20 個用於 Web 應用程序的 Bootstrap 多選框
已發表: 2021-07-15我們的 Bootstrap 多選小部件可幫助您的用戶在移動設備和桌面設備上方便地選擇多個項目。 (您甚至可以設置限制!)
我們確保創建了一個多功能的示例包,您可以應用於任何事情。
該代碼簡單且適合初學者,非常適合所有技能水平的用戶。
關於使用 Bootstrap 多選小部件,您必須首先合併 jQuery Javascript 庫。
在您使用 Bootstrap 的主要 JavaScript 文件之前完成它。 插件 JS 和 CSS 文件也需要在 <head.css 文件中設置到位。 您可以直接從 Web 開發人員的 GitHub 網頁安裝它們。
開發 <select> 元素的簡單想法可以確保您擁有一個獨特且指定的屬性。 需要標識multiple="multiple" value="somevalue"的屬性。
它是您需要包含在 <option> 元素數量組成部分中的一系列選項。 這將為他們提供所需的 value=”some-value” 屬性。
您還可以控製樣式。 豐富,但是你想選擇的多選。
快點。 和。 容易地。
最佳 Bootstrap 多選小工具
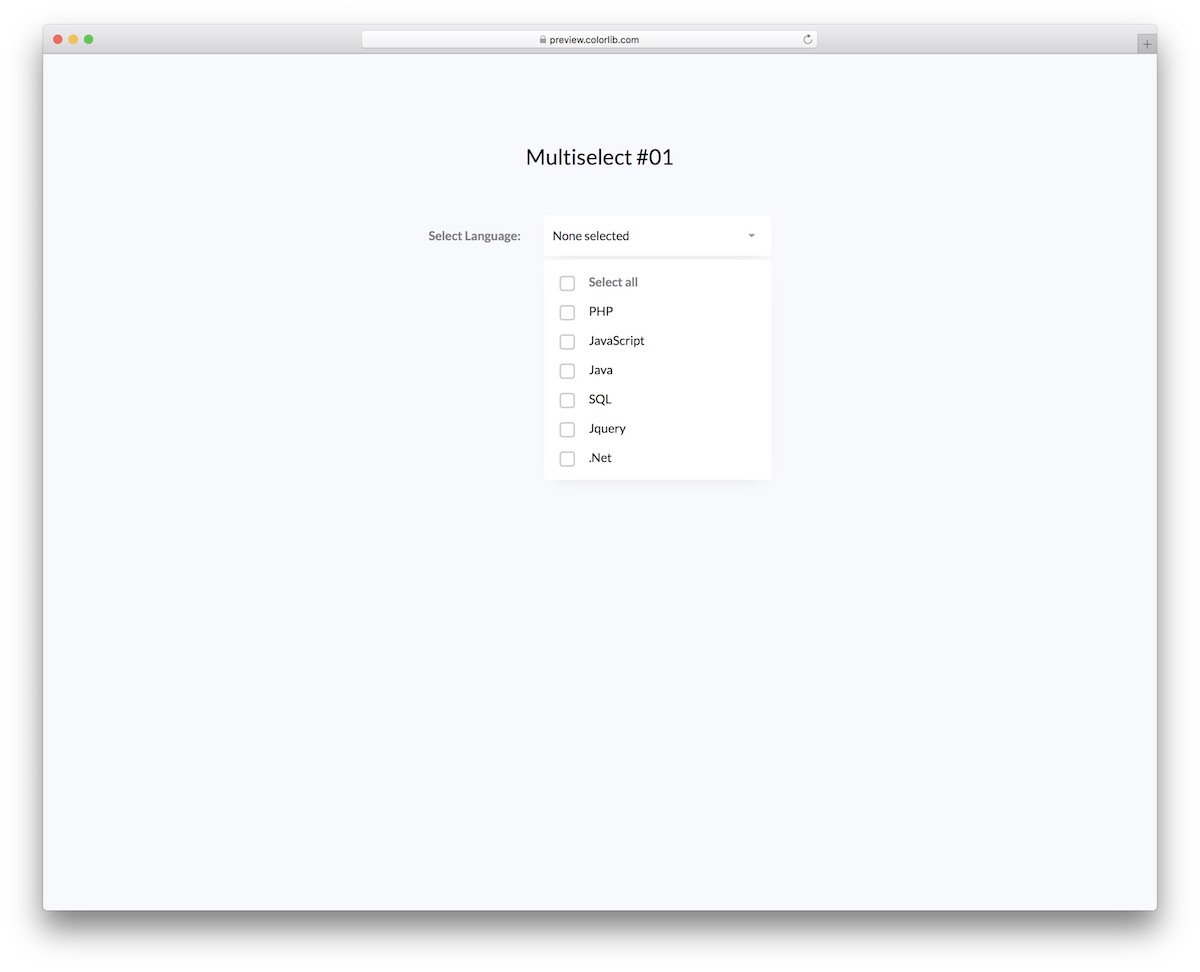
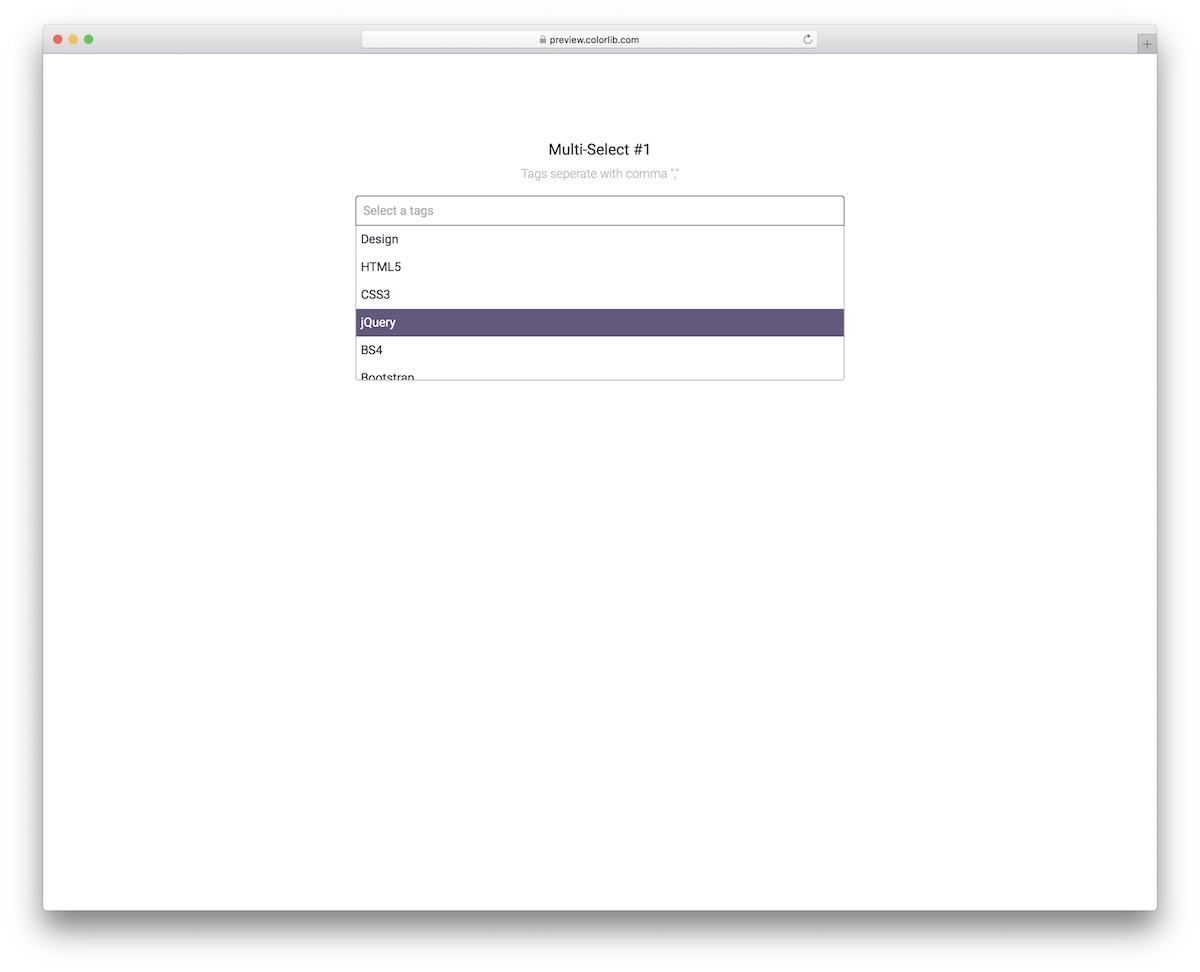
多選 V01

讓我們用一個簡單的 Bootstrap 多選小部件來選擇編程語言。 在我們更進一步之前,如果您想將此免費代碼段用於其他用途,您可以根據自己的喜好對其進行修改。
但實際上,設計非常基本和簡單,確保它默認適用於不同的項目和應用程序。
雖然用戶可以手動選擇不同的項目,但如果他們感興趣,他們也可以點擊全選框。 此外,主欄顯示用戶的選擇。
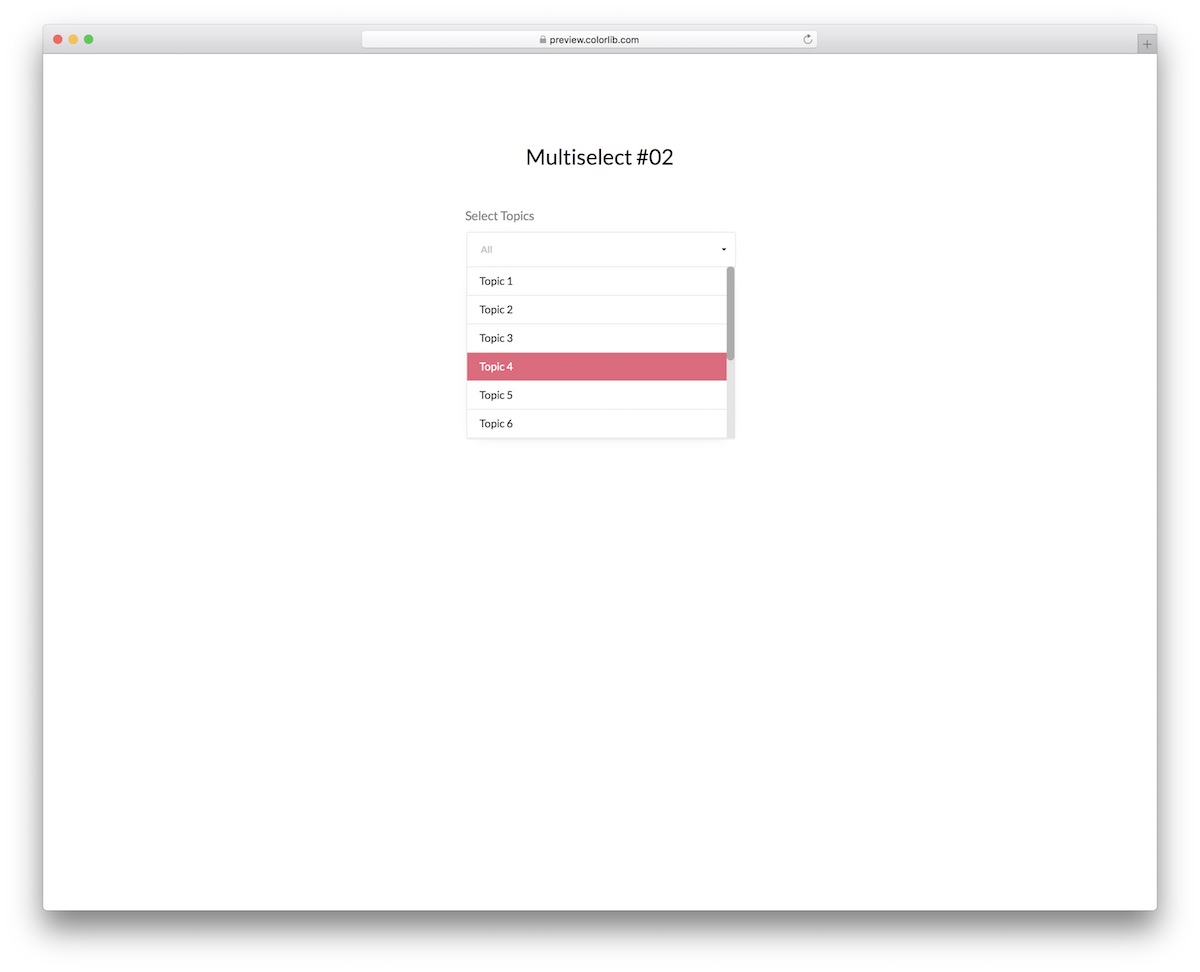
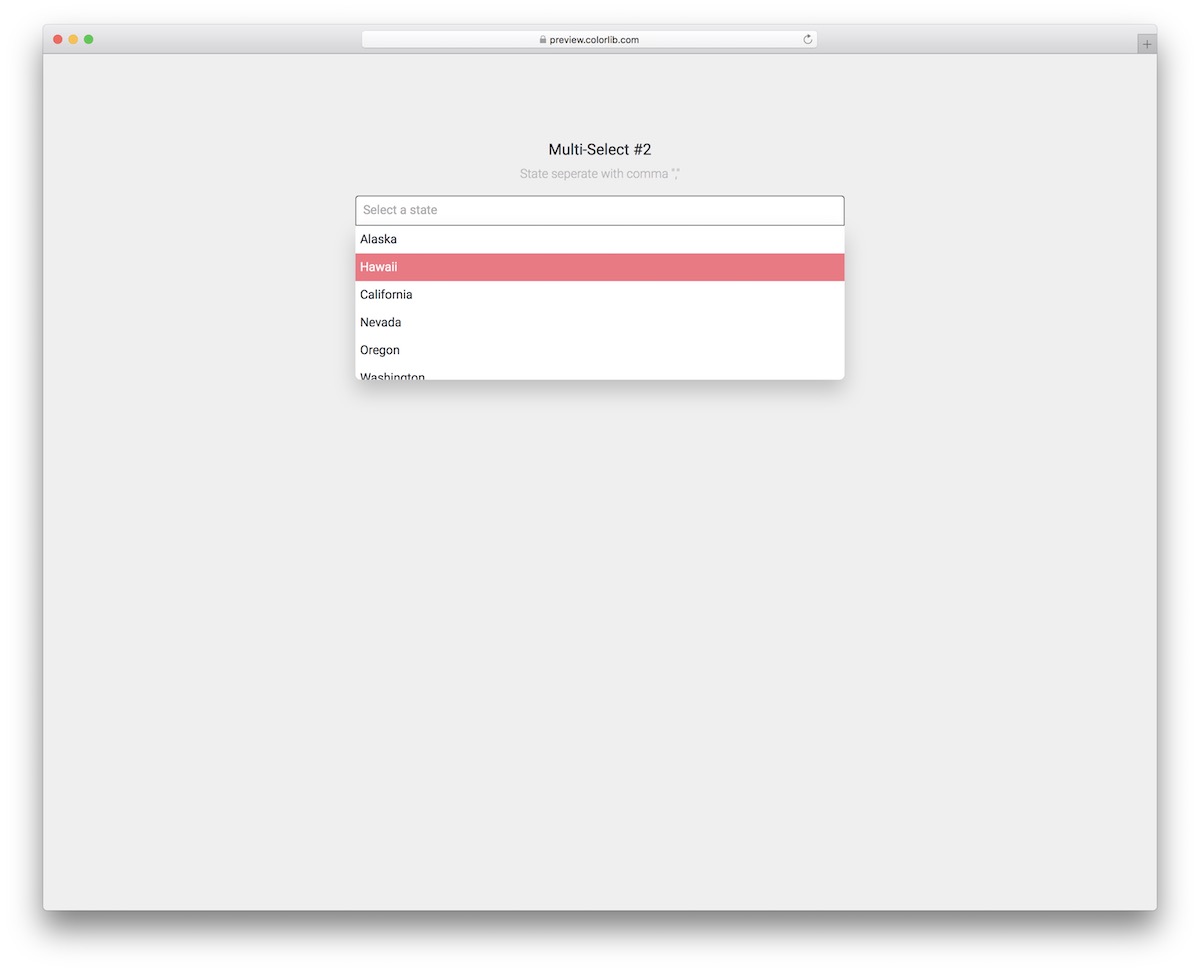
更多信息/下載演示多選 V02

使用 Multiselect V02 使您的用戶可以輕鬆方便地選擇不同的主題。 它是一個 Bootstrap 小部件,可以優雅地出現在移動和桌面設備上。
該小部件遵循非常簡約的外觀,確保您不需要對其進行任何更改,而是按原樣使用它。
當您選擇主題時,它會出現在顯示字段中,並提供單擊 X 符號將其刪除的選項。 無論是選擇一個主題還是所有主題,這個多選都支持它。
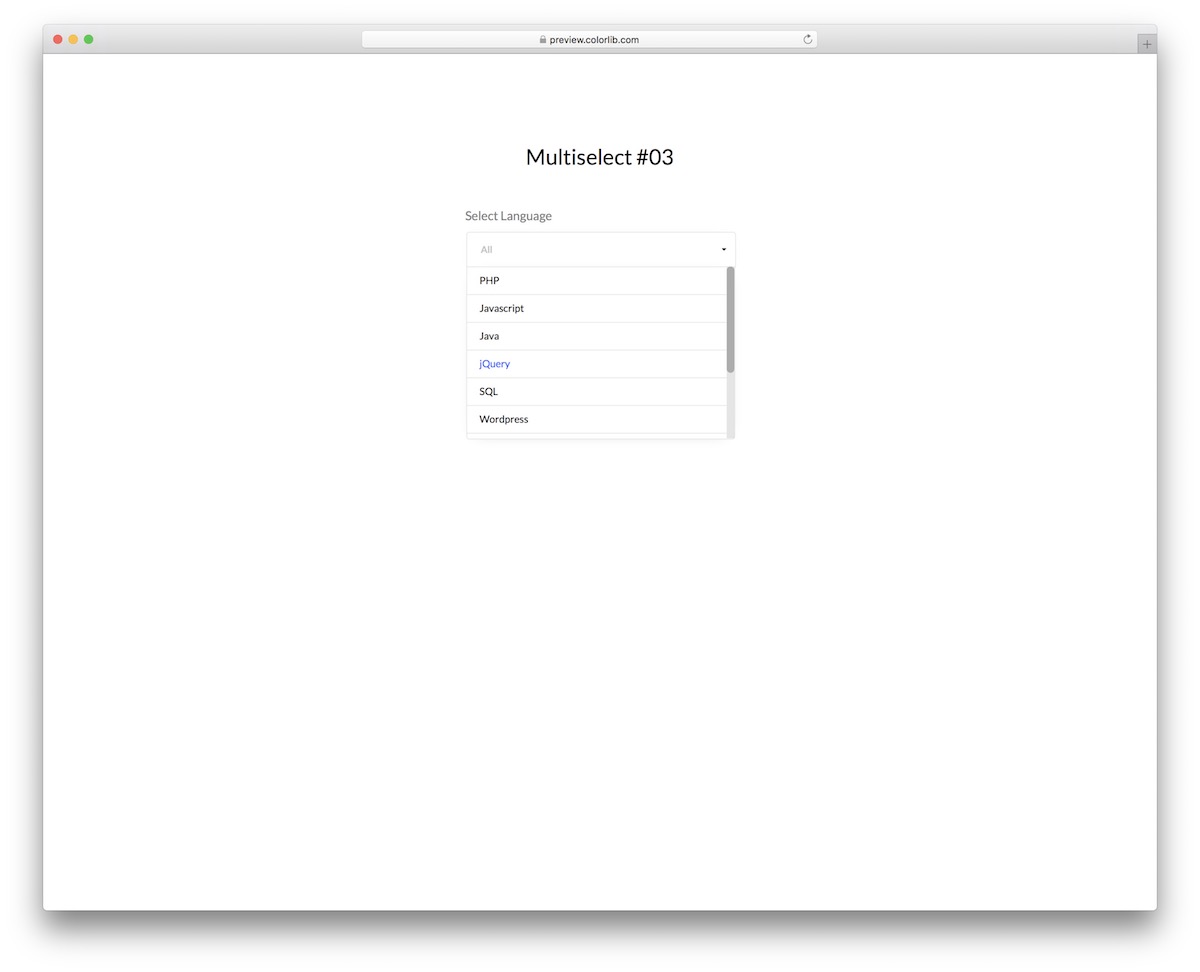
更多信息/下載演示多選 V03

如果上面的 Bootstrap 多選代碼段在選擇時顯示主題的名稱,則此代碼選擇非常簡單。
但是,Multiselect V03 的主要特點是語言字體顏色的變化。 在懸停時,它變成藍色,但在點擊時,它變成藍色和粗體。
靈活的結構還確保了對移動、平板電腦和桌面設備的平滑適配。
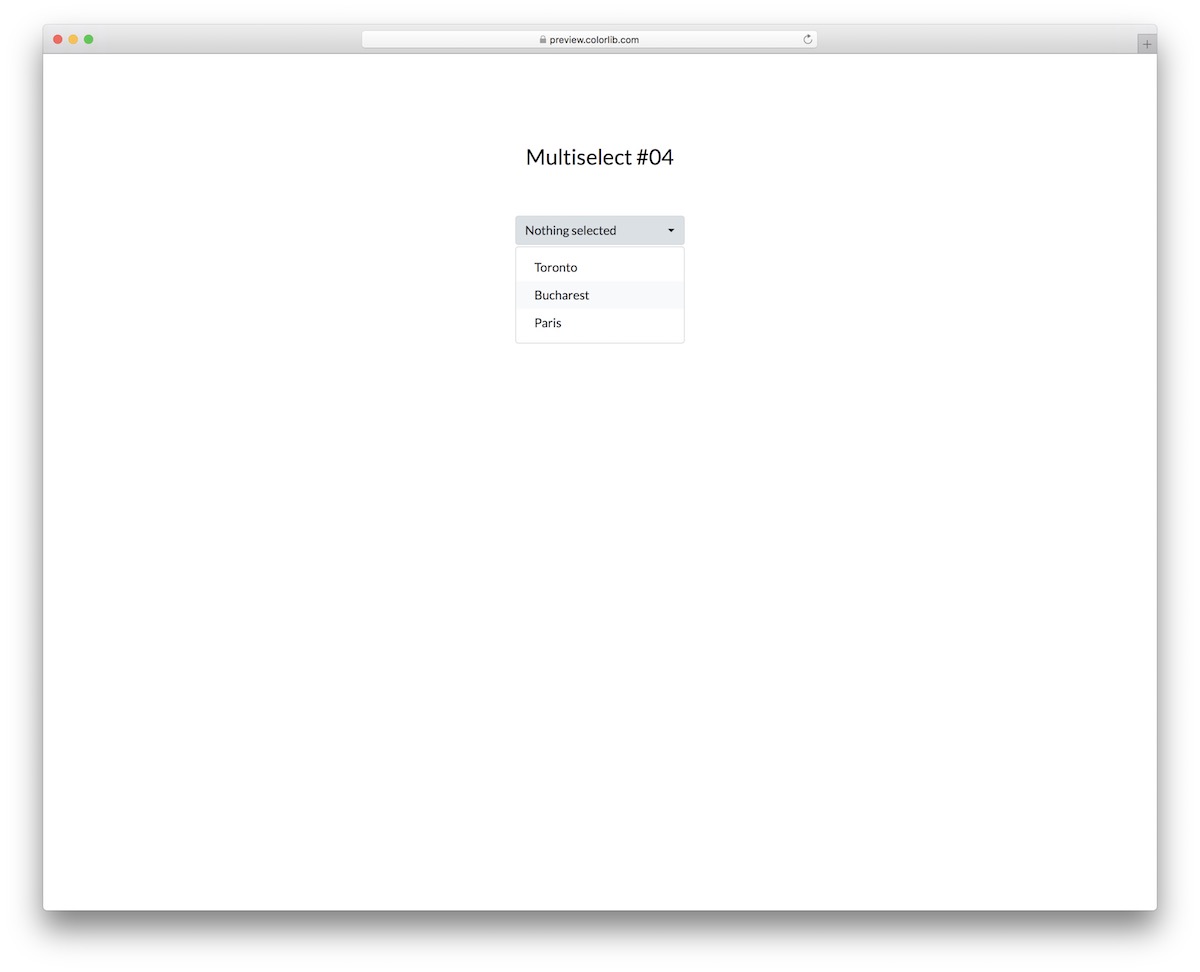
更多信息/下載演示多選 V04

Multiselect V04 是一個帶有“未選擇任何內容”和 V 字形的條。 單擊它後,將打開一個下拉列表,其中包含多個可供選擇的選項。
一旦您選擇了一個項目,就會出現一個藍色的點擊效果,帶有一個紅色的複選標記,並在主欄中顯示該項目。
無論使用何種設備,每個人都可以選擇或取消選擇任意數量的項目、主題或其他他們想要的東西。
更多信息/下載演示多選 V05

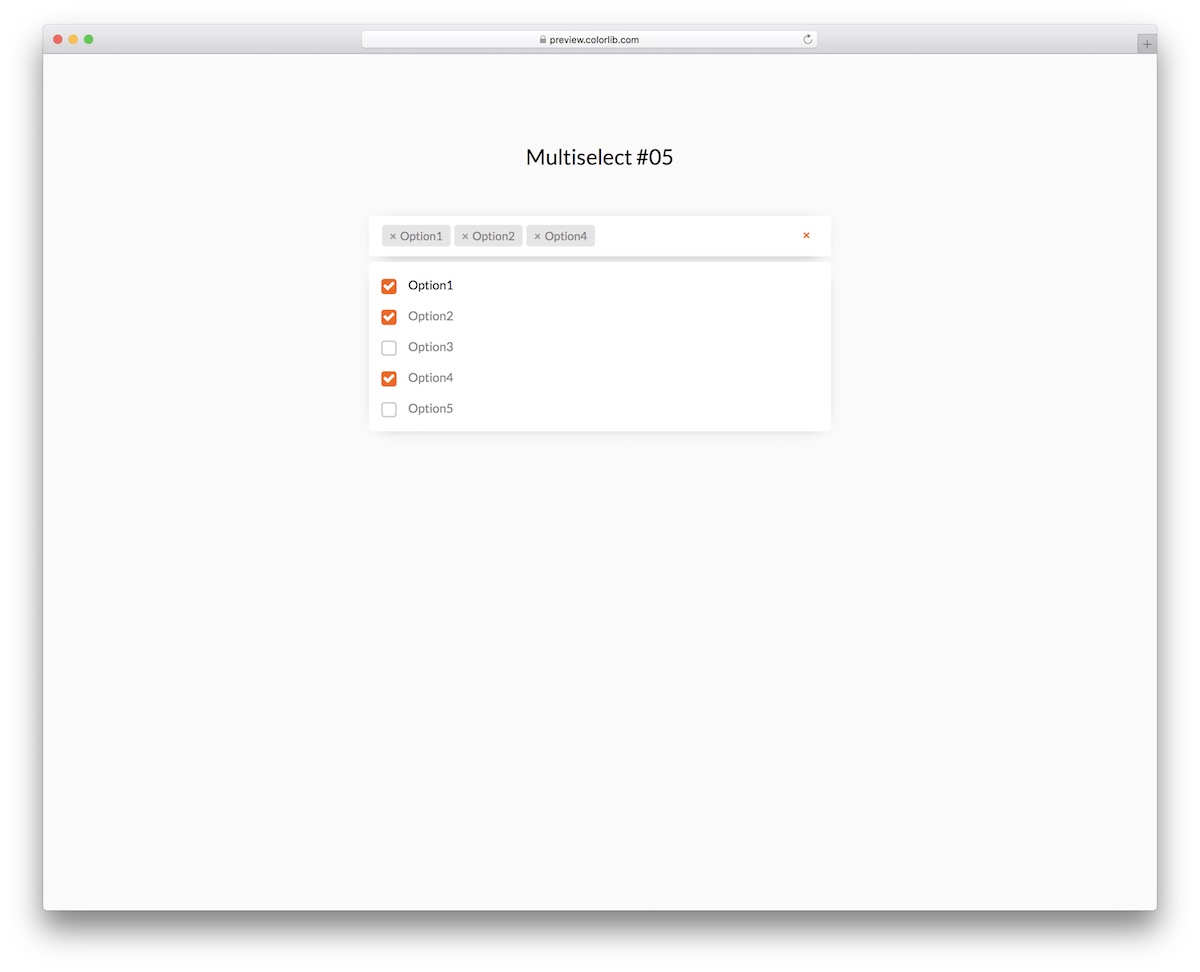
Multiselect V05 是一個很棒的免費 Bootstrap 片段,可幫助您在應用程序或網站上實現多選。
無論多選的主要目標是什麼,您都可以輕鬆有效地將其用於所有事情。
小部件的佈局比我們的其他一些替代品略寬,這使得顯示不同的選擇更加方便。
默認情況下,下拉菜單還包含複選框和五個選項。 讓它成為你的,微調它,然後從那裡開始。
更多信息/下載演示多選 V06

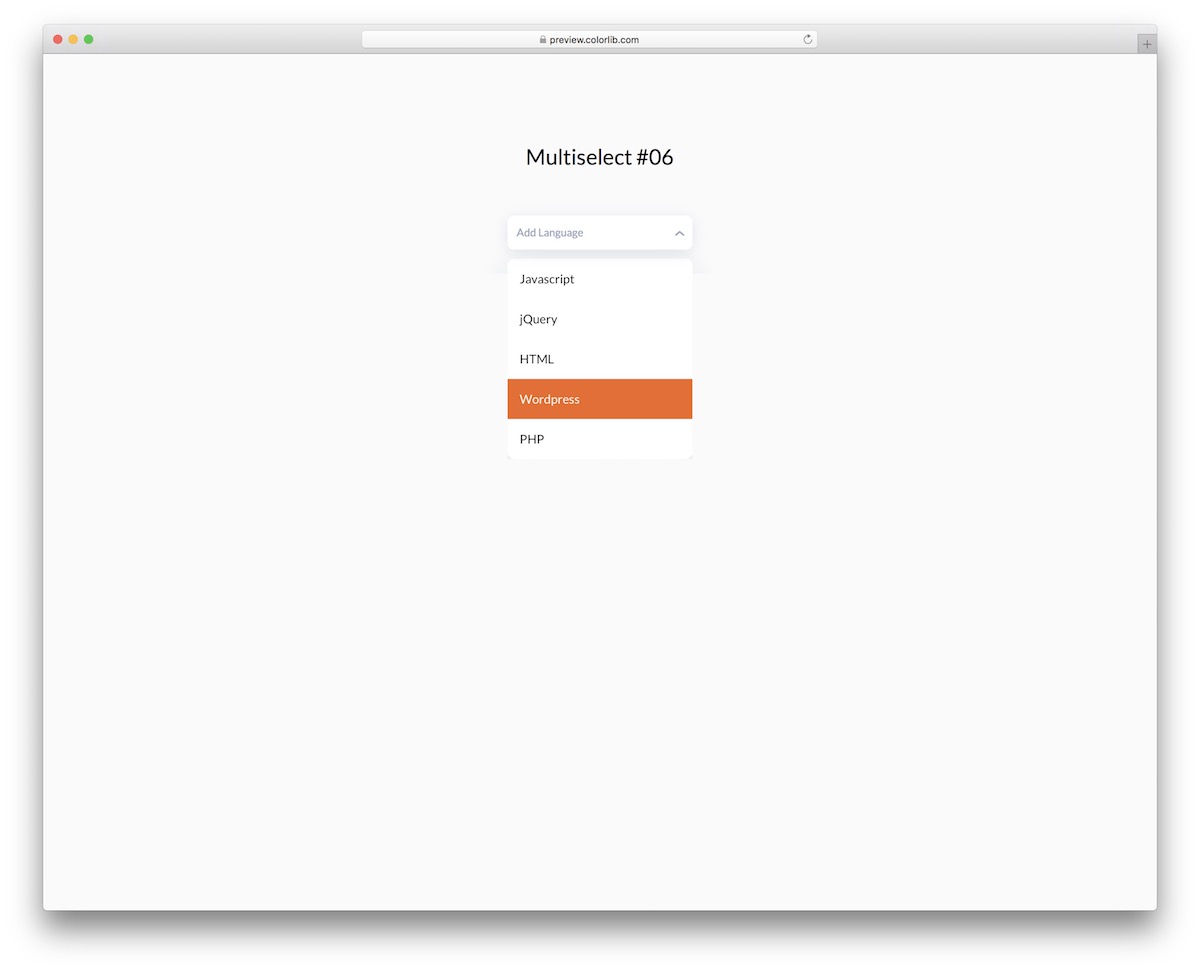
Multiselect V06 可能看起來像任何其他普通的 Bootstrap 多選小部件,但遠非如此。 憑藉現代設計和酷炫的動畫,這個免費的片段知道如何讓事情變得有趣。
換句話說,如果您正在尋找不太傳統的東西,那麼選擇 Multiselect V06 就是正確的選擇。
但首先,您可以通過訪問實時演示預覽(甚至在移動設備上)來測試它。
更多信息/下載演示多選 V07

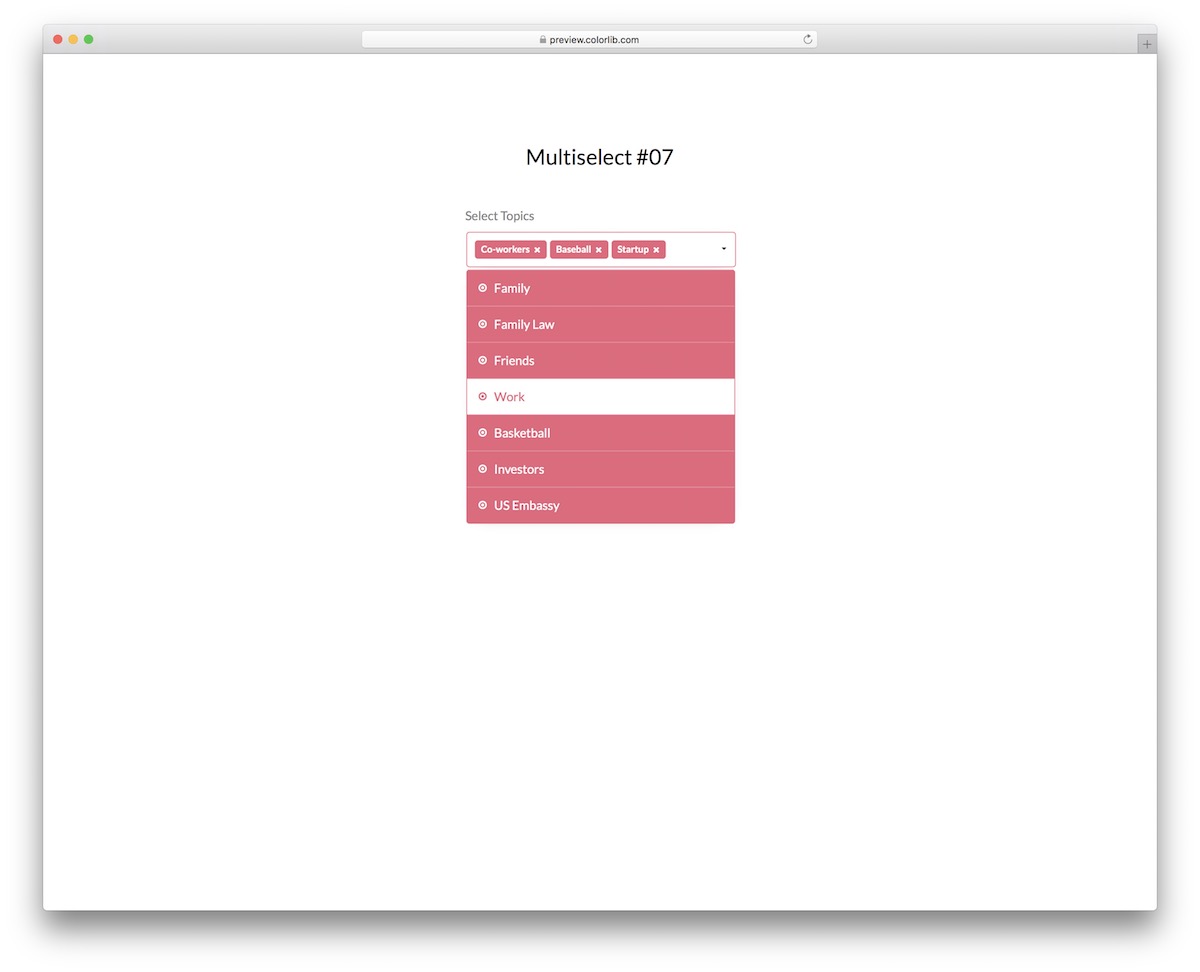
這個系列中的一些多選更偏向於極簡主義,而有些則非常有創意。 如果您更喜歡後者,您現在應該看看 Multiselect V07 的性能。
它具有一個在懸停時響應的字段,可更改文本和輪廓的顏色。 單擊它後,會出現一個帶有不同主題的粗體下拉列表,這些主題從下拉列表中消失並在單擊時出現在主欄中。
來吧,試著自己測試一下。
更多信息/下載演示多選 V08

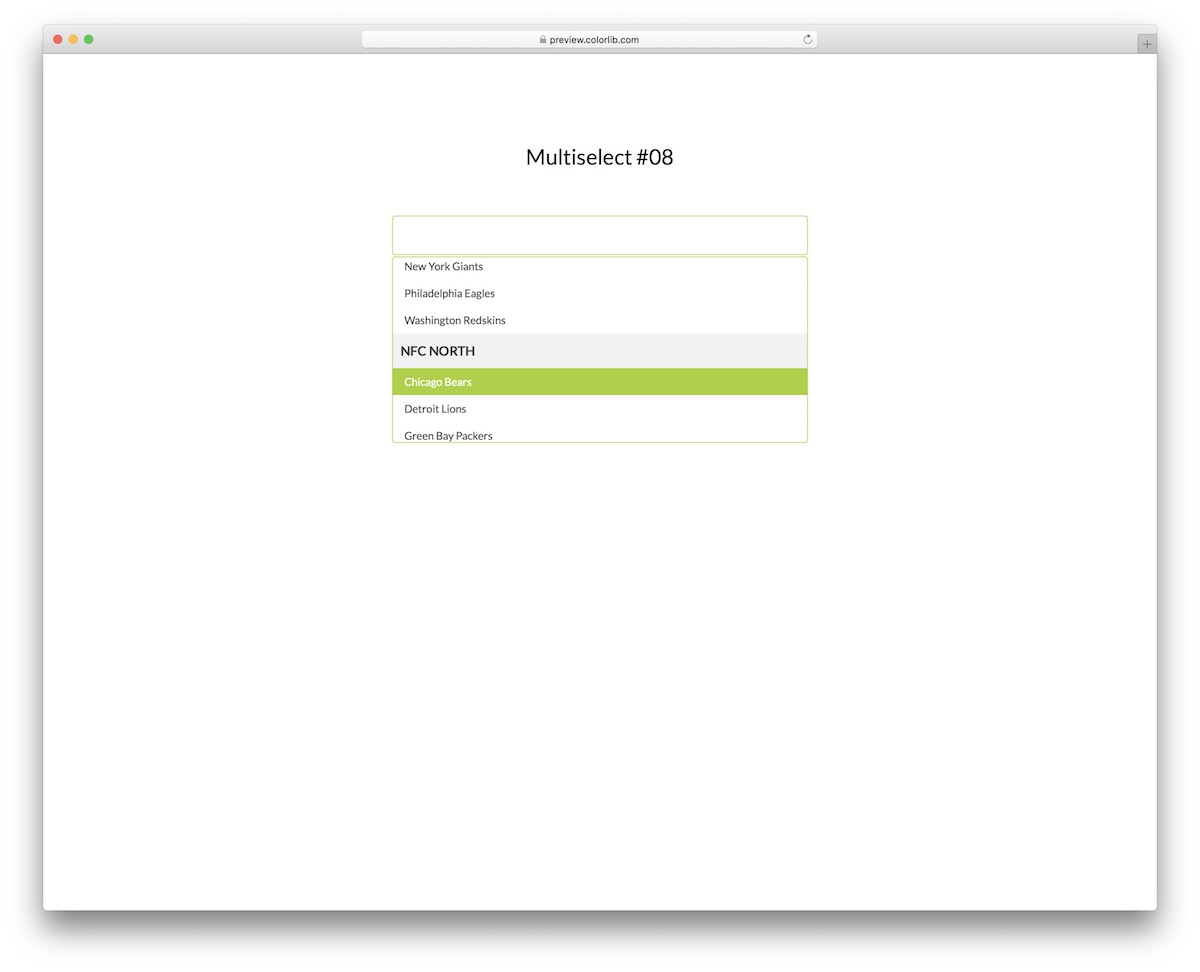
Bootstrap 多選可以只包含可供選擇的主題或項目,但您也可以將它們分解為不同的類別。
如果有很多項目,這尤其有用,因為它會在找到他們感興趣的東西時提升用戶體驗。
Multiselect V08 就是一個很好的例子,您現在可以使用它並讓事情快速發生。
它還具有懸停效果和新手友好的代碼結構,讓每個人都能充分利用它。
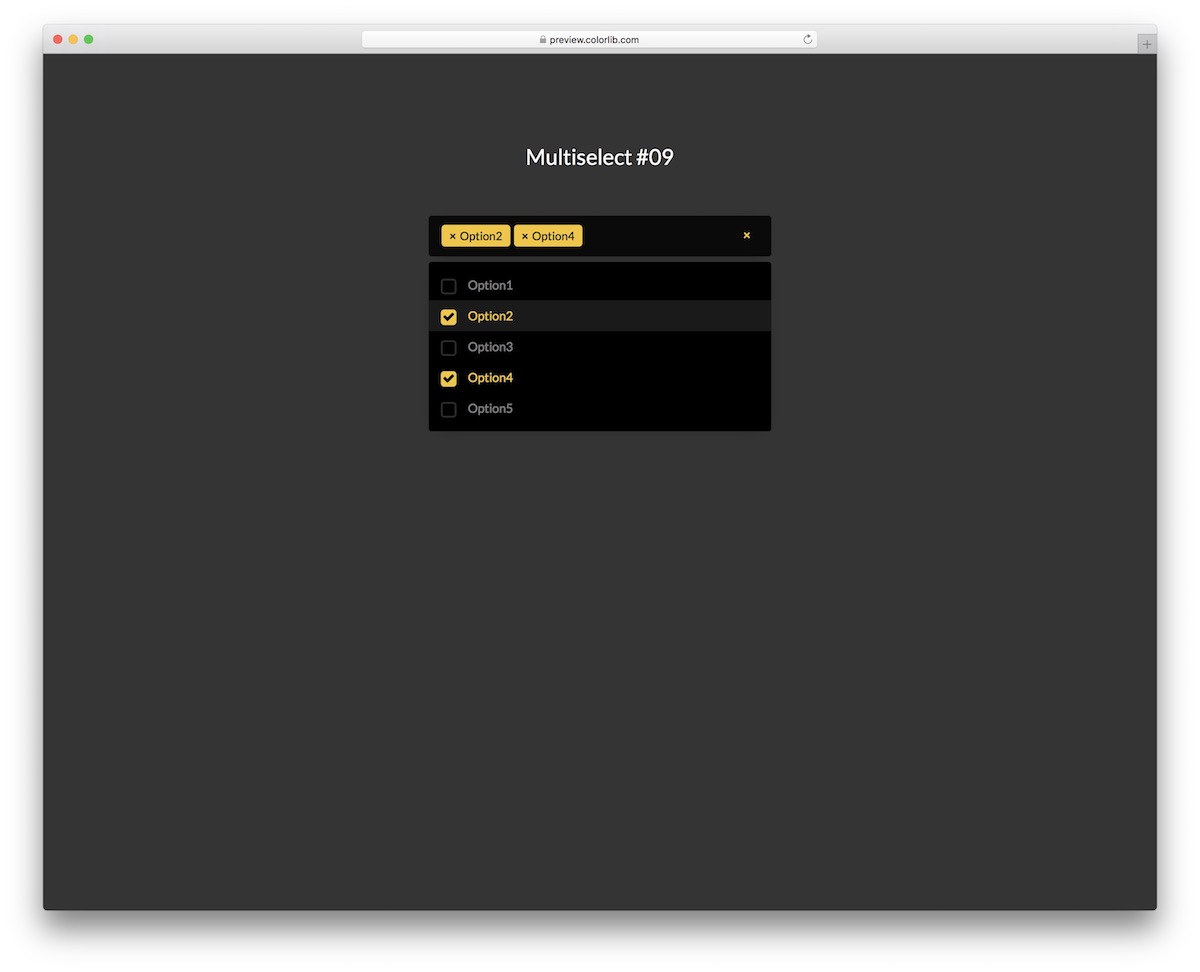
更多信息/下載演示多選 V09

對於來到這個集合搜索黑暗多選片段的每個人,幫自己一個忙,選擇 Multiselect V09。 它是一種現代替代方案,具有讓您立即前進的所有必要條件。
該工具針對出色的移動和桌面性能進行了優化,並包含易於消化的代碼。
為了使整體呈現更加動感和吸引眼球,Multiselect V09 以醒目的黃色調豐富了內容。
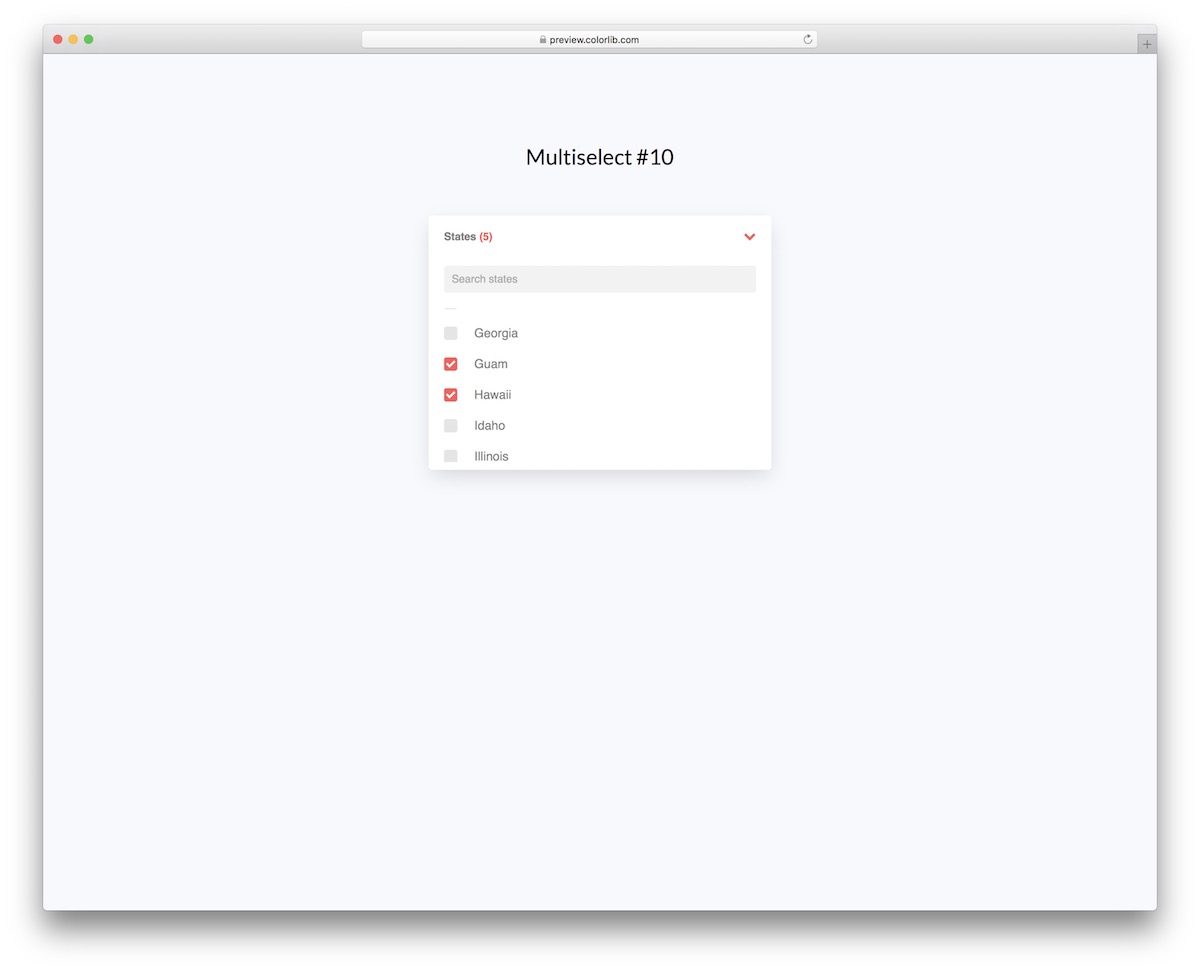
更多信息/下載演示多選 V10

當涉及到包含大量片段的多選時,通過滾動查找它們可能非常不方便。 為了讓用戶的生活更簡單,這裡是 Multiselect V10。

這個免費的片段帶有實用的實時搜索功能,一旦您開始輸入,就會顯示點擊次數。
然後,您可以單擊 X 符號以清除搜索欄並開始新的搜索。
更多信息/下載演示多選 V11

這個 Bootstrap 多選有兩種從下拉菜單中選擇項目的方法。
首先,您可以瀏覽它們並通過單擊它們來選擇您喜歡的那些。
其次,這個多選還提供了通過鍵入並用逗號分隔不同選擇的選擇。
Multiselect V11 的另一個很酷的地方是實時搜索功能,它可以直接從主欄中提供快速搜索。 此外,您選擇的項目會變成灰色以獲得更好的可見性。
更多信息/下載演示多選 V12

Multiselect V12 非常了解如何將簡單性與實用性相結合,以獲得出色的用戶體驗。
雖然免費工具默認專注於狀態,但這個帶有實時搜索功能(用逗號分隔)的多選下拉菜單非常適合其他任何事情。
您可以使用它來選擇主題、項目、語言,嗯,您已經了解了它的要點——一切正常。
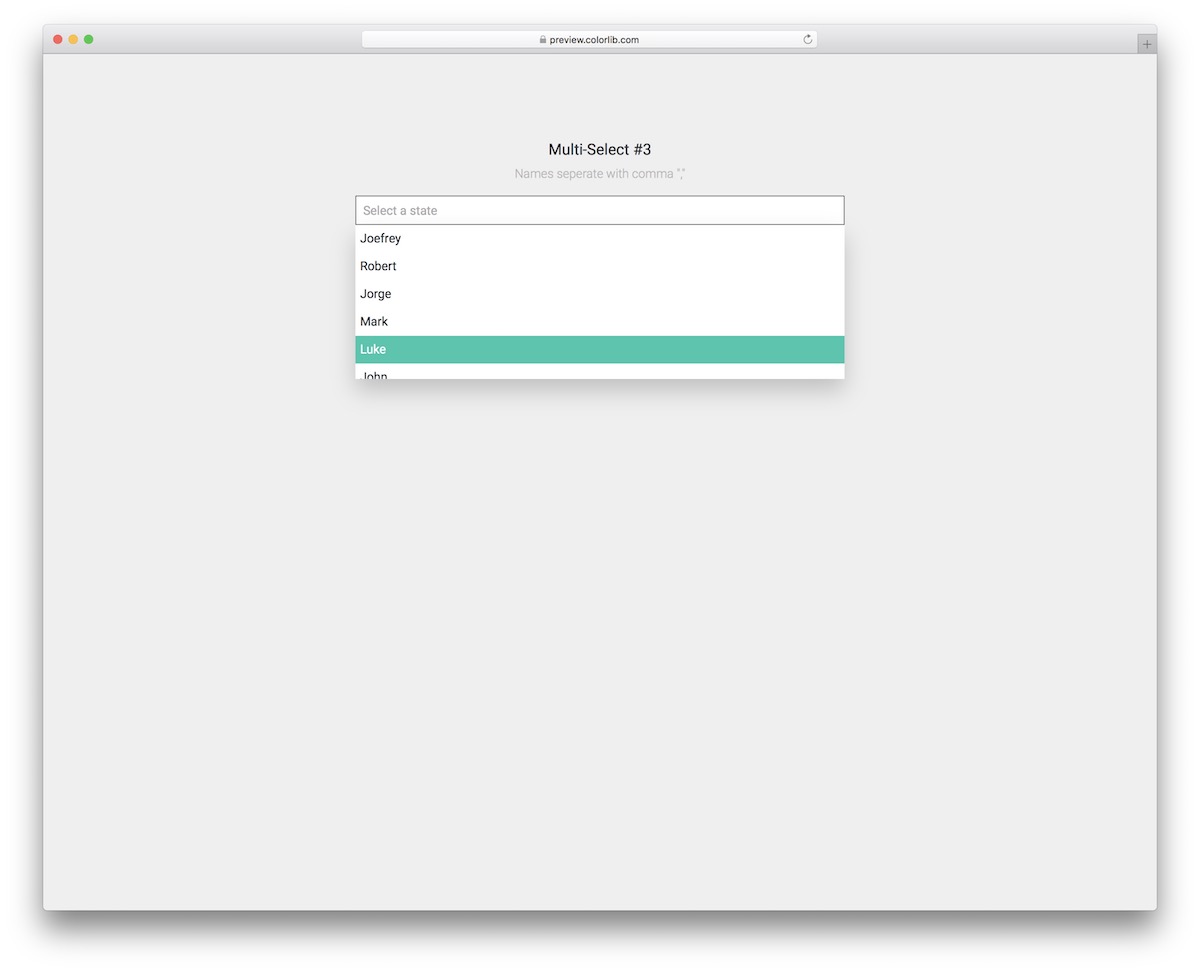
更多信息/下載演示多選 V13

是的,您甚至可以對名稱使用 Bootstrap 多選,就像在 Multiselect V13 案例中一樣。 雖然這個免費的片段與上面的片段非常相似,但它的主要區別在於選擇的顏色選擇。
這款具有美麗的綠松石色調。 實時搜索、逗號項目分隔或從下拉菜單中手動選擇都是 Multiselect V13 的優點。
更多信息/下載演示多選 V14

Multiselect V14 是一個很棒的免費國家選擇片段。 當您單擊該欄時,會打開一個下拉列表,其中包含 50 個可供選擇的狀態。
雖然您可以選擇任意多或任意少,但還有一個快速“全選”按鈕用於選擇整個列表。
此外,欄中最多顯示四個名稱,但除此之外,小部件會顯示一個數字。 佈局也可以瞬間重塑到移動設備。
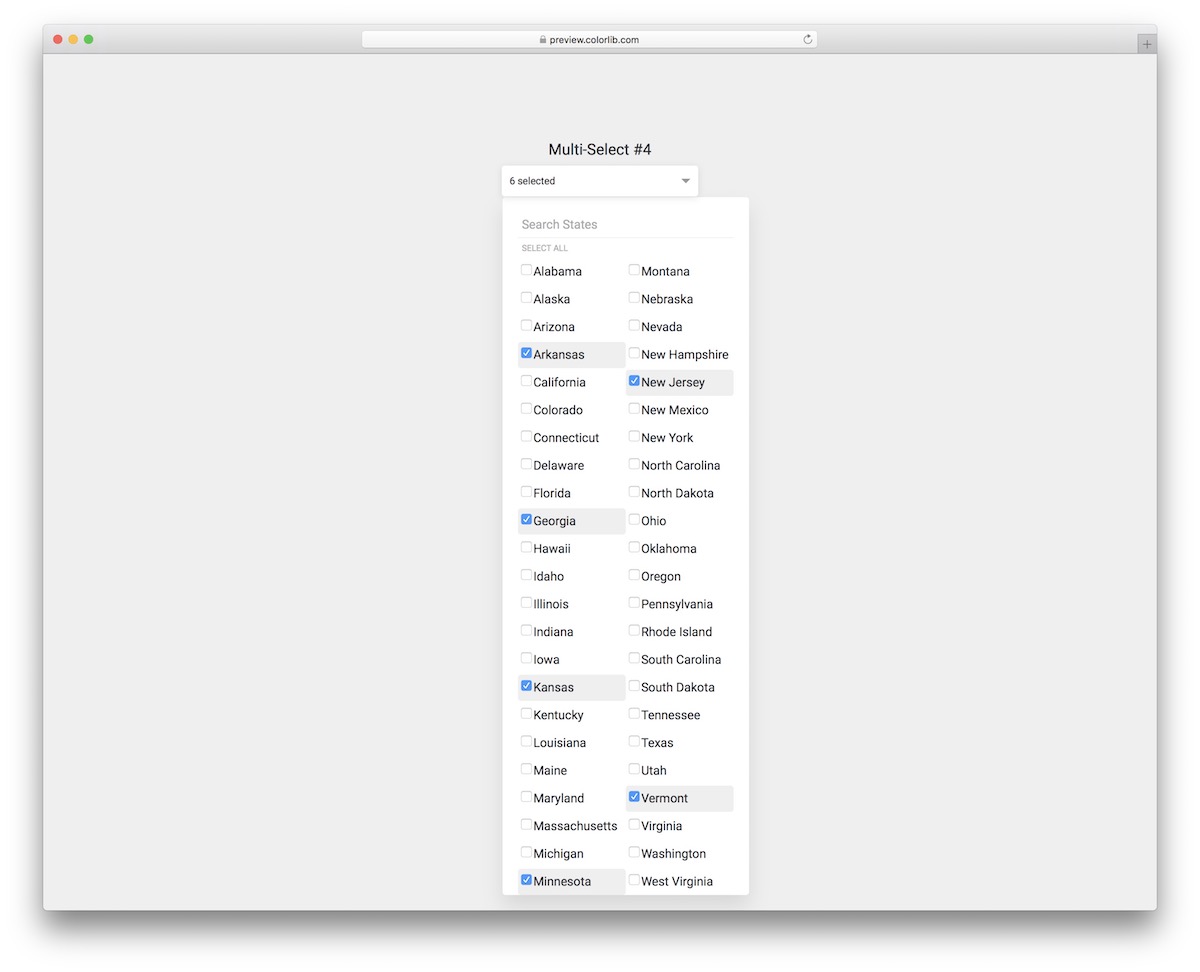
更多信息/下載演示多選 V15

如果您對比前一個更相似的 Bootstrap 多選樣式感興趣,Multiselect V15 是一個很好的選擇。 它在具有類似功能的三列中顯示五十個狀態。
無論是在手機、平板電腦還是台式機上查看,相同的風格都保持不變。 更重要的是,Multiselect V15 具有懸停效果並將選定狀態變為藍色,並用複選標記指示它們。
您也可以通過單擊選擇全部。
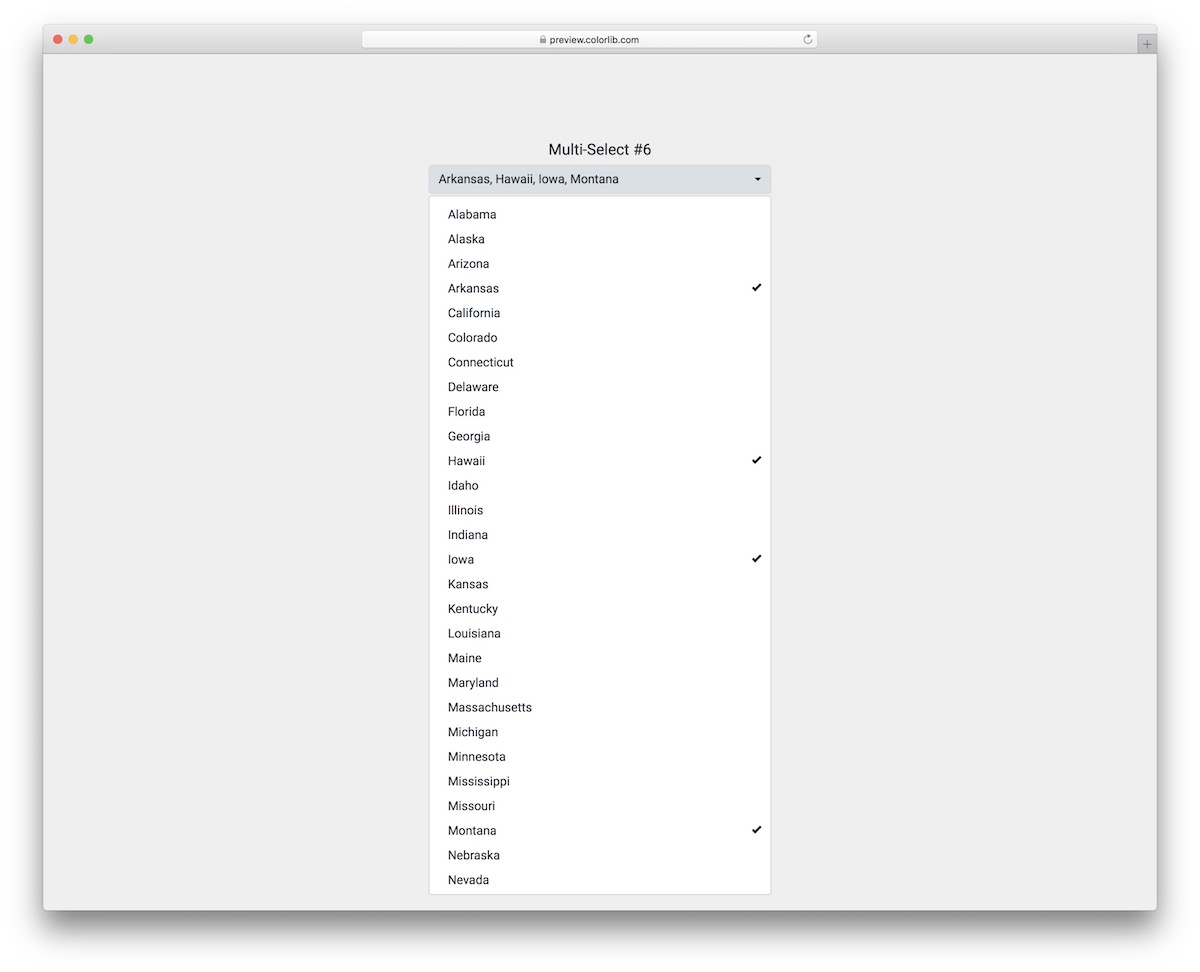
更多信息/下載演示多選 V16

Multiselect V16 是另一個用於默認國家/地區選擇的一流 Bootstrap 多選小部件。 它通過一些很酷的功能使設計保持現代和簡約。
灰色懸停效果、點擊動畫、複選標記和按字母字符選擇項目的快速鍵盤快捷鍵是 Multiselect V16 的核心亮點。
此處沒有“全選”選項,因此用戶需要手動進行所有選擇。
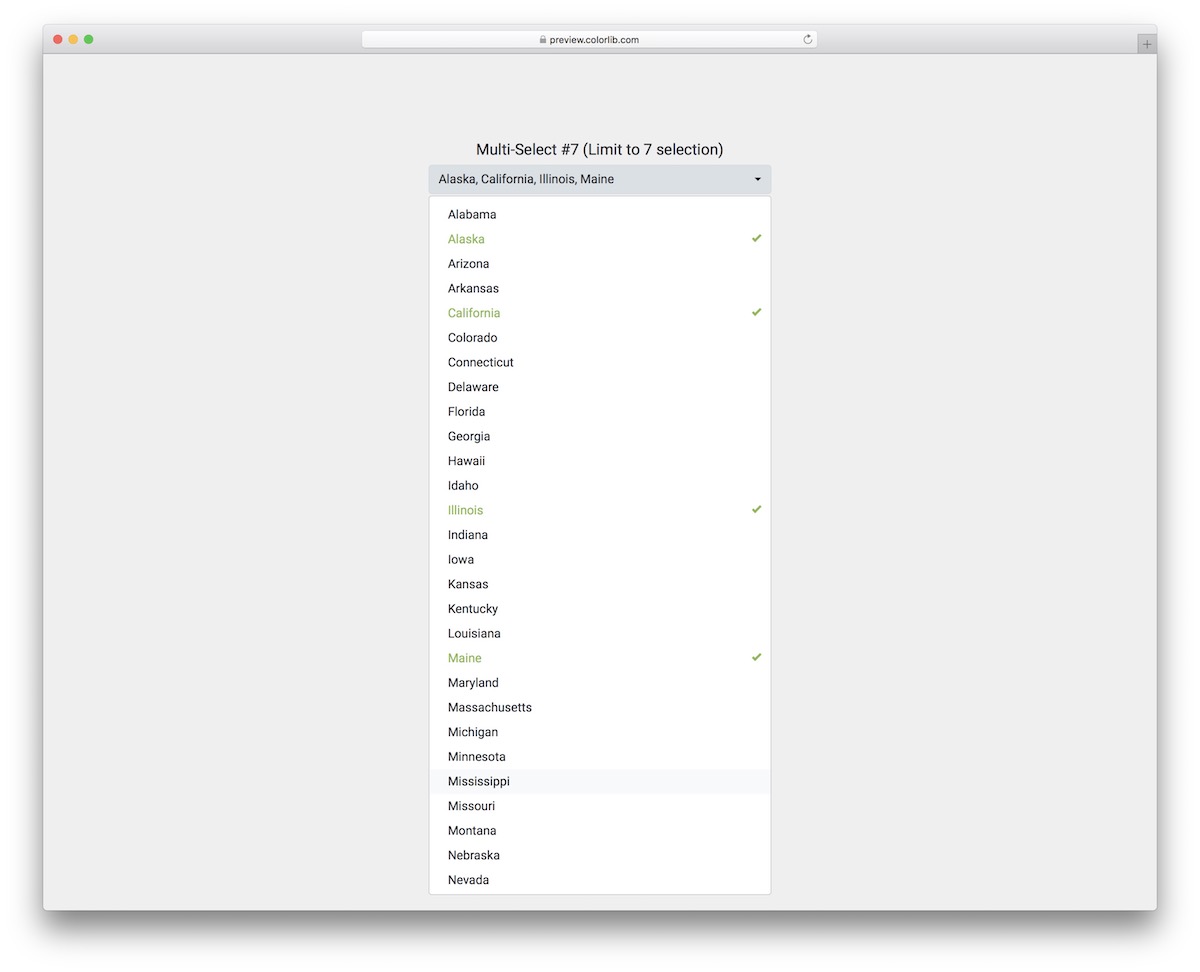
更多信息/下載演示多選 V17

有時,您希望限制用戶可以進行的選擇數量。 如果是這種情況,那就是 Multiselect V17 發揮作用的時候。 這個免費片段將選擇限制為七個,但您可以根據需要進行更改。
此外,狀態出現在上方的欄中,下拉列表中的選項變為綠色並帶有復選標記。 當達到限制時,點擊效果仍然存在,但不會發生選擇。
更多信息/下載演示多選 V18

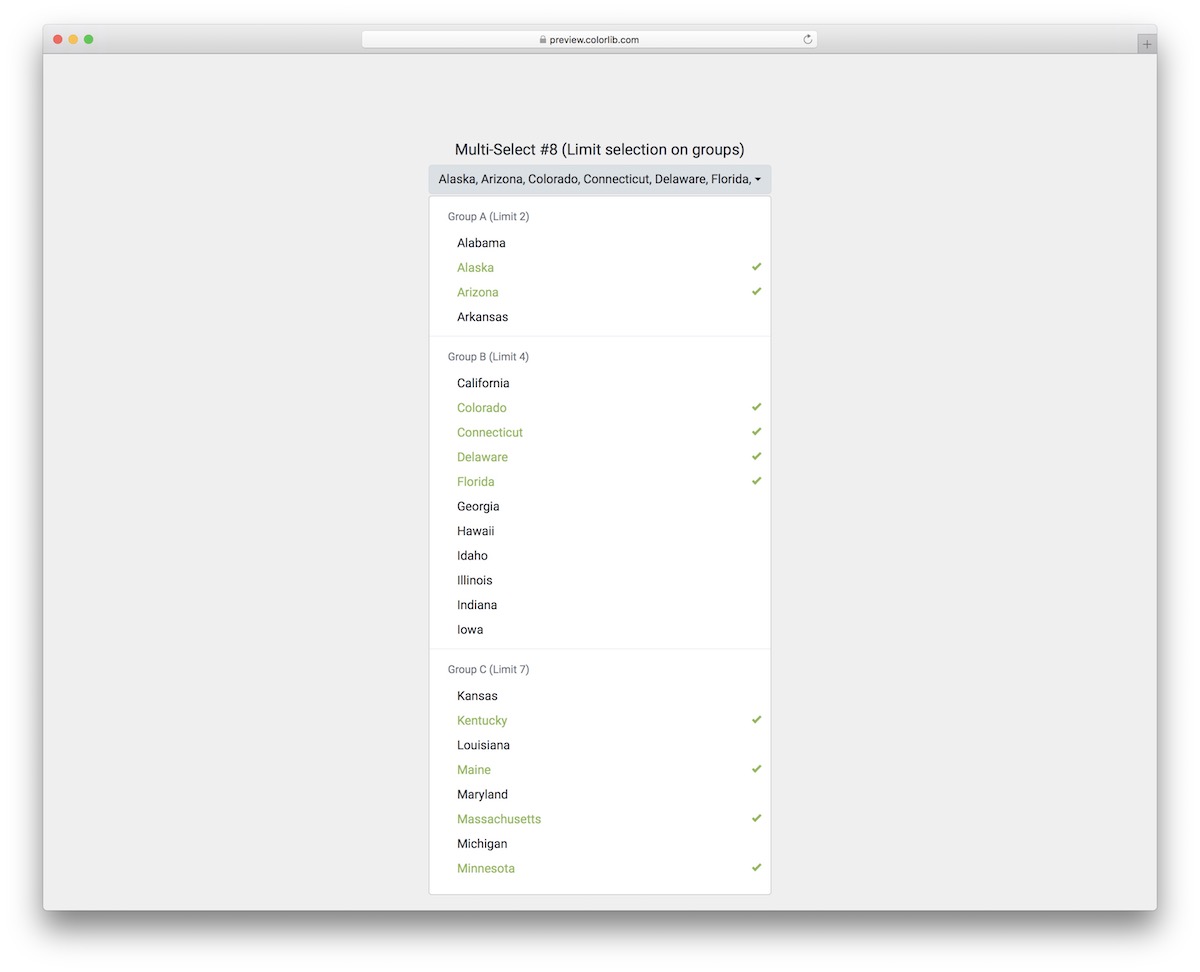
Multiselect V18 是一個非常先進的 Bootstrap 多選,具有不同的特性,使其脫穎而出。
首先,它在下拉列表中顯示了組,可以很好地分解事物以提升用戶體驗。 此外,每個組都有自己的選擇限制,就像之前的小部件一樣。
雖然此多選適用於開箱即用的狀態,但您無需以任何方式、形狀或形式限制自己。 充分利用它並節省時間。
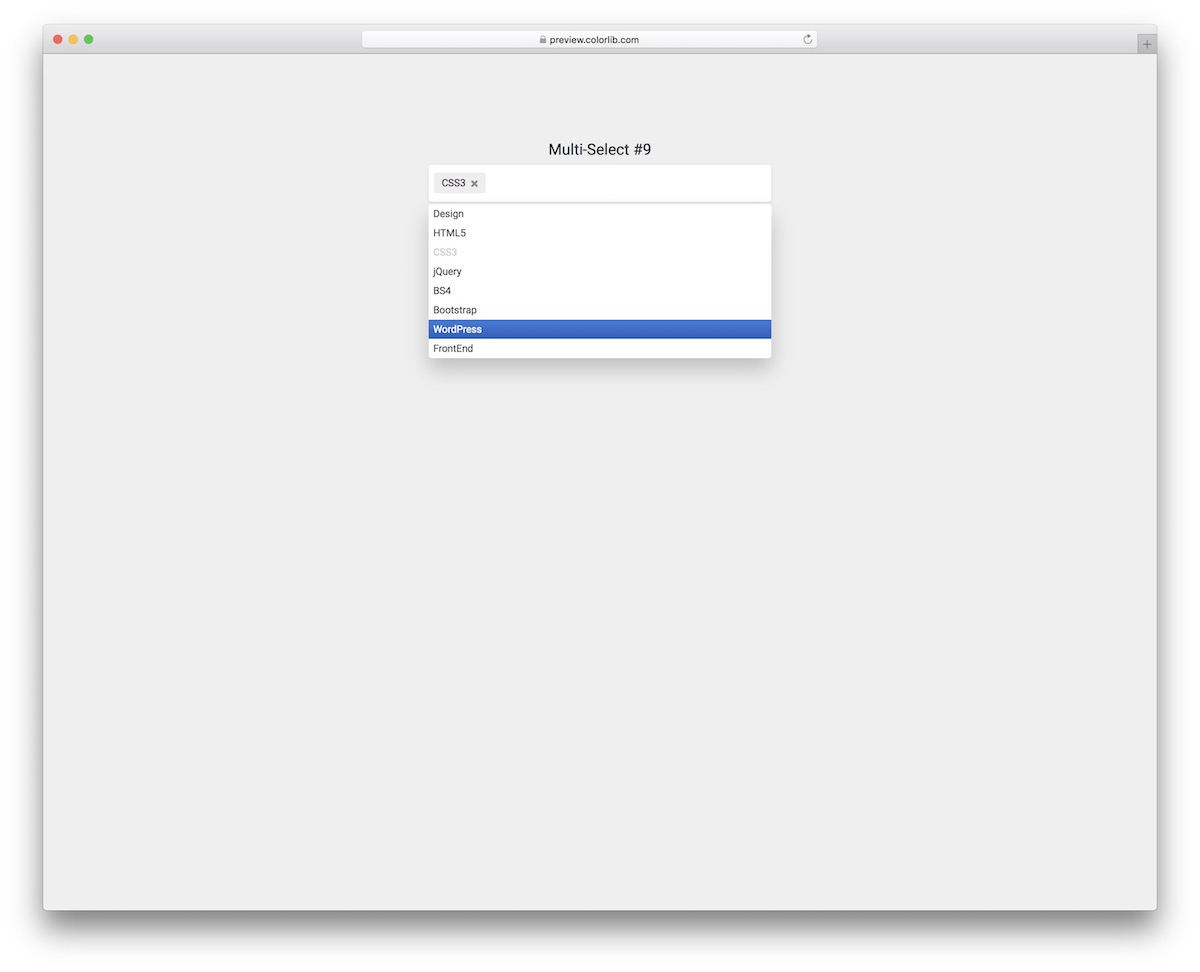
更多信息/下載演示多選 V19

具有多選功能的簡單而全面的下拉菜單,您現在無需花一分錢就可以製作自己的下拉菜單。
Multiselect V19 非常適合各種選擇,因為您可以輕鬆進行調整和改進以使其適合您的需求。
選擇不同的項目時,您可以使用鼠標光標從下拉菜單中進行選擇,甚至可以在欄中鍵入並按 Enter。 此外,每個選擇也會變成灰色,但您可以通過按 X 按鈕取消選擇。
更多信息/下載演示多選 V20

要將事情提升到一個新的水平,請選擇這個三合一的 Bootstrap 多選代碼段並立即做出改變。
您可以方便地將事物分成不同的類別,並限制一個人可以通過多選選擇的項目數量。 選擇通過從下拉列表中收集項目或將其鍵入並按回車鍵(集成實時搜索功能)來進行。
該小部件還為不同的類別/多選使用不同的顏色,您也可以改進。
更多信息/下載演示現在,您已經了解了許多不同的 Bootstrap Multiselect 插件以及它可以為您的網站功能做的所有事情。
