為用戶界面設計師設計的 30 個免費漂亮的 CSS 佈局
已發表: 2021-03-26網站如何獲得所有這些有趣的內容、顏色和靈活性的對齊方式? 這是因為CSS! 將 CSS 視為 Web 的套裝。 這是蛋糕上的額外塗層,使它看起來很棒。 雖然我們無法品嚐網絡,但當設計師花時間提供獨特、雄心勃勃和一流的網絡瀏覽體驗時,我們當然可以盡情享受它。 CSS 入門從未如此簡單; 現在有成百上千的書籍、框架和編碼網站,它們提供了了解 Web 究竟是如何設計樣式的經驗。 最好的部分是,您自己可以成為這些造型工作的貢獻者!
佈局是網頁設計中一些最具技術性的方面。 為了正確呈現網站,它需要有一個精心設計的佈局。 雖然在傳統的網頁設計中,我們曾經依賴複雜的單網格,然後重新調整每個網格的用途以反映我們單獨的盒子元素,但我們並沒有生活在像 Flexbox 這樣的工具可用的時代,這樣我們就可以創建多層設計網格和以我們喜歡的任何方式單獨設計每一個。 到目前為止,這是一段漫長的旅程,即使存在這些新工具,一些設計師仍在努力將這些工具組合在一起。 這主要是因為 CSS 的演變相當快,在 JS 和 HTML5 的幫助下,這個過程可以變得更像蜘蛛網。
因此,事不宜遲,我們將為您提供 30 個由 CSS 資深人士自己構建的最通用的 CSS 佈局。 這些設計和佈局可供您自己的項目閱讀使用,或僅用於了解佈局的工作原理。 這是一個很棒的佈局集合,當您開始意識到 CSS 取得了多大的進步,以及一點點添加交互式 JS 代碼可以使一切變得不同時,這些佈局將激發您的靈感。 在最底部,我們包含了一些著名的 CSS 佈局框架,以幫助您立即設計出響應式和現代佈局的樣式。
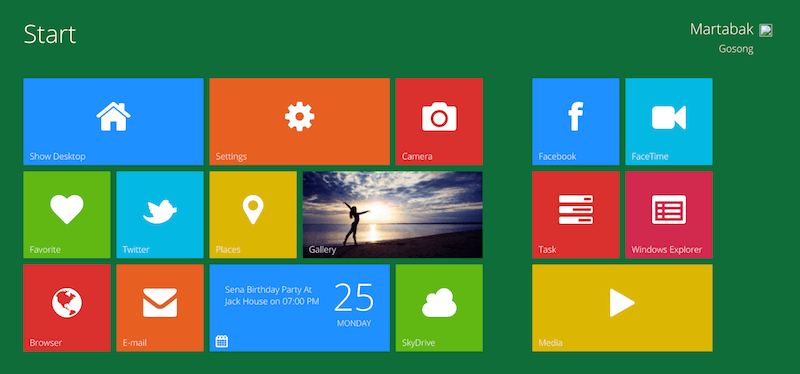
地鐵界面

Martabak Angus 是一名印度尼西亞居民,他使用 Laravel、Angular、Sass 等語言進行大量前端開發。 我們在這裡看到的是他基於先前建立的概念對獨特設計的眾多創意表達之一。 Windows Metro 設計在 Windows 超過第 7 版後變得流行,現在可以在許多 Windows 平台中輕鬆使用。 最近,它在那些花時間在他們的網站和應用程序中實現地鐵設計的設計師中變得非常有名。 這個特殊的用戶界面還將傳統的 Windows 桌面佈局添加到您的工作流程中。 此外,您擁有流暢的動畫按鈕以及額外添加的畫廊滑塊,可創建交互式體驗。 Windows 8 Metro UI 完全使用原生 CSS3 構建 - 完全沒有 JavaScript,甚至沒有滑動畫廊!
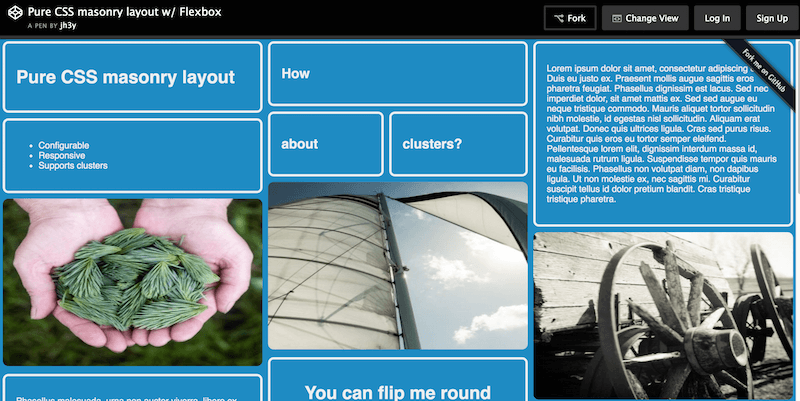
帶有 Flexbox 的純 CSS 砌體佈局

Jhey Tompkins 是一位 CSS 專家,僅去年一年就在 GitHub 上有超過 15,000 個人貢獻; 多麼了不起的成就! 他在 GitHub 上的許多存儲庫也有 100 多個星,並且他在同行中很有名。 這個來自 Jhey 的特殊 CSS 佈局還使用 Flexbox 來實現為您自己的元素和網站小部件準備好的堅固的磚石佈局。 一些有趣的功能包括“翻轉”單個網格以增加創造力的能力,以及一旦用戶將鼠標懸停在其上就會突出顯示的網格。 總而言之,這是一個完美的網格佈局,可用於將處理大量內容的網站項目。
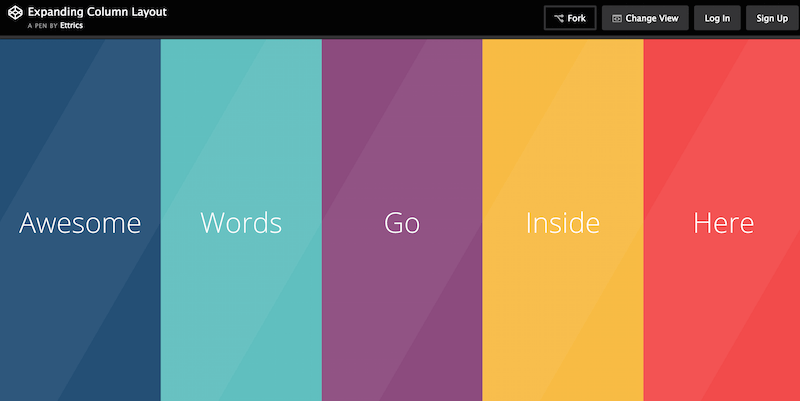
擴展列佈局

Ettrics 是加拿大的一家小型數字設計機構。 兩個人管理著這個小機構,並創造了一些令人難以置信的藝術作品,世界各地成千上萬的設計師都認可。 他們過去還分享了一些很酷的 CSS 片段,例如 Hexagon 動畫、滑塊動畫、菜單疊加、拖放界面和交互式條形圖——總共增加了 100,000 多個視圖。
在編寫和與社區共享教程時,他們也不害羞,並且廣泛地撰寫了有關設計師如何使用良好的設計理解創建用戶界面工具包和吸引人的用戶體驗的方法。 開發人員還構建了這種稱為擴展列佈局的佈局。 觀眾已經觀看了超過 30,000 次這種佈局。 訪問此佈局後,您將看到一個簡單的頁面佈局,非常適合投資組合,顯示不同顏色的列,並單獨展開每一列。 在擴展窗口中,您可以放入任何您喜歡的內容。
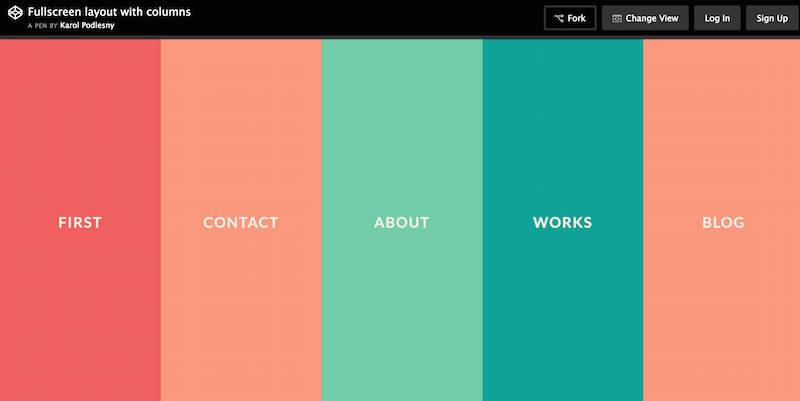
帶列的全屏佈局

Karol Podlesny 接手了 Ettrics 的工作,並對原理圖進行了一些改動。 您還可以獲得一組不同的顏色,以及稍微優化的用於共享內容的擴展窗口。 此外,它是全屏的,可以優雅地適應移動設備。 值得分享以節省單獨管理顏色的時間!
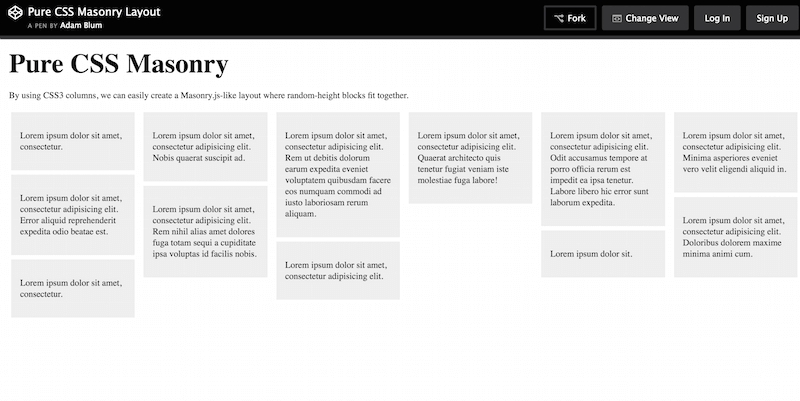
純 CSS 砌體佈局

Adam Blum 過去做過一些有趣的分享,這種純 CSS 砌體佈局也不例外。 如果您希望擴展有關 CSS3 列的知識,而不必修改 JavaScript,那麼這個簡單的佈局可能是一個很好的起點。 無論如何,我們都必須從某個地方開始。 此外,創建者將各個列塊整齊地組織在一起,當您繼續向佈局添加更多元素時,您可以在每個塊的頂部快速構建。
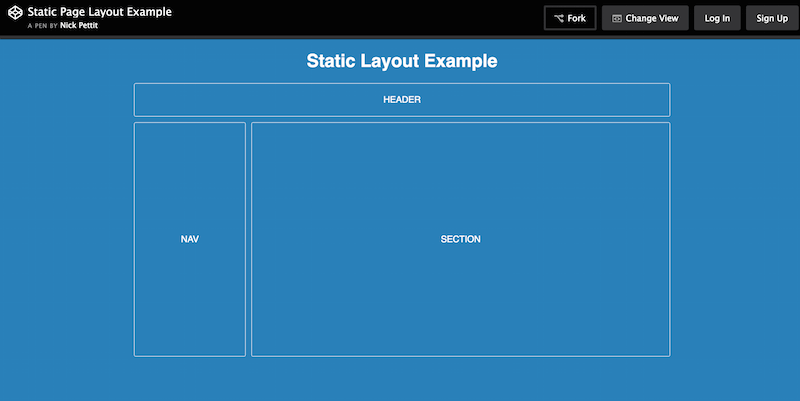
靜態頁面佈局示例

Nick Pettit 是一位傑出的遊戲開發者,同時也是 Treehouse 的內部課程教師之一; 世界著名的開發者學習資源。 Nick 用這個佈局在這裡構建的是一個靜態網站佈局如何運作的例子,以及如何使用這樣的靜態佈局來構建原型,而不必花時間提供一個完美的功能演示。
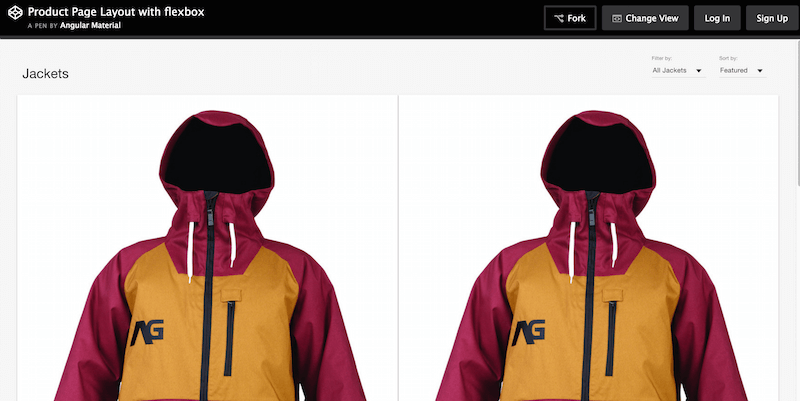
使用 Flexbox 的產品頁面佈局

Angular.js 背後的官方團隊也在積極分享有關如何創建特定佈局的不同片段和代碼結構。 因此,Angular Material 為社區提供了一個用於產品頁面的可靠 Flexbox 佈局。 開發人員將這個主題與單獨的產品網格打包在一起,用於特色和普通產品展示。 他們還賦予該產品排序和過濾結果的能力。 這讓您對新的 Angular 2 框架中的期望有所了解,該框架通過 Material Design 規范進行了放大。 完美的結果。
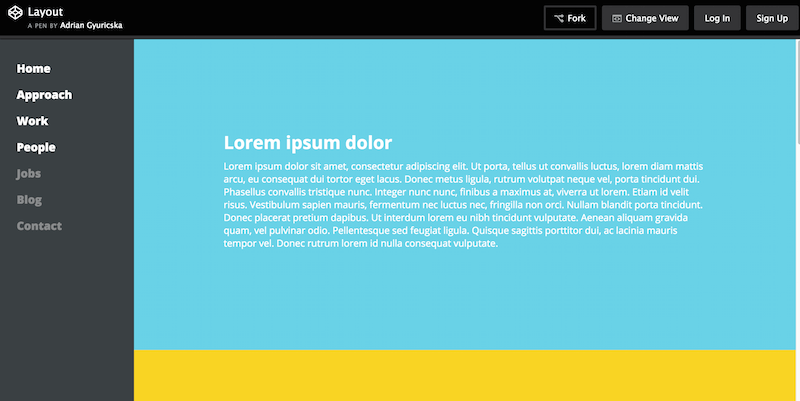
漂亮的 CSS3 佈局

Adrian Gyuricska 製作了一個非常整潔的小 CSS 佈局,非常適合託管投資組合頁面,但本質上也可以轉換為單頁面博客佈局。 我們最喜歡的是帶有豐富鏈接的流暢側邊欄,以及分為不同部分的彩色元素佈局。 還有一些 JavaScript 動作發生,模板使用 Jade 和 SCSS 設計。
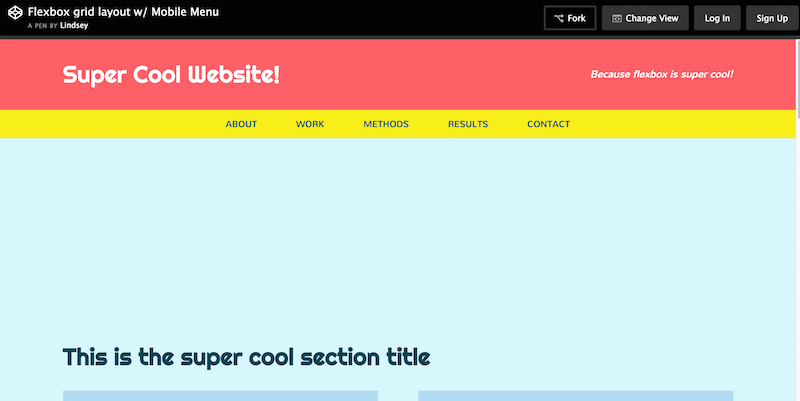
帶有移動菜單的 Flexbox 網格佈局

Lindsey Di Napoli 是 CSSgirl 的幕後推手——這是一個組合/資源項目,描述了她作為前端設計師的職業生涯。 她創造了一些很酷的東西,Flexbox Grid Layout(支持移動導航)是她迄今為止最好的作品之一,至少在免費共享方面是這樣; 我們確信她過去曾參與過一些真正鼓舞人心的項目。 所以無論哪種方式,這個佈局再次展示瞭如何使用 Flexbox 來創建美觀且完美對齊的設計。 我們喜歡在內容區域使用卡片,以及顯示社交分享按鈕的整潔的小覆蓋物。
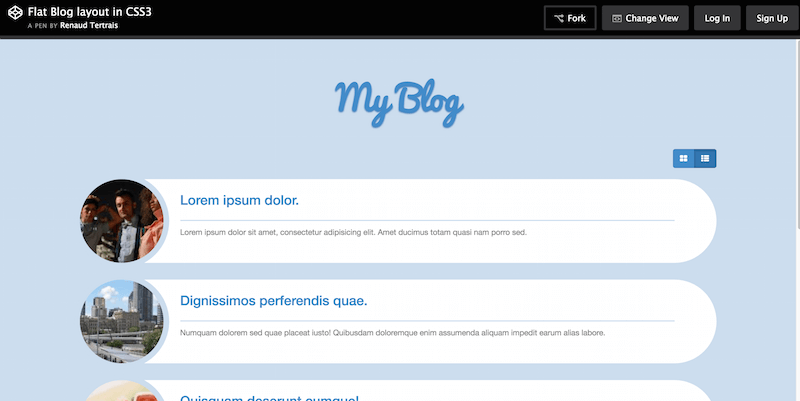
使用 CSS3 的平面博客佈局

Renaud Tertrais 支持 Flat CSS3 麵包屑、微小的圓形麵包屑、使用 SVG 和 JavaScript 的動畫徽標、CSS3 圖標(箭頭)、扁平的 CSS3 評級系統、輸入範圍演示,當然還有這個扁平的博客佈局,所有這些都使用純CSS3。 您可以選擇將佈局顯示為列表項,也可以選擇為網格。 這是一種簡單的佈局方法,非常適合您即將進行的任何需要博客的項目。 適應此代碼將非常容易和輕鬆。
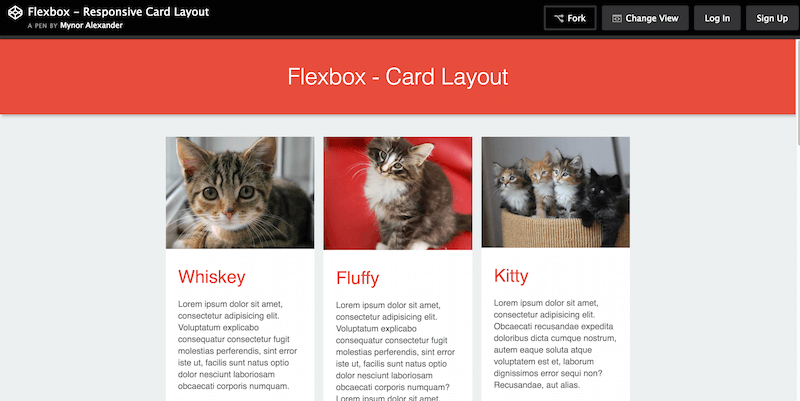
帶有 Flexbox 的響應式卡片佈局

Mynor Alexander 可以教你一些關於 Flexbox 和卡片佈局的東西,你甚至不需要親自見到他! 在這個使用 Flexbox 構建的響應式卡片佈局的源代碼中就可以了。 如今,卡片佈局的適應性不斷增長; 他們為設計經驗提供的價值是無價的。 因此,毋庸置疑,作為前端開發人員,學習如何在設計中使用卡片對於邁向 Web 設計的未來至關重要。
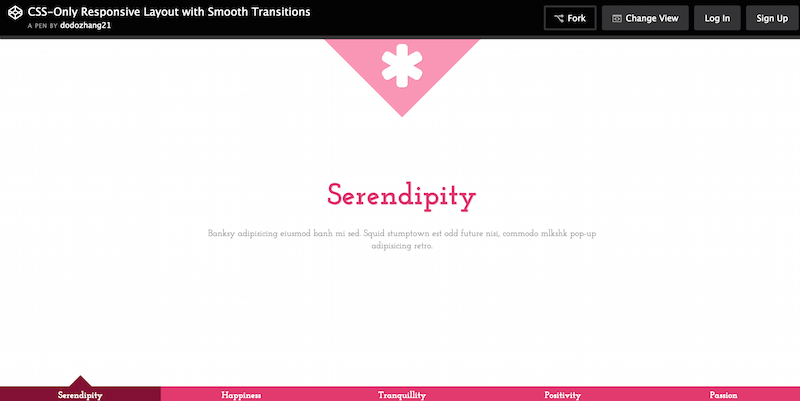
具有平滑過渡的僅 CSS 響應式佈局

張穎作為一名網絡開發者與幾個大品牌合作,並主持了她自己的項目 Pure Essence 來討論她自己在職業生涯中的進步。 在她分享的片段中,你會發現這個純 CSS 佈局支持平滑過渡,完全完全響應。 轉換通過頁面底部的菜單選擇發生。 單擊某個項目後,將打開一個平滑過渡的新頁面。 此外,您可以自定義頁面的每個單獨方面,以最適合您的要求。 如何在網絡上構建交互性的可愛示例。
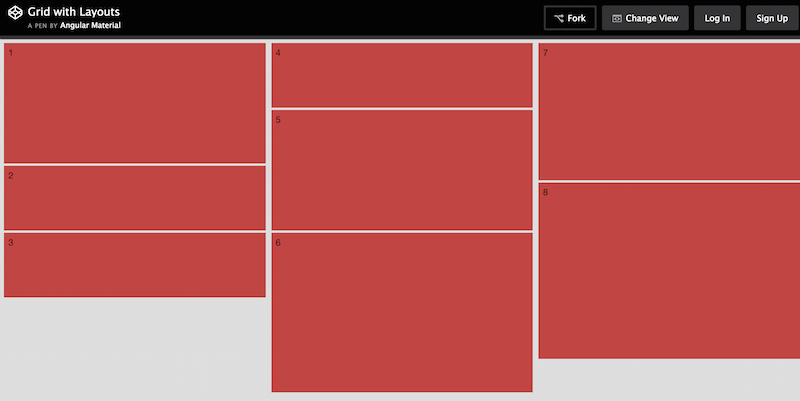
帶佈局的網格

這是 Angular Material 的另一個分享; 這一次,他們分享了一個簡單的網格佈局,您可以將其用作未來設計開發的樣板。 請密切關注他們的 CodePen 頁面,因為他們會繼續推出新的佈局和概念,為 Angular 2 框架的完整髮布做準備。
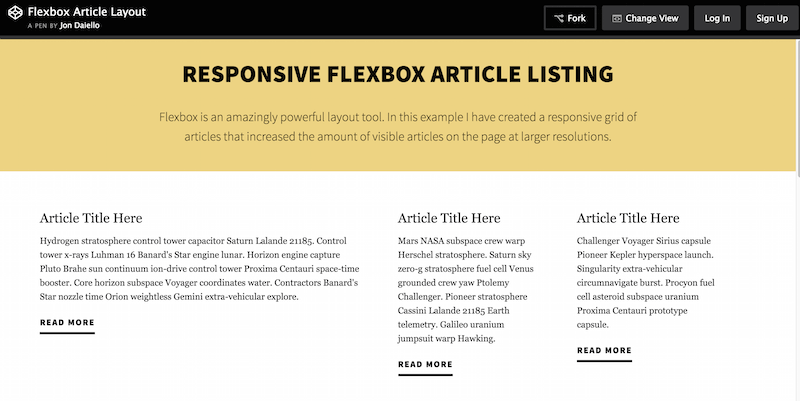
Flexbox 文章佈局


Jon Daiello 參與了許多偉大的項目,其中大部分涉及產品設計和開發。 在這個佈局中,他向我們展示了在構建內容佈局時 Flexbox 的真正靈活性。 無論是雜誌文章還是博客文章,使用 Flexbox 都可以獲得在其他地方找不到的清晰質量。 這種響應式文章佈局的構建類似於網格中的傳統內容佈局。 這與 Jon 在他的網站上使用的佈局相同,這是他信任自己工作的另一種說法。 頁眉和頁腳區域當然可以使用一些改進,也許您需要從這種佈局中刪除的只是網格本身的實際結構。
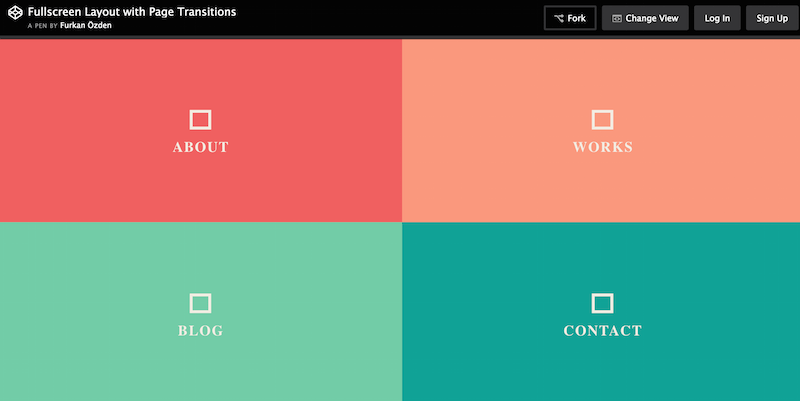
帶有頁面過渡的全屏佈局

您實際上在帖子的前面看到了這種佈局的水平版本。 因此,Furkan Ozden 在這裡所做的是他將原始佈局簡單地轉換為盒裝佈局,也許更適合特殊情況的設計。 功能都是一樣的; 您可以選擇不同的框(鏈接),這些框會打開一個全屏模式窗口,其中包含您的內容。 對於投資組合和那些想要在網絡上託管簡歷的人來說,仍然是一個不錯的選擇。 同時,頁面過渡不會失去平滑度。
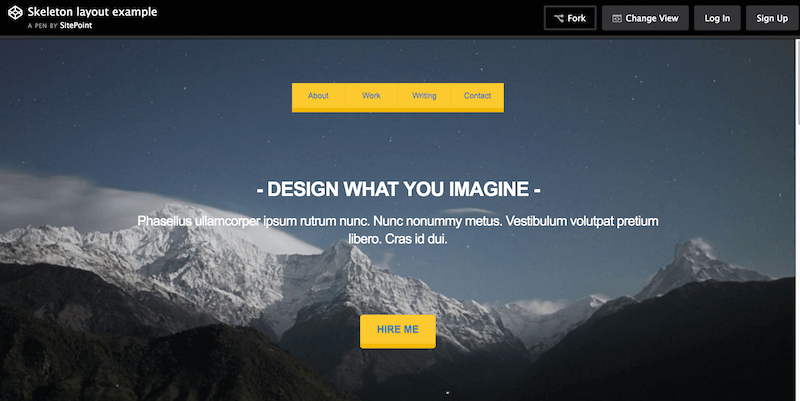
骨架佈局示例

SitePoint 一如既往地知道什麼是最好的分享內容。 這些人幾十年來一直在運行他們的 Web 開發平台,並且對最新技術和當今 Web 上的趨勢非常有經驗。 他們的骨架佈局是如何為商業網站構建骨架佈局的一個例子,任何想要練習前端技能的人都可以自由地設計、調整和優化它。 你有一個漂亮的全屏標題部分,帶有一個中心導航小部件,漂亮的卡片元素用於展示你的技能和經驗,一個單獨的小部件元素用於顯示你的簡歷信息(描述、經驗、如何僱用),最後在頁腳你有聯繫方式和社交媒體信息。 良好的整體設計,非常適合初學者練習如何使用最新的網頁設計技術在佈局中定位事物。
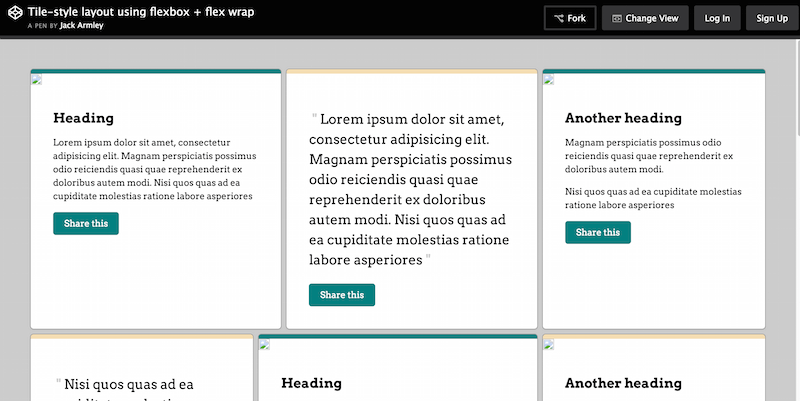
使用 Flexbox 和 Flex Wrap 的平鋪樣式佈局

傑克·阿姆利 (Jack Armley) 為 Expedia 工作,並花了數年時間以自己獨特而富有創意的方式構建在線遊戲和網站。 他的許多工作涉及使用排版和通用字體為那些有幸與他合作的人提供壯觀的體驗。 此 CSS3 佈局演示基於平鋪樣式佈局,該佈局使用 Flexbox 和 Flex Wrap 創建值得在博客站點、報價站點、社論和一般內容共享站點上使用的設計,這些站點將從卡片/網格佈局組合中受益。
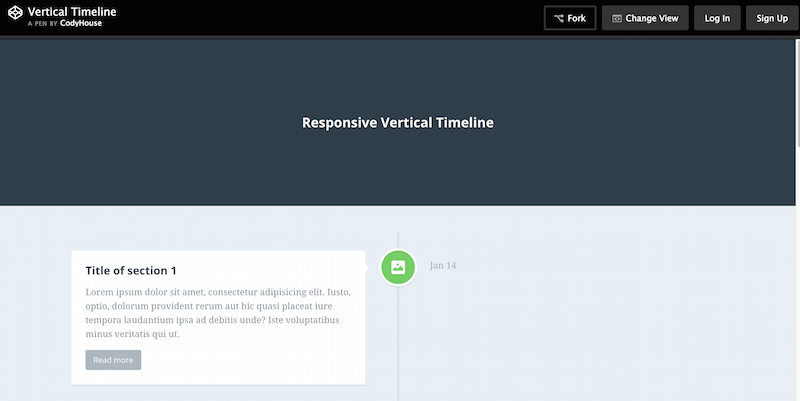
響應式垂直時間線

CodyHouse 是一個免費的即用型和易於定制的代碼片段庫。 每當 CodyHouse 發布新的片段或腳本時,他們都會隨附自己的教程和指南。 這些指南和教程可以向您展示代碼的工作原理以及如何實現最終結果。 在這個例子中,我們有一個響應式垂直時間線佈局。 您可以理想地在商業網站或投資組合上使用它,以展示您的進步。 在雜誌上看到這種設計是不尋常的。 但是,您可以使用時間線佈局擺脫某些博客類型的網站。 發布與最新業務更新和新聞相關的內容的人也可以使用此功能。
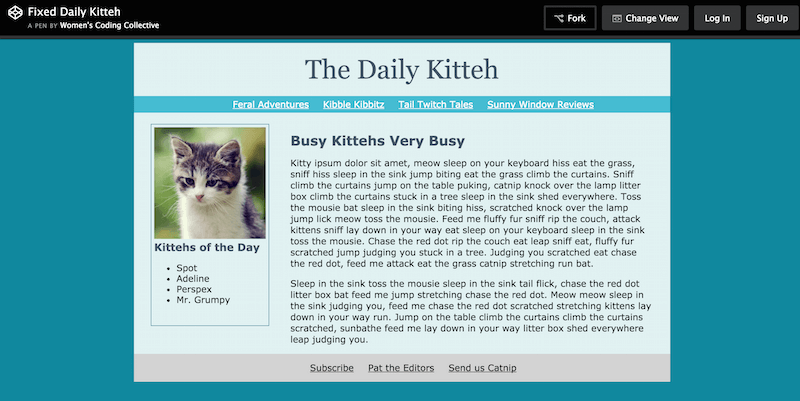
固定每日 Kitteh

WCC,也稱為女性編碼集體,是一個嚴格旨在幫助女性的開發人員社區。 WCC 通過編寫代碼賦予他們權力。 它可以彌合當今 Web 開發社區中常見的性別角色之間的差距。 WCC 為女性提供有關如何開始其開發人員職業生涯的指導和資源。 這個 Daily Kitteh 佈局示例只是 WCC 提供的用於學習的工作類型的示例之一。 女性可以學習如何構建一個漂亮的靜態網站頁面。 WCC 還可以讓他們了解所有元素如何協同工作以獲得最終結果。
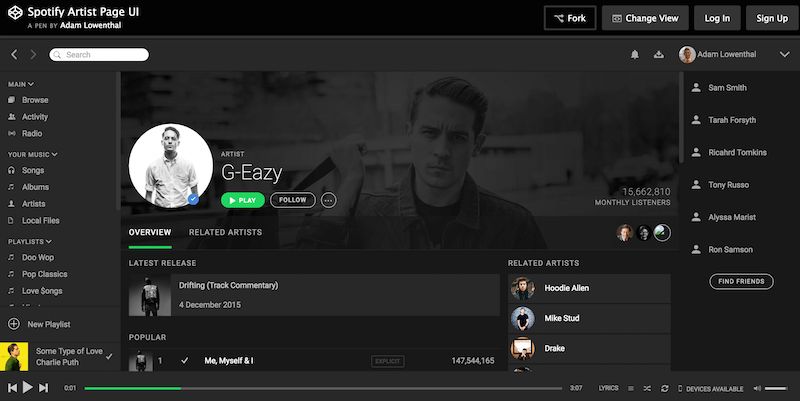
Spotify 藝術家頁面 UI

Adam Lowenthal 提供了直接來自 Spotify 藝術家頁面的 UI 元素的瘋狂彙編。 這是一個巨大的佈局,需要你花一點時間來完全描述和理解。 您的側邊欄充滿了深入佈局的導航菜單。 這些佈局允許用戶訪問藝術家頁面的不同方面。 您已經集成了最新的歌曲和音樂播放器,以及一些相關的藝術家。 你真的需要花時間來完全理解這個佈局; 然而,你可以而且應該享受這段旅程,因為它是一個真正的寶藏。
中子

Neutron 是一個由 SASS 驅動的 CSS 框架,它為您提供了創建靈活、有組織和清晰的網站佈局的工具。 您可以通過語義標記來做到這一點。 大多數情況下,您將使用列。 它接受可以幫助您定義佈局所需方式的單個參數。 這些參數包括列列表、容器尺寸、容器對齊、邊距、選擇器目標和網格順序。 這些參數中的每一個都可以幫助您組織最能反映您意圖的佈局。
樣式

CSSTYLE 是一個你知道你需要的東西,但在它被構建之前不知道如何訪問。 創建者開發了這個驚人的工具來幫助您製作符合樣式指南且易於維護的樣式表。 如今,維護大量樣式表簡直是不可能的。 當您試圖理解所有選擇器和類時,您也可能會發現自己陷入困境。 此外,您需要了解它們如何影響您的主要代碼庫。
使用 CSSTYLE,您可以忘記這些問題,因為此工具可幫助您創建 CSS 文件。 這些文件易於閱讀和導航,甚至可以為您執行一些自動化工作。 您可以創建可應用於任何組件實例、部件、元素等的通用樣式調整。您還可以在調整名稱前使用 + 號應用調整。 所述調整會自動覆蓋組件、選項和部件的樣式。
純的

通過我們看過的所有這些漂亮的 CSS 佈局,您仍然意識到缺少一些東西。 這些是您可以放置以創建功能齊全的網站的 Web 元素和組件。 當然,自己編寫代碼是可能的,但是為什麼要浪費時間來使用像 Pure 這樣的框架呢? Pure 實際上為您提供了多種佈局選項。 其中包括博客、電子郵件、照片庫、登錄頁面、定價表、側邊菜單和其他類型的菜單。
您可以將這些佈局拼接在一起,並開始構建獨特的網頁設計的過程。 Pure 附帶的組件是網格、按鈕、表格、表單和菜單。 當你把它們放在一起時,所有這些都毫不費力地流動。 通過包含 Pure 並編寫一些 CSS,您可以確保您的網站或應用程序在瀏覽器中正常運行。 它甚至看起來真的很獨特。 最重要的是,您的 CSS 文件大小將保持很小。 此功能非常適合移動用戶和其他連接速度較慢的用戶。
YAML CSS 框架

YAML 為您提供所有現代設計器功能,以創建真正的響應式網站。 它的網格系統以靈活、不同框架無法比擬而著稱。 YAML 為其用戶提供了大量文檔。 這些可以幫助您加快速度並與現代設計開發保持同步。 開發人員以一種與 CSS3 和 HTML5 結構完美互補的方式組織代碼庫。 YAML 已經存在 10 多年了。 從那時起,它不斷發展壯大,成為用於快速響應開發的領先前端框架之一。
骨骼

如果您正在構建一個不需要大型框架的所有廣泛功能的項目,Skeleton 是您的最佳選擇。 開發人員在這個樣板模板上添加了一些方便的元素來刷新您的設計。 網格是一個基本的 12 列網格,可響應移動設備並自動適應設備。 排版是可定制的,並且還使用響應屬性在每個瀏覽器上進行適當的調整。 您可以從幾種預定義的按鈕樣式中進行選擇,也可以實現自定義表單。 我們都知道這些有時很難管理,但 Skeleton 使這個過程變得輕而易舉。 然後你有媒體查詢、代碼突出顯示、表格、列表和基本實用程序等元素。 您還可以下載可用的演示登錄頁面。
Kube CSS 框架

Kube 是一個未來派的專業 Web 開發框架,可用於快速引導移動和 Web 應用程序。 從某種意義上說,它充當整個應用程序後端的原型複合體。 您可以使用自己的風格指南和代碼算法來創建您需要的設計。
全球成千上萬的專業開發人員和設計師選擇 Kube 作為他們的項目的原因有很多。 一方面,Kube 只有 32Kb,考慮到它可以為您做什麼,這令人印象深刻。 另一件事,是否完全接受 Kube 的簡約風格完全取決於開發人員和設計人員。 他們還可以選擇將其擴展和擴展到幾乎任何規模。
蘇西

Susy 是一個強大的框架,可以為您完成所有艱苦的工作。 它可以將您的想法和設計模式整合到一個佈局中。
