20のベストブートストラップドラッグアンドドロップの例(2021)
公開: 2021-07-15これらの最高のブートストラップドラッグアンドドロップレイアウトは、市場で利用可能な複数のオプション(テスト済み!)を注意深く検討した結果です。
これで、信頼できるドラッグアンドドロップの例が20個残っています。
カード、テーブル、要素、並べ替えにそれらを使用すると、オプションのリストが続きます。
一部のWeb機能は、屋上でユーザーエクスペリエンスを向上させるため、非常に有利です。
はい、ドラッグアンドドロップはその1つです。
物事の整理がこれまでになく簡単になりました。
さまざまな無料スニペットの用途の広いリストとして、可能な限りお届けできるよう最善を尽くしました。
今すぐドラッグアンドドロップ技術を実装し、マウスのPOWERのロックを解除します。
最高のブートストラップドラッグアンドドロップコード
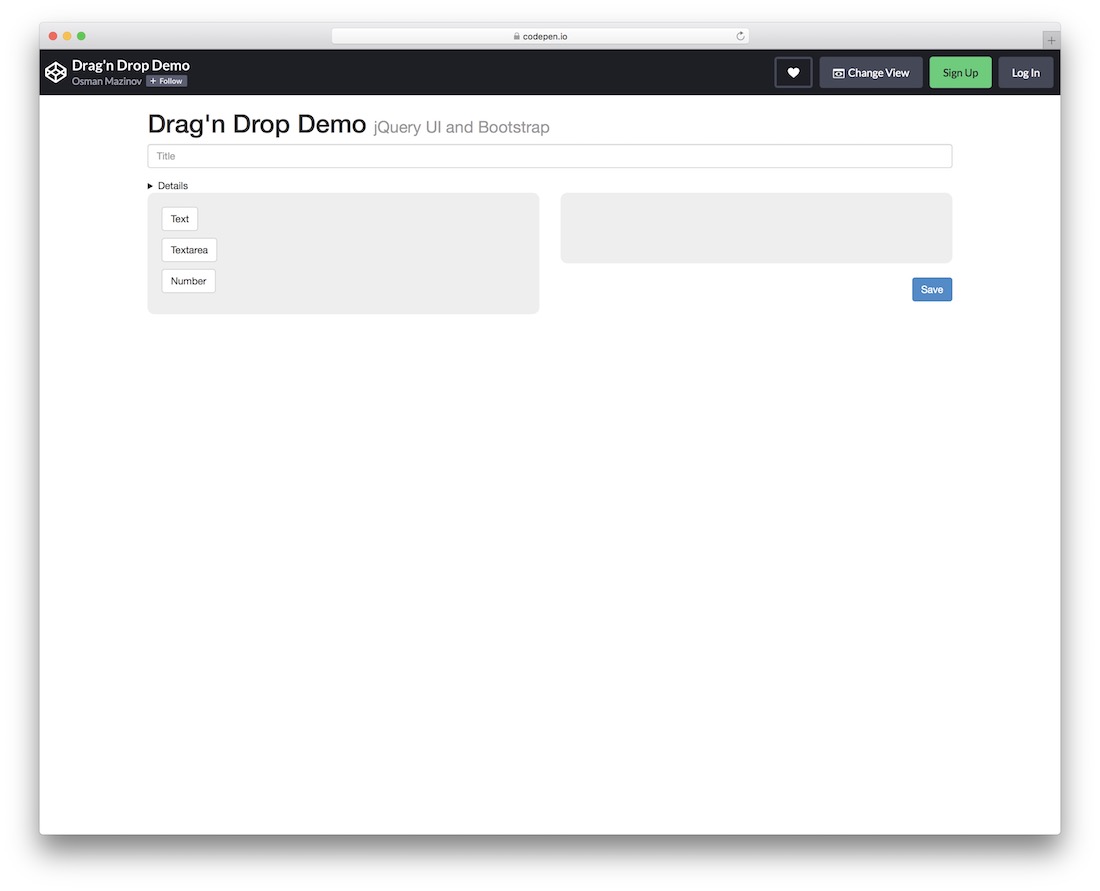
ドラッグアンドドロップデモ

これは、要素をある領域から別の領域にドラッグできる、クールで使いやすい無料のドラッグアンドドロップスニペットです。 さらに、タイトルセクションと追加の詳細ドロップダウンもあり、これらはすべて心ゆくまで変更できます。
反対側にドラッグする要素ごとに、必要な回数だけドラッグできます。 また、アイテムを削除したい場合は、ゴミ箱アイコンを押すだけで消えます。
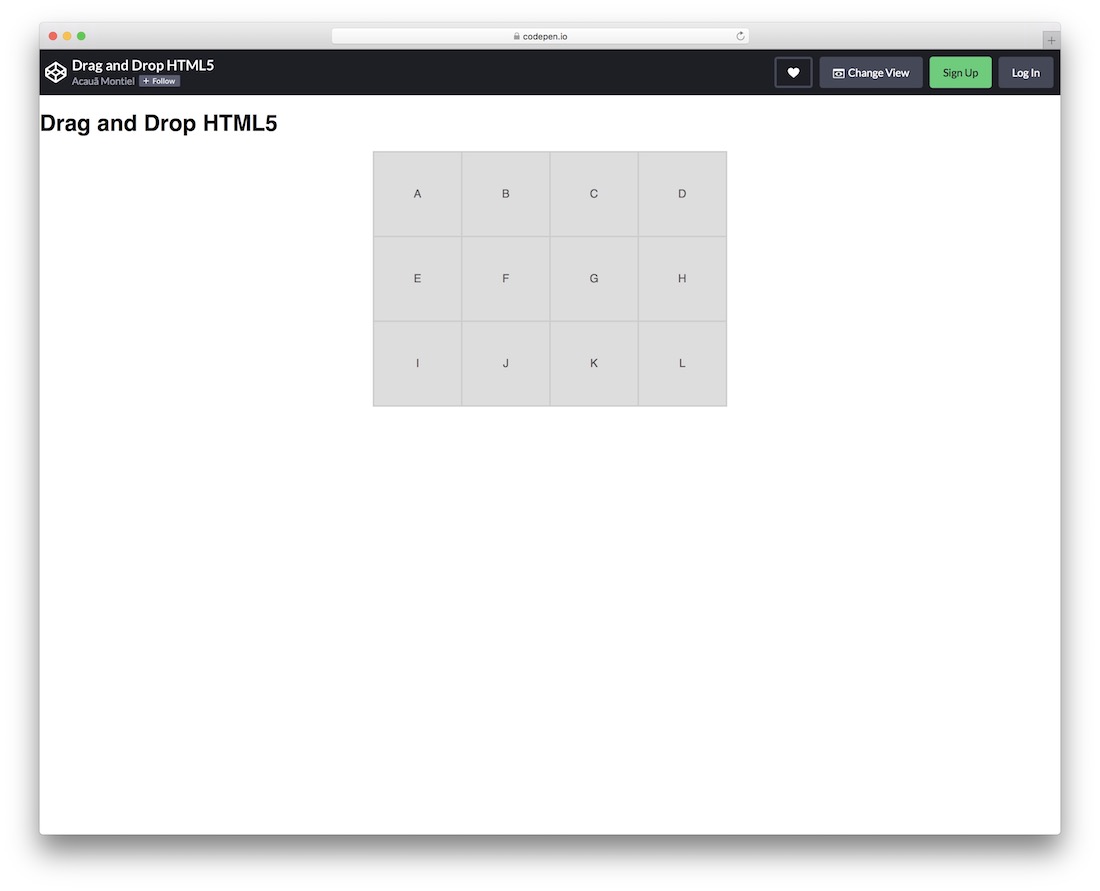
詳細/デモのダウンロードHTML5をドラッグアンドドロップします

このきちんとしたBootstrapドラッグアンドドロップグリッドは12個の要素で構成されており、すべてお好みに応じてドラッグできます。
無料のウィジェットを好きなようにスタイリングし、コードを取得して、汗をかくことなくアプリケーションに統合できます。 アイテムを動かすとクールな効果もあるので、どこに置くかが正確にわかります。
追加する改善点の1つは、要素を元の/デフォルトの位置に戻すRESETボタンです。
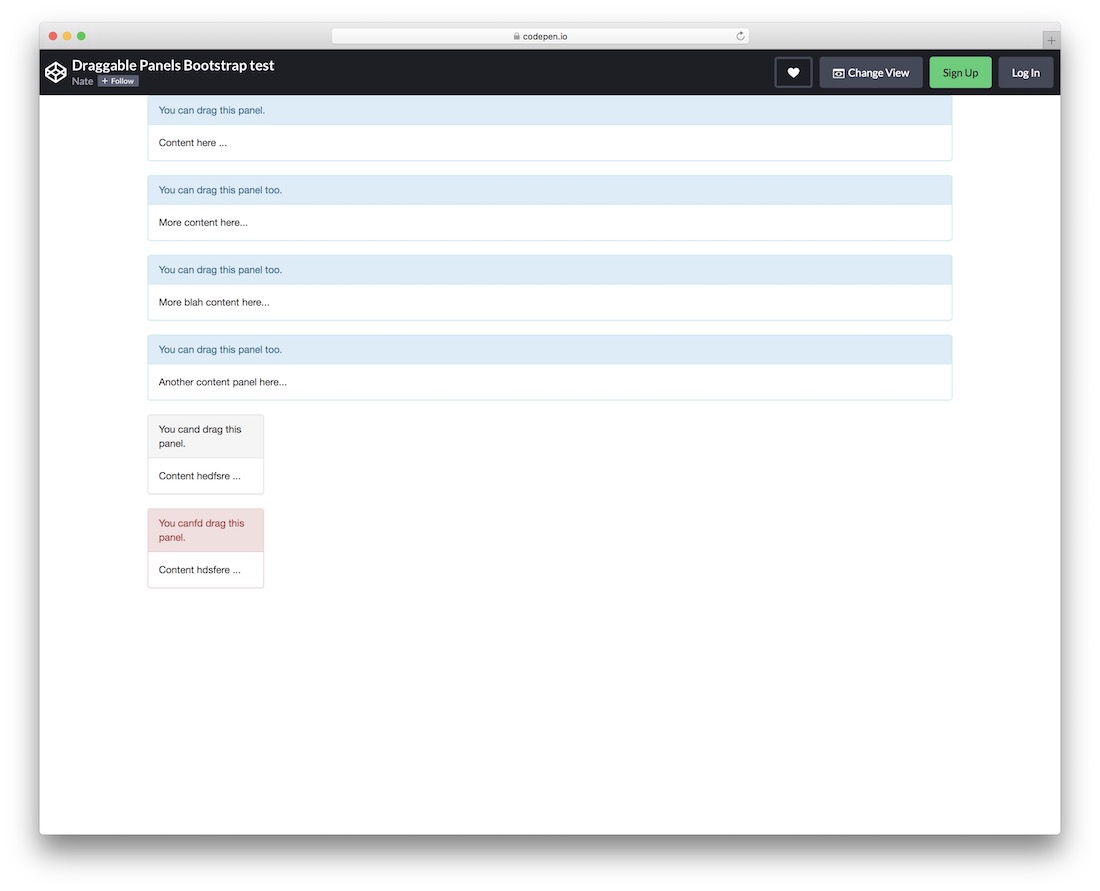
詳細/デモのダウンロードドラッグ可能なパネル

名前が示すように、このBootstrapドラッグアンドドロップのコード例は、2つのスタイルのパネルを備えています。
デフォルトの構成では、同じスタイルのパネルのみを混在させることができるため、大きなパネルと大きなパネル、小さなパネルと小さなパネルを組み合わせることができます。
コードにはすでにモバイルフレンドリーが付属しており、さまざまな画面サイズで優れたパフォーマンスを保証することを忘れないでください。
CodePenエディターを使用すると、調整や改善をすばやく行うことができるため、パネルは希望どおりに表示されます。
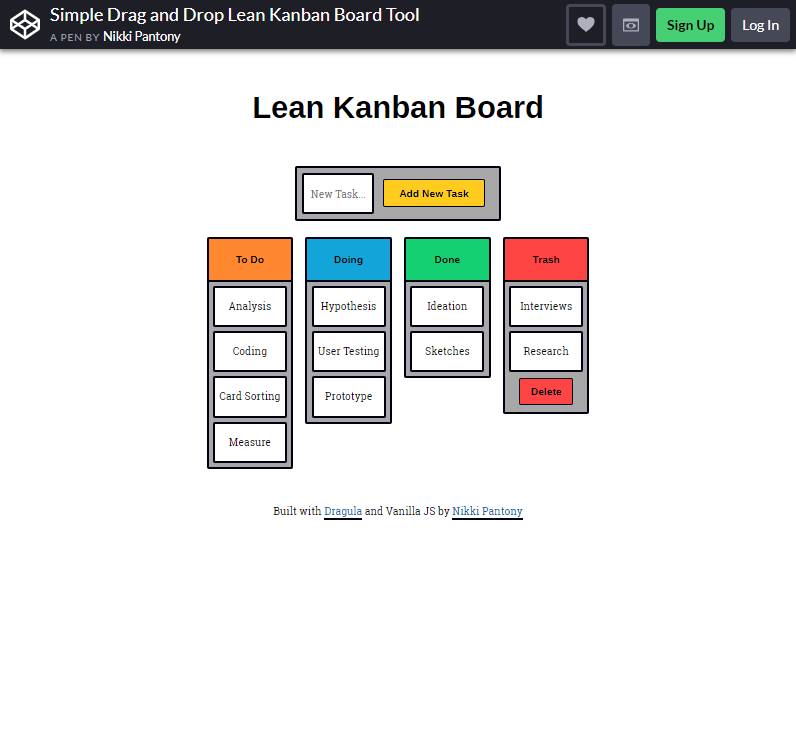
詳細/デモのダウンロードリーンかんばんボード

リストの最初は、Codepenのリーンかんばんボードです。 これは、最高のドラッグアンドドロップ機能の1つです。 これは、シンプルでカラフルなTo Doリストをテーマにしたブートストラップドラッグアンドドロップリストであり、自由にカスタマイズできます。
この機能はパーソナライズを最大化するため、考えられることは何でも自由に行うことができます。 このレイアウトは、ビジネス、代理店、フリーランス、個人など、さまざまな用途に広く使用できます。
アニメーションやグラフィックスがそれほど多くないため、すばやく読み込まれるため、確実にWebサイトに適合します。 シンプルなドラッグアンドドロップリストが必要な場合は、これが探しているものになります。
詳細/デモのダウンロードJQueryUIのドラッグアンドドロップ

あなたの訪問者があなたのウェブサイトで遊んで、彼らをデザイナーにさせたいなら、このレイアウトとその機能はあなたが探しているものです。
Webサイトでユーザーがその中のいくつかの要素を操作および変更できる場合は、このレイアウトを使用してユーザーにその力を与えます。
ユーザーが要素内を移動したり、独自のレイアウトをカスタマイズしたりできるようにすることで、ユーザーがアカウントをパーソナライズできるようにすることができます。
ブートストラップドラッグアンドドロップページビルダーまたはユーザー向けのカスタマイズ可能なHUDに重点を置いた、ビジネスページ向けのこのデザインには多くの優れた点があります。
詳細/デモのダウンロードHTML5ドラッグアンドドロップファイルの選択

最小限のデザインのドラッグアンドドロップファイルアップローダーはどうですか? 前のもののファンではありませんか? あなたのウェブサイトはもっとシンプルなものに興味がありますか?
このデザインは、ユーザーがファイルをドラッグアンドドロップする場所を示す境界線のボックスにすぎません。 シンプル、迅速、簡単は、このレイアウトを説明する3つの言葉です。
このデザインの最良の部分は、それがすべてのタイプのウェブサイトのテーマに合う能力を持っているということです。 単純なドラッグアンドドロップセクションのみを探している場合は、これが頼りになります。
それでも、見た目を自由に編集およびカスタマイズできます。 しかし、あなたは単純さがすべて美しさにつながる可能性があることを理解する必要があります。
詳細/デモのダウンロードドットのドラッグアンドドロップ

アーティストになりたいですか? あなたのウェブサイトは色が好きですか? さてあなたのウェブサイトはこのレイアウトが提供しなければならないクールな機能を見逃しています。 ユーザーにドットで遊んでもらうことで退屈をなくします。そうです、カラフルなドットです。
ドットを利用してアイコンやメッセージを含めたり、サイトのメニューを操作したりすることもできます。 このレイアウトで作業する場合、制限はありません。
あなたのやり方で物事を行い、それを微調整します。 ドットの色をサイトと同期させることで、独自のテーマを作成します。 ユーザーがドットをドラッグして別のドットにドロップすると、色が変わります。
独自にいくつかの機能を追加し、それをカスタマイズして追加の対話を行うことができ、次のレベルの超ユーザーフレンドリーなインターフェースを作成することができます。
詳細/デモのダウンロードモバイルデバイス用のシンプルなドラッグアンドドロップ

マーケティング用のウェブサイトを作成することは、このデザインレイアウトのおかげで子供の遊びです。
これは、ユーザーがドラッグアンドドロップ機能ベイを利用して、購入したいアイテムをショッピングカートに直接ドラッグできるようにするための最良の方法です。 マーケティングWebサイトは、このアドオンを武器に入れたいと考えています。
インタラクティブでシンプルなので、誰でも使用できます。 これは、オンラインショップ、企業、その他のマーケティングWebサイトのすべてに適した強力なツールです。
事前に設計されたテンプレートには、メガネ用の非常にスタイリッシュなレイアウトが付属していますが、製品に合わせて調整することができます。
このドラッグアンドドロップデザインを使用すると、「非常に革新的なインターフェイス」など、ユーザーからのフィードバックをすぐに得ることができます。
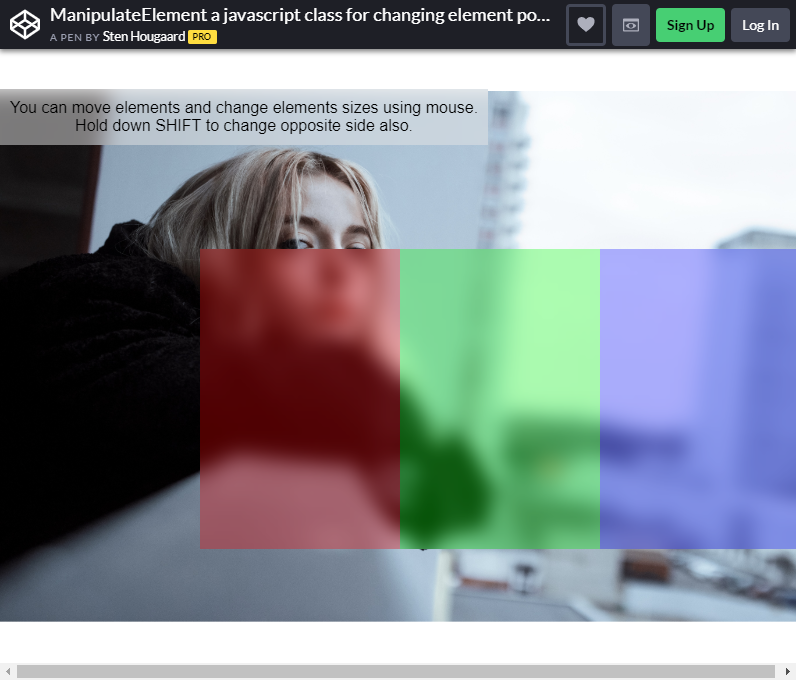
詳細/デモのダウンロード要素を操作する

あなたが実際に物事をすることを好むか、あなたの訪問者にあなたのためにあなたのウェブサイトをカスタマイズさせることを好むなら、これはあなたが考慮すべきテンプレートです。 このデザインは、ドラッグアンドドロップ機能の可能性を最大限に高めたいWebビルダーに最適です。
ウィンドウに表示される要素の形状、位置、サイズを微調整して、目的のWebサイトの外観を構築できます。 背景写真の位置を調整したり、好きなように変更したりすることもできます。
はい、それはそのシンプルで簡単です。 Webサイトにプロフェッショナルな外観を与え、ユーザーが遊んでいただけるようにインタラクティブなインターフェイスを用意します。
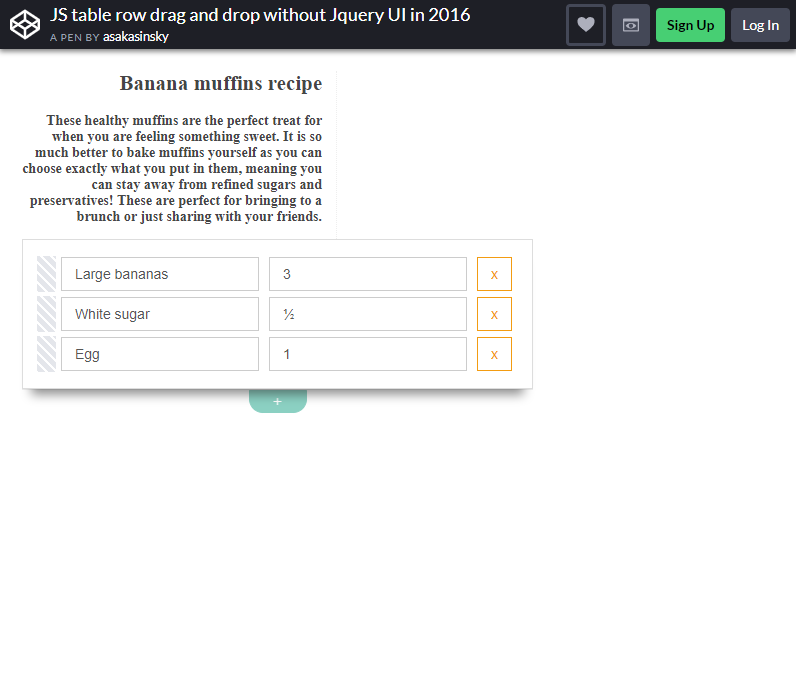
詳細/デモのダウンロード2016年にJqueryUiを使用しないJSテーブル行のドラッグアンドドロップ

もう少し違うものになりたいですか? このバケットリストのドラッグアンドドロップテンプレートを使用して、驚異的で好奇心を刺激し、注目を集めるWebページを作成します。
このレイアウトを使用すると、Webサイトがパーソナライズに必要なすべてのものを手に入れることができます。 それはあなたのウェブページがプロフェッショナルでスタイリッシュでユーザーフレンドリーな外観でウェブ上に表示されることを保証します。

ユーザーに独自のバケットリストを作成するオプションを提供するか、コードを利用してWebページにアカウントのユーザーリストを作成します。
また、完全にカスタマイズ可能であり、必要に応じて、好みのデザインを編集したり、機能を追加したりできます。
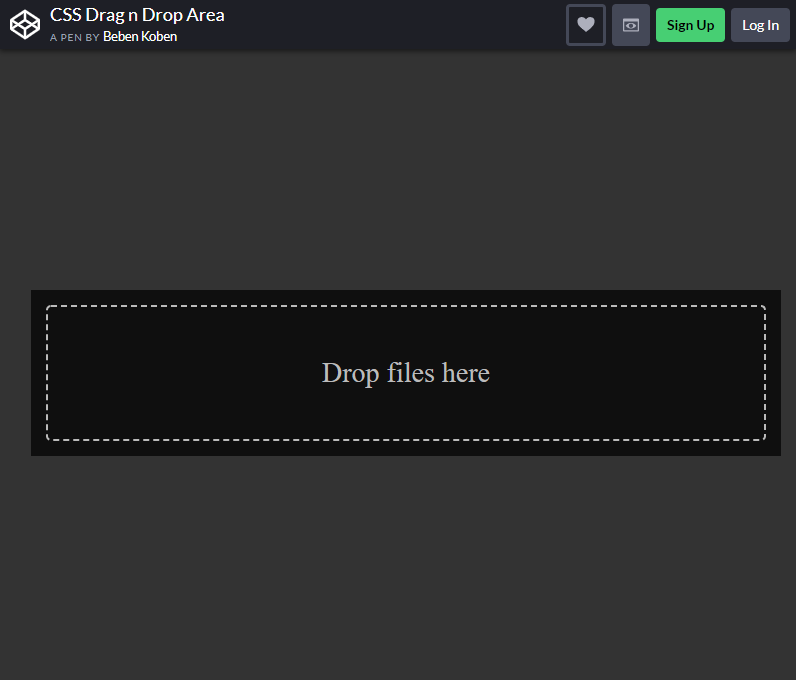
詳細/デモのダウンロードCSSドラッグアンドドロップエリア

専門家や専門家向けに作成されたように見え、ナビゲートするのが難しくなく、高速かつシームレスに実行される、暗いテーマのWebページを作成します。
暗い塗りつぶしと軽く仕上げられた境界線を備えたこのドラッグアンドドロップファイルアップローダーは、洗練された神秘的なテーマを持ちたいWebサイトや、よりプロフェッショナルでプレミアムな外観を求めているサイトに最適です。
これらのツールは事前定義された資料であり、ユーザーのファイルアップロードを非常に簡単にするために使用できます。
これは、Webサイトにない印象的なドラッグアンドドロップレイアウトの1つです。したがって、訪問者にコンテンツをサイトにアップロードし続けてもらいたい場合は、このテンプレートの検討を開始してください。
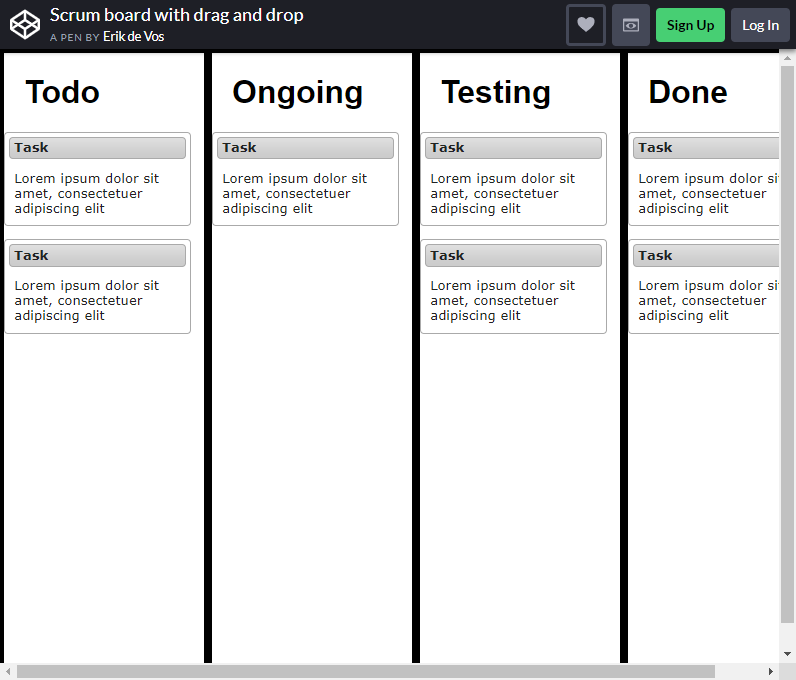
詳細/デモのダウンロードドラッグアンドドロップ付きのスクラムボード

このレイアウトは、ユーザーが「要素」またはアイテムをより見やすくするのに役立つツールです。 レイアウトは、データを対応する列に整理、並べ替え、集計することを目的としたスクラムボードの機能に似ています。
レイアウトには、ユーザーが日常のタスクで、またはToDoリストを整理してパーソナライズするために必要なすべての項目が表示されます。
このテンプレートがそのように名付けられているのも不思議ではありません。 それは本当にスクラムボードのように機能します。 ユーザーがこのセクションを完全に制御できるようにして、ユーザーが個人情報を整理できるようにします。
デザインを変更および改善して、より適切な外観にすることもできます。
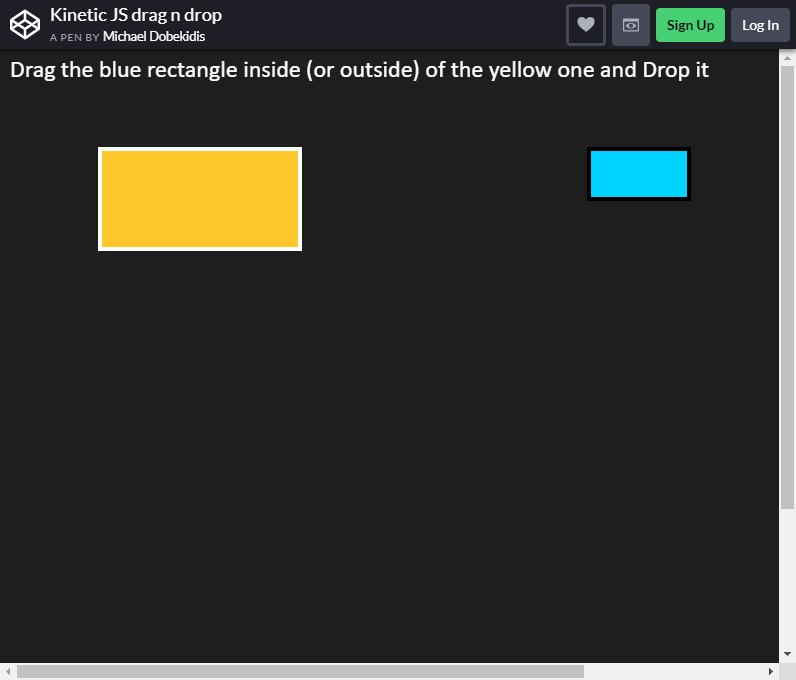
詳細/デモのダウンロードキネティックJSドラッグアンドドロップ

Webサイトでドラッグアンドドロップ機能を使用すると、一部の要素が境界の外に出る傾向がある場合があります。 これを防ぎたいですか?
次に、このレイアウトは、複雑なことをすることなく、必要なものを提供します。 このドラッグアンドドロップのレイアウトは、難しいことではなく、可能な限り簡単です。
ドラッグされた要素が再び外側にドラッグされるのを防ぎ、中央に留まるようにします。 これを「1回限りの」選択と決定に使用して、サイトを使用するときに必要な意思決定の課題をユーザーに与えることができます。
また、ファイルをドラッグする視覚的に心地よいアニメーションに使用することもでき、元の位置に戻るだけです。
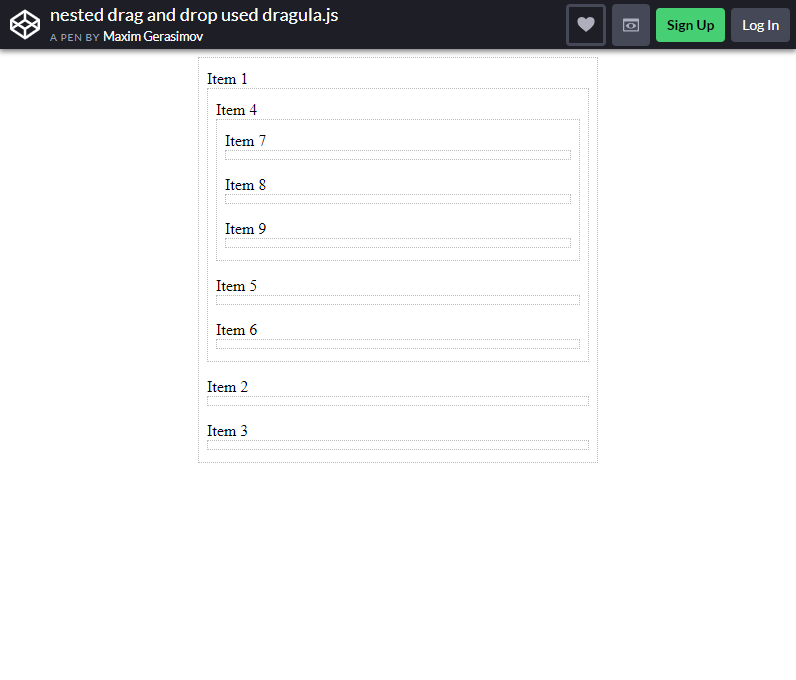
詳細/デモのダウンロードネストされたドラッグアンドドロップはdragula.jsを使用しました

これは、さらに調査する必要があるもう1つの強力なブートストラップドラッグアンドドロップレイアウトです。 個人的な使用と組織化の両方に対応しており、特に技術に精通していないユーザー向けに作成されています。
ユーザーまたは作成者は、ドラッグアンドドロップ機能を使用してセットアップを整理できます。 特定のレイアウトでは、アイテムをグループ化して、希望どおりに並べ替えることができます。
このレイアウトを実行すると、Webサイトにプロフェッショナルな外観を与えることができます。
また、テキストを変更したり、メディアを追加したり、ブロックパラメータを設定したり、メニューディレクトリを追加したりしてカスタマイズすることもできます。これらはすべて、ページの外観によって異なります。
詳細/デモのダウンロードネイティブHTML5ドラッグアンドドロップ

チェスのゲームのように、このレイアウトはユーザーが行った全体的な動きをカウントします。これにより、ユーザーはアクティビティを追跡したり、ドラッグしたものと場所の簡単な履歴を確認したりできます。
このレイアウトを使用して、驚くべき特性や特性をたくさん追加することができます。
これは、短いブートストラップドラッグアンドドロップMINI-GAME(ファイルのアップロード中に時間をつぶすため)または一部のファイルを整理するのに最適な場合があります。
詳細/デモのダウンロードVuejsのドラッグアンドドロップの例(To-doアプリ)

実用的でシンプルなツールをウェブサイトやアプリに追加したい場合は、やることリストを選んでみませんか?
このレイアウトにより、ユーザーは必要なタスクを入力したり、作成者がドラッグして整理できる並べ替え可能なリストを作成したりできます。
ほとんどのウェブサイトでは、これらのタイプの機能のインタラクティブな美しさを見た人は誰もいなかったので、結果は確かに注意を引くでしょう。
パーソナライズはユーザーの心の鍵です。そのため、ユーザーがやりたいことをときどき実行できるようにしてください。
詳細/デモのダウンロードドラッグ可能なゼリーゴースト

世界を席巻した愛らしいゲームパックマンを今でも覚えていますか? このレイアウトを試してみると、Webサイトでも同じことができます。
よりレトロでインタラクティブなレイアウトを選択して、ユーザーを懐かしいビデオゲームの時代に戻してください。 あなたのウェブサイトがゲームやゲームブログにもっと興味があるなら、これはそれを試すための大きな必需品です。
あなたのウェブサイトの要素のいくつかをこれらのかわいいゼリーのような幽霊に変えてください。そうすればあなたのユーザーはあなたのウェブページをナビゲートしている間爆発するでしょう。
ゼリーゴーストを入れすぎないでください。ゲームオーバーになります〜
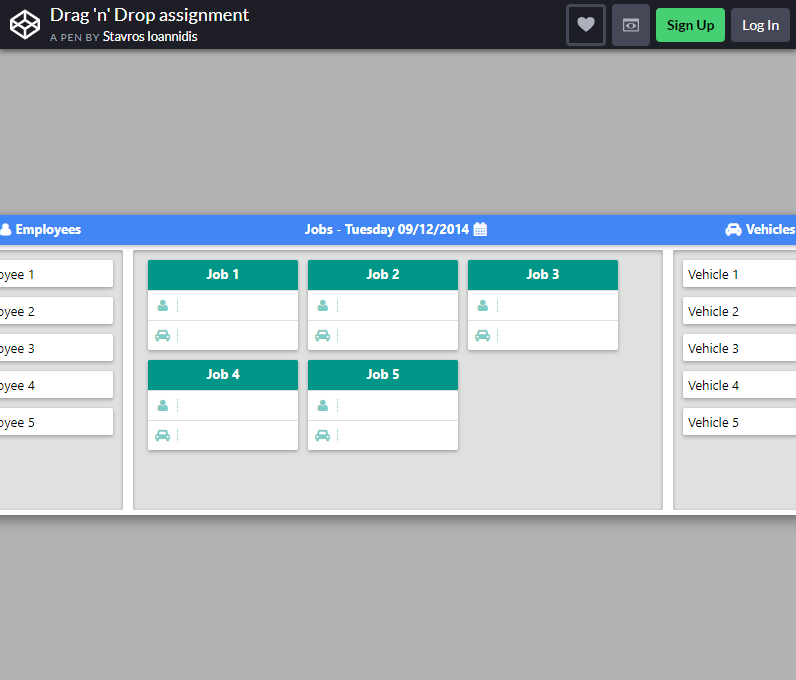
詳細/デモのダウンロードドラッグ 'n'ドロップ割り当て

この事前に構築されたレイアウトは、オンラインビジネスや企業がきっと気に入るドラッグアンドドロップ機能を使用していました。 組織や会社の労働者や従業員の管理に問題がありますか?
もう心配する必要はありません。ビジネスマネジャーが割り当てられている対応する仕事に従業員の名前をドラッグアンドドロップして、それに適しているかどうかを確認するためのWebサイトを作成します。
それは彼らが彼らのビジネスを管理するのを助けることにもっと傾いているウェブサイトを必要としているeコマースウェブサイトまたは会社ビルダーのための古典的なページを作成するための管理セクションを作成するためにあなたのウェブサイトを提供します。
詳細/デモのダウンロードGalaxy JS

これは、最高のブートストラップドラッグアンドドロップレイアウトのもう1つの宝石であり、ゲームのニッチ市場にあります。
レトロなスペースシューターゲームから生まれたようなレイアウトで、使い方は無限大です。
そのインタラクティブ機能を利用して、ユーザーにぴったりのミニゲームを作成してください。
詳細/デモのダウンロードFlagstoneJS

私たちは最後まで最善を尽くしました! ブログのWebサイトを管理している場合は、ユーザーが自分でメモを作成して作成できるようにし、Webブログから学んだことを書き留めてください。
このモダンでクリエイティブなトップクラスのUXは、印象的なブートストラップドラッグアンドドロップ機能をまったく新しいレベルに引き上げることで、世界中のすべてのWebサイトを確実に支配します。
それはそこにある最も便利なドラッグアンドドロップレイアウトであり、完全にカスタマイズ可能であり、あなたが望むすべてを創造する能力を与えます!
詳細/デモのダウンロードこれらの最高のドラッグアンドドロップレイアウトの真の力を見ると、最高のWebページレイアウトを設計および作成する方法の無限の可能性に驚かされ、感銘を受けるでしょう。
ファイルをドラッグするだけの基準を変更してアップロードし、創造性を発揮し、これらのレイアウトと組み合わせてWebサイトに驚異的な組み合わせを作成できます。
あなたはあなたのウェブサイトがどのように見えるかをデザインするための完全な自由を持っています。
Webページにどのレイアウトを選択して使用するかに関係なく、結果はレスポンシブでモバイル対応で完全に互換性のあるWebサイトになることが保証されます。
だから、あなたのユーザーが何を望んでいるかを知り、あなたが何を望んでいるかを知り、そしてオンラインマーケットが待っているその注意を引くウェブページを形作ってください!
