Elementor ile WordPress'te dinamik bir web sayfası nasıl oluşturulur
Yayınlanan: 2025-07-15Statik sayfalar basit web siteleri için mükemmeldir. Ancak içeriğinizi taze ve kişiselleştirilmiş tutmak istiyorsanız, dinamik web sayfaları en iyi seçimdir. Çünkü içeriği otomatik olarak kullanıcı davranışına, veritabanı girişlerine veya belirli koşullara göre günceller ve görüntüler.
Dinamik web sayfaları web sitenizi daha akıllı hale getirir. İlgi alanlarına veya davranışlarına göre her kullanıcıya kişiselleştirilmiş içerik gösterebilirsiniz. Ayrıca, aradıkları tam yayın/içeriği filtreleyebilir ve bulabilirler. Bu, tarama deneyimini daha pürüzsüz hale getirir ve insanları daha uzun süre meşgul eder.
WordPress kullanıyorsanız, dinamik sayfalar oluşturmak zor olmalıdır. Elementor ile karmaşık dinamik sayfa düzenleri bile tasarlayabilir ve herhangi bir kod yazmadan verilere bağlayabilirsiniz. Bu makalede, Elementor ile WordPress'te nasıl dinamik bir web sayfası oluşturacağınızı göstereceğiz.
Dinamik web sayfaları nelerdir?
Dinamik web sayfaları, içeriğini otomatik olarak değiştirebilecek web sayfalarına başvurur. Bir veritabanından kullanıcıya, zamana veya verilere bağlı olarak farklı içerik gösterirler. Örneğin, bir haber web sitesi en son makaleleri görüntüleyebilir veya bir çevrimiçi mağaza, kullanıcıların önceki aramalarına dayalı ürünleri gösterebilir.
Statik sayfaların aksine, içeriği her seferinde manuel olarak düzenlemeniz gerekmez. Böylece, web sitesi sahipleri için zamandan tasarruf ederler ve ziyaretçilere daha iyi bir deneyim verirler. WordPress'te dinamik içerik blog yayınlarından, özel alanlardan, kullanıcı profillerinden veya ürün listelerinden gelebilir.
Neden Dinamik Web sayfaları için Elementor kullanıyor?

Elementor, WordPress'te, özellikle yeni başlayanlar ve kodlayıcılar için dinamik web sayfaları oluşturmak için en iyi araçlardan biridir. WordPress veritabanınızdan içerik bağlamanıza izin verirken, web sitesi tasarımı üzerinde tam kontrol sağlar. Dinamik sayfalar için Elementor'u kullanmanın bazı temel nedenleri:
A. Kodlama gerekmez
Elementor'un sürükle-bırak sistemi çok yeni başlayan dostudur. Gelişmiş düzenler tasarlayabilir ve sadece birkaç tıklamayla dinamik içerik ekleyebilirsiniz.
B. Güçlü dinamik etiketler
Dinamik etiketleri kullanarak özel alanlardan, kullanıcı verilerinden, site bilgilerinden veya verileri yayınlayabilirsiniz. Bu, sayfanızı akıllı ve esnek hale getirir.
C. Özel Gönderi Türü eklentileriyle çalışır
Elementor, Gelişmiş Özel Alanlar (ACF), Araç Seti ve Pods gibi eklentileri destekler. Bu eklentiler, sayfalarınızda kolayca görüntülenebileceğiniz ekstra verileri depolamanıza olanak tanır.
D. Tam Tasarım Kontrolü
Elementor, dinamik içeriğinizin nasıl göründüğünü tasarlamak için tam bir özgürlük sağlar. Hangi içeriğin göründüğünü ve nerede göründüğünü kontrol etmek için koşulları, şablonları ve görüntüleme kurallarını kullanabilirsiniz.
e. Canlı Önizleme
Sayfayı oluştururken dinamik içeriği canlı olarak görebilirsiniz. Bu, daha hızlı çalışmanıza ve hatalardan kaçınmanıza yardımcı olur. WordPress'te bir bilgi tabanının nasıl tasarlanacağını keşfedin.
Dinamik bir web sayfası oluşturmak için önkoşullar

WordPress'te kodlamadan dinamik bir web sayfası tasarlamak için ihtiyacınız olan birkaç araç vardır. Özel verileri saklamak, bu verileri tasarımlarınıza bağlamak ve her şeyi esnek ve dinamik bir şekilde görüntülemek için gereklidir. İhtiyacınız olan araçlara bir göz atın.
- Kapsül
- Element
- Elementor Pro
- Happyaddons
- HappyAddons Pro
Aşağıda, dinamik web sayfaları oluşturmak için neden bu araçlara ihtiyacınız olduğunu kısaca açıkladık:
PODS Yöneticisi - Bu eklenti, özel yazı türleri, özel alanlar ve ilişkiler oluşturmanızı sağlar. Gerekli özel alanlarla özel bir yazı türü oluşturmak, dinamik bir web sayfası oluşturmanın ilk adımıdır.
Elementor -Elementor'un temel sürümü, bir sürükle ve bırak sistemi kullanarak güzel sayfa düzenleri oluşturmanıza olanak tanır. Kullanımı kolaydır ve görsel tasarım için mükemmeldir.
Elementor Pro - Premium sürüm, tema oluşturucu, dinamik etiketler ve özel şablonlar gibi güçlü özellikler ekler. Bunlar, sayfalarınızı dinamik içerikle bağlamak için gereklidir.
HappyAddons - Daha fazla widget ve stil seçenekleri ekleyerek Elementor'ın özelliklerini genişletebilir. Daha az çaba ile daha çekici düzenler yaratmanıza yardımcı olur.
HappyAddons Pro - Pro sürümü, gelişmiş widget'ların ve dinamik içeriği destekleyen özelliklerin kilidini açar. Elementor Pro ile iyi çalışır ve özel şablonlar tasarlamada daha fazla esneklik sağlar.
WordPress'te dinamik bir web sayfası nasıl oluşturulur (adım adım)
Dinamik web sayfaları oluşturmak iki aşama içerir. İlk olarak, özel bir yazı türü oluşturun ve bölmeler gibi bir eklenti kullanarak gerekli özel alanları ekleyin. Ardından, Elementor kullanarak özel sayfanızı tasarlayın ve ön uçtaki özel alanlardan verileri göstermek için dinamik etiketleri bağlayın.
Birinci Aşama: Özel Bir Gönderi Türü Oluşturun
Dinamik bir web sayfası oluşturmadan önce, özel bir yazı türü oluşturmanız ve gerekli özel alanları eklemeniz gerekir. Bunun için PODS yönetici eklentisini kullanacağız.
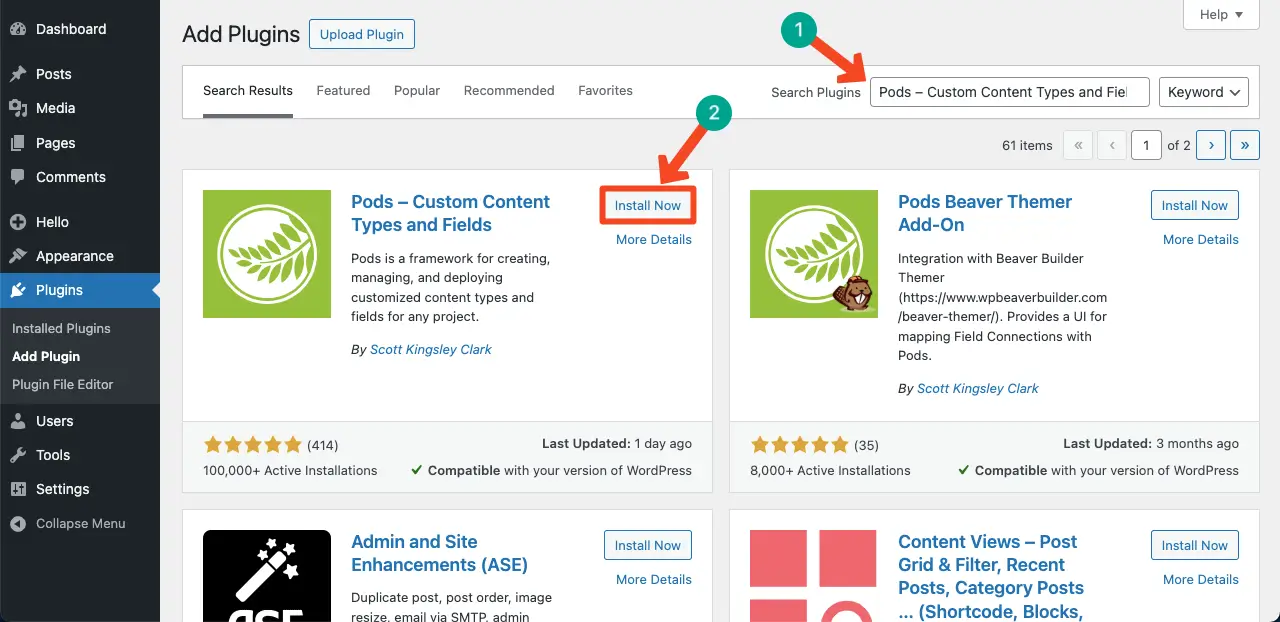
1. Adım: Pods yönetici eklentisini yükleyin
POD'ları henüz yüklemediyseniz - özel içerik türleri ve alan eklentisi, devam edin ve önce yapın. Yükleyin ve etkinleştirin . Bundan sonra, özel yazı türleri ve alanları kolayca oluşturabilirsiniz.

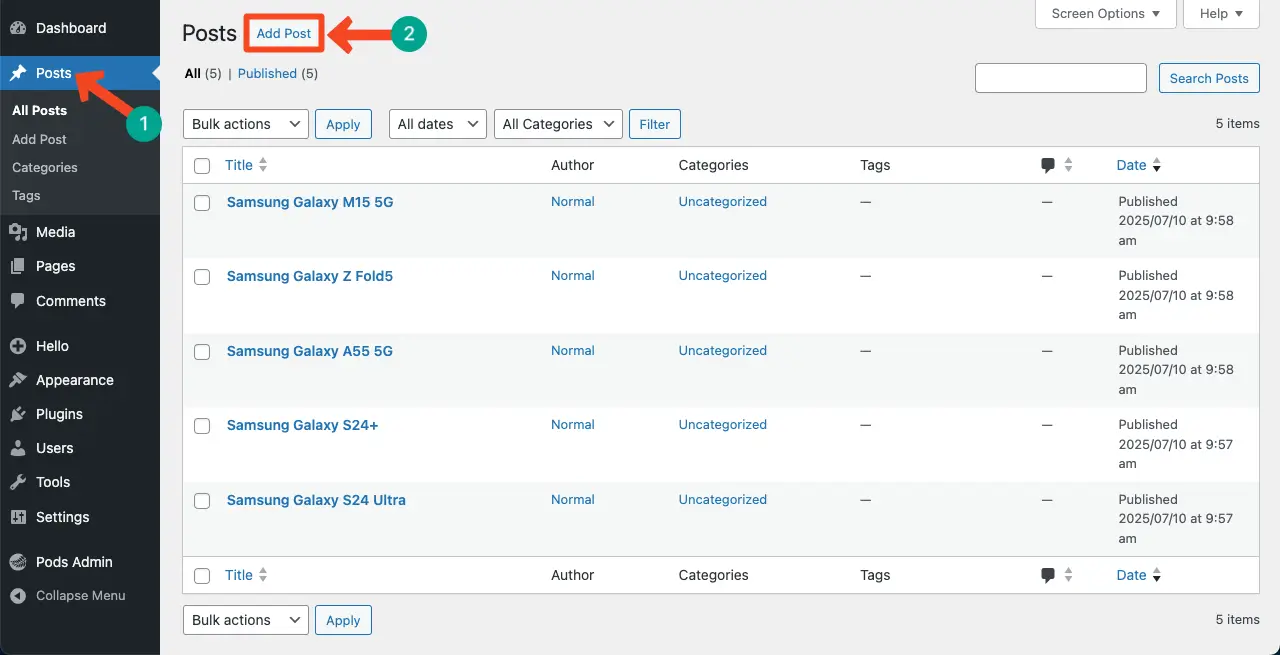
2. Adım: Blog bölümünden yayınlar oluşturun
50 mühendislik firması için özel yayınlar oluşturmak istediğimizi varsayalım. İşte bu gönderileri nasıl ekleyeceğiniz aşağıda açıklanmıştır:
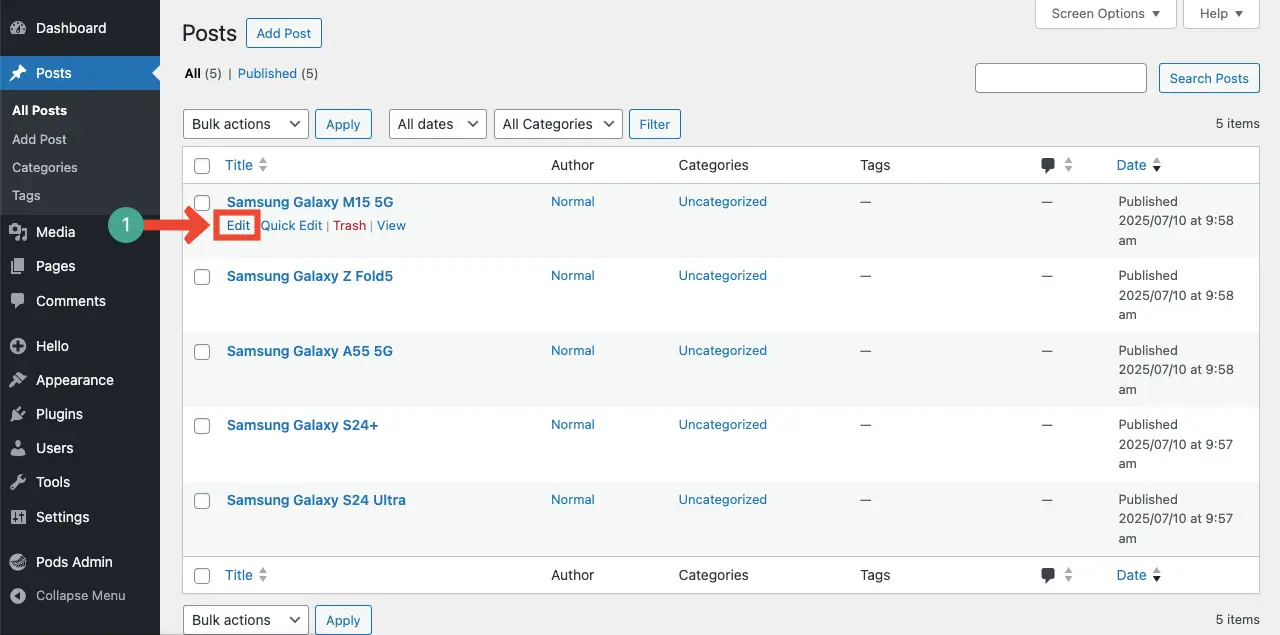
WordPress kontrol panelinizden Gönderme > Yeni Ekle'ye gidin. Özel verileriniz için ihtiyacınız olan kadar yayın oluşturun.

İçerik düzenleyicisinde her şirketin kısa bir açıklamasını yazabilirsiniz. Bunu yapmak için her gönderi altındaki Düzenle'yi tıklayın.

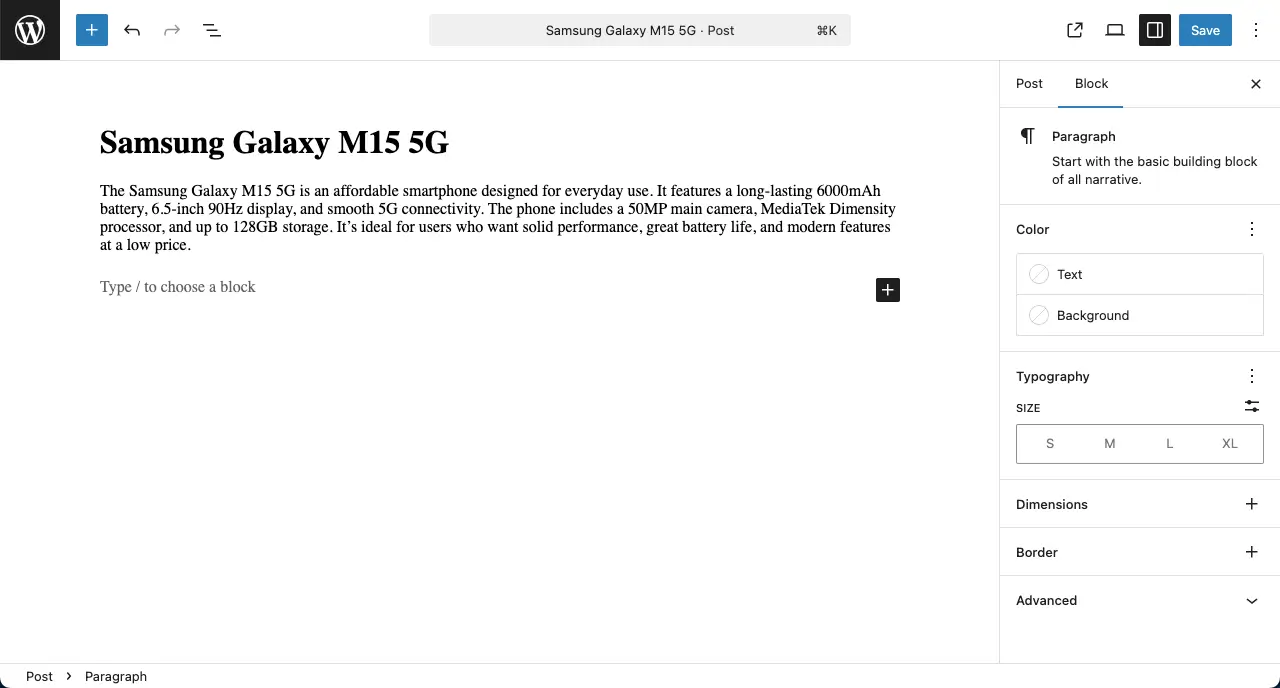
Ardından açıklamayı blok düzenleyicisine ekleyin.

Adım 3: Özel bir yazı türü oluşturun ve özel alanlar ekleyin
Şimdi PODS yönetici eklentisini kullanarak özel alanlar oluşturma zamanı.
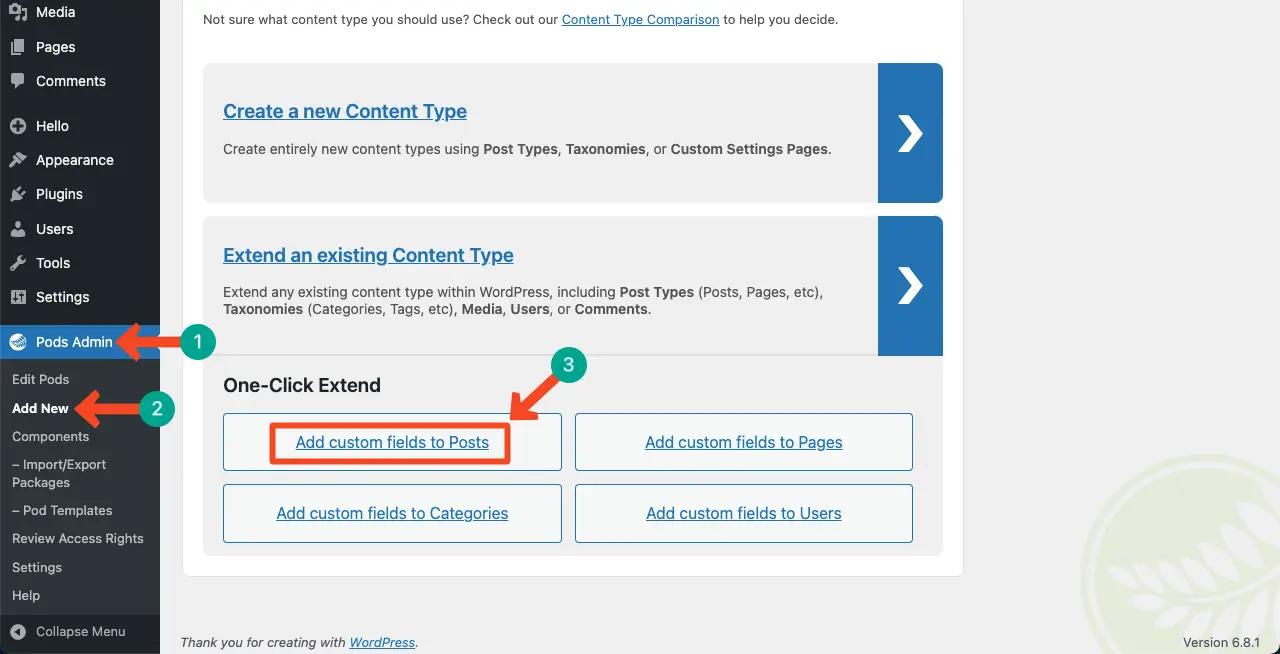
Gösterge panelinizden Pods Yöneticisi > Yeni Ekle'ye gidin. Mevcut İçerik Türüne Alanlar Ekle'yi seçin ve yayınları seçin.

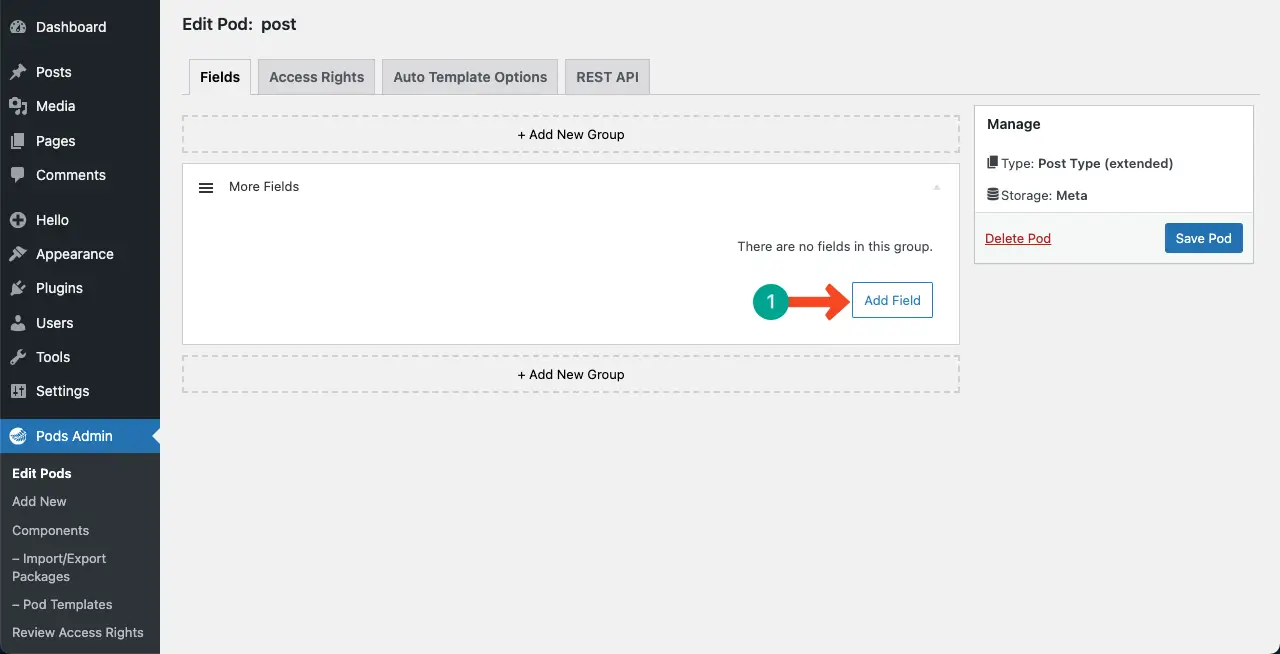
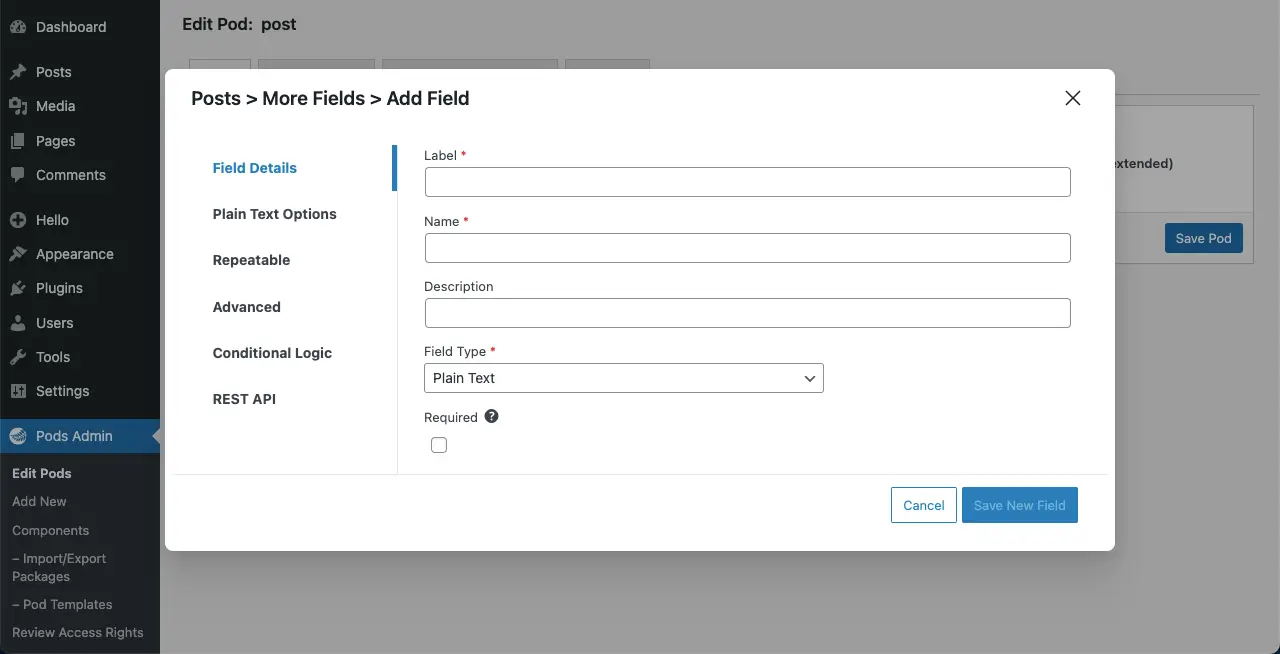
Özel alanlar eklemeye başlamak için Alan Ekle'yi tıklayın.

Bir pop-up ortaya çıkacak. Alanı etiketlemek, koşullu bir mantık ve bunun için başka birçok şey ayarlamak için seçenekler alacaksınız. Gerekli değişiklikleri yapın ve gerektiği gibi kaydedin.

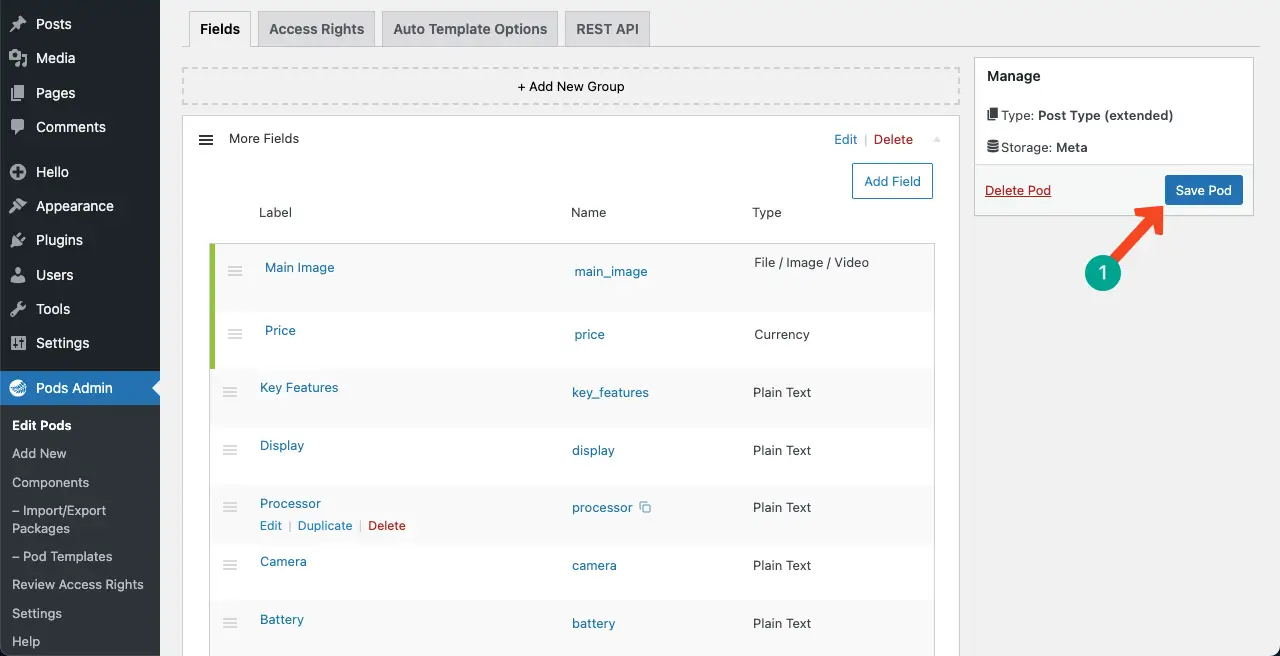
Yeni özel alanı zaten etiketlediğimizi görebilirsiniz. Kırmızı renkli bir yıldızla işaretlenmiş kutular ( * ) doldurmak için zorunludur. Gerisi isteğe bağlıdır.
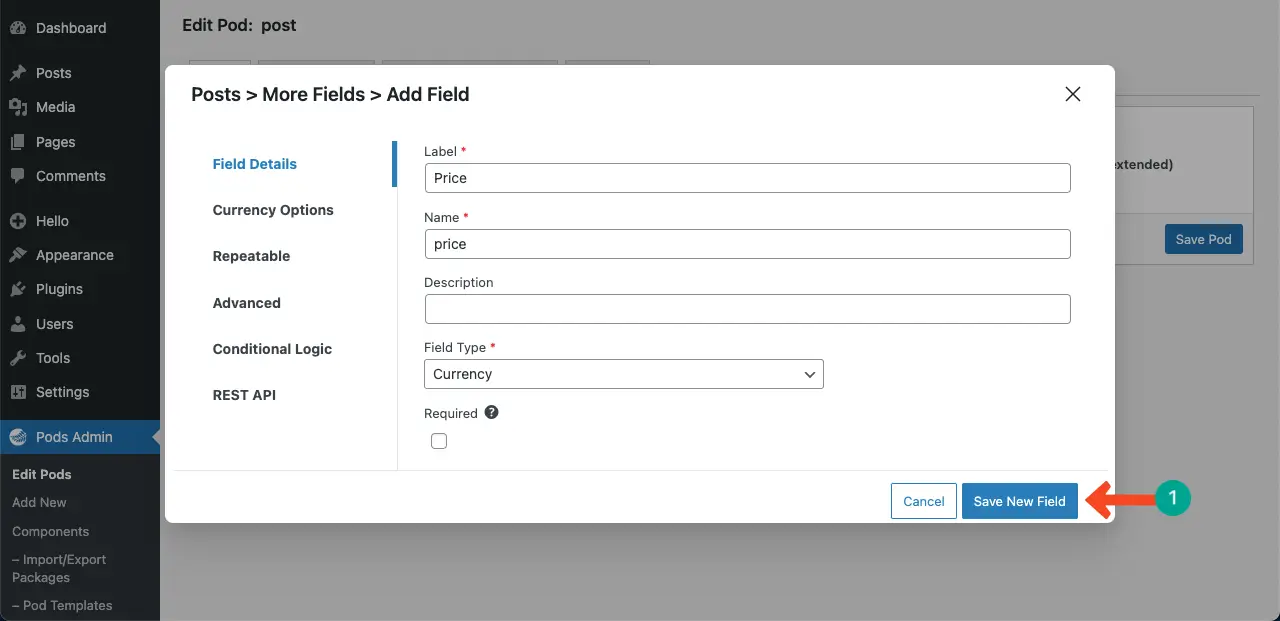
Yapıldıktan sonra, Yeni Alan Kaydet düğmesini tıklayarak tüm değişiklikleri kaydedin.

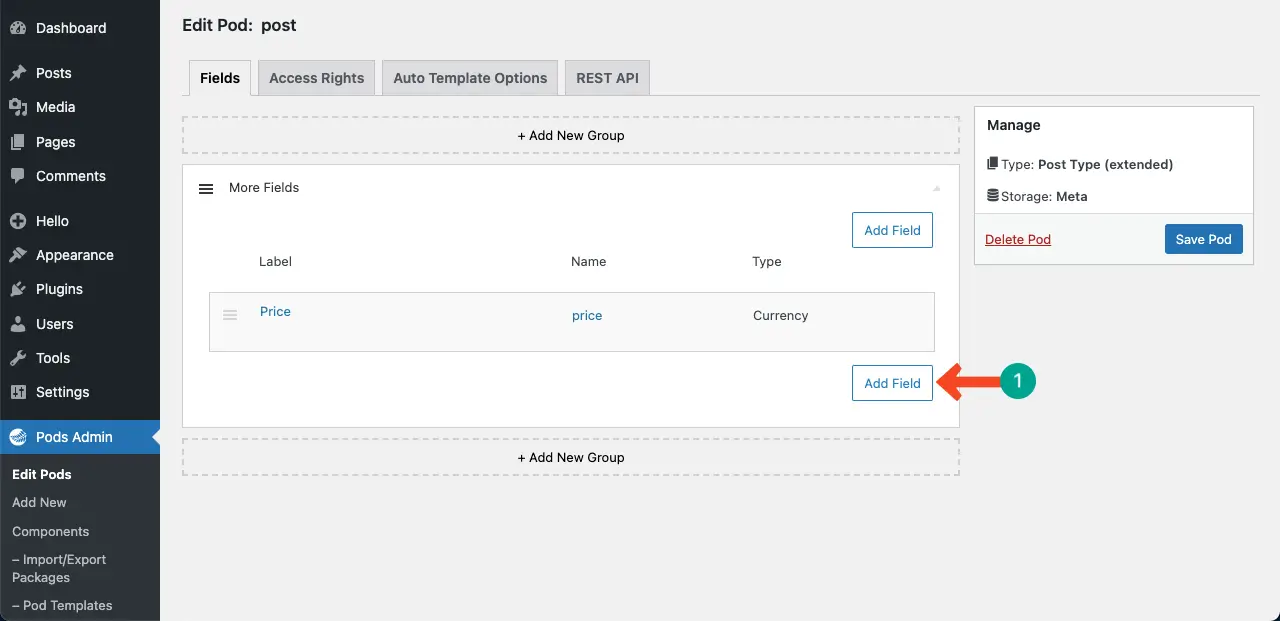
Aynı şekilde, istediğiniz kadar daha fazla özel alan oluşturabilirsiniz. Alan Ekle düğmesini tıklamanız yeterlidir.

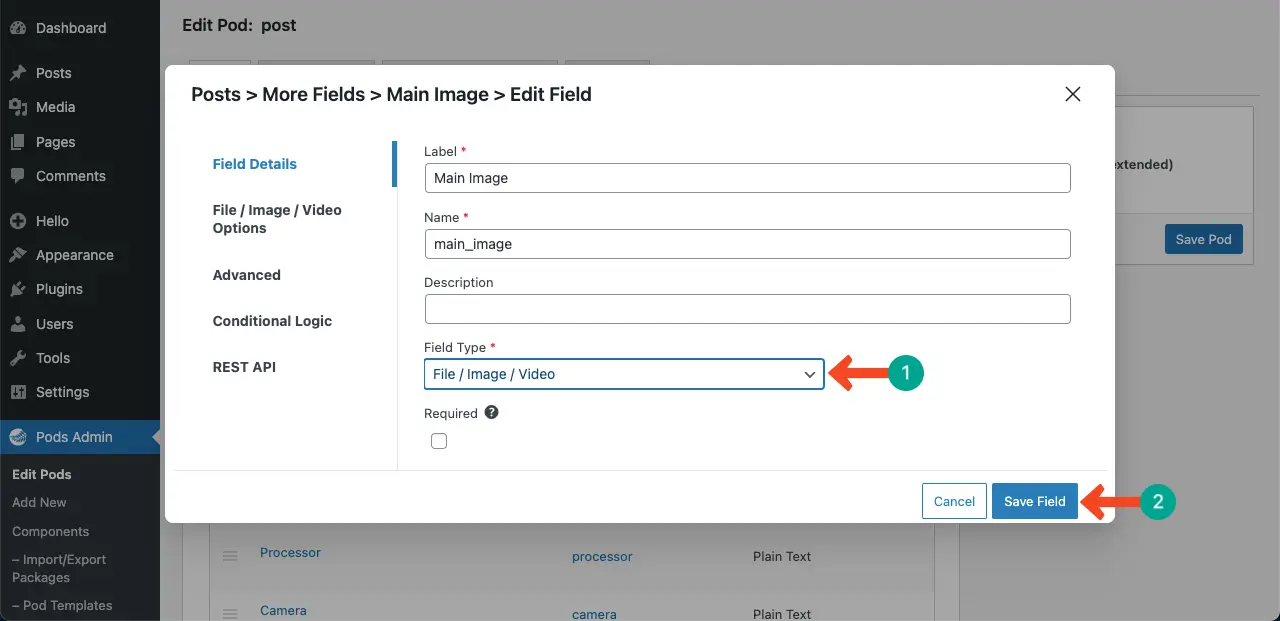
Bahsedilmesi gereken önemli bir nokta, yeni bir özel alan oluştururken, aşağıdaki resimde işaretlenen açılır listeden uygun alan türünü de seçtiğinizden emin olun. Bundan sonra değişiklikleri kaydedin.

İhtiyacımız olan gerekli özel alanları oluşturduğumuzu görebilirsiniz. Şimdi, tüm alanları kaydetmek için POD Kaydet düğmesini tıklayın .

Harika bir Cadılar Bayramı web sayfasının nasıl tasarlanacağını öğrenin.
Adım 04: Yeni oluşturduğunuz özel alanlarda bilgileri doldurun
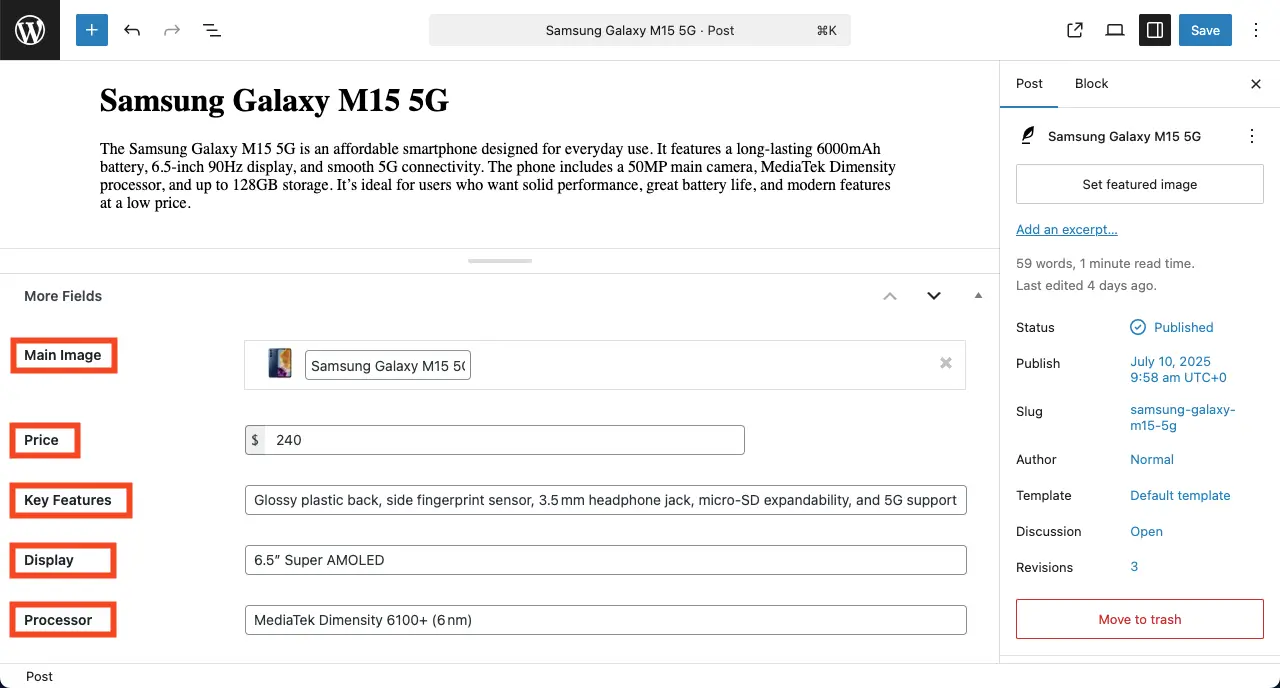
Gönderilerinizi tek tek açın. Aşağıda eklenen videoda gösterildiği gibi, ana yazı içeriğinin altında yeni oluşturduğunuz tüm özel alanları göreceksiniz. Bu alanlarda gerekli bilgileri doldurun.
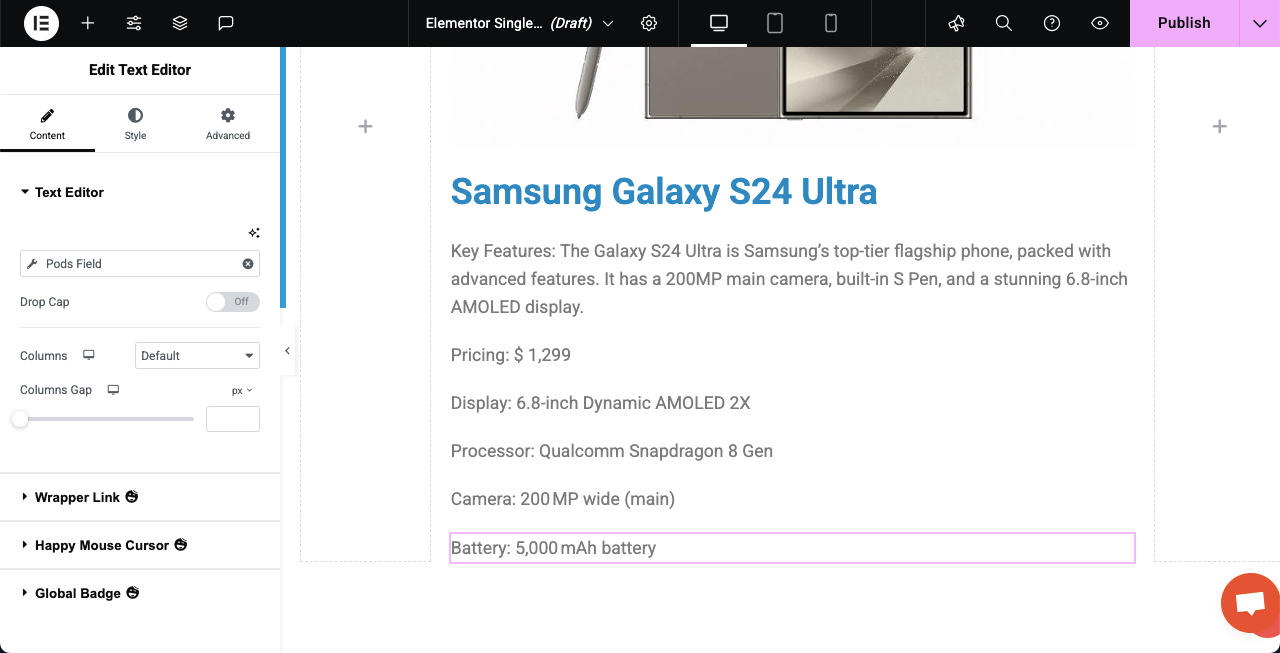
Özel alanları doldurduğumuz aşağıdaki resme bir göz atın. Aynı şeyi oluşturduğunuz ve istediğiniz diğer tüm gönderiler için yapın.

Tüm yayınlar hazır olduğunda, dinamik web sayfanızı tasarlamanın zamanı geldi. Süreci bir sonraki aşamada açıklayacağız.
İkinci Aşama: Elementor ile dinamik bir web sayfası tasarlayın ve oluşturun
Bu bölümde, Elementor ve HappyAddons ile dinamik bir web sayfası nasıl tasarlayacağınızı ve oluşturmayı öğrenmenize yardımcı olacağız. Aşağıdaki süreci keşfedelim.
Adım 01: Elementor Tema Oluşturucu'dan Tek Gönder'i seçin
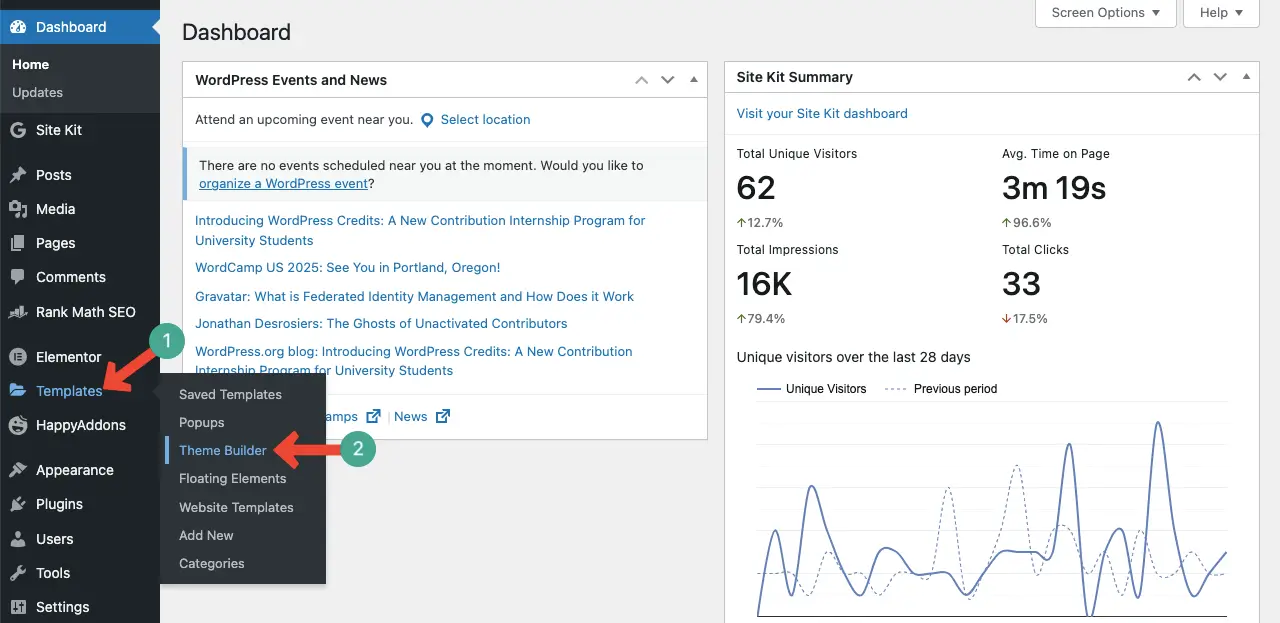
WordPress kontrol panelinden, Şablonlar> Tema Oluşturucu'ya gidin.

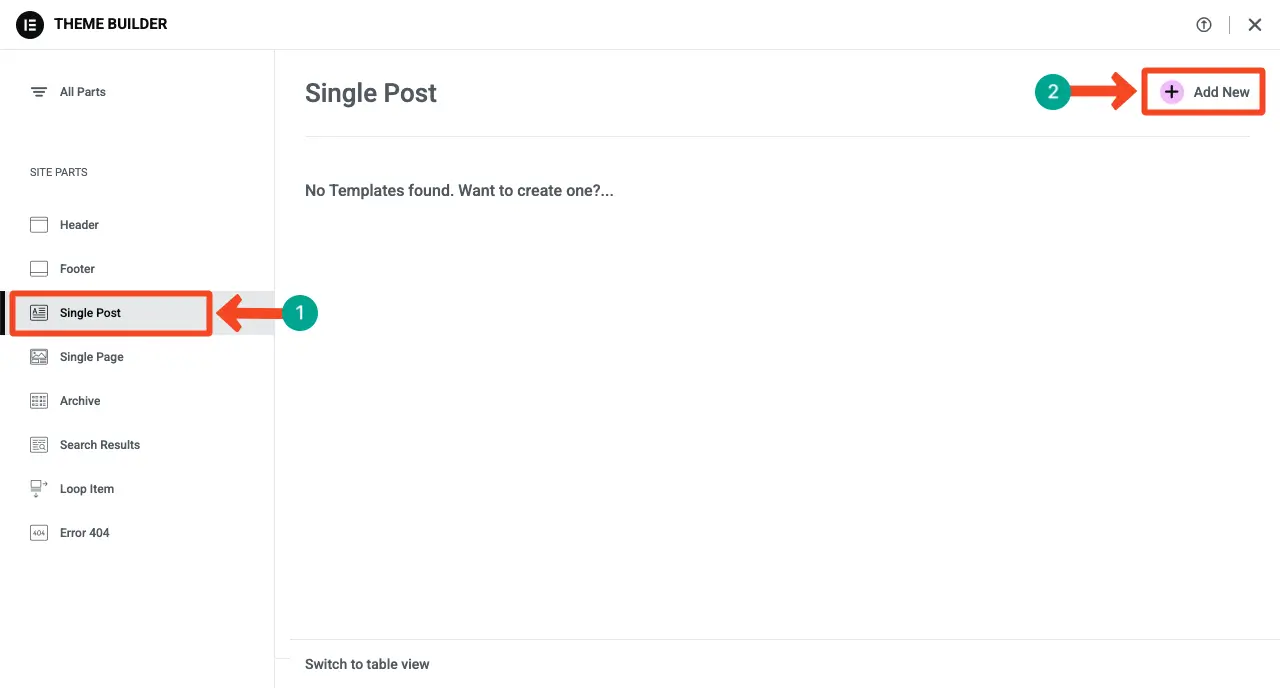
Yeni bir sayfaya geleceksiniz. Buradan tek gönderi seçeneğini seçin ve ardından + Yeni Ekle düğmesini tıklayın.

Elementor tuvali hemen açılacak. Bir şablon seçebilir veya sayfayı sıfırdan tasarlayabilirsiniz. Sayfayı sıfırdan tasarlamak için şablon kütüphanesinin açılır penceresini kapatın.


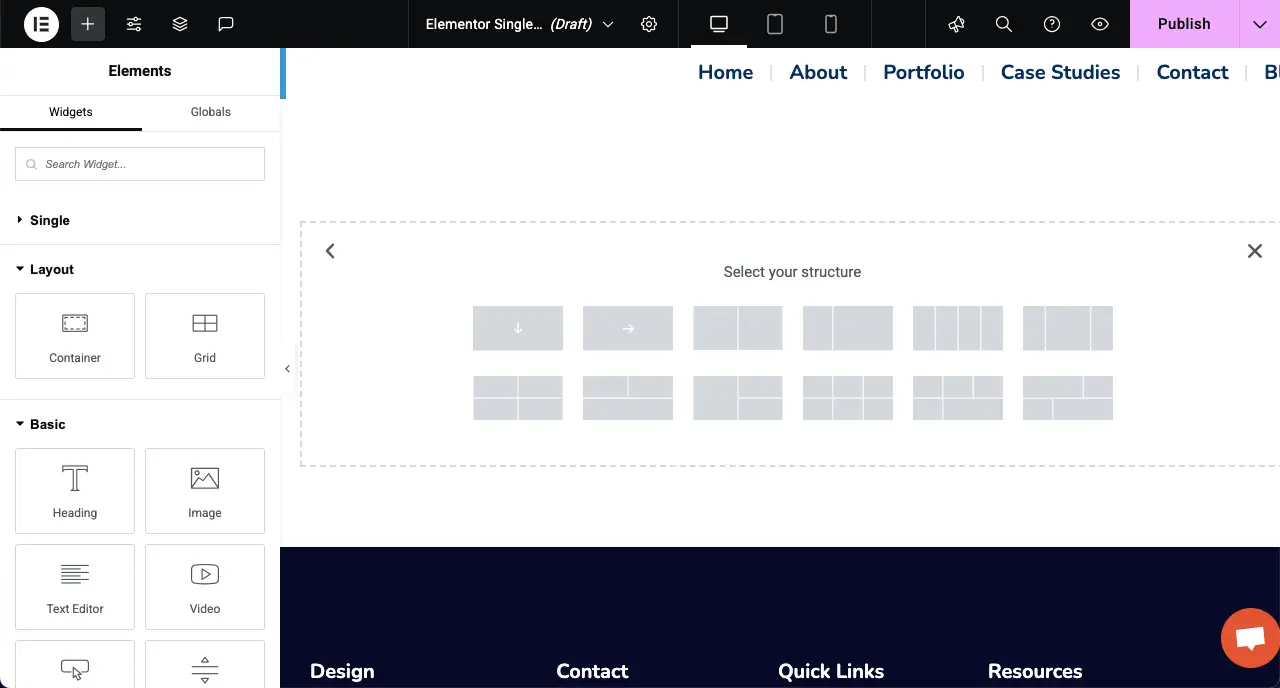
Adım 02: Dinamik sayfa tasarımı için bir sütun düzeni oluşturun
Şimdi, bir kap düzeni oluşturmak için istediğiniz uygun bir sütun yapısı seçin. Bu öğretici için üç sütunlu konteyneri seçeceğiz.

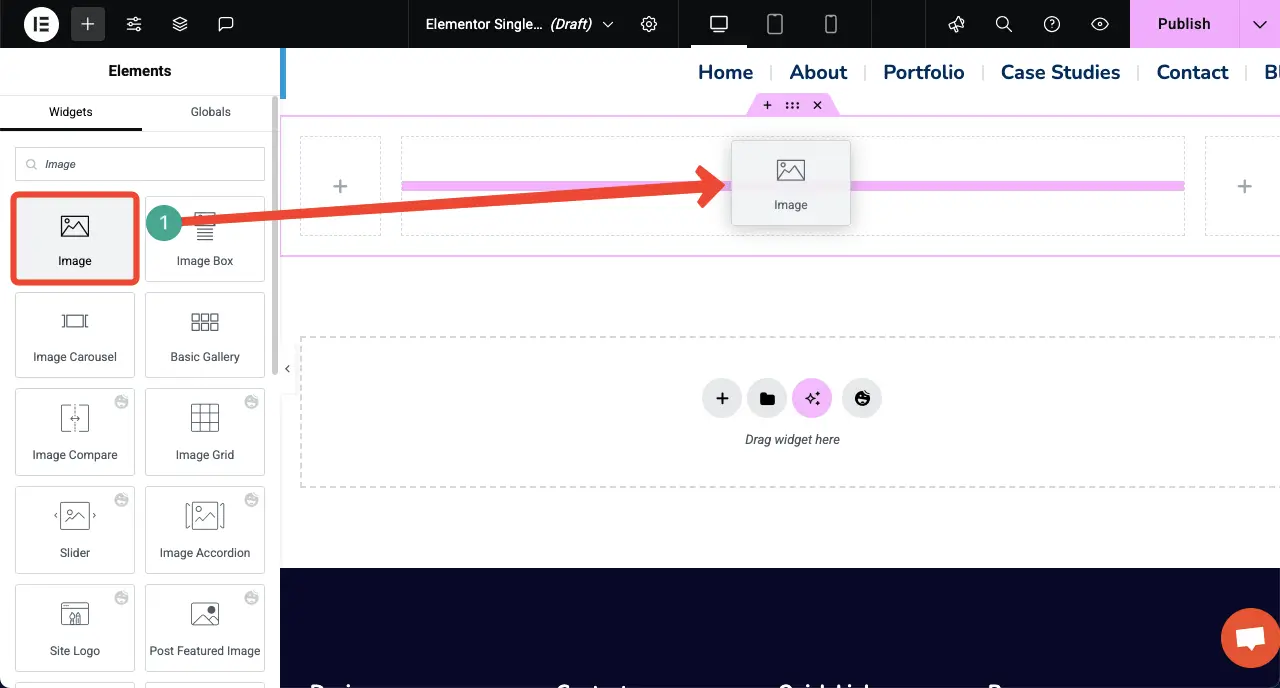
Adım 03: Sayfayı tasarlamak için gerekli widget'ları sürükleyin ve bırakın
Şimdi, gerekli bilgileri sunabilmeniz için sayfayı özel alanlara göre tasarlamanız için ihtiyacınız olan widget'ları sürükleyin ve bırakın. Önce görüntü widget'ını sürükleyip bırakalım .

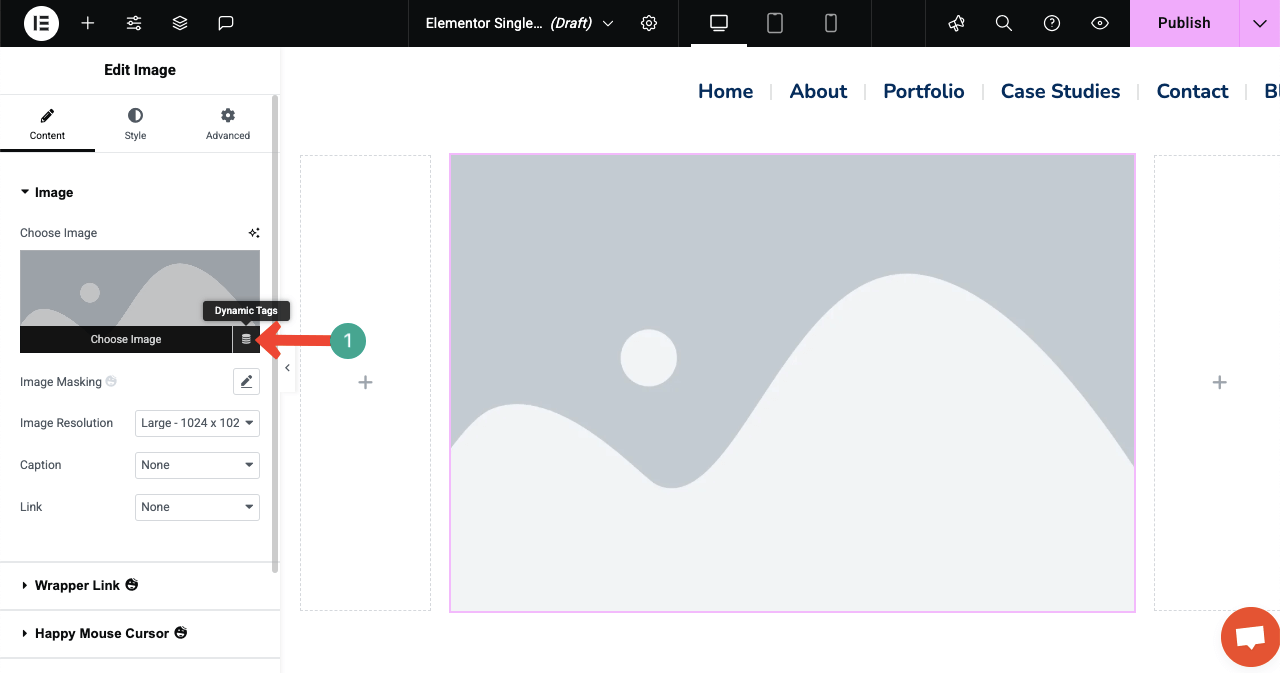
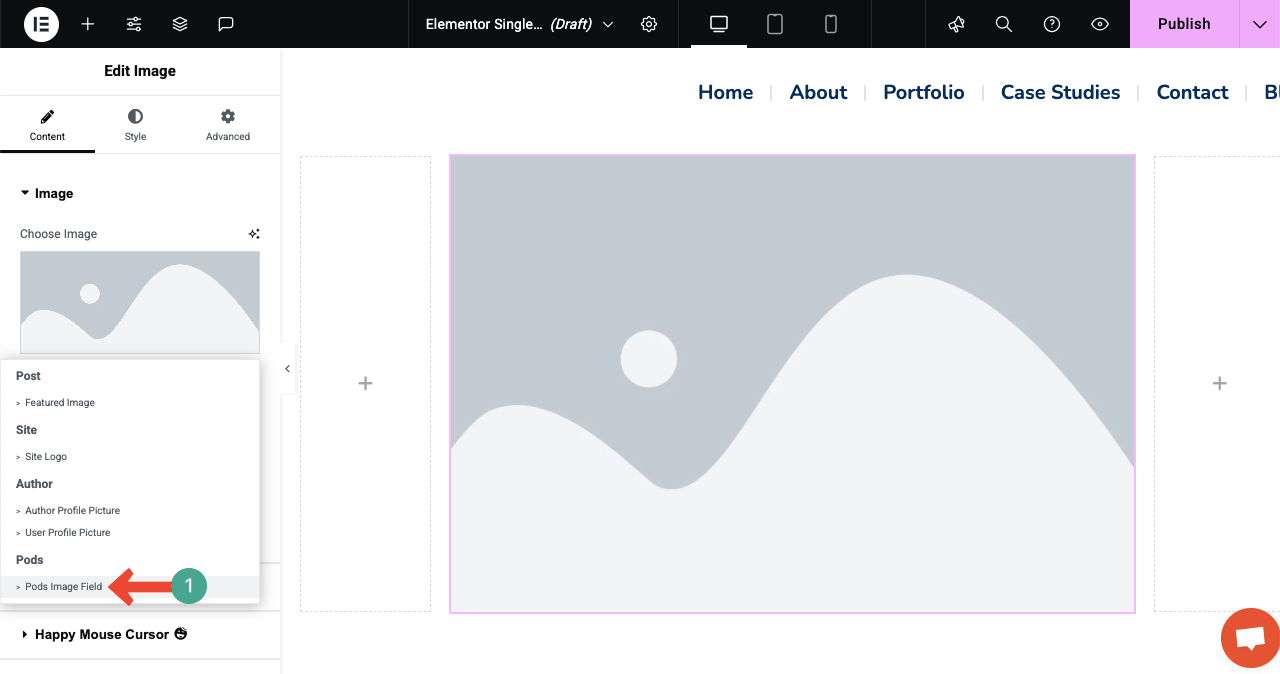
Sağ kenar çubuğunda, görüntü bölümünün altında, aşağıdaki resimde gösterildiği gibi dinamik etiketler seçeneğini göreceksiniz. Dinamik etiketleri tıklayın .

Dinamik etiketler tıklandıktan sonra bir etiket listesi görünür. Oradan, Pods görüntü alanı etiketini seçin.

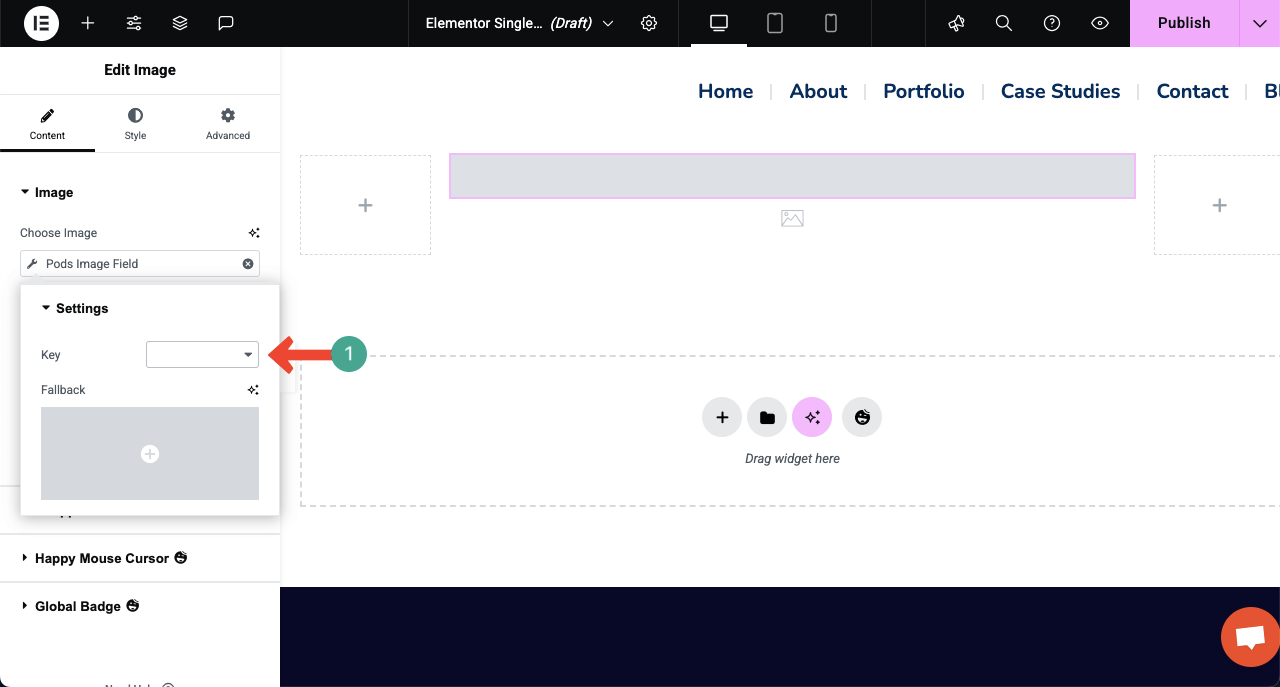
Bundan sonra, anahtarın yanında yeni bir açılır liste seçeneği görünecektir. Liste simgesini tıklayın .

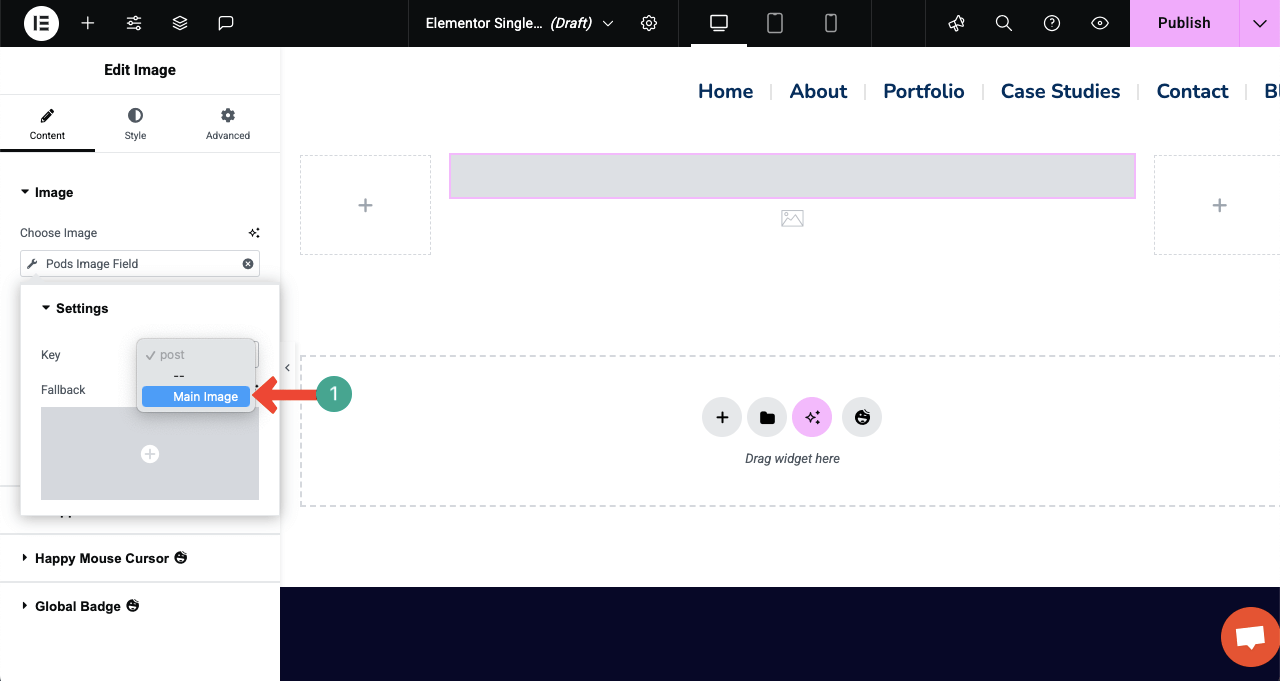
Özel görüntü alanını etiketlemek için kullandığınız ilgili adı seçin.

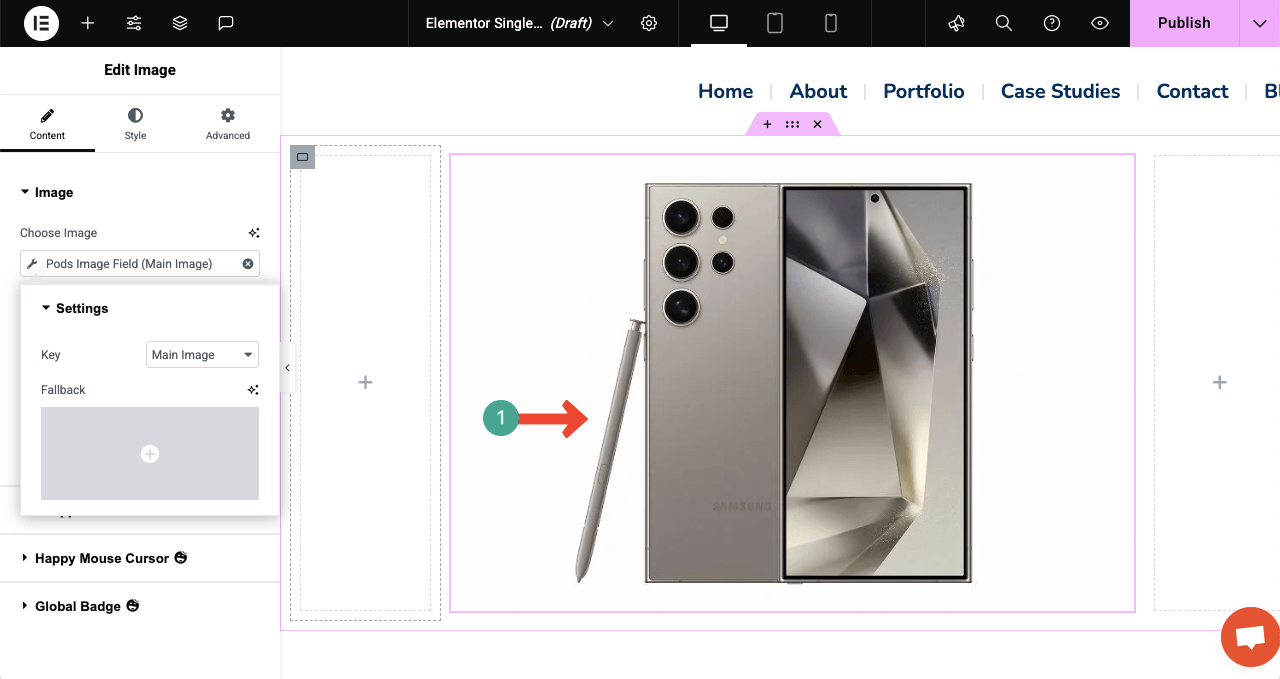
Görüntünün anında görüntülendiğini göreceksiniz.

Adım 04: Tüm bilgileri görüntülemek için başka widget'lar eklemeye devam edin
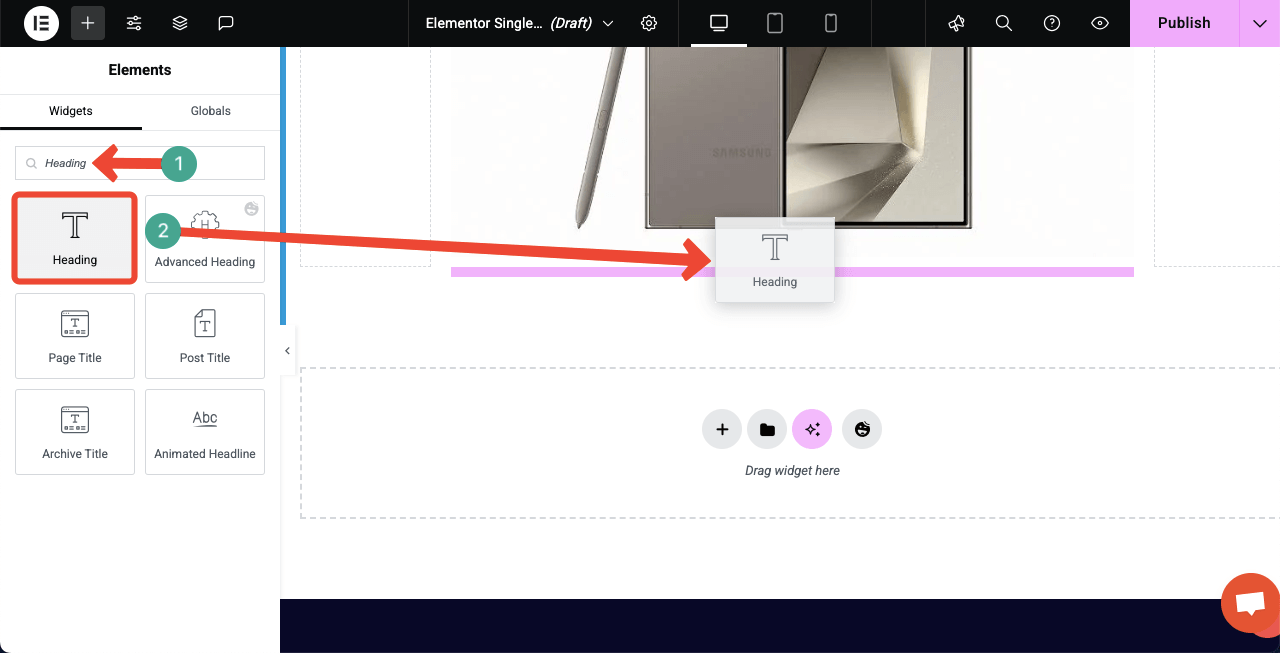
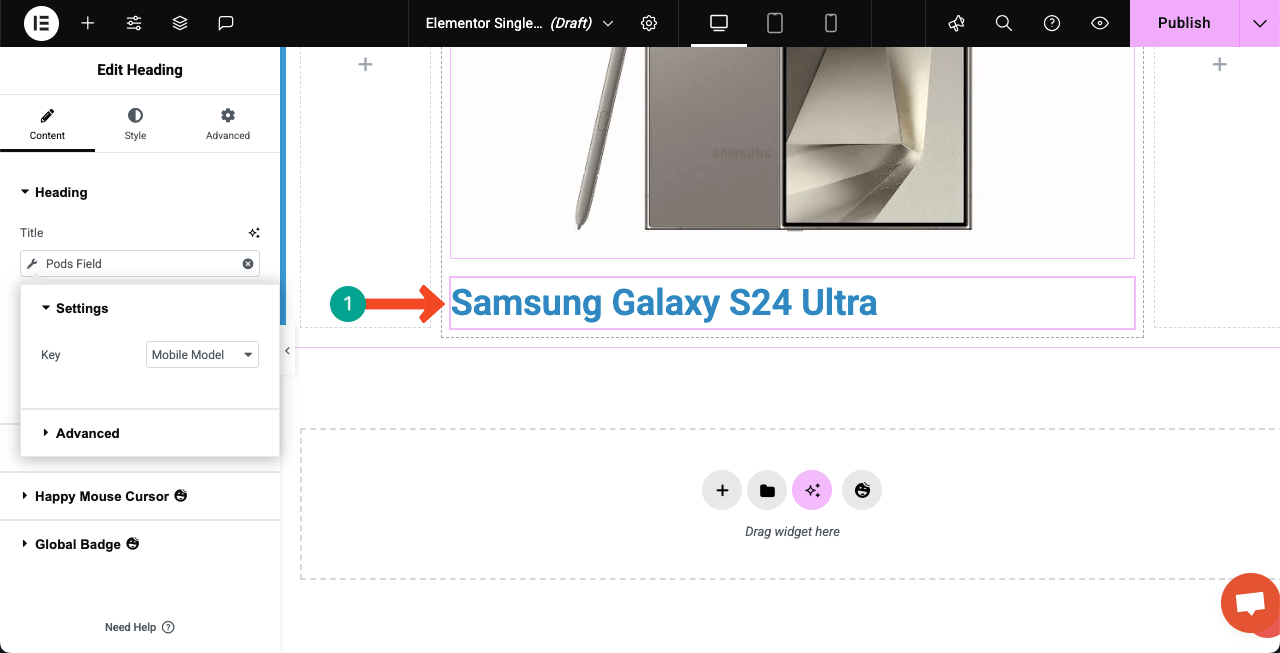
Aynı şekilde, ilgili dinamik etiketleri ayarlayarak özel alanlardan başka widget'lar ve bilgiler eklemeye devam edin. Örneğin, tuval üzerindeki görüntünün altındaki başlık widget'ını sürükleyin ve bırakın.

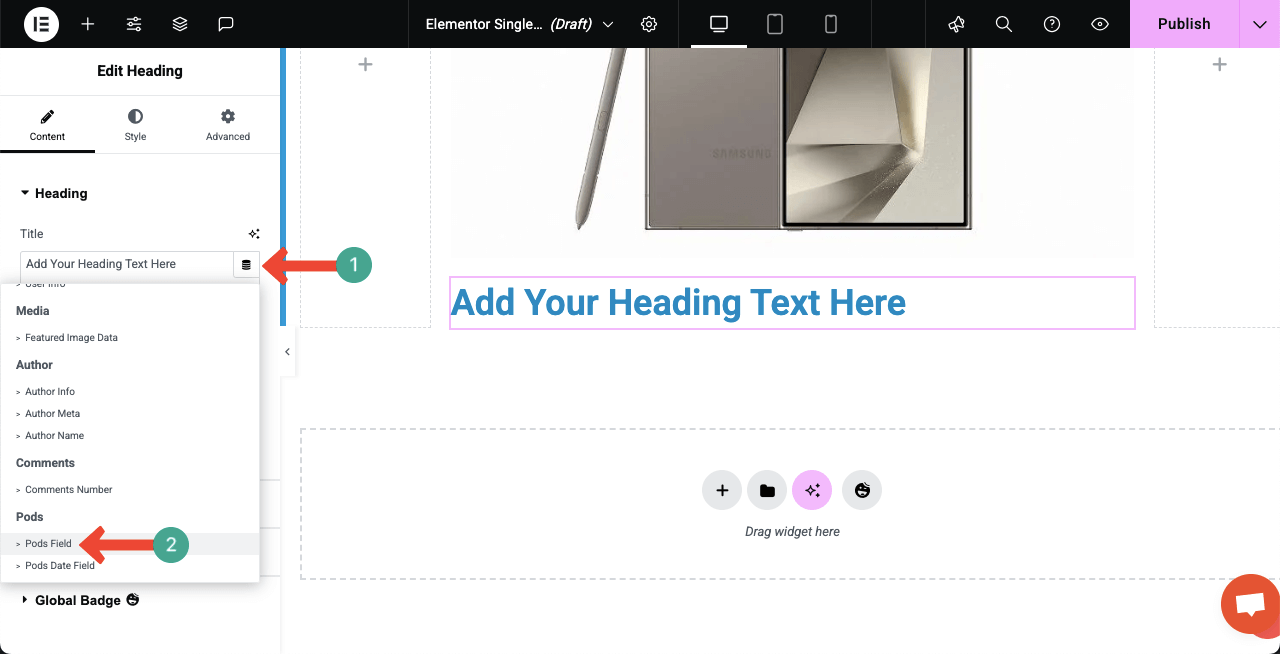
Widget'ın başlık bölümünden Dinamik Etiketler seçeneğini tıklayın .

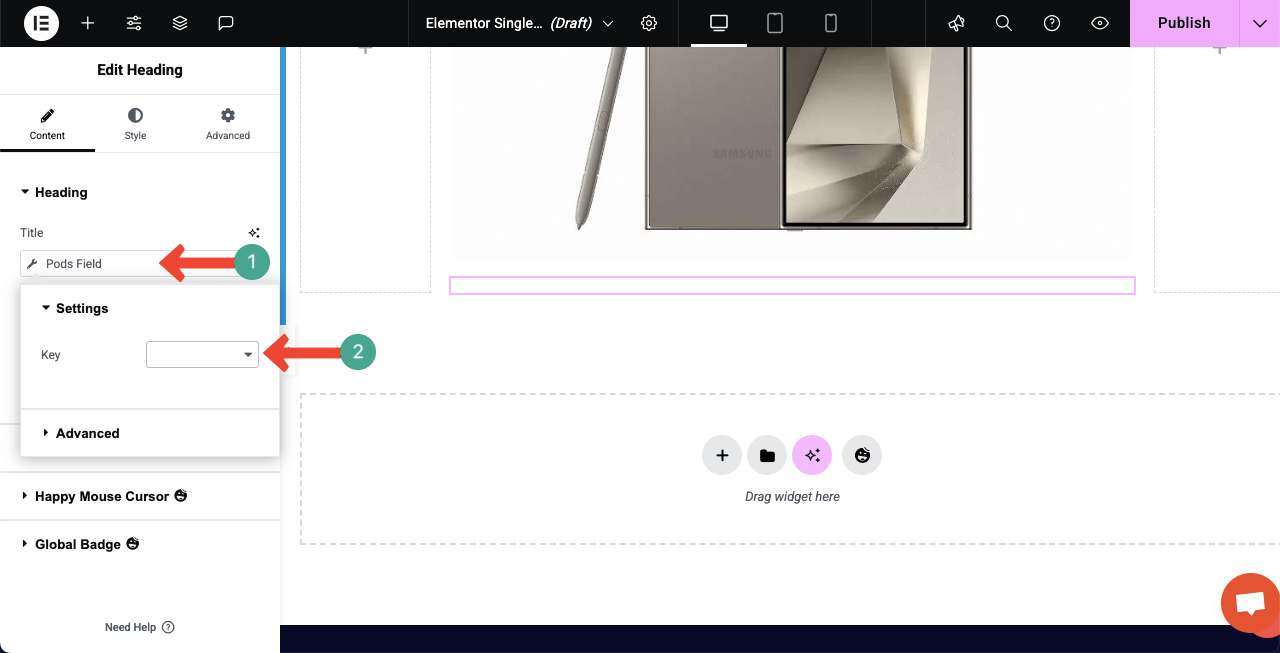
Ayarları yapılandırmak için küçük bir açılır pencere görünecektir. Anahtarın yanındaki kutuyu tıklayın. Anahtar kutusunu tıklayın.

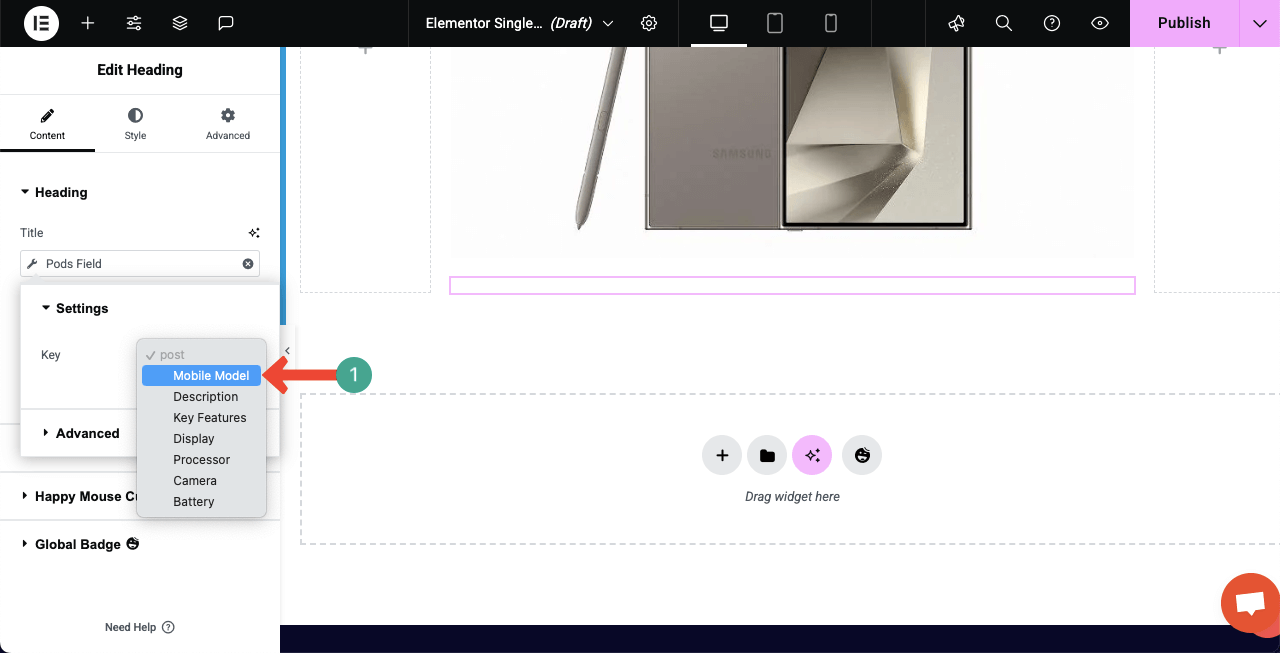
Başlık widget'ına uygun widget için ilgili özel alanı seçin.

Widget için özel alanın seçildiğini görebilirsiniz. Anında, tuvalde ürün adının göründüğünü göreceksiniz.

Not: Aynı şekilde, tüm özel alanları etiketler aracılığıyla sayfaya ekledik.

İşte Kara Cuma ve Siber Pazartesi açılış sayfasının nasıl tasarlanacağına dair bir öğretici.
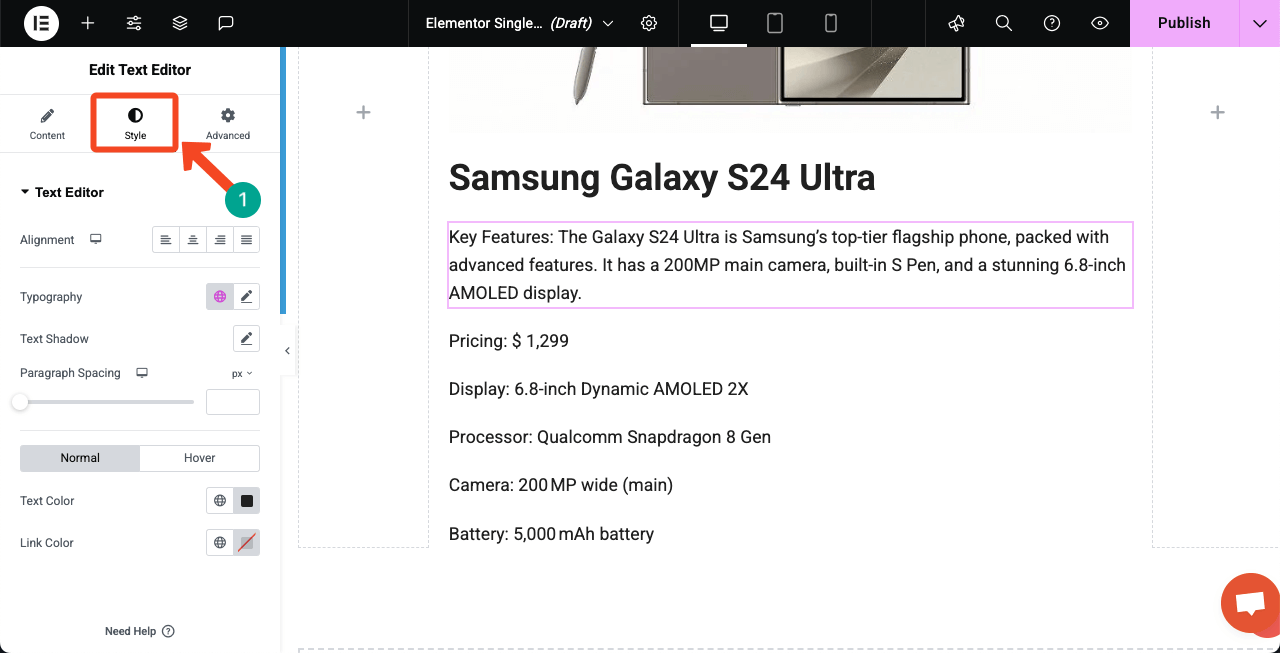
Adım 05: Dinamik Web sayfasını stilize et
Her widget için stil sekmesine tek tek gidin ve web sayfası tasarımınıza göre iyi görünmeleri için bunları özelleştirin.

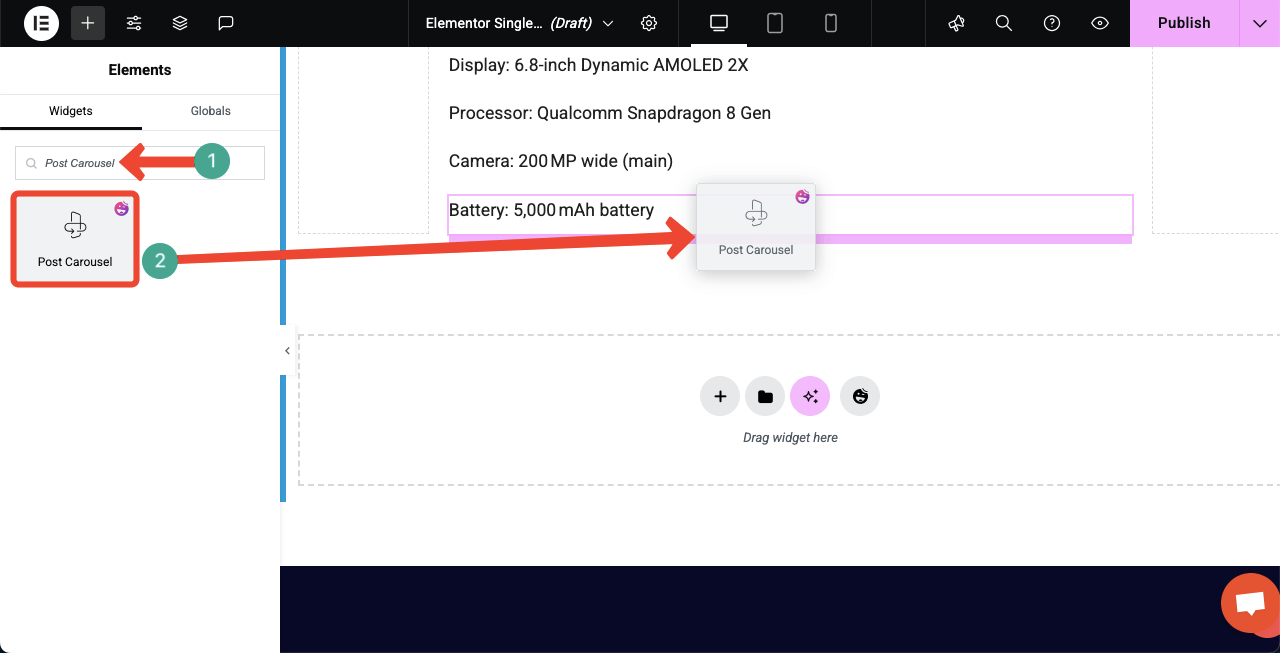
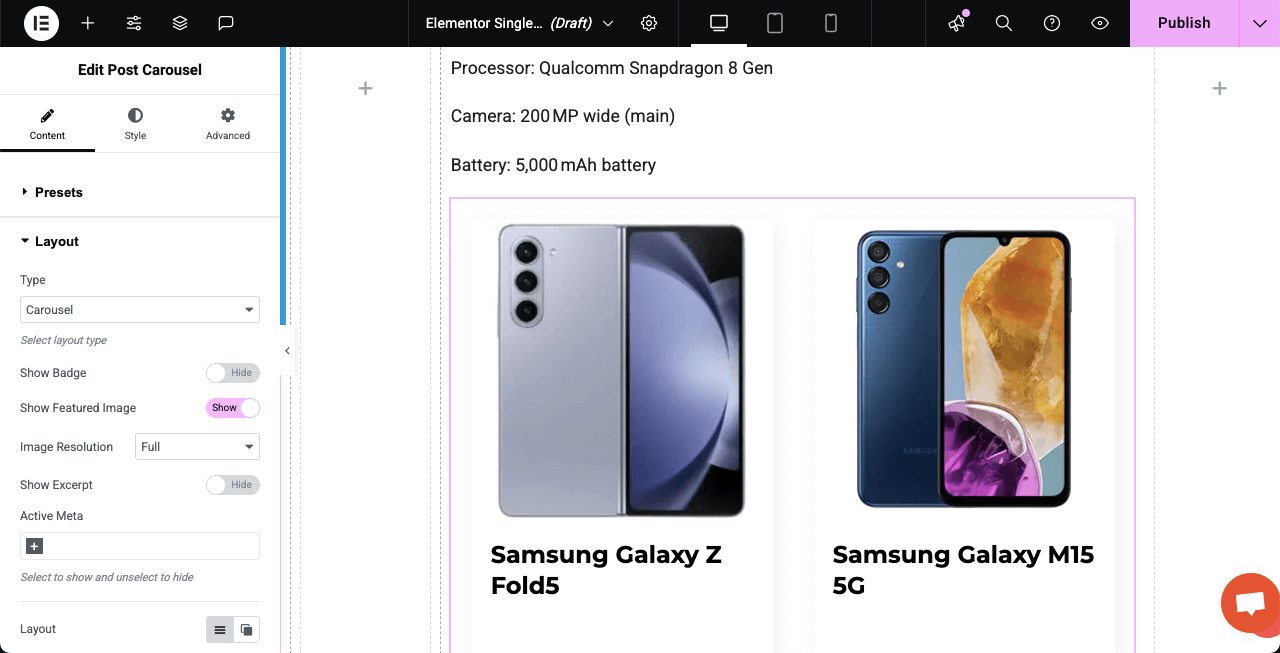
Adım 06: Post Carousel Widget'ı tuvale ekleyin (isteğe bağlı)
Post Carousel Widget'ı kullanarak, kullanıcılar için daha iyi bir deneyim ekleyebilen ilgili veya en son yayınları sergileyebilirsiniz.

Diğer mobil modelleri görüntüleyen atlıkarınca widget'ı eklediğimizi görebilirsiniz.

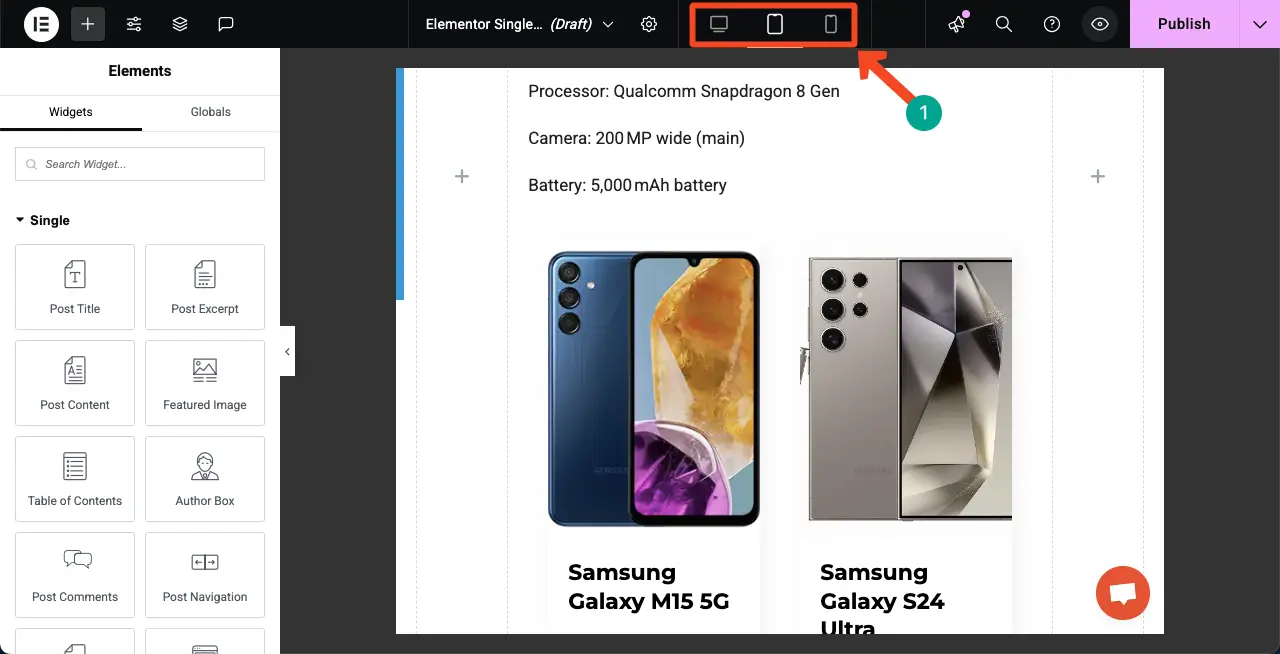
Adım 07: Sayfayı Mobil Duyarlı Yapın
Üst çubuktaki farklı ekran boyutları için sayfa düzenini ayarlamak için seçenekler bulacaksınız. Her ekran boyutu için düzeninizi ayrı ayrı optimize ettiğinizden emin olun.

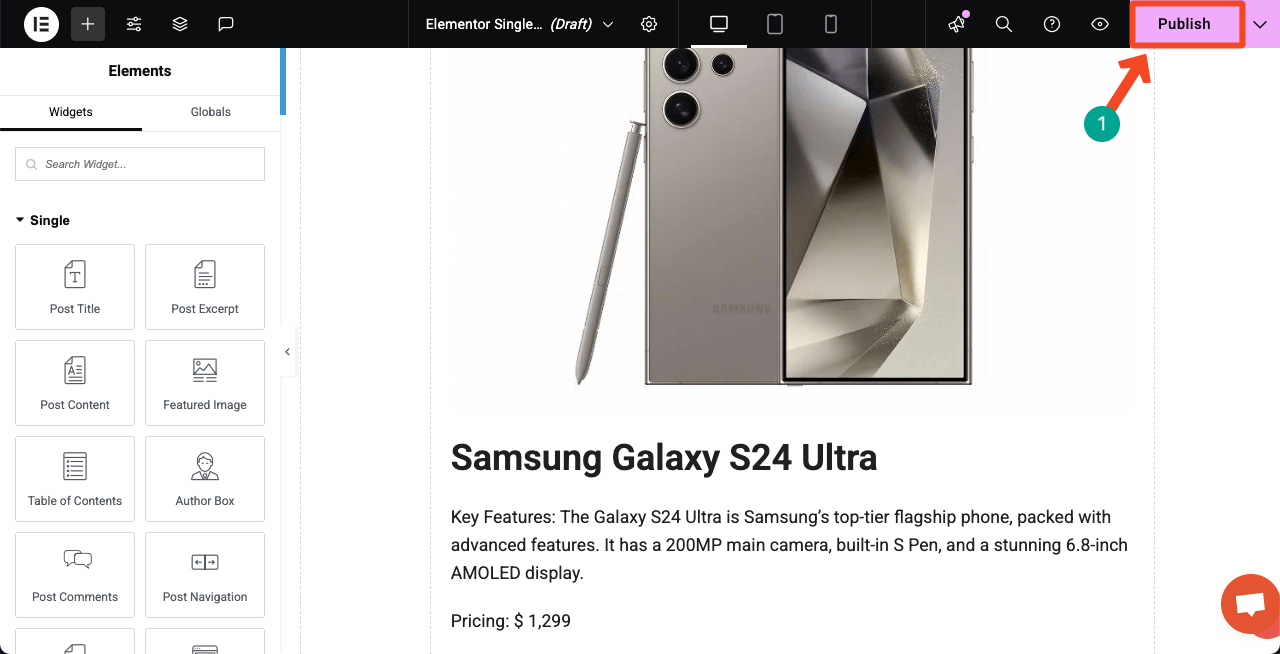
Adım 08: Dinamik Sayfayı Yayınlayın ve Durumu Ayarlayın
Tasarım bittiğinde, sağ üst köşedeki yayın düğmesini tıklayın .

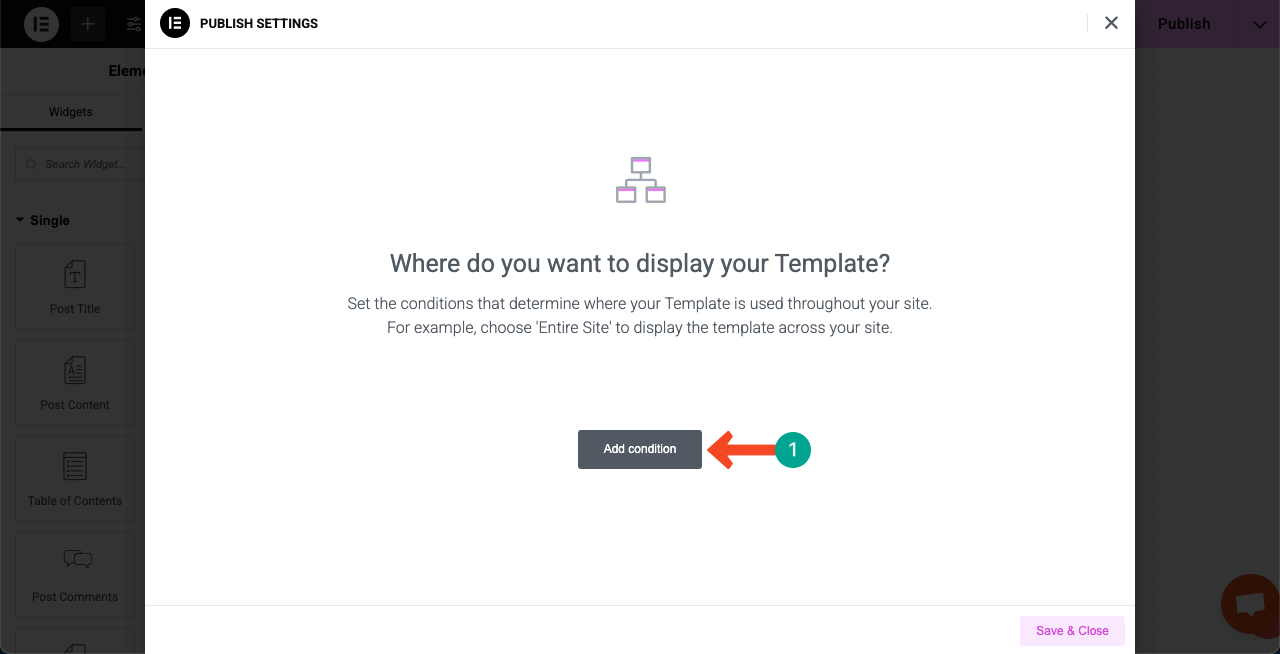
Sayfa için koşullar belirlemeniz istenir. Düğme Ekle Koşulunu tıklayın .

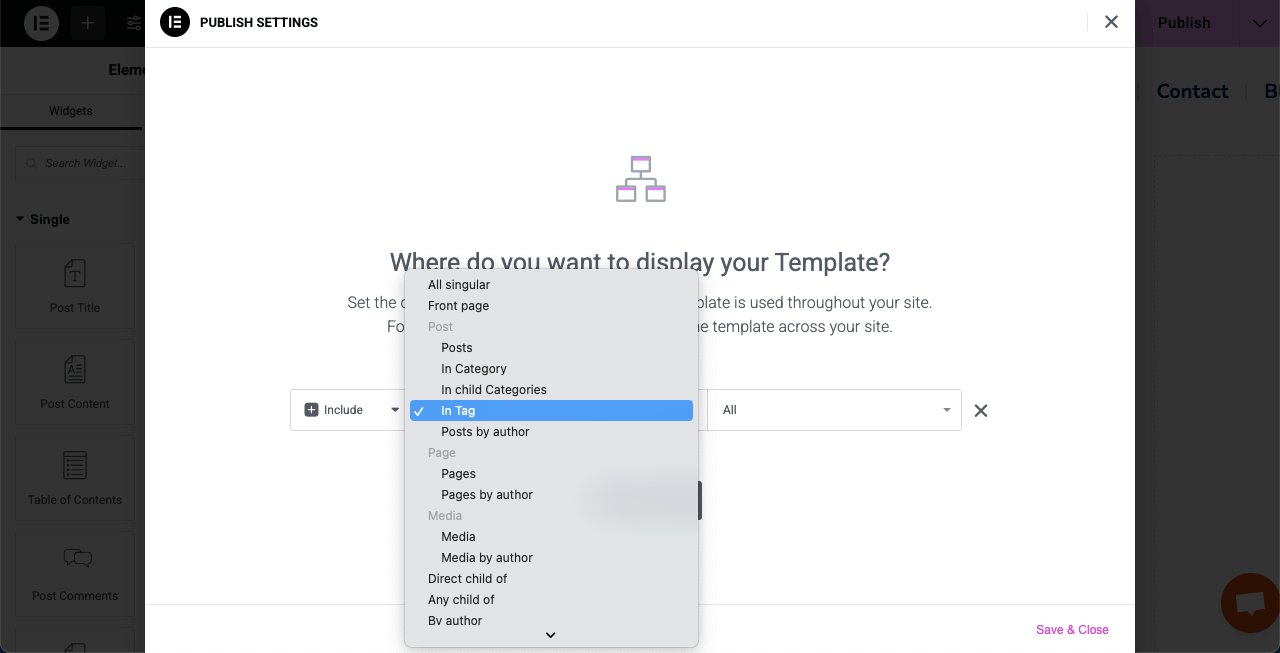
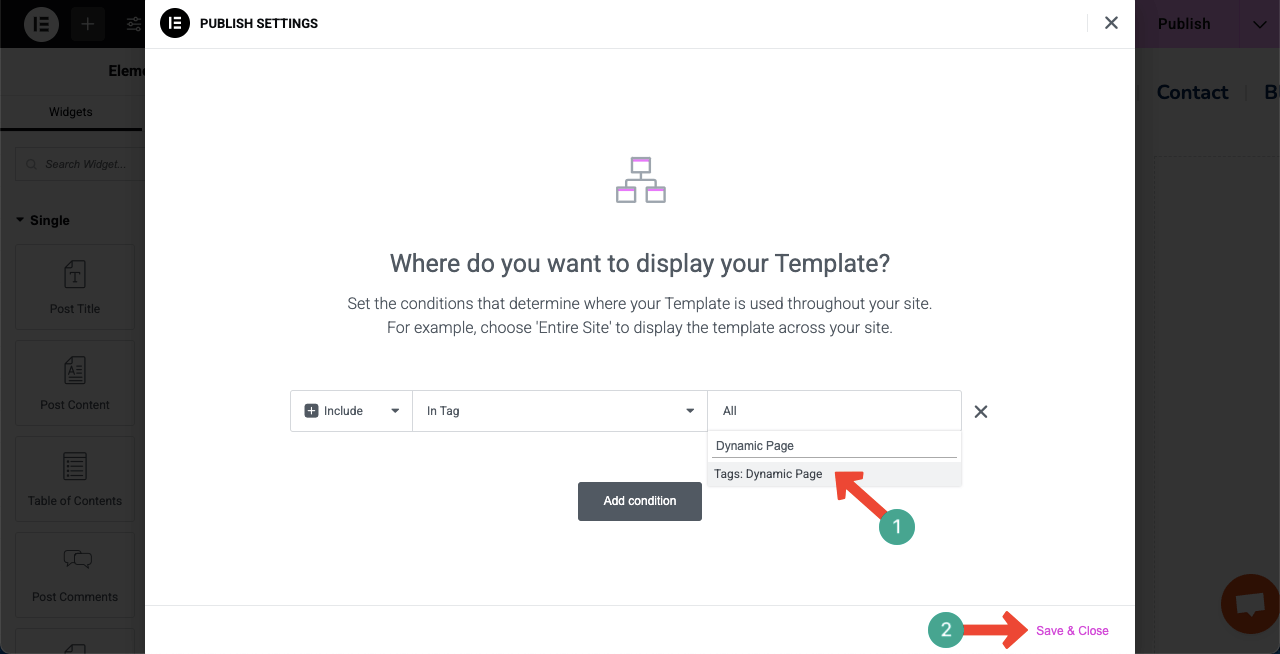
Dinamik yayınlar belirli bir sayfada görüntüleneceğinden, yayınlar için belirli bir etiket veya kategori ayarlamak daha iyidir. Sayfamız için ilgili yayınlar için bir etiket ayarladık. Yani, 'Etiket' seçeneğini seçiyoruz.

Sayfa için etiket veya kategori adınızı yazın. Ardından, Kaydet ve Kapat düğmesine basın .

Adım 09: Dinamik sayfayı önizleme
Şimdi önizleme sayfasına gidin ve sayfanın çalışıp çalışmadığını kontrol edin. Aynı özel posta düzeni ile açılıp açılmadıklarını kontrol etmek için birden fazla gönderiyi tıklayabilirsiniz. Aşağıda eklenmiş video klipte sonumuzda iyi çalıştığını görebilirsiniz.
Böylece, Elementor eklentisini kullanarak WordPress'te dinamik web sayfaları oluşturabilirsiniz.
Dinamik bir web sayfası oluştururken aklınızda bulundurmanız gereken kontrol listesi
Şimdiye kadar, Elementor kullanarak WordPress'te dinamik bir web sayfasının nasıl oluşturulacağını öğrendiniz. Umarım beğenmişsindir. Ancak dinamik sayfa oluşturmadan en iyi şekilde yararlanmak için, aşağıda bir kontrol listesi olarak listelediğimiz dikkatle düşünmeniz gereken birkaç nokta vardır.
A. Dinamik etiketleri düzgün kullanın
Doğru yerlerde dinamik etiketler kullandığınızdan emin olun. Elementor, özel alanlardan, yayınlardan, kullanıcılardan, site verilerinden vb. İçerik çekmenizi sağlar. Etiketleri düzgün kullanmadan asla harika, dinamik sayfalar oluşturamazsınız.
B. Ekran için koşullar ayarlayın
Elementor Tema Builder'ı kullanırken, ister tek bir yazı, arşiv veya ürün sayfası olsun, her zaman doğru görüntüleme koşullarını ayarlayın. Aksi takdirde, dinamik web sayfası özel yayınları çekip görüntülemez.
C. Hız ve SEO için optimize edin
Dinamik sayfalar genellikle veritabanından veri çeker. Bu nedenle, sayfayı hızlı tutmak için bir önbellek eklentisi ve görüntü optimizer kullanın. Ayrıca, SEO'yu geliştirmek için uygun başlık etiketleri (H1, H2, vb.), Görüntüler için Alt metin ve meta açıklamalar kullandığınızdan emin olun.
D. Tasarım tutarlılığını korumak
Tasarımınızı tüm dinamik sayfalarda tutarlı tutmak için Elementor'un küresel yazı tiplerini, renklerini ve aralığını kullanın. Tutarlı tasarım daha profesyonel görünüyor ve kullanıcı güveni oluşturuyor.
e. Sorun giderme için Güvenli Modu Etkinleştir
Bir şey kırılırsa veya garip davranırsa, Elementor'un güvenli modunu etkinleştirin. Diğer eklentilerden veya temalardan müdahale etmeden sayfayı düzenlemenize izin verir. Bu, karmaşık dinamik içerikle çalışırken yararlıdır.
Kapanış!
Dinamik web sayfaları, bir web sitesinde en esnek formatlarda bilgi sergilemek için akıllı bir fikirdir. Bu öğreticide, adım adım süreçte size yol gösterdik ve size rehberlik etmek için ayrıntılı bir kontrol listesi paylaştık. Ayrıca, sizi tek bir kodlama hattı bile olmadan dinamik bir web tasarlayabileceğiniz araçlarla tanıştırdık.
Yapabileceğiniz tek şey sadece sürükleyip bırak ve değer ayarları. Yeni başlayanlar bile bu araçları birkaç gün keşfettikten sonra dinamik web sayfaları oluşturabilir. Yaparak öğrenmenin büyümenin en iyi yolu olduğuna inanıyoruz. Şimdi, hala fikrinizi atan herhangi bir sorunuz veya karışıklığınız varsa, bir yorum bırakın veya canlı sohbet kutusuna vurun.
Ekip üyelerimiz sorunuza hemen yanıt verecektir. Ayrıca, düzenli güncellemeler için Facebook, Twitter ve YouTube kanallarımızı takip edin.
