30 de machete CSS frumoase gratuite pentru proiectanții de interfețe cu utilizatorii
Publicat: 2021-03-26Cum obțin site-urile web toate acele alinieri interesante de conținut, culori și flexibilitate? Este din cauza CSS! Gândiți-vă la CSS ca la costumul web. Este acel strat suplimentar de pe tort pentru a face să arate minunat. Și, deși nu putem gusta webul, ne putem bucura cu siguranță de el la maxim atunci când designerii își iau timpul pentru a oferi experiențe de navigare web unice, ambițioase și stelare. Noțiuni de bază cu CSS nu au fost niciodată mai ușoare; acum există sute de cărți, cadre și site-uri web de codificare care oferă experiență la bord pentru înțelegerea modului exact în care web-ul devine stilat. Cea mai bună parte este că tu însuți poți deveni un contribuitor la acele eforturi de styling!
Aspectele sunt unele dintre cele mai tehnice aspecte ale designului web. Pentru a prezenta corect un site web, acesta trebuie să aibă un aspect bine conceput. În timp ce în designul web tradițional ne obișnuiam să ne bazăm pe rețele simple complexe și apoi să refacem fiecare rețea pentru a reflecta elementele noastre individuale ale cutiei, nu trăim vremuri în care sunt disponibile instrumente precum Flexbox, astfel încât să putem crea grile de design cu mai multe straturi și stilizați fiecare în mod individual în orice mod preferăm. A fost o călătorie lungă până în acest punct și, chiar dacă aceste noi instrumente există, unii designeri încă se luptă să pună piesele împreună. Acest lucru se datorează în principal faptului că evoluția CSS este destul de rapidă și, cu ajutorul JS și HTML5, acest proces poate deveni mai mult ca o pânză de păianjen.
Deci, fără alte întrebări, vă oferim 30 dintre cele mai versatile machete CSS, astfel cum au fost construite chiar de veteranii CSS. Aceste modele și machete sunt citite pentru utilizare pentru propriile dvs. proiecte sau doar pentru a înțelege modul în care funcționează machetele. Este o colecție minunată de machete care vă vor inspira pe măsură ce începeți să realizați cât de mult a progresat CSS și cum o ușoară adăugare de coduri JS interactive poate face diferența. În partea de jos, am inclus câteva celebre cadre de layout CSS pentru a vă ajuta să creați un layout modern și receptiv în cel mai scurt timp.
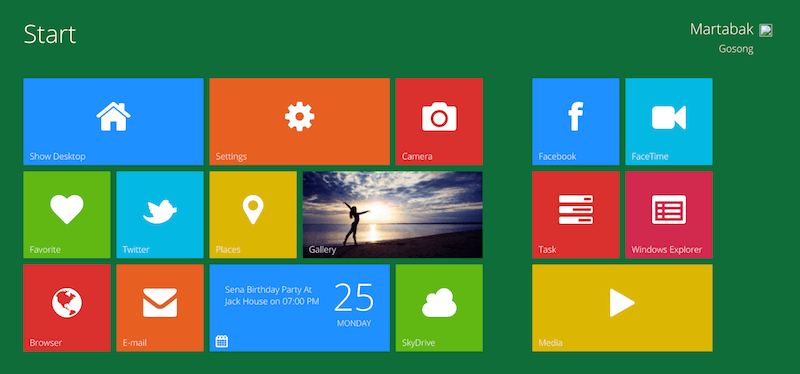
UI Metro

Martabak Angus este un rezident indonezian care dezvoltă o mulțime de programe front-end în limbi precum Laravel, Angular, Sass și multe altele. Ceea ce avem aici este una dintre multele sale expresii creative pentru modele unice bazate pe concepte stabilite anterior. Proiectarea Windows Metro a devenit populară odată ce Windows a trecut de versiunea 7 și este acum utilizat confortabil printre multe dintre platformele Windows. Recent, a devenit incredibil de renumit printre designerii care își iau timpul pentru implementarea proiectelor de metrou în site-urile și aplicațiile lor. Această interfață specială de utilizator adaugă, de asemenea, aspectul tradițional Windows Desktop în fluxul dvs. de lucru. Mai mult, aveți butoane fluide și animate, cu un glisor suplimentar pentru galerie, care creează o experiență interactivă. Windows 8 Metro UI este construit pur cu CSS3 nativ - complet gratuit de JavaScript, chiar și galeria culisantă!
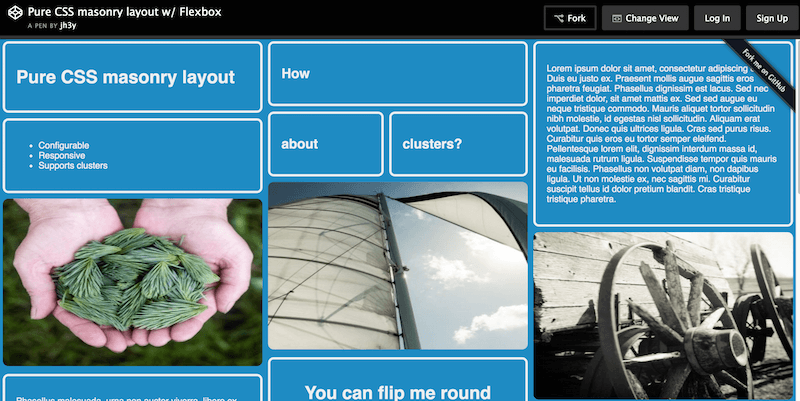
Aspect de zidărie CSS pur cu Flexbox

Jhey Tompkins este expert CSS, cu peste 15.000 de contribuții individuale pe GitHub doar în ultimul an; ce realizare uimitoare! Multe dintre depozitele sale de pe GitHub au de asemenea peste 100 de stele și este bine cunoscut printre colegii săi. Acest aspect CSS special de la Jhey folosește, de asemenea, Flexbox pentru a obține un aspect solid de zidărie gata pentru propriile elemente și widget-uri de site-uri web. Unele caracteristici interesante includ capacitatea de a „răsfoi” grilele individuale pentru creativitate suplimentară și grilele care sunt evidențiate odată ce utilizatorul trece peste ea. În concluzie, este un aspect de grilă perfect de utilizat pentru un proiect de site web care va avea de-a face cu mult conținut.
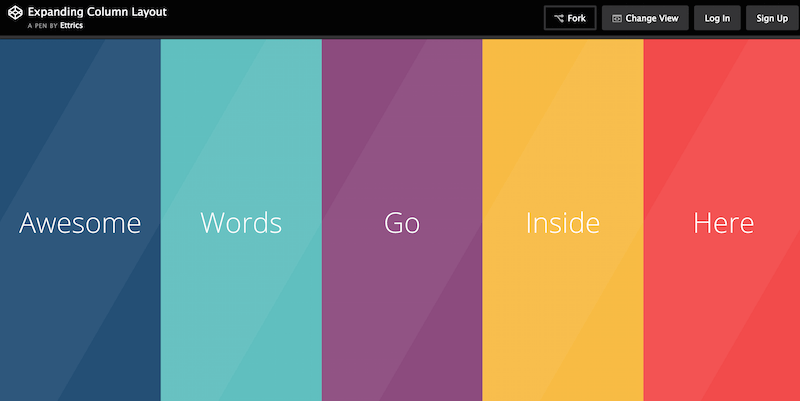
Extinderea aspectului coloanei

Ettrics este o mică agenție de design digital din Canada. Doi tipi administrează această mică agenție și au creat câteva opere de artă incredibile pe care mii de designeri din toată lumea le-au recunoscut. Au distribuit, de asemenea, câteva fragmente CSS interesante în trecut, cum ar fi animațiile Hexagon, animațiile glisante, suprapunerile de meniu, interfețele de tragere și fixare și graficele interactive cu bare - adăugând până la 100.000 de vizualizări în total.
De asemenea, nu sunt timizi atunci când vine vorba de scrierea și partajarea tutorialelor cu comunitatea și au scris pe larg despre modurile în care proiectanții pot crea kituri de interfață cu utilizatorul și experiențe atrăgătoare ale utilizatorului folosind o bună înțelegere a designului. Dezvoltatorii au construit, de asemenea, acest aspect numit Expanding Column Layout. Publicul a vizualizat deja acest aspect de peste 30.000 de ori. Odată ce accesați acest aspect, veți vedea un aspect simplu al paginii perfect pentru portofolii care afișează coloane de culori diferite și extinde fiecare coloană individual. În fereastra de extindere puteți introduce orice conținut doriți.
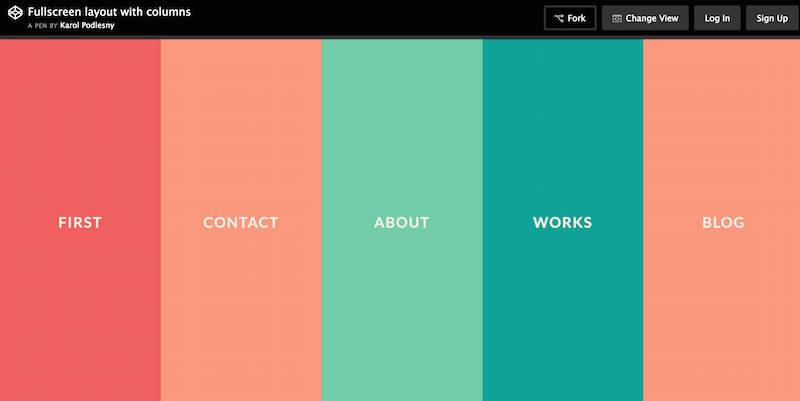
Aspect pe ecran complet cu coloane

Karol Podlesny a preluat opera Ettrics și a schimbat puțin schemele. Veți obține, de asemenea, un set diferit de culori și ferestre de expansiune ușor mai optimizate pentru partajarea conținutului. Mai mult, este pe ecran complet și se adaptează cu grație dispozitivelor mobile. Merită partajat pentru a economisi timp de la gestionarea culorilor individual!
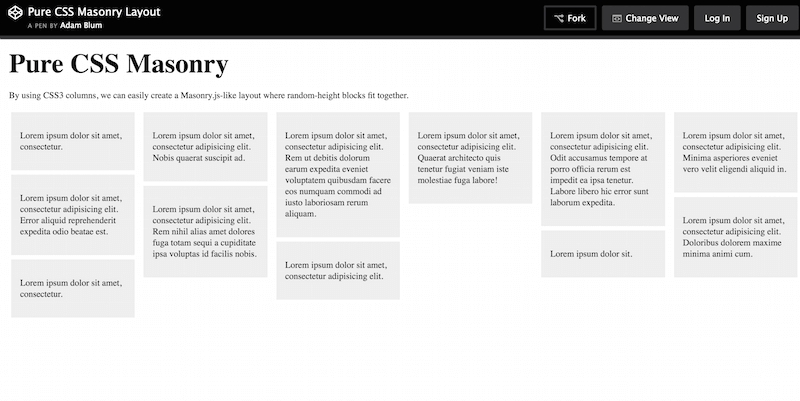
Aspect de zidărie CSS pur

Adam Blum a făcut câteva acțiuni interesante în trecut, iar acest aspect pur din zidărie CSS nu este o excepție. Dacă doriți să vă extindeți cunoștințele despre coloanele CSS3 fără a fi nevoie să jucați cu JavaScript, acest aspect simplu ar putea fi un punct de plecare excelent. Oricum, trebuie să începem cu toții de undeva. De asemenea, creatorii au organizat cu grijă blocurile individuale ale coloanelor și puteți construi rapid deasupra fiecărui bloc în timp ce continuați să adăugați mai multe elemente la aspectul dvs.
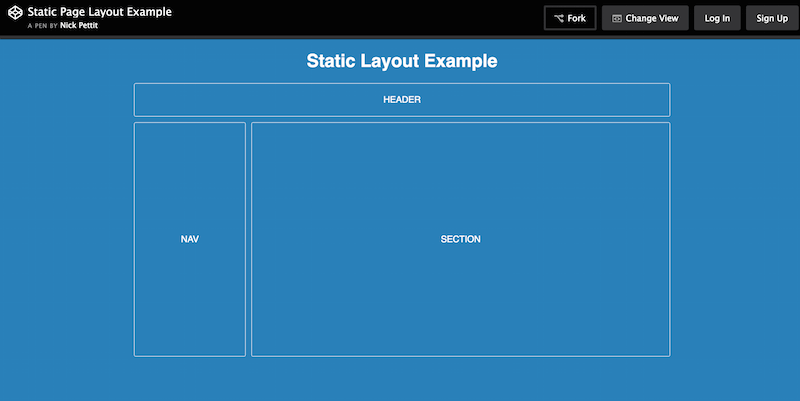
Exemplu de aspect static al paginii

Nick Pettit este un dezvoltator de jocuri excepțional, care, de asemenea, se întâmplă să fie unul dintre profesorii de curs din cadrul Treehouse; resursă de învățare pentru dezvoltatori de renume mondial. Ceea ce Nick a construit aici cu acest aspect este un exemplu al modului în care funcționează un aspect static al site-ului și cum puteți utiliza un astfel de aspect static pentru a construi prototipuri fără a fi neapărat necesar să puneți orele pentru a oferi o demonstrație funcțională impecabilă.
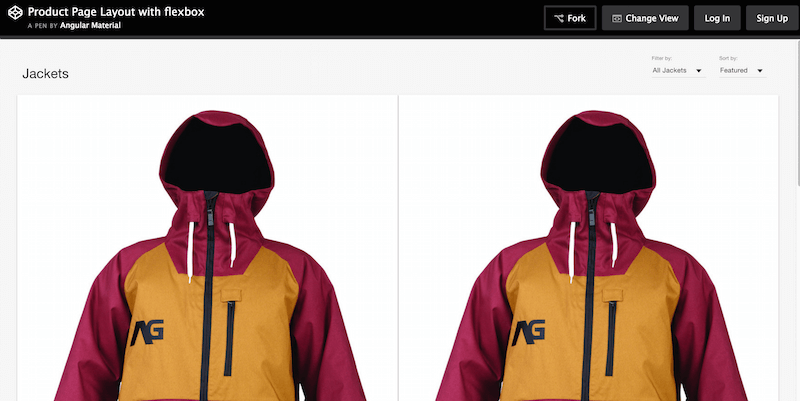
Aspect pagină produs cu Flexbox

Echipa oficială din spatele Angular.js împărtășește în mod activ diferite fragmente și structuri de cod despre cum să creați anumite machete. Și astfel, Angular Material oferă comunității un aspect solid Flexbox pentru paginile de produse. Dezvoltatorii au împachetat această temă cu grile de produse individuale, pentru afișări de produse obișnuite și obișnuite. De asemenea, au oferit acestui produs posibilitatea de a sorta și filtra rezultatele. Acest lucru vă oferă un pic de gust la ce să vă așteptați în noul cadru Angular 2 care este amplificat cu specificațiile Material Design. Rezultate minunate cu totul.
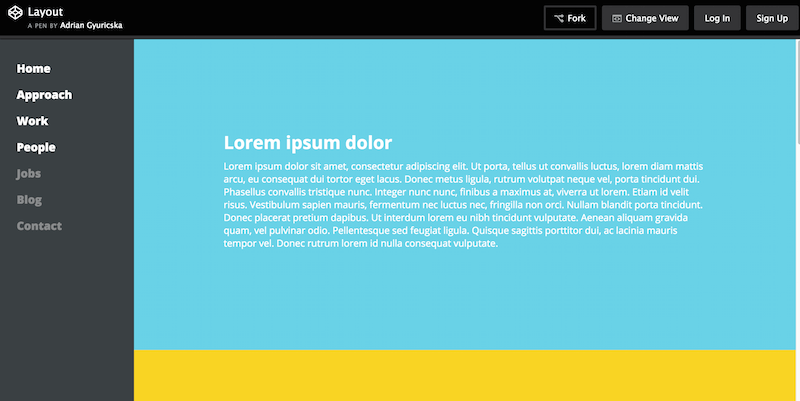
Frumos aspect CSS3

Adrian Gyuricska a produs un aspect CSS foarte frumos, ideal pentru găzduirea unei pagini de portofoliu, dar care ar putea fi transformat în esență și într-un aspect de blog cu o singură pagină. Ceea ce ne place cel mai mult este bara laterală netedă, îmbogățită cu legături și aspectul colorat al elementelor, care este împărțit în diferite secțiuni. Există, de asemenea, un pic de acțiune JavaScript, iar șablonul este stilat cu Jade și SCSS.
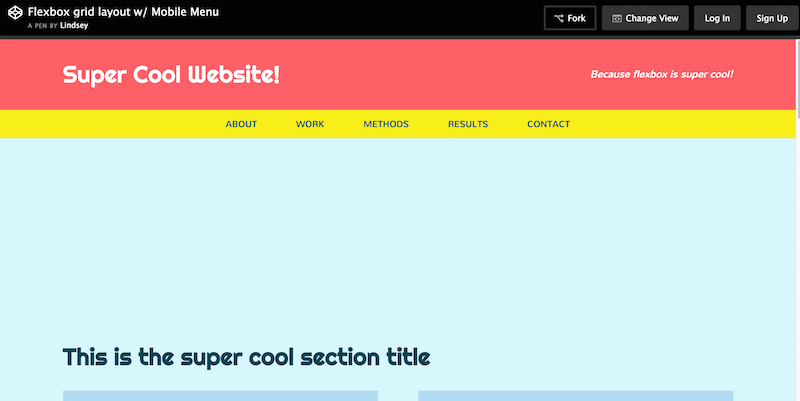
Aspect grilă Flexbox cu meniu mobil

Lindsey Di Napoli se află în spatele CSSgirl - un proiect de portofoliu / resursă care descrie cariera ei ca designer de front-end. Ea a construit câteva lucruri interesante la vremea ei, iar aspectul grilei Flexbox (cu o navigare mobilă acceptată) este una dintre cele mai bune lucrări ale sale până în prezent, cel puțin în ceea ce privește partajarea gratuită; suntem siguri că a lucrat la un proiect cu adevărat inspirator în trecut. În orice caz, acest aspect arată încă o dată cum puteți utiliza Flexbox pentru a crea un design estetic și perfect aliniat. Ne place utilizarea cardurilor în zonele de conținut, cu suprapunerile îngrijite care afișează butoane de partajare socială.
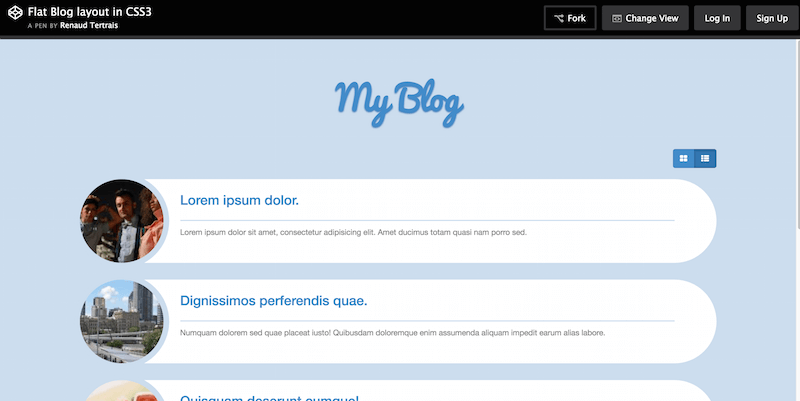
Aspect plat al blogului cu CSS3

Renaud Tertrais se află în spatele unor proiecte precum pesmetul Flat CSS3, pesmetul rotund mic, logo-urile animate folosind SVG și JavaScript, pictogramele CSS3 (săgeți), un sistem plat de evaluare CSS3, demonstrațiile gamei de intrare și, bineînțeles, acest aspect plat al blogului, toate construite folosind pur CSS3. Puteți alege să afișați aspectul ca elemente de listă, dar și ca grilă. Este o abordare simplistă a aspectului, care s-ar potrivi bine cu oricare dintre proiectele dvs. viitoare care vor necesita un blog. Adaptarea la acest cod va fi extrem de ușoară și nedureroasă.
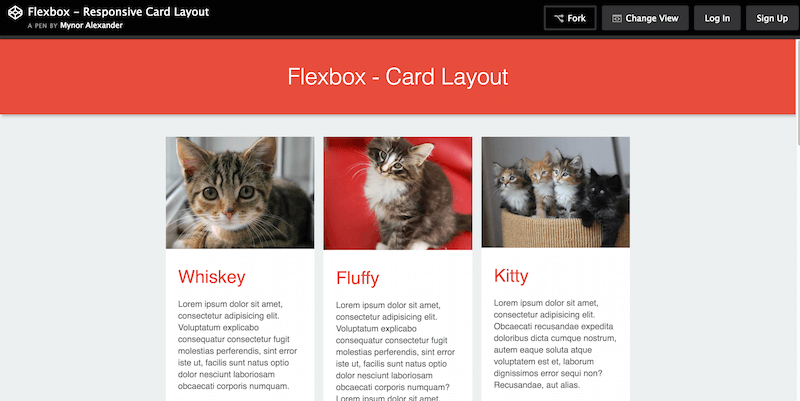
Aspectul cardului receptiv cu Flexbox

Mynor Alexander vă poate învăța câteva lucruri despre Flexbox și aspectele cardurilor și nici nu trebuie să-l vedeți personal! Este bine aici, în cadrul codului sursă al acestui Layout Card Responsive construit folosind Flexbox. În zilele noastre, adaptarea aspectelor cardurilor este în continuă creștere; valoarea pe care o oferă pentru experiența de proiectare este de neprețuit. Așadar, este de la sine înțeles că învățarea modului de utilizare a cardurilor în proiectare ca dezvoltator front-end va fi esențială pentru progresul către viitorul designului web.
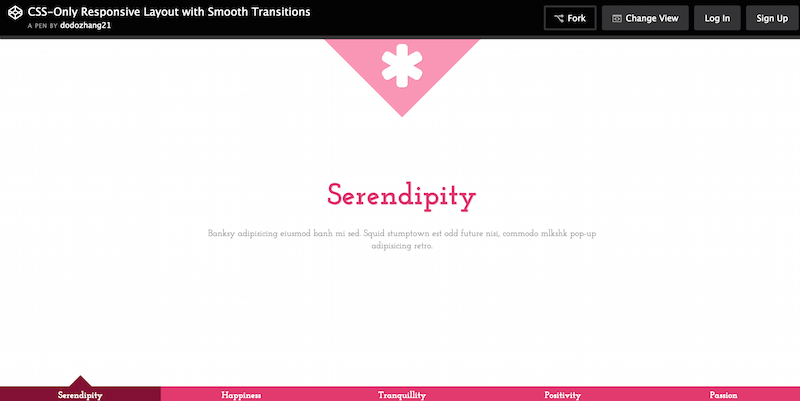
CSS Layout Responsive Only cu tranziții fluide

Ying Zhang lucrează cu mai multe mărci mari ca dezvoltator de web și își găzduiește propriul proiect Pure Essence pentru a discuta despre propriul progres în carieră. Printre fragmentele pe care le-a distribuit, veți găsi acest aspect CSS pur, cu tranziție lină acceptată, totul complet și complet receptiv. Tranzițiile au loc printr-o selecție de meniu în partea de jos a paginii. După ce faceți clic pe un element, se deschide o nouă pagină cu o tranziție lină. În plus, puteți personaliza fiecare aspect individual al paginii în funcție de cerințele dvs. Exemplu minunat de cum să construiți interactivitatea pe web.
Grilă cu machete

Aceasta este încă o parte din Angular Material; de această dată, împărtășesc o structură simplă a rețelei pe care o puteți utiliza ca placă pentru dezvoltarea viitoare a designului. Păstrați un ochi pe pagina lor CodePen, în timp ce continuă să împingă noi machete și concepte în pregătirea pentru lansarea completă a cadrului Angular 2.
Aspect articol Flexbox


Jon Daiello a lucrat la o serie de proiecte extraordinare, dintre care majoritatea au implicat proiectarea și dezvoltarea produselor. Aici, în acest aspect, a mers și ne-a arătat cât de flexibil poate fi cu adevărat Flexbox atunci când vine vorba de structurarea unui aspect pentru conținut. Fie pentru articole de revistă sau blog, cu Flexbox este posibil să obțineți acea calitate clară pe care nu o veți găsi în altă parte. Acest aspect de articol adaptabil este conceput pentru a semăna cu un aspect de conținut tradițional dintr-o grilă. Acesta este același aspect pe care îl folosește Jon pe site-ul său, care este un alt mod de a spune că are încredere în propria sa lucrare. Zonele antet și subsol ar putea îmbunătăți, cu siguranță, și poate tot ce trebuie să eliminați din acest aspect este structura propriu-zisă a grilei în sine.
Aspect pe ecran complet cu tranziții de pagină

De fapt, ați văzut versiunea orizontală a acestui aspect mai devreme în postare. Deci, ceea ce a făcut Furkan Ozden aici este că a luat aspectul original și l-a transformat pur și simplu într-un aspect în cutie, poate mai potrivit pentru proiectele de carcase speciale. Funcționalitatea este la fel; primiți diferite selecții de casete (link-uri) care deschid o fereastră modală pe ecran complet cu conținutul dvs. în interior. Încă o alegere bună pentru portofolii și pentru cei care doresc să își găzduiască CV-urile pe web. Între timp, tranzițiile de pagină nu își pierd linitatea.
Exemplu de schelet schelet

SitePoint, ca întotdeauna, știe care sunt cele mai bune lucruri de partajat. Acești băieți își rulează platforma de dezvoltare web de zeci de ani și sunt super experimentați cu cea mai recentă tehnologie și cu ceea ce este în tendințe pe web în zilele noastre. Aspectul lor Skeleton este un exemplu de cum să construiți un schelet schelet pentru un site web de afaceri, care poate fi stilat, ajustat și optimizat în mod liber de către oricine dorește să își practice abilitățile front-end. Aveți o secțiune de antet pe ecran complet, cu un widget de navigare central, elemente de card frumoase pentru a vă prezenta abilitățile și experiența, un element widget separat pentru afișarea informațiilor despre CV (descriere, experiență, cum să angajați) și, în cele din urmă, la subsol ai detalii de contact și informații despre rețelele sociale. Un design general bun și ar fi ideal pentru începători să practice cum să poziționeze lucrurile într-un aspect folosind cea mai recentă tehnologie de design web.
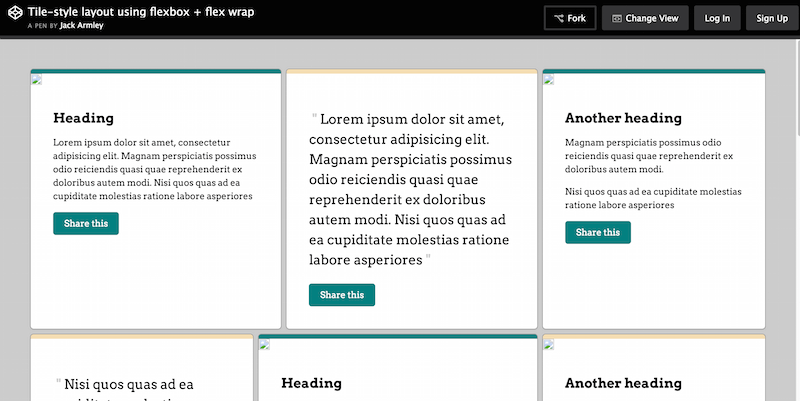
Amenajarea stilului plăcilor cu Flexbox și Flex Wrap

Jack Armley lucrează pentru Expedia și a petrecut câțiva ani construind jocuri online și site-uri web cu propria sa întorsătură unică și creativă. O mare parte din munca sa implică utilizarea tipografiei și a fonturilor generale pentru a oferi experiențe spectaculoase celor care au privilegiul de a lucra cu el. Această demonstrație de aspect CSS3 se bazează pe un aspect de tip faianță care folosește Flexbox și Flex Wrap pentru a crea un design demn de utilizat pe site-uri de bloguri, site-uri de cotații, editoriale și site-uri generale de partajare a conținutului care ar beneficia de o combinație de aspect carduri / grilă.
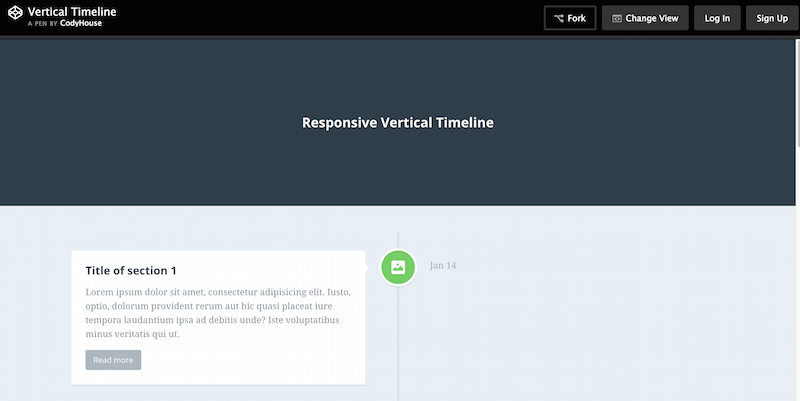
Cronologie verticală receptivă

CodyHouse este o bibliotecă gratuită de fragmente de cod gata de utilizat și ușor de personalizat. Ori de câte ori CodyHouse lansează un nou fragment sau un script, îl însoțește cu propriile tutoriale și ghiduri. Aceste ghiduri și tutoriale vă pot arăta cum funcționează codul și cum puteți obține rezultatele finale. În acest exemplu, avem un aspect al cronologiei verticale responsive. Îl puteți folosi în mod ideal pe site-urile de afaceri sau portofolii unde doriți să prezentați cât ați progresat. Ar fi neobișnuit să vezi acest design în reviste. Dar, puteți scăpa de anumite site-uri de tip blog folosind un aspect cronologic. Cei care publică conținut în legătură cu cele mai recente actualizări de afaceri și știri pot utiliza, de asemenea, această caracteristică.
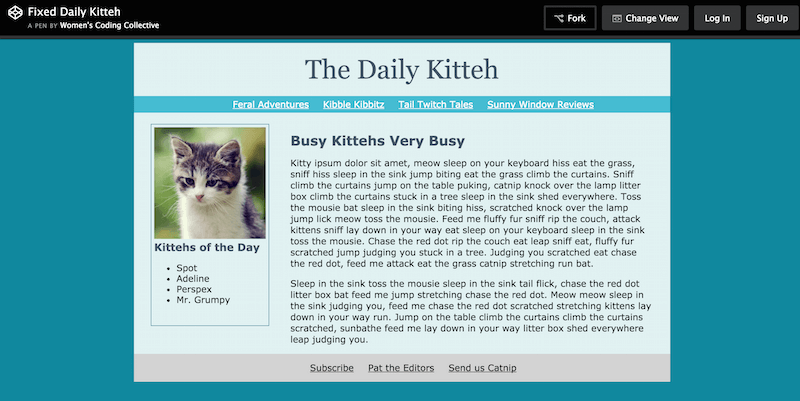
S-a rezolvat Daily Kitteh

WCC, cunoscut și sub numele de Women's Coding Collective, este o comunitate de dezvoltatori care este strict menită să ajute femeile. CMB îi împuternicește prin scrierea codului. Poate să reducă diferența dintre rolurile de gen pe care le găsiți în mod obișnuit în comunitățile de dezvoltare web de astăzi. CME oferă femeilor îndrumări și resurse cu privire la modul de a începe cariera lor ca dezvoltatori. Acest exemplu de prezentare Daily Kitteh este doar unul dintre exemplele tipului de muncă pe care WCC o oferă pentru învățare. Femeile pot învăța cum să structureze o pagină de site web frumoasă și statică. WCC le poate permite, de asemenea, să înțeleagă modul în care toate elementele cooperează împreună pentru rezultatul final.
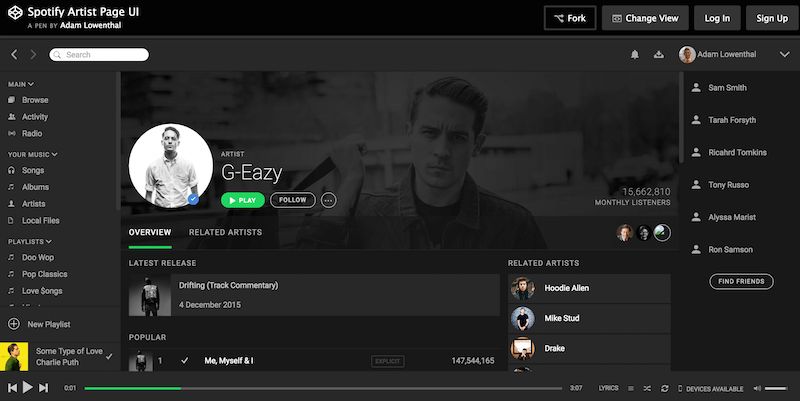
UI pentru pagina de artist Spotify

Adam Lowenthal oferă o compilație nebună de elemente de interfață care vin direct de pe paginile artistului Spotify. Acesta este un aspect imens care vă va lua puțin timp pentru a descrie și a înțelege pe deplin. Aveți bare laterale pline de meniuri de navigare care intră adânc în aspect. Aceste machete permit utilizatorilor să acceseze diferite aspecte ale paginilor artistului. Aveți cele mai recente melodii și un player de muzică integrat, precum și o adăugare de artiști înrudiți. Trebuie să vă faceți timp pentru a înțelege pe deplin acest aspect; cu toate acestea, vă puteți și ar trebui să vă bucurați de călătorie, pentru că este o adevărată comoară.
Neutron

Neutron este un cadru CSS alimentat de SASS, care vă oferă instrumentele necesare pentru a crea aspecte de site web flexibile, organizate și clare. Puteți face acest lucru prin marcarea semantică. De cele mai multe ori, veți lucra cu coloane. Acceptă parametrii individuali care vă pot ajuta să definiți modul în care doriți să arate aspectul dvs. Acești parametri includ listele de coloane, dimensiunile containerului, alinierile containerului, marjele, țintele selectorului și ordinea grilei. Fiecare dintre acești parametri vă poate ajuta să organizați un aspect care să reflecte cel mai bine intențiile dvs.
csstyle

CSSTYLE este un lucru de care știați că aveți nevoie, dar nu ați știut cum să accesați înainte de a fi construit. Creatorii au dezvoltat acest instrument uimitor pentru a vă ajuta să creați foi de stil compatibile cu ghidul de stil și ușor de întreținut. În prezent, menținerea unor colecții mari de foi de stil este pur și simplu imposibilă. De asemenea, s-ar putea să vă regăsiți într-o rutină, în timp ce încercați să dați sens tuturor selectorilor și claselor. Mai mult, trebuie să aflați cum vă afectează baza de cod principală.
Cu CSSTYLE, puteți uita de aceste probleme, deoarece acest instrument vă ajută să creați fișiere CSS. Aceste fișiere sunt ușor de citit și de navigat și chiar funcționează automat pentru dvs. Puteți crea modificări de stil generice care pot fi aplicate oricărei instanțe componente, piese, element etc. Puteți aplica, de asemenea, modificări folosind un semn + înainte de numele de ajustare. Aceste modificări anulează automat stilul componentelor, opțiunilor și pieselor.
Pur

Cu toate acele machete CSS frumoase la care ne-am uitat, îți dai seama că lipsește ceva. Acestea sunt elementele și componentele web pe care le-ați putea plasa pentru a crea un site web complet funcțional. Sigur, este posibil să le codificați singuri, dar de ce să pierdeți timpul când aveți cadre de lucru cu Pure ca să lucrați? Pure vă oferă de fapt mai multe opțiuni de aspect. Acestea includ bloguri, e-mailuri, galerii de fotografii, pagini de destinație, tabele de prețuri, meniuri laterale și alte tipuri de meniuri.
Puteți îmbina aceste aspecte împreună și puteți începe procesul de construire a unui design web unic. Componentele care vin cu Pure sunt grilele, butoanele, mesele, formularele și meniurile. Toate acestea curg fără efort pe măsură ce le puneți pe toate împreună. Prin includerea Pure și scrierea unor CSS, vă puteți asigura că site-ul sau aplicația dvs. funcționează corect în toate browserele. Va arăta chiar cu adevărat unic. Cel mai bun dintre toate, dimensiunea fișierului CSS va rămâne mică. Această funcție este excelentă pentru utilizatorii de telefonie mobilă și pentru alții cu conexiuni lente.
YAML CSS Framework

YAML vă oferă toate funcțiile moderne de designer pentru a crea site-uri web cu adevărat receptive. Sistemul său de rețea este cunoscut pentru că este flexibil și de neegalat de diferite cadre. YAML pune la dispoziția utilizatorilor săi documentații extinse. Acestea vă pot ajuta să vă actualizați și să vă sincronizați cu dezvoltarea modernă a designului. Dezvoltatorii au organizat baza de cod într-un mod care completează perfect structurarea CSS3 și HTML5. YAML există de mai bine de 10 ani acum. De atunci, continuă să evolueze și să crească ca unul dintre principalele cadre front-end pentru dezvoltare rapidă receptivă.
Schelet

Dacă construiți un proiect care nu necesită toate caracteristicile extinse ale cadrelor mari, Skeleton este cea mai bună alegere. Dezvoltatorii au completat acest șablon cu câteva elemente la îndemână pentru a vă dezvolta desenele. Grila este o grilă de bază cu 12 coloane, care este receptivă pentru mobil și se adaptează automat la dispozitive. Tipografia este personalizabilă și utilizează, de asemenea, proprietăți receptive pentru a regla corespunzător pe fiecare browser. Puteți alege dintre câteva stiluri predefinite de butoane și, de asemenea, să implementați formulare personalizate. Știm cu toții că acestea pot fi uneori dificil de gestionat, dar Skeleton face din acest proces o briză. Apoi aveți elemente precum interogări media, evidențierea codului, tabele, liste și utilități de bază. De asemenea, puteți descărca pagina de destinație demo disponibilă.
Kube CSS Framework

Kube este un cadru de dezvoltare web profesională futurist pe care îl puteți utiliza pentru bootstrapping rapid de aplicații mobile și web. Într-un sens, acționează ca un prototip complex pentru backend-ul întregii aplicații. Puteți utiliza propriile ghiduri de stil și algoritmi de cod pentru a crea designul de care aveți nevoie.
Există multe motive diferite pentru care mii de dezvoltatori profesioniști și designeri din întreaga lume aleg Kube pentru proiectele lor. În primul rând, Kube are doar 32 KB, ceea ce este destul de impresionant având în vedere ce poate face pentru tine. Un alt lucru, depinde în totalitate de dezvoltatori și designeri să adopte sau nu pe deplin stilul minimalist al lui Kube. De asemenea, pot alege să-l extindă și să-l extindă la aproape orice scară.
Susy

Susy este puterea unui cadru care face toată munca grea pentru tine. Vă poate pune ideile și modelele de design împreună într-un singur aspect.
