20 meilleurs exemples de glisser-déposer Bootstrap (2021)
Publié: 2021-07-15Ces meilleures dispositions de glisser-déposer Bootstrap résultent de notre examen attentif des multiples options disponibles (testées !) sur le marché.
Il vous reste maintenant 20 exemples fiables de glisser-déposer.
Utilisez-les pour les cartes, les tableaux, les éléments, le tri et la liste des options s'allonge.
Certaines fonctionnalités Web sont TRÈS avantageuses, car elles améliorent l'expérience utilisateur à travers le toit.
Oui, le glisser-déposer en fait partie.
Organiser les choses n'a jamais été aussi facile.
Nous avons fait de notre mieux pour vous proposer une liste aussi polyvalente que possible de différents extraits gratuits.
Implémentez maintenant la technique du glisser-déposer et déverrouillez la souris POWER.
Meilleurs codes de glisser-déposer Bootstrap
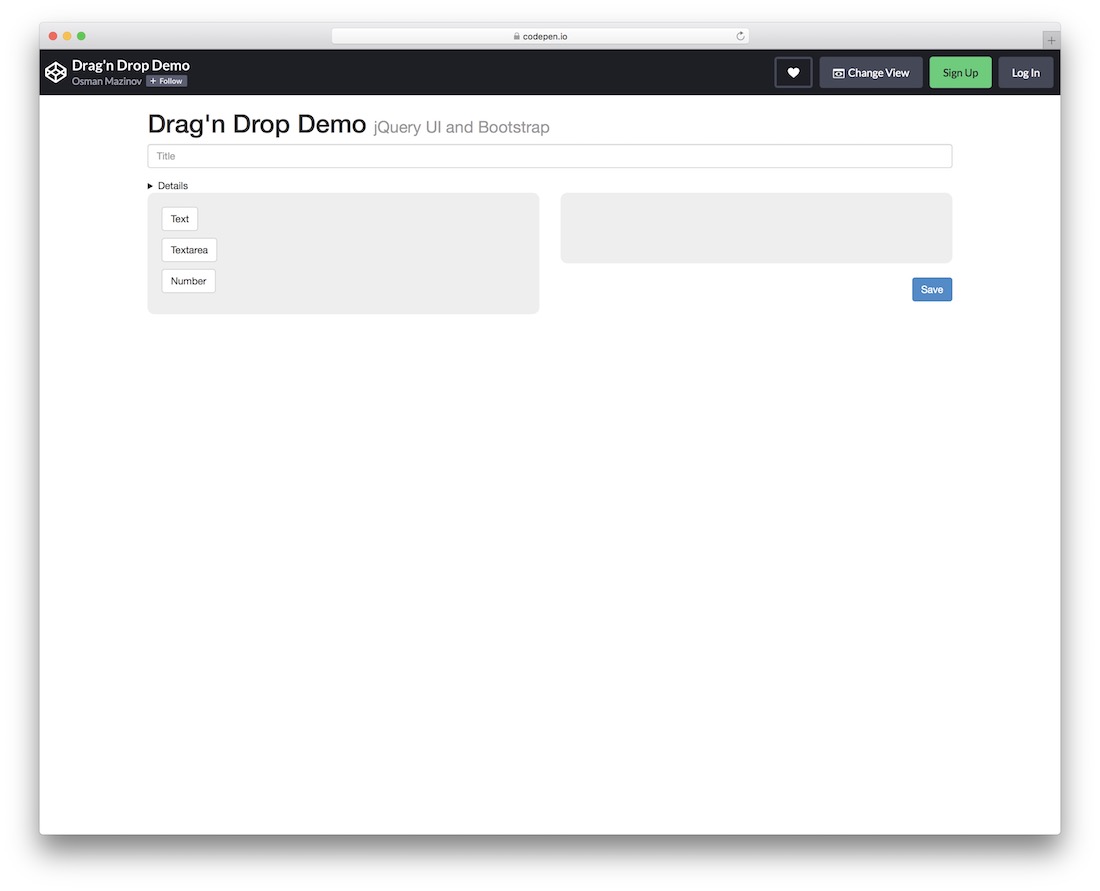
Démo Drag'n Drop

Voici un extrait Drag'n Drop gratuit, sympa et facile à utiliser qui vous permet de faire glisser des éléments d'une zone à une autre. De plus, il existe également une section de titre et une liste déroulante de détails supplémentaires, que vous pouvez tous modifier à votre guise.
Pour chaque élément que vous faites glisser de l'autre côté, vous pouvez faire glisser autant de fois que vous le souhaitez. De plus, si vous souhaitez supprimer des éléments, appuyez simplement sur l'icône de la corbeille et elle disparaîtra.
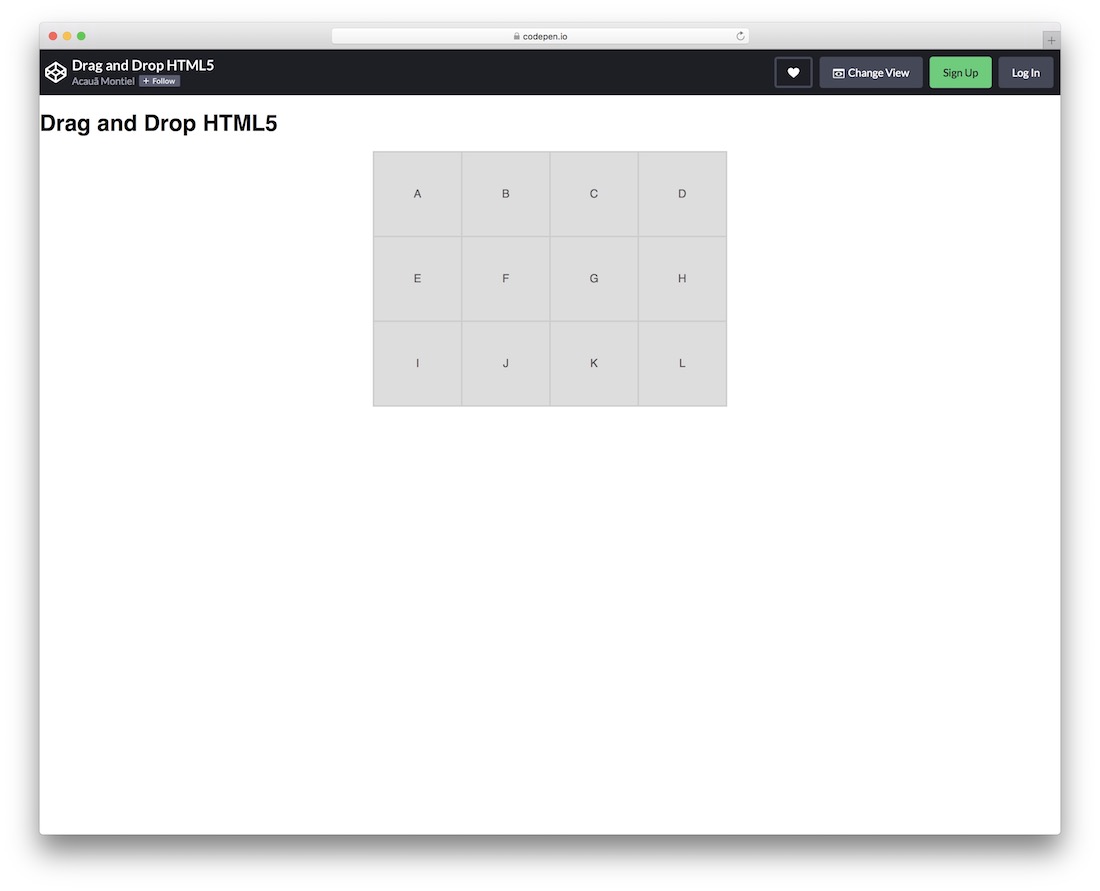
Plus d'infos / Télécharger la démoGlisser-déposer HTML5

Cette grille de glisser-déposer Bootstrap soignée se compose de douze éléments, qui peuvent tous être déplacés à votre guise.
Vous pouvez styliser le widget gratuit comme vous le souhaitez, obtenir le code et l'intégrer dans votre application sans sueur . Il y a aussi un effet sympa lorsque vous déplacez un objet, vous savez donc exactement où le placer.
Une amélioration que j'ajouterais est un bouton RESET qui replacera les éléments dans leur positionnement d'origine/par défaut.
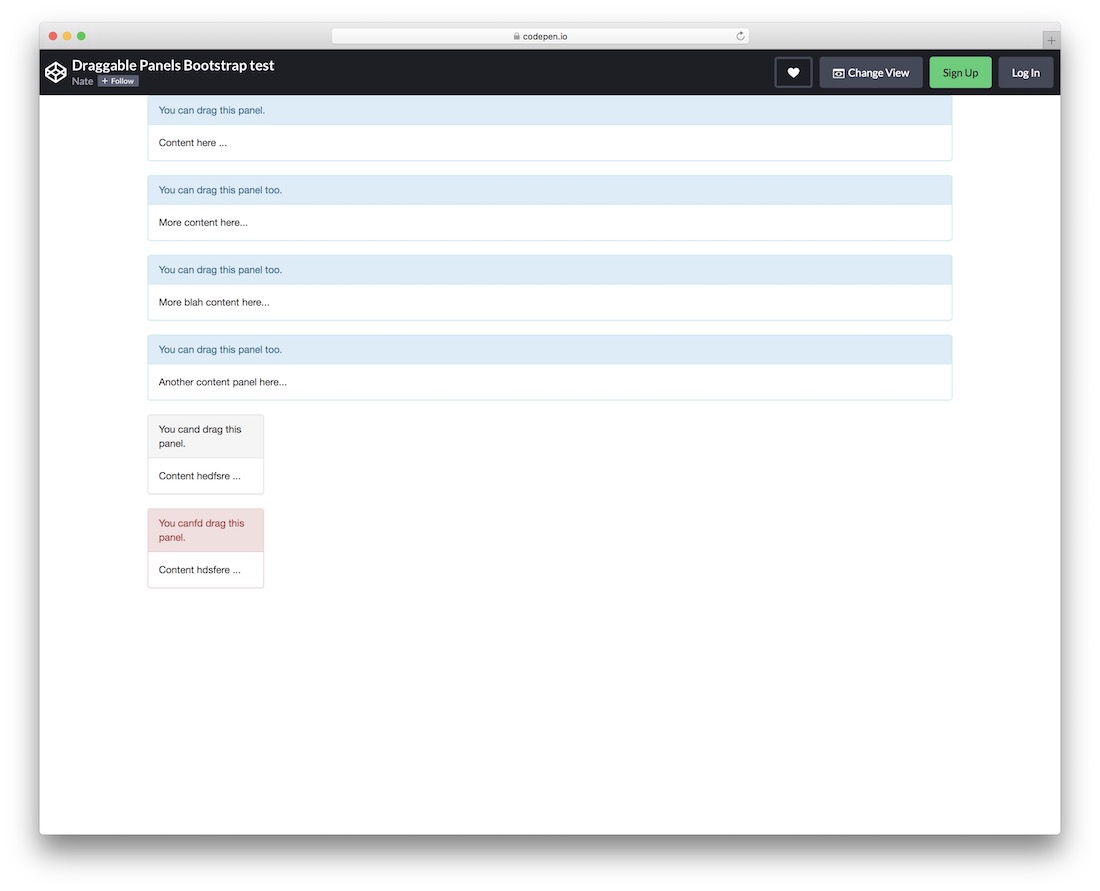
Plus d'infos / Télécharger la démoPanneaux déplaçables

Comme son nom l'indique, cet exemple de code de glisser-déposer Bootstrap présente deux styles de panneaux.
La configuration par défaut permet de ne mélanger que les panneaux d'un même style, donc un grand panneau avec un grand panneau et un petit avec un petit.
N'oubliez pas que le code est déjà compatible avec les appareils mobiles, garantissant d' excellentes performances sur différentes tailles d'écran.
Avec l'éditeur CodePen, vous pouvez RAPIDEMENT effectuer des ajustements et des améliorations, de sorte que les panneaux apparaissent spécifiquement comme vous le souhaitez.
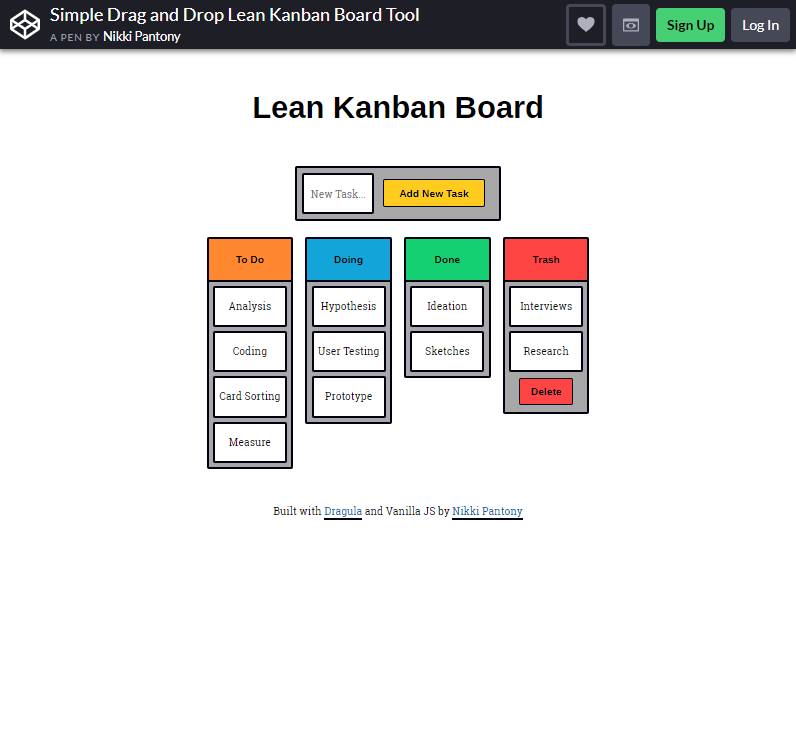
Plus d'infos / Télécharger la démoLean Conseil Kanban

Le premier sur la liste est le Lean Kanban Board de Codepen. C'est l'une des meilleures fonctionnalités de glisser-déposer. Il s'agit d'une liste de tâches à faire simple et colorée sur le thème de la liste de tâches par glisser-déposer qui vous permet de la personnaliser librement.
Vous êtes libre de faire ce que vous voulez car la fonctionnalité maximise la personnalisation. Cette mise en page peut être largement utilisée pour les entreprises, les agences, les indépendants, les particuliers et bien d'autres.
Il s'adapte sûrement à votre site Web car il se charge rapidement car il ne contient pas beaucoup d'animations ni de graphiques. Si vous voulez une liste de glisser-déposer SIMPLE, ce sera celle que vous recherchez.
Plus d'infos / Télécharger la démoGlisser-déposer de l'interface utilisateur JQuery

Si vous voulez que vos visiteurs s'amusent avec votre site Web et les laissent être un concepteur, cette mise en page et ses fonctionnalités sont ce que vous recherchez.
Si votre site Web permet aux utilisateurs d'interagir et de modifier certains éléments, utilisez cette mise en page pour leur donner ce pouvoir.
Vous pouvez laisser vos utilisateurs personnaliser leurs comptes en leur permettant de se déplacer dans les éléments et de personnaliser leur propre mise en page.
Il y a beaucoup de bonnes choses avec cette conception pour les pages d'entreprise qui se concentre davantage sur un générateur de page par glisser-déposer d'amorçage ou sur un HUD personnalisable pour les utilisateurs.
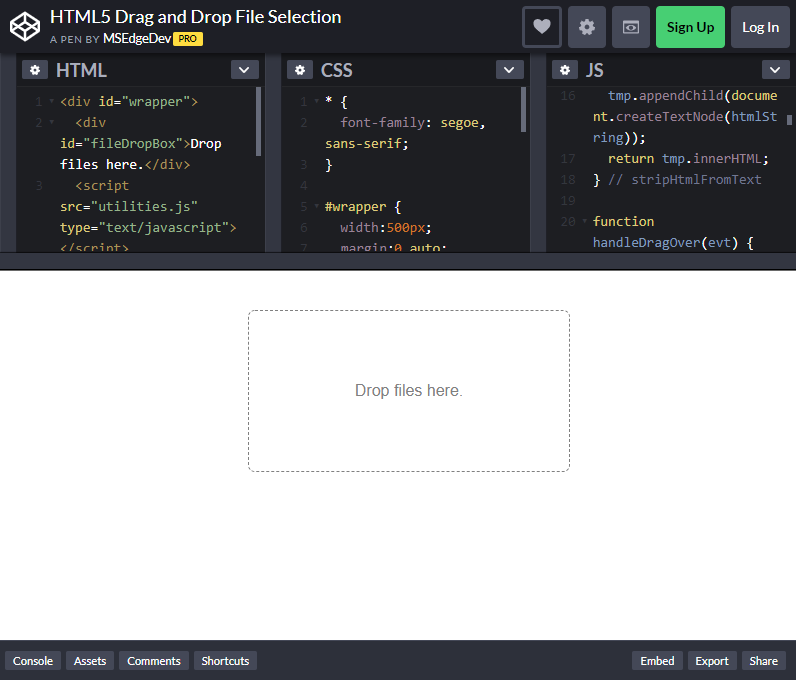
Plus d'infos / Télécharger la démoSélection de fichier par glisser-déposer HTML5

Que diriez-vous d'un téléchargeur de fichiers par glisser-déposer de conception minimale ? Pas fan du précédent ? Votre site Web est-il plus dans les choses simples?
Eh bien, cette conception n'est qu'une boîte encadrée qui indique où vos utilisateurs doivent faire glisser et déposer leurs fichiers ! Simple, rapide et facile, sont les trois mots qui décrivent cette mise en page.
La meilleure partie de cette conception est qu'elle a la CAPACITÉ de s'adapter à tous les types de thèmes de sites Web. C'est votre choix si vous ne recherchez qu'une simple section glisser-déposer.
Vous pouvez toujours modifier et personnaliser l'apparence de ce que vous voulez. Mais vous devrez comprendre que la simplicité peut tout mener à la beauté .
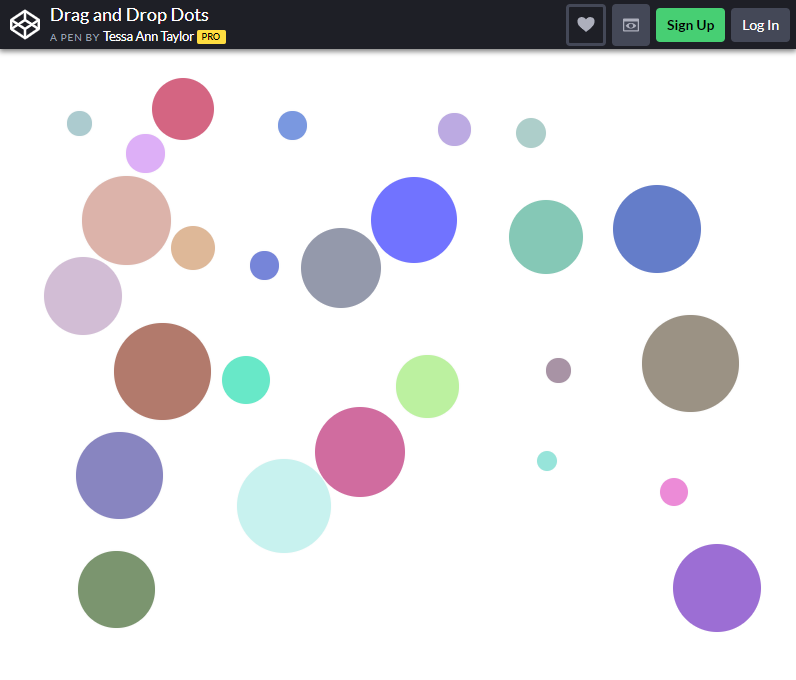
Plus d'infos / Télécharger la démoFaites glisser et déposez des points

Vous voulez être un artiste ? Votre site Web aime les couleurs ? Eh bien, votre site Web manque les fonctionnalités intéressantes que cette mise en page a à offrir. Tuez l'ennui en faisant jouer vos utilisateurs avec des points , oui des points colorés !
Vous pouvez également utiliser les points pour contenir des icônes ou des messages ou même les faire interagir avec les menus de vos sites. Il n'y a pas de limites lorsque vous travaillez avec cette mise en page.
Faites les choses à votre façon et modifiez-les. CRÉEZ votre propre thème en synchronisant les couleurs des points avec votre site. Au fur et à mesure que vos utilisateurs font glisser les points et les déposent sur un autre, il changera de couleur.
Vous pouvez ajouter quelques fonctionnalités par vous-même, le personnaliser pour avoir des interactions supplémentaires et vous pourriez créer le prochain niveau d'une interface super conviviale.
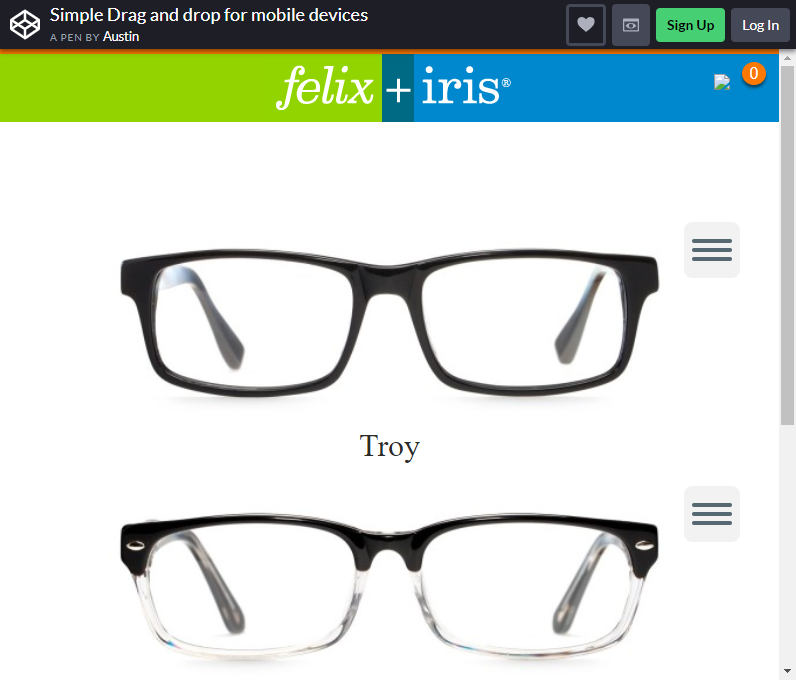
Plus d'infos / Télécharger la démoGlisser -déposer simple pour les appareils mobiles

Créer un site web pour le marketing est un jeu d'enfant grâce à cette mise en page design.
C'est le meilleur moyen de permettre à vos utilisateurs d' utiliser la baie de fonctionnalités de glisser-déposer en leur faisant glisser les articles qu'ils souhaitent acheter directement dans le panier. Les sites Web de marketing aimeraient avoir ce module complémentaire dans leur arsenal.
C'est interactif et simple qu'il peut être utilisé par tout le monde. C'est un outil puissant qui convient aux boutiques en ligne, aux entreprises et à d'autres sites Web de marketing.
Le modèle prédéfini est livré avec une mise en page très ÉLÉGANTE pour les lunettes, mais vous pouvez l'adapter à vos produits.
Avec ces designs glisser-déposer, vous pouvez immédiatement obtenir des commentaires de vos utilisateurs, comme « une interface très innovante ».
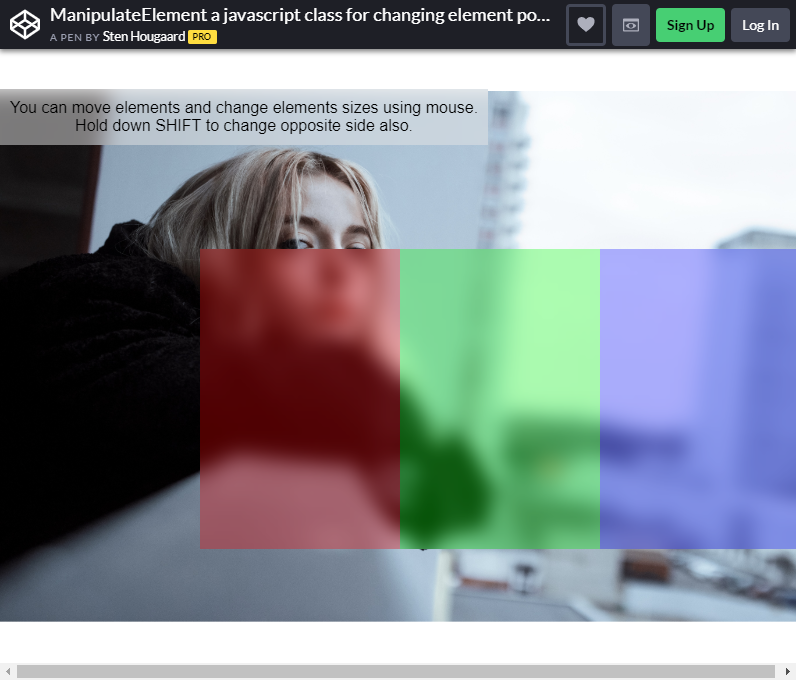
Plus d'infos / Télécharger la démoManipuler l' élément

Si vous préférez faire les choses de manière pratique ou que vos visiteurs personnalisent votre site Web pour vous, alors c'est le modèle que vous devriez considérer. Cette conception est la mieux adaptée aux créateurs de sites Web qui souhaitent maximiser le potentiel de la fonction glisser-déposer.
Vous pouvez modifier les formes, la position et la taille des éléments présents sur la fenêtre et créer l'apparence de site Web souhaitée que vous visez. Vous pouvez également ajuster la position de la photo d'arrière-plan ou simplement la modifier à votre guise.
Oui, c'est SIMPLE et FACILE. Donnez à votre site Web un aspect professionnel et ayez une interface interactive pour permettre à vos utilisateurs de jouer.
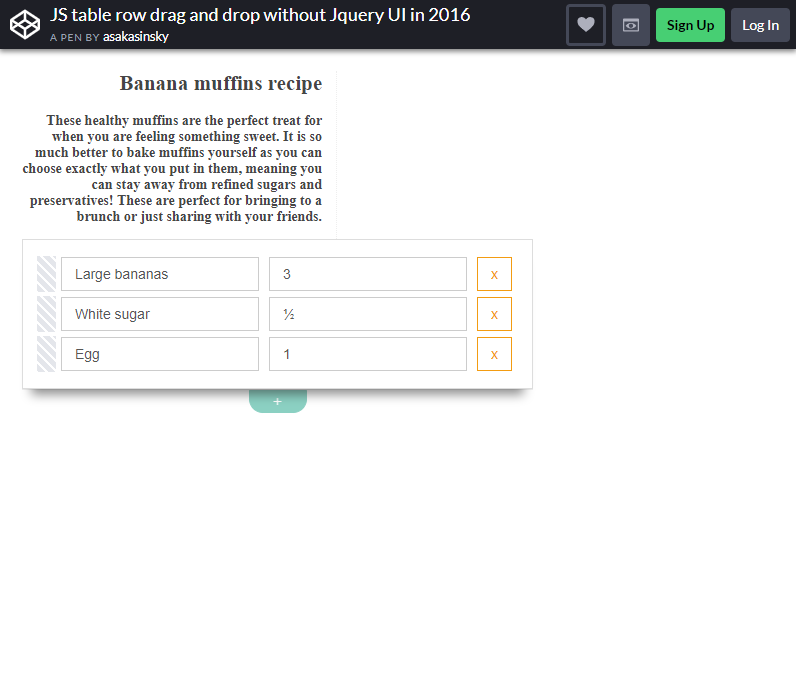
Plus d'infos / Télécharger la démoJS Table Row Drag and Drop sans Jquery Ui en 2016

Vous voulez être un peu plus différent ? Créez une page Web à couper le souffle, suscitant la curiosité et attirant l'attention avec ce modèle de glisser-déposer de liste de seau.
Avec cette mise en page, vous obtenez tout ce dont votre site Web a besoin pour la personnalisation. Il garantit que votre page Web apparaît sur le Web avec un aspect professionnel , élégant et convivial .
Donnez à vos utilisateurs la possibilité de créer leur propre BUCKET LIST ou utilisez le code pour créer une liste d'utilisateurs pour leurs comptes sur votre page Web.
Il est également entièrement personnalisable et vous permet de modifier votre design préféré et d'ajouter plus de fonctionnalités si vous le souhaitez.
 Plus d'infos / Télécharger la démo
Plus d'infos / Télécharger la démoZone de glisser- déposer CSS

Créez une page Web à thème sombre qui semble à la fois conçue pour les experts et les professionnels et qui fonctionne rapidement et de manière transparente, pas difficile à naviguer.
Avec son remplissage sombre et ses bordures légèrement faites, ce téléchargeur de fichiers par glisser-déposer est idéal pour les sites Web qui souhaitent avoir un thème ÉLÉGANT et MYSTERIOUS ou pour les sites qui souhaitent un look plus professionnel et premium.
Ces outils sont des matériaux prédéfinis que vous pouvez utiliser pour faciliter les téléchargements de fichiers pour vos utilisateurs.
C'est l'une des mises en page de glisser-déposer frappantes qui manque à votre site Web, donc si vous voulez que vos visiteurs continuent de télécharger leur contenu sur votre site, commencez à considérer ce modèle.
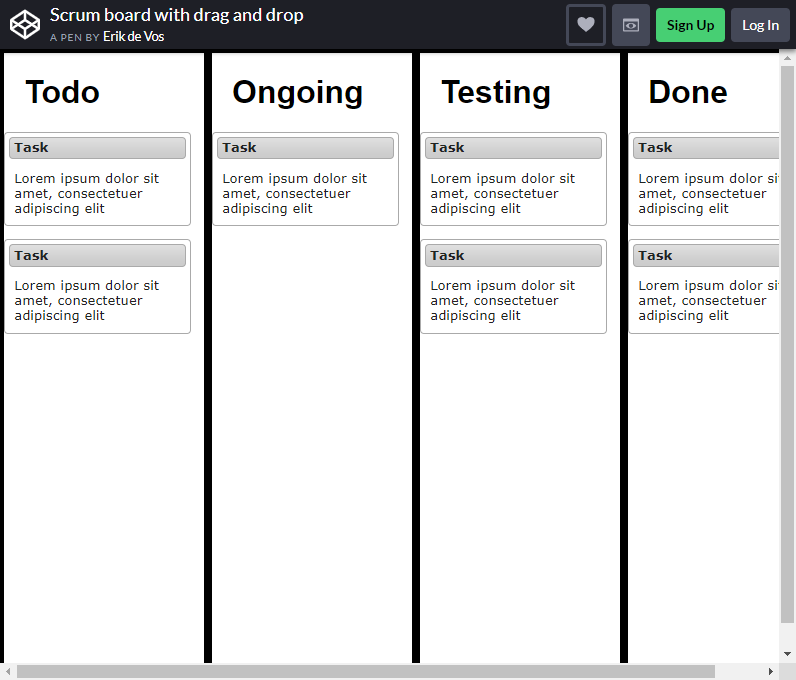
Plus d'infos / Télécharger la démoTableau de mêlée avec glisser-déposer

Cette mise en page est un outil qui aide les utilisateurs à rendre leurs « éléments » ou éléments plus visibles. La mise en page est similaire à la fonction d'un tableau de mêlée qui vise à organiser, trier et comptabiliser les données dans leur colonne correspondante.
La mise en page montre tous les éléments dont les utilisateurs ont besoin dans leur tâche quotidienne ou simplement pour organiser et personnaliser leur liste de tâches .
Pas étonnant que ce modèle soit nommé ainsi ; il fonctionne vraiment comme celui d'un SCRUM BOARD. Donnez à vos utilisateurs le contrôle total de cette section pour leur permettre de trier leurs informations personnelles.
Vous pouvez également modifier et améliorer le design pour lui donner un aspect plus approprié.
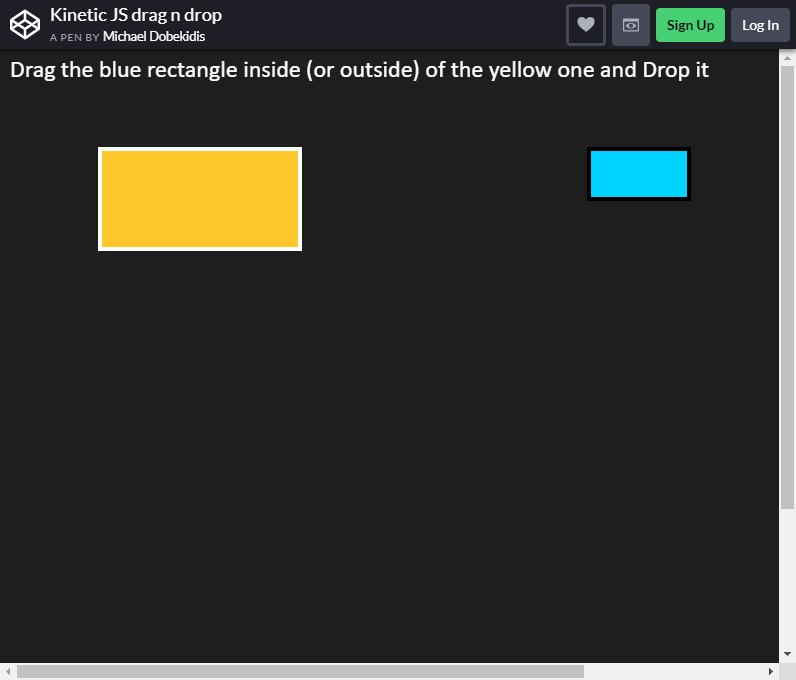
Plus d'infos / Télécharger la démoGlisser-déposer Kinetic JS

Lorsque vous utilisez la fonction glisser-déposer sur votre site Web, certains éléments peuvent parfois avoir tendance à dépasser les limites. Vous voulez empêcher cela ?
Ensuite, cette mise en page vous apportera ce dont vous avez besoin sans avoir à faire des choses compliquées. Cette mise en page par glisser-déposer n'est pas difficile et aussi simple que possible.
Il EMPÊCHE l'élément traîné d'être à nouveau traîné à l'extérieur et garantit simplement qu'il reste au milieu. Vous pouvez l'utiliser pour des choix et des décisions « uniques », donnant à vos utilisateurs le défi de prise de décision dont ils ont besoin lorsqu'ils utilisent votre site.
Vous pouvez également l'utiliser pour une animation visuellement agréable en faisant glisser un fichier et il revient simplement à sa position d'origine.
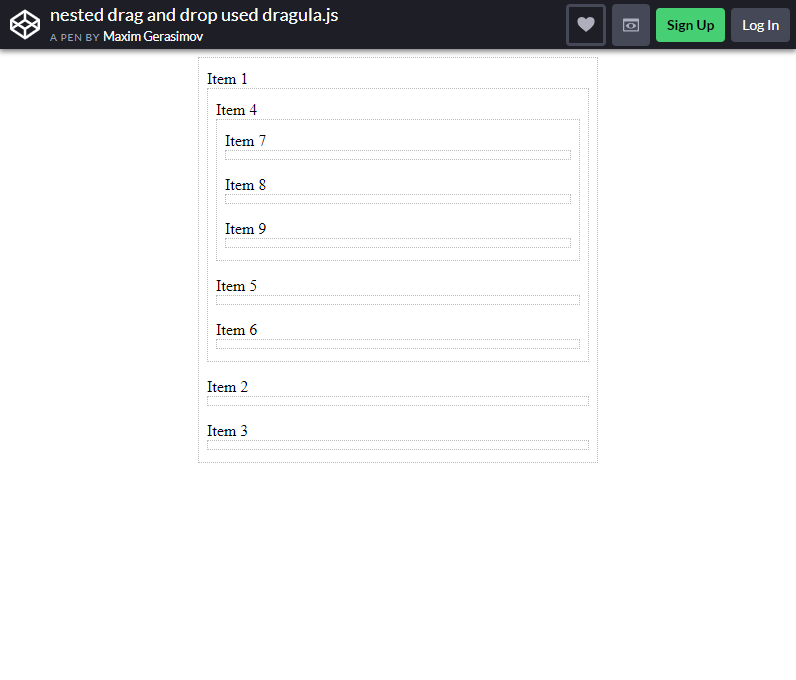
Plus d'infos / Télécharger la démoGlisser-déposer imbriqué utilisé dragula.js

Il s'agit d'une autre disposition de glisser-déposer d'amorçage que vous devriez explorer davantage. Il est prêt à la fois pour un usage personnel et pour l'organisation, spécialement conçu pour les utilisateurs qui ne sont pas férus de technologie .
Les utilisateurs ou les créateurs sont autorisés à utiliser la fonction de glisser-déposer pour organiser leur configuration. Pour la mise en page donnée, les éléments peuvent être regroupés et triés comme vous le souhaitez.
Une fois que vous aurez subi cette mise en page, cela donnera à votre site Web l'apparence PROFESSIONNELLE qu'il mérite.
Vous pouvez également le personnaliser en modifiant les textes, en ajoutant vos médias, en définissant des paramètres de bloc et même en y ajoutant des répertoires de menus, tout dépend de l'apparence que vous souhaitez donner à votre page.
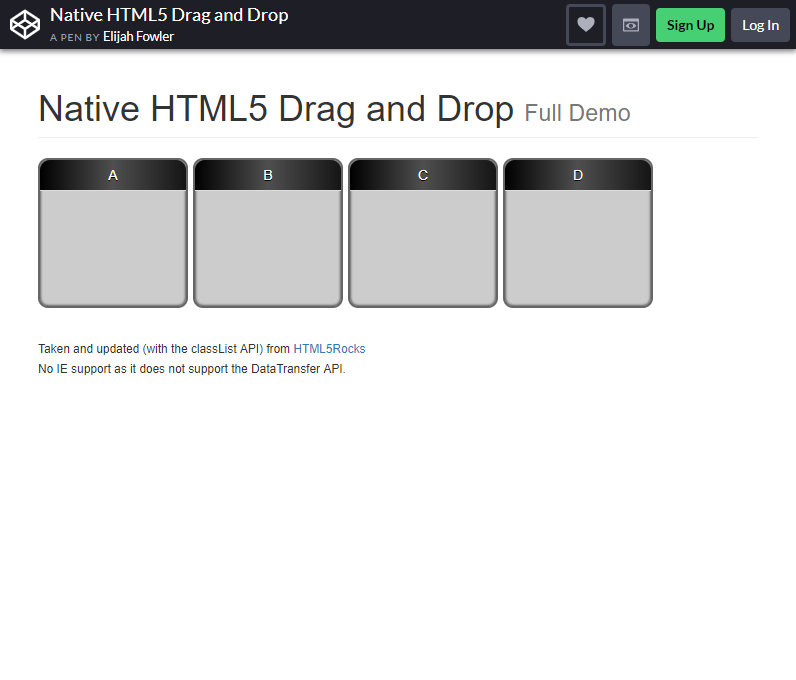
Plus d'infos / Télécharger la démoGlisser-déposer HTML5 natif

Tout comme un jeu d'échecs, cette disposition comptera les mouvements globaux effectués par les utilisateurs, cela les aidera à garder une trace de leurs activités ou leur donnera un bref historique de ce qu'ils traînaient et où.
Vous pouvez utiliser cette mise en page pour y ajouter un tas de traits et de caractéristiques étonnants.
Qu'il s'agisse d'un court MINI-JEU de type glisser-déposer d'amorçage (pour gagner du temps pendant le téléchargement de leurs fichiers) ou d'un ajustement parfait pour organiser certains fichiers.
Plus d'infos / Télécharger la démoExemple de glisser -déposer Vuejs (application à faire)

Si vous souhaitez avoir un outil pratique et simple à ajouter dans votre site ou votre application, pourquoi ne pas opter pour une to-do list ?
Cette disposition permet à vos utilisateurs de saisir les tâches qu'ils souhaitent ou aux créateurs de créer une liste triable qu'ils peuvent organiser en la faisant glisser.
Le résultat sera sûrement un ATTIREZ L'ATTENTION, car dans la plupart des sites Web, aucun n'avait vu la beauté interactive de ces types de fonctionnalités.
La personnalisation est la clé du cœur de vos utilisateurs , alors assurez-vous de les laisser faire ce qu'ils veulent de temps en temps.
Plus d'infos / Télécharger la démoFantômes de gelée déplaçables

Vous souvenez-vous encore de l'adorable jeu PACMAN, le jeu qui a pris d'assaut le monde ? Vous pouvez faire de même avec votre site Web en essayant cette mise en page !
Optez pour une mise en page plus rétro et interactive qui ramène simplement vos utilisateurs à l'époque nostalgique des jeux vidéo. Si votre site Web est davantage axé sur les jeux ou les blogs de jeux, c'est un énorme must pour l'essayer.
Modifiez certains éléments de votre site Web en ces fantômes mignons ressemblant à de la gelée, afin que vos utilisateurs s'amusent en naviguant sur votre page Web.
Ne mettez pas trop de fantômes de gelée dedans, ou ce sera GAME OVER ~
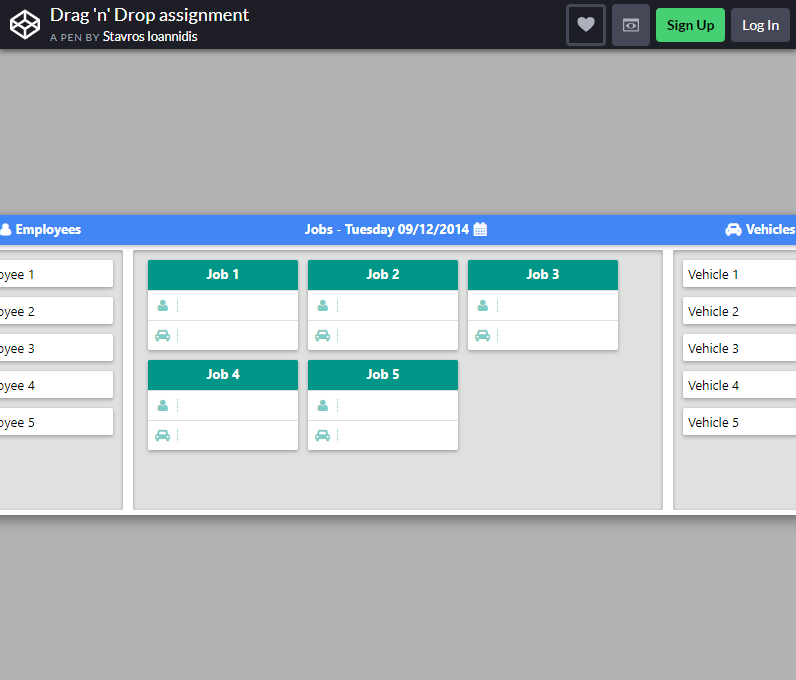
Plus d'infos / Télécharger la démoAffectation par glisser- déposer

Cette mise en page prédéfinie utilisait la fonction glisser-déposer que les entreprises et les entreprises en ligne adoreront sûrement. Avez-vous des difficultés à gérer les travailleurs et les employés de votre organisation ou de votre entreprise ?
Ne vous inquiétez plus, créez un site Web pour les chefs d'entreprise pour simplement amorcer le glisser-déposer des noms de leurs employés dans le travail correspondant qui leur est attribué et vérifier s'ils sont aptes ou non.
Il propose à votre site Web de créer une SECTION DE GESTION pour créer des pages classiques pour les sites Web de commerce électronique ou les créateurs d'entreprises qui ont besoin d'un site Web plus enclin à les aider à gérer leurs activités.
Plus d'infos / Télécharger la démoGalaxy JS

Celui-ci est un autre joyau de la meilleure mise en page par glisser-déposer de bootstrap et il se situe davantage dans le créneau des jeux .
C'est une mise en page qui ressemble vraiment à celle d'un jeu de tir spatial rétro qui regorge de possibilités infinies sur la façon dont vous pouvez l'utiliser.
Utilisez sa fonction interactive pour créer un joli MINI-JEU pour vos utilisateurs.
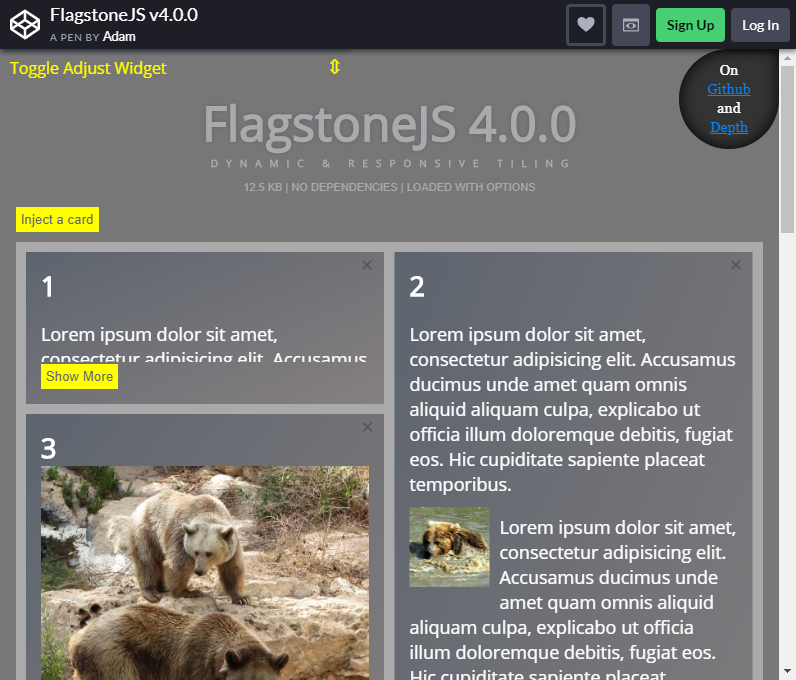
Plus d'infos / Télécharger la démoFlagstoneJS

Nous avions gardé le meilleur pour la fin ! Si vous gérez un site Web de blogs, pourquoi ne pas permettre à vos utilisateurs de prendre et de créer des notes pour eux-mêmes, en écrivant ce qu'ils ont appris de votre blog Web.
Cette UX moderne, créative et de première classe dominera sûrement tous les sites Web, en portant l'impressionnante fonction de glisser-déposer d'amorçage à un tout NOUVEAU NIVEAU !
C'est la disposition de glisser-déposer la plus pratique qui soit et elle est entièrement personnalisable, vous donnant la possibilité d'être créatif autant que vous le souhaitez !
Plus d'infos / Télécharger la démoUne fois que vous aurez vu la véritable puissance de ces meilleures mises en page par glisser-déposer, vous serez étonné et impressionné par les possibilités infinies de conception et de création de la meilleure mise en page de page Web.
Vous pouvez changer la norme consistant à simplement faire glisser les fichiers à télécharger, faire preuve de créativité et créer une combinaison hallucinante avec ces mises en page sur votre site Web.
Vous avez la LIBERTÉ complète de concevoir l'apparence de votre site Web.
Quelle que soit la mise en page que vous choisirez et utiliserez pour votre page Web, tout est assuré que le résultat sera un site Web réactif , prêt pour les mobiles et entièrement compatible .
Alors, sachez ce que vos utilisateurs veulent, sachez ce que vous voulez et façonnez cette page Web ATTIRANTE que le marché en ligne attend !
