为用户界面设计师设计的 30 个免费漂亮的 CSS 布局
已发表: 2021-03-26网站如何获得所有这些有趣的内容、颜色和灵活性的对齐方式? 这是因为CSS! 将 CSS 视为 Web 的套装。 这是蛋糕上的额外涂层,使其看起来很棒。 虽然我们无法品尝网络,但当设计师花时间提供独特、雄心勃勃和一流的网络浏览体验时,我们当然可以尽情享受它。 CSS 入门从未如此简单; 现在有成百上千的书籍、框架和编码网站,它们提供了了解 Web 究竟是如何设计样式的经验。 最好的部分是,您自己可以成为这些造型工作的贡献者!
布局是网页设计中一些最具技术性的方面。 为了正确呈现网站,它需要有一个精心设计的布局。 虽然在传统的网页设计中,我们曾经依赖复杂的单网格,然后重新调整每个网格的用途以反映我们单独的盒子元素,但我们并没有生活在像 Flexbox 这样的工具可用的时代,这样我们就可以创建多层设计网格和以我们喜欢的任何方式单独设计每一个。 到目前为止,这是一段漫长的旅程,即使存在这些新工具,一些设计师仍在努力将这些工具组合在一起。 这主要是因为 CSS 的演变相当快,在 JS 和 HTML5 的帮助下,这个过程可以变得更像蜘蛛网。
因此,事不宜迟,我们将为您提供 30 个由 CSS 资深人士自己构建的最通用的 CSS 布局。 这些设计和布局可供您自己的项目阅读使用,或仅用于了解布局的工作原理。 这是一个很棒的布局集合,当您开始意识到 CSS 取得了多大的进步,以及一点点添加交互式 JS 代码可以使一切变得不同时,这些布局将激发您的灵感。 在最底部,我们包含了一些著名的 CSS 布局框架,以帮助您立即设计出响应式和现代布局的样式。
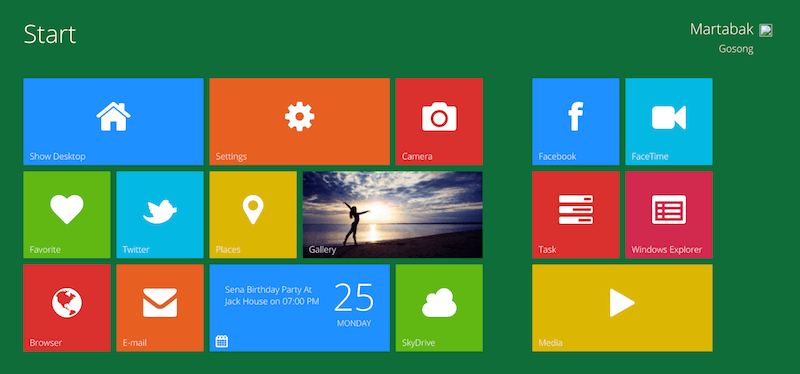
地铁界面

Martabak Angus 是一名印度尼西亚居民,他使用 Laravel、Angular、Sass 等语言进行大量前端开发。 我们在这里看到的是他基于先前建立的概念对独特设计的众多创意表达之一。 Windows Metro 设计在 Windows 超过第 7 版后变得流行,现在可以在许多 Windows 平台中轻松使用。 最近,它在那些花时间在他们的网站和应用程序中实现地铁设计的设计师中变得非常有名。 这个特殊的用户界面还将传统的 Windows 桌面布局添加到您的工作流程中。 此外,您拥有流畅的动画按钮以及额外添加的画廊滑块,可创建交互式体验。 Windows 8 Metro UI 完全使用原生 CSS3 构建 - 完全没有 JavaScript,甚至没有滑动画廊!
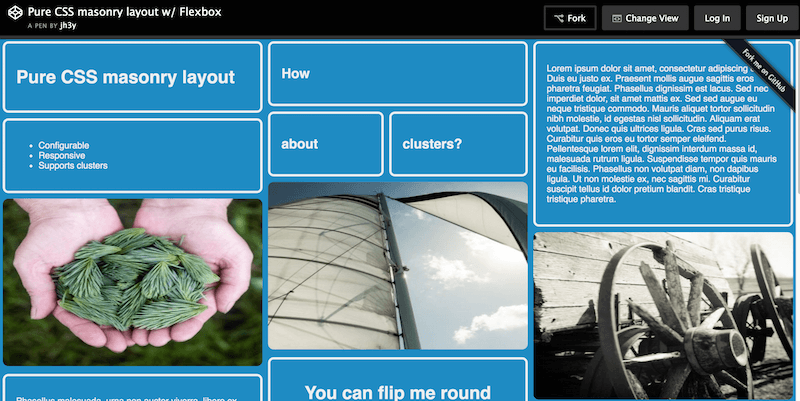
带有 Flexbox 的纯 CSS 砌体布局

Jhey Tompkins 是一位 CSS 专家,仅去年一年就在 GitHub 上有超过 15,000 个人贡献; 多么了不起的成就! 他在 GitHub 上的许多存储库也有 100 多个星,并且他在同行中很有名。 这个来自 Jhey 的特殊 CSS 布局还使用 Flexbox 来实现为您自己的元素和网站小部件准备好的坚固的砖石布局。 一些有趣的功能包括“翻转”单个网格以增加创造力的能力,以及一旦用户将鼠标悬停在其上就会突出显示的网格。 总而言之,这是一个完美的网格布局,可用于将处理大量内容的网站项目。
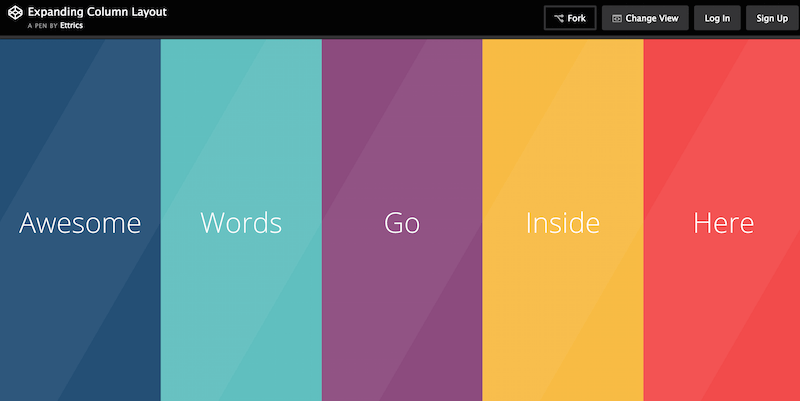
扩展列布局

Ettrics 是加拿大的一家小型数字设计机构。 两个人管理着这个小机构,并创造了一些令人难以置信的艺术作品,世界各地成千上万的设计师都认可。 他们过去还分享了一些很酷的 CSS 片段,例如 Hexagon 动画、滑块动画、菜单叠加、拖放界面和交互式条形图——总共增加了 100,000 多个视图。
在编写和与社区共享教程时,他们也不害羞,并且广泛地撰写了有关设计师如何使用良好的设计理解创建用户界面工具包和吸引人的用户体验的方法。 开发人员还构建了这种称为扩展列布局的布局。 观众已经观看了超过 30,000 次这种布局。 访问此布局后,您将看到一个简单的页面布局,非常适合投资组合,显示不同颜色的列,并单独展开每一列。 在扩展窗口中,您可以放入任何您喜欢的内容。
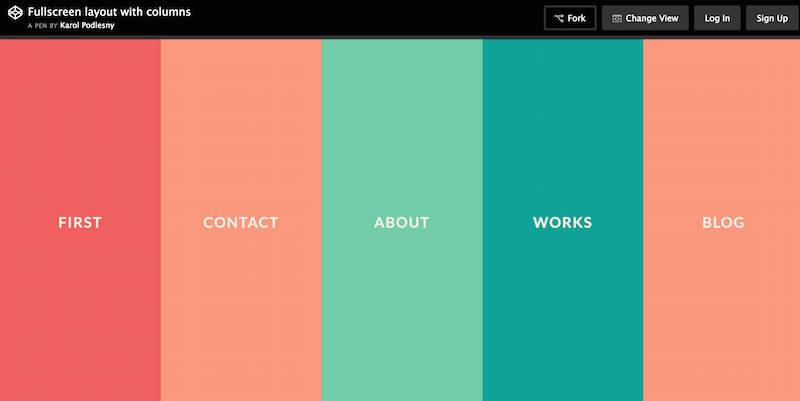
带列的全屏布局

Karol Podlesny 接手了 Ettrics 的工作,并对原理图进行了一些改动。 您还可以获得一组不同的颜色,以及稍微优化的用于共享内容的扩展窗口。 此外,它是全屏的,可以优雅地适应移动设备。 值得分享以节省单独管理颜色的时间!
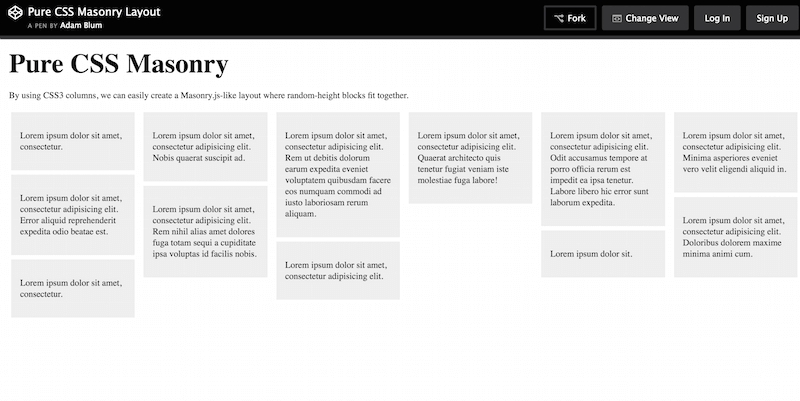
纯 CSS 砌体布局

Adam Blum 过去做过一些有趣的分享,这种纯 CSS 砌体布局也不例外。 如果您希望扩展有关 CSS3 列的知识,而不必修改 JavaScript,那么这个简单的布局可能是一个很好的起点。 无论如何,我们都必须从某个地方开始。 此外,创建者将各个列块整齐地组织在一起,当您继续向布局添加更多元素时,您可以在每个块的顶部快速构建。
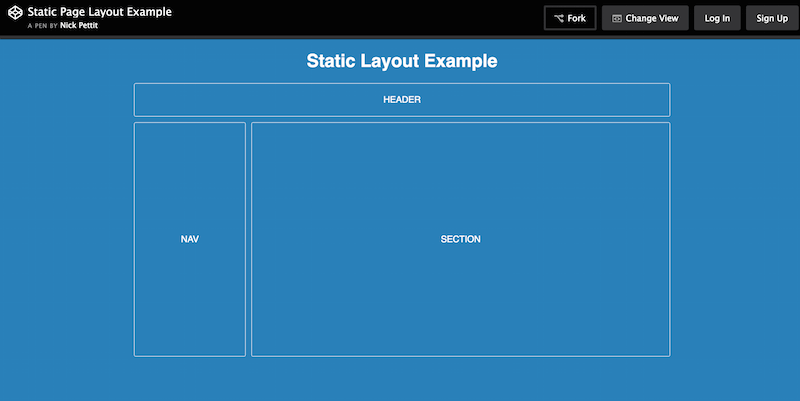
静态页面布局示例

Nick Pettit 是一位杰出的游戏开发者,同时也是 Treehouse 的内部课程教师之一; 世界著名的开发者学习资源。 Nick 用这个布局在这里构建的是一个静态网站布局如何运作的例子,以及如何使用这样的静态布局来构建原型,而不必花时间提供一个完美的功能演示。
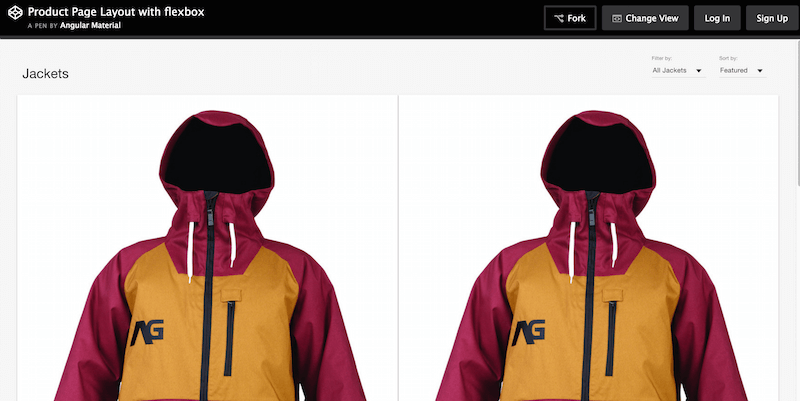
使用 Flexbox 的产品页面布局

Angular.js 背后的官方团队也在积极分享有关如何创建特定布局的不同片段和代码结构。 因此,Angular Material 为社区提供了一个用于产品页面的可靠 Flexbox 布局。 开发人员将这个主题与单独的产品网格打包在一起,用于特色和普通产品展示。 他们还赋予该产品排序和过滤结果的能力。 这让您对新的 Angular 2 框架中的期望有所了解,该框架通过 Material Design 规范进行了放大。 完美的结果。
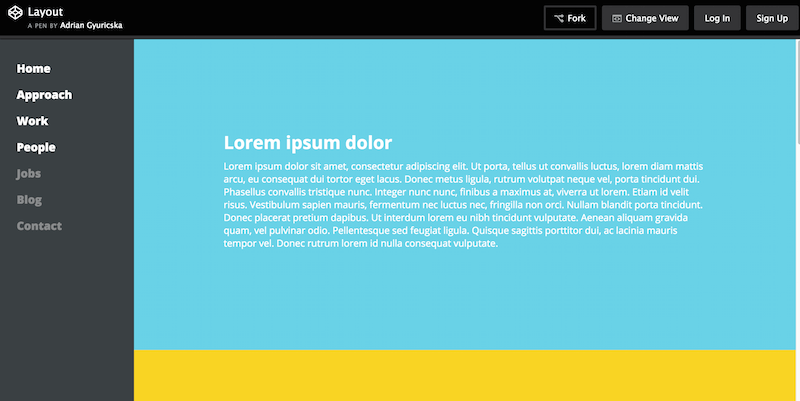
漂亮的 CSS3 布局

Adrian Gyuricska 制作了一个非常整洁的小 CSS 布局,非常适合托管投资组合页面,但本质上也可以转换为单页面博客布局。 我们最喜欢的是带有丰富链接的流畅侧边栏,以及分为不同部分的彩色元素布局。 还有一些 JavaScript 动作发生,模板使用 Jade 和 SCSS 设计。
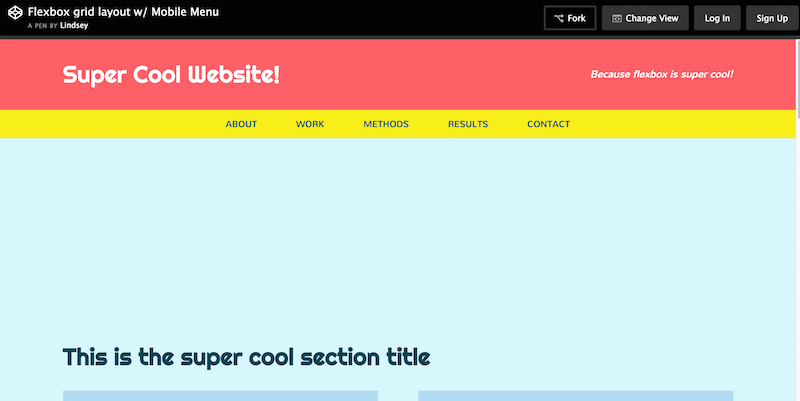
带有移动菜单的 Flexbox 网格布局

Lindsey Di Napoli 是 CSSgirl 的幕后推手——这是一个组合/资源项目,描述了她作为前端设计师的职业生涯。 她创造了一些很酷的东西,Flexbox Grid Layout(支持移动导航)是她迄今为止最好的作品之一,至少在免费共享方面是这样; 我们确信她过去曾参与过一些真正鼓舞人心的项目。 所以无论哪种方式,这个布局再次展示了如何使用 Flexbox 来创建美观且完美对齐的设计。 我们喜欢在内容区域使用卡片,以及显示社交分享按钮的整洁的小覆盖物。
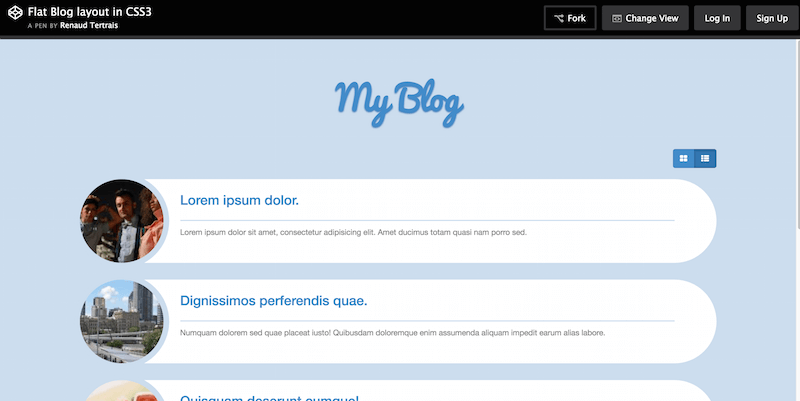
使用 CSS3 的平面博客布局

Renaud Tertrais 支持 Flat CSS3 面包屑、微小的圆形面包屑、使用 SVG 和 JavaScript 的动画徽标、CSS3 图标(箭头)、扁平的 CSS3 评级系统、输入范围演示,当然还有这个扁平的博客布局,所有这些都使用纯CSS3。 您可以选择将布局显示为列表项,也可以选择为网格。 这是一种简单的布局方法,非常适合您即将进行的任何需要博客的项目。 适应此代码将非常容易和轻松。
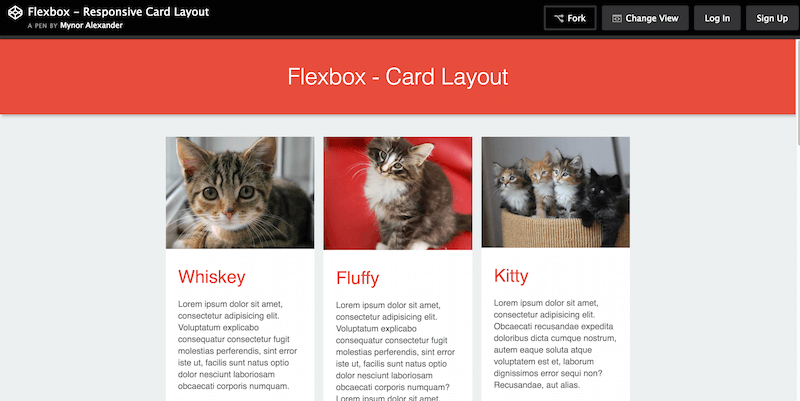
带有 Flexbox 的响应式卡片布局

Mynor Alexander 可以教你一些关于 Flexbox 和卡片布局的东西,你甚至不需要亲自见到他! 在这个使用 Flexbox 构建的响应式卡片布局的源代码中就可以了。 如今,卡片布局的适应性不断增长; 他们为设计经验提供的价值是无价的。 因此,毋庸置疑,作为前端开发人员,学习如何在设计中使用卡片对于迈向 Web 设计的未来至关重要。
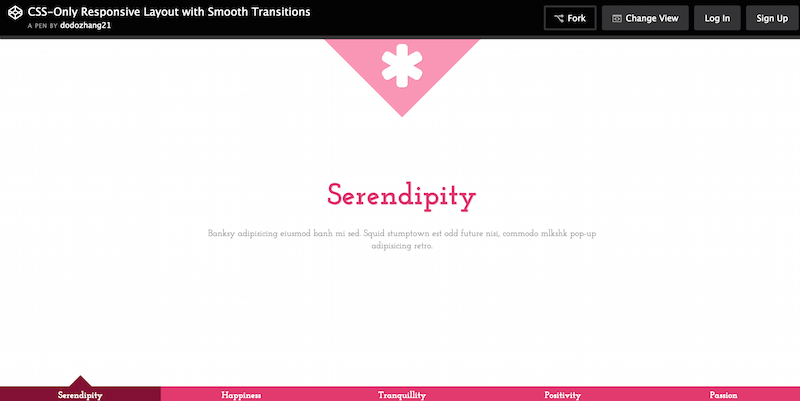
具有平滑过渡的仅 CSS 响应式布局

张颖作为一名网络开发者与几个大品牌合作,并主持了她自己的项目 Pure Essence 来讨论她自己在职业生涯中的进步。 在她分享的片段中,你会发现这个纯 CSS 布局支持平滑过渡,完全完全响应。 转换通过页面底部的菜单选择发生。 单击某个项目后,将打开一个平滑过渡的新页面。 此外,您可以自定义页面的每个单独方面,以最适合您的要求。 如何在网络上构建交互性的可爱示例。
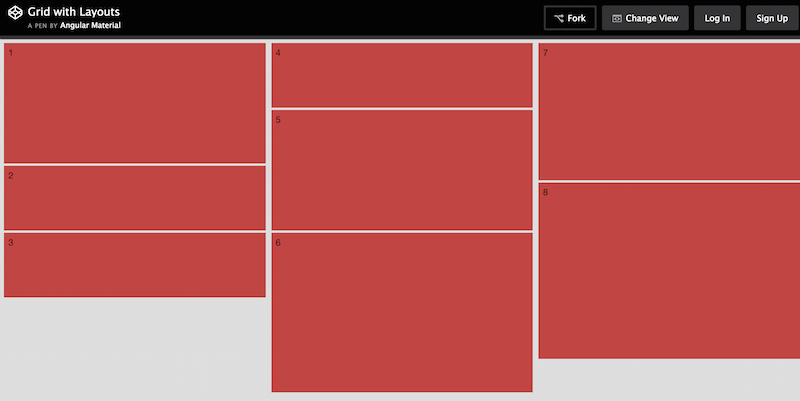
带布局的网格

这是 Angular Material 的另一个分享; 这一次,他们分享了一个简单的网格布局,您可以将其用作未来设计开发的样板。 请密切关注他们的 CodePen 页面,因为他们会继续推出新的布局和概念,为 Angular 2 框架的完整发布做准备。
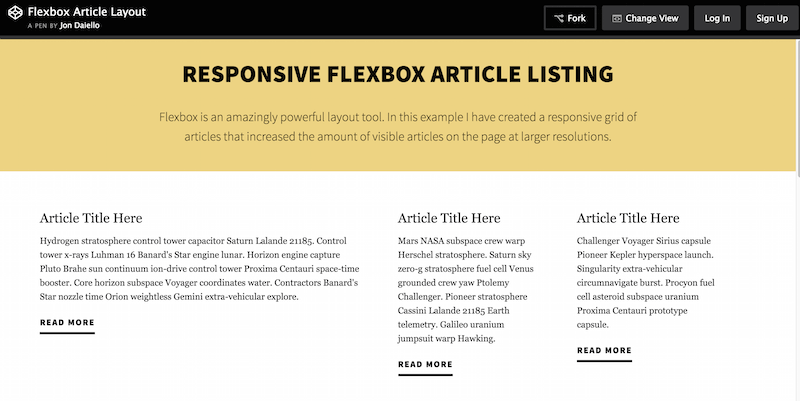
Flexbox 文章布局


Jon Daiello 参与了许多伟大的项目,其中大部分涉及产品设计和开发。 在这个布局中,他向我们展示了在构建内容布局时 Flexbox 的真正灵活性。 无论是杂志文章还是博客文章,使用 Flexbox 都可以获得在其他地方找不到的清晰质量。 这种响应式文章布局的构建类似于网格中的传统内容布局。 这与 Jon 在他的网站上使用的布局相同,这是他信任自己工作的另一种说法。 页眉和页脚区域当然可以使用一些改进,也许您需要从这种布局中删除的只是网格本身的实际结构。
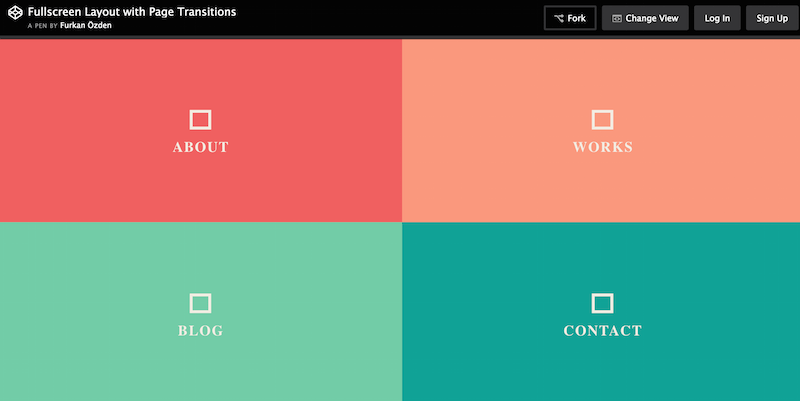
带有页面过渡的全屏布局

您实际上在帖子的前面看到了这种布局的水平版本。 因此,Furkan Ozden 在这里所做的是他将原始布局简单地转换为盒装布局,也许更适合特殊情况的设计。 功能都是一样的; 您可以选择不同的框(链接),这些框会打开一个全屏模式窗口,其中包含您的内容。 对于投资组合和那些想要在网络上托管简历的人来说,仍然是一个不错的选择。 同时,页面过渡不会失去平滑度。
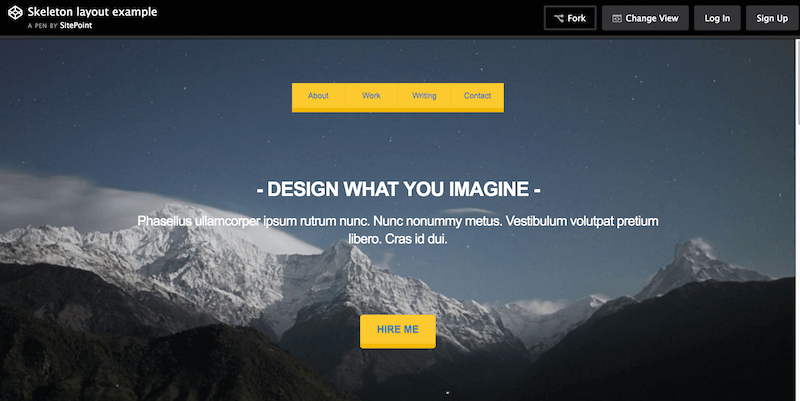
骨架布局示例

SitePoint 一如既往地知道什么是最好的分享内容。 这些人几十年来一直在运行他们的 Web 开发平台,并且对最新技术和当今 Web 上的趋势非常有经验。 他们的骨架布局是如何为商业网站构建骨架布局的一个例子,任何想要练习前端技能的人都可以自由地设计、调整和优化它。 你有一个漂亮的全屏标题部分,带有一个中心导航小部件,漂亮的卡片元素用于展示你的技能和经验,一个单独的小部件元素用于显示你的简历信息(描述、经验、如何雇用),最后在页脚你有联系方式和社交媒体信息。 良好的整体设计,非常适合初学者练习如何使用最新的网页设计技术在布局中定位事物。
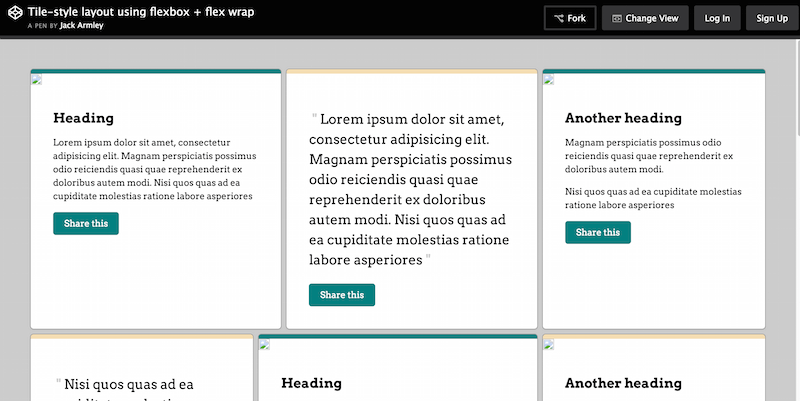
使用 Flexbox 和 Flex Wrap 的平铺样式布局

杰克·阿姆利 (Jack Armley) 为 Expedia 工作,并花了数年时间以自己独特而富有创意的方式构建在线游戏和网站。 他的许多工作涉及使用排版和通用字体为那些有幸与他合作的人提供壮观的体验。 此 CSS3 布局演示基于平铺样式布局,该布局使用 Flexbox 和 Flex Wrap 创建值得在博客站点、报价站点、社论和一般内容共享站点上使用的设计,这些站点将从卡片/网格布局组合中受益。
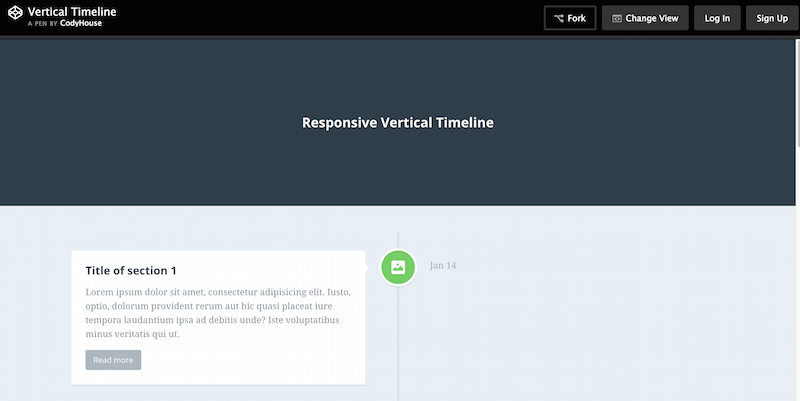
响应式垂直时间线

CodyHouse 是一个免费的即用型和易于定制的代码片段库。 每当 CodyHouse 发布新的片段或脚本时,他们都会随附自己的教程和指南。 这些指南和教程可以向您展示代码的工作原理以及如何实现最终结果。 在这个例子中,我们有一个响应式垂直时间线布局。 您可以理想地在商业网站或投资组合上使用它,以展示您的进步。 在杂志上看到这种设计是不寻常的。 但是,您可以使用时间线布局摆脱某些博客类型的网站。 发布与最新业务更新和新闻相关的内容的人也可以使用此功能。
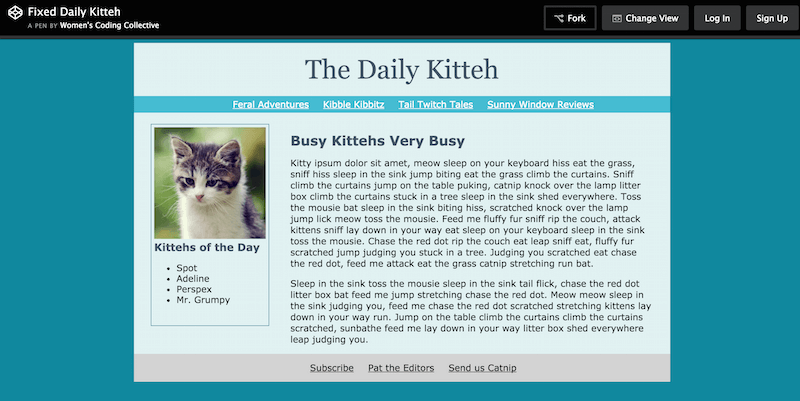
固定每日 Kitteh

WCC,也称为女性编码集体,是一个严格旨在帮助女性的开发人员社区。 WCC 通过编写代码赋予他们权力。 它可以弥合当今 Web 开发社区中常见的性别角色之间的差距。 WCC 为女性提供有关如何开始其开发人员职业生涯的指导和资源。 这个 Daily Kitteh 布局示例只是 WCC 提供的用于学习的工作类型的示例之一。 女性可以学习如何构建一个漂亮的静态网站页面。 WCC 还可以让他们了解所有元素如何协同工作以获得最终结果。
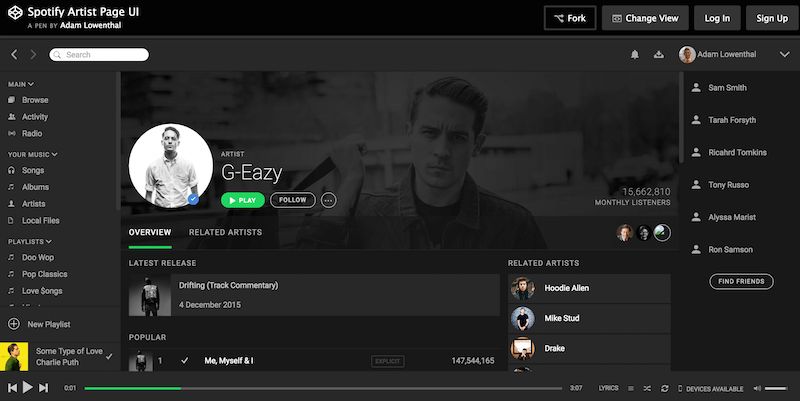
Spotify 艺术家页面 UI

Adam Lowenthal 提供了直接来自 Spotify 艺术家页面的 UI 元素的疯狂汇编。 这是一个巨大的布局,需要你花一点时间来完全描述和理解。 您的侧边栏充满了深入布局的导航菜单。 这些布局允许用户访问艺术家页面的不同方面。 您已经集成了最新的歌曲和音乐播放器,以及一些相关的艺术家。 你真的需要花时间来完全理解这个布局; 然而,你可以而且应该享受这段旅程,因为它是一个真正的宝藏。
中子

Neutron 是一个由 SASS 驱动的 CSS 框架,它为您提供了创建灵活、有组织和清晰的网站布局的工具。 您可以通过语义标记来做到这一点。 大多数情况下,您将使用列。 它接受可以帮助您定义布局所需方式的单个参数。 这些参数包括列列表、容器尺寸、容器对齐、边距、选择器目标和网格顺序。 这些参数中的每一个都可以帮助您组织最能反映您意图的布局。
样式

CSSTYLE 是一个你知道你需要的东西,但在它被构建之前不知道如何访问。 创建者开发了这个惊人的工具来帮助您制作符合样式指南且易于维护的样式表。 如今,维护大量样式表简直是不可能的。 当您试图理解所有选择器和类时,您也可能会发现自己陷入困境。 此外,您需要了解它们如何影响您的主要代码库。
使用 CSSTYLE,您可以忘记这些问题,因为此工具可帮助您创建 CSS 文件。 这些文件易于阅读和导航,甚至可以为您执行一些自动化工作。 您可以创建可应用于任何组件实例、部件、元素等的通用样式调整。您还可以在调整名称前使用 + 号应用调整。 所述调整会自动覆盖组件、选项和部件的样式。
纯的

通过我们看过的所有这些漂亮的 CSS 布局,您仍然意识到缺少一些东西。 这些是您可以放置以创建功能齐全的网站的 Web 元素和组件。 当然,自己编写代码是可能的,但是为什么要浪费时间在像 Pure 这样的框架上工作呢? Pure 实际上为您提供了多种布局选项。 其中包括博客、电子邮件、照片库、登录页面、定价表、侧边菜单和其他类型的菜单。
您可以将这些布局拼接在一起,并开始构建独特的网页设计的过程。 Pure 附带的组件是网格、按钮、表格、表单和菜单。 当你把它们放在一起时,所有这些都毫不费力地流动。 通过包含 Pure 并编写一些 CSS,您可以确保您的网站或应用程序在浏览器中正常运行。 它甚至看起来真的很独特。 最重要的是,您的 CSS 文件大小将保持很小。 此功能非常适合移动用户和其他连接速度较慢的用户。
YAML CSS 框架

YAML 为您提供所有现代设计器功能,以创建真正的响应式网站。 它的网格系统以灵活、不同框架无法比拟而著称。 YAML 为其用户提供了大量文档。 这些可以帮助您加快速度并与现代设计开发保持同步。 开发人员以一种与 CSS3 和 HTML5 结构完美互补的方式组织代码库。 YAML 已经存在 10 多年了。 从那时起,它不断发展壮大,成为用于快速响应开发的领先前端框架之一。
骨骼

如果您正在构建一个不需要大型框架的所有广泛功能的项目,Skeleton 是您的最佳选择。 开发人员在这个样板模板上添加了一些方便的元素来刷新您的设计。 网格是一个基本的 12 列网格,可响应移动设备并自动适应设备。 排版是可定制的,并且还使用响应属性在每个浏览器上进行适当的调整。 您可以从一些预定义的按钮样式中进行选择,也可以实现自定义表单。 我们都知道这些有时很难管理,但 Skeleton 使这个过程变得轻而易举。 然后你有媒体查询、代码突出显示、表格、列表和基本实用程序等元素。 您还可以下载可用的演示登录页面。
Kube CSS 框架

Kube 是一个未来派的专业 Web 开发框架,可用于快速引导移动和 Web 应用程序。 从某种意义上说,它充当整个应用程序后端的原型复合体。 您可以使用自己的风格指南和代码算法来创建您需要的设计。
全球成千上万的专业开发人员和设计师选择 Kube 作为他们的项目的原因有很多。 一方面,Kube 只有 32Kb,考虑到它可以为您做什么,这令人印象深刻。 另一件事,是否完全接受 Kube 的简约风格完全取决于开发人员和设计人员。 他们还可以选择将其扩展和扩展到几乎任何规模。
苏西

Susy 是一个强大的框架,可以为您完成所有艰苦的工作。 它可以将您的想法和设计模式放在一个布局中。
