30 hermosos diseños CSS gratuitos para diseñadores de interfaces de usuario
Publicado: 2021-03-26¿Cómo obtienen los sitios web todas esas interesantes alineaciones de contenido, colores y flexibilidad? ¡Es por CSS! Piense en CSS como el traje de la web. Es esa capa extra en el pastel para que se vea maravilloso. Y aunque no podemos saborear la web, ciertamente podemos disfrutarla al máximo cuando los diseñadores se toman su tiempo para brindar experiencias de navegación web únicas, ambiciosas y estelares. Comenzar con CSS nunca fue tan fácil; ahora hay cientos de libros, marcos y sitios web de codificación que brindan experiencia a bordo para comprender cómo se está diseñando exactamente la web. ¡La mejor parte es que usted mismo puede convertirse en un colaborador de esos esfuerzos de estilismo!
Los diseños son algunos de los aspectos más técnicos del diseño web. Para presentar correctamente un sitio web, debe tener un diseño bien diseñado. Mientras que en el diseño web tradicional solíamos confiar en cuadrículas simples complejas y luego reutilizar cada cuadrícula para reflejar nuestros elementos de caja individuales, no vivimos en tiempos en los que herramientas como Flexbox están disponibles para que podamos crear cuadrículas de diseño de múltiples capas y Diseñe cada uno individualmente de la manera que prefiramos. Ha sido un largo viaje hasta este punto, y aunque existen estas nuevas herramientas, algunos diseñadores todavía están luchando por poner las piezas juntas. Esto se debe principalmente a que la evolución de CSS es bastante rápida y, con la ayuda de JS y HTML5, ese proceso puede volverse más como una telaraña.
Así que, sin más preámbulos, le ofrecemos 30 de los diseños CSS más versátiles creados por los propios veteranos de CSS. Estos diseños y diseños se pueden leer para usar en sus propios proyectos, o únicamente con el fin de comprender cómo funcionan los diseños. Es una colección maravillosa de diseños que te inspirarán a medida que comiences a darte cuenta de cuánto ha progresado CSS y cómo una pequeña adición de códigos JS interactivos puede marcar la diferencia. En la parte inferior, incluimos algunos marcos de diseño CSS famosos para ayudarlo a diseñar un diseño moderno y receptivo en poco tiempo.
Interfaz de usuario de Metro

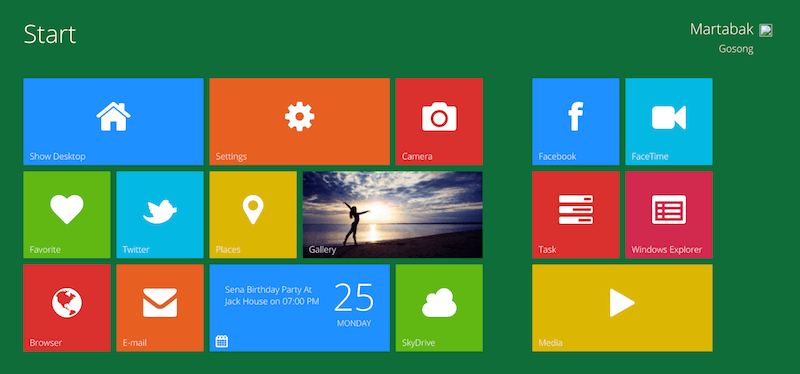
Martabak Angus es un residente de Indonesia que hace mucho desarrollo de front-end en lenguajes como Laravel, Angular, Sass y muchos otros. Lo que tenemos aquí es una de sus muchas expresiones creativas para diseños únicos basados en conceptos previamente establecidos. El diseño de Windows Metro se hizo popular una vez que Windows pasó de la versión 7, y ahora se está utilizando cómodamente entre muchas de las plataformas de Windows. Recientemente, se ha vuelto increíblemente famoso entre los diseñadores que se toman su tiempo para implementar diseños de metro en sus sitios web y aplicaciones. Esta interfaz de usuario en particular también agrega el diseño tradicional de escritorio de Windows a su flujo de trabajo. Además, tiene botones animados y fluidos con un control deslizante de galería adicional adicional que crea una experiencia interactiva. La interfaz de usuario de Windows 8 Metro está construida exclusivamente con CSS3 nativo, ¡totalmente libre de JavaScript, incluso la galería deslizante!
Diseño de mampostería de CSS puro con Flexbox

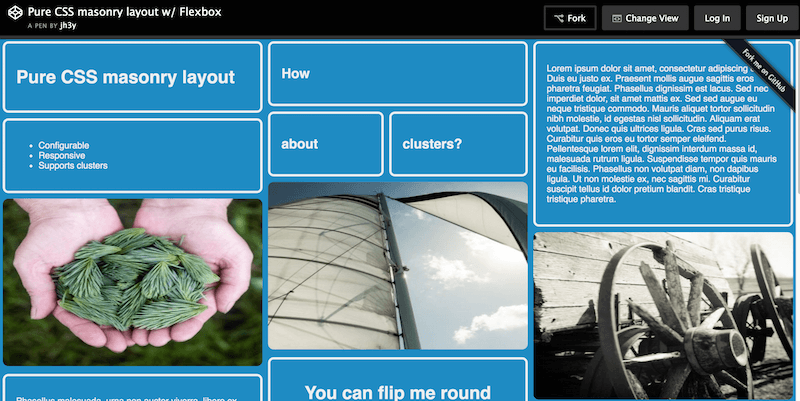
Jhey Tompkins es un experto en CSS con más de 15.000 contribuciones individuales en GitHub solo en el último año; ¡Qué logro tan asombroso! Muchos de sus repositorios en GitHub también tienen más de 100 estrellas, y es bien conocido entre sus compañeros. Este diseño CSS particular de Jhey también usa Flexbox para lograr un diseño de mampostería sólido listo para sus propios elementos y widgets de sitios web. Algunas características interesantes incluyen la capacidad de "voltear" cuadrículas individuales para mayor creatividad y cuadrículas que se resaltan una vez que el usuario pasa el mouse sobre ellas. Para concluir, es un diseño de cuadrícula perfecto para usar en un proyecto de sitio web que va a tratar con una gran cantidad de contenido.
Diseño de columna desplegable

Ettrics es una pequeña agencia de diseño digital en Canadá. Dos chicos dirigen esta pequeña agencia y han creado increíbles obras de arte que miles de diseñadores de todo el mundo han reconocido. También han compartido algunos fragmentos de CSS geniales en el pasado, como animaciones Hexagon, animaciones de controles deslizantes, superposiciones de menús, interfaces de arrastrar y soltar y gráficos de barras interactivos, lo que agrega hasta más de 100,000 vistas en total.
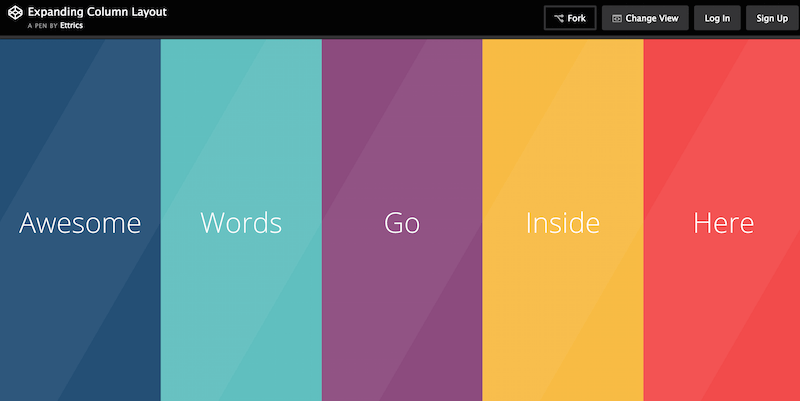
Tampoco son tímidos cuando se trata de escribir y compartir tutoriales con la comunidad, y han escrito extensamente sobre las formas en que los diseñadores pueden crear kits de interfaz de usuario y experiencias de usuario atractivas utilizando una buena comprensión del diseño. Los desarrolladores también crearon este diseño llamado Diseño de columna expansible. El público ya ha visto este diseño más de 30.000 veces. Una vez que acceda a este diseño, verá un diseño de página simple perfecto para carteras que muestra columnas de diferentes colores y expande cada columna individualmente. Dentro de la ventana desplegable, puede colocar cualquier contenido que desee.
Diseño de pantalla completa con columnas

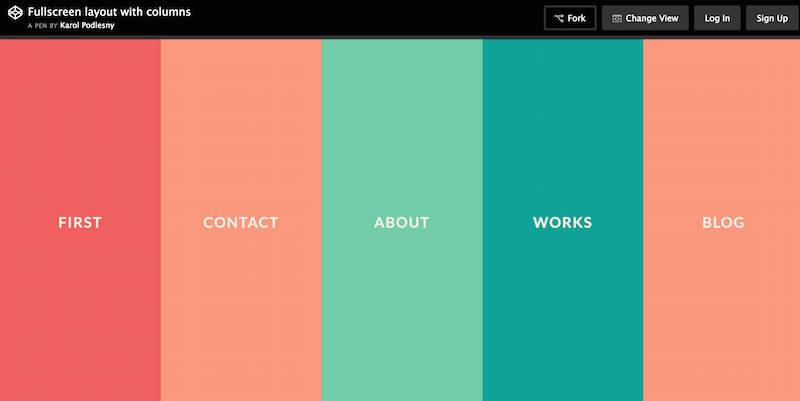
Karol Podlesny ha tomado el trabajo de Ettrics y ha cambiado un poco los esquemas. También obtienes un conjunto diferente de colores y ventanas expandibles ligeramente más optimizadas para compartir contenido. Además, es de pantalla completa y se adapta con elegancia a los dispositivos móviles. ¡Vale la pena compartirlo para ahorrar tiempo al administrar los colores individualmente!
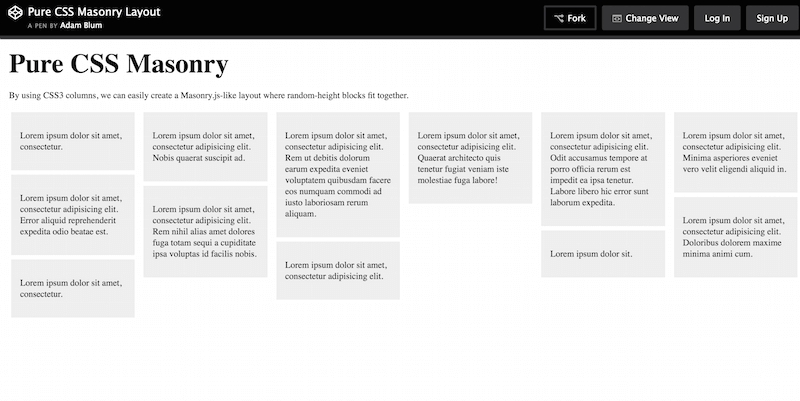
Diseño de mampostería CSS puro

Adam Blum ha hecho un par de acciones interesantes en el pasado, y este diseño de mampostería CSS puro no es una excepción. Si está buscando ampliar su conocimiento sobre las columnas CSS3 sin tener que jugar con JavaScript, este diseño simple podría ser un excelente punto de partida. Todos tenemos que empezar por algún lado, de todos modos. Además, los creadores organizaron cuidadosamente los bloques de columnas individuales juntos, y puede construir rápidamente sobre cada uno de los bloques a medida que continúa agregando más elementos a su diseño.
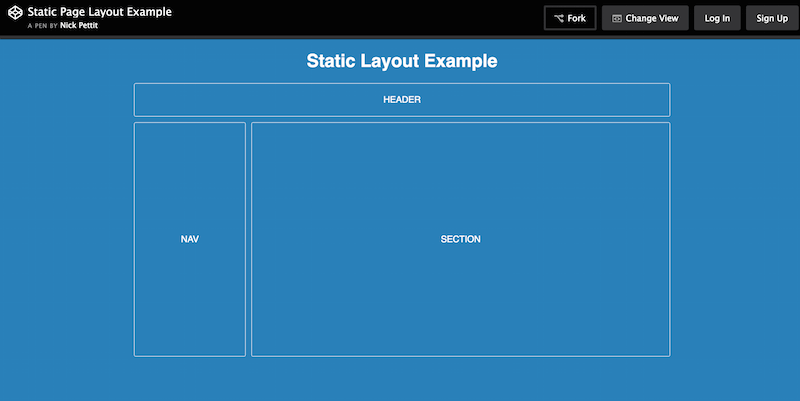
Ejemplo de diseño de página estático

Nick Pettit es un desarrollador de juegos excepcional que también es uno de los profesores de cursos internos en Treehouse; recurso de aprendizaje para desarrolladores de fama mundial. Lo que Nick ha construido aquí con este diseño es un ejemplo de cómo funciona el diseño de un sitio web estático, y cómo puede usar un diseño estático para construir prototipos sin tener que dedicar necesariamente horas para proporcionar una demostración de funcionamiento impecable.
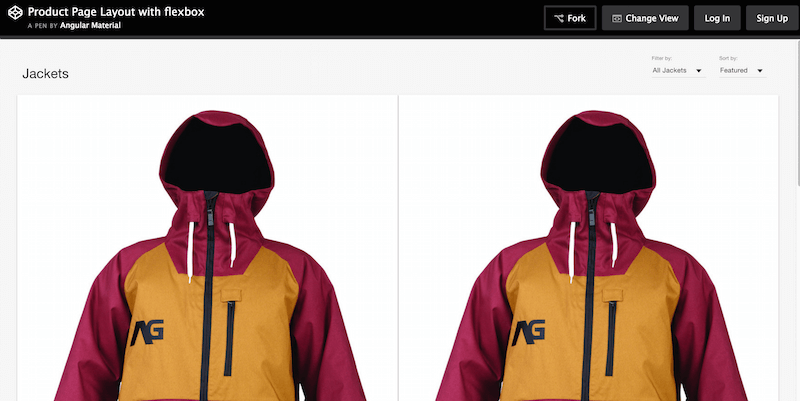
Diseño de página de producto con Flexbox

El equipo oficial detrás de Angular.js también comparte activamente diferentes fragmentos y estructuras de código sobre cómo crear diseños particulares. Y tal, Angular Material le está brindando a la comunidad un diseño sólido de Flexbox para las páginas de productos. Los desarrolladores empaquetaron este tema con cuadrículas de productos individuales, para exhibiciones de productos destacados y comunes. También le dieron a este producto la capacidad de clasificar y filtrar los resultados. Esto le da una idea de lo que puede esperar en el nuevo marco Angular 2 que se amplifica con la especificación de Material Design. Resultados maravillosos en conjunto.
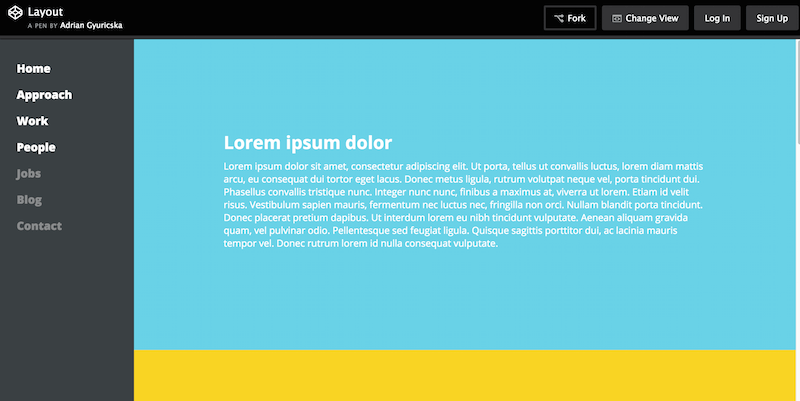
Hermoso diseño CSS3

Adrian Gyuricska ha producido un pequeño diseño CSS muy ordenado que es ideal para alojar una página de cartera, pero que también podría convertirse en un diseño de blog de una sola página. Lo que más nos gusta es la barra lateral suave que está enriquecida con enlaces y el colorido diseño de los elementos que se divide en diferentes secciones. También hay un poco de acción de JavaScript, y la plantilla está diseñada con Jade y SCSS.
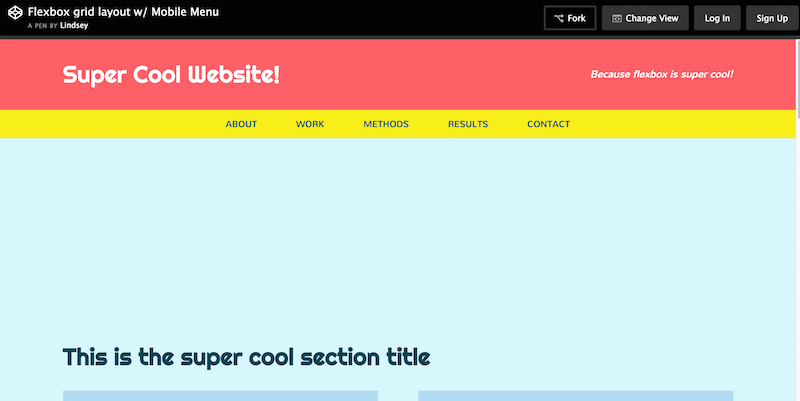
Diseño de cuadrícula Flexbox con menú móvil

Lindsey Di Napoli está detrás de CSSgirl, un proyecto de cartera / recursos que describe su carrera como diseñadora frontal. Ha construido algunas cosas interesantes en su tiempo, y el diseño de cuadrícula de Flexbox (con una navegación móvil compatible) es uno de sus mejores trabajos hasta la fecha, al menos en términos de uso compartido gratuito; estamos seguros de que ella misma ha trabajado en algún proyecto realmente inspirador en el pasado. Entonces, de cualquier manera, este diseño muestra una vez más cómo puede usar Flexbox para crear un diseño estético y perfectamente alineado. Nos gusta el uso de tarjetas dentro de las áreas de contenido, con las pequeñas superposiciones ordenadas que muestran botones para compartir en redes sociales.
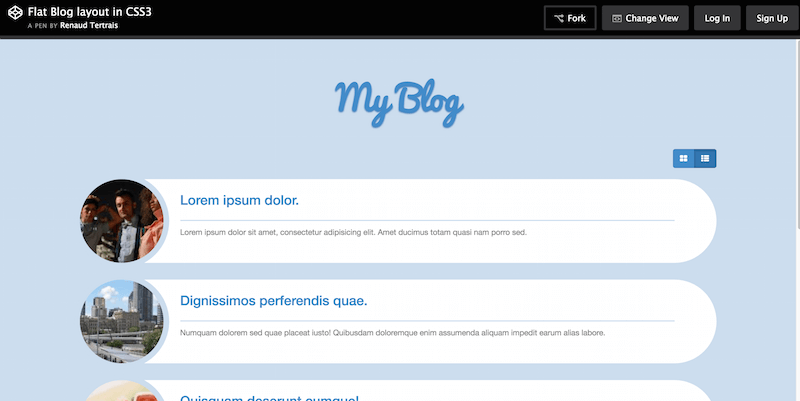
Diseño de blog plano con CSS3

Renaud Tertrais está detrás de proyectos como migas de pan CSS3 planas, migas de pan pequeñas y redondas, logotipos animados con SVG y JavaScript, iconos CSS3 (flechas), un sistema de clasificación CSS3 plano, demostraciones de rango de entrada y, por supuesto, este diseño de blog plano, todo construido con pure CSS3. Puede optar por mostrar el diseño como elementos de lista, pero también como una cuadrícula. Es un enfoque de diseño simplista que encajaría bien con cualquiera de sus próximos proyectos que requerirán un blog. Adaptarse a este código será extremadamente fácil e indoloro.
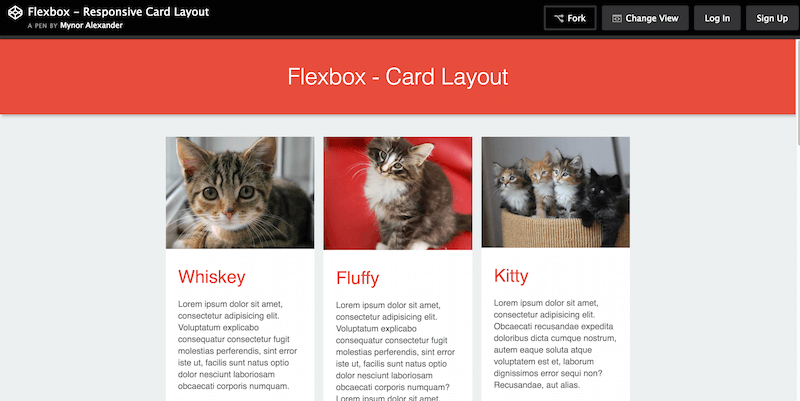
Diseño de tarjeta receptivo con Flexbox

Mynor Alexander puede enseñarte algunas cosas sobre Flexbox y diseños de tarjetas, ¡y ni siquiera necesitas verlo en persona! Todo está bien aquí, dentro del código fuente de este diseño de tarjeta adaptable creado con Flexbox. Hoy en día, la adaptación de diseños de tarjetas está creciendo continuamente; el valor que aportan a la experiencia en diseño es invaluable. Y así, no hace falta decir que aprender a usar tarjetas en el diseño como desarrollador front-end será esencial para avanzar hacia el futuro del diseño web.
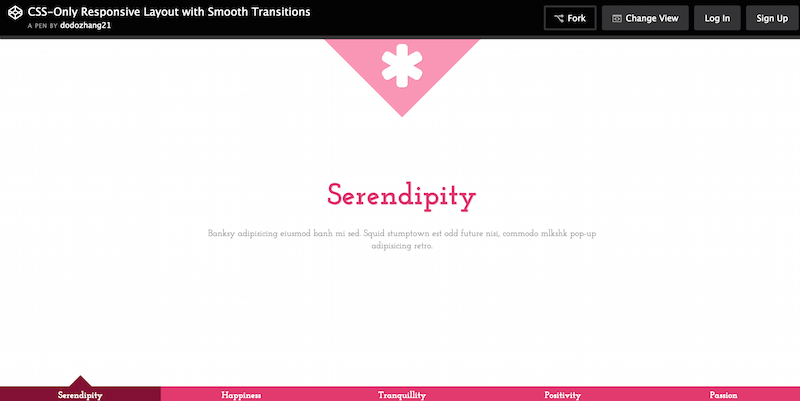
Diseño adaptable solo CSS con transiciones suaves

Ying Zhang trabaja con varias grandes marcas como desarrolladora web y presenta su propio proyecto Pure Essence para discutir su propio progreso en su carrera. Entre los fragmentos que ha compartido, encontrará este diseño de CSS puro con una transición suave admitida, todo total y completamente receptivo. Las transiciones ocurren a través de una selección de menú en la parte inferior de la página. Una vez que hace clic en un elemento, se abre una nueva página con una transición suave. Además, puede personalizar cada aspecto individual de la página para que se adapte mejor a sus necesidades. Bonito ejemplo de cómo crear interactividad en la web.
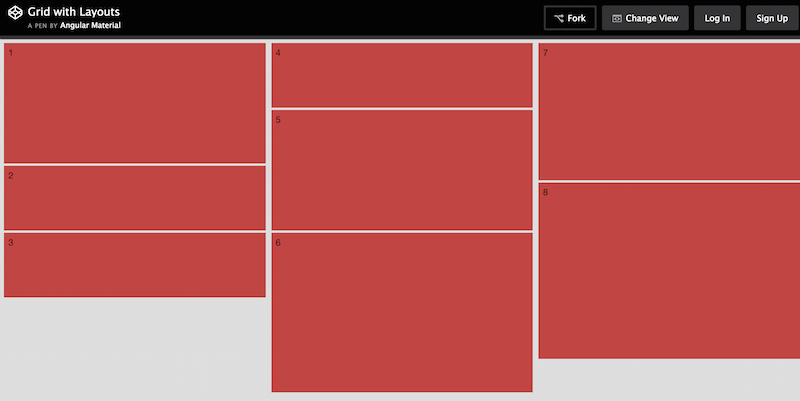
Cuadrícula con diseños

Esta es otra parte de Angular Material; esta vez, comparten un diseño de cuadrícula simple que puede usar como modelo para el desarrollo de diseño futuro. Esté atento a su página de CodePen mientras continúan lanzando nuevos diseños y conceptos en preparación para el lanzamiento completo del marco Angular 2.
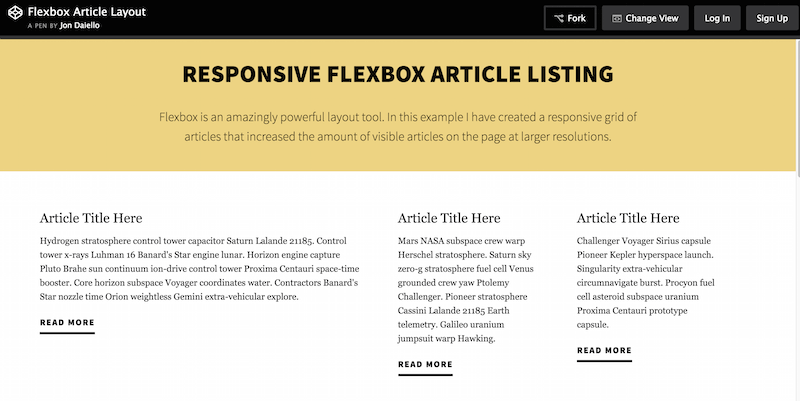
Diseño de artículo de Flexbox


Jon Daiello ha trabajado en una serie de grandes proyectos, la mayoría de los cuales involucran el diseño y desarrollo de productos. Aquí, en este diseño, fue y nos mostró cuán flexible puede ser realmente Flexbox cuando se trata de estructurar un diseño para el contenido. Ya sea para artículos de revistas o blogs, con Flexbox es posible lograr esa calidad nítida que no encontrará en ningún otro lugar. Este diseño de artículo receptivo está diseñado para parecerse a un diseño de contenido tradicional dentro de una cuadrícula. Este es el mismo diseño que Jon está usando en su sitio web, que es otra forma de decir que confía en su propio trabajo. Las áreas de encabezado y pie de página podrían mejorar un poco, sin duda, y quizás todo lo que necesita sacar de este diseño es la estructura real de la cuadrícula en sí.
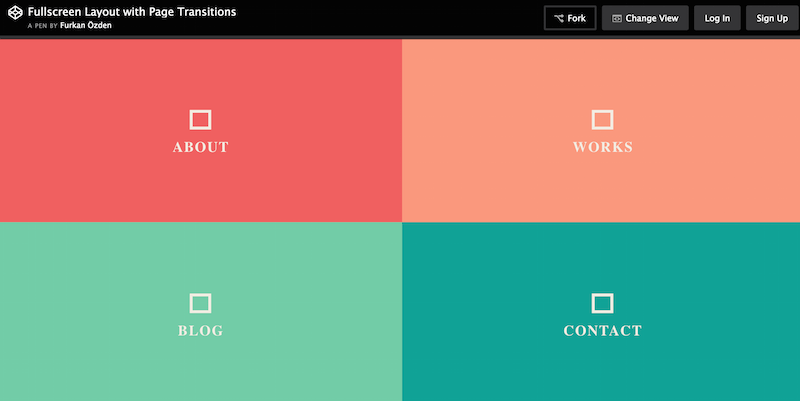
Diseño de pantalla completa con transiciones de página

De hecho, vio la versión horizontal de este diseño anteriormente en la publicación. Entonces, lo que Furkan Ozden ha hecho aquí es que tomó el diseño original y simplemente lo convirtió en un diseño en caja, quizás más apropiado para diseños de cajas especiales. La funcionalidad es la misma; obtienes diferentes selecciones de cuadros (enlaces) que abren una ventana modal de pantalla completa con tu contenido adentro. Sigue siendo una buena opción para carteras y aquellos que desean alojar sus currículums en la web. Mientras tanto, las transiciones de página no pierden su fluidez.
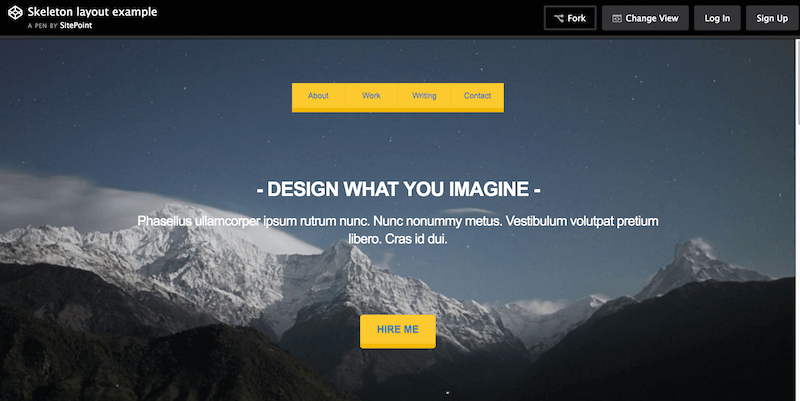
Ejemplo de diseño de esqueleto

SitePoint, como siempre, sabe cuáles son las mejores cosas para compartir. Estos chicos han estado ejecutando su plataforma de desarrollo web durante décadas y tienen mucha experiencia con la última tecnología y las tendencias en la web en estos días. Su diseño de esqueleto es un ejemplo de cómo construir un diseño de esqueleto para un sitio web empresarial que puede ser diseñado, ajustado y optimizado libremente por cualquier persona que quiera practicar sus habilidades de front-end. Tiene una bonita sección de encabezado de pantalla completa con un widget de navegación central, buenos elementos de tarjeta para mostrar sus habilidades y experiencia, un elemento de widget separado para mostrar la información de su currículum (descripción, experiencia, cómo contratar) y, por último, en el pie de página tienes datos de contacto e información de redes sociales. Buen diseño general, y sería ideal para que los principiantes practiquen cómo colocar las cosas en un diseño utilizando la última tecnología de diseño web.
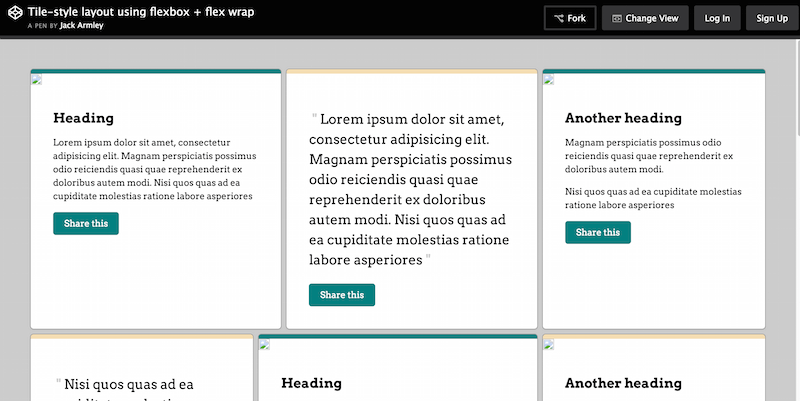
Diseño de mosaico con Flexbox y Flex Wrap

Jack Armley trabaja para Expedia y ha pasado varios años creando juegos y sitios web en línea con su propio toque único y creativo. Gran parte de su trabajo implica el uso de tipografía y fuentes generales para brindar experiencias espectaculares a quienes tienen el privilegio de trabajar con él. Esta demostración de diseño de CSS3 se basa en un diseño de estilo en mosaico que utiliza Flexbox y Flex Wrap para crear un diseño digno de usar en sitios de blogs, sitios de citas, editoriales y sitios de intercambio de contenido general que se beneficiarían de una combinación de diseño de tarjetas / cuadrícula.
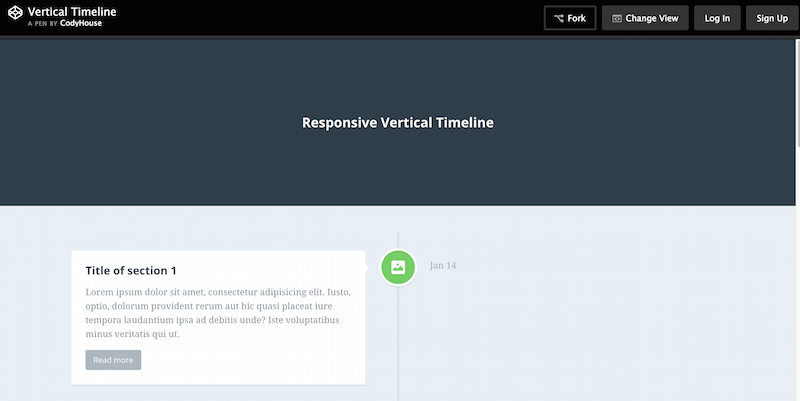
Línea de tiempo vertical receptiva

CodyHouse es una biblioteca gratuita de fragmentos de código listos para usar y fáciles de personalizar. Siempre que CodyHouse lanza un nuevo fragmento o un script, lo acompañan con sus propios tutoriales y guías. Estas guías y tutoriales pueden mostrarle cómo funciona el código y cómo puede lograr los resultados finales. En este ejemplo, tenemos un diseño de línea de tiempo vertical adaptable. Puede usarlo idealmente en sitios web comerciales o carteras donde desee mostrar cuánto progresó. Sería inusual ver este diseño en revistas. Sin embargo, puede salirse con la suya con ciertos sitios de tipo blog utilizando un diseño de línea de tiempo. Aquellos que publican contenido en relación con las últimas actualizaciones y noticias comerciales también pueden utilizar esta función.
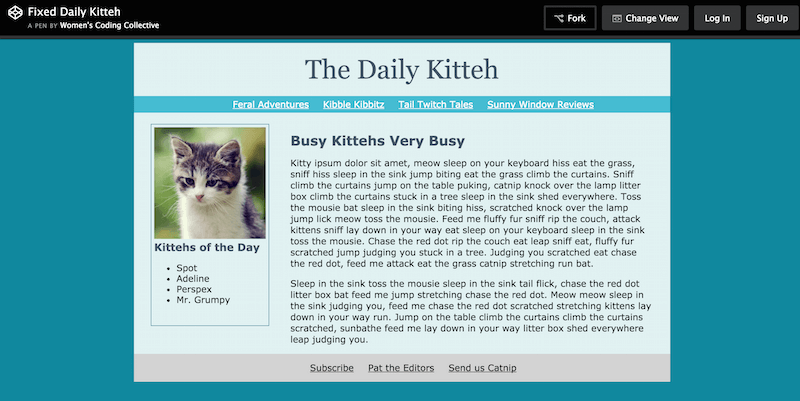
Kitteh diario fijo

El WCC, también conocido como Women's Coding Collective, es una comunidad de desarrolladores que tiene como objetivo estricto ayudar a las mujeres. El CMI les da poder a través de la escritura de código. Puede cerrar la brecha entre los roles de género que normalmente se encuentran en las comunidades de desarrollo web de hoy. El CMI proporciona a las mujeres orientación y recursos sobre cómo comenzar sus carreras como desarrolladoras. Este ejemplo de diseño de Daily Kitteh es solo uno de los ejemplos del tipo de trabajo que el CMI ofrece para el aprendizaje. Las mujeres pueden aprender a estructurar una página web agradable y estática. El CMI también puede permitirles comprender cómo todos los elementos cooperan juntos para obtener el resultado final.
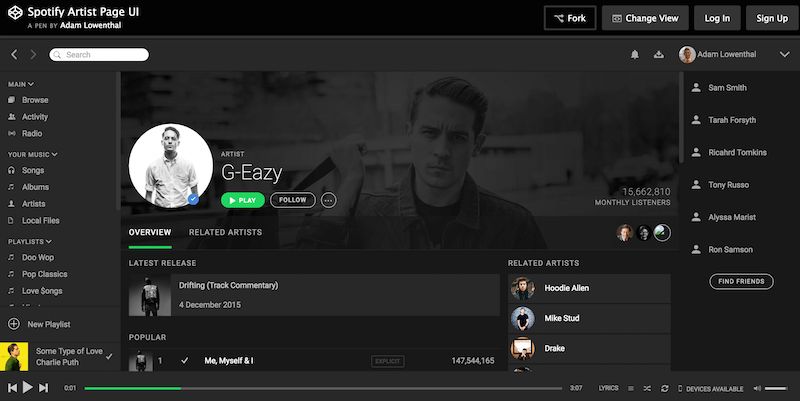
Interfaz de usuario de la página de artista de Spotify

Adam Lowenthal regala una loca compilación de elementos de la interfaz de usuario que provienen directamente de las páginas de artistas de Spotify. Este es un diseño enorme que le llevará un poco de tiempo representarlo y comprenderlo por completo. Tiene barras laterales llenas de menús de navegación que profundizan en el diseño. Estos diseños permiten a los usuarios acceder a diferentes aspectos de las páginas del artista. Tienes las últimas canciones y un reproductor de música integrado, así como una adición de artistas relacionados. Realmente debe tomarse su tiempo para comprender completamente este diseño; sin embargo, puede y debe disfrutar el viaje, porque es un verdadero tesoro.
Neutrón

Neutron es un marco CSS impulsado por SASS que le brinda las herramientas para crear diseños de sitios web flexibles, organizados y claros. Puede hacer esto a través del marcado semántico. La mayor parte del tiempo trabajará con columnas. Acepta parámetros individuales que pueden ayudarlo a definir la forma en que desea que se vea su diseño. Esos parámetros incluyen listas de columnas, dimensiones del contenedor, alineaciones del contenedor, márgenes, objetivos del selector y orden de la cuadrícula. Cada uno de esos parámetros puede ayudarlo a organizar un diseño que refleje mejor sus intenciones.
csstyle

CSSTYLE es algo que sabía que necesitaba, pero nunca supo cómo acceder antes de que se construyera. Los creadores desarrollaron esta increíble herramienta para ayudarlo a crear hojas de estilo que cumplan con las guías de estilo y sean fáciles de mantener. En estos días, mantener grandes colecciones de hojas de estilo es simplemente imposible. También es posible que se encuentre en una rutina al tratar de dar sentido a todos los selectores y clases. Además, debe aprender cómo afectan a su base de código principal.
Con CSSTYLE, puede olvidarse de esos problemas, ya que esta herramienta le ayuda a crear archivos CSS. Estos archivos son fáciles de leer y navegar, e incluso realizan algunos trabajos de automatización por usted. Puede crear ajustes de estilo genéricos que se pueden aplicar a cualquier instancia de componente, pieza, elemento, etc. También puede aplicar ajustes usando un signo + antes del nombre del ajuste. Dichos ajustes anulan automáticamente el estilo de los componentes, las opciones y las piezas.
Puro

Con todos esos hermosos diseños de CSS que vimos, todavía te das cuenta de que falta algo. Esos son los elementos y componentes web que puede colocar para crear un sitio web completamente funcional. Claro, es posible codificarlos usted mismo, pero ¿por qué perder el tiempo cuando tiene marcos como Pure con los que trabajar? En realidad, Pure le ofrece varias opciones de diseño. Estos incluyen blogs, correos electrónicos, galerías de fotos, páginas de destino, tablas de precios, menús laterales y otros tipos de menús.
Puede unir estos diseños y comenzar el proceso de creación de un diseño web único. Los componentes que vienen con Pure son cuadrículas, botones, tablas, formularios y menús. Todos estos fluyen sin esfuerzo a medida que los junta. Al incluir Pure y escribir algo de CSS, puede asegurarse de que su sitio o aplicación funcione correctamente en todos los navegadores. Incluso se verá verdaderamente único. Lo mejor de todo es que el tamaño de su archivo CSS seguirá siendo pequeño. Esta función es ideal para usuarios móviles y otras personas con conexiones lentas.
Marco CSS de YAML

YAML le ofrece todas las funciones de diseñador modernas para crear sitios web verdaderamente receptivos. Su sistema de cuadrícula es conocido por ser flexible y no igualado por diferentes marcos. YAML proporciona a sus usuarios una amplia documentación. Estos pueden ayudarlo a ponerse al día y sincronizarse con el desarrollo del diseño moderno. Los desarrolladores organizaron el código base de una manera que complementa perfectamente la estructura de CSS3 y HTML5. YAML existe desde hace más de 10 años. Desde entonces, continúa evolucionando y creciendo como uno de los marcos frontales líderes para un desarrollo rápido y receptivo.
Esqueleto

Si está creando un proyecto que no requiere todas las características extensas de los marcos grandes, Skeleton es su mejor opción. Los desarrolladores completaron esta plantilla repetitiva con algunos elementos útiles para mejorar sus diseños. La cuadrícula es una cuadrícula básica de 12 columnas que responde a dispositivos móviles y se adapta a los dispositivos automáticamente. La tipografía es personalizable y también usa propiedades receptivas para ajustarse apropiadamente en cada navegador. Puede elegir entre algunos estilos predefinidos de botones y también implementar formularios personalizados. Todos sabemos que a veces estos pueden ser difíciles de manejar, pero Skeleton hace que ese proceso sea muy sencillo. Luego tiene elementos como consultas de medios, resaltado de código, tablas, listas y utilidades básicas. También puede descargar la página de inicio de demostración disponible.
Marco CSS de Kube

Kube es un marco de desarrollo web profesional futurista que puede utilizar para iniciar rápidamente aplicaciones web y móviles. En cierto sentido, actúa como el complejo prototipo del backend de toda su aplicación. Puede utilizar sus propias guías de estilo y algoritmos de código para crear el diseño que necesita.
Hay muchas razones diferentes por las que miles de desarrolladores y diseñadores profesionales de todo el mundo eligen Kube para sus proyectos. Por un lado, Kube solo tiene 32 Kb, lo cual es bastante impresionante considerando lo que puede hacer por usted. Otra cosa, depende completamente de los desarrolladores y diseñadores si adoptar o no completamente el estilo minimalista de Kube. También pueden optar por expandirlo y extenderlo a prácticamente cualquier escala.
Susy

Susy es una potencia de un marco que hace todo el trabajo duro por ti. Puede unir sus ideas y patrones de diseño en un solo diseño.
