كيفية إنشاء صفحة ويب ديناميكية في WordPress مع Elementor
نشرت: 2025-07-15الصفحات الثابتة رائعة لمواقع الويب البسيطة. ولكن إذا كنت ترغب في الحفاظ على محتوىك جديدًا وشخصيًا ، فإن صفحات الويب الديناميكية هي الخيار الأفضل. نظرًا لأنهم يقومون بتحديث المحتوى وعرضه تلقائيًا بناءً على سلوك المستخدم أو إدخالات قاعدة البيانات أو شروط محددة.
صفحات الويب الديناميكية تجعل موقع الويب الخاص بك أكثر ذكاءً. يمكنك إظهار محتوى مخصص لكل مستخدم بناءً على اهتماماتهم أو سلوكه. يمكنهم أيضًا تصفية وإيجاد المنشور/المحتوى الدقيق الذي يبحثون عنه. هذا يجعل تجربة التصفح أكثر سلاسة وتبقي الناس مخطوبة لفترة أطول.
إذا كنت تستخدم WordPress ، فلن يكون إنشاء صفحات ديناميكية أمرًا صعبًا. مع Elementor ، يمكنك تصميم حتى تخطيطات الصفحات الديناميكية المعقدة وتوصيلها بالبيانات دون كتابة أي رمز. في هذه المقالة ، سنعرض لك كيفية إنشاء صفحة ويب ديناميكية في WordPress مع Elementor.
ما هي صفحات الويب الديناميكية؟
تشير صفحات الويب الديناميكية إلى صفحات الويب التي يمكنها تغيير محتواها تلقائيًا. تظهر محتوى مختلفًا اعتمادًا على المستخدم أو الوقت أو البيانات من قاعدة بيانات. على سبيل المثال ، قد يعرض موقع الأخبار أحدث المقالات ، أو قد يعرض متجر عبر الإنترنت منتجات بناءً على عمليات البحث السابقة للمستخدمين.
على عكس الصفحات الثابتة ، ليس عليك تحرير المحتوى يدويًا في كل مرة. وبالتالي ، فإنهم يوفرون الوقت لأصحاب المواقع ويقدمون تجربة أفضل للزوار. في WordPress ، يمكن أن يأتي المحتوى الديناميكي من منشورات المدونة أو الحقول المخصصة أو ملفات تعريف المستخدمين أو قوائم المنتجات.
لماذا تستخدم Elementor لصفحات الويب الديناميكية؟

Elementor هي واحدة من أفضل الأدوات لبناء صفحات ويب ديناميكية في WordPress ، وخاصة للمبتدئين وغير المرئيين. يمنحك التحكم الكامل في تصميم موقع الويب الخاص بك مع السماح لك أيضًا بتوصيل المحتوى من قاعدة بيانات WordPress الخاصة بك. فيما يلي بعض الأسباب الرئيسية لاستخدام Elementor للصفحات الديناميكية:
أ. لا حاجة للترميز
نظام السحب والإفلات من Elementor هو صديق للمبتدئين للغاية. يمكنك تصميم تخطيطات متقدمة وإضافة محتوى ديناميكي ببضع نقرات فقط.
ب. علامات ديناميكية قوية
يمكنك سحب المحتوى من الحقول المخصصة أو بيانات المستخدم أو معلومات الموقع أو نشر البيانات باستخدام علامات ديناميكية. هذا يجعل صفحتك ذكية ومرنة.
ج. يعمل مع الإضافات المخصصة للنشر
يدعم Elementor الإضافات مثل الحقول المخصصة المتقدمة (ACF) ، مجموعة الأدوات ، والقرون. تتيح لك هذه المكونات الإضافية تخزين بيانات إضافية ، والتي يمكنك عرضها بسهولة على صفحاتك.
د. التحكم الكامل في التصميم
يمنحك Elementor حرية كاملة لتصميم كيف يبدو المحتوى الديناميكي. يمكنك استخدام الشروط والقوالب وعرض القواعد للتحكم في المحتوى الذي يظهر وأين.
ه. معاينة حية
يمكنك رؤية المحتوى الديناميكي على الهواء مباشرة أثناء إنشاء الصفحة. هذا يساعدك على العمل بشكل أسرع وتجنب الأخطاء. استكشف كيفية تصميم قاعدة المعرفة في WordPress.
المتطلبات الأساسية لإنشاء صفحة ويب ديناميكية

لتصميم صفحة ويب ديناميكية في WordPress دون الترميز ، هناك العديد من الأدوات التي تحتاجها. إنها ضرورية لتخزين البيانات المخصصة ، وتوصيل تلك البيانات بالتصميمات الخاصة بك ، وعرض كل شيء بطريقة مرنة وديناميكية. ألق نظرة على الأدوات التي تحتاجها.
- قرون
- عنصر
- Elementor Pro
- Happyaddons
- Happyaddons Pro
أدناه ، شرحنا لفترة وجيزة سبب حاجتك لهذه الأدوات لإنشاء صفحات ويب ديناميكية:
PODS Admin - يتيح لك هذا البرنامج المساعد إنشاء أنواع منشورات مخصصة وحقول وعلاقات مخصصة. يعد إنشاء نوع منشور مخصص مع الحقول المخصصة اللازمة الخطوة الأولى لإنشاء صفحة ويب ديناميكية.
Elementor- يتيح لك الإصدار الأساسي من Elementor إنشاء تخطيطات جميلة للصفحات باستخدام نظام السحب والإفلات. إنه سهل الاستخدام ومثالي للتصميم البصري.
Elementor Pro - يضيف الإصدار الممتاز ميزات قوية مثل منشئ السمة والعلامات الديناميكية والقوالب المخصصة. هذه ضرورية لتوصيل صفحاتك بالمحتوى الديناميكي.
HappyAddons - يمكنه تمديد ميزات Elementor عن طريق إضافة المزيد من الأدوات وخيارات التصميم. يساعدك على إنشاء تخطيطات أكثر جاذبية بجهد أقل.
HappyAddons Pro - يقوم الإصدار المحترف بإلغاء تأمين الحاجيات والميزات المتقدمة التي تدعم المحتوى الديناميكي. إنه يعمل بشكل جيد مع Elementor Pro ، مما يوفر المزيد من المرونة في تصميم القوالب المخصصة.
كيفية إنشاء صفحة ويب ديناميكية في WordPress (خطوة بخطوة)
يتضمن إنشاء صفحات ويب ديناميكية مرحلتين. أولاً ، قم بإنشاء نوع منشور مخصص وأضف الحقول المخصصة اللازمة باستخدام مكون إضافي مثل القرون. بعد ذلك ، صمم صفحتك المخصصة باستخدام Elementor وقم بتوصيل العلامات الديناميكية لإظهار البيانات من تلك الحقول المخصصة في الواجهة الأمامية.
المرحلة الأولى: إنشاء نوع منشور مخصص
قبل إنشاء صفحة ويب ديناميكية ، تحتاج إلى إنشاء نوع نشر مخصص وإضافة الحقول المخصصة اللازمة. لهذا ، سوف نستخدم البرنامج المساعد PODS Admin .
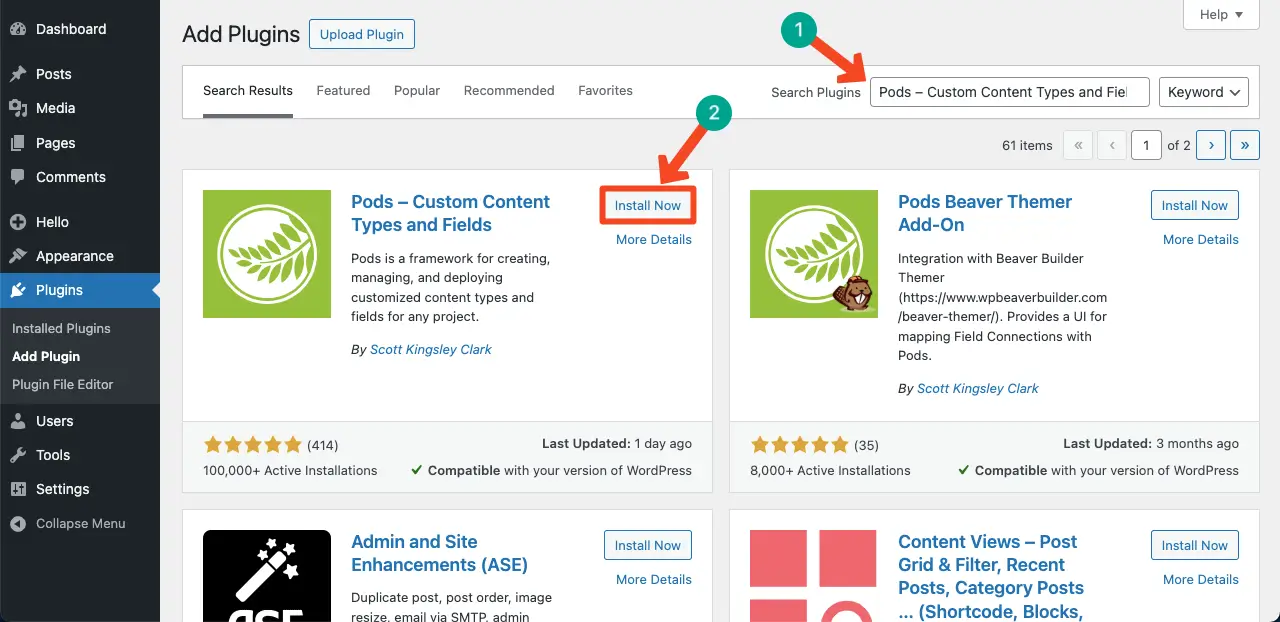
الخطوة 1: قم بتثبيت المكون الإضافي للقرون
إذا لم تكن قد قمت بالفعل بتثبيت PODS - Plugy Custom Content Plugin و Fields Plugin ، فاستمر في ذلك أولاً. تثبيت وتفعيله . بعد ذلك ، ستتمكن من إنشاء أنواع منشورات مخصصة وحقولها بسهولة.

الخطوة 2: إنشاء منشورات من قسم المدونة
لنفترض أننا نريد إنشاء منشورات مخصصة لـ 50 شركة هندسية. إليك كيفية إضافة تلك المنشورات:
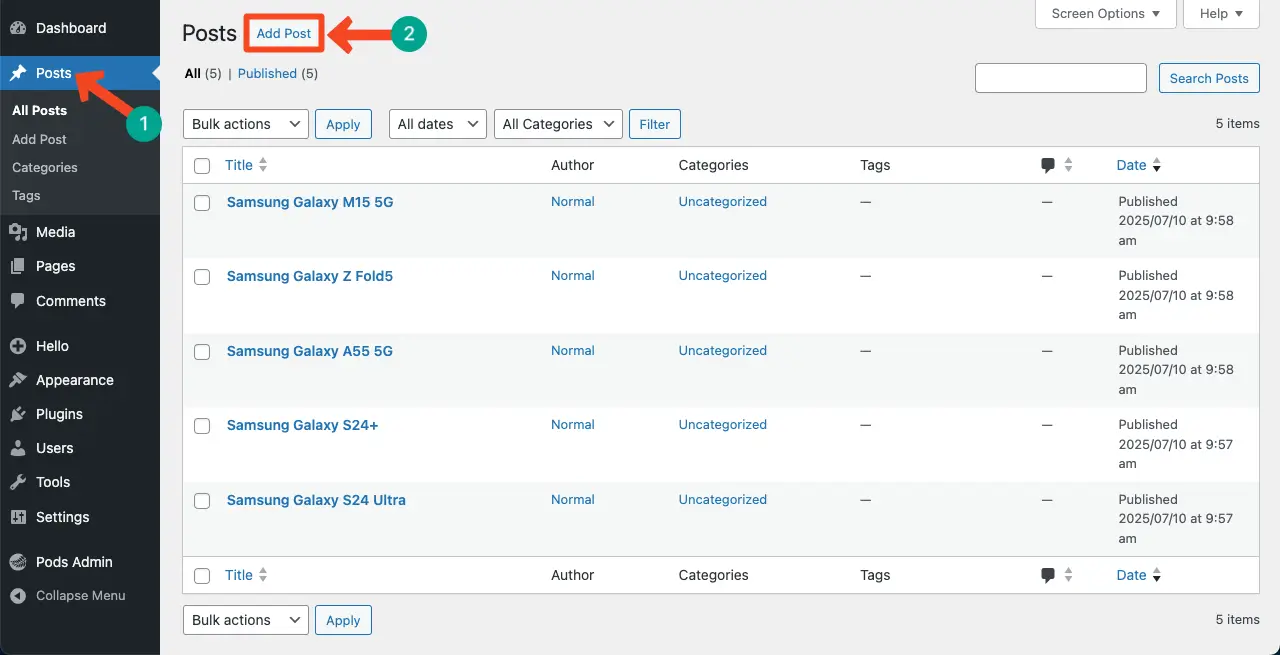
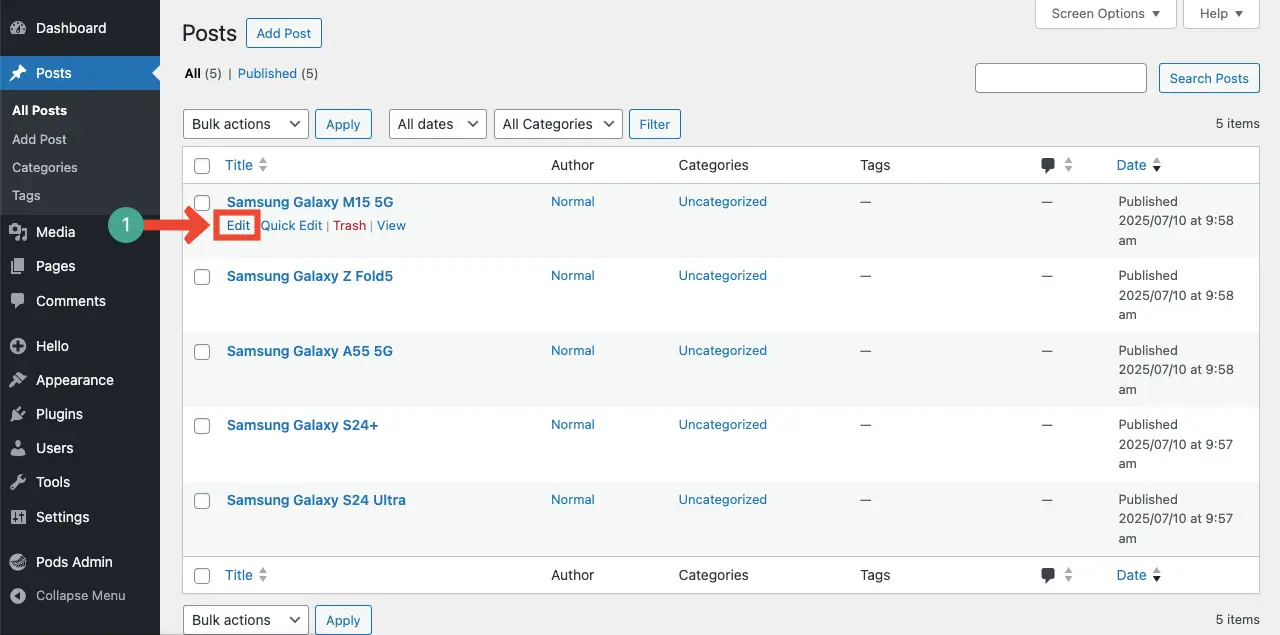
من لوحة معلومات WordPress الخاصة بك ، انتقل إلى المنشورات > إضافة جديد . قم بإنشاء العديد من المنشورات التي تحتاجها لبياناتك المخصصة.

يمكنك كتابة وصف قصير لكل شركة في محرر المحتوى. للقيام بذلك ، انقر فوق تحرير تحت كل منشور.

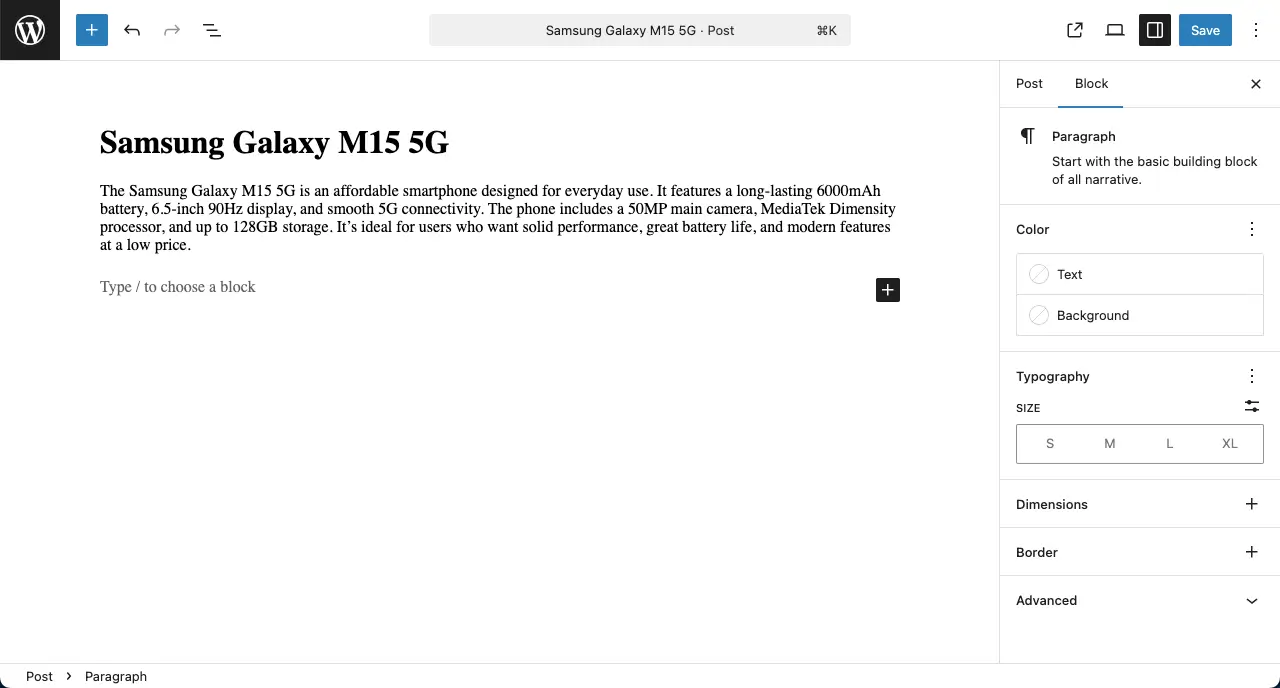
ثم أضف الوصف في محرر الكتلة.

الخطوة 3: إنشاء نوع منشور مخصص وأضف حقول مخصصة
حان الوقت الآن لإنشاء حقول مخصصة باستخدام البرنامج المساعد PODS Admin.
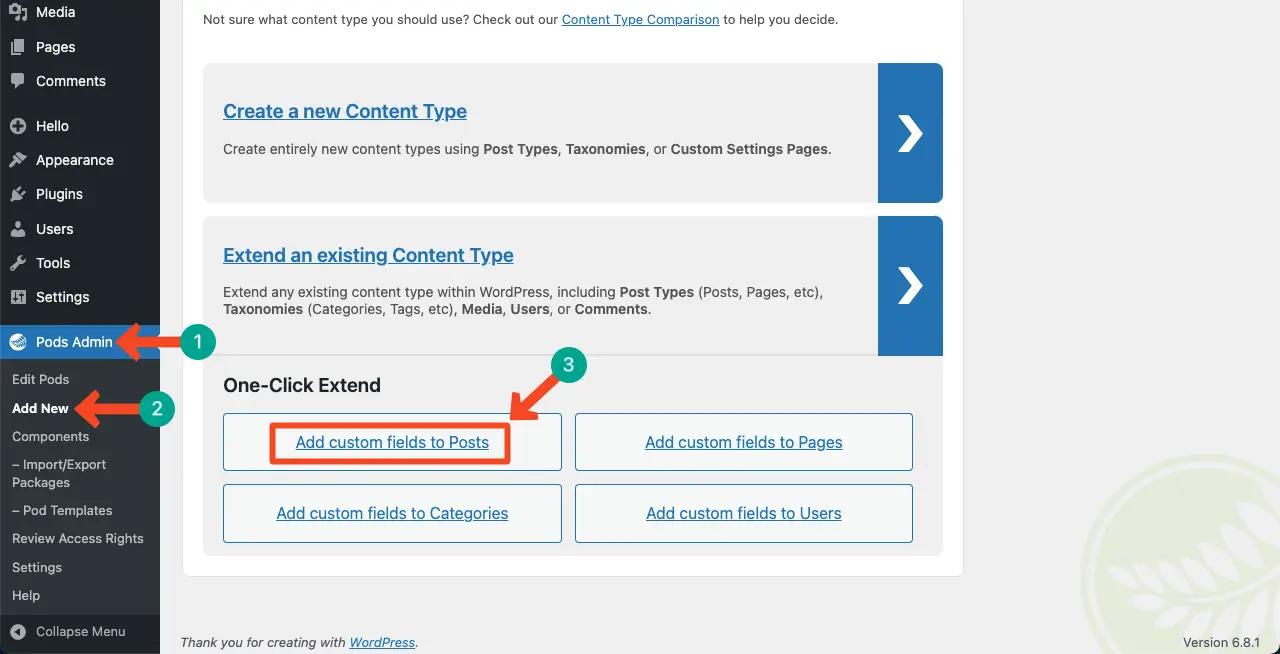
من لوحة القيادة الخاصة بك ، انتقل إلى PODS Admin > إضافة جديد . اختر إضافة حقول إلى نوع المحتوى الحالي وحدد المنشورات .

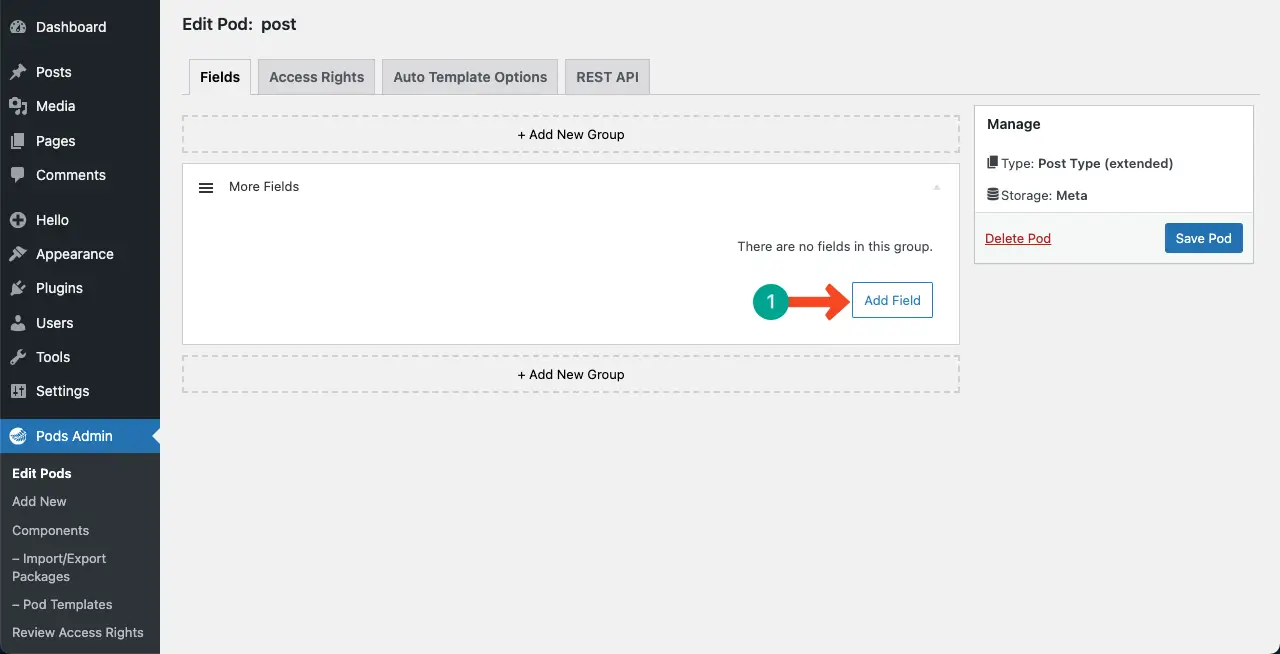
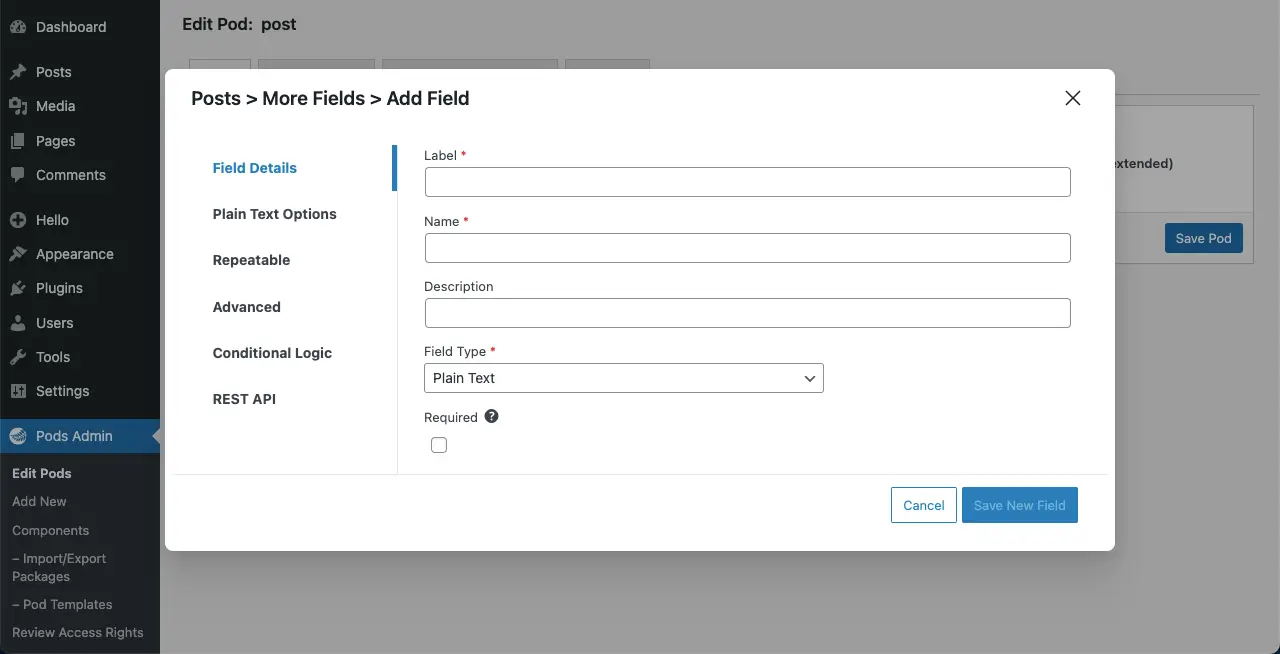
انقر فوق إضافة حقل لبدء إضافة حقول مخصصة.

سوف تظهر المنبثقة. ستحصل على خيارات لتسمية الحقل ، وتعيين منطق مشروط ، والعديد من الأشياء الأخرى لذلك. قم بالتغييرات اللازمة وحفظها كما هو مطلوب.

يمكنك أن ترى أننا قد وصفنا بالفعل الحقل المخصص الجديد. الصناديق التي تحمل علامة نجم أحمر اللون ( * ) إلزامية لملء. الباقي اختياري.
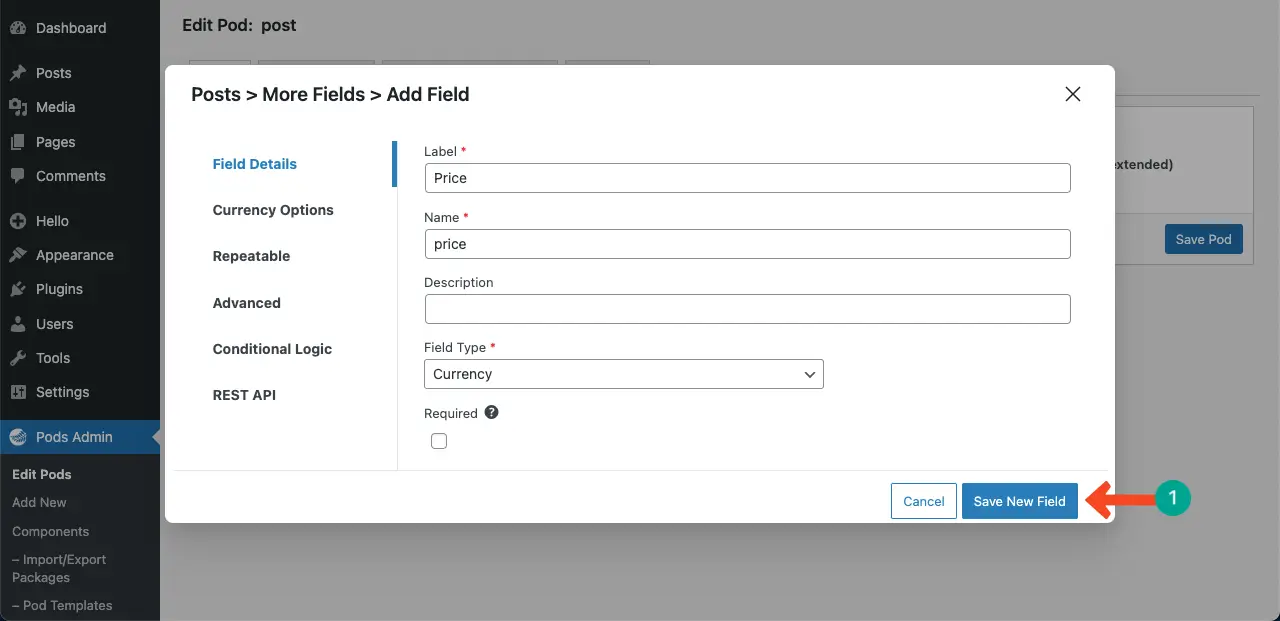
بمجرد الانتهاء ، احفظ جميع التغييرات بالنقر فوق زر حفظ الحقل الجديد .

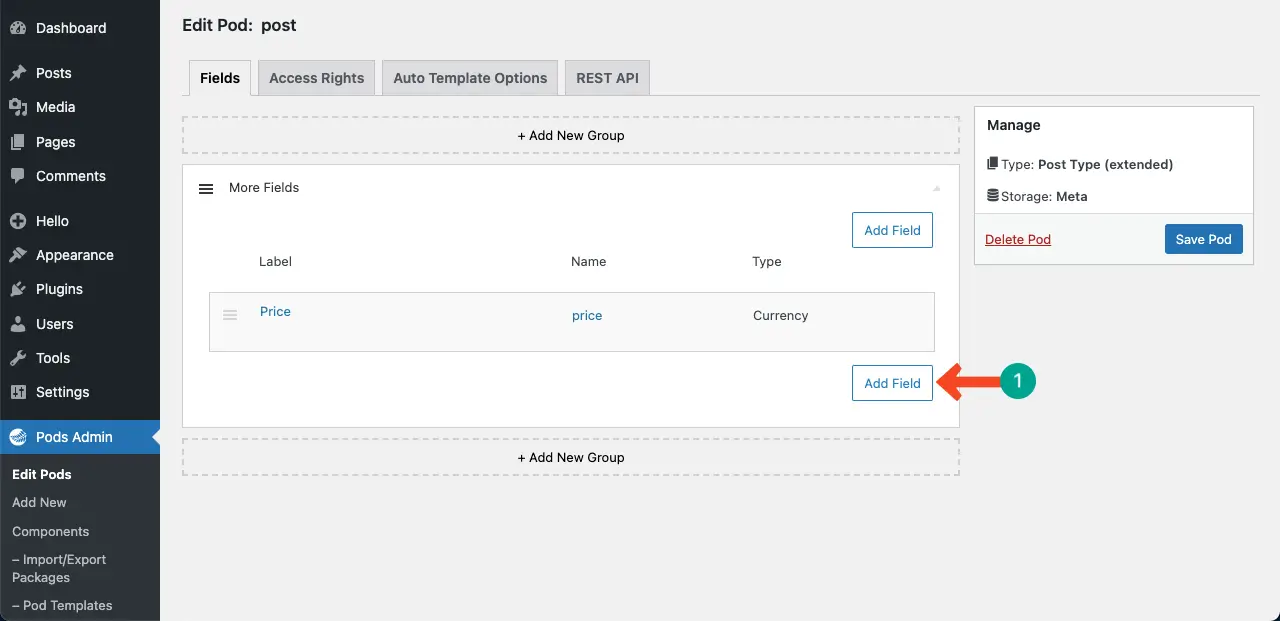
بنفس الطريقة ، يمكنك إنشاء المزيد من الحقول المخصصة كما تريد. فقط انقر فوق زر إضافة حقل .

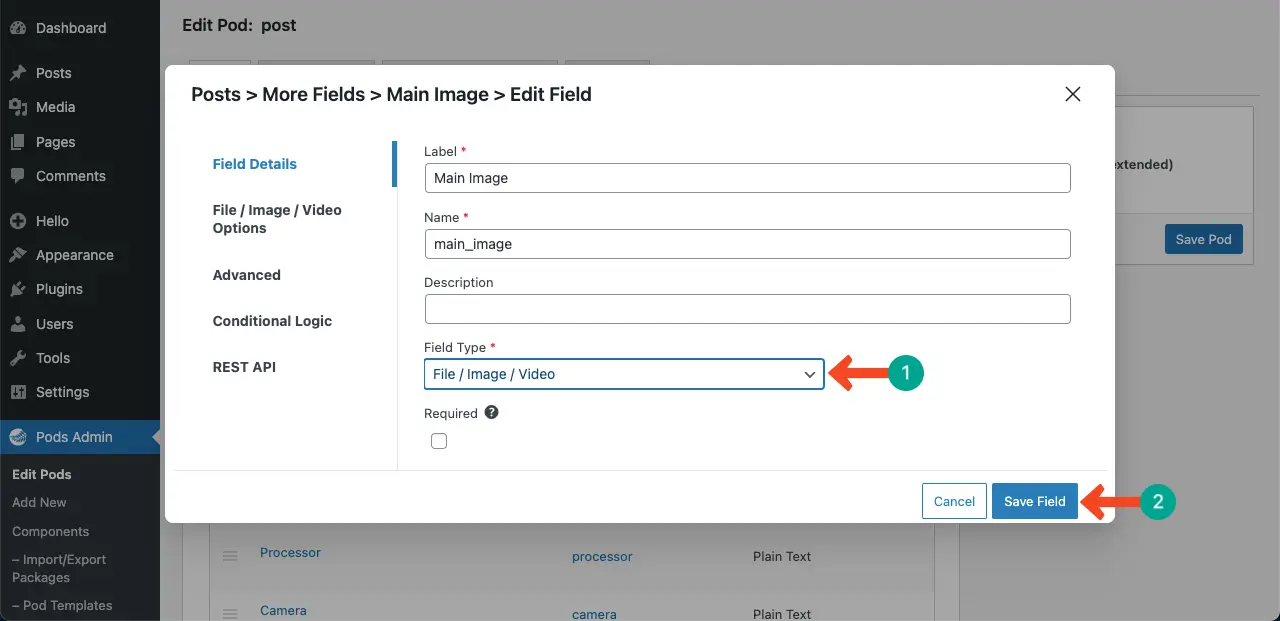
إحدى النقاط المهمة التي يجب ذكرها هي أنه أثناء إنشاء حقل مخصص جديد ، تأكد من تحديد نوع الحقل المناسب وكذلك من قائمة المنسدلة المحددة في الصورة أدناه. بعد ذلك ، حفظ التغييرات.

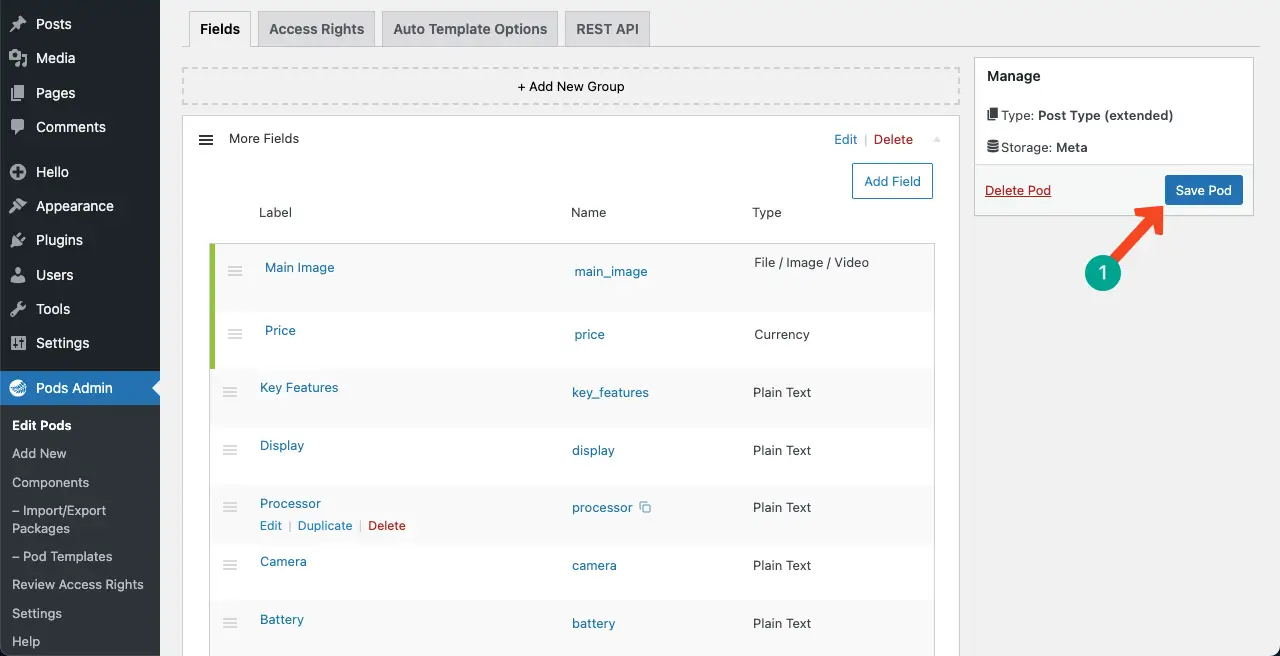
يمكنك أن ترى أننا أنشأنا الحقول المخصصة اللازمة التي نحتاجها. الآن ، انقر فوق الزر "حفظ" لحفظ جميع الحقول.

تعرف على كيفية تصميم صفحة ويب رائعة في عيد الهالوين.
الخطوة 04: املأ المعلومات في الحقول المخصصة التي قمت بإنشائها للتو
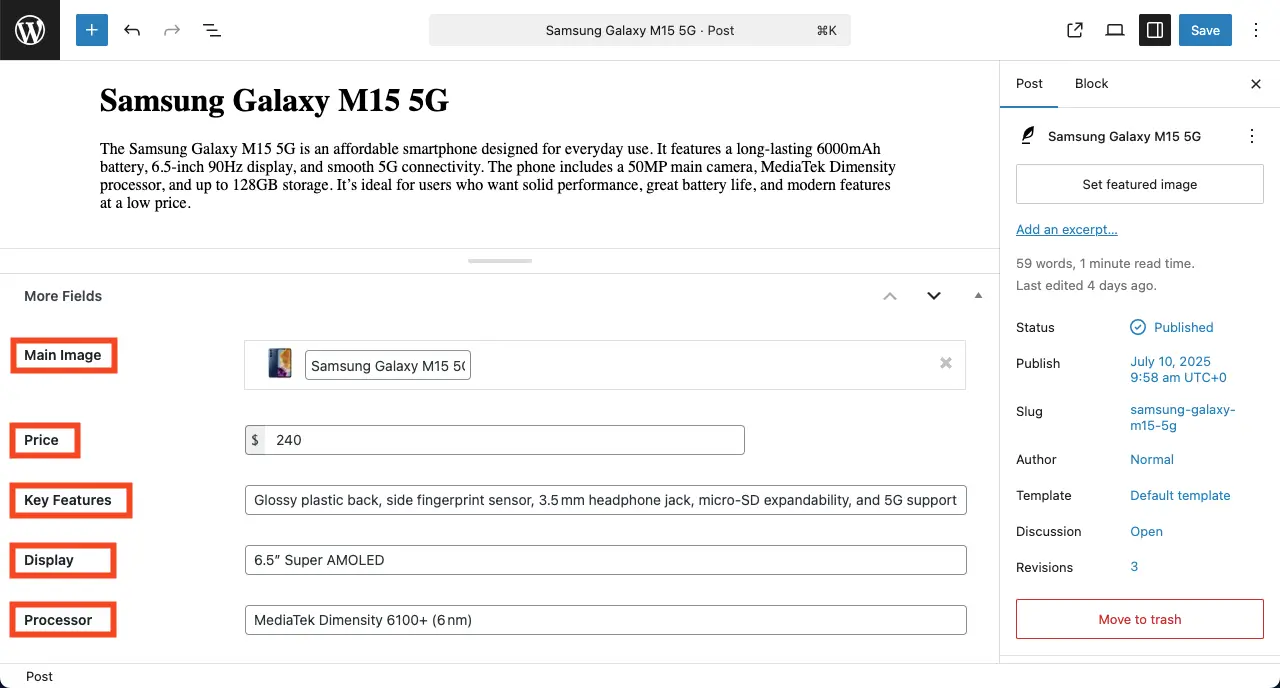
افتح مشاركاتك واحدة تلو الأخرى. سترى جميع الحقول المخصصة التي قمت بإنشائها للتو أسفل محتوى النشر الرئيسي ، كما هو موضح في الفيديو المرفق أدناه. املأ المعلومات اللازمة في تلك الحقول.
ألقِ نظرة على الصورة أدناه ، والتي ملأناها في الحقول المخصصة. افعل نفس الشيء لجميع المنشورات الأخرى التي أنشأتها وأين تريد.

عندما تكون جميع المنشورات جاهزة ، فقد حان الوقت لتصميم صفحة الويب الديناميكية. سنشرح العملية في المرحلة التالية.
المرحلة الثانية: تصميم وإنشاء صفحة ويب ديناميكية مع Elementor
في هذا القسم ، سنساعدك في تعلم كيفية تصميم وإنشاء صفحة ويب ديناميكية مع Elementor و HappyAddons. دعونا نستكشف العملية أدناه.
الخطوة 01: حدد منشور واحد من منشئ موضوع Elementor
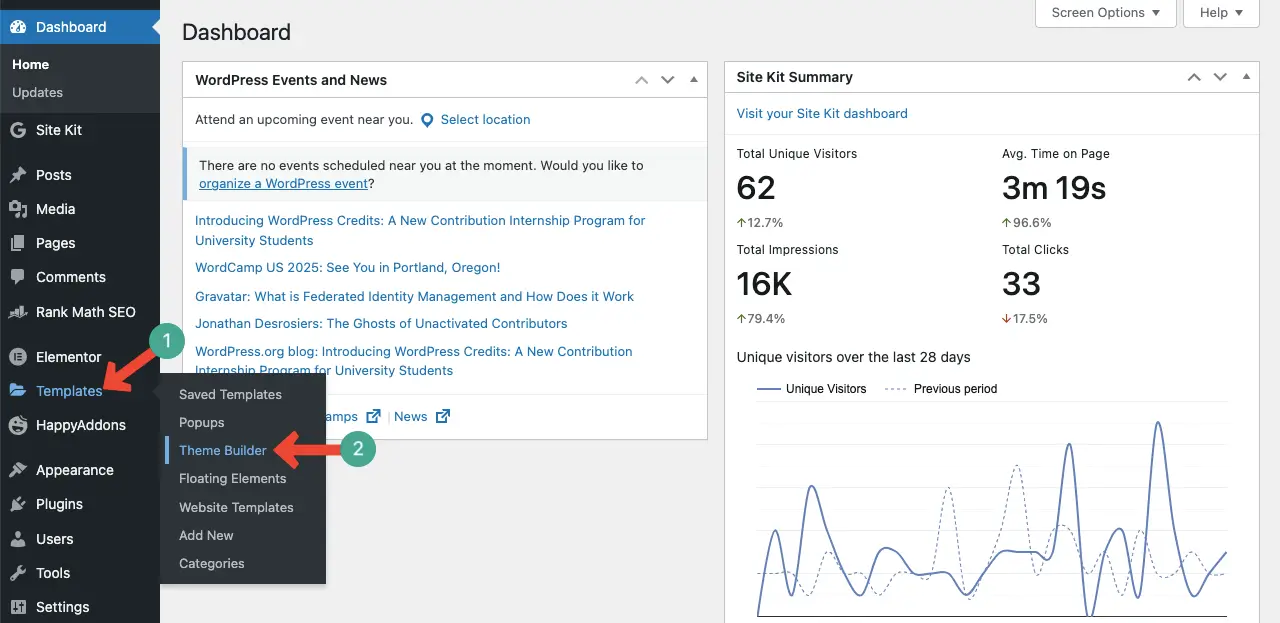
من لوحة معلومات WordPress ، انتقل إلى قوالب> منشئ السمة .

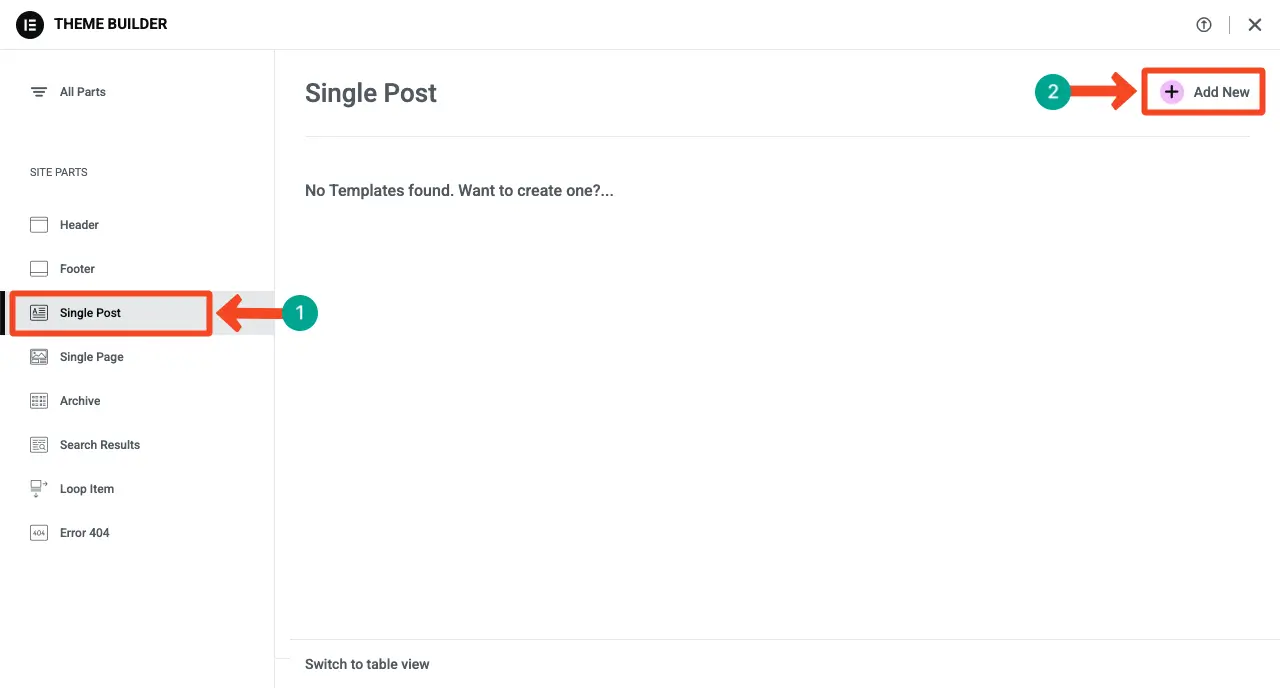
ستصل إلى صفحة جديدة. من هنا ، اختر خيار المنشور الفردي ثم انقر فوق + إضافة زر جديد .

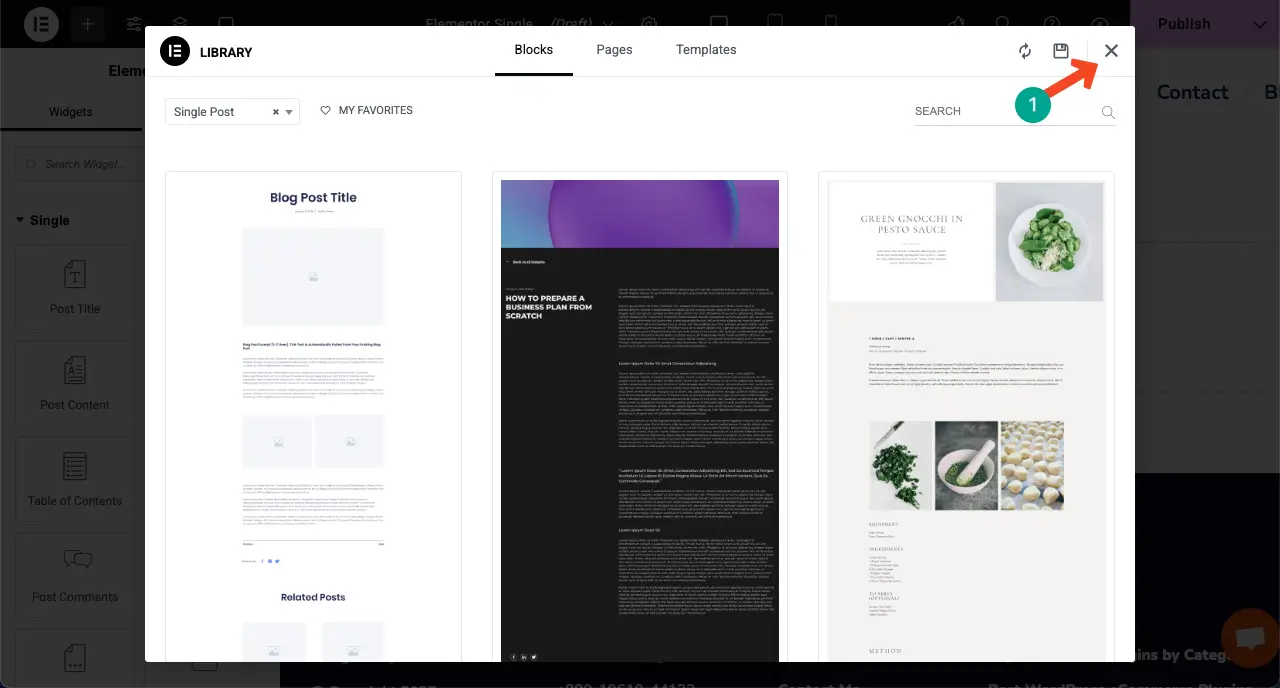
سيتم فتح قماش Elementor على الفور. يمكنك تحديد قالب أو تصميم الصفحة من نقطة الصفر. لتصميم الصفحة من الصفر ، أغلق المنبثقة من مكتبة القالب.


الخطوة 02: إنشاء تخطيط عمود لتصميم الصفحة الديناميكية
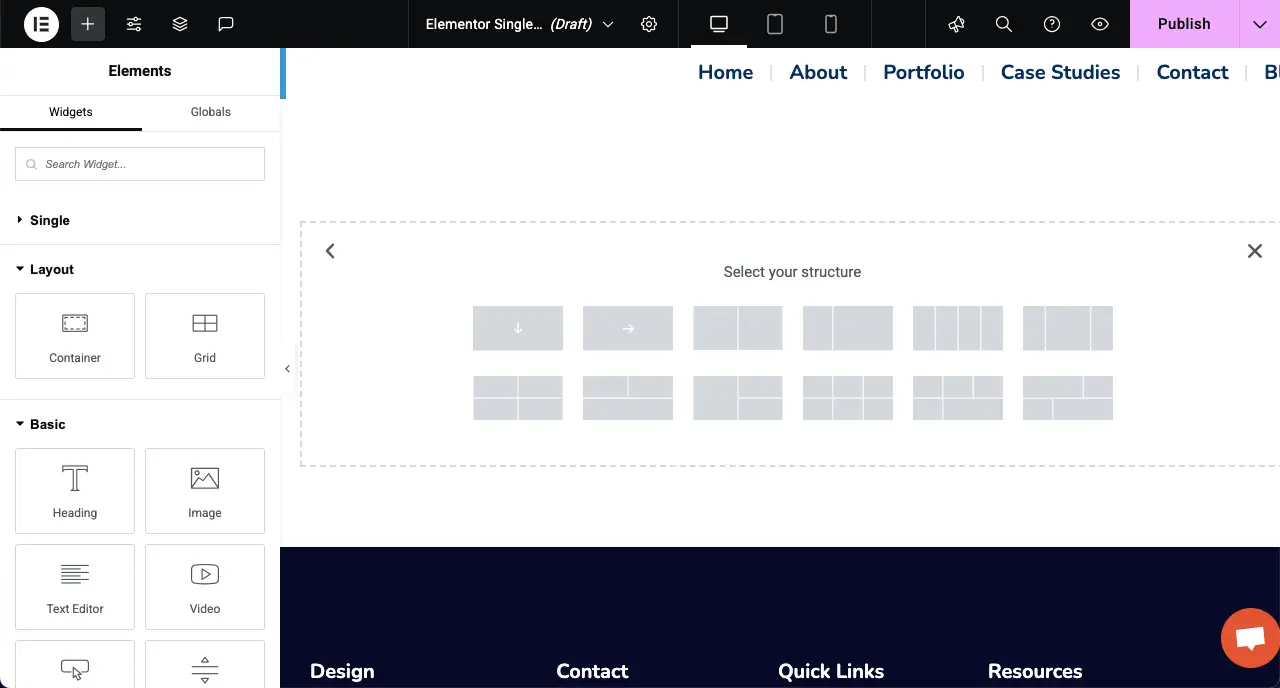
الآن ، لإنشاء تصميم حاوية ، حدد بنية عمود مناسبة تريدها. لهذا البرنامج التعليمي ، سنختار حاوية العمود الثلاثة.

الخطوة 03: اسحب وإسقاط الحاجيات اللازمة لتصميم الصفحة
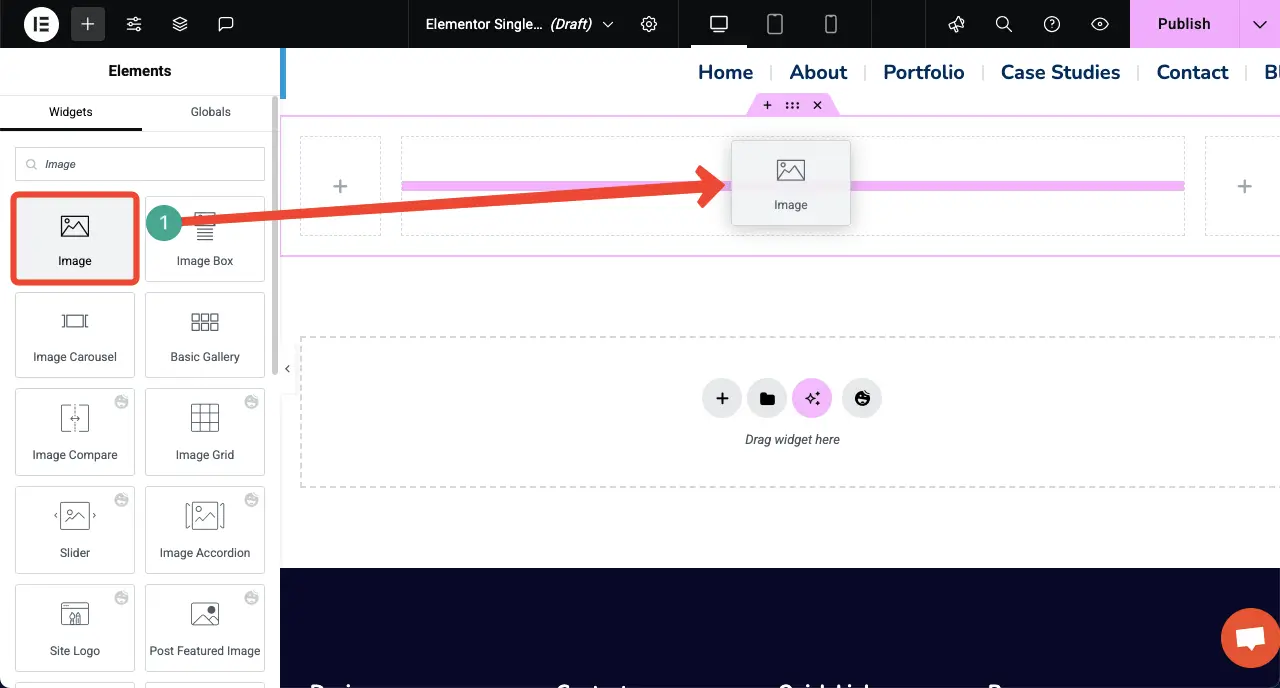
الآن ، اسحب وإسقاط الأدوات التي تحتاجها لتصميم الصفحة وفقًا للحقول المخصصة حتى تتمكن من تقديم المعلومات اللازمة. دعنا أولاً نجر وإسقاط أداة الصورة .

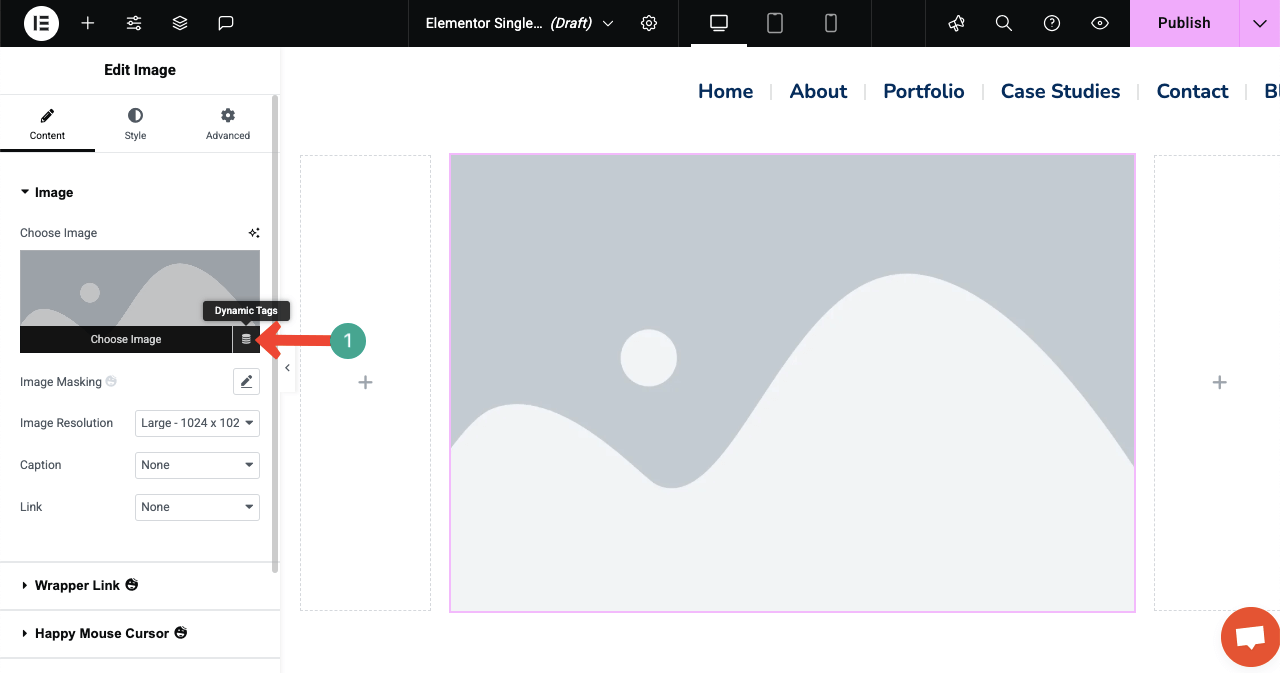
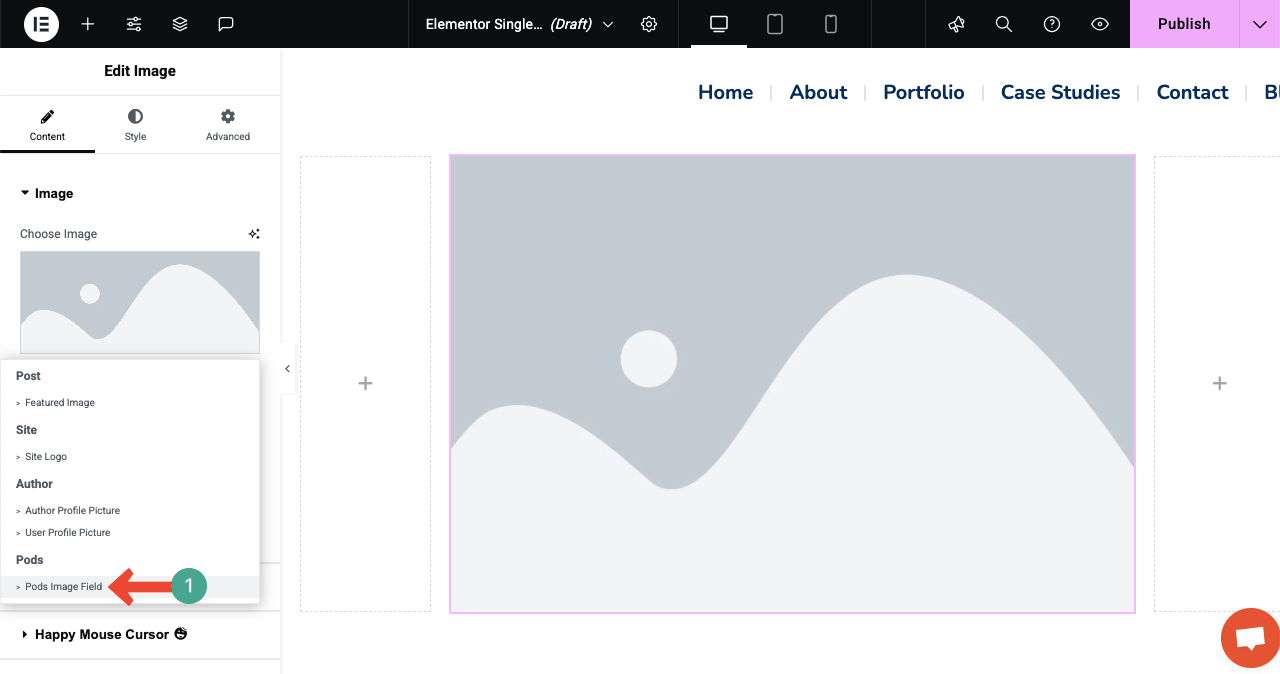
على الشريط الجانبي الأيمن ، تحت قسم الصور ، سترى خيار العلامات الديناميكية كما هو موضح في الصورة أدناه. انقر فوق العلامات الديناميكية .

بعد النقر فوق العلامات الديناميكية ، ستظهر قائمة العلامات. من هناك ، حدد علامة حقل صورة PODS .

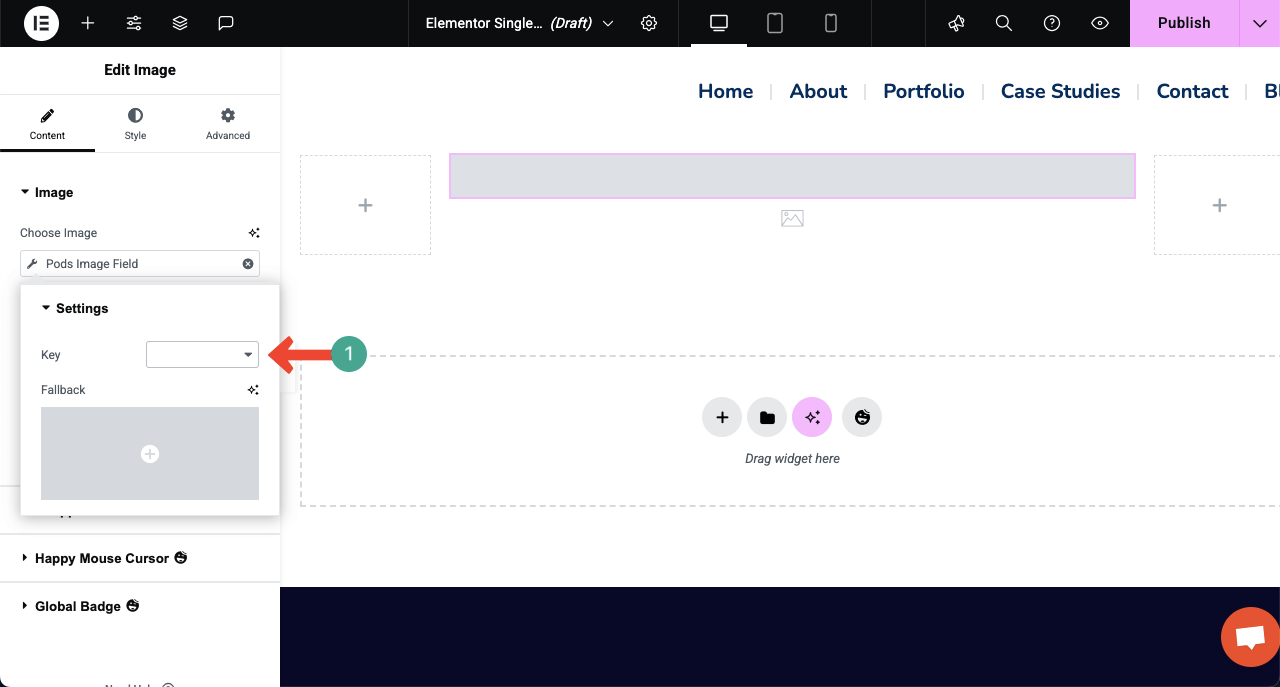
بعد ذلك ، سيظهر خيار قائمة القائمة المنسدلة الجديدة بجوار المفتاح. انقر فوق أيقونة القائمة .

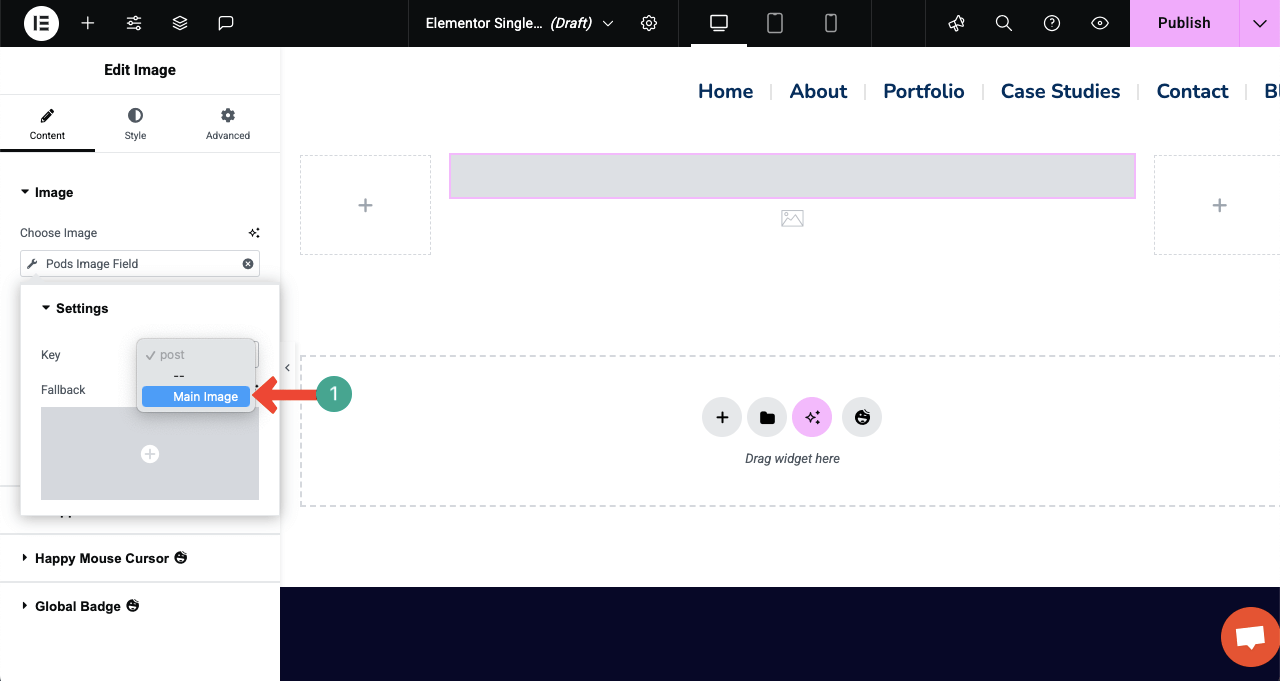
حدد الاسم المعني الذي استخدمته لتمييز حقل الصورة المخصصة.

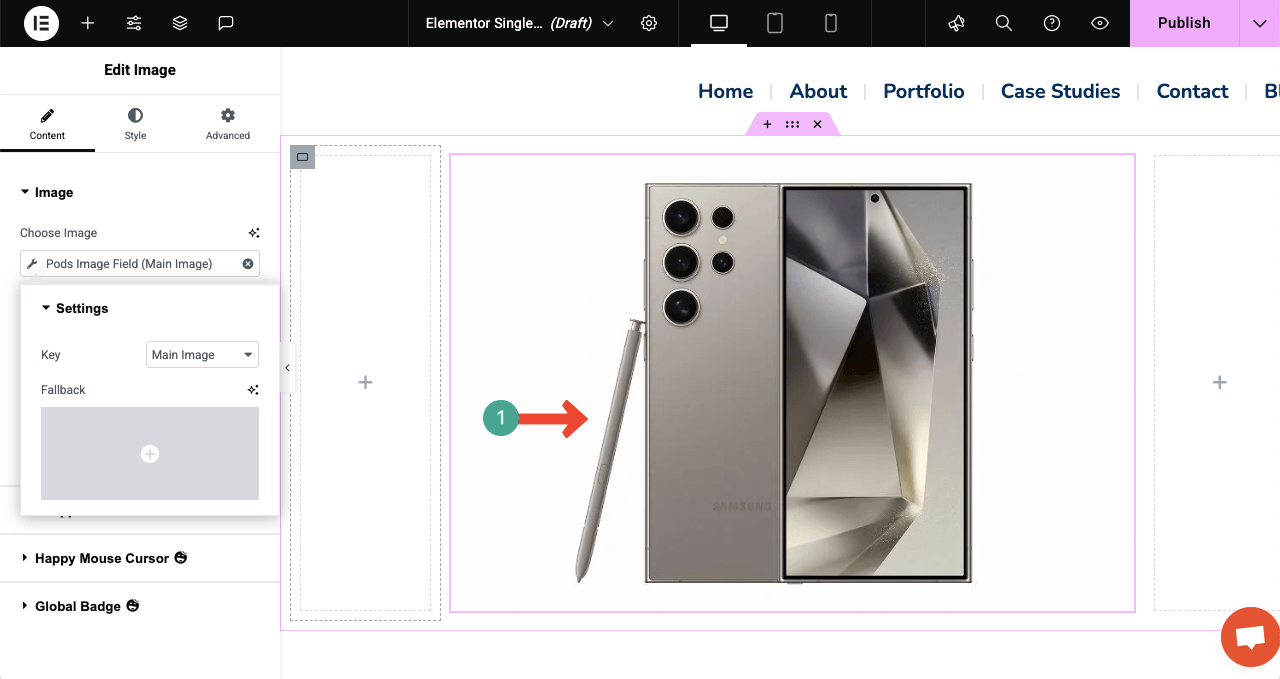
سترى الصورة معروضة على الفور.

الخطوة 04: استمر في إضافة أجهزة واجهة مستخدم أخرى لعرض جميع المعلومات
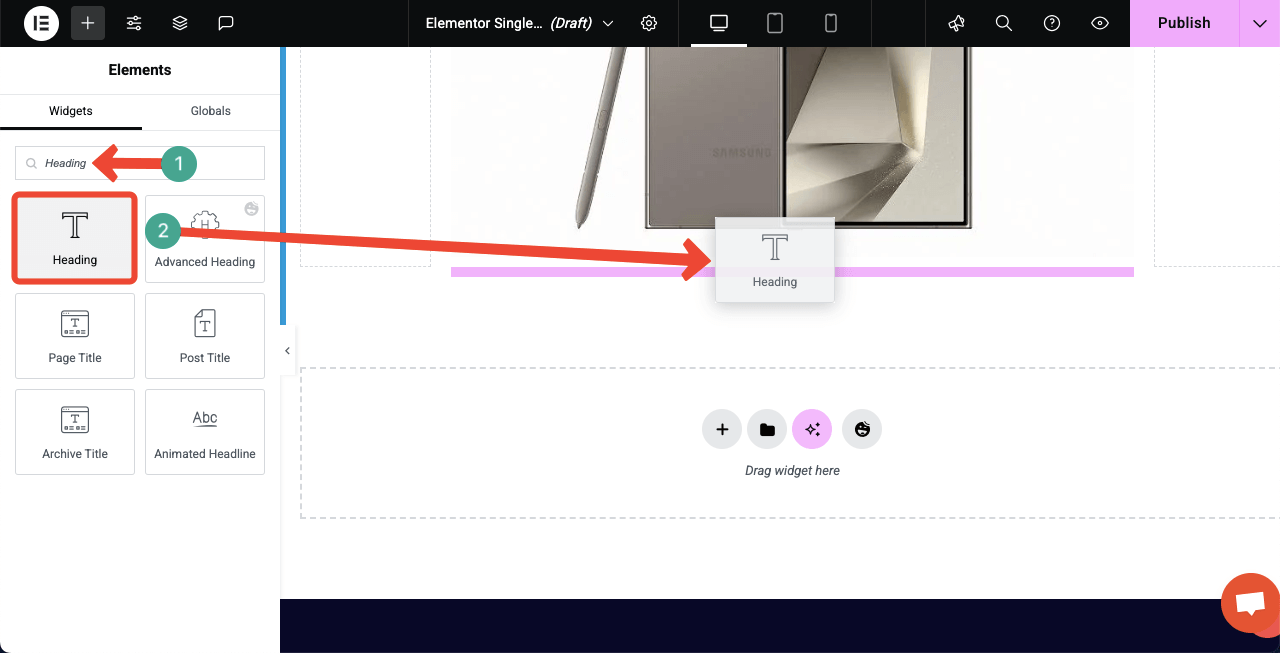
بنفس الطريقة ، استمر في إضافة أجهزة واجهة المستخدم الأخرى وعرض المعلومات من الحقول المخصصة عن طريق تحديد علامات ديناميكية ذات صلة. على سبيل المثال ، اسحب وعنصر العنوان أسفل الصورة على القماش.

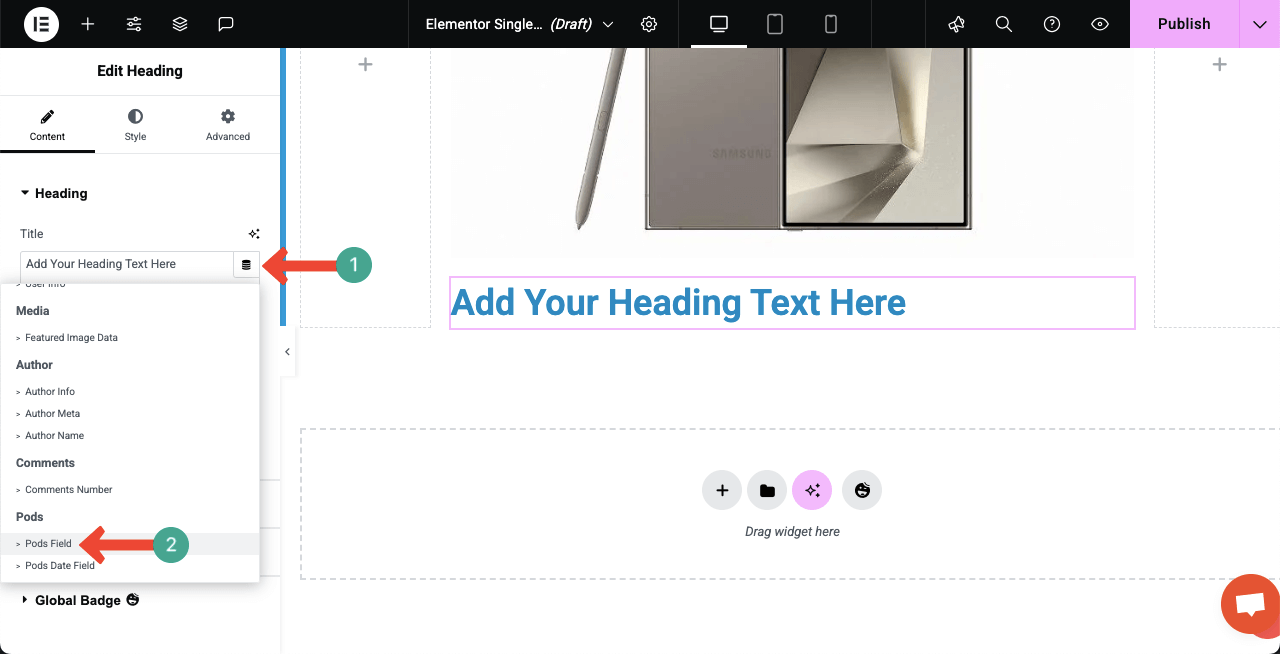
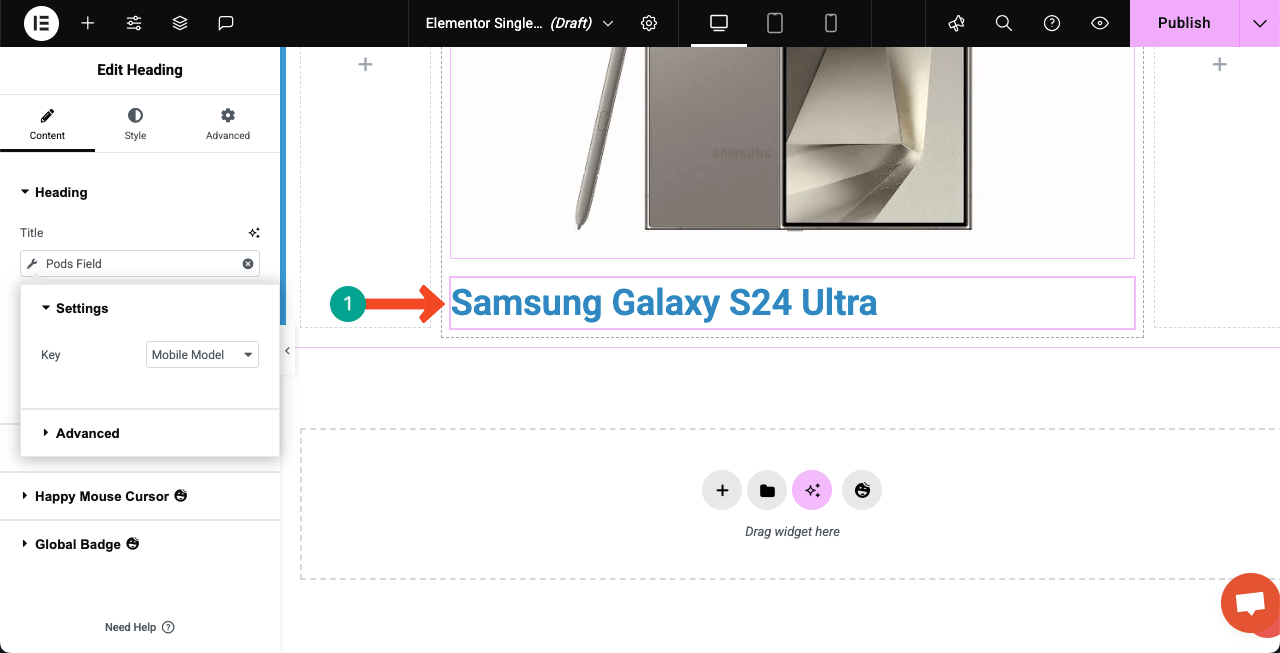
انقر فوق خيار العلامات الديناميكية من قسم العنوان في القطعة.

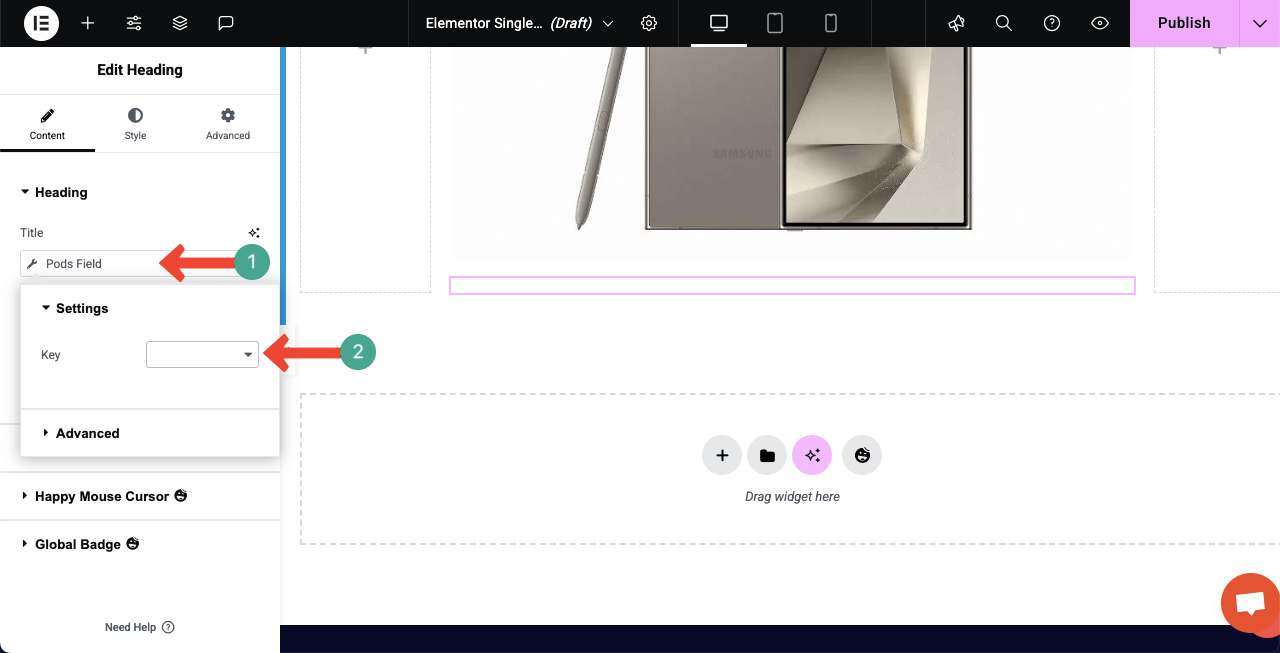
ستظهر نافذة منبثقة صغيرة لتكوين الإعدادات. انقر فوق المربع الموجود بجوار المفتاح. انقر فوق مربع المفتاح.

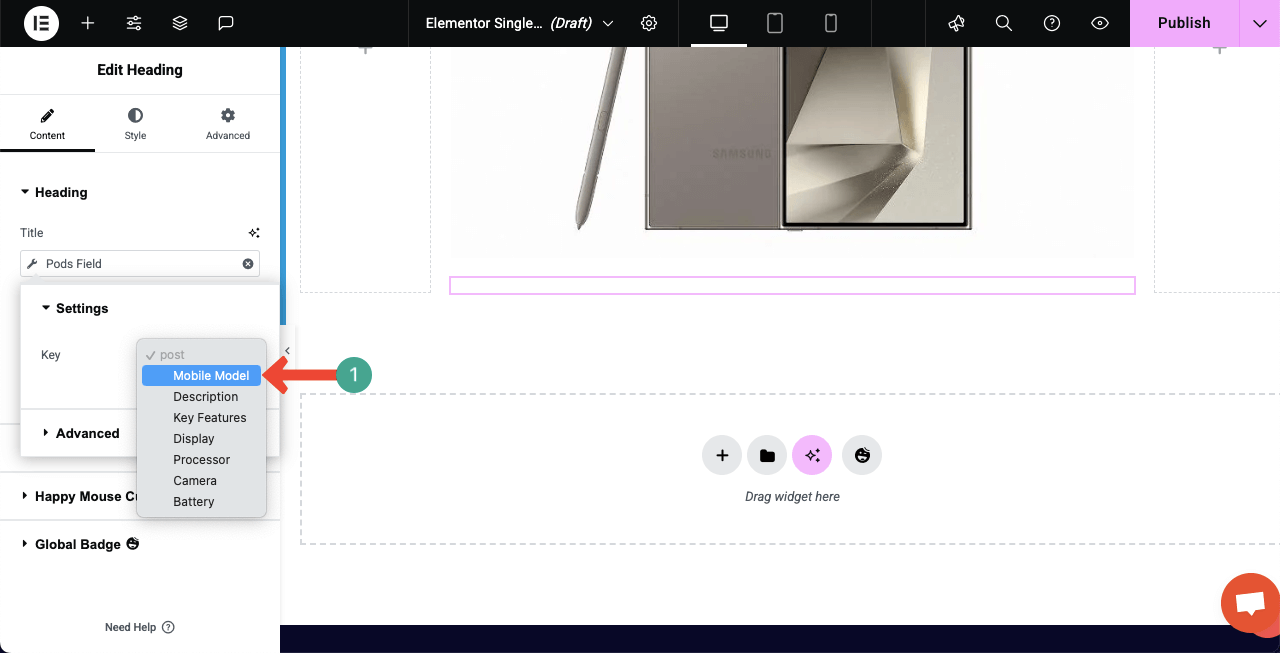
حدد الحقل المخصص المعني للعناصر واجهة المستخدم التي تناسب عنصر واجهة العنق.

يمكنك أن ترى أنه تم اختيار الحقل المخصص للعناصر واجهة المستخدم. على الفور ، سترى اسم المنتج يظهر على القماش.

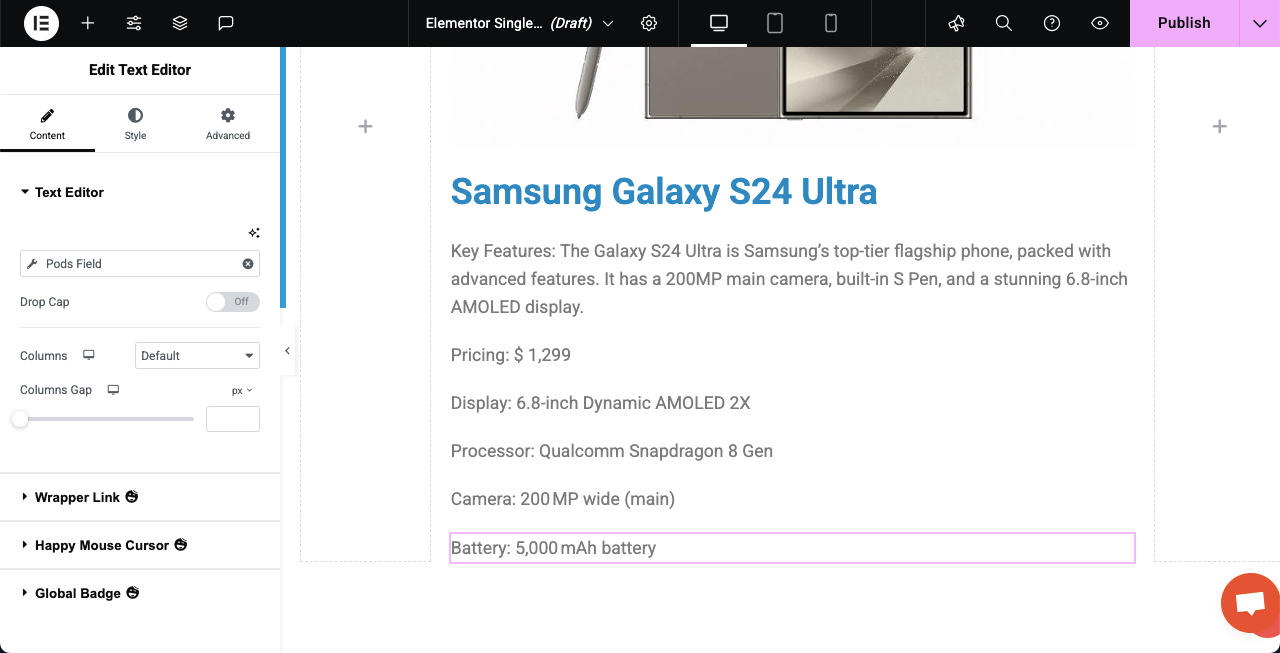
ملاحظة: بنفس الطريقة ، أضفنا جميع الحقول المخصصة إلى الصفحة من خلال العلامات.

إليك برنامج تعليمي حول كيفية تصميم يوم الجمعة الأسود و PAGE MONDAY LANDING.
الخطوة 05: قم بتصميم صفحة الويب الديناميكية
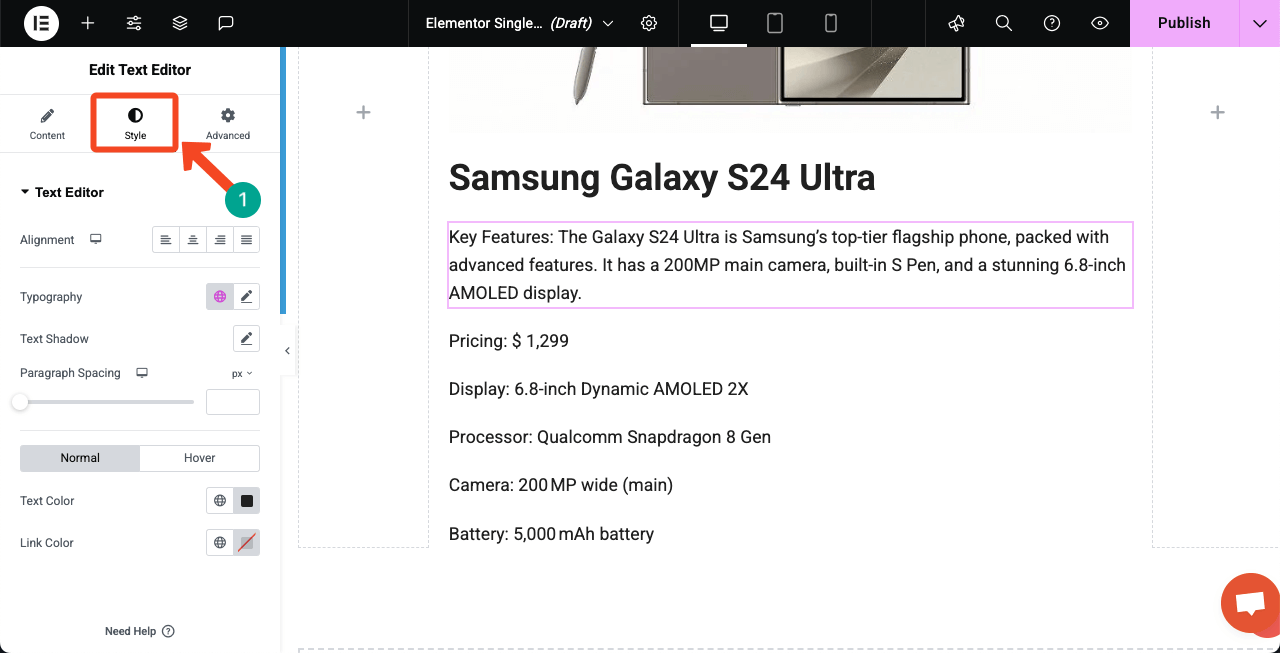
انتقل إلى علامة تبويب الأنماط لكل عنصر واجهة مستخدم واحدًا تلو الآخر وقم بتخصيصها بحيث تبدو جيدة وفقًا لتصميم صفحة الويب الخاصة بك.

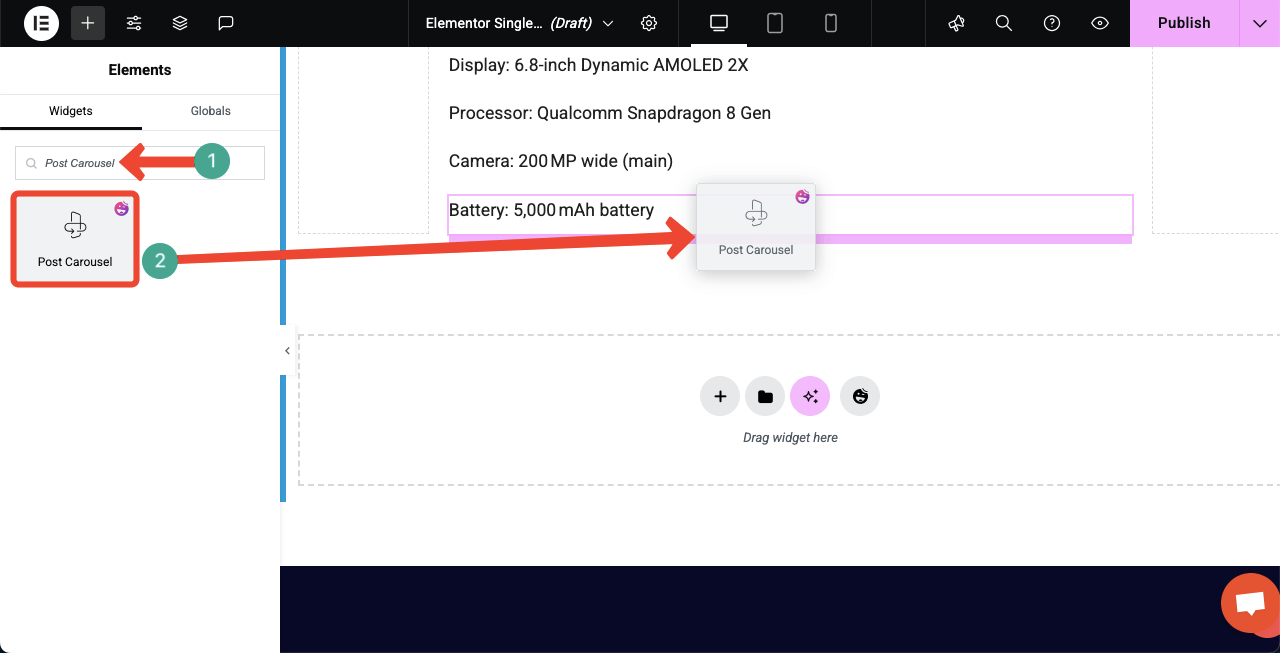
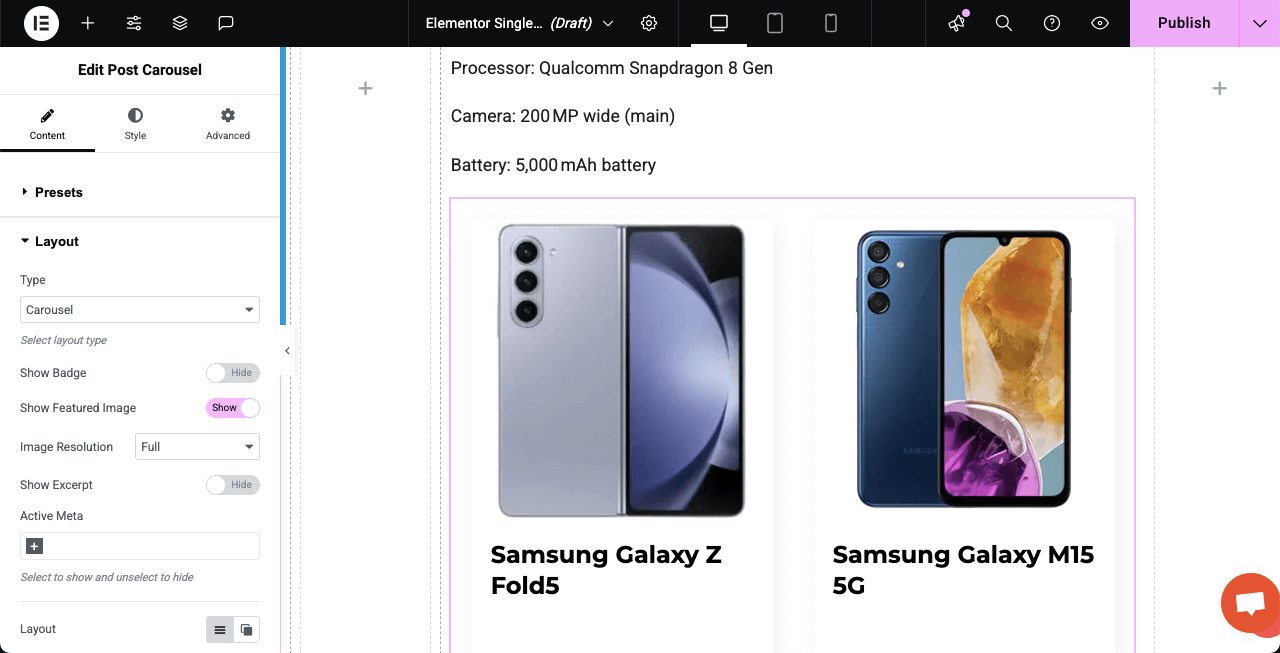
الخطوة 06: أضف عنصر واجهة مستخدم Post Carousel إلى القماش (اختياري)
باستخدام أداة Post Carousel ، يمكنك عرض المنشورات ذات الصلة أو أحدث ، والتي يمكن أن تضيف تجربة أفضل للمستخدمين.

يمكنك أن ترى أننا أضفنا عنصر واجهة مستخدم Post Carousel ، والتي تعرض بعض الطرز المحمولة الأخرى.

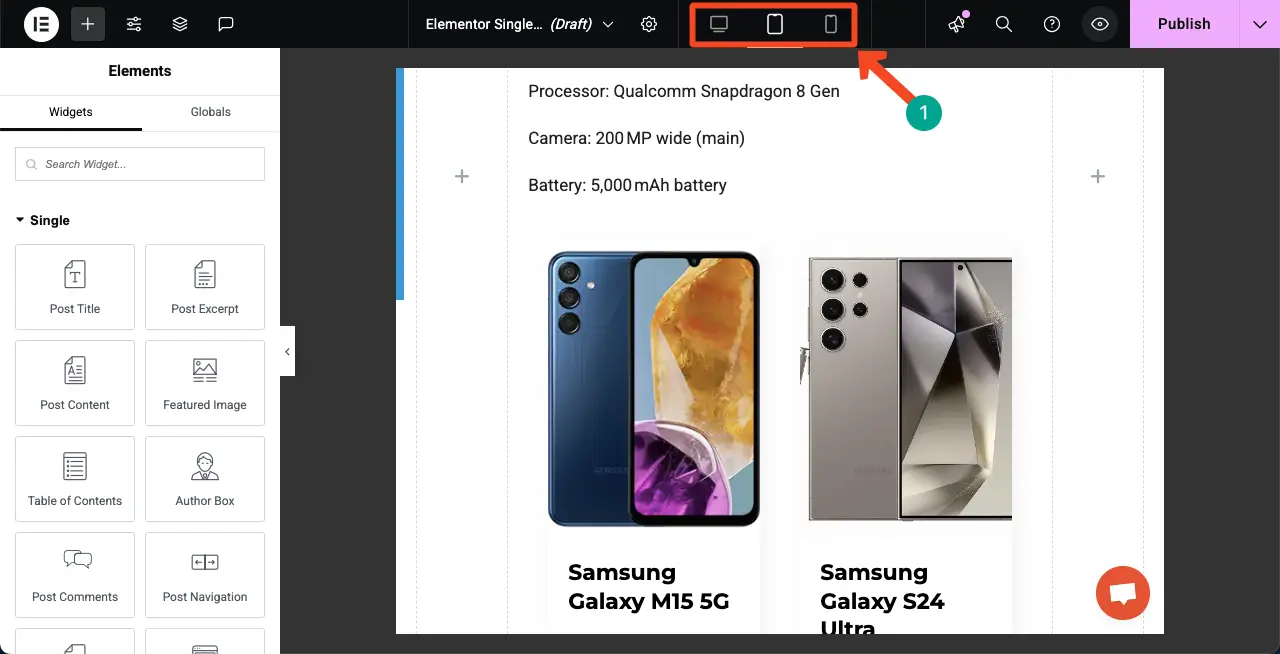
الخطوة 07: اجعل الصفحة الجوال مستجيبة
ستجد خيارات لضبط تخطيط الصفحة لأحجام الشاشة المختلفة على الشريط العلوي. تأكد من تحسين تخطيطك بشكل منفصل لكل حجم شاشة.

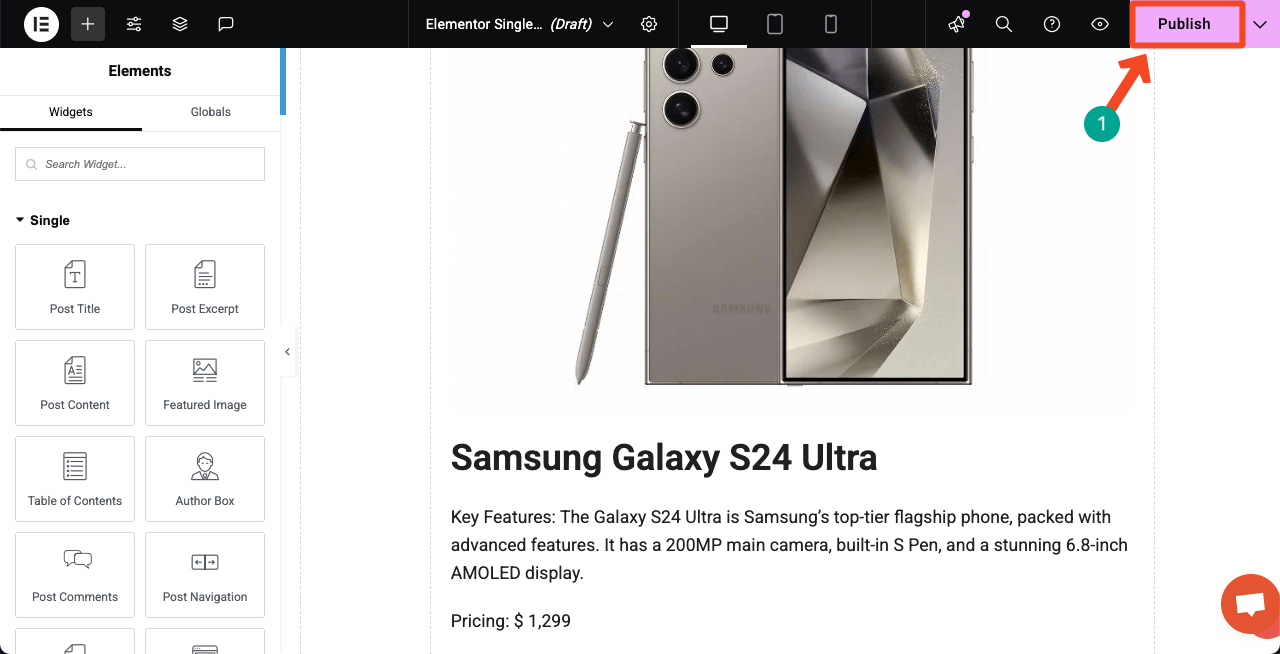
الخطوة 08: نشر الصفحة الديناميكية وقم بتعيين الحالة
عند الانتهاء من التصميم ، انقر فوق زر النشر في الزاوية العلوية اليمنى.

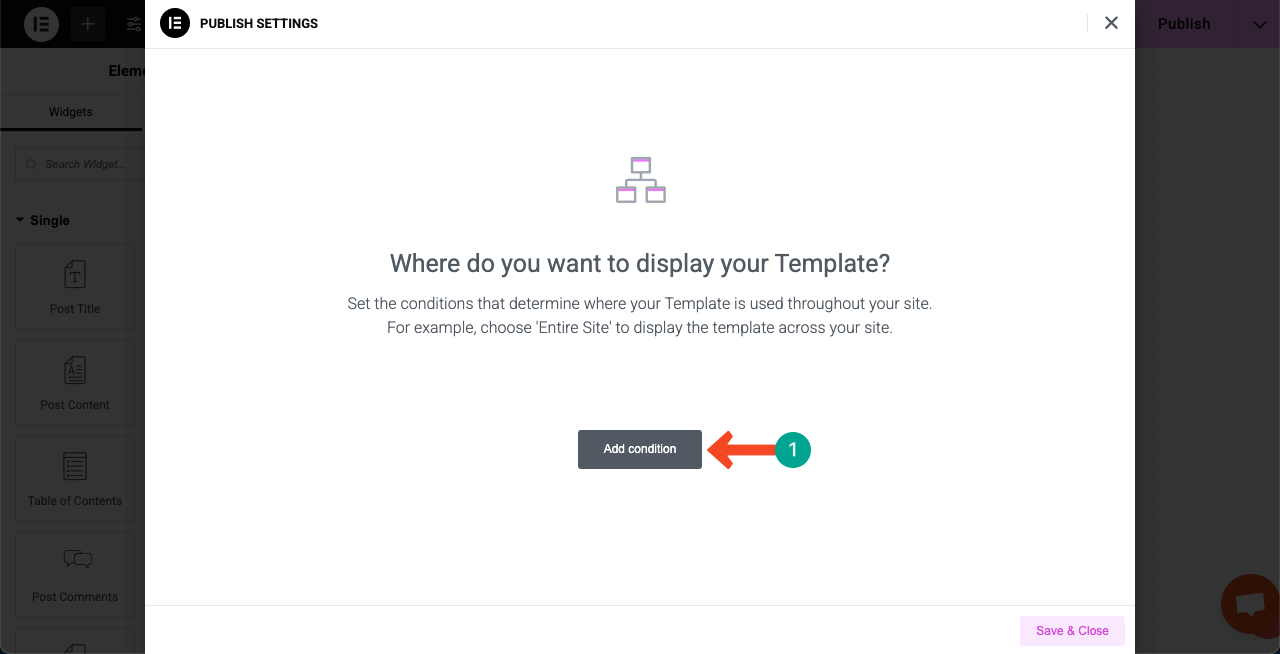
سيُطلب منك تعيين شروط للصفحة. انقر على زر إضافة الزر .

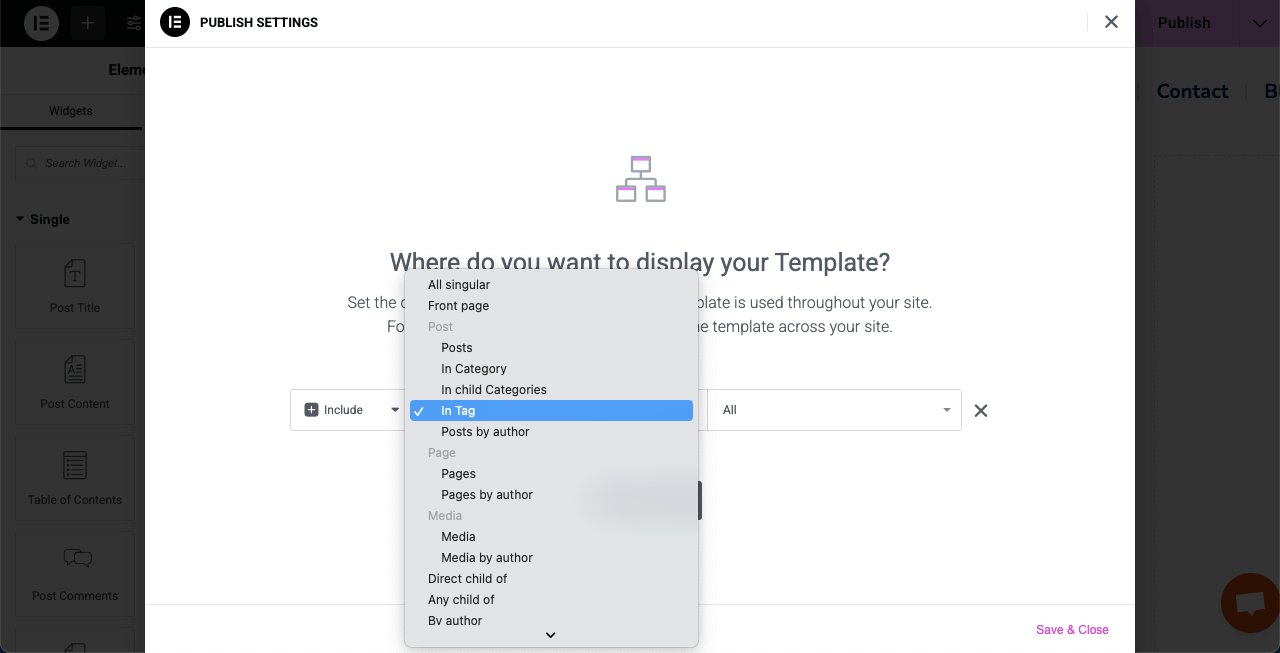
نظرًا لعرض المنشورات الديناميكية على صفحة معينة ، من الأفضل تعيين علامة أو فئة معينة للمنشورات. لصفحتنا ، قمنا بتعيين علامة للوظائف المعنية. لذلك ، نحن نختار خيار "في العلامة".

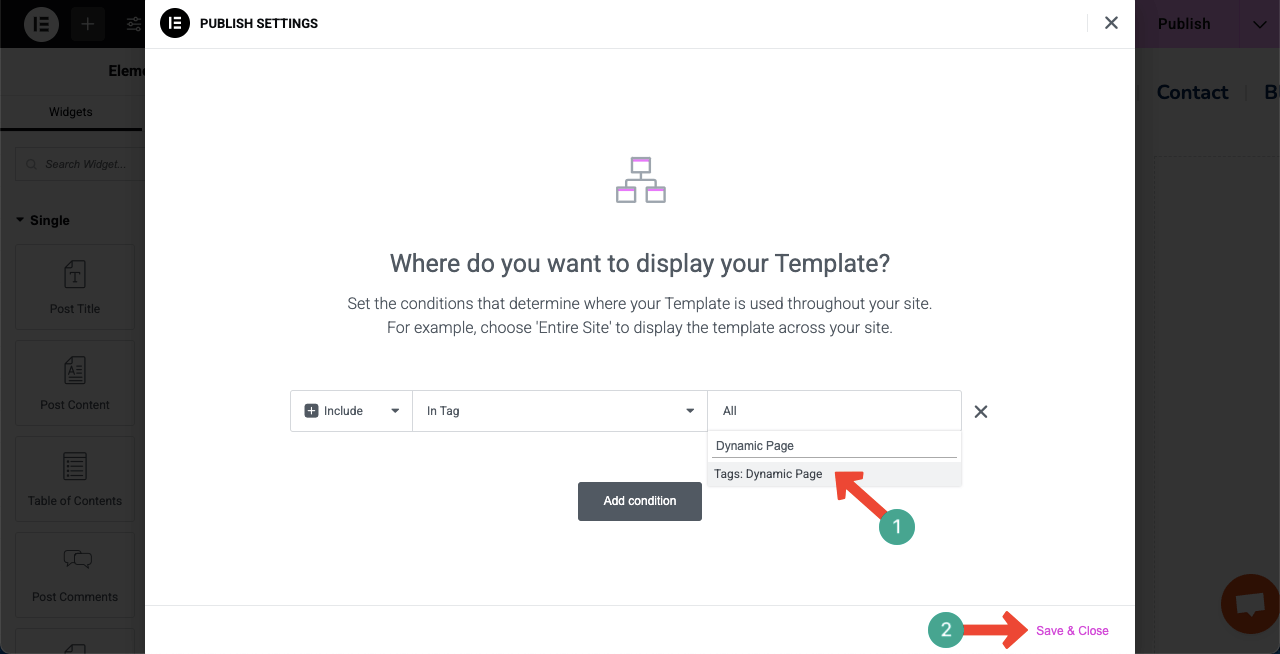
اكتب اسم العلامة أو الفئة للصفحة. ثم اضغط على زر حفظ وإغلاق .

الخطوة 09: معاينة الصفحة الديناميكية
الآن ، انتقل إلى صفحة المعاينة وتحقق مما إذا كانت الصفحة تعمل أم لا. يمكنك النقر فوق مشاركات متعددة للتحقق مما إذا تم فتحها بنفس تخطيط المنشور المخصص. يمكنك أن ترى أنه يعمل بشكل جيد في نهايتنا في مقطع الفيديو المرفق أدناه.
وبالتالي ، يمكنك إنشاء صفحات ويب ديناميكية في WordPress باستخدام المكون الإضافي Elementor.
قائمة المراجعة يجب أن تضعها في الاعتبار عند إنشاء صفحة ويب ديناميكية
حتى الآن ، لقد تعلمت كيفية إنشاء صفحة ويب ديناميكية في WordPress باستخدام Elementor. أتمنى أن تكون قد استمتعت به. ولكن للحصول على أقصى استفادة من إنشاء الصفحة الديناميكية ، هناك عدة نقاط يجب أن تنظر فيها بعناية ، والتي أدرجناها أدناه كقائمة مراجعة.
أ. استخدم العلامات الديناميكية بشكل صحيح
تأكد من أنك تستخدم العلامات الديناميكية في الأماكن الصحيحة. يتيح لك Elementor سحب المحتوى من الحقول المخصصة والمشاركات والمستخدمين وبيانات الموقع وما إلى ذلك. لا يمكنك أبدًا إنشاء صفحات ديناميكية رائعة دون أن تتمكن من استخدام العلامات بشكل صحيح.
ب. حدد الظروف للعرض
عند استخدام Elementor theme Builder ، سواء كان منشورًا أو أرشيفًا أو منتجًا واحدًا ، قم دائمًا بتعيين ظروف العرض الصحيحة. خلاف ذلك ، ستفشل صفحة الويب الديناميكية في سحب المشاركات المخصصة وعرضها.
ج. تحسين للسرعة وكبار المسئولين الاقتصاديين
غالبًا ما تسحب الصفحات الديناميكية البيانات من قاعدة البيانات. لذلك ، استخدم مكونًا إضافيًا للتخزين المؤقت ومحسّن الصور للحفاظ على الصفحة بسرعة. أيضًا ، تأكد من أنك تستخدم علامات العنوان المناسبة (H1 ، H2 ، إلخ) ، نص ALT للصور ، وأوصاف التعريف لتحسين تحسين محركات البحث.
د. الحفاظ على اتساق التصميم
استخدم الخطوط والألوان والمسافات العالمية لـ Elementor للحفاظ على تصميمك ثابتًا عبر جميع الصفحات الديناميكية. التصميم المتسق يبدو أكثر احترافية ويبني ثقة المستخدم.
ه. تمكين الوضع الآمن لاستكشاف الأخطاء وإصلاحها
إذا كان أي شيء يكسر أو يتصرف غريبًا ، فقم بتمكين الوضع الآمن لـ Elementor. سيتيح لك تحرير الصفحة دون تدخل من الإضافات أو السمات الأخرى. هذا مفيد عند العمل مع المحتوى الديناميكي المعقد.
إغلاق!
تعد صفحات الويب الديناميكية فكرة ذكية لعرض المعلومات على موقع ويب في التنسيقات الأكثر مرونة. في هذا البرنامج التعليمي ، مشينا خلال العملية خطوة بخطوة وشاركنا قائمة مراجعة مفصلة لإرشادك. أيضًا ، لقد قدمنا لك إلى الأدوات التي يمكنك من خلالها تصميم شبكة ديناميكية بكفاءة ، دون حتى سطر واحد من الترميز.
كل ما يمكنك فعله هو مجرد سحب وإسقاط وقيمة. حتى المبتدئين يمكنه بناء صفحات ويب ديناميكية بعد استكشاف هذه الأدوات لبضعة أيام. نحن نعتقد أن التعلم من خلال القيام به هو أفضل طريقة للنمو. الآن ، إذا كان لا يزال لديك أي أسئلة أو ارتباك ، فالتوخّم ، فما عليك سوى إسقاط تعليق أو ضرب مربع الدردشة المباشرة.
سوف يستجيب أعضاء فريقنا لاستفساراتك على الفور. أيضًا ، اتبع قنوات Facebook و Twitter و YouTube للحصول على تحديثات منتظمة.
