如何使用 WordPress 構建用戶體驗研究存儲庫
已發表: 2022-04-06對於網站所有者和營銷人員來說,用戶體驗 (UX) 是至關重要的調查工作。
這是唯一基於證據的途徑,可以準確確定您的受眾如何評價您的網站內容。
但與許多其他科學學科一樣,用戶體驗是一種累積效應。
換句話說,它的好處被視為沿途拾取的許多微小線索的最終結果(或總和)。
因此,UX 工作流程中最關鍵的功能之一就是記錄。
根據科學敏感性,用戶體驗研究人員是狂熱的記錄者。
由於他們提出的理論可能是黃金,但在經過一系列實際試驗之前,這些“預感”是未經證實且有待估值的。
如果一旦嘗試,UX 理論被因果相關的對 ROI 的積極影響所證明——那麼,什麼是假設應該作為已證實的事實存放在機構記憶的最前沿。
否則,任何理論都將被存檔在後台存儲中,並且可能偶爾用於獲得經驗教訓的價值。
雖然這種傳統智慧很可能會被營銷專業人士和網絡科學家接受並且很少受到挑戰,但問題仍然存在……
“你如何建立一個用戶體驗研究資料庫?”
有如此多的軟件應用程序可供選擇和信息架構的方法可供採用——最終的答案還有待商榷。
但是,某些原則仍然是黃金。
- 基於網絡
- 設備響應
- 可靠的
- 安全的
- 內容管理
- 可擴展
- 扁平化場地結構
- 分層分類
- 合作署名
這些系統功能使 UX 團隊和網絡營銷專家能夠輕鬆使用和安心地做他們最擅長的事情。
對此類軟件的常見專家推薦是內容管理系統 (CMS)。
純粹是因為,根據定義,這類解決方案是專門為勾選上述清單中的大多數方框而構建的。
因此,如果要尋求 CMS 的專家意見,您會發現在當前的在線經濟中沒有比 WordPress 更好的了。
WordPress CMS 目前為超過 46% 的在線網站提供支持,並且在內容管理方面是公認的冠軍。
被業內一些最負盛名的名字用於各種應用程序,包括內部知識庫——我們認為 WordPress 是最強大、最靈活的 UX 存儲庫解決方案。
此外,憑藉蓬勃發展的插件經濟,WordPress 還提供了大量功能和專業功能,用於為您的 UX 團隊的數據存儲庫定制一個成功的 UX。
這是我們關於如何使用 WordPress 構建 UX 存儲庫的指南的目錄:
什麼是研究資料庫?
UX(用戶體驗)研究資料庫是 UX 專業人員使用的數字參考圖書館,用於存儲和檢索發現和支持材料,以提高其項目的用戶滿意度。
說更簡單的 UX 專業人員將使用存儲庫來計劃和跟踪研究。
在任何 UX 項目中,您可能有大量的貢獻者和存儲庫用戶——甚至是跨部門的——這對存儲庫軟件提出了更複雜的需求。

用戶體驗研究存儲庫有兩個主要內容主題:
- 原始數據(輸入)——激發思想的東西,是調查的內容
- 同化智能(輸出)——通過分析處理原始數據設計的智能結構
用戶體驗研究人員是研究存儲庫的主要貢獻者。 他們的作品通常是相關營銷學科的同事用來驗證他們決策的靈感。
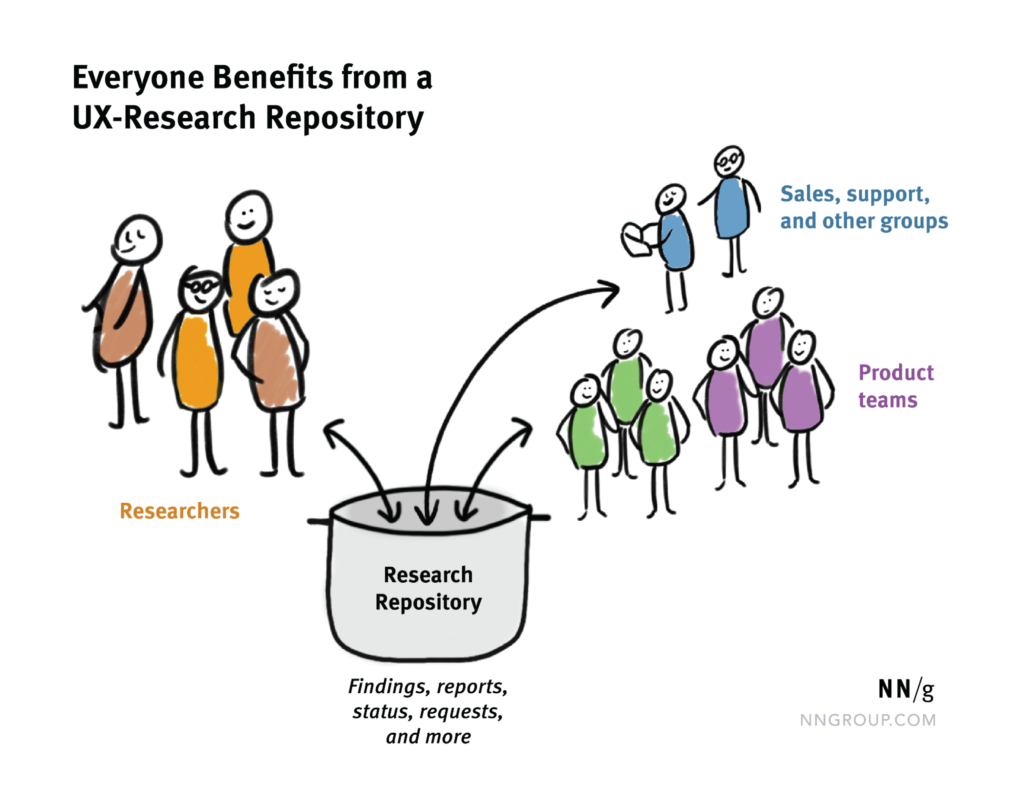
以下是這些職責及其相關產品的示意圖:

這些能力領域中的每一個都會產生各種數據輸出,這些數據輸出可通過存儲庫提供給組織。
UX 研究存儲庫的好處
機構數據始於個人。
但如果這也是它結束的地方,結果是嚴重的機構記憶喪失。
“......如果過去的項目所有者是結果的唯一來源,那麼當這些人離開公司或被重新分配時,您可能會失去寶貴的機構記憶。” (Dovetail App 引用的 Nielsen Norman Group 的 Jakob Nielsen)
由於機構記憶喪失造成的成本的實際估值是有爭議的。
但在內部情報是有價值的交易商品的“知識經濟”中——經歷過員工變動的組織正在失去關鍵任務。
不可原諒,一句話。
UX 中的數據類型
因此,必須在任何災難或崩潰之前實施知識保留和共享的前腳方法。
讓我們首先確定存儲庫可以保存的各種類型的 UX 部門數據:
- 基礎設施:典型的組織結構圖、SOPs和其他組織框架相關文件
- 研究:戰略、規劃、其他部門的研究請求。
- 數據和見解:報告、片段、目擊、錄音、轉錄、原始筆記、人工製品——任何包含和傳達實際主觀觀察或推理的東西。
- 分析:來自第 3 方軟件系統的專有輸出,導出為可共享的文件格式,例如 CSV 或文本。
- 聯繫人:小組或參與者的詳細信息,對跟進很有用
集中式與分佈式 UX 數據
如果機構沒有一個協調的、集中的數據庫來整理研究結果和參考文獻,就會存在缺陷。
一個團隊成員可能使用 Google Drive,而另一個 Dropbox。 文件標籤、文件類型等的命名約定根據個人的選擇而定。
共享分佈式數據涉及協作實踐的拼湊被子,通過浪費時間跨越各種平台等產生工作流程摩擦。
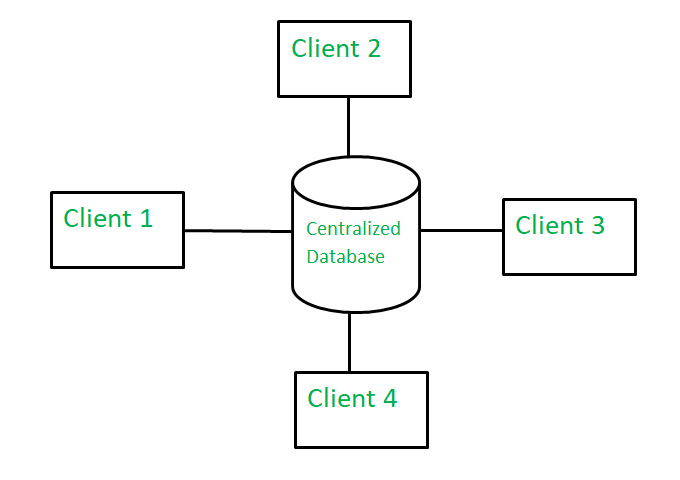
另一方面,集中式數據存儲庫將機構的所有數據集中在一個屋簷下,具有以下好處:

1.數據完整性
用戶與單個系統交互,並由指令引導以支持特定的數據處理協議。
一個更具凝聚力的設計。
這反過來又有助於為所有相關利益相關者提供標準化的數據質量和排列。
換句話說,更好的數據完整性。
2. 更高的投資回報率
團隊的力量在於他們的一致性。
單一數據庫使組織重點保持一致。
這反過來又促進了思想和努力的戰略單一性,這只會提高投資回報。
清楚地了解單一來源 UX 研究存儲庫的戰略重要性後,讓我們詳細檢查一下常見部分……
UX 研究存儲庫的組成部分
UX 存儲庫是專門的軟件程序。
最終的實現應該來自一個功能豐富的平台,但通過靈活的定制來提供一個真正適合使用它的團隊的目的和實踐的解決方案。
特徵
也就是說,有一些常見的“功能”(一些比其他更明顯)執行大多數存儲庫使用所需的必要功能。
這些功能充當墊腳石,引導系統用戶更接近他們想要的數據。
設計
存儲庫解決方案中的配合功能就是設計。
確定前端演示如何處理和增強專業人員找到最合適的數據項以滿足他們需要的能力的視覺結構。
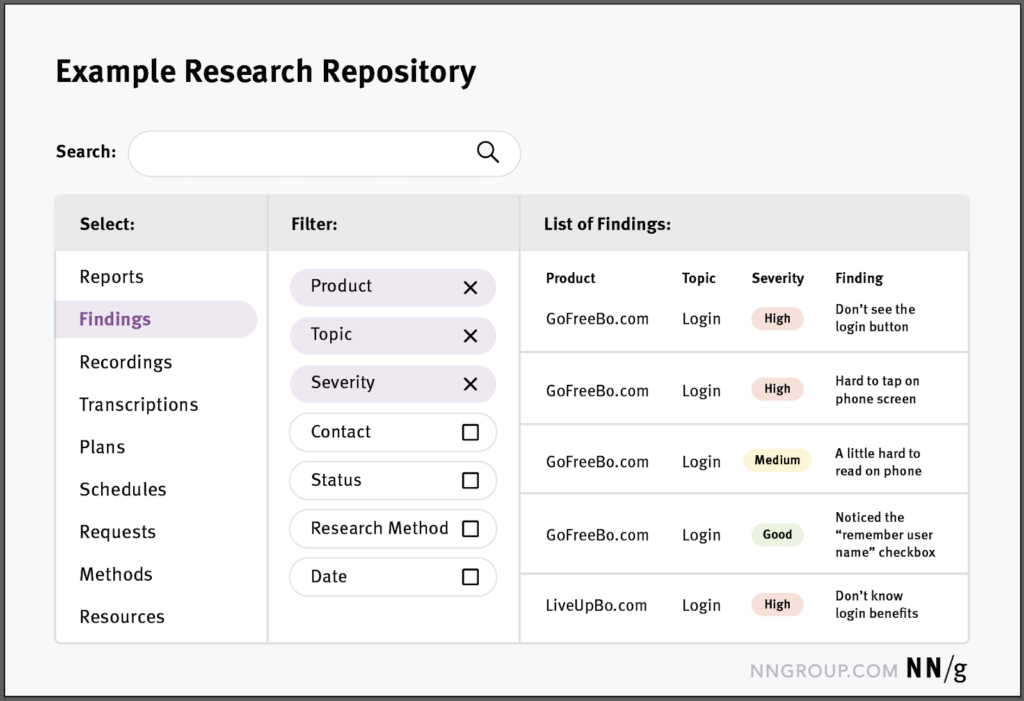
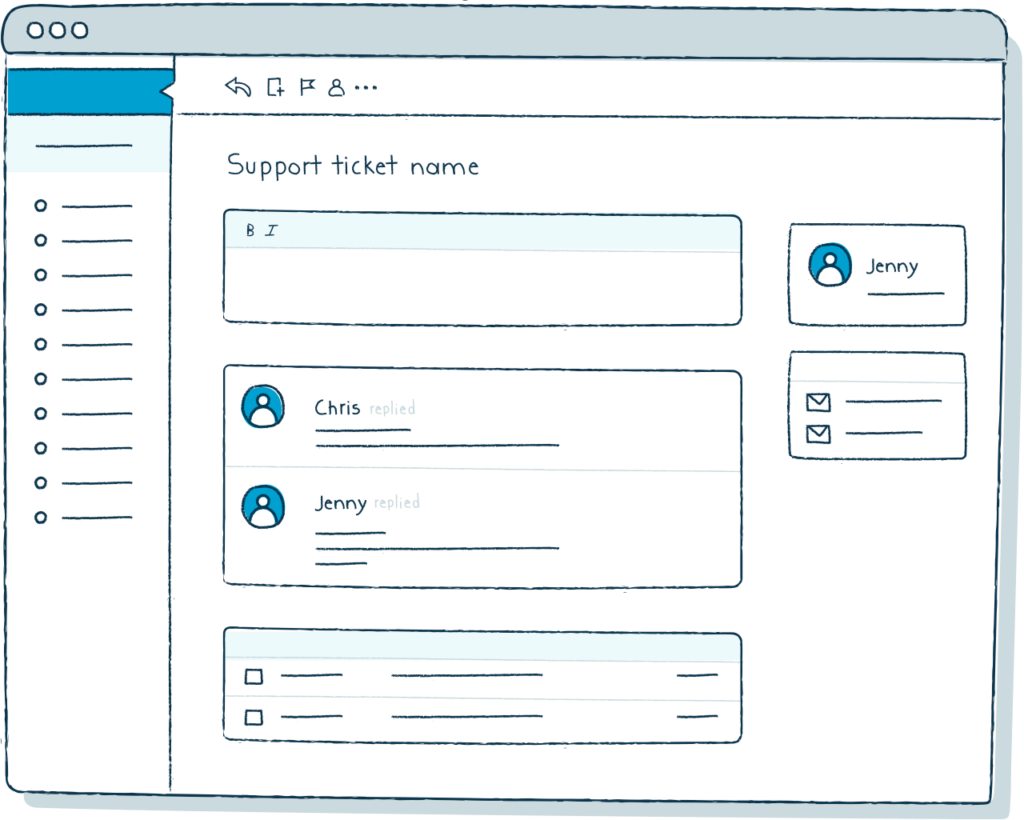
一個示例前端 UX 研究存儲庫:
下面是一個功能齊全的 UX 存儲庫的前端示例:

平淡無奇,但以邏輯涓滴、分層順序、功能和內容劃分為“泳道”。
編寫此線框示例的 Nielsen Norman Group 不必重新發明輪子。
在查看此設置時,您可能會看到與電子商務網站佈局的驚人相似之處:
- 搜索:寬
- 選擇:窄
- 過濾器:仍然窄
- 結果: “明白了!”
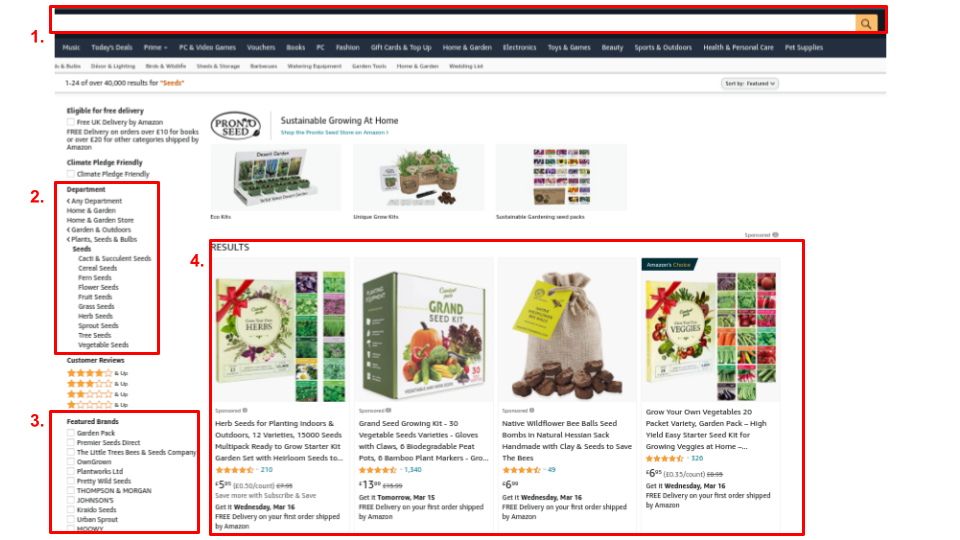
只需看一下亞馬遜即可確認該理論:

1. 搜索

2.品類選擇
3.過濾產品
4. 結果
如果它適用於亞馬遜,為什麼要改變它?
這是簡單的概述。
但是,如果我們只深入一點,我們就會看到所有系統功能如何完美地相互補充,從而提高 UX 研究存儲庫的性能。
易於訪問:首先,用戶訪問是關鍵。 如果用戶不能訪問一個系統,不管有什麼優點,你都已經輸了。
對於組織用途,您需要考慮:受限製或受保護的文件或頁面、自定義視圖等。
此外,設備響應能力——因為系統可以通過各種屏幕尺寸和尺寸進行訪問。
可移植數據:導出和導入數據是與基於知識的系統的關鍵兼容性問題。
因此,擁有一個能夠勝任處理此類傳輸的存儲庫對於避免將您的數據擱置在偏遠的地方並且對現場工作人員無法使用至關重要。
元數據和標籤:詳細的數據標記有助於在信息海洋中提供提交的數據標識。
將有意義的字符賦予信息將有助於您的 UX 存儲庫搜索和查找的特異性。
輸入形式:拼圖的基石,如果您不輸入可靠、格式良好的數據——您希望如何將其取出?
一個易於定制的輸入表單可以簡化輸入用戶的數據上傳過程,只會有助於鼓勵使用和保持高數據標準。
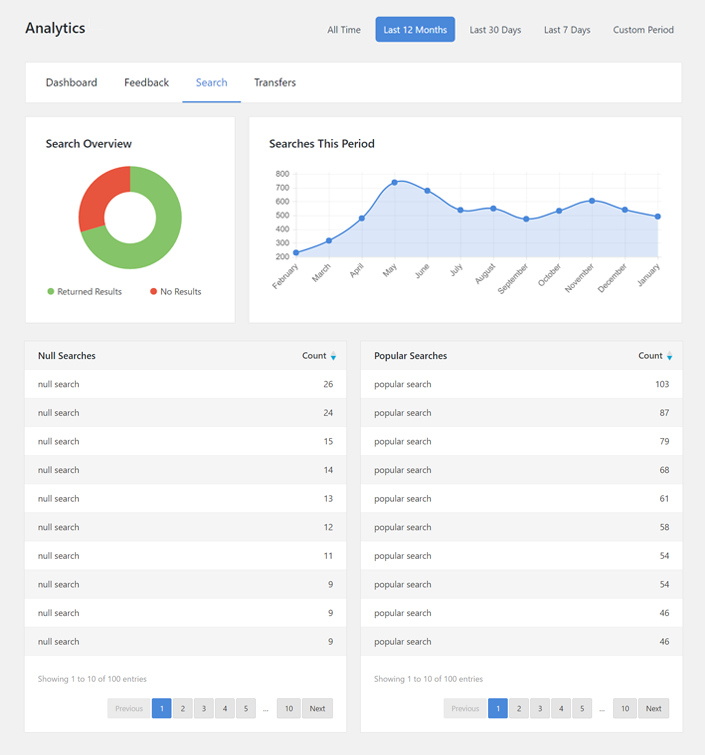
搜索: ……現在是前端。 對於存儲庫,我們總是從搜索開始。 這是最廣泛的漏斗入口點。
一種“問我任何事情(AMA)”的方法,可以滿足個人的需求,並允許他們不受約束地表達他們的請求。
實時搜索通過將最近的匹配動態呈現為實時掛在欄上的下拉顯示來進一步提供幫助。
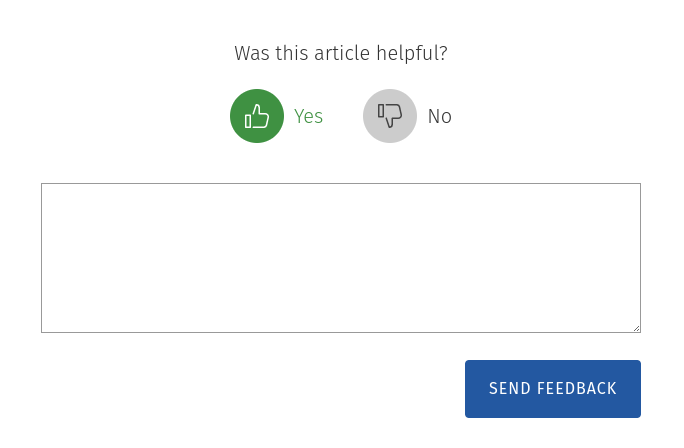
用戶反饋:從上面的亞馬遜示例中可以看出,整合用戶反饋是大多數電子商務網站的常見功能。 現在,與電子商務相比,UX 存儲庫具有完全不同的目標……或者,是嗎?……
商家使用反饋來可信和客觀地推薦有問題的產品。 這已被視為提高了銷售轉化率。
UX 研究存儲庫中的這種做法能否提高用戶轉化率?
為什麼不?
分析:永遠不應該以用戶觀察的價值來推銷 UX 專業人士。
內置的分析引擎將為用戶體驗研究存儲庫增加重要的商業價值。
扁平化站點架構:即時性是增強軟件系統使用的關鍵因素。
等待的時間越長,用戶的摩擦就越大。
電子商務供應商再次常用來讓客戶盡快使用產品的平面站點架構是一種領先的方法,它有助於以最快的方式查找和發現數據。
分層類別:可供選擇的主要數據類別的清單允許系統用戶跳入主題並沉浸其中。
這對於用戶不特別尋找任何東西但願意瀏覽材料以豐富自己的知識庫的情況很有用。
相關內容鏈接:交叉鏈接相關數據點是任何數據存儲庫或知識庫中的一項有價值的功能。
它有助於連接原本不會關聯或可能在第一次通過時被忽略的點。
UX 存儲庫組件到此結束。
現在,您將如何構建其中之一?
使用 WordPress 構建用戶體驗研究存儲庫
你需要一個平台。
一個更廣泛的框架軟件,具有現成的內置工具包,無需編碼,可立即啟動您的項目。
對於像 UX 研究存儲庫這樣的內容繁重的 Web 項目,理想的選擇工具是內容管理系統 (CMS)。
在世界上最好的 CMS 軟件中,WordPress 是最受歡迎的(超過 60% 的市場份額),並且擁有非常成功的 3rd 方插件生態系統
這是一個強大、易於使用的內容管理系統,具有多用戶功能。
非常適合協作 UX 研究項目。
以下是一些最佳實踐 UX 存儲庫軟件功能 - 以及如何使用 WordPress 實現這些功能的解決方案:
- 分層類別架構和索引根頁面
- 網絡表單
- 工作流程自動化
- 顯示帖子
- 分面過濾搜索
分層信息架構:即時建立用戶體驗研究提交的基於類別的數據索引。 一個扁平的網站架構,為用戶提供最易於訪問的內容安排——提高可交付性和可處理性。
使用 Heroic Knowledge Base 插件為您的 UX 存儲庫簡單地提供一個分支的、類似索引的演示文稿。 以首頁為根,讓用戶瀏覽內容一目了然,優化用戶滿意度。

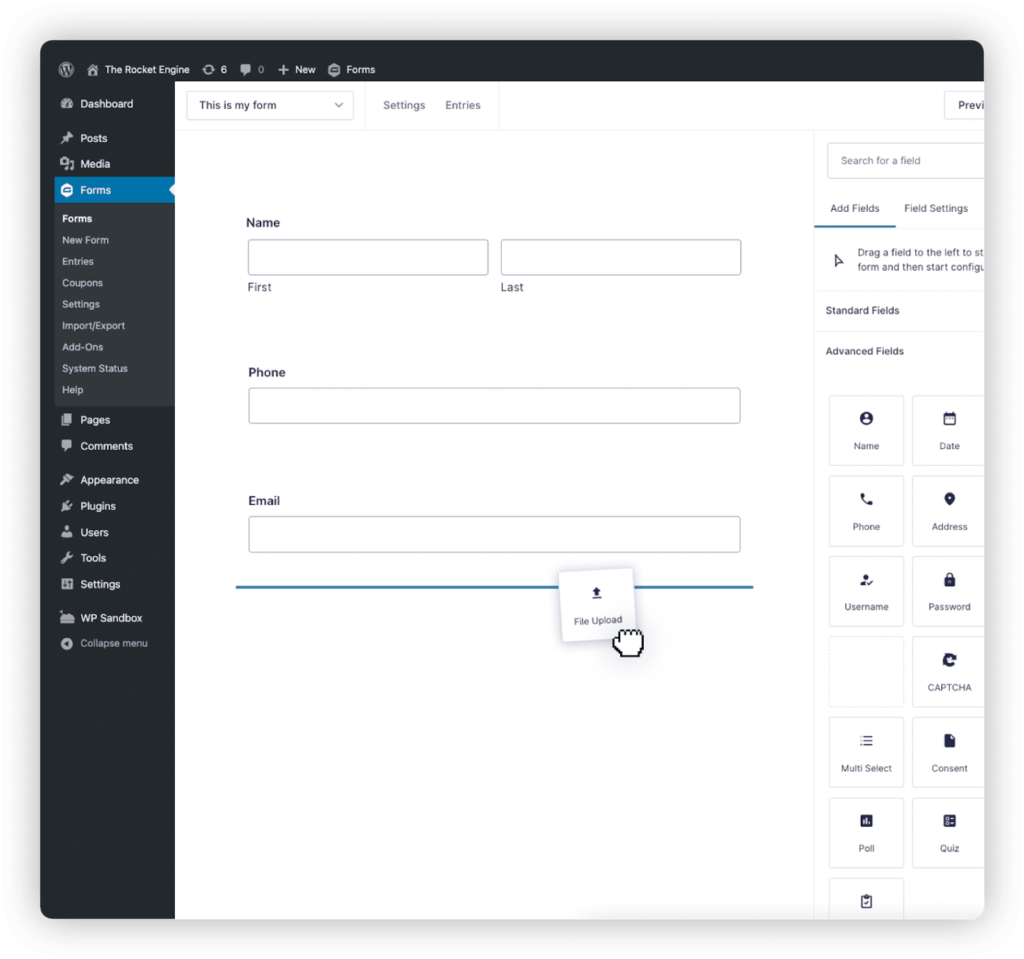
Web 表單:構建功能豐富、管理員增強的 Web 表單,用於管理數據輸入和上傳到存儲庫。 將基於權限的規則添加到分佈式作者團隊,並包括高級功能,例如用於簡化使用的條件邏輯。
使用 Gravity Forms 插件生成能夠自定義用戶上傳和提交體驗的高級 Web 表單。

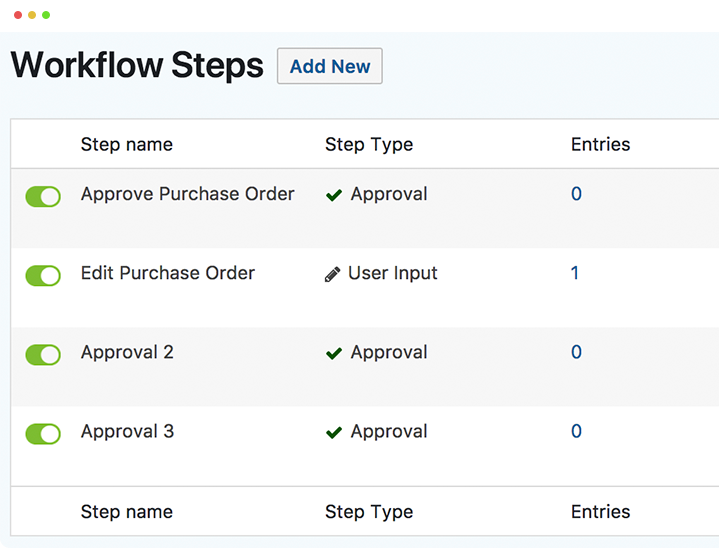
工作流程自動化:通過自動化規則支持您的文章提交過程,以控制批准或拒絕。 將 Web 表單提交與由電子郵件控制的後台自動化集成到版主,以添加作者身份質量控制。
使用 Gravity Flow 插件輕鬆系統化您的 Web 表單提交審批。 Gravity Forms 軟件的自定義擴展,這個插件將幫助您協調一流的用戶體驗研究提交——每次。

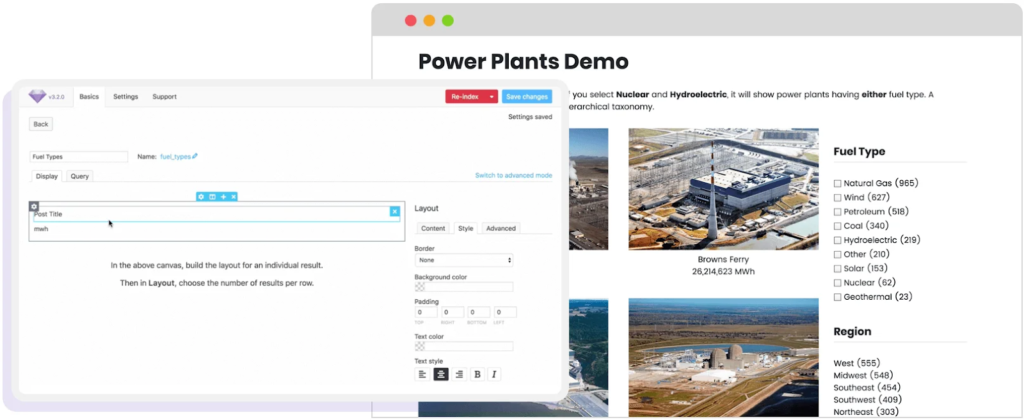
分面過濾搜索:為您的用戶實現高度精細的搜索體驗,使他們能夠以不同程度的特異性查詢存儲庫。
使用 Facet WP 插件可以簡單地將任何 WordPress 生成的帖子列表轉換為完全多面且可過濾的搜索體驗。

用戶反饋:整理用戶評分和用戶體驗研究文章的開放式反饋,為改進提供洞察力。 突出顯示特別有用的提交內容,包括推薦和支持。
使用 Heroic Knowledge Base 插件及其內置的用戶投票系統和條件反饋表,以非侵入性的方式獲取流行的用戶意見。

實時搜索和分析:使用實時搜索欄阻止您的存儲庫功能,以從用戶中提取他們想要的結果。 監控搜索輸入以獲得深入的用戶洞察並驗證內容改進。
使用帶有內置 LIVE 搜索欄的 Heroic Knowledge Base 插件,在用戶點擊返回按鈕之前將最合適的條目帶到用戶的指尖。

客戶支持:設置一個共享的管理收件箱,用於處理任何用戶查詢和/或參與者支持票。
使用 Heroic Inbox 插件將協作收件箱直接放入您的 WordPress 儀表板,無需切換瀏覽器選項卡以在網站和電子郵件客戶端之間移動。

帶回家積分
WordPress 是開發 UX 研究存儲庫的明顯選擇。
它是免費的(開源),是一個內容管理系統,可以配置為協作並定制以執行許多自定義功能。
上面推薦的插件使您能夠像 Nielsen Norman Group 示例一樣快速(且無需代碼)交付存儲庫 - 並具有企業解決方案的所有強大保證。
它具有延展性,易於使用且有趣,並且可以擴展以滿足不斷增長的解決方案的需求。
請按照上述步驟立即開始。
