20 beste Bootstrap Drag & Drop-Beispiele (2021)
Veröffentlicht: 2021-07-15Diese besten Drag-and-Drop-Layouts für Bootstrap sind das Ergebnis unserer sorgfältigen Überprüfung mehrerer verfügbarer Optionen (getestet!) auf dem Markt.
Sie haben jetzt 20 zuverlässige Drag-n-Drop-Beispiele.
Verwenden Sie sie für Karten, Tabellen, Elemente, Sortieren und die Liste der Optionen geht weiter.
Einige Webfunktionen sind SEHR vorteilhaft, da sie die Benutzererfahrung durch das Dach steigern.
Ja, Drag & Drop ist eine davon.
Es war noch nie so einfach, Dinge zu organisieren.
Wir haben unser Bestes gegeben, um Ihnen eine möglichst vielseitige Liste mit verschiedenen kostenlosen Snippets zu präsentieren.
Implementieren Sie jetzt die Drag-and-Drop-Technik und schalten Sie die Maus-Power frei.
Beste Bootstrap-Drag-and-Drop-Codes
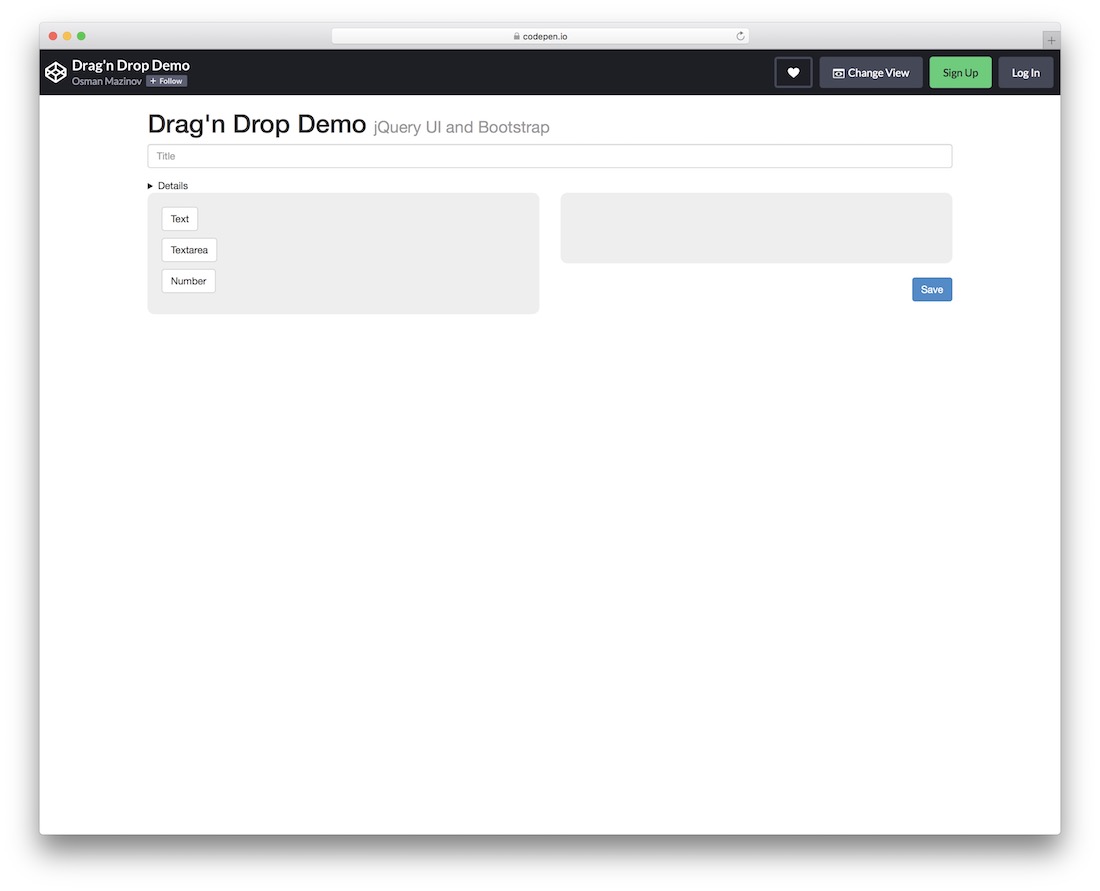
Drag'n Drop-Demo

Hier ist ein cooles und einfach zu bedienendes kostenloses Drag'n Drop-Snippet, mit dem Sie Elemente von einem Bereich in einen anderen ziehen können. Darüber hinaus gibt es auch einen Titelabschnitt und ein Dropdown-Menü mit zusätzlichen Details, die Sie alle nach Herzenslust ändern können.
Für jedes Element, das Sie auf die andere Seite ziehen, können Sie so oft ziehen, wie Sie möchten. Wenn Sie Elemente entfernen möchten, klicken Sie einfach auf das Papierkorbsymbol, und es wird verschwinden.
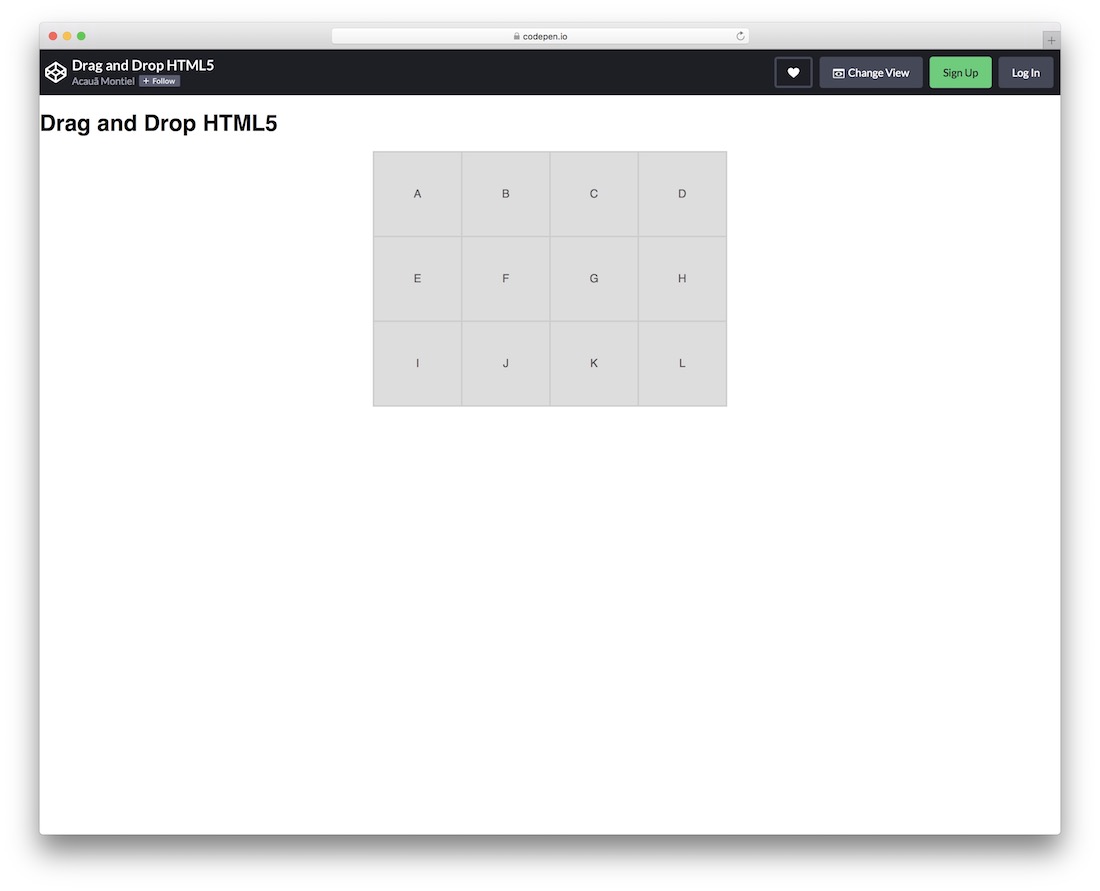
Weitere Informationen / Demo herunterladenZiehen und Ablegen von HTML5

Dieses ordentliche Bootstrap Drag-and-Drop-Grid besteht aus zwölf Elementen, die alle nach Ihren Wünschen gezogen werden können.
Sie können das kostenlose Widget nach Belieben stylen, den Code abrufen und problemlos in Ihre Anwendung integrieren. Es gibt auch einen coolen Effekt, wenn Sie einen Gegenstand bewegen, sodass Sie genau wissen, wo Sie ihn platzieren müssen.
Eine Verbesserung, die ich hinzufügen würde, ist eine RESET-Schaltfläche, die die Elemente wieder in ihre ursprüngliche / Standardpositionierung versetzt.
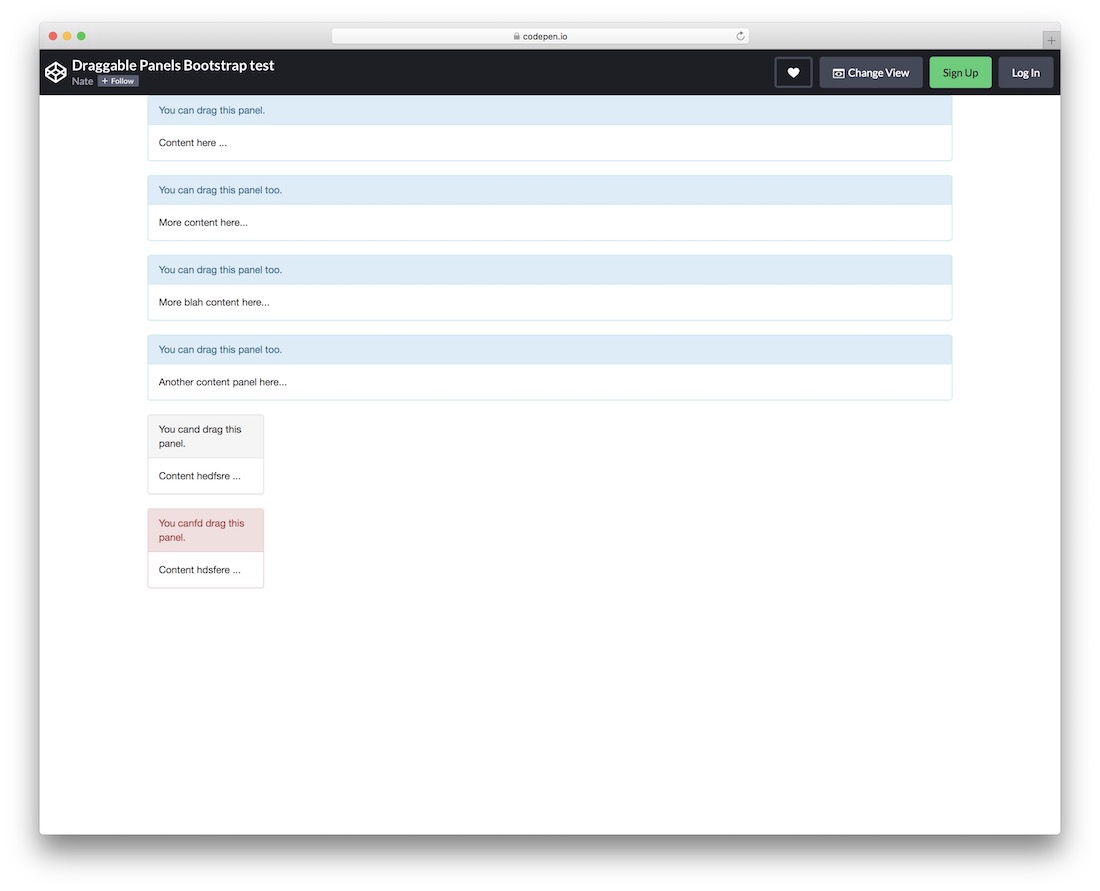
Weitere Informationen / Demo herunterladenVerschiebbare Panels

Wie der Name schon sagt, bietet dieses Bootstrap-Drag-and-Drop-Codebeispiel zwei Arten von Bedienfeldern.
In der Standardkonfiguration können Sie nur die Panels desselben Stils mischen, also ein großes Panel mit einem großen Panel und ein kleines mit einem kleinen.
Denken Sie daran, dass der Code bereits mobilfreundlich ist und eine hervorragende Leistung auf verschiedenen Bildschirmgrößen gewährleistet.
Mit dem CodePen-Editor können Sie SCHNELL Anpassungen und Verbesserungen vornehmen, sodass die Panels genau so aussehen, wie Sie es wünschen.
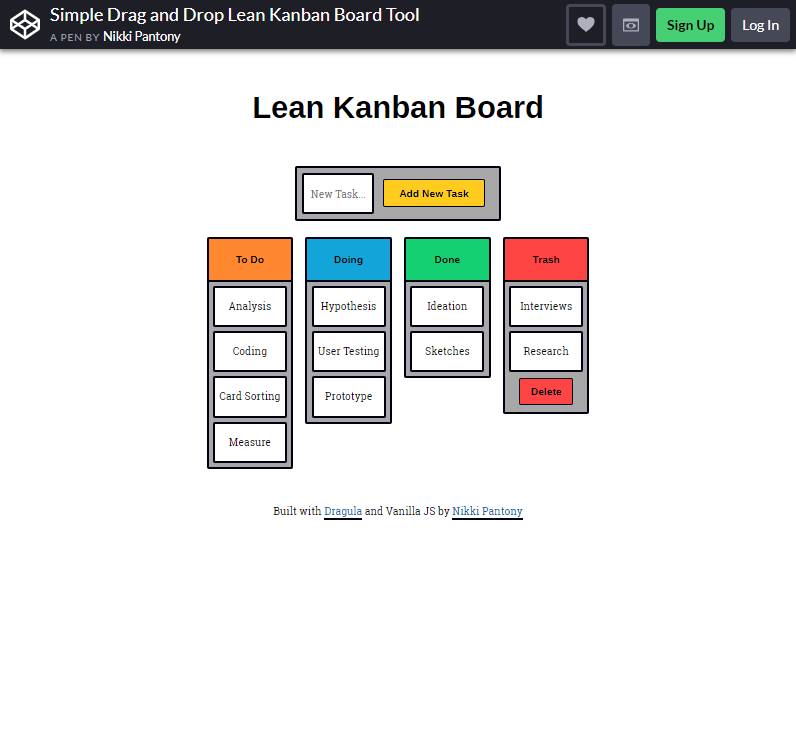
Weitere Informationen / Demo herunterladenSchlankes Kanban- Board

An erster Stelle steht das Lean Kanban Board von Codepen. Es ist eine der besten Drag-and-Drop-Funktionen auf dem Markt. Es ist eine einfache und farbenfrohe Bootstrap-Drag-and-Drop-Liste mit To-Do-Listen-Thema, mit der Sie sie frei anpassen können.
Sie können alles tun, was Ihnen einfällt, da die Funktion die Personalisierung maximiert . Dieses Layout kann für Unternehmen, Agenturen, Freiberufler, Privatpersonen und viele mehr verwendet werden.
Es passt sicherlich zu Ihrer Website, da es schnell geladen wird, da es nicht so viele Animationen oder Grafiken enthält. Wenn Sie eine EINFACHE Drag-and-Drop-Liste wünschen, ist dies diejenige, die Sie suchen.
Weitere Informationen / Demo herunterladenDrag & Drop der JQuery- Benutzeroberfläche

Wenn Sie möchten, dass Ihre Besucher mit Ihrer Website herumspielen und sie zum Designer werden lassen, dann sind dieses Layout und seine Funktionen genau das Richtige für Sie.
Wenn Ihre Website es Benutzern ermöglicht, zu interagieren und einige Elemente darin zu ändern, verwenden Sie dieses Layout, um ihnen diese Möglichkeit zu geben.
Sie können Ihren Benutzern erlauben, ihre Konten zu personalisieren, indem Sie ihnen erlauben, sich in den Elementen zu bewegen und ihr eigenes Layout anzupassen.
Es gibt viele großartige Dinge mit diesem Design für Geschäftsseiten, das sich mehr auf einen Bootstrap-Drag-and-Drop-Seitenersteller oder ein anpassbares HUD für Benutzer konzentriert.
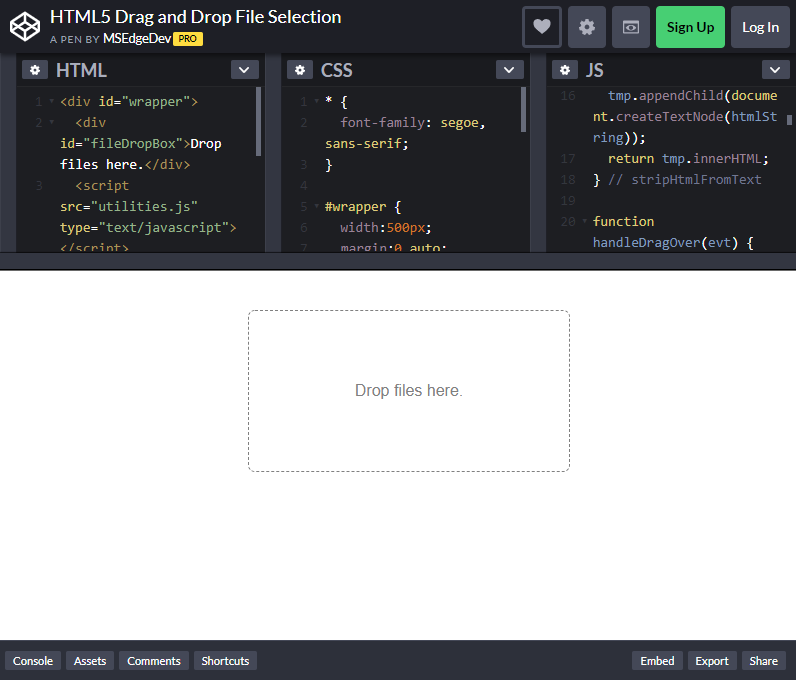
Weitere Informationen / Demo herunterladenHTML5 Drag & Drop-Dateiauswahl

Wie wäre es mit einem minimal gestalteten Drag-and-Drop-Datei-Uploader? Kein Fan des Vorgängers? Steht Ihre Website mehr auf einfache Dinge?
Nun, dieses Design ist nur ein umrandetes Feld , das anzeigt, wo Ihre Benutzer ihre Dateien ziehen und ablegen sollen! Einfach, schnell und einfach, sind die drei Worte, die dieses Layout beschreiben.
Das Beste an diesem Design ist, dass es für alle Arten von Website-Themen geeignet ist. Es ist Ihre erste Wahl, wenn Sie nur nach einem einfachen Drag-and-Drop-Bereich suchen.
Sie können das Erscheinungsbild weiterhin nach Belieben bearbeiten und anpassen. Aber Sie müssen verstehen, dass Einfachheit zu Schönheit führen kann .
Weitere Informationen / Demo herunterladenDrag & Drop - Punkte

Möchten Sie Künstler werden? Ihre Website liebt Farben? Nun, Ihrer Website fehlen die coolen Funktionen, die dieses Layout zu bieten hat. Töten Sie die Langeweile, indem Sie Ihre Benutzer mit Punkten herumspielen lassen , ja, bunten Punkten!
Sie können die Punkte auch verwenden, um Symbole oder Nachrichten zu enthalten oder sogar mit den Menüs Ihrer Site zu interagieren. Der Arbeit mit diesem Layout sind keine Grenzen gesetzt.
Machen Sie die Dinge auf Ihre Weise und optimieren Sie sie. ERSTELLEN Sie Ihr eigenes Thema, indem Sie die Farben der Punkte mit Ihrer Site synchronisieren. Wenn Ihre Benutzer die Punkte herumziehen und an einem anderen ablegen, ändert sich die Farbe.
Sie können einige Funktionen selbst hinzufügen, sie für zusätzliche Interaktionen anpassen und die nächste Stufe einer super benutzerfreundlichen Oberfläche erstellen.
Weitere Informationen / Demo herunterladenEinfaches Drag & Drop für mobile Geräte

Das Erstellen einer Website für das Marketing ist dank dieses Design-Layouts ein Kinderspiel.
Dies ist der beste Weg, damit Ihre Benutzer die Drag-and-Drop-Funktionsbucht nutzen können, indem sie Artikel, die sie kaufen möchten, direkt in den Warenkorb ziehen. Marketing-Websites würden dieses Add-on gerne in ihrem Arsenal haben.
Es ist interaktiv und einfach, sodass es von jedem verwendet werden kann. Es ist ein leistungsstarkes Tool, das für Online-Shops, Unternehmen und andere Marketing-Websites geeignet ist.
Die vorgefertigte Vorlage hat ein sehr STILVOLLES Layout für Brillen, aber Sie können es an Ihre Produkte anpassen.
Mit diesen Drag-and-Drop-Designs können Sie sofort Feedback von Ihren Benutzern erhalten, z. B. „eine sehr innovative Benutzeroberfläche“.
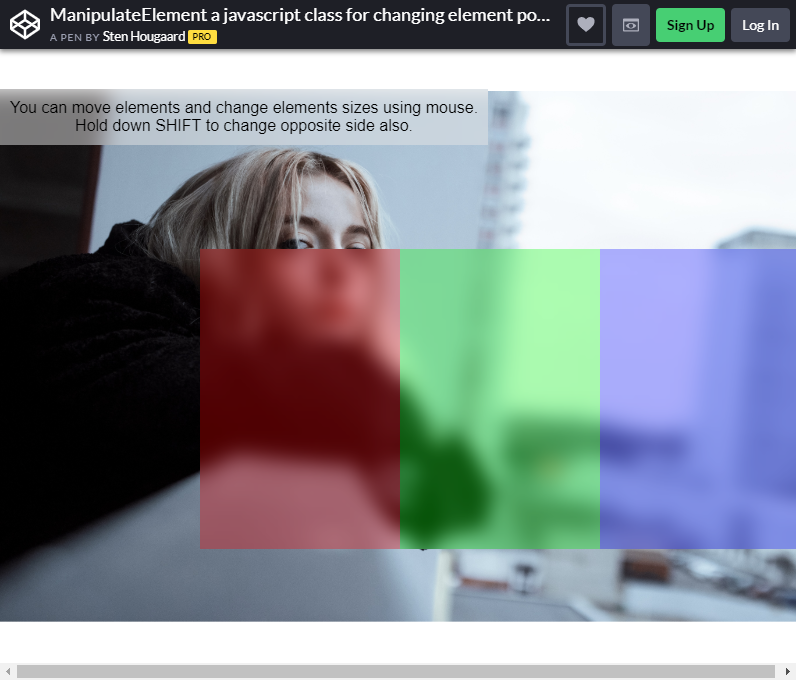
Weitere Informationen / Demo herunterladenElement manipulieren

Wenn Sie es vorziehen, Dinge praktisch zu tun oder Ihre Besucher Ihre Website für Sie anpassen zu lassen, dann ist dies die Vorlage, die Sie in Betracht ziehen sollten. Dieses Design eignet sich am besten für Webbuilder, die das Potenzial der Drag-and-Drop-Funktion maximieren möchten.
Sie können die Formen, Positionen und Größen der im Fenster vorhandenen Elemente anpassen und den gewünschten Website-Look erstellen, den Sie anstreben. Sie können auch die Position des Hintergrundfotos anpassen oder einfach nach Ihren Wünschen ändern.
Ja, so EINFACH und EINFACH ist es. Verleihen Sie Ihrer Website ein professionelles Aussehen und verfügen Sie über eine interaktive Benutzeroberfläche, mit der Ihre Benutzer herumspielen können.
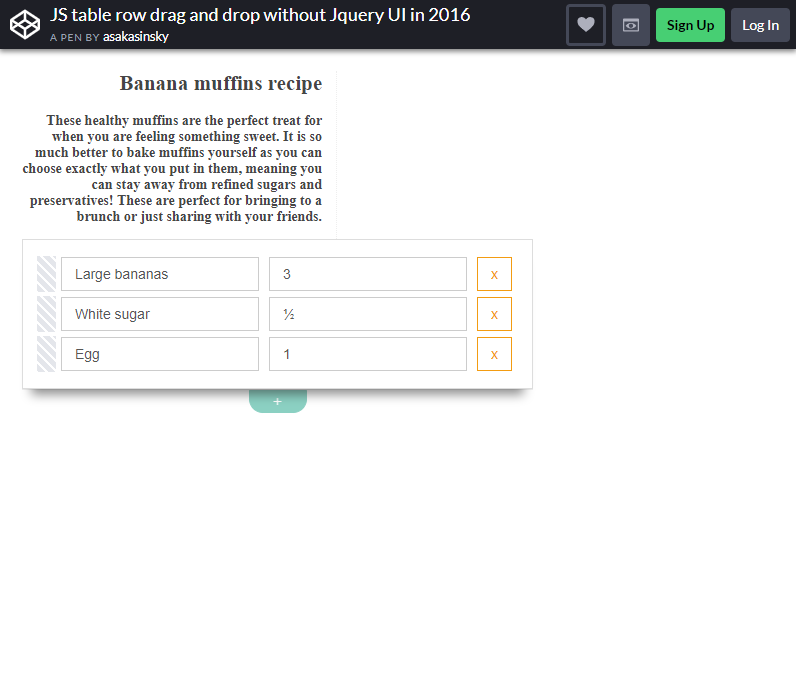
Weitere Informationen / Demo herunterladenJS Table Row Drag and Drop ohne Jquery Ui im Jahr 2016

Du möchtest ein bisschen anders sein? Erstellen Sie mit dieser Drag-and-Drop-Vorlage für eine Bucket-Liste eine atemberaubende, neugierig machende und aufmerksamkeitsstarke Webseite.
Mit diesem Layout erhalten Sie alles, was Ihre Website zur Personalisierung benötigt. Es stellt sicher, dass Ihre Webseite im Web mit einem professionellen , stilvollen und benutzerfreundlichen Erscheinungsbild erscheint .
Geben Sie Ihren Benutzern die Möglichkeit, ihre eigene BUCKET-LISTE zu erstellen, oder verwenden Sie den Code, um eine Benutzerliste für ihre Konten auf Ihrer Webseite zu erstellen.
Es ist auch vollständig anpassbar und ermöglicht es Ihnen, Ihr bevorzugtes Design zu bearbeiten und weitere Funktionen hinzuzufügen, wenn Sie möchten.
 Weitere Informationen / Demo herunterladen
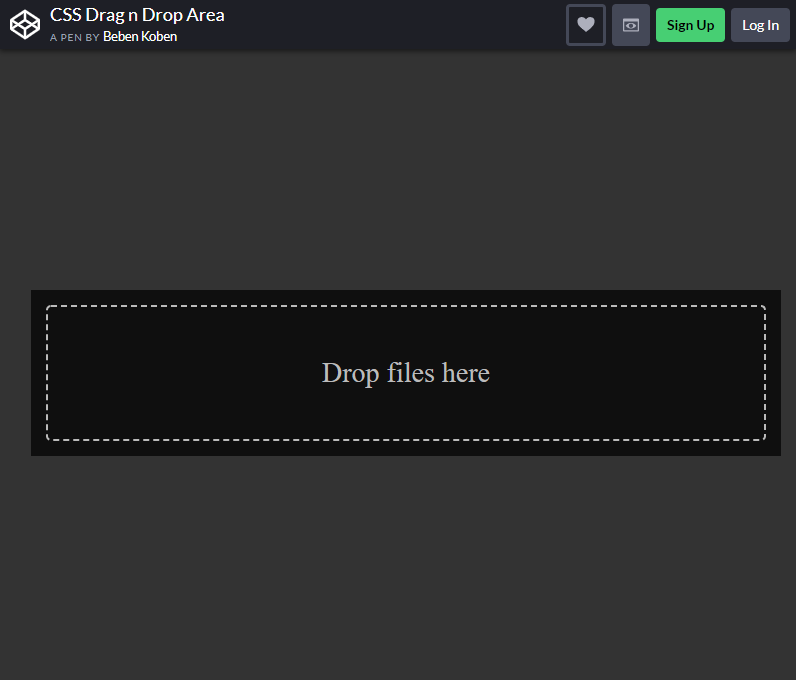
Weitere Informationen / Demo herunterladenCSS Drag- n-Drop-Bereich

Erstellen Sie eine dunkle Themen-Webseite, die sowohl für Experten als auch für Profis gemacht aussieht und schnell und reibungslos funktioniert.
Mit seiner dunklen Füllung und den leicht gemachten Rändern eignet sich dieser Drag-and-Drop-Datei-Uploader hervorragend für Websites, die ein elegantes und mysteriöses Thema haben möchten, oder für Websites, die ein professionelleres und hochwertiges Aussehen wünschen.
Diese Tools sind vordefinierte Materialien, mit denen Sie Ihren Benutzern das Hochladen von Dateien erheblich erleichtern können.
Dies ist eines der auffälligen Drag-and-Drop-Layouts, das Ihrer Website fehlt. Wenn Sie also möchten, dass Ihre Besucher ihre Inhalte weiterhin auf Ihre Website hochladen , sollten Sie diese Vorlage in Betracht ziehen.
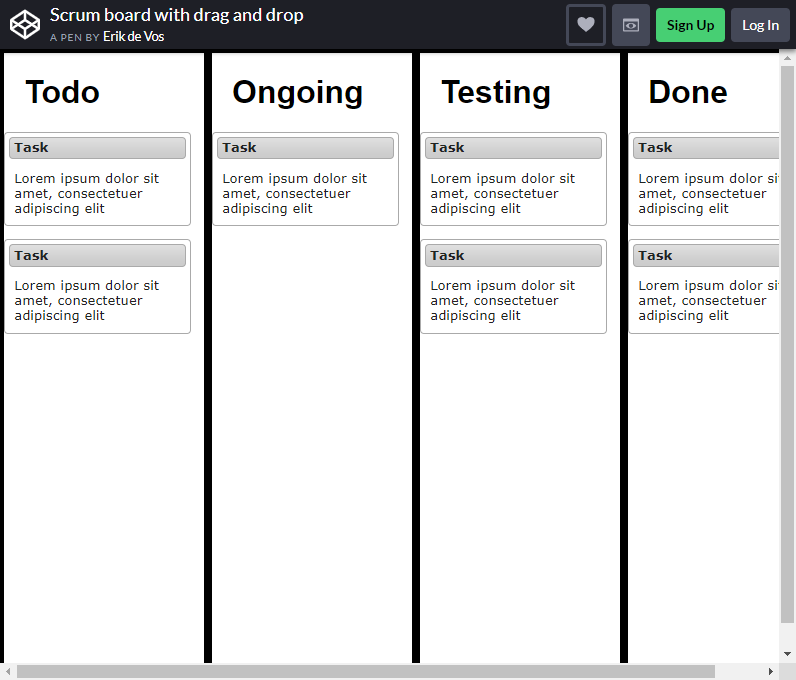
Weitere Informationen / Demo herunterladenScrum- Board mit Drag & Drop

Dieses Layout ist ein Werkzeug, das Benutzern hilft, ihre „Elemente“ oder Elemente sichtbarer zu machen. Das Layout ähnelt der Funktion eines Scrum-Boards, das darauf abzielt, Daten in der entsprechenden Spalte zu organisieren, zu sortieren und zu zählen.
Das Layout zeigt alle Elemente an, die der Benutzer für seine täglichen Aufgaben oder nur zum Organisieren und Personalisieren seiner To-Do-Liste benötigt.
Kein Wunder, warum diese Vorlage so heißt; es funktioniert wirklich wie das eines SCRUM BOARDs. Geben Sie Ihren Benutzern die vollständige Kontrolle über diesen Abschnitt, damit sie ihre persönlichen Daten sortieren können.
Sie können das Design auch ändern und verbessern, um ihm ein passenderes Aussehen zu verleihen.
Weitere Informationen / Demo herunterladenKinetic JS Drag & Drop

Wenn Sie die Drag-and-Drop-Funktion auf Ihrer Website verwenden, können einige Elemente manchmal dazu neigen, die Grenzen zu überschreiten. Möchten Sie dies verhindern?
Dann bringt Ihnen dieses Layout, was Sie brauchen, ohne komplizierte Dinge tun zu müssen. Dieses Drag-and-Drop-Layout ist nicht anspruchsvoll und so einfach wie möglich.
Es VERHINDERT, dass das gezogene Element wieder nach außen gezogen wird und sorgt nur dafür, dass es in der Mitte bleibt. Sie können dies für "einmalige" Entscheidungen und Entscheidungen verwenden, um Ihren Benutzern die Entscheidungsherausforderung zu geben, die sie bei der Nutzung Ihrer Website benötigen.
Sie können es auch für eine visuell ansprechende Animation beim Ziehen einer Datei verwenden, die einfach an ihre ursprüngliche Position zurückkehrt.
Weitere Informationen / Demo herunterladenVerschachteltes Drag & Drop verwendet dragula.js

Dies ist ein weiteres beeindruckendes Drag-and-Drop-Layout für Bootstrap, das Sie weiter erkunden sollten. Es ist sowohl für den persönlichen Gebrauch als auch für die Organisation bereit und wurde speziell für Benutzer entwickelt, die nicht technisch versiert sind .
Benutzer oder Ersteller dürfen die Drag-and-Drop-Funktion verwenden, um ihre Einrichtung zu organisieren. Für das vorgegebene Layout können Elemente gruppiert und sortiert werden, wie Sie es möchten.
Sobald Sie sich mit diesem Layout befassen, wird es Ihrer Website das PROFESSIONELLE Aussehen verleihen, das sie verdient.
Sie können es auch anpassen, indem Sie Texte ändern, Ihre Medien hinzufügen, Blockparameter festlegen und sogar Menüverzeichnisse hinzufügen. Alles hängt davon ab, wie Ihre Seite aussehen soll.
Weitere Informationen / Demo herunterladenNatives HTML5-Drag and Drop

Genau wie bei einem Schachspiel zählt dieses Layout die Gesamtbewegungen der Benutzer. Dies hilft ihnen , ihre Aktivitäten im Auge zu behalten oder ihnen eine kurze Geschichte darüber zu geben, was sie wohin gezogen haben.
Sie können dieses Layout verwenden, um eine Reihe erstaunlicher Eigenschaften und Eigenschaften hinzuzufügen.
Dies kann ein kurzes Bootstrap-Drag-and-Drop-MINI-GAME sein (um etwas Zeit zu verlieren, während ihre Dateien hochgeladen werden) oder eine perfekte Passform zum Organisieren einiger Dateien.
Weitere Informationen / Demo herunterladenVuejs Drag and Drop-Beispiel (To-Do-App)

Wenn Sie Ihrer Website oder App ein praktisches und einfaches Tool hinzufügen möchten, warum entscheiden Sie sich nicht für eine To -Do-Liste ?
Dieses Layout ermöglicht es Ihren Benutzern, die gewünschten Aufgaben einzugeben oder Erstellern zu ermöglichen, eine sortierbare Liste zu erstellen, die sie durch Ziehen organisieren können.
Das Ergebnis wird sicherlich ein AUFMERKSAMKEITSGRABBER sein, denn auf den meisten Websites hatte noch niemand die interaktive Schönheit dieser Art von Funktionen gesehen.
Personalisierung ist der Schlüssel zum Herzen Ihrer Nutzer. Lassen Sie sie also von Zeit zu Zeit tun, was sie wollen.
Weitere Informationen / Demo herunterladenZiehbare Geleegeister

Erinnern Sie sich noch an das liebenswerte Spiel PACMAN, das die Welt im Sturm erobert hat? Sie können dasselbe mit Ihrer Website tun, indem Sie dieses Layout ausprobieren!
Entscheiden Sie sich für ein Retro- und interaktiveres Layout , das Ihre Benutzer einfach in die nostalgischen Tage des Spielens von Videospielen zurückversetzt. Wenn Ihre Website mehr auf Spiele oder Spiele-Blogging steht, ist dies ein großes Muss, um es auszuprobieren.
Ändern Sie einige Elemente Ihrer Website in diese süßen geleeartigen Geister, damit Ihre Benutzer beim Navigieren durch Ihre Webseite eine Menge Spaß haben.
Gib nur nicht zu viele Geleegeister hinein, sonst ist GAME OVER~
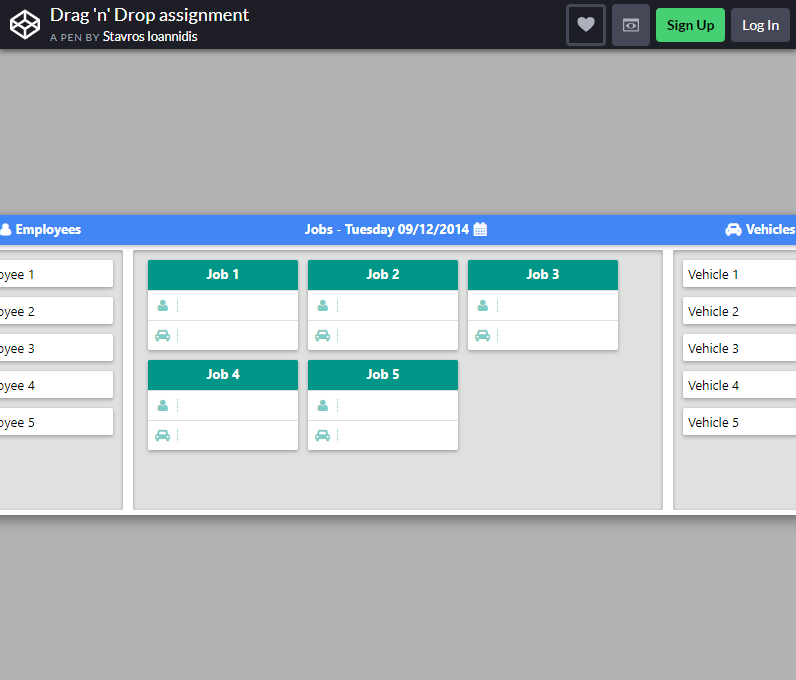
Weitere Informationen / Demo herunterladenDrag 'n' Drop- Zuweisung

Dieses vorgefertigte Layout verwendet die Drag-and-Drop-Funktion, die Online-Unternehmen und -Unternehmen sicherlich lieben werden. Haben Sie Probleme bei der Verwaltung von Arbeitern und Mitarbeitern in Ihrer Organisation oder Ihrem Unternehmen?
Machen Sie sich keine Sorgen mehr, erstellen Sie eine Website für Geschäftsleiter, um die Namen ihrer Mitarbeiter einfach per Drag & Drop in den entsprechenden Job zu verschieben, für den sie zugewiesen sind, und prüfen Sie, ob sie dafür geeignet sind oder nicht.
Es bietet Ihrer Website die Möglichkeit, einen VERWALTUNGSABSCHNITT zu erstellen, um klassische Seiten für E-Commerce-Websites oder Unternehmensentwickler zu erstellen, die eine Website benötigen, die ihnen eher bei der Verwaltung ihrer Geschäfte hilft.
Weitere Informationen / Demo herunterladenGalaxy JS

Dies ist ein weiteres Juwel im besten Drag-and-Drop-Layout für Bootstrap und mehr in der Gaming-Nische .
Es ist ein Layout, das wirklich aussieht, als käme es aus einem Retro-Weltraum-Shooter-Spiel, das voller endloser Möglichkeiten ist, wie Sie es verwenden können.
Nutzen Sie die interaktive Funktion, um ein süßes MINI-GAME für Ihre Benutzer zu erstellen.
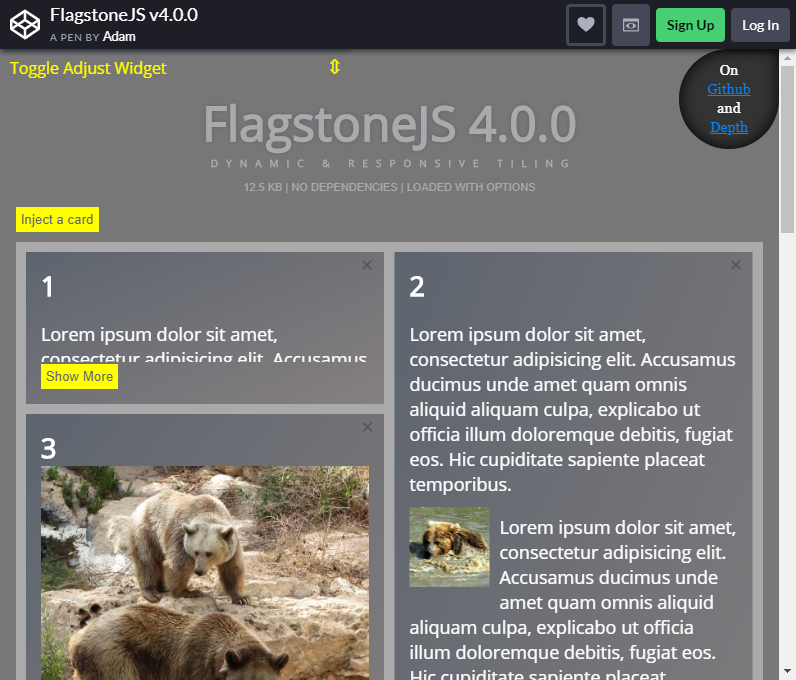
Weitere Informationen / Demo herunterladenSteinplatteJS

Das Beste hatten wir uns zum Schluss aufgehoben! Wenn Sie eine Blogging-Website verwalten, können Sie Ihren Benutzern erlauben , sich selbst Notizen zu machen und zu erstellen und aufzuschreiben, was sie aus Ihrem Webblog gelernt haben.
Dieses moderne, kreative und erstklassige UX wird sicherlich alle Websites da draußen dominieren, indem es die beeindruckende Drag-and-Drop-Funktion von Bootstrap auf ein ganz NEUES LEVEL bringt!
Es ist das bequemste Drag-and-Drop-Layout auf dem Markt und vollständig anpassbar, sodass Sie kreativ sein können, was Sie wollen!
Weitere Informationen / Demo herunterladenSobald Sie die wahre Leistungsfähigkeit dieser besten Drag-and-Drop-Layouts gesehen haben, werden Sie von den endlosen Möglichkeiten überrascht und beeindruckt sein, wie Sie das beste Webseiten-Layout entwerfen und erstellen können.
Sie können die Norm des einfachen Ziehens von Dateien zum Hochladen ändern, kreativ sein und eine überwältigende Kombination mit diesen Layouts auf Ihrer Website vornehmen.
Sie haben die volle FREIHEIT, das Aussehen Ihrer Website zu gestalten.
Unabhängig davon, welches Layout Sie für Ihre Webseite auswählen und verwenden, ist das Ergebnis sicher, dass das Ergebnis eine reaktionsschnelle , für Mobilgeräte geeignete und vollständig kompatible Website ist.
Wissen Sie also, was Ihre Benutzer wollen, wissen Sie, was Sie wollen, und gestalten Sie die AUFMERKSAMKEIT-ERFASSENDE Webseite, auf die der Online-Markt wartet!
