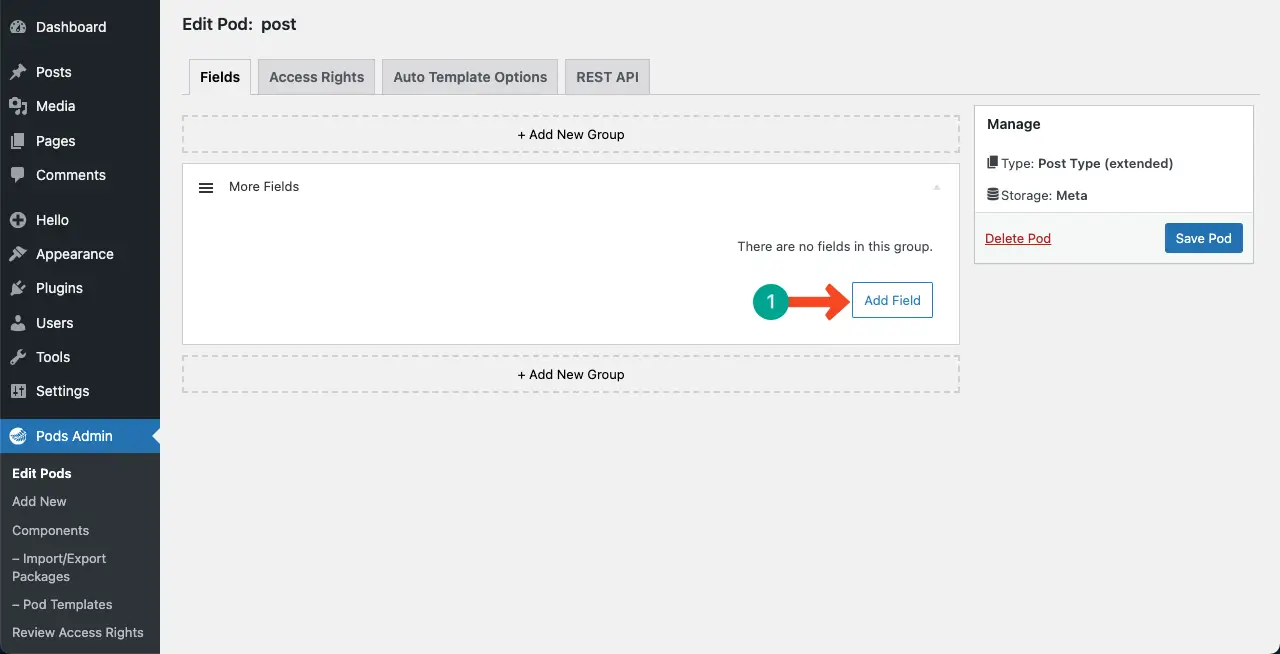
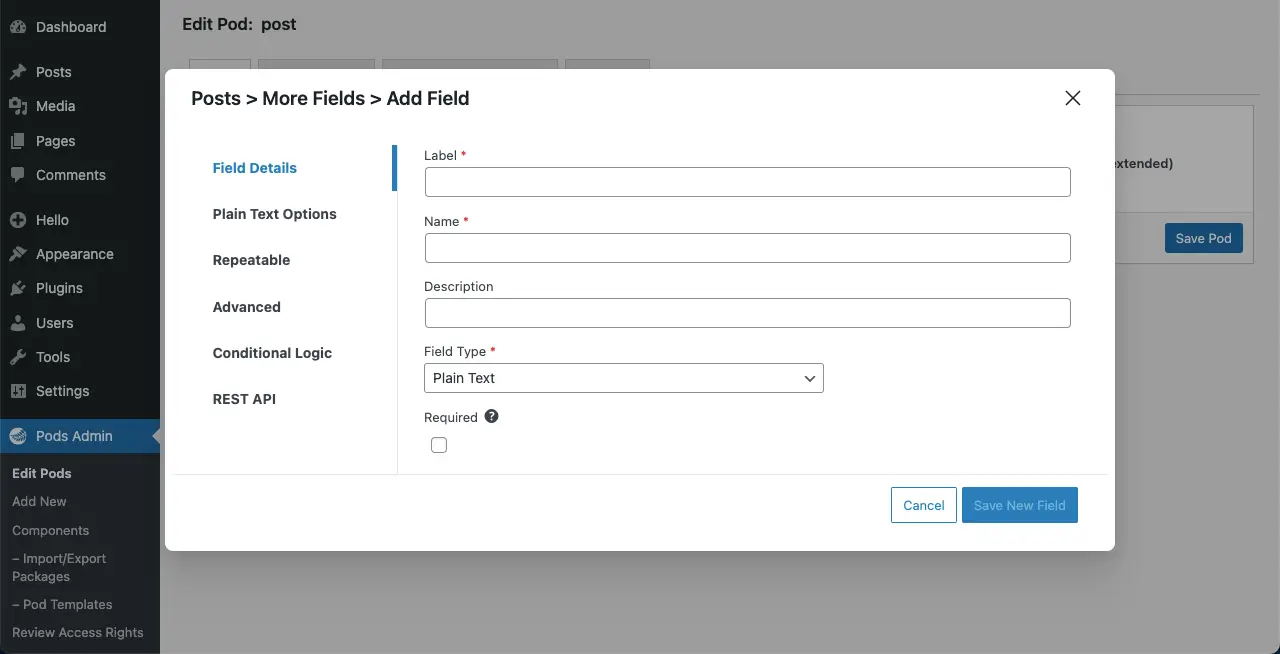
Нажмите поле «Добавить» , чтобы начать добавлять пользовательские поля.

Появится всплывающее окно. Вы получите параметры, чтобы пометить поле, установить условную логику и многое другое для него. Сделайте необходимые изменения и сохраните их по мере необходимости.

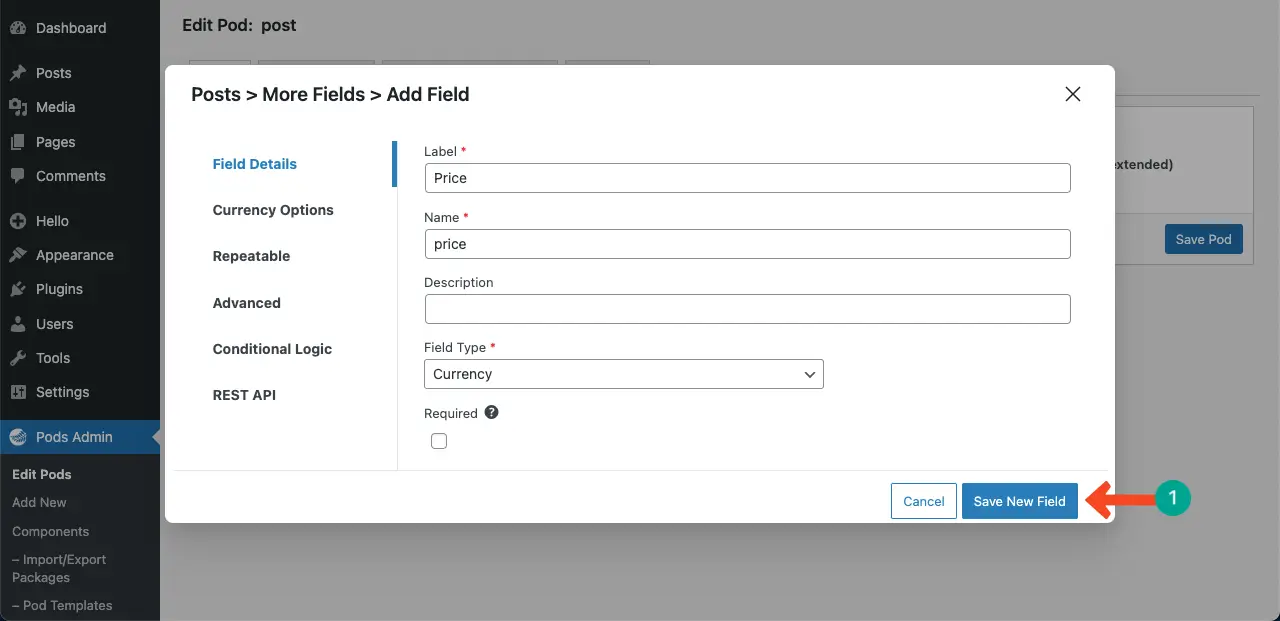
Вы можете видеть, что мы уже назвали новое пользовательское поле. Коробки отмечены звездой красного цвета ( * ) обязательны для заполнения. Остальные являются необязательными.
После того, как это сделано, сохраните все изменения, нажав кнопку «Сохранить новое поле» .

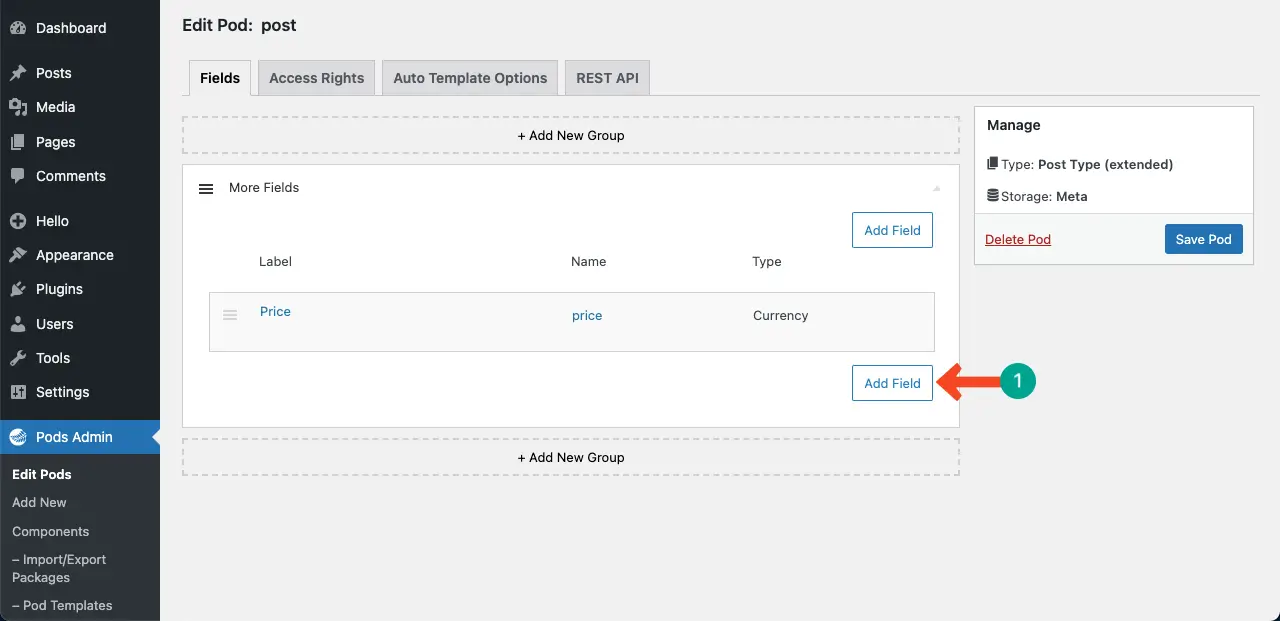
Точно так же вы можете создавать больше пользовательских полей столько, сколько захотите. Просто нажмите кнопку «Добавить поле» .

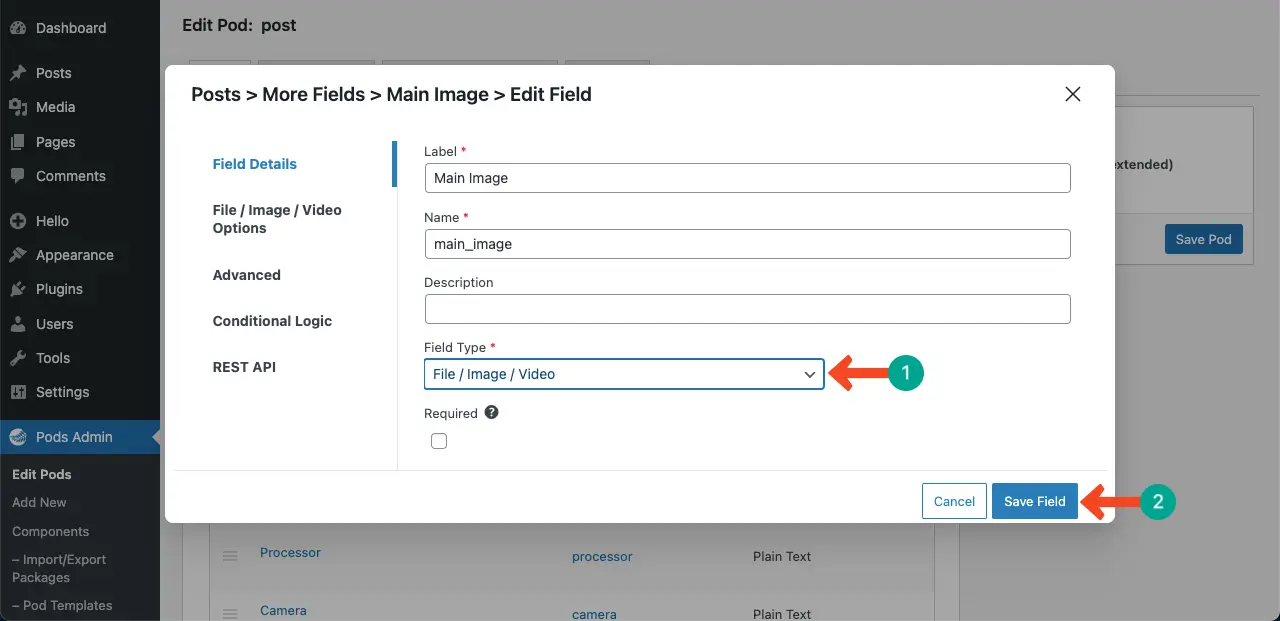
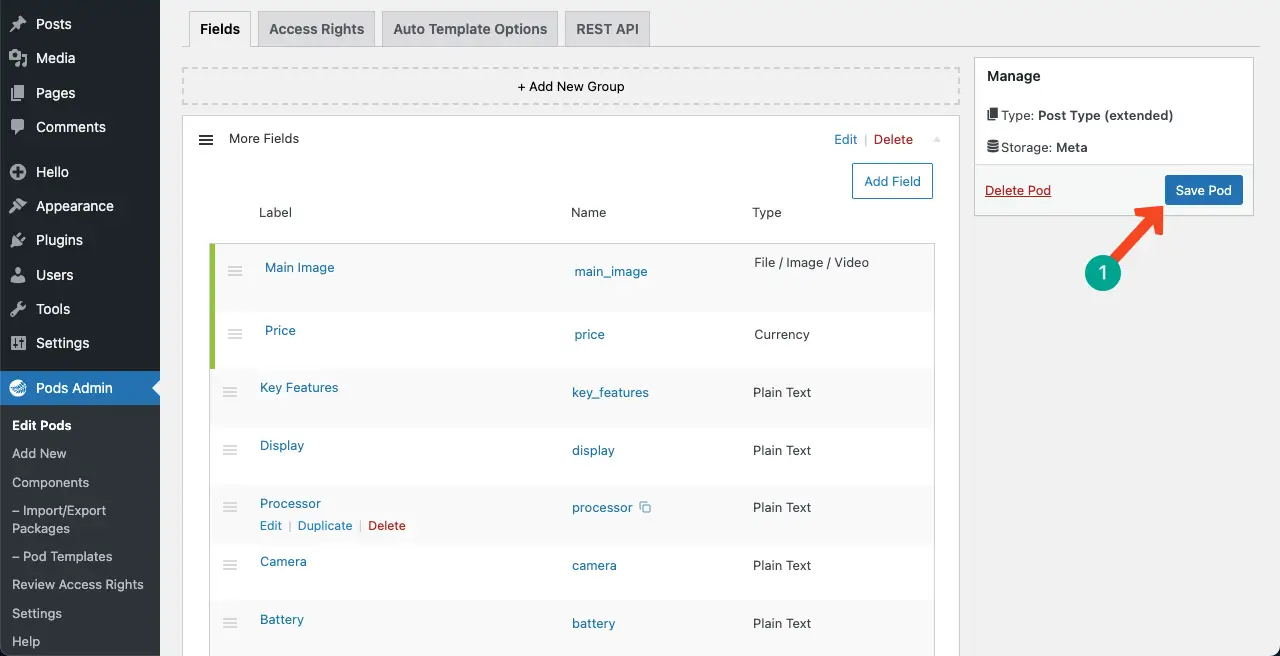
Одним из важных моментов является то, что, создавая новое пользовательское поле, обязательно выберите подходящий тип поля , а также из раскрывающегося списка, отмеченного на изображении ниже. После этого сохраните изменения.

Вы можете видеть, что мы создали необходимые пользовательские поля, которые нам нужны. Теперь нажмите кнопку Сохранить POD , чтобы сохранить все поля.

Узнайте, как создать отличную веб -страницу Хэллоуина.
Шаг 04: Заполните информацию в только что только что созданных полях
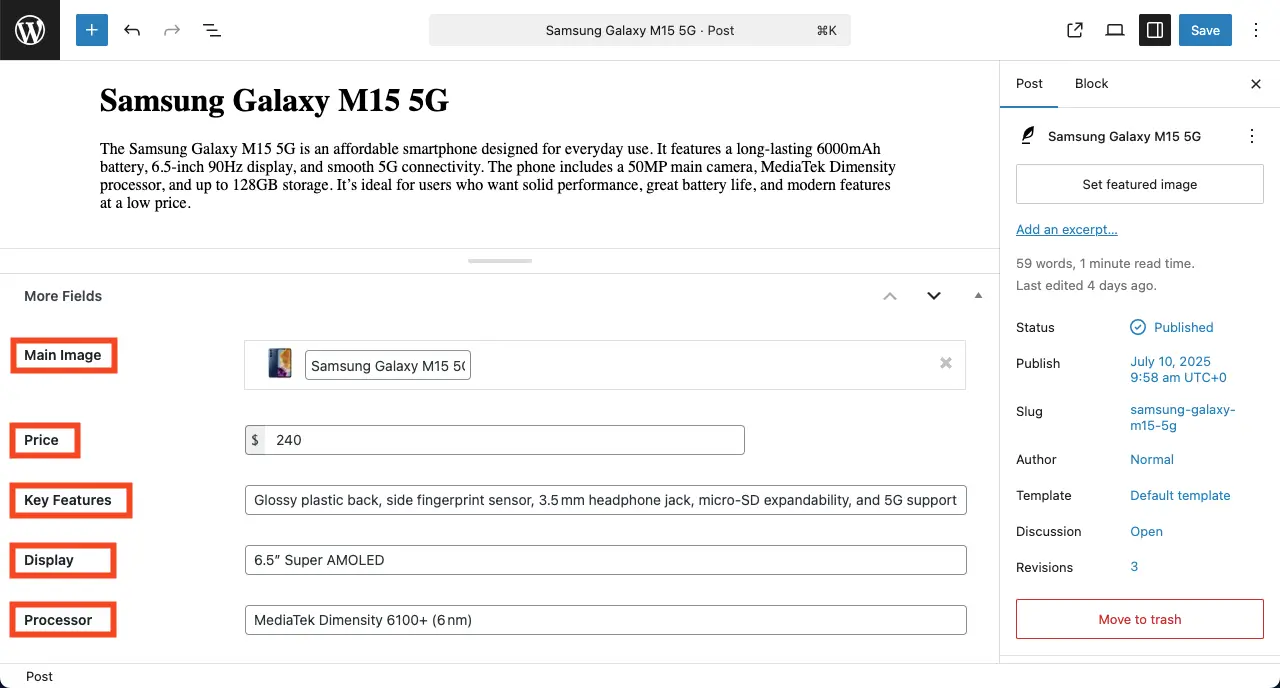
Откройте свои сообщения один за другим. Вы увидите все пользовательские поля, которые вы только что создали ниже основного контента Post, как показано в видео, прикрепленном ниже. Заполните необходимую информацию в этих областях.
Взгляните на изображение ниже, в котором мы заполнили пользовательские поля. Сделайте то же самое для всех других постов, которые вы создали, и где вы хотите.

Когда все сообщения будут готовы, пришло время разработать вашу динамическую веб -страницу. Мы объясним процесс на следующем этапе.
Фаза второй: разработка и создать динамическую веб -страницу с элементом
В этом разделе мы поможем вам узнать, как разрабатывать и создать динамичную веб -страницу с элементом и HappyAddons. Давайте рассмотрим процесс ниже.
Шаг 01: Выберите «Одиночный пост» из строителя тема Ementor
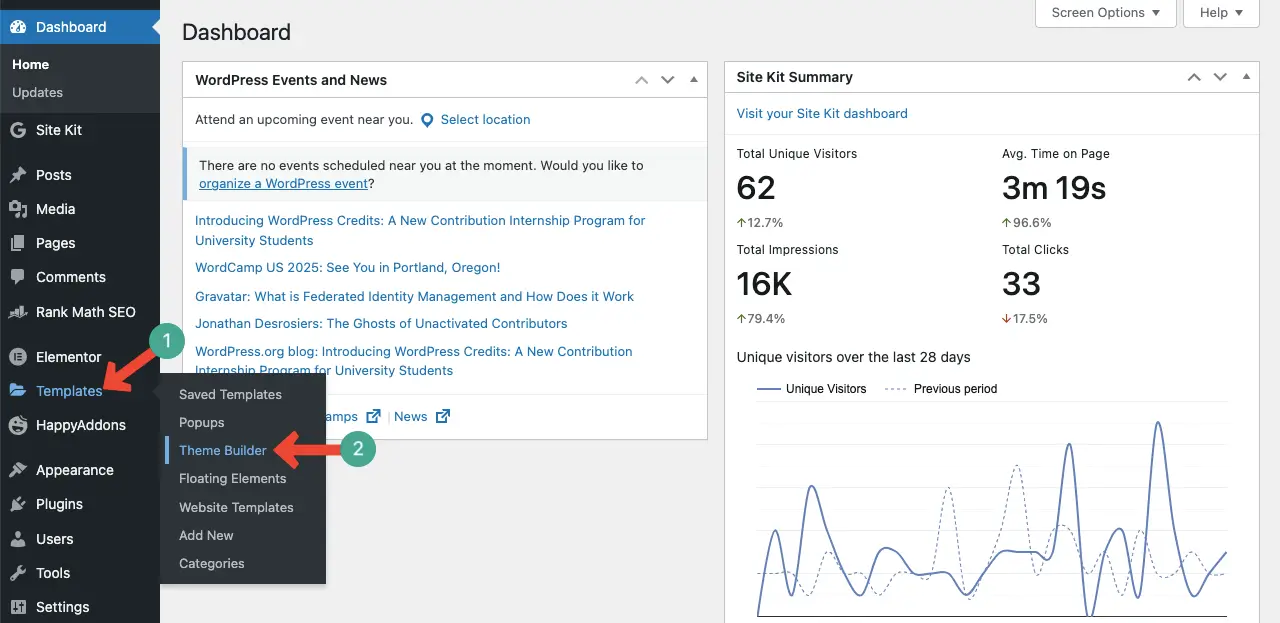
Из панели WordPress, перейдите к шаблонам> Строитель темы .

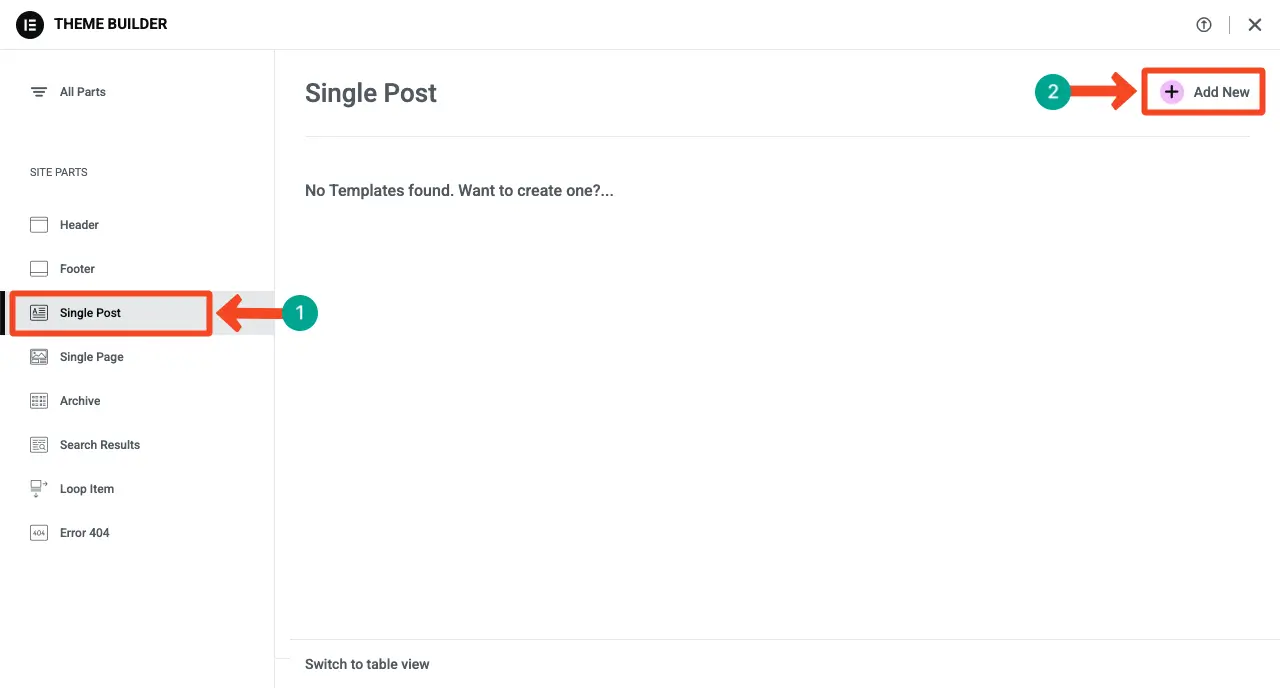
Вы пойдете на новую страницу. Отсюда выберите опцию «Один пост» , а затем нажмите кнопку «Добавить новую» .

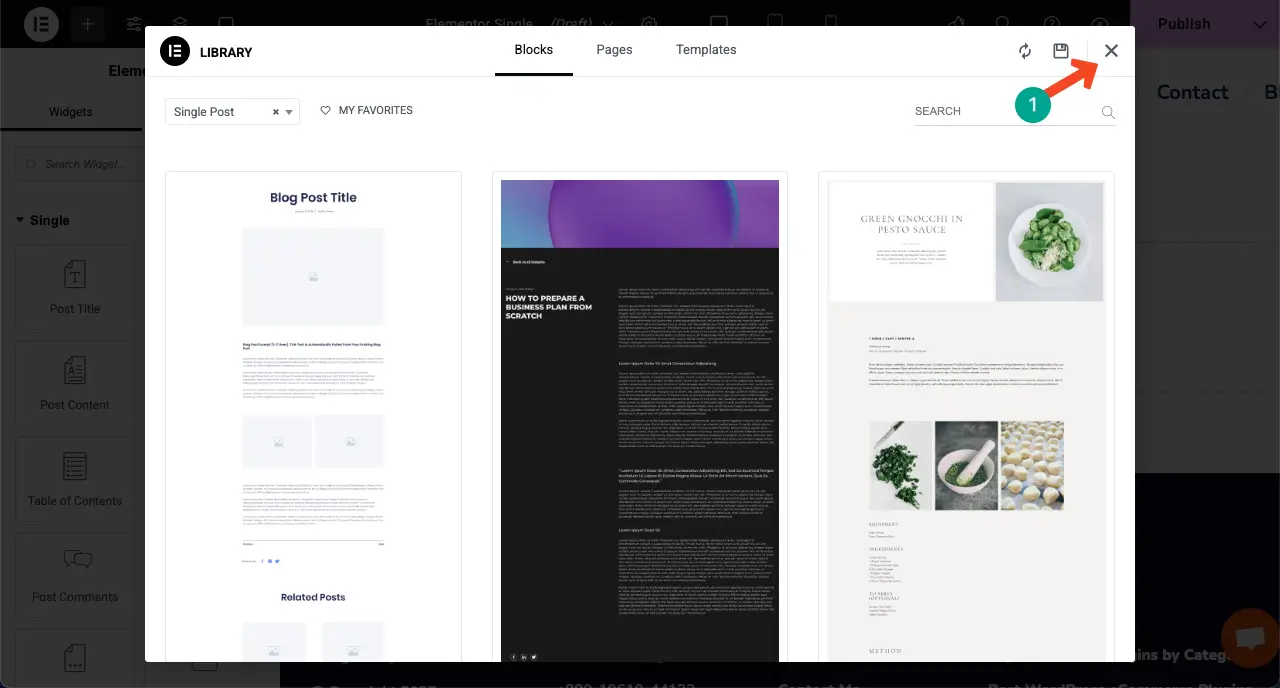
Canvas Elementor будет открыт сразу. Вы можете выбрать шаблон или разработать страницу с нуля. Чтобы разработать страницу с нуля, закройте всплывающее окно библиотеки шаблонов.


Шаг 02: Создайте макет столбца для динамического дизайна страницы
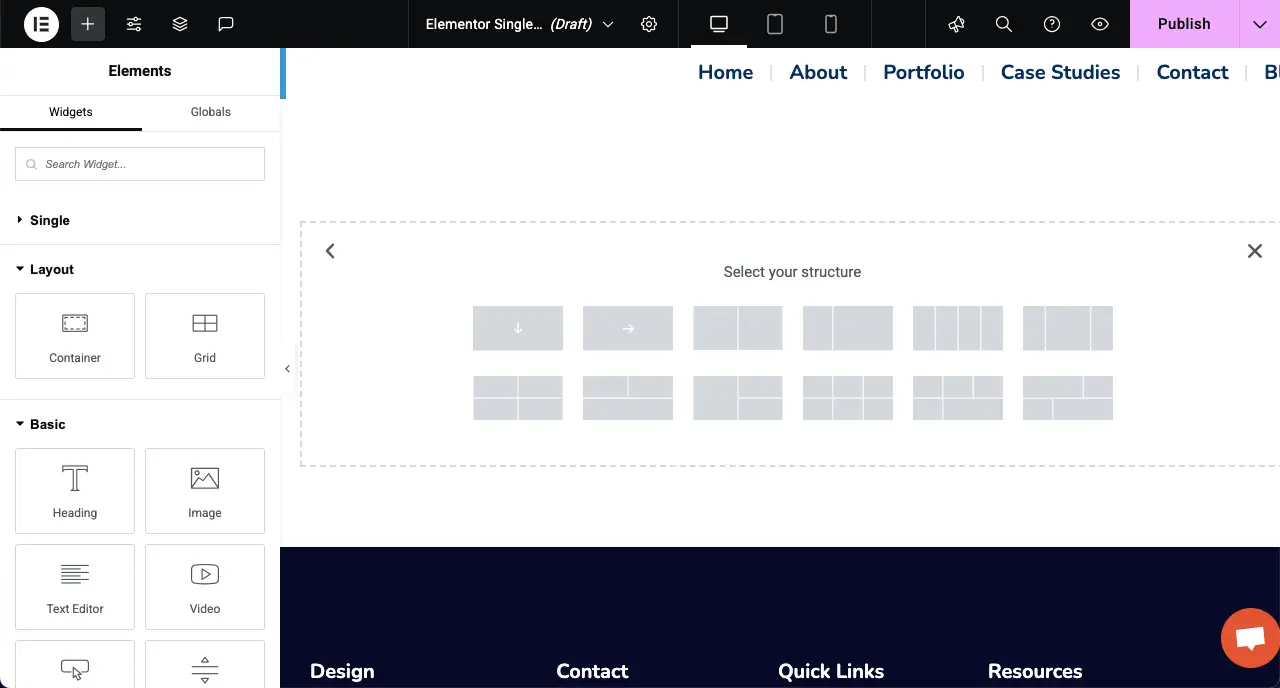
Теперь, чтобы создать макет контейнера, выберите нужную структуру столбцов, которую вы хотите. Для этого урока мы выберем контейнер с тремя столбцами.

Шаг 03: перетаскивать необходимые виджеты для разработки страницы
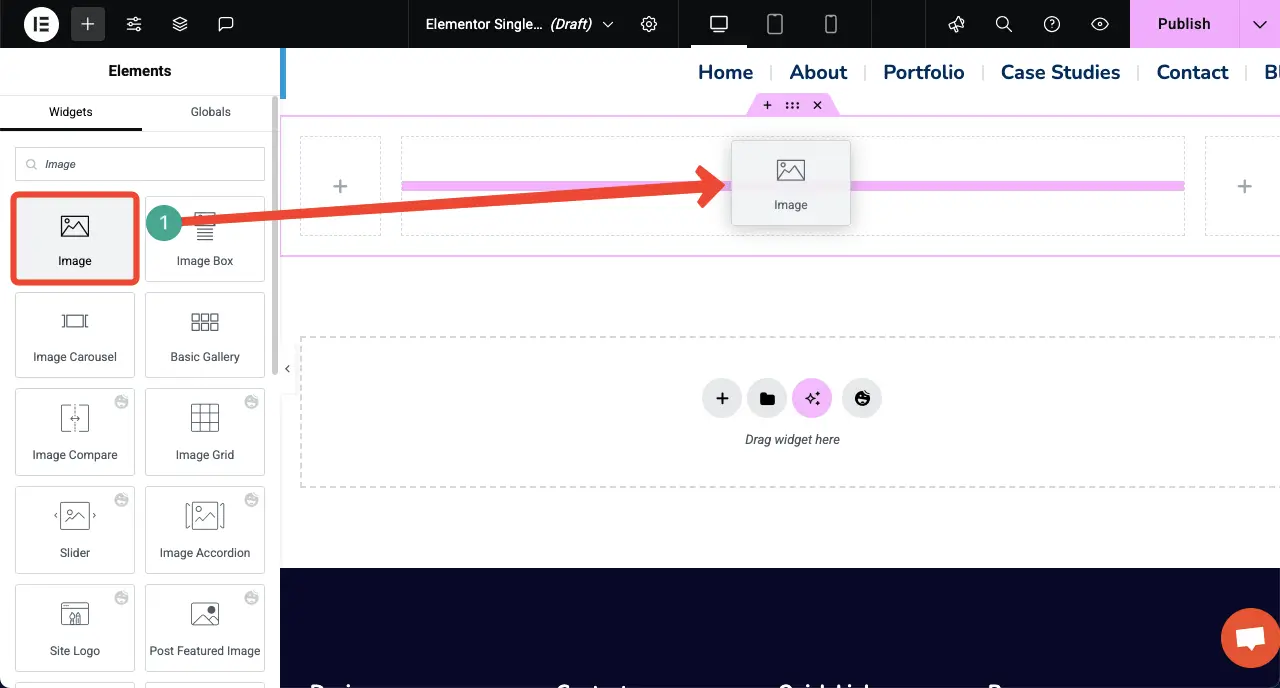
Теперь перетащите виджеты, необходимые для разработки страницы в соответствии с пользовательскими полями, чтобы вы могли представить необходимую информацию. Давайте первым перетащим виджет изображения .

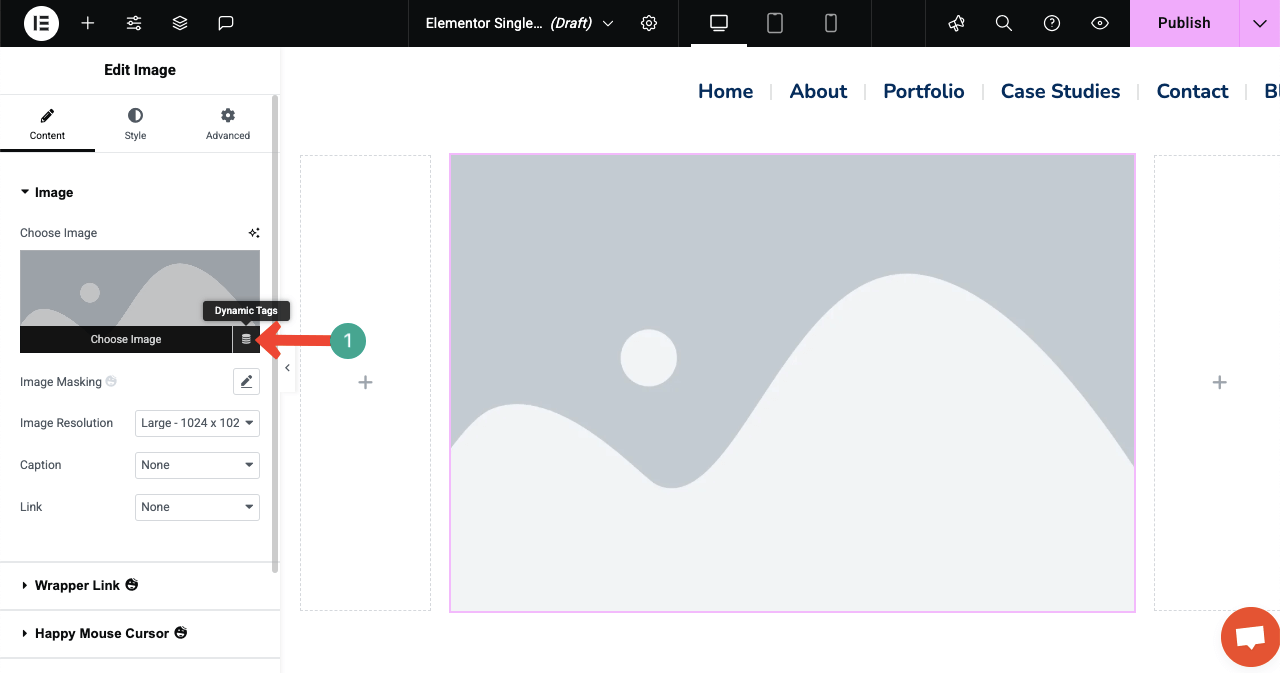
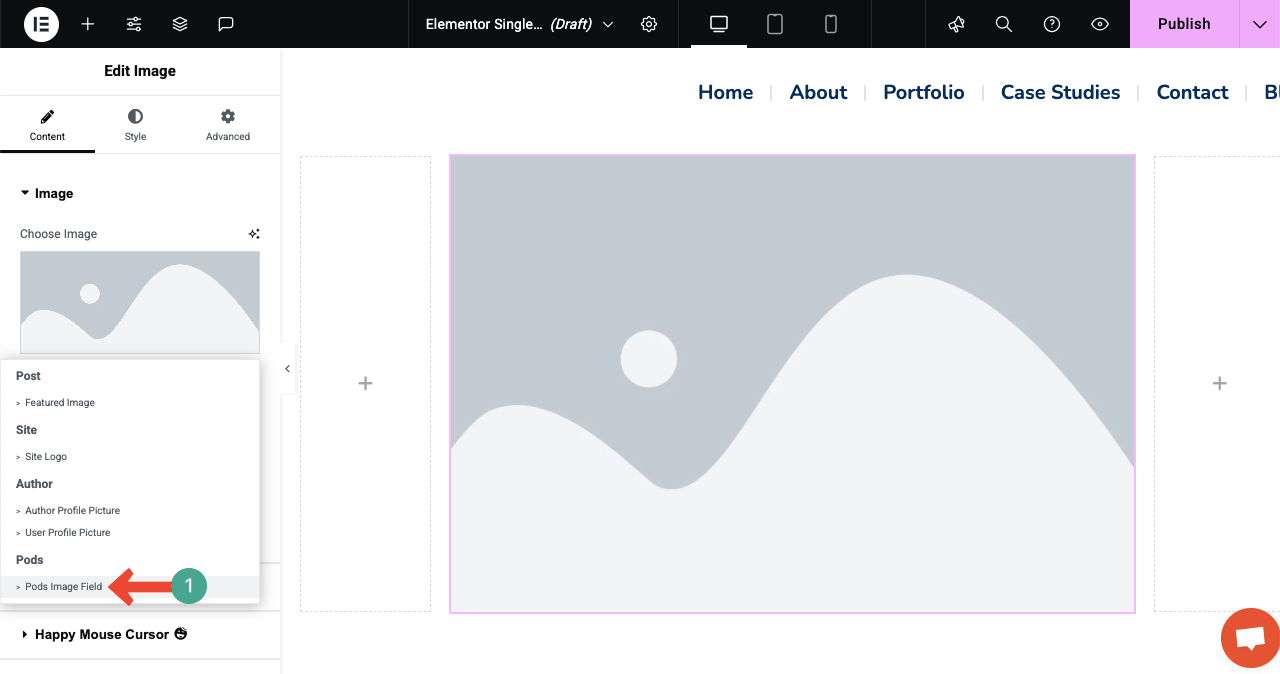
На правой боковой панели под разделом изображения вы увидите опцию Dynamic Tags, как показано на изображении ниже. Нажмите на динамические теги .

После того, как динамические теги нажали, появится список тегов. Оттуда выберите тег поля изображения PODS .

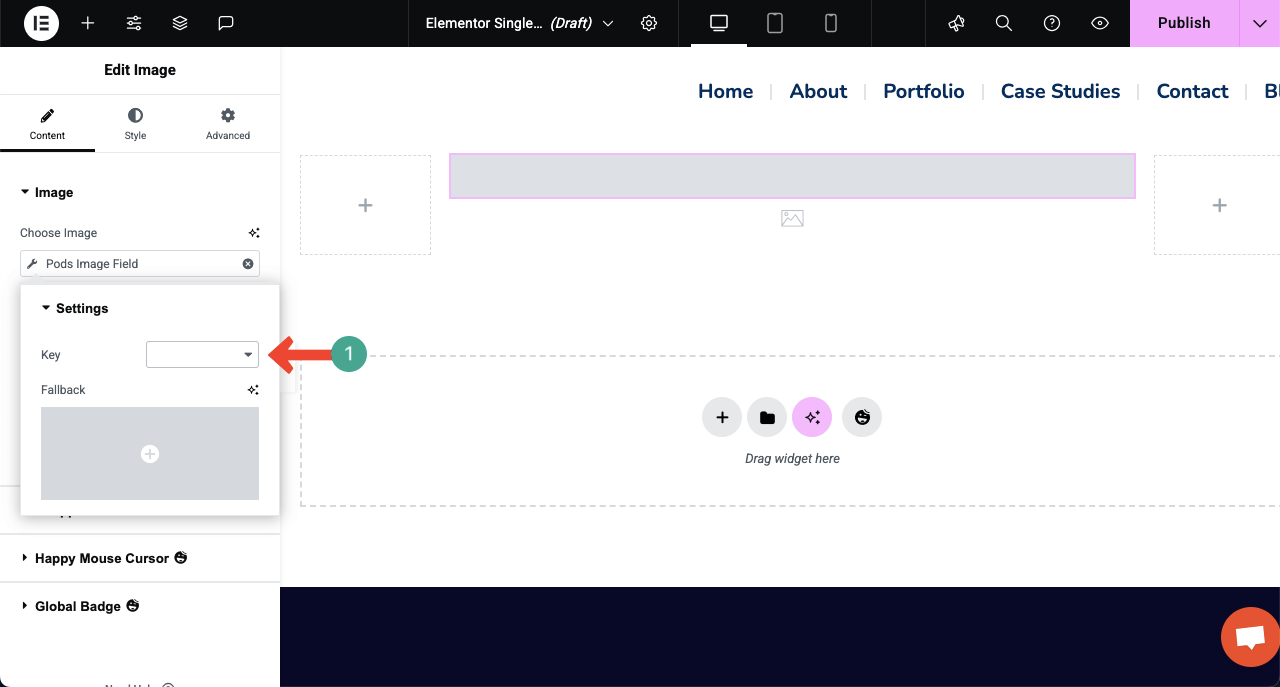
После этого рядом с ключом появится новый параметр раскрывающегося списка. Нажмите на значок списка .

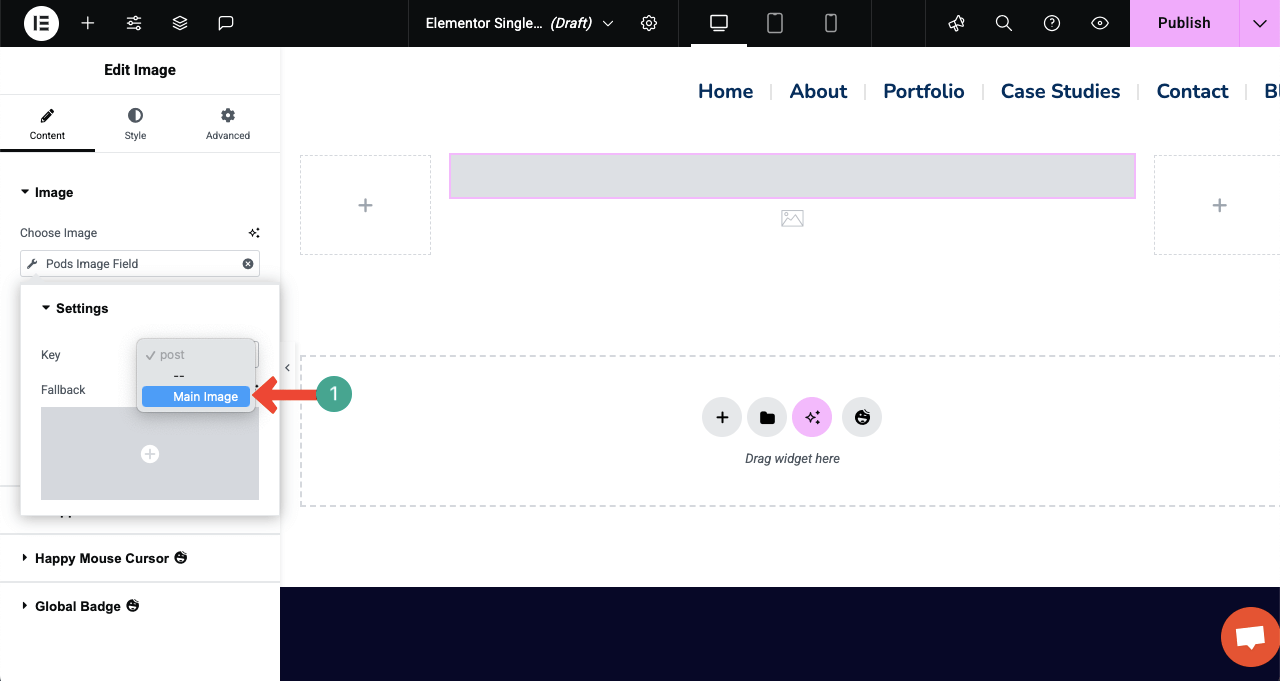
Выберите соответствующее имя, которое вы использовали для маркировки поля пользовательского изображения.

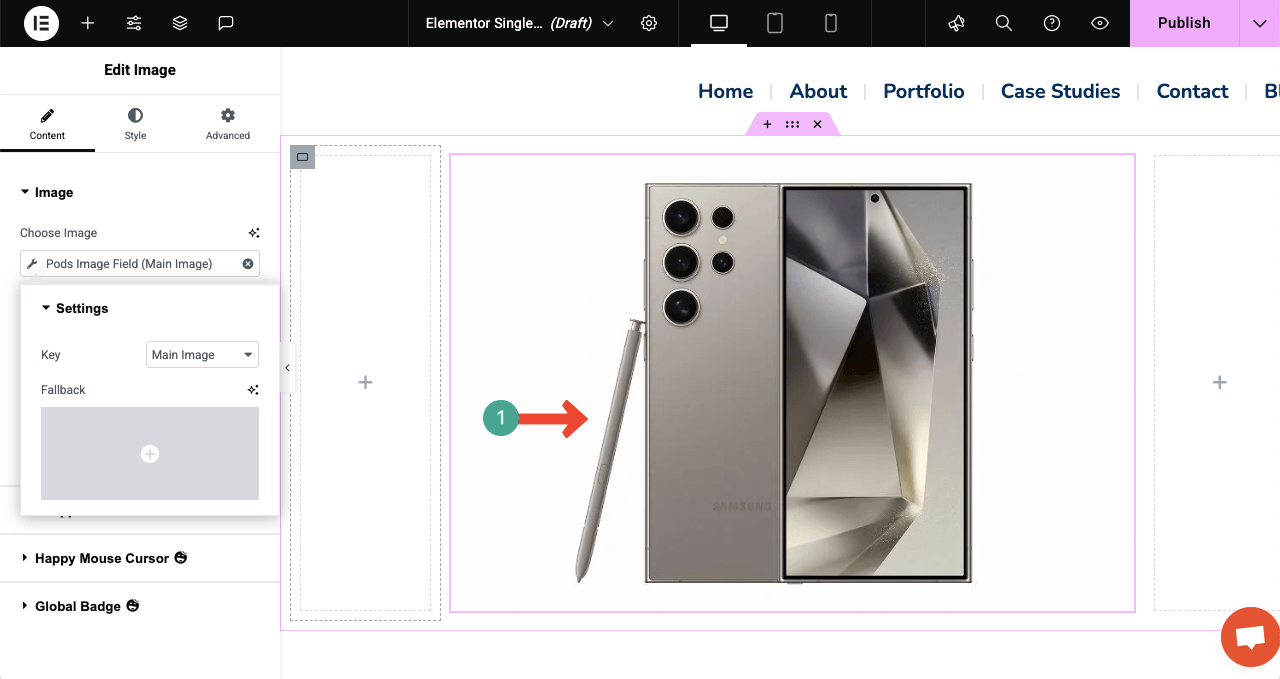
Вы увидите изображение, отображаемое мгновенно.

Шаг 04: Продолжайте добавлять другие виджеты для отображения всей информации
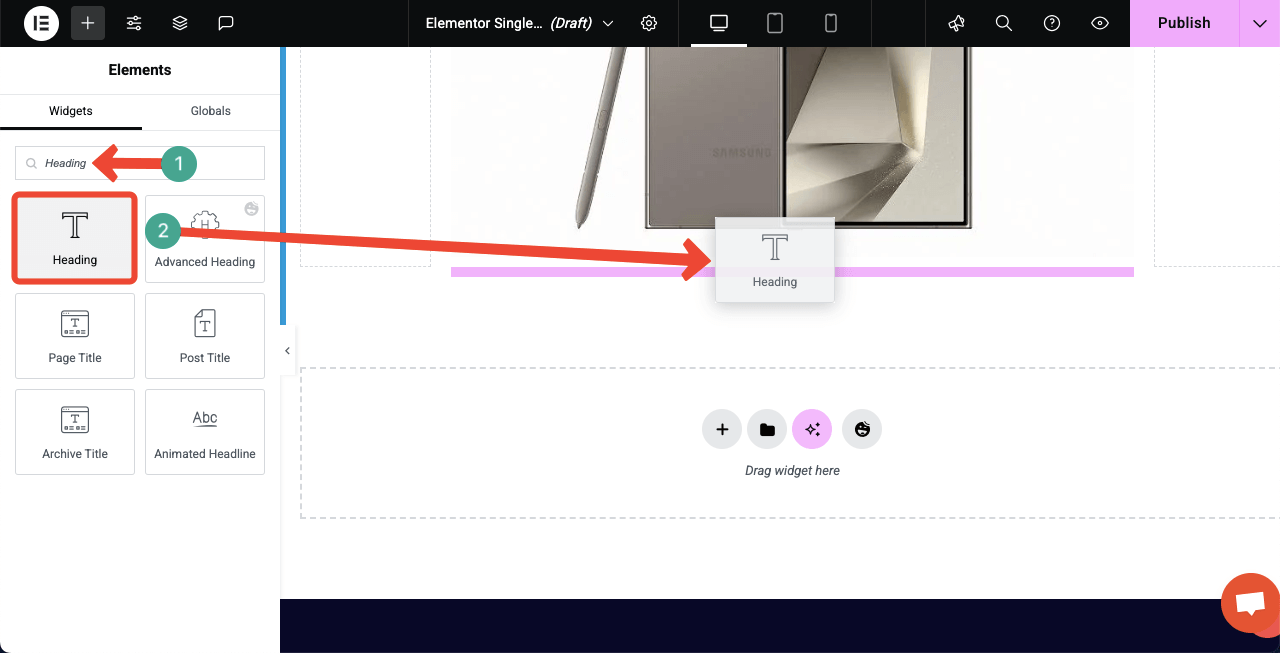
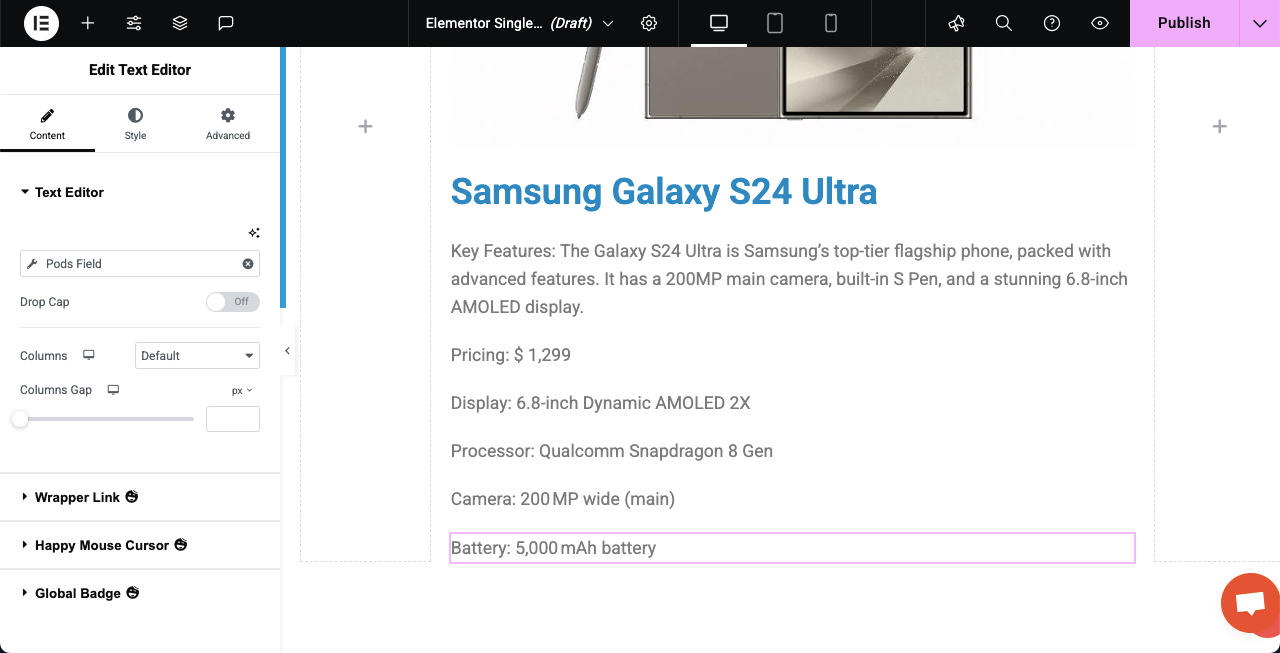
Точно так же, продолжайте добавлять другие виджеты и отображать информацию из пользовательских полей, установив соответствующие динамические теги. Например, перетаскивайте и сбросите заголовок под изображением на холсте.

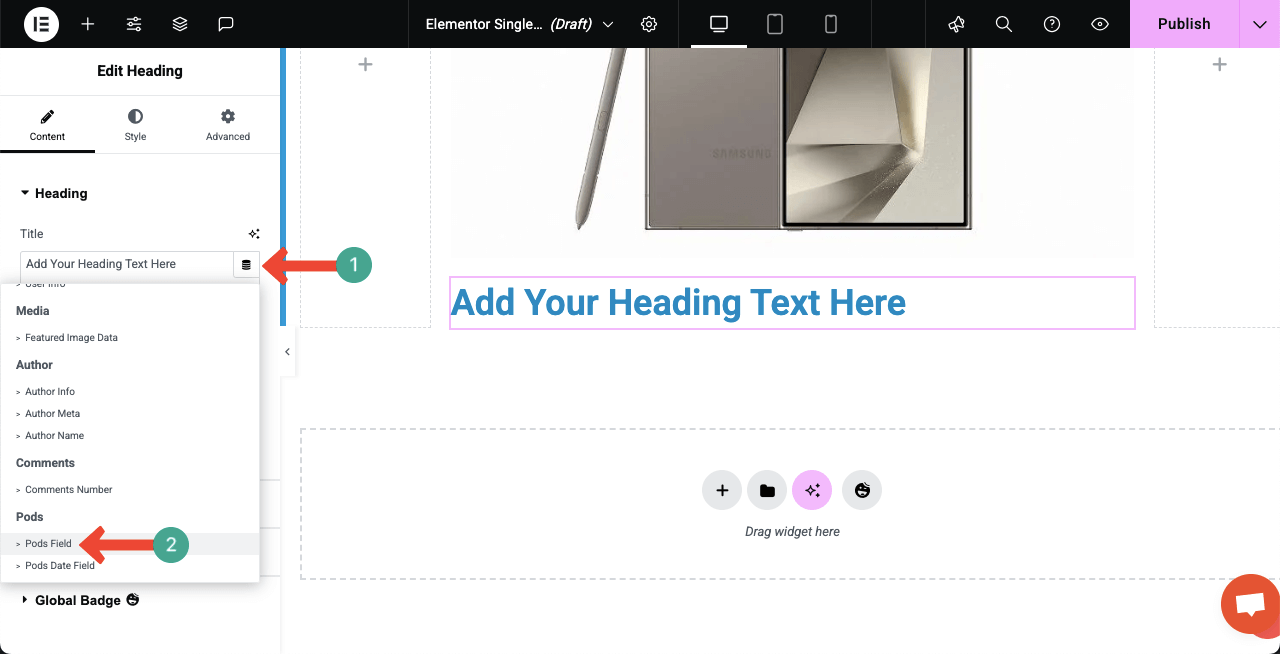
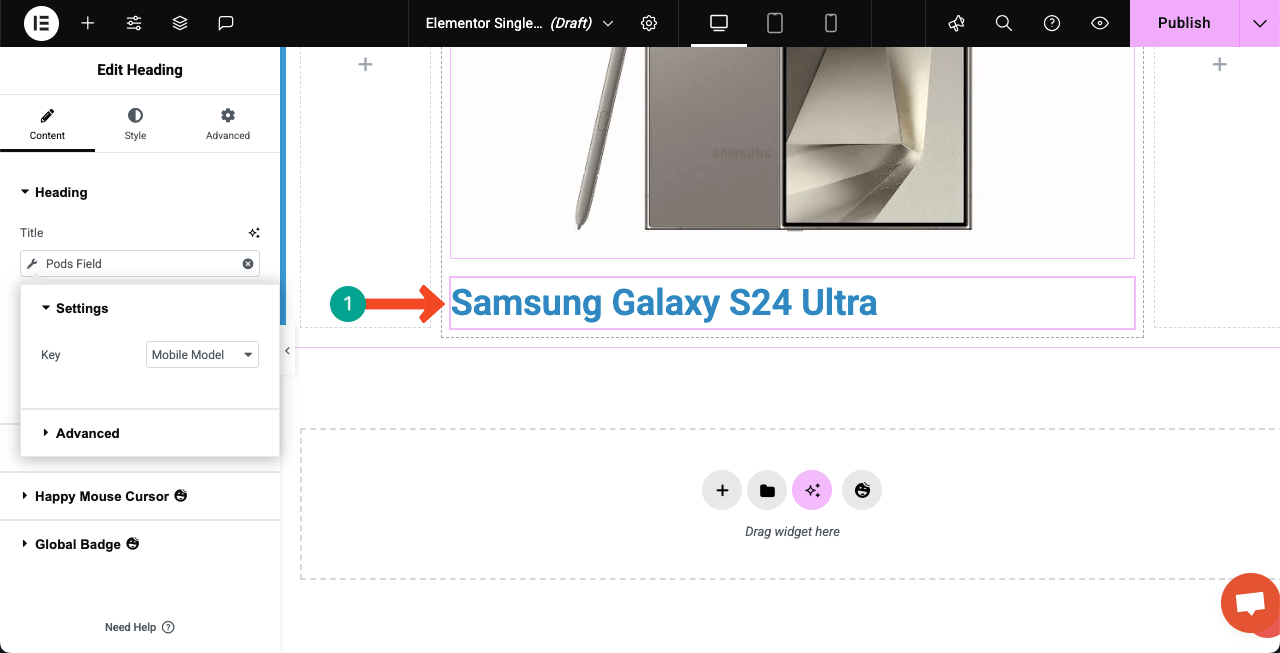
Щелкните опцию Dynamic Tags из заголовка раздела виджета.

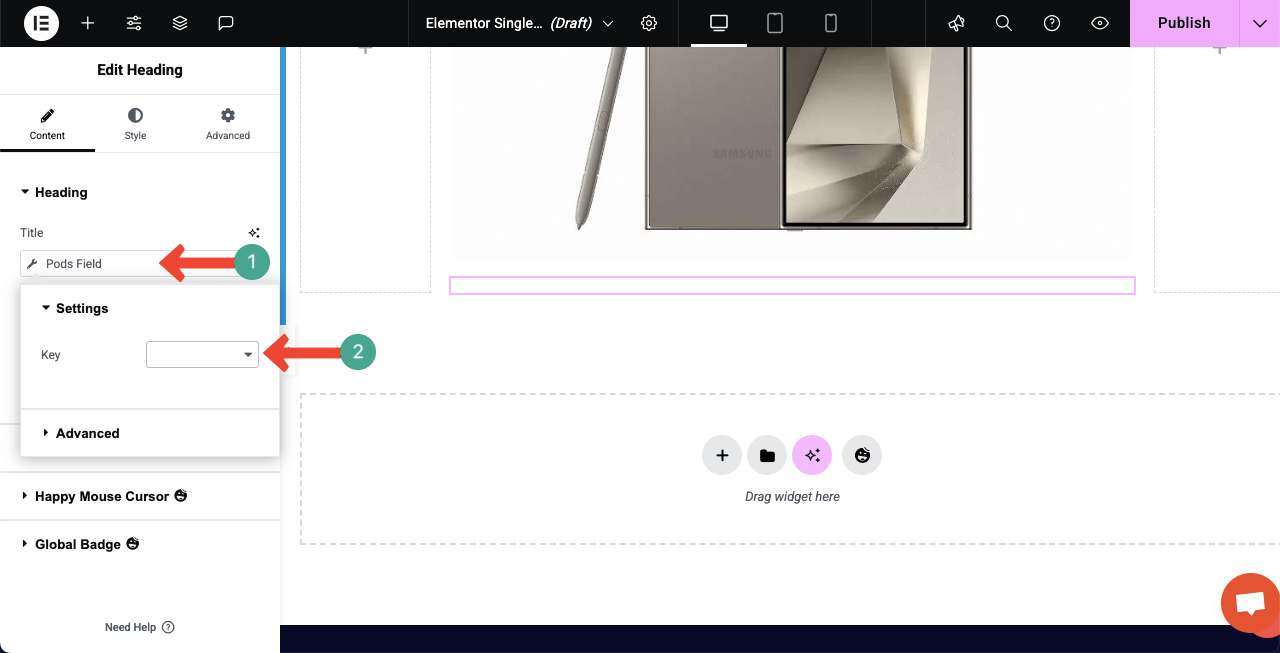
Небольшое всплывающее окно будет отображаться для настройки настроек. Нажмите на поле рядом с ключом. Щелкните поле ключа.

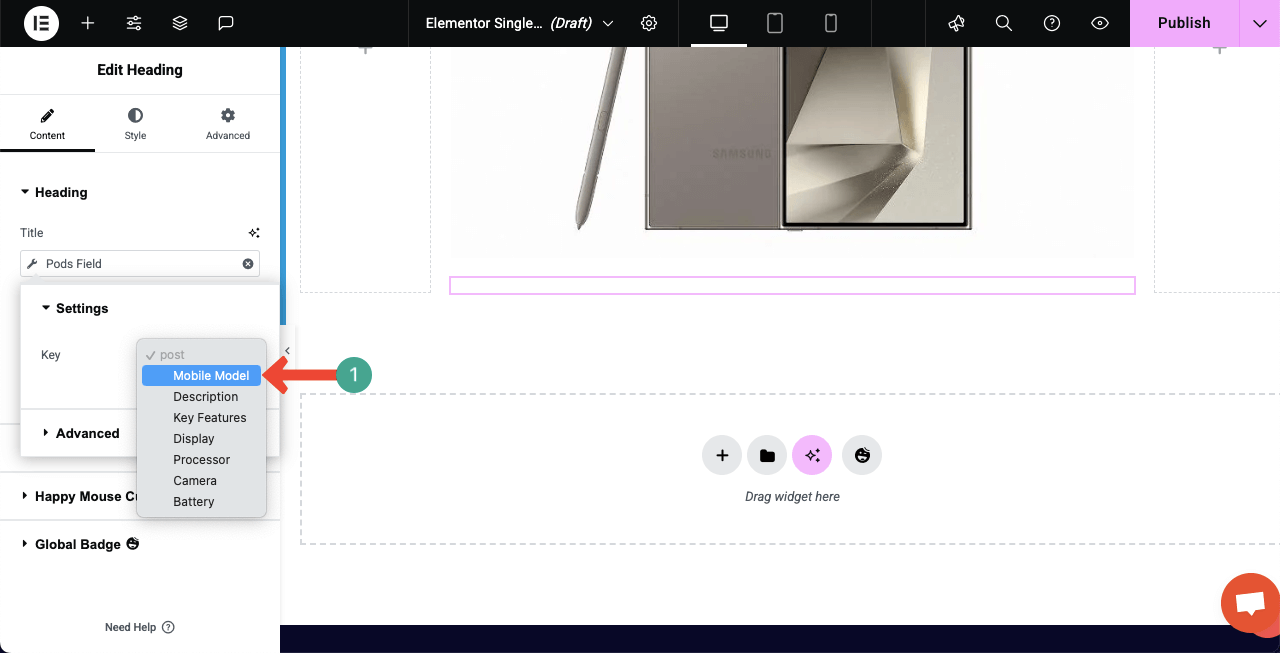
Выберите соответствующее пользовательское поле для виджета, который подходит для виджета заголовка.

Вы можете видеть, что пользовательское поле было выбрано для виджета. Мгновенно вы увидите название продукта на холсте.

Примечание. Точно так же мы добавили все пользовательские поля на страницу через теги.

Вот учебник о том, как разработать черную пятницу и целевую страницу в кибер -понедельника.
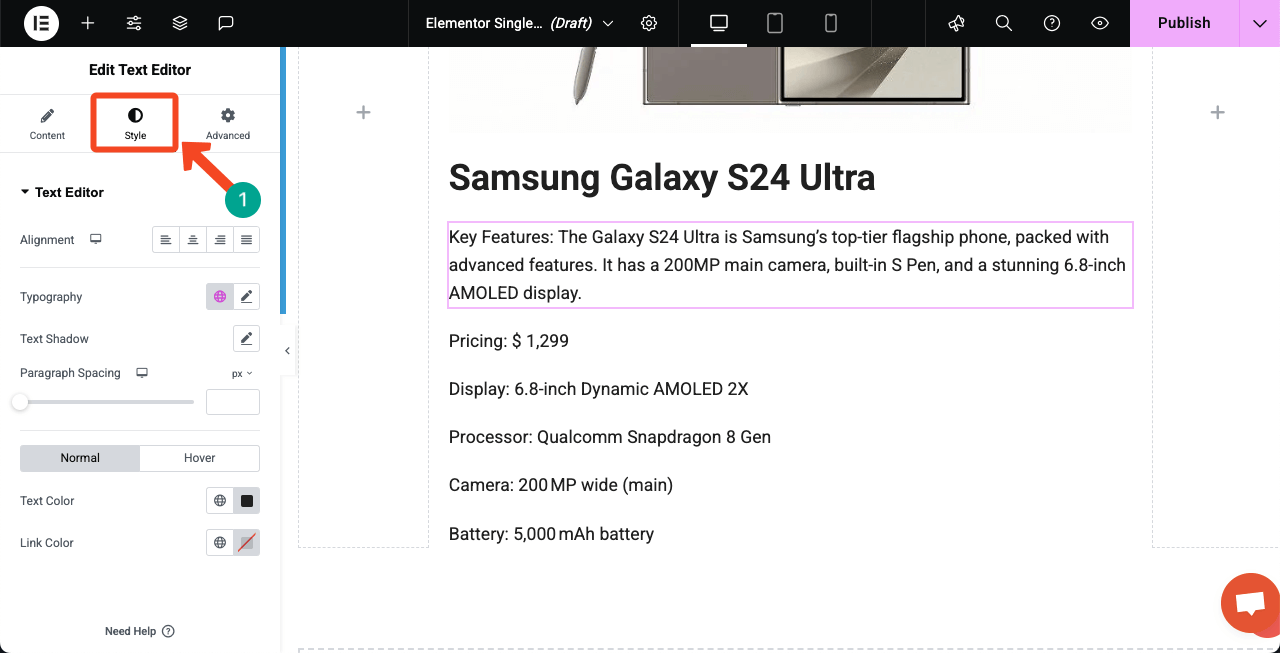
Шаг 05: стилизовать динамическую веб -страницу
Перейдите на вкладку «Стиль» для каждого виджета один за другим и настройте их, чтобы они выглядели хорошо в соответствии с дизайном вашей веб -страницы.

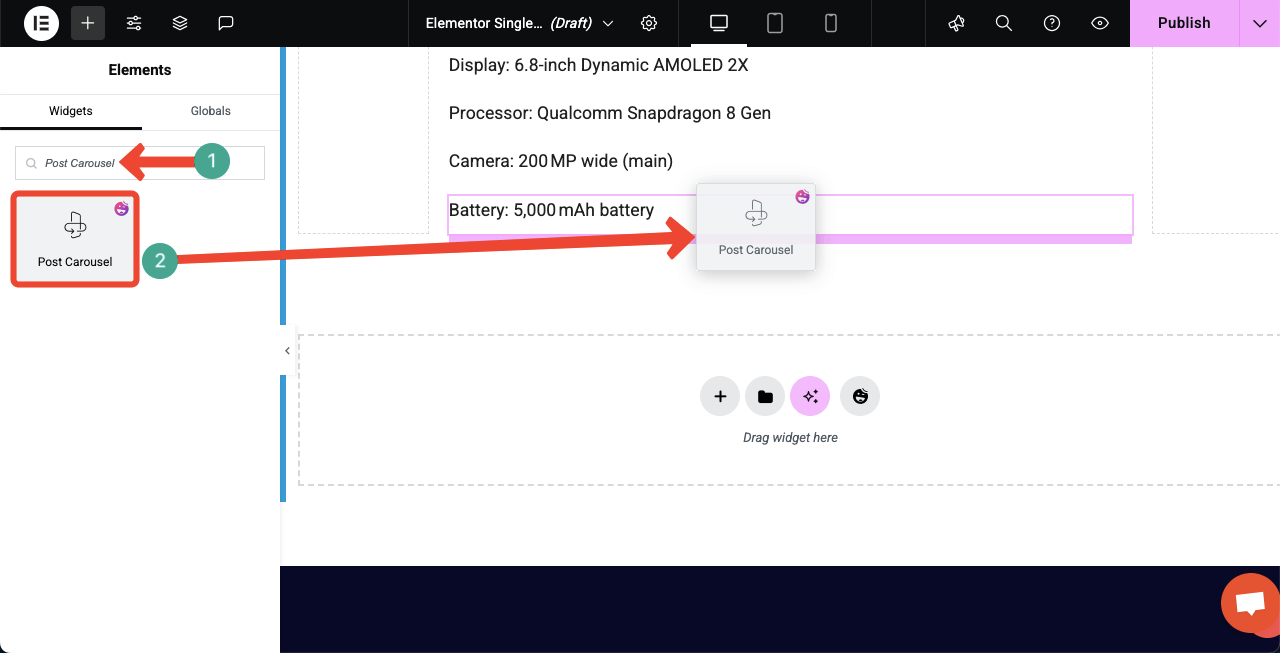
Шаг 06: Добавьте виджет Post Carousel на холст (необязательно)
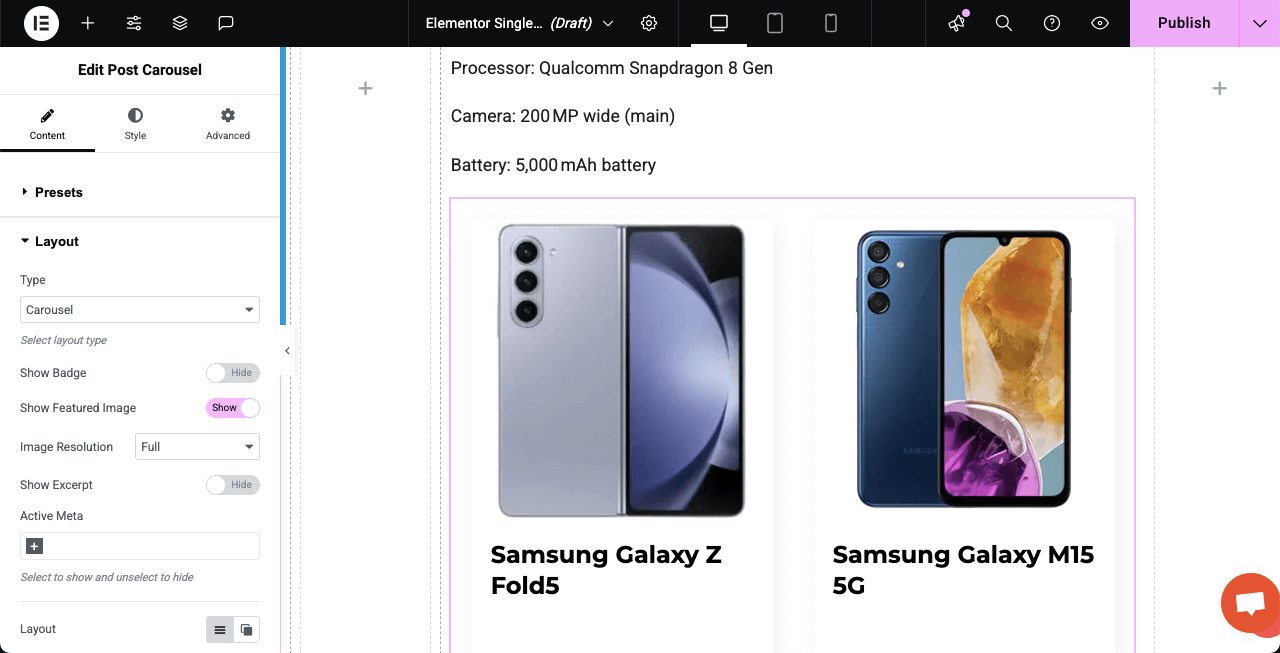
Используя виджет Post Carousel, вы можете продемонстрировать связанные или последние сообщения, которые могут добавить лучший опыт для пользователей.

Вы можете видеть, что мы добавили виджет Post Carousel, который отображает некоторые другие мобильные модели.

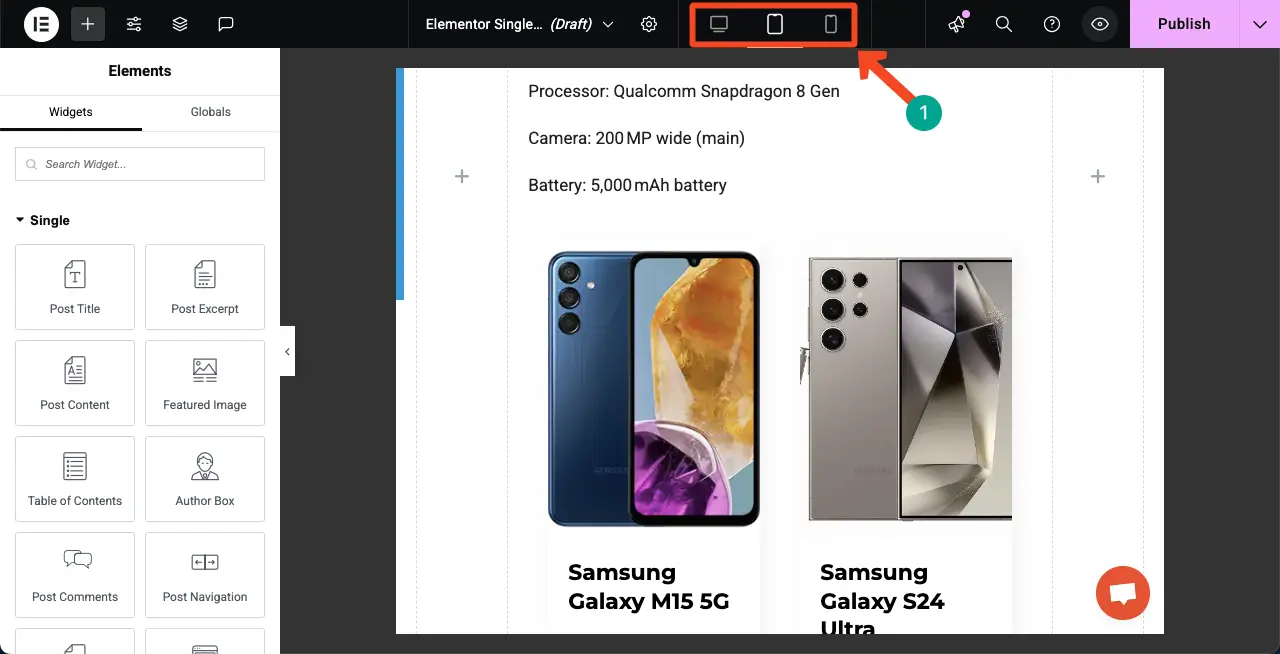
Шаг 07: Сделайте страницу мобильной связи
Вы найдете параметры для настройки макета страницы для разных размеров экрана на верхней панели. Обязательно оптимизируйте свой макет отдельно для каждого размера экрана.

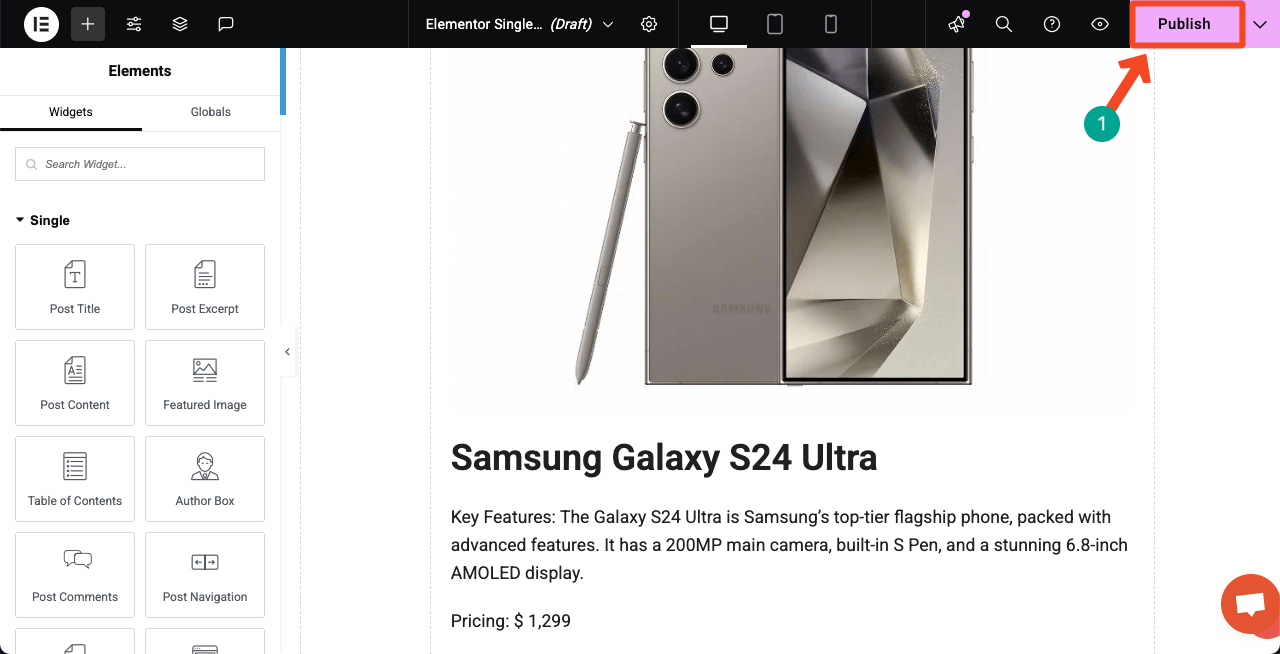
Шаг 08: опубликовать динамическую страницу и установить условие
Когда дизайн будет готов, нажмите кнопку «Опубликовать» в правом верхнем углу.

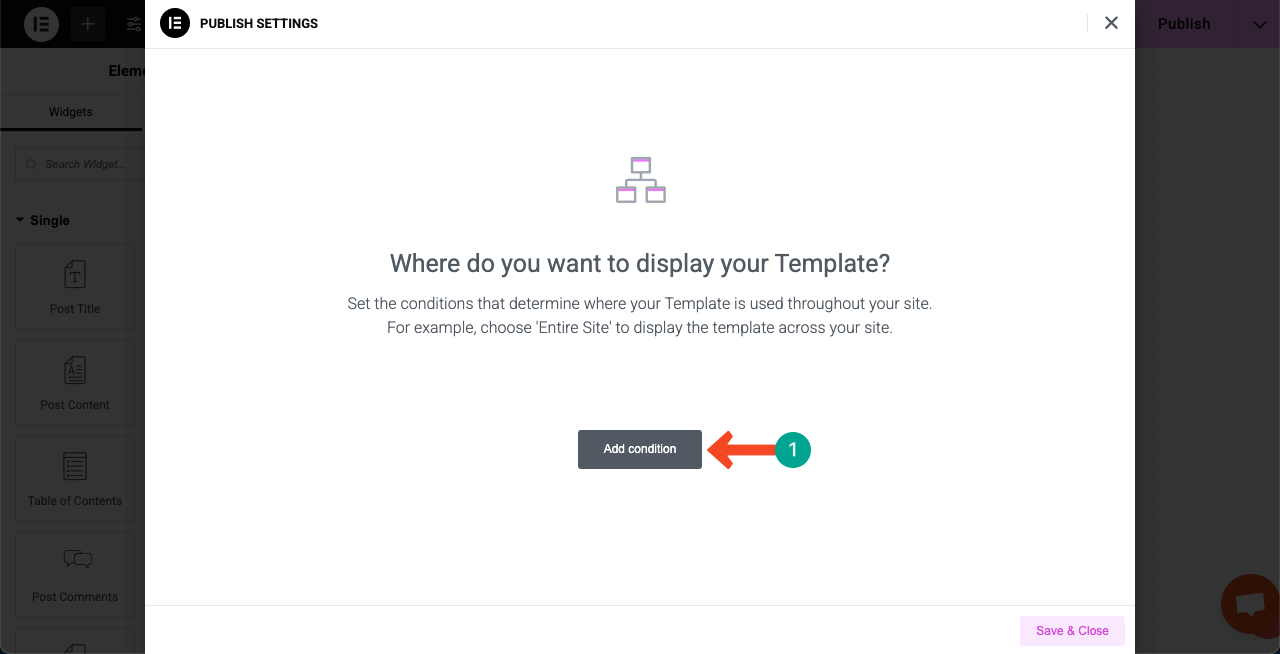
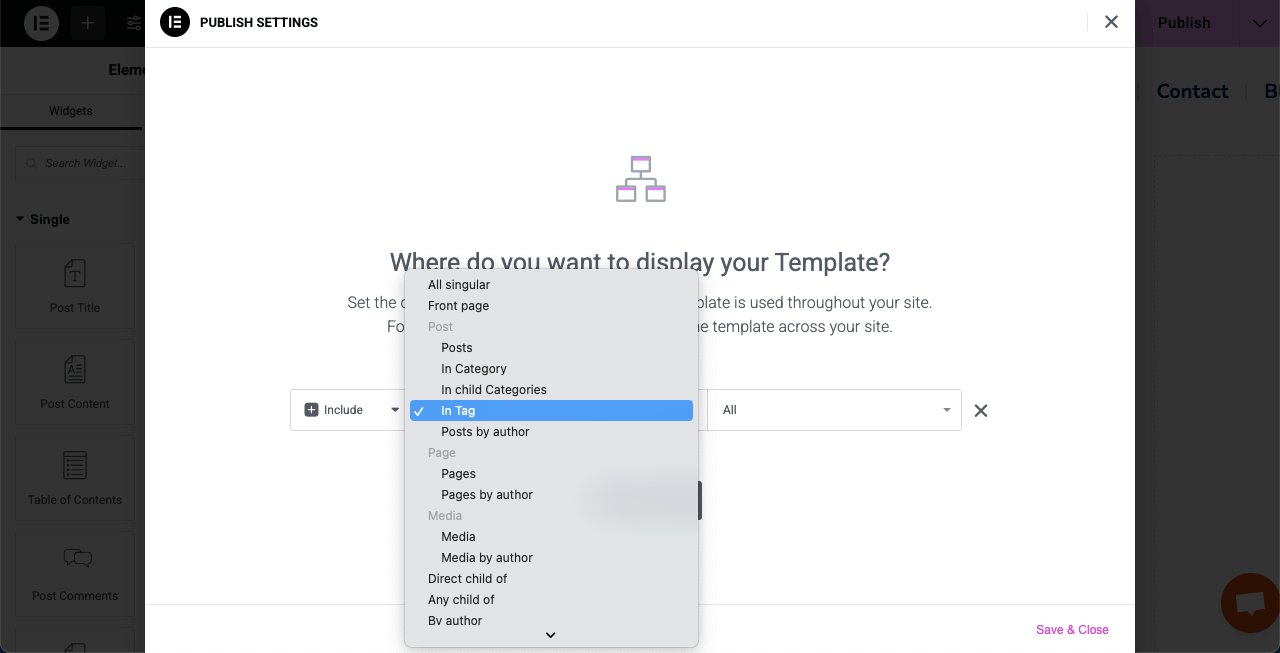
Вас попросят установить условия для страницы. Нажмите кнопку Добавить условие .

Поскольку динамические сообщения будут отображаться на определенной странице, лучше установить конкретную тег или категорию для сообщений. Для нашей страницы мы установили тег для соответствующих сообщений. Итак, мы выбираем опцию «in Tag».

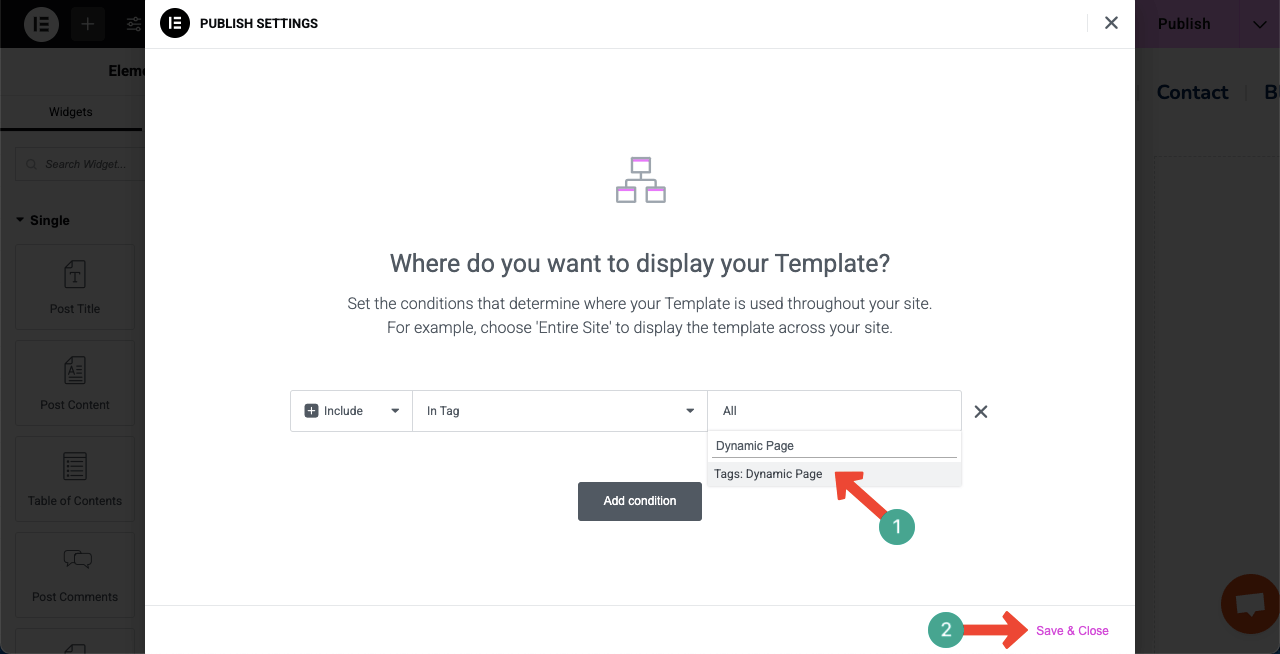
Введите свой тег или имя категории для страницы. Затем нажмите кнопку «Сохранить и закрыть» .

Шаг 09: Предварительный просмотр динамической страницы
Теперь перейдите на страницу предварительного просмотра и проверьте, работает ли страница или нет. Вы можете нажать на несколько сообщений, чтобы проверить, открыты ли они с той же пользовательским макетом после. Вы можете видеть, что он хорошо работает на нашем конце в видеоклипе, прикрепленном ниже.
Таким образом, вы можете создавать динамические веб -страницы в WordPress, используя плагин Elementor.
Контрольный список, вы должны помнить при создании динамической веб -страницы
До сих пор вы узнали, как создать динамическую веб -страницу в WordPress с помощью Elementor. Надеюсь, вам это понравилось. Но чтобы получить максимальную отдачу от динамического создания страниц, есть несколько моментов, которые вы должны внимательно рассмотреть, что мы указали ниже в качестве контрольного списка.
а Правильно используйте динамические теги
Убедитесь, что вы используете динамические теги в нужных местах. Elementor позволяет вытащить контент из пользовательских полей, сообщений, пользователей, данных сайта и т. Д. Никогда не сможете создавать замечательные, динамические страницы, не имея возможности правильно использовать теги.
беременный Установить условия для отображения
При использовании Elementor Builder, будь то один пост, архив или страницу продукта, всегда устанавливайте правильные условия отображения. В противном случае динамическая веб -страница не сможет вытащить и отобразить пользовательские сообщения.
в Оптимизировать для скорости и SEO
Динамические страницы часто извлекают данные из базы данных. Итак, используйте плагин кэширования и оптимизатор изображения, чтобы поддерживать страницу быстро. Кроме того, убедитесь, что вы используете правильные теги для заголовка (H1, H2 и т. Д.), Альтевой текст для изображений и мета -описания для улучшения SEO.
дюймовый Поддерживать конструкцию дизайна
Используйте глобальные шрифты, цвета и интервал Ementoror, чтобы сохранить свой дизайн в соответствии со всеми динамическими страницами. Последовательный дизайн выглядит более профессиональным и укрепляет доверие пользователей.
эн. Включить безопасный режим для устранения неполадок
Если что -то ломается или действует странно, включите безопасное режим Ementor. Это позволит вам отредактировать страницу без помех от других плагинов или тем. Это полезно при работе со сложным динамическим содержанием.
Закрытие!
Динамические веб -страницы - это разумная идея для демонстрации информации на веб -сайте в самых гибких форматах. В этом уроке мы провели вас через процесс шаг за шагом и поделились подробным контрольным списком, который поможет вам. Кроме того, мы познакомили вас с инструментами, с помощью которых вы можете эффективно разработать динамическую веб -сайт, даже без одной строки кодирования.
Все, что вы можете сделать, это просто перетаскивание и настройки значений. Даже новичок может создавать динамические веб -страницы после изучения этих инструментов в течение нескольких дней. Мы верим, что обучение на выполнении - лучший способ расти. Теперь, если у вас все еще есть какие -либо вопросы или путаница, выскакаясь с вами, просто бросьте комментарий или постучайте в ящик для чата в прямом эфире.
Члены нашей команды сразу же отвечают на ваши запросы. Кроме того, следите за нашими каналами Facebook, Twitter и YouTube для регулярных обновлений.
