30 kostenlose schöne CSS-Layouts für Benutzeroberflächen-Designer
Veröffentlicht: 2021-03-26Wie erhalten Websites all diese interessanten Ausrichtungen von Inhalt, Farben und Flexibilität? Es liegt an CSS! Stellen Sie sich CSS als den Anzug des Webs vor. Es ist diese zusätzliche Beschichtung auf dem Kuchen, damit er wunderbar aussieht. Und obwohl wir das Internet nicht schmecken können, können wir es sicherlich in vollen Zügen genießen, wenn sich Designer die Zeit nehmen, einzigartige, ehrgeizige und herausragende Webbrowser-Erlebnisse zu bieten. Der Einstieg in CSS war noch nie so einfach. Jetzt gibt es Hunderte von Büchern, Frameworks und Coding-Websites, die Onboard-Erfahrungen bieten, um zu verstehen, wie genau das Web gestaltet wird. Das Beste daran ist, dass Sie selbst zu diesen Styling-Bemühungen beitragen können!
Layouts gehören zu den technischsten Aspekten des Webdesigns. Um eine Website richtig zu präsentieren, muss sie ein gut gestaltetes Layout haben. Während wir uns im traditionellen Webdesign auf komplexe Einzelraster verließen und jedes Raster dann umfunktionierten, um unsere einzelnen Box-Elemente widerzuspiegeln, leben wir nicht in Zeiten, in denen Tools wie Flexbox verfügbar sind, um mehrschichtige Designraster zu erstellen und stylen Sie jeden individuell nach unseren Wünschen. Bis zu diesem Punkt war es ein langer Weg, und obwohl es diese neuen Werkzeuge gibt, haben einige Designer immer noch Mühe, die Teile zusammenzusetzen. Dies liegt hauptsächlich daran, dass die CSS-Entwicklung ziemlich schnell ist und mit Hilfe von JS und HTML5 dieser Prozess eher wie ein Spinnennetz werden kann.
Also geben wir Ihnen ohne weiteres 30 der vielseitigsten CSS-Layouts, die von CSS-Veteranen selbst erstellt wurden. Diese Designs und Layouts können für Ihre eigenen Projekte gelesen werden oder dienen ausschließlich dazu, die Funktionsweise von Layouts zu verstehen. Es ist eine wunderbare Sammlung von Layouts, die Sie inspirieren wird, wenn Sie beginnen zu erkennen, wie weit CSS fortgeschritten ist und wie eine leichte Ergänzung interaktiver JS-Codes den Unterschied ausmachen kann. Ganz unten haben wir einige berühmte CSS-Layout-Frameworks eingefügt, die Ihnen helfen, im Handumdrehen ein ansprechendes und modernes Layout zu gestalten.
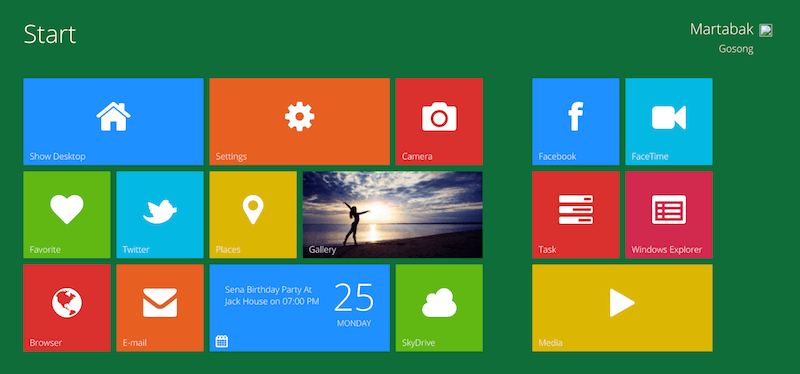
U-Bahn-Benutzeroberfläche

Martabak Angus ist ein indonesischer Einwohner, der viele Frontend-Entwicklungen in Sprachen wie Laravel, Angular, Sass und vielen anderen durchführt. Was wir hier haben, ist einer seiner vielen kreativen Ausdrucksformen für einzigartige Designs, die auf zuvor etablierten Konzepten basieren. Das Windows Metro-Design wurde populär, als Windows die Version 7 hinter sich ließ und wird jetzt bequem von vielen Windows-Plattformen verwendet. In letzter Zeit ist es unter Designern unglaublich berühmt geworden, die sich Zeit nehmen, um Metro-Designs in ihre Websites und Apps zu implementieren. Diese spezielle Benutzeroberfläche fügt Ihrem Workflow auch das traditionelle Windows-Desktop-Layout hinzu. Darüber hinaus haben Sie fließende und animierte Schaltflächen mit einem zusätzlichen Galerie-Schieberegler, der ein interaktives Erlebnis schafft. Die Windows 8 Metro-Benutzeroberfläche wurde ausschließlich mit nativem CSS3 erstellt – völlig frei von JavaScript, sogar ohne Schiebegalerie!
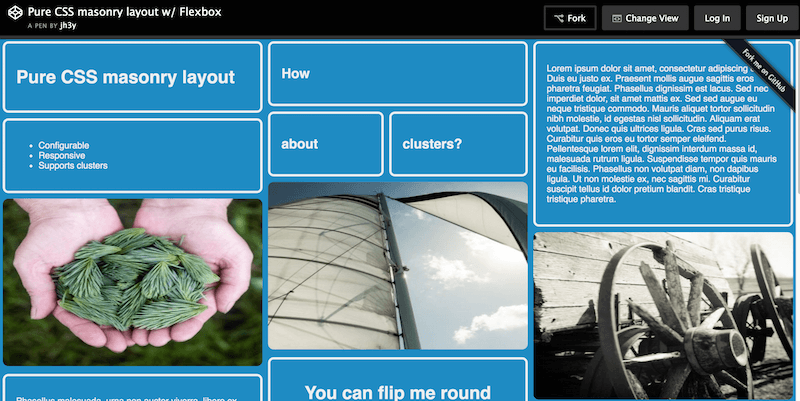
Reines CSS-Mauerwerk-Layout mit Flexbox

Jhey Tompkins ist CSS-Experte mit mehr als 15.000 Einzelbeiträgen allein auf GitHub im letzten Jahr; was für eine erstaunliche Leistung! Viele seiner Repositories auf GitHub haben auch mehr als 100 Sterne, und er ist unter seinen Kollegen bekannt. Dieses spezielle CSS-Layout von Jhey verwendet auch Flexbox, um ein solides Mauerwerk-Layout zu erhalten, das für Ihre eigenen Elemente und Website-Widgets bereit ist. Einige interessante Funktionen umfassen die Möglichkeit, einzelne Raster für zusätzliche Kreativität zu „spiegeln“ und Raster, die hervorgehoben werden, sobald der Benutzer darüber fährt. Zusammenfassend lässt sich sagen, dass es ein perfektes Rasterlayout für ein Website-Projekt ist, das mit vielen Inhalten zu tun hat.
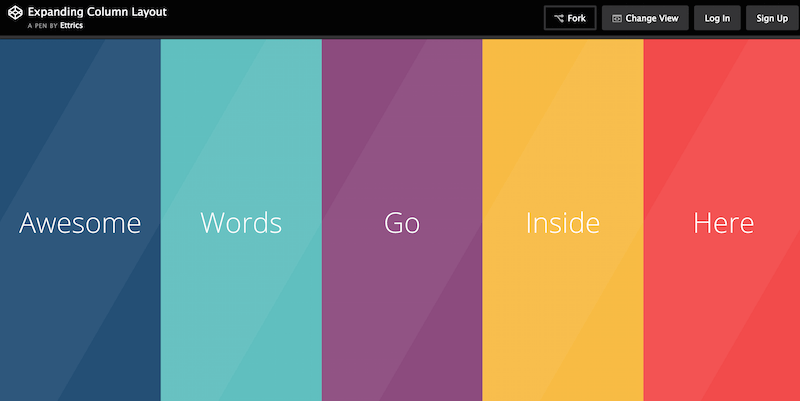
Spaltenlayout erweitern

Ettrics ist eine kleine Agentur für digitales Design in Kanada. Zwei Jungs leiten diese kleine Agentur und haben unglaubliche Kunstwerke geschaffen, die Tausende von Designern auf der ganzen Welt erkannt haben. Sie haben in der Vergangenheit auch einige coole CSS-Snippets geteilt, wie Hexagon-Animationen, Slider-Animationen, Menü-Overlays, Drag-and-Drop-Oberflächen und interaktive Balkendiagramme – insgesamt mehr als 100.000 Aufrufe.
Sie sind auch nicht schüchtern, wenn es darum geht, Tutorials zu schreiben und mit der Community zu teilen, und haben ausführlich darüber geschrieben, wie Designer mit gutem Designverständnis Benutzeroberflächen-Kits und ansprechende Benutzererfahrungen erstellen können. Die Entwickler haben auch dieses Layout namens Expanding Column Layout erstellt. Das Publikum hat sich dieses Layout bereits mehr als 30.000 Mal angesehen. Sobald Sie auf dieses Layout zugreifen, sehen Sie ein einfaches Seitenlayout, das sich perfekt für Portfolios eignet, das unterschiedliche Farbspalten anzeigt und jede Spalte einzeln erweitert. Innerhalb des Erweiterungsfensters können Sie beliebige Inhalte einfügen.
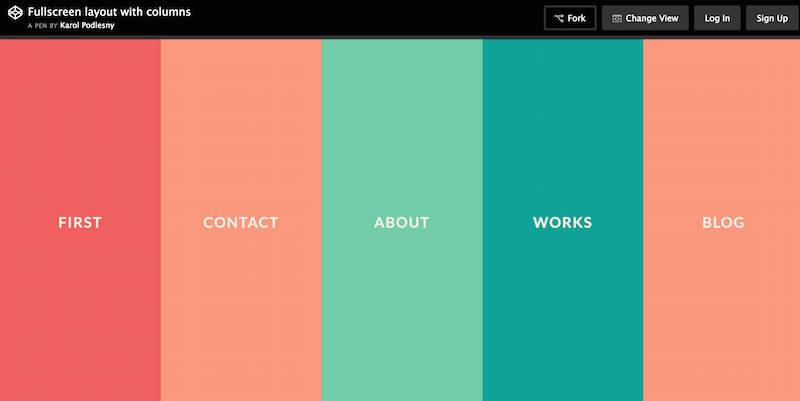
Vollbild-Layout mit Spalten

Karol Podlesny hat die Arbeit von Ettrics übernommen und die Schaltpläne ein wenig verändert. Sie erhalten auch andere Farben und etwas optimiertere Erweiterungsfenster zum Teilen von Inhalten. Darüber hinaus ist es Vollbild und passt sich anmutig an mobile Geräte an. Es lohnt sich zu teilen, um Zeit bei der individuellen Farbverwaltung zu sparen!
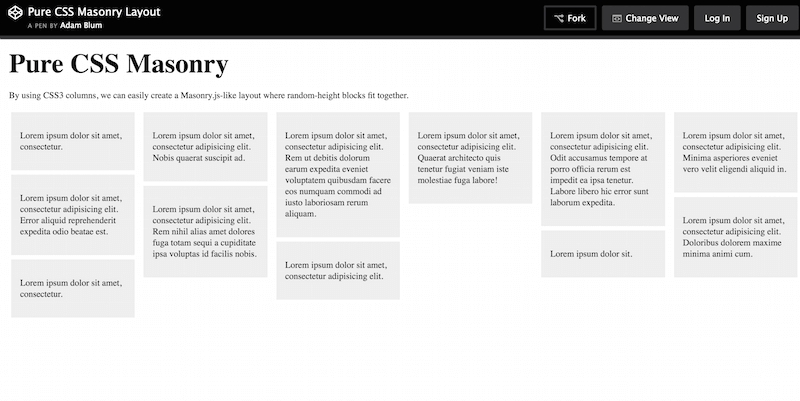
Reines CSS-Mauerwerk-Layout

Adam Blum hat in der Vergangenheit einige interessante Aktien gemacht, und dieses reine CSS-Mauerwerk-Layout ist keine Ausnahme. Wenn Sie Ihr Wissen über CSS3-Spalten erweitern möchten, ohne mit JavaScript herumbasteln zu müssen, könnte dieses einfache Layout ein guter Ausgangspunkt sein. Wir müssen sowieso alle irgendwo anfangen. Außerdem haben die Ersteller die einzelnen Spaltenblöcke ordentlich organisiert, und Sie können schnell auf jedem der Blöcke aufbauen, während Sie Ihrem Layout weitere Elemente hinzufügen.
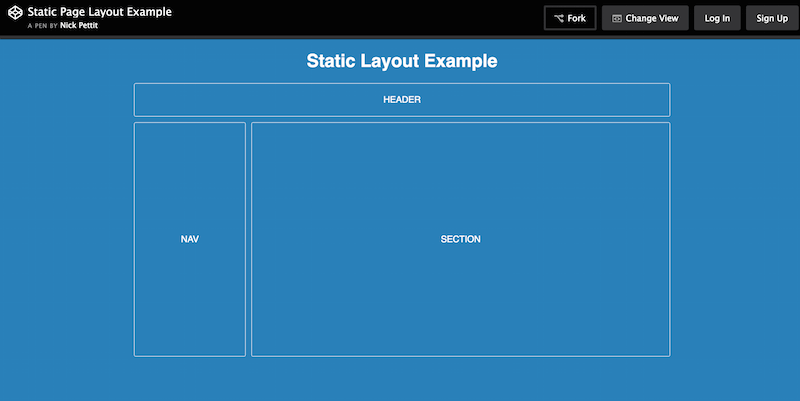
Beispiel für statisches Seitenlayout

Nick Pettit ist ein außergewöhnlicher Spieleentwickler, der auch einer der internen Kurslehrer bei Treehouse ist; weltberühmte Lernressource für Entwickler. Was Nick hier mit diesem Layout aufgebaut hat, ist ein Beispiel dafür, wie ein statisches Website-Layout funktioniert und wie man mit einem solchen statischen Layout Prototypen bauen kann, ohne unbedingt die Stunden investieren zu müssen, um eine einwandfrei funktionierende Demo bereitzustellen.
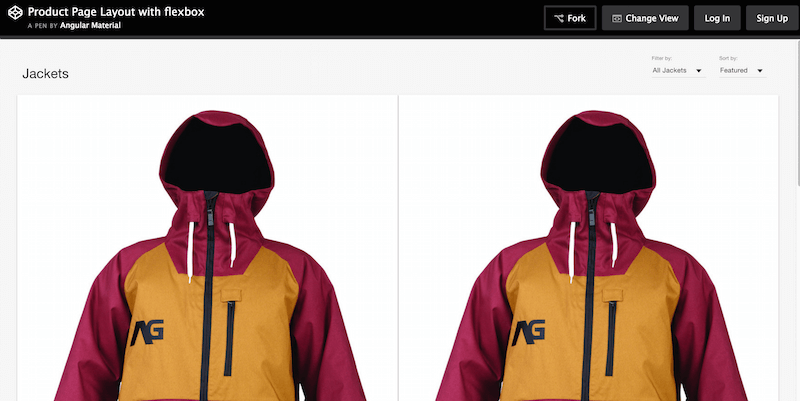
Produktseitenlayout mit Flexbox

Das offizielle Team hinter Angular.js teilt auch aktiv verschiedene Snippets und Codestrukturen zum Erstellen bestimmter Layouts. Und so bietet Angular Material der Community ein solides Flexbox-Layout für Produktseiten. Die Entwickler packten dieses Thema mit individuellen Produktrastern für vorgestellte und gewöhnliche Produktdisplays. Sie gaben diesem Produkt auch die Möglichkeit, Ergebnisse zu sortieren und zu filtern. Dies gibt Ihnen einen kleinen Vorgeschmack auf das, was Sie im neuen Angular 2-Framework erwarten können, das mit der Material Design-Spezifikation verstärkt wird. Insgesamt wunderbare Ergebnisse.
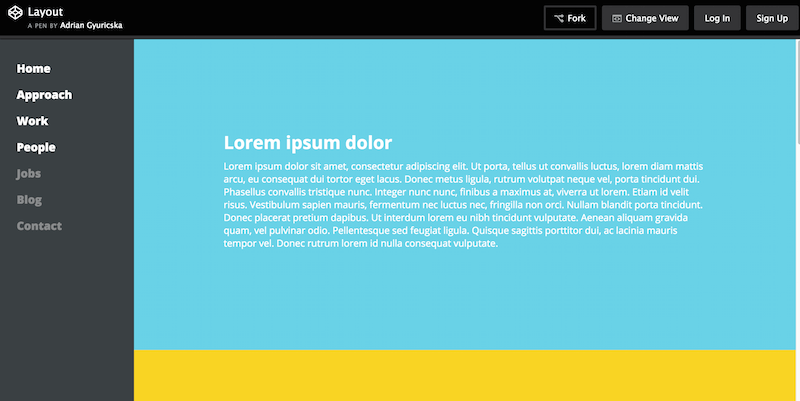
Schönes CSS3-Layout

Adrian Gyuricska hat ein sehr hübsches kleines CSS-Layout erstellt, das sich ideal zum Hosten einer Portfolio-Seite eignet, aber im Wesentlichen auch in ein einseitiges Blog-Layout umgewandelt werden könnte. Was uns am besten gefällt, ist die glatte Seitenleiste, die mit Links angereichert ist, und das farbenfrohe Element-Layout, das in verschiedene Abschnitte unterteilt ist. Es gibt auch ein wenig JavaScript-Aktionen, und das Template ist mit Jade und SCSS gestaltet.
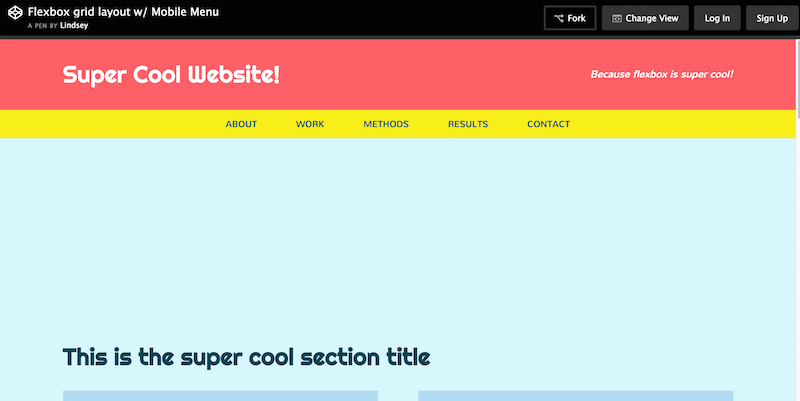
Flexbox-Rasterlayout mit mobilem Menü

Lindsey Di Napoli steht hinter CSSgirl – einem Portfolio- / Ressourcenprojekt, das ihre Karriere als Front-End-Designerin darstellt. Sie hat in ihrer Zeit einige coole Sachen gebaut, und das Flexbox Grid Layout (mit einer unterstützten mobilen Navigation) ist eine ihrer besten Arbeiten bisher, zumindest in Bezug auf das kostenlose Teilen; Wir sind sicher, dass sie in der Vergangenheit selbst an einem wirklich inspirierenden Projekt gearbeitet hat. So oder so zeigt dieses Layout noch einmal, wie Sie mit Flexbox ein ästhetisches und perfekt ausgerichtetes Design erstellen können. Wir mögen die Verwendung von Karten innerhalb der Inhaltsbereiche mit den hübschen kleinen Überlagerungen, die Social-Sharing-Buttons anzeigen.
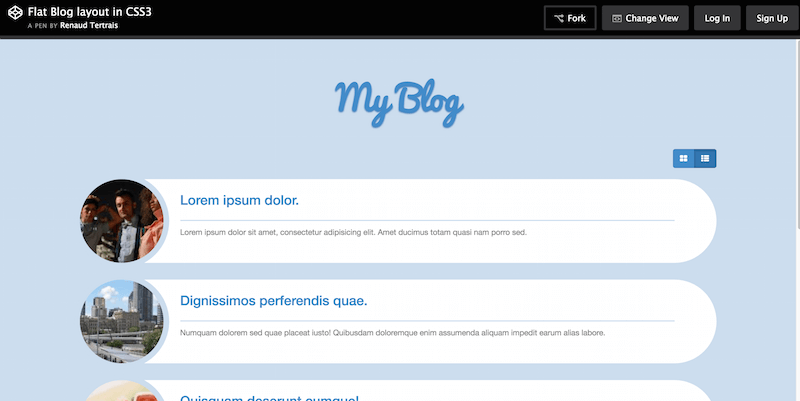
Flaches Blog-Layout mit CSS3

Renaud Tertrais steckt hinter Projekten wie Flat CSS3-Breadcrumbs, winzigen runden Breadcrumbs, animierten Logos mit SVG und JavaScript, CSS3-Icons (Pfeile), einem flachen CSS3-Bewertungssystem, Eingabebereich-Demos und natürlich diesem flachen Blog-Layout, das alle mit pure erstellt wurde CSS3. Sie können das Layout als Listenelemente, aber auch als Raster anzeigen. Es handelt sich um einen vereinfachten Layout-Ansatz, der sich gut in jedes Ihrer bevorstehenden Projekte einfügen würde, für die ein Blog erforderlich ist. Die Anpassung an diesen Code wird extrem einfach und schmerzlos sein.
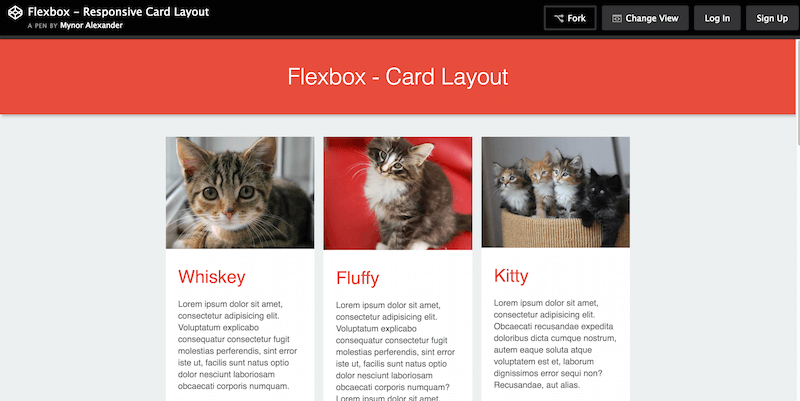
Responsives Kartenlayout mit Flexbox

Mynor Alexander kann Ihnen ein paar Dinge über Flexbox und Kartenlayouts beibringen, und Sie müssen ihn nicht einmal persönlich sehen! Hier im Quellcode dieses mit Flexbox erstellten responsiven Kartenlayouts ist alles in Ordnung. Heutzutage nimmt die Anpassung von Kartenlayouts kontinuierlich zu; der Wert, den sie für die Designerfahrung bieten, ist von unschätzbarem Wert. Es versteht sich von selbst, dass das Erlernen des Einsatzes von Karten im Design als Frontend-Entwickler für den Fortschritt in der Zukunft des Webdesigns unerlässlich ist.
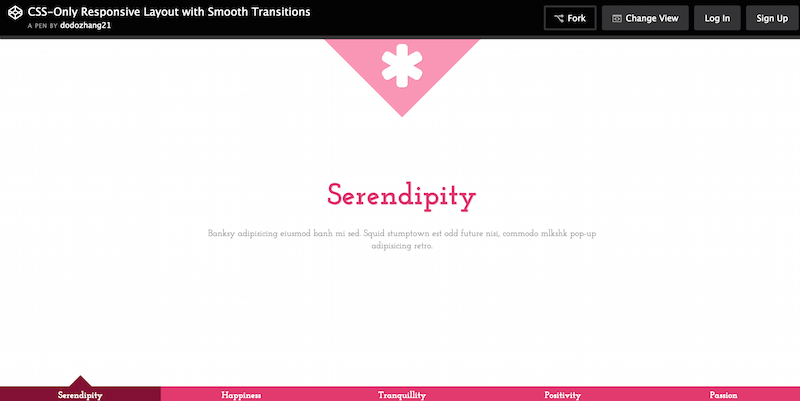
Responsives CSS-Layout mit glatten Übergängen

Ying Zhang arbeitet als Webentwicklerin mit mehreren großen Marken zusammen und veranstaltet ihr eigenes Projekt Pure Essence, um ihren eigenen Fortschritt in ihrer Karriere zu diskutieren. Unter den Snippets, die sie geteilt hat, finden Sie dieses reine CSS-Layout mit unterstütztem reibungslosen Übergang, alles vollständig und vollständig responsive. Die Übergänge erfolgen über eine Menüauswahl am unteren Rand der Seite. Sobald Sie auf ein Element klicken, wird eine neue Seite mit einem fließenden Übergang geöffnet. Darüber hinaus können Sie jeden einzelnen Aspekt der Seite so anpassen, dass er Ihren Anforderungen am besten entspricht. Schönes Beispiel für den Aufbau von Interaktivität im Web.
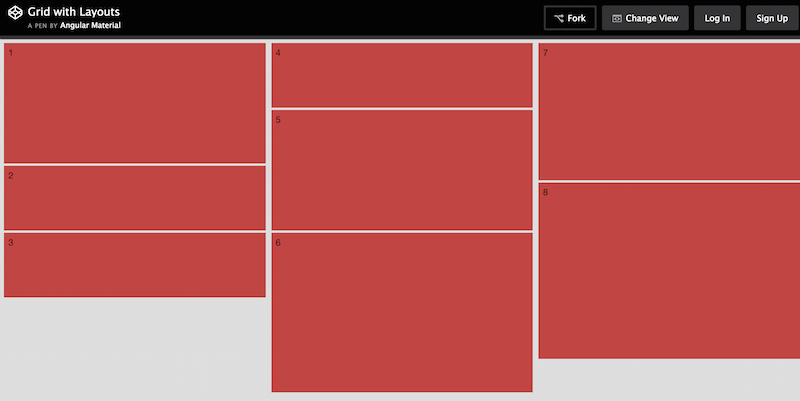
Raster mit Layouts

Dies ist eine weitere Aktie von Angular Material; Dieses Mal teilen sie sich ein einfaches Rasterlayout, das Sie als Boilerplate für die zukünftige Designentwicklung verwenden können. Behalten Sie ihre CodePen-Seite im Auge, während sie in Vorbereitung auf die vollständige Veröffentlichung des Angular 2-Frameworks weiterhin neue Layouts und Konzepte veröffentlichen.
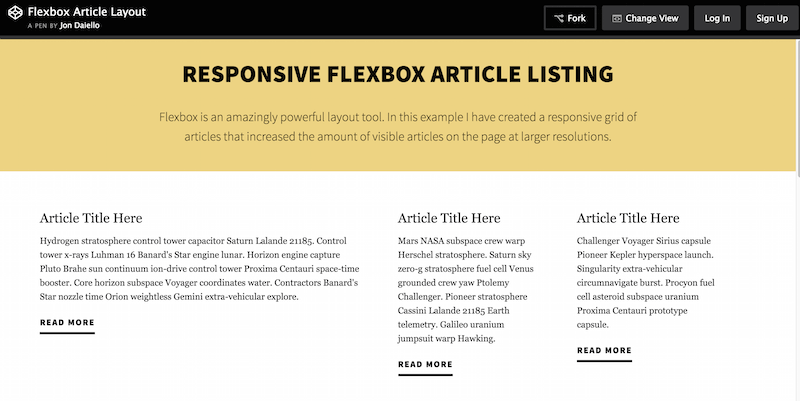
Flexbox-Artikellayout


Jon Daiello hat an einer Reihe großartiger Projekte mitgearbeitet, von denen die meisten Produktdesign und -entwicklung betrafen. Hier in diesem Layout hat er uns gezeigt, wie flexibel Flexbox wirklich sein kann, wenn es um die Strukturierung eines Layouts für Inhalte geht. Ob für Zeitschriften- oder Blogartikel, mit Flexbox ist es möglich, eine gestochen scharfe Qualität zu erreichen, die Sie woanders nicht finden. Dieses Responsive Artikel-Layout ist so aufgebaut, dass es einem traditionellen Inhalts-Layout innerhalb eines Rasters ähnelt. Dies ist das gleiche Layout, das Jon auf seiner Website verwendet, was ein anderer Ausdruck dafür ist, dass er seiner eigenen Arbeit vertraut. Die Kopf- und Fußzeilenbereiche könnten sicherlich ein wenig verbessert werden, und vielleicht müssen Sie nur die eigentliche Struktur des Rasters von diesem Layout mitnehmen.
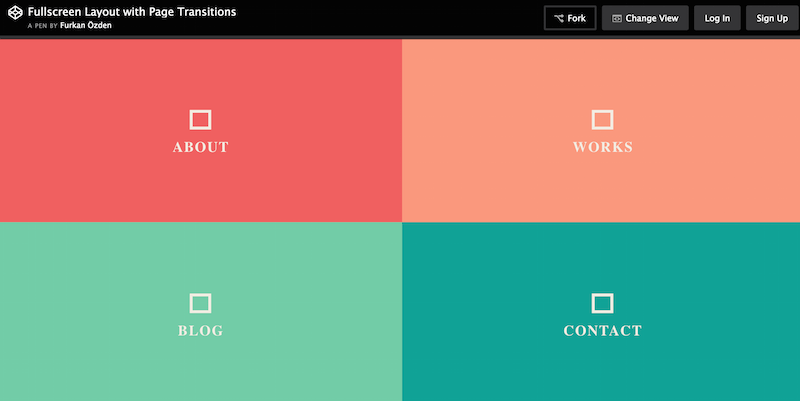
Vollbild-Layout mit Seitenübergängen

Sie haben die horizontale Version dieses Layouts bereits früher im Beitrag gesehen. Also hat Furkan Ozden hier das Originallayout genommen und es einfach in ein Box-Layout umgewandelt, das vielleicht besser für spezielle Gehäusedesigns geeignet ist. Die Funktionalität ist gleich; Sie erhalten verschiedene Auswahlboxen (Links), die ein modales Vollbildfenster mit Ihrem Inhalt öffnen. Immer noch eine gute Wahl für Portfolios und diejenigen, die ihre Lebensläufe im Web hosten möchten. Währenddessen verlieren die Seitenübergänge nicht an Geschmeidigkeit.
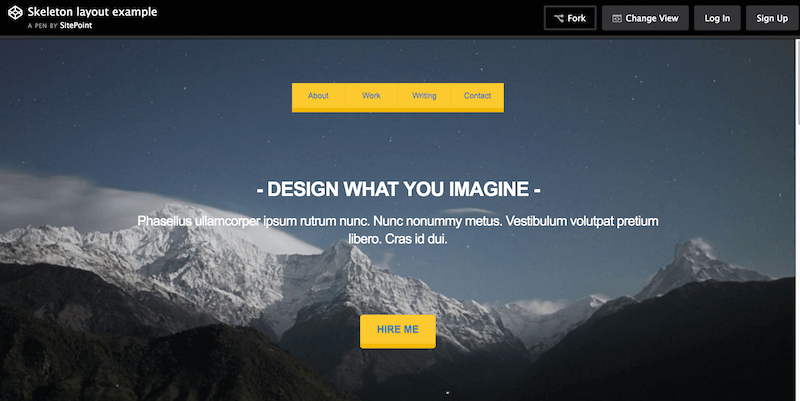
Beispiel für ein Skelett-Layout

SitePoint weiß wie immer, was Sie am besten teilen können. Diese Jungs betreiben ihre Webentwicklungsplattform seit Jahrzehnten und sind super erfahren mit der neuesten Technologie und dem, was heutzutage im Web angesagt ist. Ihr Skeleton-Layout ist ein Beispiel dafür, wie man ein Skeleton-Layout für eine Business-Website erstellt, das von jedem, der seine Front-End-Fähigkeiten üben möchte, frei gestaltet, angepasst und optimiert werden kann. Sie haben einen schönen Vollbild-Header-Bereich mit einem zentralen Navigations-Widget, nette Kartenelemente zum Präsentieren Ihrer Fähigkeiten und Erfahrungen, ein separates Widget-Element zum Anzeigen Ihrer Lebenslaufinformationen (Beschreibung, Erfahrung, Einstellung) und schließlich in der Fußzeile Sie haben Kontaktdaten und Social-Media-Informationen. Gutes Gesamtdesign und ideal für Anfänger, um zu üben, wie man Dinge in einem Layout mit der neuesten Webdesign-Technologie positioniert.
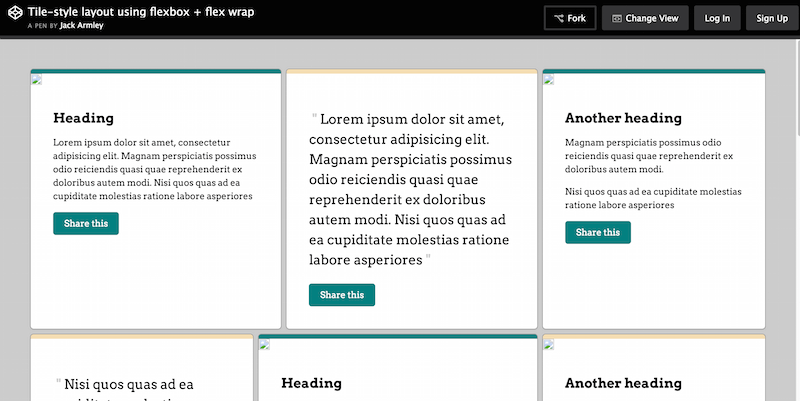
Kachelstil-Layout mit Flexbox und Flex Wrap

Jack Armley arbeitet für Expedia und hat mehrere Jahre damit verbracht, Online-Spiele und Websites mit seiner eigenen einzigartigen und kreativen Note zu entwickeln. Ein Großteil seiner Arbeit beinhaltet die Verwendung von Typografie und allgemeinen Schriftarten, um spektakuläre Erlebnisse für diejenigen zu bieten, die das Privileg haben, mit ihm zu arbeiten. Diese CSS3-Layout-Demo basiert auf einem gekachelten Layout, das Flexbox und Flex Wrap verwendet, um ein Design zu erstellen, das es wert ist, auf Blog-Sites, Zitat-Sites, Leitartikeln und allgemeinen Content-Sharing-Sites verwendet zu werden, die von einer Kombination aus Karten/Raster-Layout profitieren würden.
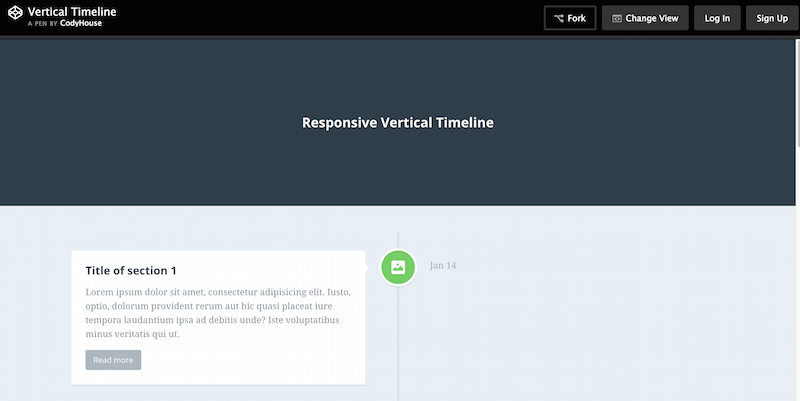
Responsive vertikale Zeitachse

CodyHouse ist eine kostenlose Bibliothek mit gebrauchsfertigen und einfach anpassbaren Code-Snippets. Immer wenn CodyHouse ein neues Snippet oder ein Skript veröffentlicht, begleiten sie es mit eigenen Tutorials und Anleitungen. Diese Leitfäden und Tutorials zeigen Ihnen, wie der Code funktioniert und wie Sie die endgültigen Ergebnisse erzielen. In diesem Beispiel haben wir ein responsives vertikales Timeline-Layout. Sie können es idealerweise auf Unternehmenswebsites oder Portfolios verwenden, auf denen Sie Ihre Fortschritte zeigen möchten. Es wäre ungewöhnlich, dieses Design in Zeitschriften zu sehen. Sie können jedoch mit bestimmten Blog-Websites davonkommen, wenn Sie ein Timeline-Layout verwenden. Diejenigen, die Inhalte in Bezug auf die neuesten Geschäftsupdates und Nachrichten veröffentlichen, können diese Funktion ebenfalls nutzen.
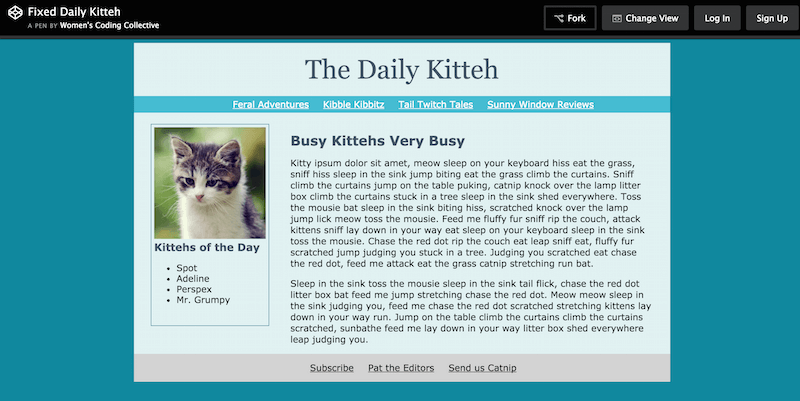
Behobenes tägliches Kitteh

Der ÖRK, auch bekannt als Women's Coding Collective, ist eine Gemeinschaft von Entwicklern, die sich ausschließlich um die Unterstützung von Frauen bemüht. ÖRK stärkt sie durch das Schreiben von Code. Es kann die Kluft zwischen den Geschlechterrollen überbrücken, die Sie heute typischerweise in Webentwicklungs-Communitys finden. Der ÖRK bietet Frauen Orientierung und Ressourcen für den Berufseinstieg als Entwickler. Dieses Layout-Beispiel des Daily Kitteh ist nur eines der Beispiele für die Art von Arbeit, die der ÖRK zum Lernen anbietet. Frauen können lernen, eine schöne und statische Website-Seite zu strukturieren. Der ÖRK kann sie auch verstehen lassen, wie alle Elemente für das Endergebnis zusammenwirken.
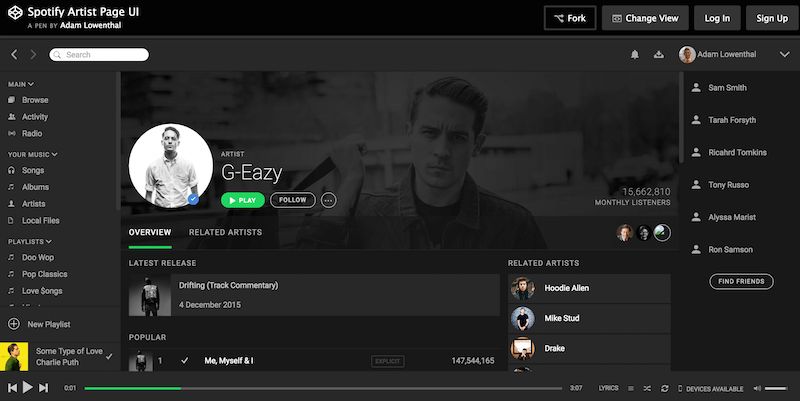
Benutzeroberfläche der Spotify-Künstlerseite

Adam Lowenthal verschenkt eine wahnsinnige Zusammenstellung von UI-Elementen, die direkt von den Künstlerseiten von Spotify stammen. Dies ist ein riesiges Layout, das ein wenig Zeit in Anspruch nehmen wird, um es vollständig darzustellen und zu verstehen. Sie haben Seitenleisten voller Navigationsmenüs, die tief in das Layout eintauchen. Diese Layouts ermöglichen Benutzern den Zugriff auf verschiedene Aspekte der Künstlerseiten. Sie haben die neuesten Songs und einen Musikplayer integriert, sowie eine Ergänzung verwandter Künstler. Sie müssen sich wirklich Zeit nehmen, um dieses Layout vollständig zu verstehen; Sie können und sollten die Reise jedoch genießen, denn sie ist ein wahrer Schatz.
Neutron

Neutron ist ein SASS-basiertes CSS-Framework, das Ihnen die Werkzeuge zur Verfügung stellt, um flexible, organisierte und klare Website-Layouts zu erstellen. Sie können dies durch semantisches Markup tun. Die meiste Zeit werden Sie mit Spalten arbeiten. Es akzeptiert individuelle Parameter, die Ihnen helfen können, das Aussehen Ihres Layouts zu definieren. Zu diesen Parametern gehören Spaltenlisten, Containerdimensionen, Containerausrichtungen, Ränder, Selektorziele und Rasterreihenfolge. Jeder dieser Parameter kann Ihnen dabei helfen, ein Layout zu organisieren, das Ihre Absichten am besten widerspiegelt.
csstyle

CSSTYLE ist etwas, von dem Sie wussten, dass Sie es brauchen, aber nie wussten, wie Sie darauf zugreifen können, bevor es erstellt wurde. Die Macher haben dieses erstaunliche Tool entwickelt, um Ihnen bei der Erstellung von Styleguide-konformen und einfach zu pflegenden Stylesheets zu helfen. Heutzutage ist es einfach unmöglich, große Sammlungen von Stylesheets zu verwalten. Möglicherweise befinden Sie sich auch in einer Sackgasse, wenn Sie versuchen, alle Selektoren und Klassen zu verstehen. Darüber hinaus müssen Sie lernen, wie sie sich auf Ihre Hauptcodebasis auswirken.
Mit CSSTYLE können Sie diese Probleme vergessen, da dieses Tool Ihnen beim Erstellen von CSS-Dateien hilft. Diese Dateien sind einfach zu lesen und zu navigieren und erledigen sogar einige Automatisierungsarbeiten für Sie. Sie können generische Stilanpassungen erstellen, die auf beliebige Komponenteninstanzen, Teile, Elemente usw. angewendet werden können. Sie können Anpassungen auch mit einem Pluszeichen (+) vor dem Namen der Anpassung vornehmen. Diese Optimierungen überschreiben automatisch das Styling von Komponenten, Optionen und Teilen.
Rein

Bei all den schönen CSS-Layouts, die wir uns angesehen haben, merkt man immer noch, dass etwas fehlt. Dies sind die Webelemente und -komponenten, die Sie platzieren können, um eine voll funktionsfähige Website zu erstellen. Natürlich ist es möglich, sie selbst zu programmieren, aber warum die Zeit verschwenden, wenn Sie Frameworks wie Pure haben, mit denen Sie arbeiten können? Pure bietet Ihnen selbst mehrere Layout-Optionen. Dazu gehören Blogs, E-Mails, Fotogalerien, Zielseiten, Preistabellen, Seitenmenüs und andere Arten von Menüs.
Sie können diese Layouts zusammenfügen und mit dem Erstellen eines einzigartigen Webdesigns beginnen. Die mit Pure gelieferten Komponenten sind Raster, Schaltflächen, Tabellen, Formulare und Menüs. All dies fließt mühelos, wenn Sie sie alle zusammenfügen. Indem Sie Pure einbinden und etwas CSS schreiben, können Sie sicherstellen, dass Ihre Website oder App in allen Browsern ordnungsgemäß funktioniert. Es wird sogar wirklich einzigartig aussehen. Das Beste ist, dass Ihre CSS-Dateigröße klein bleibt. Diese Funktion ist ideal für mobile Benutzer und andere mit langsamen Verbindungen.
YAML-CSS-Framework

YAML bietet Ihnen alle modernen Designerfunktionen, um wirklich reaktionsschnelle Websites zu erstellen. Sein Rastersystem ist dafür bekannt, flexibel und unerreicht von verschiedenen Frameworks zu sein. YAML stellt seinen Nutzern umfangreiche Dokumentationen zur Verfügung. Diese können Ihnen dabei helfen, sich auf den neuesten Stand zu bringen und mit der modernen Designentwicklung synchron zu sein. Die Entwickler haben die Codebasis so organisiert, dass sie die CSS3- und HTML5-Strukturierung perfekt ergänzt. YAML existiert nun seit mehr als 10 Jahren. Seitdem entwickelt es sich weiter und wächst als eines der führenden Front-End-Frameworks für eine schnelle reaktionsschnelle Entwicklung.
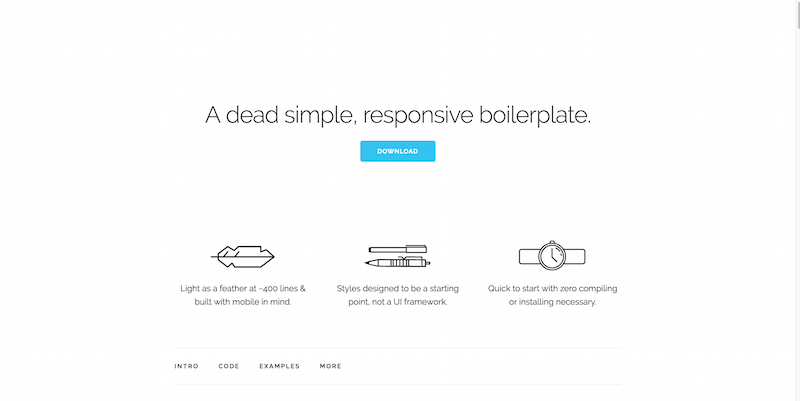
Skelett

Wenn Sie ein Projekt erstellen, das nicht alle umfangreichen Funktionen großer Frameworks erfordert, ist Skeleton die beste Wahl. Die Entwickler haben diese Boilerplate-Vorlage mit einigen praktischen Elementen versehen, um Ihre Designs aufzufrischen. Das Raster ist ein einfaches 12-Spalten-Raster, das auf Mobilgeräte reagiert und sich automatisch an Geräte anpasst. Typografie ist anpassbar und verwendet auch reaktionsfähige Eigenschaften, um sie in jedem Browser entsprechend anzupassen. Sie können aus einigen vordefinierten Schaltflächenstilen wählen und auch benutzerdefinierte Formulare implementieren. Wir alle wissen, dass dies manchmal schwierig sein kann, aber Skeleton macht diesen Prozess zum Kinderspiel. Dann haben Sie Elemente wie Medienabfragen, Code-Highlighting, Tabellen, Listen und grundlegende Dienstprogramme. Sie können auch die verfügbare Demo-Landingpage herunterladen.
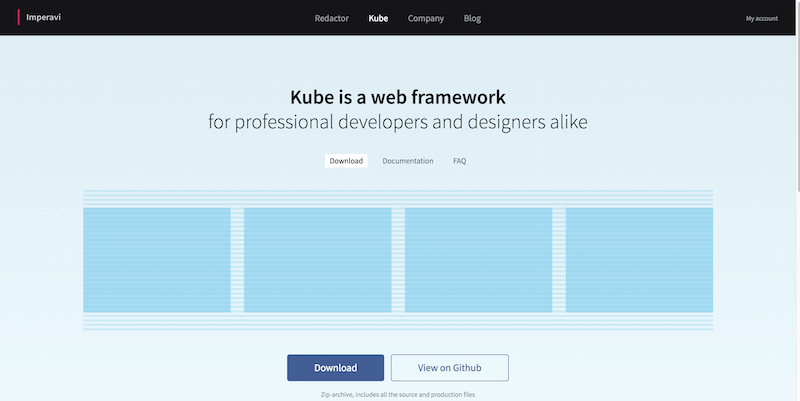
Kube CSS-Framework

Kube ist ein futuristisches professionelles Webentwicklungs-Framework, das Sie für das schnelle Bootstrapping von Mobil- und Webanwendungen verwenden können. In gewisser Weise fungiert es als Prototypenkomplex für das Backend Ihrer gesamten Anwendung. Sie können Ihre eigenen Styleguides und Codealgorithmen verwenden, um das gewünschte Design zu erstellen.
Es gibt viele verschiedene Gründe, warum Tausende von professionellen Entwicklern und Designern weltweit Kube für ihre Projekte wählen. Zum einen ist Kube nur 32 KB groß, was ziemlich beeindruckend ist, wenn man bedenkt, was es für Sie tun kann. Eine andere Sache, es liegt ganz an den Entwicklern und Designern, ob sie Kubes minimalistischen Stil voll und ganz annehmen oder nicht. Sie können es auch auf so ziemlich jeden Maßstab erweitern und erweitern.
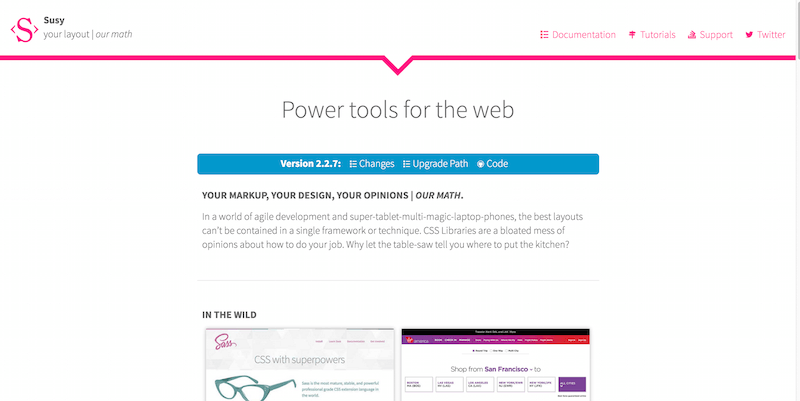
Susy

Susy ist ein leistungsstarkes Framework, das Ihnen die ganze harte Arbeit abnimmt. Es kann Ihre Ideen und Designmuster in einem einzigen Layout zusammenfassen.
