20 個最佳 Bootstrap 拖放示例(2021 年)
已發表: 2021-07-15這些最好的 Bootstrap 拖放佈局源於我們對市場上多個可用選項(經過測試!)的仔細審查。
您現在剩下 20 個可靠的拖放示例。
將它們用於卡片、表格、元素、排序和選項列表。
一些網絡功能非常有利,因為它們可以通過屋頂提升用戶體驗。
是的,拖放就是其中之一。
組織事物從未如此簡單。
我們盡最大努力為您提供盡可能多的不同免費片段列表。
現在實現拖放技術並解鎖鼠標電源。
最佳 Bootstrap 拖放代碼
拖放演示

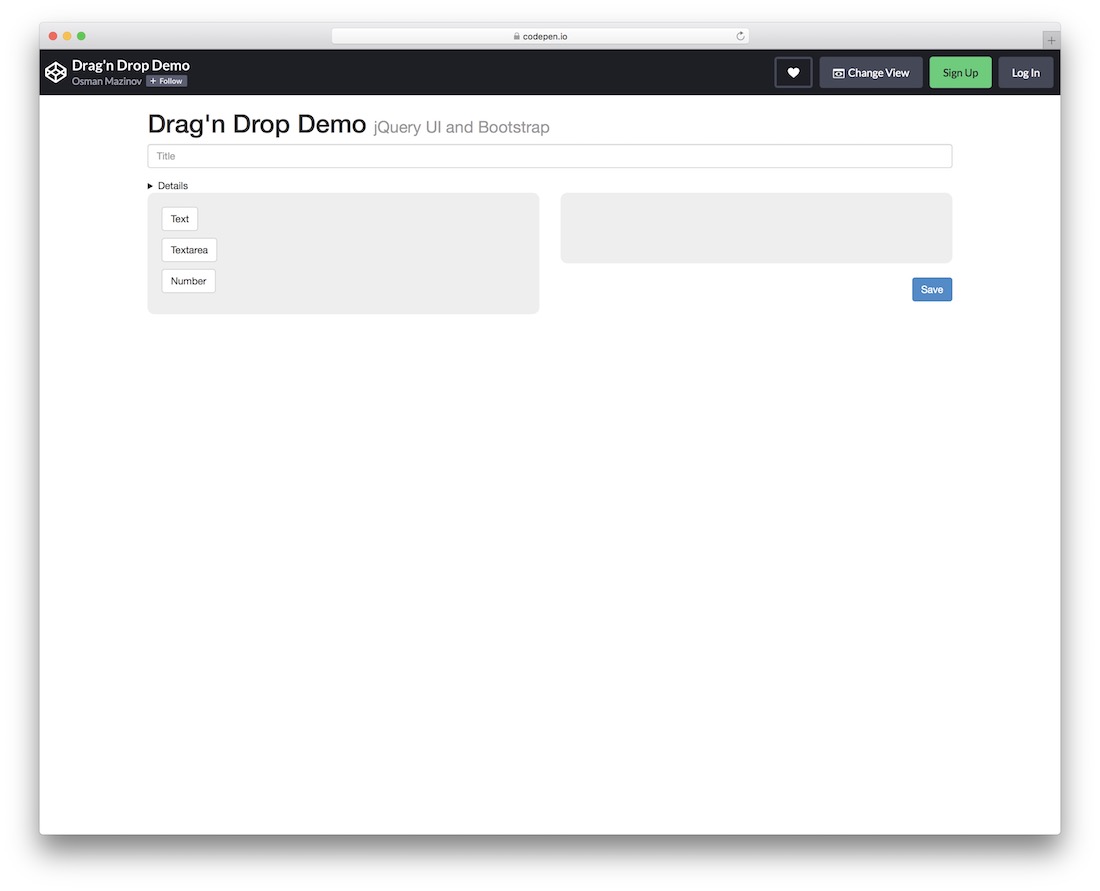
這是一個很酷且易於使用的免費 Drag'n Drop 片段,可讓您將元素從一個區域拖到另一個區域。 此外,還有一個標題部分和其他詳細信息下拉菜單,您都可以根據自己的喜好進行修改。
對於拖動到另一側的每個元素,您可以根據需要多次拖動。 此外,如果您想刪除項目,只需點擊垃圾桶圖標,它就會消失。
更多信息/下載演示拖放 HTML5

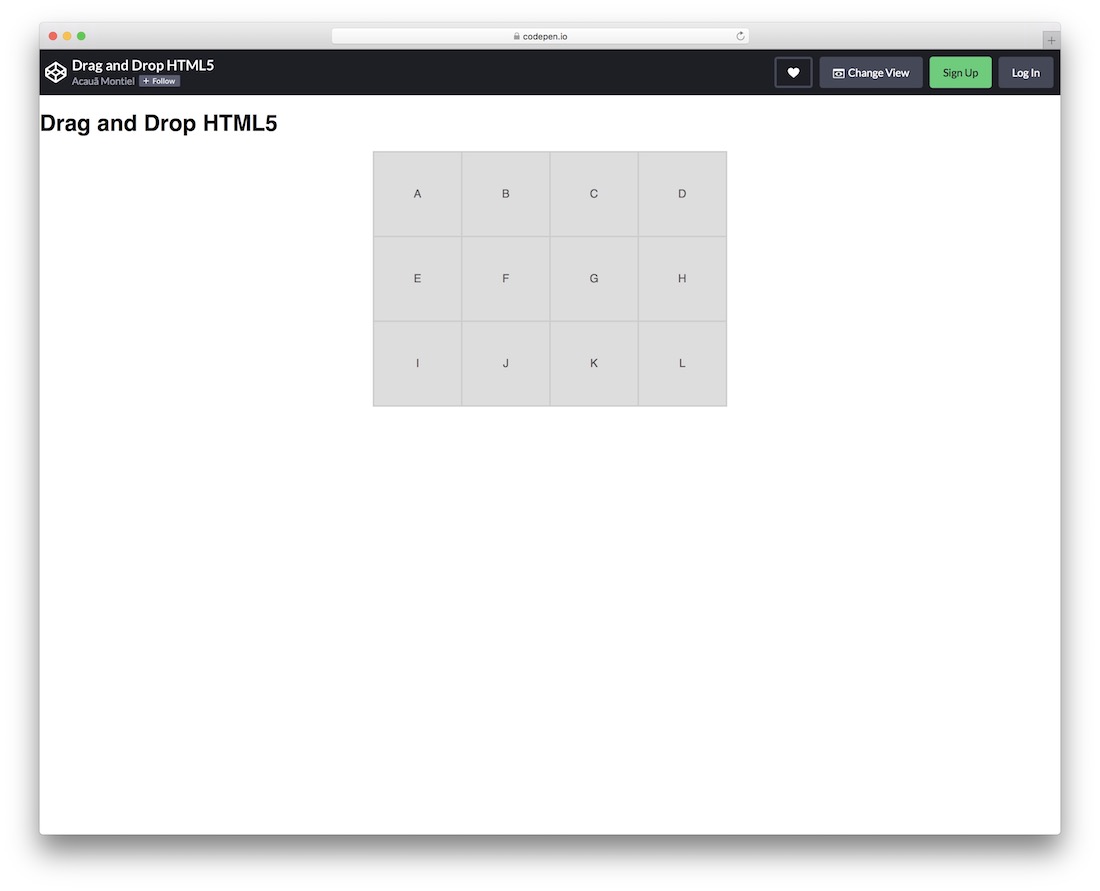
這個整潔的 Bootstrap 拖放網格由十二個元素組成,所有元素都可以根據您的喜好進行拖動。
您可以隨意設置免費小部件的樣式,獲取代碼並將其集成到您的應用程序中,而不費吹灰之力。 當您四處移動項目時,還有一個很酷的效果,因此您可以準確地知道將它放在哪裡。
我要添加的一項改進是一個 RESET 按鈕,它將把元素放回它們的原始/默認位置。
更多信息/下載演示可拖動面板

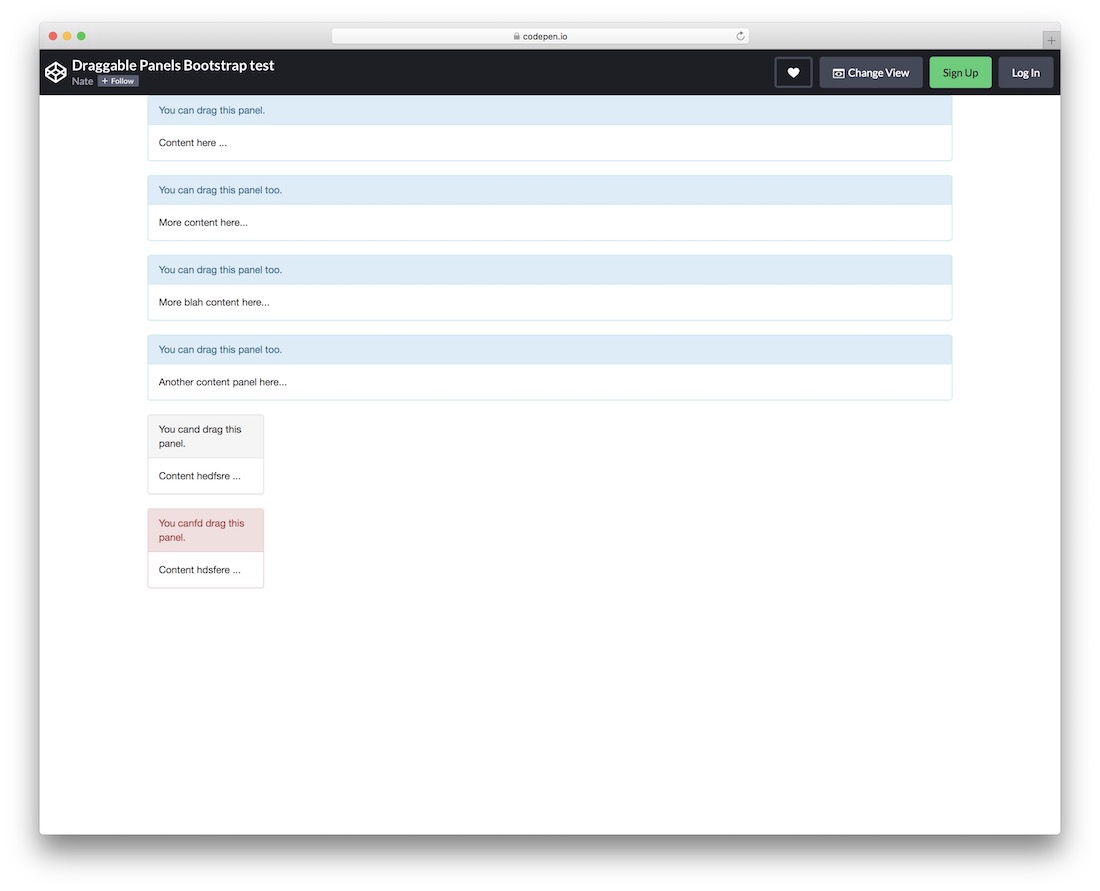
顧名思義,這個 Bootstrap 拖放代碼示例具有兩種樣式的面板。
默認配置允許你只混合相同風格的面板,所以一個大面板和一個大面板,一個小面板和一個小面板。
請記住,該代碼已經具有移動友好性,可確保在不同的屏幕尺寸上具有出色的性能。
使用 CodePen 編輯器,您可以快速進行調整和改進,因此面板會按照您的意願出現。
更多信息/下載演示精益看板

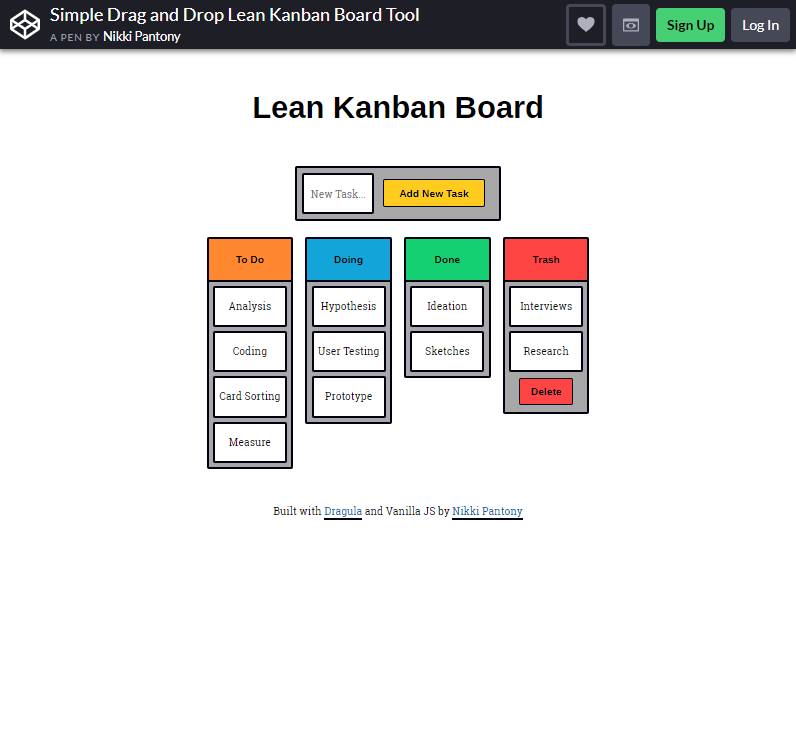
排在第一位的是 Codepen 的精益看板。 它是最好的拖放功能之一。 它是一個簡單而多彩的待辦事項列表主題引導拖放列表,可讓您自由自定義。
您可以自由地做任何您能想到的事情,因為該功能可以最大限度地實現個性化。 這種佈局可廣泛用於商業、代理、自由職業者、個人等等。
它肯定適合您的網站,因為它可以快速加載,因為它沒有包含那麼多動畫或圖形。 如果您想要一個簡單的拖放列表,這就是您要找的。
更多信息/下載演示JQuery UI 拖放

如果您希望訪問者在您的網站上玩耍並讓他們成為設計師,那麼這種佈局及其功能就是您所需要的。
如果您的網站允許用戶交互並更改其中的某些元素,請使用此佈局賦予他們這種權力。
您可以讓您的用戶通過允許他們在元素中移動並自定義他們自己的佈局來個性化他們的帳戶。
這種商業頁面設計有很多很棒的東西,它們更側重於引導拖放頁面構建器或用戶可自定義的 HUD。
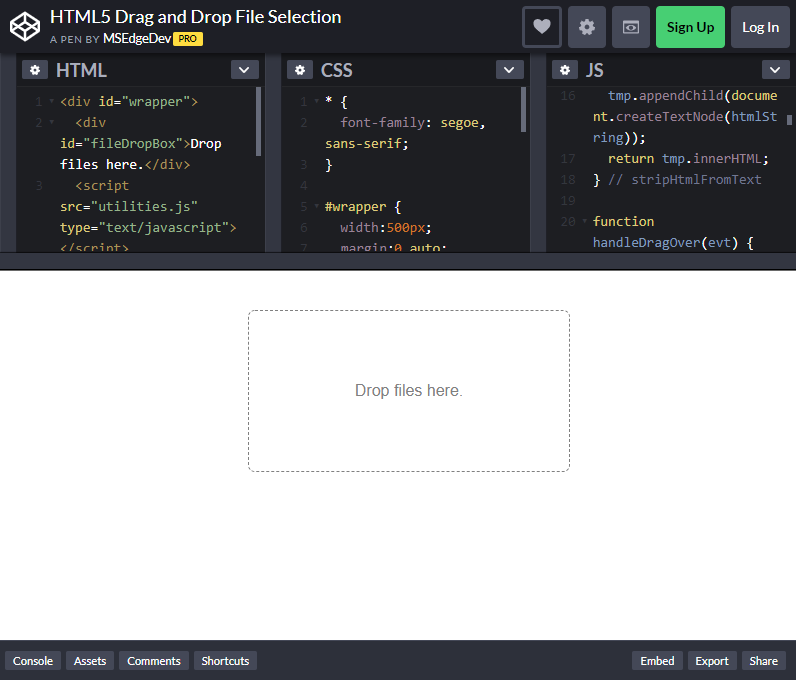
更多信息/下載演示HTML5拖放文件選擇

一個最小設計的拖放文件上傳器怎麼樣? 不喜歡上一個? 您的網站是否更喜歡簡單的東西?
嗯,這個設計只是一個帶邊框的框,指示您的用戶應該將文件拖放到哪裡! 簡單、快速和容易,是描述這種佈局的三個詞。
這種設計最好的部分是,它具有適合所有類型網站主題的能力。 如果您只需要一個簡單的拖放部分,它就是您的首選。
您仍然可以根據需要編輯和自定義它的外觀。 但你必須明白,簡單都可以帶來美。
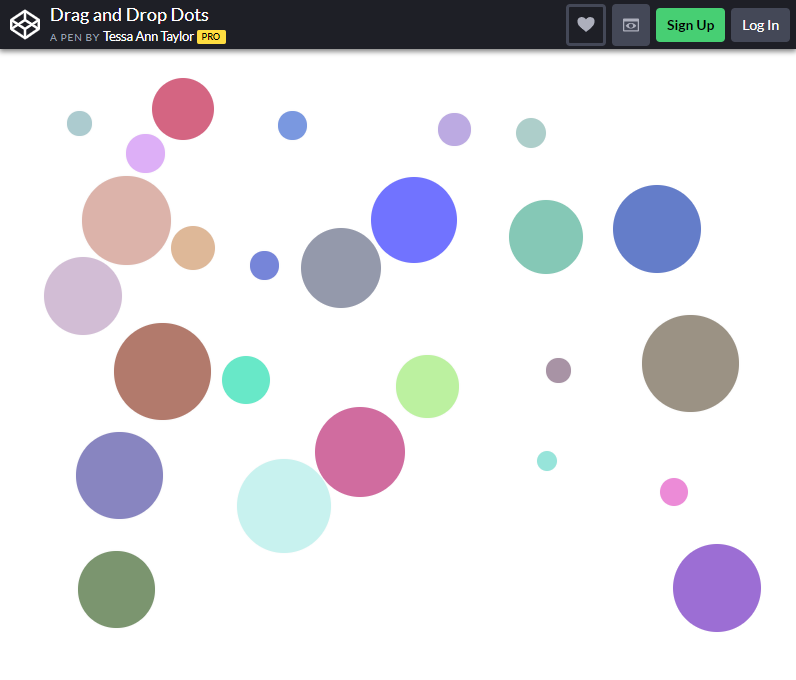
更多信息/下載演示拖放點

想成為藝術家嗎? 您的網站喜歡顏色嗎? 好吧,您的網站錯過了此佈局必須提供的酷炫功能。 通過讓您的用戶玩點來消除無聊,是的,彩色點!
您還可以利用這些點來包含圖標或消息,甚至讓它與您的站點菜單進行交互。 使用此佈局時沒有限制。
以自己的方式做事並進行調整。 創建您自己的主題,讓點的顏色與您的網站同步。 當您的用戶拖動這些點並將其放到另一個點上時,它會改變顏色。
您可以自己添加一些功能,對其進行自定義以進行額外的交互,並且您可以創建一個超級用戶友好界面的下一個級別。
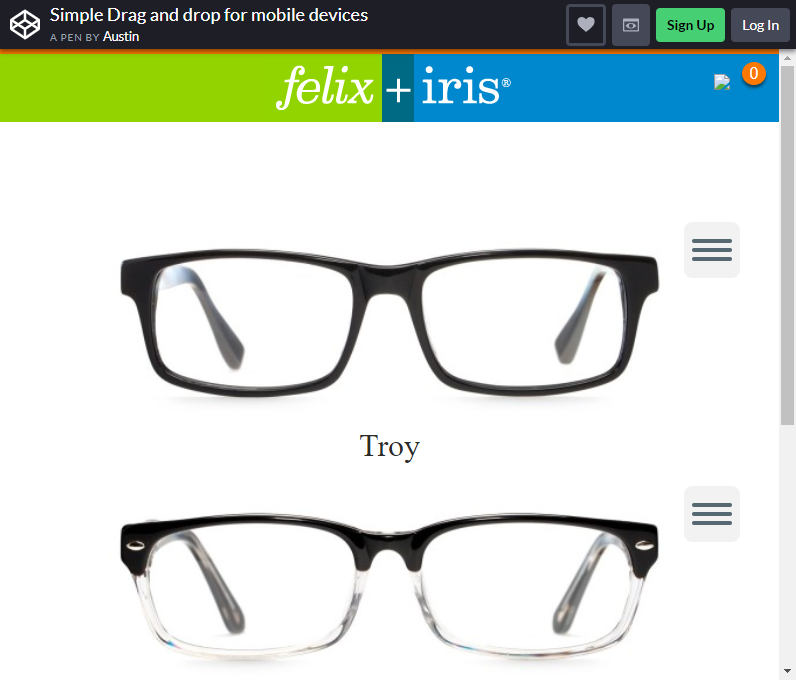
更多信息/下載演示移動設備的簡單拖放

由於這種設計佈局,創建一個營銷網站是小菜一碟。
這是讓您的用戶利用拖放功能的最佳方式,讓他們將想要購買的商品直接拖到購物車中。 營銷網站希望在他們的武器庫中有這個附加組件。
它具有交互性和簡單性,每個人都可以使用。 它是一款功能強大的工具,適用於介於兩者之間的在線商店、企業和其他營銷網站。
預先設計的模板帶有非常時尚的眼鏡佈局,但您可以對其進行調整以適合您的產品。
通過這種拖放式設計,您可以立即從用戶那裡獲得一些反饋,例如“非常創新的界面”。
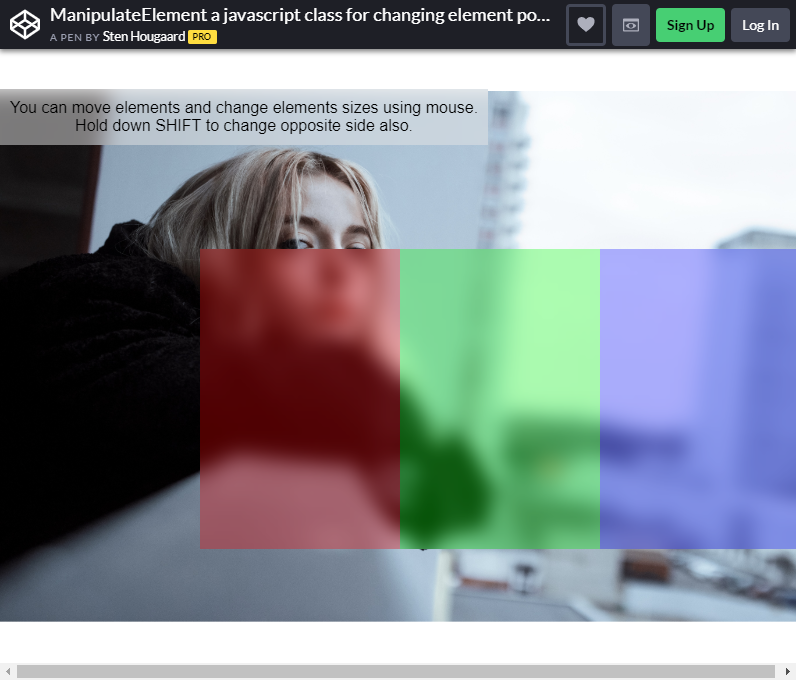
更多信息/下載演示操作元素

如果您更喜歡親自動手或讓訪問者為您定制您的網站,那麼這是您應該考慮的模板。 這種設計最適合希望最大限度發揮拖放功能潛力的 Web 構建者。
您可以調整窗口上元素的形狀、位置和大小,並構建您想要的網站外觀。 您還可以調整背景照片的位置或根據自己的喜好進行更改。
是的,就是這麼簡單和容易。 為您的網站提供專業的外觀,並擁有一個交互式界面,讓您的用戶玩轉。
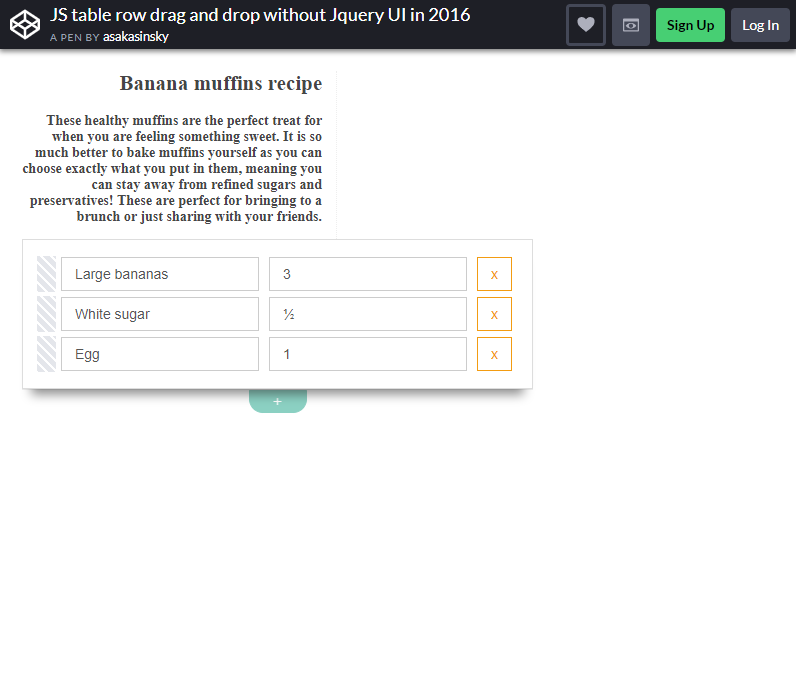
更多信息/下載演示2016年沒有Jquery Ui的JS表格行拖放

想要與眾不同嗎? 使用此遺願清單拖放模板構建令人驚嘆、激發好奇心和引人注目的網頁。
通過這種佈局,您可以獲得網站個性化所需的一切。 它確保您的網頁以專業、時尚和用戶友好的外觀出現在網絡上。
為您的用戶提供創建他們自己的 BUCKET LIST 的選項,或利用代碼在您的網頁中為其帳戶創建用戶列表。

它也是完全可定制的,允許您編輯您喜歡的設計並根據需要添加更多功能。
更多信息/下載演示CSS拖放區域

創建一個深色主題的網頁,它看起來像是專為專家和專業人士設計的,而且運行速度快且無縫且不難導航。
這款拖放式文件上傳器具有深色填充和輕微邊框,非常適合想要擁有時尚和神秘主題的網站或想要更專業和更優質外觀的網站。
這些工具是預定義的材料,您可以使用它們使用戶的文件上傳變得更加容易。
這是您的網站缺少的引人注目的拖放佈局之一,因此如果您希望訪問者繼續將其內容上傳到您的網站,請開始考慮使用此模板。
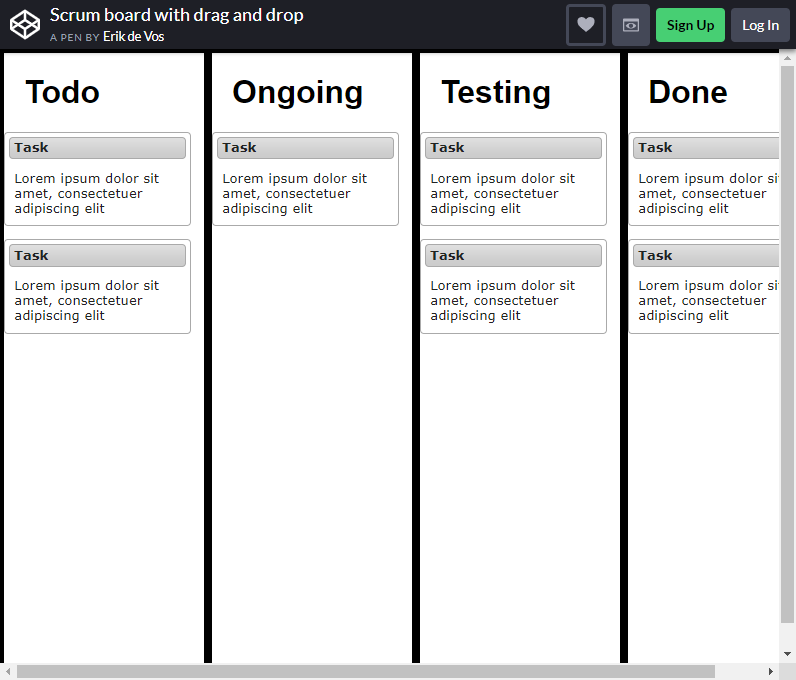
更多信息/下載演示帶有拖放功能的Scrum板

這種佈局是一種幫助用戶使他們的“元素”或項目更加可見的工具。 佈局類似於 Scrum 板的功能,旨在將數據組織、排序和統計到相應的列中。
佈局顯示了用戶在日常任務中需要的所有項目,或者只是組織和個性化他們的待辦事項列表。
難怪為什麼這個模板是這樣命名的; 它的功能真的很像 SCRUM BOARD。 讓您的用戶完全控制此部分,以便他們整理自己的個人信息。
您還可以更改和改進設計,使其具有更合適的外觀。
更多信息/下載演示Kinetic JS 拖放

在您的網站上使用拖放功能時,某些元素有時可能會超出邊界。 想要防止這種情況?
然後這種佈局將為您帶來您需要的東西,而無需做複雜的事情。 這種拖放佈局盡可能不具有挑戰性和直接性。
它防止被拖動的元素再次被拖到外面,並確保它停留在中間。 您可以將其用於“一次性”選擇和決策,為您的用戶提供他們在使用您的網站時所需的決策挑戰。
您還可以將它用於拖動文件的視覺上令人愉悅的動畫,它會回到其原始位置。
更多信息/下載演示嵌套拖放使用 dragula.js

這是您應該進一步探索的另一種強大的引導拖放佈局。 它可供個人使用和組織使用,專為不精通技術的用戶設計。
允許用戶或創建者使用拖放功能來組織他們的設置。 對於給定的佈局,項目可以按照您希望的方式進行分組和排序。
一旦您接受了這種佈局,它將為您的網站提供應有的專業外觀。
您還可以通過更改文本、添加媒體、設置塊參數甚至向其中添加菜單目錄來自定義它,這一切都取決於您希望頁面的外觀。
更多信息/下載演示原生HTML5 拖放

就像一盤國際象棋一樣,這種佈局將計算用戶的整體動作,這將幫助他們了解他們的活動或給他們一個關於他們拖拽的東西和拖到哪裡的簡要歷史記錄。
您可以使用此佈局為其添加許多驚人的特徵和特徵。
這可能是一個簡短的引導拖放迷你游戲(在上傳文件時消磨一些時間)或者非常適合組織一些文件。
更多信息/下載演示Vuejs拖放示例(待辦事項應用)

如果您想在您的網站或應用程序中添加一個實用且簡單的工具,為什麼不選擇待辦事項列表?
這種佈局允許您的用戶輸入他們想要的任務或允許創建者製作一個可排序的列表,他們可以通過拖動來組織它。
結果肯定會引起注意,因為在大多數網站中,沒有人見過這些類型功能的交互美。
個性化是用戶心靈的關鍵,因此請確保不時讓他們做他們想做的事。
更多信息/下載演示可拖動的果凍幽靈

你還記得風靡全球的可愛遊戲PACMAN嗎? 通過嘗試這種佈局,您可以對您的網站執行相同的操作!
尋求更加複古和互動的佈局,讓您的用戶回到玩電子遊戲的懷舊時光。 如果您的網站更喜歡游戲或遊戲博客,那麼嘗試一下是非常必要的。
將您網站的一些元素更改為這些可愛的果凍狀鬼魂,這樣您的用戶在瀏覽您的網頁時就會玩得很開心。
只是不要在裡面放太多的果凍鬼,否則GAME OVER~
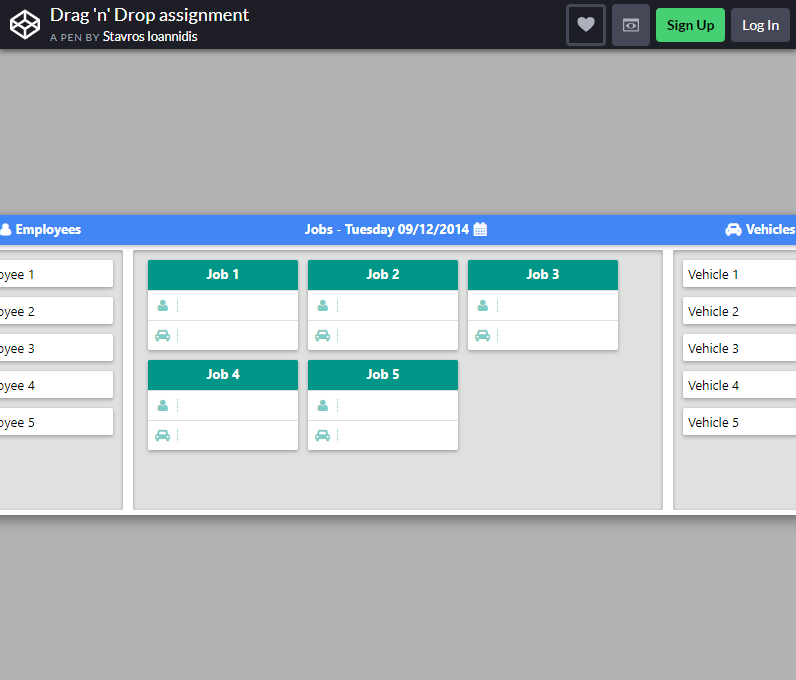
更多信息/下載演示拖放作業

這種預先構建的佈局使用了在線企業和公司肯定會喜歡的拖放功能。 您在管理組織或公司中的員工和員工時遇到問題嗎?
不用擔心,為業務經理製作一個網站,只需引導程序將員工的姓名拖放到他們分配的相應工作中,然後檢查他們是否適合。
它為您的網站提供了一個管理部分,以便為電子商務網站或需要更傾向於幫助他們管理業務的網站的公司建設者創建經典頁面。
更多信息/下載演示銀河JS

這是最好的引導拖放佈局中的另一顆寶石,它更適合遊戲領域。
這是一個真正看起來像是來自複古太空射擊遊戲的佈局,它充滿了關於如何使用它的無限可能性。
利用其交互功能為您的用戶創建一個甜蜜的迷你游戲。
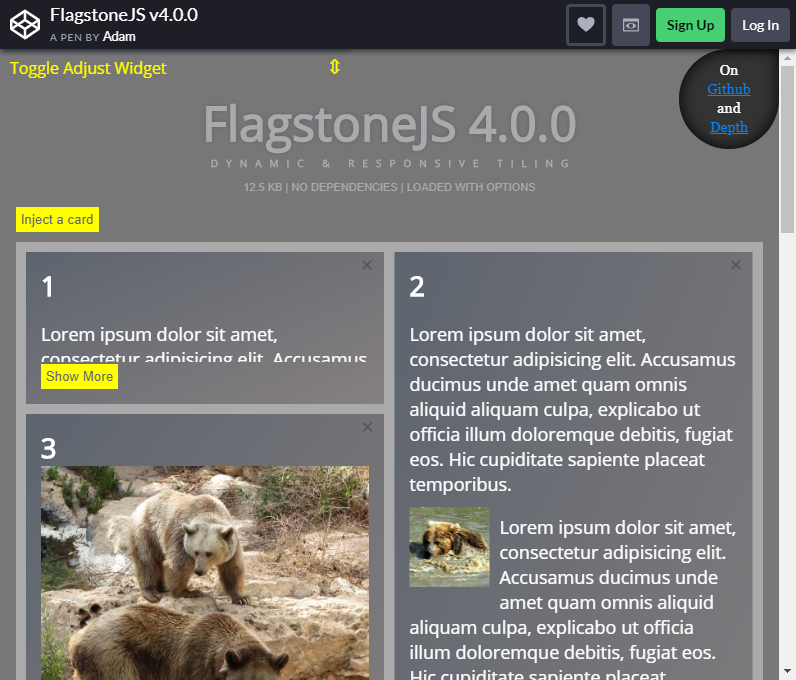
更多信息/下載演示石板公司

我們把最好的留到了最後! 如果您正在管理一個博客網站,為什麼不讓您的用戶為自己製作和創建筆記,寫下他們從您的網絡博客中學到的東西。
通過將令人印象深刻的引導拖放功能提升到一個全新的水平,這種現代、創意和一流的用戶體驗肯定會在所有網站上佔據主導地位!
它是最方便的拖放佈局,並且完全可自定義,讓您能夠隨心所欲地發揮創意!
更多信息/下載演示一旦您看到了這些最佳拖放佈局的真正力量,您就會對如何設計和創建最佳網頁佈局的無限可能性感到驚訝和印象深刻。
您可以改變只是拖動文件上傳的規範,發揮創意並與這些佈局進行令人費解的組合到您的網站。
您可以完全自由地設計網站的外觀。
無論您為網頁選擇和使用哪種佈局,都可以保證結果將是一個響應迅速、移動就緒且完全兼容的網站。
因此,了解您的用戶想要什麼,了解您想要什麼,並塑造在線市場正在等待的引人注目的網頁!
