30 bezpłatnych pięknych układów CSS dla projektantów interfejsu użytkownika
Opublikowany: 2021-03-26W jaki sposób strony internetowe uzyskują te wszystkie interesujące dopasowania treści, kolorów i elastyczności? To z powodu CSS! Pomyśl o CSS jako o wyglądzie sieci. To ta dodatkowa powłoka na torcie, aby wyglądała cudownie. I chociaż nie możemy posmakować sieci, z pewnością możemy cieszyć się nią w pełni, gdy projektanci poświęcają swój czas na zapewnienie wyjątkowych, ambitnych i znakomitych doświadczeń związanych z przeglądaniem sieci. Rozpoczęcie pracy z CSS nigdy nie było łatwiejsze; teraz istnieją setki książek, frameworków i stron do kodowania, które zapewniają doświadczenie na pokładzie, aby zrozumieć, jak dokładnie stylizowana jest sieć. Najlepsze jest to, że sam możesz stać się współtwórcą tych stylizacji!
Układy to jedne z najbardziej technicznych aspektów projektowania stron internetowych. Aby właściwie zaprezentować stronę internetową, musi mieć dobrze zaprojektowany layout. Podczas gdy w tradycyjnym projektowaniu stron internetowych opieraliśmy się na złożonych pojedynczych siatkach, a następnie zmienialiśmy przeznaczenie każdej siatki, aby odzwierciedlić nasze indywidualne elementy pudełka, nie żyjemy w czasach, w których dostępne są narzędzia takie jak Flexbox, abyśmy mogli tworzyć wielowarstwowe siatki projektowe i stylizuj każdy indywidualnie w dowolny sposób. Do tego momentu była to długa podróż i chociaż te nowe narzędzia istnieją, niektórzy projektanci wciąż mają trudności z połączeniem elementów. Dzieje się tak głównie dlatego, że ewolucja CSS jest dość szybka, a przy pomocy JS i HTML5 proces ten może bardziej przypominać pajęczynę.
Więc bez zbędnych ceregieli dajemy Ci 30 najbardziej wszechstronnych układów CSS stworzonych przez samych weteranów CSS. Te projekty i układy są gotowe do użycia we własnych projektach lub wyłącznie w celu zrozumienia, jak działają układy. To wspaniała kolekcja układów, które zainspirują Cię, gdy zaczniesz zdawać sobie sprawę z postępów w CSS i jak niewielki dodatek interaktywnych kodów JS może zrobić różnicę. Na samym dole dołączyliśmy kilka słynnych frameworków CSS, które pomogą Ci szybko nadać styl responsywnemu i nowoczesnemu układowi.
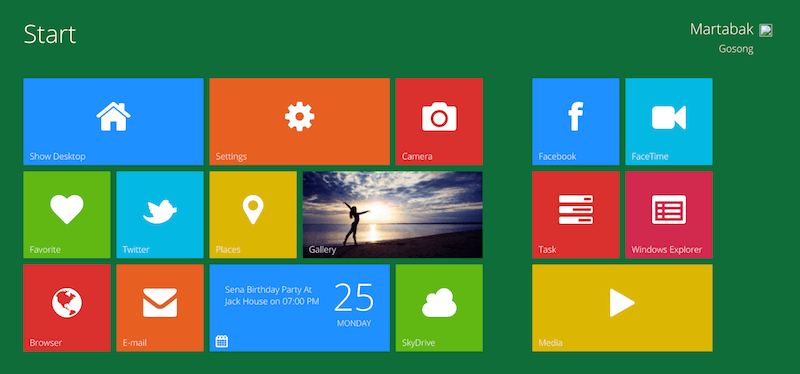
Interfejs Metro

Martabak Angus jest mieszkańcem Indonezji, który dużo rozwija front-end w językach takich jak Laravel, Angular, Sass i wielu innych. Mamy tu do czynienia z jednym z wielu jego kreatywnych sposobów na niepowtarzalne projekty oparte na wcześniej ustalonych koncepcjach. Projekt Windows Metro stał się popularny, gdy system Windows przeszedł przez wersję 7 i jest teraz wygodnie używany na wielu platformach Windows. Ostatnio stał się niezwykle popularny wśród projektantów, którzy poświęcają swój czas na wdrażanie projektów metra na swoich stronach internetowych i aplikacjach. Ten konkretny interfejs użytkownika dodaje również tradycyjny układ pulpitu systemu Windows do przepływu pracy. Co więcej, masz płynnie płynne i animowane przyciski z dodatkowym suwakiem galerii, który tworzy interaktywne wrażenia. Windows 8 Metro UI jest zbudowany wyłącznie z natywnego CSS3 — całkowicie wolny od JavaScriptu, nawet przesuwanej galerii!
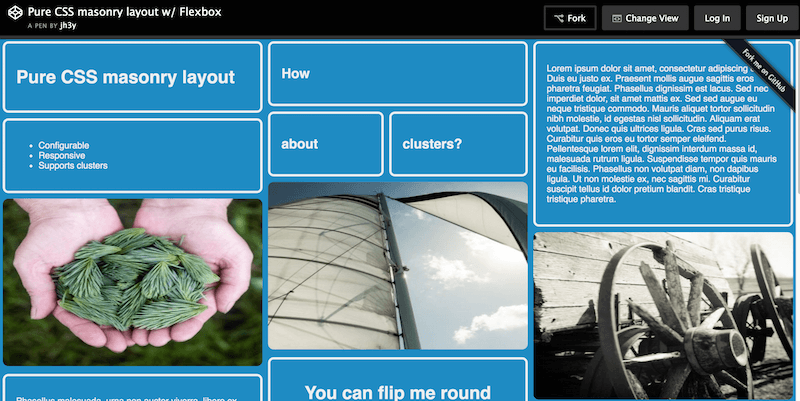
Czysty układ murów CSS z Flexbox

Jhey Tompkins jest ekspertem CSS z ponad 15 000 indywidualnych wpisów na GitHub tylko w zeszłym roku; co za niesamowite osiągnięcie! Wiele z jego repozytoriów na GitHubie ma również ponad 100 gwiazdek i jest dobrze znany wśród swoich rówieśników. Ten konkretny układ CSS od Jhey wykorzystuje również Flexbox, aby uzyskać solidny układ murowany gotowy dla własnych elementów i widżetów witryny. Niektóre interesujące funkcje obejmują możliwość „odwracania” poszczególnych siatek w celu zwiększenia kreatywności i siatek, które są podświetlane, gdy użytkownik najedzie na nie kursorem. Podsumowując, jest to idealny układ siatki do wykorzystania w projekcie strony internetowej, który będzie zawierał dużo treści.
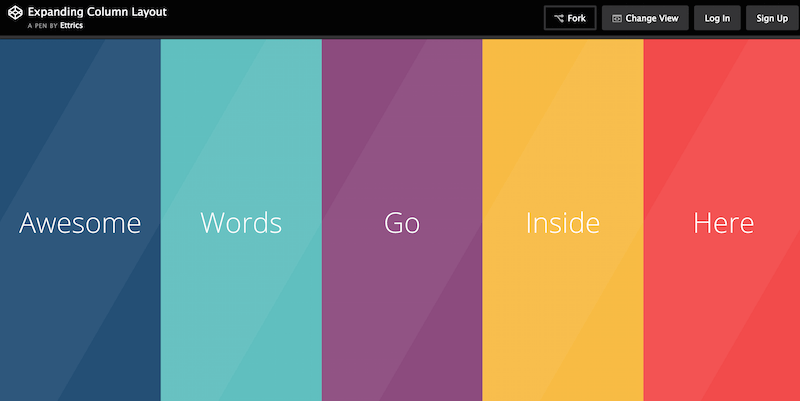
Rozszerzanie układu kolumn

Ettrics to mała agencja zajmująca się projektowaniem cyfrowym w Kanadzie. Dwóch facetów zarządza tą małą agencją i stworzyło niesamowite dzieła sztuki, które rozpoznały tysiące projektantów na całym świecie. W przeszłości udostępnili także kilka fajnych fragmentów CSS, takich jak animacje Hexagon, animacje suwaków, nakładki menu, interfejsy przeciągania i upuszczania oraz interaktywne wykresy słupkowe — łącznie do 100 000 widoków.
Nie są również nieśmiali, jeśli chodzi o pisanie i udostępnianie samouczków społeczności, i obszernie pisali o sposobach, w jakie projektanci mogą tworzyć zestawy interfejsów użytkownika i atrakcyjne wrażenia użytkowników, korzystając z dobrego zrozumienia projektowania. Deweloperzy zbudowali również ten układ o nazwie Expanding Column Layout. Widzowie obejrzeli ten układ już ponad 30 000 razy. Gdy uzyskasz dostęp do tego układu, zobaczysz prosty układ strony, idealny dla portfolio, który pokazuje kolumny w różnych kolorach i rozwija każdą kolumnę indywidualnie. W rozwijanym oknie możesz umieścić dowolną treść, którą lubisz.
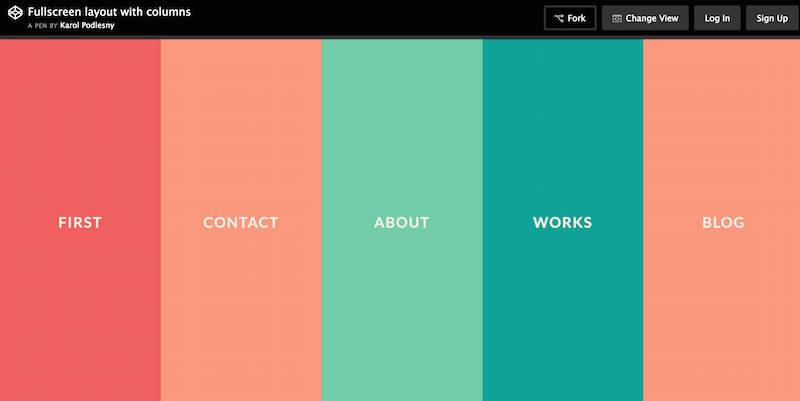
Układ pełnoekranowy z kolumnami

Karol Podlesny przejął pracę Ettrics i nieco zmienił schematy. Otrzymasz również inny zestaw kolorów i nieco bardziej zoptymalizowane rozwijane okna do udostępniania treści. Co więcej, jest pełnoekranowy i z wdziękiem dostosowuje się do urządzeń mobilnych. Warto się podzielić, aby zaoszczędzić czas na indywidualne zarządzanie kolorami!
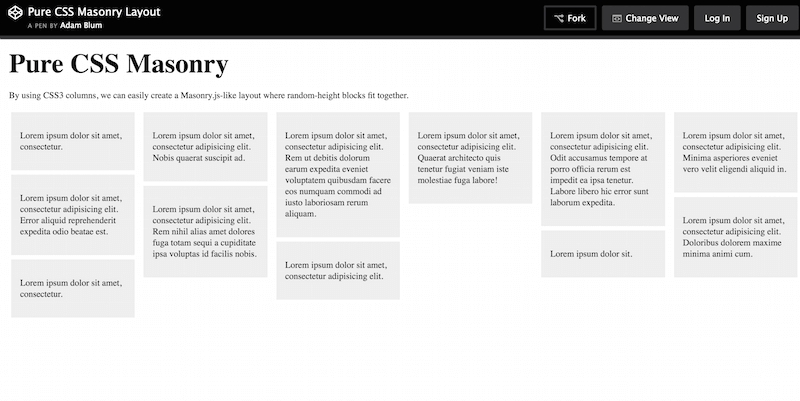
Czysty układ murów CSS

Adam Blum dokonał kilku interesujących akcji w przeszłości i ten czysty układ CSS nie jest wyjątkiem. Jeśli chcesz poszerzyć swoją wiedzę o kolumnach CSS3 bez konieczności majstrowania przy JavaScript, ten prosty układ może być świetnym punktem wyjścia. I tak wszyscy musimy gdzieś zacząć. Ponadto twórcy starannie zorganizowali razem poszczególne bloki kolumn i możesz szybko budować na każdym z bloków, dodając kolejne elementy do swojego układu.
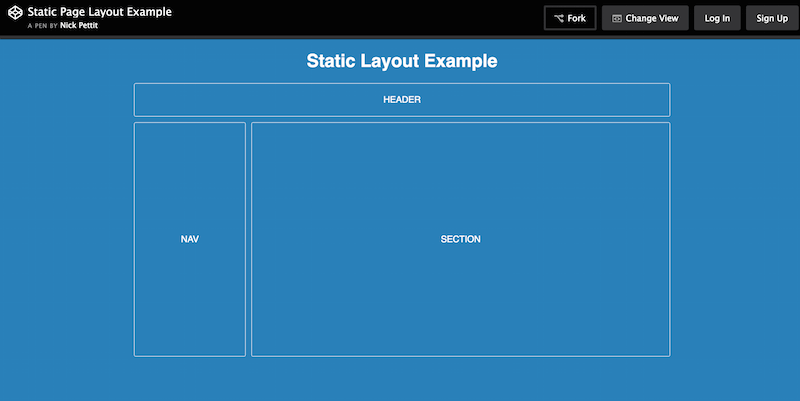
Przykład statycznego układu strony

Nick Pettit jest wyjątkowym twórcą gier, który jest również jednym z wewnętrznych nauczycieli kursów w Treehouse; światowej sławy zasób edukacyjny dla programistów. To, co Nick zbudował tutaj za pomocą tego układu, jest przykładem tego, jak działa statyczny układ witryny i jak można użyć takiego statycznego układu do budowania prototypów bez konieczności poświęcania godzin na dostarczenie bezbłędnie działającego demo.
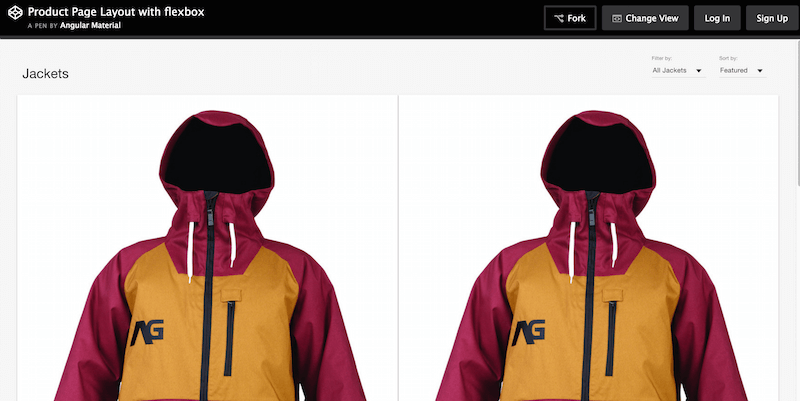
Układ strony produktu z Flexbox

Oficjalny zespół odpowiedzialny za Angular.js również aktywnie udostępnia różne fragmenty i struktury kodu dotyczące tworzenia poszczególnych układów. I tak, Angular Material daje społeczności solidny układ Flexbox dla stron produktów. Deweloperzy umieścili ten motyw w indywidualnych siatkach produktów, do prezentacji polecanych i zwykłych produktów. Dali również temu produktowi możliwość sortowania i filtrowania wyników. Daje to trochę przedsmak tego, czego można się spodziewać w nowej strukturze Angular 2, która jest wzmocniona specyfikacją Material Design. W sumie wspaniałe rezultaty.
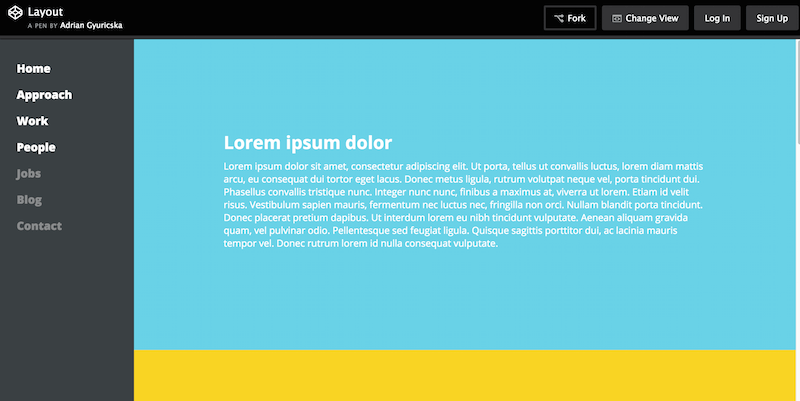
Piękny układ CSS3

Adrian Gyuricska stworzył bardzo schludny, mały układ CSS, który idealnie nadaje się do hostowania strony portfolio, ale zasadniczo można go również przekonwertować na jednostronicowy układ bloga. Najbardziej podoba nam się gładki pasek boczny wzbogacony linkami oraz kolorowy układ elementów podzielony na różne sekcje. Jest też trochę akcji JavaScript, a szablon jest stylizowany za pomocą Jade i SCSS.
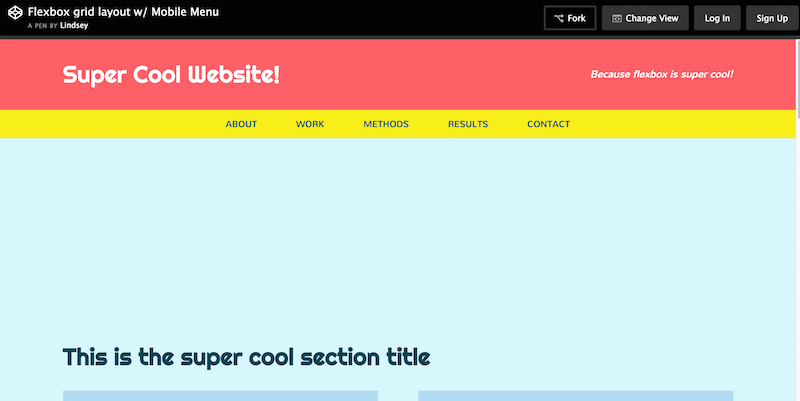
Układ siatki Flexbox z menu mobilnym

Lindsey Di Napoli stoi za CSSgirl — projektem portfolio/zasobów, który przedstawia jej karierę jako projektantka front-end. W swoim czasie stworzyła fajne rzeczy, a układ siatki Flexbox (z obsługiwaną nawigacją mobilną) jest jednym z jej najlepszych dotychczasowych dzieł, przynajmniej pod względem bezpłatnego udostępniania; jesteśmy pewni, że sama pracowała w przeszłości nad naprawdę inspirującym projektem. Tak czy inaczej, ten układ po raz kolejny pokazuje, w jaki sposób można użyć Flexbox do stworzenia estetycznego i idealnie dopasowanego projektu. Podoba nam się używanie kart w obszarach zawartości, ze schludnymi małymi nakładkami, które wyświetlają przyciski udostępniania społecznościowego.
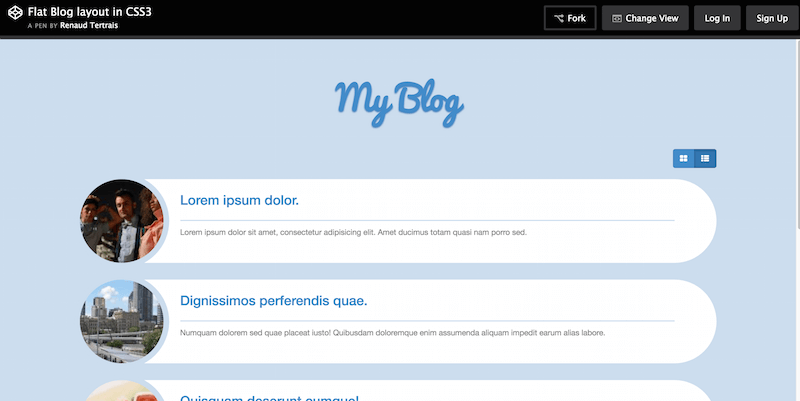
Płaski układ bloga z CSS3

Renaud Tertrais stoi za projektami takimi jak Flat CSS3 breadcrumbs, malutkie okrągłe breadcrumbs, animowane logo za pomocą SVG i JavaScript, ikony CSS3 (strzałki), płaski system ocen CSS3, dema zakresu wejściowego i oczywiście ten płaski układ bloga, wszystko zbudowane przy użyciu czystego CSS3. Możesz wybrać wyświetlanie układu jako elementów listy, ale także jako siatki. Jest to uproszczone podejście do układu, które dobrze pasowałoby do każdego z nadchodzących projektów, które będą wymagały bloga. Dostosowanie się do tego kodu będzie niezwykle łatwe i bezbolesne.
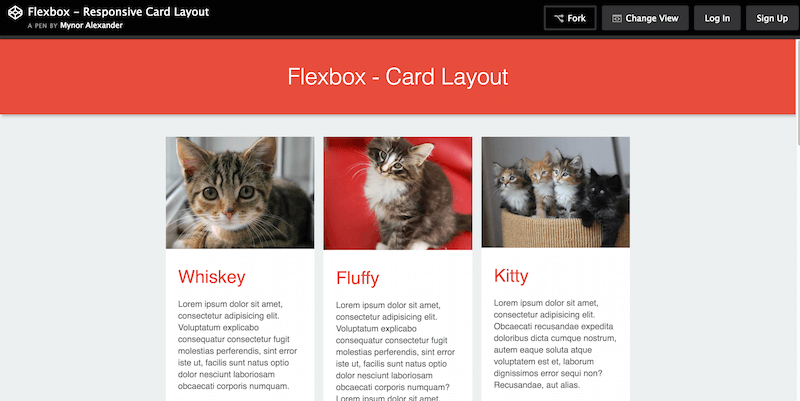
Responsywny układ kart z Flexbox

Mynor Alexander może nauczyć Cię kilku rzeczy o Flexbox i układach kart, a nawet nie musisz się z nim widzieć osobiście! To wszystko jest tutaj w kodzie źródłowym tego Responsive Card Layout zbudowanego przy użyciu Flexbox. Obecnie adaptacja układów kart stale rośnie; wartość, jaką zapewniają doświadczenie projektowe, jest nieoceniona. Nie trzeba więc dodawać, że nauka korzystania z kart w projektowaniu jako programista front-end będzie kluczem do postępu w przyszłości projektowania stron internetowych.
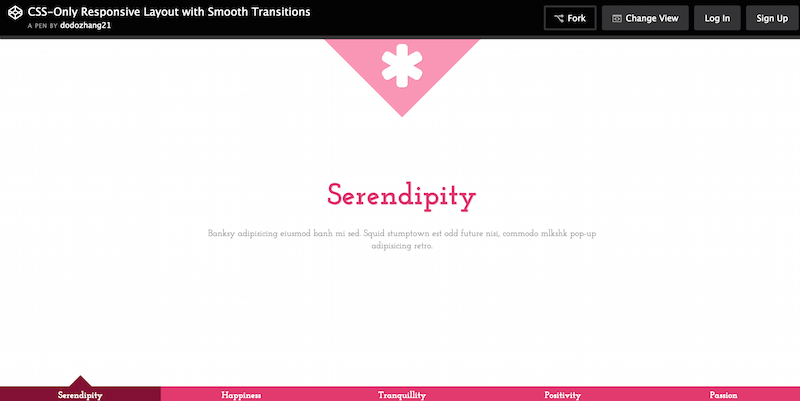
Układ responsywny tylko w CSS z płynnymi przejściami

Ying Zhang współpracuje z kilkoma dużymi markami jako programista stron internetowych i prowadzi własny projekt Pure Essence, aby omówić swoje postępy w karierze. Wśród udostępnionych przez nią fragmentów znajdziesz czysty układ CSS z obsługiwanym płynnym przejściem, w pełni responsywnym. Przejścia następują poprzez wybór menu na dole strony. Po kliknięciu elementu otwiera się nowa strona z płynnym przejściem. Co więcej, możesz dostosować każdy indywidualny aspekt strony tak, aby najlepiej odpowiadał Twoim wymaganiom. Piękny przykład budowania interaktywności w sieci.
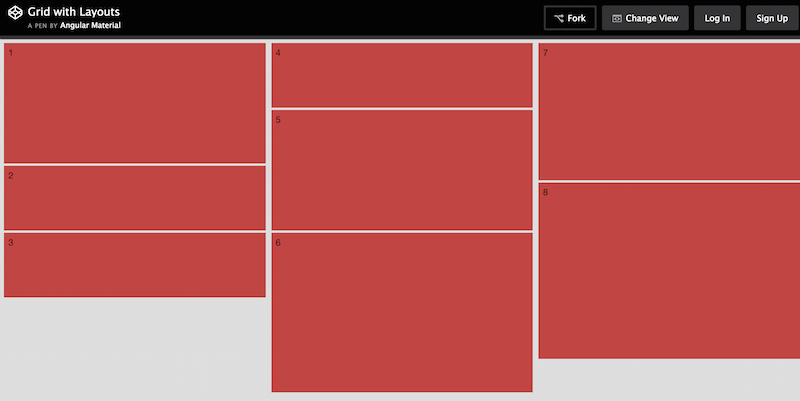
Siatka z układami

To kolejna akcja Angular Material; tym razem dzielą się prostym układem siatki, który można wykorzystać jako szablon do przyszłego rozwoju projektu. Miej oko na ich stronę CodePen, ponieważ nadal wypuszczają nowe układy i koncepcje w ramach przygotowań do pełnego wydania frameworka Angular 2.
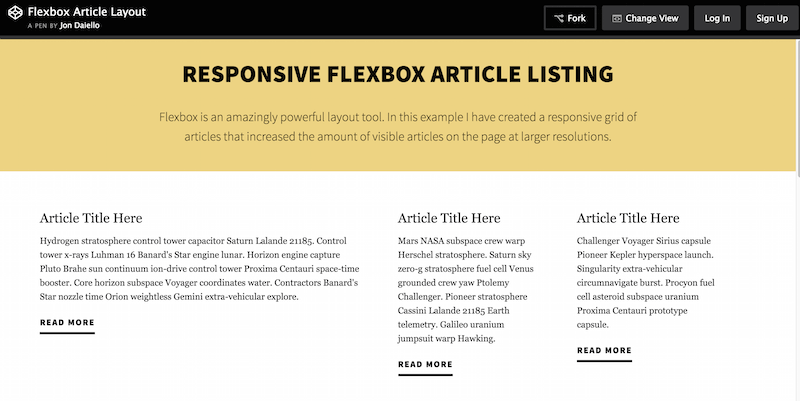
Układ artykułu Flexbox


Jon Daiello pracował nad wieloma wspaniałymi projektami, z których większość obejmowała projektowanie i rozwój produktów. Tutaj, w tym układzie, poszedł i pokazał nam, jak elastyczny może być Flexbox, jeśli chodzi o konstruowanie układu treści. Niezależnie od tego, czy chodzi o artykuły w czasopismach, czy na blogach, dzięki Flexbox możliwe jest osiągnięcie tej wyrazistej jakości, której nie znajdziesz nigdzie indziej. Ten responsywny układ artykułu jest zbudowany tak, aby przypominał tradycyjny układ treści w siatce. Jest to ten sam układ, którego Jon używa na swojej stronie internetowej, co jest kolejnym sposobem na powiedzenie, że ufa własnej pracy. Obszary nagłówka i stopki z pewnością przydałyby się trochę ulepszeń i być może wszystko, co musisz wynieść z tego układu, to rzeczywista struktura samej siatki.
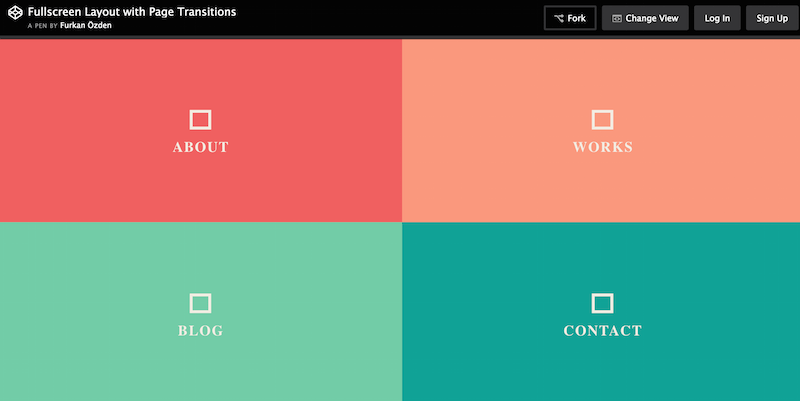
Układ pełnoekranowy z przejściami stron

Właściwie widziałeś poziomą wersję tego układu wcześniej w poście. Więc to, co zrobił Furkan Ozden, to wziął oryginalny układ i po prostu przekształcił go w układ pudełkowy, być może bardziej odpowiedni do specjalnych projektów skrzynek. Funkcjonalność jest taka sama; otrzymujesz różne selekcje pól (linków), które otwierają pełnoekranowe okno modalne z zawartością w środku. Nadal dobry wybór dla portfeli i tych, którzy chcą umieścić swoje CV w sieci. Tymczasem przejścia między stronami nie tracą płynności.
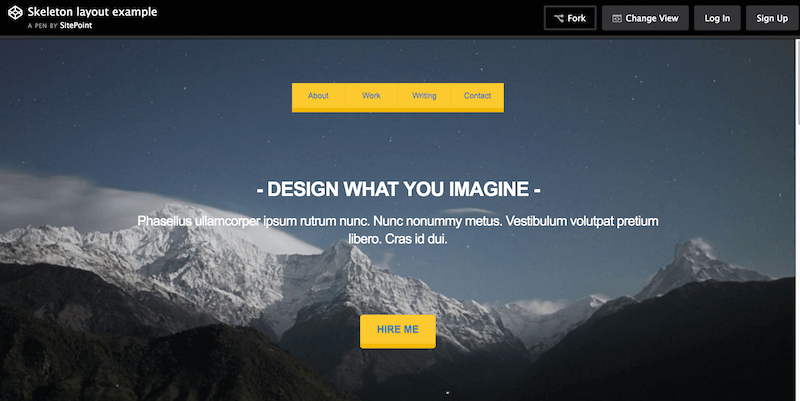
Przykład układu szkieletu

SitePoint jak zawsze wie, czym najlepiej się podzielić. Ci faceci od dziesięcioleci prowadzą swoją platformę do tworzenia stron internetowych i są bardzo doświadczeni w najnowszych technologiach i trendach w Internecie. Ich układ szkieletowy jest przykładem tego, jak zbudować szkieletowy układ witryny biznesowej, który może być dowolnie stylizowany, dostosowywany i optymalizowany przez każdego, kto chce ćwiczyć swoje umiejętności front-endowe. Masz ładny pełnoekranowy nagłówek z centralnym widżetem nawigacyjnym, ładne elementy kart do prezentowania swoich umiejętności i doświadczenia, osobny element widżetu do wyświetlania informacji o CV (opis, doświadczenie, jak zatrudnić) i na koniec w stopce masz dane kontaktowe i informacje z mediów społecznościowych. Dobry ogólny projekt i byłby idealny dla początkujących, którzy ćwiczą pozycjonowanie elementów w układzie przy użyciu najnowszej technologii projektowania stron internetowych.
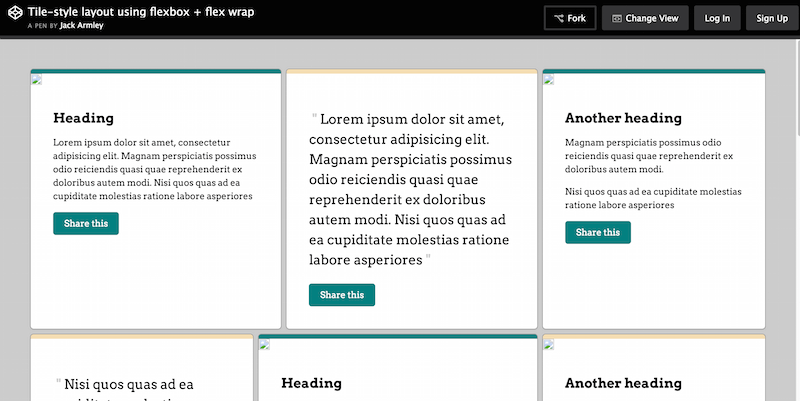
Układ kafelkowy z Flexbox i Flex Wrap

Jack Armley pracuje dla firmy Expedia i przez kilka lat tworzył gry online i strony internetowe z własnym, unikalnym i kreatywnym akcentem. Wiele jego prac polega na używaniu typografii i ogólnych czcionek, aby dostarczać spektakularnych wrażeń tym, którzy mają przywilej z nim współpracować. Ta prezentacja układu CSS3 opiera się na układzie kafelkowym, który wykorzystuje Flexbox i Flex Wrap do stworzenia projektu godnego użycia w witrynach blogów, witrynach z cytatami, artykułach redakcyjnych i witrynach do udostępniania ogólnych treści, które skorzystałyby z kombinacji układu kart/siatki.
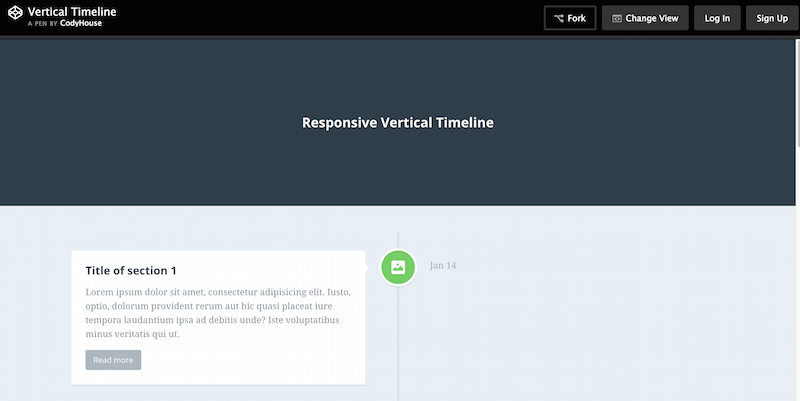
Responsywna pionowa oś czasu

CodyHouse to darmowa biblioteka gotowych do użycia i łatwych do dostosowania fragmentów kodu. Za każdym razem, gdy CodyHouse publikuje nowy fragment lub skrypt, dołącza do niego własne samouczki i przewodniki. Te przewodniki i samouczki mogą pokazać, jak działa kod i jak osiągnąć ostateczne wyniki. W tym przykładzie mamy układ Responsive Vertical Timeline. Możesz go idealnie wykorzystać w witrynach biznesowych lub portfolio, w których chcesz pokazać swoje postępy. Niezwykłe byłoby zobaczyć ten projekt w czasopismach. Ale możesz uciec od niektórych witryn typu blog, używając układu osi czasu. Ci, którzy publikują treści związane z najnowszymi aktualizacjami biznesowymi i wiadomościami, mogą również skorzystać z tej funkcji.
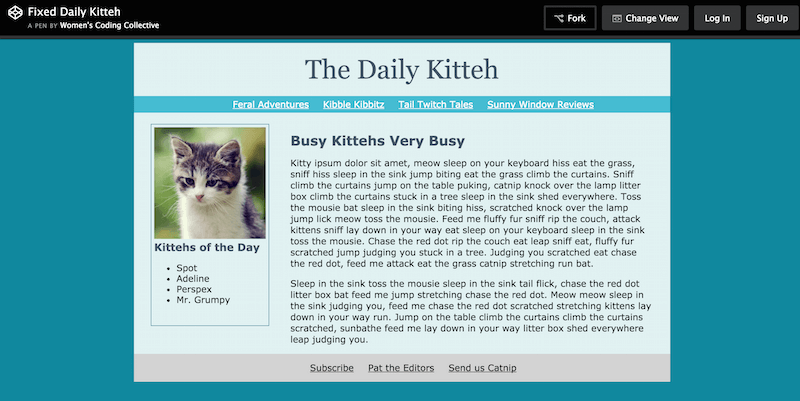
Naprawiono dzienny kotek

WCC, znane również jako Women's Coding Collective, to społeczność programistów, której celem jest pomoc kobietom. WCC wspiera ich poprzez pisanie kodu. Może wypełnić lukę między rolami płci, które zazwyczaj można znaleźć w dzisiejszych społecznościach programistów internetowych. WCC zapewnia kobietom wskazówki i zasoby dotyczące rozpoczynania kariery programistycznej. Ten przykładowy układ Daily Kitteh jest tylko jednym z przykładów rodzaju pracy, którą WCC oferuje do nauki. Kobiety mogą nauczyć się, jak zbudować ładną i statyczną stronę internetową. WCC może również pozwolić im zrozumieć, w jaki sposób wszystkie elementy współpracują ze sobą w celu uzyskania końcowego rezultatu.
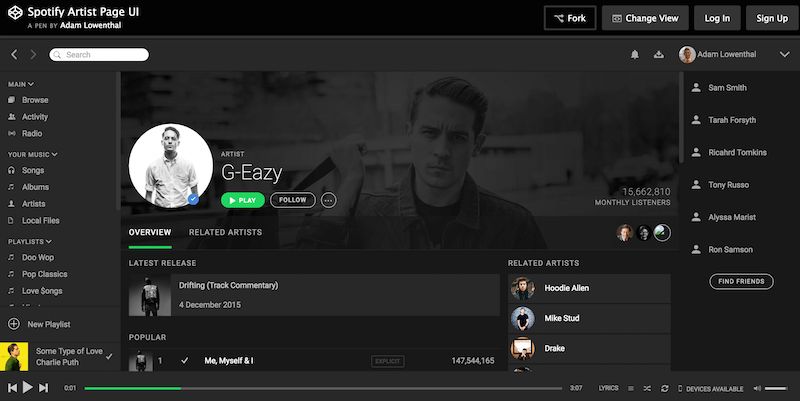
Interfejs strony wykonawcy Spotify

Adam Lowenthal rozdaje szaloną kompilację elementów interfejsu użytkownika, które pochodzą bezpośrednio ze stron artystów Spotify. Jest to ogromny układ, który zajmie ci trochę czasu, aby w pełni zobrazować i zrozumieć. Masz paski boczne pełne menu nawigacyjnych, które zagłębiają się w układ. Te układy umożliwiają użytkownikom dostęp do różnych aspektów stron artystów. Masz zintegrowane najnowsze utwory i odtwarzacz muzyczny, a także pokrewnych wykonawców. Naprawdę musisz poświęcić trochę czasu, aby w pełni zrozumieć ten układ; jednak możesz i powinieneś cieszyć się podróżą, ponieważ to prawdziwy skarb.
Neutron

Neutron to framework CSS oparty na SASS, który zapewnia narzędzia do tworzenia elastycznych, zorganizowanych i przejrzystych układów stron internetowych. Możesz to zrobić za pomocą znaczników semantycznych. Przez większość czasu będziesz pracować z kolumnami. Akceptuje indywidualne parametry, które mogą pomóc Ci zdefiniować sposób, w jaki chcesz wyglądać Twój układ. Te parametry obejmują listy kolumn, wymiary kontenerów, wyrównania kontenerów, marginesy, cele selektora i kolejność siatki. Każdy z tych parametrów może pomóc w zorganizowaniu układu, który najlepiej odzwierciedla Twoje intencje.
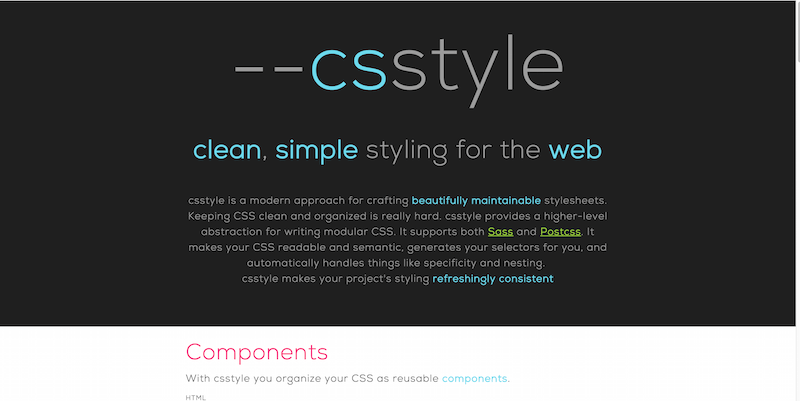
csstyl

CSSTYLE to coś, o czym wiedziałeś, że potrzebujesz, ale nigdy nie wiedziałeś, jak uzyskać do niego dostęp, zanim został zbudowany. Twórcy opracowali to niesamowite narzędzie, aby pomóc Ci stworzyć zgodne z wytycznymi i łatwe w utrzymaniu arkusze stylów. W dzisiejszych czasach utrzymywanie dużych kolekcji arkuszy stylów jest po prostu niemożliwe. Możesz także znaleźć się w rutynie, gdy próbujesz zrozumieć wszystkie selektory i klasy. Co więcej, musisz dowiedzieć się, jak wpływają one na twoją główną bazę kodu.
Dzięki CSTYLE możesz zapomnieć o tych problemach, ponieważ to narzędzie pomaga tworzyć pliki CSS. Te pliki są łatwe do odczytania i nawigacji, a nawet działają za Ciebie. Możesz tworzyć ogólne poprawki stylu, które można zastosować do dowolnego wystąpienia komponentu, części, elementu itp. Możesz również zastosować poprawki za pomocą znaku + przed nazwą poprawki. Wspomniane poprawki automatycznie zastępują style komponentów, opcji i części.
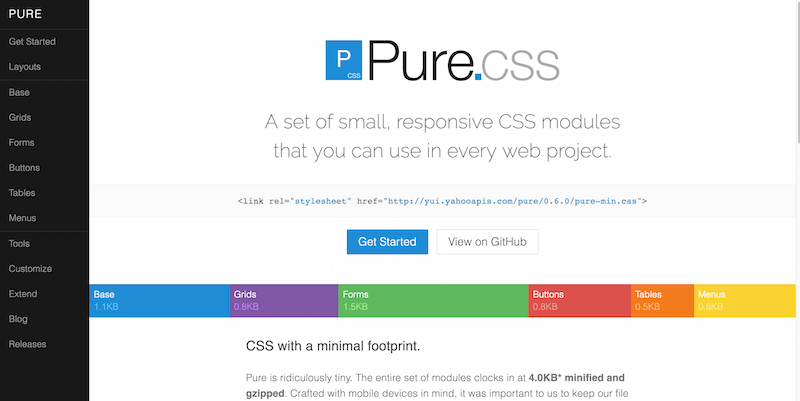
Czysty

Przy tych wszystkich pięknych układach CSS, które przyjrzeliśmy się, nadal zdajesz sobie sprawę, że czegoś brakuje. Są to elementy i komponenty internetowe, które możesz umieścić, aby stworzyć w pełni funkcjonalną stronę internetową. Jasne, samodzielne kodowanie jest możliwe, ale po co marnować czas, gdy masz do pracy takie frameworki jak Pure? Pure faktycznie zapewnia kilka opcji układu. Należą do nich blogi, e-maile, galerie zdjęć, strony docelowe, tabele cen, menu boczne i inne rodzaje menu.
Możesz połączyć te układy razem i rozpocząć proces tworzenia unikalnego projektu strony internetowej. Komponenty dostarczane z Pure to siatki, przyciski, tabele, formularze i menu. Wszystkie te płyną bez wysiłku, gdy je połączysz. Dołączając Pure i pisząc trochę kodu CSS, możesz upewnić się, że Twoja witryna lub aplikacja działa poprawnie w różnych przeglądarkach. Będzie nawet wyglądał naprawdę wyjątkowo. Co najlepsze, rozmiar pliku CSS pozostanie niewielki. Ta funkcja jest świetna dla użytkowników mobilnych i innych osób z wolnymi połączeniami.
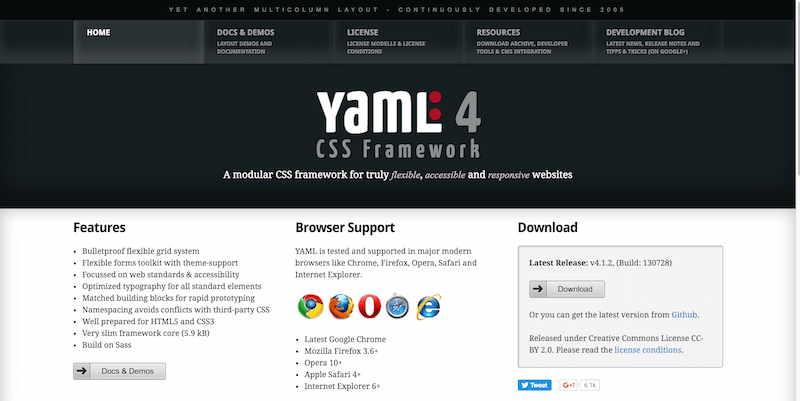
Rama CSS YAML

YAML oferuje wszystkie nowoczesne funkcje projektanta do tworzenia naprawdę responsywnych stron internetowych. Jego system grid jest znany z tego, że jest elastyczny i nie ma sobie równych w różnych ramach. YAML zapewnia swoim użytkownikom obszerną dokumentację. Mogą one pomóc w szybkim i zsynchronizowanym z rozwojem nowoczesnego projektu. Deweloperzy zorganizowali bazę kodu w sposób, który doskonale uzupełnia struktury CSS3 i HTML5. YAML istnieje od ponad 10 lat. Od tego czasu wciąż ewoluuje i rozwija się jako jeden z wiodących frameworków front-endowych do szybkiego, responsywnego rozwoju.
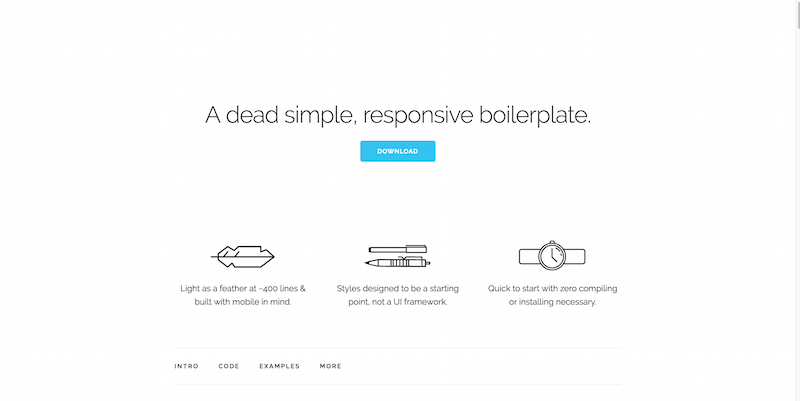
Szkielet

Jeśli budujesz projekt, który nie wymaga wszystkich rozbudowanych funkcji dużych frameworków, Skeleton jest najlepszym wyborem. Deweloperzy uzupełnili ten szablonowy szablon kilkoma przydatnymi elementami, aby odświeżyć swoje projekty. Siatka to podstawowa 12-kolumnowa siatka, która reaguje na urządzenia mobilne i automatycznie dostosowuje się do urządzeń. Typografia jest konfigurowalna, a także wykorzystuje właściwości responsywne, aby dostosować je odpowiednio w każdej przeglądarce. Możesz wybierać spośród kilku predefiniowanych stylów przycisków, a także implementować niestandardowe formularze. Wszyscy wiemy, że czasami może to być trudne do zarządzania, ale Skeleton sprawia, że ten proces jest bardzo prosty. Następnie masz takie elementy, jak zapytania o media, podświetlanie kodu, tabele, listy i podstawowe narzędzia. Możesz również pobrać dostępną stronę docelową demo.
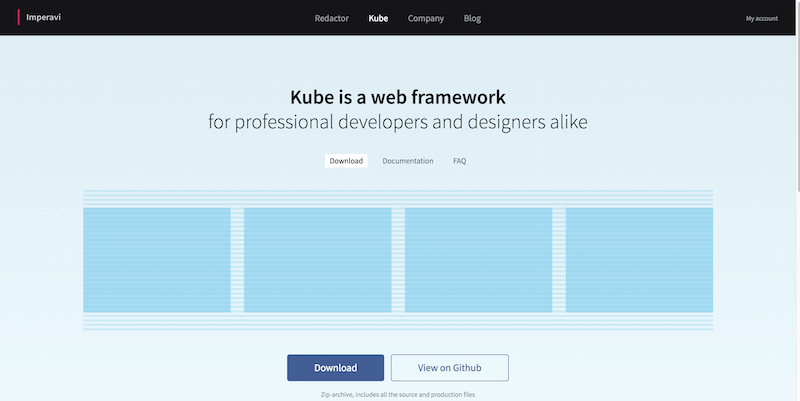
Platforma CSS Kube

Kube to futurystyczna, profesjonalna platforma do tworzenia stron internetowych, której można używać do szybkiego ładowania aplikacji mobilnych i internetowych. W pewnym sensie działa jako kompleks prototypowy dla zaplecza całej aplikacji. Możesz użyć własnych wskazówek dotyczących stylu i algorytmów kodu, aby stworzyć projekt, którego potrzebujesz.
Istnieje wiele różnych powodów, dla których tysiące profesjonalnych programistów i projektantów na całym świecie wybiera Kube do swoich projektów. Po pierwsze, Kube ma tylko 32 KB, co jest imponujące, biorąc pod uwagę, co może dla Ciebie zrobić. Inną rzeczą jest to, że całkowicie od programistów i projektantów zależy, czy w pełni przyjmą minimalistyczny styl Kube. Mogą również zdecydować się na rozszerzenie i rozszerzenie go do praktycznie dowolnej skali.
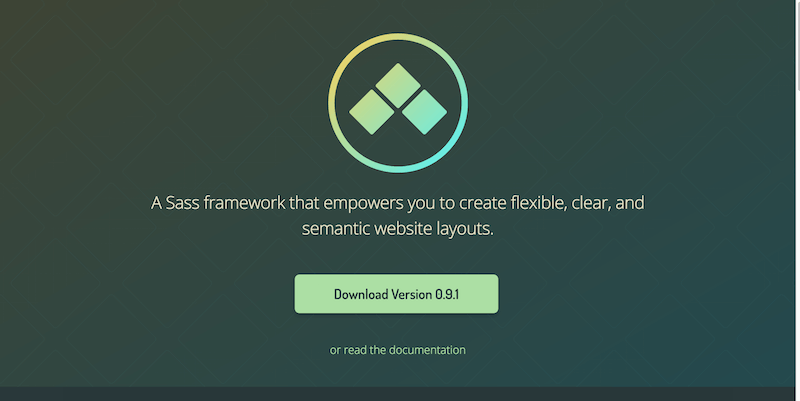
Susi

Susy to potęga frameworka, który wykonuje całą ciężką pracę za Ciebie. Może połączyć Twoje pomysły i wzorce projektowe w jeden układ.
