20 ตัวอย่าง Bootstrap ลากและวางที่ดีที่สุด (2021)
เผยแพร่แล้ว: 2021-07-15เลย์เอาต์การลากและวาง Bootstrap ที่ดีที่สุดเหล่านี้เป็นผลมาจากการตรวจสอบอย่างรอบคอบของเราเกี่ยวกับตัวเลือกที่มีอยู่มากมาย (ทดสอบแล้ว) ในตลาด
ตอนนี้คุณเหลือตัวอย่างการลากและวางที่เชื่อถือได้ 20 ตัวอย่าง
ใช้สำหรับการ์ด ตาราง องค์ประกอบ การเรียงลำดับ และรายการตัวเลือกต่างๆ
คุณลักษณะบางอย่างของเว็บมีประโยชน์อย่างมาก เนื่องจากช่วยเพิ่มประสบการณ์ของผู้ใช้ผ่านหลังคา
ใช่ การ ลากและวาง เป็นหนึ่งในนั้น
การจัดระเบียบสิ่งต่าง ๆ ง่ายกว่าที่เคย
เราพยายามอย่างเต็มที่ที่จะนำเสนอรายการตัวอย่างข้อมูลฟรีต่างๆ ที่ใช้งานได้หลากหลายมากที่สุดให้กับคุณ
ใช้เทคนิคการลากและวางตอนนี้และปลดล็อก POWER ของเมาส์
สุดยอด Bootstrap ลากและวางรหัส
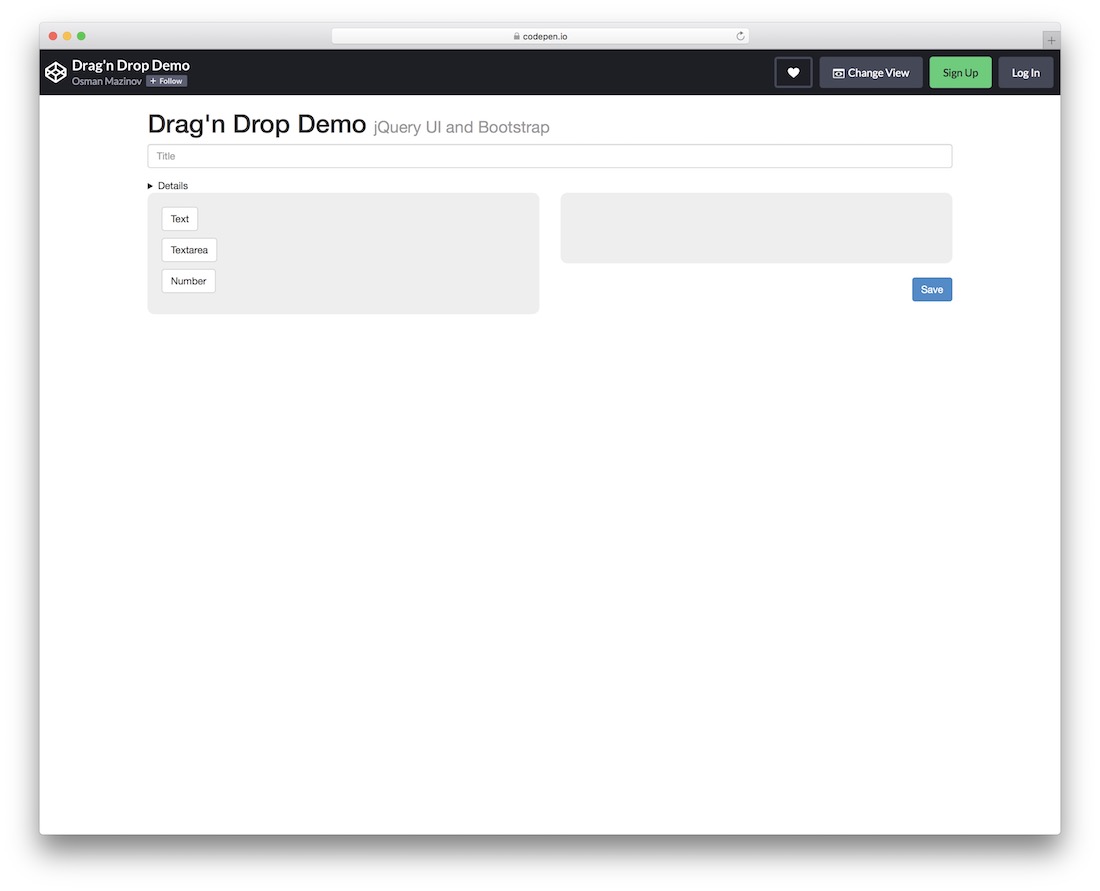
การสาธิต Drag'n Drop

นี่คือตัวอย่างข้อมูล Drag'n Drop ฟรีที่ยอดเยี่ยมและใช้งานง่าย ซึ่งช่วยให้คุณลากองค์ประกอบจากพื้นที่หนึ่งไปยังอีกที่หนึ่งได้ นอกจากนี้ยังมีส่วนชื่อและรายละเอียดเพิ่มเติม แบบเลื่อนลง ซึ่งคุณทุกคนสามารถปรับเปลี่ยนได้ตามใจชอบ
สำหรับแต่ละองค์ประกอบที่คุณลากไปอีกด้านหนึ่ง คุณสามารถลากได้มากเท่าที่ต้องการ นอกจากนี้ หากคุณต้องการลบรายการ เพียงกดที่ไอคอนถังขยะ แล้วรายการนั้นจะหายไป
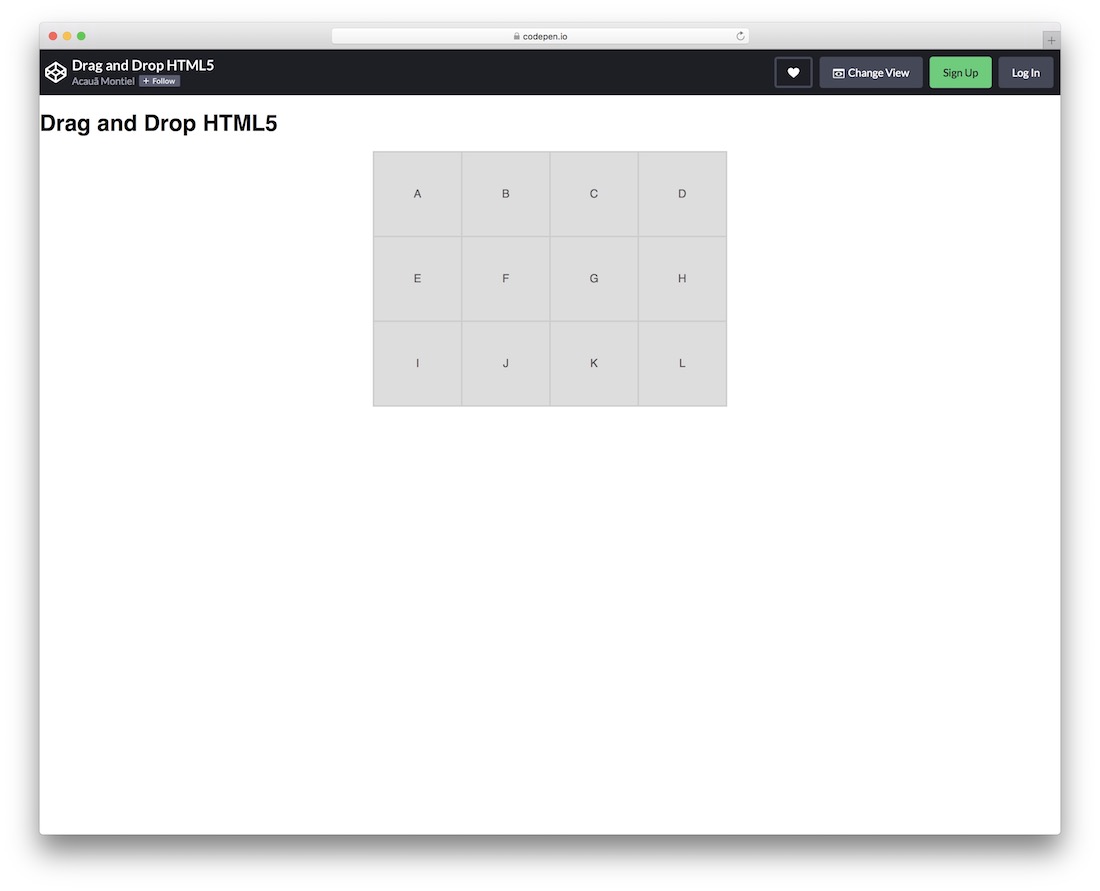
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมลากและวาง HTML5

ตารางลากและวาง Bootstrap ที่เรียบร้อยนี้ประกอบด้วยองค์ประกอบสิบสององค์ประกอบ ซึ่งทั้งหมดสามารถลากได้ตามที่คุณต้องการ
คุณสามารถจัดรูปแบบวิดเจ็ตฟรีได้ตามต้องการ รับโค้ดและรวมเข้ากับแอปพลิเคชันของคุณ โดยไม่ต้อง เสียเวลา นอกจากนี้ยังมีเอฟเฟกต์เจ๋ง ๆ เมื่อคุณย้ายสิ่งของไปรอบๆ เพื่อให้คุณรู้ว่าจะวางมันไว้ที่ใด
การปรับปรุงอย่างหนึ่งที่ฉันจะเพิ่มคือปุ่ม RESET ที่จะวางองค์ประกอบกลับไปยังตำแหน่งเดิม/ตำแหน่งเริ่มต้น
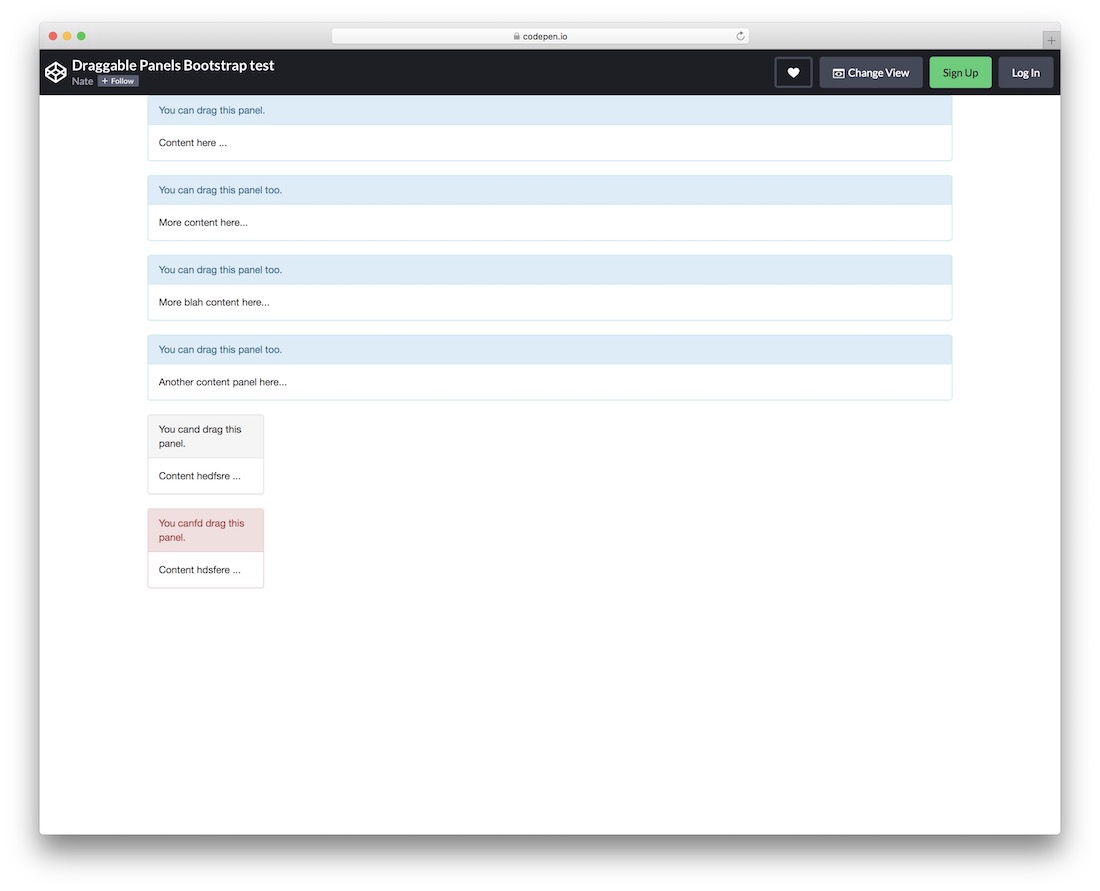
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแผงที่ลากได้

ตามชื่อที่สื่อถึง ตัวอย่างโค้ดการลากและวาง Bootstrap นี้มีแผงสองสไตล์
การกำหนดค่าเริ่มต้นทำให้คุณสามารถผสมเฉพาะพาเนลที่มีสไตล์เดียวกันได้ ดังนั้นพาเนลขนาดใหญ่ที่มีพาเนลขนาดใหญ่และขนาดเล็กกับขนาดเล็ก
โปรดทราบว่าโค้ดนี้มาพร้อมกับความเหมาะกับอุปกรณ์พกพาอยู่แล้ว จึงรับประกัน ประสิทธิภาพที่ยอดเยี่ยม สำหรับหน้าจอขนาดต่างๆ
ด้วยตัวแก้ไข CodePen คุณสามารถทำการปรับเปลี่ยนและปรับปรุงได้อย่างรวดเร็ว เพื่อให้แผงแสดงผลตามที่คุณต้องการโดยเฉพาะ
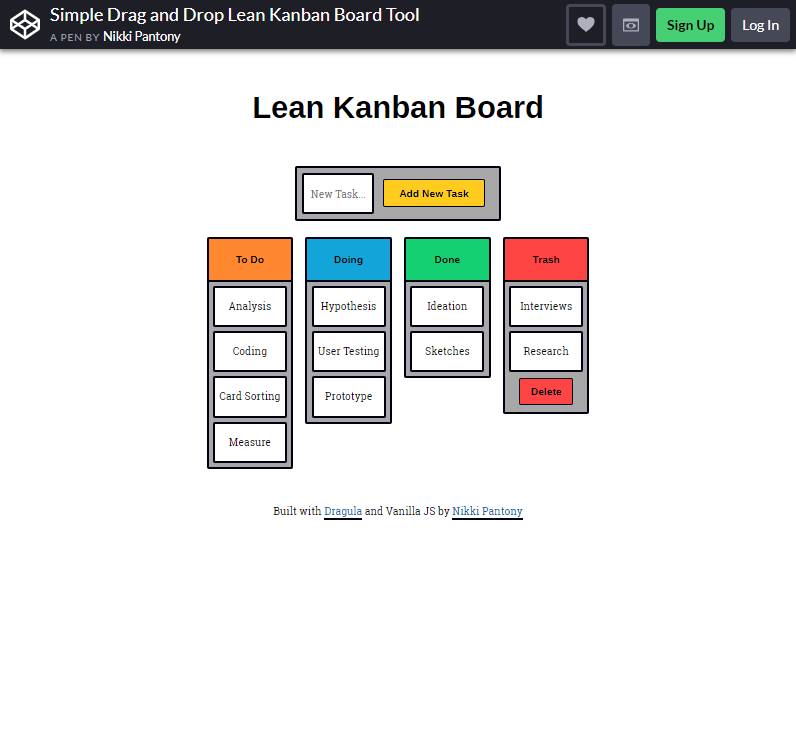
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมคณะกรรมการ Lean Kanban

อันดับแรกในรายการคือ Lean Kanban Board จาก Codepen เป็นหนึ่งในคุณสมบัติการลากและวางที่ดีที่สุด เป็นรายการลากและวางรายการสิ่งที่ต้องทำที่เรียบง่ายและมีสีสันซึ่งช่วยให้คุณปรับแต่งได้อย่างอิสระ
คุณมีอิสระที่จะทำทุกอย่างที่คุณคิดได้ เนื่องจากฟีเจอร์นี้ ทำให้การ ปรับเปลี่ยนในแบบของคุณเป็นส่วนตัว สูงสุด เลย์เอาต์นี้สามารถใช้ได้อย่างกว้างขวางสำหรับธุรกิจ เอเจนซี่ ฟรีแลนซ์ ส่วนบุคคล และอื่นๆ อีกมากมาย
มันเหมาะกับเว็บไซต์ของคุณอย่างแน่นอนเพราะโหลดได้เร็วเพราะไม่ได้บรรจุอนิเมชั่นหรือกราฟิกมากขนาดนั้น ถ้าคุณต้องการรายการลากและวางที่เรียบง่าย นี่คือสิ่งที่คุณต้องการ
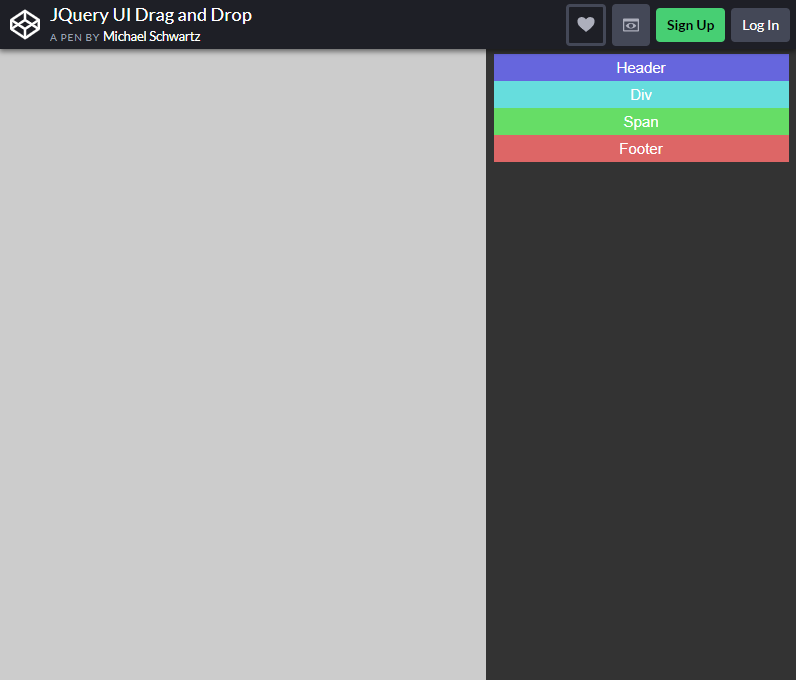
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมJQuery UI ลากและวาง

หากคุณต้องการให้ผู้เยี่ยมชมได้เล่นสนุกกับเว็บไซต์ของคุณและปล่อยให้พวกเขาเป็นนักออกแบบ เลย์เอาต์นี้และคุณสมบัติของมันคือสิ่งที่คุณกำลังมองหา
หากเว็บไซต์ของคุณ อนุญาตให้ผู้ใช้ โต้ตอบและเปลี่ยนแปลงองค์ประกอบบางอย่างภายใน ให้ใช้เลย์เอาต์นี้เพื่อให้พวกเขามีพลัง
คุณสามารถให้ผู้ใช้ปรับแต่งบัญชีของตนเองได้โดยอนุญาตให้ย้ายองค์ประกอบต่างๆ และปรับแต่งเลย์เอาต์ของตนเองได้
มีหลายสิ่งที่ยอดเยี่ยมในการออกแบบนี้สำหรับเพจธุรกิจที่เน้นไปที่ตัวสร้างเพจแบบลากและวางแบบบูตสแตรปหรือ HUD ที่ปรับแต่งได้สำหรับผู้ใช้
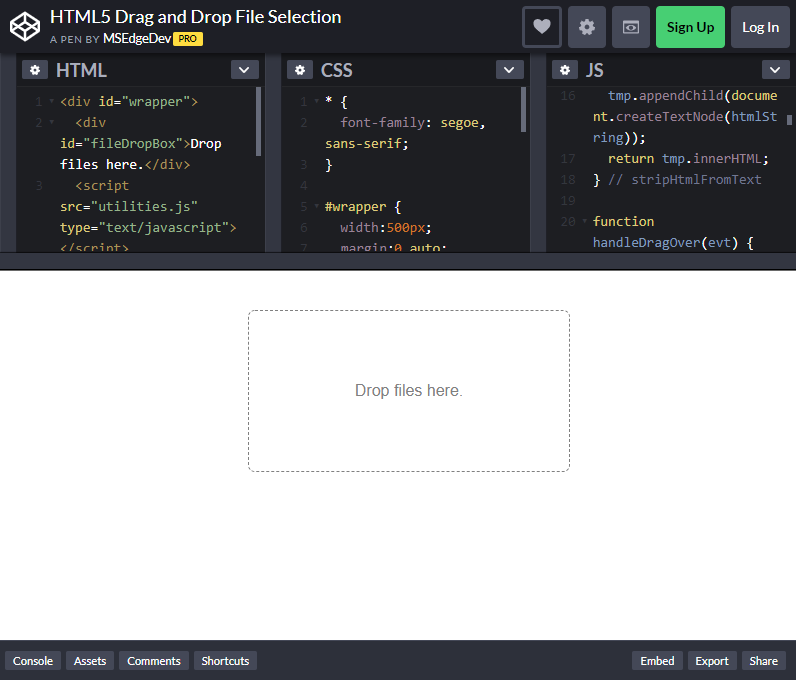
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมHTML5 ลากและวางการเลือกไฟล์

แล้วตัวอัปโหลดไฟล์แบบลากและวางที่ออกแบบน้อยที่สุดล่ะ ไม่ใช่แฟนของก่อนหน้านี้? เว็บไซต์ของคุณเป็นแบบง่ายๆ หรือไม่?
การออกแบบนี้เป็นเพียง กล่อง ที่มี ขอบ ซึ่งระบุว่าผู้ใช้ของคุณควรลากและวางไฟล์ไว้ที่ใด! ง่าย รวดเร็ว และง่ายดาย คือคำสามคำที่อธิบายการจัดวางนี้
ส่วนที่ดีที่สุดของการออกแบบนี้คือ มีความสามารถในการปรับให้เข้ากับธีมเว็บไซต์ทุกประเภท เป็นทางเลือกของคุณหากคุณกำลังมองหาส่วนการลากและวางง่ายๆ
คุณยังคงสามารถแก้ไขและปรับแต่งรูปลักษณ์ตามที่คุณต้องการได้ แต่คุณจะต้องเข้าใจว่าความ เรียบง่ายสามารถนำไปสู่ความงาม ได้
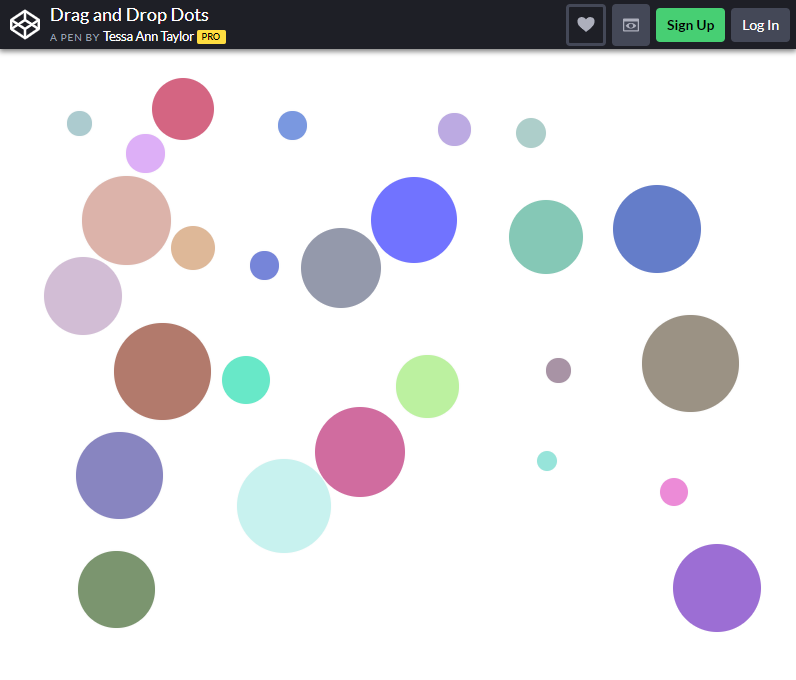
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมลาก และ วางจุด

อยากเป็นศิลปิน? เว็บไซต์ของคุณชอบสีหรือไม่? เว็บไซต์ของคุณขาดคุณสมบัติเจ๋ง ๆ ที่เลย์เอาต์นี้มีให้ ขจัดความเบื่อหน่ายด้วยการให้ผู้ใช้ของคุณ เล่นกับจุด ต่างๆ ใช่จุดที่มีสีสัน!
คุณยังสามารถใช้จุดเพื่อใส่ไอคอนหรือข้อความ หรือแม้แต่ใช้เพื่อโต้ตอบกับเมนูของไซต์ของคุณ ไม่มีข้อจำกัดเมื่อทำงานกับเลย์เอาต์นี้
ทำสิ่งที่คุณต้องการและปรับแต่งมัน สร้างธีมของคุณเองโดยให้สีของจุดสอดคล้องกับไซต์ของคุณ เมื่อผู้ใช้ลากจุดไปรอบๆ แล้ววางที่จุดอื่น จุดจะเปลี่ยนสี
คุณสามารถเพิ่มคุณสมบัติบางอย่างได้ด้วยตัวเอง ปรับแต่งเพื่อให้มี การโต้ตอบเพิ่มเติม และคุณอาจสร้างระดับถัดไปของอินเทอร์เฟซที่ใช้งานง่ายมาก
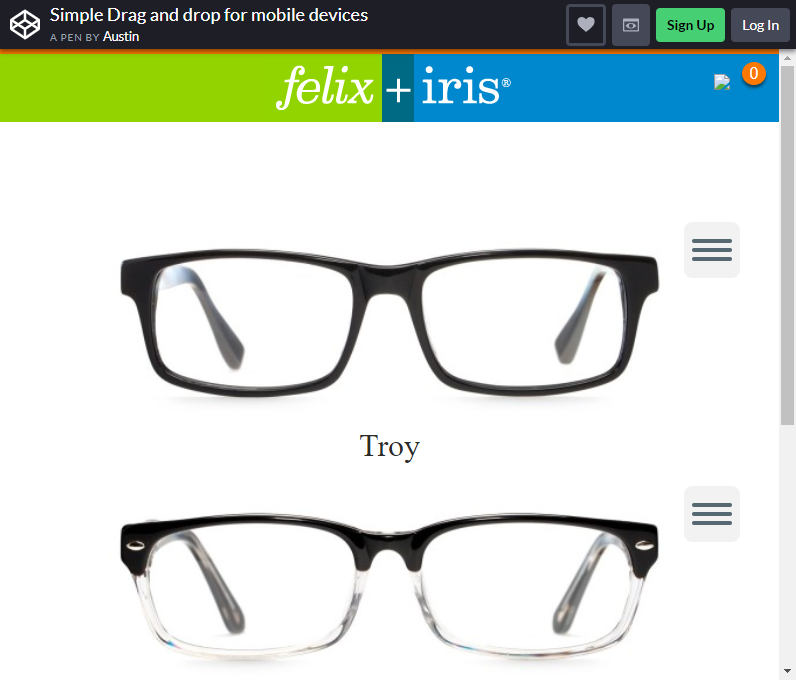
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมลาก และวาง อย่างง่าย สำหรับอุปกรณ์มือถือ

การสร้างเว็บไซต์เพื่อการตลาดเป็นเรื่องของเด็ก ขอบคุณสำหรับเลย์เอาต์การออกแบบนี้
นี่เป็นวิธีที่ดีที่สุดในการให้ผู้ใช้ของคุณ ใช้ ช่อง คุณลักษณะการลากแล้วปล่อย โดยให้พวกเขาลากรายการที่ต้องการซื้อไปยังตะกร้าสินค้าโดยตรง เว็บไซต์การตลาดชอบที่จะมีส่วนเสริมนี้ในคลังแสงของพวกเขา
เป็นแบบโต้ตอบและเรียบง่ายที่ทุกคนสามารถใช้ได้ เป็นเครื่องมืออันทรงพลังที่เหมาะกับร้านค้าออนไลน์ ธุรกิจ และเว็บไซต์การตลาดอื่นๆ
เทมเพลตที่ออกแบบไว้ล่วงหน้ามาพร้อมกับเลย์เอาต์อันมีสไตล์สำหรับแว่นตา แต่คุณสามารถปรับแต่งให้เหมาะกับผลิตภัณฑ์ของคุณได้
ด้วยการออกแบบแบบลากและวางนี้ คุณจะได้รับคำติชมจากผู้ใช้ของคุณทันที เช่น “อินเทอร์เฟซที่ล้ำสมัยมาก”
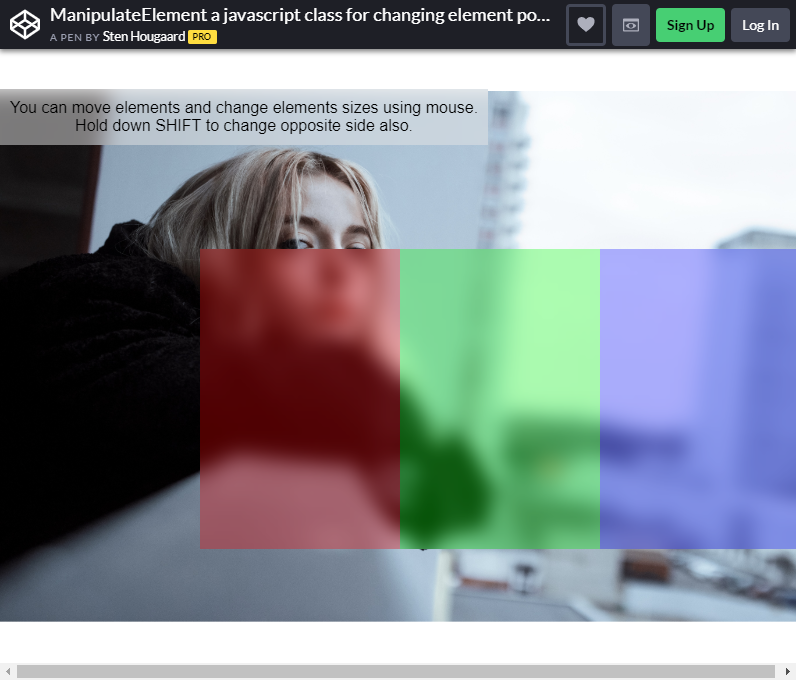
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมจัดการ องค์ประกอบ

หากคุณต้องการทำสิ่งต่าง ๆ ด้วยมือหรือให้ผู้เยี่ยมชมปรับแต่งเว็บไซต์ของคุณให้เหมาะกับคุณ นี่คือเทมเพลตที่คุณควรพิจารณา การออกแบบนี้เหมาะที่สุดสำหรับผู้สร้างเว็บที่ต้องการ เพิ่มศักยภาพ ของคุณลักษณะการลากและวาง
คุณสามารถปรับแต่งรูปร่าง ตำแหน่ง และขนาดขององค์ประกอบที่ปรากฏบนหน้าต่าง และสร้างรูปลักษณ์เว็บไซต์ที่คุณต้องการได้ คุณยังสามารถปรับตำแหน่งของภาพพื้นหลังหรือเพียงแค่เปลี่ยนตามที่คุณต้องการ
ใช่ มันเป็นเรื่องง่ายและง่าย ทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพและมีอินเทอร์เฟซแบบโต้ตอบเพื่อให้ผู้ใช้ของคุณเล่นได้
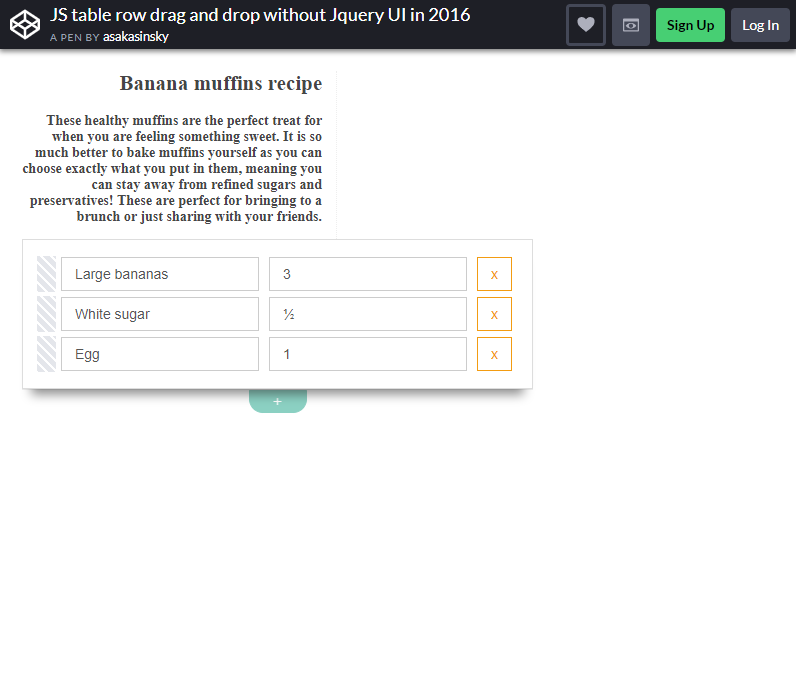
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมJS Table Row ลากและวางโดยไม่ต้องใช้ Jquery Ui ในปี 2016

ต้องการแตกต่างกันเล็กน้อยหรือไม่? สร้างหน้าเว็บที่ดึงดูดสายตา อยากรู้อยากเห็น และดึงดูดความสนใจด้วยเทมเพลตการลากและวางรายการฝากข้อมูลนี้
ด้วยเลย์เอาต์นี้ คุณจะได้ทุกอย่างและทุกสิ่งที่เว็บไซต์ของคุณต้องการสำหรับการปรับเปลี่ยนในแบบของคุณ ช่วยให้มั่นใจได้ว่าหน้าเว็บของคุณจะปรากฏบนเว็บด้วยรูป ลักษณ์ที่ เป็น มืออาชีพ มีสไตล์ และ เป็นมิตรกับผู้ใช้
ให้ตัวเลือกแก่ผู้ใช้ของคุณในการสร้าง BUCKET LIST หรือใช้รหัสเพื่อสร้างรายชื่อผู้ใช้สำหรับบัญชีของพวกเขาในหน้าเว็บของคุณ
นอกจากนี้ยังปรับแต่งได้อย่างเต็มที่และให้คุณแก้ไขการออกแบบที่คุณต้องการและเพิ่มคุณสมบัติเพิ่มเติมได้หากต้องการ
 ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมCSS Drag n Drop Area

สร้างหน้าเว็บที่มีธีมสีเข้มซึ่งดูเหมือนสร้างมาเพื่อผู้เชี่ยวชาญและมืออาชีพ และสามารถไปยังส่วนต่างๆ ได้อย่างรวดเร็วและราบรื่นไม่ยุ่งยาก
ตัวอัปโหลดไฟล์แบบลากและวางนี้เหมาะสำหรับเว็บไซต์ที่ต้องการให้มีธีมหรือไซต์ที่เพรียวบางและมีความลึกลับด้วยการเติม สีเข้ม และแต่งขอบ เล็กน้อย ซึ่งต้องการรูปลักษณ์ที่เป็นมืออาชีพและพรีเมียมมากขึ้น
เครื่องมือเหล่านี้เป็นสื่อที่กำหนดไว้ล่วงหน้าซึ่งคุณสามารถใช้เพื่อทำให้การอัปโหลดไฟล์สำหรับผู้ใช้ของคุณง่ายขึ้นมาก
นี่เป็นหนึ่งในเลย์เอาต์การลากและวางที่โดดเด่นซึ่งเว็บไซต์ของคุณหายไป ดังนั้นหากคุณต้องการให้ผู้เยี่ยมชม อัปโหลดเนื้อหาของพวกเขา ไปยังไซต์ของคุณต่อไป ให้เริ่มพิจารณาเทมเพลตนี้
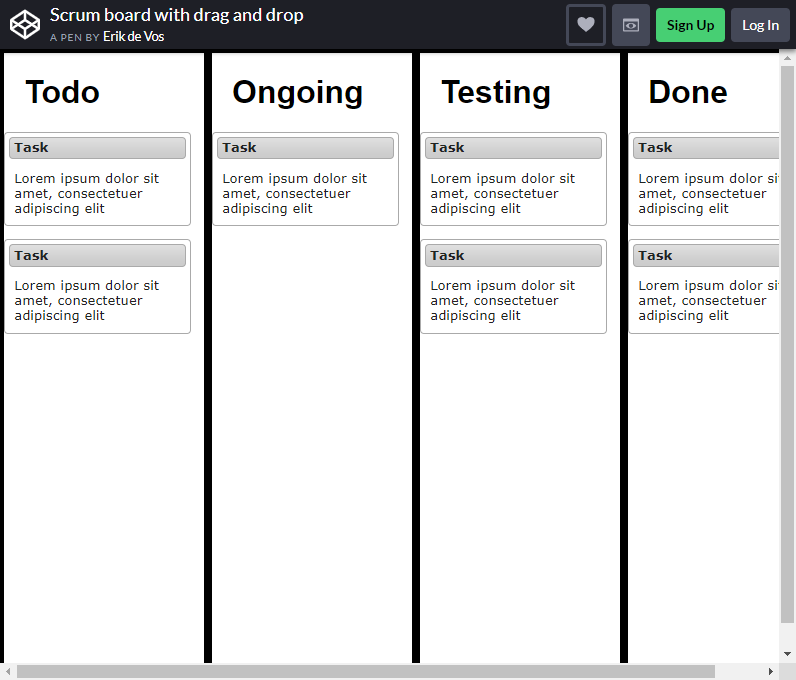
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมคณะกรรมการการต่อสู้กับการลากและวาง

เลย์เอาต์นี้เป็นเครื่องมือที่ช่วยให้ผู้ใช้ทำให้ "องค์ประกอบ" หรือรายการต่างๆ มองเห็นได้ชัดเจนขึ้น เลย์เอาต์นี้เหมือนกันกับหน้าที่ของ scrum board ที่มีจุดมุ่งหมายเพื่อจัดระเบียบ จัดเรียง และนับข้อมูลลงในคอลัมน์ที่เกี่ยวข้อง
เลย์เอาต์แสดงรายการทั้งหมดที่ผู้ใช้ต้องการใน งานประจำวัน หรือเพียงแค่จัดระเบียบและปรับแต่งรายการสิ่งที่ต้องทำ
ไม่แปลกใจเลยว่าทำไมเทมเพลตนี้ถึงตั้งชื่อแบบนั้น มันทำงานเหมือนกับ SCRUM BOARD จริงๆ ให้ผู้ใช้ของคุณควบคุมส่วนนี้อย่างสมบูรณ์เพื่อให้พวกเขาสามารถจัดเรียงข้อมูลส่วนบุคคลได้
คุณยังสามารถเปลี่ยนและปรับปรุงการออกแบบเพื่อให้ดูเหมาะสมยิ่งขึ้น
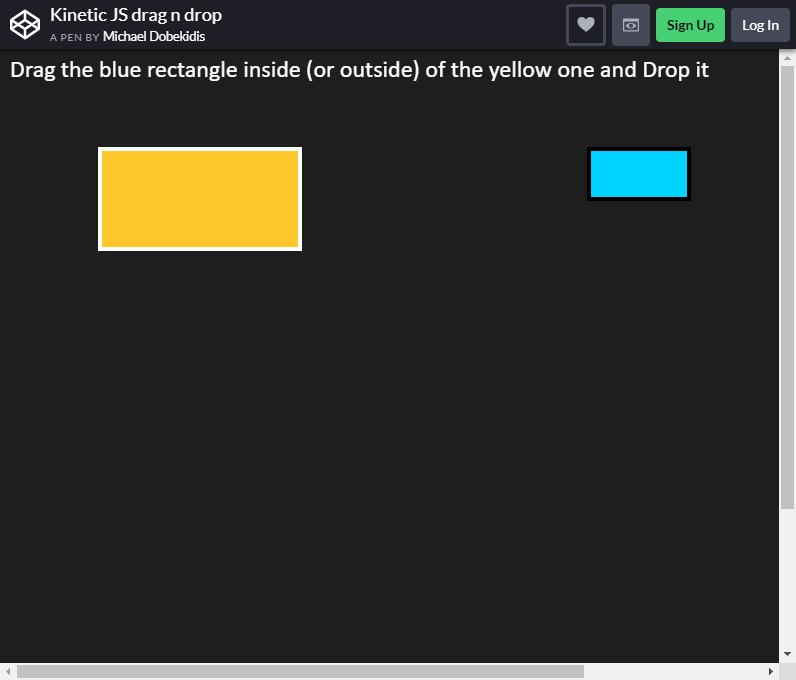
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมKinetic JS ลากและวาง

เมื่อใช้คุณลักษณะการลากและวางบนเว็บไซต์ของคุณ องค์ประกอบบางอย่างอาจมีแนวโน้มที่จะเกินขอบเขตในบางครั้ง ต้องการป้องกันสิ่งนี้หรือไม่?
จากนั้นเลย์เอาต์นี้จะนำเสนอสิ่งที่คุณต้องการโดยไม่ต้องทำสิ่งที่ซับซ้อน เลย์เอาต์แบบลากและวางนี้ไม่ท้าทายและตรงไปตรงมาที่สุด
มันป้องกันองค์ประกอบที่ถูกลากจากการถูกลากออกไปข้างนอกอีกครั้ง และเพียงให้แน่ใจว่ามันอยู่ตรงกลาง คุณสามารถใช้ตัวเลือกนี้สำหรับตัวเลือกและการตัดสินใจ "ครั้งเดียว" ได้ ทำให้ผู้ใช้ของคุณมีความท้าทายในการตัดสินใจเมื่อใช้งานไซต์ของคุณ
คุณยังสามารถใช้สำหรับแอนิเมชั่นการลากไฟล์ที่น่าดึงดูดใจ และไฟล์จะกลับไปที่ตำแหน่งเดิม
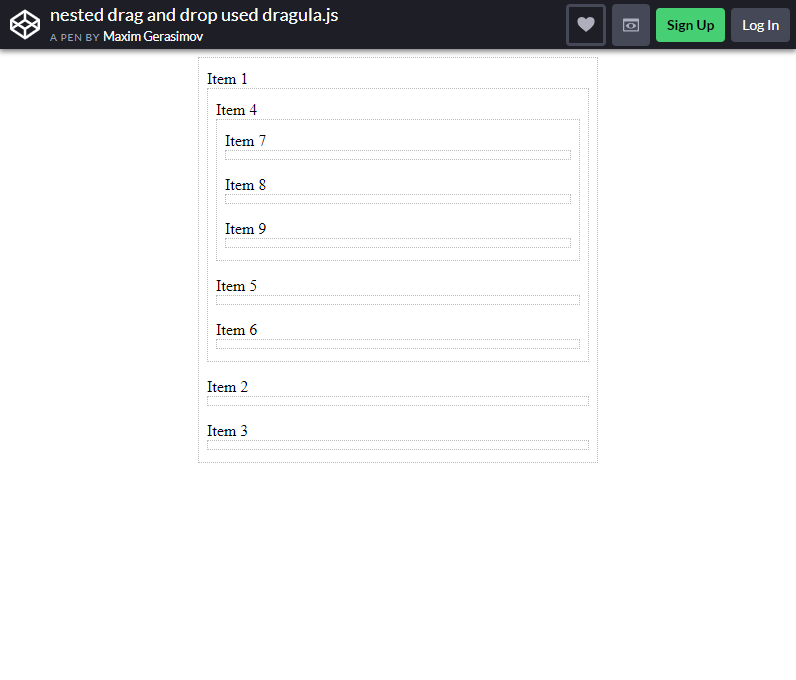
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการ ลากและวาง ซ้อนกัน ใช้ dragula.js

นี่เป็นอีกหนึ่งรูปแบบการลากและวางแบบบู๊ทสแตรปที่คุณควรสำรวจเพิ่มเติม มาพร้อมทั้งของใช้ส่วนตัวและสำหรับองค์กร จัดทำขึ้นสำหรับผู้ใช้ที่ ไม่ค่อยเชี่ยวชาญด้านเทคนิค
ผู้ใช้หรือผู้สร้างสามารถใช้คุณลักษณะการลากและวางเพื่อจัดระเบียบการตั้งค่าได้ สำหรับเลย์เอาต์ที่กำหนด รายการต่างๆ สามารถจัดกลุ่มและจัดเรียงตามที่คุณต้องการ
เมื่อคุณใช้เลย์เอาต์นี้แล้ว จะทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพอย่างที่สมควรได้รับ
คุณยังสามารถปรับแต่งได้ด้วยการเปลี่ยนข้อความ เพิ่มสื่อของคุณ ตั้งค่าพารามิเตอร์การบล็อก หรือแม้แต่เพิ่มไดเร็กทอรีเมนูเข้าไป ทั้งหมดนี้ขึ้นอยู่กับว่าคุณต้องการให้หน้าของคุณมีลักษณะอย่างไร
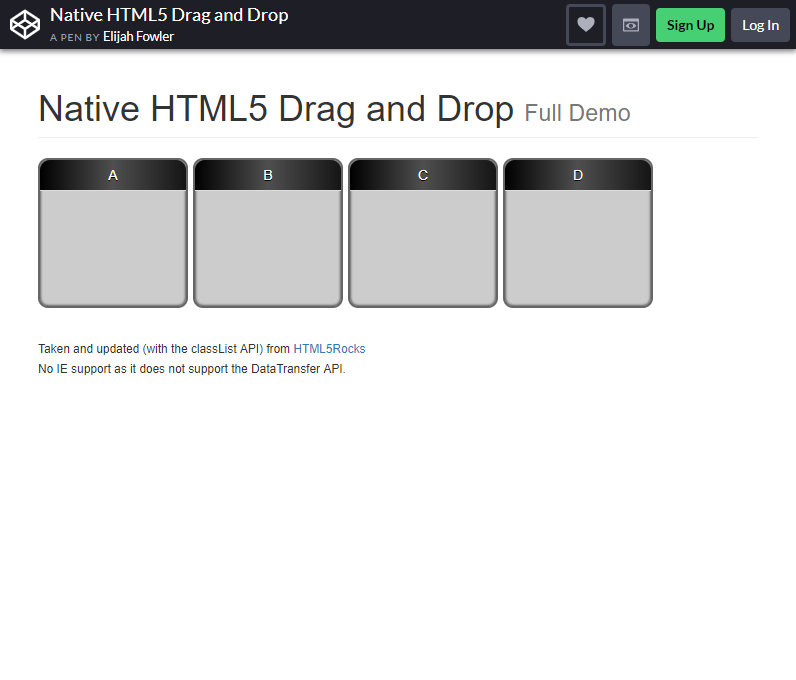
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมลากและวาง HTML5 ดั้งเดิม

เช่นเดียวกับเกมหมากรุก เลย์เอาต์นี้จะนับการเคลื่อนไหวโดยรวมที่ผู้ใช้ทำ ซึ่งจะช่วยให้พวกเขา เก็บข้อมูลกิจกรรมของตน หรือให้ประวัติโดยสังเขปเกี่ยวกับสิ่งที่พวกเขาลากและไปที่ใด
คุณสามารถใช้เลย์เอาต์นี้เพื่อเพิ่มลักษณะและคุณลักษณะที่น่าทึ่งมากมาย
อาจเป็นบูตสแตรปสั้น ๆ ลากและวาง MINI-GAME (เพื่อฆ่าเวลาในขณะที่ไฟล์กำลังอัปโหลด) หรือเหมาะอย่างยิ่งสำหรับการจัดระเบียบไฟล์บางไฟล์
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมตัวอย่าง Vuejs Drag and Drop (แอพที่ต้องทำ)

หากคุณต้องการเพิ่มเครื่องมือที่ใช้งานได้จริงและใช้งานง่ายในเว็บไซต์หรือแอพของคุณ ทำไมไม่เลือกใช้ รายการสิ่งที่ต้องทำ
เลย์เอาต์นี้ช่วยให้ผู้ใช้ของคุณสามารถป้อนงานที่พวกเขาต้องการหรืออนุญาตให้ผู้สร้างสร้างรายการที่จัดเรียงได้ซึ่งพวกเขาสามารถจัดระเบียบได้โดยการลากไปมา
ผลลัพธ์จะต้องได้รับความสนใจอย่างแน่นอน เพราะในเว็บไซต์ส่วนใหญ่ ไม่มีใครเคยเห็นความสวยงามแบบโต้ตอบของคุณลักษณะประเภทนี้
การปรับเปลี่ยน ในแบบของคุณ เป็น กุญแจสำคัญ ใน หัวใจของผู้ใช้ ดังนั้นอย่าลืมปล่อยให้พวกเขาทำในสิ่งที่พวกเขาต้องการเป็นครั้งคราว
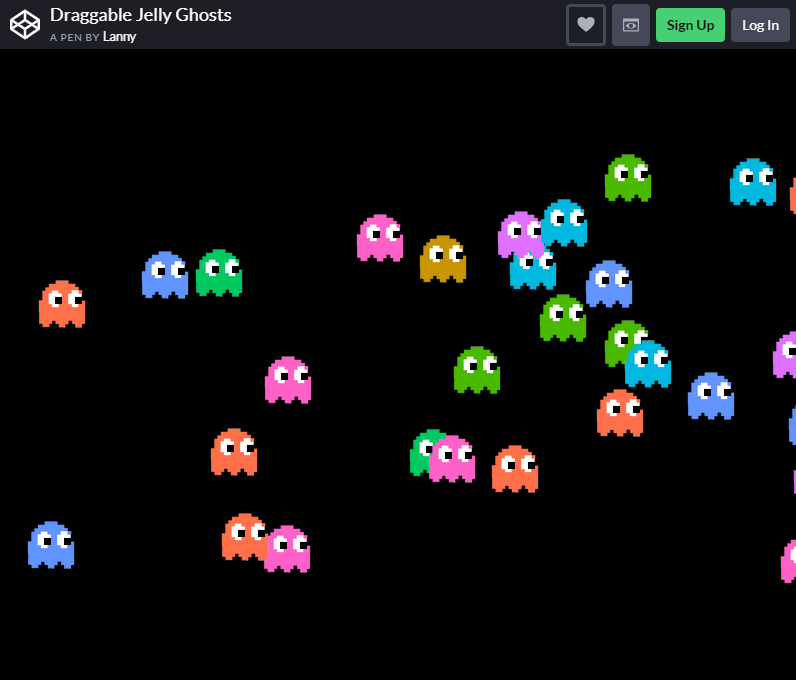
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมผีเยลลี่ ลากได้

คุณยังจำเกม PACMAN ที่น่ารัก เกมที่ครองโลกโดยพายุได้หรือไม่? คุณสามารถทำเช่นเดียวกันกับเว็บไซต์ของคุณโดยลองใช้เลย์เอาต์นี้!
ลองใช้เลย์เอาต์ ย้อนยุคและอินเทอร์แอกทีฟ ที่นำผู้ใช้ของคุณกลับไปสู่ยุคสมัยที่คิดถึงการเล่นวิดีโอเกม หากเว็บไซต์ของคุณเน้นไปที่เกมหรือบล็อกเกม นี่คือสิ่งที่ต้องลองทำเป็นอย่างยิ่ง
เปลี่ยนองค์ประกอบบางอย่างของเว็บไซต์ของคุณเป็นผีที่เหมือนเยลลี่น่ารักเหล่านี้ เพื่อให้ผู้ใช้ของคุณสนุกไปกับการนำทางผ่านหน้าเว็บของคุณ
อย่าใส่เจลลี่โกสต์มากเกินไป ไม่งั้นเกมจะจบลง~
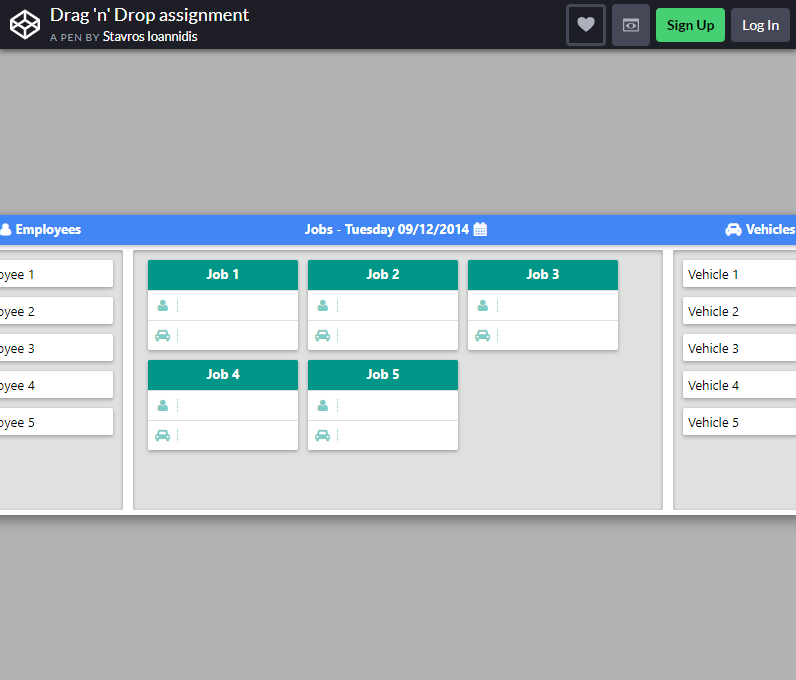
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมลาก 'n' วาง งาน

เลย์เอาต์ที่สร้างไว้ล่วงหน้านี้ใช้คุณสมบัติการลากและวางที่ธุรกิจออนไลน์และบริษัทต่างๆ จะต้องหลงรัก คุณมีปัญหาใน การจัดการ คนงาน และ พนักงาน ในองค์กรหรือบริษัทของคุณหรือไม่?
ไม่ต้องกังวลอีกต่อไป สร้างเว็บไซต์สำหรับผู้จัดการธุรกิจเพียงลากและวางชื่อพนักงานลงในงานที่เกี่ยวข้องที่พวกเขาได้รับมอบหมาย และตรวจสอบว่าพวกเขาเหมาะสมหรือไม่
เสนอเว็บไซต์ของคุณเพื่อสร้างส่วนการจัดการเพื่อสร้างหน้าคลาสสิกสำหรับเว็บไซต์อีคอมเมิร์ซหรือผู้สร้าง บริษัท ที่ต้องการเว็บไซต์ที่มีแนวโน้มที่จะช่วยจัดการธุรกิจของพวกเขามากขึ้น
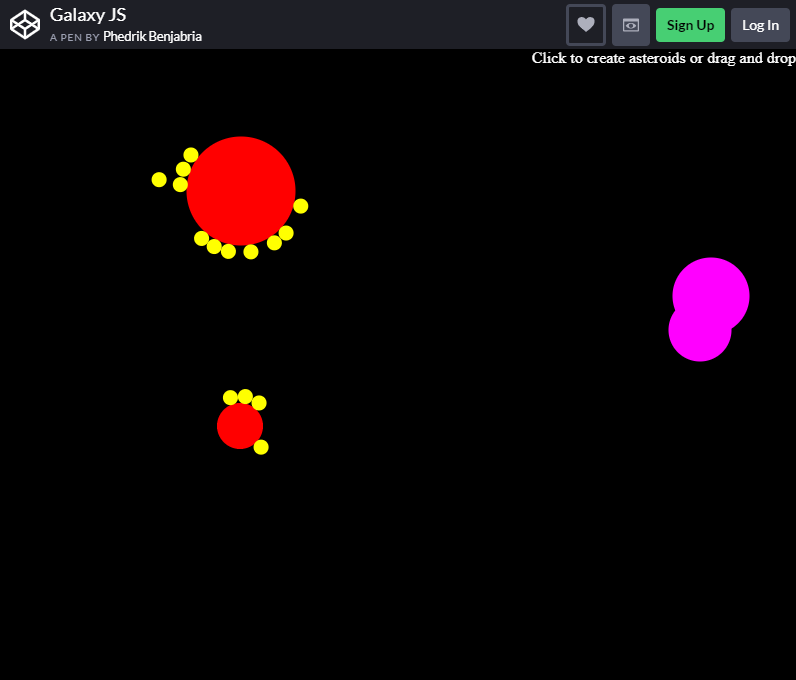
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมGalaxy JS

อันนี้เป็นอัญมณีอีกชิ้นหนึ่งในรูปแบบการลากและวางบูตที่ดีที่สุดและอยู่ใน ช่องเกม มากขึ้น
มันเป็นเลย์เอาต์ที่ดูเหมือนออกมาจากเกมยิงอวกาศย้อนยุคที่เต็มไปด้วยความเป็นไปได้ไม่รู้จบว่าคุณจะใช้มันได้อย่างไร
ใช้ประโยชน์จากคุณลักษณะแบบโต้ตอบเพื่อสร้าง MINI-GAME อันแสนหวานสำหรับผู้ใช้ของคุณ
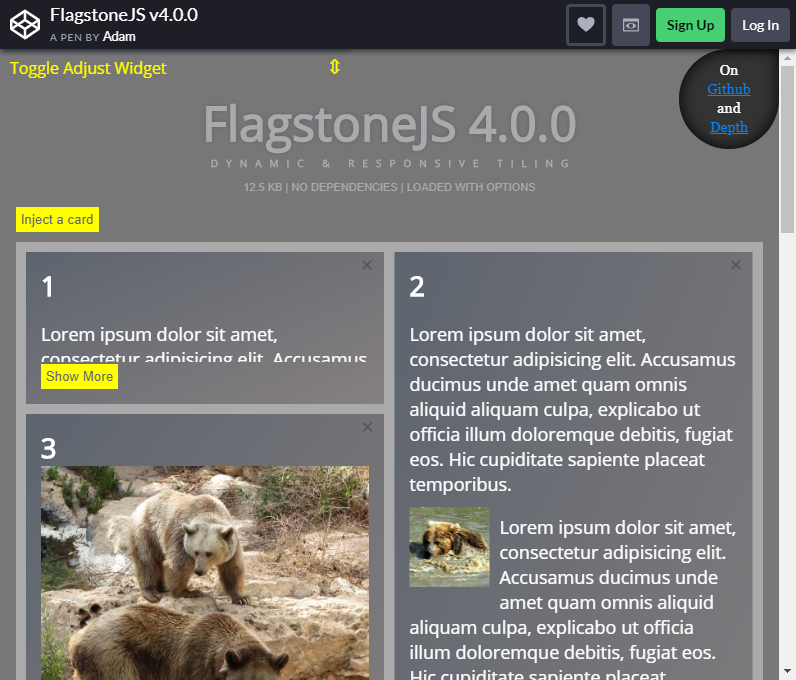
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมFlagstoneJS

เราได้บันทึกสิ่งที่ดีที่สุดไว้เป็นครั้งสุดท้าย! หากคุณกำลังจัดการเว็บไซต์บล็อก ทำไมไม่ให้ผู้ใช้ของคุณสร้างและ สร้างบันทึก สำหรับตนเอง โดยจดสิ่งที่พวกเขาได้เรียนรู้จากเว็บบล็อกของคุณ
ทันสมัย สร้างสรรค์และมี UX ระดับบนสุดนี้จะครองเว็บไซต์ทั้งหมดที่มีอยู่โดยนำคุณสมบัติการลากและวางบูตที่น่าประทับใจไปยังระดับใหม่ทั้งหมด!
เป็นเลย์เอาต์แบบลากและวางที่สะดวกที่สุด และปรับแต่งได้อย่างเต็มที่ ช่วยให้คุณสร้างสรรค์สิ่งที่คุณต้องการได้!
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเมื่อคุณเห็น พลังที่แท้จริง ของเลย์เอาต์แบบลากและวางที่ดีที่สุด คุณจะทึ่งและประทับใจกับความเป็นไปได้ไม่รู้จบเกี่ยวกับวิธีที่คุณสามารถออกแบบและสร้างเลย์เอาต์หน้าเว็บที่ดีที่สุด
คุณสามารถเปลี่ยนบรรทัดฐานของการลากไฟล์เพื่ออัปโหลด สร้างสรรค์ และสร้างการผสมผสานที่ลงตัวกับเลย์เอาต์เหล่านี้ในเว็บไซต์ของคุณ
คุณมีอิสระเต็มที่ในการออกแบบรูปลักษณ์ของเว็บไซต์ของคุณ
ไม่ว่าคุณจะเลือกรูปแบบใดและใช้สำหรับหน้าเว็บของคุณ ทุกคนมั่นใจได้ว่าผลลัพธ์จะเป็นเว็บไซต์ที่ ตอบสนอง พร้อมใช้งานบนมือถือ และ เข้ากันได้อย่างสมบูรณ์
เพื่อให้รู้ว่าผู้ใช้ของคุณต้องการอะไร รู้ว่าคุณต้องการอะไร และปั้นหน้าเว็บ ATTENTION-GRABBING ที่ตลาดออนไลน์รอคอย!
