Kullanıcı Arayüzü Tasarımcıları için 30 Ücretsiz Güzel CSS Düzeni
Yayınlanan: 2021-03-26Web siteleri tüm bu ilginç içerik, renk ve esneklik uyumlarını nasıl elde eder? CSS yüzünden! CSS'yi web'in kıyafeti olarak düşünün. Harika görünmesi için pastanın üzerindeki ekstra kaplama. Web'in tadına varamasak da, tasarımcılar benzersiz, iddialı ve mükemmel web tarama deneyimleri sağlamak için zaman ayırdıklarında kesinlikle bundan sonuna kadar zevk alabiliriz. CSS'ye başlamak hiç bu kadar kolay olmamıştı; artık web'in tam olarak nasıl şekillendirildiğini anlamak için yerleşik deneyim sağlayan yüzlerce kitap, çerçeve ve kodlama web sitesi var. En iyi yanı, bu şekillendirme çabalarına kendiniz katkıda bulunabilirsiniz!
Düzenler, web tasarımının en teknik yönlerinden bazılarıdır. Bir web sitesini düzgün bir şekilde sunabilmek için, yerinde iyi tasarlanmış bir düzene sahip olması gerekir. Geleneksel web tasarımında, karmaşık tekli ızgaralara güvenir ve ardından her bir ızgarayı kendi kutu öğelerimizi yansıtacak şekilde yeniden düzenlerken, çok katmanlı tasarım ızgaraları oluşturabilmemiz için Flexbox gibi araçların mevcut olduğu zamanlarda yaşamıyoruz. her birini tercih ettiğimiz şekilde ayrı ayrı stillendirin. Bu noktaya kadar uzun bir yolculuk oldu ve bu yeni araçlar mevcut olmasına rağmen, bazı tasarımcılar hala parçaları bir araya getirmek için mücadele ediyor. Bunun nedeni çoğunlukla CSS evriminin oldukça hızlı olması ve JS ve HTML5'in yardımıyla bu sürecin daha çok bir örümcek ağı gibi olabilmesidir.
Sözü daha fazla uzatmadan, size CSS gazilerinin kendileri tarafından oluşturulmuş en çok yönlü 30 CSS mizanpajını veriyoruz. Bu tasarımlar ve düzenler, kendi projeleriniz için veya yalnızca yerleşimlerin nasıl çalıştığını anlamak amacıyla kullanım için okunur. CSS'nin ne kadar ilerlediğini ve küçük bir etkileşimli JS kodunun eklenmesinin tüm farkı nasıl yaratabileceğini anlamaya başladığınızda size ilham verecek harika bir düzen koleksiyonu. En altta, kısa sürede duyarlı ve modern bir düzen tasarlamanıza yardımcı olacak bazı ünlü CSS düzen çerçeveleri ekledik.
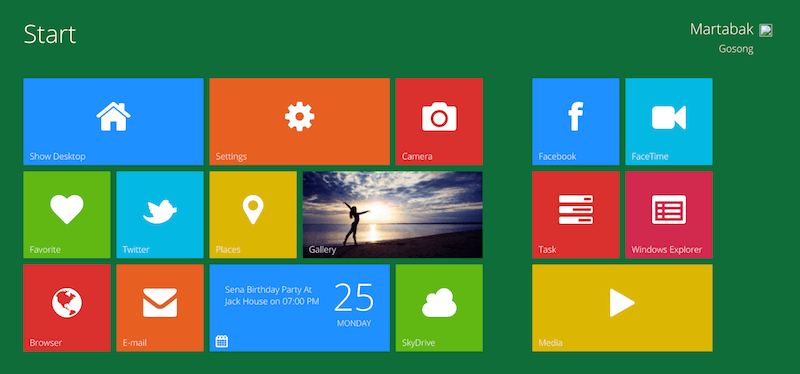
Metro kullanıcı arayüzü

Martabak Angus, Laravel, Angular, Sass ve diğerleri gibi dillerde çok sayıda ön uç geliştirme yapan bir Endonezya sakinidir. Burada sahip olduğumuz, daha önce kurulmuş konseptlere dayanan benzersiz tasarımlar için birçok yaratıcı ifadesinden biridir. Windows Metro tasarımı, Windows sürüm 7'yi geçtikten sonra popüler hale geldi ve artık birçok Windows platformu arasında rahatlıkla kullanılıyor. Son zamanlarda, web sitelerinde ve uygulamalarında metro tasarımlarını uygulamak için zaman ayıran tasarımcılar arasında inanılmaz derecede ünlü hale geldi. Bu özel Kullanıcı Arayüzü, iş akışınıza geleneksel Windows Masaüstü düzenini de ekler. Ayrıca, etkileşimli bir deneyim yaratan ekstra bir galeri kaydırıcısı ile sorunsuz akan ve animasyonlu düğmeleriniz var. Windows 8 Metro Kullanıcı Arayüzü tamamen yerel CSS3 ile oluşturulmuştur - JavaScript'ten tamamen arınmış, kayan galeri bile!
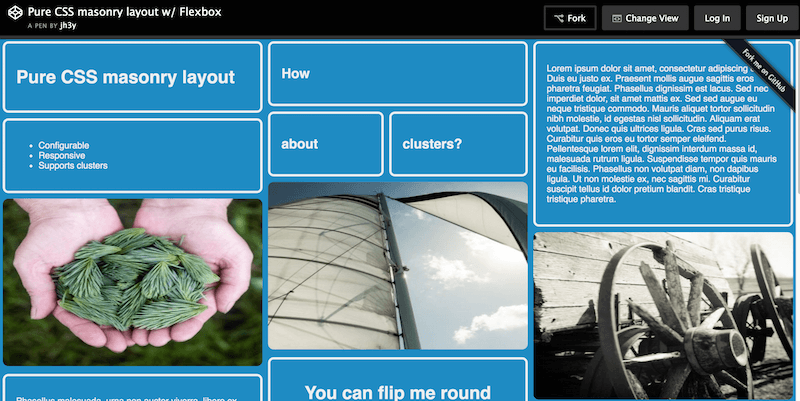
Flexbox ile Saf CSS Duvar Düzeni

Jhey Tompkins, yalnızca geçen yıl GitHub'da 15.000'den fazla bireysel katkıya sahip bir CSS uzmanıdır; ne muhteşem bir başarı! GitHub'daki depolarının birçoğunda da 100'den fazla yıldız var ve meslektaşları arasında iyi biliniyor. Jhey'in bu özel CSS düzeni, kendi öğeleriniz ve web sitesi widget'larınız için hazır, sağlam bir duvar düzeni elde etmek için Flexbox'ı da kullanır. Bazı ilginç özellikler, daha fazla yaratıcılık için bireysel ızgaraları "çevirme" ve kullanıcı üzerine geldiğinde vurgulanan ızgaraları içerir. Sonuç olarak, çok fazla içerikle uğraşacak bir web sitesi projesi için kullanmak için mükemmel bir ızgara düzenidir.
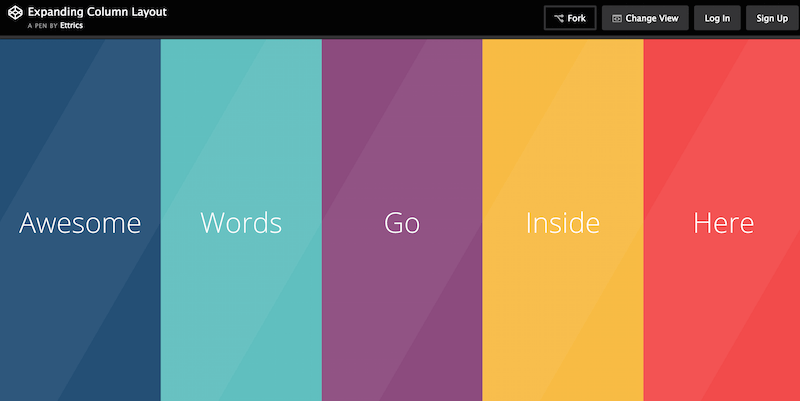
Genişleyen Sütun Düzeni

Ettrics, Kanada'da bulunan küçük bir dijital tasarım ajansıdır. İki adam bu küçük ajansı yönetiyor ve dünyanın her yerinden binlerce tasarımcının tanıdığı inanılmaz sanat eserleri yarattı. Ayrıca geçmişte Hexagon animasyonları, kaydırıcı animasyonları, menü bindirmeleri, sürükle ve bırak arayüzleri ve etkileşimli çubuk grafikler gibi bazı harika CSS snippet'lerini paylaştılar ve toplamda 100.000'den fazla görüntüleme eklediler.
Ayrıca konu toplulukla öğreticiler yazmak ve paylaşmak olduğunda da çekingen değiller ve tasarımcıların iyi tasarım anlayışını kullanarak kullanıcı arabirimi kitleri ve çekici kullanıcı deneyimleri oluşturma yolları hakkında kapsamlı yazılar yazdılar. Geliştiriciler ayrıca Genişleyen Sütun Düzeni adı verilen bu düzeni oluşturdular. İzleyiciler bu düzeni şimdiden 30.000'den fazla kez görüntüledi. Bu düzene eriştiğinizde, farklı renk sütunları gösteren ve her sütunu ayrı ayrı genişleten portföyler için mükemmel olan basit bir sayfa düzeni göreceksiniz. Genişleyen pencerede istediğiniz içeriği koyabilirsiniz.
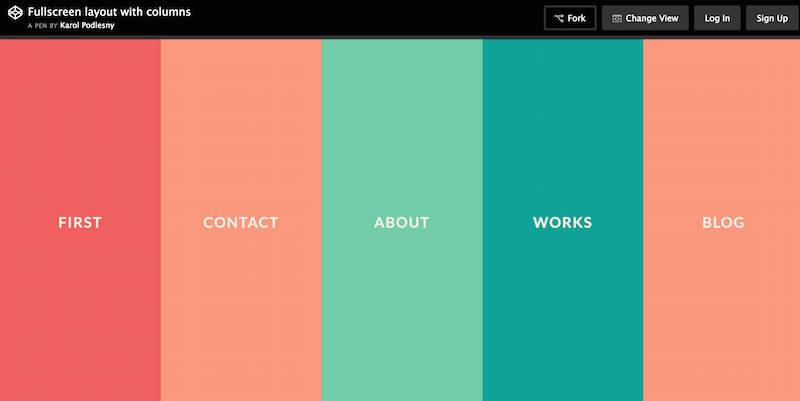
Sütunlarla Tam Ekran Düzeni

Karol Podlesny, Ettrics'in çalışmalarını aldı ve şemaları biraz değiştirdi. Ayrıca, farklı bir renk kümesi ve içerik paylaşımı için biraz daha optimize edilmiş genişleyen pencereler elde edersiniz. Ayrıca, tam ekrandır ve mobil cihazlara zarif bir şekilde uyum sağlar. Renkleri tek tek yönetmekten zaman kazanmak için paylaşmaya değer!
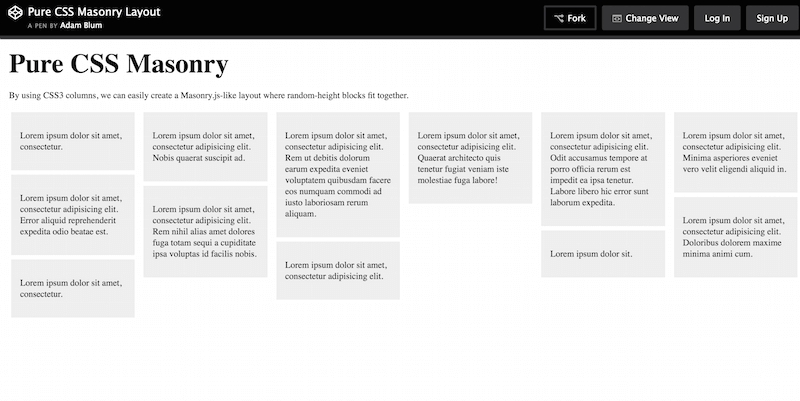
Saf CSS Duvar Düzeni

Adam Blum geçmişte birkaç ilginç paylaşım yaptı ve bu saf CSS duvar düzeni bir istisna değil. JavaScript ile uğraşmak zorunda kalmadan CSS3 sütunları hakkındaki bilginizi genişletmek istiyorsanız, bu basit düzen harika bir başlangıç noktası olabilir. Nasılsa hepimiz bir yerden başlamak zorundayız. Ayrıca, yaratıcılar ayrı sütun bloklarını düzgün bir şekilde bir araya getirdi ve mizanpajınıza daha fazla öğe eklemeye devam ettikçe her bir bloğun üzerine hızla inşa edebilirsiniz.
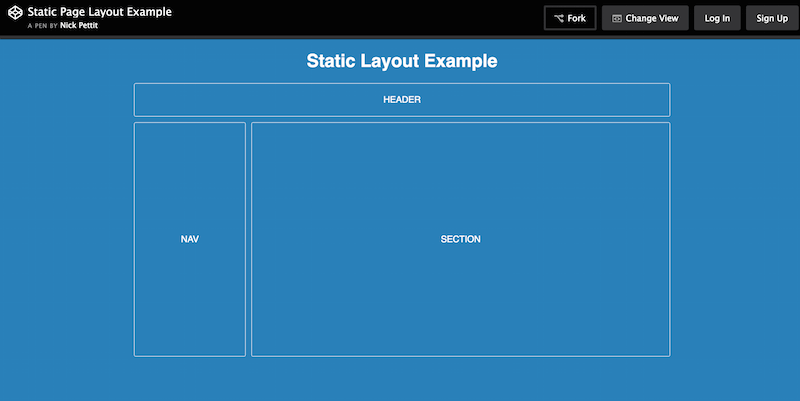
Statik Sayfa Düzeni Örneği

Nick Pettit, Treehouse'daki kurum içi kurs öğretmenlerinden biri olan olağanüstü bir oyun geliştiricisidir; dünyaca ünlü geliştirici öğrenme kaynağı. Nick'in burada bu düzen ile oluşturduğu şey, statik bir web sitesi düzeninin nasıl çalıştığına ve kusursuz işleyen bir demo sağlamak için saatler harcamak zorunda kalmadan prototipler oluşturmak için böyle bir statik düzeni nasıl kullanabileceğinize bir örnektir.
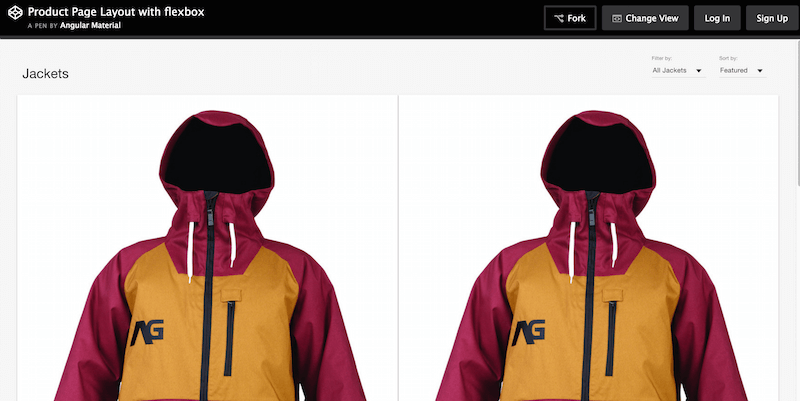
Flexbox ile Ürün Sayfası Düzeni

Angular.js'nin arkasındaki resmi ekip, belirli mizanpajların nasıl oluşturulacağına ilişkin farklı snippet'leri ve kod yapılarını aktif olarak paylaşıyor. Angular Material, topluluğa ürün sayfaları için sağlam bir Flexbox düzeni sağlıyor. Geliştiriciler, bu temayı, öne çıkan ve sıradan ürün teşhirleri için ayrı ürün ızgaralarıyla paketlediler. Ayrıca bu ürüne sonuçları sıralama ve filtreleme yeteneği verdiler. Bu size Material Design spesifikasyonu ile güçlendirilmiş yeni Angular 2 çerçevesinden ne bekleyeceğiniz konusunda biraz fikir verir. Bir bütün olarak harika sonuçlar.
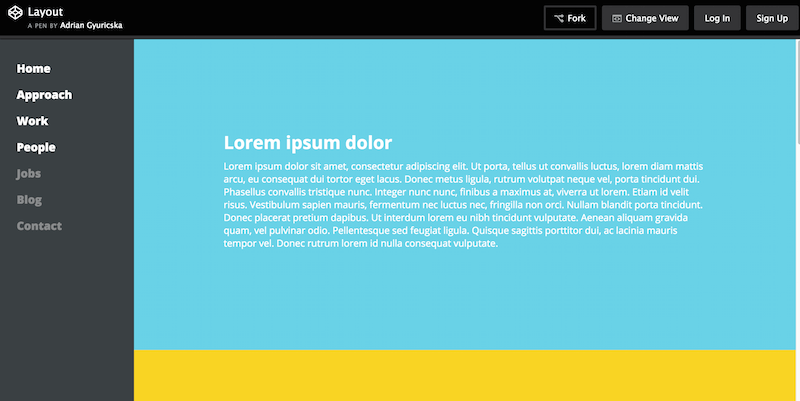
Güzel CSS3 Düzeni

Adrian Gyuricska, bir portföy sayfası barındırmak için ideal olan, ancak aslında tek sayfalık bir blog düzenine de dönüştürülebilen çok düzgün küçük bir CSS düzeni üretti. En çok sevdiğimiz şey, bağlantılarla zenginleştirilmiş pürüzsüz kenar çubuğu ve farklı bölümlere ayrılmış renkli öğe düzeni. Ayrıca biraz JavaScript eylemi oluyor ve şablon Jade ve SCSS ile tasarlandı.
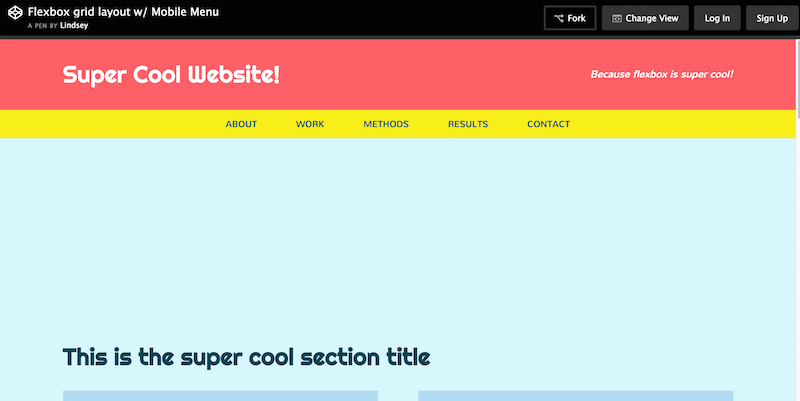
Mobil Menü ile Flexbox Izgara Düzeni

Lindsey Di Napoli, kariyerini bir ön uç tasarımcı olarak gösteren bir portföy / kaynak projesi olan CSSgirl'ün arkasında. Zamanında bazı harika şeyler inşa etti ve Flexbox Grid Layout (desteklenen bir mobil navigasyon ile), en azından ücretsiz paylaşım açısından bugüne kadarki en iyi çalışmalarından biri; Geçmişte gerçekten ilham verici bir proje üzerinde çalıştığından eminiz. Her iki durumda da, bu düzen, estetik ve mükemmel şekilde hizalanmış bir tasarım oluşturmak için Flexbox'ı nasıl kullanabileceğinizi bir kez daha gösteriyor. Sosyal paylaşım düğmelerini görüntüleyen düzgün küçük bindirmelerle içerik alanlarında kartların kullanımını seviyoruz.
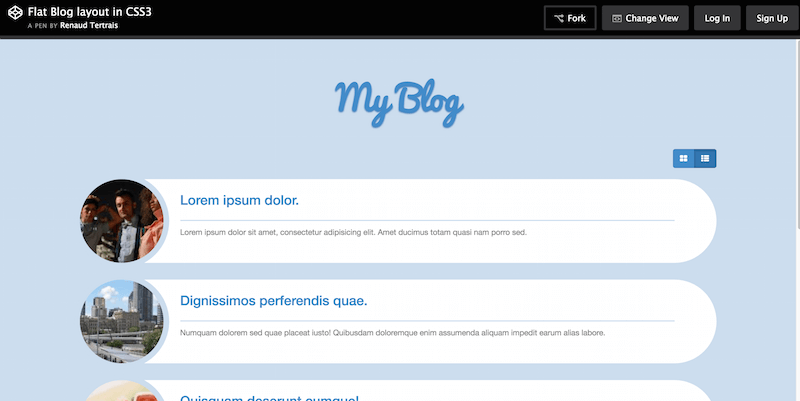
CSS3 ile Düz Blog Düzeni

Renaud Tertrais, Flat CSS3 içerik kırıntıları, küçük yuvarlak ekmek kırıntıları, SVG ve JavaScript kullanan animasyonlu logolar, CSS3 simgeleri (oklar), düz bir CSS3 derecelendirme sistemi, giriş aralığı demoları ve tabii ki tümü saf kullanılarak oluşturulmuş bu düz blog düzeni gibi projelerin arkasındadır. CSS3. Düzeni liste öğeleri olarak göstermeyi ve ayrıca bir ızgara olarak göstermeyi seçebilirsiniz. Bu, bir blog gerektirecek gelecek projelerinizden herhangi birine iyi uyan basit bir yerleşim yaklaşımıdır. Bu koda uyum sağlamak son derece kolay ve acısız olacak.
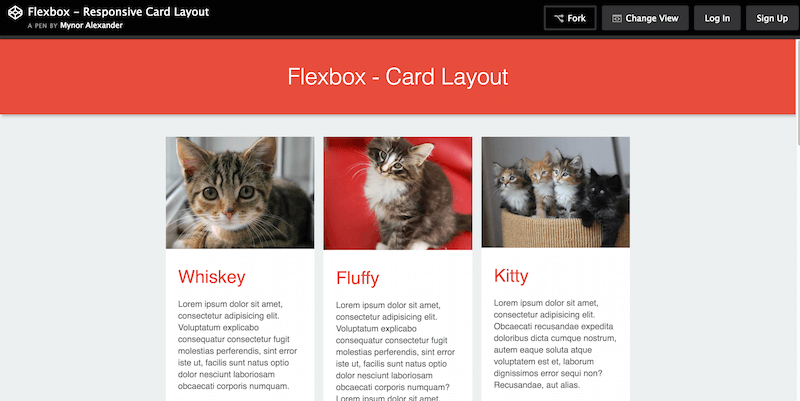
Flexbox ile Duyarlı Kart Düzeni

Mynor Alexander size Flexbox ve kart düzenleri hakkında birkaç şey öğretebilir ve onu şahsen görmenize bile gerek yok! Hepsi burada, Flexbox kullanılarak oluşturulan bu Duyarlı Kart Düzeninin kaynak kodunda. Günümüzde, kart düzenlerinin uyarlanması sürekli olarak büyümektedir; tasarım deneyimi için sağladıkları değer paha biçilemez. Ve böylece, bir ön uç geliştirici olarak tasarımda kartların nasıl kullanılacağını öğrenmenin, web tasarımının geleceğine ilerlemek için çok önemli olacağını söylemeye gerek yok.
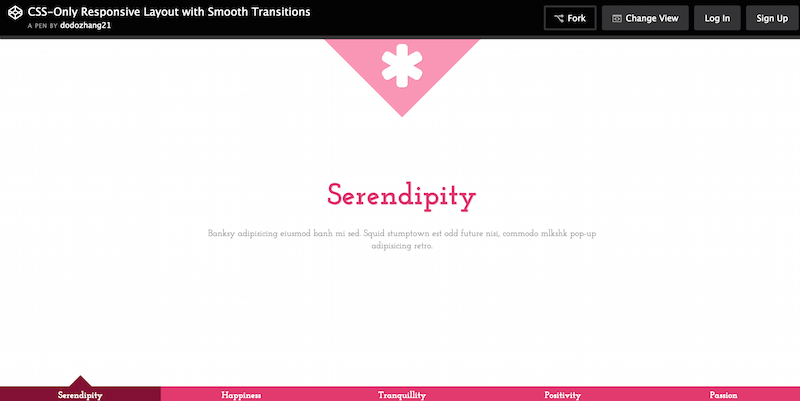
Düzgün Geçişli Yalnızca CSS Duyarlı Düzen

Ying Zhang, web geliştiricisi olarak birçok büyük markayla çalışıyor ve kariyerindeki ilerlemesini tartışmak için kendi projesi Pure Essence'a ev sahipliği yapıyor. Paylaştığı snippet'ler arasında, tamamen ve tamamen duyarlı, desteklenen yumuşak geçişe sahip bu saf CSS düzenini bulacaksınız. Geçişler, sayfanın altındaki bir menü seçimi ile gerçekleşir. Bir öğeye tıkladığınızda, yumuşak bir geçişle yeni bir sayfa açılır. Ayrıca, sayfanın her bir yönünü gereksinimlerinize en uygun şekilde özelleştirebilirsiniz. Web'de etkileşimin nasıl oluşturulacağına dair güzel bir örnek.
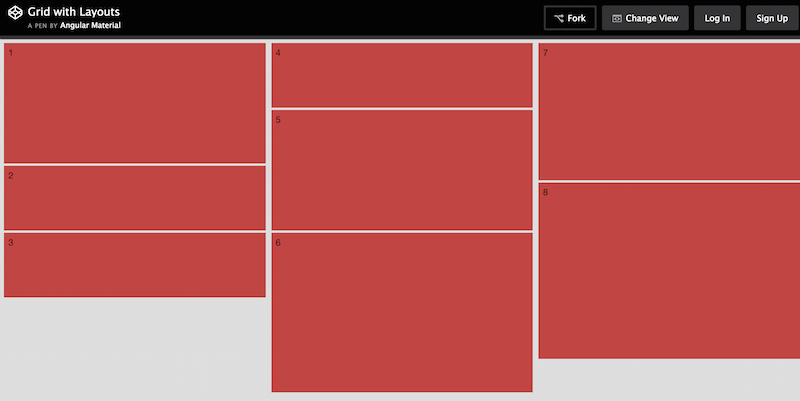
Düzenler ile Izgara

Bu, Angular Material'dan bir başka paylaşımdır; bu sefer, gelecekteki tasarım geliştirme için bir standart olarak kullanabileceğiniz basit bir ızgara düzenini paylaşıyorlar. Angular 2 çerçevesinin tam sürümüne hazırlanırken yeni düzenler ve konseptler sunmaya devam ederken CodePen sayfalarına göz atın.
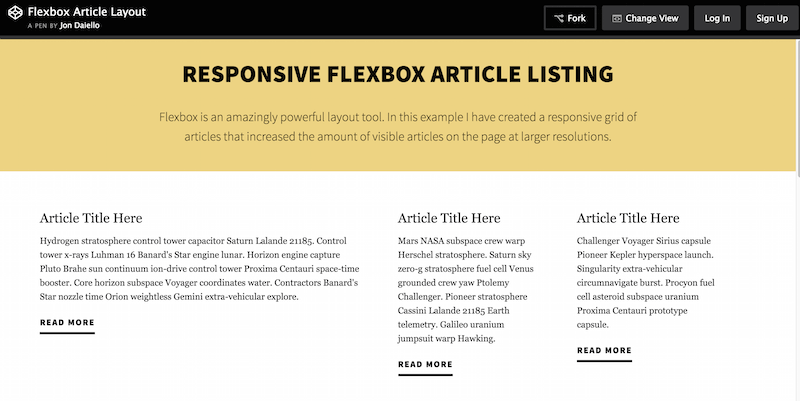
Flexbox Makale Düzeni


Jon Daiello, çoğu ürün tasarımı ve geliştirmeyi içeren bir dizi harika projede çalıştı. İşte bu düzende, gitti ve içerik için bir düzen yapılandırmaya geldiğinde Flexbox'ın gerçekten ne kadar esnek olabileceğini bize gösterdi. İster dergi ister blog makaleleri için, Flexbox ile başka hiçbir yerde bulamayacağınız o net kaliteye ulaşmak mümkün. Bu Duyarlı Makale Düzeni, bir ızgara içindeki geleneksel içerik düzenine benzeyecek şekilde oluşturulmuştur. Bu, Jon'un web sitesinde kullandığı düzenin aynısıdır, bu da kendi işine güvendiğini söylemenin başka bir yoludur. Üstbilgi ve altbilgi alanları, elbette, biraz iyileştirme yapabilir ve belki de bu düzenden çıkarmanız gereken tek şey, ızgaranın kendisinin gerçek yapısıdır.
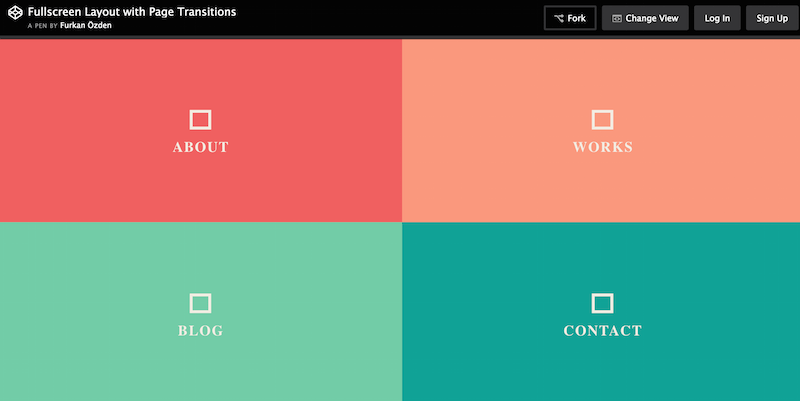
Sayfa Geçişleriyle Tam Ekran Düzeni

Aslında bu düzenin yatay versiyonunu gönderide daha önce gördünüz. Yani Furkan Özden'in burada yaptığı orijinal düzeni alıp kutulu bir düzene dönüştürmek, belki de özel kasa tasarımları için daha uygun. İşlevsellik tamamen aynıdır; içeriğinizle birlikte tam ekran kalıcı bir pencere açan farklı kutular (bağlantılar) seçimleri elde edersiniz. Portföyler ve özgeçmişlerini web'de barındırmak isteyenler için hala iyi bir seçim. Bu arada sayfa geçişleri akıcılığını kaybetmez.
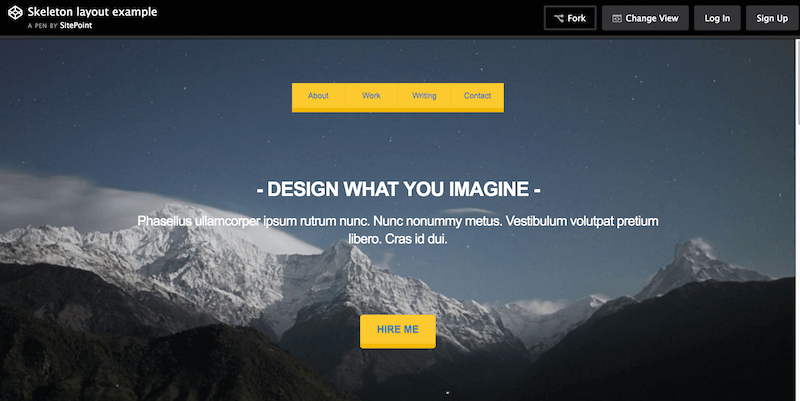
İskelet Düzen Örneği

SitePoint, her zaman olduğu gibi, paylaşılacak en iyi şeylerin ne olduğunu bilir. Bu adamlar on yıllardır web geliştirme platformlarını işletiyorlar ve en son teknoloji ve bu günlerde web'de trend olan şeyler konusunda süper deneyimliler. İskelet düzeni, ön uç becerilerini uygulamak isteyen herkes tarafından serbestçe şekillendirilebilen, ayarlanabilen ve optimize edilebilen bir iş web sitesi için bir iskelet düzeninin nasıl oluşturulacağına bir örnektir. Merkez navigasyon widget'ı, becerilerinizi ve deneyiminizi sergilemek için güzel kart öğeleri, özgeçmiş bilgilerinizi (açıklama, deneyim, nasıl işe alınır) göstermek için ayrı bir widget öğesi ve son olarak alt bilgi içeren hoş bir tam ekran başlık bölümünüz var. iletişim bilgileriniz ve sosyal medya bilgileriniz var. İyi bir genel tasarım ve yeni başlayanlar için en son web tasarım teknolojisini kullanarak bir düzende nasıl konumlanacağını pratik yapmak için ideal olacaktır.
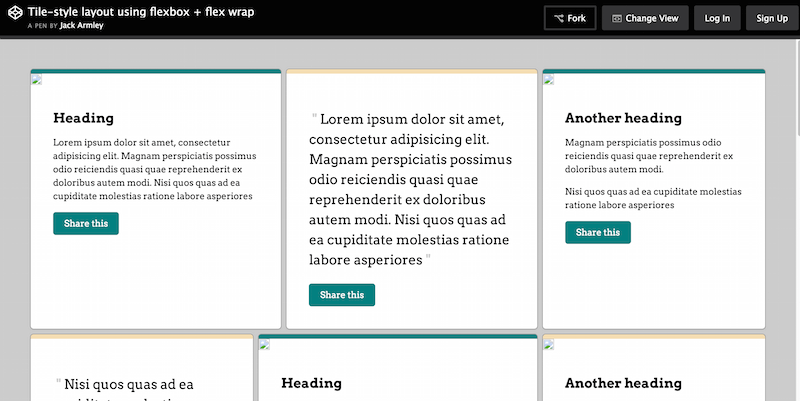
Flexbox ve Flex Wrap ile Karo Stili Düzeni

Jack Armley, Expedia için çalışıyor ve birkaç yılını kendi benzersiz ve yaratıcı yorumuyla çevrimiçi oyunlar ve web siteleri oluşturmaya harcadı. Çalışmalarının çoğu, onunla çalışma ayrıcalığına sahip olanlara muhteşem deneyimler sunmak için tipografi ve genel yazı tiplerini kullanmayı içeriyor. Bu CSS3 düzeni demosu, blog sitelerinde, alıntı sitelerinde, başyazılarda ve kartlar/ızgara düzeni kombinasyonundan yararlanacak genel içerik paylaşım sitelerinde kullanılmaya değer bir tasarım oluşturmak için Flexbox ve Flex Wrap kullanan kiremitli bir stil düzenine dayanmaktadır.
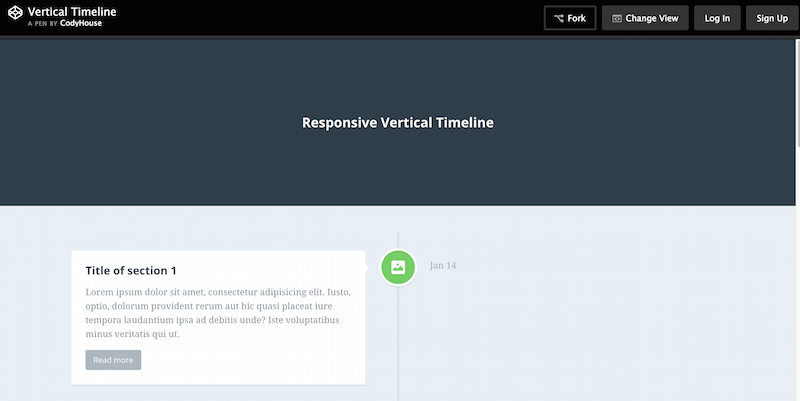
Duyarlı Dikey Zaman Çizelgesi

CodyHouse, kullanıma hazır ve özelleştirmesi kolay kod parçacıklarının ücretsiz bir kitaplığıdır. CodyHouse ne zaman yeni bir parça veya komut dosyası yayınlasa, buna kendi öğreticileri ve kılavuzlarıyla eşlik eder. Bu kılavuzlar ve öğreticiler size kodun nasıl çalıştığını ve nihai sonuçlara nasıl ulaşabileceğinizi gösterebilir. Bu örnekte, Duyarlı Dikey Zaman Çizelgesi düzenine sahibiz. Ne kadar ilerlediğinizi göstermek istediğiniz iş web sitelerinde veya portföylerde ideal olarak kullanabilirsiniz. Bu tasarımı dergilerde görmek alışılmadık olurdu. Ancak, bir zaman çizelgesi düzeni kullanarak belirli blog türü sitelerden kurtulabilirsiniz. En son iş güncellemeleri ve haberleri ile ilgili içerik yayınlayanlar da bu özellikten yararlanabilir.
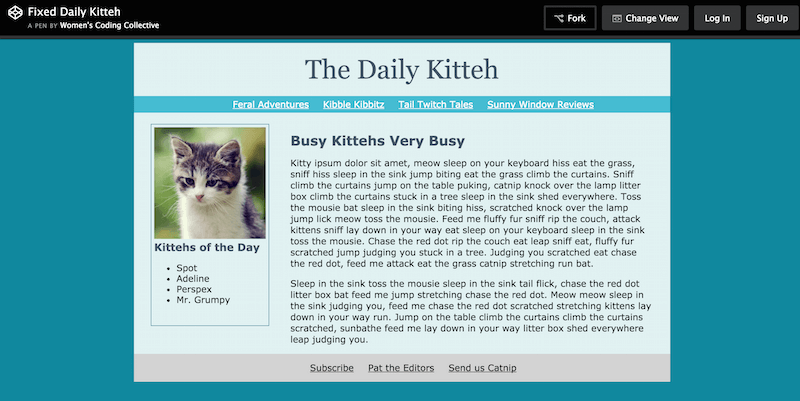
Sabit Günlük Kitteh

Women's Coding Collective olarak da bilinen WCC, kesinlikle kadınlara yardım etmeyi amaçlayan bir geliştiriciler topluluğudur. WCC, kod yazarak onları güçlendirir. Bugün web geliştirme topluluklarında tipik olarak bulduğunuz cinsiyet rolleri arasındaki boşluğu doldurabilir. WCC, kadınlara geliştirici olarak kariyerlerine nasıl başlayacakları konusunda rehberlik ve kaynaklar sağlar. Bu Daily Kitteh düzeni örneği, WCC'nin öğrenme için sunduğu çalışma türlerinin örneklerinden sadece biridir. Kadınlar güzel ve statik bir web sitesi sayfasını nasıl yapılandıracaklarını öğrenebilirler. WCC, nihai sonuç için tüm unsurların birlikte nasıl işbirliği yaptığını anlamalarına da izin verebilir.
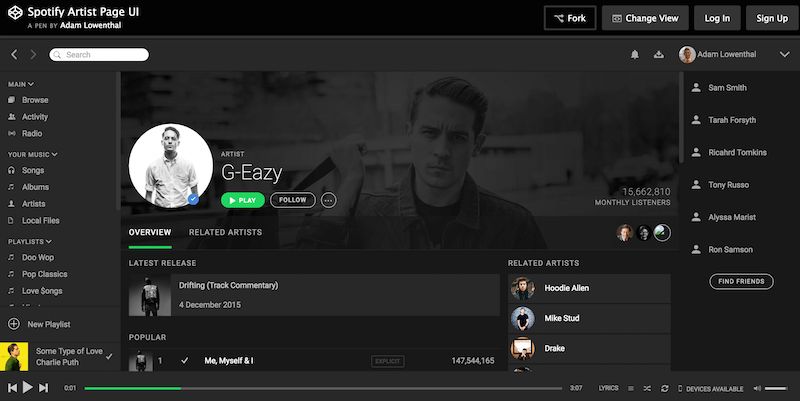
Spotify Sanatçı Sayfası Kullanıcı Arayüzü

Adam Lowenthal, doğrudan Spotify'ın sanatçı sayfalarından gelen kullanıcı arayüzü öğelerinin çılgın bir derlemesini sunuyor. Bu, tam olarak tasvir etmek ve anlamak için biraz zaman alacak büyük bir düzen. Düzenin derinliklerine inen gezinme menüleriyle dolu kenar çubuklarınız var. Bu düzenler, kullanıcıların sanatçı sayfalarının farklı yönlerine erişmesine olanak tanır. En yeni şarkılara ve entegre bir müzik çalara ve ayrıca ilgili sanatçılara sahipsiniz. Bu düzeni tam olarak anlamak için gerçekten zaman ayırmalısınız; ancak yolculuğun tadını çıkarabilirsiniz, çünkü bu gerçek bir hazinedir.
Nötron

Neutron, size esnek, organize ve net web sitesi mizanpajları oluşturmanız için araçlar sağlayan, SASS destekli bir CSS çerçevesidir. Bunu anlamsal işaretleme yoluyla yapabilirsiniz. Çoğu zaman, sütunlarla çalışacaksınız. Düzeninizin nasıl görünmesini istediğinizi tanımlamanıza yardımcı olabilecek bireysel parametreleri kabul eder. Bu parametreler sütun listelerini, kap boyutlarını, kap hizalamalarını, kenar boşluklarını, seçici hedeflerini ve ızgara sırasını içerir. Bu parametrelerin her biri, niyetlerinizi en iyi şekilde yansıtacak bir düzen düzenlemenize yardımcı olabilir.
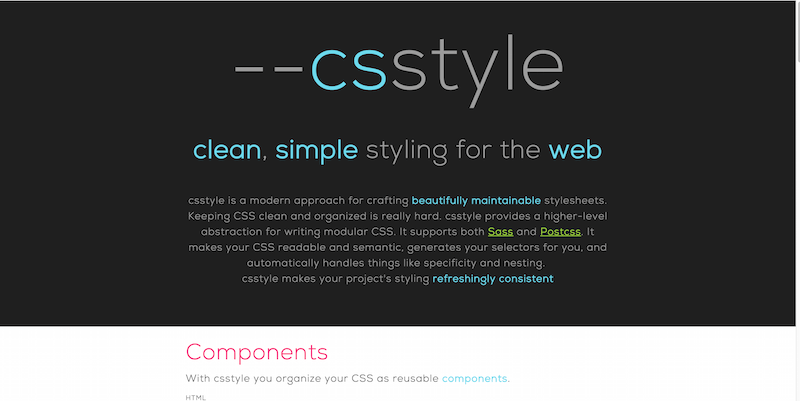
csstyle

CSSTYLE, ihtiyacınız olduğunu bildiğiniz, ancak oluşturulmadan önce nasıl erişeceğinizi asla bilmediğiniz bir şeydir. İçerik oluşturucular, stil kılavuzuna uyumlu ve bakımı kolay stil sayfaları oluşturmanıza yardımcı olmak için bu harika aracı geliştirdi. Bu günlerde, büyük stil sayfası koleksiyonlarını sürdürmek basitçe imkansız. Ayrıca tüm seçicileri ve sınıfları anlamlandırmaya çalışırken kendinizi bir karmaşa içinde bulabilirsiniz. Ayrıca, ana kod tabanınızı nasıl etkilediklerini öğrenmeniz gerekir.
CSSTYLE ile, bu araç CSS dosyaları oluşturmanıza yardımcı olduğu için bu sorunları unutabilirsiniz. Bu dosyaların okunması ve gezinmesi kolaydır ve hatta bazı otomasyon sizin için çalışır. Herhangi bir bileşen örneğine, parçaya, öğeye vb. uygulanabilecek genel stil ince ayarları oluşturabilirsiniz. İnce ayarları, ince ayar adından önce bir + işareti kullanarak da uygulayabilirsiniz. Bahsedilen ince ayarlar, bileşenlerin, seçeneklerin ve parçaların stilini otomatik olarak geçersiz kılar.
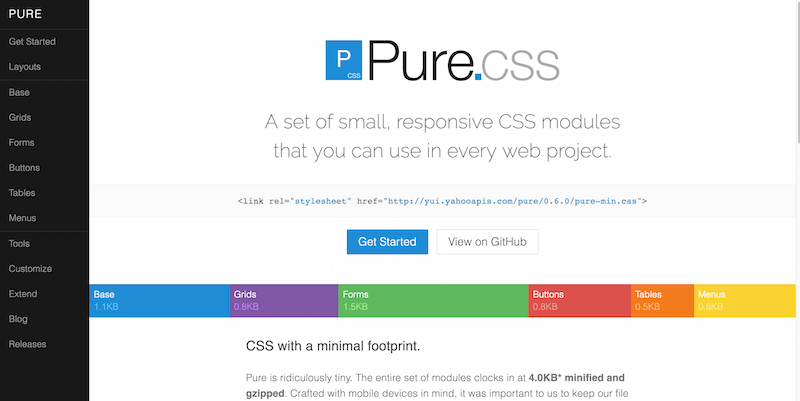
Saf

İncelediğimiz tüm bu güzel CSS mizanpajlarına rağmen hala bir şeylerin eksik olduğunu fark ediyorsunuz. Bunlar, tamamen işlevsel bir web sitesi oluşturmak için yerleştirebileceğiniz web öğeleri ve bileşenleridir. Elbette, bunları kendiniz kodlamak mümkündür, ancak çalışmak için Pure gibi çerçeveler varken neden zaman harcayasınız? Pure aslında size birkaç düzen seçeneği sunar. Bunlara bloglar, e-postalar, fotoğraf galerileri, açılış sayfaları, fiyatlandırma tabloları, yan menüler ve diğer menü türleri dahildir.
Bu düzenleri bir araya getirebilir ve benzersiz bir web tasarımı oluşturma sürecine başlayabilirsiniz. Pure ile birlikte gelen bileşenler ızgaralar, düğmeler, tablolar, formlar ve menülerdir. Bunların hepsi, siz hepsini bir araya getirdiğinizde zahmetsizce akar. Pure ekleyerek ve biraz CSS yazarak sitenizin veya uygulamanızın tarayıcılarda düzgün çalışmasını sağlayabilirsiniz. Hatta gerçekten eşsiz görünecek. Hepsinden iyisi, CSS dosya boyutunuz küçük kalacaktır. Bu özellik, mobil kullanıcılar ve yavaş bağlantıya sahip diğer kullanıcılar için harikadır.
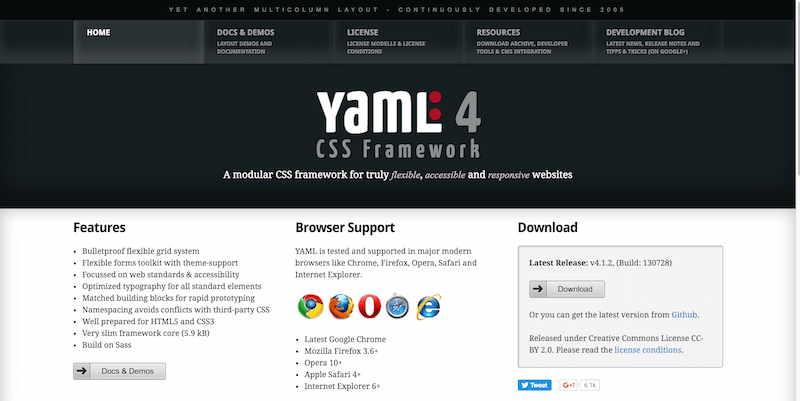
YAML CSS Çerçevesi

YAML, gerçekten duyarlı web siteleri oluşturmanız için size tüm modern tasarımcı özelliklerini sunar. Izgara sisteminin esnek olduğu ve farklı çerçeveler tarafından benzersiz olduğu bilinmektedir. YAML, kullanıcılarına kapsamlı belgeler sunar. Bunlar, modern tasarım geliştirme ile hızlanmanıza ve senkronize olmanıza yardımcı olabilir. Geliştiriciler, kod tabanını CSS3 ve HTML5 yapılandırmasını mükemmel şekilde tamamlayacak şekilde düzenledi. YAML, 10 yılı aşkın bir süredir varlığını sürdürmektedir. O zamandan beri, hızlı yanıt veren geliştirme için önde gelen ön uç çerçevelerden biri olarak gelişmeye ve büyümeye devam ediyor.
iskelet

Büyük çerçevelerin tüm kapsamlı özelliklerini gerektirmeyen bir proje inşa ediyorsanız, Skeleton en iyi seçiminizdir. Geliştiriciler, tasarımlarınızı tazelemek için bu ortak şablon şablonuna bazı kullanışlı öğeler eklediler. Izgara, mobil uyumlu ve cihazlara otomatik olarak uyum sağlayan 12 sütunlu temel bir ızgaradır. Tipografi özelleştirilebilir ve ayrıca her tarayıcıda uygun şekilde ayarlamak için duyarlı özellikler kullanır. Önceden tanımlanmış birkaç düğme stili arasından seçim yapabilir ve ayrıca özel formlar uygulayabilirsiniz. Bunları yönetmenin bazen zor olabileceğini hepimiz biliyoruz, ancak Skeleton bu süreci bir esinti haline getiriyor. Ardından medya sorguları, kod vurgulama, tablolar, listeler ve temel yardımcı programlar gibi öğeleriniz olur. Ayrıca mevcut demo açılış sayfasını da indirebilirsiniz.
Kube CSS Çerçevesi

Kube, mobil ve web uygulamalarının hızlı önyüklemesi için kullanabileceğiniz fütüristik bir profesyonel web geliştirme çerçevesidir. Bir anlamda, tüm uygulamanızın arka ucu için prototip kompleksi görevi görür. İhtiyacınız olan tasarımı oluşturmak için kendi stil kılavuzlarınızı ve kod algoritmalarınızı kullanabilirsiniz.
Dünya çapında binlerce profesyonel geliştirici ve tasarımcının projeleri için Kube'yi seçmesinin birçok farklı nedeni var. Birincisi, Kube sadece 32Kb'dir ve sizin için neler yapabileceğini düşünürsek oldukça etkileyicidir. Başka bir şey, Kube'nin minimalist tarzını tam olarak benimseyip benimsememek tamamen geliştiricilere ve tasarımcılara kalmış. Ayrıca, onu hemen hemen her ölçeğe genişletmeyi ve genişletmeyi seçebilirler.
Susy

Susy, sizin için tüm zor işleri yapan bir çerçevenin güç merkezidir. Fikirlerinizi ve tasarım modellerinizi tek bir düzende bir araya getirebilir.
