如何在 Divi 博客模塊中使用帖子偏移來構建多功能博客頁面
已發表: 2022-02-21博客的佈局提供了許多預設博客帖子的方法。 您可以使用多個模塊以不同方式顯示提要。 我們經常忘記我們有很多方法可以控制這些模塊顯示哪些帖子。 Divi 帶有博客和帖子滑塊模塊的帖子偏移選項可以在不更改佈局的情況下更改博客頁面的工作方式。 在本文中,我們將了解如何在 Divi 博客模塊中使用 Post Offset 來構建多功能博客頁面。
關於後偏移

Post Offset 是 Divi 模塊中的一個選項,可顯示任何類型的帖子。 這是一個字段,您可以在其中輸入您希望 Divi 跳過的帖子數量。 默認值為 0。這告訴 Divi 不要跳過任何帖子。
添加 1 的偏移量告訴 Divi 跳過最新的帖子。 偏移量或 2 告訴 Divi 跳過最近的兩個帖子。
我們可以創建一個包含多個博客或帖子滑塊模塊的博客頁面,並讓它們顯示不同的帖子。 我們可以使用偏移量添加任意數量的 Blog 和 Post Slider 模塊。
這為博客頁面開闢了許多設計可能性。 我們可以突出顯示特定的帖子。 例如,如果您正在處理一個系列,您可以有一個博客模塊來顯示系列中較早的帖子。 我們還可以以某些方式使用它們來展示帖子或作為另一種吸引註意力的方式。
帶有五個博客模塊的博客頁面
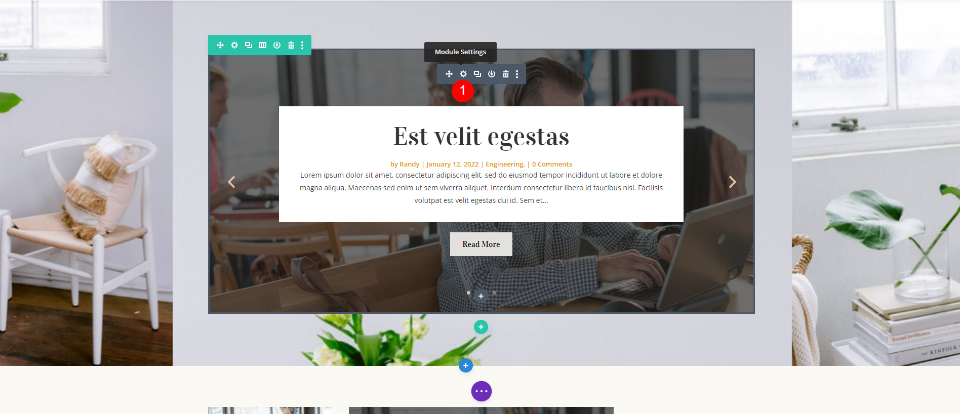
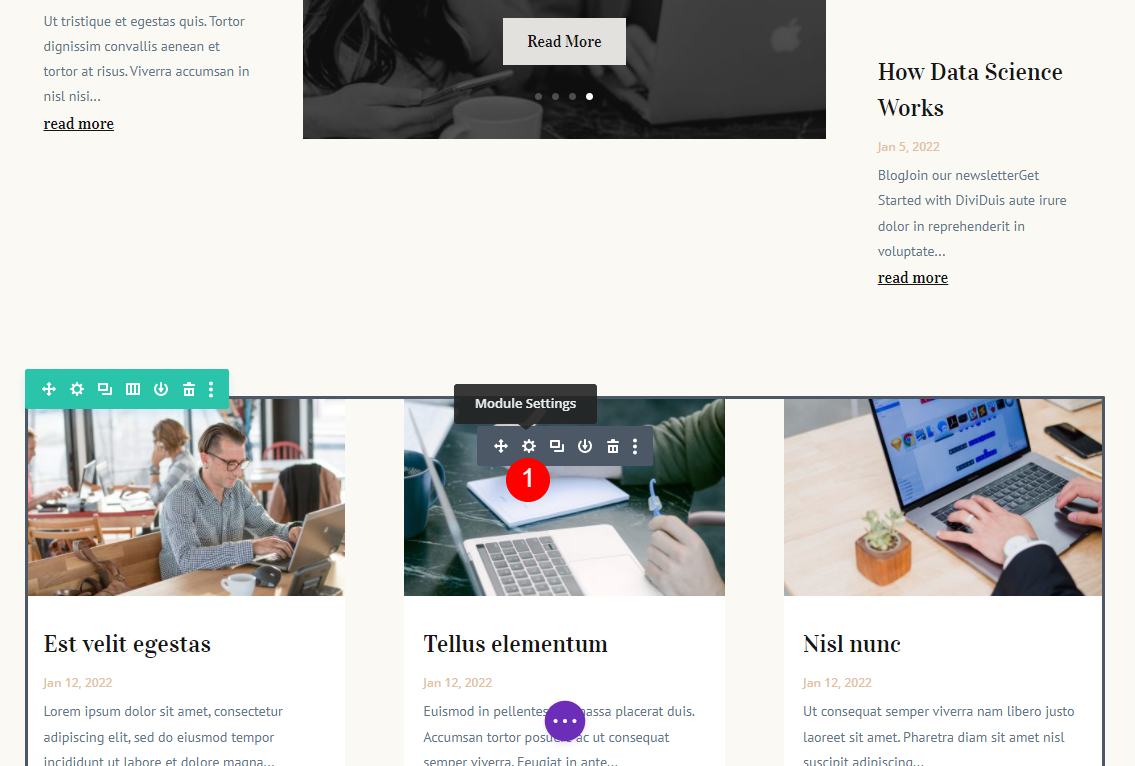
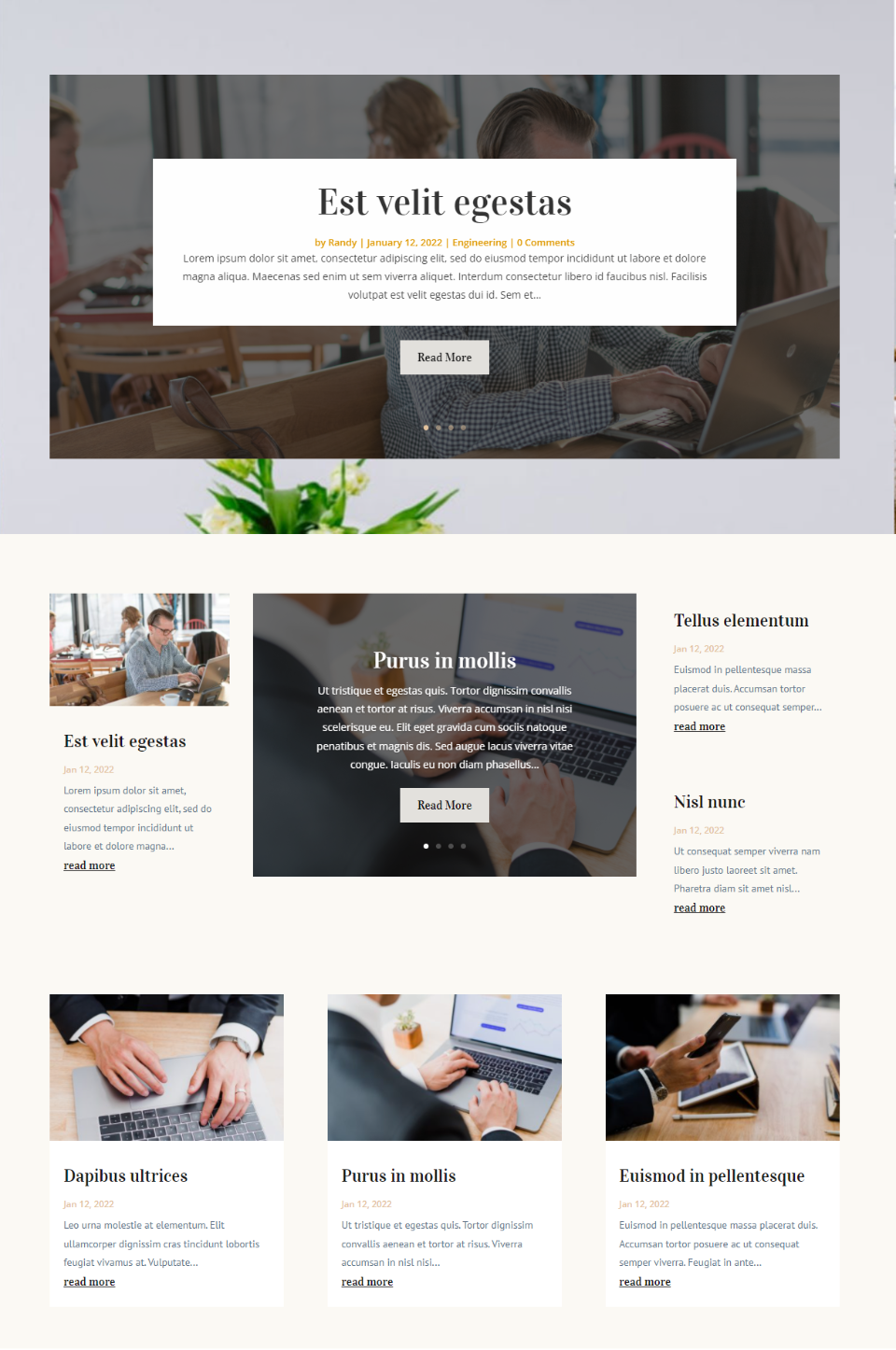
下圖是 Divi 中提供的 Blogger 佈局包中的博客頁面。 這是一個複雜的頁面,顯示具有五個不同模塊的博客文章。 其中兩個模塊是後滑塊。 其中一個博客模塊顯示了一篇精選文章。 另一個顯示接下來的幾篇文章。 最後一個顯示標準博客提要。

目前,我有所有五個模塊都顯示相同的帖子。 我們將使用 Post Offset 讓他們以不同的方式顯示不同的帖子。
調整後偏移
在開始之前,我們需要決定我們的博客頁面將如何工作。 目前,我們的模塊顯示:
- 第一篇文章滑塊 - 4 個帖子
- 第一個博客模塊 - 1 個帖子
- 第二個帖子滑塊 - 4 個帖子
- 第二個博客模塊 - 2 個帖子
- 第三個博客模塊 - 3 篇文章
這讓我們可以顯示 14 篇不同的博客文章。 我們將以兩種不同的方式設置模塊。 第一個將顯示從第一個模塊到最後一個模塊的 14 個帖子。 這將幫助我們了解偏移是如何工作的。 第二個將顯示模塊之間重疊的帖子。 它將創建一個更有趣和有用的設計。
第一個博客頁面示例
我們的第一個選項將在所有五個模塊中按從最新到最舊的順序顯示 14 個帖子。
- 第一篇文章滑塊 - 顯示最新的 4 篇文章
- 第一個博客模塊 - 跳過 4 個帖子,顯示 1 個
- 第二個帖子滑塊 - 跳過 5 個帖子,顯示 4 個
- 第二個博客模塊 – 跳過 9 個帖子,顯示 2 個
- 第三個博客模塊 - 跳過 11 個帖子,顯示 3 個
我們還將在第一次打開每個模塊時查看它們的帖子計數。
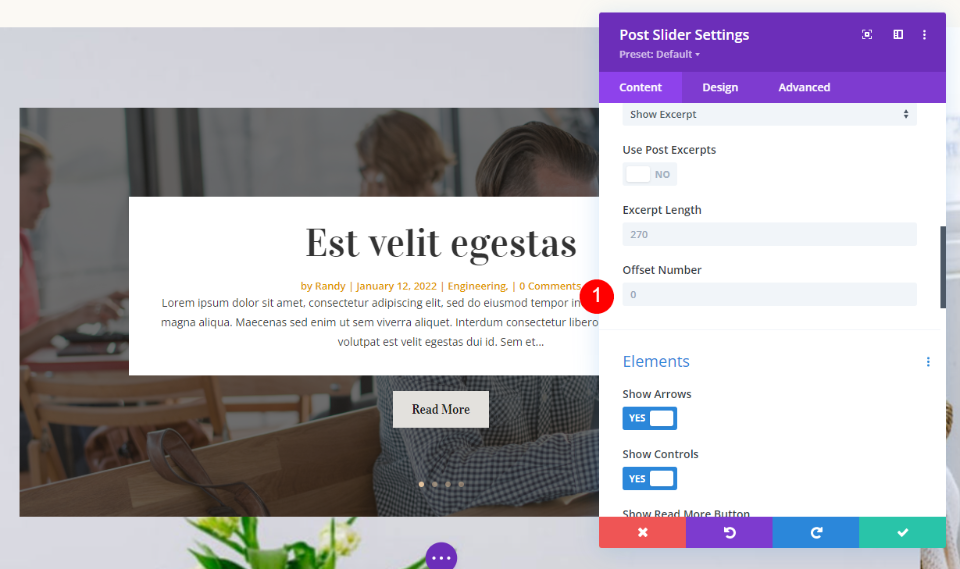
第一篇文章滑塊
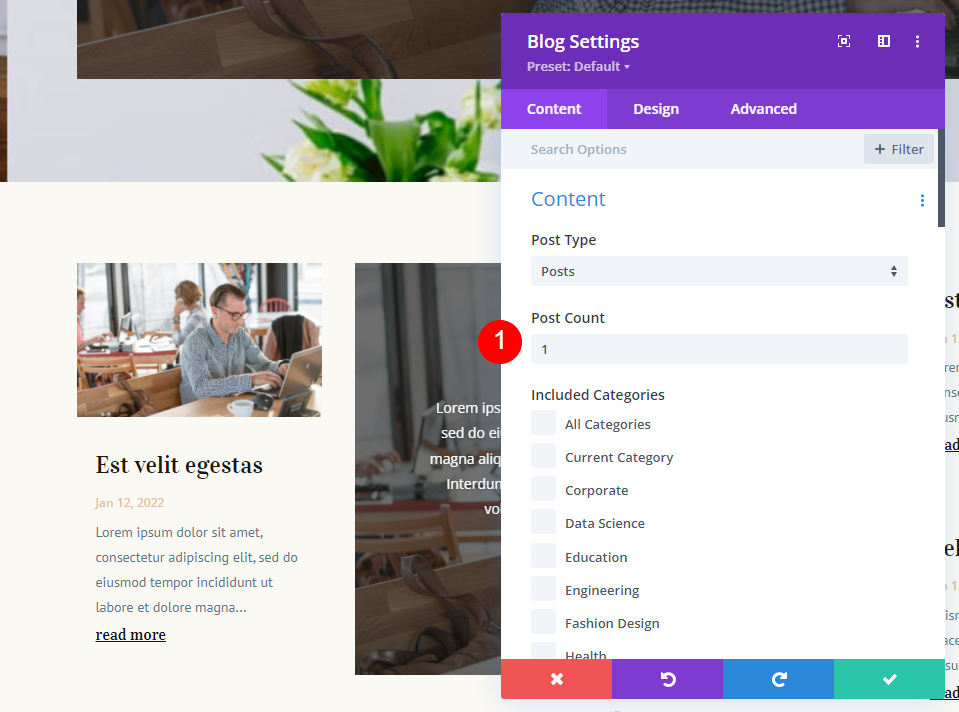
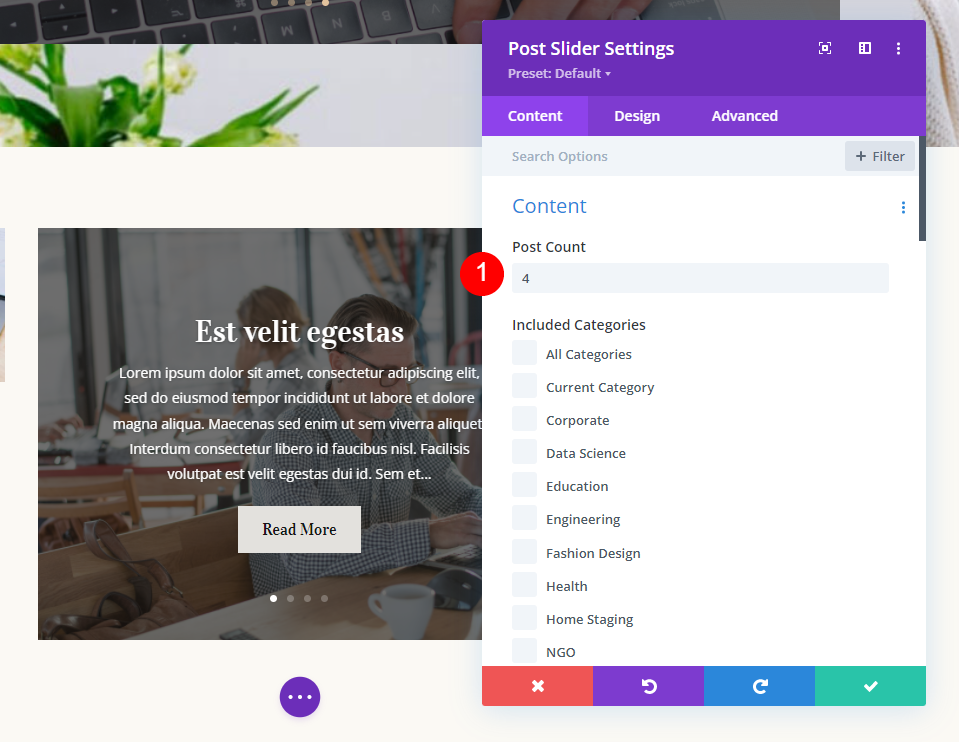
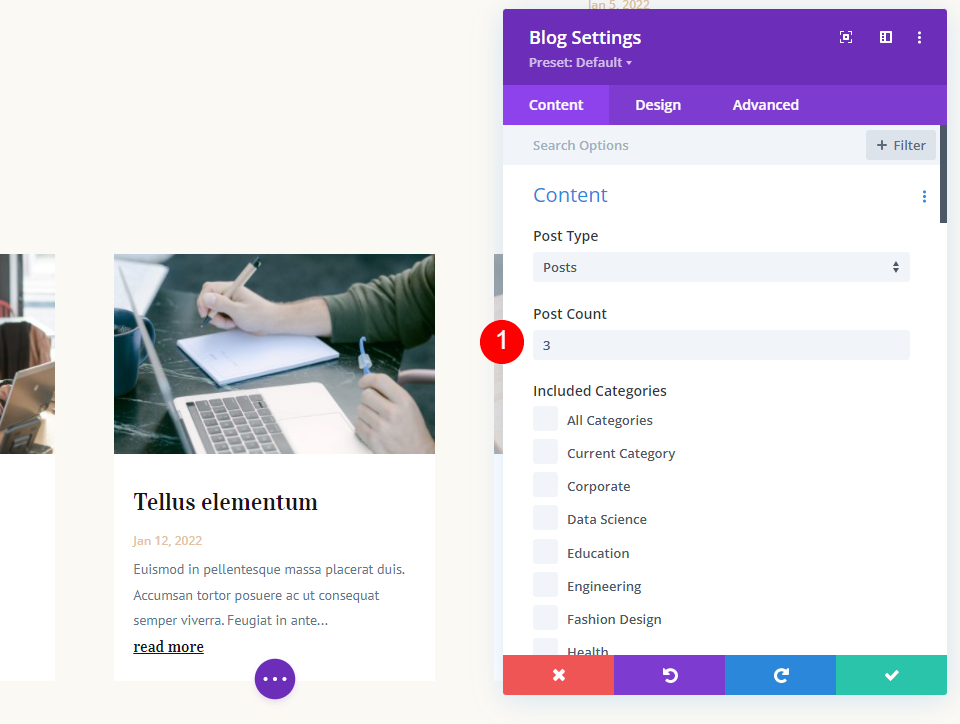
我們將從頁面頂部的帖子滑塊開始。 這將顯示我們最近發布的第 1-4 個帖子。 通過單擊齒輪打開其設置。

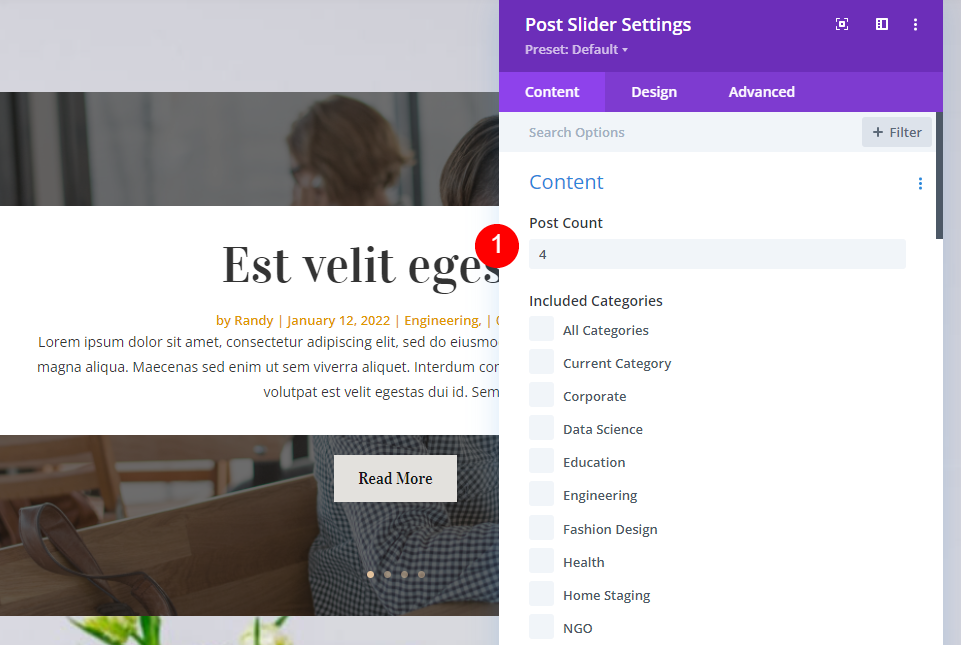
在Content下,將其 Post Count 設置為 4。
- 帖子數:4

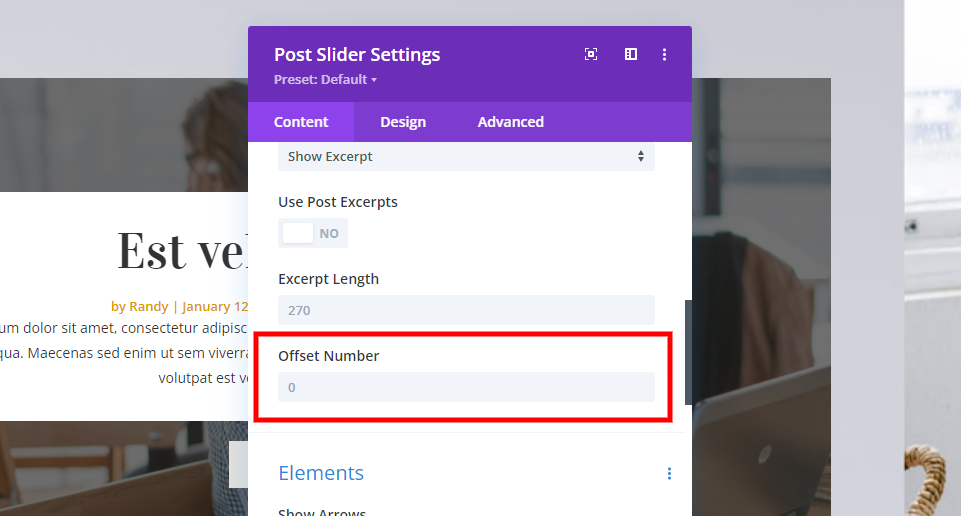
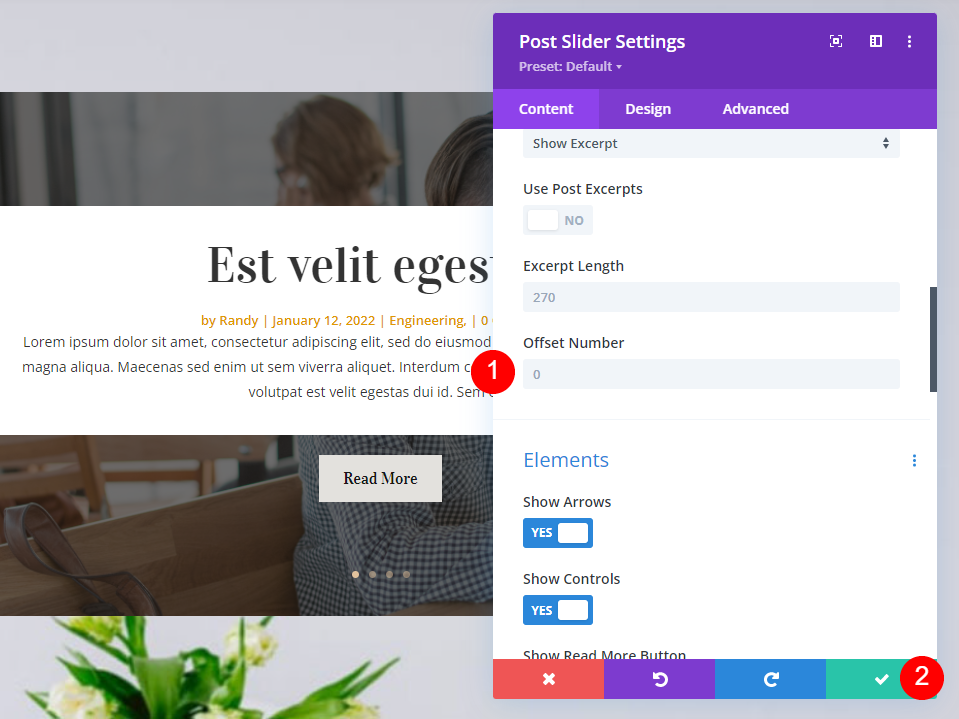
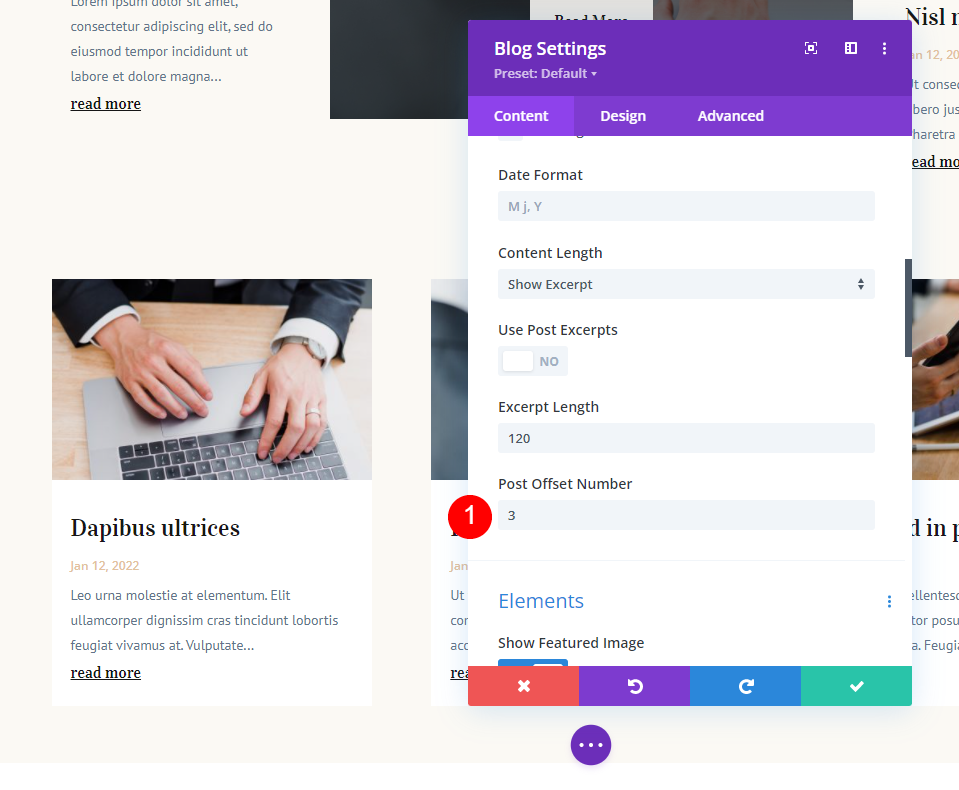
接下來,向下滾動到Offset Number並確保它設置為 0。該模塊現在將顯示 4 個最近的帖子。 關閉模塊的設置。
- 偏移數:0

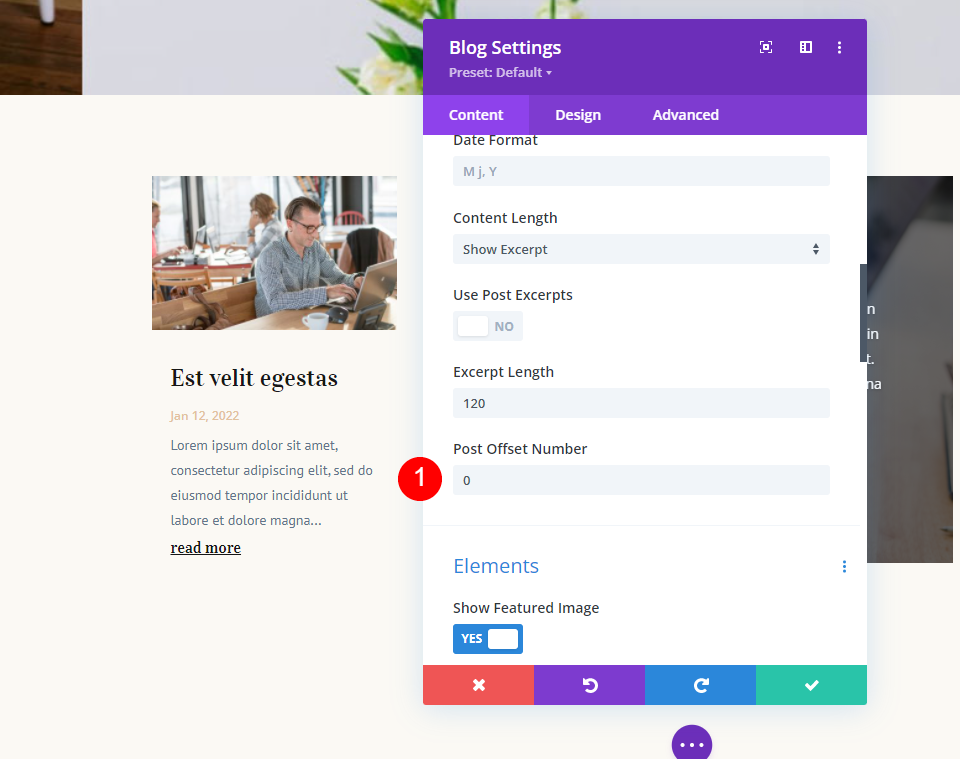
第一個博客模塊
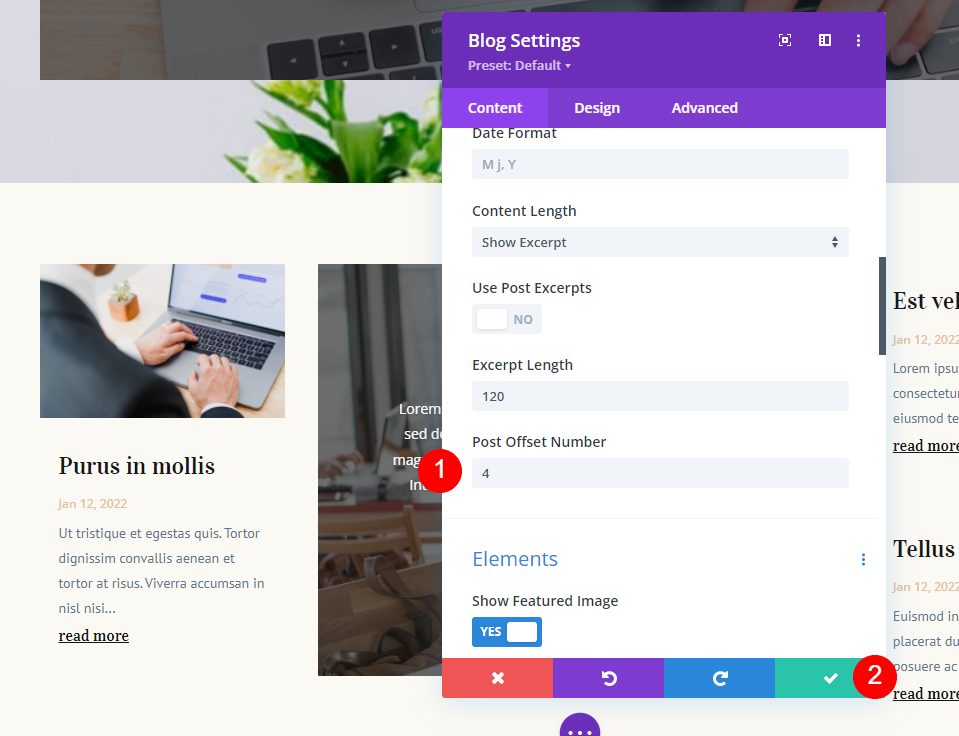
接下來,打開第一個博客模塊的設置。 該模塊將顯示一個帖子,該帖子的編號為 5。

將帖子計數設置為 1。
- 帖子數:1

將帖子偏移設置為 4。這告訴模塊跳過前四個帖子,這將顯示在第一個帖子滑塊中。 關閉模塊。
- 後偏移:4

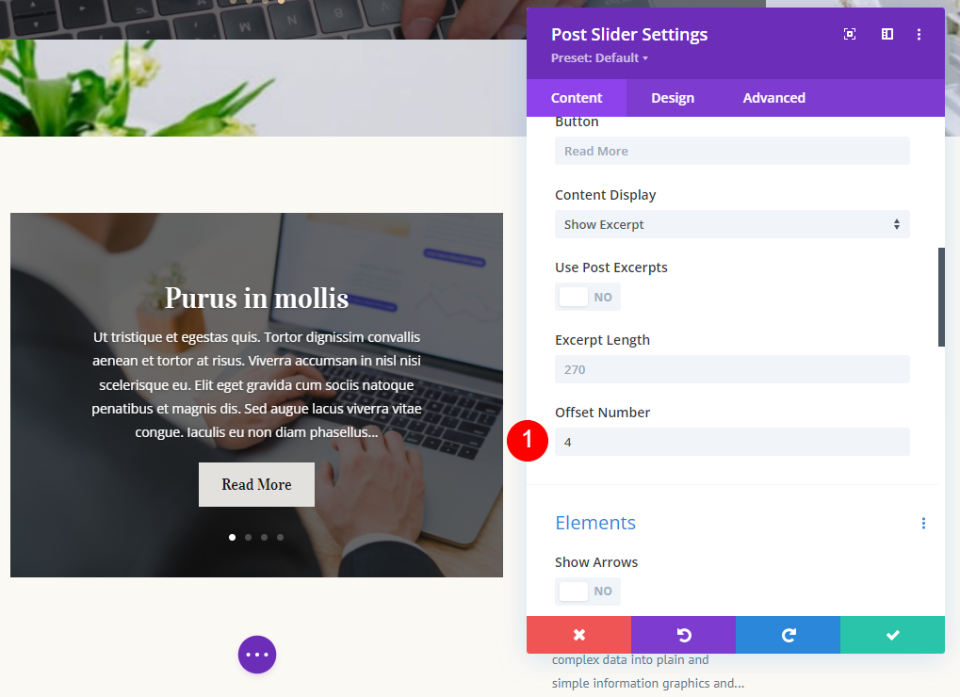
第二個帖子滑塊
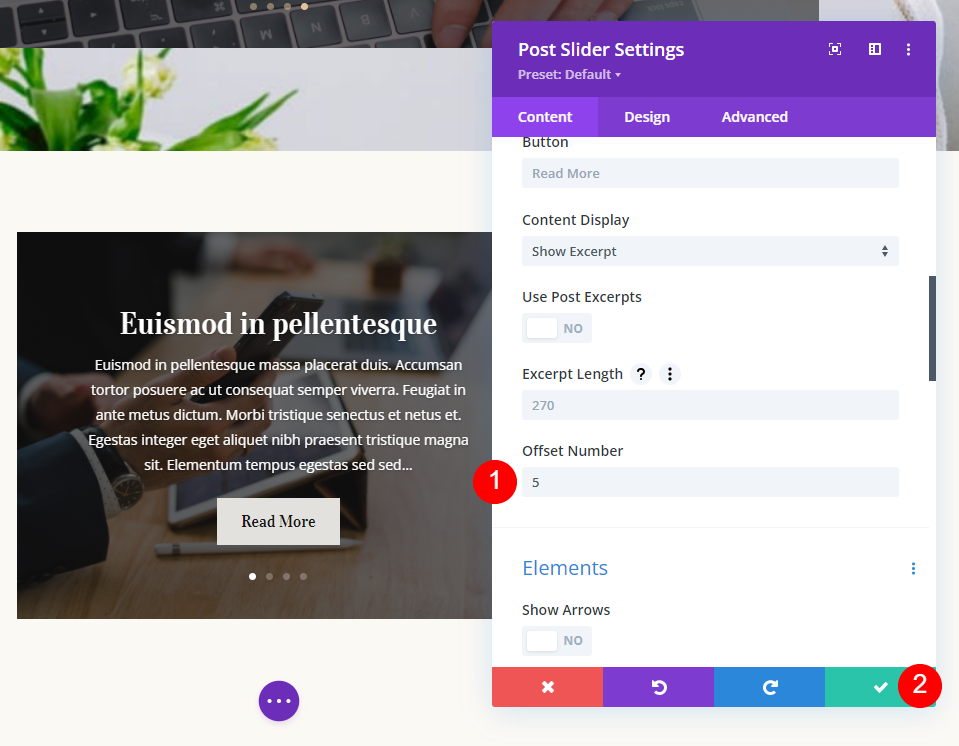
接下來,打開第二個 Post Slider 模塊的設置。 這將顯示帖子 6-9。

將帖子計數設置為 4。
- 帖子數:4

將Post Offset設置為 5。這告訴 Divi 跳過 5 個最近的帖子,這些帖子顯示在前面的模塊中。 關閉設置。
- 後偏移:5

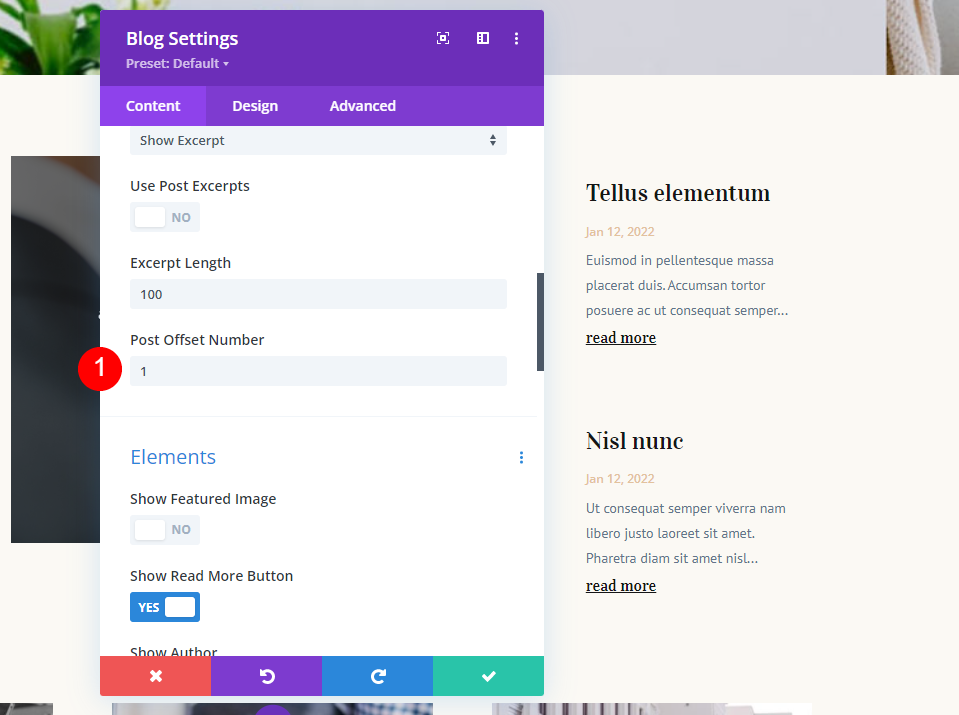
第二個博客模塊
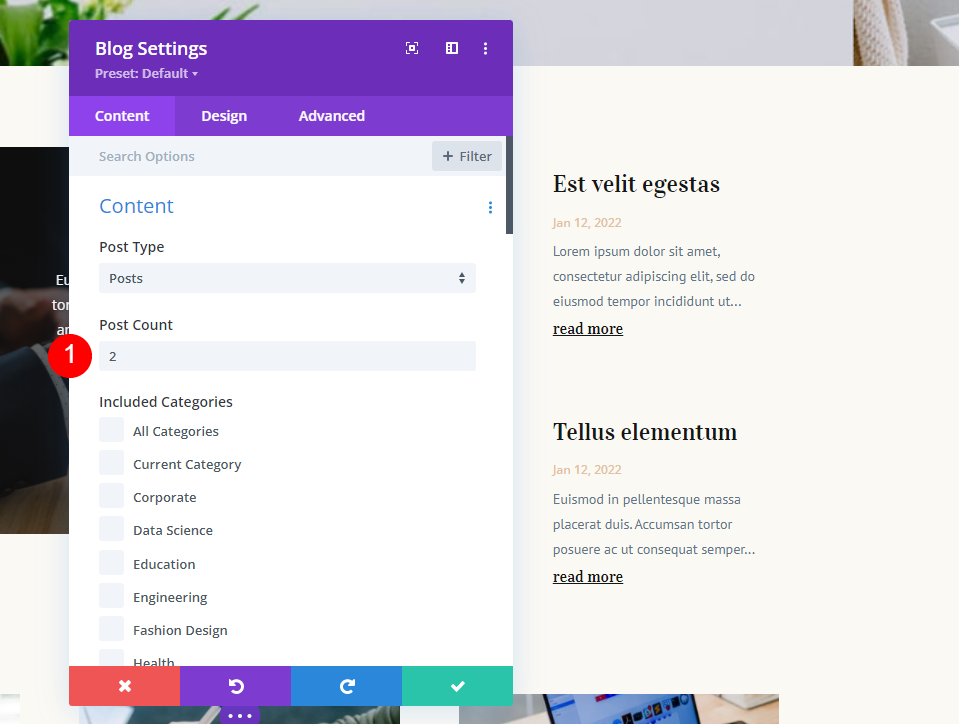
接下來,打開第二個博客模塊的設置。 在此示例中,它將顯示帖子 10 和 11。

將帖子計數設置為 2。
- 帖子數:2


將Post Offset設置為 9。這告訴 Divi 忽略其他模塊顯示的 9 個帖子。 關閉模塊的設置。
- 後偏移:9

第三個博客模塊
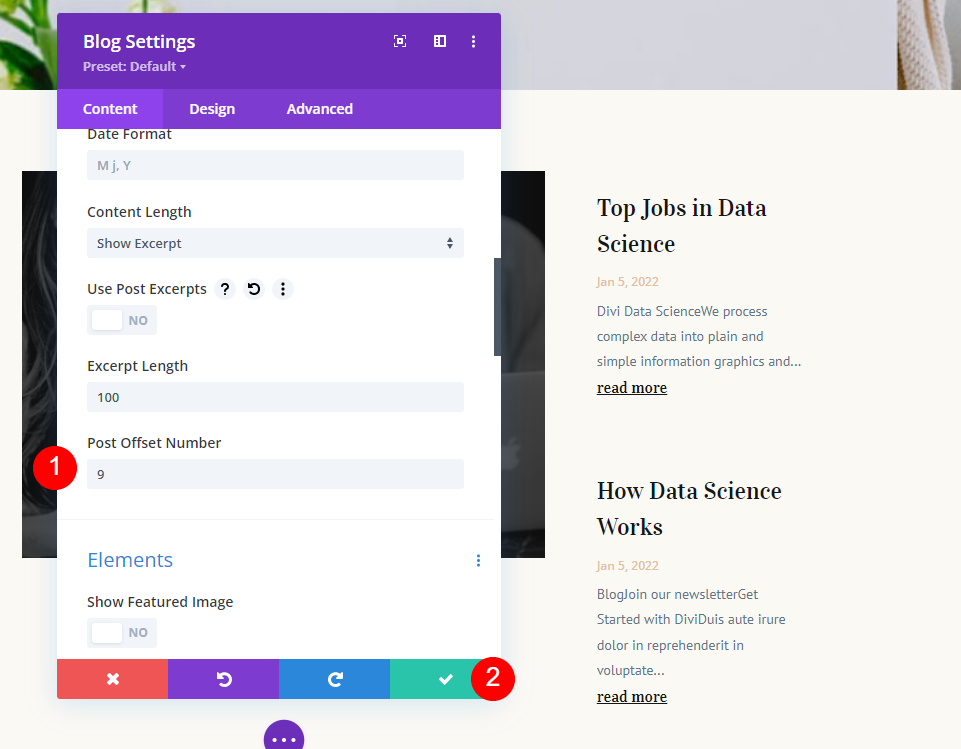
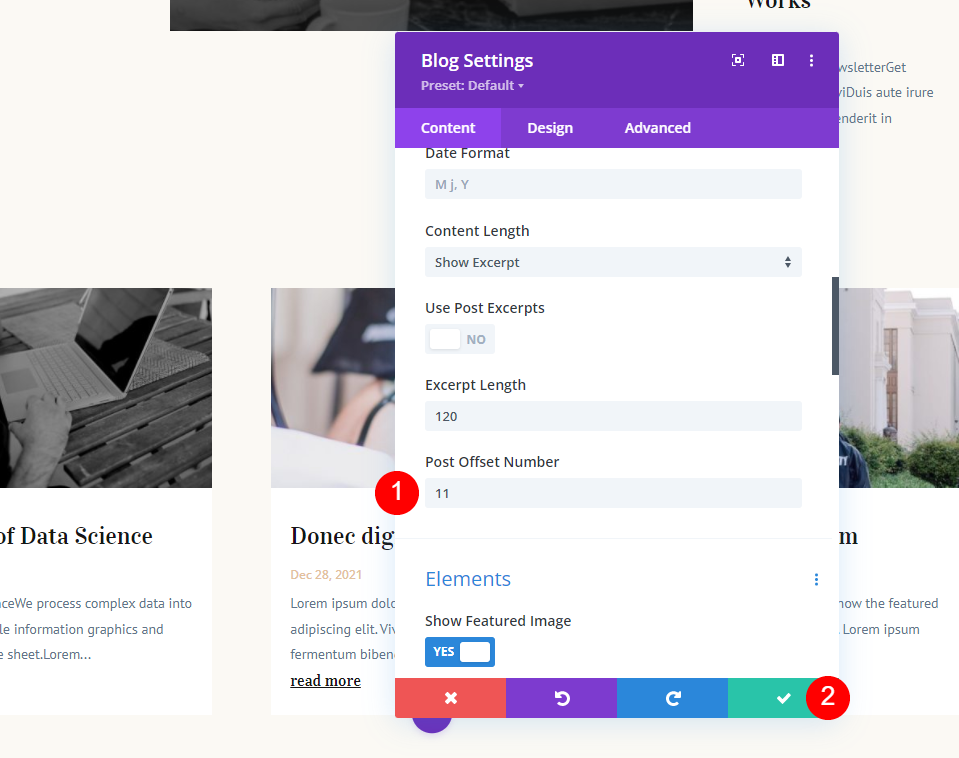
最後,打開第三個博客模塊的設置。 此模塊顯示包含 3 篇博文的博客提要。

將帖子計數設置為 3。
- 帖子數:3

將其帖子偏移設置為 11。這告訴博客模塊跳過 11 個最近的帖子並顯示帖子 12-14。 最新的 11 篇文章將顯示在其他 4 個模塊中。
- 後偏移:11

檢查偏移調整
顯示具有多個帖子和不同偏移量的帖子模塊數量可能會很快變得混亂。 了解您是否走在正確軌道上的一種簡單方法是設置偏移量以顯示上一個模塊的最後一篇文章,然後將該數字增加 1。
例如,我通過將第二個模塊的偏移量更改為 8 並將其與 Post Slider 中的最後一個帖子進行比較,將這兩個設置為顯示相同的帖子。 現在我知道將其偏移量更改為 9 以顯示下一篇文章。

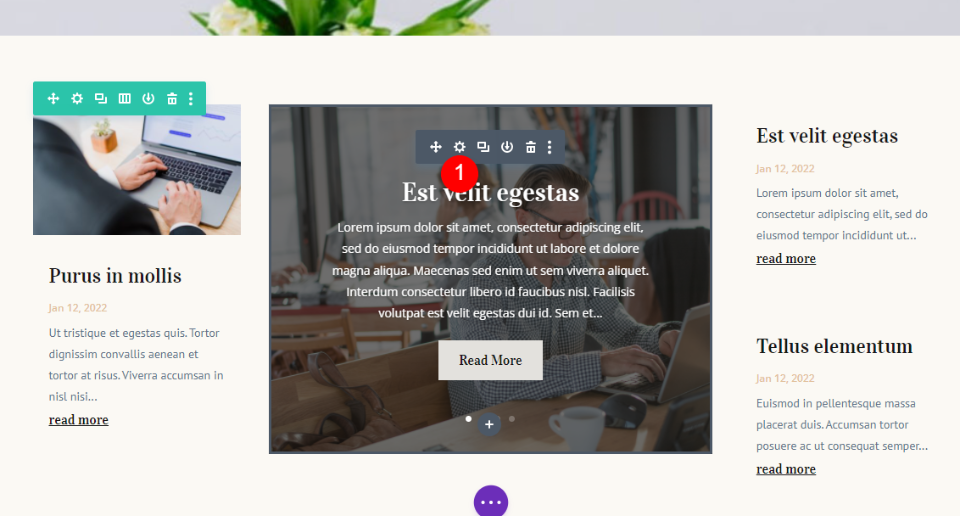
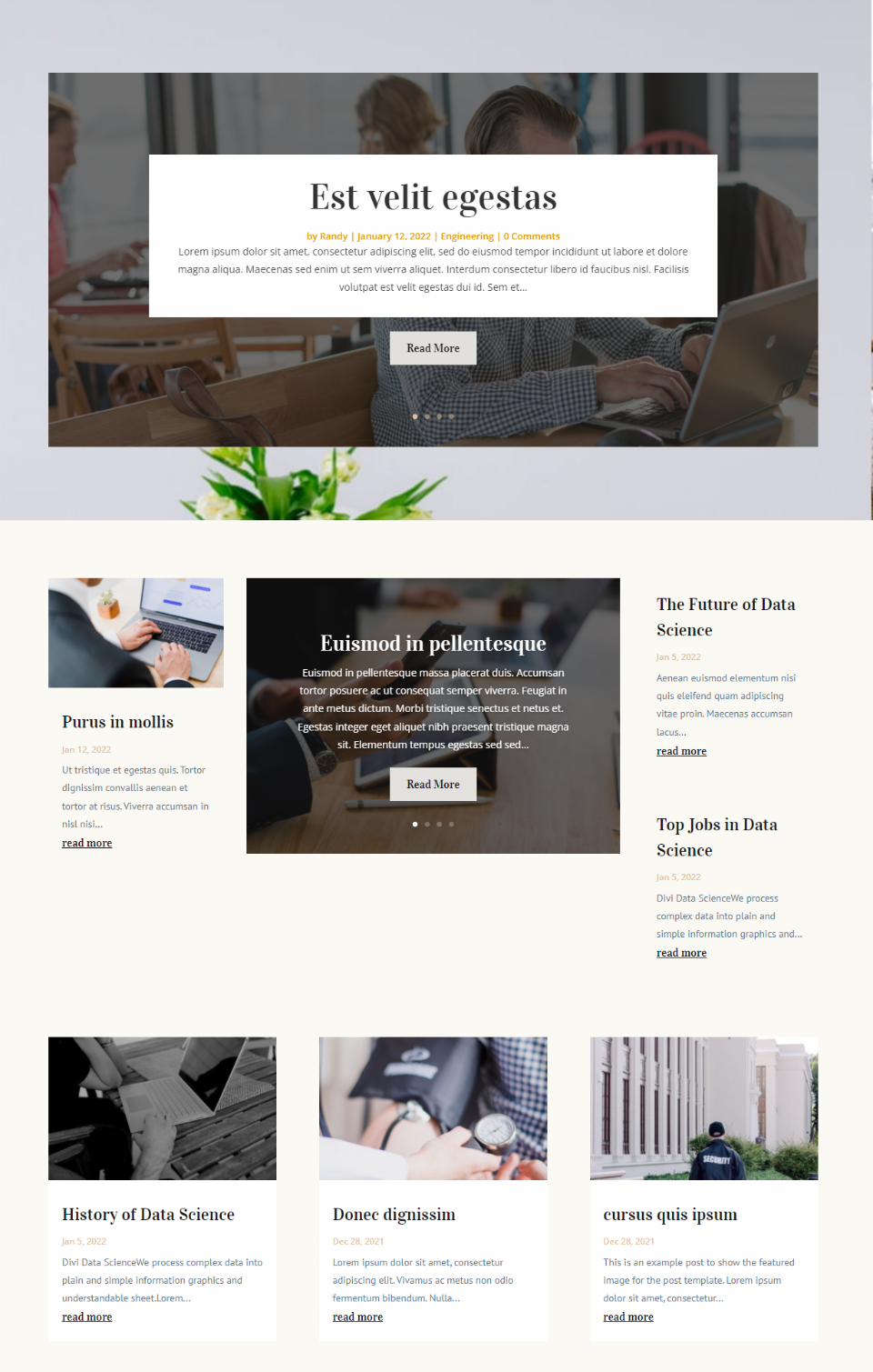
第一個博客頁面示例結果
現在,博客頁面在 5 個不同的帖子模塊中顯示帖子 1-14。 沒有人顯示相同的帖子。 一個問題是一些帖子隱藏在帖子滑塊中。 我們將在下一個示例中看到,我們可以使用帖子滑塊而不會在頁面上丟失帖子。

第二個博客頁面示例
現在,讓我們使用相同的佈局和相同的帖子數,但使用不同的偏移量來創建更有趣的東西。 我們將使用它來突出顯示特定的帖子。
我們將有第一個帖子滑塊來顯示 4 個最新帖子。 第一個博客模塊將顯示最新的帖子來展示它。 第二個博客模塊將顯示第二個和第三個最近的帖子作為特色帖子的伴侶。 第二個帖子滑塊將顯示帖子 5-8。 博客提要將顯示帖子 4 到 6。
這將在不同的位置多次顯示相同的帖子,可以戰略性地使用。
我們的圖表如下所示:
- 第一篇文章滑塊 - 顯示最新的 4 篇文章
- 第一個博客模塊 - 跳過 0 個帖子,顯示 1 個
- 第二個帖子滑塊 - 跳過 4 個帖子,顯示 4 個
- 第二個博客模塊 – 跳過 1 個帖子,顯示 2 個
- 第三個博客模塊 - 跳過 3 個帖子,顯示 3 個
我們不會更改帖子數。 我將展示每個模塊的偏移設置。
第一篇文章滑塊
第一個帖子滑塊模塊顯示 4 個最新帖子。 後偏移量應設置為 0。
- 後偏移:0

第一個博客模塊
第一個博客模塊將顯示最新的帖子。 它將顯示一個帖子偏移量為 0 的帖子。
- 後偏移:0

第二個帖子滑塊
第二個帖子滑塊將跳過 4 個最近的帖子並顯示接下來的 4 個帖子。 其Post Offset應設置為 4。
- 後偏移:4

第二個博客模塊
第二個博客模塊將跳過第一篇文章並顯示接下來的 2 篇文章。 其Post Offset應設置為 1。
- 後偏移:1

第三個博客模塊
第三個博客模塊將跳過前 3 篇文章並顯示第 4-6 篇文章。 它將與第二個 Post Slider 模塊重疊。 它的後偏移量應為 3。
- 後偏移:3

第二個博客頁面示例結果
現在,博客頁面顯示了最新的 8 篇文章。 第一個帖子滑塊顯示最新的 4。第一個和第二個博客模塊顯示 1-3。 第二個帖子滑塊顯示帖子 5-8。 博客提要顯示帖子 4-6。

這聽起來很複雜,但我有一個簡單的計劃,一旦你看到它就有意義。 博客模塊按順序顯示帖子 1-6,允許您忽略帖子滑塊模塊以快速查看最後 6 個帖子。 帖子滑塊可以用作另一種方式來引起對最後 8 個帖子的關注。
結束的想法
這就是我們對如何在 Divi 博客模塊中使用 Post Offset 來構建多功能博客頁面的看法。 Divi 的偏移選項為您提供了許多設計可能性。 在我的示例中,我只觸及了表面。 您可以一起使用多個博客模塊和帖子滑塊模塊來創建幾乎無窮無盡的後期顯示選項。
我們希望收到你的來信。 您是否將 Post Offset 與 Divi 博客和 Post Slider 模塊一起使用? 在評論中讓我們知道。
