20 migliori esempi di trascinamento della selezione Bootstrap (2021)
Pubblicato: 2021-07-15Questi migliori layout drag and drop di Bootstrap derivano dalla nostra attenta revisione di più opzioni disponibili (testati!) Sul mercato.
Ora ti rimangono 20 esempi affidabili di trascinamento della selezione.
Usali per carte, tabelle, elementi, ordinamento e l'elenco delle opzioni continua.
Alcune funzionalità web sono MOLTO vantaggiose, in quanto aumentano l'esperienza dell'utente attraverso il tetto.
Sì, il trascinamento è uno di questi.
Organizzare le cose non è mai stato così facile.
Abbiamo fatto del nostro meglio per offrirti un elenco il più versatile possibile di diversi frammenti gratuiti.
Implementa ora la tecnica del trascinamento della selezione e sblocca il POTERE del mouse.
I migliori codici Drag and Drop di Bootstrap
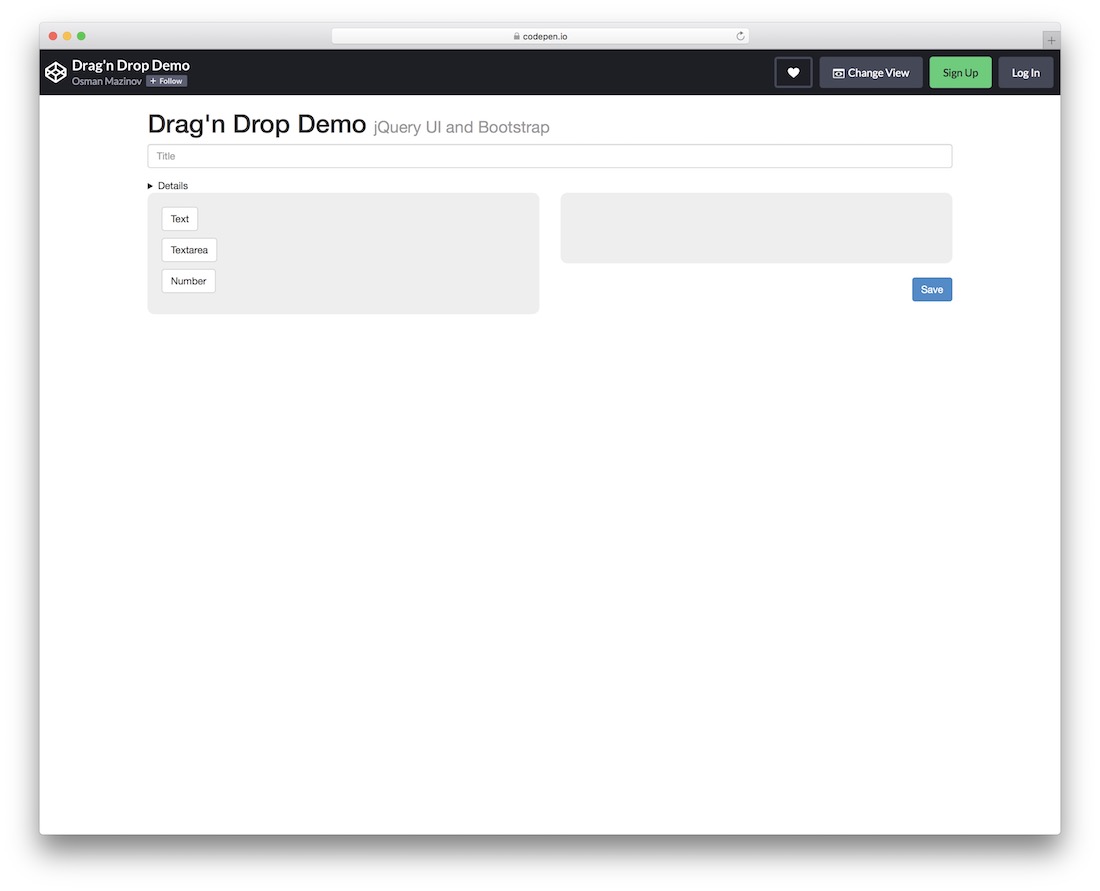
Demo drag'n drop

Ecco uno snippet Drag'n Drop gratuito interessante e facile da usare che ti consente di trascinare elementi da un'area all'altra. Inoltre, c'è anche una sezione del titolo e un menu a discesa di dettagli aggiuntivi, che puoi modificare a tuo piacimento.
Per ogni elemento che trascini sull'altro lato, puoi trascinare tutte le volte che vuoi. Inoltre, se desideri rimuovere elementi, premi semplicemente l'icona del cestino e scomparirà.
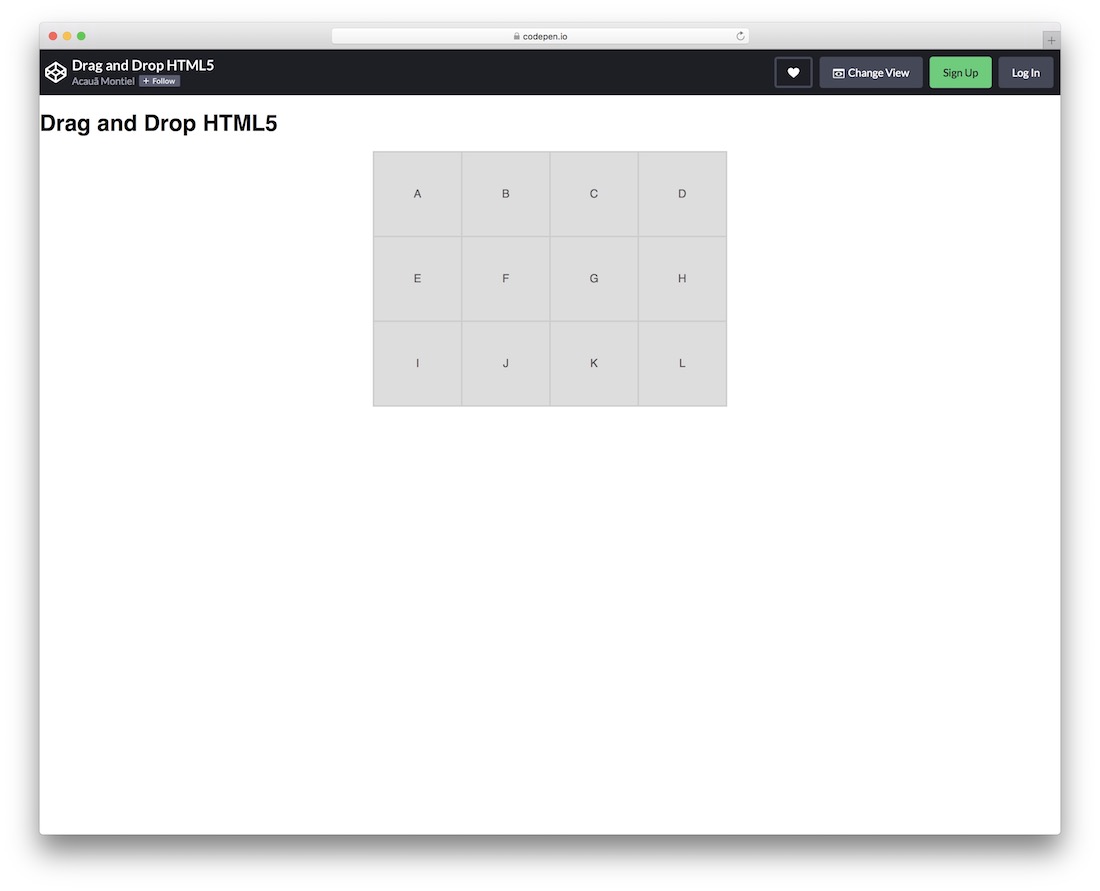
Maggiori informazioni / Scarica la demoTrascina e rilascia HTML5

Questa ordinata griglia drag and drop di Bootstrap è composta da dodici elementi, che sono tutti trascinabili a tuo piacimento.
Puoi modellare il widget gratuito come preferisci, ottenere il codice e integrarlo nella tua applicazione senza problemi . C'è anche un fantastico effetto quando sposti un oggetto, così sai esattamente dove posizionarlo.
Un miglioramento che aggiungerei è un pulsante RESET che riporterà gli elementi al loro posizionamento originale/predefinito.
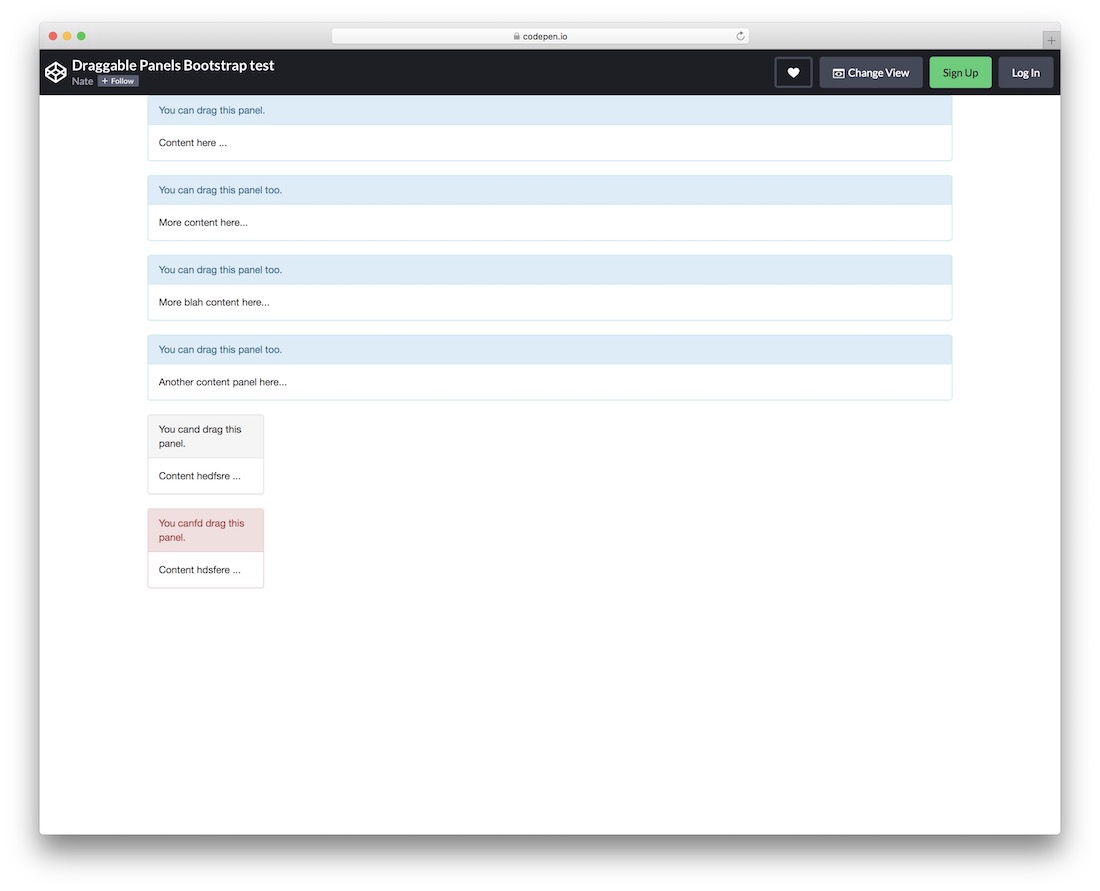
Maggiori informazioni / Scarica la demoPannelli trascinabili

Come suggerisce il nome, questo esempio di codice trascina e rilascia Bootstrap presenta due stili di pannelli.
La configurazione di default permette di mischiare solo i pannelli dello stesso stile, quindi un pannello grande con un pannello grande e uno piccolo con uno piccolo.
Tieni presente che il codice è già compatibile con i dispositivi mobili, garantendo grandi prestazioni su schermi di diverse dimensioni.
Con l'editor CodePen, puoi apportare RAPIDAMENTE regolazioni e miglioramenti, in modo che i pannelli appaiano esattamente come desideri.
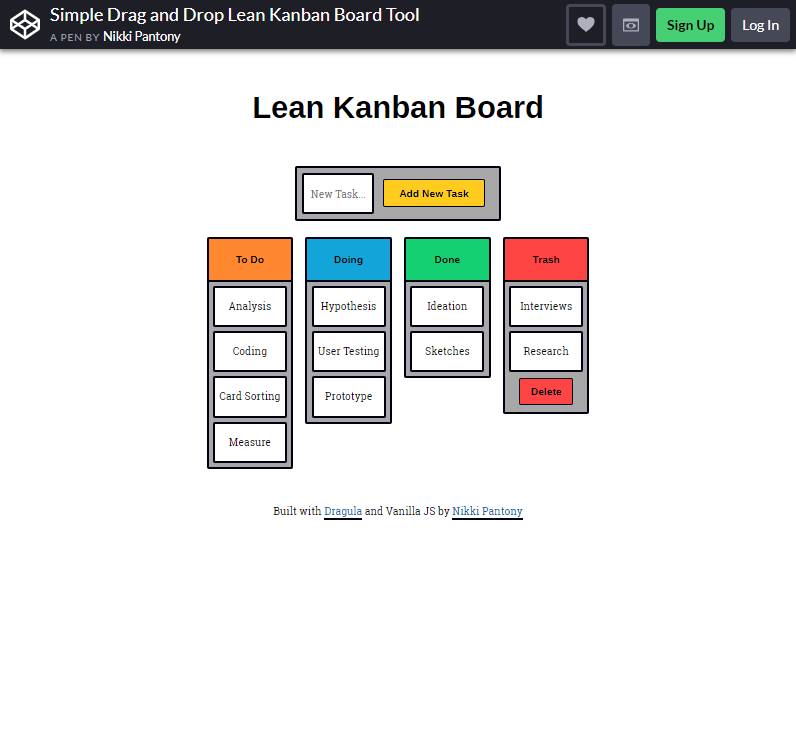
Maggiori informazioni / Scarica la demoTabellone Kanban snello

Il primo della lista è il Lean Kanban Board di Codepen. È una delle migliori funzionalità di trascinamento della selezione disponibili. È un semplice e colorato elenco di cose da fare a tema bootstrap drag and drop che ti consente di personalizzarlo liberamente.
Sei libero di fare tutto ciò che ti viene in mente poiché la funzione massimizza la personalizzazione. Questo layout può essere ampiamente utilizzato per aziende, agenzie, freelance, personale e molti altri.
Si adatta sicuramente al tuo sito Web poiché si carica rapidamente perché non contiene molte animazioni né grafica. Se vuoi un SEMPLICE elenco di trascinamento della selezione, questo sarà quello che stai cercando.
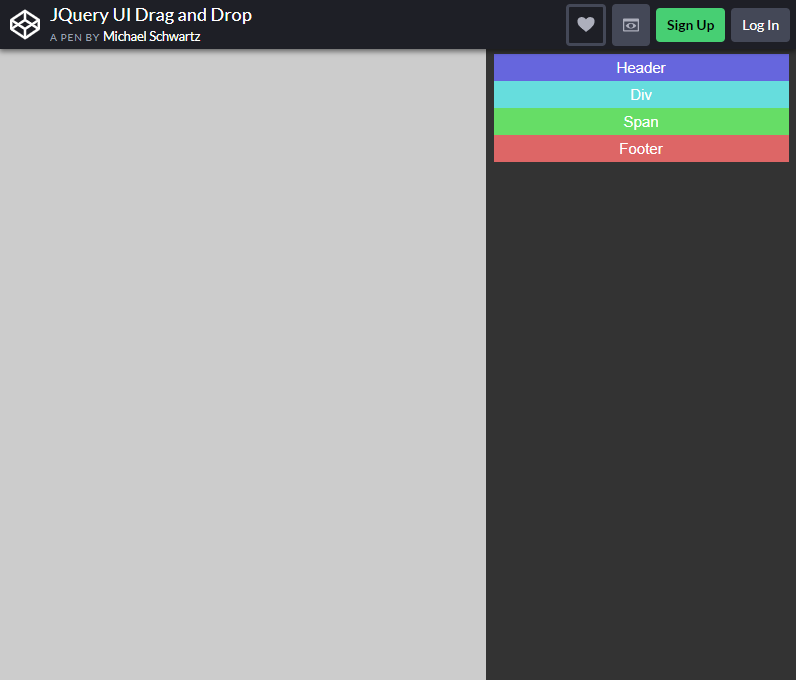
Maggiori informazioni / Scarica la demoTrascinamento e rilascio dell'interfaccia utente di JQuery

Se vuoi che i tuoi visitatori si divertano con il tuo sito Web e permettano loro di essere un designer, questo layout e le sue funzionalità sono ciò che stai cercando.
Se il tuo sito web consente agli utenti di interagire e modificare alcuni elementi al suo interno, usa questo layout per dare loro quel potere.
Puoi consentire ai tuoi utenti di personalizzare i propri account consentendo loro di spostarsi tra gli elementi e personalizzare il proprio layout.
Ci sono molte cose fantastiche con questo design per le pagine aziendali che si concentra maggiormente su un generatore di pagine trascina e rilascia bootstrap o su un HUD personalizzabile per gli utenti.
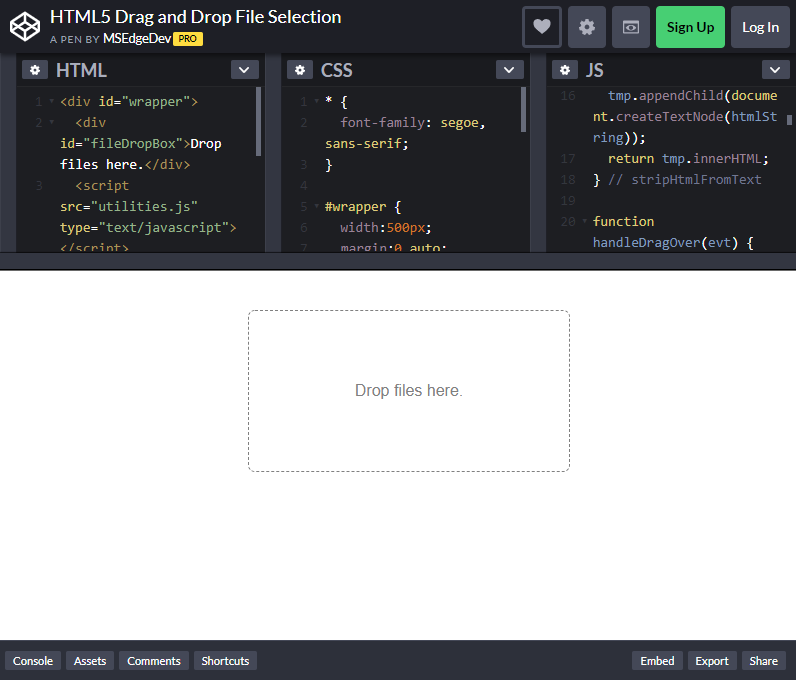
Maggiori informazioni / Scarica la demoHTML5 Trascina e rilascia la selezione dei file

Che ne dici di un uploader di file drag and drop dal design minimale? Non sei un fan del precedente? Il tuo sito web è più concentrato sulle cose semplici?
Bene, questo design è solo una casella bordata che indica dove i tuoi utenti dovrebbero trascinare e rilasciare i loro file! Semplice, veloce e facile, sono le tre parole che descrivono questo layout.
La parte migliore di questo design è che ha la CAPACITÀ di adattarsi a tutti i tipi di temi del sito web. È il tuo punto di riferimento se stai cercando solo una semplice sezione di trascinamento della selezione.
Puoi ancora modificare e personalizzare l'aspetto in base alle tue esigenze. Ma dovrai capire che la semplicità può portare alla bellezza .
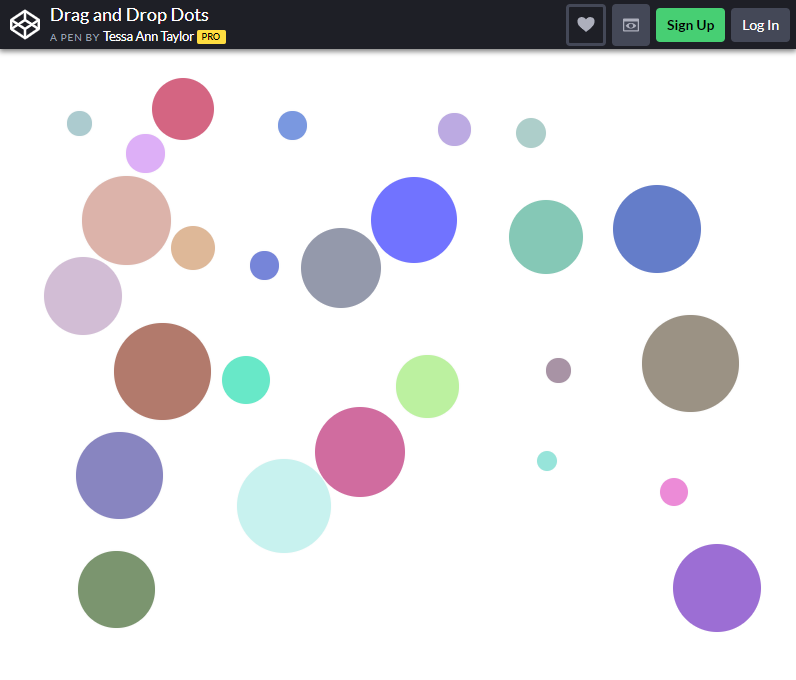
Maggiori informazioni / Scarica la demoTrascina e rilascia punti

Vuoi essere un artista? Il tuo sito web ama i colori? Bene, il tuo sito Web sta perdendo le fantastiche funzionalità che questo layout ha da offrire. Uccidi la noia facendo giocare i tuoi utenti con i puntini , sì i puntini colorati!
Puoi anche utilizzare i punti per contenere icone o messaggi o persino farlo interagire con i menu dei tuoi siti. Non ci sono limiti quando si lavora con questo layout.
Fai le cose a modo tuo e modificalo. CREA il tuo tema, facendo in modo che i colori dei punti siano sincronizzati con il tuo sito. Mentre i tuoi utenti trascinano i punti e li rilasciano su un altro, cambierà colore.
Puoi aggiungere alcune funzionalità da solo, personalizzarlo per avere interazioni aggiuntive e potresti creare il livello successivo di un'interfaccia super user-friendly.
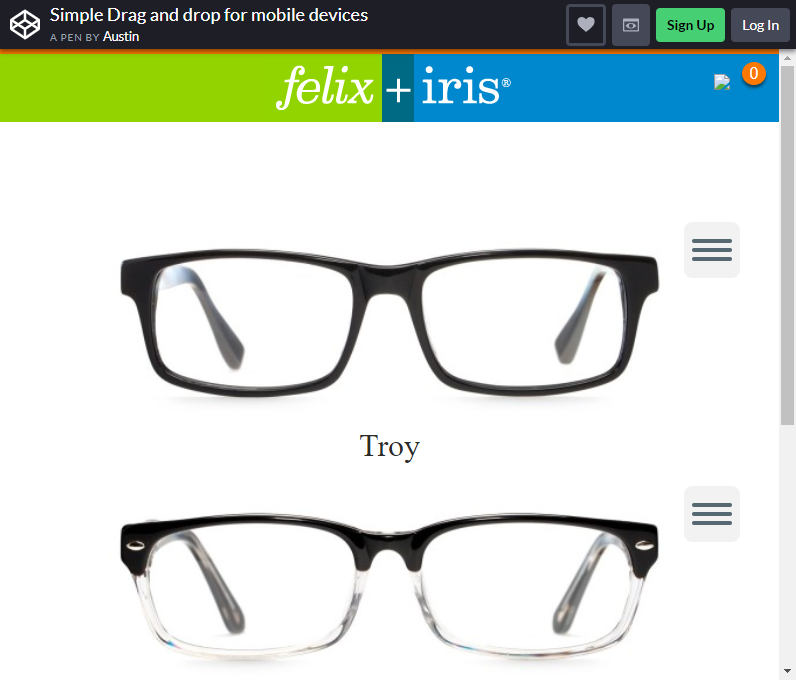
Maggiori informazioni / Scarica la demoSemplice trascinamento della selezione per dispositivi mobili

Creare un sito web per il marketing è un gioco da ragazzi grazie a questo layout di progettazione.
Questo è il modo migliore per consentire ai tuoi utenti di utilizzare la funzionalità di trascinamento della selezione e trascinare gli articoli che desiderano acquistare direttamente nel carrello. I siti web di marketing vorrebbero avere questo componente aggiuntivo nel loro arsenale.
È interattivo e semplice che può essere utilizzato da tutti. È uno strumento potente che si adatta a negozi online, aziende e altri siti Web di marketing.
Il modello predefinito viene fornito con un layout molto ELEGANTE per gli occhiali, ma puoi modificarlo per adattarlo ai tuoi prodotti.
Con questi design drag and drop, puoi ottenere immediatamente un feedback dai tuoi utenti, come "un'interfaccia molto innovativa".
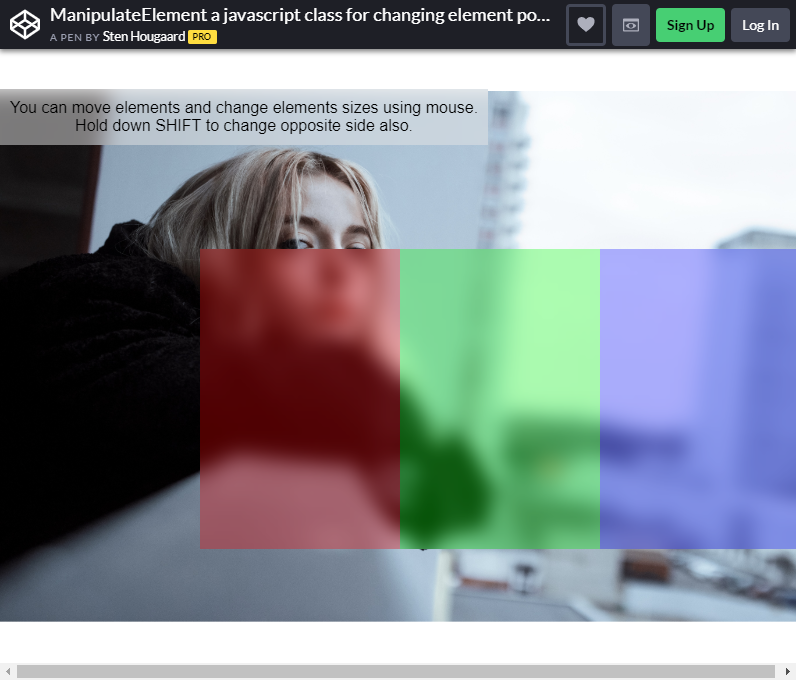
Maggiori informazioni / Scarica la demoManipola elemento

Se preferisci fare le cose sul campo o che i tuoi visitatori personalizzino il tuo sito web per te, allora questo è il modello che dovresti prendere in considerazione. Questo design è più adatto per i web builder che desiderano massimizzare il potenziale della funzionalità di trascinamento della selezione.
Puoi modificare le forme, la posizione e le dimensioni degli elementi presenti sulla finestra e creare l'aspetto del sito web desiderato a cui stai mirando. Puoi anche regolare la posizione della foto di sfondo o semplicemente cambiarla a tuo piacimento.
Sì, è così SEMPLICE e FACILE. Dai al tuo sito web un aspetto professionale e disponi di un'interfaccia interattiva per consentire ai tuoi utenti di giocare.
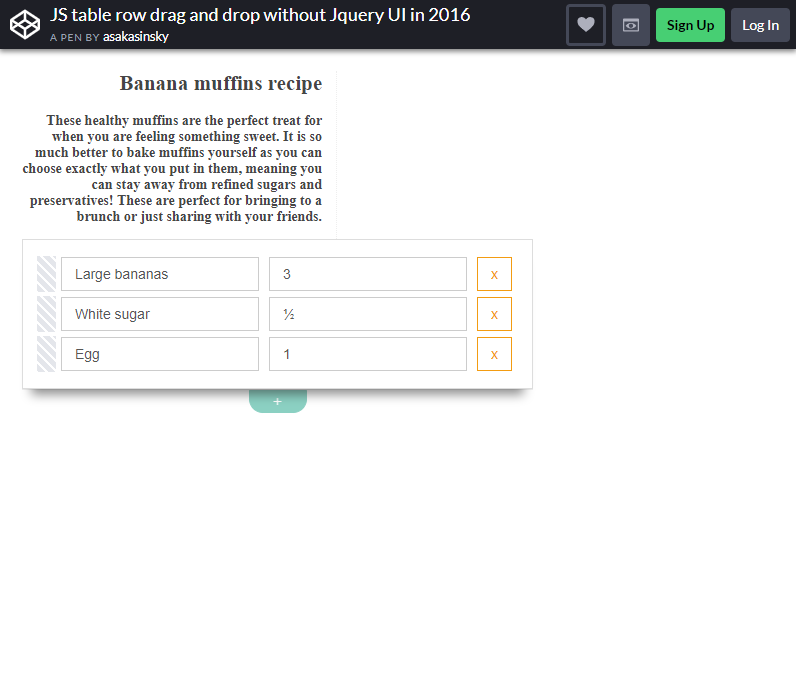
Maggiori informazioni / Scarica la demoJS Table Row Drag and Drop senza Jquery Ui nel 2016

Vuoi essere un po' più diverso? Crea una pagina web sbalorditiva, che suscita curiosità e cattura l'attenzione con questo modello di trascinamento della selezione della lista dei desideri.
Con questo layout, ottieni tutto e tutto ciò di cui il tuo sito Web ha bisogno per la personalizzazione. Assicura che la tua pagina web appaia sul web con un aspetto professionale , elegante e facile da usare .
Offri ai tuoi utenti la possibilità di creare il proprio BUCKET LIST o utilizza il codice per creare un elenco di utenti per i loro account nella tua pagina web.
È anche completamente personalizzabile e ti consente di modificare il tuo design preferito e aggiungere più funzionalità se lo desideri.
 Maggiori informazioni / Scarica la demo
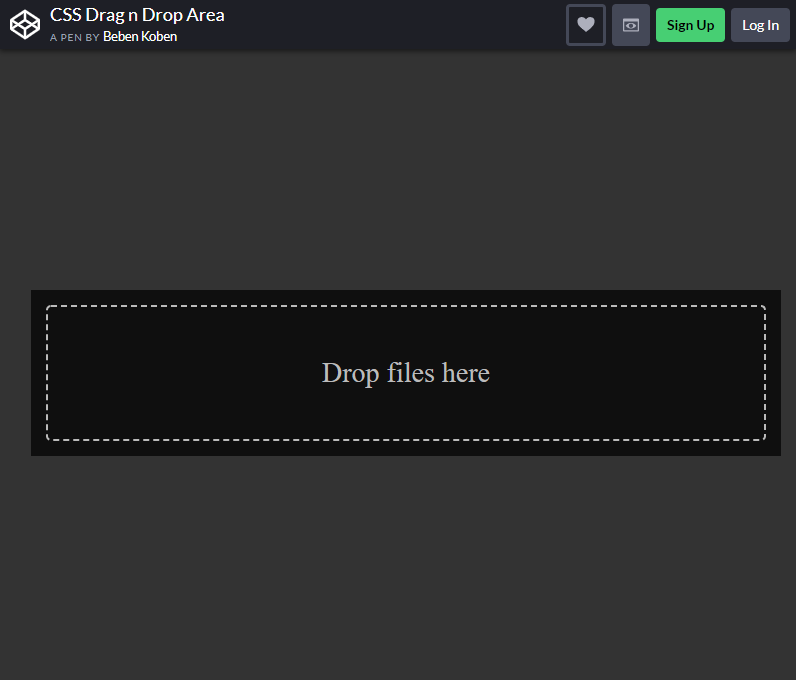
Maggiori informazioni / Scarica la demoCSS Trascina e rilascia l'area

Crea una pagina web a tema scuro che sembri fatta per esperti e professionisti e che funzioni velocemente e senza problemi da navigare.
Con il suo riempimento scuro e i bordi leggermente realizzati, questo uploader di file drag and drop è ottimo per i siti Web che desiderano avere un tema ELEGANTE e MISTERIOSO o per i siti che desiderano un aspetto più professionale e premium.
Questi strumenti sono materiali predefiniti che puoi utilizzare per rendere molto più semplice il caricamento dei file per i tuoi utenti.
Questo è uno dei layout di trascinamento della selezione che mancano al tuo sito Web, quindi se vuoi che i tuoi visitatori continuino a caricare i loro contenuti sul tuo sito, inizia a considerare questo modello.
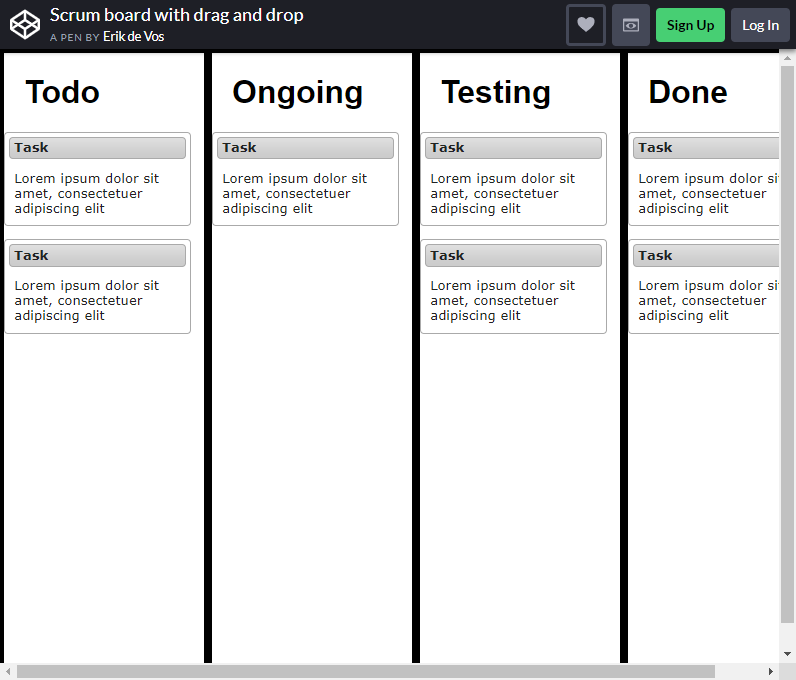
Maggiori informazioni / Scarica la demoScrum Board con trascinamento della selezione

Questo layout è uno strumento che aiuta gli utenti a rendere più visibili i propri "elementi" o elementi. Il layout è simile alla funzione di una scrum board che mira a organizzare, ordinare e conteggiare i dati nella colonna corrispondente.
Il layout mostra tutti gli elementi di cui gli utenti hanno bisogno nelle loro attività quotidiane o semplicemente per organizzare e personalizzare la loro lista di cose da fare.
Non c'è da stupirsi che questo modello sia chiamato così; funziona davvero come quello di una SCRUM BOARD. Dai ai tuoi utenti il controllo completo di questa sezione per consentire loro di ordinare le loro informazioni personali.
Puoi anche modificare e migliorare il design per dargli un aspetto più adatto.
Maggiori informazioni / Scarica la demoTrascina e rilascia cinetica JS

Quando utilizzi la funzione di trascinamento della selezione sul tuo sito web, alcuni elementi potrebbero tendere a uscire dai confini a volte. Vuoi prevenire questo?
Quindi questo layout ti offrirà ciò di cui hai bisogno senza dover fare cose complicate. Questo layout di trascinamento della selezione non è impegnativo e semplice possibile.
Impedisce che l'elemento trascinato venga nuovamente trascinato all'esterno e si assicura solo che rimanga nel mezzo. Puoi usarlo per scelte e decisioni "una tantum", offrendo ai tuoi utenti quella sfida decisionale di cui hanno bisogno quando utilizzano il tuo sito.
Puoi anche usarlo per un'animazione visivamente piacevole di trascinare un file e torna alla sua posizione originale.
Maggiori informazioni / Scarica la demoTrascina e rilascia nidificato utilizzato dragula.js

Questo è un altro fantastico layout di trascinamento della selezione del bootstrap che dovresti esplorare ulteriormente. È pronto sia per l'uso personale che per l'organizzazione, realizzato appositamente per gli utenti che non sono esperti di tecnologia .
Gli utenti o i creatori possono utilizzare la funzione di trascinamento della selezione per organizzare la propria configurazione. Per il layout specificato, gli elementi possono essere raggruppati e ordinati nel modo desiderato.
Una volta sottoposto a questo layout, darà al tuo sito Web l'aspetto PROFESSIONALE che merita.
Puoi anche personalizzarlo modificando i testi, aggiungere i tuoi media, impostare i parametri di blocco e persino aggiungere directory di menu ad esso, tutto dipende da come vuoi che appaia la tua pagina.
Maggiori informazioni / Scarica la demoTrascina e rilascia HTML5 nativo

Proprio come una partita a scacchi, questo layout conterà le mosse complessive fatte dagli utenti, questo li aiuterà a tenere traccia delle loro attività o darà loro una breve storia su cosa stavano trascinando e dove.
Puoi usare questo layout per aggiungere un sacco di tratti e caratteristiche sorprendenti.
Possa questo essere un breve MINI-GIOCO drag and drop bootstrap (per ammazzare un po' di tempo mentre i loro file vengono caricati) o una soluzione perfetta per organizzare alcuni file.
Maggiori informazioni / Scarica la demoEsempio di trascinamento della selezione di Vuejs (app da fare)

Se vuoi avere uno strumento pratico e semplice da aggiungere al tuo sito web o app, perché non optare per una lista di cose da fare ?
Questo layout consente agli utenti di inserire le attività che desiderano o consente ai creatori di creare un elenco ordinabile che possono organizzare trascinandolo.
Il risultato sarà sicuramente un ATTENTION-GRABBER, perché nella maggior parte dei siti web, nessuno aveva visto la bellezza interattiva di questo tipo di funzionalità.
La personalizzazione è la chiave del cuore dei tuoi utenti , quindi assicurati di consentire loro di fare ciò che vogliono di volta in volta.
Maggiori informazioni / Scarica la demoFantasmi gelatinosi trascinabili

Ricordi ancora l'adorabile gioco PACMAN, il gioco che ha preso d'assalto il mondo? Puoi fare lo stesso con il tuo sito web provando questo layout!
Scegli un layout più retrò e interattivo che riporti i tuoi utenti ai giorni nostalgici dei videogiochi. Se il tuo sito web è più specializzato in giochi o blog di giochi, questo è un must per provarlo.
Cambia alcuni degli elementi del tuo sito web in questi simpatici fantasmi gelatinosi, così i tuoi utenti si divertiranno un mondo durante la navigazione nella tua pagina web.
Basta non metterci troppi fantasmi di gelatina, o sarà GAME OVER~
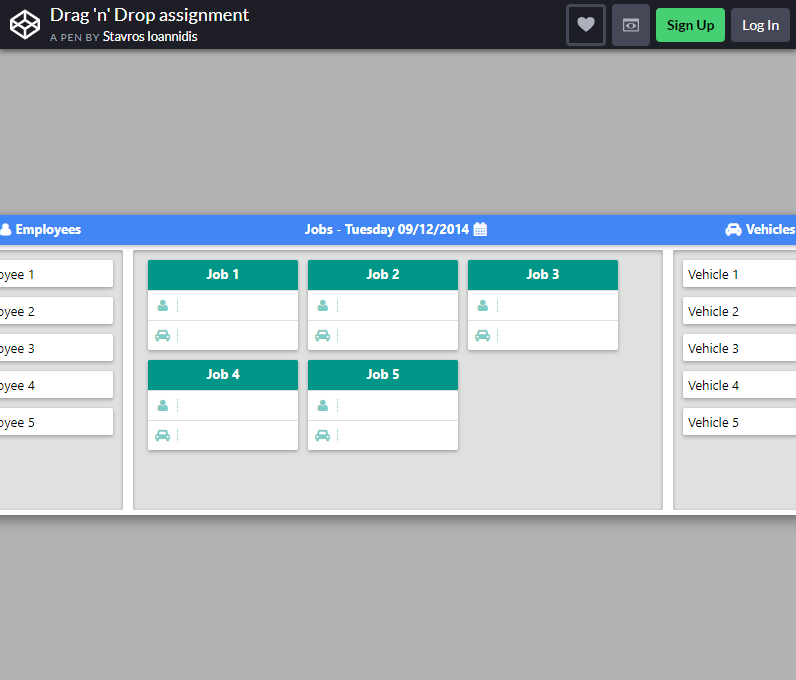
Maggiori informazioni / Scarica la demoTrascina e rilascia il compito

Questo layout predefinito utilizzava la funzione di trascinamento della selezione che le aziende e le aziende online apprezzeranno sicuramente. Hai problemi nella gestione di lavoratori e dipendenti nella tua organizzazione o azienda?
Non preoccuparti più, crea un sito Web per i manager aziendali per trascinare e rilasciare i nomi dei loro dipendenti nel lavoro corrispondente a cui sono assegnati e verificare se sono idonei o meno.
Offre al tuo sito Web la creazione di una SEZIONE GESTIONE per creare pagine classiche per siti Web di eCommerce o costruttori di aziende che hanno bisogno di un sito Web più incline ad aiutarli a gestire le proprie attività.
Maggiori informazioni / Scarica la demoGalaxy JS

Questo è un altro gioiello nel miglior layout drag and drop bootstrap ed è più sulla nicchia dei giochi .
È un layout che sembra davvero uscito da un gioco sparatutto spaziale retrò che è pieno di infinite possibilità su come puoi usarlo.
Usa la sua funzione interattiva per creare un dolce MINI-GIOCO per i tuoi utenti.
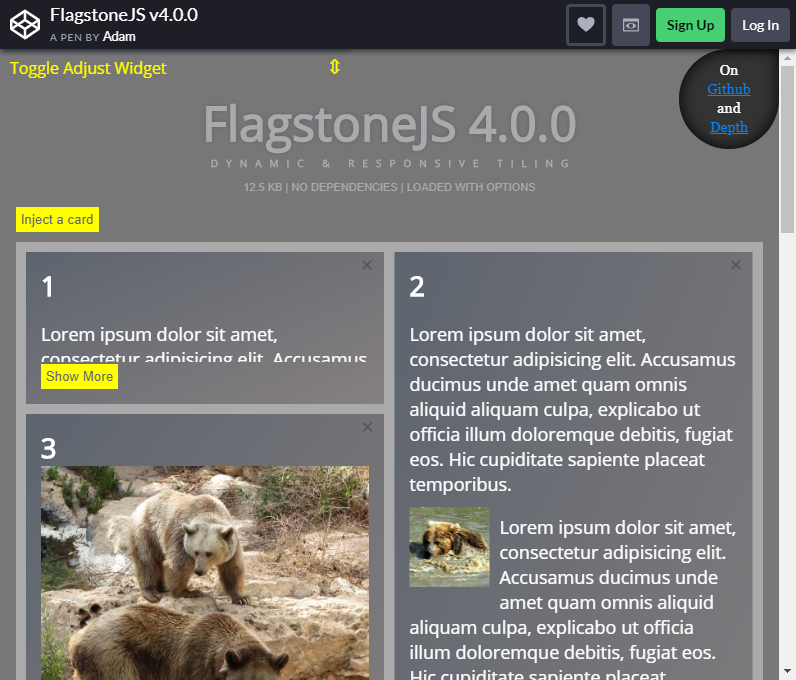
Maggiori informazioni / Scarica la demoFlagstoneJS

Avevamo riservato il meglio per ultimo! Se gestisci un sito Web di blog, perché non consentire ai tuoi utenti di creare e creare note per se stessi, annotando ciò che hanno imparato dal tuo blog Web.
Questo moderno, creativo e con una UX di prima classe dominerà sicuramente su tutti i siti Web là fuori, portando l'impressionante funzionalità di trascinamento della selezione di bootstrap a un intero NUOVO LIVELLO!
È il layout drag and drop più conveniente in circolazione ed è completamente personalizzabile dandoti la possibilità di essere creativo quanto vuoi!
Maggiori informazioni / Scarica la demoUna volta che vedrai il vero potere di questi migliori layout drag and drop, rimarrai stupito e impressionato dalle infinite possibilità su come puoi progettare e creare il miglior layout di pagina web.
Puoi cambiare la norma del semplice trascinamento dei file da caricare, essere creativo e creare una combinazione strabiliante con questi layout sul tuo sito web.
Hai la completa LIBERTÀ di progettare l'aspetto del tuo sito web.
Indipendentemente dal layout che sceglierai e utilizzerai per la tua pagina web, tutto è certo che il risultato sarà un sito web reattivo , pronto per i dispositivi mobili e completamente compatibile .
Quindi sappi cosa vogliono i tuoi utenti, sai cosa vuoi e modella quella pagina web ATTENTION-GRABBING che il mercato online sta aspettando!
