30 bellissimi layout CSS gratuiti per i progettisti di interfacce utente
Pubblicato: 2021-03-26In che modo i siti Web ottengono tutti quegli interessanti allineamenti di contenuto, colori e flessibilità? È a causa dei CSS! Pensa ai CSS come al vestito del web. È quel rivestimento in più sulla torta per farla sembrare meravigliosa. E anche se non possiamo assaporare il web, possiamo certamente godercelo al massimo quando i designer si prendono il loro tempo per fornire esperienze di navigazione web uniche, ambiziose e stellari. Iniziare con i CSS non è mai stato così facile; ora ci sono centinaia di libri, framework e siti Web di codifica che forniscono un'esperienza integrata per comprendere esattamente come viene disegnato il Web. La parte migliore è che tu stesso puoi contribuire a questi sforzi di styling!
I layout sono alcuni degli aspetti più tecnici del web design. Per presentare correttamente un sito Web, è necessario disporre di un layout ben progettato. Mentre nel web design tradizionale usavamo fare affidamento su complesse griglie singole e poi riutilizzare ogni griglia per riflettere i nostri singoli elementi box, non viviamo in tempi in cui sono disponibili strumenti come Flexbox in modo da poter creare griglie di design multistrato e stile ognuno individualmente nel modo che preferiamo. È stato un lungo viaggio fino a questo punto, e anche se questi nuovi strumenti esistono, alcuni designer stanno ancora lottando per mettere insieme i pezzi. Ciò è dovuto principalmente al fatto che l'evoluzione dei CSS è piuttosto veloce e, con l'aiuto di JS e HTML5, quel processo può diventare più simile a una ragnatela.
Quindi, senza ulteriori indugi, ti offriamo 30 dei layout CSS più versatili creati dagli stessi veterani dei CSS. Questi design e layout sono pronti per l'uso per i tuoi progetti o esclusivamente allo scopo di capire come funzionano i layout. È una meravigliosa raccolta di layout che ti ispirerà quando inizi a capire quanto è progredito il CSS e come una leggera aggiunta di codici JS interattivi può fare la differenza. In fondo, abbiamo incluso alcuni famosi framework di layout CSS per aiutarti a modellare un layout reattivo e moderno in pochissimo tempo.
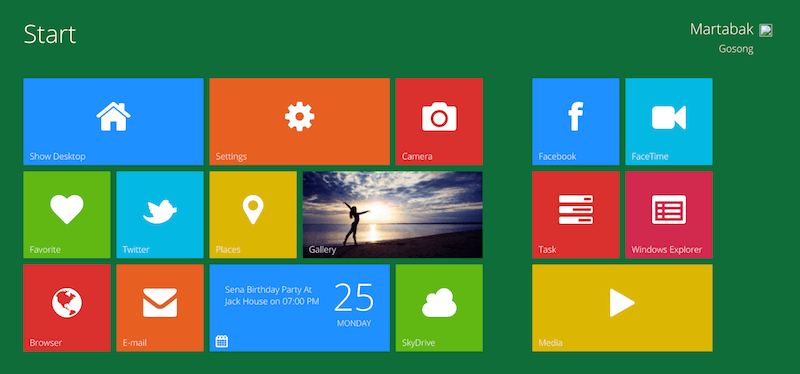
Interfaccia utente della metropolitana

Martabak Angus è un residente indonesiano che fa un sacco di sviluppo front-end in lingue come Laravel, Angular, Sass e molte altre. Quello che abbiamo qui è una delle sue tante espressioni creative per design unici basati su concetti precedentemente stabiliti. Il design di Windows Metro è diventato popolare una volta che Windows ha superato la versione 7 ed è ora comodamente utilizzato su molte piattaforme Windows. Di recente, è diventato incredibilmente famoso tra i designer che si prendono il loro tempo per implementare i progetti della metropolitana nei loro siti Web e app. Questa particolare interfaccia utente aggiunge anche il tradizionale layout del desktop di Windows al tuo flusso di lavoro. Inoltre, hai pulsanti animati e fluidi con un dispositivo di scorrimento della galleria aggiuntivo che crea un'esperienza interattiva. L'interfaccia utente di Windows 8 Metro è costruita esclusivamente con CSS3 nativi, totalmente privi di JavaScript, persino della galleria scorrevole!
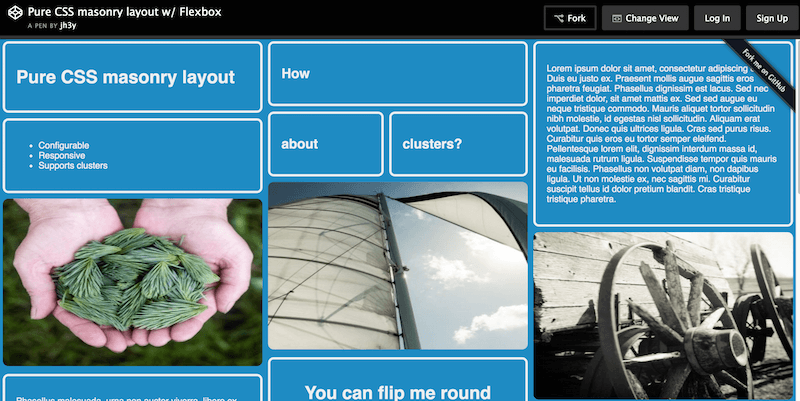
Layout in muratura CSS puro con Flexbox

Jhey Tompkins è un esperto di CSS con oltre 15.000 contributi individuali su GitHub solo nell'ultimo anno; che traguardo straordinario! Molti dei suoi repository su GitHub hanno anche più di 100 stelle ed è ben noto tra i suoi colleghi. Questo particolare layout CSS di Jhey utilizza anche Flexbox per ottenere un solido layout in muratura pronto per i tuoi elementi e widget del sito web. Alcune caratteristiche interessanti includono la possibilità di "capovolgere" singole griglie per una maggiore creatività e griglie che vengono evidenziate una volta che l'utente ci passa sopra. Per concludere, è un layout di griglia perfetto da utilizzare per un progetto di sito Web che avrà a che fare con molti contenuti.
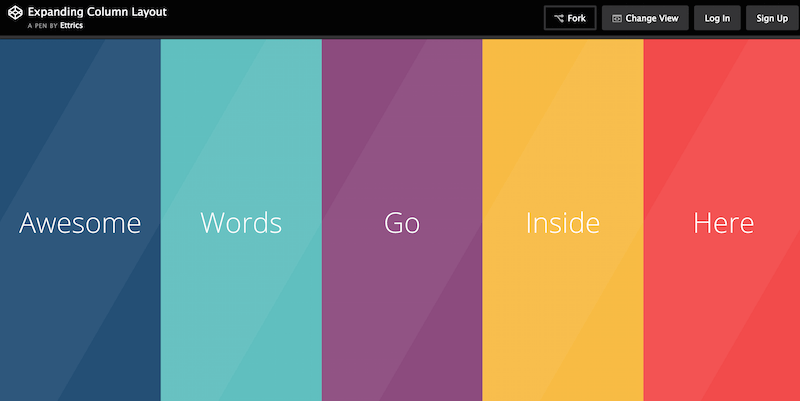
Espansione del layout delle colonne

Ettrics è una piccola agenzia di design digitale in Canada. Due ragazzi gestiscono questa piccola agenzia e hanno creato delle incredibili opere d'arte che migliaia di designer in tutto il mondo hanno riconosciuto. Hanno anche condiviso alcuni fantastici frammenti CSS in passato, come animazioni esagonali, animazioni slider, sovrapposizioni di menu, interfacce drag and drop e grafici a barre interattivi, aggiungendo fino a 100.000+ visualizzazioni in totale.
Inoltre, non sono timidi quando si tratta di scrivere e condividere tutorial con la comunità e hanno ampiamente scritto sui modi in cui i designer possono creare kit di interfacce utente ed esperienze utente accattivanti utilizzando una buona comprensione del design. Gli sviluppatori hanno anche creato questo layout chiamato Expanding Column Layout. Il pubblico ha già visto questo layout più di 30.000 volte. Una volta che accedi a questo layout, vedrai un layout di pagina semplice perfetto per i portafogli che mostra colonne di colori diversi ed espande ogni colonna individualmente. All'interno della finestra espandibile puoi inserire qualsiasi contenuto che ti piace.
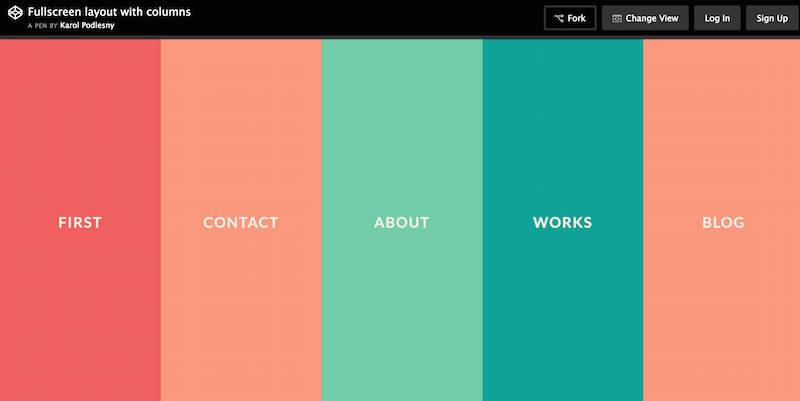
Layout a schermo intero con colonne

Karol Podlesny ha preso il lavoro di Ettrics e ha cambiato un po' gli schemi. Ottieni anche un diverso set di colori e finestre espandibili leggermente più ottimizzate per la condivisione dei contenuti. Inoltre, è a schermo intero e si adatta con grazia ai dispositivi mobili. Vale la pena condividere per risparmiare tempo dalla gestione individuale dei colori!
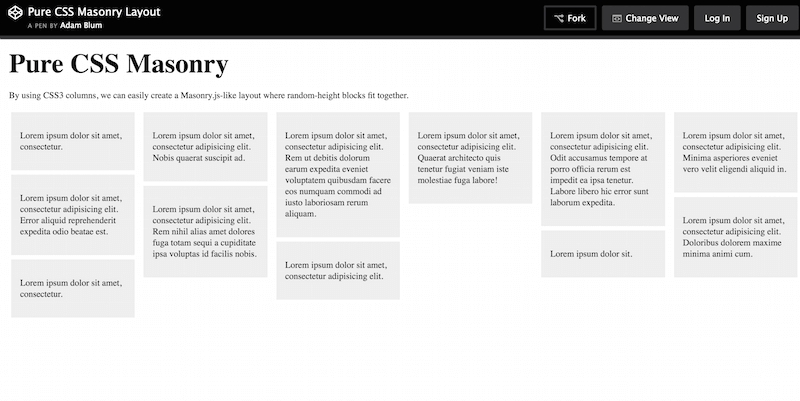
Layout in muratura CSS puro

Adam Blum ha fatto un paio di azioni interessanti in passato, e questo puro layout in muratura CSS non fa eccezione. Se stai cercando di espandere le tue conoscenze sulle colonne CSS3 senza dover armeggiare con JavaScript, questo semplice layout potrebbe essere un ottimo punto di partenza. Tutti dobbiamo cominciare da qualche parte, comunque. Inoltre, i creatori hanno organizzato ordinatamente i singoli blocchi di colonne insieme e puoi costruire rapidamente su ciascuno dei blocchi mentre continui ad aggiungere più elementi al tuo layout.
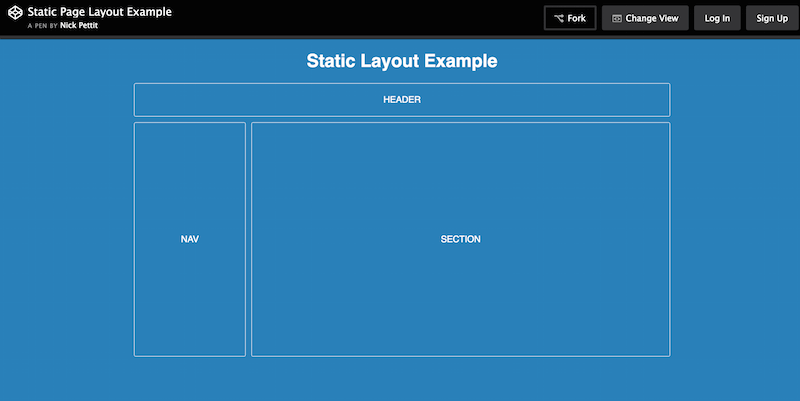
Esempio di layout di pagina statica

Nick Pettit è uno sviluppatore di giochi eccezionale che è anche uno degli insegnanti di corsi interni di Treehouse; risorsa di apprendimento per sviluppatori di fama mondiale. Ciò che Nick ha costruito qui con questo layout è un esempio di come funziona un layout statico di un sito Web e di come è possibile utilizzare un layout così statico per creare prototipi senza dover necessariamente impiegare ore per fornire una demo funzionante in modo impeccabile.
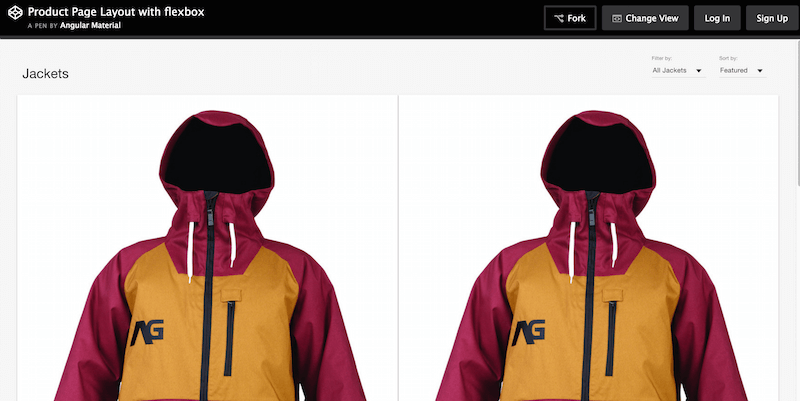
Layout della pagina del prodotto con Flexbox

Il team ufficiale dietro Angular.js sta anche condividendo attivamente diversi frammenti e strutture di codice su come creare layout particolari. E così, Angular Material sta dando alla comunità un solido layout Flexbox per le pagine dei prodotti. Gli sviluppatori hanno confezionato questo tema con griglie di prodotti individuali, per display di prodotti in primo piano e ordinari. Hanno anche dato a questo prodotto la possibilità di ordinare e filtrare i risultati. Questo ti dà un piccolo assaggio di cosa aspettarti nel nuovo framework Angular 2 che viene amplificato con le specifiche Material Design. Risultati meravigliosi nel complesso.
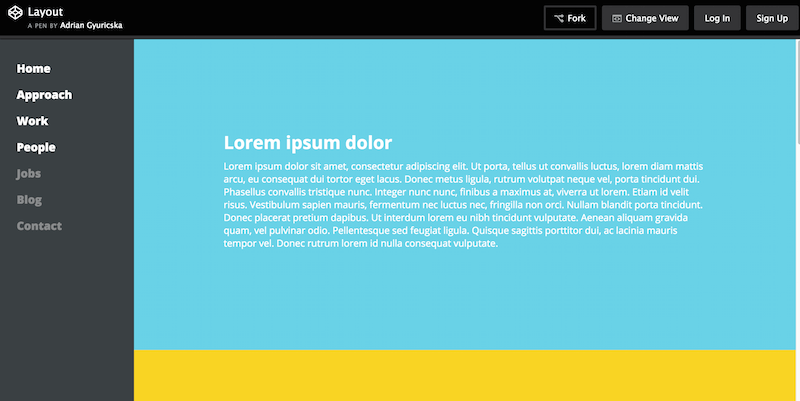
Bellissimo layout CSS3

Adrian Gyuricska ha prodotto un piccolo layout CSS molto ordinato che è l'ideale per ospitare una pagina di portfolio, ma potrebbe anche essere essenzialmente convertito in un layout di blog a pagina singola. Quello che ci piace di più è la barra laterale liscia che è arricchita con collegamenti e il layout degli elementi colorati che è diviso in diverse sezioni. C'è anche un po' di azione JavaScript in corso e il modello è in stile con Jade e SCSS.
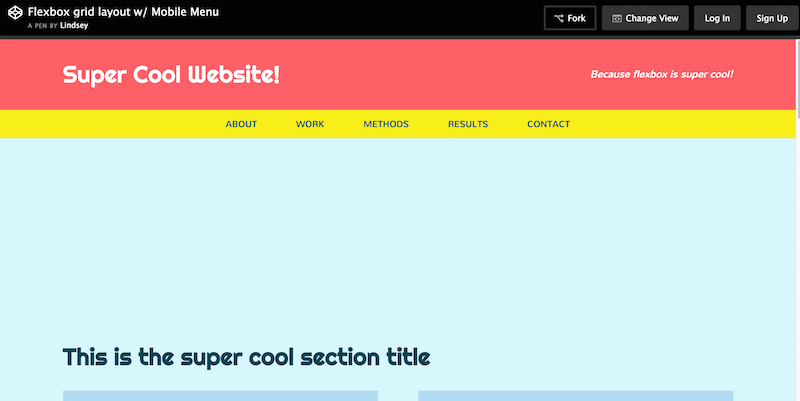
Layout della griglia Flexbox con menu mobile

Lindsey Di Napoli è dietro CSSgirl, un portfolio/progetto di risorse che descrive la sua carriera come designer front-end. Ha costruito cose interessanti ai suoi tempi, e il Flexbox Grid Layout (con una navigazione mobile supportata) è uno dei suoi migliori lavori fino ad oggi, almeno in termini di condivisione gratuita; siamo sicuri che lei stessa abbia lavorato a qualche progetto davvero stimolante in passato. Quindi, in entrambi i casi, questo layout mostra ancora una volta come è possibile utilizzare Flexbox per creare un design estetico e perfettamente allineato. Ci piace l'uso delle carte all'interno delle aree di contenuto, con le piccole sovrapposizioni che mostrano i pulsanti di condivisione sociale.
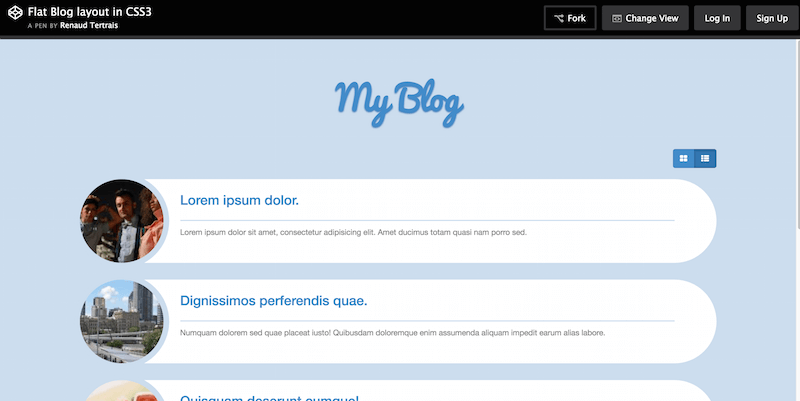
Layout piatto del blog con CSS3

Renaud Tertrais è dietro a progetti come breadcrumb CSS3 piatti, breadcrumb rotondi minuscoli, loghi animati che utilizzano SVG e JavaScript, icone CSS3 (frecce), un sistema di classificazione CSS3 piatto, demo di intervalli di input e, naturalmente, questo layout di blog piatto, tutto costruito utilizzando puro CSS3. Puoi scegliere di mostrare il layout come elementi dell'elenco, ma anche come griglia. È un approccio di layout semplicistico che si adatterebbe bene a qualsiasi tuo prossimo progetto che richiederà un blog. Adattarsi a questo codice sarà estremamente facile e indolore.
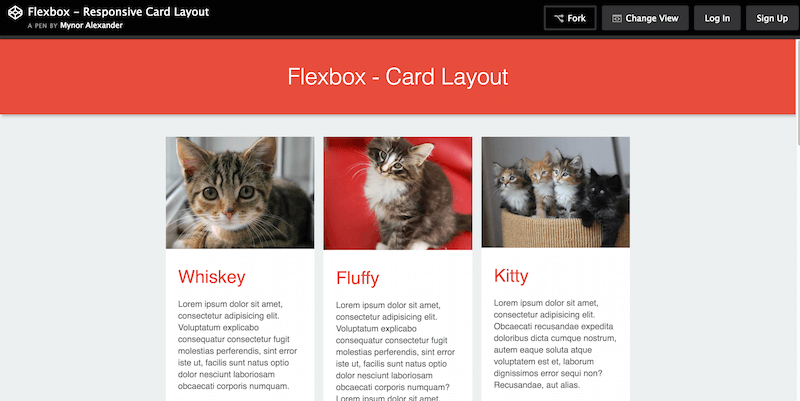
Layout delle carte reattivo con Flexbox

Mynor Alexander può insegnarti alcune cose su Flexbox e layout delle carte, e non hai nemmeno bisogno di vederlo di persona! È tutto a posto qui, all'interno del codice sorgente di questo layout di scheda reattivo creato utilizzando Flexbox. Al giorno d'oggi, l'adattamento dei layout delle carte è in continua crescita; il valore che forniscono all'esperienza progettuale è inestimabile. E quindi, è ovvio che imparare a utilizzare le carte nel design come sviluppatore front-end sarà la quintessenza per progredire verso il futuro del web design.
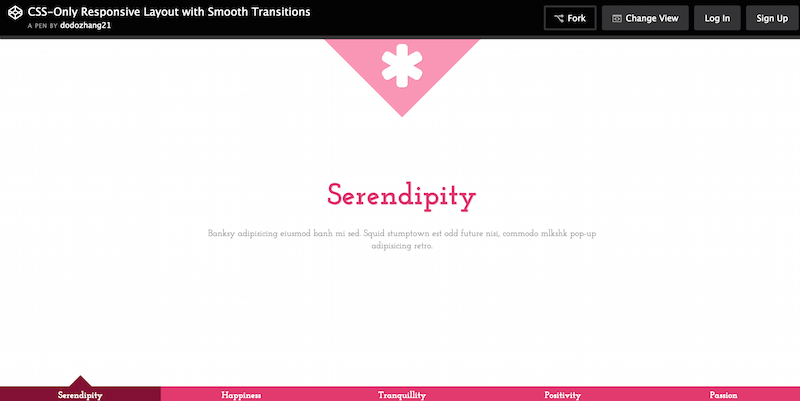
Layout responsive solo CSS con transizioni fluide

Ying Zhang lavora con diversi grandi marchi come sviluppatore web e ospita il suo progetto Pure Essence per discutere dei suoi progressi nella sua carriera. Tra i frammenti che ha condiviso, troverai questo layout CSS puro con transizione graduale supportata, tutto completamente e completamente reattivo. Le transizioni avvengono tramite una selezione di menu in fondo alla pagina. Dopo aver fatto clic su un elemento, si apre una nuova pagina con una transizione graduale. Inoltre, puoi personalizzare ogni singolo aspetto della pagina come meglio si adatta alle tue esigenze. Bellissimo esempio di come creare interattività sul web.
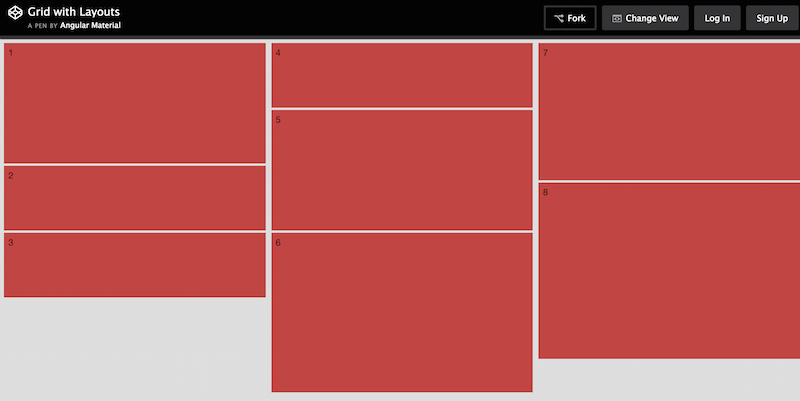
Griglia con layout

Questa è un'altra condivisione di Angular Material; questa volta, condividono un semplice layout di griglia che puoi utilizzare come base per lo sviluppo futuro del design. Tieni d'occhio la loro pagina CodePen mentre continuano a pubblicare nuovi layout e concetti in preparazione per il rilascio completo del framework Angular 2.
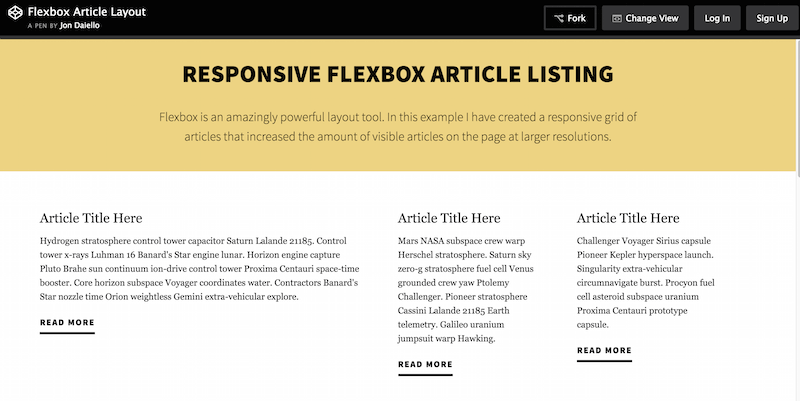
Layout articolo Flexbox


Jon Daiello ha lavorato su una serie di grandi progetti, la maggior parte dei quali riguardava la progettazione e lo sviluppo del prodotto. Qui, in questo layout, è andato e ci ha mostrato quanto Flexbox può essere davvero flessibile quando si tratta di strutturare un layout per i contenuti. Che si tratti di articoli di riviste o blog, con Flexbox è possibile ottenere quella qualità nitida che non troverai altrove. Questo layout di articolo reattivo è costruito per assomigliare a un layout di contenuto tradizionale all'interno di una griglia. Questo è lo stesso layout che Jon sta usando sul suo sito web, che è un altro modo per dire che si fida del proprio lavoro. Le aree dell'intestazione e del piè di pagina potrebbero sicuramente essere migliorate un po', e forse tutto ciò che devi togliere da questo layout è l'effettiva struttura della griglia stessa.
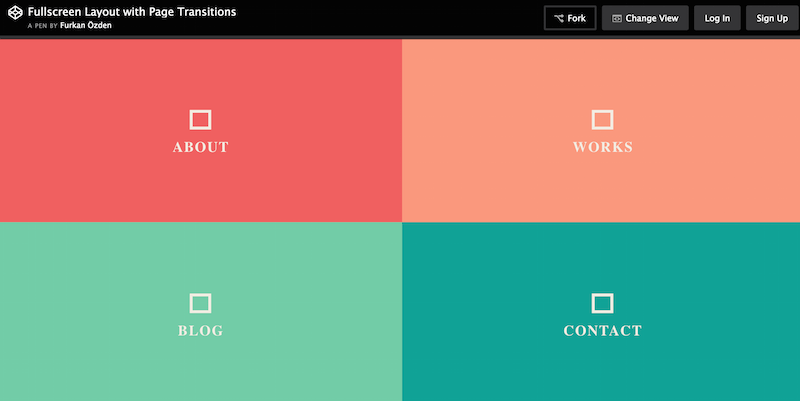
Layout a schermo intero con transizioni di pagina

In realtà hai visto la versione orizzontale di questo layout in precedenza nel post. Quindi, ciò che Furkan Ozden ha fatto qui è che ha preso il layout originale e lo ha semplicemente convertito in un layout in scatola, forse più appropriato per design di casi speciali. La funzionalità è la stessa; ottieni diverse selezioni di riquadri (collegamenti) che aprono una finestra modale a schermo intero con i tuoi contenuti all'interno. Ancora una buona scelta per i portfolio e per coloro che desiderano ospitare i propri curriculum sul web. Nel frattempo, le transizioni di pagina non perdono la loro fluidità.
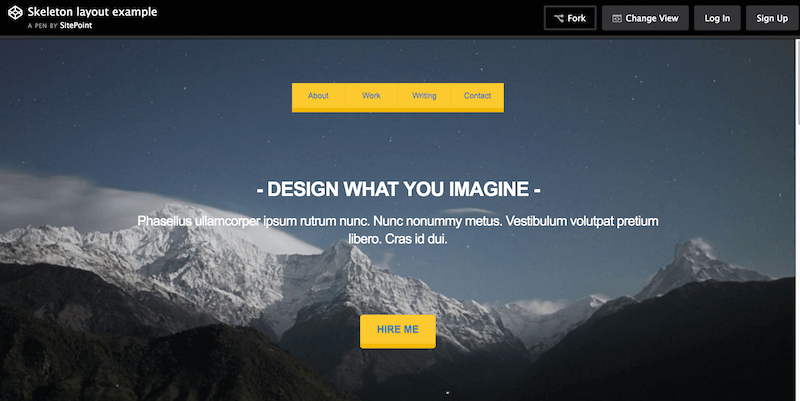
Esempio di layout dello scheletro

SitePoint, come sempre, sa quali sono le cose migliori da condividere. Questi ragazzi gestiscono la loro piattaforma di sviluppo web da decenni e sono super esperti con le ultime tecnologie e ciò che è di tendenza sul web in questi giorni. Il loro layout Scheletro è un esempio di come costruire un layout scheletro per un sito Web aziendale che può essere liberamente stilizzato, regolato e ottimizzato da chiunque voglia esercitare le proprie abilità front-end. Hai una bella sezione di intestazione a schermo intero con un widget di navigazione centrale, elementi carini per mostrare le tue abilità ed esperienza, un elemento widget separato per mostrare le informazioni sul tuo curriculum (descrizione, esperienza, come assumere) e infine a piè di pagina hai i dettagli di contatto e le informazioni sui social media. Un buon design generale e sarebbe l'ideale per i principianti per esercitarsi su come posizionare le cose in un layout utilizzando la più recente tecnologia di web design.
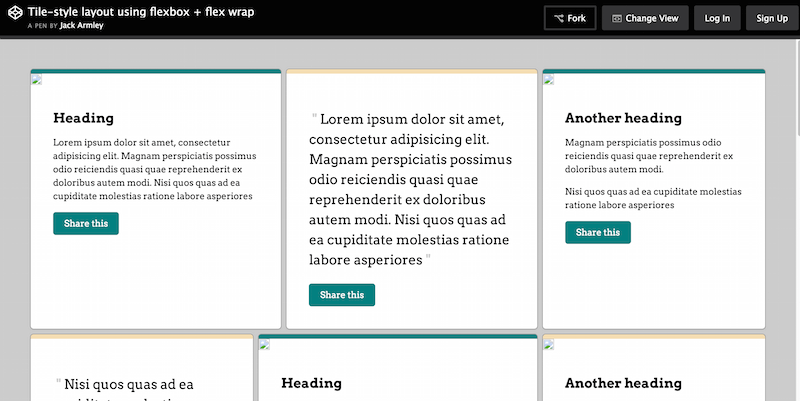
Layout stile tile con Flexbox e Flex Wrap

Jack Armley lavora per Expedia e ha trascorso diversi anni a creare giochi online e siti Web con il suo tocco unico e creativo. Gran parte del suo lavoro prevede l'utilizzo di tipografia e caratteri generici per offrire esperienze spettacolari a coloro che hanno il privilegio di lavorare con lui. Questa demo di layout CSS3 si basa su un layout in stile piastrellato che utilizza Flexbox e Flex Wrap per creare un design degno di essere utilizzato su siti di blog, siti di citazioni, editoriali e siti di condivisione di contenuti generali che trarrebbero vantaggio da una combinazione di layout di schede/griglia.
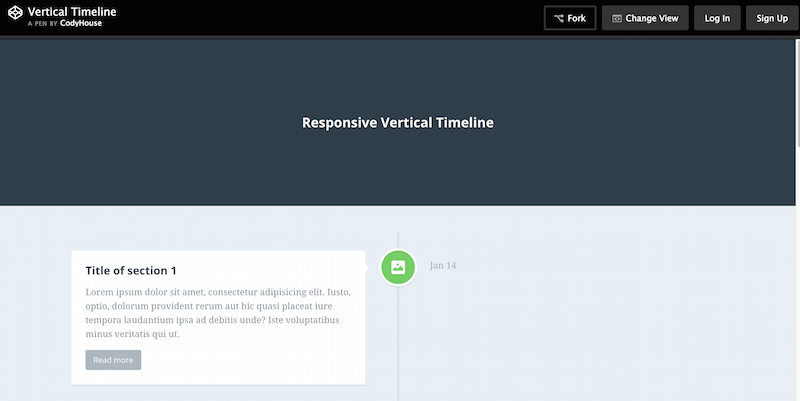
Timeline verticale reattiva

CodyHouse è una libreria gratuita di frammenti di codice pronti all'uso e facili da personalizzare. Ogni volta che CodyHouse rilascia un nuovo frammento o uno script, lo accompagna con i propri tutorial e guide. Queste guide e tutorial possono mostrarti come funziona il codice e come puoi ottenere i risultati finali. In questo esempio, abbiamo un layout Timeline verticale reattivo. Puoi usarlo idealmente su siti Web aziendali o portafogli in cui vuoi mostrare i tuoi progressi. Sarebbe insolito vedere questo design nelle riviste. Tuttavia, puoi farla franca con determinati siti di tipo blog utilizzando un layout della timeline. Anche coloro che pubblicano contenuti in relazione agli ultimi aggiornamenti e notizie aziendali possono utilizzare questa funzione.
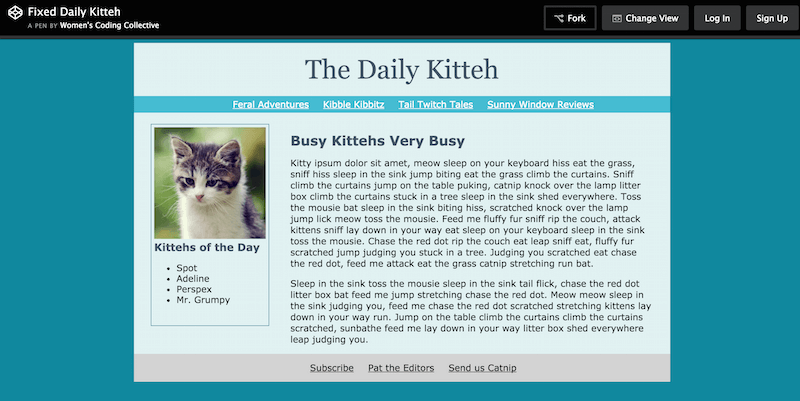
Kitteh giornaliero fisso

Il WCC, noto anche come Women's Coding Collective, è una comunità di sviluppatori che è strettamente finalizzata ad aiutare le donne. WCC li autorizza attraverso la scrittura di codice. Può colmare il divario tra i ruoli di genere che in genere si trovano oggi nelle comunità di sviluppo web. WCC fornisce alle donne una guida e risorse su come iniziare la propria carriera come sviluppatori. Questo esempio di layout di Daily Kitteh è solo uno degli esempi del tipo di lavoro che WCC offre per l'apprendimento. Le donne possono imparare a strutturare una pagina web piacevole e statica. WCC può anche far loro capire come tutti gli elementi cooperano insieme per il risultato finale.
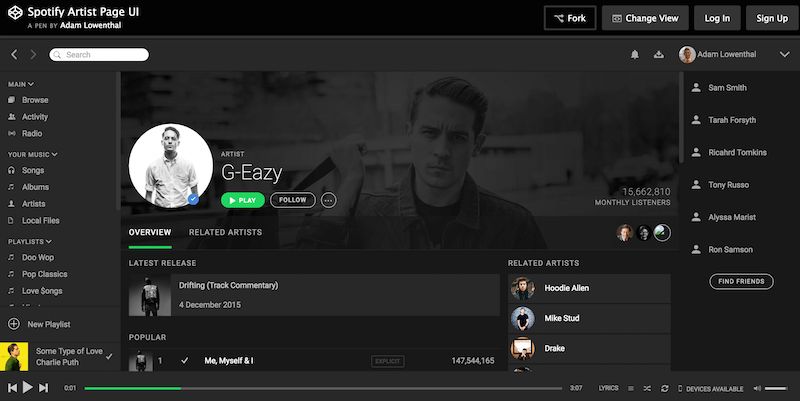
Interfaccia utente della pagina dell'artista di Spotify

Adam Lowenthal regala una folle raccolta di elementi dell'interfaccia utente che provengono direttamente dalle pagine degli artisti di Spotify. Questo è un layout enorme che ti richiederà un po' di tempo per descriverlo e comprenderlo completamente. Hai barre laterali piene di menu di navigazione che vanno in profondità nel layout. Questi layout consentono agli utenti di accedere a diversi aspetti delle pagine degli artisti. Hai le ultime canzoni e un lettore musicale integrato, oltre a un'aggiunta di artisti correlati. Devi davvero prenderti il tuo tempo per comprendere appieno questo layout; tuttavia, puoi e dovresti goderti il viaggio, perché è un vero tesoro.
neutrone

Neutron è un framework CSS basato su SASS che ti offre gli strumenti per creare layout di siti Web flessibili, organizzati e chiari. Puoi farlo attraverso il markup semantico. La maggior parte delle volte, lavorerai con le colonne. Accetta parametri individuali che possono aiutarti a definire il modo in cui desideri che appaia il tuo layout. Questi parametri includono elenchi di colonne, dimensioni del contenitore, allineamenti del contenitore, margini, destinazioni del selettore e ordine della griglia. Ciascuno di questi parametri può aiutarti a organizzare un layout che rifletta al meglio le tue intenzioni.
csstyle

CSSTYLE è una cosa di cui sapevi di aver bisogno, ma non sapevi mai come accedervi prima che fosse costruita. I creatori hanno sviluppato questo straordinario strumento per aiutarti a creare fogli di stile conformi alla guida di stile e di facile manutenzione. Al giorno d'oggi, mantenere grandi raccolte di fogli di stile è semplicemente impossibile. Potresti anche trovarti in un solco mentre stai cercando di dare un senso a tutti i selettori e le classi. Inoltre, devi imparare come influenzano la tua base di codice principale.
Con CSSTYLE, puoi dimenticare questi problemi, poiché questo strumento ti aiuta a creare file CSS. Questi file sono facili da leggere e navigare e fanno anche un po' di automazione per te. È possibile creare modifiche di stile generiche che possono essere applicate a qualsiasi istanza di componente, parte, elemento, ecc. È inoltre possibile applicare modifiche utilizzando un segno + prima del nome del tweak. Tali modifiche sovrascrivono automaticamente lo stile di componenti, opzioni e parti.
Puro

Con tutti quei bellissimi layout CSS che abbiamo visto, ti rendi ancora conto che manca qualcosa. Questi sono gli elementi e i componenti web che potresti inserire per creare un sito web completamente funzionale. Certo, codificarli da soli è possibile, ma perché perdere tempo quando hai framework come Pure con cui lavorare? Pure in realtà ti offre diverse opzioni di layout stesso. Questi includono blog, e-mail, gallerie fotografiche, pagine di destinazione, tabelle dei prezzi, menu laterali e altri tipi di menu.
Puoi unire questi layout e iniziare il processo di creazione di un web design unico. I componenti forniti con Pure sono griglie, pulsanti, tabelle, moduli e menu. Tutti questi scorrono senza sforzo mentre li metti tutti insieme. Includendo Pure e scrivendo alcuni CSS, puoi assicurarti che il tuo sito o la tua app funzioni correttamente su tutti i browser. Sembrerà persino davvero unico. La cosa migliore è che le dimensioni del tuo file CSS rimarranno minuscole. Questa funzione è ottima per gli utenti mobili e altri con connessioni lente.
YAML CSS Framework

YAML ti offre tutte le moderne funzionalità di progettazione per creare siti Web veramente reattivi. Il suo sistema a griglia è noto per essere flessibile e ineguagliato da diversi framework. YAML fornisce ai suoi utenti una vasta documentazione. Questi possono aiutarti ad aggiornarti e sincronizzarti con lo sviluppo del design moderno. Gli sviluppatori hanno organizzato la base di codice in un modo che si integra perfettamente con la struttura CSS3 e HTML5. YAML esiste da più di 10 anni. Da allora, continua ad evolversi e crescere come uno dei principali framework front-end per uno sviluppo rapido e reattivo.
Scheletro

Se stai creando un progetto che non richiede tutte le funzionalità estese di framework di grandi dimensioni, Skeleton è la scelta migliore. Gli sviluppatori hanno completato questo modello standard con alcuni elementi utili per rispolverare i tuoi progetti. La griglia è una griglia di base a 12 colonne che è mobile responsive e si adatta automaticamente ai dispositivi. La tipografia è personalizzabile e utilizza anche proprietà reattive per adattarsi in modo appropriato su ciascun browser. Puoi scegliere tra alcuni stili predefiniti di pulsanti e anche implementare moduli personalizzati. Sappiamo tutti che a volte possono essere difficili da gestire, ma Skeleton rende questo processo un gioco da ragazzi. Quindi hai elementi come query multimediali, evidenziazione del codice, tabelle, elenchi e utilità di base. Puoi anche scaricare la pagina di destinazione demo disponibile.
Kube CSS Framework

Kube è un framework di sviluppo web professionale futuristico che puoi utilizzare per il bootstrap rapido di applicazioni mobili e web. In un certo senso, funge da complesso prototipo per il backend dell'intera applicazione. Puoi utilizzare le tue guide di stile e algoritmi di codice per creare il design di cui hai bisogno.
Ci sono molte ragioni diverse per cui migliaia di sviluppatori e designer professionisti in tutto il mondo scelgono Kube per i loro progetti. Per uno, Kube è solo 32Kb, il che è abbastanza impressionante considerando quello che può fare per te. Un'altra cosa, spetta completamente agli sviluppatori e ai designer se abbracciare o meno lo stile minimalista di Kube. Possono anche scegliere di espanderlo ed estenderlo praticamente a qualsiasi scala.
Susy

Susy è una potenza di un framework che fa tutto il duro lavoro per te. Può mettere insieme le tue idee e i tuoi modelli di design in un unico layout.
