20 najlepszych przykładów przeciągania i upuszczania Bootstrap (2021)
Opublikowany: 2021-07-15Te najlepsze układy przeciągania i upuszczania Bootstrap są wynikiem naszego starannego przeglądu wielu dostępnych opcji (przetestowanych!) na rynku.
Masz teraz 20 niezawodnych przykładów drag-n-drop.
Używaj ich do kart, tabel, elementów, sortowania, a lista opcji jest długa.
Niektóre funkcje sieciowe są BARDZO korzystne, ponieważ zwiększają komfort użytkowania.
Tak, przeciąganie i upuszczanie jest jednym z nich.
Organizowanie rzeczy nigdy nie było tak prostsze.
Dołożyliśmy wszelkich starań, aby dostarczyć Ci jak najbardziej wszechstronną listę różnych bezpłatnych fragmentów.
Zastosuj teraz technikę „przeciągnij i upuść” i odblokuj MOC myszy.
Najlepsze kody przeciągania i upuszczania Bootstrap
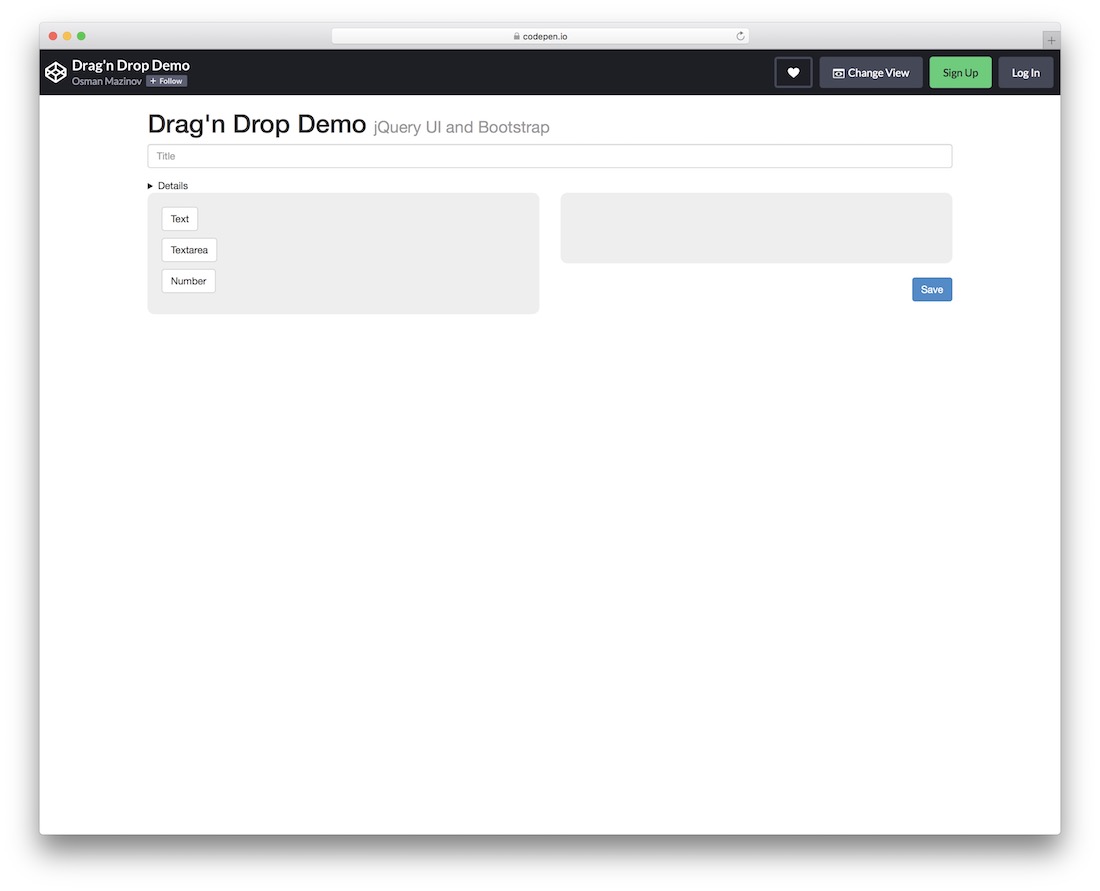
Demo Drag'n Drop

Oto fajny i łatwy w użyciu darmowy fragment kodu Drag'n Drop, który umożliwia przeciąganie elementów z jednego obszaru do drugiego. Dodatkowo dostępna jest sekcja tytułowa i rozwijane menu dodatkowych szczegółów, które możesz dowolnie modyfikować.
Dla każdego elementu, który przeciągasz na drugą stronę, możesz przeciągać tyle razy, ile chcesz. Ponadto, jeśli chcesz usunąć przedmioty, po prostu naciśnij ikonę kosza, a zniknie.
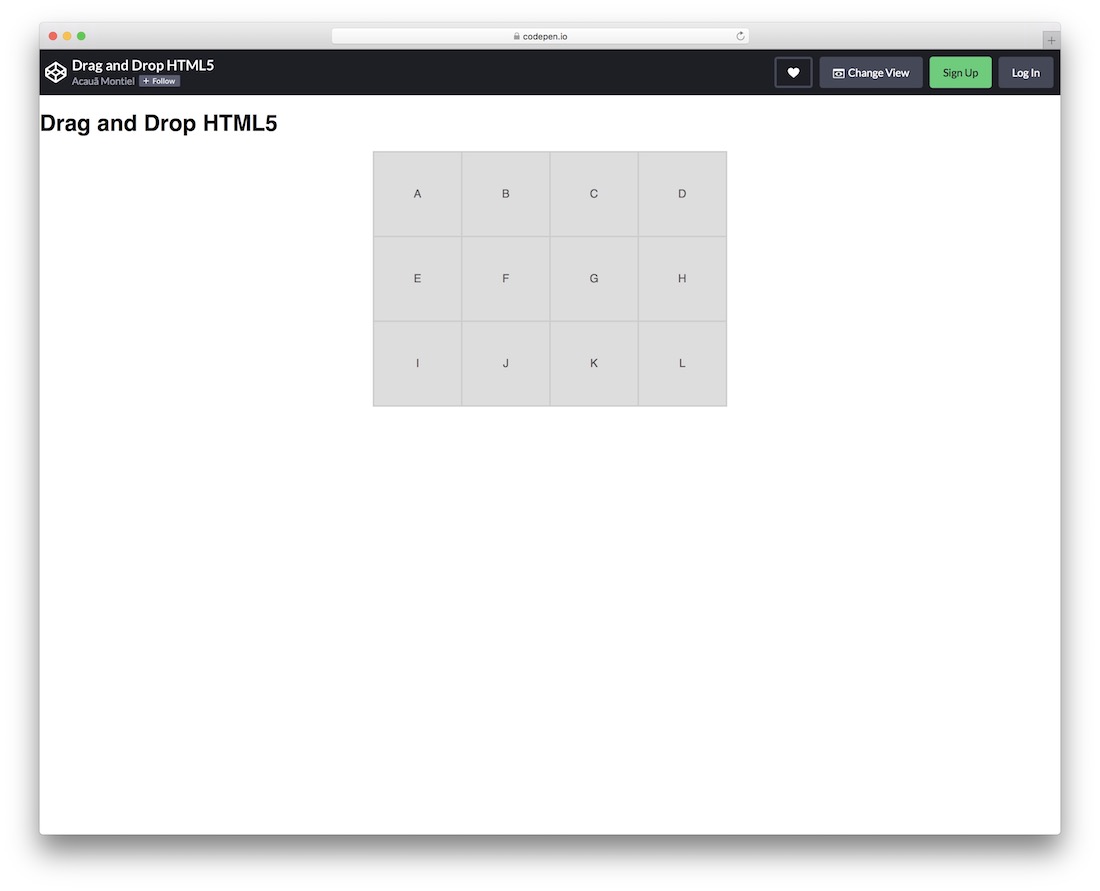
Więcej informacji / Pobierz demoPrzeciągnij i upuść HTML5

Ta zgrabna siatka Bootstrap do przeciągania i upuszczania składa się z dwunastu elementów, które można przeciągać zgodnie z własnymi upodobaniami.
Można projektować darmowy widżet jednak chcesz, dostać kod i zintegrować go do aplikacji bez potu. Jest też fajny efekt, gdy przesuwasz przedmiot, więc wiesz dokładnie, gdzie go umieścić.
Jednym z ulepszeń, które chciałbym dodać, jest przycisk RESET, który przywróci elementy do ich oryginalnego/domyślnego położenia.
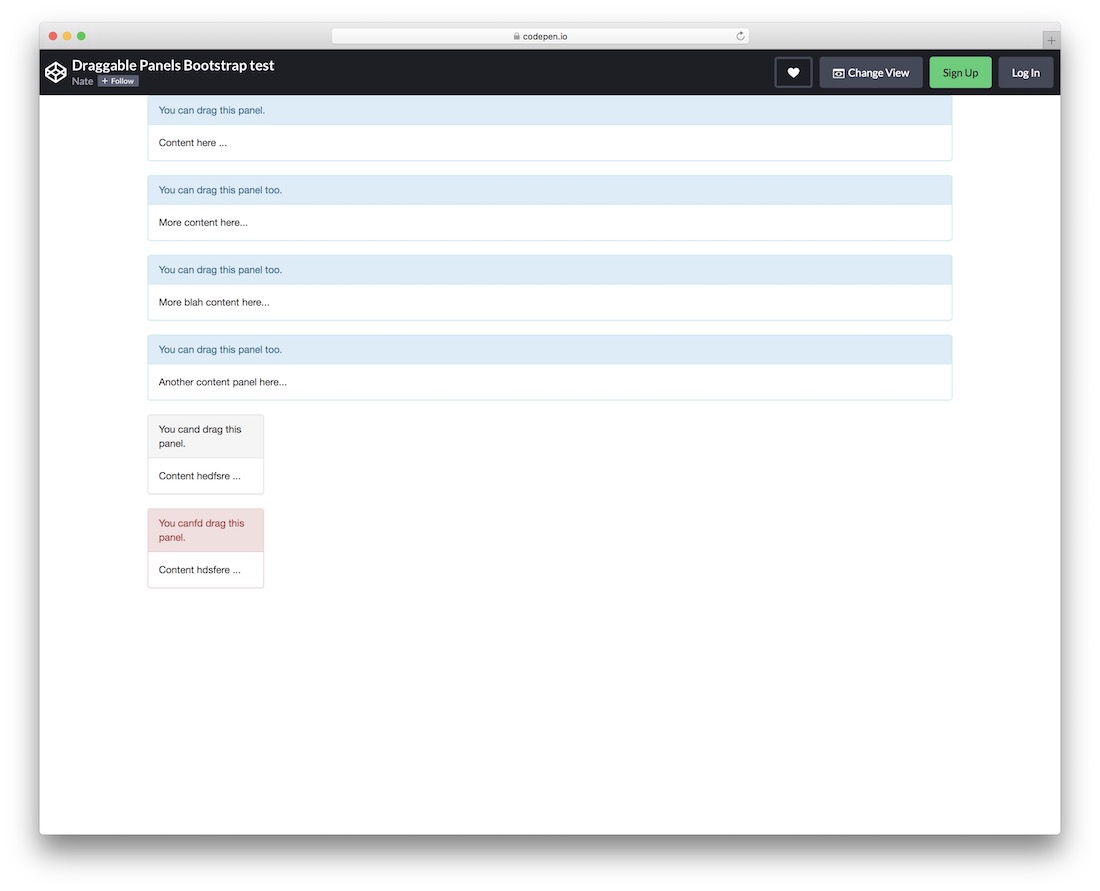
Więcej informacji / Pobierz demoPrzeciągane panele

Jak sama nazwa wskazuje, ten przykładowy kod przeciągania i upuszczania Bootstrap zawiera dwa style paneli.
Domyślna konfiguracja pozwala mieszać tylko panele tego samego stylu, a więc duży panel z dużym panelem i mały z małym.
Pamiętaj, że kod jest już przyjazny dla urządzeń mobilnych, zapewniając doskonałą wydajność na różnych rozmiarach ekranu.
Za pomocą edytora CodePen możesz SZYBKO wprowadzać poprawki i ulepszenia, aby panele wyglądały dokładnie tak, jak chcesz.
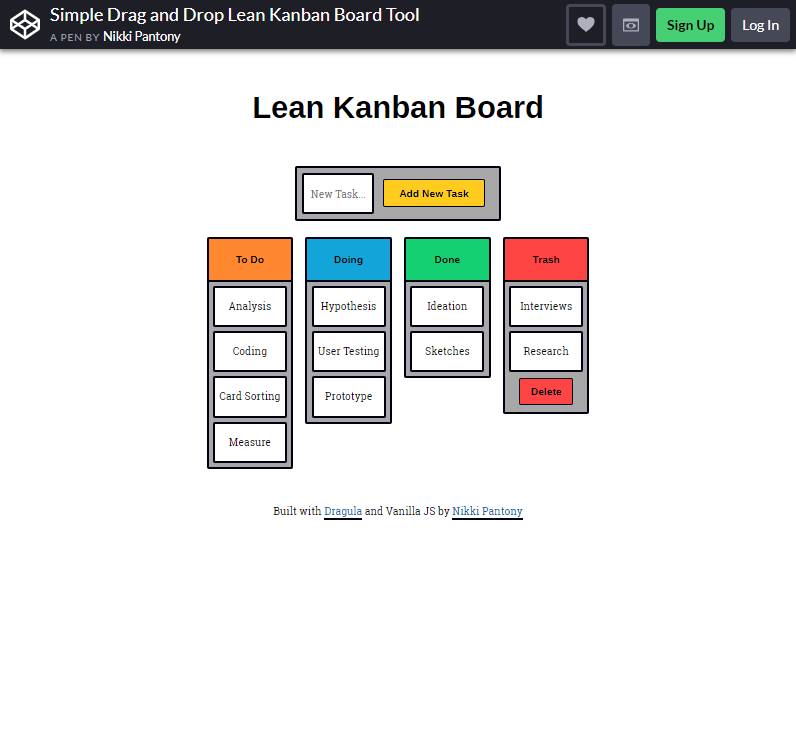
Więcej informacji / Pobierz demoZarząd Lean Kanban

Pierwsza na liście jest Rada Lean Kanban firmy Codepen. Jest to jedna z najlepszych dostępnych funkcji przeciągania i upuszczania. Jest to prosta i kolorowa lista rzeczy do zrobienia z motywem przeciągania i upuszczania bootstrap, która pozwala na swobodne dostosowywanie.
Możesz robić wszystko, co tylko przyjdzie Ci do głowy, ponieważ ta funkcja maksymalizuje personalizację. Ten układ może być szeroko stosowany w biznesie, agencji, freelance, osobistym i wielu innych.
Z pewnością pasuje do Twojej witryny, ponieważ szybko się ładuje, ponieważ nie zawiera zbyt wielu animacji ani grafik. Jeśli potrzebujesz PROSTEJ listy przeciągania i upuszczania, będzie to ta, której szukasz.
Więcej informacji / Pobierz demoPrzeciąganie i upuszczanie interfejsu użytkownika JQuery

Jeśli chcesz, aby odwiedzający bawili się Twoją witryną i pozwolili im być projektantem, ten układ i jego funkcje są tym, czego szukasz.
Jeśli Twoja witryna pozwala użytkownikom na interakcję i zmianę niektórych jej elementów, użyj tego układu, aby dać im tę moc.
Możesz pozwolić swoim użytkownikom spersonalizować swoje konta, umożliwiając im poruszanie się po elementach i dostosowywanie własnego układu.
Jest wiele wspaniałych rzeczy związanych z tym projektem stron biznesowych, które skupiają się bardziej na kreatorze stron typu bootstrap typu „przeciągnij i upuść” lub konfigurowalnym interfejsie użytkownika dla użytkowników.
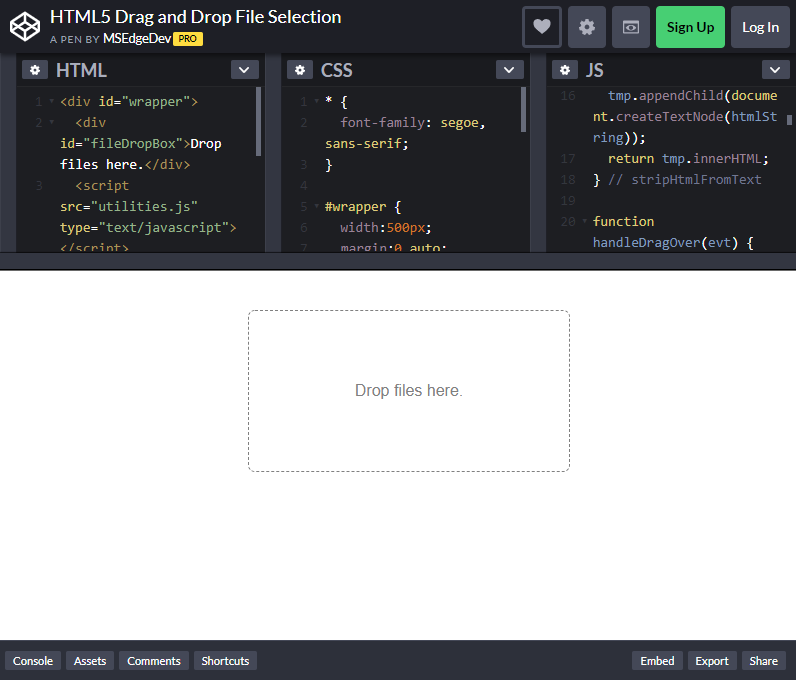
Więcej informacji / Pobierz demoZaznaczanie plików HTML5 metodą przeciągania i upuszczania

Co powiesz na minimalnie zaprojektowany program do przesyłania plików typu „przeciągnij i upuść”? Nie jesteś fanem poprzedniego? Czy Twoja strona internetowa jest bardziej prosta?
Cóż, ten projekt to tylko obramowane pole, które wskazuje, gdzie użytkownicy powinni przeciągać i upuszczać swoje pliki! Prosto, szybko i łatwo, to trzy słowa opisujące ten układ.
Najlepszą częścią tego projektu jest to, że ma MOŻLIWOŚĆ dopasowania do wszystkich rodzajów motywów stron internetowych. To jest twój cel, jeśli szukasz tylko prostej sekcji przeciągnij i upuść.
Nadal możesz edytować i dostosowywać wygląd do dowolnych potrzeb. Ale musisz zrozumieć, że prostota może prowadzić do piękna .
Więcej informacji / Pobierz demoPrzeciągnij i upuść kropki

Chcesz być artystą? Czy Twoja strona internetowa lubi kolory? Cóż, w Twojej witrynie brakuje fajnych funkcji, które ten układ ma do zaoferowania. Zabij nudę, zachęcając użytkowników do zabawy kropkami , tak kolorowymi kropkami!
Możesz także wykorzystać kropki do przechowywania ikon lub wiadomości, a nawet do interakcji z menu Twojej witryny. Podczas pracy z tym układem nie ma ograniczeń.
Rób rzeczy po swojemu i dostosowuj je. STWÓRZ własny motyw, synchronizując kolory kropek z witryną. Gdy użytkownicy przeciągają kropki i upuszczają je na inne, zmienią kolor.
Możesz samodzielnie dodać kilka funkcji, dostosować je, aby zawierały dodatkowe interakcje i możesz stworzyć kolejny poziom super przyjaznego interfejsu.
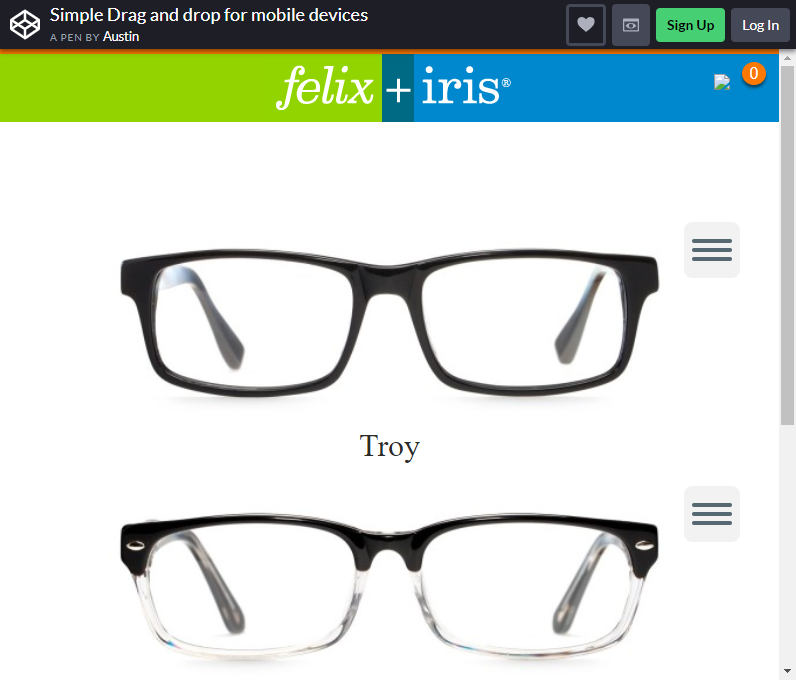
Więcej informacji / Pobierz demoProste przeciąganie i upuszczanie na urządzenia mobilne

Stworzenie strony internetowej dla marketingu jest dziecinnie proste dzięki takiej szacie graficznej.
Jest to najlepszy sposób, aby użytkownicy mogli korzystać z funkcji przeciągania i upuszczania , przeciągając przedmioty, które chcą kupić, bezpośrednio do koszyka. Witryny marketingowe chciałyby mieć ten dodatek w swoim arsenale.
Jest interaktywny i prosty, że może z niego korzystać każdy. Jest to potężne narzędzie, które pasuje do sklepów internetowych, firm i innych stron marketingowych.
Wstępnie zaprojektowany szablon ma bardzo STYLOWY układ okularów, ale możesz go dostosować do swoich produktów.
Dzięki tym projektom typu „przeciągnij i upuść” możesz natychmiast uzyskać informacje zwrotne od użytkowników, takie jak „bardzo innowacyjny interfejs”.
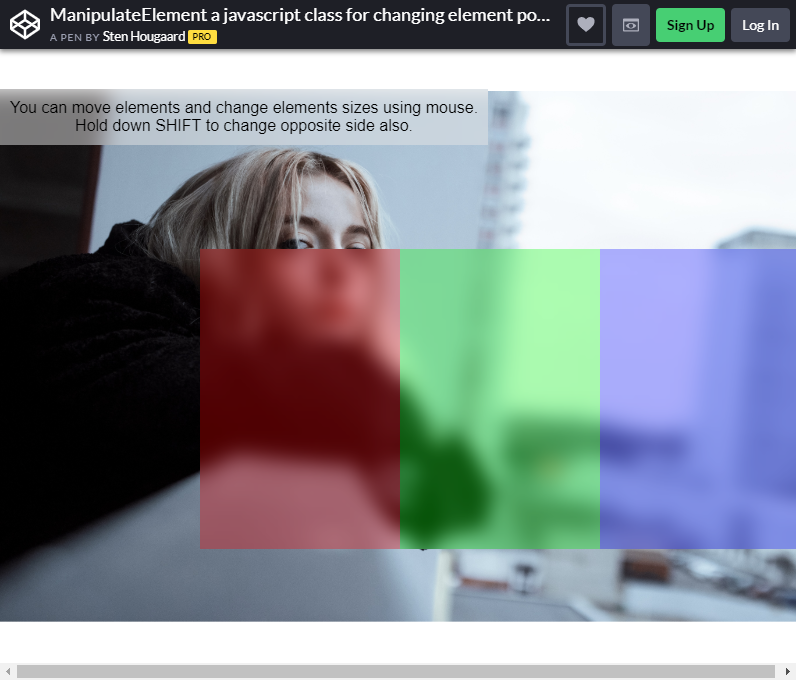
Więcej informacji / Pobierz demoManipuluj Elementem

Jeśli wolisz robić rzeczy samodzielnie lub kazać odwiedzającym dostosowywać witrynę do Twoich potrzeb, to jest to szablon, który powinieneś wziąć pod uwagę. Ten projekt najlepiej nadaje się dla twórców stron internetowych, którzy chcą zmaksymalizować potencjał funkcji przeciągania i upuszczania.
Możesz dostosować kształty, położenie i rozmiary elementów obecnych w oknie i zbudować pożądany wygląd witryny, do której dążysz. Możesz także dostosować położenie zdjęcia w tle lub po prostu zmienić je według własnych upodobań.
Tak, to takie PROSTE i ŁATWE. Nadaj swojej witrynie profesjonalny wygląd i interaktywny interfejs, aby użytkownicy mogli się bawić.
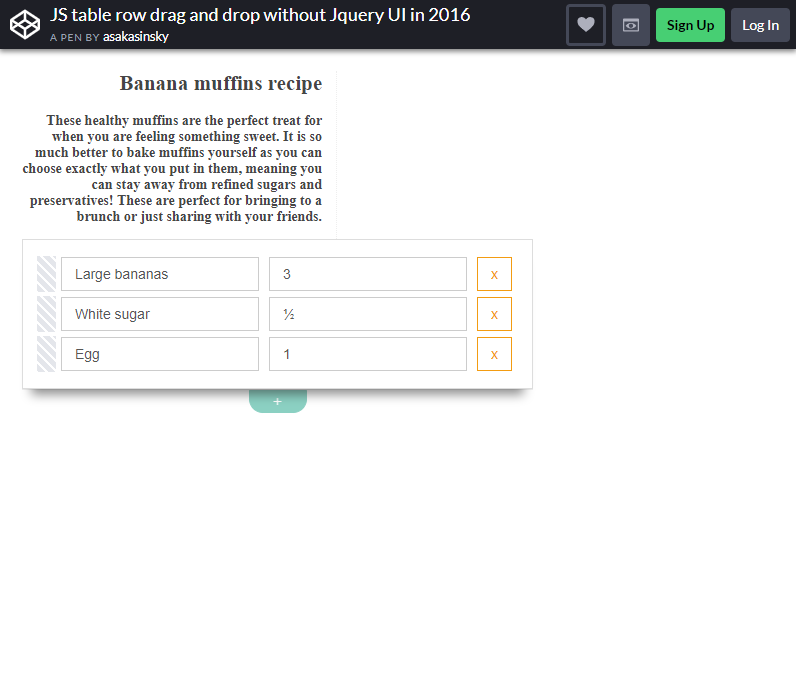
Więcej informacji / Pobierz demoPrzeciąganie i upuszczanie wiersza tabeli JS bez interfejsu Jquery w 2016 r.

Chcesz być trochę inny? Zbuduj oszałamiającą, wzbudzającą ciekawość i przyciągającą uwagę stronę internetową za pomocą tego szablonu przeciągania i upuszczania listy życzeń.
Dzięki temu układowi otrzymasz wszystko, czego Twoja witryna potrzebuje do personalizacji. Gwarantuje, że Twoja strona internetowa pojawi się w sieci z profesjonalnym , stylowym i przyjaznym dla użytkownika wyglądem.
Daj swoim użytkownikom możliwość stworzenia własnej LISTY BUCKET LIST lub użyj kodu, aby utworzyć listę użytkowników dla ich kont na swojej stronie internetowej.
Jest również w pełni konfigurowalny i pozwala edytować preferowany projekt i dodawać więcej funkcji, jeśli chcesz.
 Więcej informacji / Pobierz demo
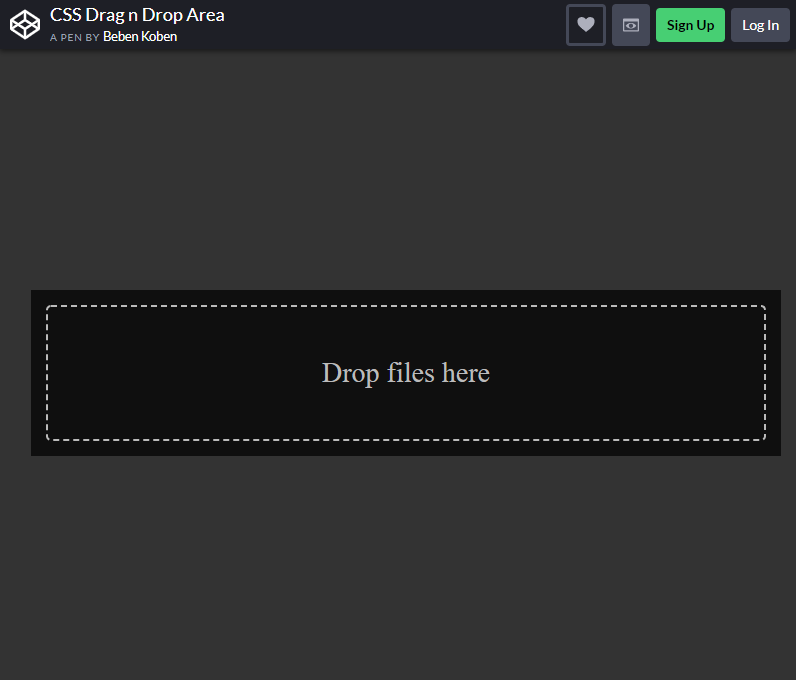
Więcej informacji / Pobierz demoCSS Przeciągnij i upuść obszar

Utwórz stronę internetową z ciemnym motywem, która wygląda tak, jakby została stworzona dla ekspertów i profesjonalistów, a nawigacja działa szybko i bezproblemowo.
Dzięki ciemnemu wypełnieniu i lekko wykonanym ramkom ten program do przesyłania plików typu „przeciągnij i upuść” jest świetny dla witryn, które chcą mieć ELEGANCKI i TAJEMNICZY motyw lub witryn, które chcą bardziej profesjonalnego i ekskluzywnego wyglądu.
Te narzędzia to wstępnie zdefiniowane materiały, których możesz użyć, aby znacznie ułatwić użytkownikom przesyłanie plików.
Jest to jeden z uderzających układów przeciągania i upuszczania, których brakuje w Twojej witrynie, więc jeśli chcesz, aby odwiedzający nadal przesyłali swoje treści do Twojej witryny, zacznij rozważać ten szablon.
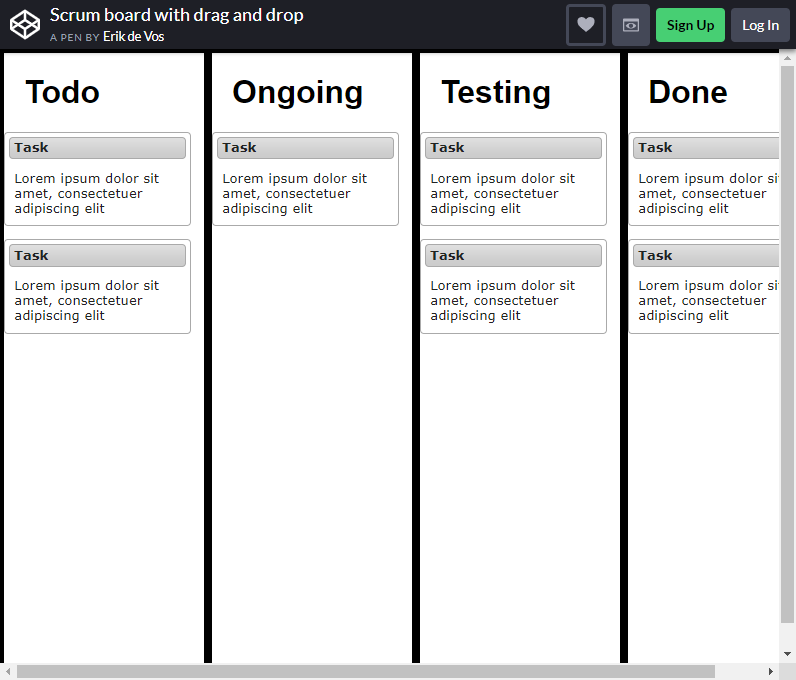
Więcej informacji / Pobierz demoTablica Scrum z funkcją przeciągnij i upuść

Ten układ jest narzędziem, które pomaga użytkownikom uczynić ich „elementy” lub elementy bardziej widocznymi. Układ jest podobny do funkcji tablicy Scrum, która ma na celu organizowanie, sortowanie i zliczanie danych w odpowiedniej kolumnie.
Układ pokazuje wszystkie elementy, których użytkownicy potrzebują w swoich codziennych zadaniach lub po prostu do organizowania i personalizowania listy rzeczy do zrobienia.
Nic dziwnego, dlaczego ten szablon został tak nazwany; naprawdę działa jak tablica SCRUM BOARD. Daj swoim użytkownikom pełną kontrolę nad tą sekcją, aby umożliwić im uporządkowanie swoich danych osobowych.
Możesz także zmienić i ulepszyć projekt, aby nadać mu bardziej odpowiedni wygląd.
Więcej informacji / Pobierz demoKinetic JS przeciągnij i upuść

Podczas korzystania z funkcji przeciągania i upuszczania w witrynie niektóre elementy mogą czasami wychodzić poza granice. Chcesz temu zapobiec?
Wtedy ten układ zapewni ci to, czego potrzebujesz, bez konieczności robienia skomplikowanych rzeczy. Ten układ przeciągania i upuszczania nie jest trudny i prosty, jak to tylko możliwe.
ZAPOBIEGA wleczonemu elementowi przed ponownym wyciągnięciem na zewnątrz i po prostu zapewnia, że pozostanie na środku. Możesz użyć tego do jednorazowych wyborów i decyzji, dając użytkownikom wyzwanie związane z podejmowaniem decyzji, których potrzebują podczas korzystania z Twojej witryny.
Możesz również użyć go do przyjemnej wizualnie animacji przeciągania pliku i po prostu wraca do swojej pierwotnej pozycji.
Więcej informacji / Pobierz demoZagnieżdżone przeciąganie i upuszczanie używane dragula.js

To kolejny świetny układ przeciągania i upuszczania bootstrapu, który powinieneś zbadać dalej. Jest gotowy zarówno do użytku osobistego, jak i organizacyjnego, specjalnie stworzony dla użytkowników, którzy nie są zaznajomieni z technologią .
Użytkownicy lub twórcy mogą korzystać z funkcji przeciągania i upuszczania w celu organizowania swojej konfiguracji. Dla danego układu elementy można grupować i sortować tak, jak chcesz.
Gdy przejdziesz z tym układem, nada on Twojej witrynie PROFESJONALNY wygląd, na jaki zasługuje.
Możesz także dostosować go, zmieniając teksty, dodając multimedia, ustawiając parametry bloku, a nawet dodając do niego katalogi menu wszystko zależy od tego, jak chcesz wyglądać Twoja strona.
Więcej informacji / Pobierz demoNatywne przeciąganie i upuszczanie HTML5

Podobnie jak gra w szachy, ten układ będzie zliczał ogólne ruchy wykonane przez użytkowników. Pomoże im to śledzić ich działania lub da im krótką historię tego, co ciągnęli i dokąd.
Możesz użyć tego układu, aby dodać do niego wiele niesamowitych cech i cech.
Niech to będzie krótka MINI-GAME typu bootstrap typu „przeciągnij i upuść” (aby zabić trochę czasu podczas przesyłania plików) lub idealne rozwiązanie do organizowania niektórych plików.
Więcej informacji / Pobierz demoPrzykład Vuejs Drag and Drop (aplikacja To-do)

Jeśli chcesz mieć praktyczne i proste narzędzie do dodania do swojej witryny lub aplikacji, dlaczego nie wybrać listy rzeczy do zrobienia ?
Ten układ umożliwia użytkownikom wprowadzanie zadań, które chcą, lub pozwala twórcom na tworzenie listy, którą można sortować, przeciągając ją.
Efektem będzie z pewnością UWAGA-GRABBER, ponieważ w większości serwisów nikt nie widział interaktywnego piękna tego typu funkcji.
Personalizacja jest kluczem do serca użytkowników , więc pozwól im od czasu do czasu robić to, czego chcą.
Więcej informacji / Pobierz demoPrzeciągane duchy galaretki

Czy nadal pamiętasz uroczą grę PACMAN, grę, która szturmem podbiła świat? Możesz zrobić to samo ze swoją witryną, wypróbowując ten układ!
Wybierz bardziej retro i interaktywny układ, który po prostu przenosi użytkowników z powrotem do nostalgicznych czasów grania w gry wideo. Jeśli Twoja witryna jest bardziej zainteresowana grami lub blogowaniem o grach, koniecznie musisz ją wypróbować.
Zmień niektóre elementy swojej witryny na te urocze, przypominające galaretki duchy, aby Twoi użytkownicy świetnie się bawili podczas poruszania się po Twojej stronie.
Tylko nie wkładaj do niego zbyt dużo galaretowatych duchów, bo gra się skończy~
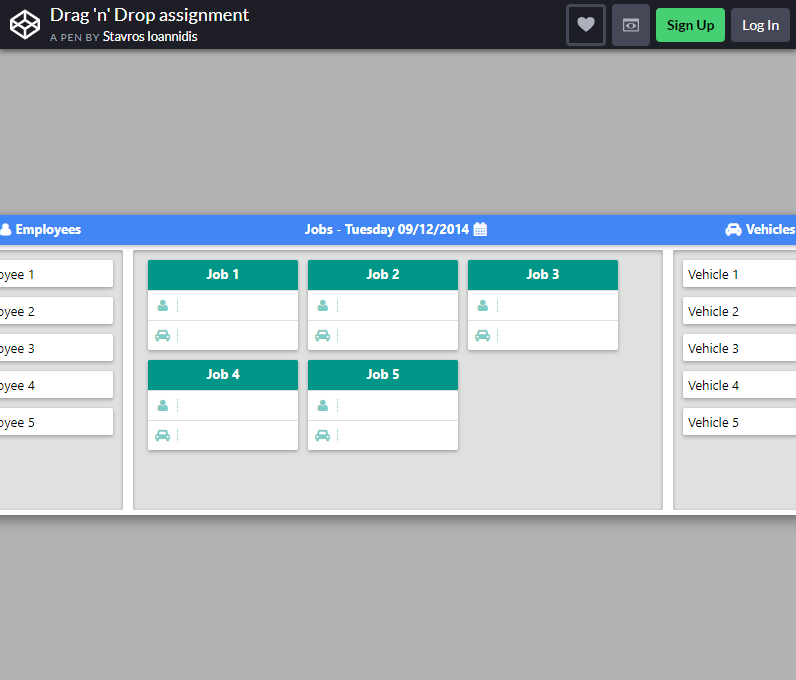
Więcej informacji / Pobierz demoZadanie przeciągnij i upuść

Ten gotowy układ wykorzystuje funkcję przeciągania i upuszczania, którą z pewnością pokochają firmy i firmy internetowe. Masz problemy z zarządzaniem pracownikami i pracownikami w swojej organizacji lub firmie?
Nie martw się więcej, stwórz stronę internetową dla menedżerów biznesowych, aby po prostu przeciągnąć i upuścić nazwiska swoich pracowników do odpowiedniej pracy, do której są przydzieleni, i sprawdzić, czy nadają się do tego, czy nie.
Oferuje Twojej witrynie utworzenie SEKCJI ZARZĄDZANIA, aby tworzyć klasyczne strony dla witryn e-commerce lub twórców firm, którzy potrzebują witryny internetowej, która jest bardziej skłonna do pomocy w zarządzaniu ich działalnością.
Więcej informacji / Pobierz demoGalaktyka JS

Ten jest kolejnym klejnotem w najlepszym układzie przeciągania i upuszczania bootstrap i jest bardziej w niszy gier .
Jest to układ, który naprawdę wygląda, jakby pochodził z retro kosmicznej strzelanki, która jest pełna nieskończonych możliwości, jak z niego korzystać.
Skorzystaj z jego interaktywnej funkcji, aby stworzyć słodką MINI-GRĘ dla swoich użytkowników.
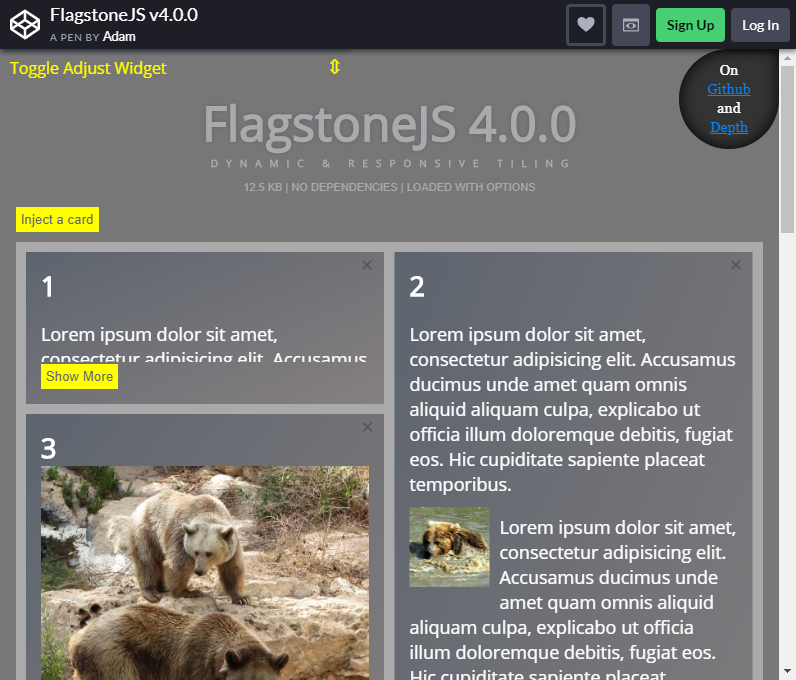
Więcej informacji / Pobierz demoPłyta chodnikowaJS

Najlepsze zachowaliśmy na koniec! Jeśli zarządzasz witryną do blogowania, możesz pozwolić użytkownikom na samodzielne sporządzanie i tworzenie notatek , zapisywanie tego, czego dowiedzieli się z Twojego bloga internetowego.
Ten nowoczesny, kreatywny i najwyższej klasy UX z pewnością zdominuje wszystkie strony internetowe, przenosząc imponującą funkcję przeciągania i upuszczania bootstrap na zupełnie NOWY POZIOM!
Jest to najwygodniejszy układ typu „przeciągnij i upuść” i można go w pełni dostosować, dając Ci możliwość kreatywności, ile tylko chcesz!
Więcej informacji / Pobierz demoGdy zobaczysz prawdziwą moc tych najlepszych układów typu „przeciągnij i upuść”, będziesz zdumiony i pod wrażeniem nieskończonych możliwości projektowania i tworzenia najlepszego układu strony internetowej.
Możesz zmienić standard przeciągania plików do przesłania, być kreatywnym i tworzyć niesamowitą kombinację tych układów na swojej stronie internetowej.
Masz całkowitą SWOBODĘ projektowania wyglądu Twojej witryny.
Niezależnie od tego, jaki układ wybierzesz i użyjesz dla swojej strony internetowej, mamy pewność, że rezultatem będzie responsywna , gotowa na urządzenia mobilne i w pełni kompatybilna strona internetowa.
Więc wiedz, czego chcą Twoi użytkownicy, wiedz, czego chcesz i ukształtuj tę stronę, na którą czeka rynek online!
