如何使用Elementor在WordPress中創建自動滾動圖像庫
已發表: 2025-07-09圖片庫是使您的網站更具吸引力的好方法。它們可以幫助您以整潔而時尚的方式展示您的產品,投資組合或任何視覺內容。但是,如果您想讓畫廊更具動態和引人注目,則自動滾動圖像庫可能是一個完美的選擇。
通過自動滾動,您的圖像會自動移動,而無需用戶單擊,滑動或懸停。這可以使訪客參與其中,並幫助他們在更少的時間內查看更多內容。它還使您的網站具有現代而光滑的外觀,可以改善整體用戶體驗。
在這篇文章中,我們將向您展示如何使用Elementor在WordPress中創建自動滾動圖像庫。您不需要知道任何編碼。只需按照簡單的步驟操作,您將在幾分鐘內在您的網站上擁有一個美麗而動人的畫廊。讓我們開始吧!
為什麼要考慮創建自動滾動圖像庫?
自動滾動圖像庫不僅僅是一個精美的設計功能。它可以為您的網站增加實際價值。以下是您應該考慮添加一個的一些強大原因:
- 引起訪客的注意
網頁上的移動自然引起了人們的注意。當圖像自動滾動時,它會立即吸引訪客的眼睛。這有助於使您的網站上的人們更長的時間,並鼓勵他們查看您的內容。了解如何在WordPress中添加滾動文本。
- 在頁面上節省空間
自動滾動畫廊在小區域顯示許多圖像。您無需將所有圖像放在大網格中,也無需將它們堆疊一個。這使您的頁面保持整潔,尤其是在移動設備上。
- 改善用戶體驗
訪問者無需單擊,滑動或懸停即可查看您的內容。圖像自己滾動,使用戶更容易坐下來享受畫廊。它流暢,簡單且用戶友好。探索如何在WordPress中創建功能框。
- 自動突出關鍵視覺效果
如前所述,移動的事情可以迅速吸引人們的注意。因此,通過自動滾動圖像庫,您可以輕鬆地突出產品照片,客戶logos,投資組合工作或任何重要的視覺效果。
- 讓您的網站現代外觀
一個移動的畫廊增添了時尚和專業的風格。它使您的網站感到活躍和最新。這可以有助於給人留下深刻的印象,尤其是對於初次訪問者而言。
如何在WordPress中創建自動滾動圖像庫(逐步)
儘管Elementor是全球非常受歡迎的頁面構建器。但不幸的是,它沒有任何小部件可以創建滾動圖庫。因此,為此,您必須使用此功能附帶的附加組件。在這種情況下,HappyAddons可能是理想的插件。
HappyAddons配備了130多個強大的小部件和數十個功能。它們可以明顯地為Elementor插件供電。它具有滾動圖像小部件,您可以在網站上創建不同類型的自動滾動圖像庫。
因此,請確保您的網站上可用以下插件:
- Elementor
- Happyaddons
- Happyaddons Pro
在您的網站上安裝並激活它們後,開始遵循下面解釋的教程。
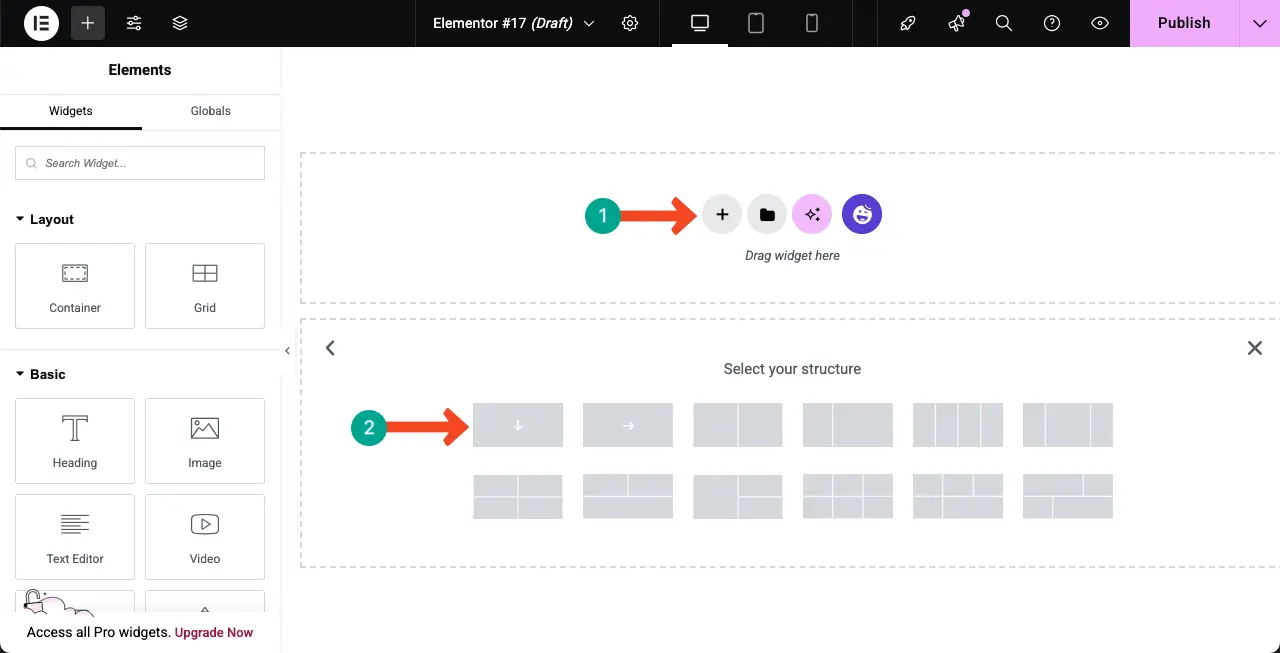
步驟01:添加一個容器以創建新部分
單擊畫布上的加號(+)圖標以選擇一個容器以創建一個部分,您將在其中創建自動滾動圖庫。

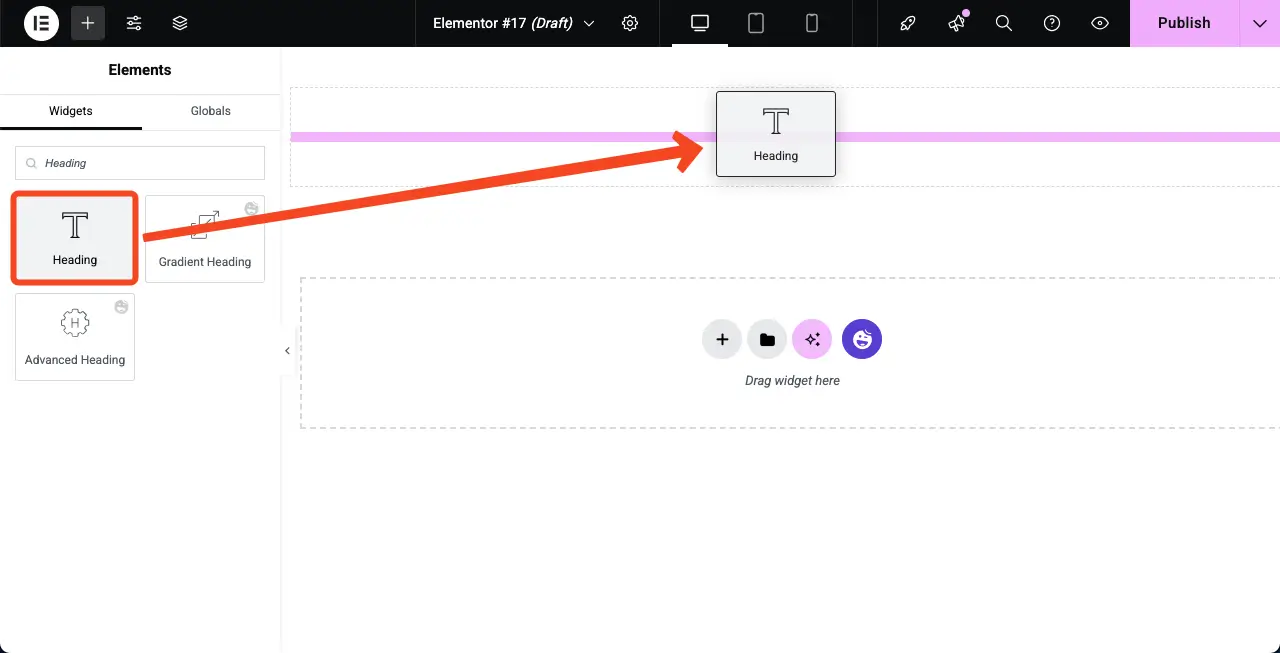
步驟02:添加容器的標題和描述
拖放標題小部件。使用小部件,您可以為容器編寫標題。

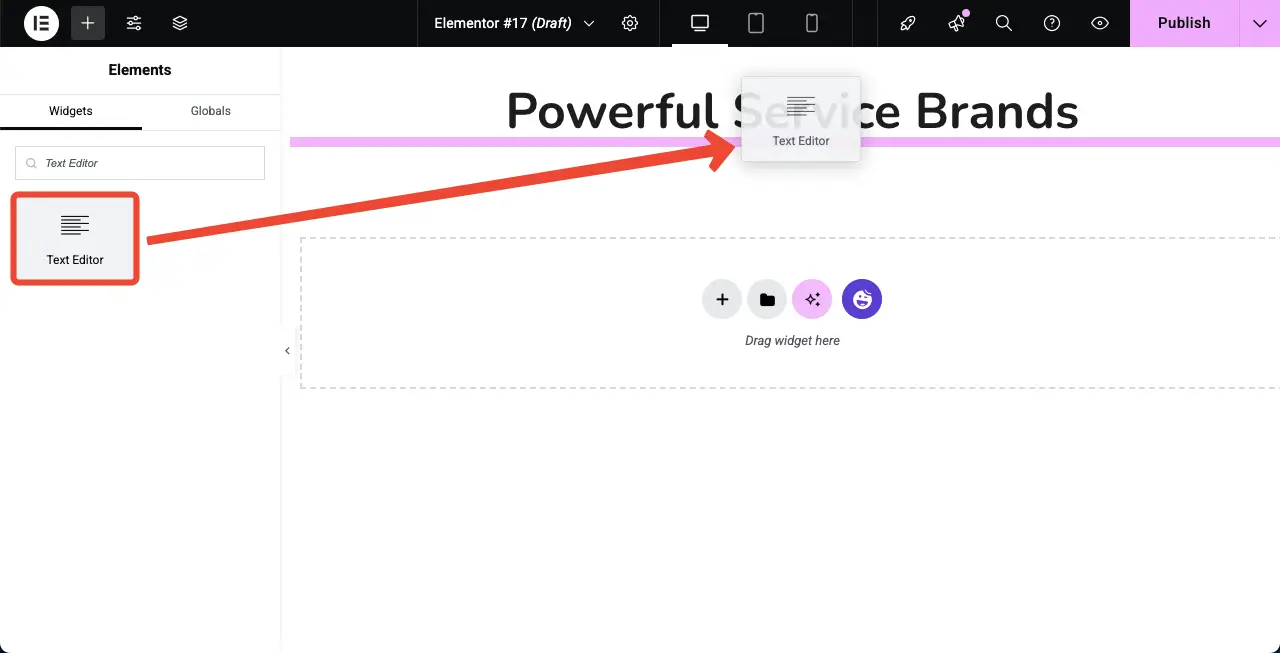
現在,以同樣的方式,拖放文本編輯器窗口小部件以編寫容器的描述。

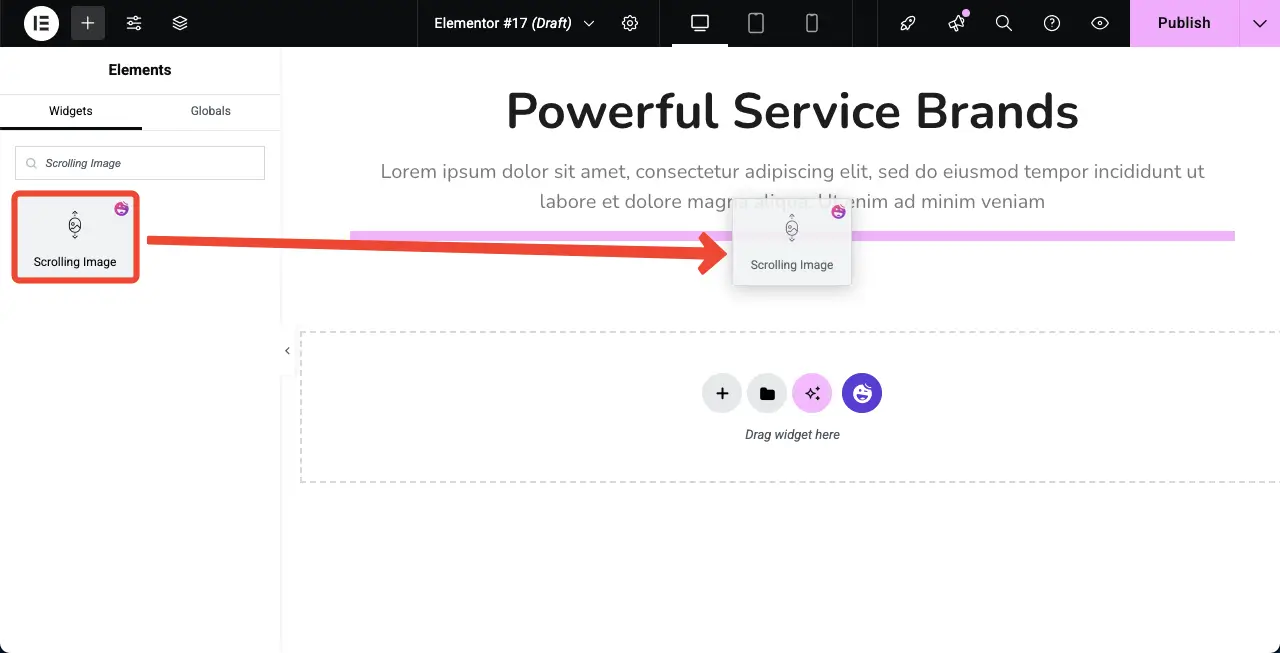
步驟03:拖放滾動圖像小部件
將滾動圖像小部件拖放到Elementor帆布上的容器中。

滾動圖像小部件將添加到畫布中。接下來,您必須在小部件中添加圖像並自定義其佈局。

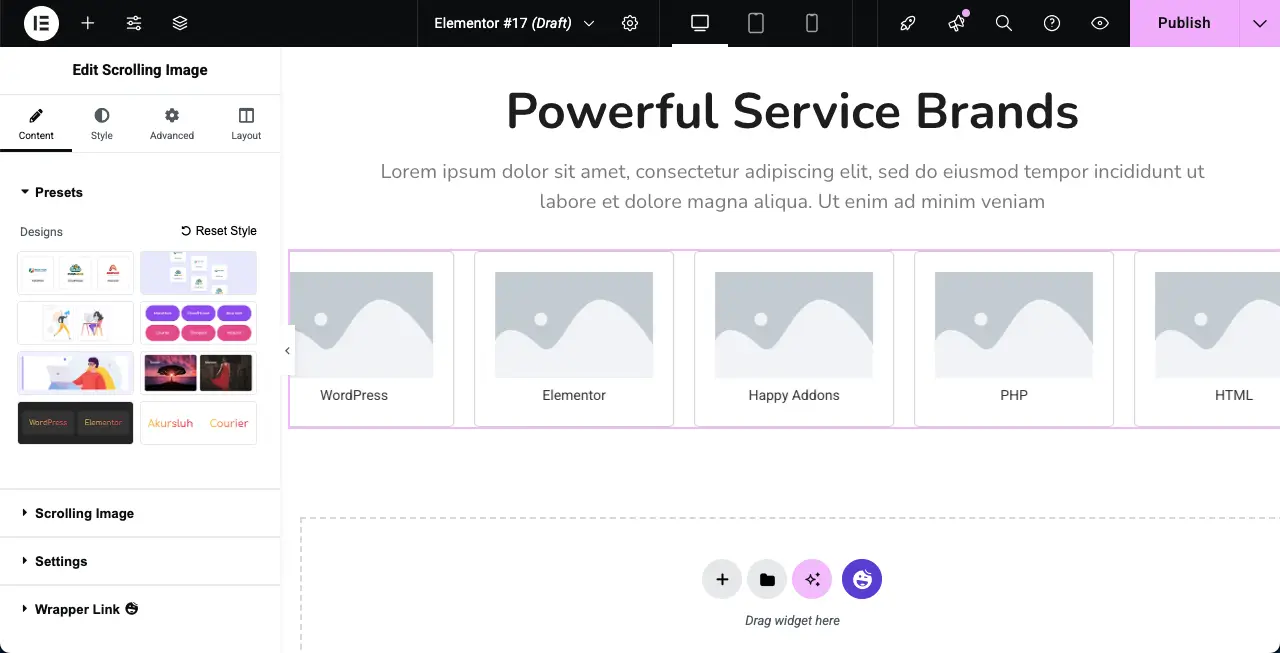
步驟04:為滾動圖像窗口小部件選擇一個預設(佈局)
您可以從頭開始自定義小部件的佈局,也可以選擇一個預設。如果您不熟悉該術語,則預設是一種預先配置的設計和佈局設置,可以控製網站上的圖像。
滾動圖像小部件在Elementor面板上提供了一系列預設。為小部件選擇您喜歡的預設。

檢查如何在WordPress中創建翻轉框。
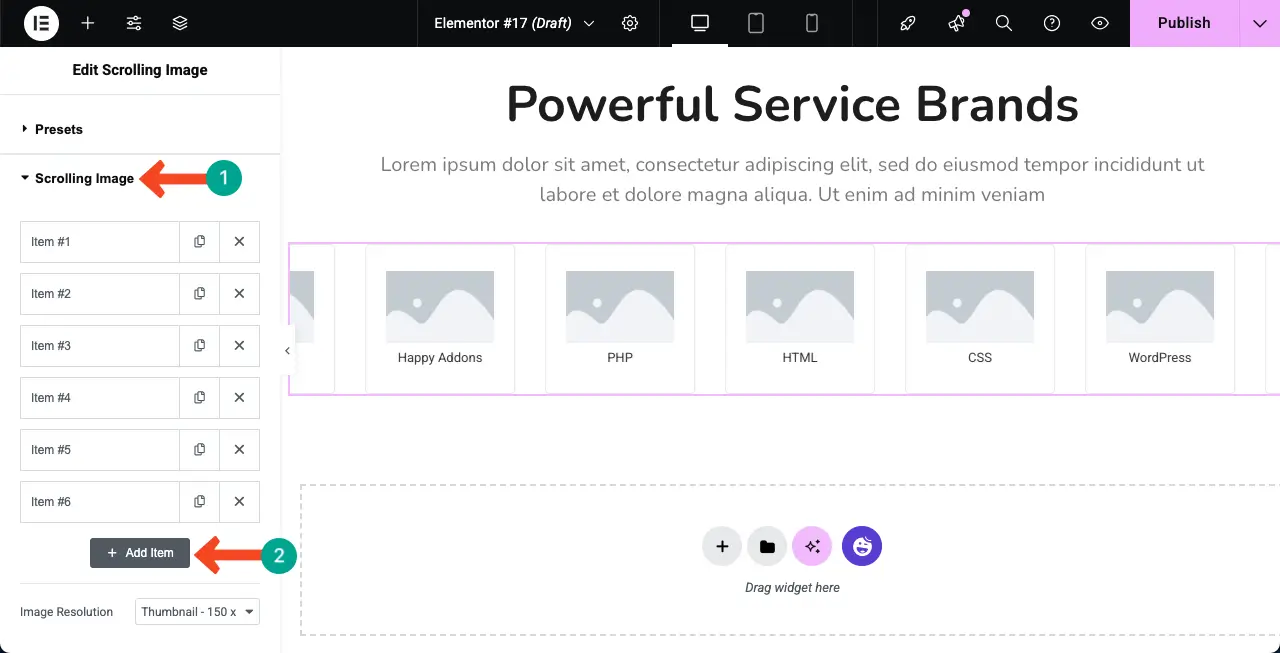
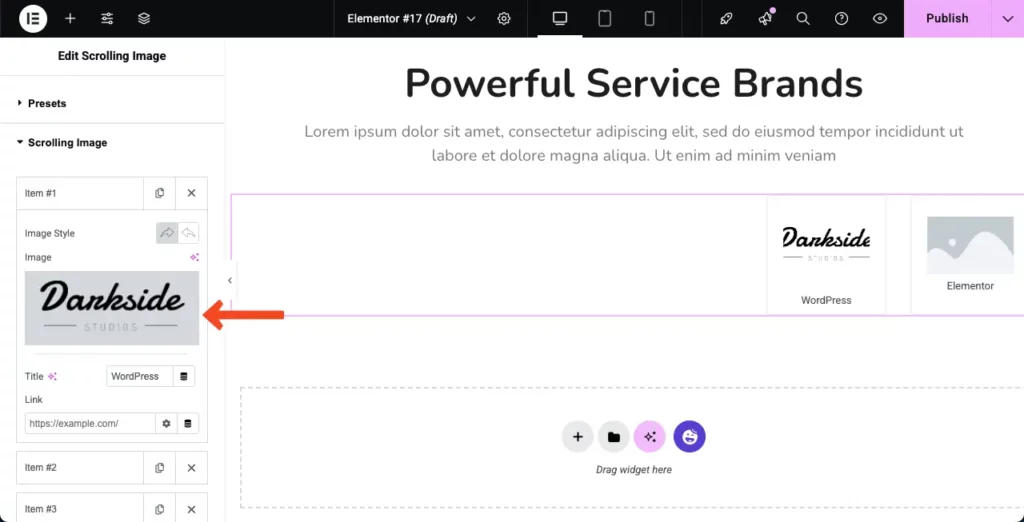
步驟05:將圖像添加到滾動圖像小部件
展開滾動圖像選項。默認情況下,它提供了六個圖像添加選項。但是,如果需要,您可以通過單擊+添加項目來添加更多選項。

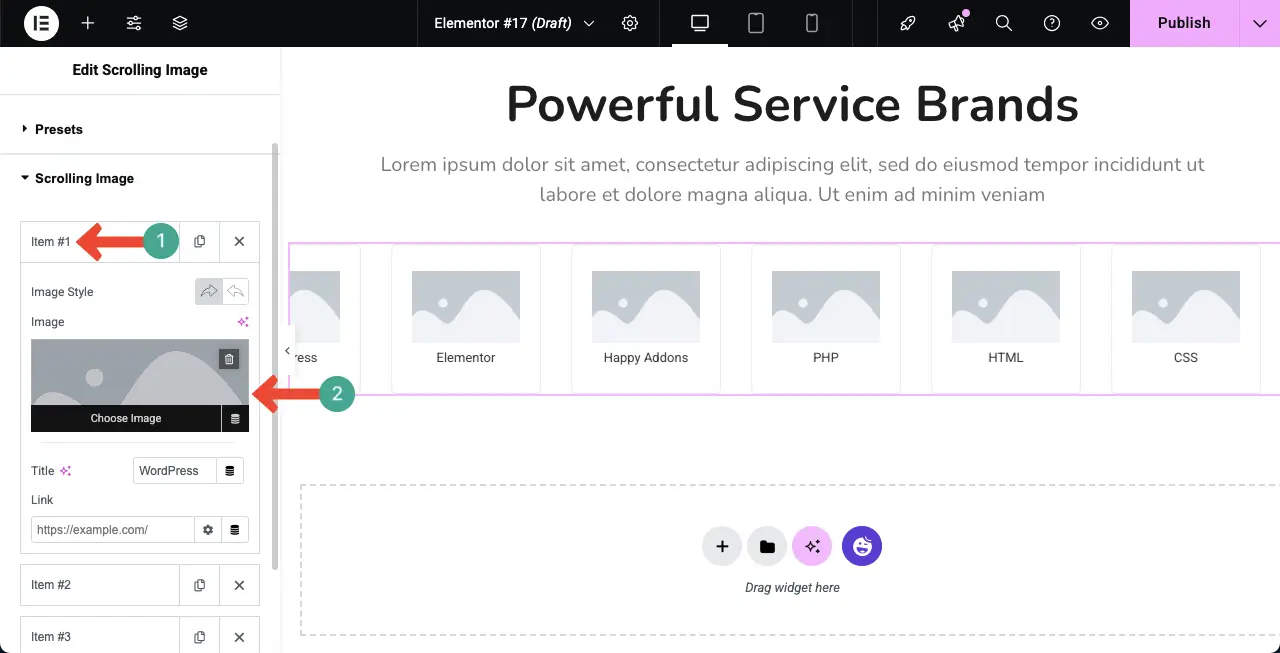
您必須一一添加圖像。首先,擴展一個部分。您將獲得圖像添加選項。使用此選項,添加所需的圖像。

您可以看到我們已經在滾動圖像小部件中添加了圖像。

以同樣的方式,請繼續向其他選項添加圖像。畫廊將工作如下所示的視頻剪輯中所示。
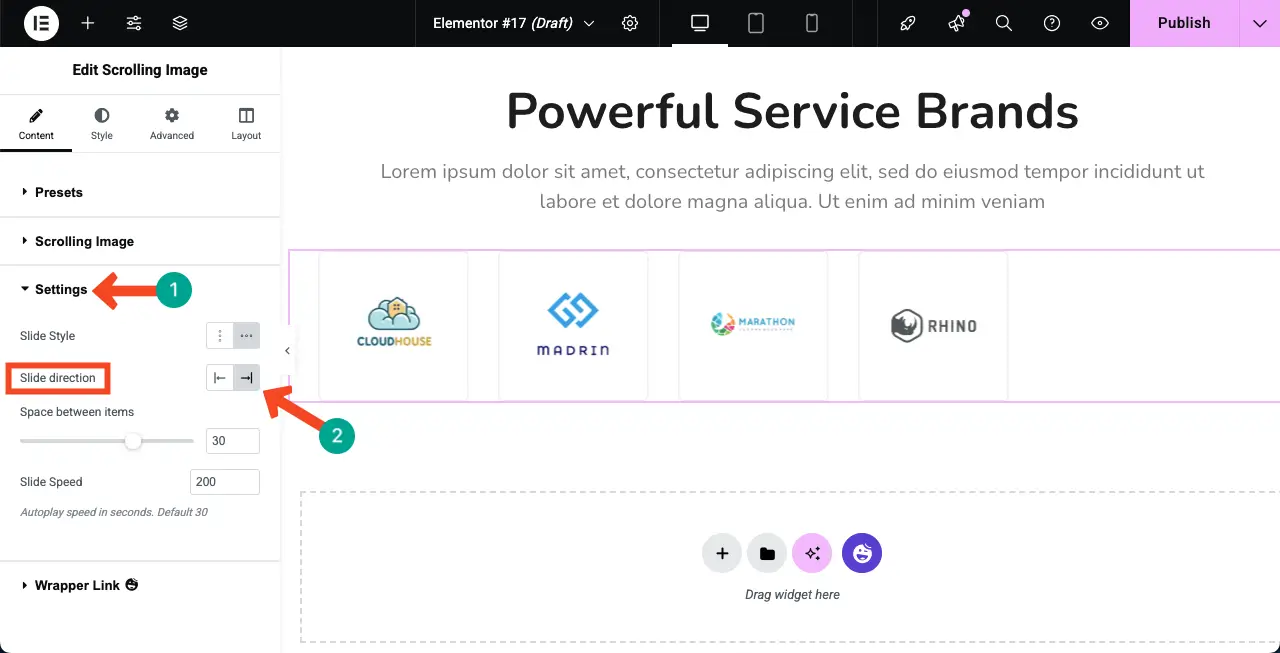
步驟06:配置小部件的設置
擴展設置部分。您會發現更改幻燈片方向的選項。默認情況下,小部件顯示從右到左的圖像。但是您可以將其設置為從左到右顯示它們。

現在,根據需要進行配置。

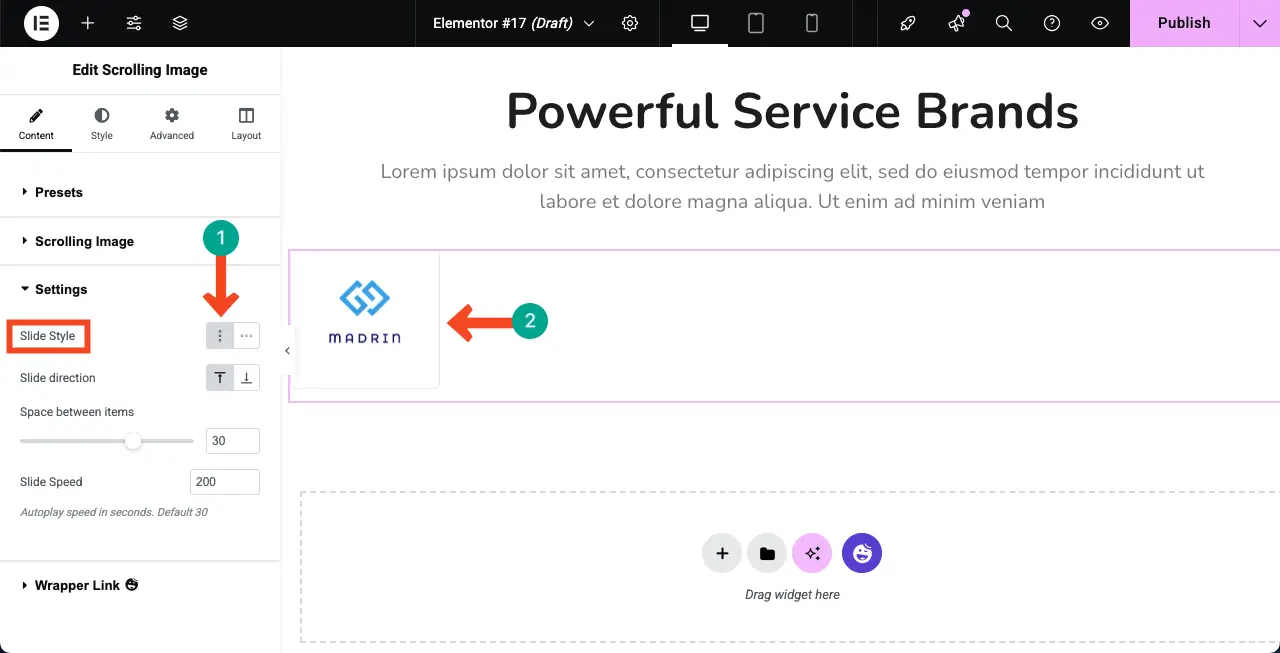
滾動圖像小部件使您可以水平和垂直地創建畫廊。默認情況下,小部件會創建水平佈局。但是,如果需要,您可以通過選擇各個選項來垂直創建它。
選擇您想要的自動滾動圖庫的選項。接下來,配置其他選項 - 項目之間的間距和幻燈片速度。

請訪問有關如何將Google表嵌入WordPress中的帖子。
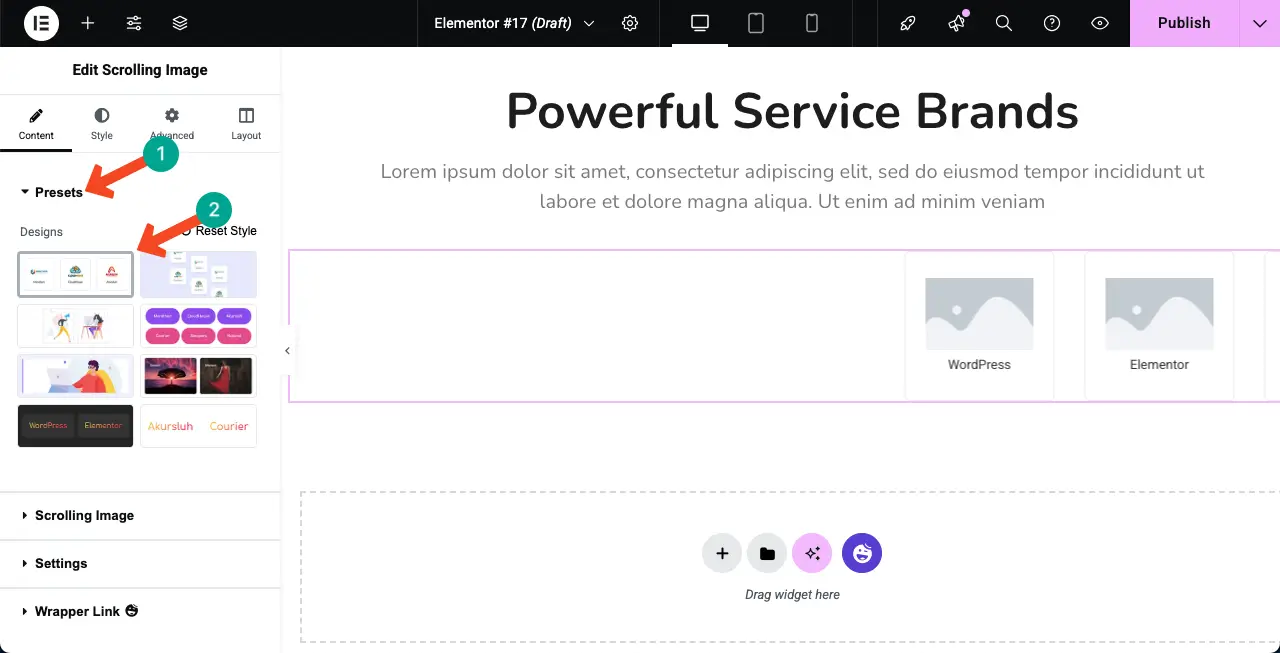
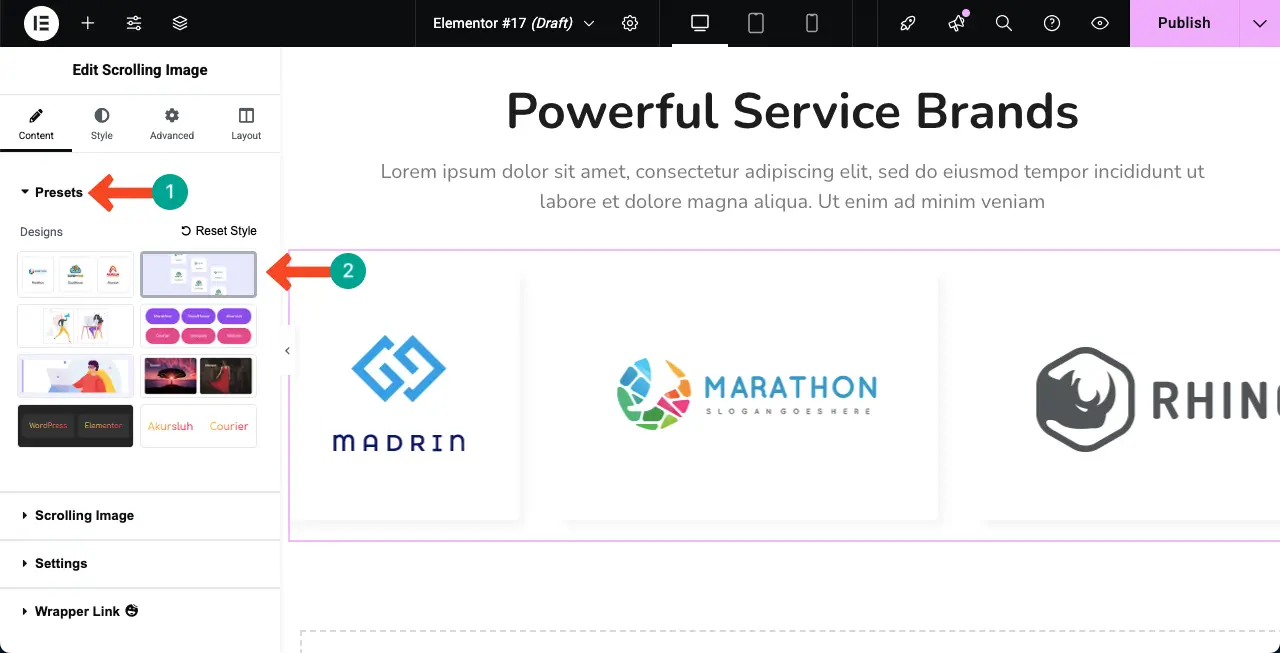
步驟07:隨時更改預設(可選)
在設計設計時,您可能會突然覺得當前選擇的預設對您看起來不太好。如果發生這種情況,您可以輕鬆更改它。只需轉到預設部分,然後選擇最喜歡的設計即可。

步驟08:樣式化滾動圖像小部件
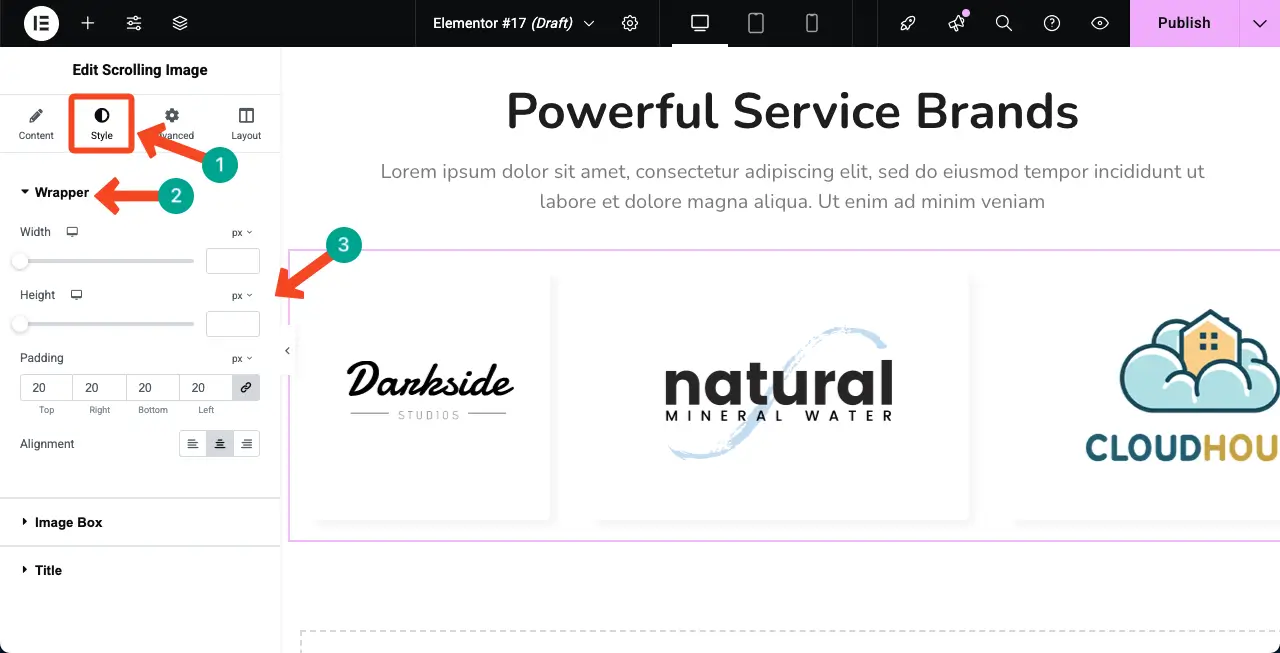
來到“樣式”選項卡。您將在這裡獲得三個部分 - 包裝器,圖像框和標題。
包裝器部分將使您自定義小部件的寬度,高度,填充和對齊。

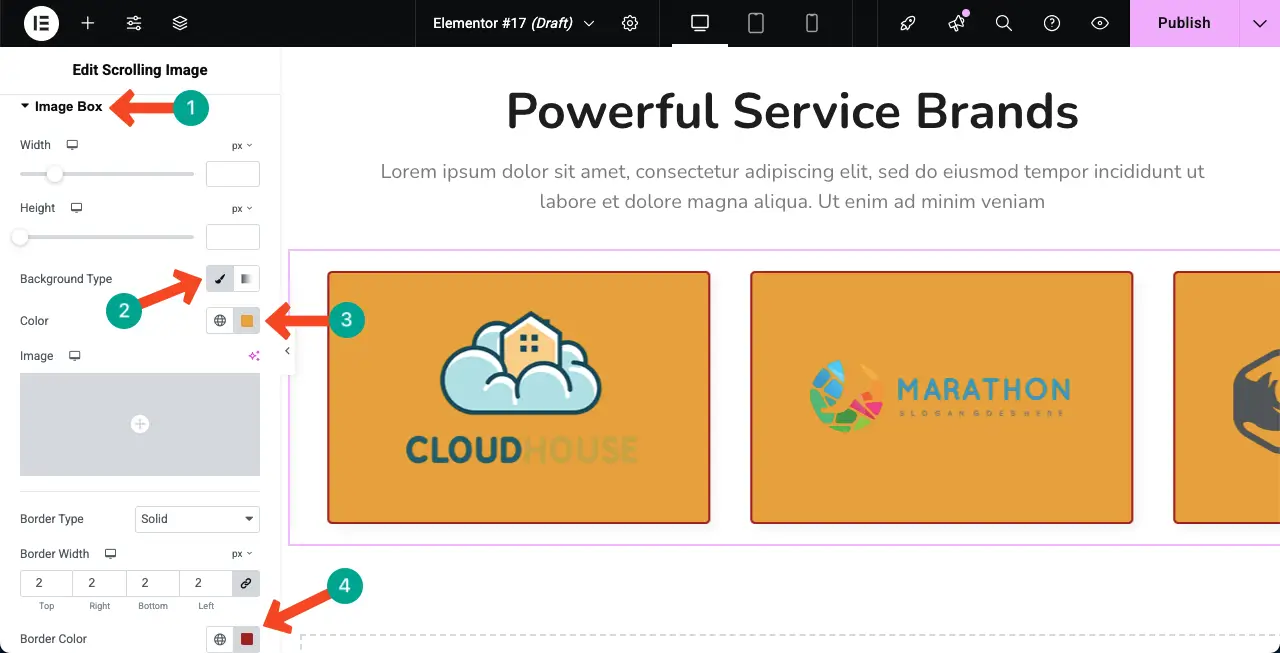
以同樣的方式展開圖像框。從這裡開始,您可以自定義寬度,高度,背景類型,背景顏色,邊框類型,邊框寬度,邊框顏色以及更多選項。
您會看到我們已更改了小部件的背景和邊框顏色。

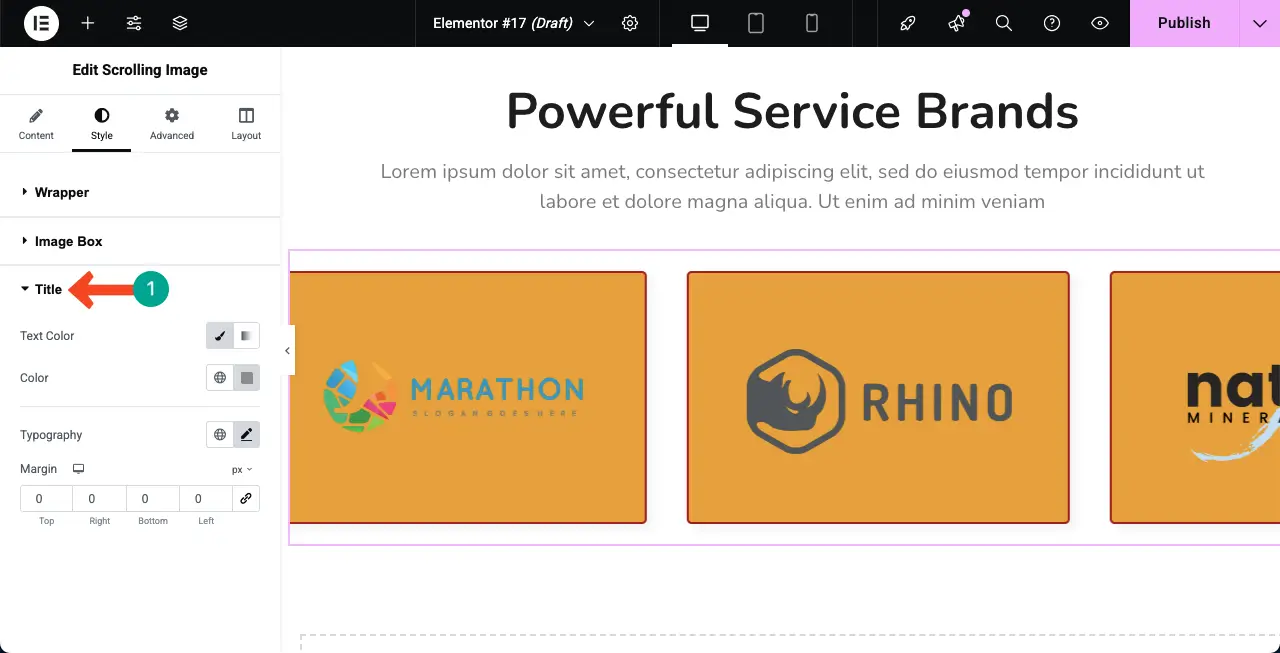
以同樣的方式擴展標題部分。您可以使用這些選項來調整小部件的文本顏色,背景顏色,版式和邊距。
由於我們沒有為小部件上的圖像添加標題,因此我們無法在此處顯示調整的反思。

步驟09:檢查他們的移動響應能力
由於今天有很大一部分用戶來自移動設備,因此必須為小屏幕尺寸優化任何設計元素。
您將可以選擇在畫布頂部的平板電腦,移動設備和桌面模式之間切換。通過在它們之間切換,請檢查佈局是否適合所有屏幕尺寸。
如果有任何問題,您可以通過專門針對該設備視圖調整佈局來解決此問題。
步驟10:預覽自動滾動圖像庫
完成所有操作後,發布或更新設計。然後,轉到預覽頁面。檢查小部件是否完美地播放。您可以看到小部件在我們的末端工作正常。
因此,您可以在Elementor插件的幫助下在WordPress上創建自動滾動圖像庫。
自動滾動圖像庫上的常見問題解答
希望您喜歡該教程。現在,在本節中,我們將回答一些可能打擾您的問題。繼續閱讀!
我可以在滾動畫廊中添加幾張圖像?
沒有限制。您可以在圖庫中添加任意數量的圖像。
我可以控制滾動速度和方向嗎?
當然,您可以從小部件的“內容”選項卡的“設置”部分控制滾動的速度和方向。
自動滾動會影響我的網站速度嗎?
如果您使用輕巧的圖像,請保持完美優化,並使用像WP Rocket這樣的緩存插件,請確保自動滾動小部件不會影響您網站的速度。
我可以使畫廊垂直而不是水平嗎?
HappyAddons插件的滾動圖像小部件使您可以創建垂直和水平畫廊。根據您的網頁設計,您必須選擇看起來很完美的設計。
我可以在不編碼的情況下創建自動滾動畫廊嗎?
是的當然。 Elementor之所以如此流行,是因為它是一種無代碼的Web構建解決方案。滾動圖像小部件是一個類似的解決方案,您可以通過它創建自動滾動圖像庫而無需任何編碼。
最後的想法!
使用Elementor在WordPress中創建自動滾動圖像庫可能是使您的網站更加活躍和引人入勝的好方法。它可以幫助以平穩而現代的方式展示您的圖像,而不會佔用太多空間。對於Elementor和HappyAddons,該過程很簡單,不需要任何編碼知識。
但是為了獲得最佳結果,請使用快速加載的高質量圖像。不要一次添加太多圖像,因為它可能會減慢您的網站。另外,請確保滾動速度感覺自然,既不會太快也不太慢。通過遵循這些小的最佳實踐,您可以創建一個美麗的畫廊,以改善設計和用戶體驗。
