30 تخطيطات CSS جميلة مجانية لمصممي واجهة المستخدم
نشرت: 2021-03-26كيف تحصل مواقع الويب على كل تلك المحاذاة الشيقة للمحتوى والألوان والمرونة؟ إنه بسبب CSS! فكر في CSS على أنها تناسب الويب. إنه ذلك الطلاء الإضافي على الكعكة لجعلها تبدو رائعة. وبينما لا يمكننا تذوق الويب ، يمكننا بالتأكيد الاستمتاع به على أكمل وجه عندما يأخذ المصممون وقتهم لتقديم تجارب تصفح ويب فريدة وطموحة وممتازة. لم يكن بدء استخدام CSS أسهل من أي وقت مضى ؛ يوجد الآن المئات من الكتب وأطر العمل ومواقع الترميز التي توفر تجربة على متن الطائرة لفهم كيفية تصميم الويب بالضبط. أفضل جزء هو أنه يمكنك أن تصبح مساهماً في جهود التصميم هذه!
تعد التخطيطات من أكثر الجوانب الفنية لتصميم الويب. من أجل تقديم موقع ويب بشكل صحيح ، يجب أن يكون لديه تخطيط جيد التصميم في مكانه. بينما في تصميم الويب التقليدي ، اعتدنا الاعتماد على الشبكات المفردة المعقدة ثم إعادة استخدام كل شبكة لتعكس عناصر الصندوق الفردية ، فنحن لا نعيش في أوقات تتوفر فيها أدوات مثل Flexbox حتى نتمكن من إنشاء شبكات تصميم متعددة الطبقات و صمم كل واحد على حدة بالطريقة التي نفضلها. لقد كانت رحلة طويلة حتى هذه النقطة ، وعلى الرغم من وجود هذه الأدوات الجديدة ، لا يزال بعض المصممين يكافحون من أجل تجميع القطع معًا. هذا في الغالب لأن تطور CSS سريع نوعًا ما ، وبمساعدة JS و HTML5 ، يمكن أن تصبح هذه العملية أشبه بشبكة العنكبوت.
لذلك بدون مزيد من اللغط ، نقدم لك 30 من أكثر تخطيطات CSS تنوعًا كما تم إنشاؤها بواسطة قدامى المحترفين في CSS بأنفسهم. هذه التصميمات والتخطيطات للقراءة للاستخدام لمشاريعك الخاصة ، أو فقط لغرض فهم كيفية عمل التخطيطات. إنها مجموعة رائعة من التخطيطات التي ستلهمك عندما تبدأ في إدراك مدى تقدم CSS ، وكيف يمكن أن تحدث إضافة بسيطة لأكواد JS التفاعلية فرقًا كبيرًا. في الجزء السفلي ، قمنا بتضمين بعض أطر تخطيط CSS الشهيرة لمساعدتك على تصميم تخطيط متجاوب وحديث في أي وقت من الأوقات.
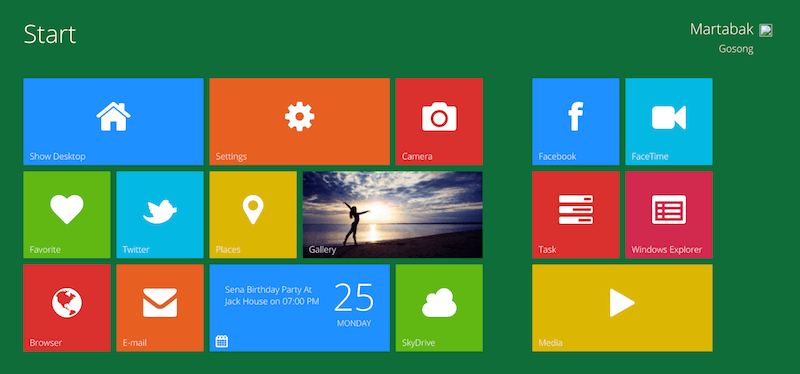
واجهة المستخدم للمترو

Martabak Angus هو مواطن إندونيسي يقوم بالكثير من التطوير الأمامي بلغات مثل Laravel و Angular و Sass والعديد من اللغات الأخرى. ما لدينا هنا هو أحد تعابيره الإبداعية العديدة للتصاميم الفريدة القائمة على المفاهيم المحددة مسبقًا. أصبح تصميم Windows Metro شائعًا بمجرد تجاوز Windows للإصدار 7 ، ويتم استخدامه الآن بشكل مريح بين العديد من أنظمة Windows الأساسية. في الآونة الأخيرة ، أصبح مشهورًا بشكل لا يصدق بين المصممين الذين يأخذون وقتهم في تنفيذ تصميمات المترو في مواقعهم وتطبيقاتهم. تضيف واجهة المستخدم الخاصة هذه أيضًا تخطيط سطح مكتب Windows التقليدي إلى سير عملك. علاوة على ذلك ، لديك أزرار انسيابية ومتحركة بسلاسة مع شريط تمرير إضافي إضافي في المعرض يخلق تجربة تفاعلية. تم تصميم Windows 8 Metro UI باستخدام CSS3 أصلي خالٍ تمامًا من JavaScript ، حتى من المعرض المنزلق!
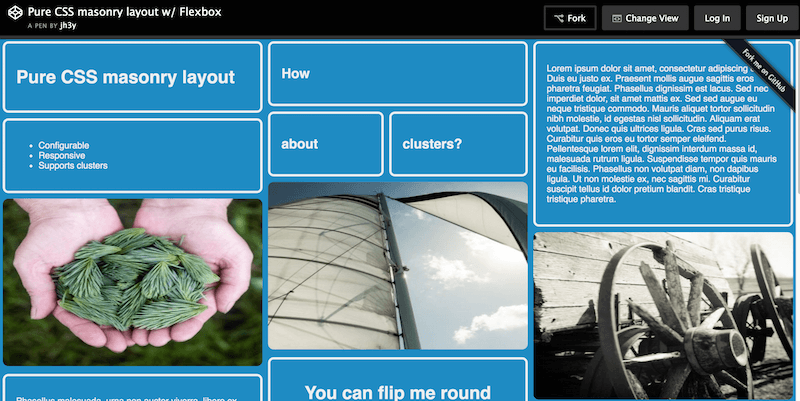
تخطيط البناء النقي CSS مع Flexbox

Jhey Tompkins هو خبير في CSS مع أكثر من 15000 مساهمة فردية على GitHub في العام الماضي وحده ؛ يا له من إنجاز رائع! تحتوي العديد من مستودعاته على GitHub على أكثر من 100 نجمة أيضًا ، وهو معروف جيدًا بين أقرانه. يستخدم تخطيط CSS الخاص هذا من Jhey أيضًا Flexbox لتحقيق تخطيط بناء قوي جاهز للعناصر وأدوات مواقع الويب الخاصة بك. تتضمن بعض الميزات المثيرة للاهتمام القدرة على "قلب" الشبكات الفردية لمزيد من الإبداع والشبكات التي يتم تمييزها بمجرد تمرير المستخدم فوقها. في الختام ، إنه تخطيط شبكي مثالي لاستخدامه في مشروع موقع ويب سيتعامل مع الكثير من المحتوى.
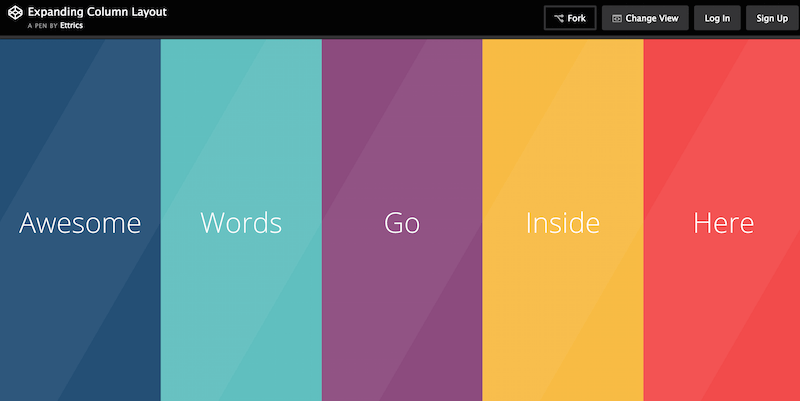
توسيع تخطيط العمود

Ettrics هي وكالة تصميم رقمية صغيرة في كندا. يدير شخصان هذه الوكالة الصغيرة وأنشأوا بعض الأعمال الفنية الرائعة التي اعترف بها الآلاف من المصممين في جميع أنحاء العالم. لقد شاركوا أيضًا بعض مقتطفات CSS الرائعة في الماضي ، مثل الرسوم المتحركة Hexagon ، والرسوم المتحركة المنزلق ، وتراكبات القائمة ، وواجهات السحب والإفلات ، والرسوم البيانية الشريطية التفاعلية - بإضافة ما يصل إلى أكثر من 100000 مشاهدة في المجموع.
كما أنهم ليسوا خجولين عندما يتعلق الأمر بكتابة ومشاركة البرامج التعليمية مع المجتمع ، وقد كتبوا على نطاق واسع حول الطرق التي يمكن للمصممين من خلالها إنشاء مجموعات واجهة المستخدم وتجارب مستخدم جذابة باستخدام فهم جيد للتصميم. قام المطورون أيضًا ببناء هذا التخطيط المسمى Expanding Column Layout. شاهد الجمهور هذا التخطيط أكثر من 30000 مرة بالفعل. بمجرد الوصول إلى هذا التخطيط ، سترى تخطيط صفحة بسيطًا مثاليًا للمحافظ التي تعرض أعمدة ألوان مختلفة ، وتوسع كل عمود على حدة. ضمن النافذة الموسعة ، يمكنك وضع أي محتوى تريده.
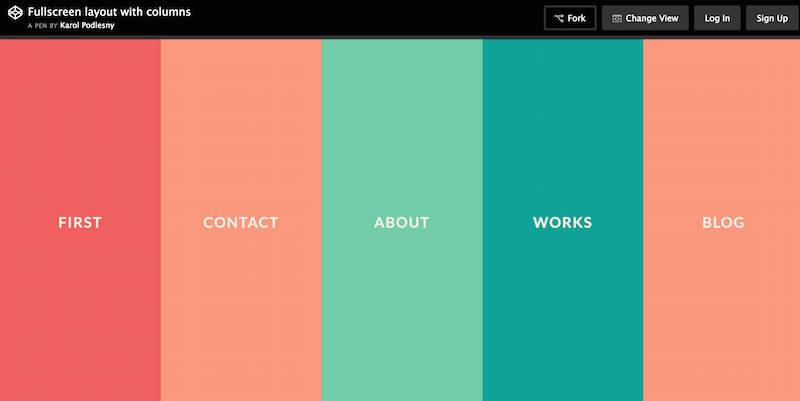
تخطيط ملء الشاشة مع الأعمدة

تولى Karol Podlesny أعمال Ettrics وغيّر الخطط قليلاً. يمكنك أيضًا الحصول على مجموعة مختلفة من الألوان ، ونوافذ موسعة أكثر بقليل لمشاركة المحتوى. علاوة على ذلك ، فهي بملء الشاشة وتتكيف برشاقة مع الأجهزة المحمولة. يستحق المشاركة لتوفير الوقت من إدارة الألوان بشكل فردي!
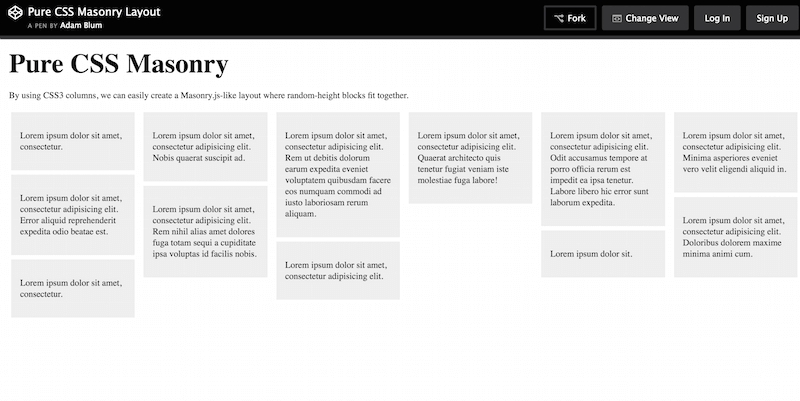
تخطيط البناء النقي CSS

قام Adam Blum بعمل بضع مشاركات مثيرة للاهتمام في الماضي ، وتخطيط البناء CSS الخالص هذا ليس استثناءً. إذا كنت تتطلع إلى توسيع معرفتك بأعمدة CSS3 دون الحاجة إلى العبث بجافا سكريبت ، فقد يكون هذا التخطيط البسيط نقطة انطلاق رائعة. علينا جميعًا أن نبدأ من مكان ما ، على أي حال. أيضًا ، قام منشئو المحتوى بتنظيم كتل الأعمدة الفردية معًا بدقة ، ويمكنك البناء بسرعة فوق كل كتلة بينما تستمر في إضافة المزيد من العناصر إلى التخطيط الخاص بك.
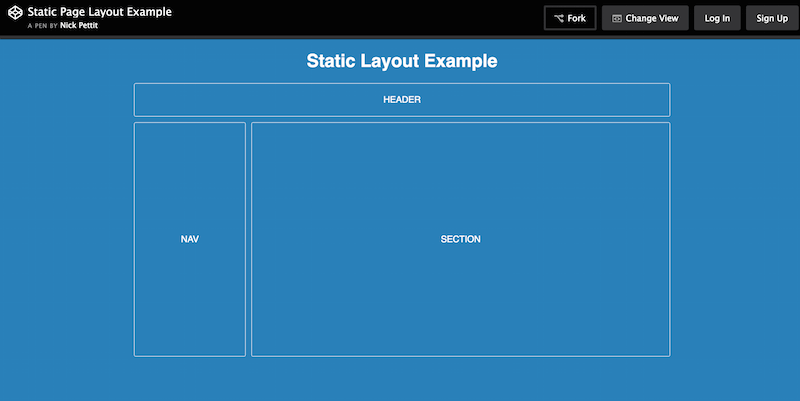
مثال على تخطيط الصفحة الثابت

Nick Pettit هو مطور ألعاب استثنائي ، وهو أيضًا أحد معلمي الدورات التدريبية الداخليين في Treehouse ؛ مصدر تعليمي للمطورين مشهور عالميًا. ما أنشأه Nick هنا بهذا التصميم هو مثال على كيفية عمل تخطيط موقع الويب الثابت ، وكيف يمكنك استخدام مثل هذا التخطيط الثابت لبناء نماذج أولية دون الحاجة بالضرورة إلى وضع ساعات لتقديم عرض توضيحي لا تشوبه شائبة.
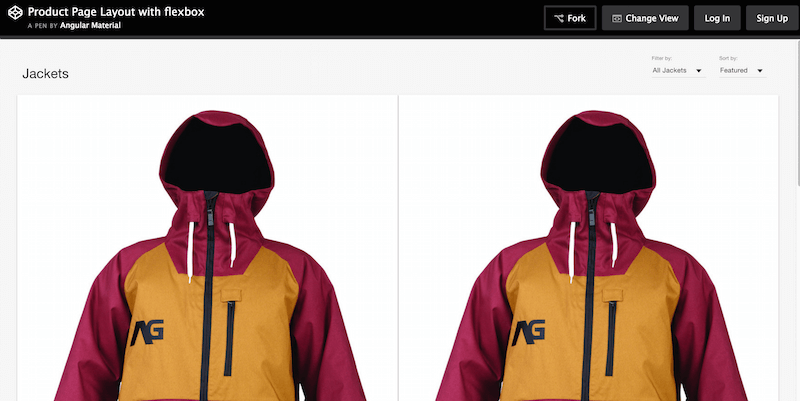
تخطيط صفحة المنتج مع Flexbox

يقوم الفريق الرسمي وراء Angular.js أيضًا بمشاركة المقتطفات المختلفة وهياكل التعليمات البرمجية حول كيفية إنشاء تخطيطات معينة. وهكذا ، تمنح Angular Material للمجتمع تخطيط Flexbox متينًا لصفحات المنتج. قام المطورون بتعبئة هذا الموضوع بشبكات المنتجات الفردية ، لعرض المنتجات المميزة والعادية. كما أعطوا هذا المنتج القدرة على فرز النتائج وتصفيتها. يمنحك هذا القليل من المذاق لما يمكن توقعه في إطار Angular 2 الجديد الذي تم تضخيمه مع مواصفات التصميم متعدد الأبعاد. نتائج رائعة بالكلية.
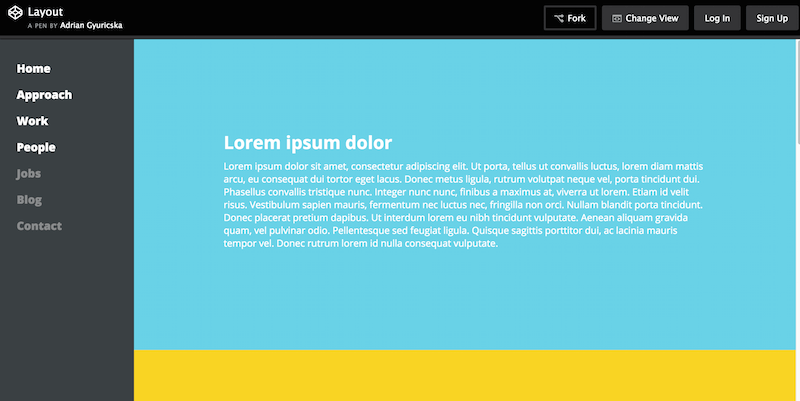
تخطيط CSS3 جميل

أنتج Adrian Gyuricska تخطيط CSS صغيرًا أنيقًا جدًا مثاليًا لاستضافة صفحة محفظة ، ولكن يمكن تحويله بشكل أساسي إلى تخطيط مدونة بصفحة واحدة أيضًا. أكثر ما يعجبنا هو الشريط الجانبي السلس المخصب بالارتباطات ، وتخطيط العنصر الملون الذي ينقسم إلى أقسام مختلفة. هناك أيضًا القليل من إجراء JavaScript ، ويتم تصميم القالب باستخدام Jade و SCSS.
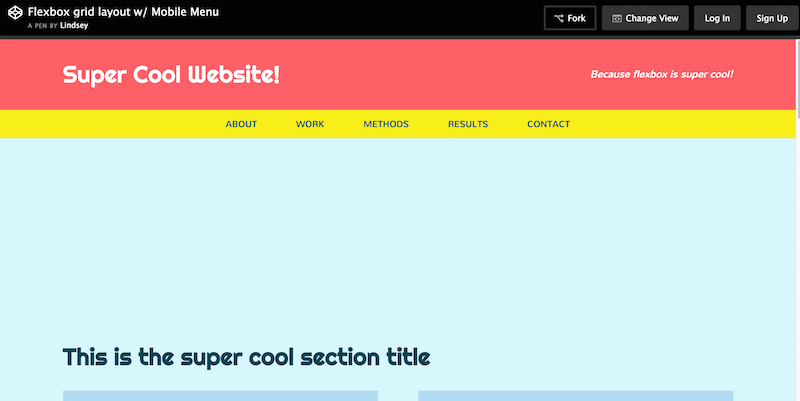
تخطيط شبكة Flexbox مع قائمة الجوال

ليندسي دي نابولي هي وراء CSSgirl - مشروع محفظة / موارد يصور حياتها المهنية كمصممة واجهة. لقد قامت ببناء بعض الأشياء الرائعة في وقتها ، ويعد Flexbox Grid Layout (مع التنقل المدعوم عبر الهاتف المحمول) أحد أفضل أعمالها حتى الآن ، على الأقل من حيث المشاركة المجانية ؛ نحن على يقين من أنها عملت في بعض المشاريع الملهمة حقًا في الماضي بنفسها. في كلتا الحالتين ، يوضح هذا التخطيط مرة أخرى كيف يمكنك استخدام Flexbox لإنشاء تصميم جمالي ومتناسق تمامًا. نحب استخدام البطاقات داخل مناطق المحتوى ، مع التراكبات الصغيرة الأنيقة التي تعرض أزرار المشاركة الاجتماعية.
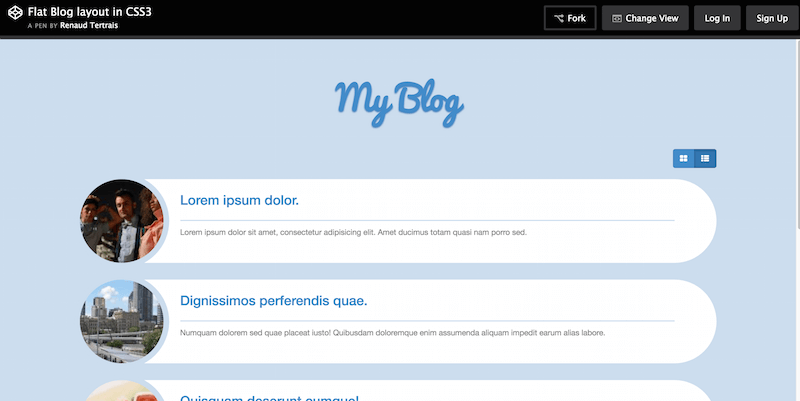
تخطيط مدونة مسطح مع CSS3

Renaud Tertrais وراء مشاريع مثل فتات الخبز المسطحة CSS3 ، وفتات الخبز المستديرة الصغيرة ، والشعارات المتحركة باستخدام SVG و JavaScript ، وأيقونات CSS3 (الأسهم) ، ونظام تصنيفات CSS3 المسطح ، وعروض نطاق الإدخال ، وبالطبع ، تخطيط المدونة المسطح هذا ، وكلها مبنية باستخدام خالص. CSS3. يمكنك اختيار إظهار التخطيط كعناصر قائمة ، ولكن أيضًا كشبكة. إنه أسلوب تخطيط مبسط يتناسب بشكل جيد مع أي من مشاريعك القادمة التي ستتطلب مدونة. سيكون التكيف مع هذا الرمز سهلاً للغاية وغير مؤلم.
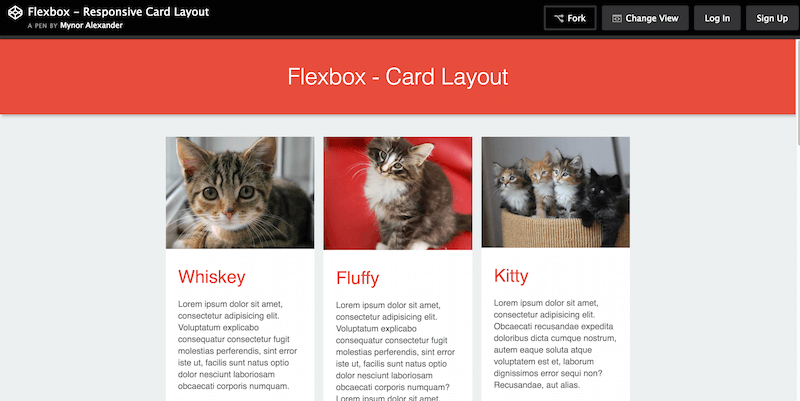
تخطيط بطاقة استجابة مع Flexbox

يمكن أن يعلمك Mynor Alexander بعض الأشياء حول Flexbox وتخطيطات البطاقات ، ولا تحتاج حتى إلى رؤيته شخصيًا! كل شيء موجود هنا داخل الكود المصدري لتخطيط البطاقة المتجاوب هذا المصمم باستخدام Flexbox. في الوقت الحاضر ، يتزايد تكييف تخطيطات البطاقات بشكل مستمر ؛ القيمة التي يقدمونها لتجربة التصميم لا تقدر بثمن. وهكذا ، من نافلة القول أن تعلم كيفية استخدام البطاقات في التصميم كمطور للواجهة الأمامية سيكون جوهريًا للتقدم إلى مستقبل تصميم الويب.
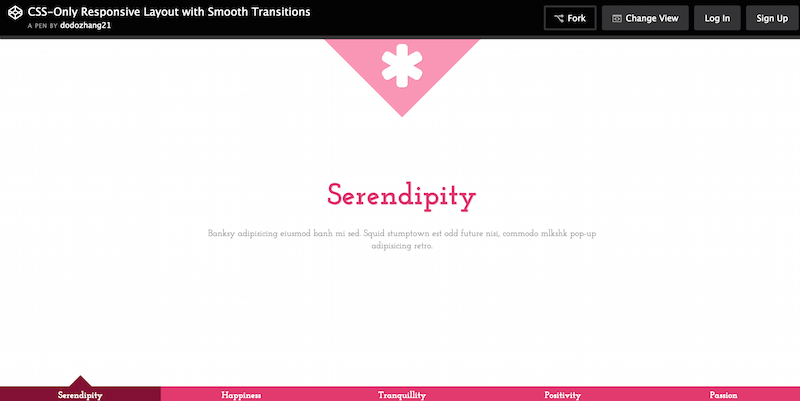
CSS فقط تخطيط مستجيب مع انتقالات سلسة

تعمل Ying Zhang مع العديد من العلامات التجارية الكبرى كمطور ويب ، وتستضيف مشروعها الخاص Pure Essence لمناقشة التقدم الذي أحرزته في حياتها المهنية. من بين المقتطفات التي شاركتها ، ستجد تخطيط CSS الخالص هذا مع انتقال سلس مدعوم ، وكلها تستجيب بشكل كامل وكامل. تحدث الانتقالات من خلال تحديد قائمة أسفل الصفحة. بمجرد النقر فوق عنصر ، يتم فتح صفحة جديدة مع انتقال سلس. علاوة على ذلك ، يمكنك تخصيص كل جانب على حدة من الصفحة بما يناسب متطلباتك على أفضل وجه. مثال رائع على كيفية بناء التفاعل على الويب.
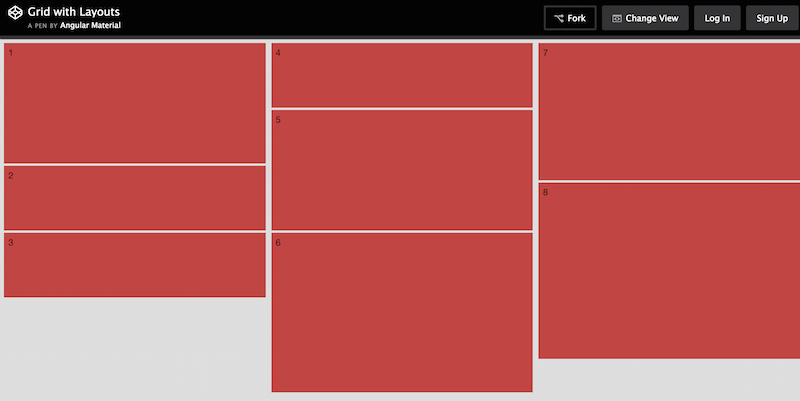
شبكة مع تخطيطات

هذه حصة أخرى من Angular Material ؛ هذه المرة ، يتشاركون في تخطيط شبكة بسيط يمكنك استخدامه كنموذج معياري لتطوير التصميم في المستقبل. راقب صفحة CodePen الخاصة بهم بينما يستمرون في دفع التخطيطات والمفاهيم الجديدة استعدادًا للإصدار الكامل من إطار Angular 2.
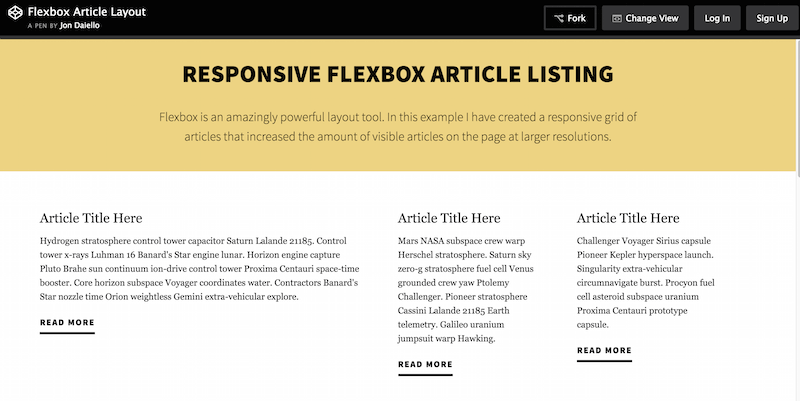
تخطيط مادة Flexbox


عمل Jon Daiello في عدد من المشاريع الرائعة ، تضمنت معظمها تصميم المنتجات وتطويرها. هنا في هذا التصميم ، ذهب وأظهر لنا مدى مرونة Flexbox حقًا عندما يتعلق الأمر بهيكلة تخطيط للمحتوى. سواء كان ذلك لمقالات المجلات أو المدونات ، فمن خلال Flexbox ، من الممكن تحقيق تلك الجودة الواضحة التي لن تجدها في أي مكان آخر. تم تصميم تنسيق المقالة المستجيب هذا ليشبه تخطيط المحتوى التقليدي داخل الشبكة. هذا هو نفس التصميم الذي يستخدمه جون على موقعه على الويب ، وهي طريقة أخرى للقول إنه يثق في عمله. يمكن أن تستخدم مناطق الرأس والتذييل القليل من التحسين ، بالتأكيد ، وربما كل ما تحتاج إلى إزالته من هذا التخطيط هو الهيكل الفعلي للشبكة نفسها.
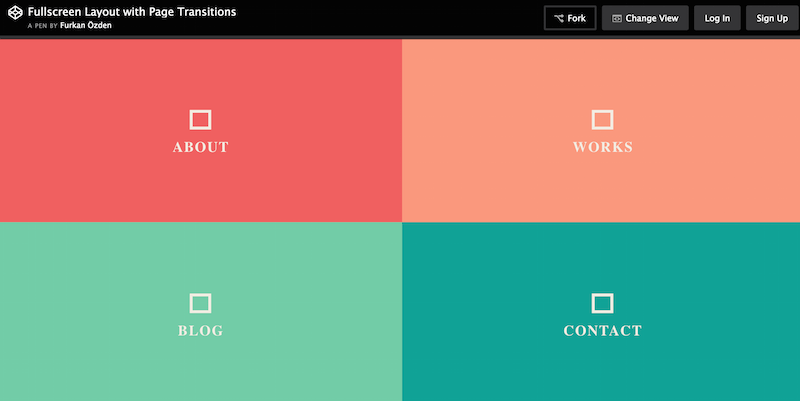
تخطيط ملء الشاشة مع انتقالات الصفحة

لقد رأيت بالفعل النسخة الأفقية من هذا التنسيق سابقًا في المنشور. لذا ، ما فعله Furkan Ozden هنا هو أنه أخذ التصميم الأصلي وحوّله ببساطة إلى تخطيط محاصر ، ربما يكون أكثر ملاءمة لتصميمات الحالات الخاصة. الوظيفة كلها متشابهة ؛ تحصل على اختيارات مختلفة من المربعات (الروابط) التي تفتح نافذة مشروطة بملء الشاشة مع المحتوى الخاص بك بداخلها. لا يزال خيارًا جيدًا للمحافظ ولأولئك الذين يرغبون في استضافة سيرهم الذاتية على الويب. وفي الوقت نفسه ، لا تفقد انتقالات الصفحة سلاسة.
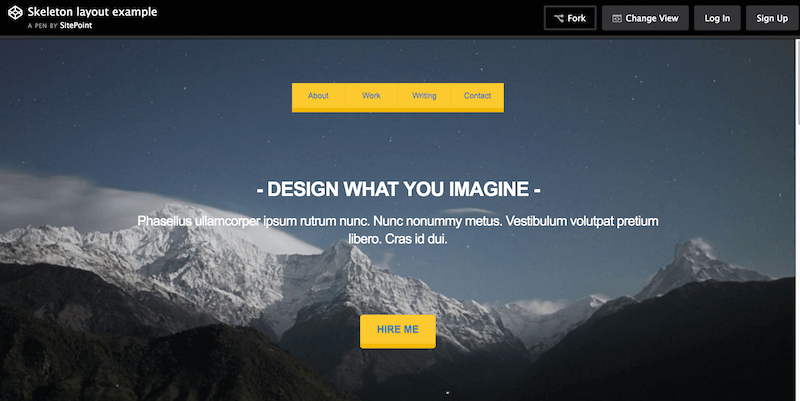
مثال على تخطيط الهيكل العظمي

تعرف SitePoint ، كما هو الحال دائمًا ، ما هي أفضل الأشياء التي يمكن مشاركتها. يعمل هؤلاء الأشخاص على تشغيل منصة تطوير الويب الخاصة بهم منذ عقود ولديهم خبرة فائقة في استخدام أحدث التقنيات وما هو شائع على الويب هذه الأيام. يعد تخطيط الهيكل العظمي الخاص بهم مثالاً على كيفية إنشاء تخطيط هيكلي لموقع ويب خاص بالعمل يمكن تصميمه وتعديله وتحسينه بحرية من قبل أي شخص يريد ممارسة مهاراته الأمامية. لديك قسم رأس ملء الشاشة لطيف مع عنصر واجهة مستخدم مركزي ، وعناصر بطاقة لطيفة لعرض مهاراتك وخبراتك ، وعنصر عنصر واجهة مستخدم منفصل لعرض معلومات سيرتك الذاتية (الوصف ، والخبرة ، وكيفية التوظيف) ، وأخيرًا في التذييل حصلت على تفاصيل الاتصال ومعلومات وسائل التواصل الاجتماعي. تصميم شامل جيد ، وسيكون مثالياً للمبتدئين لممارسة كيفية وضع الأشياء في تخطيط باستخدام أحدث تقنيات تصميم الويب.
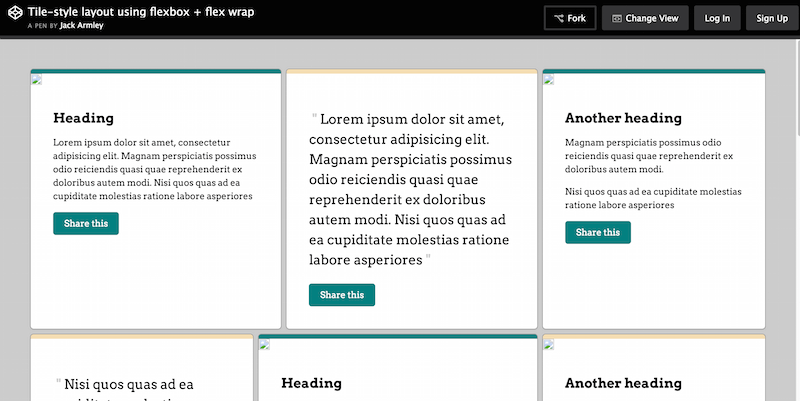
تخطيط نمط البلاط مع Flexbox و Flex Wrap

يعمل جاك أرملي في شركة إكسبيديا وقد أمضى عدة سنوات في بناء ألعاب ومواقع على الإنترنت بلمسته الفريدة والإبداعية. يتضمن الكثير من أعماله استخدام الطباعة والخطوط العامة لتقديم تجارب مذهلة لأولئك الذين يتمتعون بامتياز العمل معه. يعتمد عرض تخطيط CSS3 هذا على تخطيط نمط مبلط يستخدم Flexbox و Flex Wrap لإنشاء تصميم يستحق الاستخدام على مواقع المدونات ومواقع الاقتباس والافتتاحيات ومواقع مشاركة المحتوى العامة التي قد تستفيد من مجموعة تخطيط البطاقات / الشبكة.
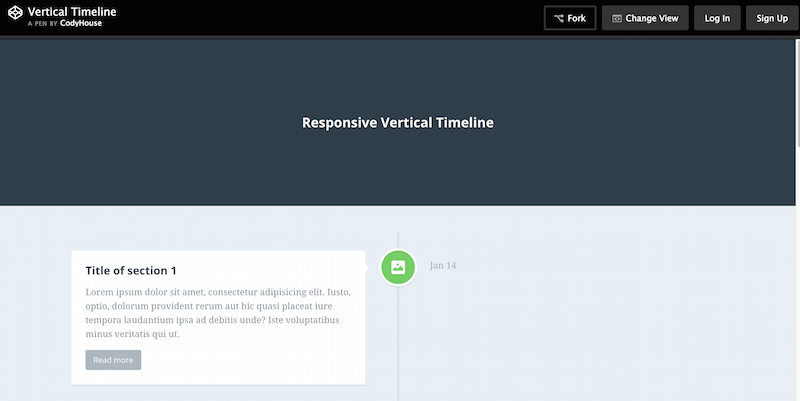
الخط الزمني العمودي المستجيب

CodyHouse هي مكتبة مجانية من مقتطفات التعليمات البرمجية الجاهزة للاستخدام وسهلة التخصيص. عندما يصدر CodyHouse مقتطفًا جديدًا أو نصًا ، فإنه يرافقه مع البرامج التعليمية والأدلة الخاصة بهم. يمكن أن توضح لك هذه الأدلة والبرامج التعليمية كيفية عمل الكود ، وكيف يمكنك تحقيق النتائج النهائية. في هذا المثال ، لدينا تخطيط خط زمني عمودي متجاوب. يمكنك استخدامه بشكل مثالي على مواقع الويب التجارية أو المحافظ حيث تريد عرض مدى تقدمك. سيكون من غير المعتاد رؤية هذا التصميم في المجلات. ولكن ، يمكنك الابتعاد عن بعض مواقع نوع المدونة باستخدام تخطيط مخطط زمني. أولئك الذين ينشرون المحتوى فيما يتعلق بآخر تحديثات الأعمال والأخبار يمكنهم أيضًا الاستفادة من هذه الميزة.
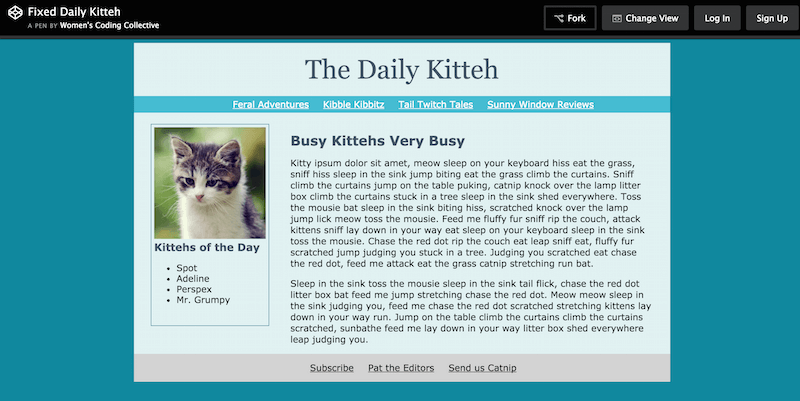
كتة يومية ثابتة

WCC ، المعروف أيضًا باسم Women's Coding Collective ، هو مجتمع من المطورين يهدف بشكل صارم إلى مساعدة النساء. يمكّنهم مجلس الكنائس العالمي من خلال كتابة التعليمات البرمجية. يمكنه سد الفجوة بين أدوار الجنسين التي تجدها عادة في مجتمعات تطوير الويب اليوم. يوفر مجلس الكنائس العالمي للنساء التوجيه والموارد حول كيفية بدء حياتهم المهنية كمطورين. مثال تخطيط Daily Kitteh هذا هو مجرد واحد من أمثلة نوع العمل الذي يقدمه مجلس الكنائس العالمي للتعلم. يمكن للمرأة أن تتعلم كيفية بناء صفحة موقع ويب جميلة وثابتة. يمكن لمجلس الكنائس العالمي أيضًا أن يتيح لهم فهم كيفية تعاون جميع العناصر معًا لتحقيق النتيجة النهائية.
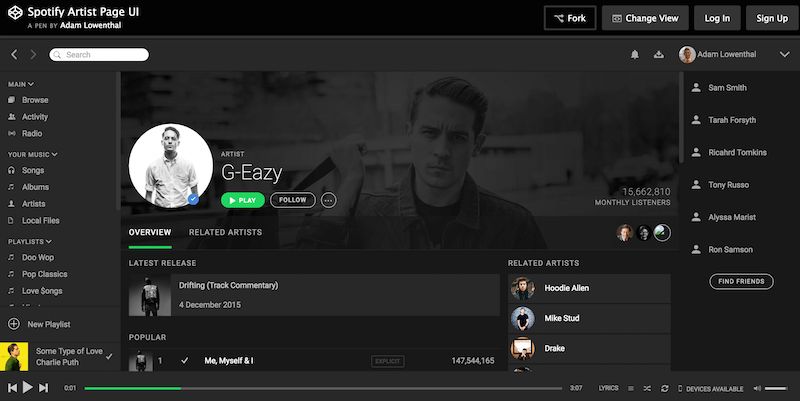
Spotify Artist Page UI

يعطي آدم لوينثال مجموعة مجنونة من عناصر واجهة المستخدم التي تأتي مباشرة من صفحات الفنان في Spotify. هذا تخطيط ضخم سيستغرق بعض الوقت لتصويره وفهمه بالكامل. لديك أشرطة جانبية مليئة بقوائم التنقل التي تتعمق في التخطيط. تسمح هذه التخطيطات للمستخدمين بالوصول إلى جوانب مختلفة من صفحات الفنان. لديك أحدث الأغاني ومشغل موسيقى مدمج ، بالإضافة إلى إضافة فنانين ذوي صلة. عليك حقًا أن تأخذ وقتك لفهم هذا التصميم تمامًا ؛ ومع ذلك ، يمكنك ويجب عليك الاستمتاع بالرحلة ، لأنها كنز حقيقي.
نيوترون

Neutron هو إطار عمل CSS مدعوم من SASS يمنحك الأدوات اللازمة لإنشاء تخطيطات مواقع ويب مرنة ومنظمة وواضحة. يمكنك القيام بذلك من خلال الترميز الدلالي. في معظم الأوقات ، ستعمل مع الأعمدة. يقبل المعلمات الفردية التي يمكن أن تساعدك في تحديد الطريقة التي تريد أن يبدو بها التخطيط الخاص بك. تتضمن هذه المعلمات قوائم الأعمدة وأبعاد الحاوية ومحاذاة الحاوية والهوامش وأهداف المحدد وترتيب الشبكة. يمكن أن تساعدك كل من هذه المعلمات في تنظيم تخطيط من شأنه أن يعكس نواياك على أفضل وجه.
csstyle

CSSTYLE هو شيء كنت تعلم أنك بحاجة إليه ، لكنك لم تعرف أبدًا كيفية الوصول إليه قبل بنائه. طور المبدعون هذه الأداة المذهلة لمساعدتك في صياغة أوراق أنماط متوافقة مع دليل الأسلوب وسهلة الصيانة. في هذه الأيام ، أصبح الاحتفاظ بمجموعات كبيرة من أوراق الأنماط أمرًا مستحيلًا بكل بساطة. قد تجد نفسك أيضًا في مأزق لأنك تحاول فهم جميع المحددات والفئات. علاوة على ذلك ، تحتاج إلى معرفة كيفية تأثيرها على قاعدة بياناتك الرئيسية.
باستخدام CSSTYLE ، يمكنك نسيان هذه المشكلات ، حيث تساعدك هذه الأداة في إنشاء ملفات CSS. هذه الملفات سهلة القراءة والتنقل ، بل إنها تعمل من أجلك. يمكنك إنشاء تعديلات نمط عامة يمكن تطبيقها على أي مثيل مكون أو جزء أو عنصر وما إلى ذلك. يمكنك أيضًا تطبيق التعديلات باستخدام علامة + قبل اسم القرص. تتجاوز التعديلات المذكورة تلقائيًا تصميم المكونات والخيارات والأجزاء.
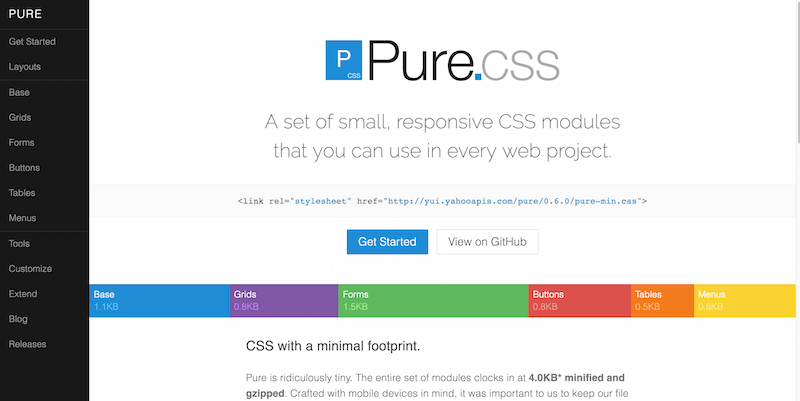
نقي

مع كل تخطيطات CSS الجميلة التي نظرنا إليها ، ما زلت تدرك أن هناك شيئًا مفقودًا. هذه هي عناصر ومكونات الويب التي يمكنك وضعها لإنشاء موقع ويب يعمل بكامل طاقته. بالتأكيد ، يمكن ترميزها بنفسك ، ولكن لماذا تضيع الوقت عندما يكون لديك أطر عمل مثل Pure للعمل معها؟ يوفر لك Pure في الواقع العديد من خيارات التخطيط نفسها. وتشمل هذه المدونات ورسائل البريد الإلكتروني ومعارض الصور والصفحات المقصودة وجداول التسعير والقوائم الجانبية وأنواع أخرى من القوائم.
يمكنك تجميع هذه المخططات معًا والبدء في عملية إنشاء تصميم ويب فريد. المكونات التي تأتي مع Pure هي الشبكات والأزرار والجداول والنماذج والقوائم. تتدفق كل هذه الأشياء دون عناء وأنت تضعها جميعًا معًا. من خلال تضمين Pure وكتابة بعض CSS ، يمكنك التأكد من أن موقعك أو تطبيقك يعمل بشكل صحيح عبر المتصفحات. حتى أنها ستبدو فريدة حقًا. أفضل ما في الأمر هو أن حجم ملف CSS الخاص بك سيظل صغيرًا. هذه الميزة رائعة لمستخدمي الهواتف المحمولة وغيرهم ممن لديهم اتصالات بطيئة.
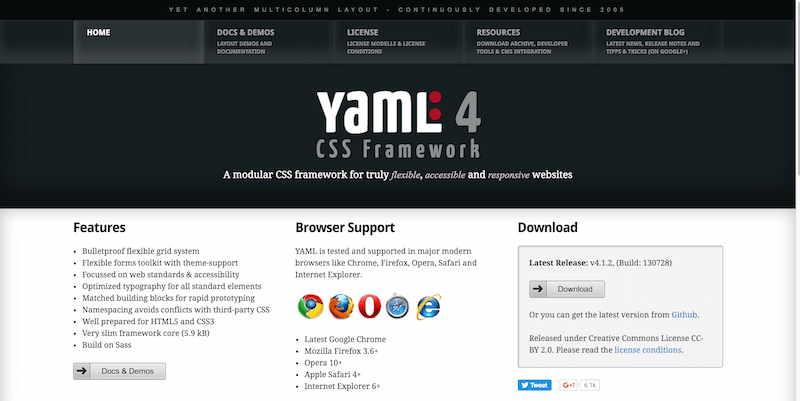
إطار عمل YAML CSS

يمنحك YAML جميع ميزات المصمم الحديث لإنشاء مواقع ويب متجاوبة حقًا. يُعرف نظام شبكتها بالمرونة ولا مثيل لها في أطر مختلفة. يزود YAML مستخدميه بوثائق واسعة النطاق. يمكن أن يساعدك ذلك في جعلك على اطلاع سريع ومتزامن مع تطوير التصميم الحديث. نظم المطورون قاعدة الكود بطريقة تتكامل تمامًا مع هيكلة CSS3 و HTML5. يوجد YAML منذ أكثر من 10 سنوات حتى الآن. منذ ذلك الحين ، استمرت في التطور والنمو كواحدة من الأطر الأمامية الرائدة للتطوير السريع الاستجابة.
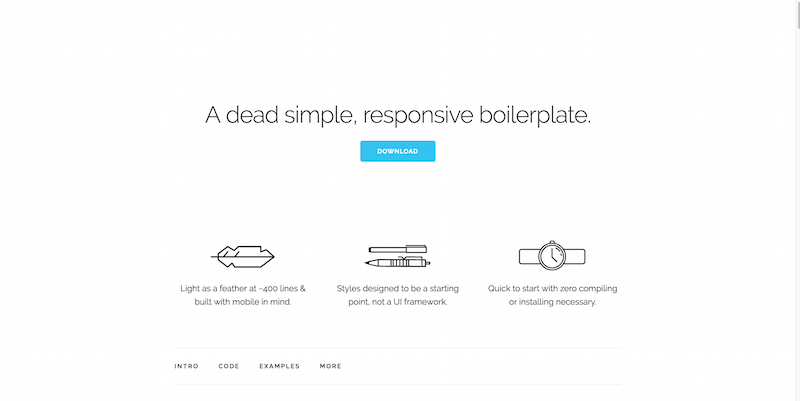
هيكل عظمي

إذا كنت تقوم ببناء مشروع لا يتطلب جميع الميزات الشاملة لأطر العمل الكبيرة ، فإن Skeleton هو خيارك الأفضل. تصدّر المطورون هذا القالب المعياري ببعض العناصر المفيدة لتحسين تصميماتك. الشبكة عبارة عن شبكة أساسية مكونة من 12 عمودًا تستجيب للجوّال وتتكيف مع الأجهزة تلقائيًا. أسلوب الطباعة قابل للتخصيص ويستخدم أيضًا خصائص سريعة الاستجابة لضبط ما يناسب كل متصفح. يمكنك الاختيار من بين عدد قليل من أنماط الأزرار المحددة مسبقًا ، وكذلك تنفيذ النماذج المخصصة. نعلم جميعًا أنه قد يكون من الصعب أحيانًا إدارتها ، لكن Skeleton تجعل هذه العملية في غاية السهولة. ثم لديك عناصر مثل استعلامات الوسائط وإبراز التعليمات البرمجية والجداول والقوائم والمرافق الأساسية. يمكنك أيضًا تنزيل الصفحة المقصودة التجريبية المتاحة.
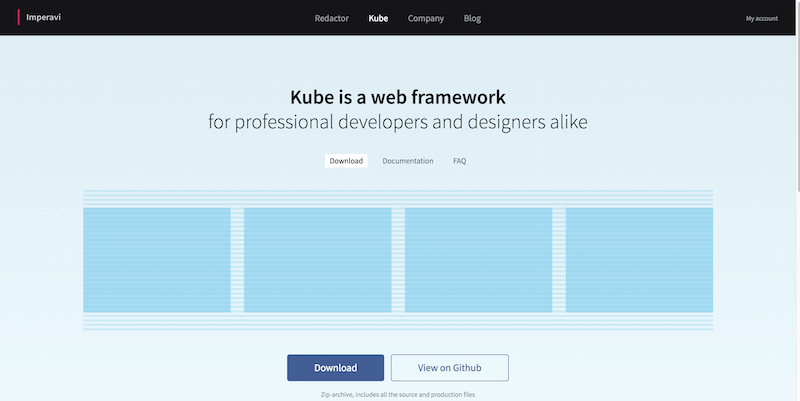
إطار عمل Kube CSS

Kube هو إطار عمل تطوير ويب احترافي مستقبلي يمكنك استخدامه للتمهيد السريع لتطبيقات الجوال والويب. بمعنى ما ، إنه يعمل كنموذج أولي معقد للواجهة الخلفية للتطبيق بأكمله. يمكنك استخدام أدلة الأسلوب الخاص بك وخوارزميات التعليمات البرمجية لإنشاء التصميم الذي تحتاجه.
هناك العديد من الأسباب المختلفة التي تجعل الآلاف من المطورين والمصممين المحترفين في جميع أنحاء العالم يختارون Kube لمشاريعهم. على سبيل المثال ، يبلغ حجم Kube 32 كيلوبايت فقط ، وهو أمر مثير للإعجاب بالنظر إلى ما يمكن أن يقدمه لك. شيء آخر ، الأمر متروك تمامًا للمطورين والمصممين فيما إذا كانوا سيتبنون أسلوب Kube البسيط أم لا. يمكنهم أيضًا اختيار توسيعه وتوسيعه ليشمل أي مقياس تقريبًا.
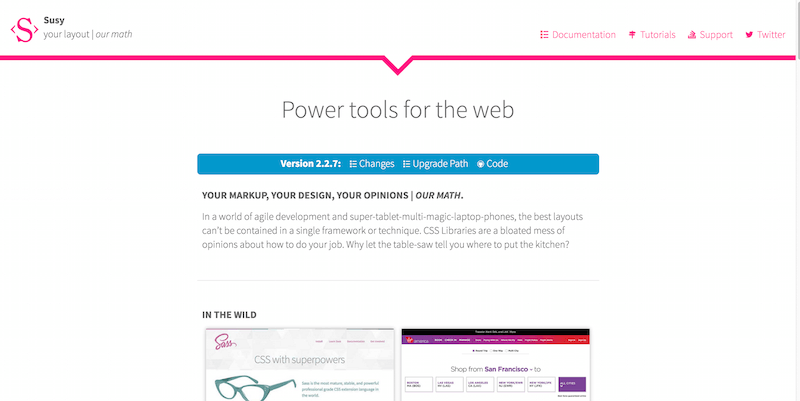
سوزي

Susy هو مركز قوة لإطار عمل يقوم بكل العمل الشاق من أجلك. يمكنه وضع أفكارك وأنماط التصميم معًا في تخطيط واحد.
