30 Layout CSS Cantik Gratis untuk Desainer Antarmuka Pengguna
Diterbitkan: 2021-03-26Bagaimana situs web mendapatkan semua penyelarasan konten, warna, dan fleksibilitas yang menarik itu? Itu karena CSS! Pikirkan CSS sebagai setelan web. Ini adalah lapisan ekstra pada kue agar terlihat indah. Dan meskipun kami tidak dapat mencicipi web, kami pasti dapat menikmatinya sepenuhnya saat para desainer meluangkan waktu mereka untuk memberikan pengalaman penjelajahan web yang unik, ambisius, dan luar biasa. Memulai dengan CSS tidak pernah semudah ini; sekarang ada ratusan buku, kerangka kerja, dan situs web pengkodean yang memberikan pengalaman onboard untuk memahami bagaimana tepatnya web ditata. Bagian terbaiknya adalah, Anda sendiri dapat menjadi kontributor dari upaya penataan tersebut!
Tata letak adalah beberapa aspek paling teknis dari desain web. Untuk menyajikan situs web dengan benar, itu perlu memiliki tata letak yang dirancang dengan baik. Sementara dalam desain web tradisional, kami dulu mengandalkan kisi tunggal yang kompleks dan kemudian menggunakan kembali setiap kisi untuk mencerminkan elemen kotak individual kami, kami tidak hidup di masa di mana alat seperti Flexbox tersedia sehingga kami dapat membuat kisi desain berlapis-lapis dan gaya masing-masing secara individual dengan cara apa pun yang kita inginkan. Ini merupakan perjalanan panjang hingga saat ini, dan meskipun alat-alat baru ini ada, beberapa desainer masih berjuang untuk menyatukannya. Ini sebagian besar karena evolusi CSS agak cepat, dan dengan bantuan JS dan HTML5, proses itu bisa menjadi lebih seperti jaring laba-laba.
Jadi tanpa basa-basi lagi, kami memberi Anda 30 tata letak CSS paling serbaguna yang dibuat oleh veteran CSS sendiri. Desain dan tata letak ini dapat dibaca untuk digunakan untuk proyek Anda sendiri, atau semata-mata untuk tujuan memahami cara kerja tata letak. Ini adalah kumpulan tata letak yang luar biasa yang akan menginspirasi Anda saat Anda mulai menyadari seberapa banyak kemajuan CSS, dan bagaimana sedikit tambahan kode JS interaktif dapat membuat semua perbedaan. Di bagian paling bawah, kami menyertakan beberapa kerangka tata letak CSS terkenal untuk membantu Anda menata tata letak yang responsif dan modern dalam waktu singkat.
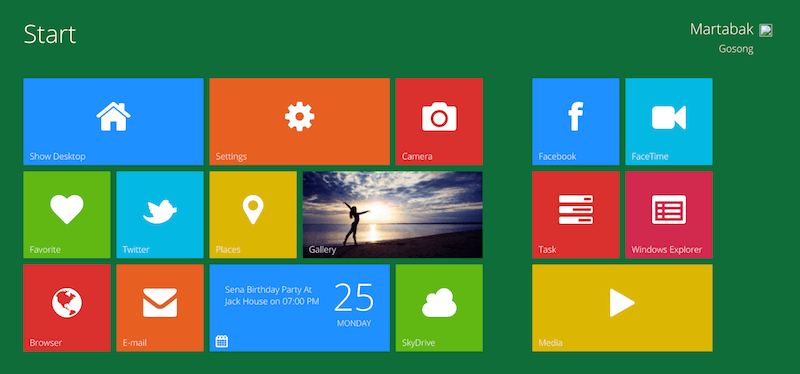
Metro UI

Martabak Angus adalah penduduk Indonesia yang melakukan banyak pengembangan front-end dalam bahasa seperti Laravel, Angular, Sass, dan banyak lainnya. Apa yang kami miliki di sini adalah salah satu dari banyak ekspresi kreatifnya untuk desain unik berdasarkan konsep yang telah ditetapkan sebelumnya. Desain Windows Metro menjadi populer setelah Windows melewati versi 7, dan sekarang nyaman digunakan di antara banyak platform Windows. Baru-baru ini, telah menjadi sangat terkenal di kalangan desainer yang meluangkan waktu mereka untuk menerapkan desain metro di situs web dan aplikasi mereka. Antarmuka Pengguna khusus ini juga menambahkan tata letak Desktop Windows tradisional ke alur kerja Anda. Selain itu, Anda memiliki tombol mengalir dan animasi yang lancar dengan bilah geser galeri tambahan yang menciptakan pengalaman interaktif. Windows 8 Metro UI dibangun murni dengan CSS3 asli — benar-benar bebas dari JavaScript, bahkan galeri geser!
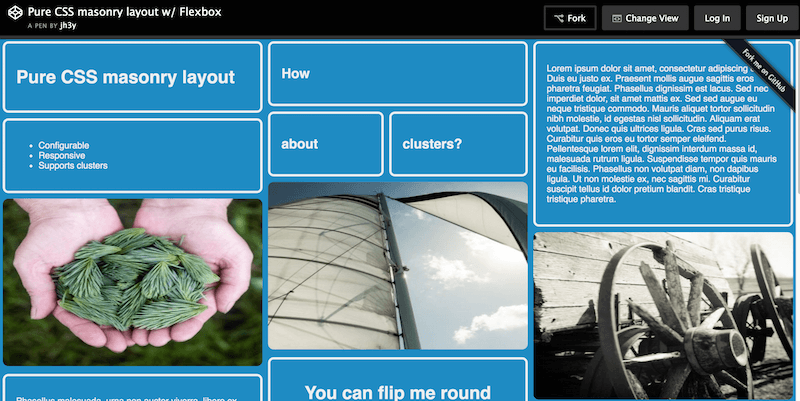
Tata Letak Batu CSS Murni dengan Flexbox

Jhey Tompkins adalah pakar CSS dengan lebih dari 15.000 kontribusi individu di GitHub pada tahun lalu saja; sungguh pencapaian yang luar biasa! Banyak dari repositorinya di GitHub memiliki 100+ bintang juga, dan dia terkenal di antara rekan-rekannya. Tata letak CSS khusus dari Jhey ini juga menggunakan Flexbox untuk mendapatkan tata letak pasangan bata yang solid yang siap untuk elemen dan widget situs web Anda sendiri. Beberapa fitur menarik termasuk kemampuan untuk "membalik" kisi-kisi individual untuk kreativitas tambahan dan kisi-kisi yang disorot begitu pengguna mengarahkannya. Untuk menyimpulkan, ini adalah tata letak kotak yang sempurna untuk digunakan untuk proyek situs web yang akan menangani banyak konten.
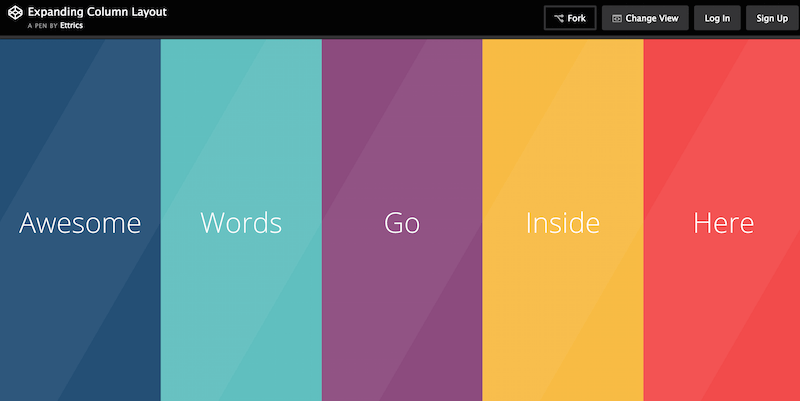
Memperluas Tata Letak Kolom

Ettrics adalah agensi desain digital kecil di Kanada. Dua orang mengelola agensi kecil ini dan telah menciptakan beberapa karya seni luar biasa yang telah diakui oleh ribuan desainer di seluruh dunia. Mereka juga telah membagikan beberapa cuplikan CSS keren di masa lalu, seperti animasi Hexagon, animasi slider, menu overlay, antarmuka seret dan lepas, dan grafik batang interaktif — menambahkan hingga 100.000+ tampilan secara total.
Mereka juga tidak malu untuk menulis dan berbagi tutorial dengan komunitas, dan telah banyak menulis tentang cara desainer dapat membuat kit antarmuka pengguna dan pengalaman pengguna yang menarik menggunakan pemahaman desain yang baik. Pengembang juga membangun tata letak ini yang disebut Tata Letak Kolom Memperluas. Pemirsa sudah melihat tata letak ini lebih dari 30.000+ kali. Setelah Anda mengakses tata letak ini, Anda akan melihat tata letak halaman sederhana yang sempurna untuk portofolio yang menunjukkan kolom warna berbeda, dan memperluas setiap kolom satu per satu. Di dalam jendela yang diperluas, Anda dapat memasukkan konten apa pun yang Anda suka.
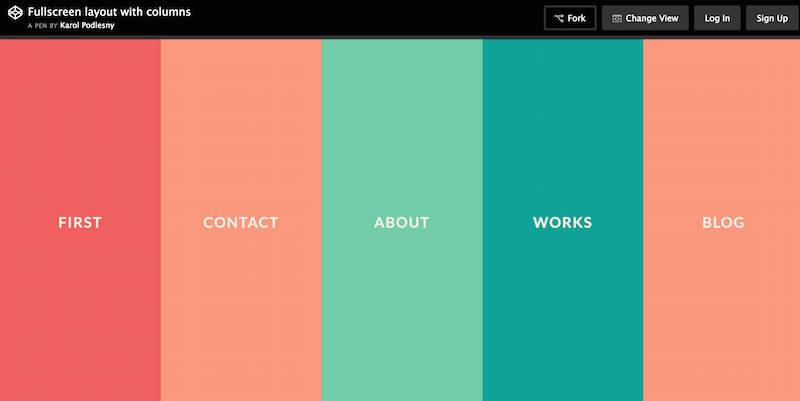
Tata Letak Layar Penuh dengan Kolom

Karol Podlesny telah mengambil karya Ettrics dan mengubah skemanya sedikit. Anda juga mendapatkan rangkaian warna yang berbeda, dan jendela perluasan yang sedikit lebih optimal untuk berbagi konten. Selain itu, ini layar penuh dan dengan anggun beradaptasi dengan perangkat seluler. Layak dibagikan untuk menghemat waktu mengelola warna satu per satu!
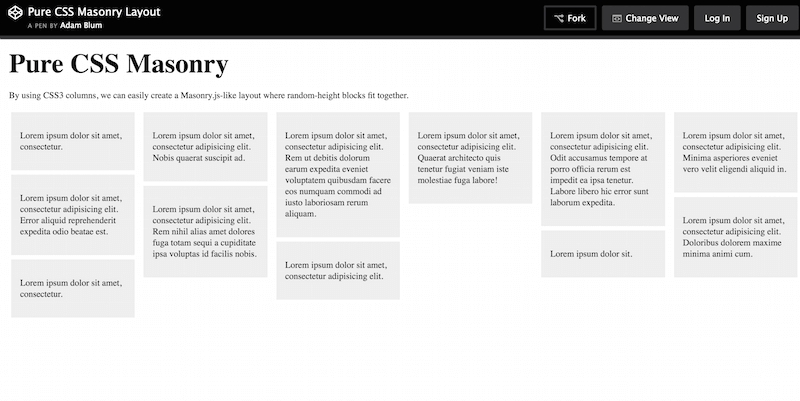
Tata Letak Batu CSS Murni

Adam Blum telah membuat beberapa bagian yang menarik di masa lalu, dan tata letak batu CSS murni ini tidak terkecuali. Jika Anda ingin memperluas pengetahuan Anda tentang kolom CSS3 tanpa harus mengotak-atik JavaScript, tata letak sederhana ini bisa menjadi titik awal yang bagus. Bagaimanapun, kita semua harus mulai dari suatu tempat. Selain itu, pembuatnya mengatur dengan rapi masing-masing blok kolom, dan Anda dapat dengan cepat membangun di atas setiap blok saat Anda terus menambahkan lebih banyak elemen ke tata letak Anda.
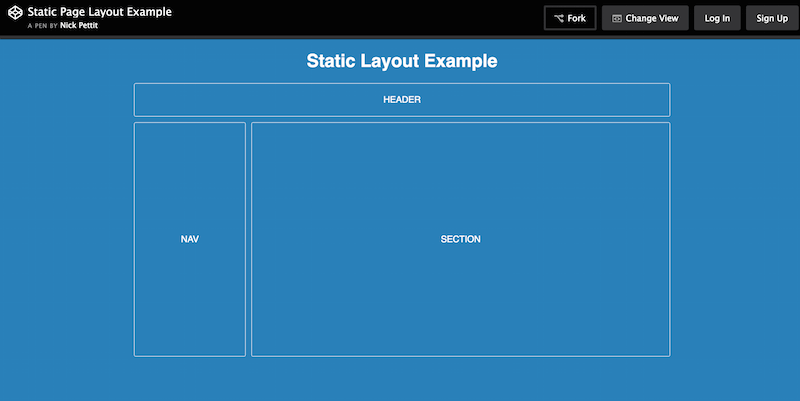
Contoh Tata Letak Halaman Statis

Nick Pettit adalah pengembang game luar biasa yang juga merupakan salah satu pengajar kursus internal di Treehouse; sumber belajar pengembang terkenal di dunia. Apa yang telah dibangun Nick di sini dengan tata letak ini adalah contoh bagaimana tata letak situs web statis berfungsi, dan bagaimana Anda dapat menggunakan tata letak statis seperti itu untuk membangun prototipe tanpa harus menghabiskan waktu berjam-jam untuk memberikan demo yang berfungsi tanpa cacat.
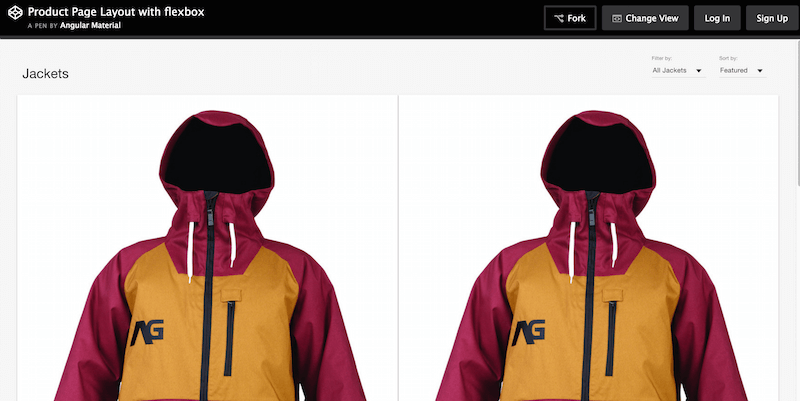
Tata Letak Halaman Produk dengan Flexbox

Tim resmi di belakang Angular.js juga secara aktif membagikan cuplikan dan struktur kode yang berbeda tentang cara membuat tata letak tertentu. Dan demikian, Angular Material memberi komunitas tata letak Flexbox yang solid untuk halaman produk. Pengembang mengemas tema ini dengan kisi produk individual, untuk tampilan produk unggulan dan biasa. Mereka juga memberi produk ini kemampuan untuk menyortir dan memfilter hasil. Ini memberi Anda sedikit gambaran tentang apa yang diharapkan dalam kerangka kerja Angular 2 baru yang diperkuat dengan spesifikasi Desain Material. Hasil yang luar biasa sama sekali.
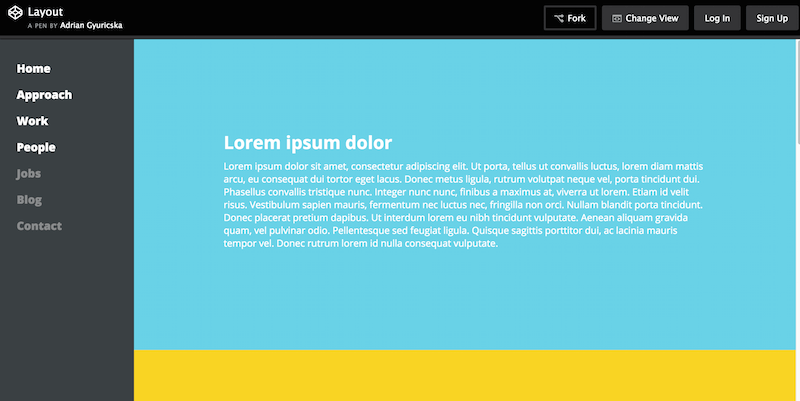
Tata Letak CSS3 yang indah

Adrian Gyuricska telah menghasilkan tata letak CSS kecil yang sangat rapi yang ideal untuk menampung halaman portofolio, tetapi pada dasarnya dapat diubah menjadi tata letak blog satu halaman juga. Yang paling kami sukai adalah bilah sisi mulus yang diperkaya dengan tautan, dan tata letak elemen warna-warni yang dibagi menjadi beberapa bagian. Ada juga sedikit tindakan JavaScript yang terjadi, dan template ditata dengan Jade dan SCSS.
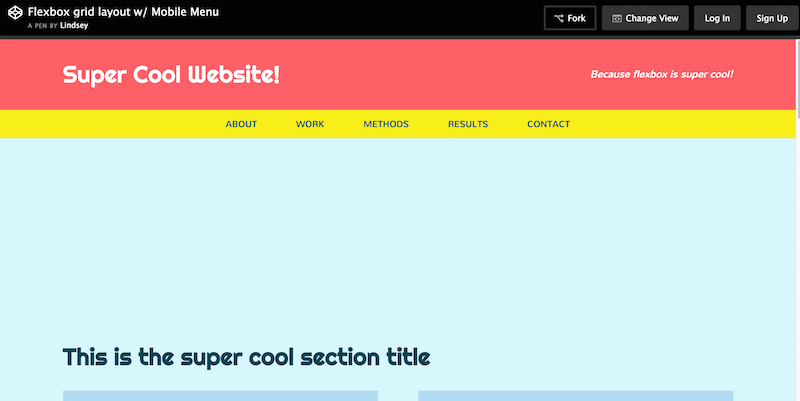
Tata Letak Kotak Flexbox dengan Menu Seluler

Lindsey Di Napoli berada di belakang CSSgirl — proyek portofolio / sumber daya yang menggambarkan karirnya sebagai desainer front-end. Dia membuat beberapa hal keren pada masanya, dan Tata Letak Kotak Flexbox (dengan navigasi seluler yang didukung) adalah salah satu karya terbaiknya hingga saat ini, setidaknya dalam hal berbagi gratis; kami yakin dia telah mengerjakan beberapa proyek yang benar-benar menginspirasi di masa lalunya sendiri. Bagaimanapun, tata letak ini sekali lagi menunjukkan bagaimana Anda dapat menggunakan Flexbox untuk membuat desain yang estetis dan selaras dengan sempurna. Kami menyukai penggunaan kartu di dalam area konten, dengan hamparan kecil rapi yang menampilkan tombol berbagi sosial.
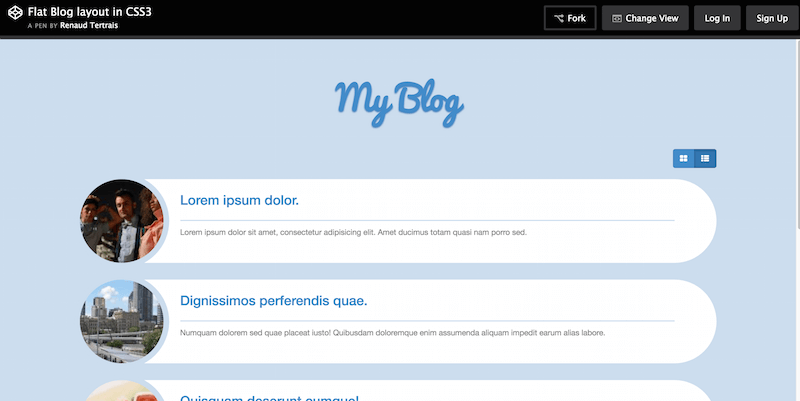
Tata Letak Blog Datar dengan CSS3

Renaud Tertrais berada di belakang proyek-proyek seperti remah roti Flat CSS3, remah roti bundar kecil, logo animasi menggunakan SVG dan JavaScript, ikon CSS3 (panah), sistem peringkat CSS3 datar, demo rentang input, dan tentu saja, tata letak blog datar ini, semua dibangun menggunakan murni CSS3. Anda dapat memilih untuk menampilkan tata letak sebagai item daftar, tetapi juga sebagai kisi. Ini adalah pendekatan tata letak sederhana yang akan cocok dengan proyek Anda yang akan datang yang membutuhkan blog. Beradaptasi dengan kode ini akan menjadi sangat mudah dan tidak menyakitkan.
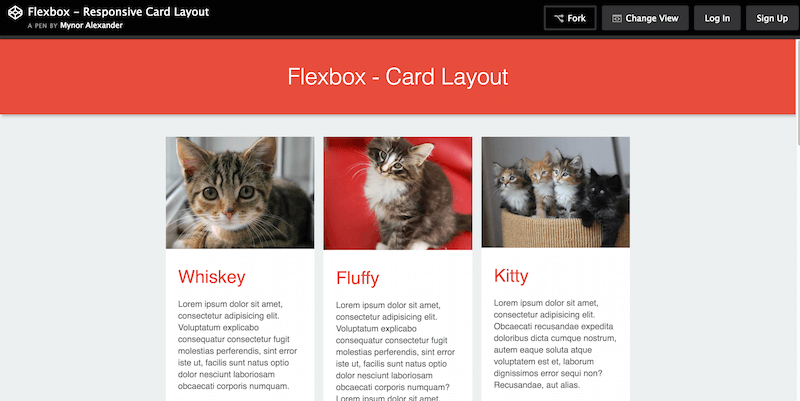
Tata Letak Kartu Responsif dengan Flexbox

Mynor Alexander dapat mengajari Anda beberapa hal tentang Flexbox dan tata letak kartu, dan Anda bahkan tidak perlu melihatnya secara langsung! Semuanya ada di sini dalam kode sumber Tata Letak Kartu Responsif yang dibuat menggunakan Flexbox. Saat ini, adaptasi tata letak kartu terus berkembang; nilai yang mereka berikan untuk pengalaman desain sangat berharga. Jadi, tidak perlu dikatakan lagi bahwa mempelajari cara menggunakan kartu dalam desain sebagai pengembang front-end akan menjadi penting untuk maju ke masa depan desain web.
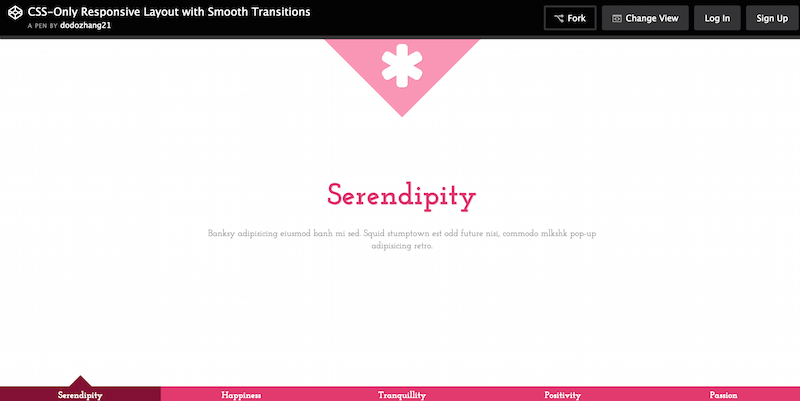
CSS Hanya Tata Letak Responsif dengan Transisi Halus

Ying Zhang bekerja dengan beberapa merek besar sebagai pengembang web, dan menyelenggarakan proyeknya sendiri, Pure Essence untuk membahas kemajuannya sendiri dalam kariernya. Di antara cuplikan yang dia bagikan, Anda akan menemukan tata letak CSS murni ini dengan transisi mulus yang didukung, semuanya sepenuhnya dan sepenuhnya responsif. Transisi terjadi melalui pilihan menu di bagian bawah halaman. Setelah Anda mengklik item, halaman baru akan terbuka dengan transisi yang mulus. Selanjutnya, Anda dapat menyesuaikan setiap aspek halaman yang paling sesuai dengan kebutuhan Anda. Contoh bagus tentang cara membangun interaktivitas di web.
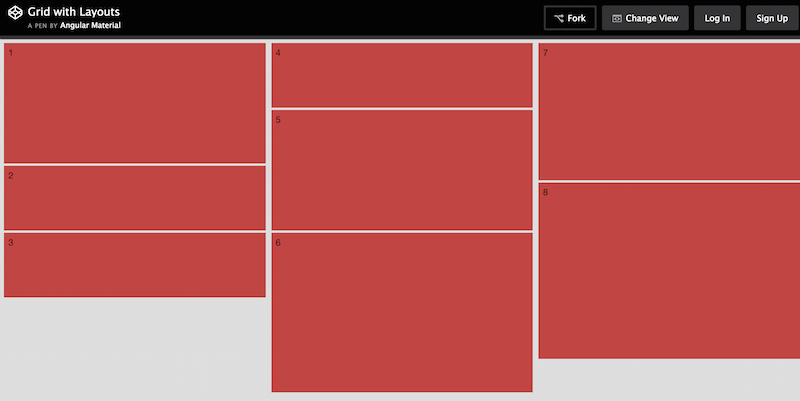
Kisi dengan Tata Letak

Ini adalah bagian lain dari Angular Material; kali ini, mereka membagikan tata letak grid sederhana yang dapat Anda gunakan sebagai boilerplate untuk pengembangan desain di masa mendatang. Awasi halaman CodePen mereka saat mereka terus mendorong tata letak dan konsep baru dalam persiapan untuk rilis penuh kerangka kerja Angular 2.
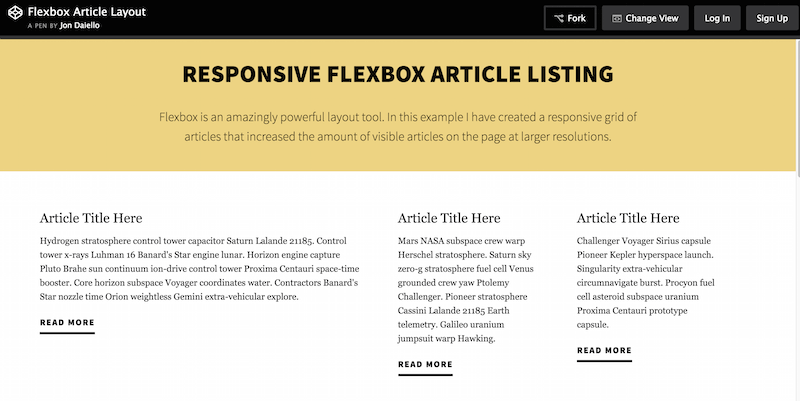
Tata Letak Artikel Flexbox


Jon Daiello telah mengerjakan sejumlah proyek besar, yang sebagian besar melibatkan desain dan pengembangan produk. Di sini, di tata letak ini, dia pergi dan menunjukkan kepada kita betapa fleksibelnya Flexbox dalam hal penataan tata letak untuk konten. Baik untuk artikel majalah atau blog, dengan Flexbox Anda dapat mencapai kualitas tajam yang tidak akan Anda temukan di tempat lain. Tata Letak Artikel Responsif ini dibuat menyerupai tata letak konten tradisional di dalam kisi. Ini adalah tata letak yang sama yang digunakan Jon di situs webnya, yang merupakan cara lain untuk mengatakan bahwa dia memercayai pekerjaannya sendiri. Area header dan footer dapat menggunakan sedikit perbaikan, pasti, dan mungkin yang perlu Anda ambil dari tata letak ini adalah struktur sebenarnya dari grid itu sendiri.
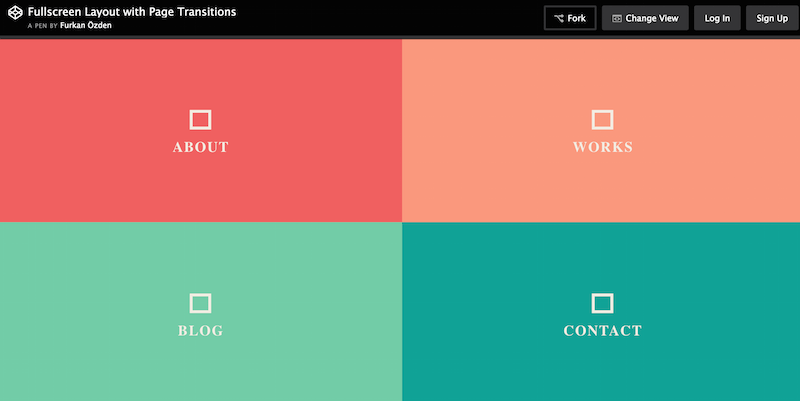
Tata Letak Layar Penuh dengan Transisi Halaman

Anda benar-benar melihat versi horizontal dari tata letak ini sebelumnya di pos. Jadi, apa yang dilakukan Furkan Ozden di sini adalah dia mengambil tata letak asli dan hanya mengubahnya menjadi tata letak kotak, mungkin lebih cocok untuk desain kasus khusus. Fungsionalitasnya sama saja; Anda mendapatkan berbagai pilihan kotak (tautan) yang membuka jendela modal layar penuh dengan konten Anda di dalamnya. Masih merupakan pilihan yang baik untuk portofolio dan mereka yang ingin meng-host resume mereka di web. Sementara itu, transisi halaman tidak kehilangan kehalusannya.
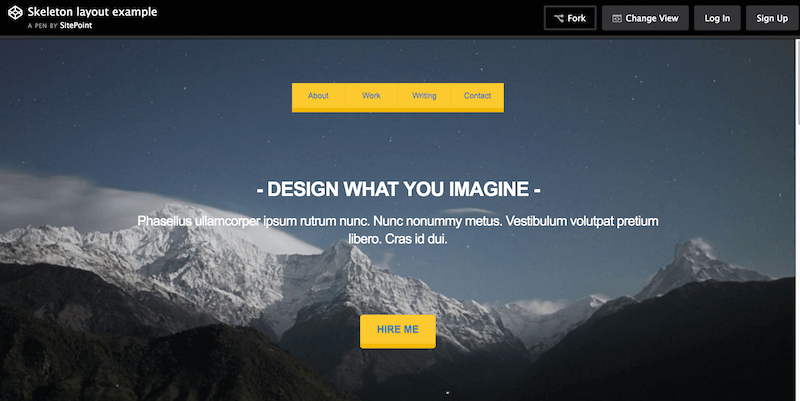
Contoh Tata Letak Kerangka

SitePoint, seperti biasa, tahu apa hal terbaik untuk dibagikan. Orang-orang ini telah menjalankan platform pengembangan web mereka selama beberapa dekade dan sangat berpengalaman dengan teknologi terbaru dan apa yang sedang tren di web akhir-akhir ini. Tata letak kerangka mereka adalah contoh bagaimana membangun tata letak kerangka untuk situs web bisnis yang dapat ditata, disesuaikan, dan dioptimalkan secara bebas oleh siapa saja yang ingin melatih keterampilan front-end mereka. Anda memiliki bagian header layar penuh yang bagus dengan widget navigasi tengah, elemen kartu yang bagus untuk menunjukkan keahlian dan pengalaman Anda, elemen widget terpisah untuk menampilkan informasi resume Anda (deskripsi, pengalaman, cara menyewa), dan terakhir di footer Anda mendapat detail kontak, dan informasi media sosial. Desain keseluruhan yang bagus, dan akan ideal bagi pemula untuk berlatih bagaimana memposisikan sesuatu dalam tata letak menggunakan teknologi desain web terbaru.
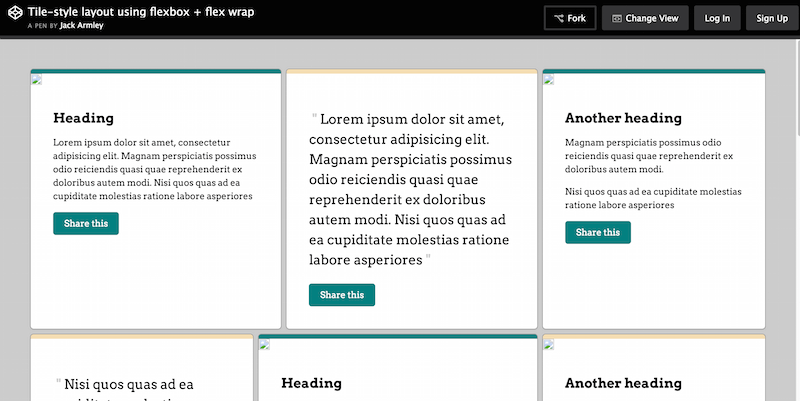
Tata Letak Gaya Ubin dengan Flexbox dan Flex Wrap

Jack Armley bekerja untuk Expedia dan telah menghabiskan beberapa tahun membangun game online dan situs web dengan sentuhan unik dan kreatifnya sendiri. Banyak karyanya melibatkan penggunaan tipografi dan font umum untuk memberikan pengalaman spektakuler bagi mereka yang memiliki hak istimewa untuk bekerja dengannya. Demo tata letak CSS3 ini didasarkan pada tata letak gaya ubin yang menggunakan Flexbox dan Flex Wrap untuk membuat desain yang layak digunakan di situs blog, situs kutipan, editorial, dan situs berbagi konten umum yang akan mendapat manfaat dari kombinasi tata letak kartu/kisi.
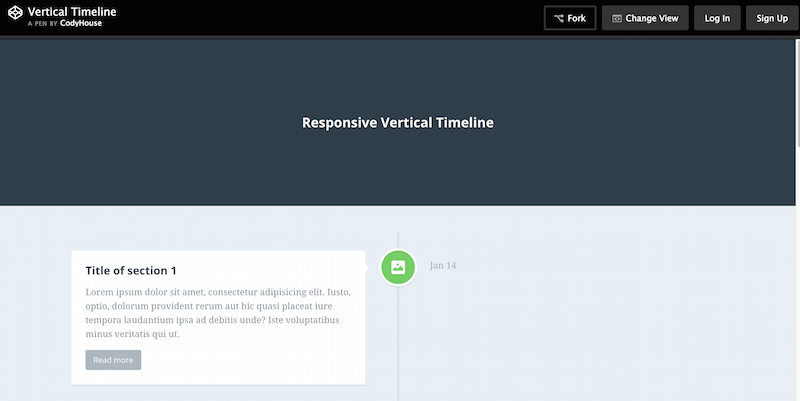
Garis Waktu Vertikal Responsif

CodyHouse adalah pustaka gratis dari cuplikan kode yang siap digunakan dan mudah disesuaikan. Setiap kali CodyHouse merilis cuplikan atau skrip baru, mereka menyertainya dengan tutorial dan panduan mereka sendiri. Panduan dan tutorial ini dapat menunjukkan kepada Anda cara kerja kode, dan bagaimana Anda dapat mencapai hasil akhir. Dalam contoh ini, kami memiliki tata letak Garis Waktu Vertikal Responsif. Anda dapat menggunakannya secara ideal di situs web atau portofolio bisnis tempat Anda ingin menunjukkan seberapa banyak kemajuan Anda. Tidak biasa melihat desain ini di majalah. Tapi, Anda bisa lolos dengan situs jenis blog tertentu menggunakan tata letak garis waktu. Mereka yang mempublikasikan konten terkait dengan pembaruan bisnis dan berita terbaru juga dapat memanfaatkan fitur ini.
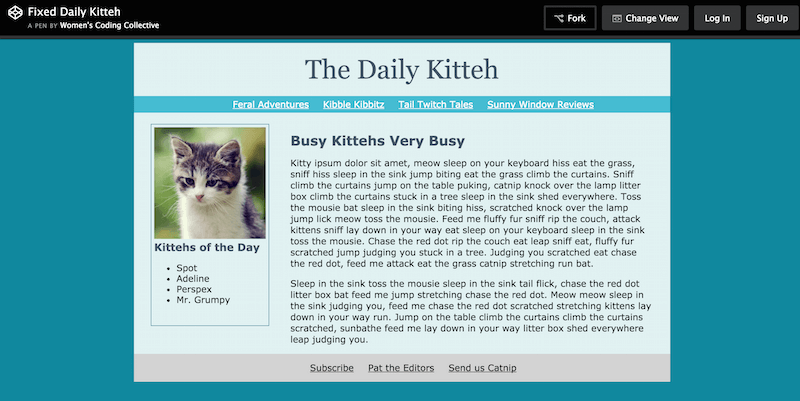
Memperbaiki Kitteh Harian

WCC, juga dikenal sebagai Kolektif Pengkodean Wanita, adalah komunitas pengembang yang secara ketat ditujukan untuk membantu wanita. WCC memberdayakan mereka melalui penulisan kode. Ini dapat menjembatani kesenjangan antara peran gender yang biasanya Anda temukan di komunitas pengembangan web saat ini. WCC memberi wanita panduan dan sumber daya tentang cara memulai karir mereka sebagai pengembang. Contoh layout Kitteh Harian ini hanyalah salah satu contoh jenis pekerjaan yang ditawarkan WCC untuk pembelajaran. Wanita dapat mempelajari cara menyusun halaman situs web yang bagus dan statis. WCC juga dapat membuat mereka memahami bagaimana semua elemen bekerja sama untuk hasil akhir.
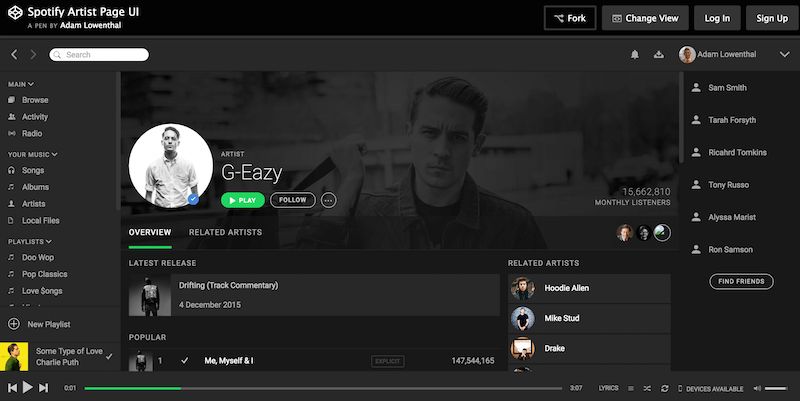
UI Halaman Artis Spotify

Adam Lowenthal memberikan kompilasi gila elemen UI yang datang langsung dari halaman artis Spotify. Ini adalah tata letak besar yang akan membawa Anda sedikit waktu untuk sepenuhnya menggambarkan dan memahami. Anda memiliki bilah sisi yang penuh dengan menu navigasi yang masuk jauh ke dalam tata letak. Tata letak ini memungkinkan pengguna untuk mengakses berbagai aspek halaman artis. Anda memiliki lagu-lagu terbaru dan pemutar musik yang terintegrasi, serta tambahan artis terkait. Anda benar-benar harus meluangkan waktu untuk memahami tata letak ini sepenuhnya; namun, Anda dapat dan harus menikmati perjalanan itu, karena itu adalah harta karun sejati.
neutron

Neutron adalah kerangka kerja CSS yang didukung SASS yang memberi Anda alat untuk membuat tata letak situs web yang fleksibel, teratur, dan jelas. Anda dapat melakukan ini melalui markup semantik. Sebagian besar waktu, Anda akan bekerja dengan kolom. Ia menerima parameter individual yang dapat membantu Anda menentukan tampilan tata letak yang Anda inginkan. Parameter tersebut meliputi daftar kolom, dimensi container, perataan container, margin, target pemilih, dan urutan kisi. Masing-masing parameter tersebut dapat membantu Anda mengatur tata letak yang paling mencerminkan niat Anda.
gaya cs

CSSTYLE adalah sesuatu yang Anda tahu Anda butuhkan, tetapi tidak pernah tahu cara mengaksesnya sebelum dibuat. Pembuatnya mengembangkan alat luar biasa ini untuk membantu Anda membuat stylesheet yang sesuai dengan panduan gaya dan mudah dirawat. Saat ini, mempertahankan koleksi besar stylesheet tidak mungkin dilakukan. Anda mungkin juga menemukan diri Anda dalam kebiasaan saat Anda mencoba memahami semua pemilih dan kelas. Selain itu, Anda perlu mempelajari bagaimana pengaruhnya terhadap basis kode utama Anda.
Dengan CSSTYLE, Anda dapat melupakan masalah tersebut, karena alat ini membantu Anda membuat file CSS. File-file ini mudah dibaca dan dinavigasi, dan bahkan melakukan beberapa otomatisasi untuk Anda. Anda dapat membuat tweak gaya generik yang dapat diterapkan ke setiap instance komponen, bagian, elemen, dll. Anda juga dapat menerapkan tweak menggunakan tanda + sebelum nama tweak. Tweak tersebut secara otomatis menimpa gaya komponen, opsi, dan suku cadang.
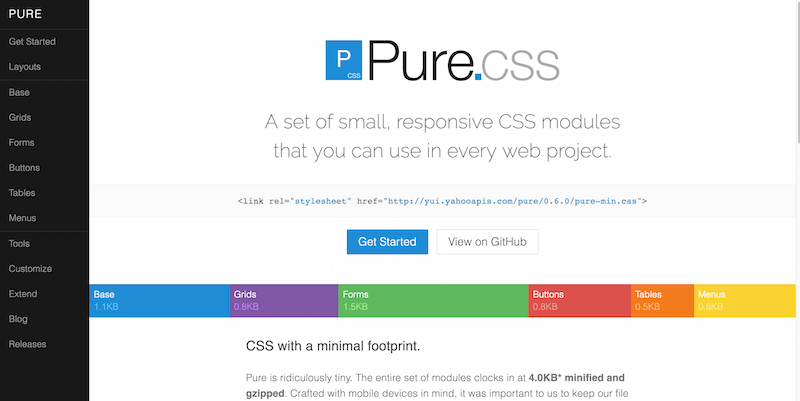
Murni

Dengan semua tata letak CSS yang indah yang kami lihat, Anda masih menyadari bahwa ada sesuatu yang hilang. Itu adalah elemen dan komponen web yang dapat Anda tempatkan untuk membuat situs web yang berfungsi penuh. Tentu, mengkodekannya sendiri adalah mungkin, tetapi mengapa membuang waktu ketika Anda memiliki kerangka kerja seperti Pure untuk dikerjakan? Pure sebenarnya memberi Anda beberapa opsi tata letak itu sendiri. Ini termasuk blog, email, galeri foto, halaman arahan, tabel harga, menu samping, dan jenis menu lainnya.
Anda dapat menggabungkan tata letak ini dan memulai proses membangun desain web yang unik. Komponen yang disertakan dengan Pure adalah kisi, tombol, tabel, formulir, dan menu. Semua ini mengalir dengan mudah saat Anda menggabungkan semuanya. Dengan menyertakan Pure dan menulis beberapa CSS, Anda dapat memastikan bahwa situs atau aplikasi Anda berfungsi dengan baik di seluruh browser. Bahkan akan terlihat sangat unik. Yang terbaik dari semuanya, ukuran file CSS Anda akan tetap kecil. Fitur ini sangat bagus untuk pengguna ponsel dan orang lain dengan koneksi lambat.
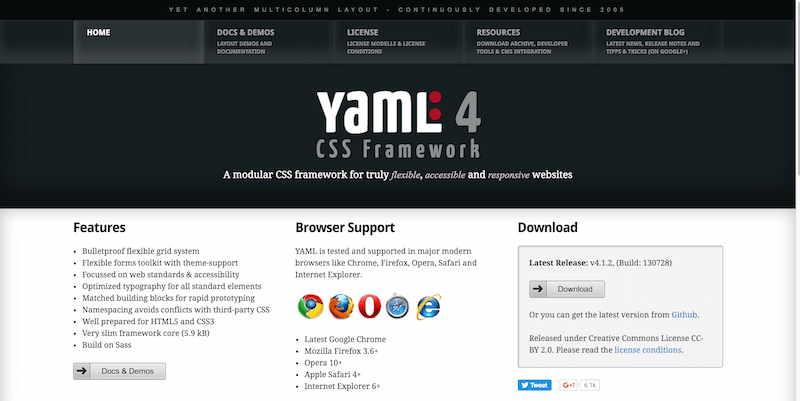
Kerangka Kerja CSS YAML

YAML memberi Anda semua fitur desainer modern untuk membuat situs web yang benar-benar responsif. Sistem gridnya dikenal fleksibel dan tak tertandingi oleh kerangka kerja yang berbeda. YAML menyediakan penggunanya dengan dokumentasi yang luas. Ini dapat membantu Anda mempercepat dan sinkron dengan pengembangan desain modern. Pengembang mengatur basis kode dengan cara yang sempurna melengkapi struktur CSS3 dan HTML5. YAML telah ada selama lebih dari 10 tahun sekarang. Sejak itu, ia terus berkembang dan tumbuh sebagai salah satu kerangka kerja front-end terkemuka untuk pengembangan responsif yang cepat.
Kerangka

Jika Anda sedang membangun proyek yang tidak memerlukan semua fitur ekstensif dari kerangka kerja besar, Skeleton adalah pilihan terbaik Anda. Pengembang melengkapi template boilerplate ini dengan beberapa elemen praktis untuk memoles desain Anda. Kisi adalah petak 12 kolom dasar yang responsif seluler dan beradaptasi dengan perangkat secara otomatis. Tipografi dapat disesuaikan dan juga menggunakan properti responsif untuk menyesuaikan sesuai pada setiap browser. Anda dapat memilih dari beberapa gaya tombol yang telah ditentukan sebelumnya, dan juga menerapkan formulir kustom. Kita semua tahu bahwa ini terkadang sulit untuk dikelola, tetapi Skeleton membuat proses itu menjadi mudah. Kemudian Anda memiliki elemen seperti kueri media, penyorotan kode, tabel, daftar, dan utilitas dasar. Anda juga dapat mengunduh halaman arahan demo yang tersedia.
Kerangka CSS Kube

Kube adalah kerangka kerja pengembangan web profesional futuristik yang dapat Anda gunakan untuk bootstrap cepat aplikasi seluler dan web. Dalam arti tertentu, ini bertindak sebagai kompleks prototipe untuk backend seluruh aplikasi Anda. Anda dapat menggunakan panduan gaya dan algoritme kode Anda sendiri untuk membuat desain yang Anda butuhkan.
Ada banyak alasan berbeda mengapa ribuan pengembang dan desainer profesional di seluruh dunia memilih Kube untuk proyek mereka. Pertama, Kube hanya 32Kb, yang cukup mengesankan mengingat apa yang dapat dilakukannya untuk Anda. Hal lain, sepenuhnya terserah pada pengembang dan desainer apakah akan sepenuhnya menganut gaya minimalis Kube atau tidak. Mereka juga dapat memilih untuk memperluas dan memperluasnya ke hampir semua skala.
Susy

Susy adalah pembangkit tenaga listrik dari kerangka kerja yang melakukan semua kerja keras untuk Anda. Ini dapat menyatukan ide dan pola desain Anda ke dalam satu tata letak.
