如何將簡碼添加到您的 Divi 頁腳(3 個插件示例)
已發表: 2021-11-21Divi 頁腳用途廣泛。 您可以在其中放置各種元素,以幫助訪問者瀏覽您的網站。 儘管 Divi 充滿了您可以立即將其放入頁腳的模塊,但您也可以在 Divi 頁腳中包含插件短代碼。 在本文中,我們將向您展示如何操作! 我們將處理三個不同的插件示例,讓我們開始吧。
預覽
讓我們快速瀏覽一下我們添加到 Divi 頁腳的內容。 我們將添加這些插件:
- 活動日曆
- 粉碎氣球社交照片供稿
- 餅乾是 | GDPR Cookie 同意與合規通知
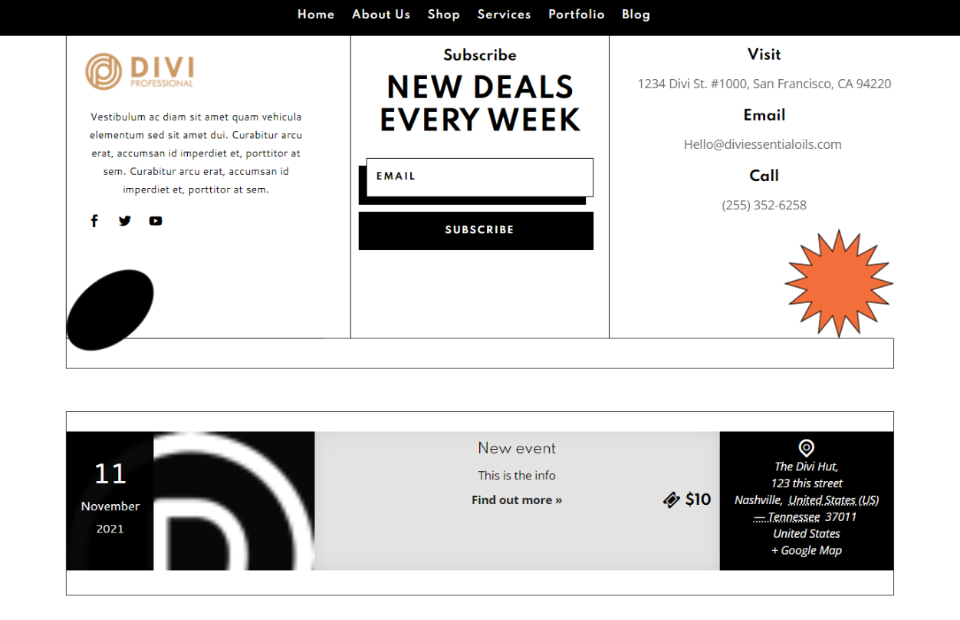
活動日曆桌面

這是我們 Divi 網站桌面版的活動日曆。
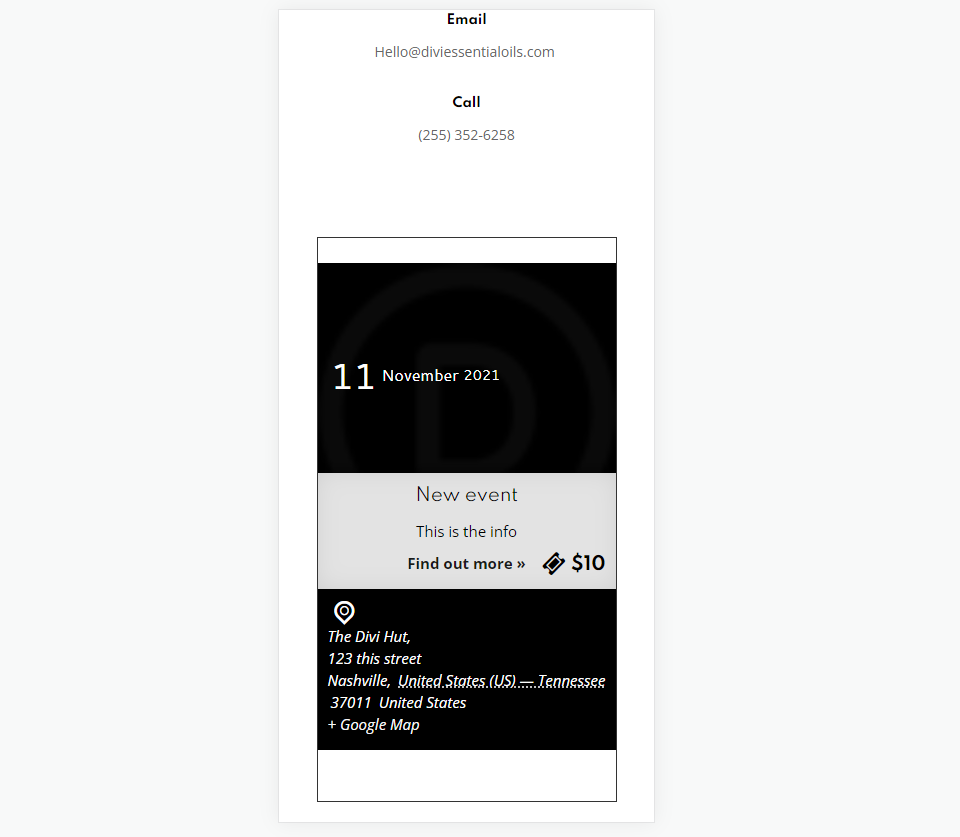
活動日曆手機

這是移動端的活動日曆。
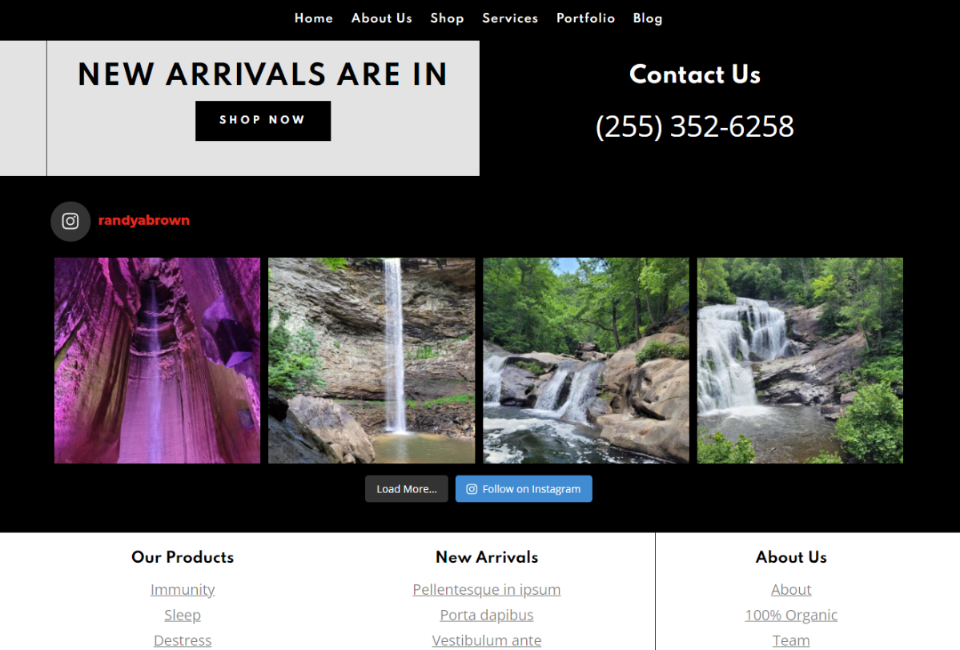
Smash Balloon 社交照片供稿桌面

這是桌面上的 Smash Balloon 社交照片供稿。
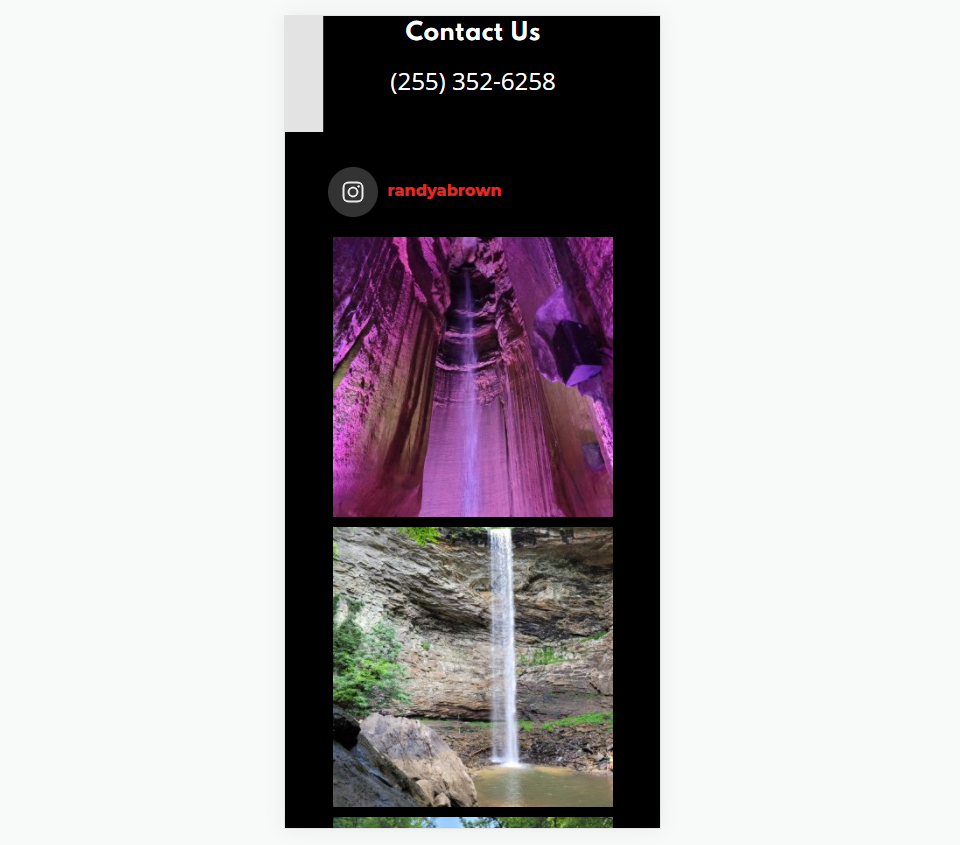
粉碎氣球社交照片供稿移動

這是移動設備上的 Smash Balloon 社交照片供稿。
CookieYes 桌面版

這是帶有 CookieYes 的新頁腳的桌面版本。
Cookie是移動

這是帶有 CookieYes 的移動版本。
頁腳模板
對於本教程,您需要一個頁腳模板。 您可以從頭開始構建一個或使用優雅主題博客中的免費頁腳模板之一。 只需搜索“免費頁腳”。 對於我的示例,我使用的是 Divi 精油佈局包的免費頁眉和頁腳模板。
下載您的 Divi 頁腳模板並解壓縮文件。 您將上傳 JSON 文件。 我們將向 Divi 頁腳添加短代碼。
將頁腳模板上傳到 Divi 主題生成器

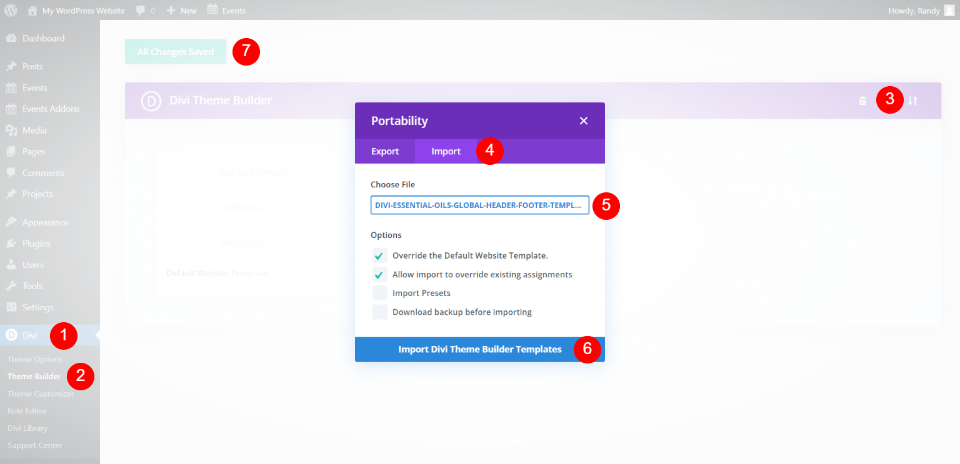
下載並解壓縮 Divi 頁腳模板後,就可以將其上傳到 Divi Theme Builder。 轉到 WordPress 儀表板中的Divi > Theme Builder 。 選擇右上角的便攜圖標。 在模式中,單擊Import選項卡,選擇Choose File ,導航到您的JSON 文件並選擇它,然後單擊Import Divi Theme Builder Templates 。 等待它上傳。 如果您不想使用標題模板,請刪除它並保存設置。
現在,讓我們看看如何將短代碼添加到 Divi 頁腳,您可以在 Divi Theme Builder 或前端工作。
將活動日曆簡碼添加到您的 Divi 頁腳

對於我們的第一個簡碼,我們將使用事件日曆。 這是 WordPress 最受歡迎的活動日曆,它的日曆在頁腳中看起來很棒。 這個插件不包含短代碼,但我們可以使用名為 Events Shortcodes For The Events Calendar 的擴展來添加它們。 安裝這兩個插件。 像往常一樣創建您的活動。

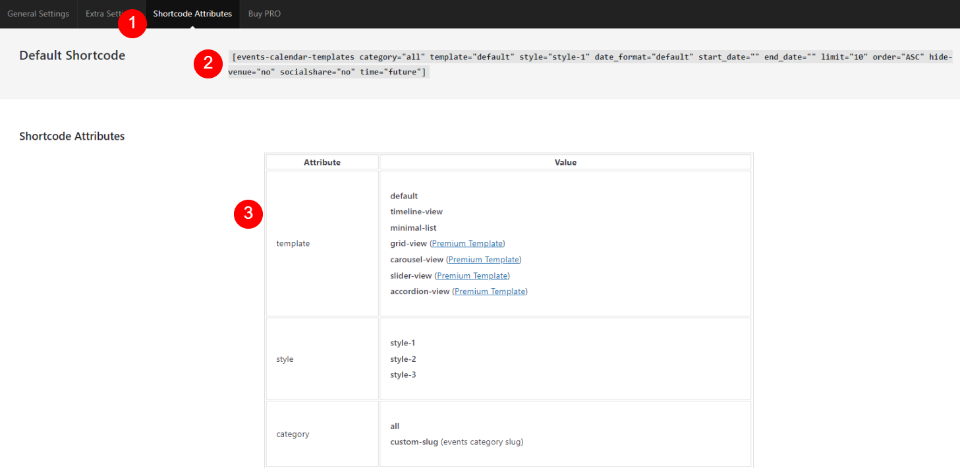
活動日曆不會為您提供簡碼,但您可以使用簡碼插件創建它們。 這個插件還包括樣式選項和自定義 CSS 的字段。 在 WordPress 儀表板中查看插件的設置。 轉到事件插件>簡碼設置。

插件的簡碼選項卡位於簡碼屬性選項卡中。 這提供了一個示例簡碼以及可用於構建自定義簡碼的屬性。 按照說明為您的活動構建簡碼。

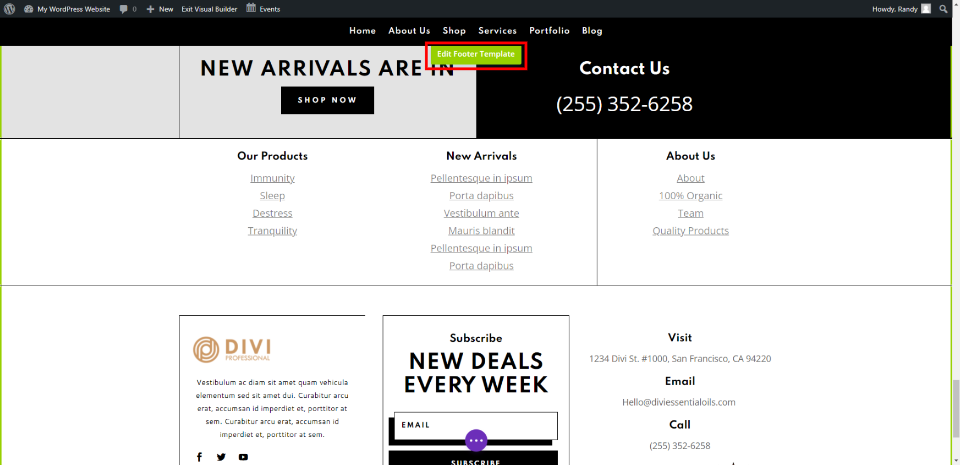
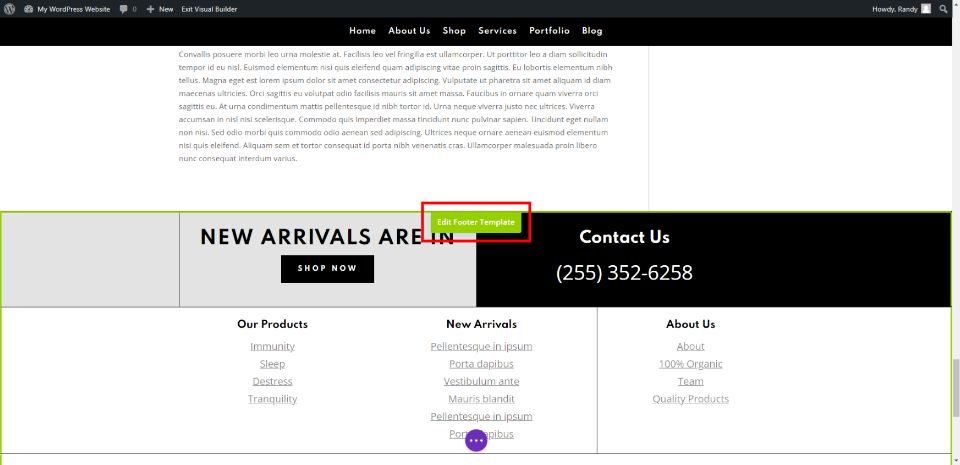
對於我的示例,我將從前端開始工作。 啟用 Visual Builder 並向下滾動到頁腳。 將鼠標懸停在頁腳上,然後單擊編輯頁腳模板。

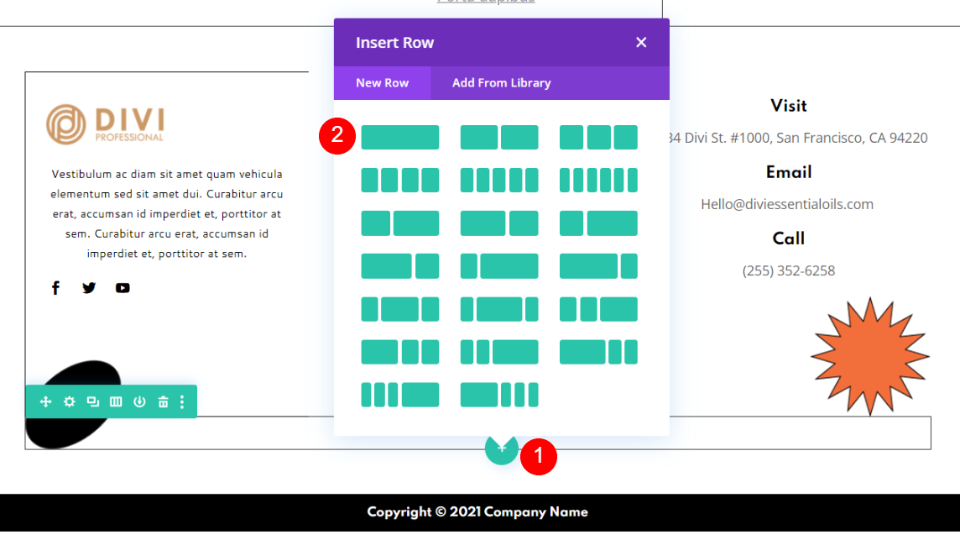
將鼠標懸停在頁腳元素下方的區域上。 該區域位於頁腳版權聲明的上方。 單擊綠色加號圖標並添加單列行。

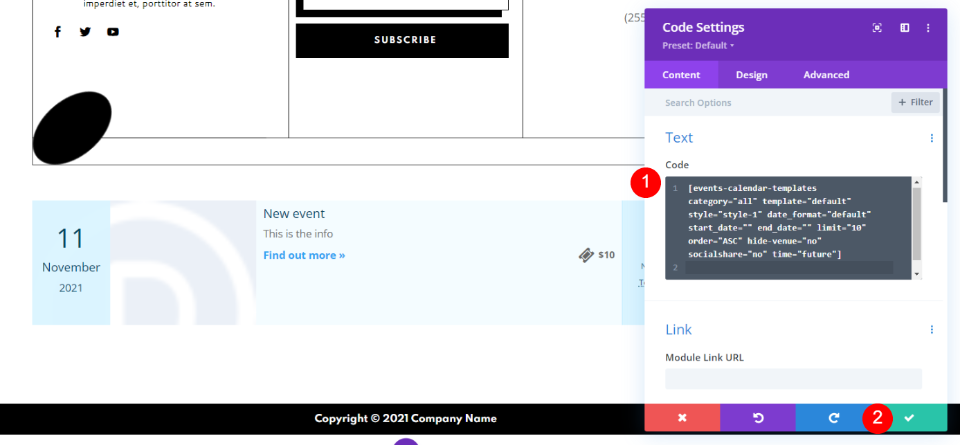
選擇文本或代碼模塊。 你選擇哪個並不重要。 我為此示例選擇了一個代碼模塊。 將您的簡碼粘貼到代碼字段中。 單擊綠色檢查並保存您的頁面。
為您的 Divi 頁腳設置活動日曆簡碼樣式

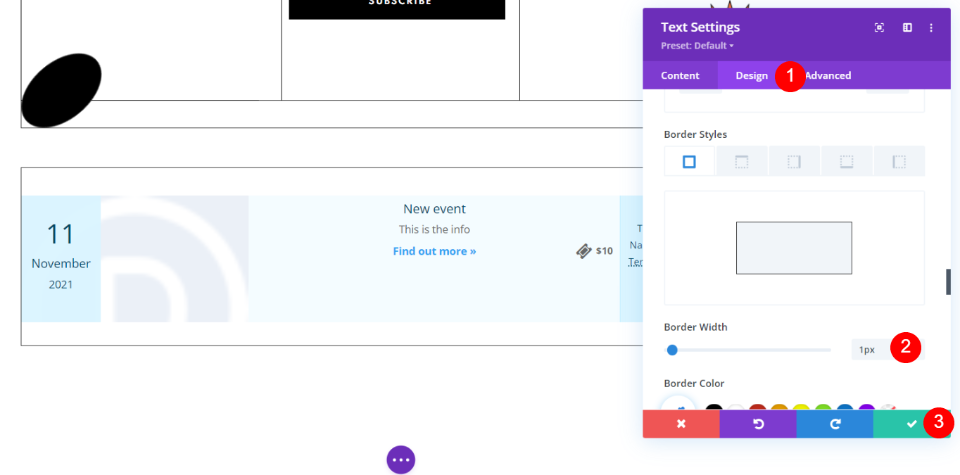
選擇代碼模塊的設計選項卡。 滾動到邊框樣式並添加 1px 邊框。
- 邊框樣式:1px
我們將使用頁腳中的設計元素在 Events Shortcodes Addon 中為事件的其餘部分設置樣式。

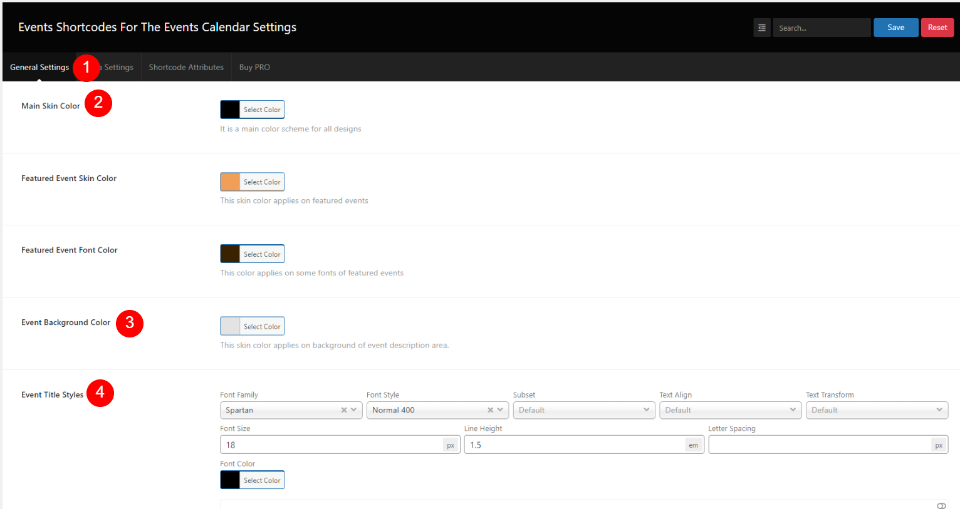
在 Events Shortcodes Addon General Settings 選項卡中,將顏色和字體更改為以下設置:
- 主要膚色:#000000
- 活動背景顏色:#E3E3E3
- 文字字體:Cantarell
- 字體大小:14px
- 事件標題樣式:Spartan、Bold、#000000、18px
- 事件描述樣式:#000000
- 活動場地風格:#ffffff
- 活動日期樣式:Cantarell,36px,#ffffff

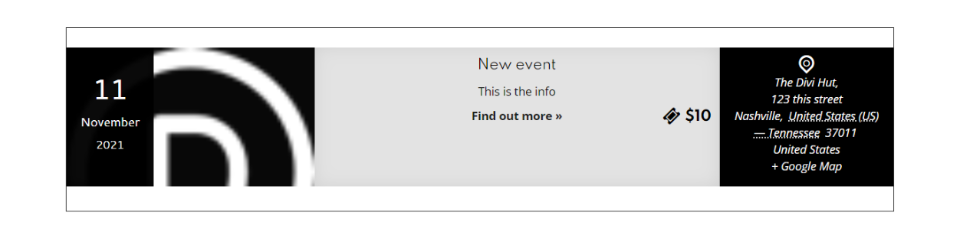
頁腳現在包含一個與頁腳其餘部分匹配的事件日曆。
將 Smash Balloon 社交照片供稿短代碼添加到您的 Divi 頁腳

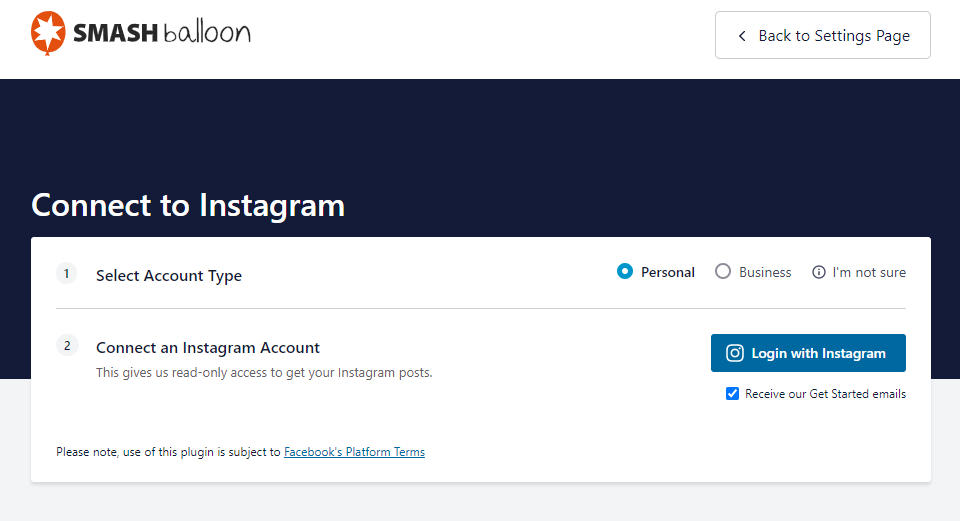
Smash Balloon 社交照片提要通過 API 連接到您的 Instagram 帳戶,並顯示來自您提要的照片。 這是建立您的社交追隨者的絕佳方式。 要連接到您的 Instagram 帳戶,請轉到 WordPress 儀表板中的Instagram 動態>設置。 在配置選項卡中,單擊連接和 Instagram 帳戶。


這會將您帶到一個屏幕,您可以在其中連接您的帳戶。 單擊以登錄並允許插件訪問該帳戶。

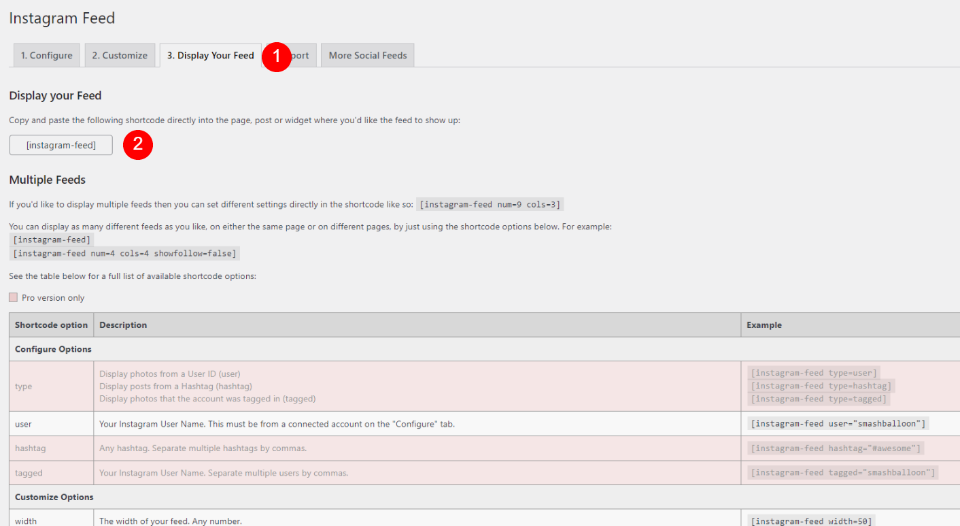
選擇標籤為Display Your Feed的標籤。 複製Instagram Feed簡碼。 您還可以為其他類型的提要復制簡碼,包括多個提要、自定義選項、添加按鈕等。有些需要插件的專業版。 我正在使用標準提要。

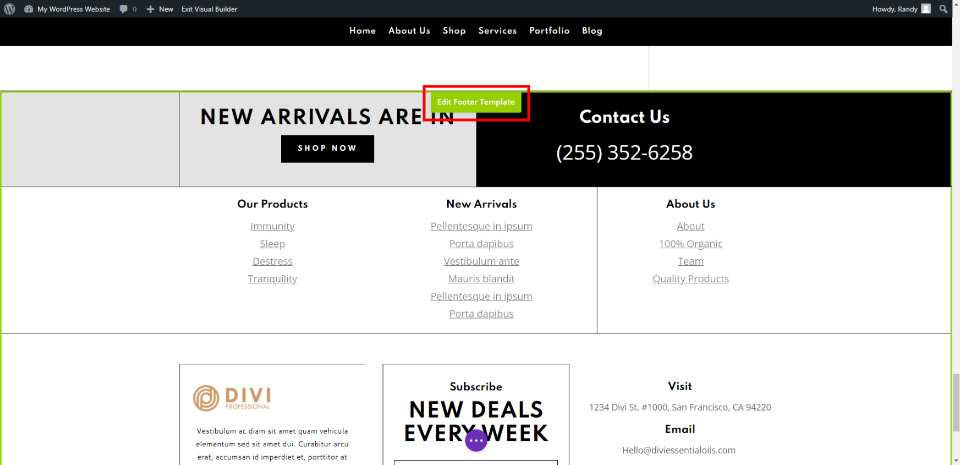
轉到您的主頁(或 Divi Theme Builder)。 啟用視覺生成器並滾動到頁腳。 將鼠標懸停在頁腳上,然後單擊編輯頁腳模板。

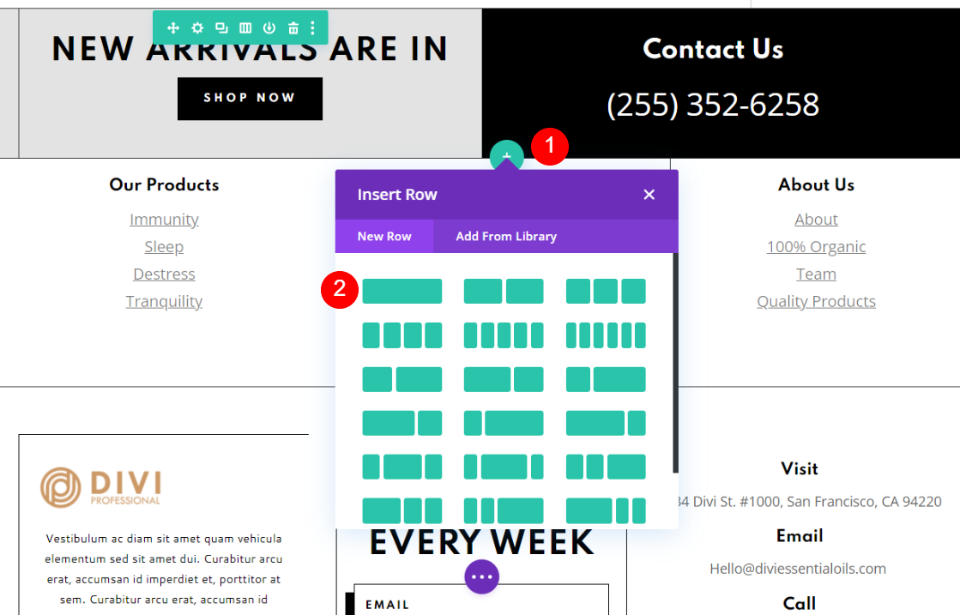
將鼠標懸停在要添加提要的位置。 插入新行並選擇單列。

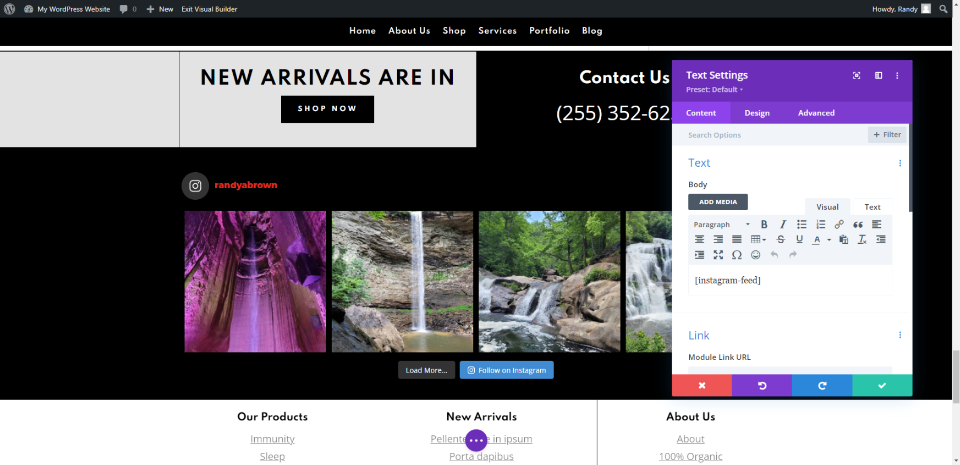
您的 Instagram 提要會自動顯示。 它包括一個加載更多按鈕、一個 Instagram 關注按鈕和一個顯示提要所屬的標籤。
每個元素都可以定制。 您可以在“配置”選項卡的插件設置屏幕中更改背景顏色、佈局、要顯示的照片數量等。 它已經按照我想要的方式顯示,所以我不需要設置這個樣式。
添加 Cookie 是 | 您的 Divi 頁腳的 GDPR Cookie 同意和合規通知簡碼

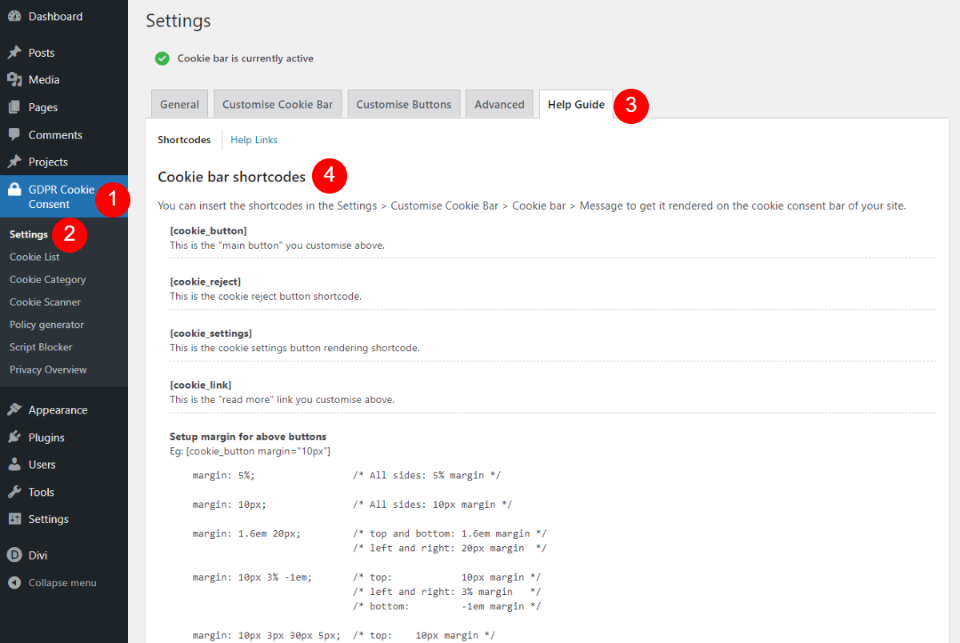
餅乾是 | GDPR Cookie 同意與合規通知顯示可嵌入到您的頁腳中的 cookie 同意。 簡碼可在幫助指南選項卡中找到。 轉到 WordPress 儀表板中的GDPR Cookie 同意>設置。 有幾個可供選擇,您可以自定義它們。

在主頁上啟用 Visual Builder,滾動頁腳,然後選擇編輯頁腳模板。

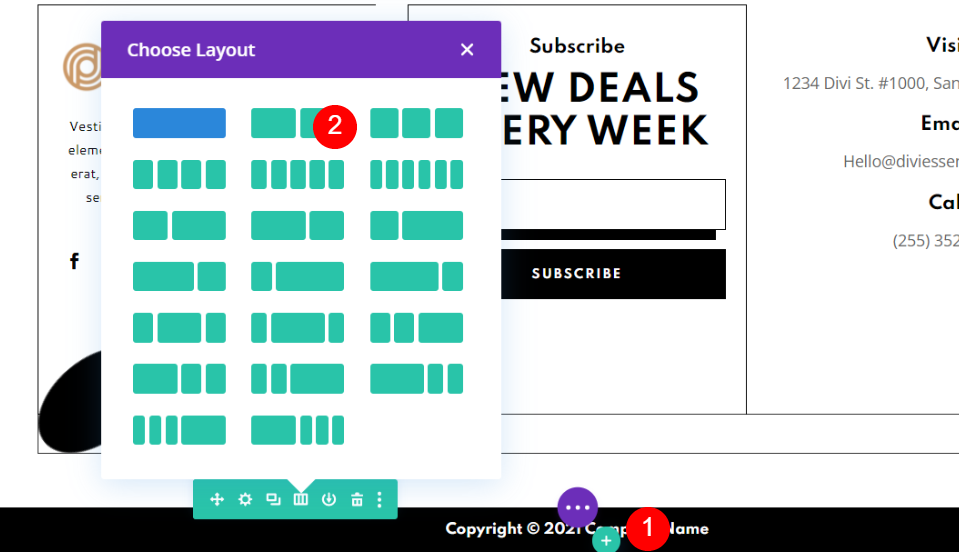
向下滾動到版權聲明並將行更改為雙列。

單擊右側的深灰色加號圖標,然後選擇代碼或文本模塊。

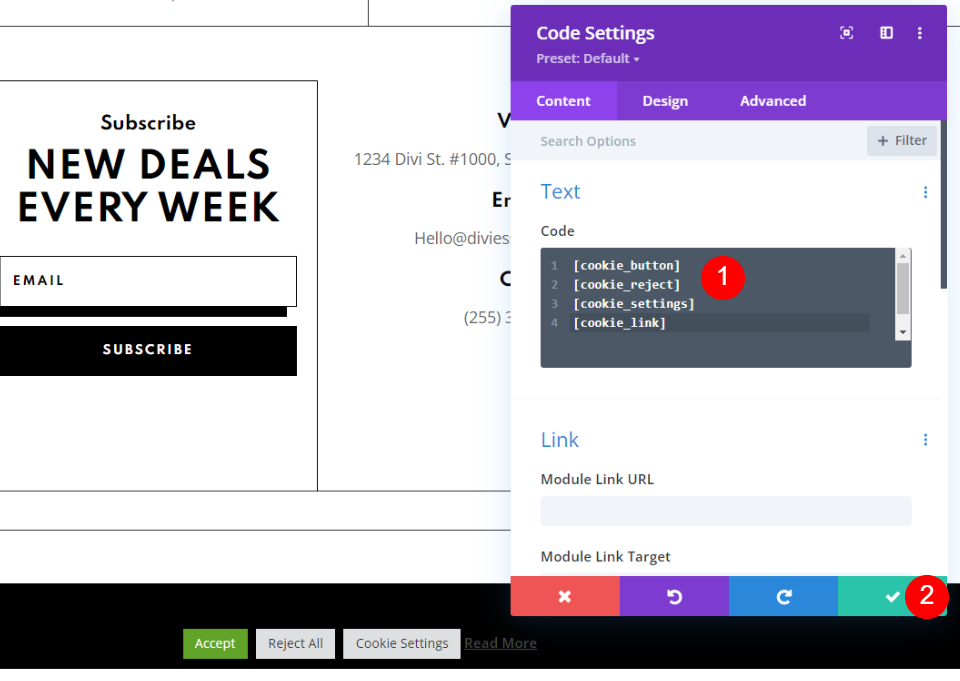
將所有簡碼添加到模塊中。 關閉模塊並保存頁面。 我們將對模塊和插件的設置進行一些調整。
風格餅乾是 | GDPR Cookie 同意與合規通知

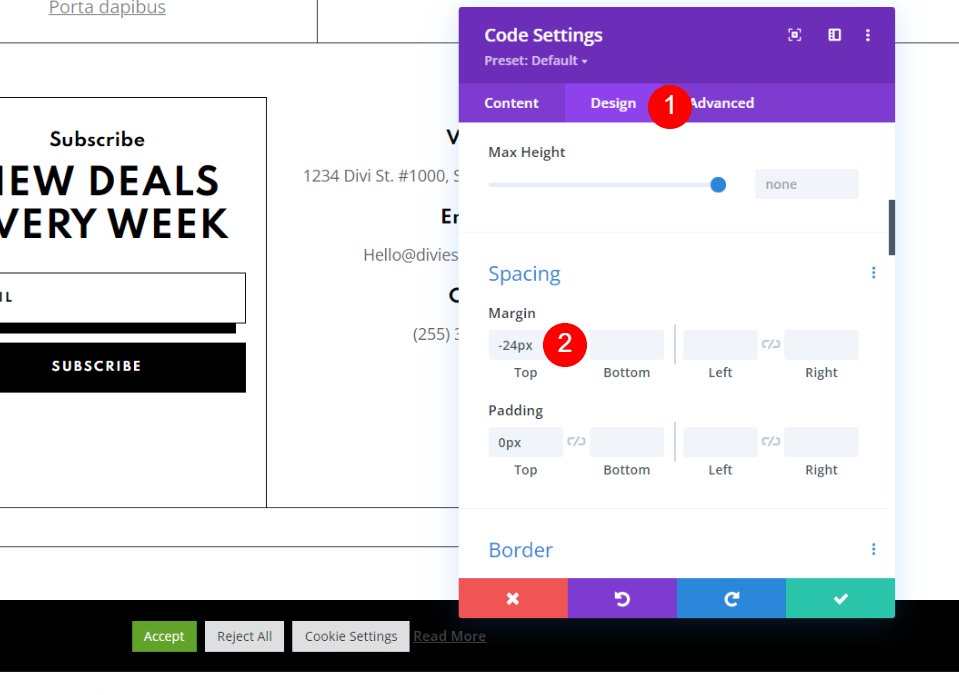
打開代碼模塊並選擇設計選項卡。 在間距下,將上邊距設置為 -24px。 您可以在 Visual Builder 中拖動它。
- 上邊距:-24px

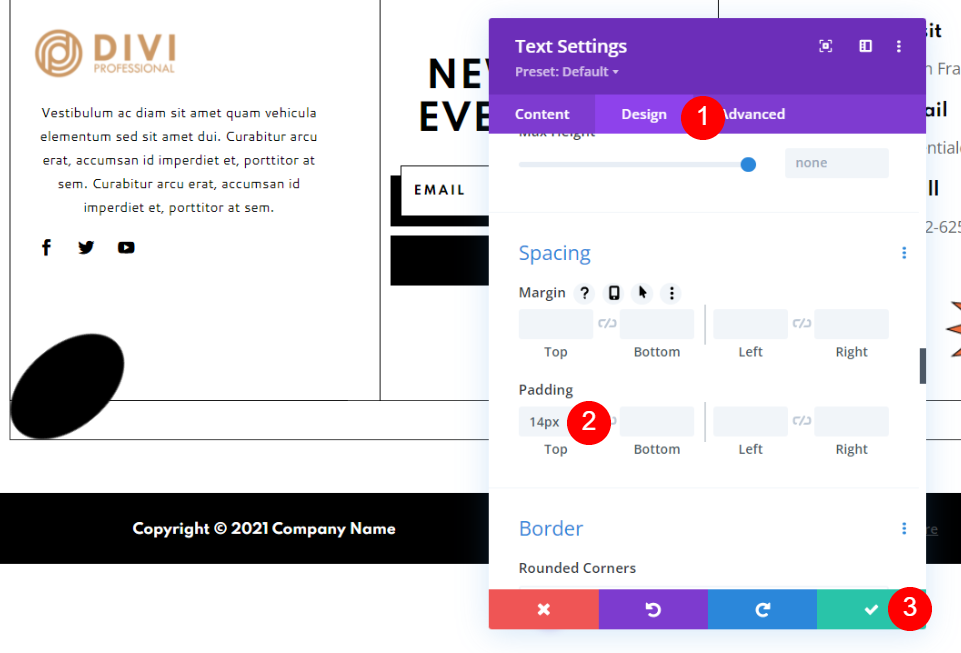
打開版權文本模塊。 在“設計”選項卡中,添加 14 像素的內邊距。
- 內邊距:14px
保存您的設置並導航到插件的設置。

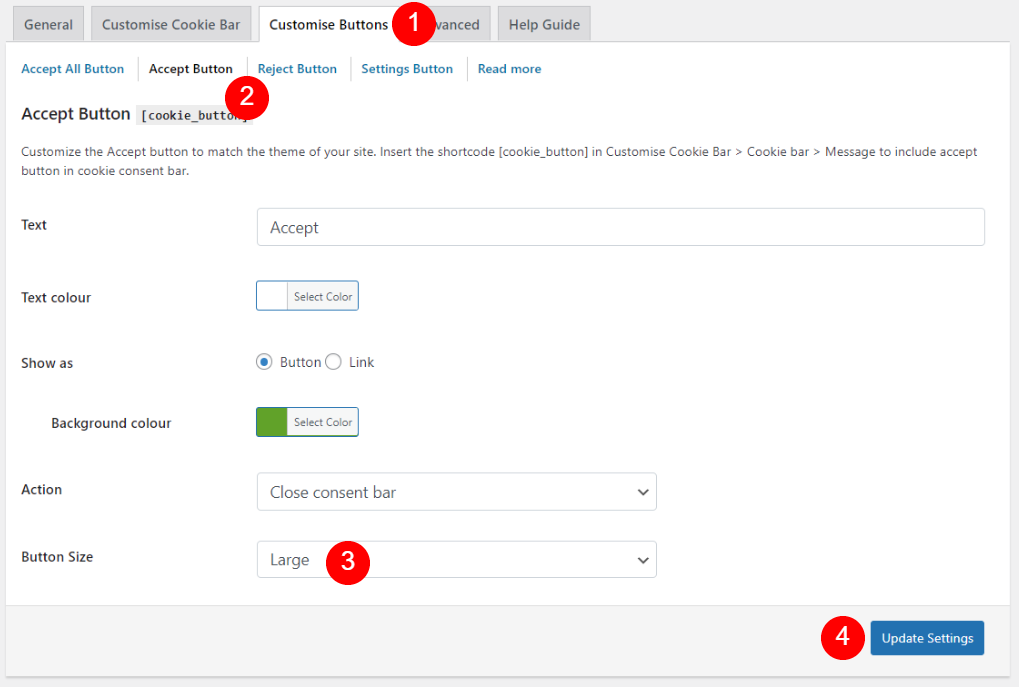
在“自定義按鈕”選項卡中,選擇每個按鈕並為“按鈕大小”選擇“大”。
- 按鈕尺寸:大

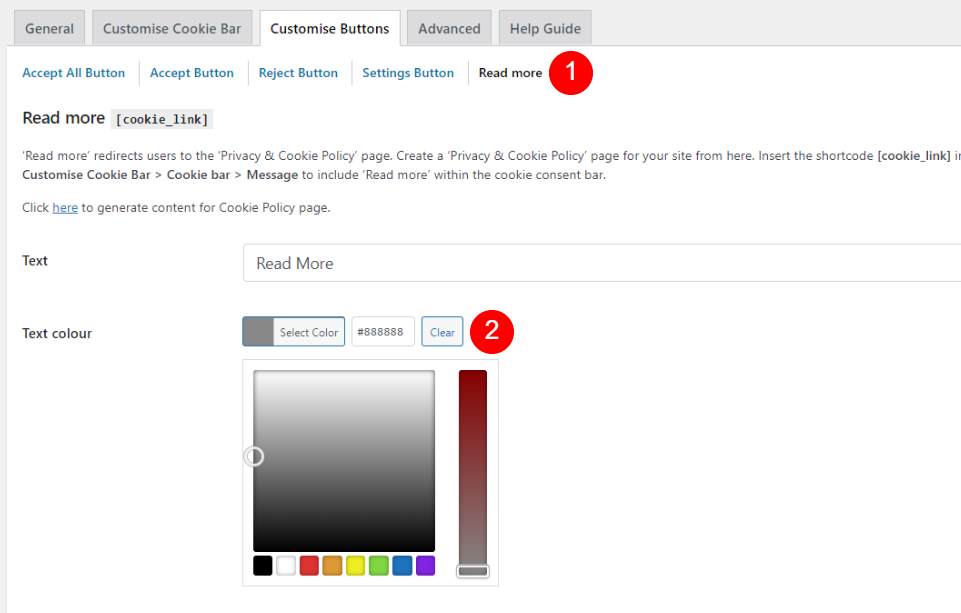
選擇閱讀更多選項並將文本顏色設置為#888888。
文字顏色:#888888
結果
以下是每個頁腳在桌面和移動設備上的外觀。
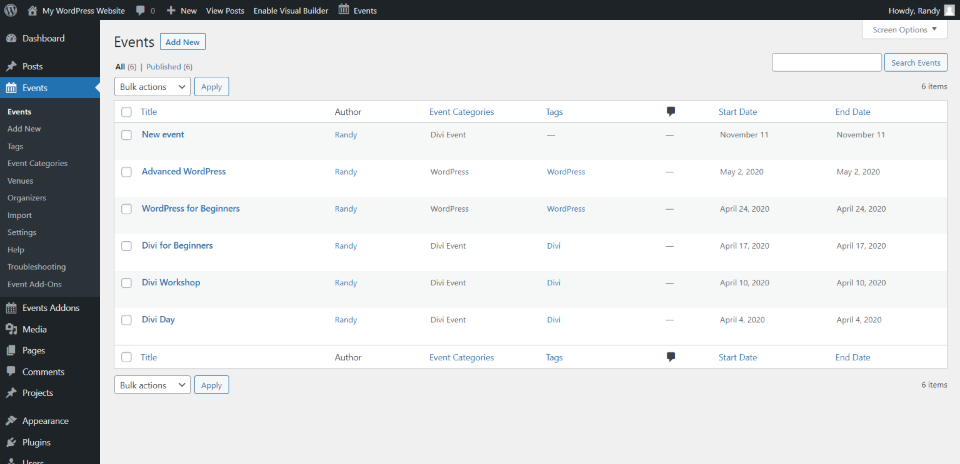
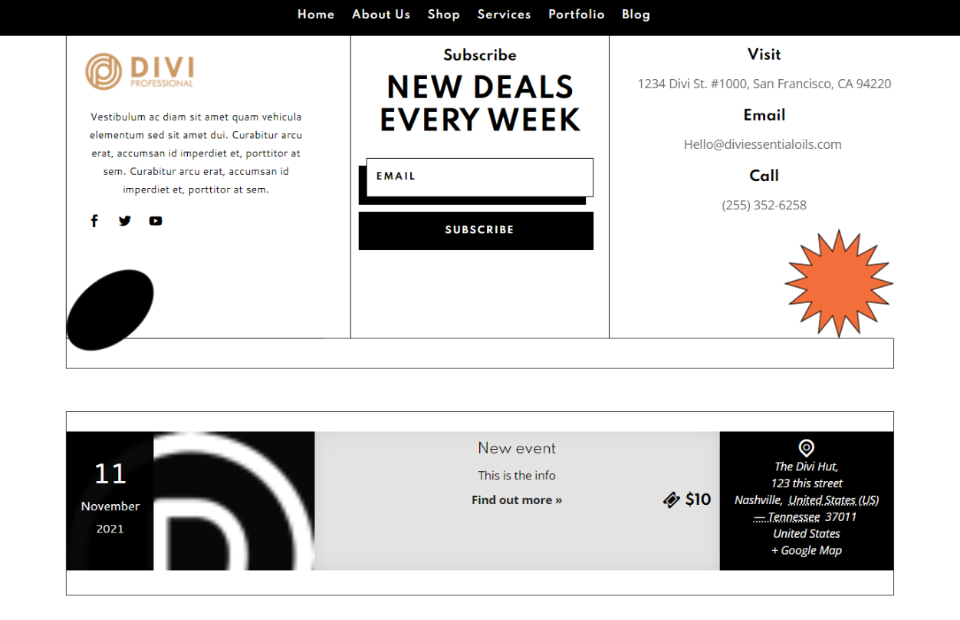
活動日曆桌面

這是桌面上的事件帖子類型。
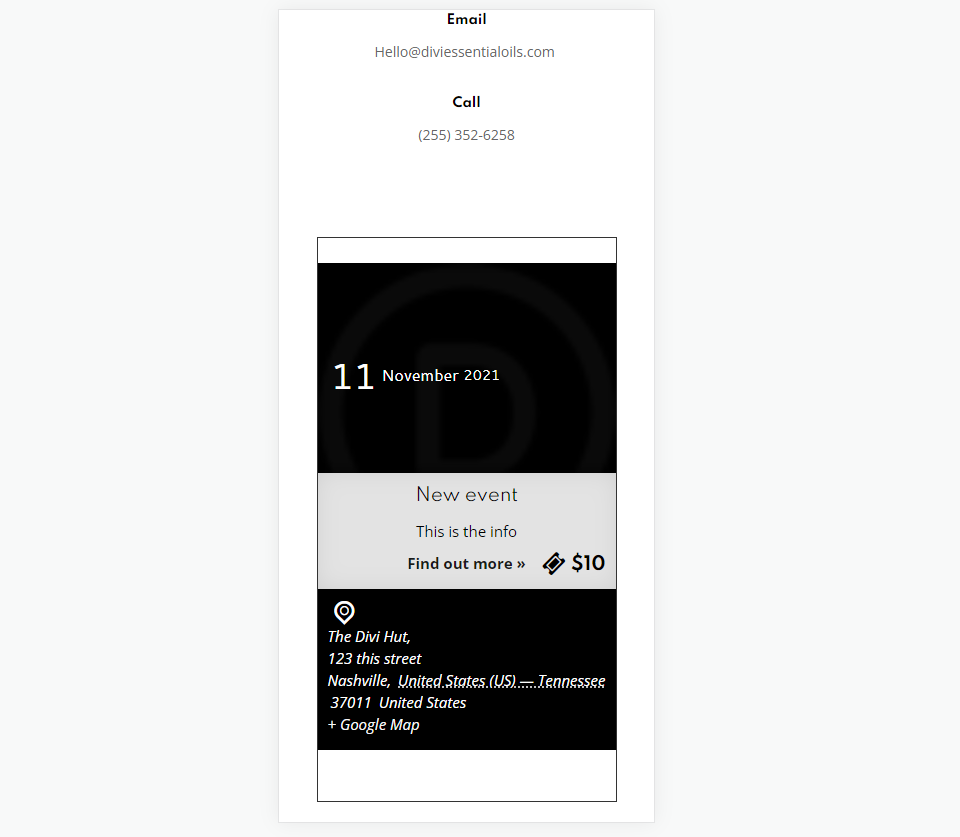
活動日曆手機

移動版本堆疊事件帖子類型的元素。
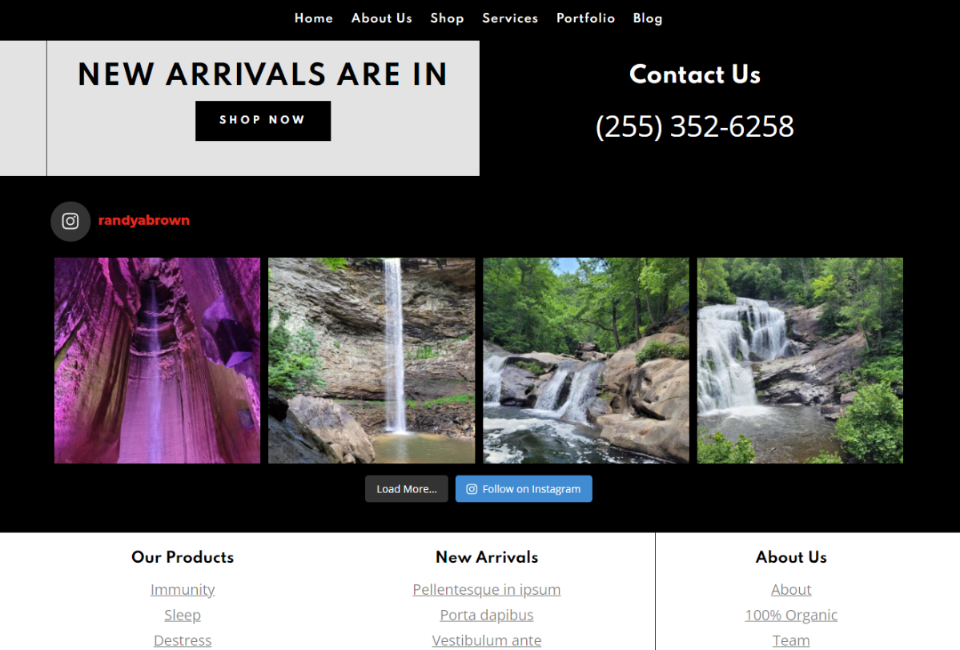
Smash Balloon 社交照片供稿桌面

這是我們 Instagram 提要的桌面版本。
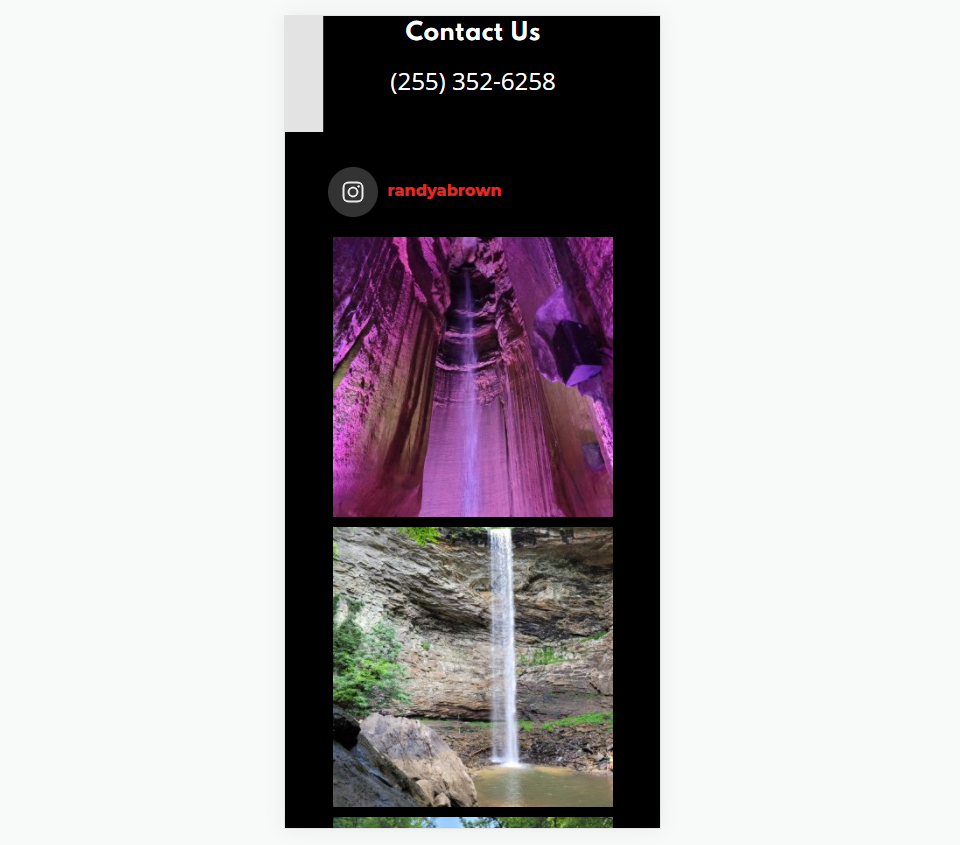
粉碎氣球社交照片供稿移動

這裡是手機版。 它將圖像放在堆棧中。
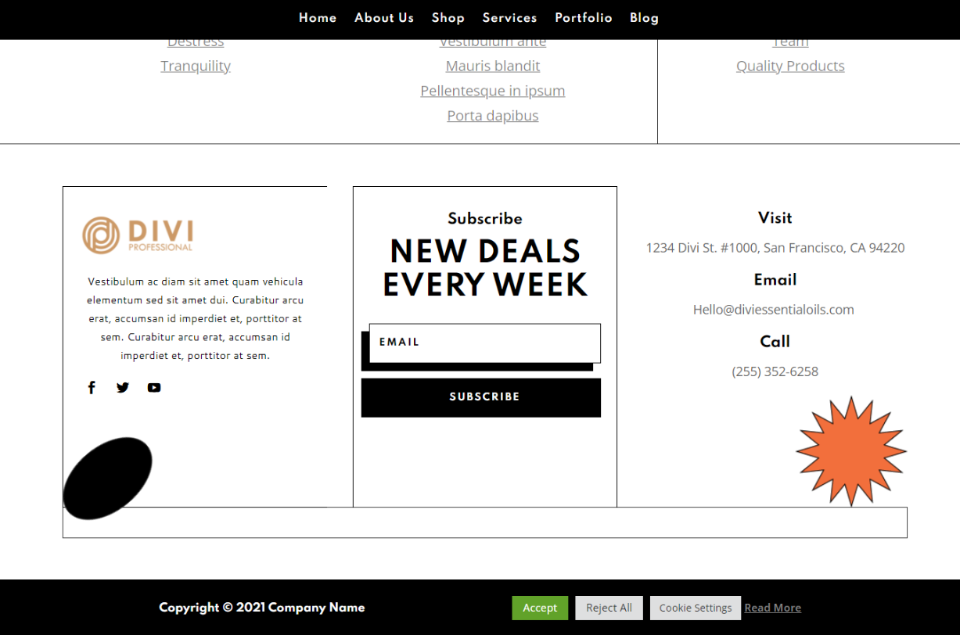
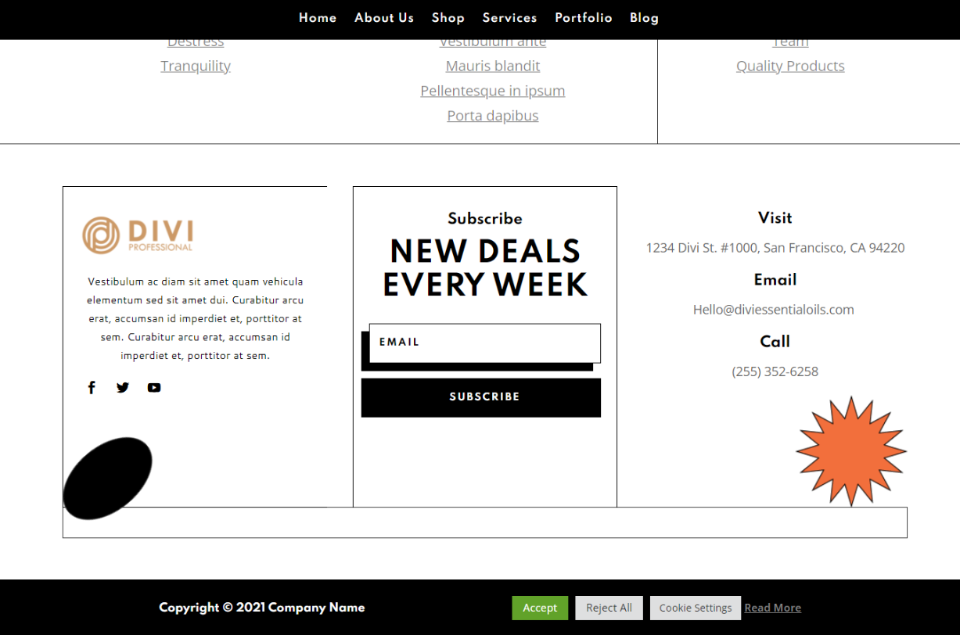
CookieYes 桌面版

這是我們新頁腳的桌面版本,已獲得 cookie 同意。
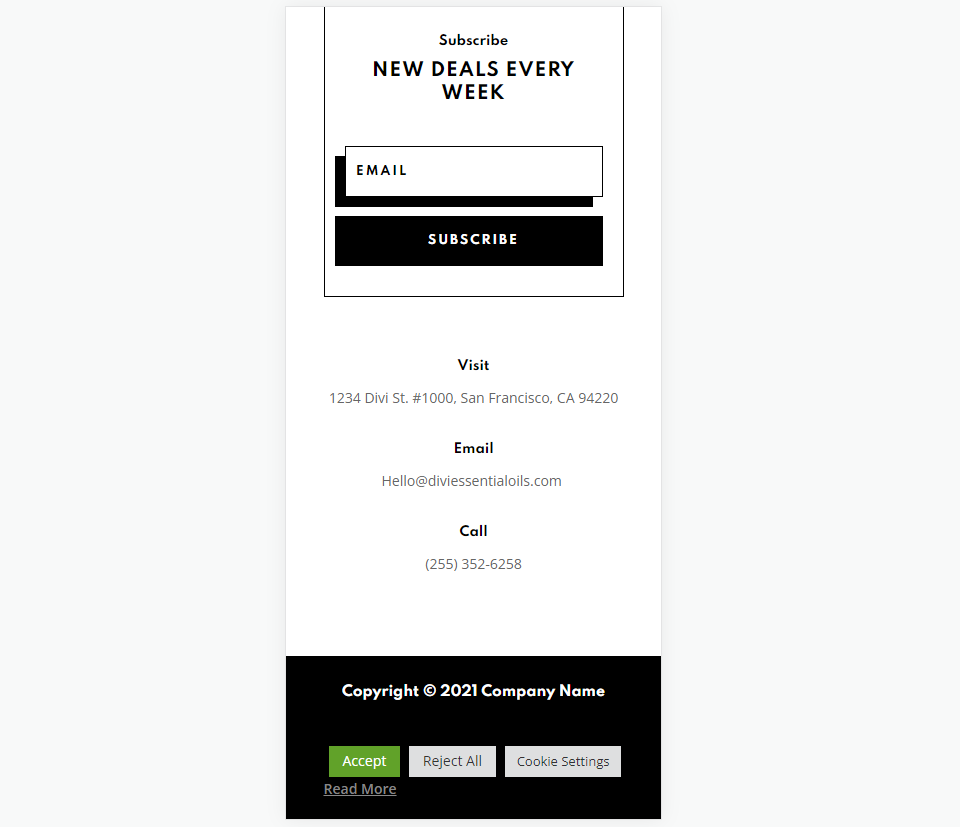
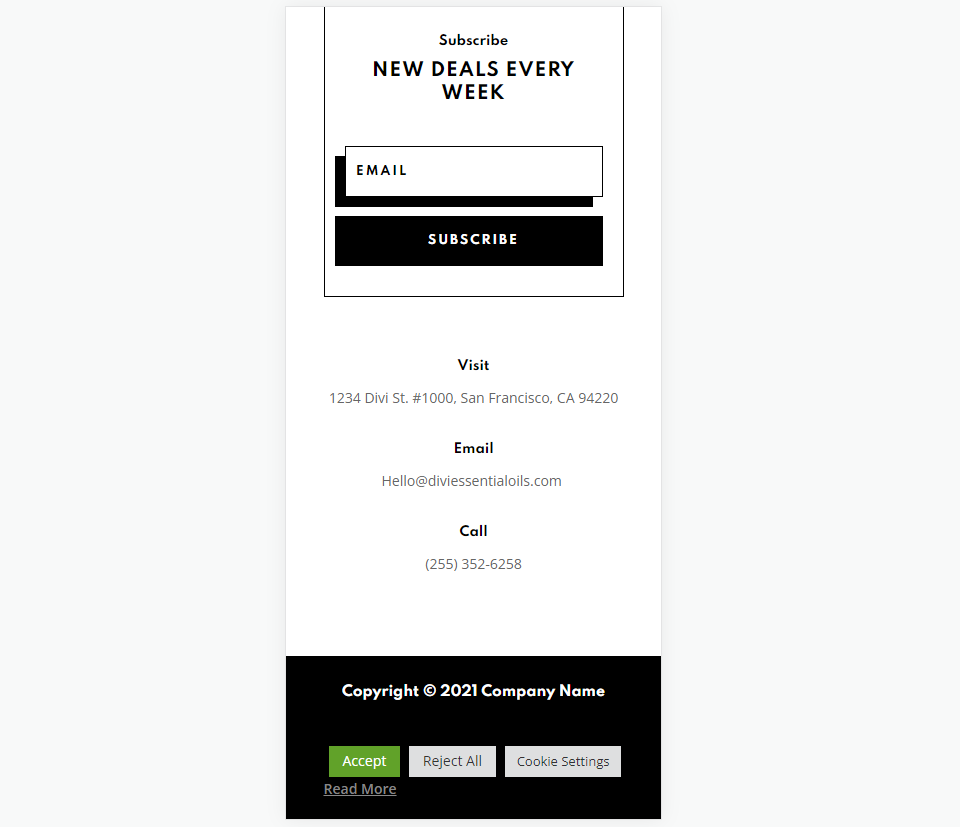
Cookie是移動

這裡是手機版。
結束的想法
這就是我們對如何向 Divi 頁腳添加短代碼以進一步擴展您的網站的看法。 使用文本或代碼模塊很容易添加簡碼。 我在這裡使用的三個插件只是可以通過短代碼添加到 Divi 的冰山一角。
我們希望收到你的來信。 您是否將短代碼添加到 Divi 頁腳? 請在評論中告訴我們您的體驗。
