20 лучших примеров перетаскивания Bootstrap (2021 г.)
Опубликовано: 2021-07-15Эти лучшие макеты Bootstrap с перетаскиванием являются результатом нашего тщательного изучения нескольких доступных вариантов (протестированных!) На рынке.
У вас осталось 20 надежных примеров перетаскивания.
Используйте их для карточек, таблиц, элементов, сортировки и список опций можно продолжить.
Некоторые веб-функции ОЧЕНЬ полезны, поскольку они значительно повышают удобство работы пользователей.
Да, перетаскивание - одна из них.
Организовывать вещи еще никогда не было так просто.
Мы приложили все усилия, чтобы предоставить вам как можно более разнообразный список различных бесплатных сниппетов.
Реализуйте технику перетаскивания сейчас и разблокируйте МОЩНОСТЬ мыши.
Лучшие коды перетаскивания для начальной загрузки
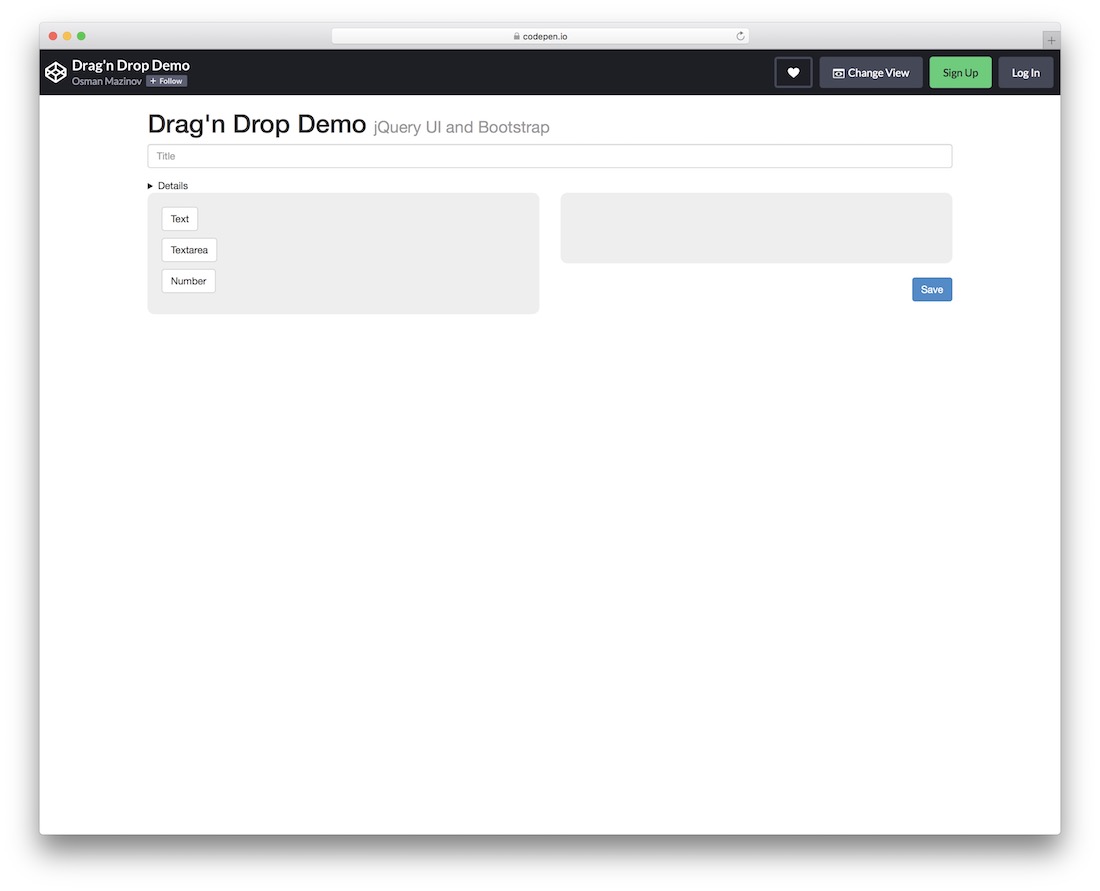
Демо-версия Drag'n Drop

Вот классный и простой в использовании бесплатный фрагмент Drag'n Drop, который позволяет перетаскивать элементы из одной области в другую. Кроме того, есть также заголовок и раскрывающийся список дополнительных сведений, которые вы можете изменить по своему усмотрению.
Каждый элемент, который вы перетаскиваете на другую сторону, можно перетаскивать сколько угодно раз. Кроме того, если вы хотите удалить элементы, просто нажмите значок корзины, и он исчезнет.
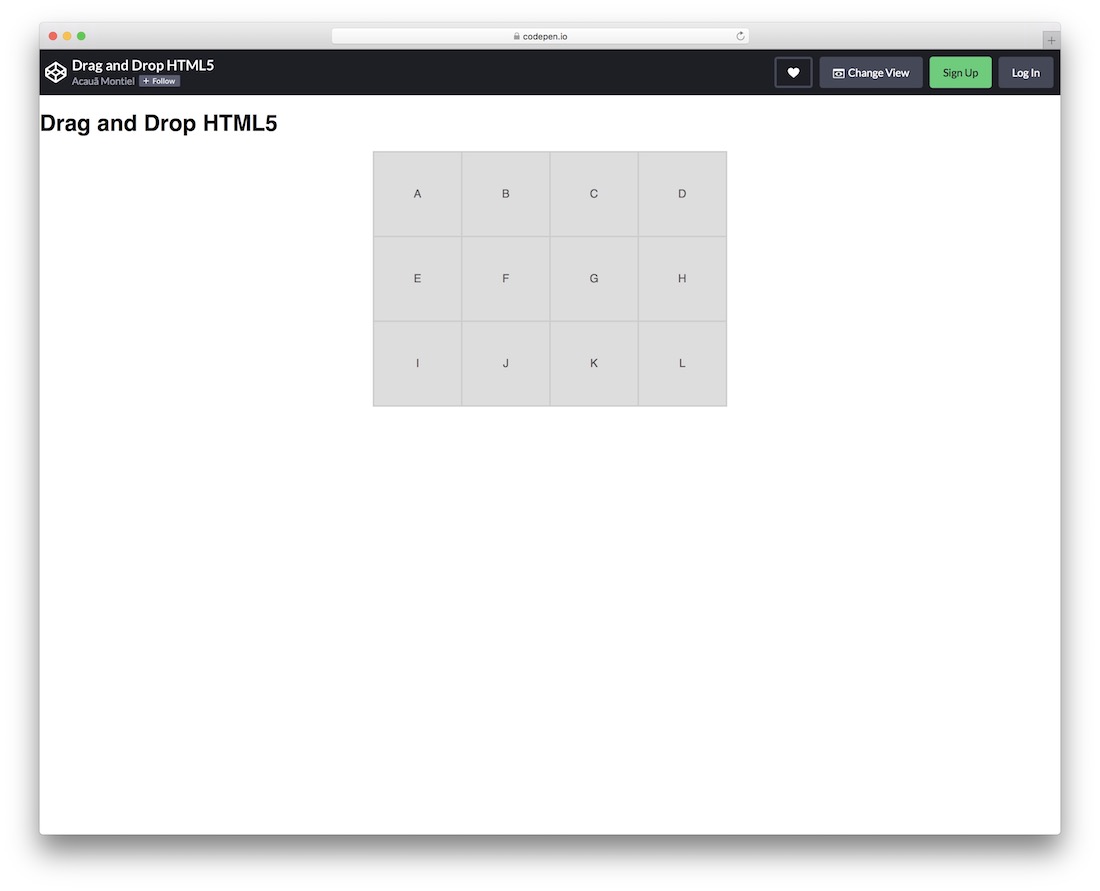
Подробнее / Скачать демоПеретащите HTML5

Эта аккуратная сетка перетаскивания Bootstrap состоит из двенадцати элементов, которые можно перетаскивать по своему усмотрению.
Вы можете стилизовать бесплатный виджет по своему усмотрению , получить код и без труда интегрировать его в свое приложение. Также есть классный эффект, когда вы перемещаете предмет, так что вы точно знаете, где его разместить.
Одно улучшение, которое я бы добавил, - это кнопка RESET, которая вернет элементы в их исходное / стандартное положение.
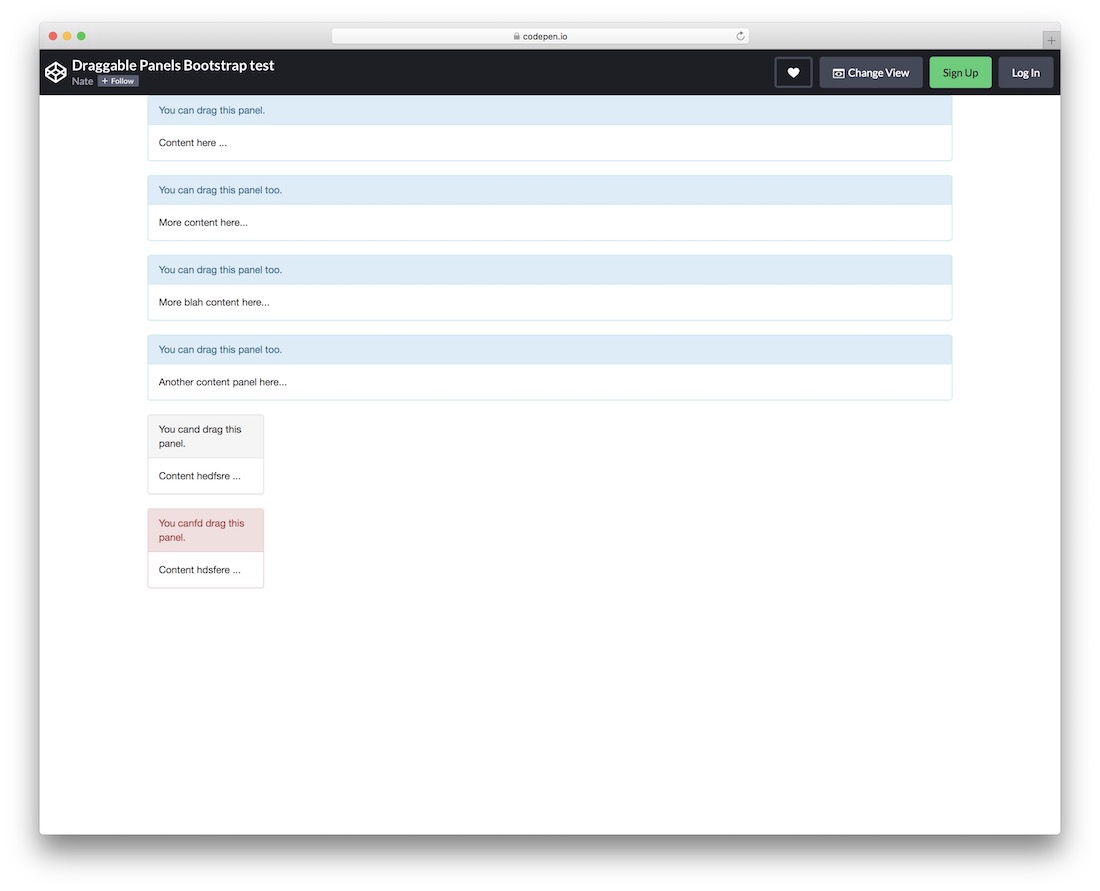
Подробнее / Скачать демоПеретаскиваемые панели

Как следует из названия, этот пример кода перетаскивания Bootstrap имеет два стиля панелей.
Конфигурация по умолчанию позволяет комбинировать только панели одного стиля: большая панель с большой панелью, а маленькая с маленькой.
Имейте в виду, что код уже оптимизирован для мобильных устройств, обеспечивая отличную производительность на экранах разных размеров.
С помощью редактора CodePen вы можете БЫСТРО вносить изменения и улучшения, чтобы панели отображались именно так, как вы хотите.
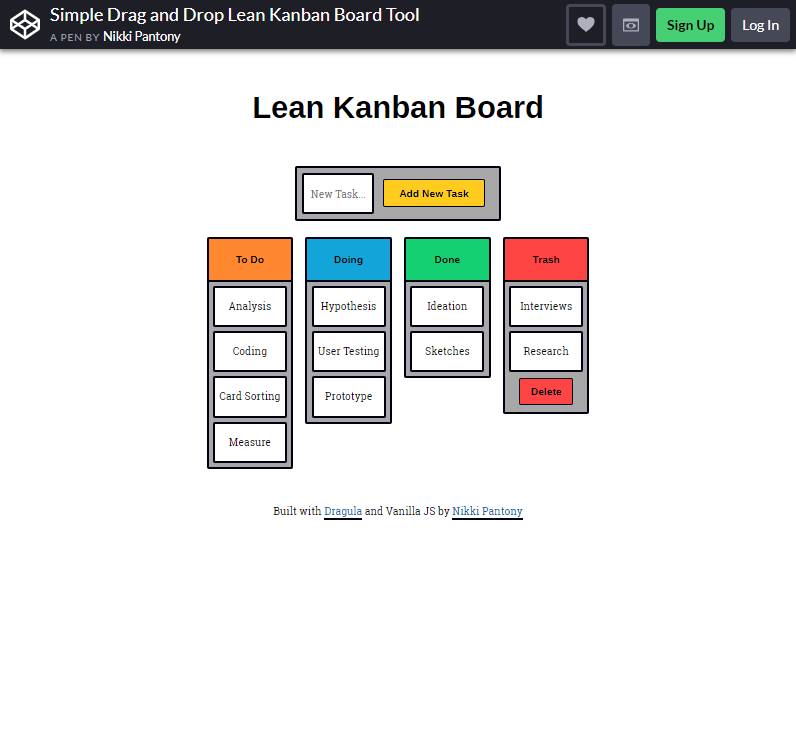
Подробнее / Скачать демоLean Kanban Board

Первым в списке стоит Lean Kanban Board от Codepen. Это одна из лучших функций перетаскивания. Это простой и красочный список дел, тематический перетаскиваемый список начальной загрузки, который позволяет вам свободно настраивать его.
Вы можете делать все, что захотите, поскольку эта функция максимизирует персонализацию. Этот макет можно широко использовать для бизнеса, агентств, внештатных, личных и многих других.
Он, безусловно, подойдет вашему сайту, так как он быстро загружается, потому что в нем не так много анимации и графики. Если вам нужен ПРОСТОЙ список перетаскивания, это будет тот, который вы ищете.
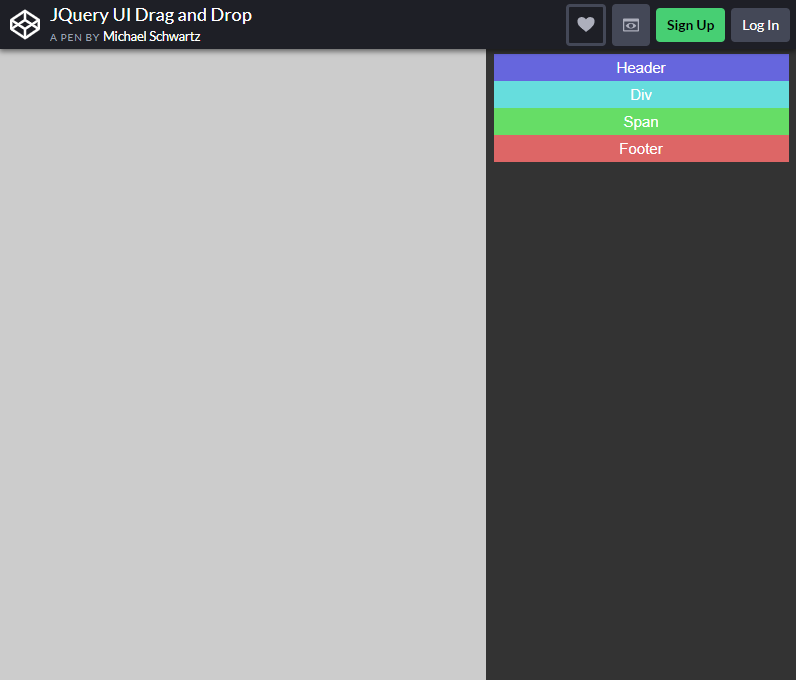
Подробнее / Скачать демоПеретаскивание пользовательского интерфейса JQuery

Если вы хотите, чтобы посетители поиграли с вашим сайтом и позволили им быть дизайнером, этот макет и его функции - это то, что вам нужно.
Если ваш веб-сайт позволяет пользователям взаимодействовать и изменять некоторые элементы внутри него, используйте этот макет, чтобы дать им такую возможность.
Вы можете позволить своим пользователям персонализировать свои учетные записи, позволяя им перемещать элементы и настраивать свой собственный макет.
В этом дизайне бизнес-страниц есть много замечательных вещей, которые больше ориентированы на конструктор страниц с перетаскиванием начальной загрузки или настраиваемый HUD для пользователей.
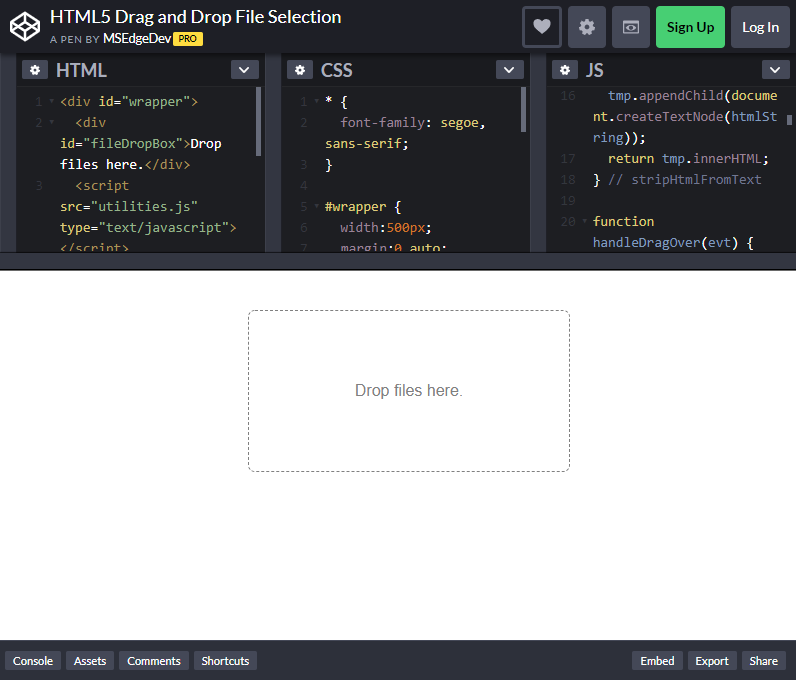
Подробнее / Скачать демоВыбор файла HTML5 перетаскиванием

Как насчет минималистичного загрузчика файлов перетаскиванием? Не любите предыдущий? Ваш веб-сайт больше ориентирован на простые вещи?
Что ж, этот дизайн представляет собой просто рамку, которая указывает, куда ваши пользователи должны перетаскивать свои файлы! Простой, быстрый и легкий - вот три слова, которые описывают этот макет.
Лучшая часть этого дизайна заключается в том, что он имеет ВОЗМОЖНОСТЬ соответствовать всем типам тем веб-сайтов. Это ваш помощник, если вы ищете только простой раздел перетаскивания.
Вы по-прежнему можете редактировать и настраивать его внешний вид по своему усмотрению. Но вы должны понять, что простота может привести к красоте .
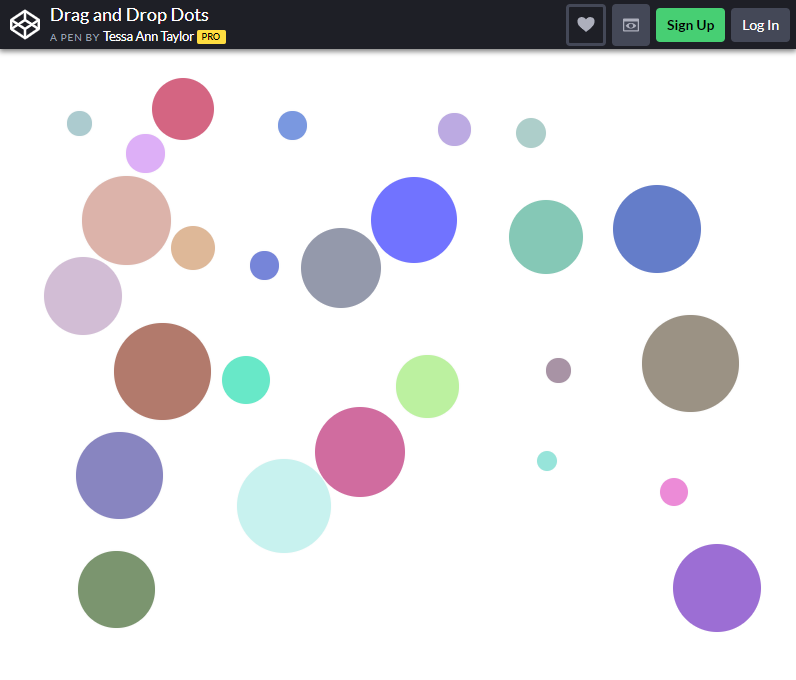
Подробнее / Скачать демоПеретаскивайте точки

Хотите стать художником? Ваш сайт любит цвета? Что ж, вашему веб-сайту не хватает интересных функций, которые может предложить этот макет. Убейте скуку, предложив пользователям поиграть с точками , да, разноцветными точками!
Вы также можете использовать точки для размещения значков или сообщений или даже для взаимодействия с меню вашего сайта. При работе с этим макетом ограничений нет.
Делайте все по-своему и меняйте все вокруг. СОЗДАЙТЕ свою собственную тему, синхронизируя цвета точек с вашим сайтом. Когда ваши пользователи перетаскивают точки вокруг и перетаскивают их на другую, они меняют цвет.
Вы можете добавить несколько функций по своему усмотрению, настроить его для дополнительных взаимодействий, и вы можете создать следующий уровень супер-дружественного интерфейса.
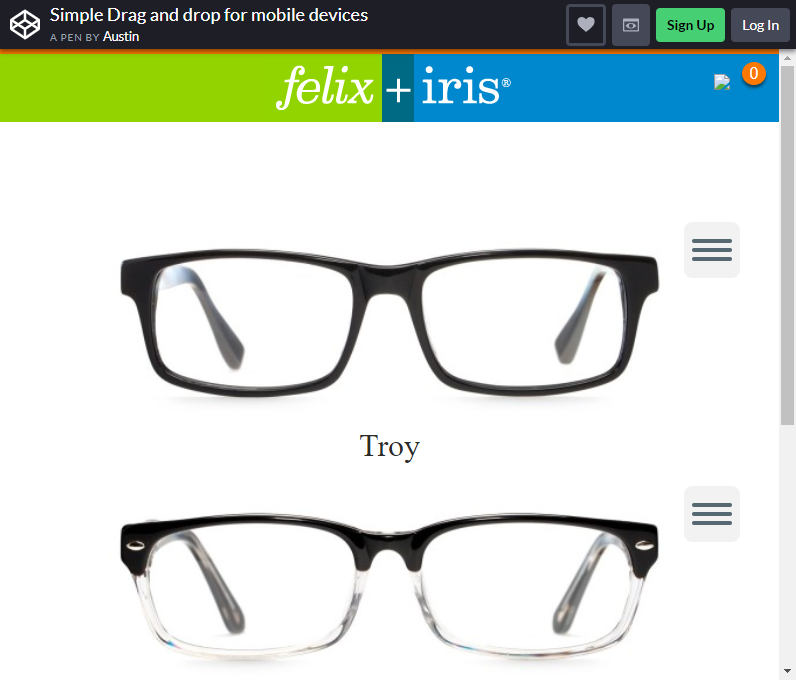
Подробнее / Скачать демоПростое перетаскивание для мобильных устройств

Создание веб-сайта для маркетинга - это детская игра, спасибо за этот дизайн-макет.
Это лучший способ позволить вашим пользователям использовать функцию перетаскивания, позволяя им перетаскивать товары, которые они хотят купить, прямо в корзину. Маркетинговые сайты хотели бы иметь это дополнение в своем арсенале.
Он интерактивный и простой, и его может использовать каждый. Это мощный инструмент, который подходит для интернет-магазинов, предприятий и других маркетинговых сайтов.
Предварительно разработанный шаблон имеет очень СТИЛЬНЫЙ макет для очков, но вы можете настроить его в соответствии с вашими товарами.
С этим дизайном перетаскивания вы можете сразу получить отзывы от своих пользователей, например, «очень инновационный интерфейс».
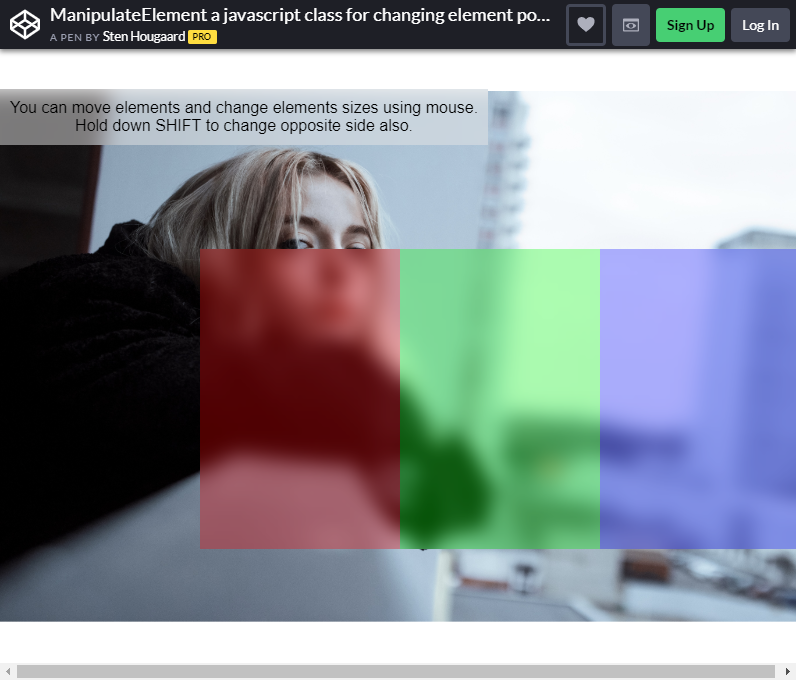
Подробнее / Скачать демоУправление элементом

Если вы предпочитаете делать что-то на практике или позволять посетителям настраивать ваш веб-сайт для вас, то вам следует подумать об этом шаблоне. Этот дизайн лучше всего подходит для веб-разработчиков, которые хотят максимизировать потенциал функции перетаскивания.
Вы можете настроить формы, положение и размеры элементов, присутствующих в окне, и создать желаемый вид веб-сайта, к которому вы стремитесь. Вы также можете отрегулировать положение фоновой фотографии или просто изменить ее по своему вкусу.
Да, это настолько ПРОСТО и ЛЕГКО. Придайте своему сайту профессиональный вид и получите интерактивный интерфейс, позволяющий пользователям поиграть.
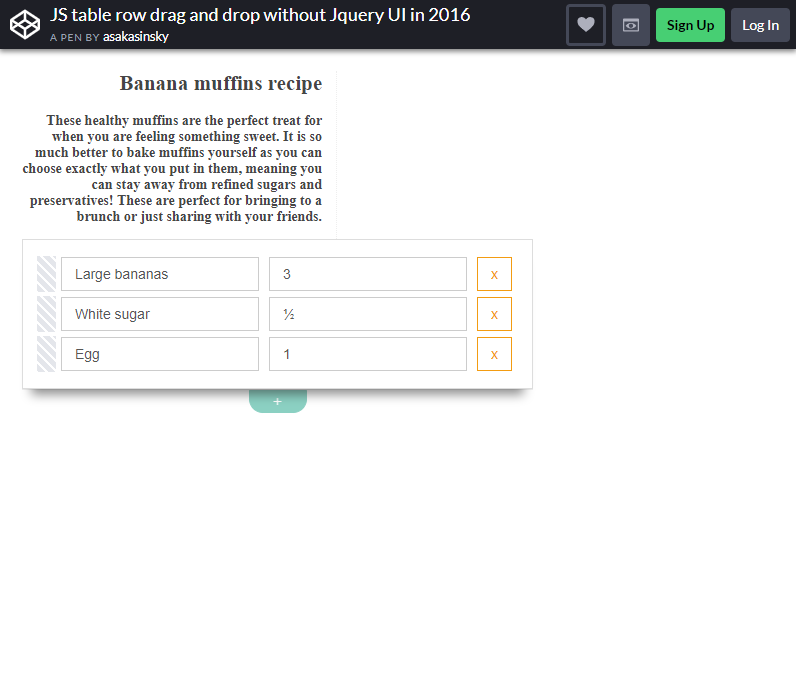
Подробнее / Скачать демоПеретаскивание строк таблицы JS без JQuery Ui в 2016 г.

Хотите быть немного другим? Создайте потрясающую, вызывающую любопытство и привлекающую внимание веб-страницу с помощью этого шаблона перетаскивания списка ведер.
С этим макетом вы получите все, что нужно вашему сайту для персонализации. Это гарантирует, что ваша веб-страница появится в Интернете с профессиональным , стильным и удобным для пользователя видом.
Предоставьте пользователям возможность составить собственный СПИСОК ВЕДРО или использовать код для создания списка пользователей для своих учетных записей на вашей веб-странице.
Он также полностью настраивается и позволяет редактировать предпочтительный дизайн и добавлять дополнительные функции, если хотите.
 Подробнее / Скачать демо
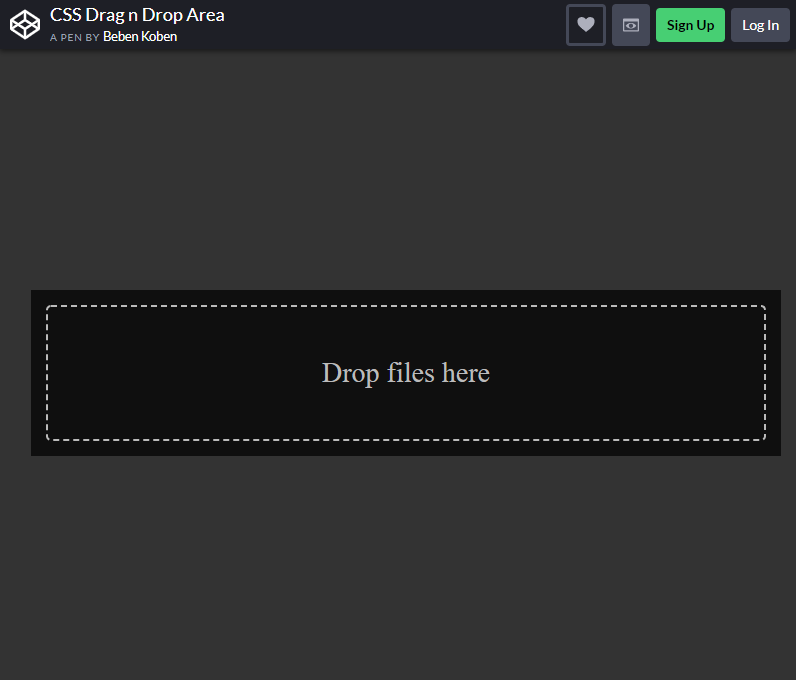
Подробнее / Скачать демоCSS Drag н падения площадь

Создайте темную веб-страницу, которая будет выглядеть так, как будто она создана для экспертов и профессионалов, и работать быстро и легко, без проблем с навигацией.
Этот загрузчик файлов перетаскиванием с его темной заливкой и слегка прорисованными границами отлично подходит для веб-сайтов, которые хотят иметь SLEEK и ТАИНСТВЕННУЮ тему, или сайтов, которым нужен более профессиональный и премиальный вид.
Эти инструменты представляют собой предопределенные материалы, которые вы можете использовать, чтобы упростить загрузку файлов для ваших пользователей.
Это один из поразительных макетов перетаскивания, который отсутствует на вашем веб-сайте, поэтому, если вы хотите, чтобы посетители продолжали загружать свой контент на ваш сайт, начните рассматривать этот шаблон.
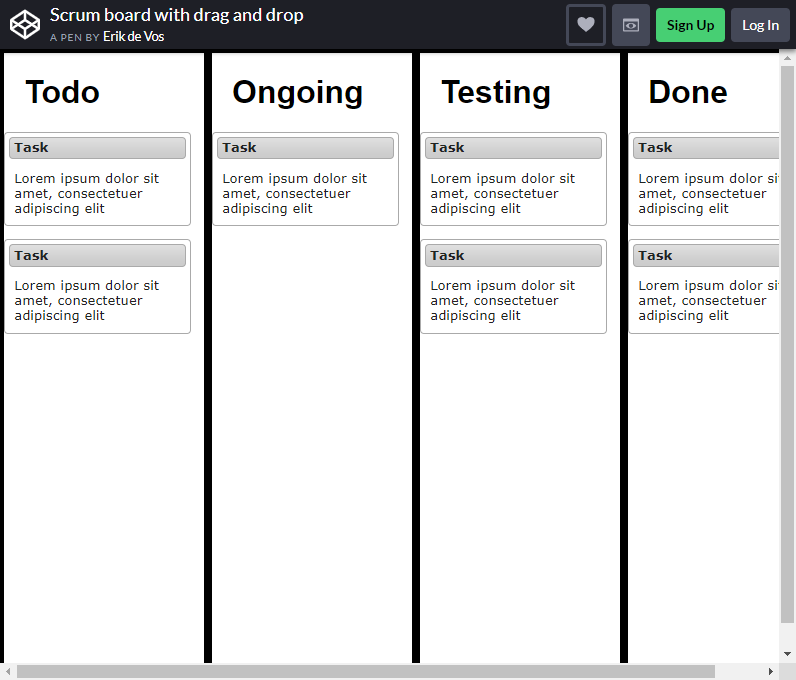
Подробнее / Скачать демоДоска схватки с перетаскиванием

Этот макет - это инструмент, который помогает пользователям сделать свои «элементы» или элементы более заметными. Макет похож на функцию доски схватки, которая направлена на организацию, сортировку и подсчет данных в соответствующих столбцах.
В макете показаны все элементы, которые нужны пользователям для выполнения повседневных задач или просто для организации и персонализации списка дел.
Неудивительно, почему этот шаблон так назван; он действительно работает как SCRUM BOARD. Предоставьте пользователям полный контроль над этим разделом, чтобы они могли сортировать свою личную информацию.
Вы также можете изменить и улучшить дизайн, чтобы придать ему более подходящий вид.
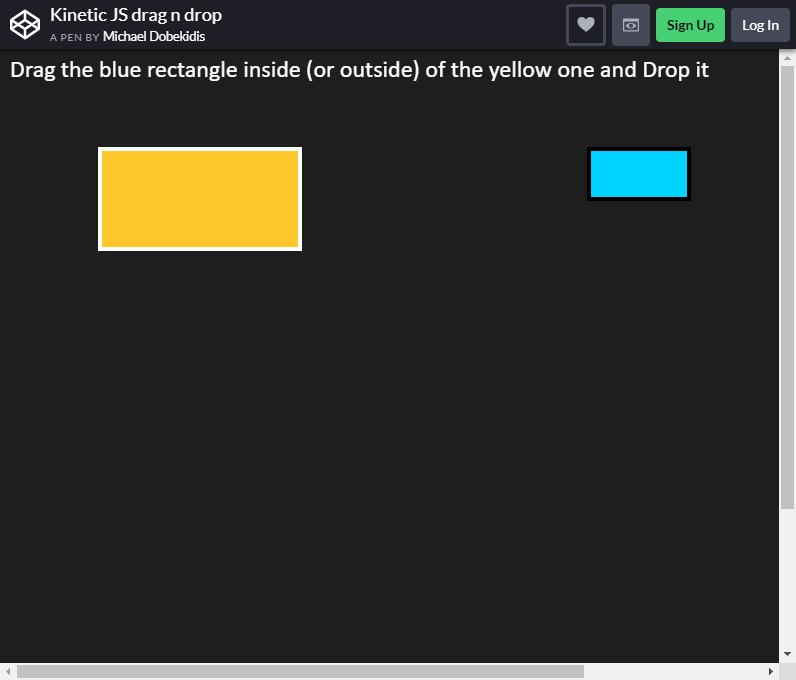
Подробнее / Скачать демоКинетический JS с перетаскиванием

При использовании функции перетаскивания на вашем веб-сайте некоторые элементы могут иногда выходить за границы. Хотите предотвратить это?
Тогда этот макет предоставит вам то, что вам нужно, без необходимости выполнять сложные вещи. Этот макет перетаскивания не является сложным и простым, насколько это возможно.
Это ПРЕДОТВРАЩАЕТ перетаскивание перетаскиваемого элемента за пределы снова и просто гарантирует, что он останется посередине. Вы можете использовать это для «одноразового» выбора и принятия решений, давая вашим пользователям возможность принять решение, которое им необходимо при использовании вашего сайта.
Вы также можете использовать его для визуально приятной анимации перетаскивания файла, и он просто возвращается в исходное положение.
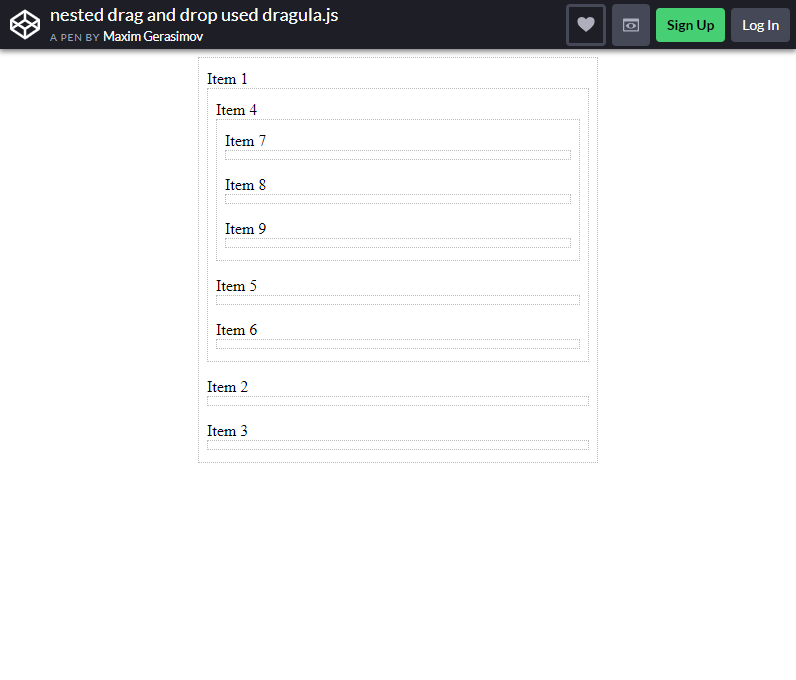
Подробнее / Скачать демоВложенное перетаскивание используется dragula.js

Это еще один потрясающий макет перетаскивания начальной загрузки, который вам следует изучить дальше. Он готов как для личного использования, так и для организации, специально для пользователей, которые не разбираются в технологиях .
Пользователи или создатели могут использовать функцию перетаскивания для организации своих настроек. Для данного макета элементы можно сгруппировать и отсортировать так, как вы хотите.
После того, как вы пройдете этот макет, он придаст вашему сайту ПРОФЕССИОНАЛЬНЫЙ вид, которого он заслуживает.
Вы также можете настроить его, изменив тексты, добавив мультимедиа, установив параметры блоков и даже добавив в него каталоги меню. Все зависит от того, как вы хотите, чтобы ваша страница выглядела.
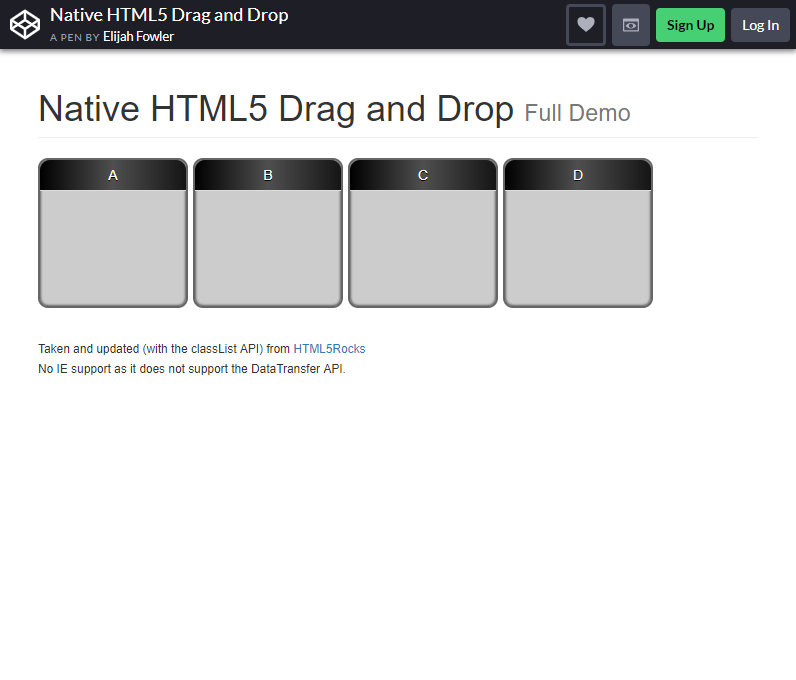
Подробнее / Скачать демоВстроенный HTML5 перетаскивание

Как и в игре в шахматы, этот макет будет подсчитывать общие ходы, сделанные пользователями. Это поможет им следить за своими действиями или даст им краткую историю того, что они перетаскивали и куда.
Вы можете использовать этот макет для добавления к нему удивительных черт и характеристик.
Может быть, это будет короткое перетаскивание при загрузке MINI-GAME (чтобы убить время, пока их файлы загружаются) или идеально подходит для организации некоторых файлов.
Подробнее / Скачать демоПример Vuejs Drag and Drop (приложение To-do)

Если вы хотите добавить практичный и простой инструмент на свой веб-сайт или в приложение, почему бы не выбрать список дел ?
Этот макет позволяет вашим пользователям вводить задачи, которые они хотят, или разрешать создателям создавать сортируемый список, который они могут организовать, перетаскивая его.
Результат наверняка будет ВНИМАНИЕМ, потому что на большинстве веб-сайтов никто не видел интерактивной красоты этих типов функций.
Персонализация - это ключ к сердцу ваших пользователей , поэтому не забывайте время от времени позволять им делать то, что они хотят.
Подробнее / Скачать демоПеретаскиваемые желейные призраки

Вы все еще помните милую игру PACMAN, игру, которая покорила мир? Вы можете сделать то же самое со своим веб-сайтом, попробовав этот макет!
Выберите более ретро-интерактивный макет, который просто вернет ваших пользователей в ностальгические дни, когда они играли в видеоигры. Если ваш веб-сайт больше посвящен играм или ведению игрового блога, вам просто необходимо попробовать это.
Измените некоторые элементы своего веб-сайта на этих милых желеобразных призраков, чтобы ваши пользователи получили удовольствие от навигации по вашей веб-странице.
Только не кладите в него слишком много желейных призраков, иначе ИГРА ЗАКОНЧИТСЯ ~
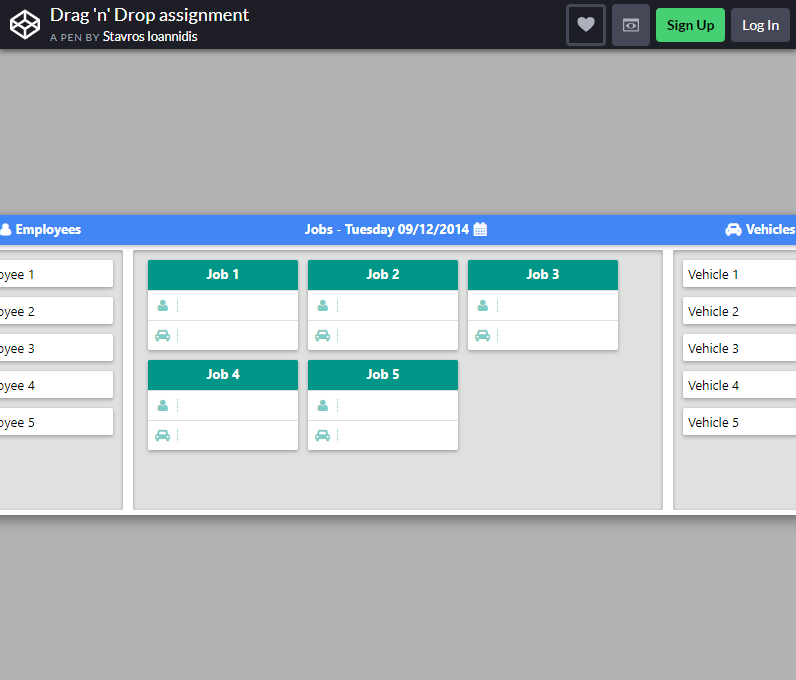
Подробнее / Скачать демоЗадание перетаскиванием

В этом готовом макете использовалась функция перетаскивания, которая наверняка понравится онлайн-компаниям и компаниям. У вас есть проблемы с управлением рабочими и служащими в вашей организации или компании?
Не беспокойтесь больше, создайте веб-сайт для бизнес-менеджеров, чтобы просто перетащить имена своих сотрудников в соответствующую работу, для которой они назначены, и проверить, подходят ли они для этого или нет.
Он предлагает вашему веб-сайту создать РАЗДЕЛ УПРАВЛЕНИЯ для создания классических страниц для веб-сайтов электронной коммерции или разработчиков компаний, которые нуждаются в веб-сайте, который больше подходит для помощи им в управлении своим бизнесом.
Подробнее / Скачать демоGalaxy JS

Это еще одна жемчужина в лучшем макете начальной загрузки с перетаскиванием и больше в игровой нише .
Это макет, который действительно выглядит так, как будто он появился в ретро-космическом шутере, который полон бесконечных возможностей того, как вы можете его использовать.
Воспользуйтесь его интерактивной функцией, чтобы создать милую МИНИ-ИГРУ для ваших пользователей.
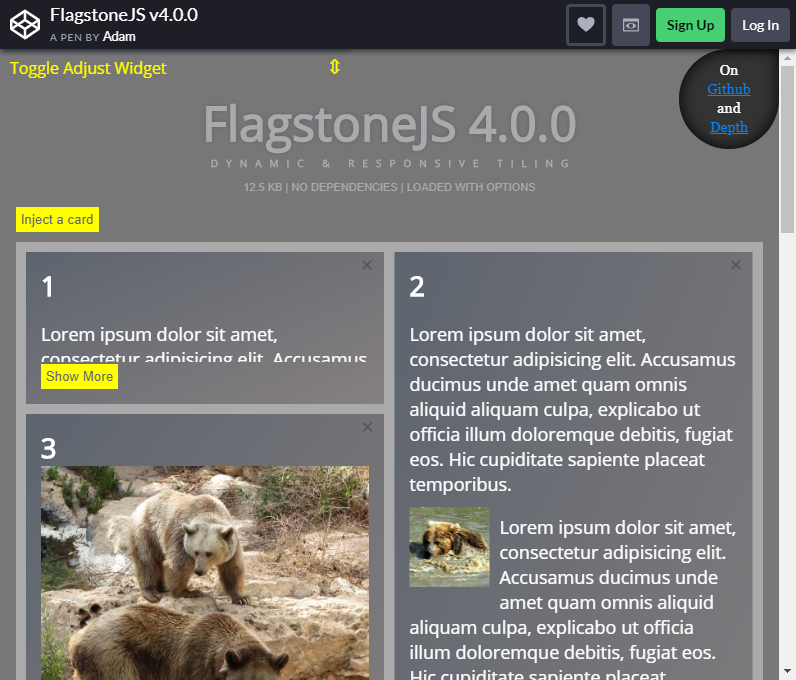
Подробнее / Скачать демоФлагстонJS

Лучшее мы оставили напоследок! Если вы управляете веб-сайтом для ведения блога, почему бы не разрешить вашим пользователям делать и создавать заметки для себя, записывая то, что они узнали из вашего веб-блога.
Этот современный, креативный и первоклассный пользовательский интерфейс, несомненно, будет доминировать на всех веб-сайтах, благодаря впечатляющей функции перетаскивания при начальной загрузке на совершенно НОВЫЙ УРОВЕНЬ!
Это самый удобный макет с перетаскиванием и полностью настраиваемый, что дает вам возможность проявлять все, что вы хотите!
Подробнее / Скачать демоКак только вы увидите истинную силу этих лучших макетов перетаскивания, вы будете поражены и впечатлены бесконечными возможностями того, как вы можете спроектировать и создать лучший макет веб-страницы.
Вы можете изменить норму простого перетаскивания файлов для загрузки, проявить творческий подход и создать умопомрачительную комбинацию этих макетов на свой веб-сайт.
У вас есть полная СВОБОДА создавать то, как выглядит ваш веб-сайт.
Независимо от того, какой макет вы выберете и будете использовать для своей веб-страницы, все уверены, что в результате получится адаптивный , готовый к работе с мобильными устройствами и полностью совместимый веб-сайт.
Так что знайте, чего хотят ваши пользователи, что вы хотите, и лепите эту ВНИМАТЕЛЬНУЮ веб-страницу, которую ждет онлайн-рынок!
