30 belles mises en page CSS gratuites pour les concepteurs d'interfaces utilisateur
Publié: 2021-03-26Comment les sites Web obtiennent-ils tous ces alignements intéressants de contenu, de couleurs et de flexibilité ? C'est à cause du CSS ! Considérez CSS comme le costume du Web. C'est cette couche supplémentaire sur le gâteau pour le rendre magnifique. Et bien que nous ne puissions pas goûter au Web, nous pouvons certainement en profiter pleinement lorsque les concepteurs prennent le temps de fournir des expériences de navigation Web uniques, ambitieuses et stellaires. Démarrer avec CSS n'a jamais été aussi simple ; il existe maintenant des centaines de livres, de cadres et de sites Web de codage qui offrent une expérience embarquée pour comprendre exactement comment le Web est stylisé. La meilleure partie est que vous pouvez devenir vous-même un contributeur de ces efforts de style !
Les mises en page font partie des aspects les plus techniques de la conception Web. Afin de présenter correctement un site Web, il doit avoir une mise en page bien conçue. Alors que dans la conception Web traditionnelle, nous nous appuyions sur des grilles simples complexes, puis réutilisaient chaque grille pour refléter nos éléments de boîte individuels, nous ne vivons pas à une époque où des outils comme Flexbox sont disponibles afin que nous puissions créer des grilles de conception multicouches et stylisez chacun individuellement de la manière que nous préférons. Cela a été un long voyage jusqu'à ce point, et même si ces nouveaux outils existent, certains concepteurs ont encore du mal à assembler les pièces. C'est principalement parce que l'évolution CSS est plutôt rapide, et avec l'aide de JS et HTML5, ce processus peut ressembler davantage à une toile d'araignée.
Donc, sans plus tarder, nous vous proposons 30 des mises en page CSS les plus polyvalentes, conçues par les vétérans CSS eux-mêmes. Ces conceptions et mises en page sont prêtes à l'emploi pour vos propres projets, ou uniquement dans le but de comprendre le fonctionnement des mises en page. C'est une merveilleuse collection de mises en page qui vont vous inspirer lorsque vous commencerez à réaliser à quel point CSS a progressé et à quel point un léger ajout de codes JS interactifs peut faire toute la différence. Tout en bas, nous avons inclus des cadres de mise en page CSS célèbres pour vous aider à créer une mise en page réactive et moderne en un rien de temps.
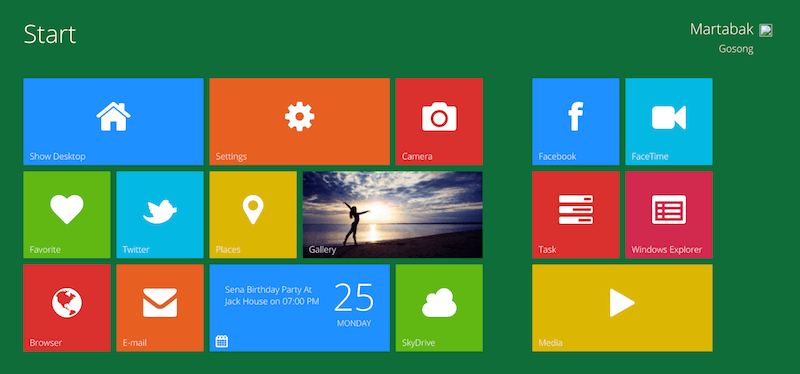
Interface utilisateur du métro

Martabak Angus est un résident indonésien qui fait beaucoup de développement frontal dans des langues comme Laravel, Angular, Sass et bien d'autres. Ce que nous avons ici est l'une de ses nombreuses expressions créatives pour des conceptions uniques basées sur des concepts déjà établis. La conception de Windows Metro est devenue populaire une fois que Windows a dépassé la version 7 et est désormais confortablement utilisée sur de nombreuses plates-formes Windows. Récemment, il est devenu incroyablement célèbre parmi les concepteurs qui prennent leur temps pour mettre en œuvre des conceptions de métro dans leurs sites Web et applications. Cette interface utilisateur particulière ajoute également la disposition traditionnelle du bureau Windows à votre flux de travail. De plus, vous disposez de boutons fluides et animés avec un curseur de galerie supplémentaire qui crée une expérience interactive. L'interface utilisateur de Windows 8 Metro est construite uniquement avec CSS3 natif - totalement exempt de JavaScript, même de la galerie coulissante !
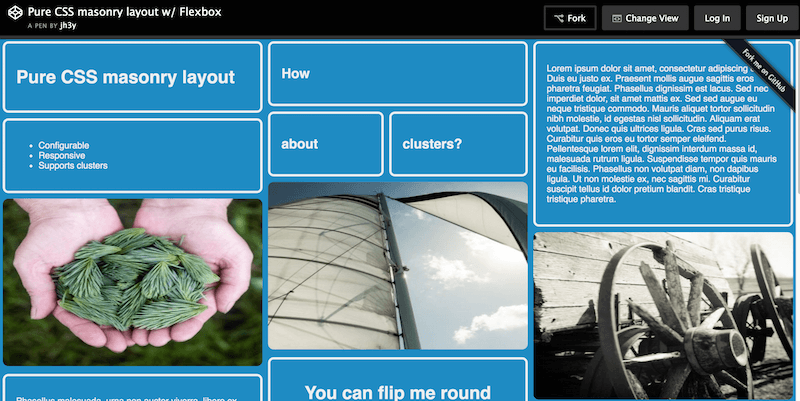
Disposition de maçonnerie CSS pure avec Flexbox

Jhey Tompkins est un expert CSS avec plus de 15 000 contributions individuelles sur GitHub au cours de la dernière année seulement ; quelle réalisation incroyable ! Beaucoup de ses dépôts sur GitHub ont également plus de 100 étoiles, et il est bien connu parmi ses pairs. Cette mise en page CSS particulière de Jhey utilise également Flexbox pour obtenir une mise en page de maçonnerie solide prête pour vos propres éléments et widgets de site Web. Certaines fonctionnalités intéressantes incluent la possibilité de "retourner" des grilles individuelles pour plus de créativité et des grilles qui sont mises en évidence une fois que l'utilisateur survole. Pour conclure, c'est une disposition de grille parfaite à utiliser pour un projet de site Web qui va traiter beaucoup de contenu.
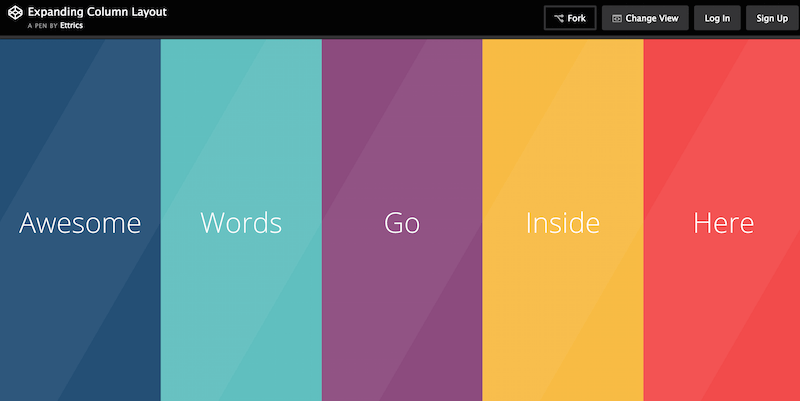
Extension de la disposition des colonnes

Ettrics est une petite agence de design numérique au Canada. Deux gars dirigent cette petite agence et ont créé des œuvres d'art incroyables que des milliers de designers du monde entier ont reconnues. Ils ont également partagé des extraits CSS sympas dans le passé, comme des animations hexagonales, des animations de curseurs, des superpositions de menus, des interfaces glisser-déposer et des graphiques à barres interactifs, totalisant plus de 100 000 vues.
Ils n'hésitent pas non plus à rédiger et à partager des didacticiels avec la communauté, et ont beaucoup écrit sur les façons dont les concepteurs peuvent créer des kits d'interface utilisateur et des expériences utilisateur attrayantes en utilisant une bonne compréhension de la conception. Les développeurs ont également construit cette mise en page appelée Expanding Column Layout. Le public a déjà vu cette mise en page plus de 30 000 fois. Une fois que vous accédez à cette mise en page, vous verrez une mise en page simple parfaite pour les portefeuilles qui affiche différentes colonnes de couleurs et développe chaque colonne individuellement. Dans la fenêtre en expansion, vous pouvez mettre n'importe quel contenu que vous aimez.
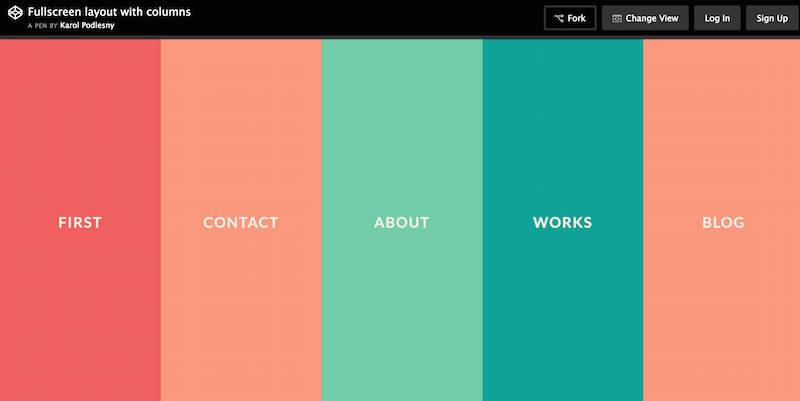
Disposition plein écran avec colonnes

Karol Podlesny a repris le travail d'Ettrics et a légèrement modifié les schémas. Vous obtenez également un ensemble de couleurs différent et des fenêtres en expansion légèrement plus optimisées pour le partage de contenu. De plus, il est en plein écran et s'adapte gracieusement aux appareils mobiles. A partager pour gagner du temps sur la gestion individuelle des couleurs !
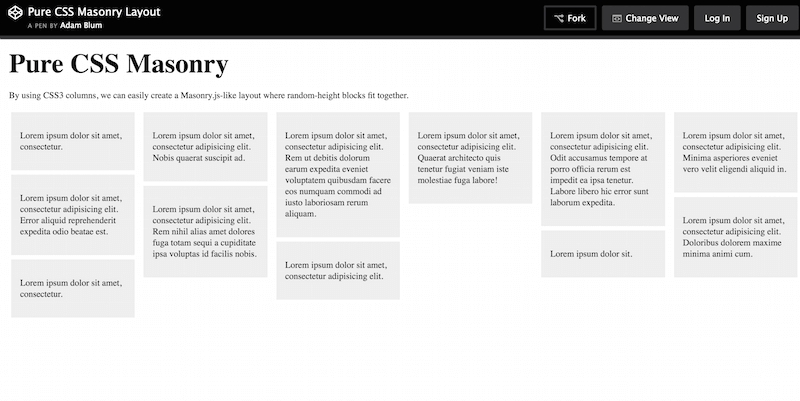
Disposition de maçonnerie CSS pure

Adam Blum a fait quelques partages intéressants dans le passé, et cette mise en page de maçonnerie CSS pure ne fait pas exception. Si vous cherchez à approfondir vos connaissances sur les colonnes CSS3 sans avoir à bricoler avec JavaScript, cette mise en page simple pourrait être un excellent point de départ. Nous devons tous commencer quelque part, de toute façon. De plus, les créateurs ont soigneusement organisé les blocs de colonnes individuels ensemble, et vous pouvez rapidement construire sur chacun des blocs tout en continuant à ajouter plus d'éléments à votre mise en page.
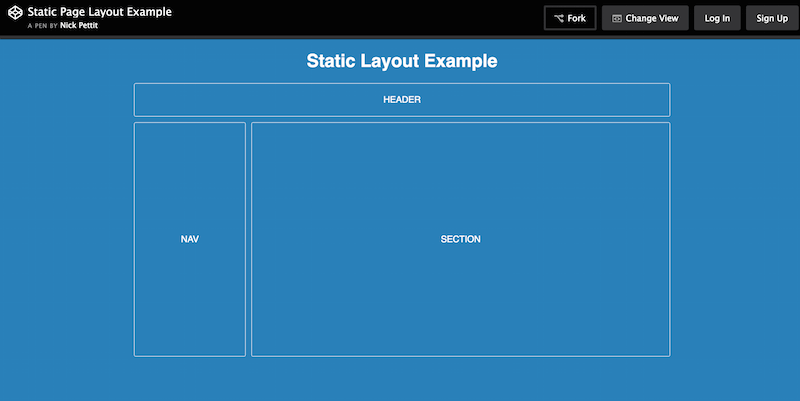
Exemple de mise en page statique

Nick Pettit est un développeur de jeux exceptionnel qui se trouve également être l'un des professeurs de cours internes à Treehouse; ressource d'apprentissage pour les développeurs de renommée mondiale. Ce que Nick a construit ici avec cette mise en page est un exemple du fonctionnement d'une mise en page de site Web statique et de la façon dont vous pouvez utiliser une telle mise en page statique pour créer des prototypes sans nécessairement avoir à consacrer des heures à fournir une démo fonctionnelle sans faille.
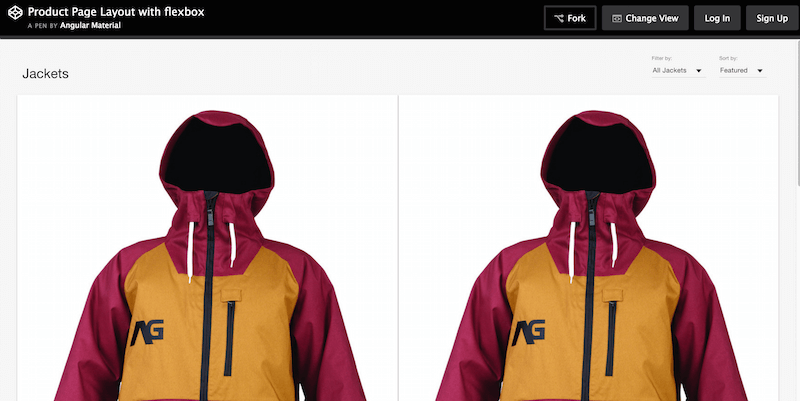
Mise en page de la page produit avec Flexbox

L'équipe officielle derrière Angular.js partage également activement différents extraits et structures de code sur la façon de créer des mises en page particulières. Et tel, Angular Material offre à la communauté une solide mise en page Flexbox pour les pages de produits. Les développeurs ont emballé ce thème avec des grilles de produits individuelles, pour des affichages de produits en vedette et ordinaires. Ils ont également donné à ce produit la possibilité de trier et de filtrer les résultats. Cela vous donne un petit avant-goût de ce à quoi vous attendre dans le nouveau framework Angular 2 qui est amplifié avec la spécification Material Design. Merveilleux résultats en somme.
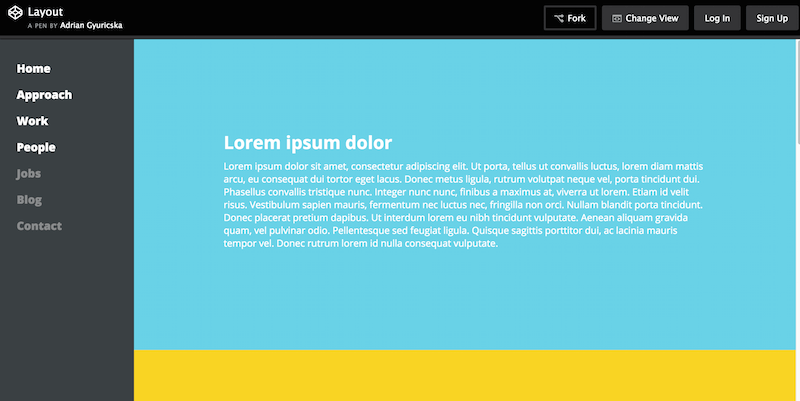
Belle mise en page CSS3

Adrian Gyuricska a produit une petite mise en page CSS très soignée, idéale pour héberger une page de portfolio, mais qui pourrait également être convertie en une mise en page de blog d'une seule page. Ce que nous aimons le plus, c'est la barre latérale fluide enrichie de liens et la disposition des éléments colorés divisée en différentes sections. Il y a aussi un peu d'action JavaScript, et le modèle est stylisé avec Jade et SCSS.
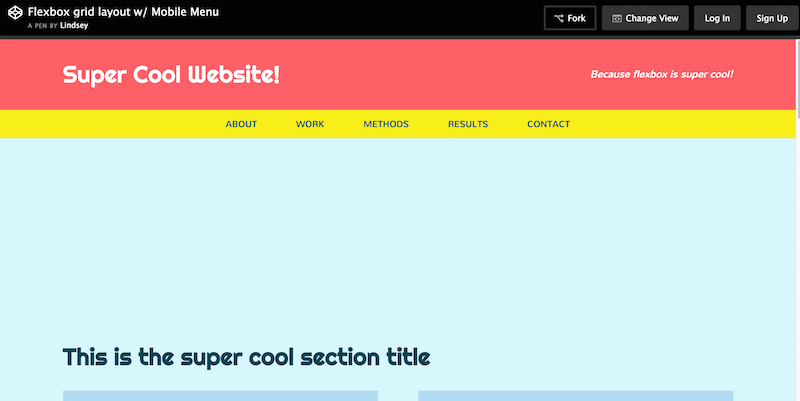
Disposition de la grille Flexbox avec menu mobile

Lindsey Di Napoli est à l'origine de CSSgirl, un projet de portfolio/ressource qui décrit sa carrière en tant que designer front-end. Elle a construit des trucs sympas à son époque, et la disposition de la grille Flexbox (avec une navigation mobile prise en charge) est l'une de ses meilleures œuvres à ce jour, du moins en termes de partage gratuit; nous sommes sûrs qu'elle a elle-même travaillé sur un projet vraiment inspirant dans le passé. Dans tous les cas, cette mise en page montre une fois de plus comment vous pouvez utiliser Flexbox pour créer un design esthétique et parfaitement aligné. Nous aimons l'utilisation de cartes dans les zones de contenu, avec les petites superpositions soignées qui affichent des boutons de partage social.
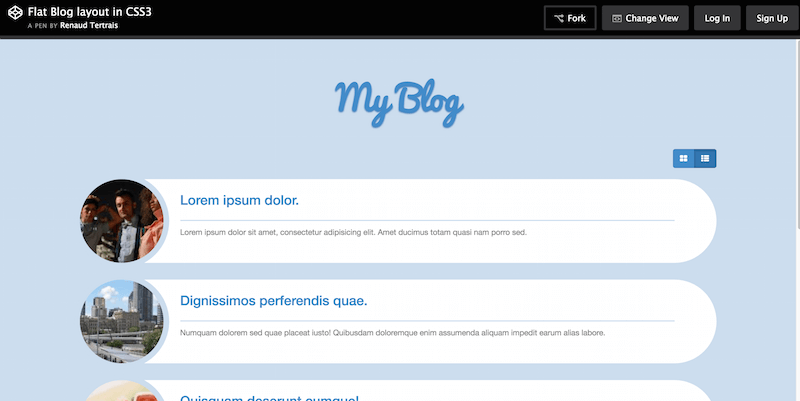
Mise en page de blog à plat avec CSS3

Renaud Tertrais est à l'origine de projets tels que le fil d'Ariane plat CSS3, de minuscules fils d'Ariane ronds, des logos animés utilisant SVG et JavaScript, des icônes CSS3 (flèches), un système d'évaluation CSS3 plat, des démos de plage d'entrée et bien sûr, cette mise en page plate de blog, le tout construit à l'aide de purs CSS3. Vous pouvez choisir d'afficher la mise en page sous forme d'éléments de liste, mais également sous forme de grille. C'est une approche de mise en page simpliste qui s'intégrerait bien à tous vos projets à venir qui nécessiteront un blog. L'adaptation à ce code va être extrêmement facile et indolore.
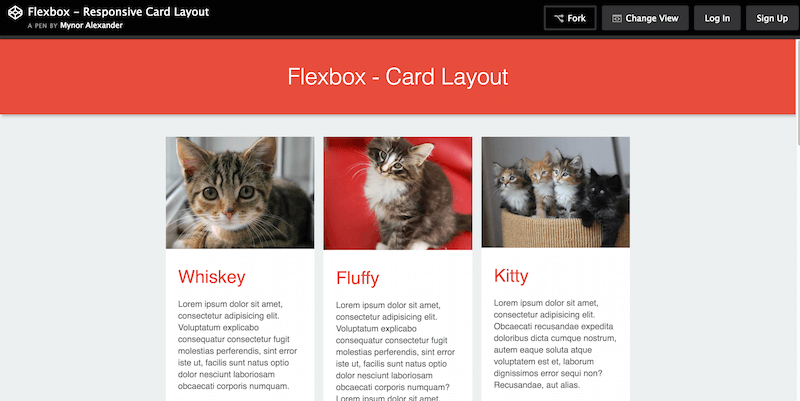
Mise en page de carte réactive avec Flexbox

Mynor Alexander peut vous apprendre quelques trucs sur Flexbox et les dispositions de cartes, et vous n'avez même pas besoin de le voir en personne ! Tout est ici dans le code source de cette mise en page de carte réactive construite à l'aide de Flexbox. De nos jours, l'adaptation des mises en page des cartes ne cesse de croître ; la valeur qu'ils fournissent pour l'expérience de conception est inestimable. Et donc, il va sans dire qu'apprendre à utiliser les cartes dans la conception en tant que développeur front-end sera essentiel pour progresser vers l'avenir de la conception Web.
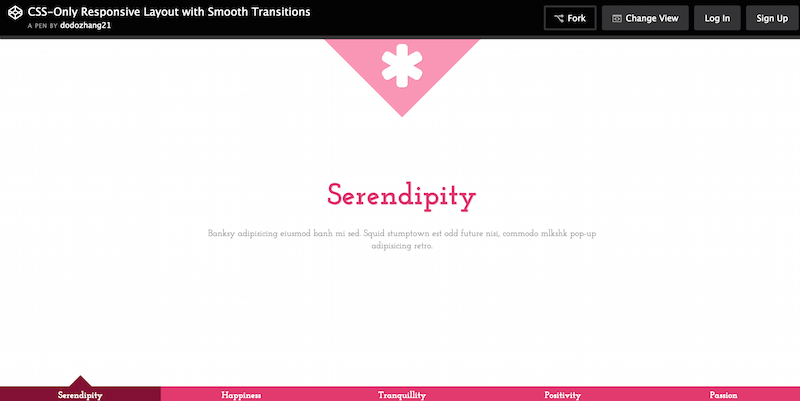
Mise en page CSS uniquement réactive avec des transitions fluides

Ying Zhang travaille avec plusieurs grandes marques en tant que développeur Web et héberge son propre projet Pure Essence pour discuter de ses propres progrès dans sa carrière. Parmi les extraits qu'elle a partagés, vous trouverez cette mise en page CSS pure avec une transition en douceur prise en charge, le tout entièrement et complètement réactif. Les transitions se font via une sélection de menu en bas de la page. Une fois que vous avez cliqué sur un élément, une nouvelle page s'ouvre avec une transition en douceur. De plus, vous pouvez personnaliser chaque aspect individuel de la page en fonction de vos besoins. Bel exemple de comment créer de l'interactivité sur le Web.
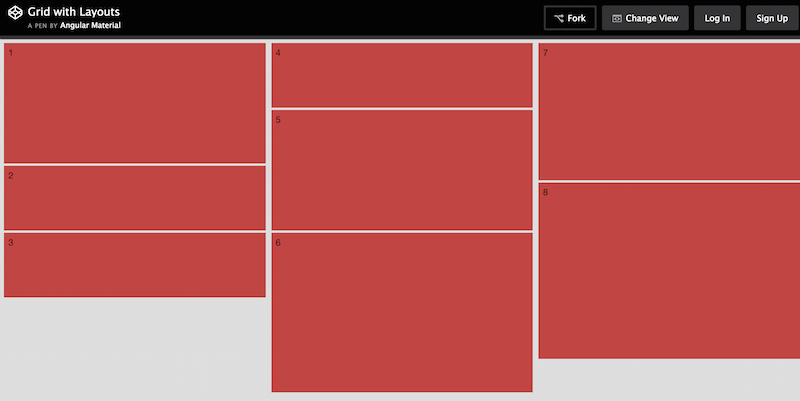
Grille avec mises en page

C'est encore une autre part de Angular Material; cette fois, ils partagent une disposition de grille simple que vous pouvez utiliser comme passe-partout pour le développement futur de la conception. Gardez un œil sur leur page CodePen alors qu'ils continuent de proposer de nouvelles mises en page et de nouveaux concepts en vue de la sortie complète du framework Angular 2.
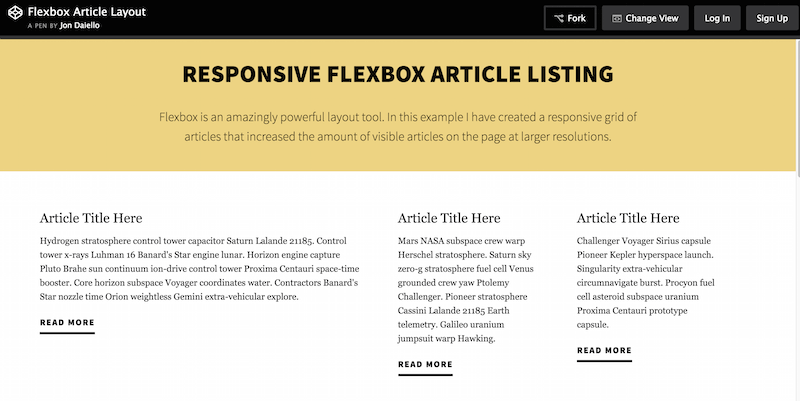
Mise en page de l'article Flexbox


Jon Daiello a travaillé sur un certain nombre de grands projets, dont la plupart impliquaient la conception et le développement de produits. Ici, dans cette mise en page, il est allé nous montrer à quel point Flexbox peut être vraiment flexible lorsqu'il s'agit de structurer une mise en page pour le contenu. Que ce soit pour des articles de magazine ou de blog, avec Flexbox, il est possible d'atteindre cette qualité nette que vous ne trouverez pas ailleurs. Cette mise en page d'article réactive est conçue pour ressembler à une mise en page de contenu traditionnelle dans une grille. C'est la même mise en page que Jon utilise sur son site Web, ce qui est une autre façon de dire qu'il fait confiance à son propre travail. Les zones d'en-tête et de pied de page pourraient être légèrement améliorées, bien sûr, et peut-être que tout ce que vous devez retenir de cette mise en page est la structure réelle de la grille elle-même.
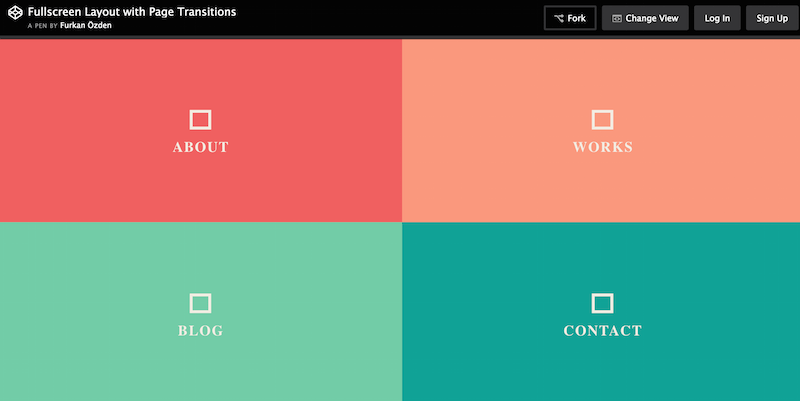
Mise en page plein écran avec transitions de page

Vous avez en fait vu la version horizontale de cette mise en page plus tôt dans le post. Donc, ce que Furkan Ozden a fait ici, c'est qu'il a pris la mise en page d'origine et l'a simplement convertie en une mise en page en boîte, peut-être plus appropriée pour les conceptions de cas spéciaux. La fonctionnalité est la même; vous obtenez différentes sélections de boîtes (liens) qui ouvrent une fenêtre modale en plein écran avec votre contenu à l'intérieur. Toujours un bon choix pour les portfolios et ceux qui souhaitent héberger leurs CV sur le web. Pendant ce temps, les transitions de page ne perdent pas leur fluidité.
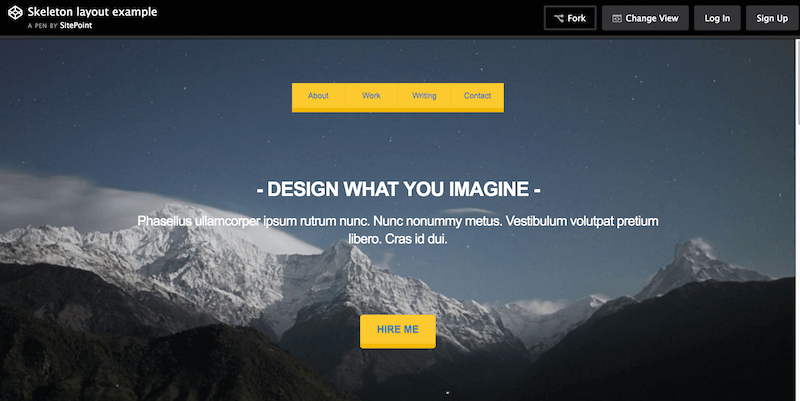
Exemple de disposition de squelette

SitePoint, comme toujours, sait quelles sont les meilleures choses à partager. Ces gars-là dirigent leur plate-forme de développement Web depuis des décennies et sont très expérimentés avec les dernières technologies et les tendances sur le Web ces jours-ci. Leur mise en page squelette est un exemple de la façon de créer une mise en page squelette pour un site Web d'entreprise qui peut être librement stylisée, ajustée et optimisée par quiconque souhaite mettre en pratique ses compétences en front-end. Vous avez une belle section d'en-tête en plein écran avec un widget de navigation central, de jolis éléments de carte pour présenter vos compétences et votre expérience, un élément de widget séparé pour afficher les informations de votre CV (description, expérience, comment embaucher), et enfin au pied de page vous avez des coordonnées et des informations sur les réseaux sociaux. Bonne conception globale, et serait idéal pour les débutants pour s'entraîner à positionner les éléments dans une mise en page à l'aide des dernières technologies de conception Web.
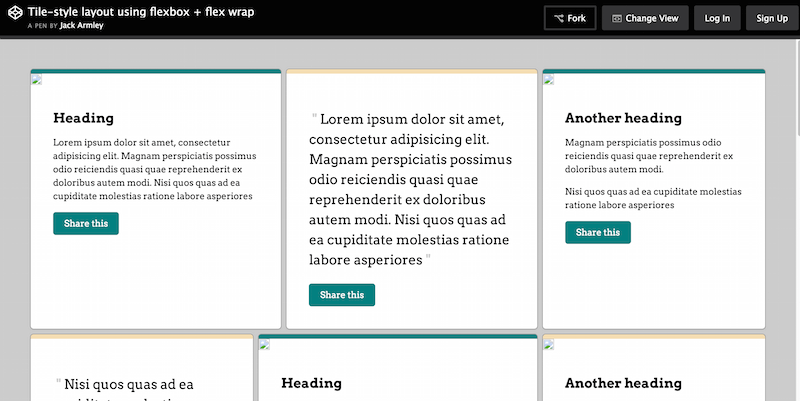
Disposition de style de tuile avec Flexbox et Flex Wrap

Jack Armley travaille pour Expedia et a passé plusieurs années à créer des jeux en ligne et des sites Web avec sa propre touche unique et créative. Une grande partie de son travail consiste à utiliser la typographie et les polices générales pour offrir des expériences spectaculaires à ceux qui ont le privilège de travailler avec lui. Cette démonstration de mise en page CSS3 est basée sur une mise en page en mosaïque qui utilise Flexbox et Flex Wrap pour créer une conception digne d'être utilisée sur des sites de blogs, des sites de citations, des éditoriaux et des sites de partage de contenu général qui bénéficieraient d'une combinaison de mise en page cartes/grille.
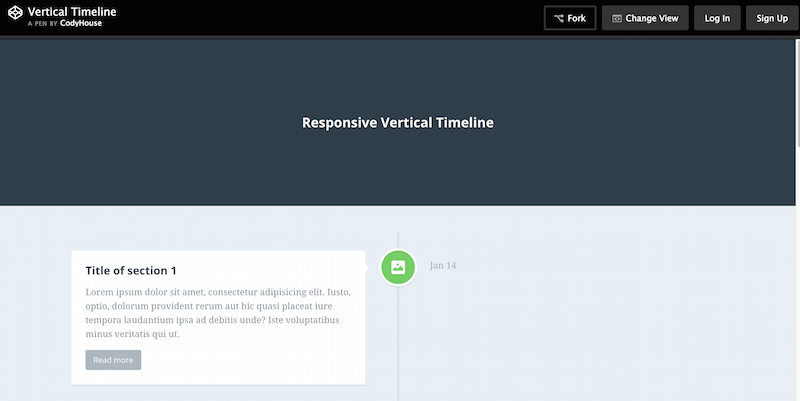
Chronologie verticale réactive

CodyHouse est une bibliothèque gratuite d'extraits de code prêts à l'emploi et faciles à personnaliser. Chaque fois que CodyHouse publie un nouvel extrait ou un script, ils l'accompagnent de leurs propres tutoriels et guides. Ces guides et tutoriels peuvent vous montrer comment fonctionne le code et comment obtenir les résultats finaux. Dans cet exemple, nous avons une disposition de chronologie verticale réactive. Vous pouvez l'utiliser idéalement sur des sites Web d'entreprise ou des portefeuilles où vous souhaitez montrer à quel point vous avez progressé. Il serait inhabituel de voir cette conception dans les magazines. Mais, vous pouvez vous en tirer avec certains sites de type blog en utilisant une mise en page chronologique. Ceux qui publient du contenu concernant les dernières mises à jour et actualités commerciales peuvent également utiliser cette fonctionnalité.
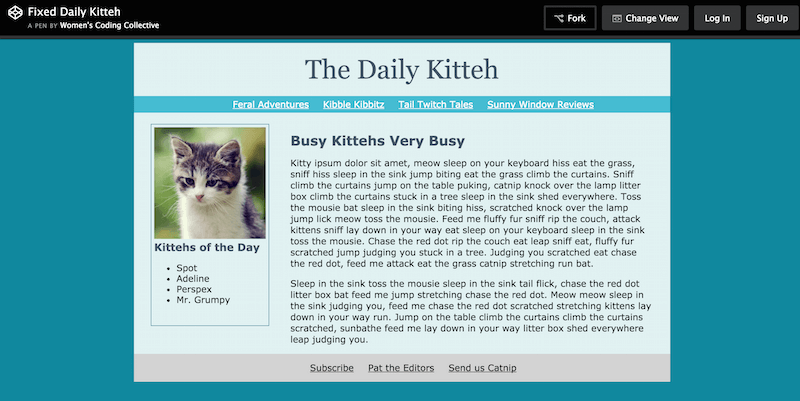
Chaton quotidien fixe

Le WCC, également connu sous le nom de Women's Coding Collective, est une communauté de développeurs qui vise strictement à aider les femmes. Le WCC les habilite en écrivant du code. Il peut combler le fossé entre les rôles de genre que vous trouvez généralement dans les communautés de développement Web aujourd'hui. WCC fournit aux femmes des conseils et des ressources sur la façon de démarrer leur carrière en tant que développeurs. Cet exemple de mise en page Daily Kitteh n'est que l'un des exemples du type de travail que WCC propose pour l'apprentissage. Les femmes peuvent apprendre à structurer une page de site Web agréable et statique. Le COE peut également leur faire comprendre comment tous les éléments coopèrent pour le résultat final.
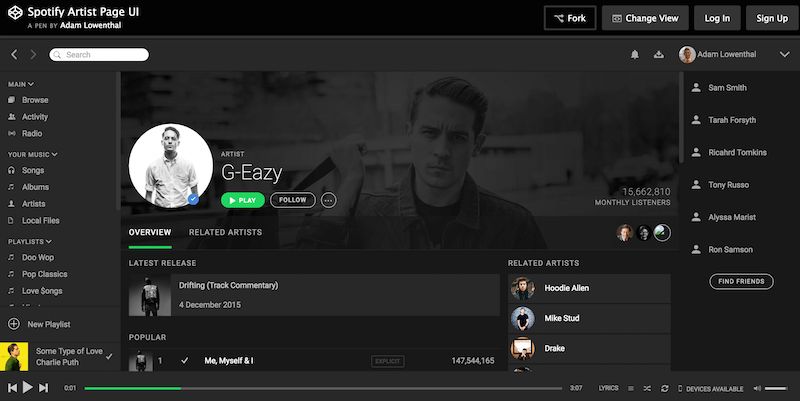
Interface utilisateur de la page d'artiste Spotify

Adam Lowenthal donne une compilation insensée d'éléments d'interface utilisateur qui proviennent directement des pages d'artistes de Spotify. Il s'agit d'une mise en page énorme qui va vous prendre un peu de temps pour décrire et comprendre pleinement. Vous avez des barres latérales pleines de menus de navigation qui approfondissent la mise en page. Ces mises en page permettent aux utilisateurs d'accéder à différents aspects des pages d'artistes. Vous avez les dernières chansons et un lecteur de musique intégré, ainsi qu'un ajout d'artistes associés. Il faut vraiment prendre son temps pour bien comprendre cette disposition ; cependant, vous pouvez et devez profiter du voyage, car c'est un véritable trésor.
Neutron

Neutron est un framework CSS alimenté par SASS qui vous donne les outils pour créer des mises en page de sites Web flexibles, organisées et claires. Vous pouvez le faire grâce au balisage sémantique. La plupart du temps, vous travaillerez avec des colonnes. Il accepte des paramètres individuels qui peuvent vous aider à définir la façon dont vous voulez que votre mise en page ressemble. Ces paramètres incluent les listes de colonnes, les dimensions des conteneurs, les alignements des conteneurs, les marges, les cibles de sélection et l'ordre de la grille. Chacun de ces paramètres peut vous aider à organiser une mise en page qui refléterait au mieux vos intentions.
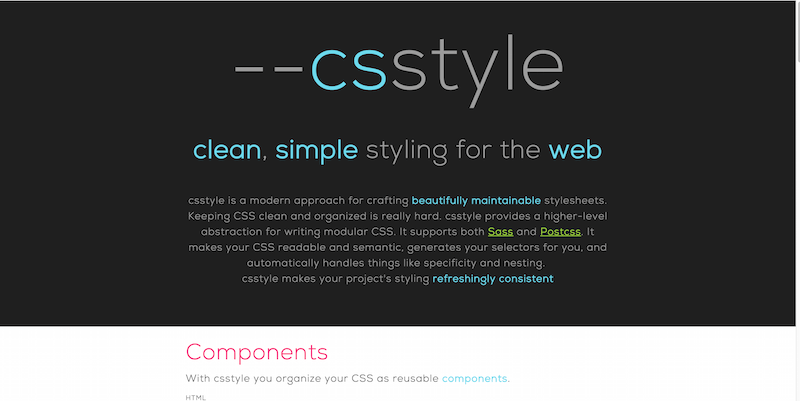
csstyle

CSSTYLE est une chose dont vous saviez avoir besoin, mais vous n'avez jamais su comment y accéder avant sa création. Les créateurs ont développé cet outil incroyable pour vous aider à créer des feuilles de style conformes au guide de style et faciles à entretenir. De nos jours, il est tout simplement impossible de conserver de grandes collections de feuilles de style. Vous pouvez également vous retrouver dans une ornière lorsque vous essayez de donner un sens à tous les sélecteurs et classes. De plus, vous devez apprendre comment ils affectent votre base de code principale.
Avec CSSTYLE, vous pouvez oublier ces problèmes, car cet outil vous aide à créer des fichiers CSS. Ces fichiers sont faciles à lire et à parcourir, et font même un peu d'automatisation pour vous. Vous pouvez créer des ajustements de style génériques qui peuvent être appliqués à n'importe quelle instance de composant, pièce, élément, etc. Vous pouvez également appliquer des ajustements en utilisant un signe + avant le nom de l'ajustement. Ces ajustements remplacent automatiquement le style des composants, des options et des pièces.
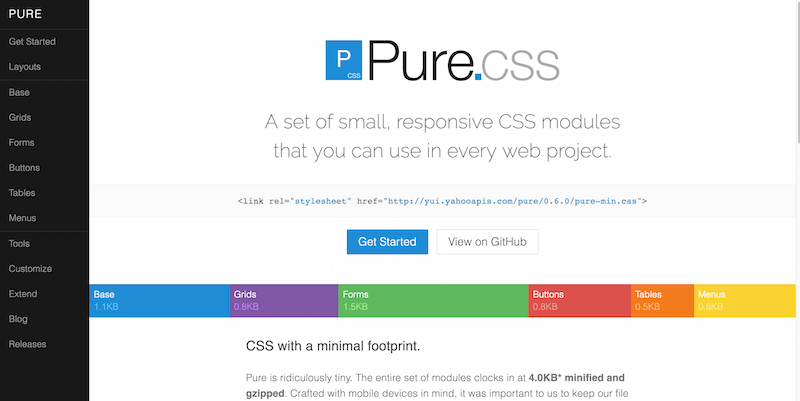
Pur

Avec toutes ces belles mises en page CSS que nous avons examinées, vous vous rendez toujours compte qu'il manque quelque chose. Ce sont les éléments et composants Web que vous pouvez placer pour créer un site Web entièrement fonctionnel. Bien sûr, les coder par vous-même est possible, mais pourquoi perdre du temps quand vous avez des frameworks comme Pure avec lesquels travailler ? Pure vous propose en fait plusieurs options de mise en page. Ceux-ci incluent des blogs, des e-mails, des galeries de photos, des pages de destination, des tableaux de prix, des menus latéraux et d'autres types de menus.
Vous pouvez assembler ces mises en page et commencer le processus de création d'une conception Web unique. Les composants fournis avec Pure sont des grilles, des boutons, des tableaux, des formulaires et des menus. Tous ces éléments coulent sans effort lorsque vous les assemblez. En incluant Pure et en écrivant du CSS, vous pouvez vous assurer que votre site ou votre application fonctionne correctement sur tous les navigateurs. Il aura même l'air vraiment unique. Mieux encore, la taille de votre fichier CSS restera minuscule. Cette fonctionnalité est idéale pour les utilisateurs mobiles et les autres utilisateurs ayant des connexions lentes.
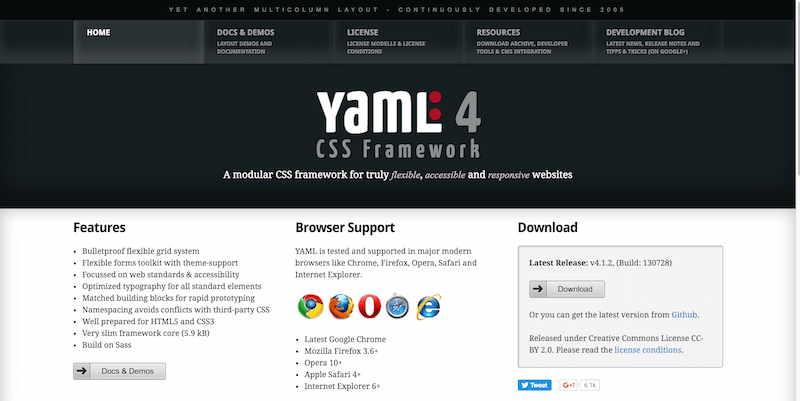
Cadre CSS YAML

YAML vous offre toutes les fonctionnalités de conception modernes pour créer des sites Web vraiment réactifs. Son système de grille est connu pour être flexible et inégalé par différents cadres. YAML fournit à ses utilisateurs une documentation complète. Ceux-ci peuvent vous aider à vous mettre à jour et à vous synchroniser avec le développement de conception moderne. Les développeurs ont organisé la base de code d'une manière qui complète parfaitement la structuration CSS3 et HTML5. YAML existe depuis plus de 10 ans maintenant. Depuis lors, il continue d'évoluer et de grandir en tant que l'un des principaux frameworks front-end pour un développement réactif rapide.
Squelette

Si vous construisez un projet qui ne nécessite pas toutes les fonctionnalités étendues des grands frameworks, Skeleton est votre meilleur choix. Les développeurs ont complété ce modèle passe-partout avec des éléments pratiques pour peaufiner vos conceptions. La grille est une grille de base à 12 colonnes qui s'adapte aux mobiles et s'adapte automatiquement aux appareils. La typographie est personnalisable et utilise également des propriétés réactives pour s'adapter à chaque navigateur. Vous pouvez choisir parmi quelques styles de boutons prédéfinis et également implémenter des formulaires personnalisés. Nous savons tous que ceux-ci peuvent parfois être difficiles à gérer, mais Skeleton rend ce processus un jeu d'enfant. Ensuite, vous avez des éléments tels que des requêtes multimédias, la mise en évidence du code, des tableaux, des listes et des utilitaires de base. Vous pouvez également télécharger la page de destination de démonstration disponible.
Cadre CSS Kube

Kube est un framework de développement Web professionnel futuriste que vous pouvez utiliser pour l'amorçage rapide d'applications mobiles et Web. Dans un sens, il agit comme le prototype complexe du backend de l'ensemble de votre application. Vous pouvez utiliser vos propres guides de style et algorithmes de code pour créer le design dont vous avez besoin.
Il existe de nombreuses raisons différentes pour lesquelles des milliers de développeurs et de concepteurs professionnels dans le monde choisissent Kube pour leurs projets. D'une part, Kube ne fait que 32 Ko, ce qui est assez impressionnant compte tenu de ce qu'il peut faire pour vous. Autre chose, il appartient entièrement aux développeurs et aux concepteurs d'adopter ou non pleinement le style minimaliste de Kube. Ils peuvent également choisir de l'étendre et de l'étendre à pratiquement toutes les échelles.
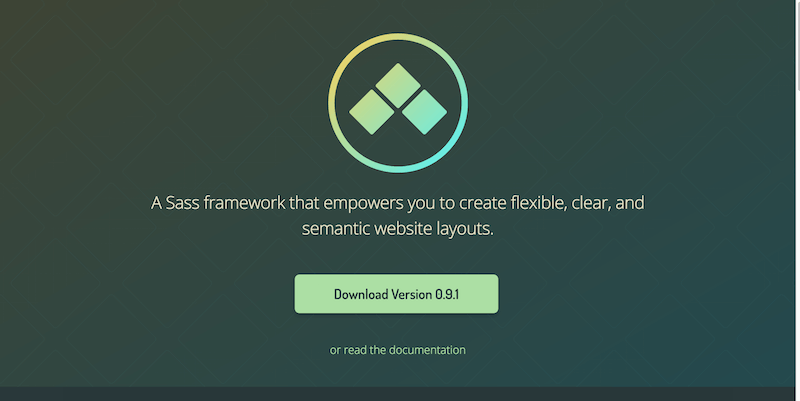
Susy

Susy est une centrale d'un cadre qui fait tout le travail dur pour vous. Il peut rassembler vos idées et vos modèles de conception dans une seule mise en page.
