20 个最佳 Bootstrap 拖放示例(2021 年)
已发表: 2021-07-15这些最好的 Bootstrap 拖放布局源于我们对市场上多个可用选项(经过测试!)的仔细审查。
您现在剩下 20 个可靠的拖放示例。
将它们用于卡片、表格、元素、排序和选项列表。
一些网络功能非常有利,因为它们可以通过屋顶提升用户体验。
是的,拖放就是其中之一。
组织事物从未如此简单。
我们尽最大努力为您提供尽可能多的不同免费片段列表。
现在实现拖放技术并解锁鼠标电源。
最佳 Bootstrap 拖放代码
拖放演示

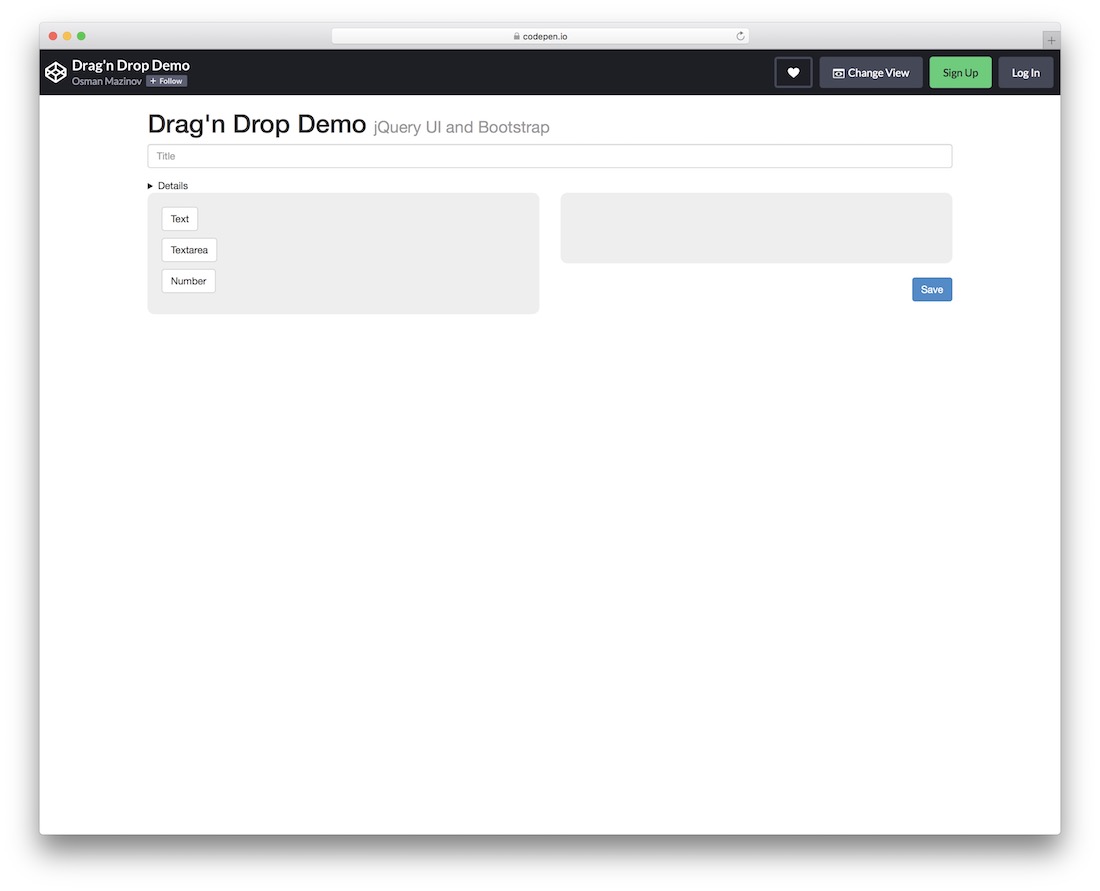
这是一个很酷且易于使用的免费 Drag'n Drop 片段,可让您将元素从一个区域拖到另一个区域。 此外,还有一个标题部分和其他详细信息下拉菜单,您都可以根据自己的喜好进行修改。
对于拖动到另一侧的每个元素,您可以根据需要多次拖动。 此外,如果您想删除项目,只需点击垃圾桶图标,它就会消失。
更多信息/下载演示拖放 HTML5

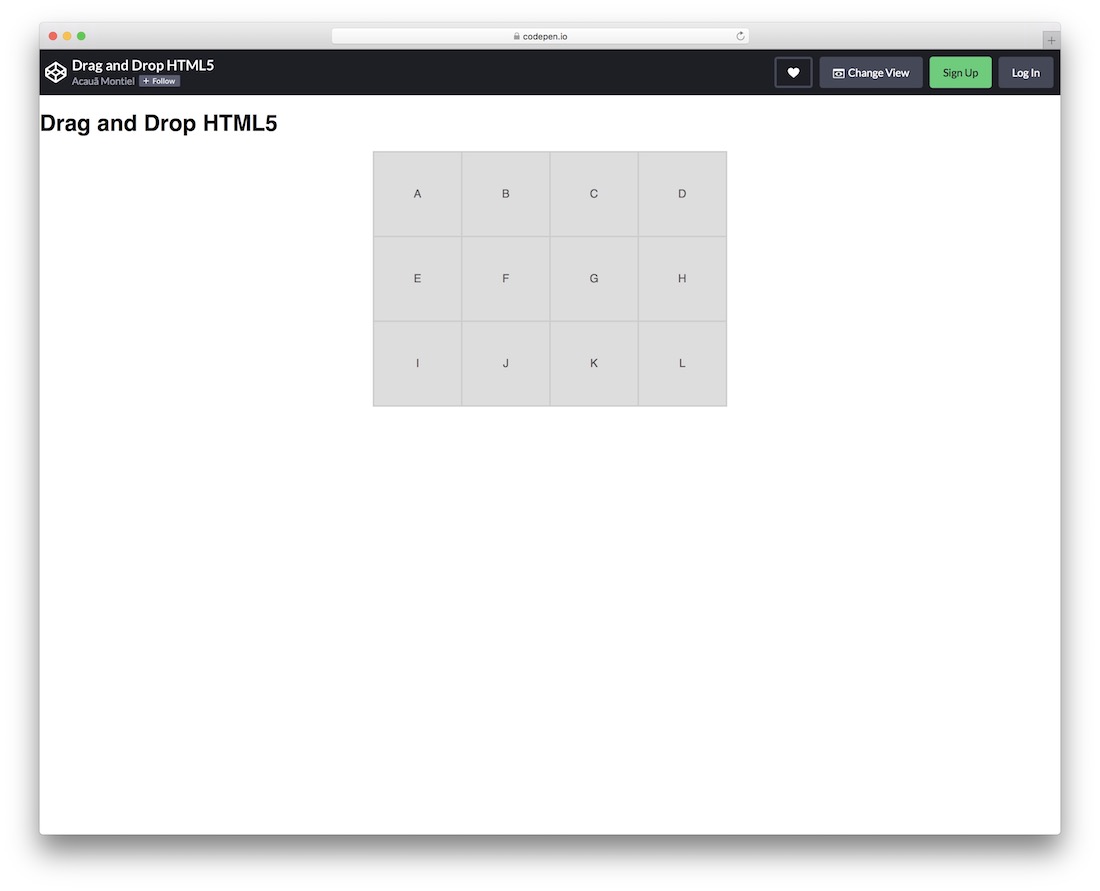
这个整洁的 Bootstrap 拖放网格由十二个元素组成,所有元素都可以根据您的喜好进行拖动。
您可以随意设置免费小部件的样式,获取代码并将其集成到您的应用程序中,而不费吹灰之力。 当您四处移动项目时,还有一个很酷的效果,因此您可以准确地知道将它放在哪里。
我要添加的一项改进是一个 RESET 按钮,它将把元素放回它们的原始/默认位置。
更多信息/下载演示可拖动面板

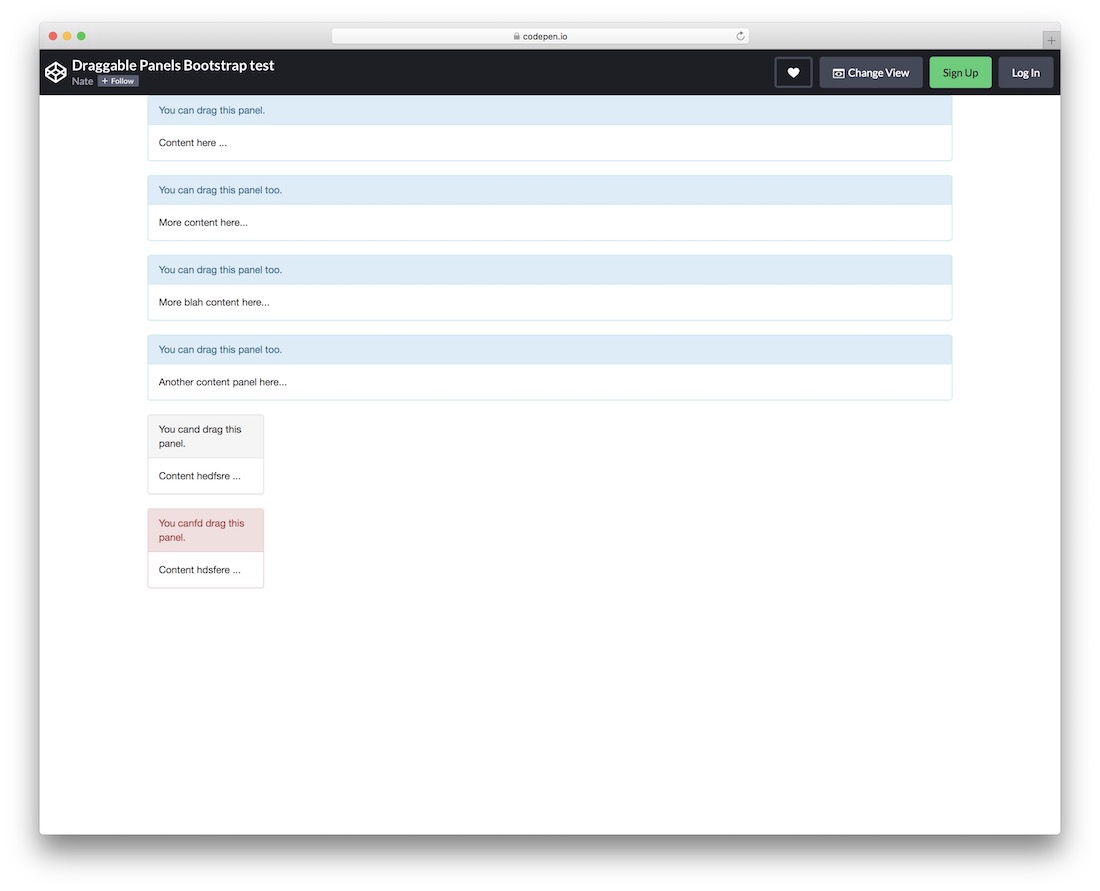
顾名思义,这个 Bootstrap 拖放代码示例具有两种样式的面板。
默认配置允许你只混合相同风格的面板,所以一个大面板和一个大面板,一个小面板和一个小面板。
请记住,该代码已经具有移动友好性,可确保在不同的屏幕尺寸上具有出色的性能。
使用 CodePen 编辑器,您可以快速进行调整和改进,因此面板会按照您的意愿出现。
更多信息/下载演示精益看板

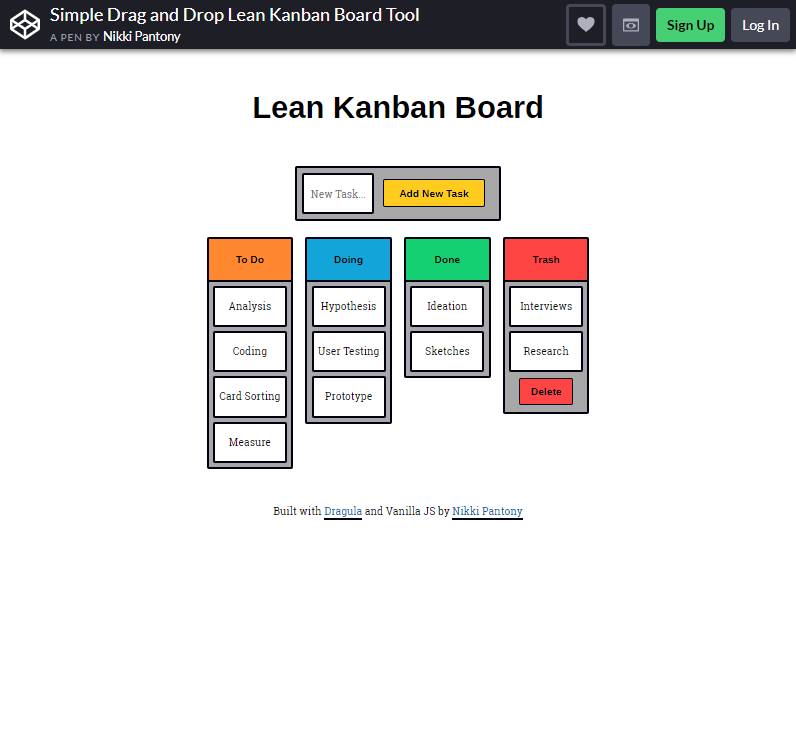
排在第一位的是 Codepen 的精益看板。 它是最好的拖放功能之一。 它是一个简单而多彩的待办事项列表主题引导拖放列表,可让您自由自定义。
您可以自由地做任何您能想到的事情,因为该功能可以最大限度地实现个性化。 这种布局可广泛用于商业、代理、自由职业者、个人等等。
它肯定适合您的网站,因为它可以快速加载,因为它没有包含那么多动画或图形。 如果您想要一个简单的拖放列表,这就是您要找的。
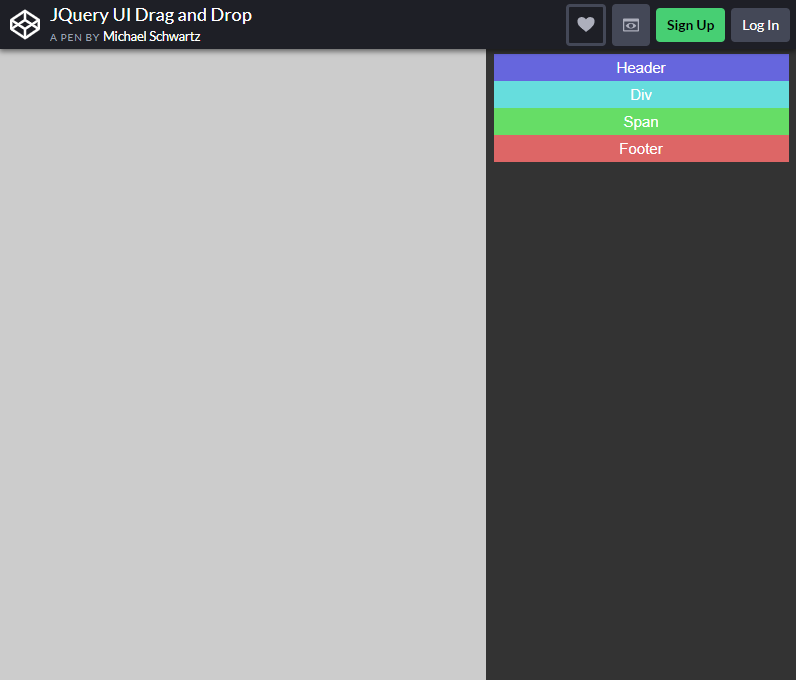
更多信息/下载演示JQuery UI 拖放

如果您希望访问者在您的网站上玩耍并让他们成为设计师,那么这种布局及其功能就是您所需要的。
如果您的网站允许用户交互并更改其中的某些元素,请使用此布局赋予他们这种权力。
您可以让您的用户通过允许他们在元素中移动并自定义他们自己的布局来个性化他们的帐户。
这种商业页面设计有很多很棒的东西,它们更侧重于引导拖放页面构建器或用户可自定义的 HUD。
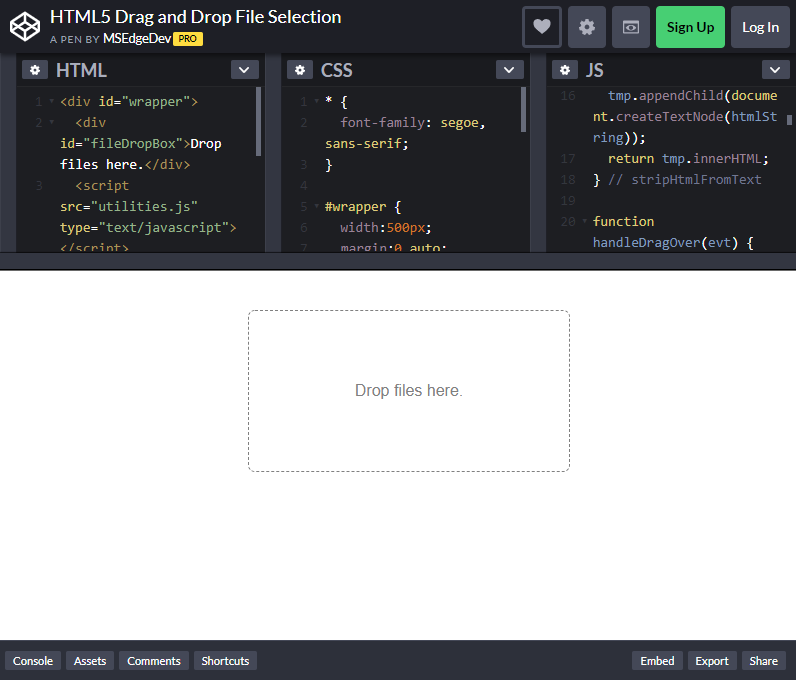
更多信息/下载演示HTML5拖放文件选择

一个最小设计的拖放文件上传器怎么样? 不喜欢上一个? 您的网站是否更喜欢简单的东西?
好吧,这个设计只是一个带边框的框,指示您的用户应该将文件拖放到何处! 简单、快速和容易,是描述这种布局的三个词。
这种设计最好的部分是,它具有适合所有类型网站主题的能力。 如果您只需要一个简单的拖放部分,它就是您的首选。
您仍然可以根据需要编辑和自定义它的外观。 但你必须明白,简单都可以带来美。
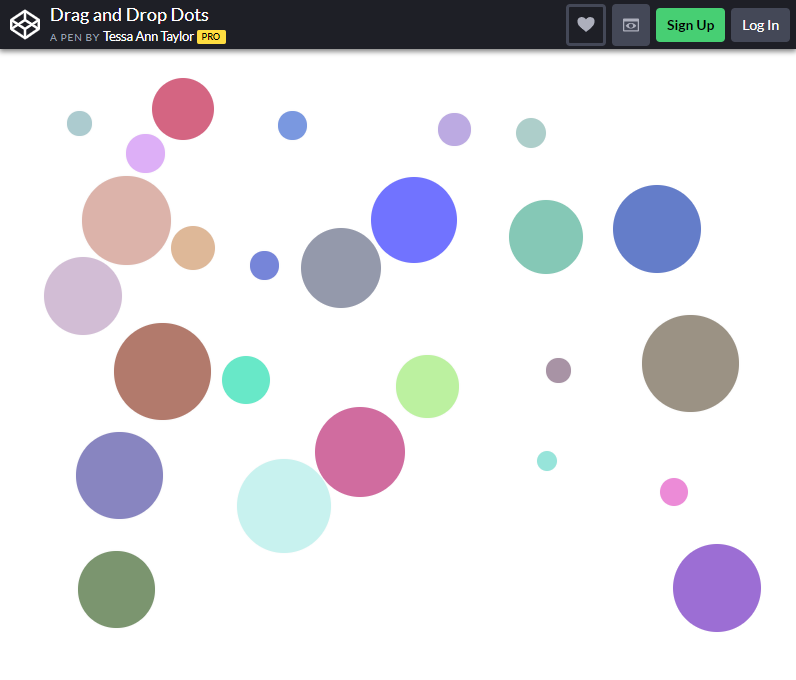
更多信息/下载演示拖放点

想成为艺术家吗? 您的网站喜欢颜色吗? 好吧,您的网站错过了此布局必须提供的酷炫功能。 通过让您的用户玩点来消除无聊,是的,彩色点!
您还可以利用这些点来包含图标或消息,甚至让它与您的站点菜单进行交互。 使用此布局时没有限制。
以自己的方式做事并进行调整。 创建您自己的主题,让点的颜色与您的网站同步。 当您的用户拖动这些点并将其放到另一个点上时,它会改变颜色。
您可以自己添加一些功能,对其进行自定义以进行额外的交互,并且您可以创建一个超级用户友好界面的下一个级别。
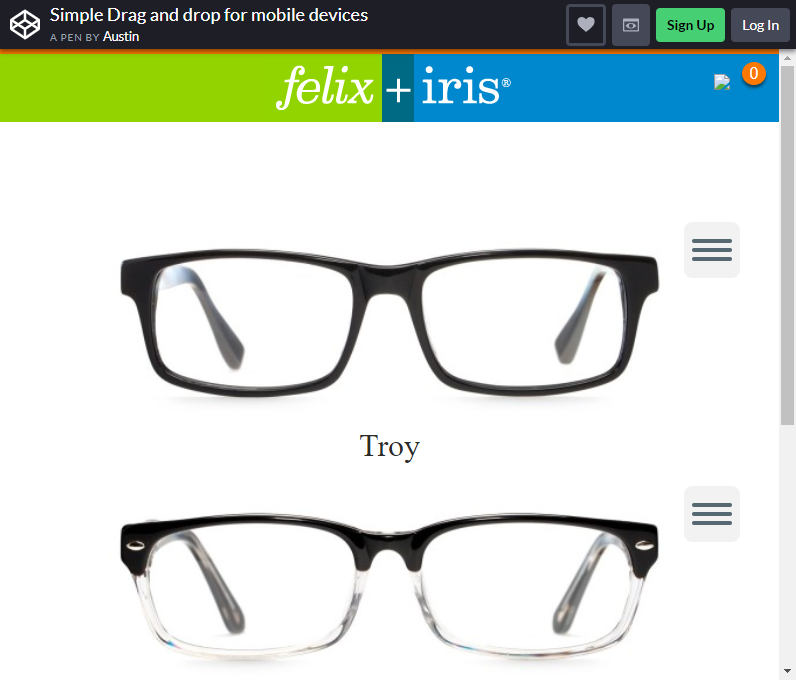
更多信息/下载演示移动设备的简单拖放

由于这种设计布局,创建一个营销网站是小菜一碟。
这是让您的用户利用拖放功能的最佳方式,让他们将想要购买的商品直接拖到购物车中。 营销网站希望在他们的武器库中有这个附加组件。
它具有交互性和简单性,每个人都可以使用。 它是一款功能强大的工具,适用于介于两者之间的在线商店、企业和其他营销网站。
预先设计的模板带有非常时尚的眼镜布局,但您可以对其进行调整以适合您的产品。
通过这种拖放式设计,您可以立即从用户那里获得一些反馈,例如“非常创新的界面”。
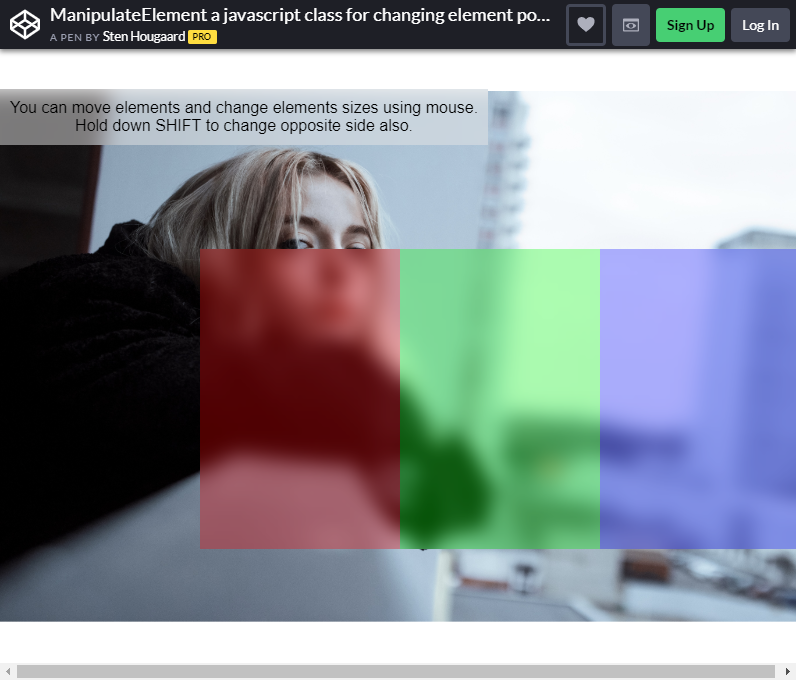
更多信息/下载演示操作元素

如果您更喜欢亲自动手或让访问者为您定制您的网站,那么这是您应该考虑的模板。 这种设计最适合希望最大限度发挥拖放功能潜力的 Web 构建者。
您可以调整窗口上元素的形状、位置和大小,并构建您想要的网站外观。 您还可以调整背景照片的位置或根据自己的喜好进行更改。
是的,就是这么简单和容易。 为您的网站提供专业的外观,并拥有一个交互式界面,让您的用户玩转。
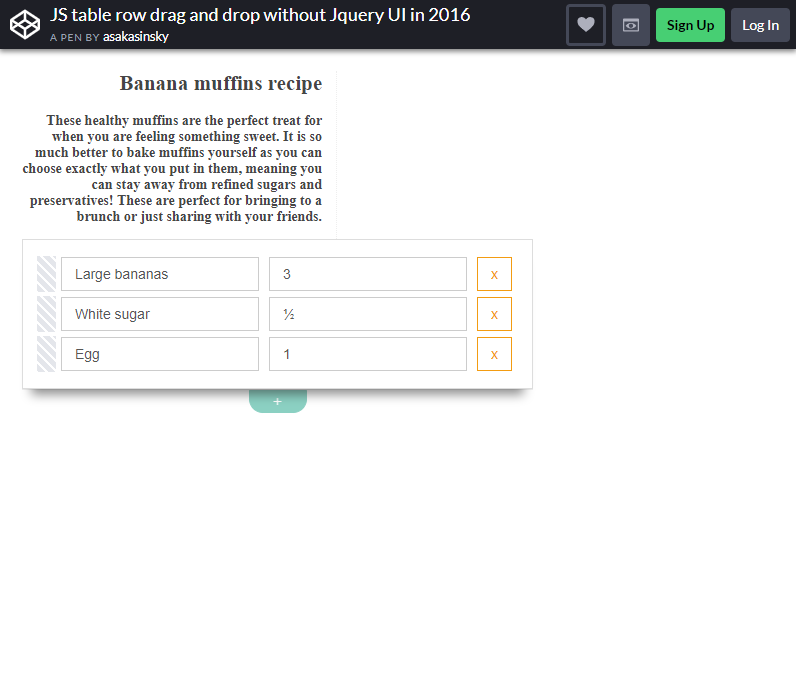
更多信息/下载演示2016年没有Jquery Ui的JS表格行拖放

想要与众不同吗? 使用此遗愿清单拖放模板构建令人惊叹、激发好奇心和引人注目的网页。
通过这种布局,您可以获得网站个性化所需的一切。 它确保您的网页以专业、时尚和用户友好的外观出现在网络上。
为您的用户提供创建他们自己的 BUCKET LIST 的选项,或利用代码在您的网页中为其帐户创建用户列表。

它也是完全可定制的,允许您编辑您喜欢的设计并根据需要添加更多功能。
更多信息/下载演示CSS拖放区域

创建一个深色主题的网页,它看起来像是专为专家和专业人士设计的,而且运行速度快且无缝且不难导航。
这款拖放式文件上传器具有深色填充和轻微边框,非常适合想要拥有时尚和神秘主题的网站或想要更专业和更优质外观的网站。
这些工具是预定义的材料,您可以使用它们使用户的文件上传变得更加容易。
这是您的网站缺少的引人注目的拖放布局之一,因此如果您希望访问者继续将其内容上传到您的网站,请开始考虑使用此模板。
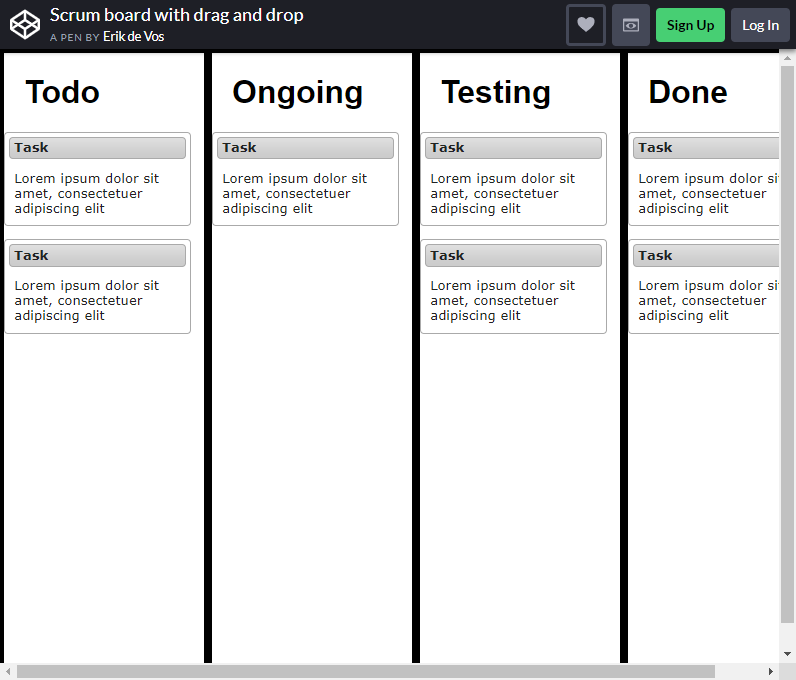
更多信息/下载演示带有拖放功能的Scrum板

这种布局是一种帮助用户使他们的“元素”或项目更加可见的工具。 布局类似于 Scrum 板的功能,旨在将数据组织、排序和统计到相应的列中。
布局显示了用户在日常任务中需要的所有项目,或者只是组织和个性化他们的待办事项列表。
难怪为什么这个模板是这样命名的; 它的功能真的很像 SCRUM BOARD。 让您的用户完全控制此部分,以便他们整理自己的个人信息。
您还可以更改和改进设计,使其具有更合适的外观。
更多信息/下载演示Kinetic JS 拖放

在您的网站上使用拖放功能时,某些元素有时可能会超出边界。 想要防止这种情况?
然后这种布局将为您带来您需要的东西,而无需做复杂的事情。 这种拖放布局尽可能不具有挑战性和直接性。
它防止被拖动的元素再次被拖到外面,并确保它停留在中间。 您可以将其用于“一次性”选择和决策,为您的用户提供他们在使用您的网站时所需的决策挑战。
您还可以将它用于拖动文件的视觉上令人愉悦的动画,它会返回到其原始位置。
更多信息/下载演示嵌套拖放使用 dragula.js

这是您应该进一步探索的另一种强大的引导拖放布局。 它可供个人使用和组织使用,专为不精通技术的用户设计。
允许用户或创建者使用拖放功能来组织他们的设置。 对于给定的布局,项目可以按照您希望的方式进行分组和排序。
一旦您接受了这种布局,它将为您的网站提供应有的专业外观。
您还可以通过更改文本、添加媒体、设置块参数甚至向其中添加菜单目录来自定义它,这一切都取决于您希望页面的外观。
更多信息/下载演示原生HTML5 拖放

就像一盘国际象棋一样,这种布局将计算用户的整体动作,这将帮助他们了解他们的活动或给他们一个关于他们拖拽的东西和拖到哪里的简要历史记录。
您可以使用此布局为其添加许多惊人的特征和特征。
这可能是一个简短的引导拖放迷你游戏(在上传文件时消磨一些时间)或者非常适合组织一些文件。
更多信息/下载演示Vuejs拖放示例(待办事项应用)

如果您想在您的网站或应用程序中添加一个实用且简单的工具,为什么不选择待办事项列表?
这种布局允许您的用户输入他们想要的任务或允许创建者制作一个可排序的列表,他们可以通过拖动来组织它。
结果肯定会引起注意,因为在大多数网站中,没有人见过这些类型功能的交互美。
个性化是用户心灵的关键,因此请确保不时让他们做他们想做的事。
更多信息/下载演示可拖动的果冻幽灵

你还记得风靡全球的可爱游戏PACMAN吗? 通过尝试这种布局,您可以对您的网站执行相同的操作!
寻求更加复古和互动的布局,让您的用户回到玩电子游戏的怀旧时光。 如果您的网站更喜欢游戏或游戏博客,那么尝试一下是非常必要的。
将您网站的一些元素更改为这些可爱的果冻状鬼魂,这样您的用户在浏览您的网页时就会玩得很开心。
只是不要在里面放太多的果冻鬼,否则GAME OVER~
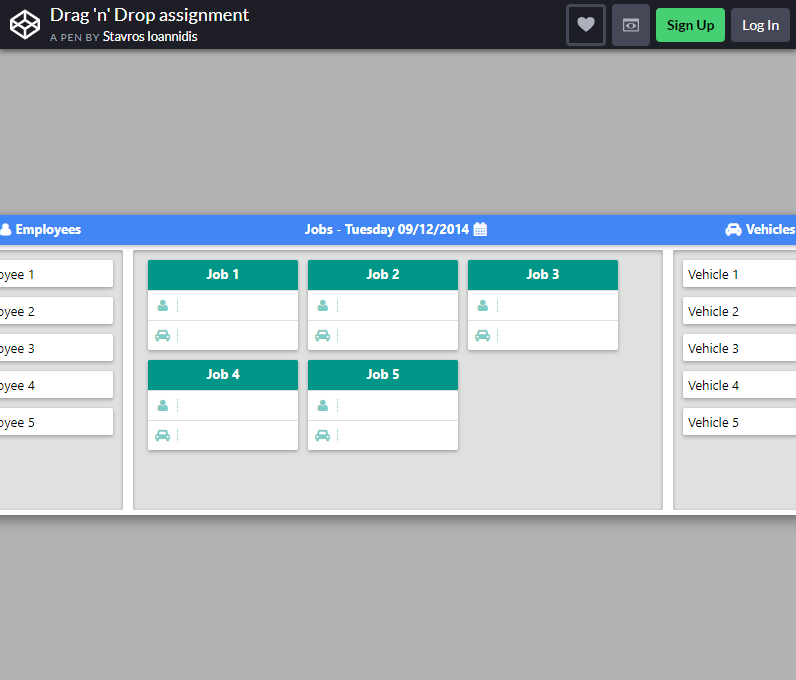
更多信息/下载演示拖放作业

这种预先构建的布局使用了在线企业和公司肯定会喜欢的拖放功能。 您在管理组织或公司中的员工和员工时遇到问题吗?
不用担心,为业务经理制作一个网站,只需引导程序将员工的姓名拖放到他们分配的相应工作中,然后检查他们是否适合。
它为您的网站提供了一个管理部分,以便为电子商务网站或需要更倾向于帮助他们管理业务的网站的公司建设者创建经典页面。
更多信息/下载演示银河JS

这是最好的引导拖放布局中的另一颗宝石,它更适合游戏领域。
这是一个真正看起来像是来自复古太空射击游戏的布局,它充满了关于如何使用它的无限可能性。
利用其交互功能为您的用户创建一个甜蜜的迷你游戏。
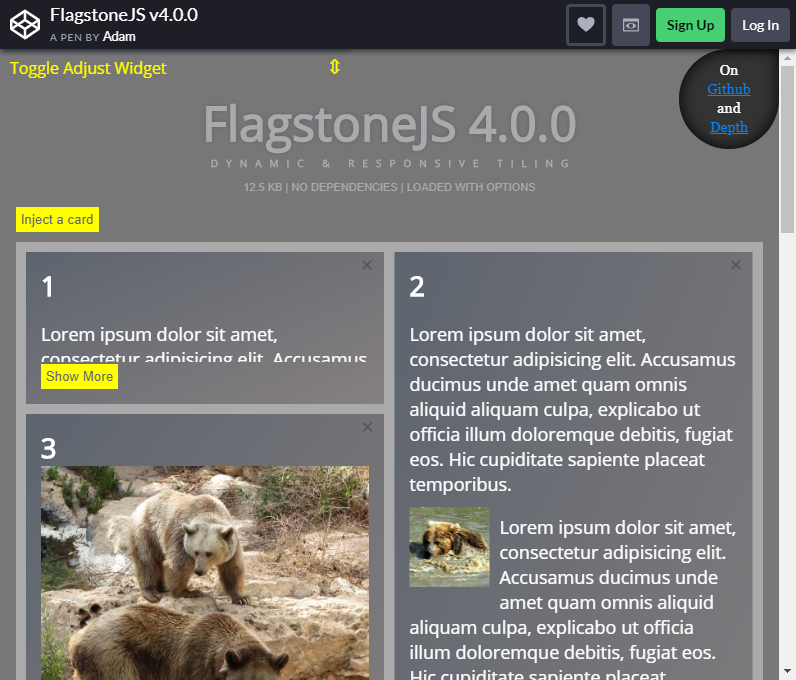
更多信息/下载演示石板公司

我们把最好的留到了最后! 如果您正在管理一个博客网站,为什么不让您的用户为自己制作和创建笔记,写下他们从您的网络博客中学到的东西。
通过将令人印象深刻的引导拖放功能提升到一个全新的水平,这种现代、创意和一流的用户体验肯定会在所有网站上占据主导地位!
它是最方便的拖放布局,并且完全可自定义,让您能够随心所欲地发挥创意!
更多信息/下载演示一旦您看到了这些最佳拖放布局的真正力量,您就会对如何设计和创建最佳网页布局的无限可能性感到惊讶和印象深刻。
您可以改变只是拖动文件上传的规范,发挥创意并与这些布局进行令人费解的组合到您的网站。
您可以完全自由地设计网站的外观。
无论您为网页选择和使用哪种布局,都可以保证结果将是一个响应迅速、移动就绪且完全兼容的网站。
因此,了解您的用户想要什么,了解您想要什么,并塑造在线市场正在等待的引人注目的网页!
