30 бесплатных красивых CSS-макетов для дизайнеров пользовательского интерфейса
Опубликовано: 2021-03-26Как веб-сайты получают все эти интересные сочетания контента, цветов и гибкости? Это из-за CSS! Думайте о CSS как о костюме Интернета. Это дополнительное покрытие на торте, придающее ему великолепный вид. И хотя мы не можем пробовать Интернет на вкус, мы, безусловно, можем наслаждаться им в полной мере, когда дизайнеры не торопятся, чтобы предоставить уникальный, амбициозный и звездный опыт просмотра веб-страниц. Начать работу с CSS никогда не было так просто; сейчас существуют сотни книг, фреймворков и веб-сайтов по программированию, которые позволяют понять, как именно оформляется Интернет. Самое приятное то, что вы сами можете внести свой вклад в эти стилистические усилия!
Макеты - это одни из самых технических аспектов веб-дизайна. Чтобы правильно представить веб-сайт, он должен иметь хорошо продуманный макет. В то время как в традиционном веб-дизайне мы привыкли полагаться на сложные одиночные сетки, а затем перепрофилировать каждую сетку, чтобы отражать наши отдельные элементы коробки, мы не живем во времена, когда доступны такие инструменты, как Flexbox, чтобы мы могли создавать многослойные дизайнерские сетки и стиль каждого из них индивидуально, как мы предпочитаем. До этого момента был долгий путь, и даже несмотря на то, что эти новые инструменты существуют, некоторые дизайнеры все еще изо всех сил пытаются собрать их воедино. В основном это связано с тем, что эволюция CSS происходит довольно быстро, и с помощью JS и HTML5 этот процесс может стать больше похожим на паутину.
Итак, без лишних слов, мы даем вам 30 самых универсальных макетов CSS, созданных самими ветеранами CSS. Эти дизайны и макеты предназначены для использования в ваших собственных проектах или исключительно для понимания того, как работают макеты. Это замечательная коллекция макетов, которые вдохновят вас, когда вы начнете понимать, насколько сильно продвинулся CSS и как небольшое добавление интерактивных кодов JS может иметь решающее значение. В самом низу мы включили несколько известных фреймворков CSS-макетов, которые помогут вам быстро создать адаптивный и современный макет.
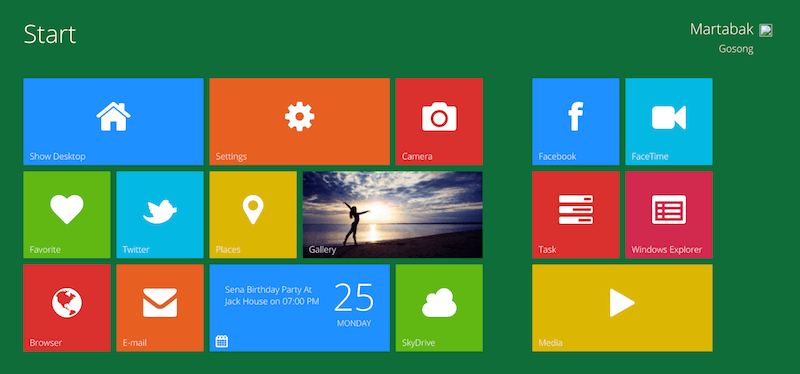
Metro UI

Мартабак Ангус - житель Индонезии, который много занимается фронтенд-разработкой на таких языках, как Laravel, Angular, Sass и многих других. Здесь мы видим одно из его многочисленных творческих проявлений уникальных дизайнов, основанных на ранее установленных концепциях. Дизайн Windows Metro стал популярным после того, как Windows вышла за пределы версии 7, и теперь с комфортом используется на многих платформах Windows. В последнее время он стал невероятно известным среди дизайнеров, которые не торопятся внедрять дизайн метро в свои веб-сайты и приложения. Этот конкретный пользовательский интерфейс также добавляет в рабочий процесс традиционный макет рабочего стола Windows. Кроме того, у вас есть плавные и анимированные кнопки с дополнительным слайдером галереи, который создает интерактивный опыт. Пользовательский интерфейс Windows 8 Metro построен исключительно на собственном CSS3 - полностью свободен от JavaScript, даже от скользящей галереи!
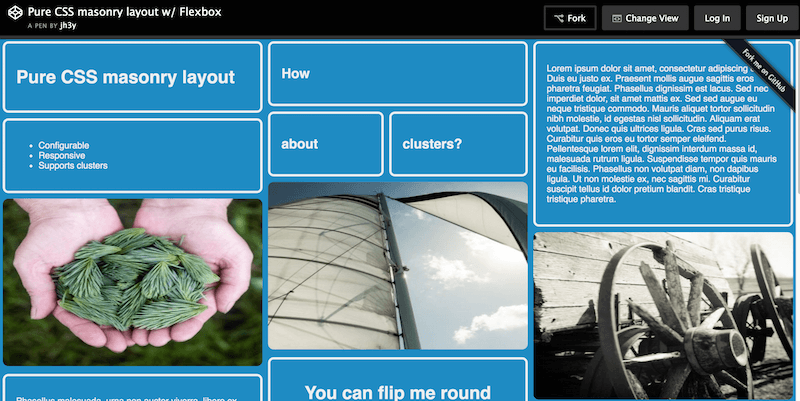
Макет масонства на чистом CSS с помощью Flexbox

Джей Томпкинс (Jhey Tompkins) - эксперт по CSS, который только за последний год сделал более 15 000 индивидуальных публикаций на GitHub; какое потрясающее достижение! Многие из его репозиториев на GitHub также имеют более 100 звезд, и он хорошо известен среди своих коллег. Этот конкретный макет CSS от Jhey также использует Flexbox для получения прочного макета, готового для ваших собственных элементов и виджетов веб-сайта. Некоторые интересные функции включают возможность «переворачивать» отдельные сетки для дополнительного творчества и сетки, которые выделяются, когда пользователь наводит на них курсор. В заключение, это идеальный макет сетки для использования в проекте веб-сайта, который будет иметь дело с большим количеством контента.
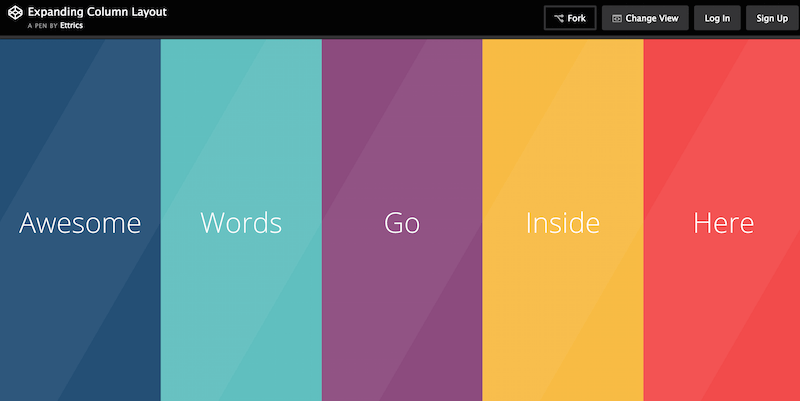
Развертывание макета столбца

Ettrics - небольшое агентство цифрового дизайна в Канаде. Два парня управляют этим маленьким агентством и создали несколько невероятных произведений искусства, признанных тысячами дизайнеров со всего мира. В прошлом они также делились некоторыми классными фрагментами CSS, такими как анимация шестиугольника, анимация слайдера, наложения меню, интерфейсы перетаскивания и интерактивные гистограммы - в общей сложности до 100 000+ просмотров.
Они также не стесняются писать и делиться учебными пособиями с сообществом и много писали о том, как дизайнеры могут создавать наборы пользовательского интерфейса и привлекательный пользовательский опыт, используя хорошее понимание дизайна. Разработчики также создали этот макет под названием Expanding Column Layout. Аудитория просмотрела этот макет уже более 30 000 раз. Как только вы получите доступ к этому макету, вы увидите простой макет страницы, идеально подходящий для портфолио, который показывает столбцы разного цвета и раскрывает каждый столбец по отдельности. В расширяющееся окно вы можете поместить любой контент, который вам нравится.
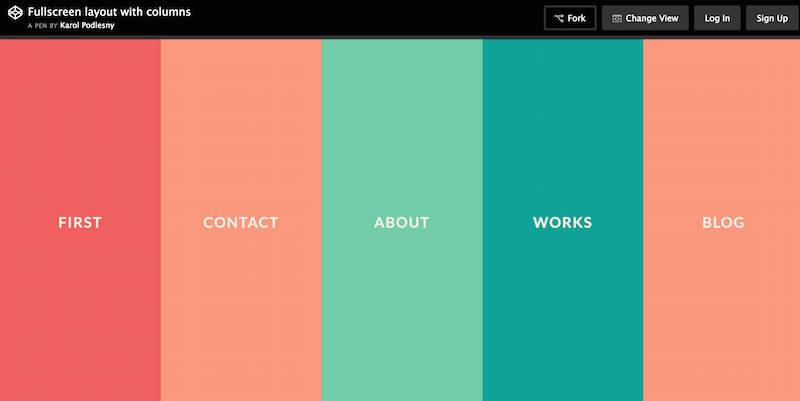
Полноэкранный макет со столбцами

Кароль Подлесный взял на себя работу Ettrics и немного изменил схемы. Вы также получаете другой набор цветов и немного более оптимизированные расширяющиеся окна для обмена контентом. Более того, он полноэкранный и прекрасно адаптируется к мобильным устройствам. Стоит поделиться, чтобы сэкономить время от управления цветами по отдельности!
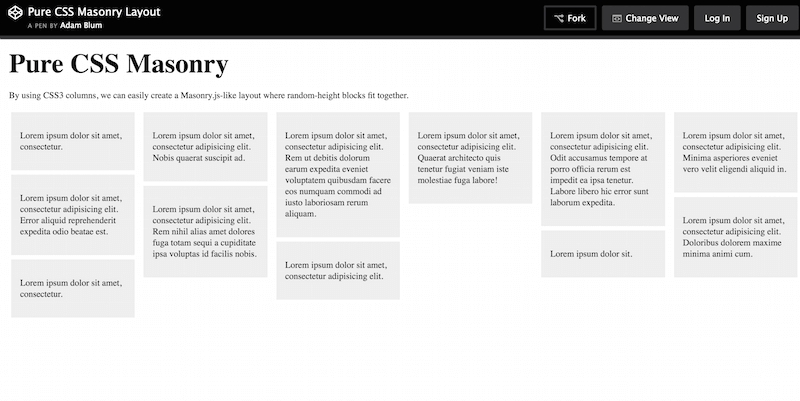
Макет кладки на чистом CSS

Адам Блюм в прошлом сделал несколько интересных дел, и этот макет на чистом CSS не исключение. Если вы хотите расширить свои знания о столбцах CSS3, не возясь с JavaScript, этот простой макет может стать отличной отправной точкой. В любом случае, нам всем нужно с чего-то начинать. Кроме того, создатели аккуратно организовали отдельные блоки столбцов вместе, и вы можете быстро построить поверх каждого из блоков, продолжая добавлять элементы в свой макет.
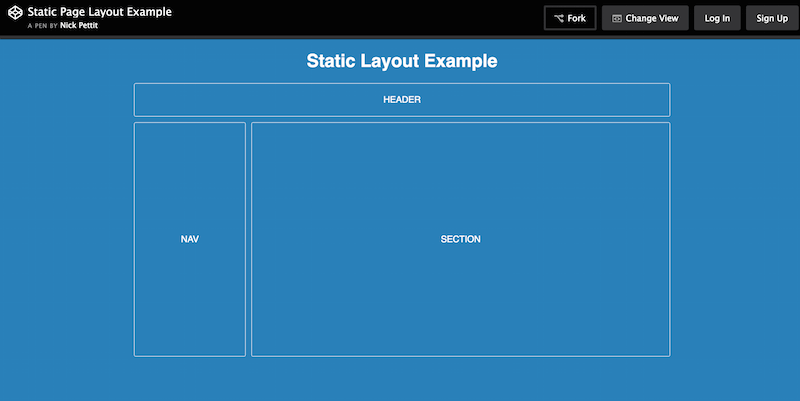
Пример статического макета страницы

Ник Петтит - выдающийся разработчик игр, который также является одним из штатных преподавателей курсов в Treehouse; всемирно известный учебный ресурс для разработчиков. То, что Ник создал здесь с помощью этого макета, является примером того, как работает статический макет веб-сайта, и как вы можете использовать такой статический макет для создания прототипов без необходимости тратить часы на предоставление безупречно работающей демонстрации.
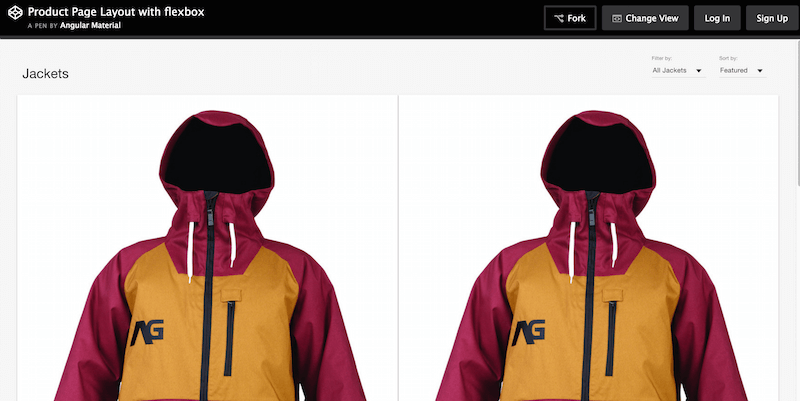
Макет страницы продукта с помощью Flexbox

Официальная команда Angular.js также активно делится различными фрагментами и структурами кода о том, как создавать определенные макеты. Таким образом, Angular Material дает сообществу прочный макет Flexbox для страниц продуктов. Разработчики упаковали эту тему отдельными сетками продуктов для демонстрации избранных и обычных продуктов. Они также дали этому продукту возможность сортировать и фильтровать результаты. Это дает вам некоторое представление о том, чего ожидать от нового фреймворка Angular 2, усиленного спецификацией Material Design. В целом замечательные результаты.
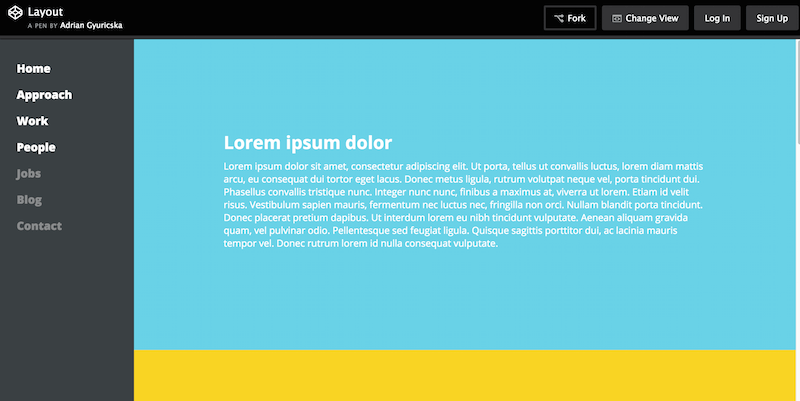
Красивый макет CSS3

Адриан Гюрикска создал очень аккуратный небольшой макет CSS, который идеально подходит для размещения страницы портфолио, но также может быть преобразован в одностраничный макет блога. Что нам больше всего нравится, так это гладкая боковая панель, обогащенная ссылками, и красочный макет элементов, который разделен на разные разделы. Также происходит небольшое действие JavaScript, и шаблон оформлен с использованием Jade и SCSS.
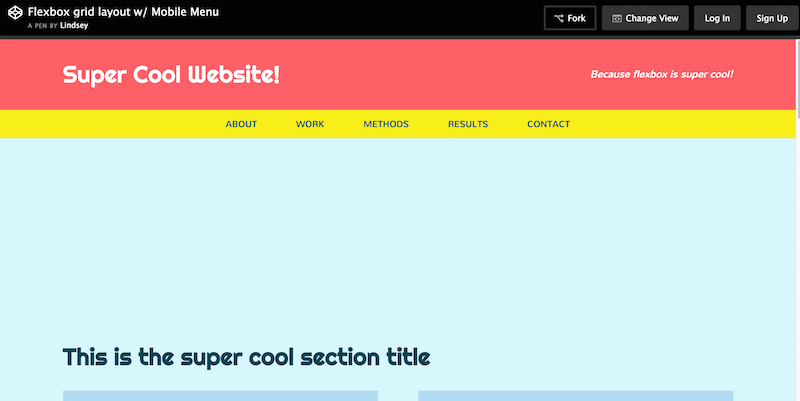
Макет сетки Flexbox с мобильным меню

Линдси Ди Наполи стоит за CSSgirl - портфолио / ресурсным проектом, который описывает ее карьеру в качестве фронтенд-дизайнера. В свое время она создала несколько классных вещей, и Flexbox Grid Layout (с поддерживаемой мобильной навигацией) - одна из ее лучших работ на сегодняшний день, по крайней мере, с точки зрения бесплатного обмена; мы уверены, что в прошлом она сама работала над поистине вдохновляющим проектом. Так или иначе, этот макет еще раз показывает, как вы можете использовать Flexbox для создания эстетичного и идеально согласованного дизайна. Нам нравится использование карточек в областях контента с аккуратными небольшими накладками, на которых отображаются кнопки публикации в социальных сетях.
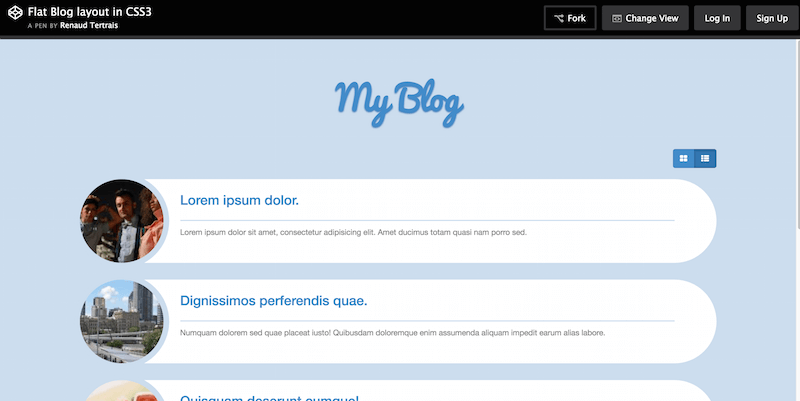
Плоский макет блога с CSS3

Renaud Tertrais стоит за такими проектами, как Flat CSS3 breadcrumbs, крошечные круглые хлебные крошки, анимированные логотипы с использованием SVG и JavaScript, значки CSS3 (стрелки), плоская система рейтингов CSS3, демонстрации диапазона ввода и, конечно же, этот плоский макет блога, все построено с использованием чистого CSS3. Вы можете выбрать отображение макета в виде элементов списка или сетки. Это упрощенный подход к макету, который хорошо впишется в любой из ваших будущих проектов, для которых потребуется блог. Адаптация к этому коду будет чрезвычайно простой и безболезненной.
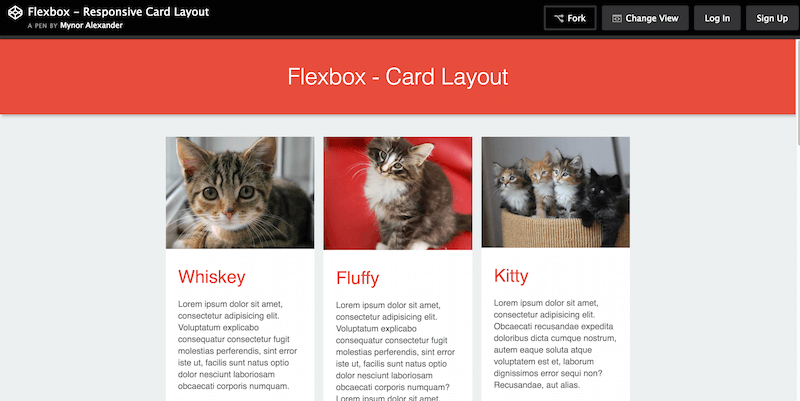
Адаптивный макет карты с Flexbox

Майнор Александр может научить вас кое-чему о Flexbox и макете карточек, и вам даже не нужно видеть его лично! Здесь все прямо в исходном коде этого макета адаптивной карты, созданного с использованием Flexbox. В настоящее время адаптация макетов карт постоянно растет; ценность, которую они предоставляют для опыта проектирования, неоценима. Итак, само собой разумеется, что изучение того, как использовать карточки в дизайне в качестве интерфейсного разработчика, будет квинтэссенцией для продвижения к будущему веб-дизайна.
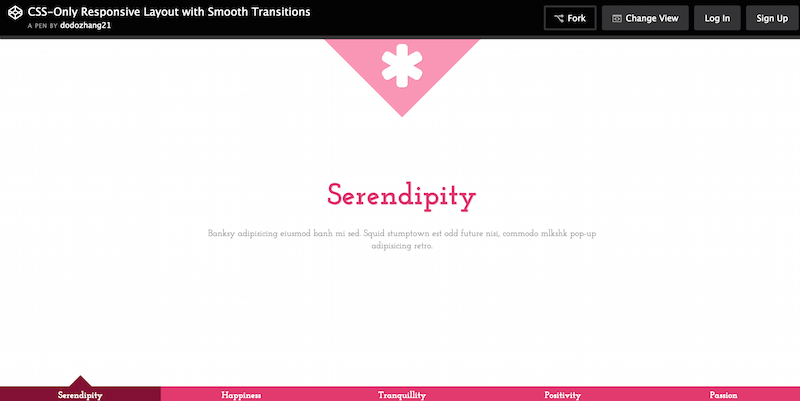
Только CSS адаптивный макет с плавными переходами

Ин Чжан работает веб-разработчиком с несколькими крупными брендами и ведет свой собственный проект Pure Essence, чтобы обсудить собственный прогресс в своей карьере. Среди фрагментов, которыми она поделилась, вы найдете этот чистый CSS-макет с поддерживаемым плавным переходом, полностью и полностью отзывчивый. Переходы происходят через выбор меню внизу страницы. Как только вы щелкнете по элементу, откроется новая страница с плавным переходом. Кроме того, вы можете настроить каждый отдельный аспект страницы в соответствии с вашими требованиями. Прекрасный пример того, как создать интерактивность в сети.
Сетка с макетами

Это еще одна доля от Angular Material; на этот раз они делятся простой сеткой, которую вы можете использовать в качестве шаблона для будущей разработки дизайна. Следите за их страницей CodePen, поскольку они продолжают выдвигать новые макеты и концепции в рамках подготовки к полному выпуску фреймворка Angular 2.
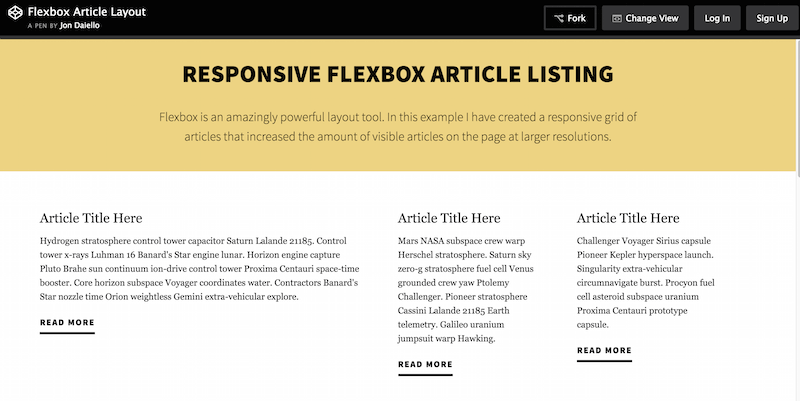
Макет статьи Flexbox


Джон Дайелло работал над рядом замечательных проектов, большинство из которых связаны с дизайном и разработкой продукта. Здесь, в этом макете, он показал нам, насколько гибким может быть Flexbox, когда дело доходит до структурирования макета для контента. Будь то статьи в журналах или блогах, с помощью Flexbox можно добиться того четкого качества, которого вы не найдете больше нигде. Этот макет адаптивной статьи построен так, чтобы напоминать традиционный макет контента в сетке. Это тот же макет, который использует Джон на своем веб-сайте, что является еще одним способом сказать, что он доверяет своей работе. Области верхнего и нижнего колонтитула, безусловно, можно немного улучшить, и, возможно, все, что вам нужно вынести из этого макета, - это фактическая структура самой сетки.
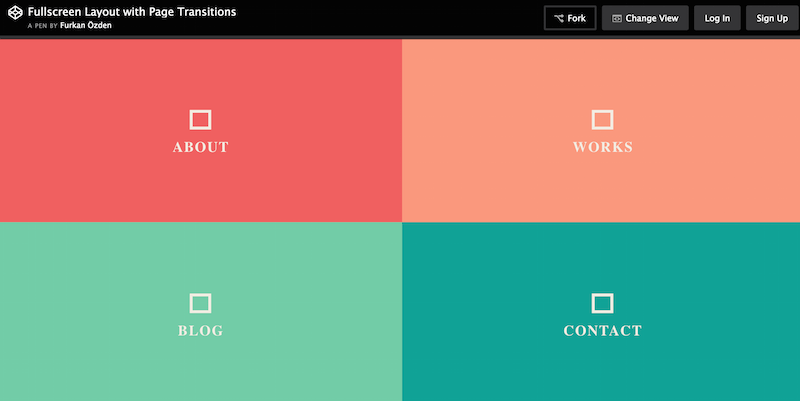
Полноэкранный макет с переходами между страницами

Вы действительно видели горизонтальную версию этого макета ранее в этом посте. Итак, что здесь сделал Фуркан Озден, так это то, что он взял оригинальную компоновку и просто преобразовал ее в коробочную компоновку, возможно, более подходящую для специальных конструкций корпуса. Функциональность все та же; вы получаете различные варианты выбора ящиков (ссылок), которые открывают полноэкранное модальное окно с вашим содержимым внутри. По-прежнему хороший выбор для портфолио и тех, кто хочет разместить свои резюме в Интернете. При этом переходы между страницами не теряют плавности.
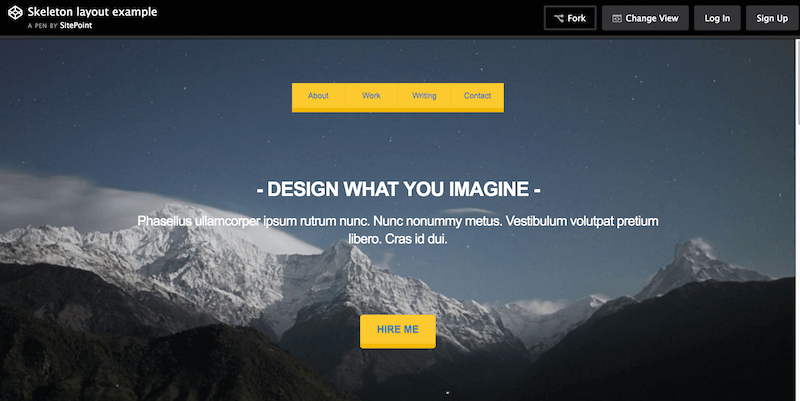
Пример компоновки скелета

SitePoint, как всегда, знает, чем лучше всего поделиться. Эти ребята уже несколько десятилетий управляют своей платформой для веб-разработки и имеют большой опыт работы с новейшими технологиями и тем, что сейчас в сети. Их макет Skeleton - это пример того, как создать макет скелета для бизнес-сайта, который может свободно стилизовать, настраивать и оптимизировать любой, кто хочет практиковать свои навыки интерфейса. У вас есть красивый полноэкранный заголовок с центральным виджетом навигации, красивые элементы карточек для демонстрации ваших навыков и опыта, отдельный элемент виджета для отображения информации о вашем резюме (описание, опыт, как нанять) и, наконец, в нижнем колонтитуле. у вас есть контактные данные и информация из социальных сетей. Хороший общий дизайн, идеально подходит для начинающих, чтобы попрактиковаться в размещении элементов в макете с использованием новейших технологий веб-дизайна.
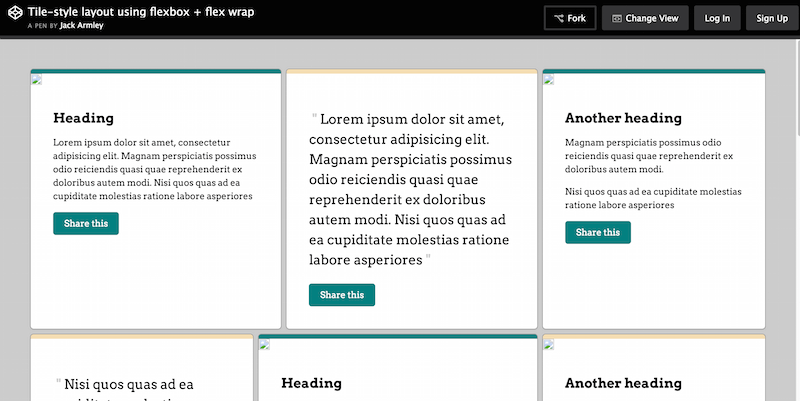
Макет стиля плитки с помощью Flexbox и Flex Wrap

Джек Армли работает в Expedia и потратил несколько лет на создание онлайн-игр и веб-сайтов со своим уникальным творческим подходом. Большая часть его работы связана с использованием типографики и общих шрифтов, чтобы доставить впечатляющие впечатления тем, кто имеет честь работать с ним. Эта демонстрация макета CSS3 основана на макете мозаичного стиля, в котором используются Flexbox и Flex Wrap для создания дизайна, достойного использования на сайтах блогов, сайтах цитат, редакционных статьях и сайтах общего доступа к контенту, которые выиграют от комбинации макета карты / сетки.
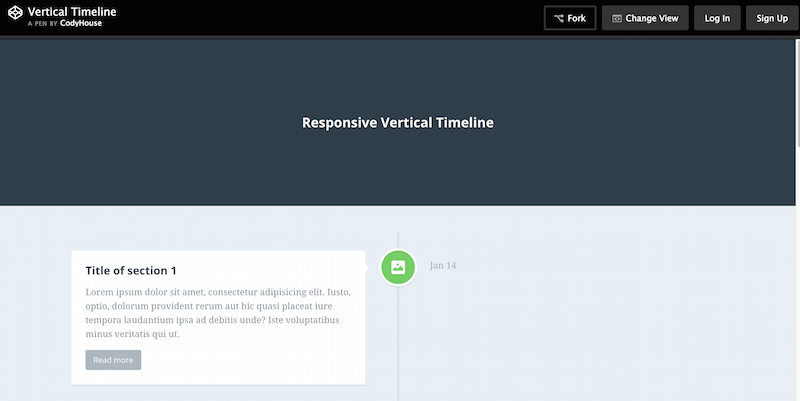
Адаптивная вертикальная шкала времени

CodyHouse - это бесплатная библиотека готовых к использованию и простых в настройке фрагментов кода. Каждый раз, когда CodyHouse выпускает новый фрагмент или скрипт, они сопровождают его своими собственными учебными пособиями и руководствами. Эти руководства и учебные пособия могут показать вам, как работает код и как можно достичь конечных результатов. В этом примере у нас есть макет адаптивной вертикальной шкалы времени. Вы можете идеально использовать его на бизнес-сайтах или в портфолио, где вы хотите продемонстрировать, насколько вы продвинулись. Было бы необычно увидеть этот дизайн в журналах. Но вы можете обойтись без определенных сайтов типа блога, используя макет временной шкалы. Те, кто публикует контент, связанный с последними бизнес-обновлениями и новостями, также могут использовать эту функцию.
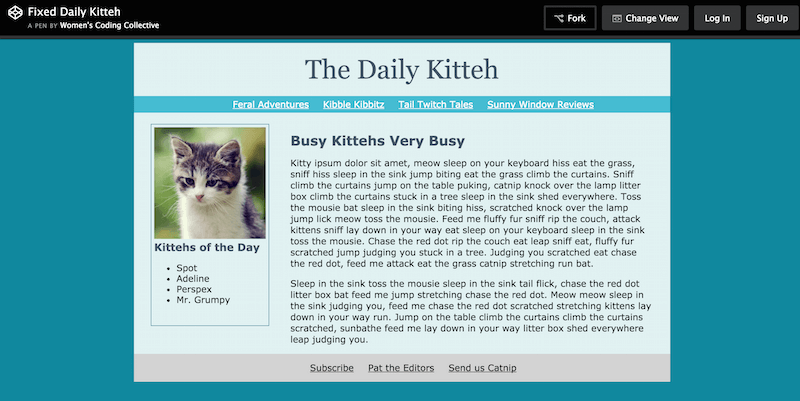
Фиксированный Daily Kitteh

WCC, также известный как Women's Coding Collective, - это сообщество разработчиков, которое строго нацелено на помощь женщинам. WCC дает им возможность писать код. Он может преодолеть разрыв между гендерными ролями, который сегодня обычно встречается в сообществах веб-разработчиков. WCC предоставляет женщинам рекомендации и ресурсы о том, как начать свою карьеру в качестве разработчиков. Этот пример макета Daily Kitteh - лишь один из примеров той работы, которую WCC предлагает для обучения. Женщины могут научиться структурировать красивую и статичную страницу веб-сайта. WCC также может позволить им понять, как все элементы взаимодействуют вместе для достижения конечного результата.
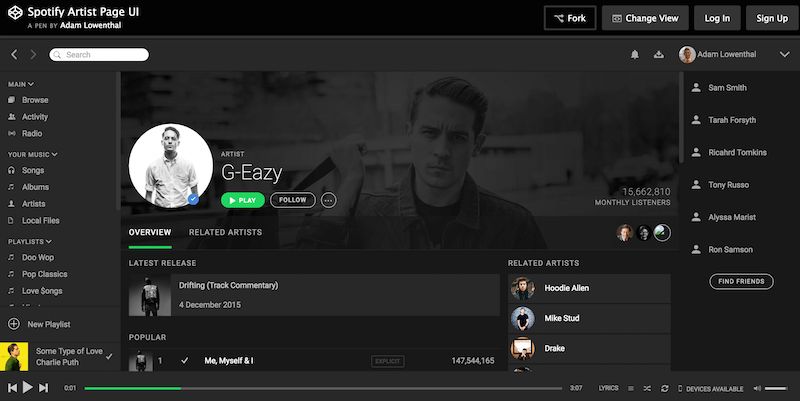
Пользовательский интерфейс страницы исполнителя Spotify

Адам Ловенталь дает безумную подборку элементов пользовательского интерфейса, которые поступают прямо со страниц исполнителей Spotify. Это огромный макет, который займет у вас немного времени, чтобы полностью изобразить и понять. У вас есть боковые панели с навигационными меню, которые углубляются в макет. Эти макеты позволяют пользователям получать доступ к различным аспектам страниц художников. У вас есть последние песни и интегрированный музыкальный проигрыватель, а также добавлены связанные исполнители. Вам действительно нужно время, чтобы полностью понять этот макет; Однако вы можете и должны наслаждаться путешествием, потому что это настоящее сокровище.
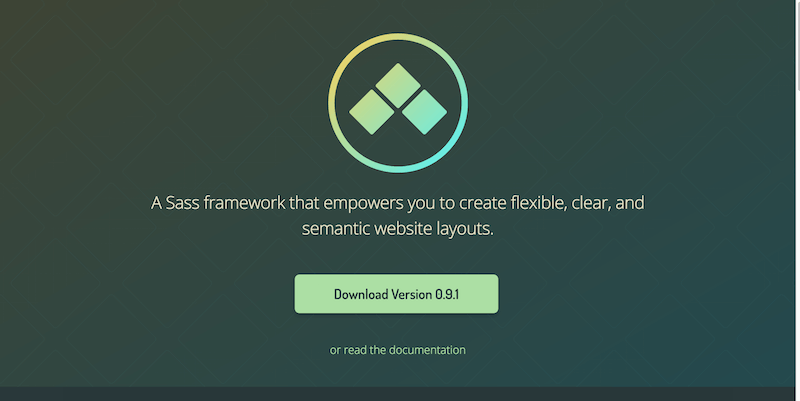
Нейтрон

Neutron - это CSS-фреймворк на базе SASS, который дает вам инструменты для создания гибких, организованных и понятных макетов веб-сайтов. Вы можете сделать это с помощью семантической разметки. Большую часть времени вы будете работать со столбцами. Он принимает индивидуальные параметры, которые могут помочь вам определить, как вы хотите, чтобы ваш макет выглядел. Эти параметры включают списки столбцов, размеры контейнера, выравнивание контейнера, поля, целевые объекты селектора и порядок сетки. Каждый из этих параметров может помочь вам организовать макет, который наилучшим образом отражает ваши намерения.
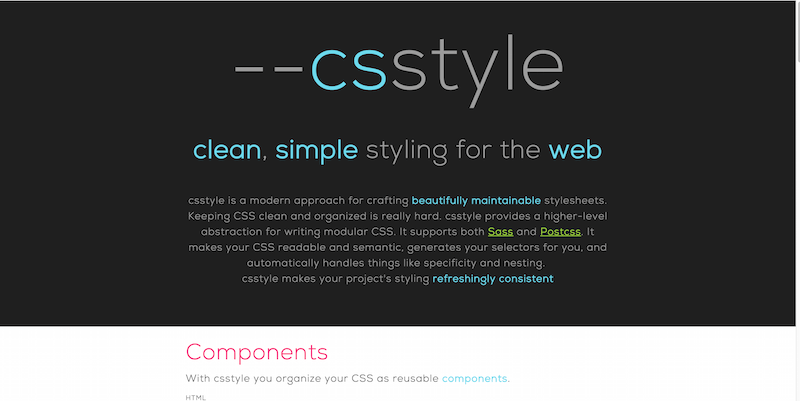
csstyle

CSSTYLE - это то, что вам нужно, но вы никогда не знали, как получить к нему доступ, пока он не был создан. Создатели разработали этот удивительный инструмент, который поможет вам создавать удобные в обслуживании таблицы стилей, соответствующие руководству по стилю. В наши дни поддерживать большие коллекции таблиц стилей просто невозможно. Вы также можете попасть в колею, пытаясь разобраться во всех селекторах и классах. Более того, вам нужно узнать, как они влияют на вашу основную кодовую базу.
С CSSTYLE вы можете забыть об этих проблемах, поскольку этот инструмент помогает вам создавать файлы CSS. Эти файлы легко читать и перемещаться по ним, и даже некоторые средства автоматизации работают за вас. Вы можете создавать общие настройки стиля, которые можно применять к любому экземпляру компонента, детали, элементу и т. Д. Вы также можете применять настройки, используя знак + перед именем настройки. Указанные настройки автоматически отменяют стиль компонентов, параметров и деталей.
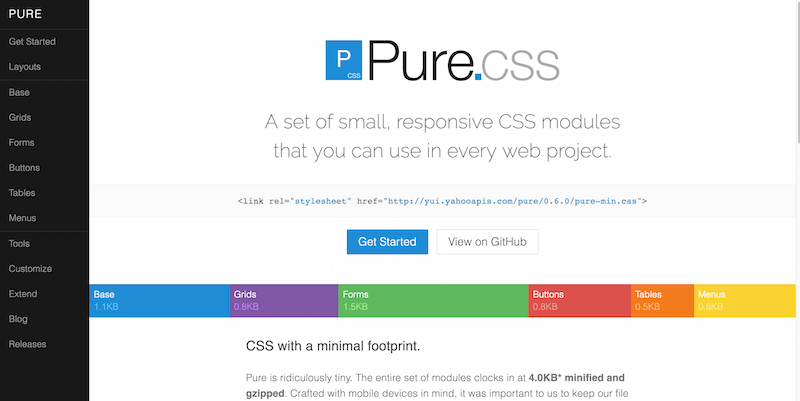
Чистый

Со всеми этими красивыми макетами CSS, которые мы рассмотрели, вы все равно понимаете, что чего-то не хватает. Это веб-элементы и компоненты, которые вы можете разместить для создания полнофункционального веб-сайта. Конечно, их можно кодировать самостоятельно, но зачем тратить время, когда у вас есть такие фреймворки, как Pure для работы? На самом деле Pure предоставляет вам несколько вариантов компоновки. К ним относятся блоги, электронные письма, галереи фотографий, целевые страницы, таблицы цен, боковые меню и другие типы меню.
Вы можете сшить эти макеты и начать процесс создания уникального веб-дизайна. Компоненты, поставляемые с Pure, - это сетки, кнопки, таблицы, формы и меню. Все это легко перетекает, когда вы складываете их все вместе. Включив Pure и написав немного CSS, вы можете гарантировать, что ваш сайт или приложение правильно работает в браузерах. Это даже будет выглядеть по-настоящему уникально. Лучше всего то, что размер вашего CSS-файла останется крошечным. Эта функция отлично подходит для мобильных пользователей и других пользователей с медленным подключением.
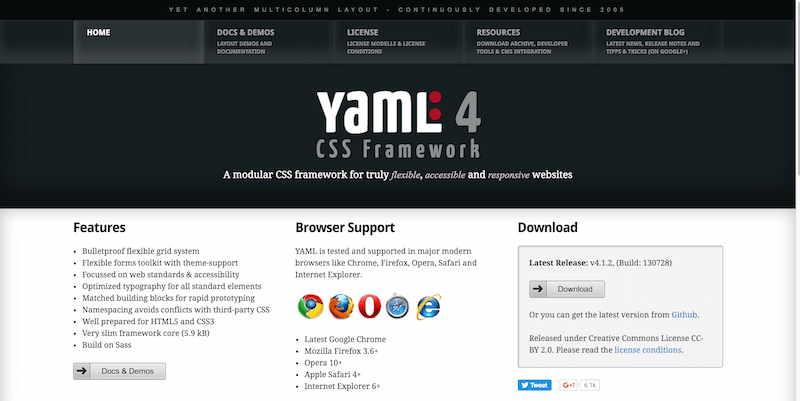
YAML CSS Framework

YAML предоставляет вам все возможности современного дизайнера для создания действительно отзывчивых веб-сайтов. Его сеточная система известна своей гибкостью и не имеет себе равных среди различных фреймворков. YAML предоставляет своим пользователям обширную документацию. Это может помочь вам быстро освоиться и синхронизироваться с разработкой современного дизайна. Разработчики организовали кодовую базу таким образом, чтобы она идеально дополняла структурирование CSS3 и HTML5. YAML существует уже более 10 лет. С тех пор он продолжает развиваться и расти как одна из ведущих интерфейсных сред для быстрой гибкой разработки.
Скелет

Если вы создаете проект, который не требует всех обширных функций больших фреймворков, Skeleton - ваш лучший выбор. Разработчики добавили в этот шаблонный шаблон несколько удобных элементов, чтобы освежить ваш дизайн. Сетка представляет собой базовую сетку из 12 столбцов, которая адаптируется к мобильным устройствам и автоматически адаптируется к устройствам. Типографика настраивается, а также использует адаптивные свойства для соответствующей настройки в каждом браузере. Вы можете выбрать один из нескольких предопределенных стилей кнопок, а также реализовать собственные формы. Все мы знаем, что иногда с ними сложно справиться, но Skeleton упрощает этот процесс. Затем у вас есть такие элементы, как медиа-запросы, выделение кода, таблицы, списки и базовые утилиты. Вы также можете скачать доступную демонстрационную целевую страницу.
Kube CSS Framework

Kube - это футуристический фреймворк для профессиональной веб-разработки, который можно использовать для быстрой загрузки мобильных и веб-приложений. В некотором смысле он действует как комплекс прототипов для серверной части всего вашего приложения. Вы можете использовать свои собственные руководства по стилю и алгоритмы кода, чтобы создать нужный дизайн.
Есть много разных причин, по которым тысячи профессиональных разработчиков и дизайнеров по всему миру выбирают Kube для своих проектов. Во-первых, Kube составляет всего 32 КБ, что довольно впечатляет, учитывая, что он может для вас сделать. Другое дело, что разработчики и дизайнеры полностью решают, принимать ли полностью минималистичный стиль Kube или нет. Они также могут расширить его практически до любого масштаба.
Susy

Susy - это мощный фреймворк, который делает всю тяжелую работу за вас. Он может объединить ваши идеи и шаблоны дизайна в единый макет.
