So erstellen Sie eine dynamische Webseite in WordPress mit Elementor
Veröffentlicht: 2025-07-15Statische Seiten eignen sich hervorragend für einfache Websites. Wenn Sie jedoch Ihre Inhalte frisch und personalisiert halten möchten, sind dynamische Webseiten die beste Wahl. Da sie Inhalte automatisch basierend auf Benutzerverhalten, Datenbankeinträgen oder bestimmten Bedingungen aktualisieren und anzeigen.
Dynamische Webseiten machen Ihre Website intelligenter. Sie können jedem Benutzer personalisierte Inhalte basierend auf seinen Interessen oder seinem Verhalten anzeigen. Sie können auch filtern und den genauen Beitrag/Inhalt finden, nach dem sie suchen. Dies macht die Browser -Erfahrung reibungsloser und hält die Menschen länger engagiert.
Wenn Sie WordPress verwenden, muss das Erstellen von dynamischen Seiten nicht schwierig sein. Mit Elementor können Sie auch komplexe dynamische Seitenlayouts entwerfen und an Daten anschließen, ohne Code zu schreiben. In diesem Artikel zeigen wir Ihnen, wie Sie eine dynamische Webseite in WordPress mit Elementor erstellen.
Was sind dynamische Webseiten?
Dynamische Webseiten beziehen sich auf die Webseiten, die ihren Inhalt automatisch ändern können. Sie zeigen unterschiedliche Inhalte, je nach Benutzer, Zeit oder Daten aus einer Datenbank. Beispielsweise kann auf einer Nachrichten -Website die neuesten Artikel angezeigt werden, oder ein Online -Shop kann Produkte basierend auf den vorherigen Suchanfragen der Benutzer anzeigen.
Im Gegensatz zu statischen Seiten müssen Sie den Inhalt nicht jedes Mal manuell bearbeiten. Daher sparen sie Zeit für Website -Eigentümer und bieten den Besuchern eine bessere Erfahrung. In WordPress können dynamische Inhalte aus Blog -Posts, benutzerdefinierten Feldern, Benutzerprofilen oder Produktlisten stammen.
Warum Elementor für dynamische Webseiten verwenden?

Elementor ist eines der besten Tools zum Erstellen dynamischer Webseiten in WordPress, insbesondere für Anfänger und Nicht-Koder. Sie erhalten die vollständige Kontrolle über Ihr Website -Design und können gleichzeitig Inhalte aus Ihrer WordPress -Datenbank verbinden. Hier sind einige wichtige Gründe, um Elementor für dynamische Seiten zu verwenden:
A. Keine Codierung erforderlich
Das Drag & Drop-System von Elementor ist sehr anfängerfreundlich. Sie können erweiterte Layouts entwerfen und dynamische Inhalte mit nur wenigen Klicks hinzufügen.
B. Leistungsstarke dynamische Tags
Sie können Inhalte von benutzerdefinierten Feldern, Benutzerdaten, Site -Informationen oder Veröffentlichungsdaten mithilfe dynamischer Tags abrufen. Dies macht Ihre Seite intelligent und flexibel.
C. Funktioniert mit benutzerdefinierten Post -Typ -Plugins
Elementor unterstützt Plugins wie Advanced Custom Fields (ACF), Toolset und Pods. Mit diesen Plugins können Sie zusätzliche Daten speichern, die Sie problemlos auf Ihren Seiten anzeigen können.
D. Vollständige Konstruktionskontrolle
Elementor bietet Ihnen die vollständige Freiheit, zu entwerfen, wie Ihr dynamischer Inhalt aussieht. Sie können Bedingungen, Vorlagen und Regeln verwenden, um zu steuern, welche Inhalte angezeigt werden und wo.
e. Live -Vorschau
Sie können den dynamischen Inhalt live sehen, während Sie die Seite erstellen. Dies hilft Ihnen, schneller zu arbeiten und Fehler zu vermeiden. Erforschen Sie, wie Sie eine Wissensbasis in WordPress entwerfen.
Voraussetzungen zum Erstellen einer dynamischen Webseite

Um eine dynamische Webseite in WordPress ohne Codierung zu entwerfen, benötigen Sie mehrere Tools. Sie sind wichtig, um benutzerdefinierte Daten zu speichern, diese Daten mit Ihren Designs zu verbinden und alles auf flexible und dynamische Weise anzuzeigen. Schauen Sie sich die Werkzeuge an, die Sie benötigen.
- Schoten
- Elementor
- Elementor Pro
- Happyaddons
- Happyaddons Pro
Im Folgenden haben wir kurz erklärt, warum Sie diese Tools benötigen, um dynamische Webseiten zu erstellen:
Pods Admin - Mit diesem Plugin können Sie benutzerdefinierte Post -Typen, benutzerdefinierte Felder und Beziehungen erstellen. Das Erstellen eines benutzerdefinierten Beitragstyps mit den erforderlichen benutzerdefinierten Feldern ist der erste Schritt, um eine dynamische Webseite zu erstellen.
Elementor -Mit der Kernversion von Elementor können Sie schöne Seitenlayouts mit einem Drag-and-Drop-System erstellen. Es ist einfach zu bedienen und perfekt für visuelles Design.
Elementor Pro - Die Premium -Version fügt leistungsstarke Funktionen wie Theme Builder, Dynamic Tags und benutzerdefinierte Vorlagen hinzu. Diese sind wichtig, um Ihre Seiten mit dynamischem Inhalt zu verbinden.
Happyaddons - Es können Elementor -Funktionen erweitern, indem weitere Widgets und Styling -Optionen hinzugefügt werden. Es hilft Ihnen, attraktivere Layouts mit weniger Aufwand zu schaffen.
Happyaddons Pro - Die Pro -Version entsperren erweiterte Widgets und Funktionen, die dynamische Inhalte unterstützen. Es funktioniert gut mit Elementor Pro und bietet mehr Flexibilität beim Entwerfen von benutzerdefinierten Vorlagen.
So erstellen Sie eine dynamische Webseite in WordPress (Schritt für Schritt)
Das Erstellen dynamischer Webseiten umfasst zwei Phasen. Erstellen Sie zunächst einen benutzerdefinierten Beitragstyp und fügen Sie die erforderlichen benutzerdefinierten Felder mit einem Plugin -ähnlichen Pods hinzu. Entwerfen Sie dann Ihre benutzerdefinierte Seite mit Elementor und verbinden Sie die dynamischen Tags, um die Daten von diesen benutzerdefinierten Feldern am vorderen Ende anzuzeigen.
Phase 1: Erstellen Sie einen benutzerdefinierten Post -Typ
Bevor Sie eine dynamische Webseite erstellen, müssen Sie einen benutzerdefinierten Beitragstyp erstellen und die erforderlichen benutzerdefinierten Felder hinzufügen. Dafür verwenden wir das Pods Admin -Plugin.
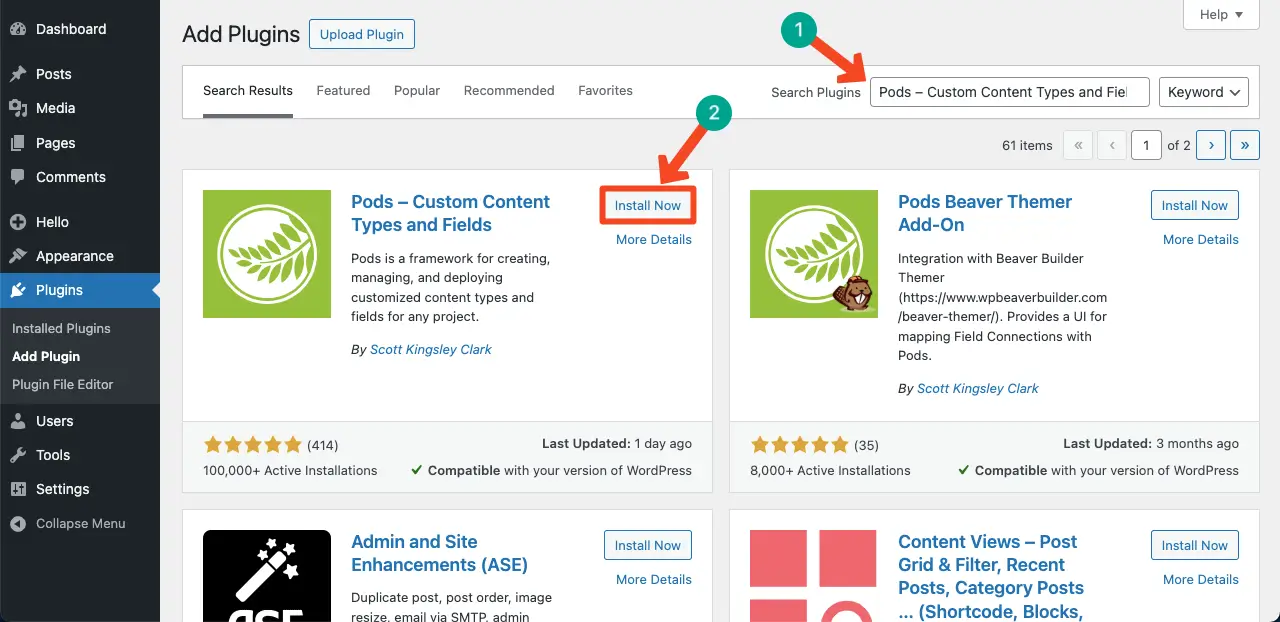
Schritt 1: Installieren Sie das Pods Admin -Plugin
Wenn Sie die Pods noch nicht installiert haben - benutzerdefinierte Inhaltstypen und Felder -Plugin, machen Sie es zuerst. Installieren und aktivieren . Danach können Sie einfach benutzerdefinierte Post -Typen und Felder erstellen.

Schritt 2: Erstellen Sie Beiträge aus dem Blog -Abschnitt
Nehmen wir an, wir möchten benutzerdefinierte Beiträge für 50 Ingenieurbüros erstellen. Hier erfahren Sie, wie Sie diese Beiträge hinzufügen:
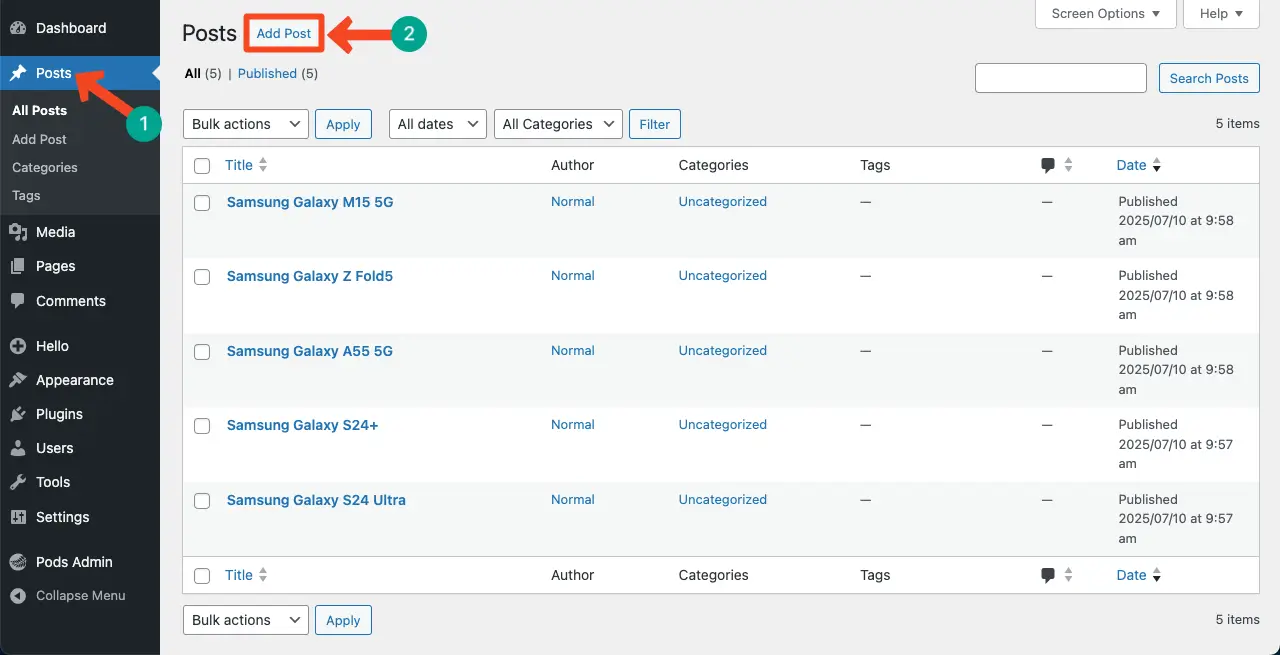
Gehen Sie aus Ihrem WordPress -Dashboard aus Beiträgen > Neue hinzu . Erstellen Sie so viele Beiträge, wie Sie für Ihre benutzerdefinierten Daten benötigen.

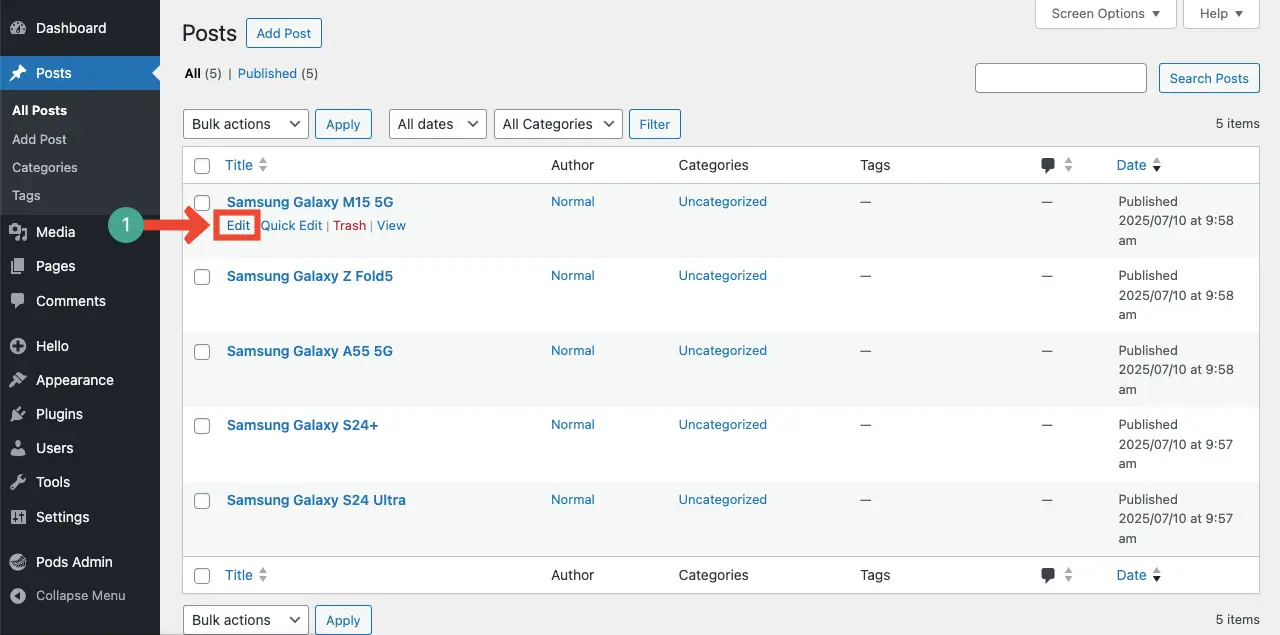
Sie können eine kurze Beschreibung jedes Unternehmens im Content -Editor schreiben. Klicken Sie dazu unter jedem Beitrag bearbeiten .

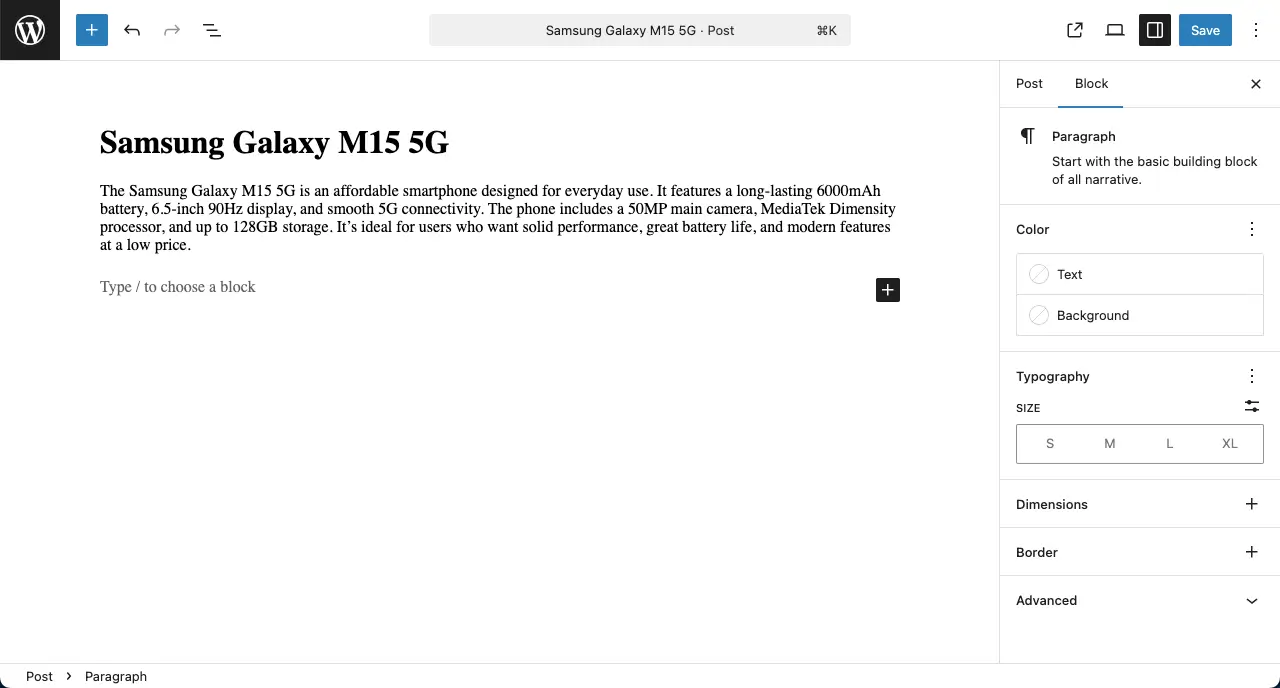
Fügen Sie dann die Beschreibung im Blockeditor hinzu.

Schritt 3: Erstellen Sie einen benutzerdefinierten Beitragstyp und fügen Sie benutzerdefinierte Felder hinzu
Jetzt ist es an der Zeit, benutzerdefinierte Felder mit dem Pods Admin -Plugin zu erstellen.
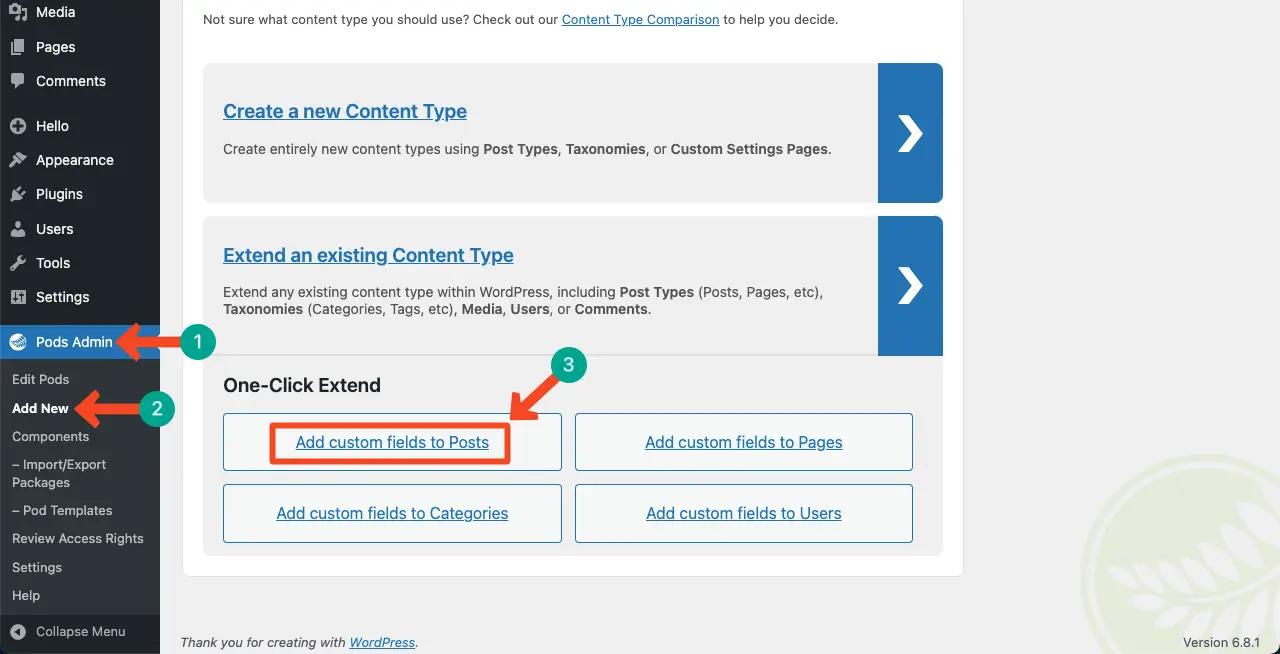
Gehen Sie aus Ihrem Dashboard aus, um Pods Admin > Neue hinzu . Wählen Sie Felder zum vorhandenen Inhaltstyp hinzufügen und wählen Sie Beiträge aus.

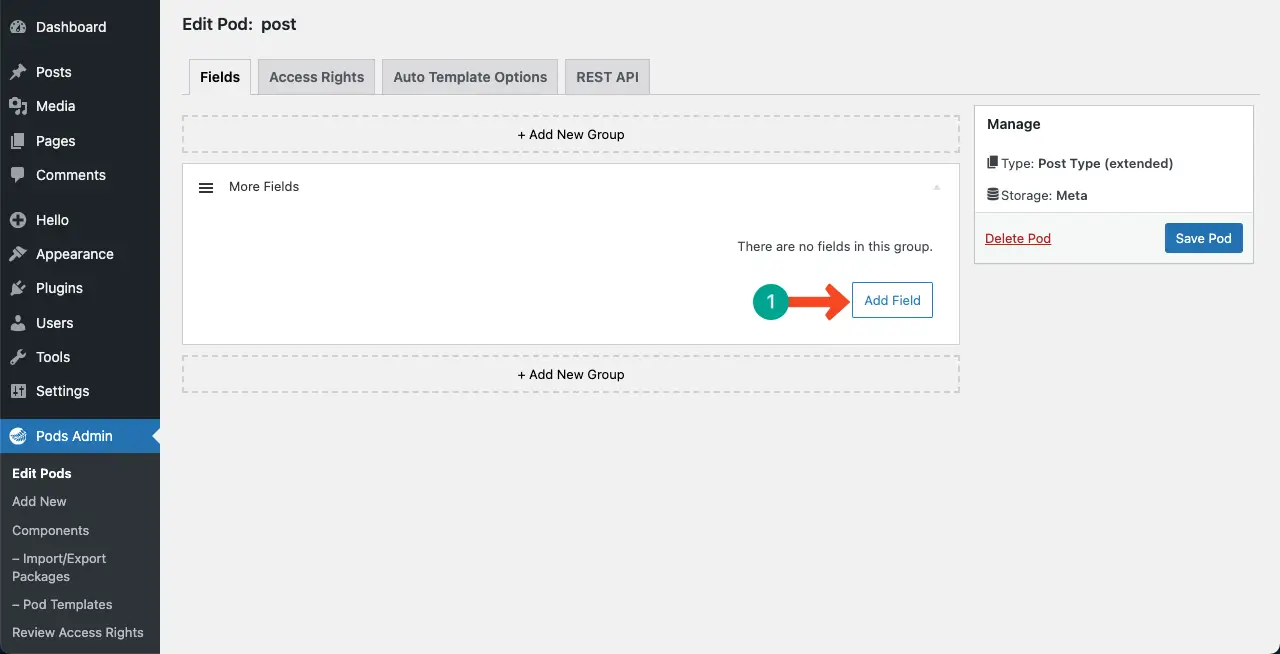
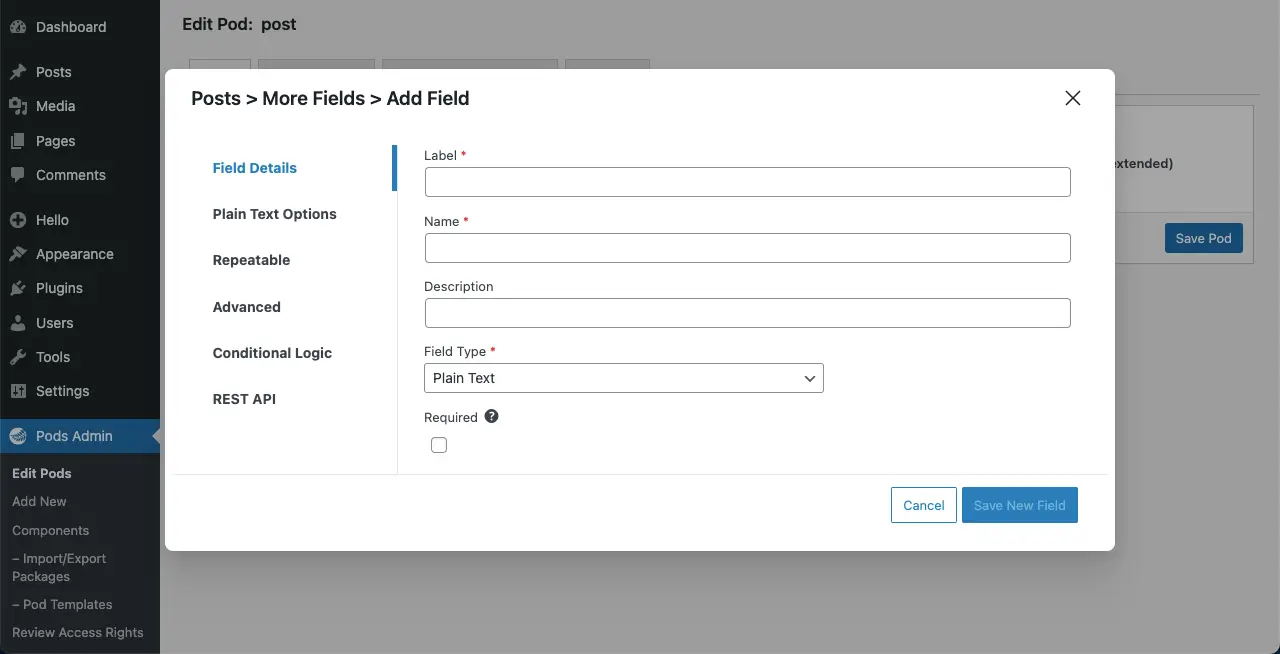
Klicken Sie auf Feld hinzufügen, um das Hinzufügen benutzerdefinierter Felder zu starten.

Ein Popup wird auftauchen. Sie erhalten Optionen, um das Feld zu kennzeichnen, eine bedingte Logik und viele andere Dinge dafür festlegen. Führen Sie die erforderlichen Änderungen durch und speichern Sie sie nach Bedarf.

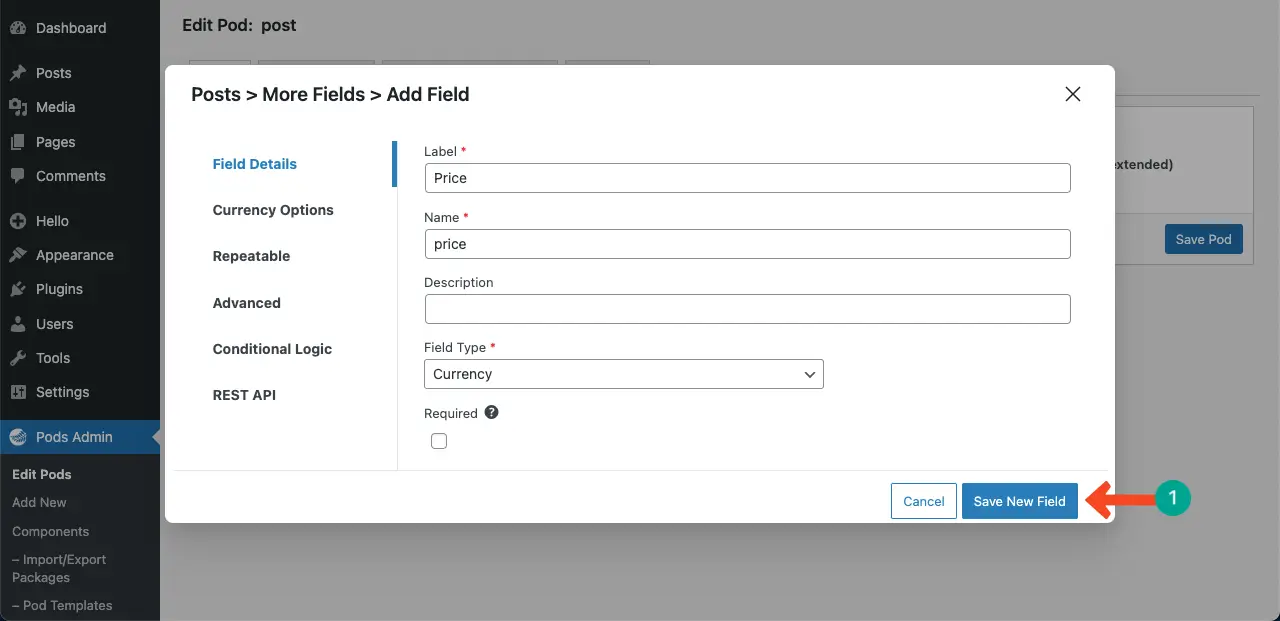
Sie können sehen, dass wir bereits das neue benutzerdefinierte Feld gekennzeichnet haben. Die mit einem rot gefärbten Stern gekennzeichneten Kisten ( * ) sind obligatorisch zu füllen. Der Rest ist optional.
Speichern Sie nach Abschluss alle Änderungen, indem Sie auf die Schaltfläche Neue Feld speichern .

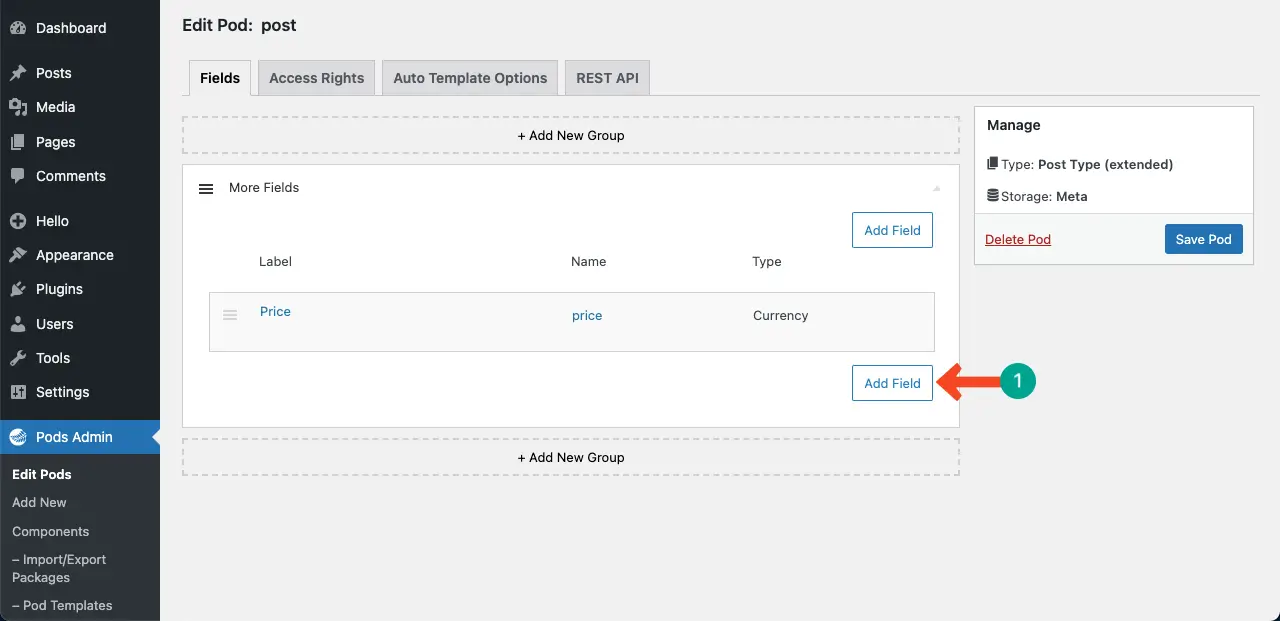
Auf die gleiche Weise können Sie so viele benutzerdefinierte Felder erstellen, wie Sie möchten. Klicken Sie einfach auf die Schaltfläche Feld hinzufügen .

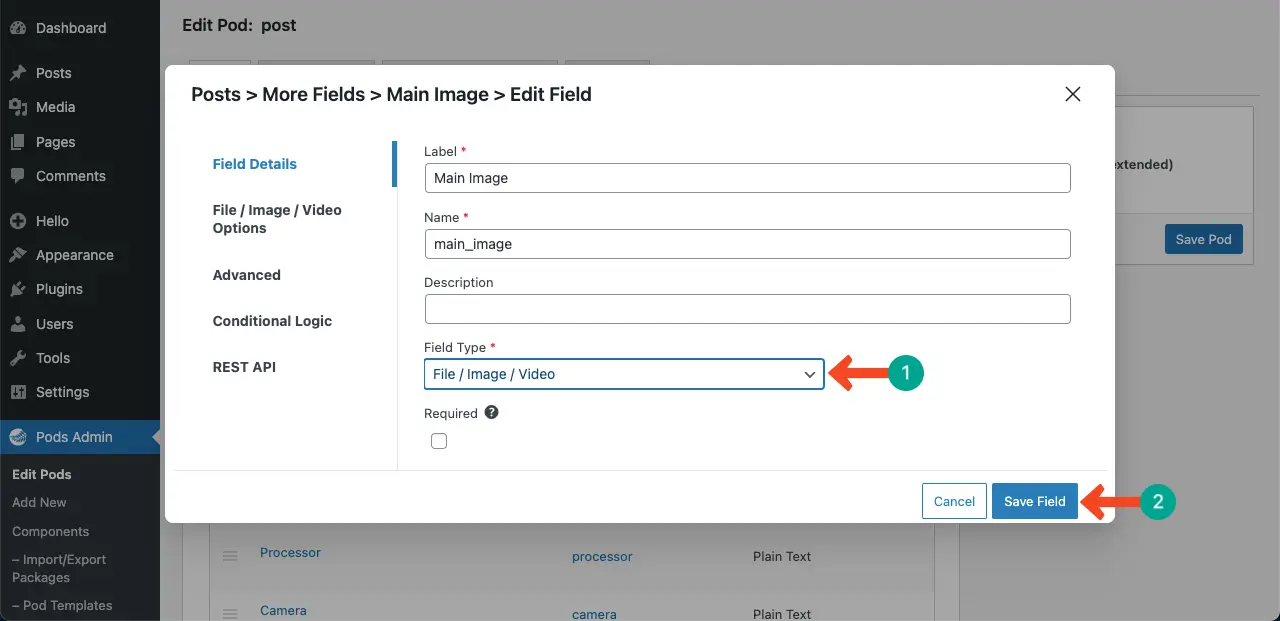
Ein wichtiger Punkt ist zu erwähnen, dass beim Erstellen eines neuen benutzerdefinierten Felds sicherstellen, dass Sie den geeigneten Feldtyp auch aus der im Bild unten gekennzeichneten Dropdown -Liste auswählen . Speichern Sie danach die Änderungen.

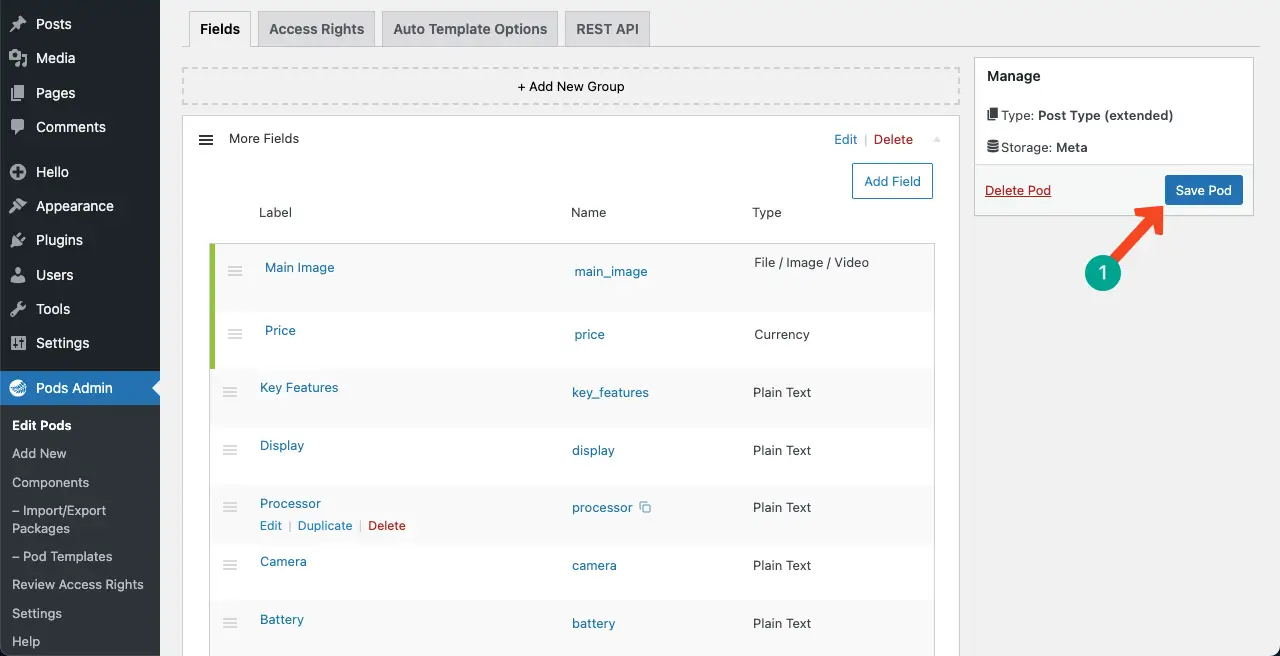
Sie können sehen, dass wir die notwendigen benutzerdefinierten Felder erstellt haben, die wir benötigen. Klicken Sie nun auf die Schaltfläche POD speichern , um alle Felder zu speichern.

Erfahren Sie, wie Sie eine großartige Halloween -Webseite entwerfen.
Schritt 04: Füllen Sie Informationen in den benutzerdefinierten Feldern aus, die Sie gerade erstellt haben
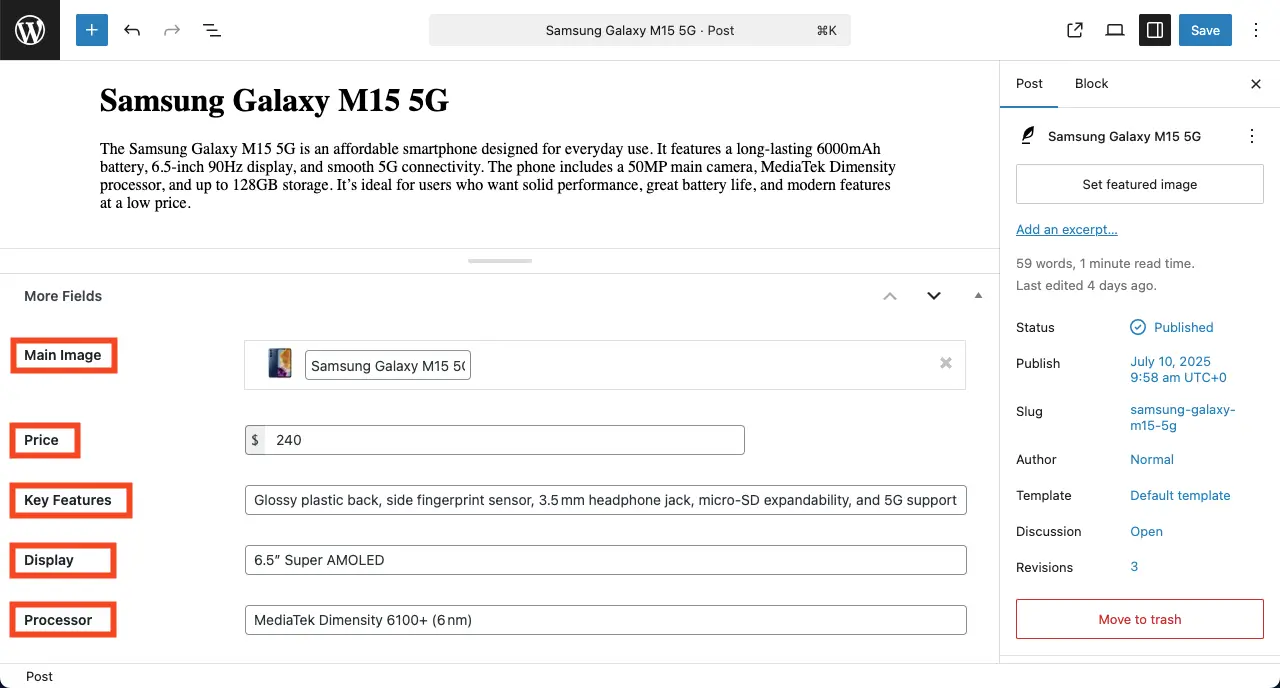
Öffnen Sie Ihre Beiträge einzeln. Sie werden alle benutzerdefinierten Felder angezeigt, die Sie gerade unter dem Hauptbeitragsinhalt erstellt haben, wie in dem unten beigefügten Video gezeigt. Füllen Sie die erforderlichen Informationen in diesen Feldern ein.
Schauen Sie sich das Bild unten an, in dem wir die benutzerdefinierten Felder ausgefüllt haben. Tun Sie dasselbe für alle anderen Beiträge, die Sie erstellt haben und wo Sie möchten.

Wenn alle Beiträge fertig sind, ist es Zeit, Ihre dynamische Webseite zu entwerfen. Wir werden den Prozess in der nächsten Phase erklären.
Phase zwei: Entwerfen und erstellen Sie eine dynamische Webseite mit Elementor
In diesem Abschnitt helfen wir Ihnen, zu lernen, wie Sie eine dynamische Webseite mit Elementor und Happyaddons erstellen. Erforschen wir den folgenden Prozess.
Schritt 01: Wählen Sie Einzelpost aus Elementor Theme Builder aus
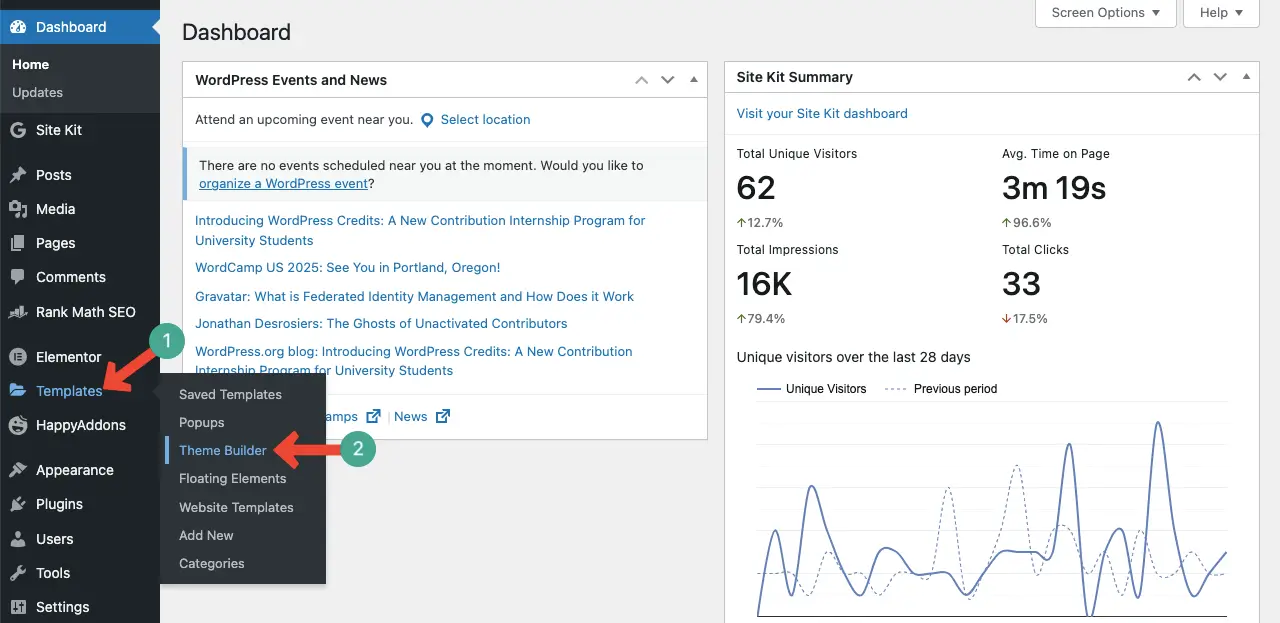
Navigieren Sie aus dem WordPress -Dashboard zu Templates> Theme Builder .

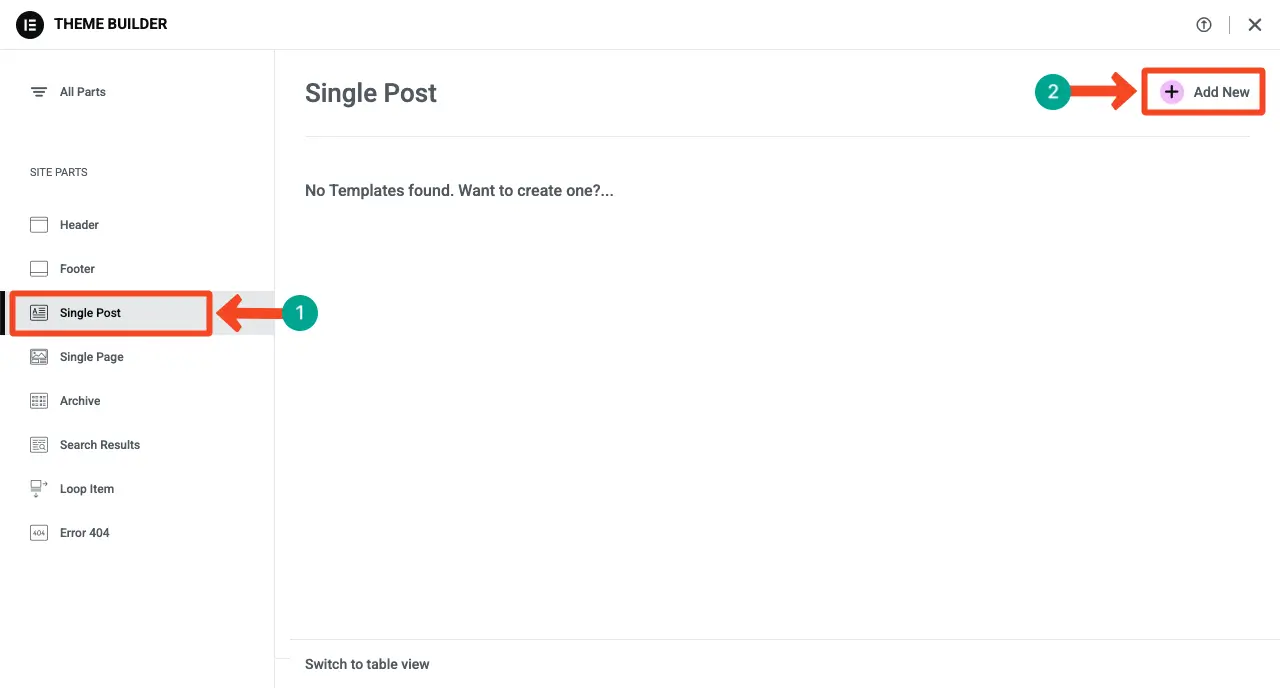
Sie werden zu einer neuen Seite kommen. Wählen Sie hier die Option "einzelner Beitrag" und klicken Sie dann auf die Schaltfläche Neu hinzuzufügen .

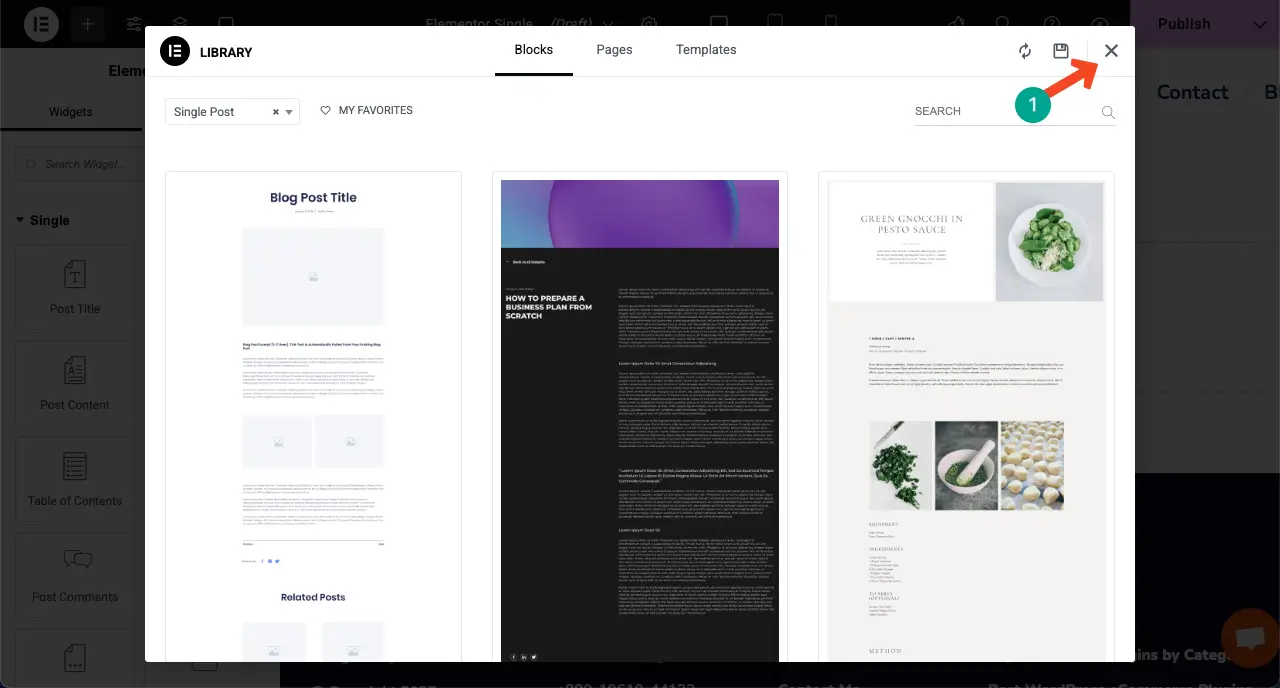
Die Elementor -Leinwand werden sofort geöffnet. Sie können eine Vorlage auswählen oder die Seite von Grund auf neu gestalten. Um die Seite von Grund auf neu zu entwerfen, schließen Sie das Popup der Vorlagenbibliothek.


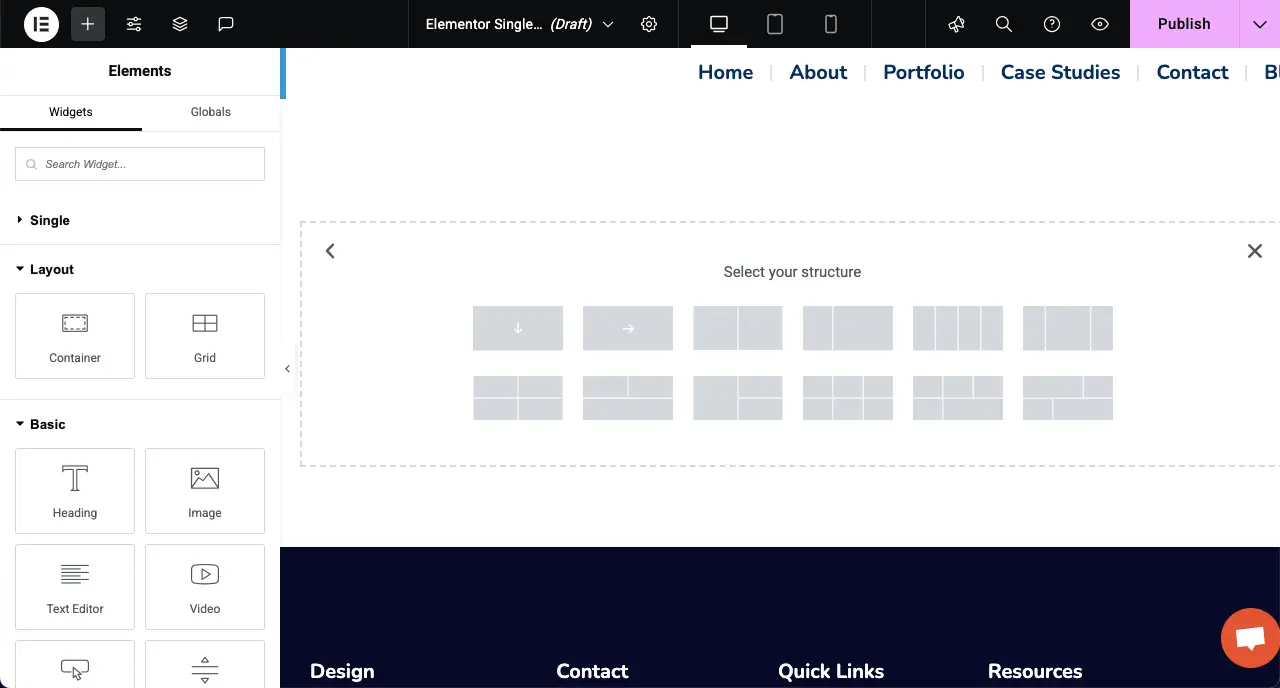
Schritt 02: Erstellen Sie ein Spaltenlayout für das dynamische Seitendesign
Um ein Containerlayout zu erstellen, wählen Sie nun eine geeignete Spaltenstruktur aus, die Sie gewünscht haben. Für dieses Tutorial wählen wir den dreispaltigen Container aus.

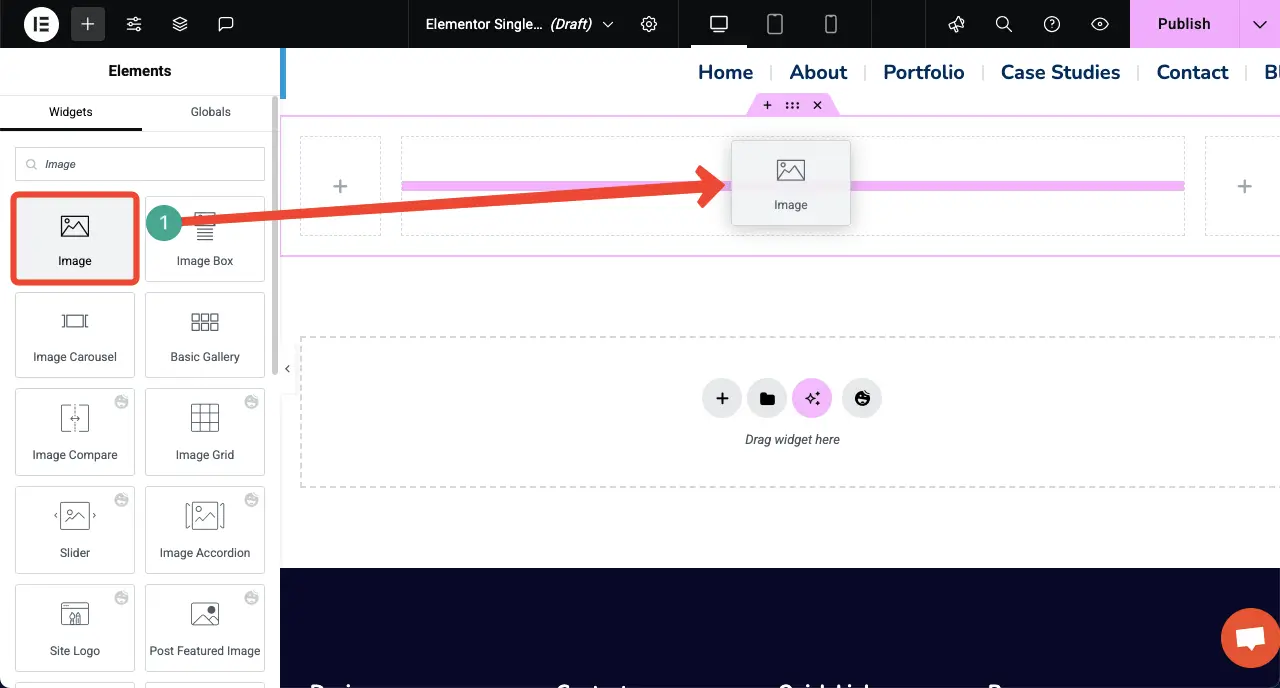
Schritt 03: Drag & Drop notwendige Widgets, um die Seite zu entwerfen
Ziehen Sie nun die Widgets, die Sie benötigen, um die Seite gemäß den benutzerdefinierten Feldern zu entwerfen, damit Sie die erforderlichen Informationen vorlegen können. Lassen Sie uns zuerst das Bild -Widget ziehen und fallen lassen .

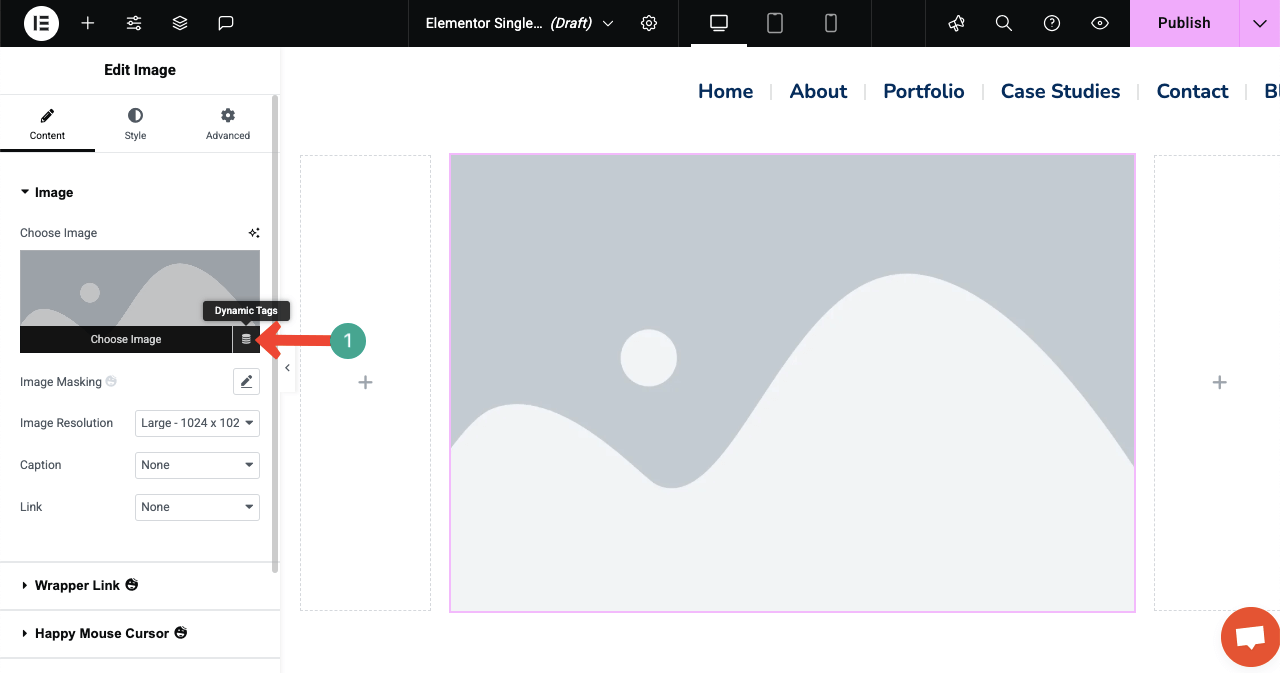
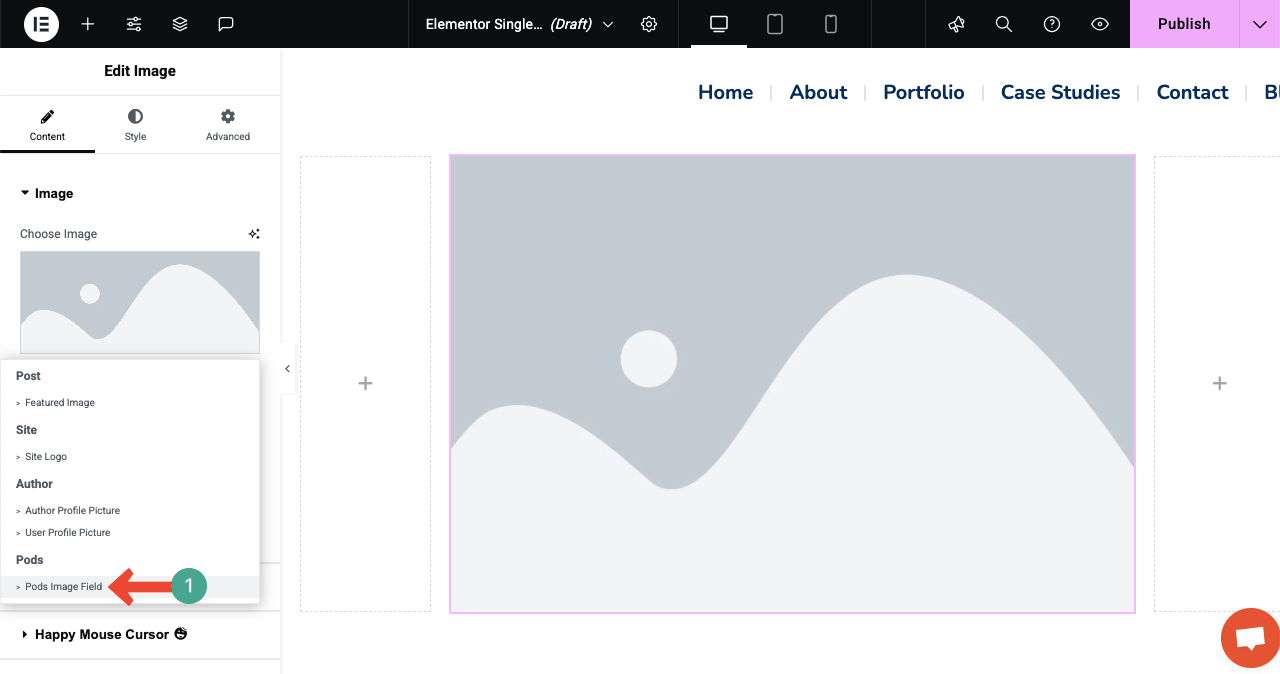
In der rechten Seitenleiste sehen Sie im Bildabschnitt die Option Dynamic Tags wie im Bild unten gezeigt. Klicken Sie auf die dynamischen Tags .

Nachdem die dynamischen Tags geklickt wurden, wird eine Tag -Liste angezeigt. Wählen Sie von dort das Bildfeld -Bild -Pods -Bild.

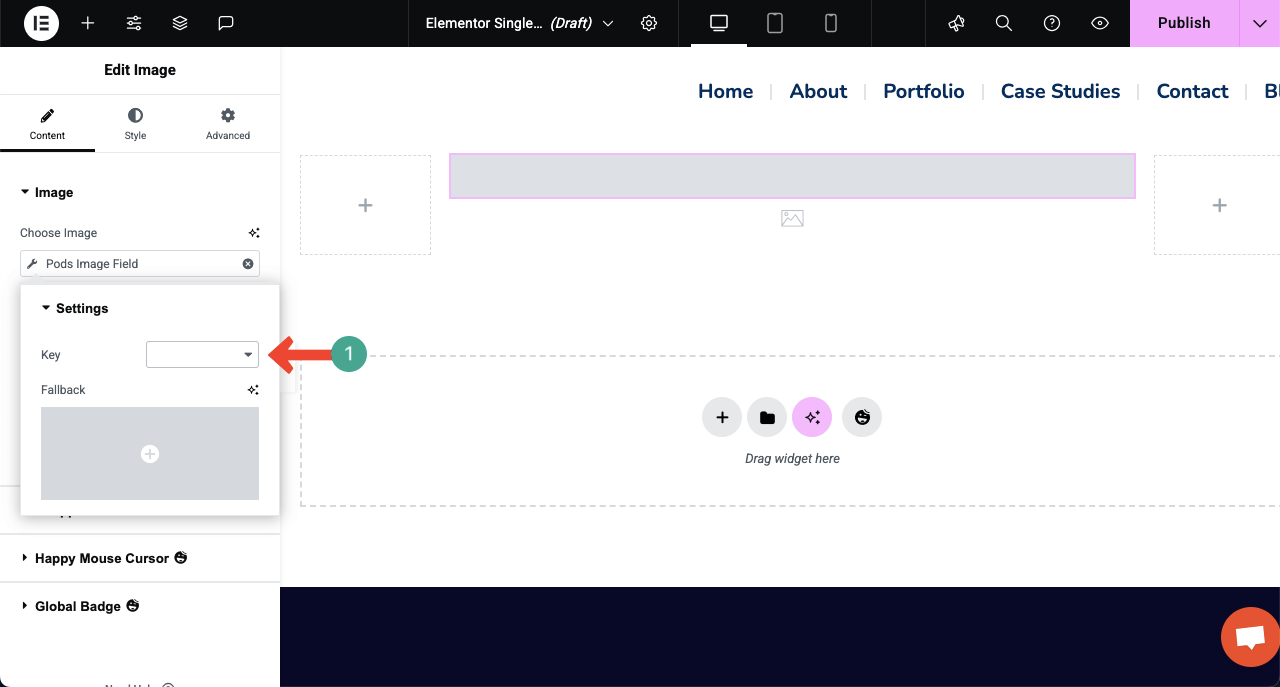
Danach wird neben dem Schlüssel eine neue Dropdown -List -Option angezeigt. Klicken Sie auf das Listensymbol .

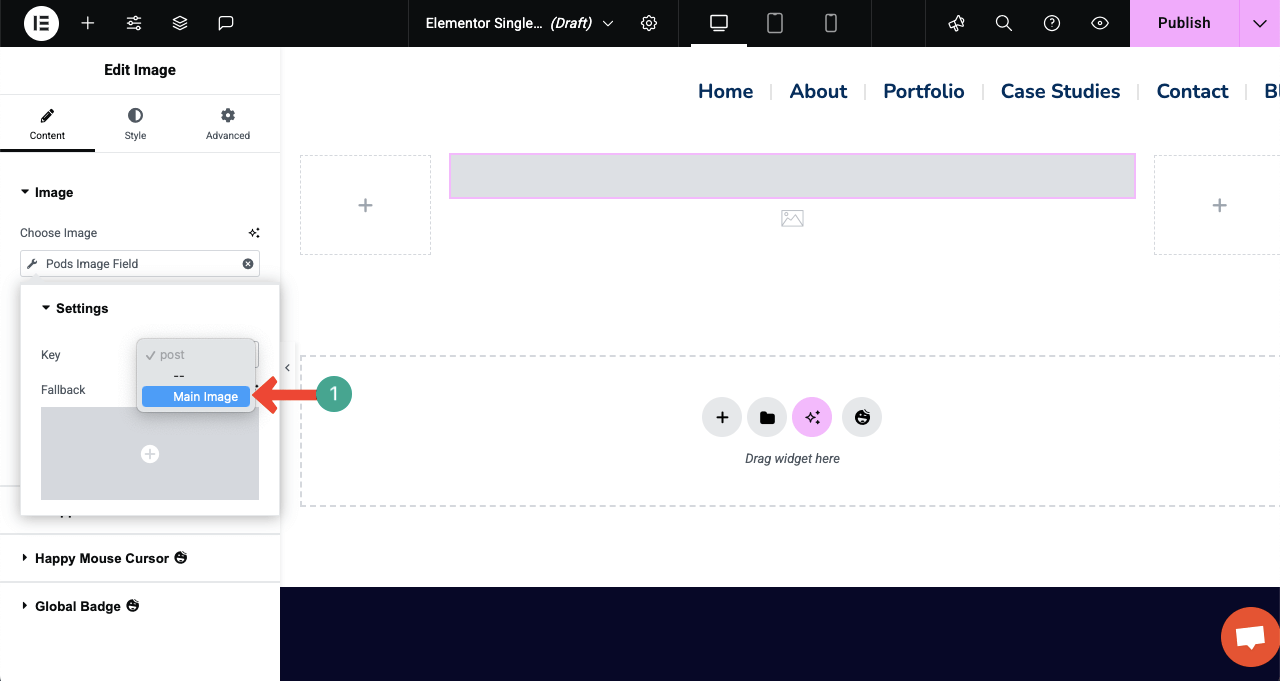
Wählen Sie den jeweiligen Namen aus, den Sie zum Beschriften des benutzerdefinierten Bildfeldes verwendet haben.

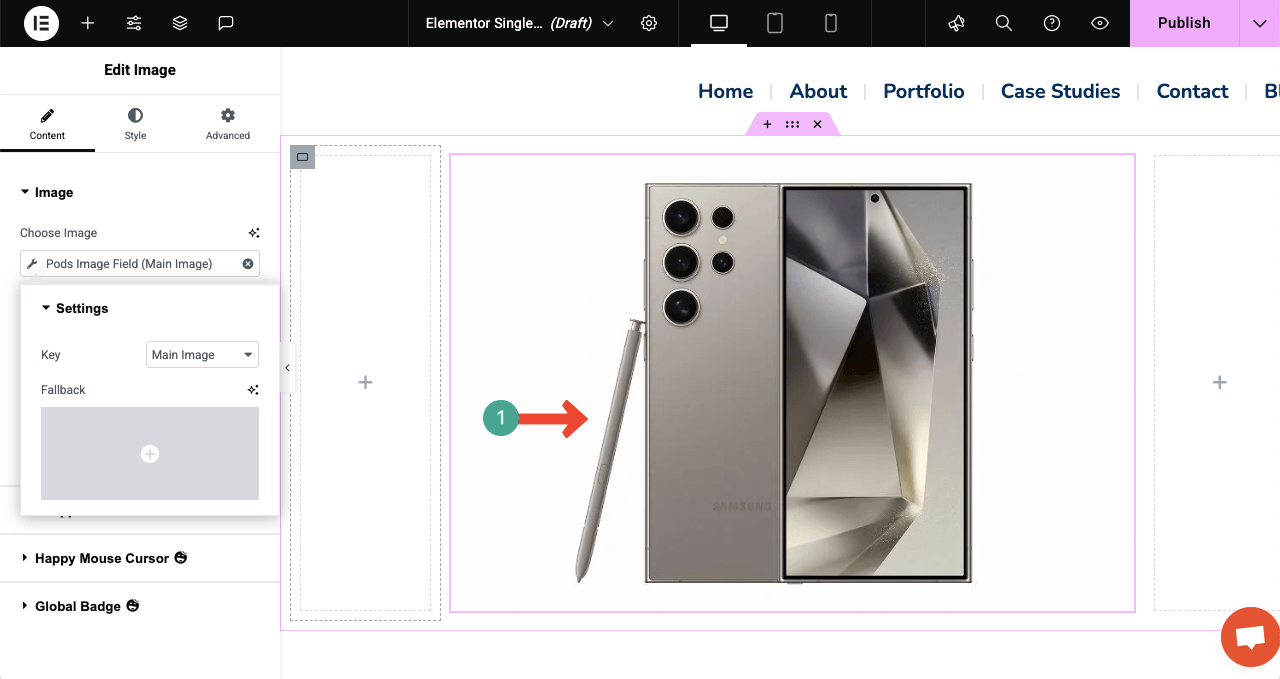
Sie werden das Bild sofort angezeigt.

Schritt 04: Fügen Sie weiterhin andere Widgets hinzu, um alle Informationen anzuzeigen
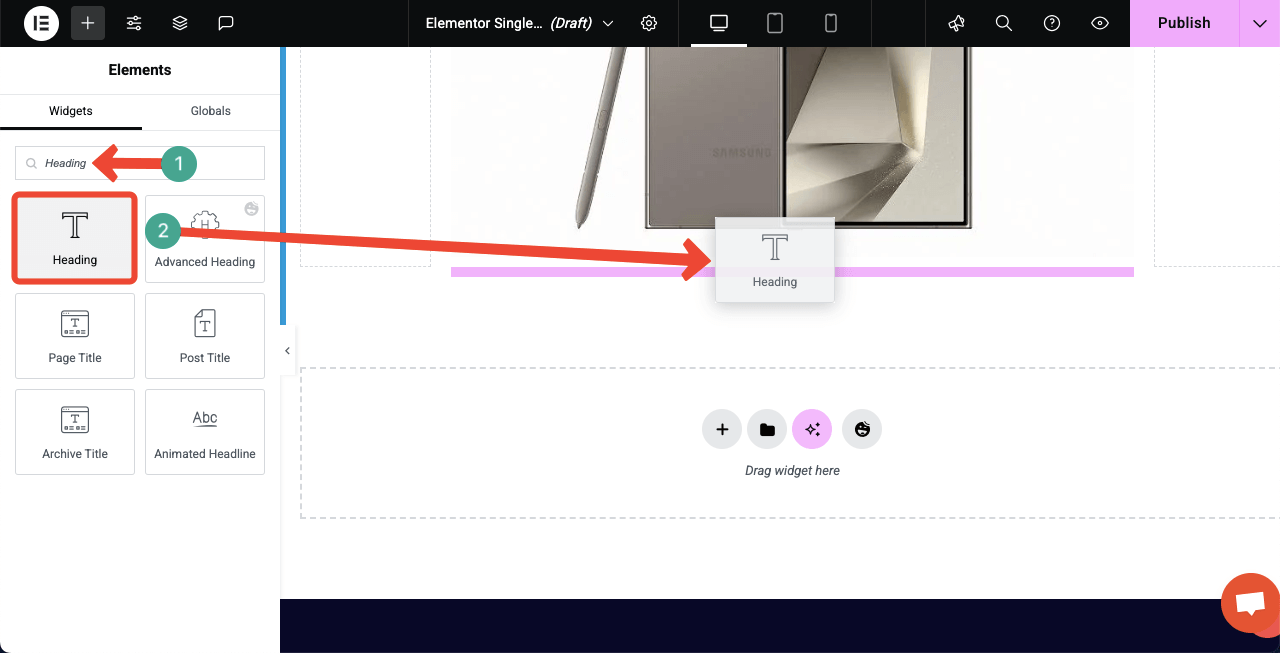
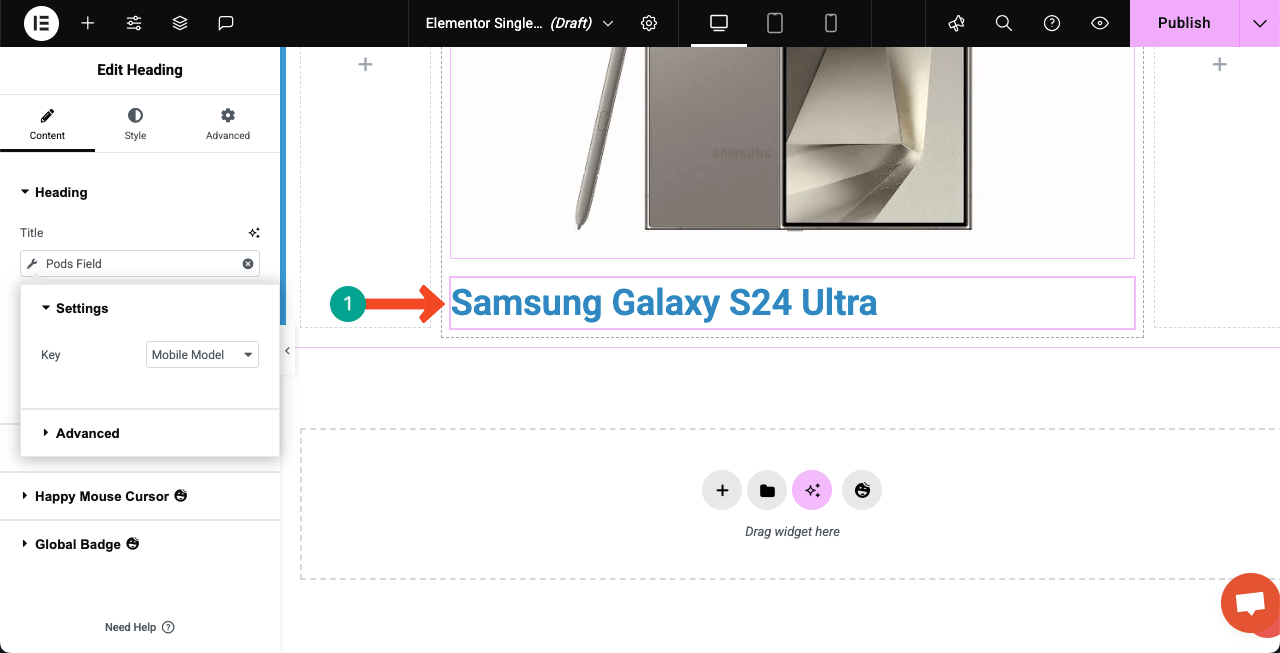
Fügen Sie auf die gleiche Weise weitere Widgets hinzu und zeigen Sie Informationen von benutzerdefinierten Feldern an, indem Sie jeweilige dynamische Tags festlegen. Ziehen Sie beispielsweise das Überschriften -Widget unter das Bild auf der Leinwand.

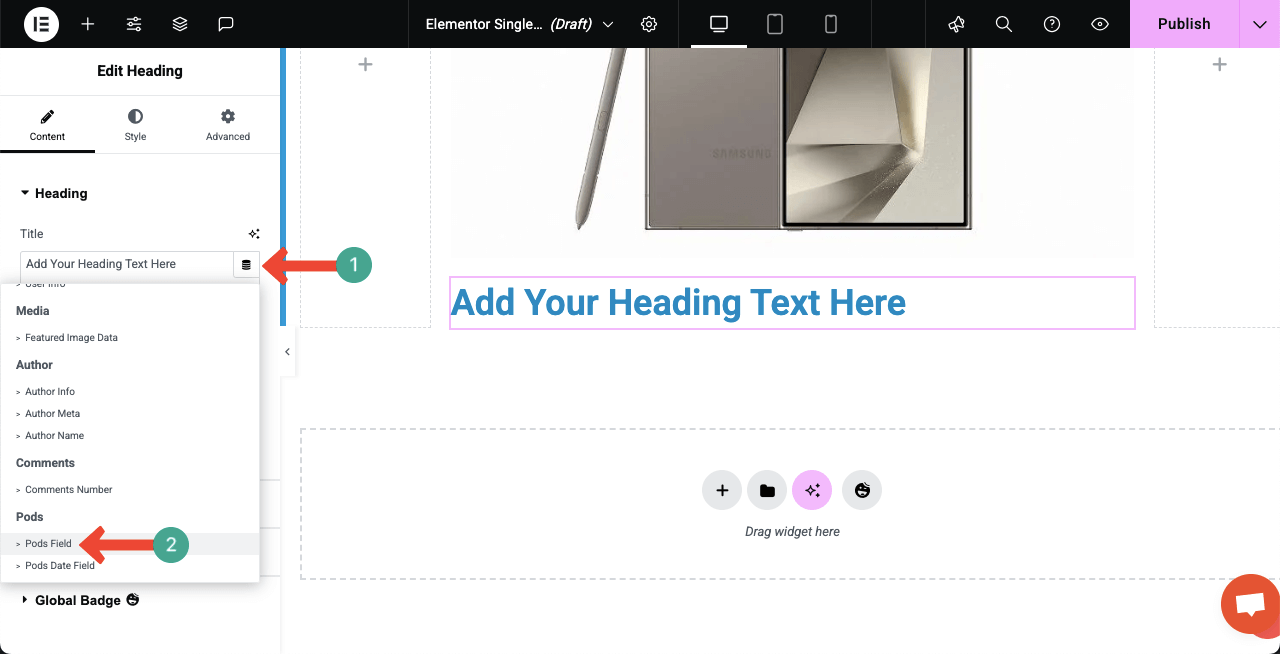
Klicken Sie aus dem Titelabschnitt des Widgets auf die Option Dynamic Tags .

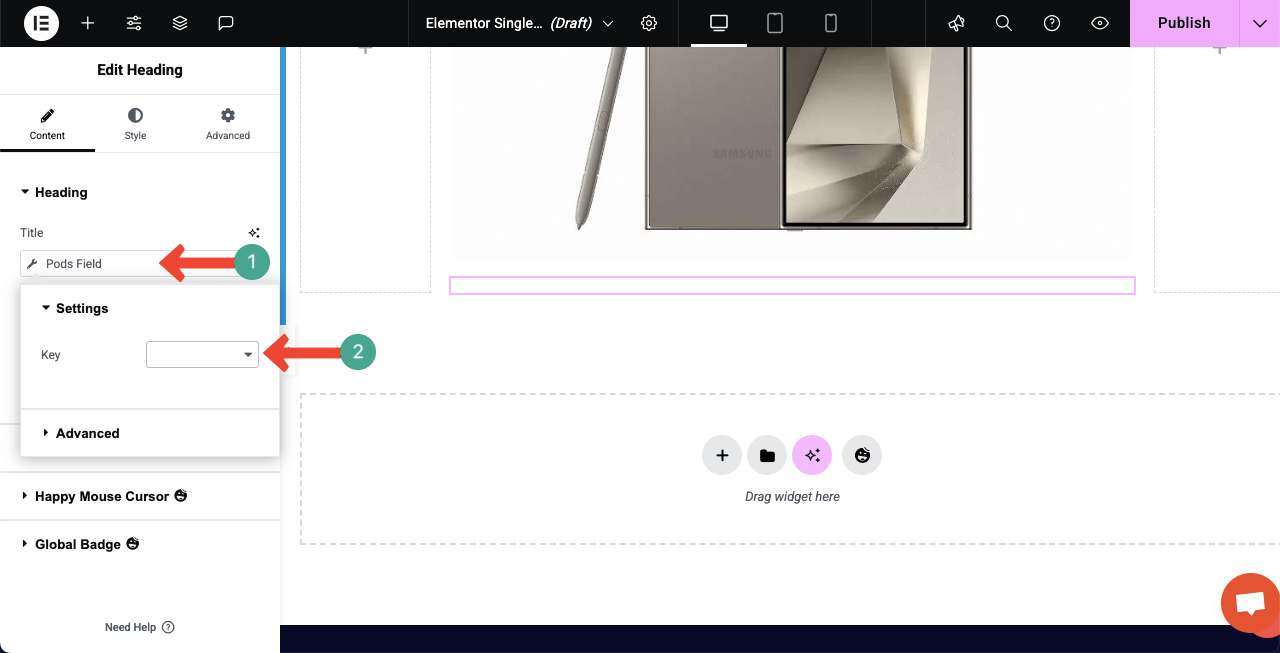
Ein kleines Popup wird zum Konfigurieren der Einstellungen angezeigt. Klicken Sie auf das Feld neben der Taste. Klicken Sie auf das Schlüsselfeld.

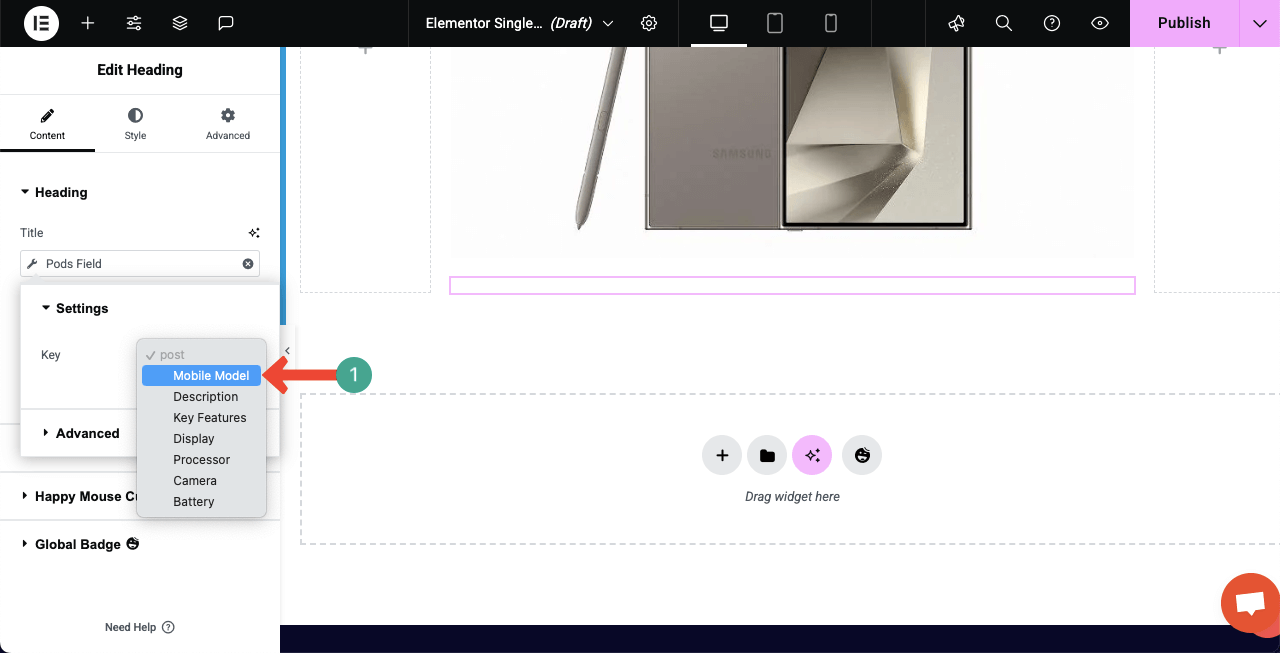
Wählen Sie das jeweilige benutzerdefinierte Feld für das Widget aus, das zum Widget der Überschrift passt.

Sie können sehen, dass das benutzerdefinierte Feld für das Widget ausgewählt wurde. Sofort sehen Sie, dass der Produktname auf der Leinwand angezeigt wird.

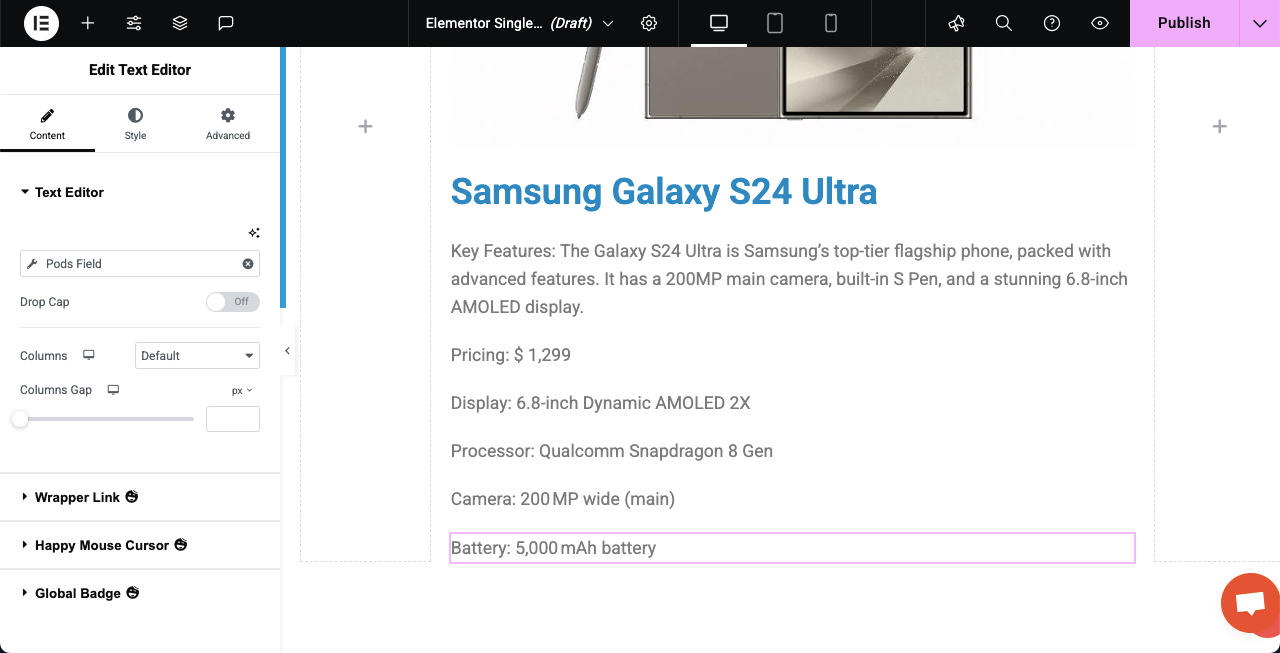
Hinweis: Auf die gleiche Weise haben wir über Tags alle benutzerdefinierten Felder zur Seite hinzugefügt.

Hier ist ein Tutorial, wie man einen schwarzen Freitag und Cyber Monday -Landing Page entwirft.
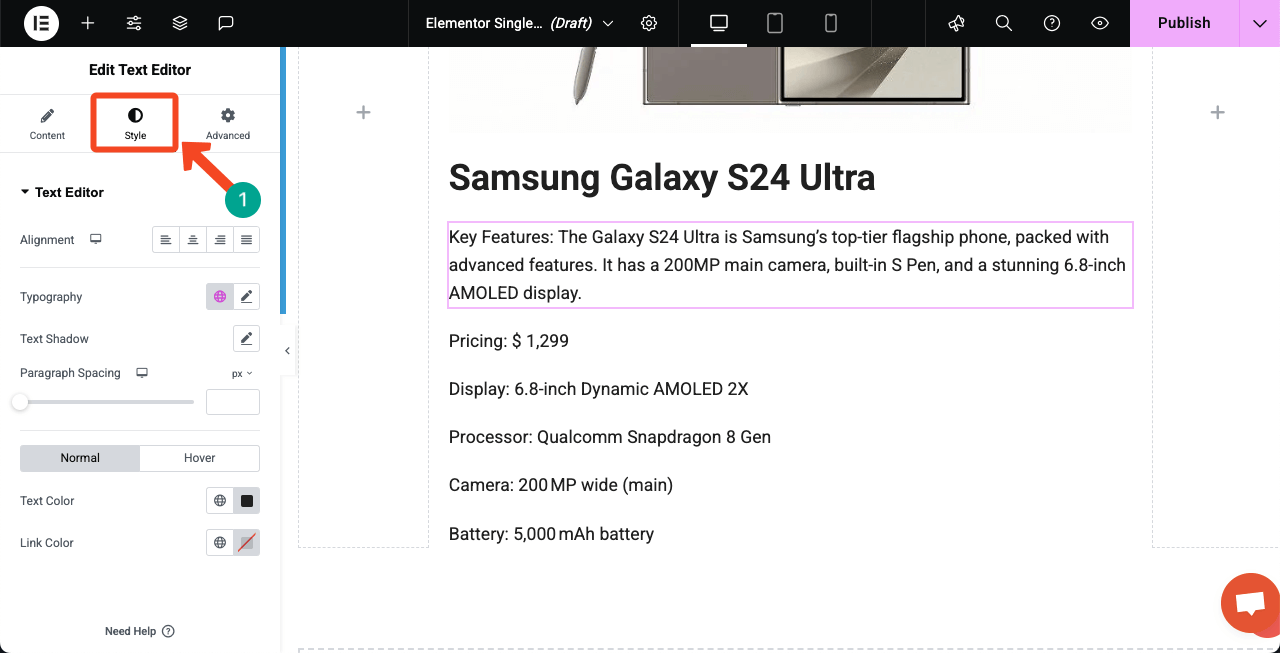
Schritt 05: Stylize die dynamische Webseite
Gehen Sie für jedes Widget nacheinander auf die Registerkarte "Stil" und passen Sie sie an, damit sie gemäß Ihrem Webseitendesign gut aussehen.

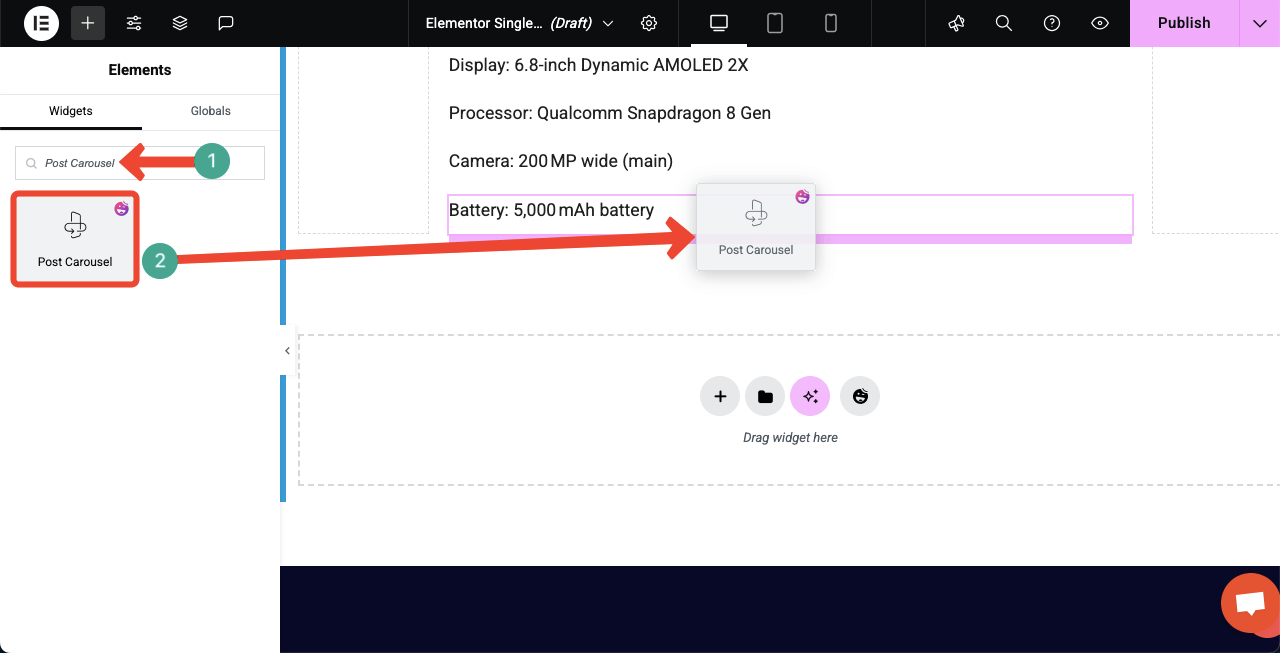
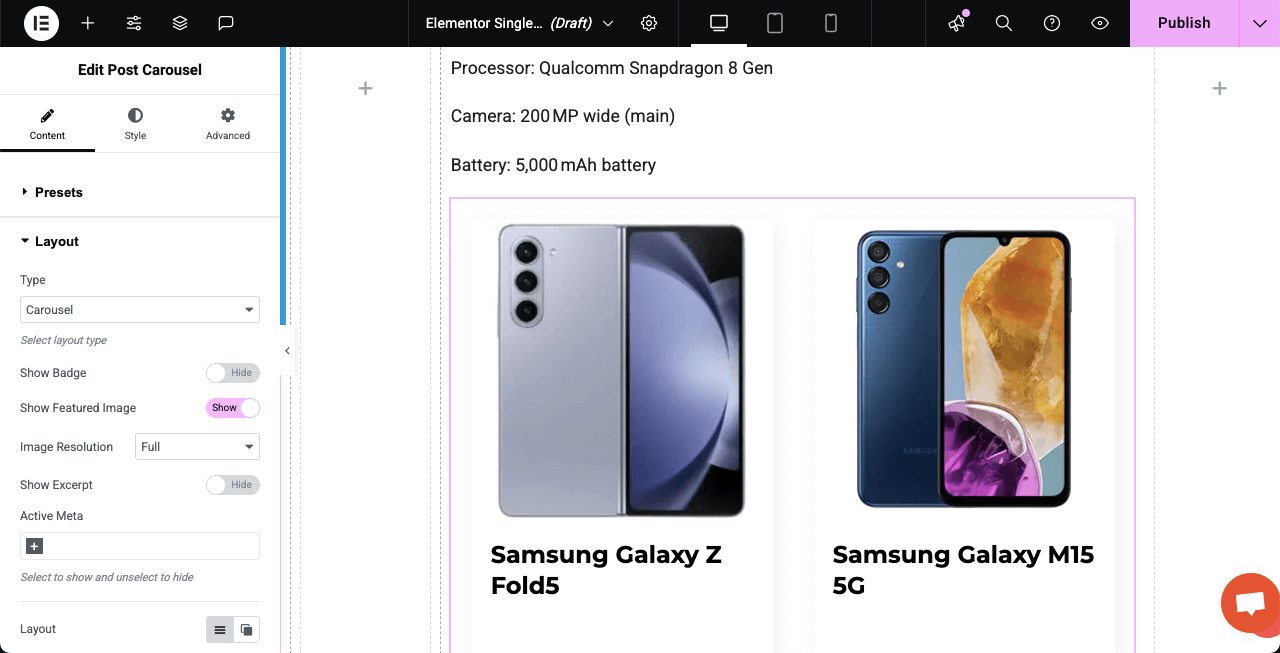
Schritt 06: Fügen Sie das Post -Karussell -Widget der Leinwand hinzu (optional)
Mit dem Post -Carousel -Widget können Sie die zugehörigen oder neuesten Beiträge präsentieren, die den Benutzern eine bessere Erfahrung hinzufügen können.

Sie können sehen, dass wir das Post -Carousel -Widget hinzugefügt haben, das einige andere mobile Modelle anzeigt.

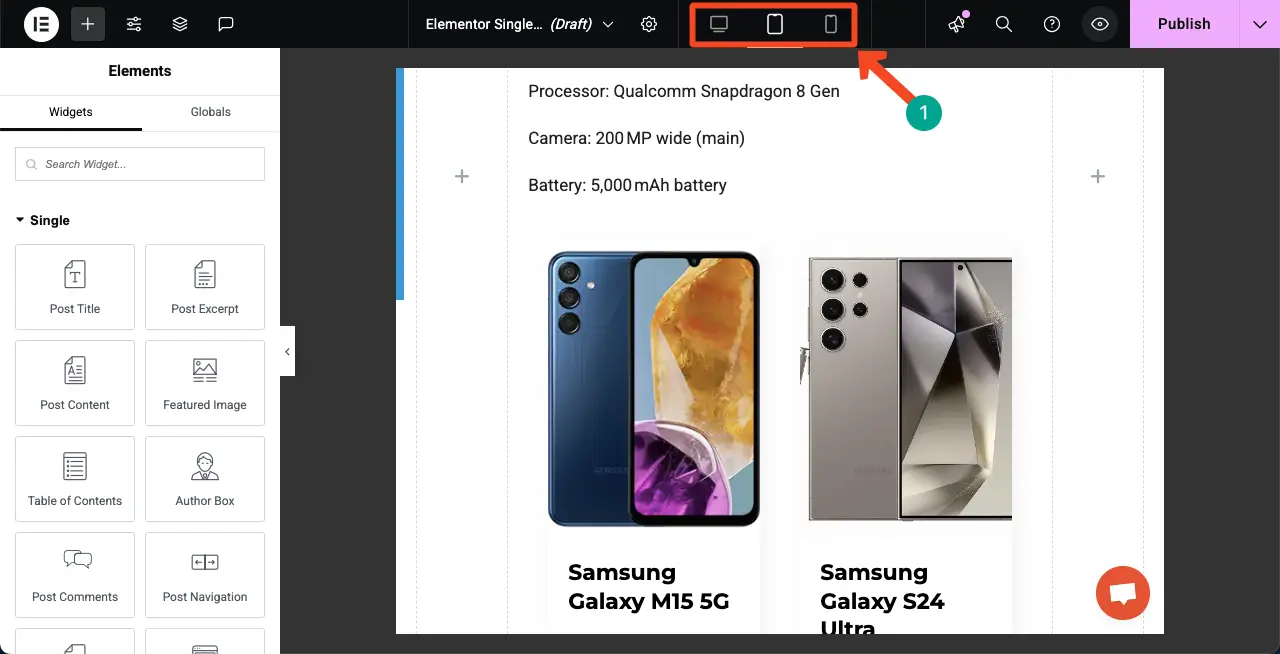
Schritt 07: Machen Sie die Seite Mobile reaktionsschnell
Sie finden Optionen, um das Seitenlayout für verschiedene Bildschirmgrößen in der oberen Leiste anzupassen. Stellen Sie sicher, dass Sie Ihr Layout für jede Bildschirmgröße separat optimieren.

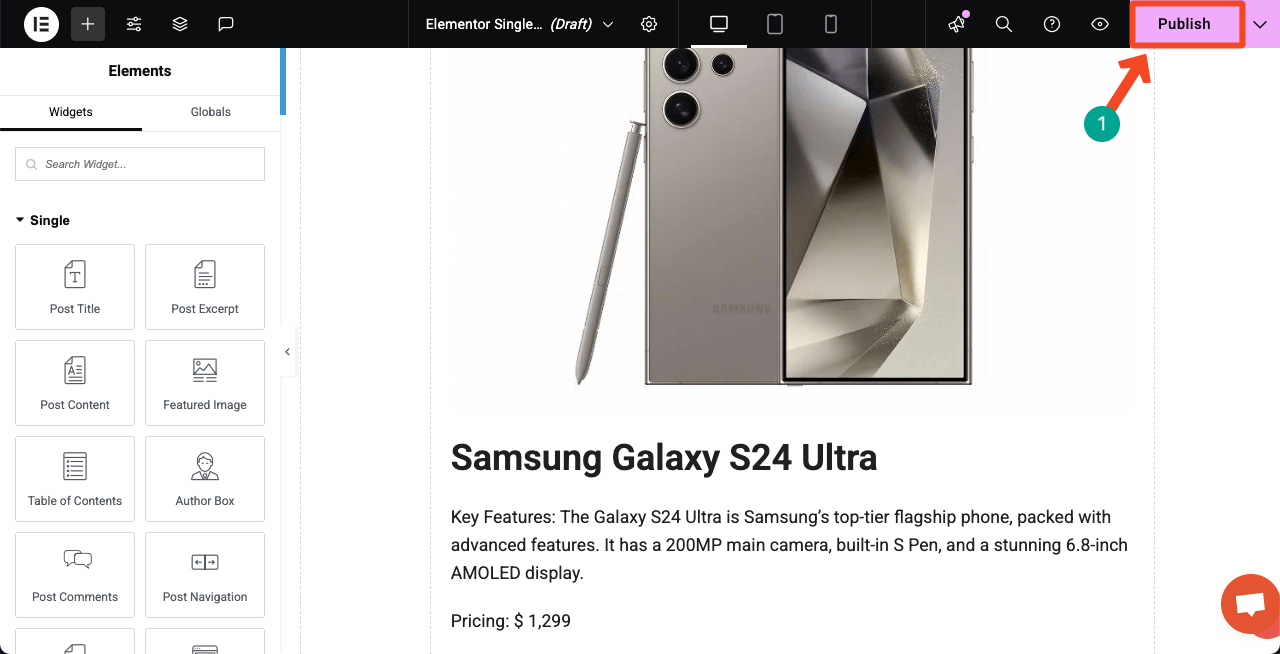
Schritt 08: Veröffentlichen Sie die dynamische Seite und setzen Sie den Zustand
Wenn das Design fertig ist, klicken Sie in der oberen rechten Ecke auf die Schaltfläche Veröffentlichung .

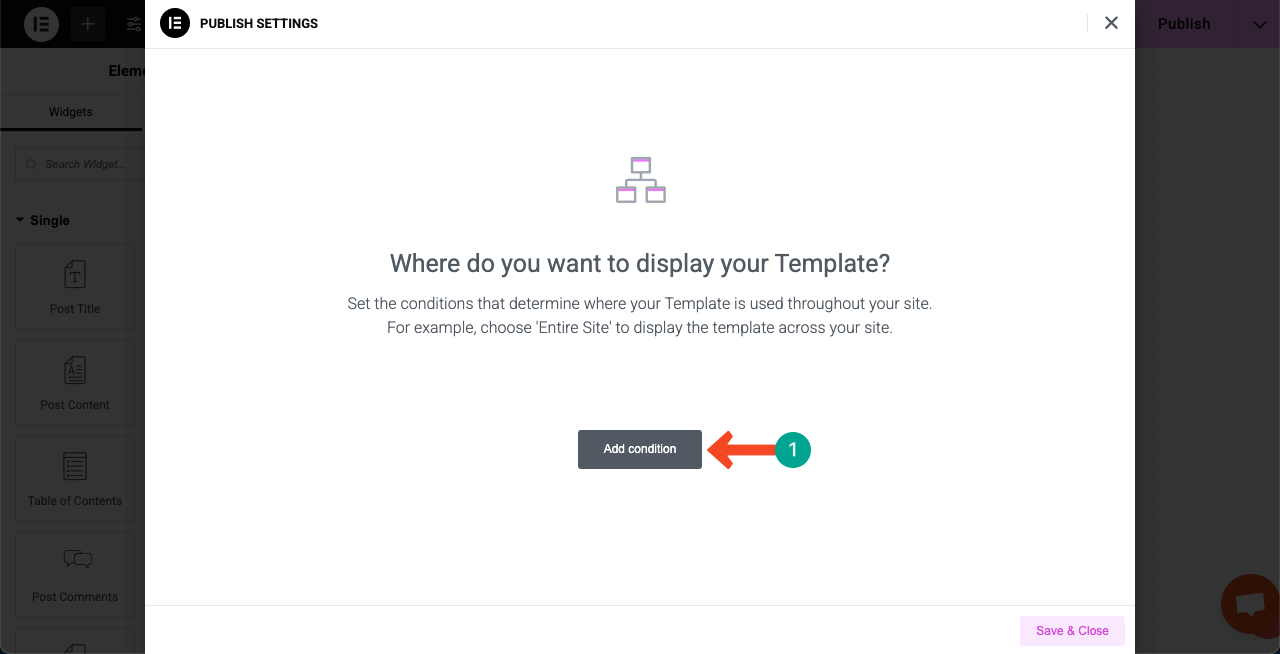
Sie werden gebeten, Bedingungen für die Seite festzulegen. Klicken Sie auf die Schaltfläche Hinzufügen .

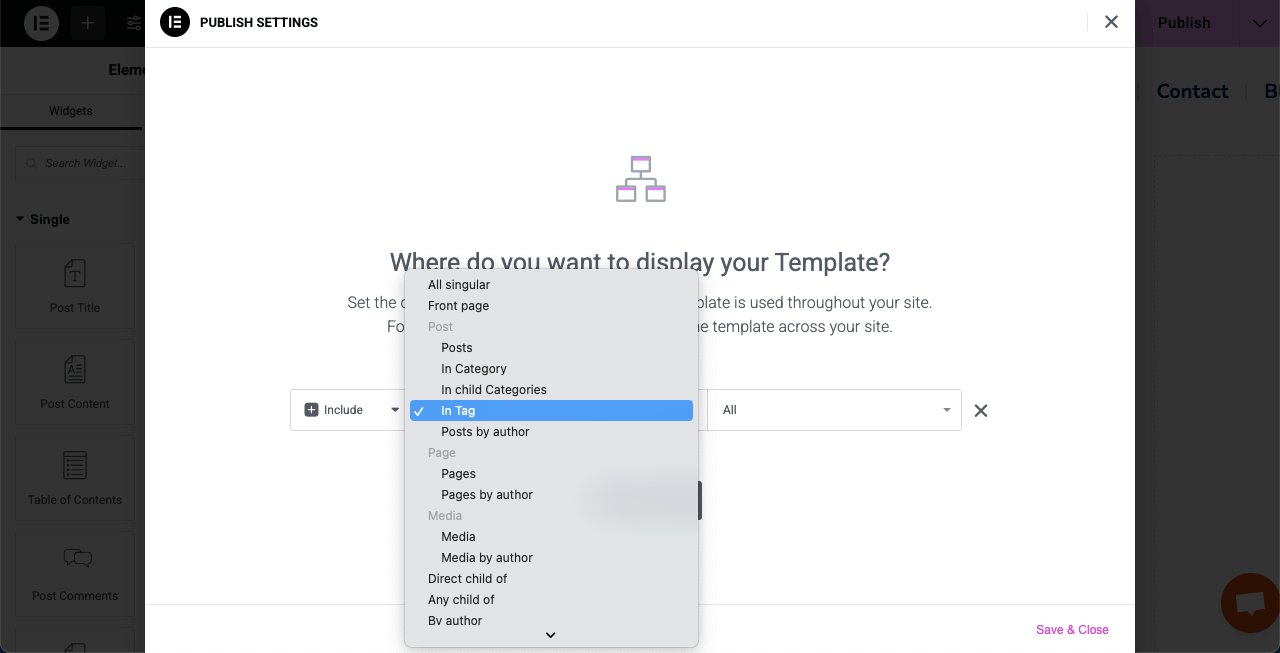
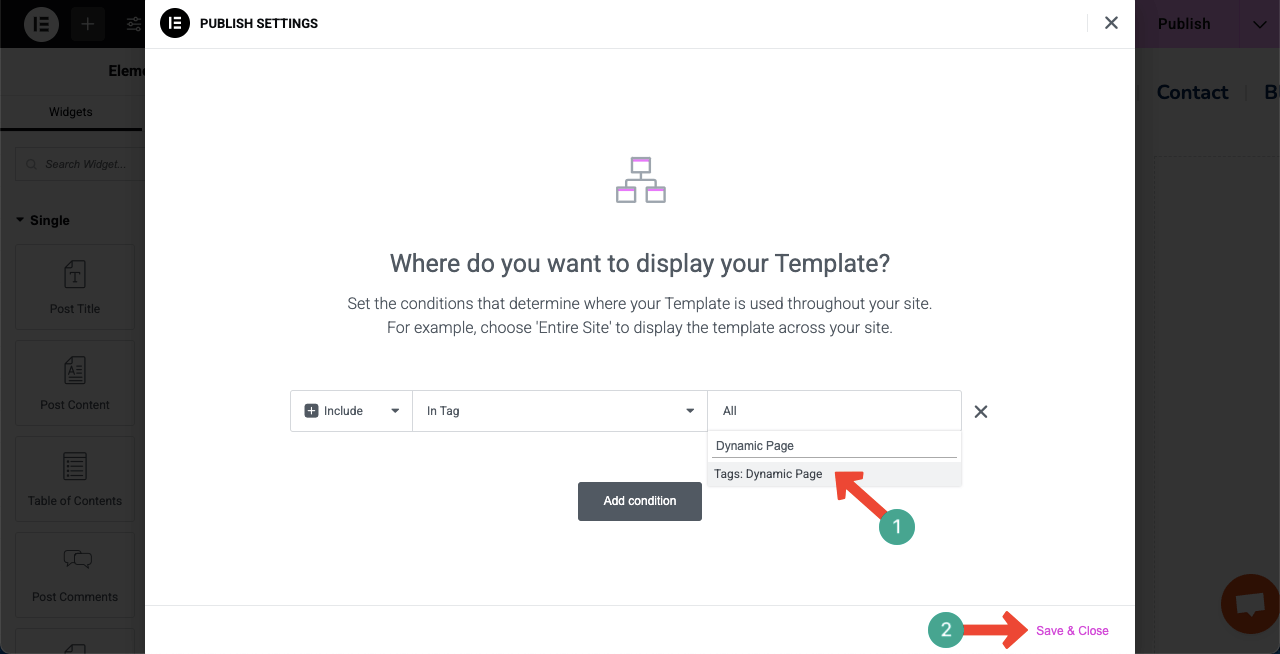
Da die dynamischen Beiträge auf einer bestimmten Seite angezeigt werden, ist es besser, ein bestimmtes Tag oder eine bestimmte Kategorie für die Beiträge festzulegen. Für unsere Seite setzen wir ein Tag für die jeweiligen Beiträge. Wir wählen also die Option "In Tag" aus.

Geben Sie Ihren Tag oder Ihren Kategoriennamen für die Seite ein. Drücken Sie dann die Schaltfläche Speichern und Schließen .

Schritt 09: Vorschau der dynamischen Seite
Gehen Sie nun zur Vorschau -Seite und überprüfen Sie, ob die Seite funktioniert oder nicht. Sie können auf mehrere Beiträge klicken, um zu überprüfen, ob sie mit demselben benutzerdefinierten Post -Layout geöffnet werden. Sie können sehen, dass es in dem unten beigefügten Videoclip gut funktioniert.
Daher können Sie mit dem Elementor -Plugin dynamische Webseiten in WordPress erstellen.
Checkliste Sie müssen berücksichtigen, wenn Sie eine dynamische Webseite erstellen
Bisher haben Sie gelernt, wie man mit Elementor eine dynamische Webseite in WordPress erstellt. Ich hoffe, es hat dir gefallen. Um das Beste aus der Erstellung der dynamischen Seite herauszuholen, müssen Sie einige Punkte sorgfältig berücksichtigen, die wir unten als Checkliste aufgeführt haben.
A. Verwenden Sie dynamische Tags richtig
Stellen Sie sicher, dass Sie an den richtigen Stellen dynamische Tags verwenden. Mit Elementor können Sie Inhalte von benutzerdefinierten Feldern, Posts, Benutzern, Site -Daten usw. ziehen. Nie können Sie wunderbare, dynamische Seiten erstellen, ohne Tags ordnungsgemäß verwenden zu können.
B. Setzen Sie Bedingungen für die Anzeige
Wenn Sie Elementor Theme Builder verwenden, stellen Sie immer die richtigen Anzeigebedingungen fest. Andernfalls kann die dynamische Webseite die benutzerdefinierten Beiträge nicht ziehen und anzeigen.
C. Optimieren Sie Geschwindigkeit und SEO
Dynamische Seiten ziehen häufig Daten aus der Datenbank. Verwenden Sie also ein Caching -Plugin und ein Bildoptimierer, um die Seite schnell zu halten. Stellen Sie außerdem sicher, dass Sie richtige Überschriften -Tags (H1, H2 usw.), ALT -Text für Bilder und Meta -Beschreibungen verwenden, um die SEO zu verbessern.
D. Konsistenz aufrechterhalten
Verwenden Sie die globalen Schriftarten, Farben und den Abstand von Elementor, um Ihr Design auf allen dynamischen Seiten konsistent zu halten. Konsequentes Design sieht professioneller aus und baut Benutzervertrauen auf.
e. Aktivieren Sie den abgesicherten Modus zur Fehlerbehebung
Wenn etwas bricht oder seltsam wirkt, aktivieren Sie den abgesicherten Modus von Elementor. Sie können die Seite ohne Störung durch andere Plugins oder Themen bearbeiten. Dies ist hilfreich, wenn Sie mit komplexen dynamischen Inhalten arbeiten.
Schließen!
Dynamische Webseiten sind eine intelligente Idee, um Informationen auf einer Website in den flexibelsten Formaten zu präsentieren. In diesem Tutorial haben wir Sie Schritt für Schritt durch den Prozess geführt und eine detaillierte Checkliste geteilt, um Sie zu führen. Außerdem haben wir Sie mit den Tools vorgestellt, mit denen Sie ein dynamisches Web effizient entwerfen können, ohne nur eine einzige Codierung.
Alles, was Sie tun können, ist einfach Drag & Drop- und Werteinstellungen. Sogar ein Anfänger kann dynamische Webseiten erstellen, nachdem sie diese Tools für einige Tage erforscht haben. Wir glauben, dass das Lernen durch das Wachstum am besten ist. Wenn Sie jetzt noch Fragen oder Verwirrung haben, geben Sie einfach einen Kommentar ab oder klopfen Sie auf das Live -Chatbox.
Unsere Teammitglieder reagieren sofort auf Ihre Fragen. Folgen Sie auch unseren Facebook-, Twitter- und YouTube -Kanälen für regelmäßige Updates.
