20 mejores ejemplos de arrastrar y soltar Bootstrap (2021)
Publicado: 2021-07-15Estos mejores diseños de arrastrar y soltar de Bootstrap son el resultado de nuestra revisión cuidadosa de las múltiples opciones disponibles (¡probadas!) En el mercado.
Ahora te quedan 20 ejemplos fiables de arrastrar y soltar.
Úselos para tarjetas, tablas, elementos, clasificación y la lista de opciones continúa.
Algunas funciones web son MUY ventajosas, ya que aumentan la experiencia del usuario por las nubes.
Sí, arrastrar y soltar es uno de ellos.
Organizar las cosas nunca ha sido tan fácil.
Hicimos todo lo posible para ofrecerle una lista tan versátil de diferentes fragmentos gratuitos como fuera posible.
Implemente la técnica de arrastrar y soltar ahora y desbloquee el PODER del mouse.
Los mejores códigos Bootstrap de arrastrar y soltar
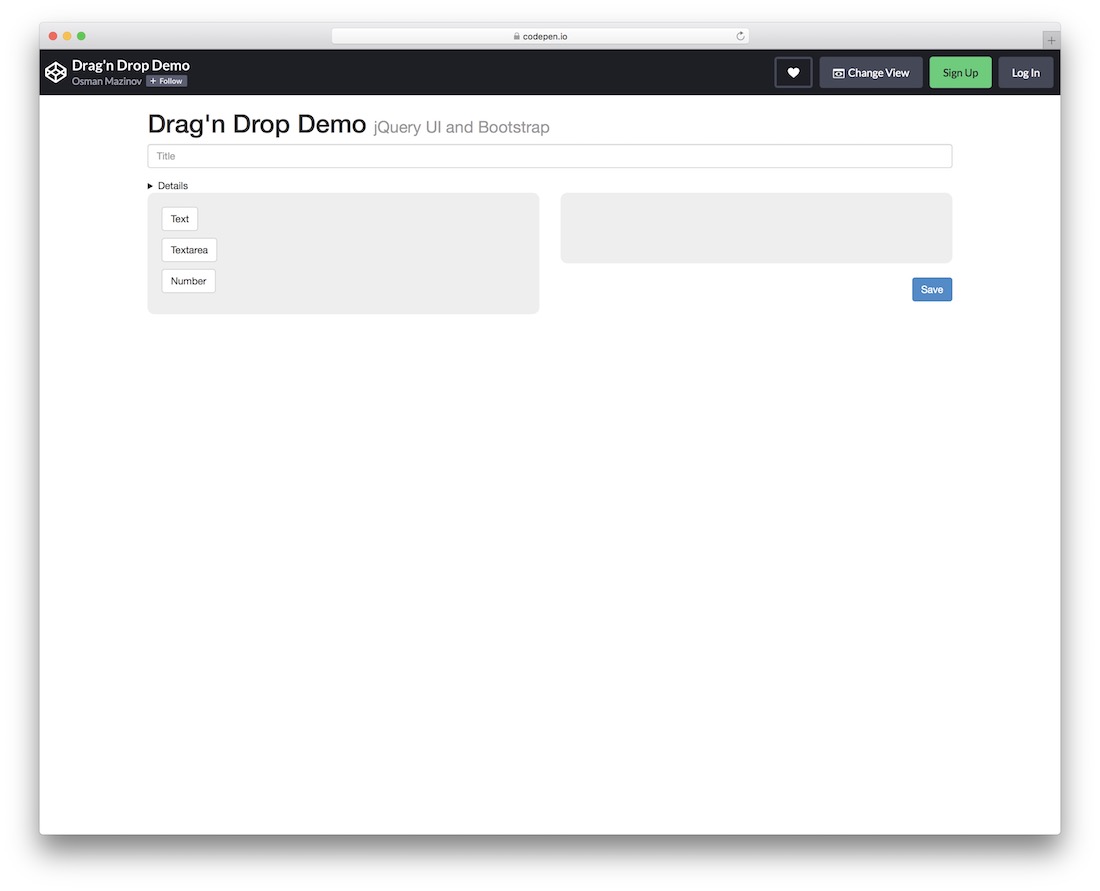
Demostración de arrastrar y soltar

Aquí hay un fragmento de Drag'n Drop gratuito genial y fácil de usar que le permite arrastrar elementos de un área a otra. Además, también hay una sección de título y un menú desplegable de detalles adicionales, que todos pueden modificar al contenido de su corazón.
Para cada elemento que arrastre al otro lado, puede arrastrar tantas veces como desee. Además, si desea eliminar elementos, simplemente presione el icono de la papelera y desaparecerá.
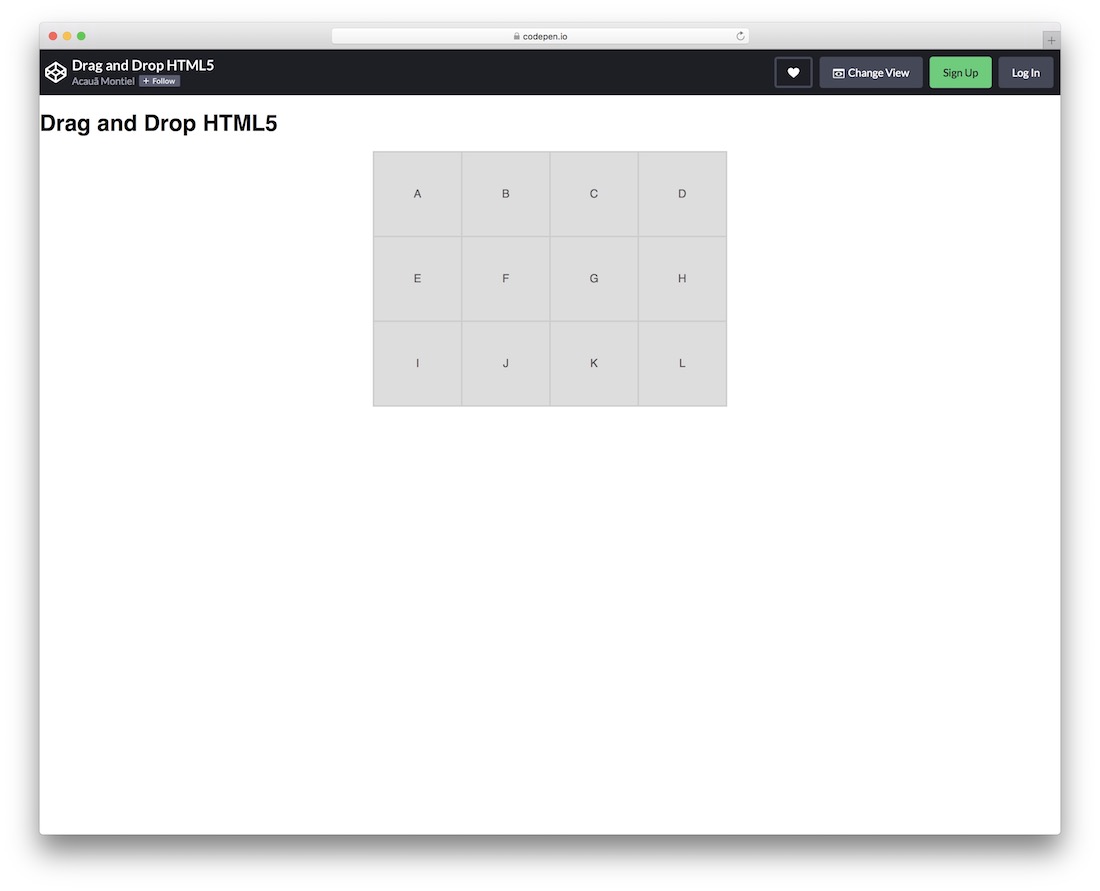
Más información / Descargar DemoArrastrar y soltar HTML5

Esta ordenada cuadrícula de arrastrar y soltar de Bootstrap consta de doce elementos, que se pueden arrastrar según su gusto.
Puede diseñar el widget gratuito como desee, obtener el código e integrarlo en su aplicación sin problemas . También hay un efecto genial cuando mueves un elemento, para que sepas exactamente dónde colocarlo.
Una mejora que agregaría es un botón RESET que volverá a colocar los elementos en su posición original / predeterminada.
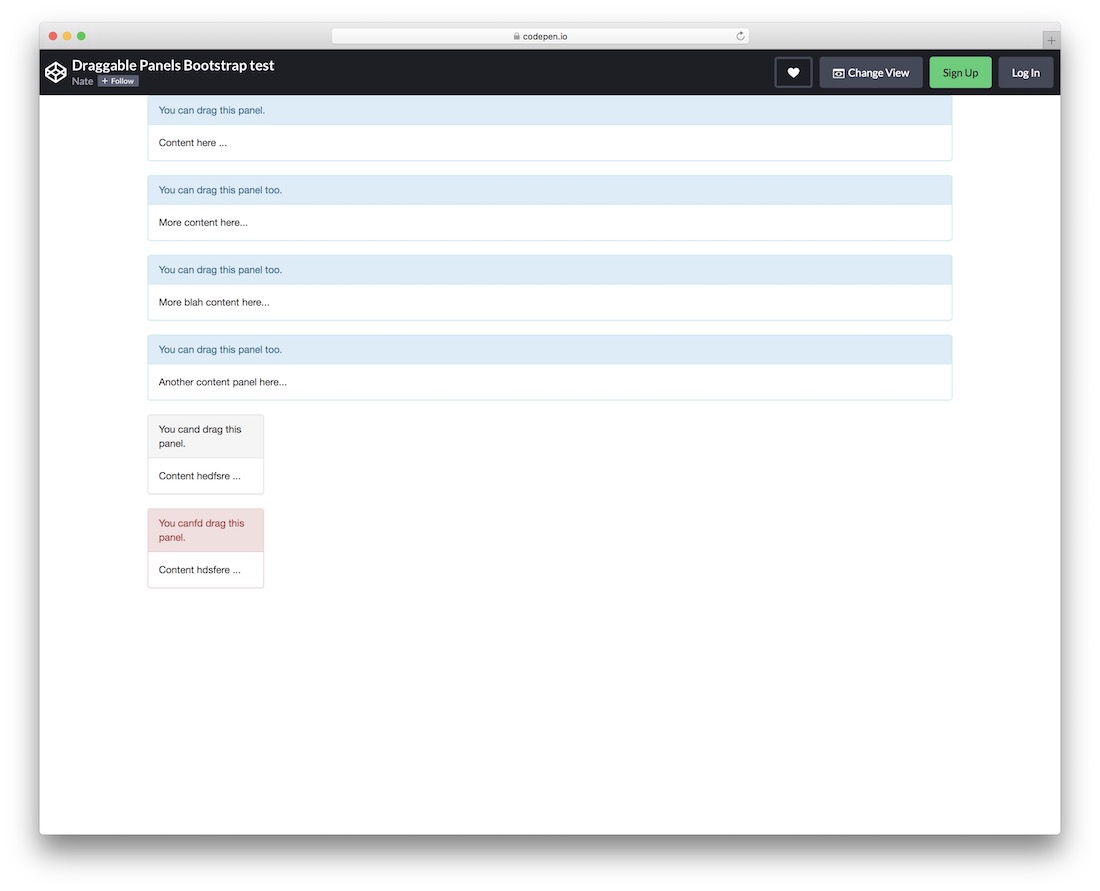
Más información / Descargar DemoPaneles arrastrables

Como su nombre lo indica, este ejemplo de código de arrastrar y soltar Bootstrap presenta dos estilos de paneles.
La configuración predeterminada le permite mezclar solo los paneles del mismo estilo, por lo que un panel grande con un panel grande y un pequeño con un pequeño.
Tenga en cuenta que el código ya viene con compatibilidad para dispositivos móviles, lo que garantiza un gran rendimiento en diferentes tamaños de pantalla.
Con el editor de CodePen, puede realizar ajustes y mejoras RÁPIDAMENTE, para que los paneles se vean específicamente como lo desea.
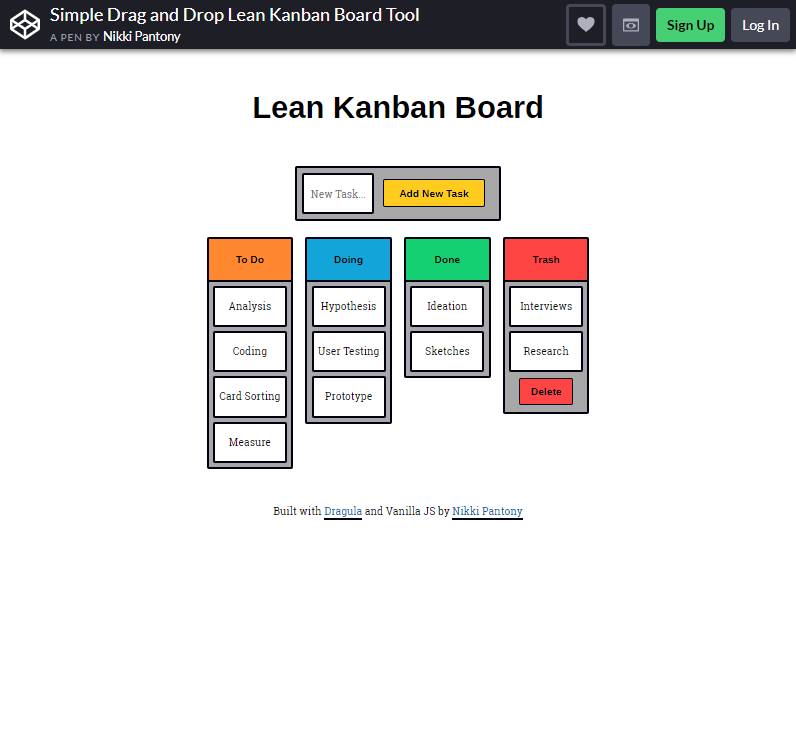
Más información / Descargar DemoTablero Lean Kanban

El primero en la lista es el tablero Lean Kanban de Codepen. Es una de las mejores funciones de arrastrar y soltar que existen. Es una simple y colorida lista de tareas pendientes con el tema de arrastrar y soltar que te permite personalizarla libremente.
Eres libre de hacer lo que se te ocurra, ya que la función maximiza la personalización. Este diseño se puede utilizar ampliamente para empresas, agencias, autónomos, personales y muchos más.
Seguramente se adapta a su sitio web, ya que se carga rápidamente porque no contiene muchas animaciones ni gráficos. Si desea una lista SIMPLE de arrastrar y soltar, esta será la que está buscando.
Más información / Descargar DemoArrastrar y soltar de JQuery UI

Si desea que sus visitantes jueguen con su sitio web y dejar que sean diseñadores, este diseño y sus características son lo que está buscando.
Si su sitio web permite a los usuarios interactuar y cambiar algunos elementos dentro de él, use este diseño para darles ese poder.
Puede permitir que sus usuarios personalicen sus cuentas permitiéndoles moverse por los elementos y personalizar su propio diseño.
Hay muchas cosas geniales con este diseño para páginas comerciales que se enfoca más en un constructor de páginas de arrastrar y soltar de arranque o en un HUD personalizable para los usuarios.
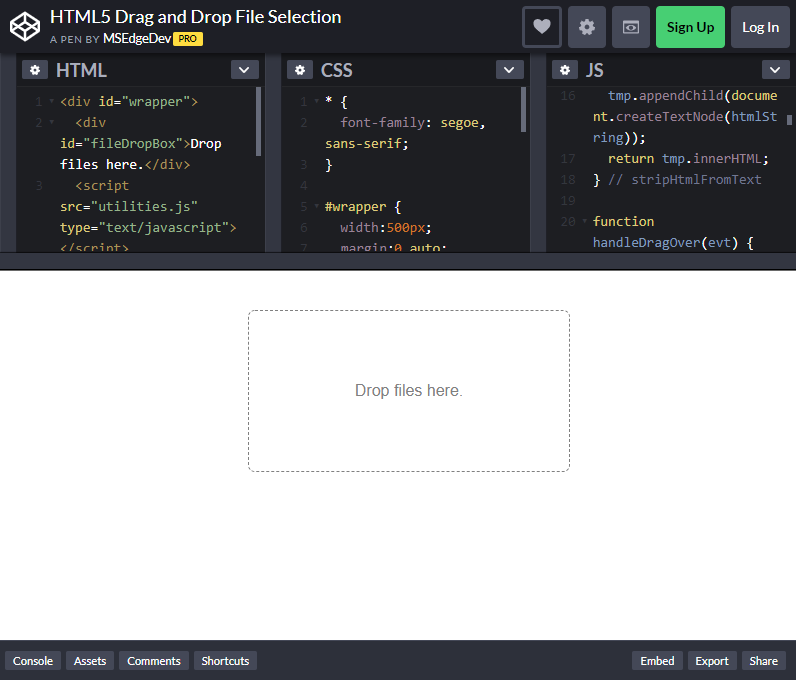
Más información / Descargar DemoSelección de archivos de arrastrar y soltar HTML5

¿Qué tal un cargador de archivos con diseño mínimo de arrastrar y soltar? ¿No eres fan del anterior? ¿Su sitio web está más en las cosas simples?
Bueno, este diseño es solo un cuadro bordeado que indica dónde deben arrastrar y soltar sus archivos los usuarios. Simple, rápido y fácil, son las tres palabras que describen este diseño.
La mejor parte de este diseño es que tiene la CAPACIDAD de adaptarse a todo tipo de temas de sitios web. Es su opción si solo está buscando una sección simple de arrastrar y soltar.
Aún puede editar y personalizar la forma en que se ve como lo desee. Pero tendrás que entender que la simplicidad puede conducir a la belleza .
Más información / Descargar DemoArrastrar y soltar puntos

¿Quieres ser artista? ¿A su sitio web le gustan los colores? Bueno, su sitio web se está perdiendo las características interesantes que este diseño tiene para ofrecer. Elimina el aburrimiento haciendo que tus usuarios jueguen con puntos , ¡sí, puntos de colores!
También puede utilizar los puntos para contener iconos o mensajes o incluso hacer que interactúe con los menús de su sitio. No hay límites al trabajar con este diseño.
Haz las cosas a tu manera y modifícalas. CREE su propio tema, sincronizando los colores de los puntos con su sitio. A medida que sus usuarios arrastren los puntos y lo suelten en otro, cambiará de color.
Puede agregar algunas funciones por su cuenta, personalizarlas para tener interacciones adicionales y puede crear el siguiente nivel de una interfaz súper fácil de usar.
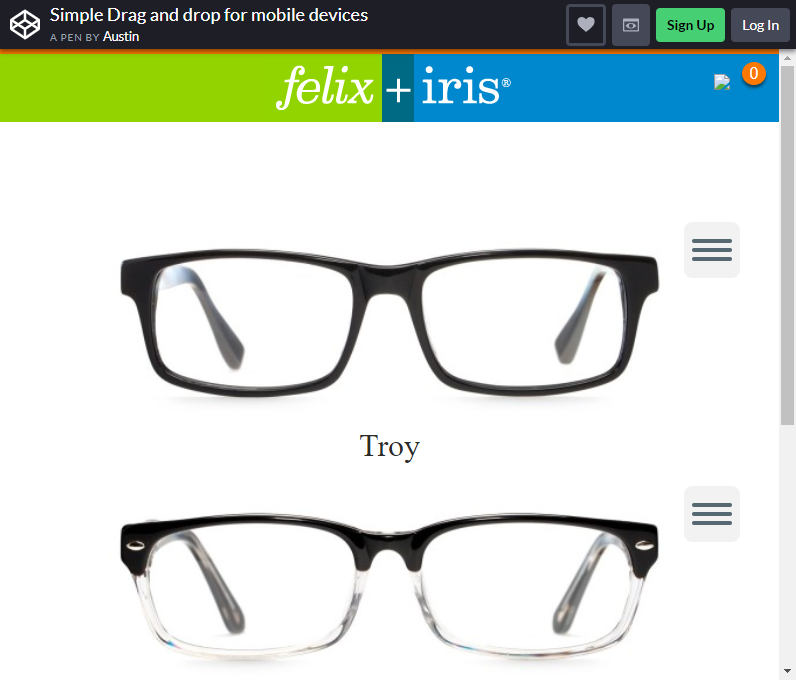
Más información / Descargar DemoArrastrar y soltar simple para dispositivos móviles

Crear un sitio web para marketing es un juego de niños gracias por este diseño de diseño.
Esta es la mejor manera de permitir que sus usuarios utilicen la bahía de funciones de arrastrar y soltar para que arrastren los artículos que desean comprar directamente al carrito de compras. A los sitios web de marketing les encantaría tener este complemento en su arsenal.
Es interactivo y simple que puede ser utilizado por todos. Es una herramienta poderosa que se adapta a tiendas en línea, negocios y otros sitios web de marketing.
La plantilla prediseñada viene con un diseño muy ELEGANTE para gafas, pero puede modificarlo para adaptarlo a sus productos.
Con estos diseños de arrastrar y soltar, puede obtener inmediatamente algunos comentarios de sus usuarios, como "una interfaz muy innovadora".
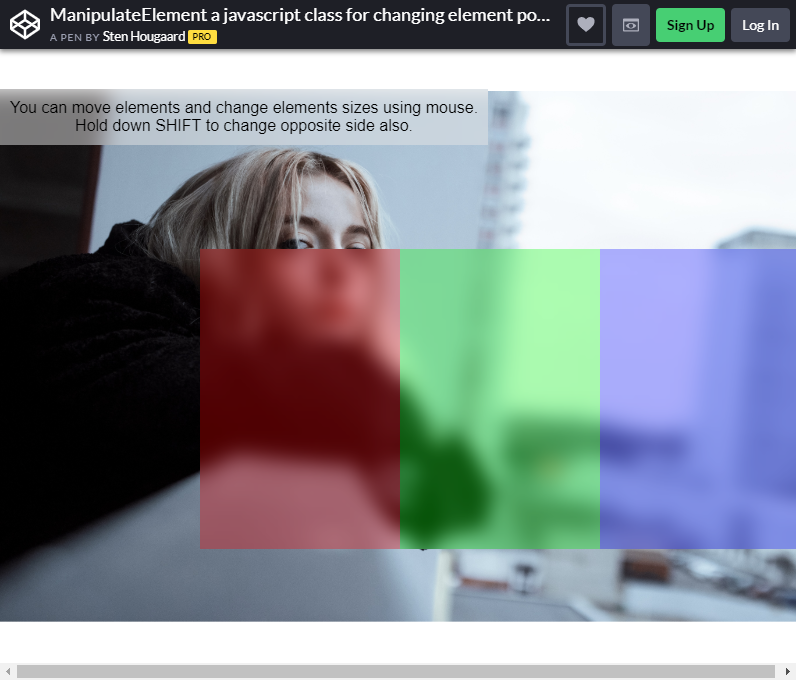
Más información / Descargar DemoManipular elemento

Si prefiere hacer cosas prácticas o que sus visitantes personalicen su sitio web para usted, entonces esta es la plantilla que debe considerar. Este diseño es el más adecuado para los creadores de páginas web que desean maximizar el potencial de la función de arrastrar y soltar.
Puede modificar las formas, la posición y los tamaños de los elementos presentes en la ventana y crear el aspecto de sitio web deseado que está buscando. También puede ajustar la posición de la foto de fondo o simplemente cambiarla a su gusto.
Sí, es así de SENCILLO y FÁCIL. Dé a su sitio web un aspecto profesional y tenga una interfaz interactiva para que sus usuarios puedan jugar.
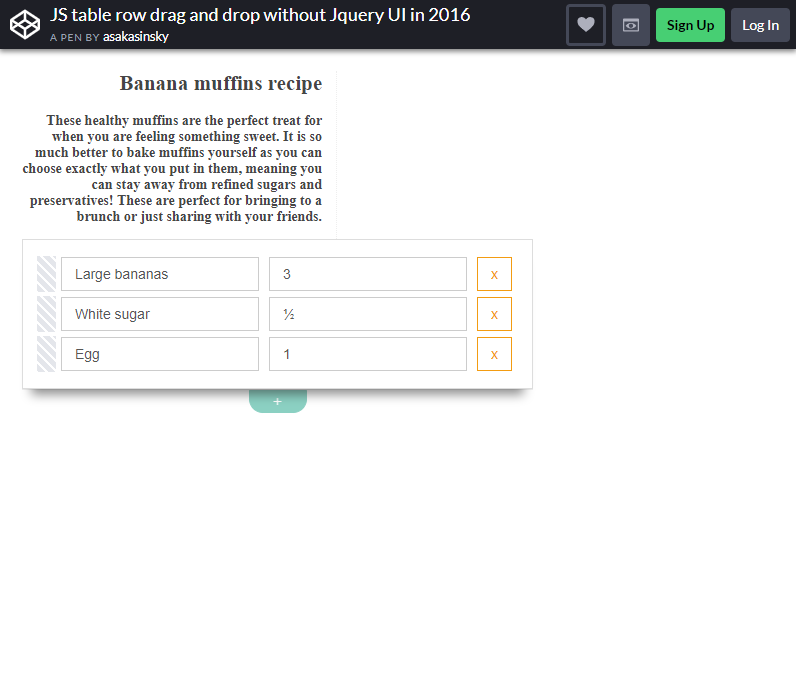
Más información / Descargar DemoArrastrar y soltar filas de tablas JS sin Jquery Ui en 2016

¿Quieres ser un poco más diferente? Cree una página web asombrosa, que despierte la curiosidad y llame la atención con esta plantilla de arrastrar y soltar de lista de deseos.
Con este diseño, obtiene todo y todo lo que su sitio web necesita para la personalización. Garantiza que su página web aparezca en la web con un aspecto profesional , elegante y fácil de usar .
Ofrezca a sus usuarios las opciones para crear su propia LISTA DE BUCKET, o utilice el código para crear una lista de usuarios para sus cuentas en su página web.
También es totalmente personalizable y le permite editar su diseño preferido y agregar más funciones si lo desea.
 Más información / Descargar Demo
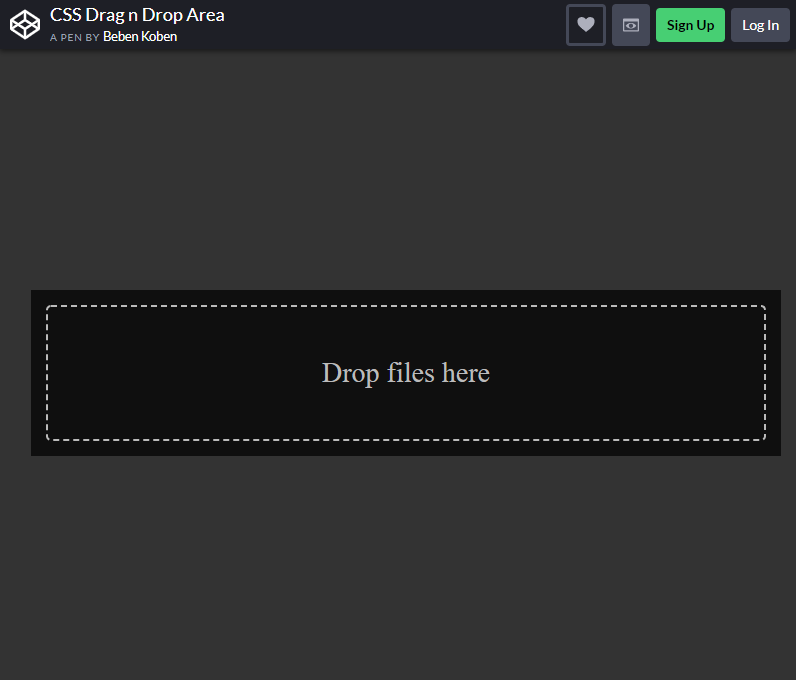
Más información / Descargar DemoÁrea de arrastrar y soltar CSS

Cree una página web de temática oscura que parezca hecha para expertos y profesionales y que funcione de manera rápida y sin problemas, no sea difícil de navegar.
Con su relleno oscuro y bordes ligeramente hechos, este cargador de archivos de arrastrar y soltar es ideal para sitios web que desean tener un tema ELEGANTE y MISTERIOSO o sitios que desean un aspecto más profesional y premium.
Estas herramientas son materiales predefinidos que puede utilizar para facilitar la carga de archivos a sus usuarios.
Este es uno de los diseños llamativos de arrastrar y soltar que le falta a su sitio web, por lo que si desea que sus visitantes sigan cargando su contenido en su sitio, comience a considerar esta plantilla.
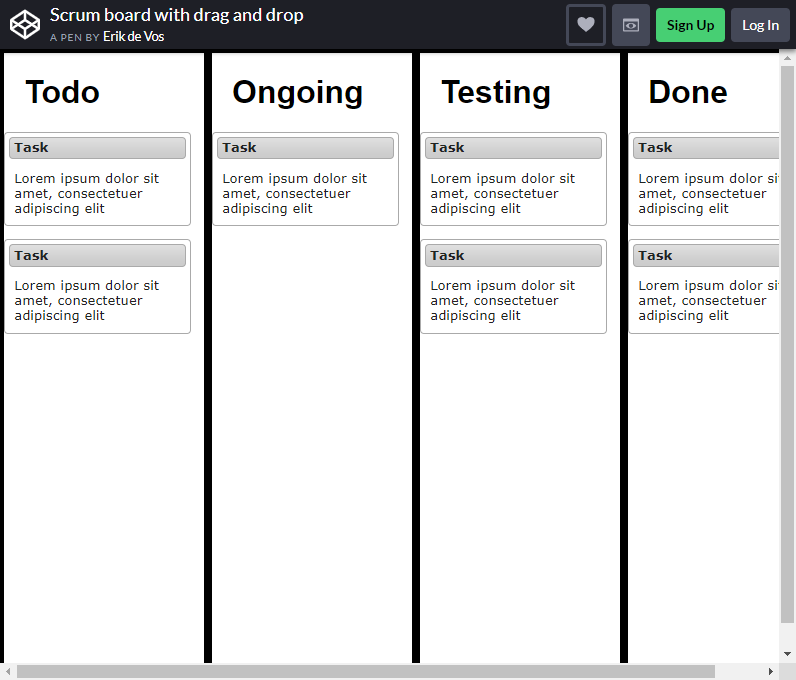
Más información / Descargar DemoTablero de scrum con arrastrar y soltar

Este diseño es una herramienta que ayuda a los usuarios a hacer que sus "elementos" o elementos sean más visibles. El diseño es similar a la función de un tablero de scrum que tiene como objetivo organizar, ordenar y contar los datos en su columna correspondiente.
El diseño muestra todos los elementos que los usuarios necesitan en su tarea diaria o simplemente para organizar y personalizar su lista de tareas pendientes.
No es de extrañar por qué esta plantilla se llama así; realmente funciona como un SCRUM BOARD. Dé a sus usuarios el control total de esta sección para permitirles clasificar su información personal.
También puede cambiar y mejorar el diseño para darle un aspecto más adecuado.
Más información / Descargar DemoArrastrar y soltar de Kinetic JS

Al usar la función de arrastrar y soltar en su sitio web, algunos elementos pueden tender a salirse de los límites a veces. ¿Quieres prevenir esto?
Entonces este diseño te traerá lo que necesitas sin tener que hacer cosas complicadas. Este diseño de arrastrar y soltar no es desafiante y sencillo como sea posible.
EVITA que el elemento arrastrado sea arrastrado hacia afuera nuevamente, y solo asegura que permanezca en el medio. Puede usar esto para elecciones y decisiones “únicas”, brindando a sus usuarios el desafío de toma de decisiones que necesitan al usar su sitio.
También puede usarlo para una animación visualmente agradable de arrastrar un archivo y simplemente vuelve a su posición original.
Más información / Descargar DemoArrastrar y soltar anidado usó dragula.js

Este es otro diseño de arrastrar y soltar bootstrap que debería explorar más a fondo. Viene listo tanto para uso personal como para organización, diseñado específicamente para usuarios que no son expertos en tecnología .
Los usuarios o creadores pueden utilizar la función de arrastrar y soltar para organizar su configuración. Para el diseño dado, los elementos se pueden agrupar y ordenar de la forma que desee.
Una vez que se someta a este diseño, le dará a su sitio web el aspecto PROFESIONAL que se merece.
También puede personalizarlo cambiando textos, agregando sus medios, estableciendo parámetros de bloque e incluso agregando directorios de menú, todo depende de cómo desee que se vea su página.
Más información / Descargar DemoArrastrar y soltar HTML5 nativo

Al igual que en una partida de ajedrez, este diseño contará los movimientos generales realizados por los usuarios. Esto les ayudará a mantener un registro de sus actividades o les dará una breve historia de lo que estaban arrastrando y hacia dónde.
Puede usar este diseño para agregarle un montón de rasgos y características sorprendentes.
Que esto sea un breve arranque de MINI-GAME de arrastrar y soltar (para matar el tiempo mientras se cargan sus archivos) o un ajuste perfecto para organizar algunos archivos.
Más información / Descargar DemoEjemplo de Vuejs Drag and Drop (aplicación de tareas)

Si desea tener una herramienta práctica y sencilla para agregar en su sitio web o aplicación, ¿por qué no optar por una lista de tareas pendientes ?
Este diseño permite a sus usuarios ingresar las tareas que deseen o permitir a los creadores hacer una lista ordenable que pueden organizar arrastrándola.
El resultado seguramente será un ATRAPADOR DE ATENCIÓN, porque en la mayoría de los sitios web, ninguno había visto la belleza interactiva de este tipo de características.
La personalización es la clave del corazón de sus usuarios , así que asegúrese de permitirles hacer lo que quieran de vez en cuando.
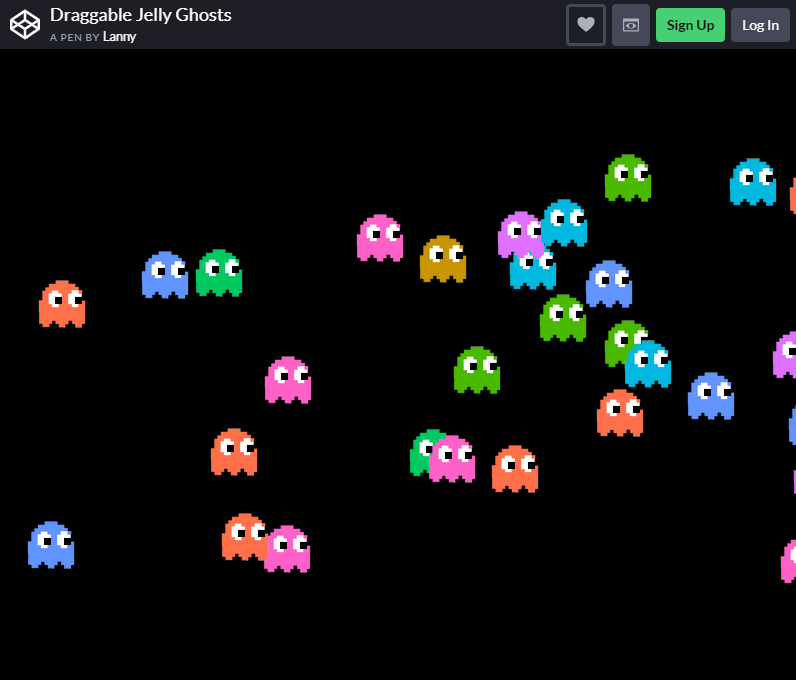
Más información / Descargar DemoFantasmas de gelatina arrastrables

¿Todavía recuerdas el adorable PACMAN, el juego que arrasó en el mundo? ¡Puede hacer lo mismo con su sitio web probando este diseño!
Opte por un diseño más retro e interactivo que simplemente devuelva a sus usuarios a los días nostálgicos de los videojuegos. Si su sitio web está más en juegos o blogs de juegos, esta es una gran necesidad para probarlo.
Cambie algunos de los elementos de su sitio web por estos adorables fantasmas gelatinosos, para que sus usuarios se diviertan mientras navegan por su página web.
Simplemente no pongas demasiados fantasmas de gelatina en él, o el JUEGO TERMINARÁ ~
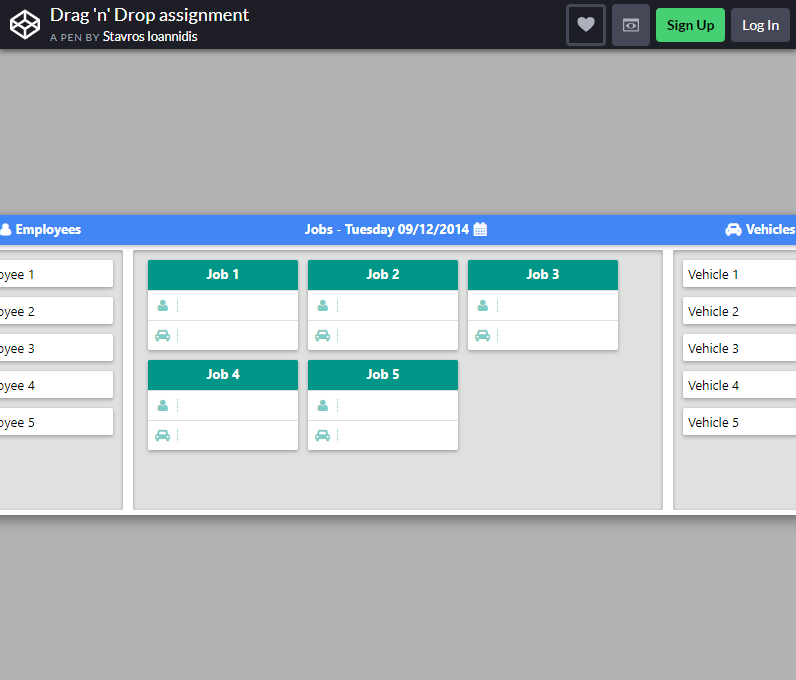
Más información / Descargar DemoTarea de arrastrar y soltar

Este diseño prediseñado utilizó la función de arrastrar y soltar que seguramente les encantará a las empresas y negocios en línea. ¿Tiene problemas para administrar trabajadores y empleados en su organización o empresa?
No se preocupe más, cree un sitio web para que los gerentes comerciales simplemente arrastren y suelten los nombres de sus empleados en el trabajo correspondiente para el que están asignados y verifiquen si son aptos para ello o no.
Ofrece su sitio web para crear una SECCIÓN DE GESTIÓN para crear páginas clásicas para sitios web de comercio electrónico o constructores de empresas que necesitan un sitio web que esté más dispuesto a ayudarlos a administrar sus negocios.
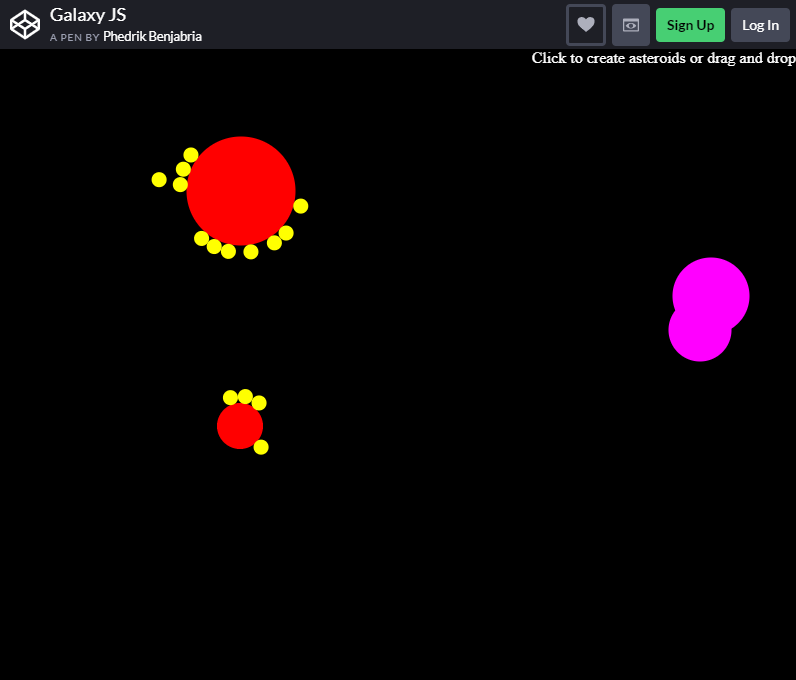
Más información / Descargar DemoGalaxy JS

Esta es otra joya en el mejor diseño bootstrap de arrastrar y soltar y está más en el nicho de los juegos .
Es un diseño que realmente parece sacado de un juego de disparos espaciales retro que está lleno de infinitas posibilidades sobre cómo puedes usarlo.
Utilice su función interactiva para crear un MINI-JUEGO agradable para sus usuarios.
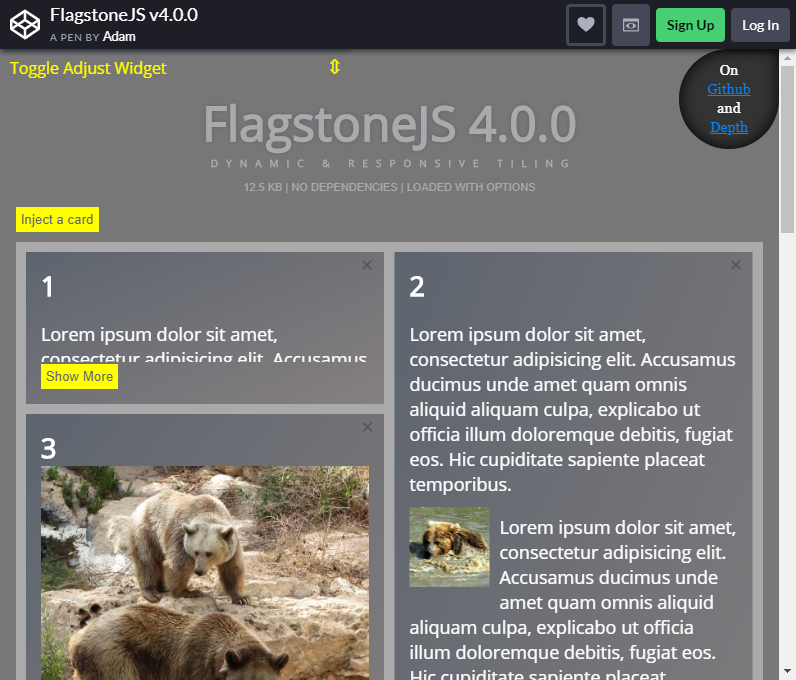
Más información / Descargar DemoFlagstoneJS

¡Habíamos guardado lo mejor para el final! Si está administrando un sitio web de blogs, ¿por qué no permitir que sus usuarios tomen y creen notas por sí mismos, escribiendo lo que han aprendido de su blog web?
¡Este moderno, creativo y con una experiencia de usuario de primera clase seguramente dominará todos los sitios web, al llevar la impresionante función de arrastrar y soltar bootstrap a un NIVEL completamente NUEVO!
Es el diseño de arrastrar y soltar más conveniente que existe y es totalmente personalizable, lo que le brinda la capacidad de ser creativo todo lo que desee.
Más información / Descargar DemoUna vez que vea el verdadero poder de estos mejores diseños de arrastrar y soltar, se sorprenderá e impresionará con las infinitas posibilidades sobre cómo puede diseñar y crear el mejor diseño de página web.
Puede cambiar la norma de simplemente arrastrar archivos para cargarlos, ser creativo y hacer una combinación alucinante con estos diseños en su sitio web.
Tiene la LIBERTAD total para diseñar la apariencia de su sitio web.
Independientemente del diseño que elija y utilice para su página web, todo está seguro de que el resultado será un sitio web receptivo , listo para dispositivos móviles y totalmente compatible .
¡Así que sepa lo que quieren sus usuarios, sepa lo que usted quiere y moldee esa página web de ATENCIÓN que está esperando el mercado en línea!
