20 من أفضل أمثلة السحب والإفلات من Bootstrap (2021)
نشرت: 2021-07-15تنتج أفضل تخطيطات السحب والإفلات من Bootstrap عن مراجعتنا الدقيقة للخيارات المتعددة المتاحة (التي تم اختبارها!) في السوق.
لديك الآن 20 مثالًا موثوقًا به من السحب والإفلات.
استخدمها للبطاقات والجداول والعناصر والفرز وتطول قائمة الخيارات.
بعض ميزات الويب مفيدة للغاية ، لأنها تعزز تجربة المستخدم من خلال السقف.
نعم ، السحب والإسقاط أحدهما.
تنظيم الأشياء لم يكن بهذه السهولة من قبل.
لقد بذلنا قصارى جهدنا لنقدم لك قائمة متعددة الاستخدامات من المقتطفات المجانية المختلفة قدر الإمكان.
قم بتنفيذ تقنية السحب والإفلات الآن وافتح الماوس POWER.
أفضل رموز سحب وإفلات Bootstrap
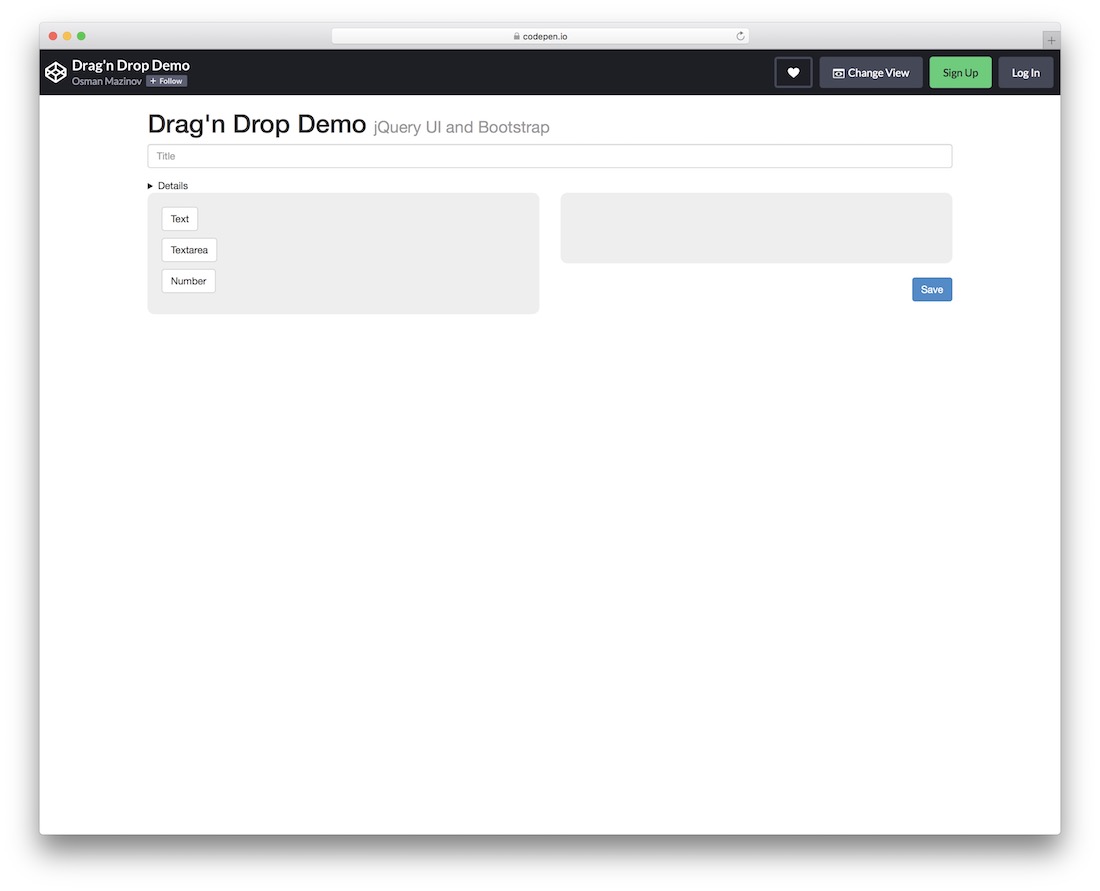
السحب والإسقاط التجريبي

إليك مقتطف Drag'n Drop مجاني رائع وسهل الاستخدام يتيح لك سحب العناصر من منطقة إلى أخرى. بالإضافة إلى ذلك ، هناك أيضًا قسم عنوان وقائمة منسدلة لتفاصيل إضافية ، والتي يمكنك تعديلها جميعًا حسب محتوى قلبك.
لكل عنصر تقوم بسحبه إلى الجانب الآخر ، يمكنك السحب عدة مرات كما تريد. أيضًا ، إذا كنت ترغب في إزالة العناصر ، فما عليك سوى النقر على أيقونة سلة المهملات ، وستختفي.
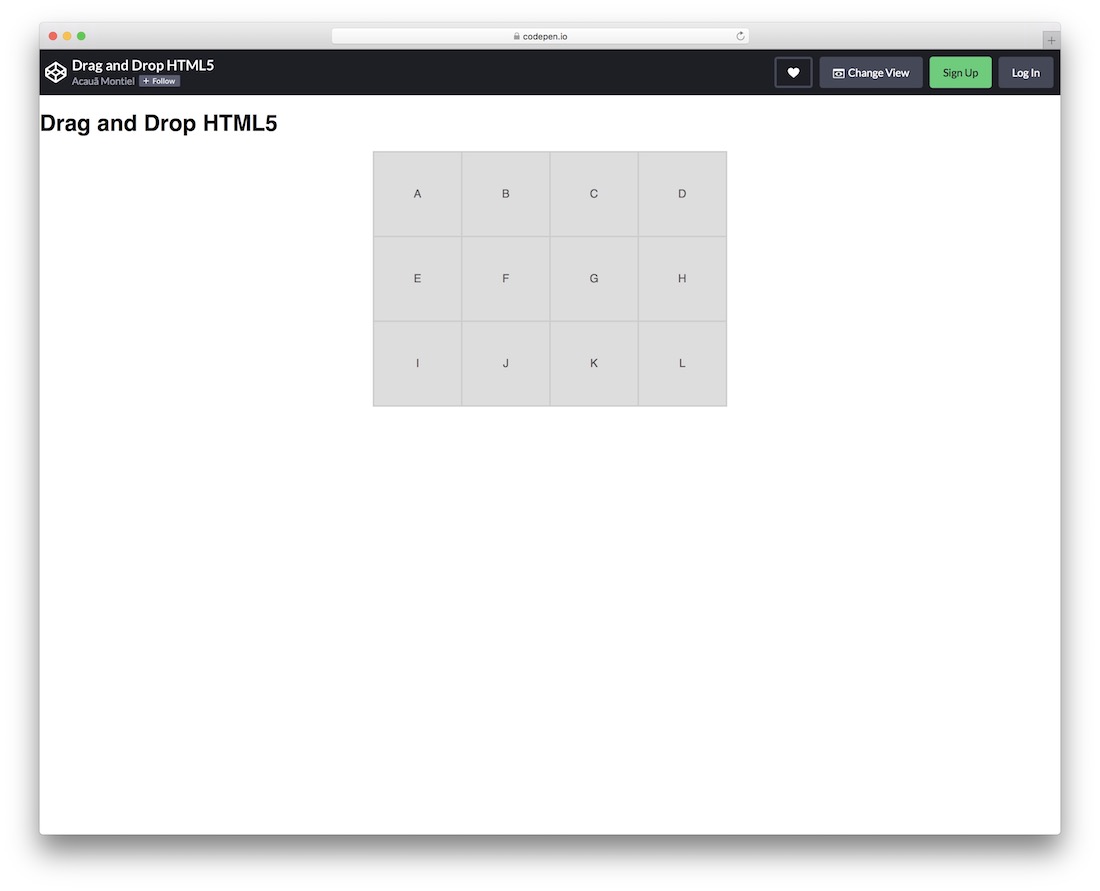
مزيد من المعلومات / تنزيل العرض التوضيحيقم بسحب وإسقاط HTML5

تتكون شبكة سحب وإفلات Bootstrap الأنيقة هذه من اثني عشر عنصرًا ، وكلها قابلة للسحب حسب رغبتك.
يمكنك تصميم القطعة المجانية كيفما تشاء ، والحصول على الكود ودمجه في التطبيق الخاص بك دون عرق . هناك أيضًا تأثير رائع عند تحريك عنصر ما ، حتى تعرف بالضبط مكان وضعه.
أحد التحسينات التي أود إضافتها هو زر RESET الذي سيعيد العناصر إلى وضعها الأصلي / الافتراضي.
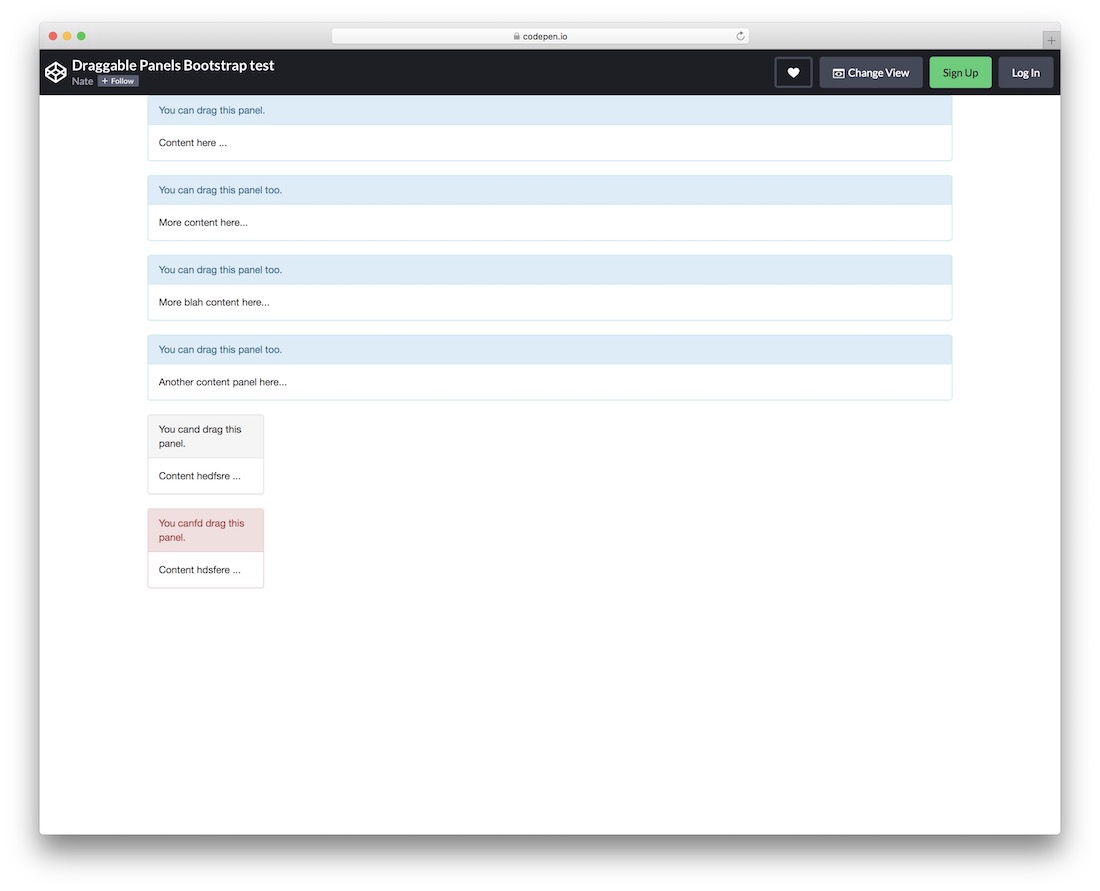
مزيد من المعلومات / تنزيل العرض التوضيحيلوحات قابلة للسحب

كما يوحي الاسم ، يتميز مثال رمز السحب والإفلات في Bootstrap بنمطين من اللوحات.
يسمح لك التكوين الافتراضي بمزج الألواح من نفس النمط فقط ، بحيث تكون اللوحة الكبيرة ذات اللوحة الكبيرة والصغيرة مع اللوحة الصغيرة.
ضع في اعتبارك أن الكود يأتي بالفعل مع التوافق مع الأجهزة المحمولة ، مما يضمن أداءً رائعًا على أحجام الشاشات المختلفة.
باستخدام محرر CodePen ، يمكنك إجراء تعديلات وتحسينات بسرعة ، بحيث تظهر اللوحات على وجه التحديد بالطريقة التي تريدها.
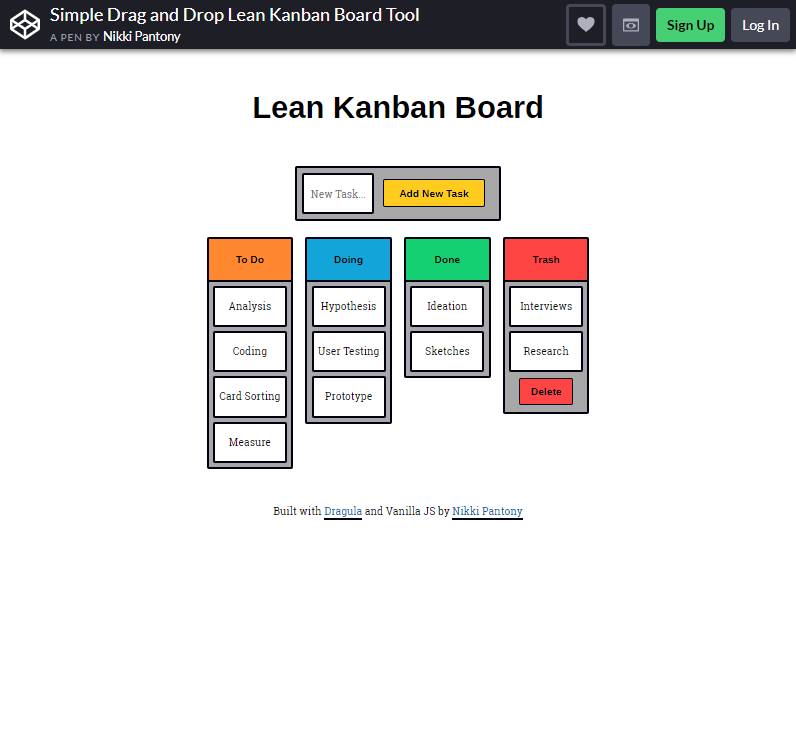
مزيد من المعلومات / تنزيل العرض التوضيحيمجلس كانبان العجاف

الأول في القائمة هو Lean Kanban Board من Codepen. إنها واحدة من أفضل ميزات السحب والإفلات الموجودة هناك. إنها قائمة سحب وإسقاط قائمة مهام بسيطة وملونة تحت عنوان قائمة التشغيل تسمح لك بتخصيصها بحرية.
أنت حر في القيام بكل ما يخطر ببالك لأن الميزة تزيد من التخصيص. يمكن استخدام هذا التصميم على نطاق واسع للأعمال والوكالة والعمل المستقل والشخصي وغيرها الكثير.
من المؤكد أنه يناسب موقع الويب الخاص بك لأنه يتم تحميله بسرعة لأنه لا يحتوي على الكثير من الرسوم المتحركة أو الرسومات. إذا كنت تريد قائمة سحب وإفلات بسيطة ، فستكون هذه القائمة التي تبحث عنها.
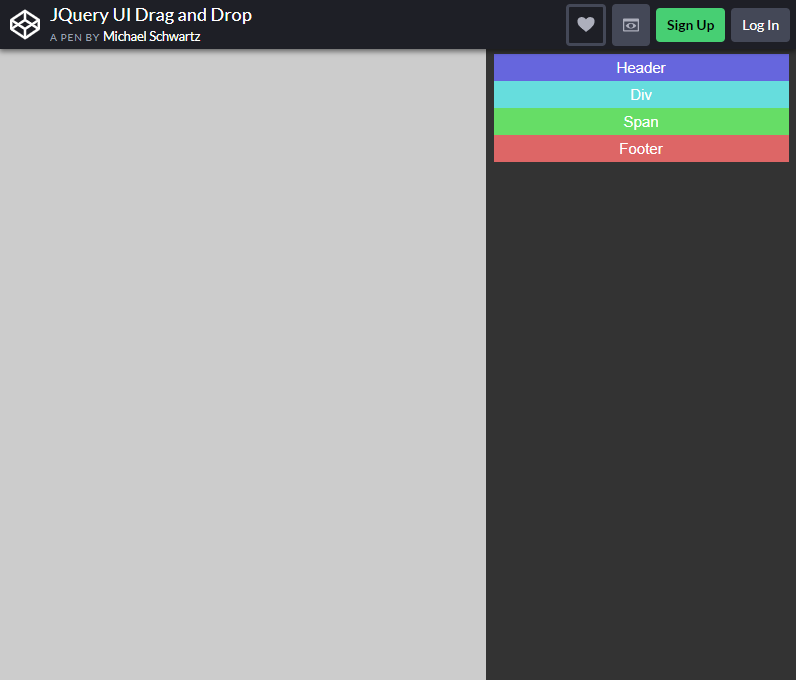
مزيد من المعلومات / تنزيل العرض التوضيحيJQuery UI السحب والإفلات

إذا كنت تريد أن يتجول زوار موقعك في موقع الويب الخاص بك ويسمح لهم بأن يكونوا مصممًا ، فإن هذا التصميم وميزاته هي ما تبحث عنه.
إذا كان موقع الويب الخاص بك يسمح للمستخدمين بالتفاعل وتغيير بعض العناصر بداخله ، فاستخدم هذا التخطيط لمنحهم هذه القوة.
يمكنك السماح للمستخدمين بتخصيص حساباتهم من خلال السماح لهم بالتنقل بين العناصر وتخصيص التخطيط الخاص بهم.
هناك الكثير من الأشياء الرائعة في هذا التصميم لصفحات الأعمال التي تركز بشكل أكبر على أداة إنشاء صفحات السحب والإسقاط التمهيدية أو شاشة عرض قابلة للتخصيص للمستخدمين.
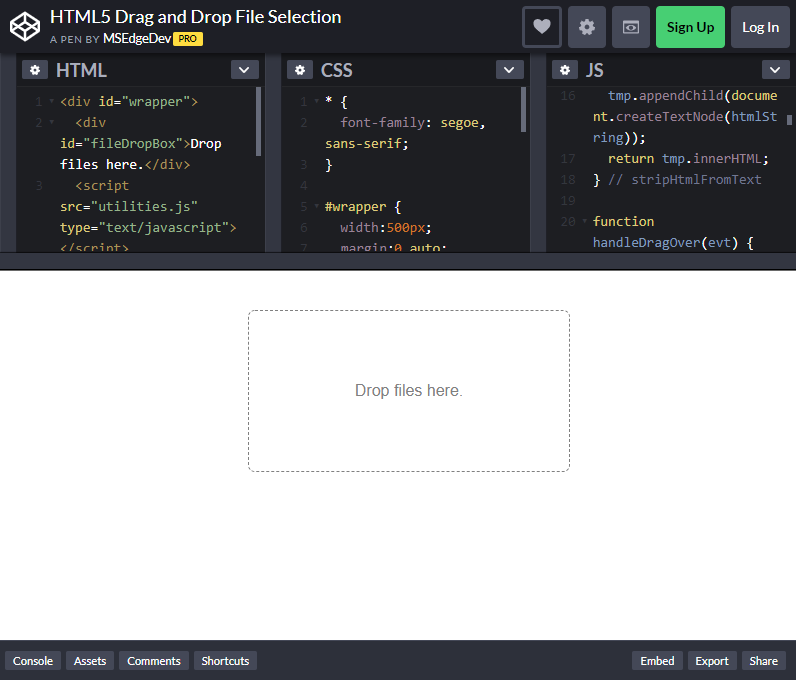
مزيد من المعلومات / تنزيل العرض التوضيحيتحديد سحب وإسقاط ملف HTML5

ماذا عن برنامج تحميل الملفات بسحب وإسقاط الحد الأدنى من التصميم؟ لست من محبي السابق؟ هو موقع الويب الخاص بك أكثر في الأشياء البسيطة؟
حسنًا ، هذا التصميم هو مجرد مربع بإطار يشير إلى المكان الذي يجب على المستخدمين سحب ملفاتهم وإفلاتها! الكلمات الثلاث التي تصف هذا التصميم بسيطة وسريعة وسهلة.
أفضل جزء في هذا التصميم هو أنه يتمتع بالقدرة على ملاءمة جميع أنواع سمات مواقع الويب. إنها وسيلة الانتقال الخاصة بك إذا كنت تبحث فقط عن قسم سحب وإفلات بسيط.
لا يزال بإمكانك تعديل وتخصيص الطريقة التي يبدو بها ما تريد. لكن عليك أن تفهم أن البساطة يمكن أن تؤدي جميعها إلى الجمال .
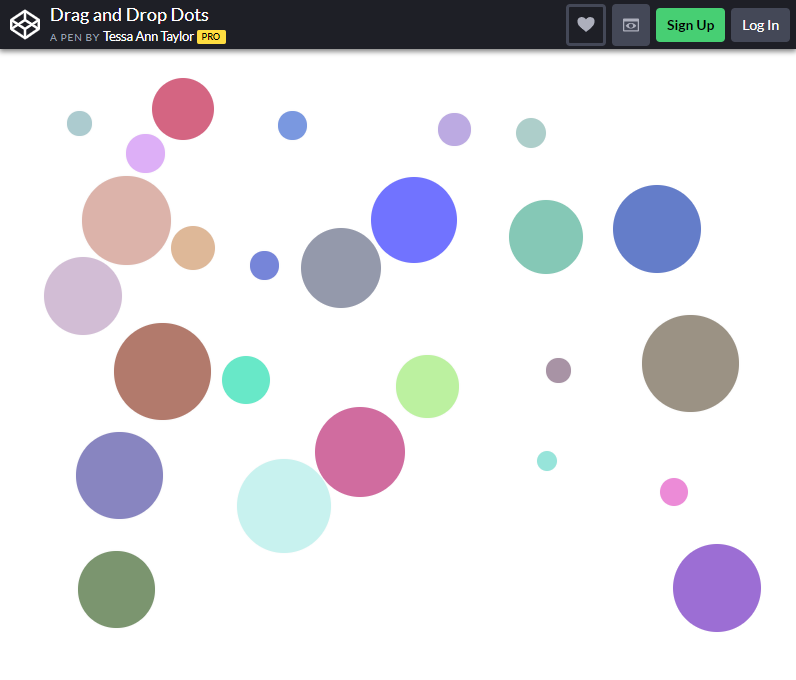
مزيد من المعلومات / تنزيل العرض التوضيحيسحب وإسقاط النقاط

تريد أن تكون فنان؟ هل موقع الويب الخاص بك مغرم بالألوان؟ حسنًا ، يفتقد موقع الويب الخاص بك إلى الميزات الرائعة التي يجب أن يقدمها هذا التصميم. اقتل الملل من خلال جعل المستخدمين يلعبون بالنقاط ، نعم النقاط الملونة!
يمكنك أيضًا استخدام النقاط لاحتواء الرموز أو الرسائل أو حتى جعلها تتفاعل مع قوائم مواقعك. لا توجد حدود عند العمل مع هذا التصميم.
افعل الأشياء بطريقتك وقم بتعديلها. قم بإنشاء المظهر الخاص بك ، من خلال جعل ألوان النقاط متزامنة مع موقعك. عندما يقوم المستخدمون بسحب النقاط وإسقاطها في مكان آخر ، سيتغير اللون.
يمكنك إضافة بعض الميزات بنفسك ، وتخصيصها للحصول على تفاعلات إضافية ، ويمكنك إنشاء المستوى التالي من واجهة سهلة الاستخدام للغاية.
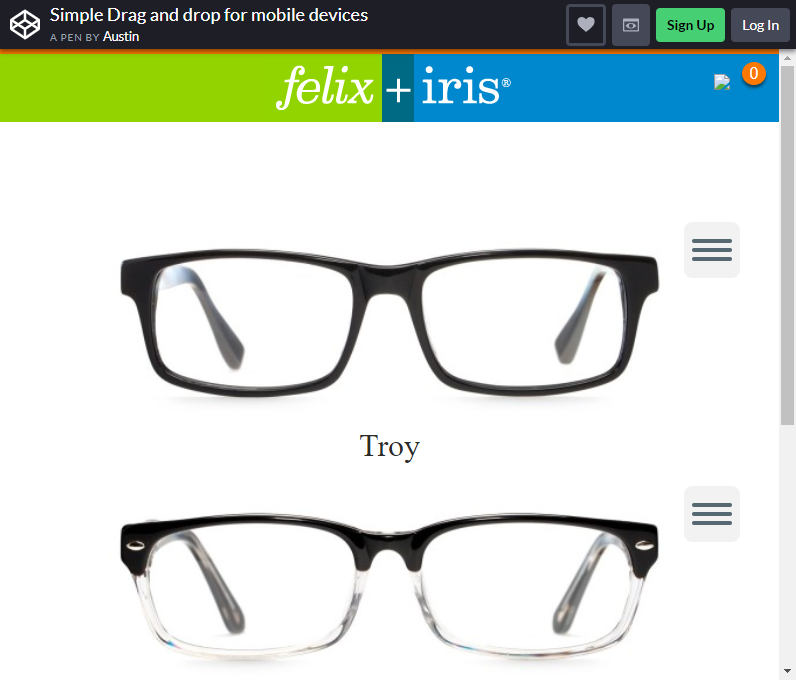
مزيد من المعلومات / تنزيل العرض التوضيحيسحب وإفلات بسيط للأجهزة المحمولة

يعد إنشاء موقع ويب للتسويق بمثابة لعبة أطفال بفضل تخطيط التصميم هذا.
هذه هي أفضل طريقة للسماح للمستخدمين بالاستفادة من ميزة السحب والإفلات وجعلهم يسحبون العناصر التي يرغبون في شرائها مباشرةً إلى عربة التسوق. ترغب مواقع التسويق في الحصول على هذه الوظيفة الإضافية في ترسانتها.
إنه تفاعلي وبسيط ويمكن للجميع استخدامه. إنها أداة قوية تناسب المتاجر عبر الإنترنت والشركات ومواقع التسويق الأخرى كلها بينهما.
يأتي النموذج المصمم مسبقًا مع تصميم أنيق للغاية للنظارات ، ولكن يمكنك تعديله ليناسب منتجاتك.
باستخدام تصميمات السحب والإفلات هذه ، يمكنك الحصول على الفور على بعض التعليقات من المستخدمين ، مثل "واجهة مبتكرة للغاية".
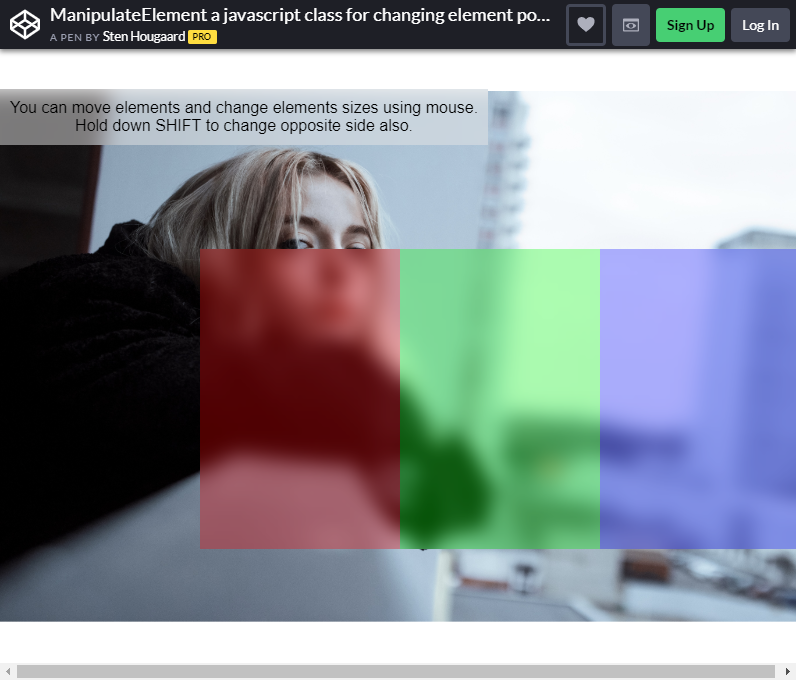
مزيد من المعلومات / تنزيل العرض التوضيحيمعالجة العنصر

إذا كنت تفضل القيام بالأشياء بشكل عملي أو جعل الزائرين يقومون بتخصيص موقع الويب الخاص بك ، فهذا هو النموذج الذي يجب أن تفكر فيه. هذا التصميم هو الأنسب لمنشئي الويب الذين يرغبون في زيادة إمكانات ميزة السحب والإفلات.
يمكنك تعديل الأشكال والوضع وأحجام العناصر الموجودة على النافذة وإنشاء مظهر موقع الويب الذي تريده. يمكنك أيضًا ضبط موضع صورة الخلفية أو مجرد تغييرها حسب رغبتك.
نعم ، هذا بسيط وسهل. امنح موقع الويب الخاص بك مظهرًا احترافيًا ولديك واجهة تفاعلية للسماح للمستخدمين بالتجول.
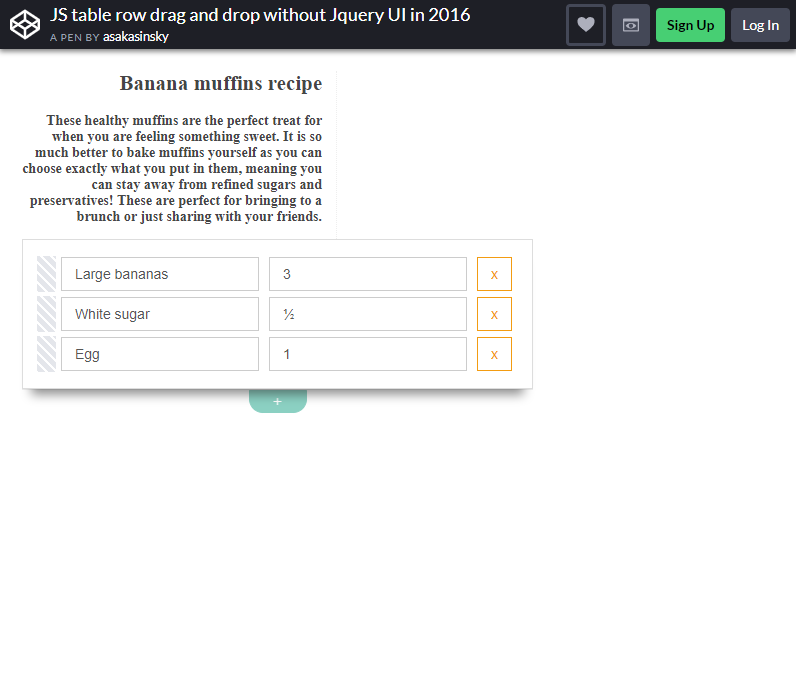
مزيد من المعلومات / تنزيل العرض التوضيحيJS Table Row Drag and Drop بدون Jquery Ui في عام 2016

هل تريد أن تكون مختلفًا قليلاً؟ قم ببناء صفحة ويب تسقط الفك وتثير الفضول وتجذب الانتباه باستخدام قالب السحب والإفلات لقائمة الدلو هذا.
باستخدام هذا التصميم ، ستحصل على كل شيء وكل ما يحتاجه موقع الويب الخاص بك للتخصيص. إنه يضمن ظهور صفحة الويب الخاصة بك على الويب بمظهر احترافي وأنيق وسهل الاستخدام .
امنح المستخدمين لديك خيارات لإنشاء قائمة BUCKET الخاصة بهم ، أو استخدم الشفرة لإنشاء قائمة مستخدمين لحساباتهم في صفحة الويب الخاصة بك.
كما أنه قابل للتخصيص بالكامل ويسمح لك بتعديل التصميم المفضل لديك وإضافة المزيد من الميزات إذا كنت ترغب في ذلك.
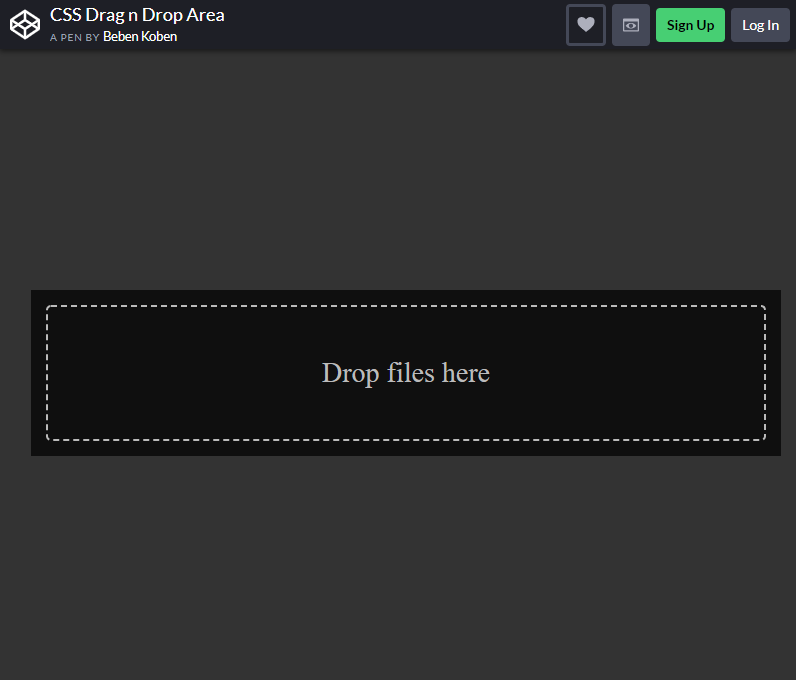
مزيد من المعلومات / تنزيل العرض التوضيحيCSS Drag n Drop Area


أنشئ صفحة ويب مظلمة تبدو وكأنها مصممة للخبراء والمحترفين ، كما أنها تعمل بسرعة وسهولة ليس من الصعب التنقل فيها.
بفضل التعبئة الداكنة والحدود الخفيفة ، يعد برنامج تحميل الملفات بالسحب والإفلات رائعًا لمواقع الويب التي ترغب في الحصول على مظهر أنيق وغامض أو المواقع التي تريد مظهرًا أكثر احترافًا ومتميزًا.
هذه الأدوات عبارة عن مواد محددة مسبقًا يمكنك استخدامها لجعل عمليات تحميل الملفات للمستخدمين أسهل كثيرًا.
هذا هو أحد تخطيطات السحب والإفلات اللافتة للنظر التي يفتقدها موقع الويب الخاص بك ، لذلك إذا كنت تريد أن يواصل زوارك تحميل محتواهم إلى موقعك ، فابدأ في التفكير في هذا النموذج.
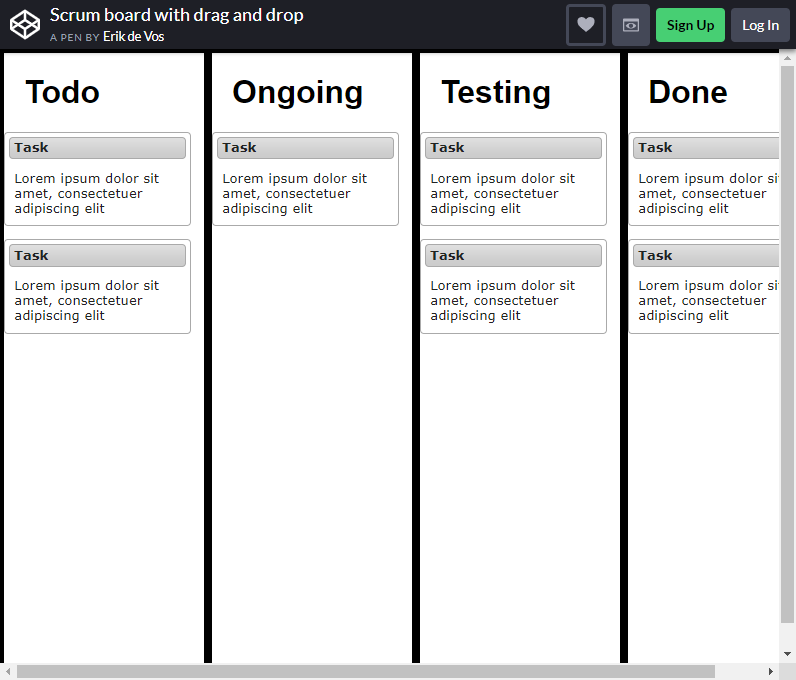
مزيد من المعلومات / تنزيل العرض التوضيحيلوحة سكروم مع السحب والإفلات

هذا التصميم هو أداة تساعد المستخدمين على جعل "عناصرهم" أو عناصرهم أكثر وضوحًا. يتشابه التصميم مع وظيفة لوحة سكرم التي تهدف إلى تنظيم البيانات وفرزها وحصرها في العمود المقابل.
يعرض التخطيط جميع العناصر التي يحتاجها المستخدمون في مهمتهم اليومية أو لمجرد تنظيم قائمة المهام الخاصة بهم وتخصيصها.
لا عجب في سبب تسمية هذا القالب بهذا الشكل ؛ إنها تعمل حقًا مثل لوحة SCRUM BOARD. امنح المستخدمين لديك تحكمًا كاملاً في هذا القسم للسماح لهم بفرز معلوماتهم الشخصية.
يمكنك أيضًا تغيير التصميم وتحسينه لمنحه مظهرًا أكثر ملاءمة.
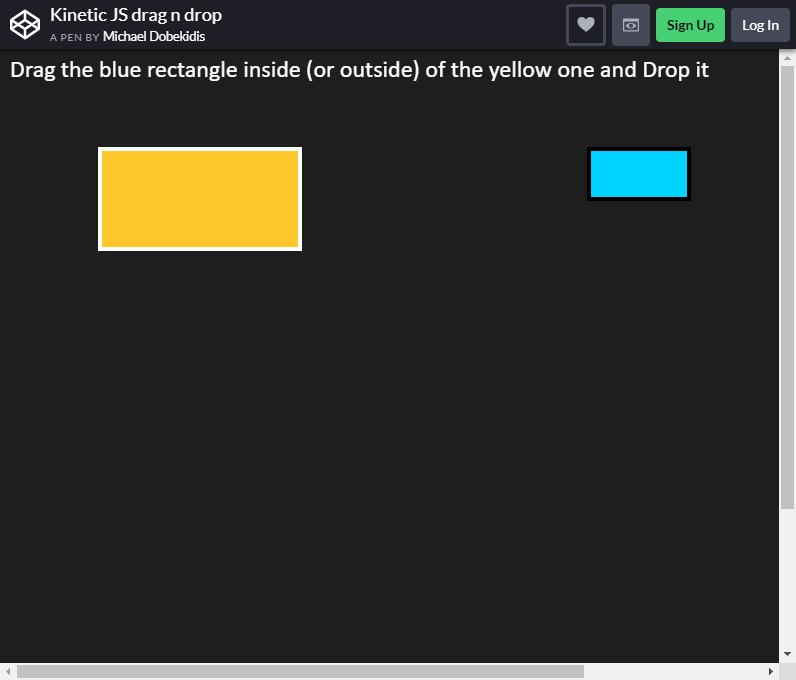
مزيد من المعلومات / تنزيل العرض التوضيحيالحركية JS السحب والإسقاط

عند استخدام ميزة السحب والإفلات على موقع الويب الخاص بك ، قد تميل بعض العناصر إلى الخروج من الحدود في بعض الأحيان. تريد منع هذا؟
بعد ذلك ، سيوفر لك هذا التصميم ما تحتاجه دون الحاجة إلى القيام بأشياء معقدة. تخطيط السحب والإفلات هذا لا يمثل تحديًا ومباشرًا قدر الإمكان.
يمنع العنصر المسحوب من السحب للخارج مرة أخرى ، ويضمن فقط بقائه في المنتصف. يمكنك استخدام هذا في اختيارات وقرارات "لمرة واحدة" ، مما يمنح المستخدمين لديك تحدي اتخاذ القرار الذي يحتاجون إليه عند استخدام موقعك.
يمكنك أيضًا استخدامه للحصول على رسوم متحركة ممتعة بصريًا لسحب ملف ويعود إلى موضعه الأصلي.
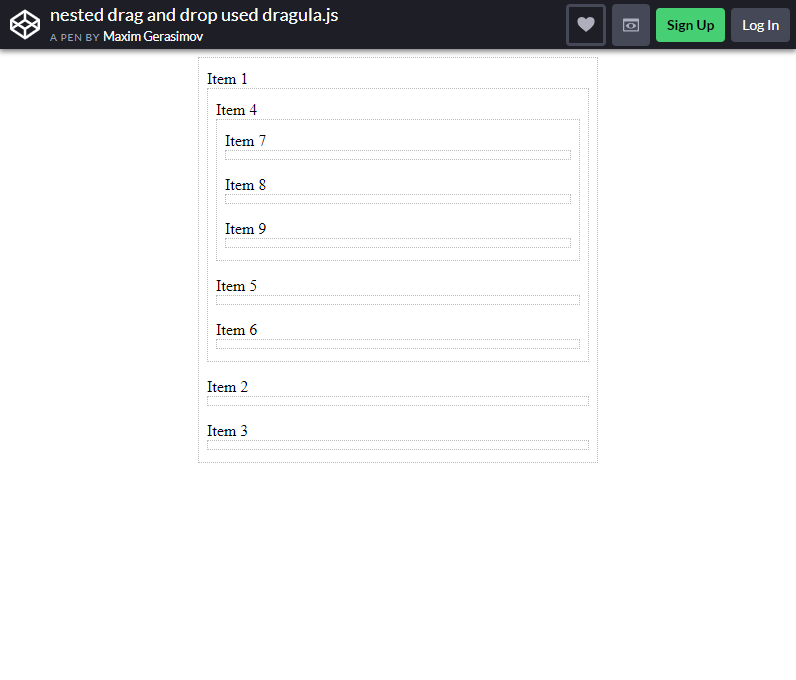
مزيد من المعلومات / تنزيل العرض التوضيحيتم استخدام Dragula.js المتداخل في السحب والإفلات

هذا هو مخطط سحب وإسقاط آخر ضجيج يجب عليك استكشافه بشكل أكبر. يأتي جاهزًا للاستخدام الشخصي والتنظيم على حد سواء ، وهو مصمم خصيصًا للمستخدمين الذين ليسوا على دراية بالتكنولوجيا .
يُسمح للمستخدمين أو المنشئين باستخدام ميزة السحب والإفلات لتنظيم إعدادهم. بالنسبة للتخطيط المحدد ، يمكن تجميع العناصر وفرزها بالطريقة التي تريدها.
بمجرد الخضوع لهذا التصميم ، سيمنح موقع الويب الخاص بك المظهر الاحترافي الذي يستحقه.
يمكنك أيضًا تخصيصها عن طريق تغيير النصوص وإضافة الوسائط الخاصة بك وتعيين معلمات الحظر وحتى إضافة أدلة القائمة إليها ، كل هذا يتوقف على الطريقة التي تريد أن تظهر بها صفحتك.
مزيد من المعلومات / تنزيل العرض التوضيحيHTML5 الأصلي السحب والإفلات

تمامًا مثل لعبة الشطرنج ، سيحسب هذا التصميم الحركات الإجمالية التي قام بها المستخدمون ، وسيساعدهم ذلك في الحفاظ على مسار أنشطتهم أو منحهم تاريخًا موجزًا حول ما كانوا يسحبونه وإلى أين.
يمكنك استخدام هذا التصميم لإضافة مجموعة سمات وخصائص مذهلة إليه.
قد يكون هذا عبارة عن عملية سحب وإسقاط MINI-GAME قصيرة للتمهيد (لقضاء بعض الوقت أثناء تحميل ملفاتهم) أو مناسبة تمامًا لتنظيم بعض الملفات.
مزيد من المعلومات / تنزيل العرض التوضيحيمثال على السحب والإفلات Vuejs (تطبيق To-do)

إذا كنت ترغب في إضافة أداة عملية وبسيطة إلى موقعك على الويب أو تطبيقك ، فلماذا لا تختار قائمة مهام ؟
يسمح هذا التخطيط للمستخدمين بإدخال المهام التي يرغبون فيها أو السماح للمُنشئين بعمل قائمة قابلة للفرز يمكنهم تنظيمها عن طريق سحبها من مكان لآخر.
ستكون النتيجة بالتأكيد عبارة عن جاذبية تنبيه ، لأنه في معظم مواقع الويب ، لم ير أي شيء الجمال التفاعلي لهذه الأنواع من الميزات.
التخصيص هو مفتاح قلب المستخدمين ، لذا تأكد من السماح لهم بفعل ما يريدون من وقت لآخر.
مزيد من المعلومات / تنزيل العرض التوضيحيأشباح الهلام القابلة للسحب

هل ما زلت تتذكر لعبة PACMAN المحبوبة ، اللعبة التي اجتاحت العالم؟ يمكنك أن تفعل الشيء نفسه مع موقع الويب الخاص بك عن طريق تجربة هذا التصميم!
اختر تصميمًا أكثر رجعية وتفاعلية يعيد المستخدمين إلى أيام الحنين إلى أيام لعب ألعاب الفيديو. إذا كان موقع الويب الخاص بك أكثر تخصصًا في الألعاب أو تدوين الألعاب ، فهذا أمر لا بد منه لتجربته.
قم بتغيير بعض عناصر موقع الويب الخاص بك إلى هذه الأشباح اللطيفة الشبيهة بالهلام ، بحيث يستمتع المستخدمون لديك أثناء التنقل عبر صفحة الويب الخاصة بك.
فقط لا تضع الكثير من أشباح الهلام فيه ، وإلا ستكون لعبة انتهت ~
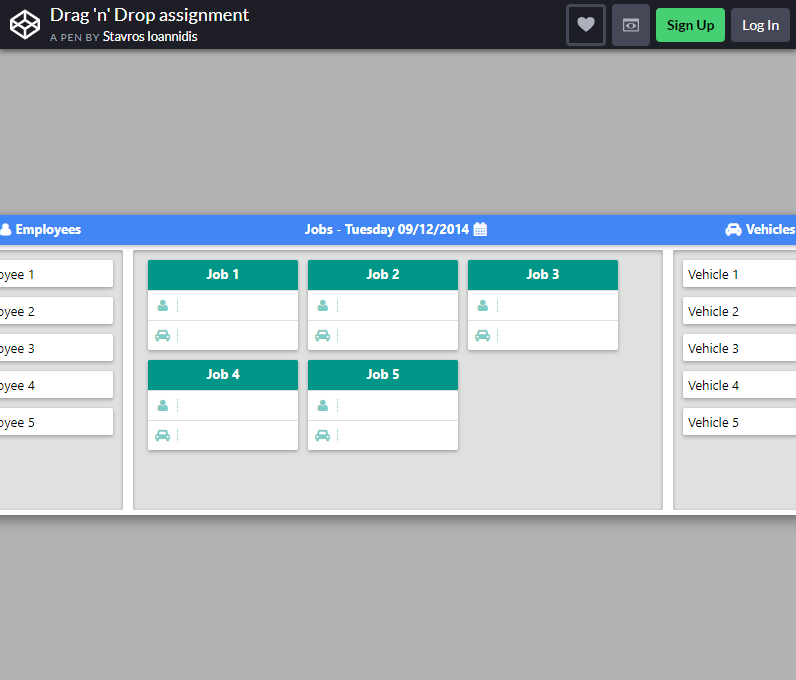
مزيد من المعلومات / تنزيل العرض التوضيحياسحب الواجب

استخدم هذا التصميم المبني مسبقًا ميزة السحب والإفلات التي ستحبها الشركات والشركات عبر الإنترنت بالتأكيد. هل تواجه مشاكل في إدارة العاملين والموظفين في مؤسستك أو شركتك؟
لا داعي للقلق بعد الآن ، قم بإنشاء موقع ويب لمديري الأعمال فقط لسحب أسماء موظفيهم وإفلاتها في الوظيفة المقابلة التي تم تعيينهم لها والتحقق مما إذا كانوا مناسبين لها أم لا.
يقدم موقع الويب الخاص بك لإنشاء قسم إدارة لإنشاء صفحات كلاسيكية لمواقع التجارة الإلكترونية أو بناة الشركات الذين يحتاجون إلى موقع ويب يميل أكثر إلى مساعدتهم في إدارة أعمالهم.
مزيد من المعلومات / تنزيل العرض التوضيحيالمجرة شبيبة

هذا هو جوهرة أخرى في أفضل تصميم سحب وإفلات للتمهيد وهو أكثر في مكانة الألعاب .
إنه تخطيط يبدو حقًا وكأنه خرج من لعبة إطلاق نار في الفضاء الرجعية مليئة بالإمكانيات اللانهائية حول كيفية استخدامها.
استفد من ميزتها التفاعلية لإنشاء لعبة MINI-GAME الرائعة للمستخدمين.
مزيد من المعلومات / تنزيل العرض التوضيحيفلاجستون ، جي إس

لقد وفرنا الأفضل للأخير! إذا كنت تدير موقعًا للتدوين على الويب ، فلماذا لا تسمح للمستخدمين بكتابة وإنشاء ملاحظات لأنفسهم ، وكتابة ما تعلموه من مدونة الويب الخاصة بك.
ستهيمن هذه UX الحديثة والإبداعية وذات الدرجة الأولى بالتأكيد على جميع مواقع الويب الموجودة هناك ، من خلال نقل ميزة السحب والإفلات الرائعة للتمهيد إلى مستوى جديد تمامًا!
إنه تخطيط السحب والإفلات الأكثر ملاءمة ، وهو قابل للتخصيص بالكامل مما يمنحك القدرة على أن تكون مبدعًا كما تريد!
مزيد من المعلومات / تنزيل العرض التوضيحيبمجرد أن ترى القوة الحقيقية لأفضل تخطيطات السحب والإفلات هذه ، ستندهش وستندهش من الاحتمالات اللانهائية حول كيفية تصميم وإنشاء أفضل تخطيط لصفحة الويب.
يمكنك تغيير قاعدة مجرد سحب الملفات للتحميل ، وأن تكون مبدعًا وأن تصنع مزيجًا مثيرًا للعقل مع هذه التخطيطات إلى موقع الويب الخاص بك.
لديك الحرية الكاملة لتصميم الطريقة التي يبدو بها موقع الويب الخاص بك.
بغض النظر عن التصميم الذي ستختاره وتستخدمه لصفحة الويب الخاصة بك ، فكل شيء مؤكد أن النتيجة ستكون موقع ويب سريع الاستجابة وجاهز للهاتف المحمول ومتوافق تمامًا .
لذا ، تعرف على ما يريده المستخدمون لديك ، واعرف ما تريد ، وقم بتشكيل صفحة الويب التي تنتظرها السوق عبر الإنترنت!
