如何使用Elementor在WordPress中创建自动滚动图像库
已发表: 2025-07-09图片库是使您的网站更具吸引力的好方法。它们可以帮助您以整洁而时尚的方式展示您的产品,投资组合或任何视觉内容。但是,如果您想让画廊更具动态和引人注目,则自动滚动图像库可能是一个完美的选择。
通过自动滚动,您的图像会自动移动,而无需用户单击,滑动或悬停。这可以使访客参与其中,并帮助他们在更少的时间内查看更多内容。它还使您的网站具有现代而光滑的外观,可以改善整体用户体验。
在这篇文章中,我们将向您展示如何使用Elementor在WordPress中创建自动滚动图像库。您不需要知道任何编码。只需按照简单的步骤操作,您将在几分钟内在您的网站上拥有一个美丽而动人的画廊。让我们开始吧!
为什么要考虑创建自动滚动图像库?
自动滚动图像库不仅仅是一个精美的设计功能。它可以为您的网站增加实际价值。以下是您应该考虑添加一个的一些强大原因:
- 引起访客的注意
网页上的移动自然引起了人们的注意。当图像自动滚动时,它会立即吸引访客的眼睛。这有助于使您的网站上的人们更长的时间,并鼓励他们查看您的内容。了解如何在WordPress中添加滚动文本。
- 在页面上节省空间
自动滚动画廊在小区域显示许多图像。您无需将所有图像放在大网格中,也无需将它们堆叠一个。这使您的页面保持整洁,尤其是在移动设备上。
- 改善用户体验
访问者无需单击,滑动或悬停即可查看您的内容。图像自己滚动,使用户更容易坐下来享受画廊。它流畅,简单且用户友好。探索如何在WordPress中创建功能框。
- 自动突出关键视觉效果
如前所述,移动的事情可以迅速吸引人们的注意。因此,通过自动滚动图像库,您可以轻松地突出产品照片,客户logos,投资组合工作或任何重要的视觉效果。
- 让您的网站现代外观
一个移动的画廊增添了时尚和专业的风格。它使您的网站感到活跃和最新。这可以有助于给人留下深刻的印象,尤其是对于初次访问者而言。
如何在WordPress中创建自动滚动图像库(逐步)
尽管Elementor是全球非常受欢迎的页面构建器。但不幸的是,它没有任何小部件可以创建滚动图库。因此,为此,您必须使用此功能附带的附加组件。在这种情况下,HappyAddons可能是理想的插件。
HappyAddons配备了130多个强大的小部件和数十个功能。它们可以明显地为Elementor插件供电。它具有滚动图像小部件,您可以在网站上创建不同类型的自动滚动图像库。
因此,请确保您的网站上可用以下插件:
- Elementor
- Happyaddons
- Happyaddons Pro
在您的网站上安装并激活它们后,开始遵循下面解释的教程。
步骤01:添加一个容器以创建新部分
单击画布上的加号(+)图标以选择一个容器以创建一个部分,您将在其中创建自动滚动图库。

步骤02:添加容器的标题和描述
拖放标题小部件。使用小部件,您可以为容器编写标题。

现在,以同样的方式,拖放文本编辑器窗口小部件以编写容器的描述。

步骤03:拖放滚动图像小部件
将滚动图像小部件拖放到Elementor帆布上的容器中。

滚动图像小部件将添加到画布中。接下来,您必须在小部件中添加图像并自定义其布局。

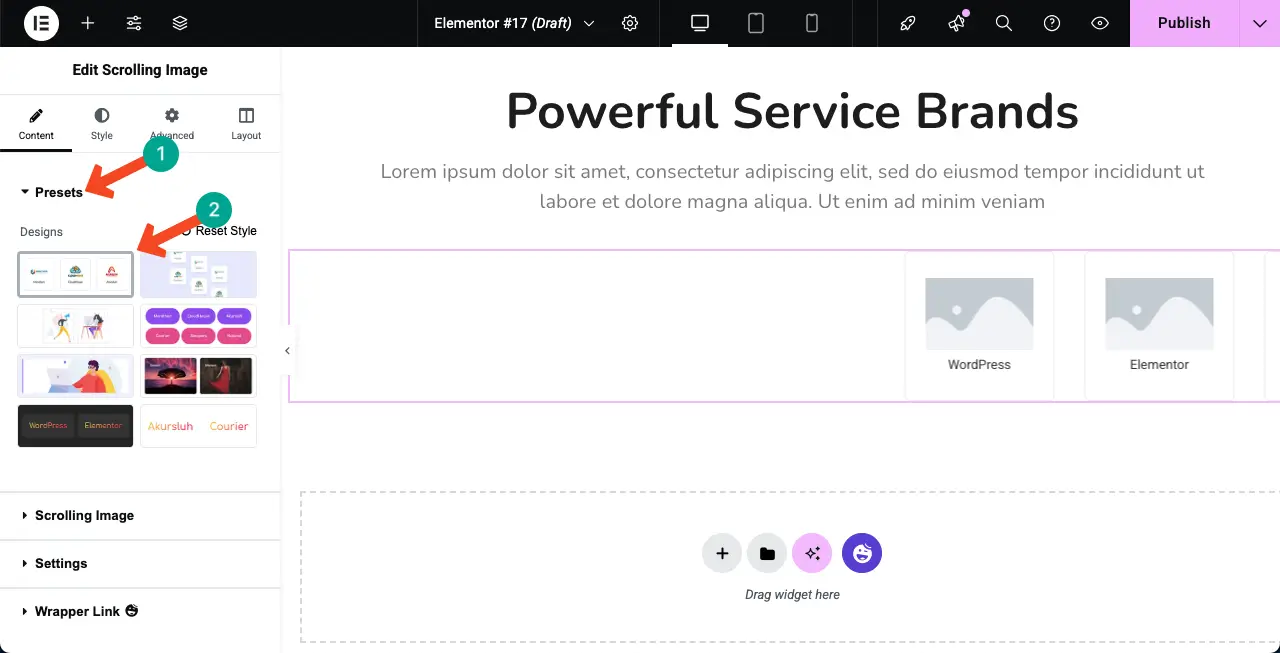
步骤04:为滚动图像窗口小部件选择一个预设(布局)
您可以从头开始自定义小部件的布局,也可以选择一个预设。如果您不熟悉该术语,则预设是一种预先配置的设计和布局设置,可以控制网站上的图像。
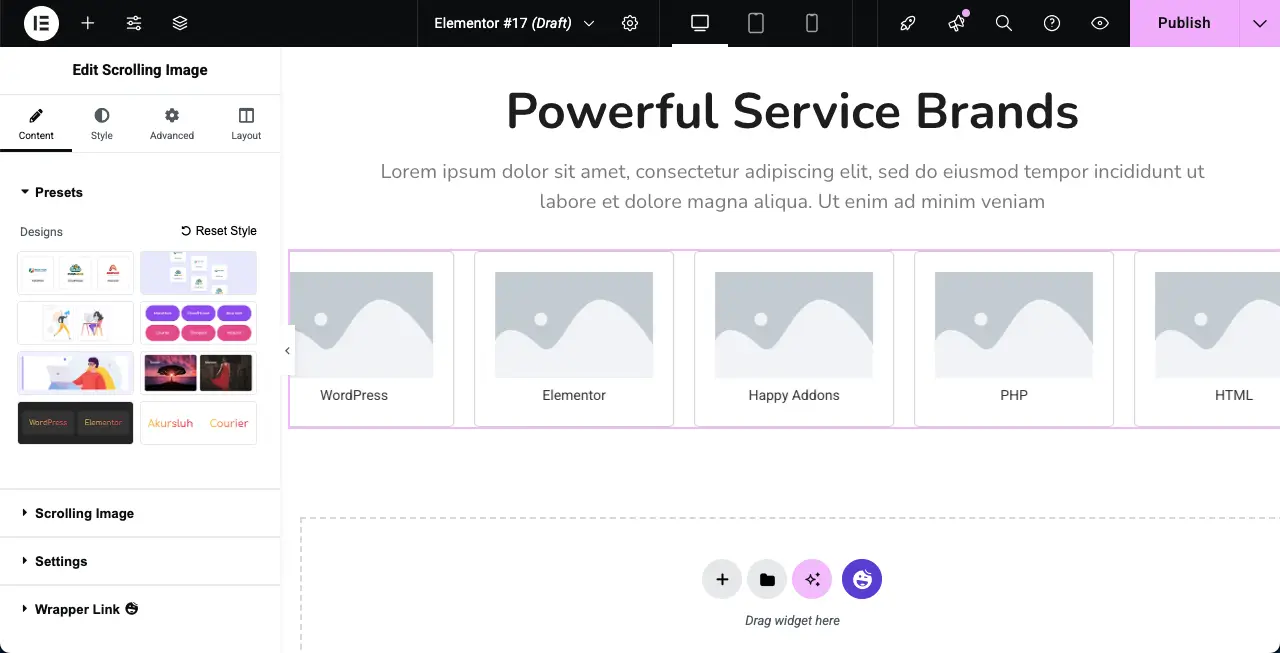
滚动图像小部件在Elementor面板上提供了一系列预设。为小部件选择您喜欢的预设。

检查如何在WordPress中创建翻转框。
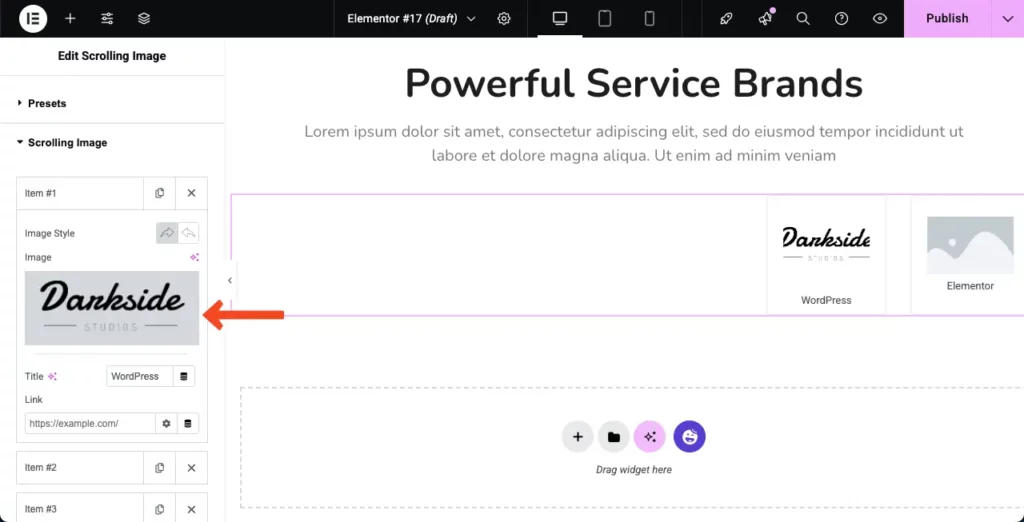
步骤05:将图像添加到滚动图像小部件
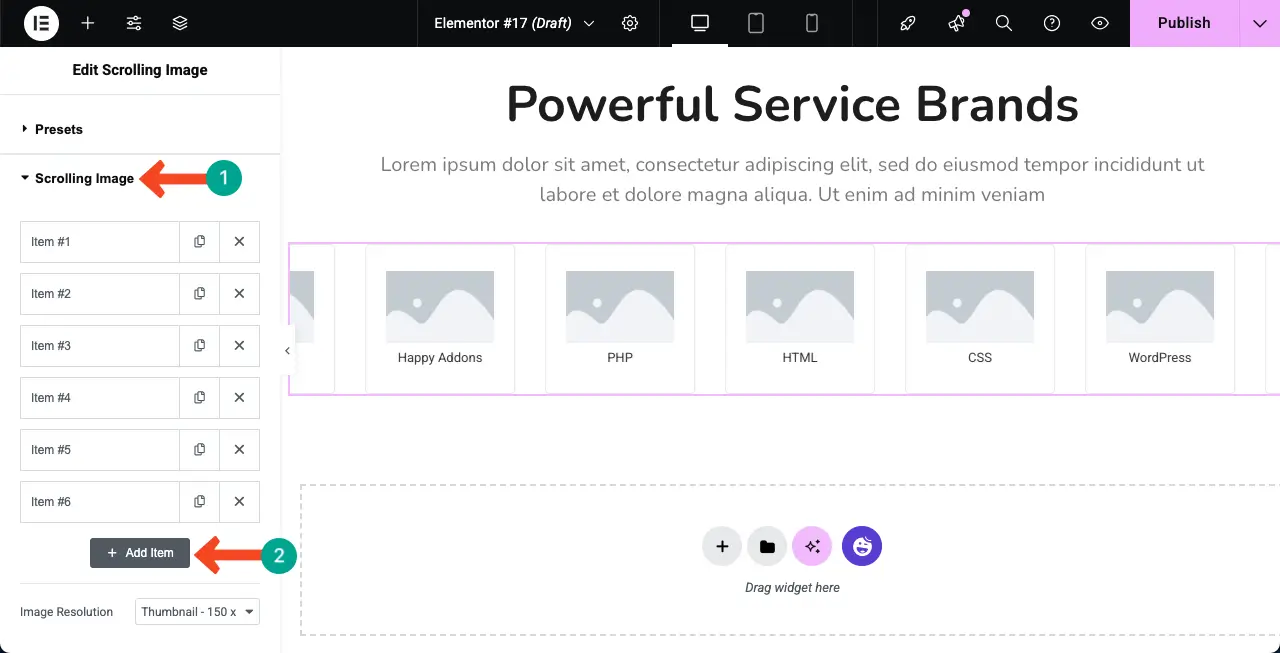
展开滚动图像选项。默认情况下,它提供了六个图像添加选项。但是,如果需要,您可以通过单击+添加项目来添加更多选项。

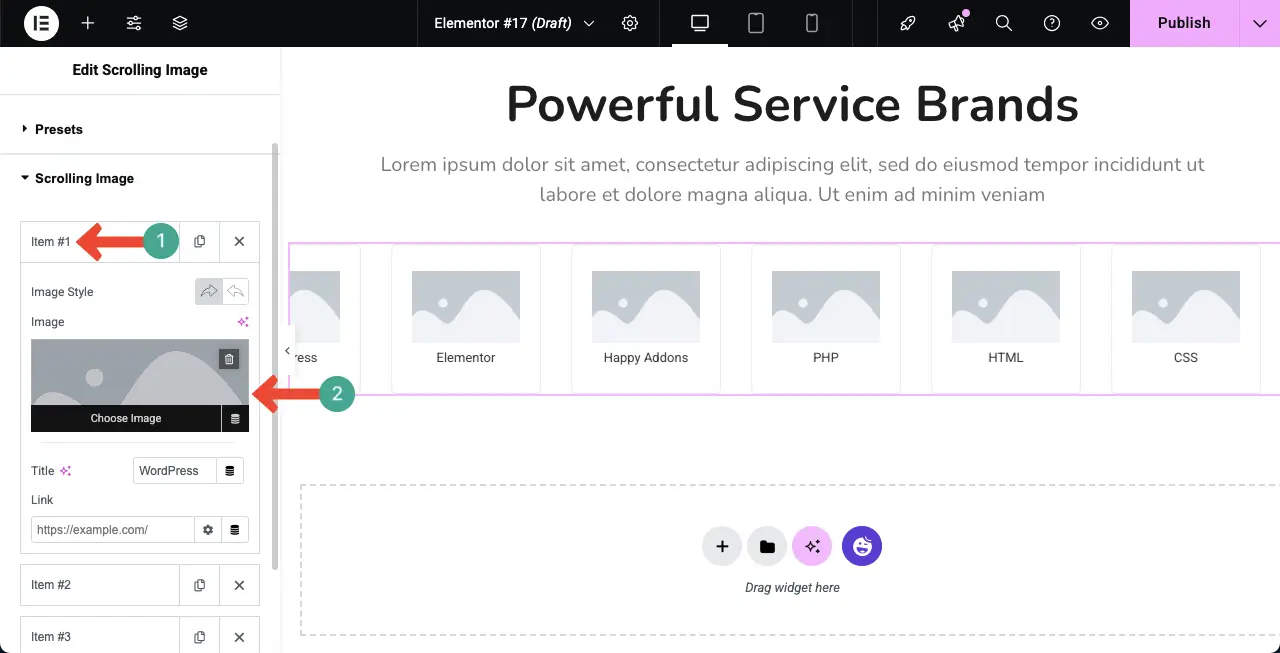
您必须一一添加图像。首先,扩展一个部分。您将获得图像添加选项。使用此选项,添加所需的图像。

您可以看到我们已经在滚动图像小部件中添加了图像。

以同样的方式,请继续向其他选项添加图像。画廊将工作如下所示的视频剪辑中所示。
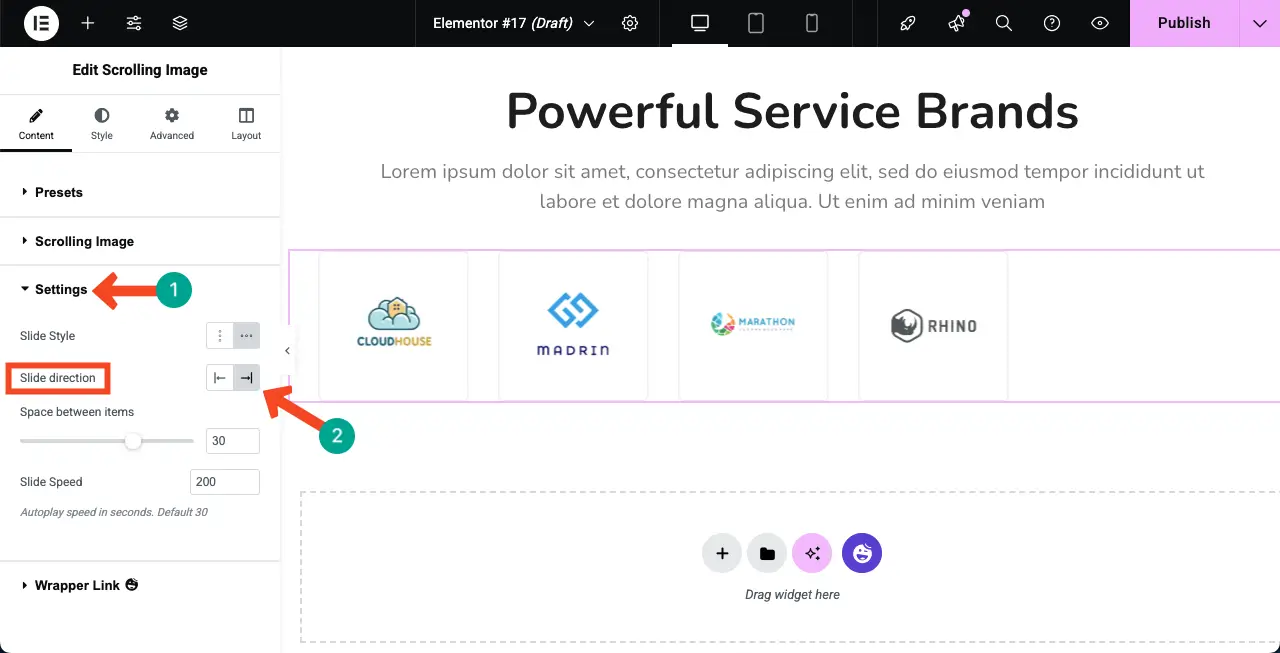
步骤06:配置小部件的设置
扩展设置部分。您会发现更改幻灯片方向的选项。默认情况下,小部件显示从右到左的图像。但是您可以将其设置为从左到右显示它们。

现在,根据需要进行配置。

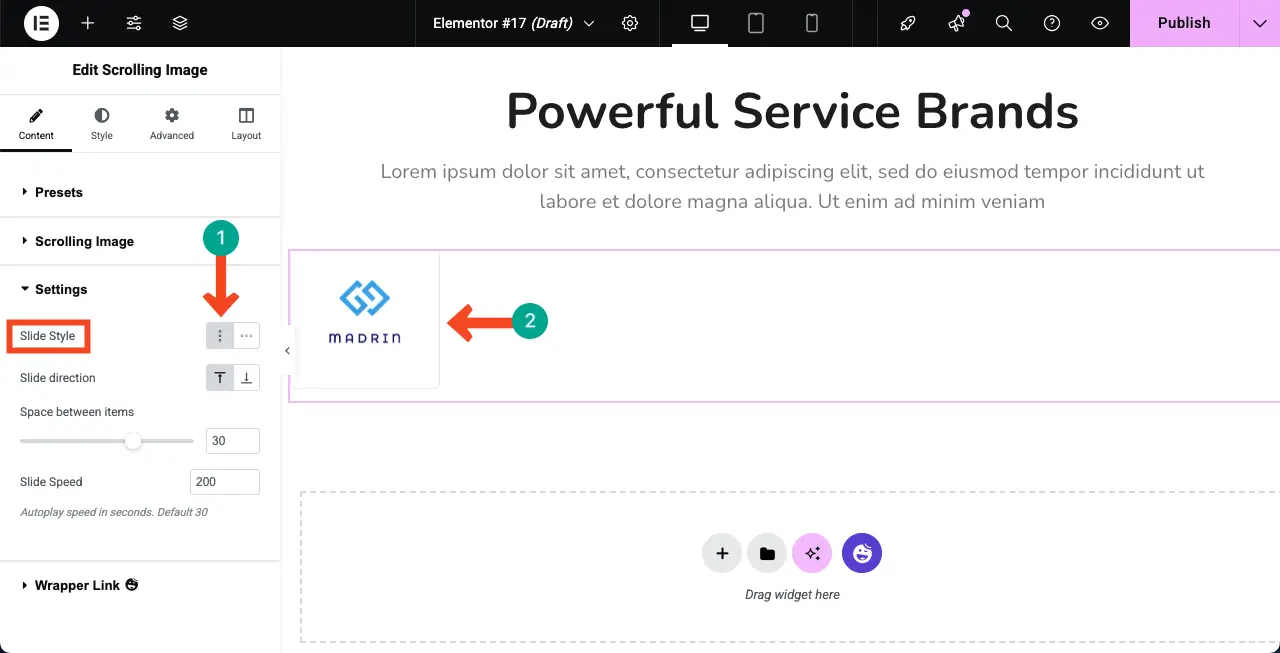
滚动图像小部件使您可以水平和垂直地创建画廊。默认情况下,小部件会创建水平布局。但是,如果需要,您可以通过选择各个选项来垂直创建它。
选择您想要的自动滚动图库的选项。接下来,配置其他选项 - 项目之间的间距和幻灯片速度。

请访问有关如何将Google表嵌入WordPress中的帖子。
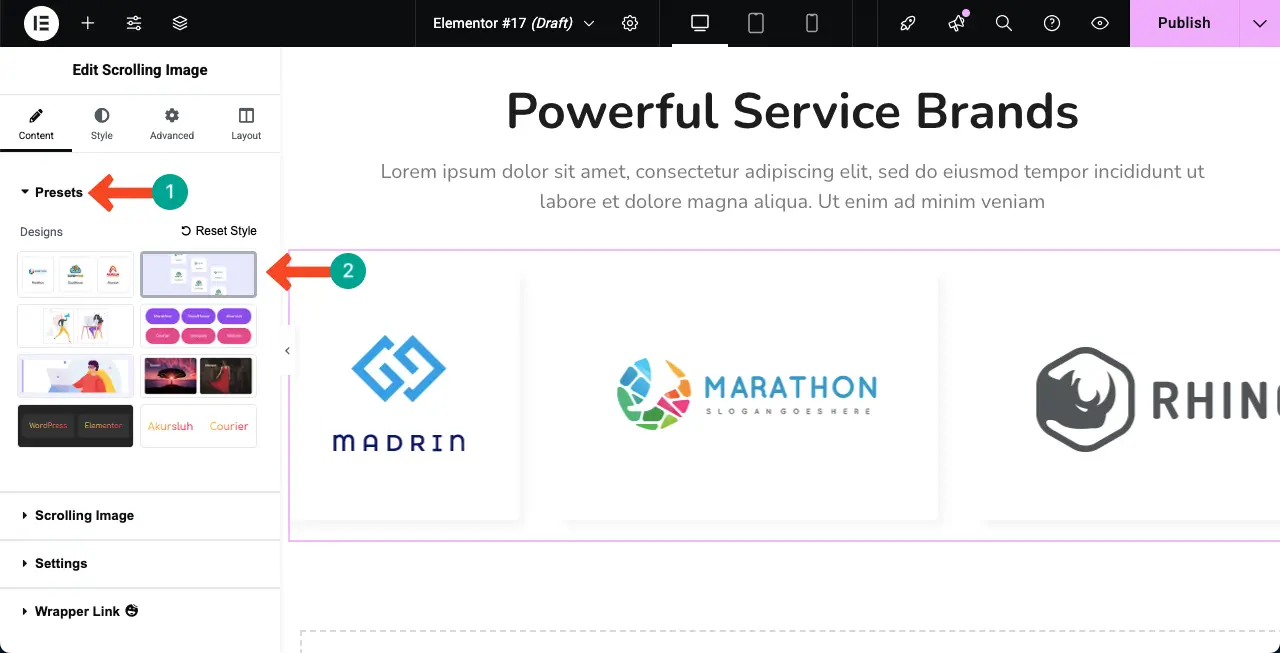
步骤07:随时更改预设(可选)
在设计设计时,您可能会突然觉得当前选择的预设对您看起来不太好。如果发生这种情况,您可以轻松更改它。只需转到预设部分,然后选择最喜欢的设计即可。

步骤08:样式化滚动图像小部件
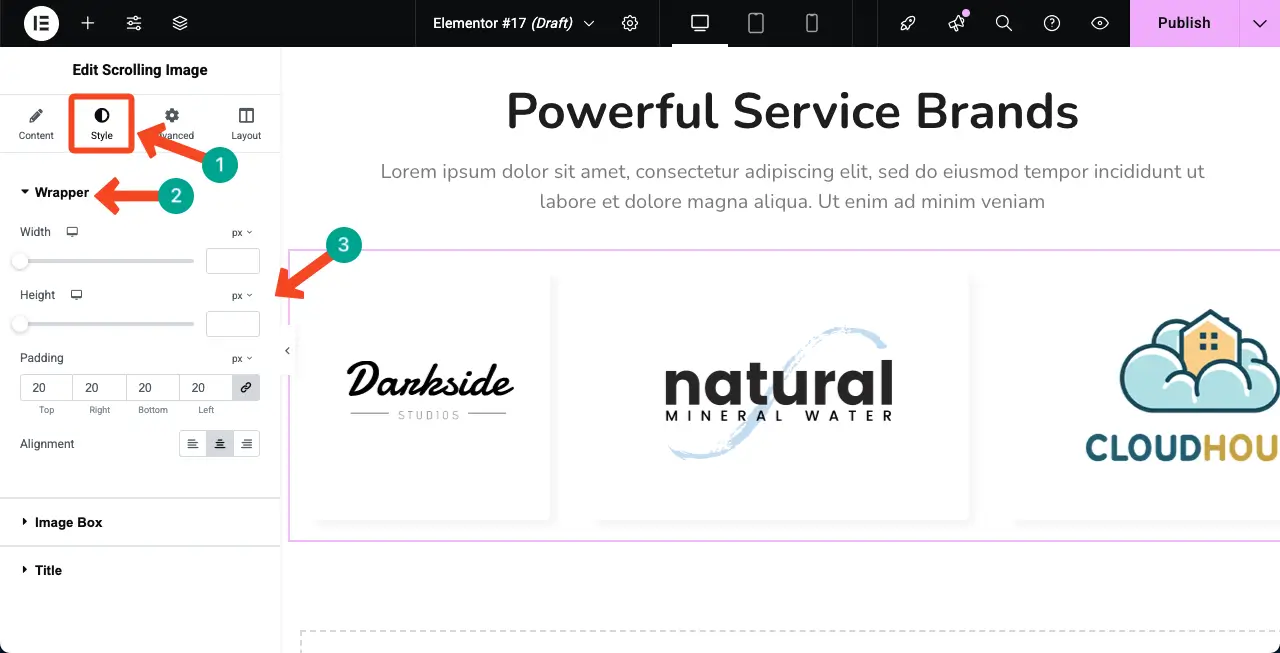
来到“样式”选项卡。您将在这里获得三个部分 - 包装器,图像框和标题。
包装器部分将使您自定义小部件的宽度,高度,填充和对齐。

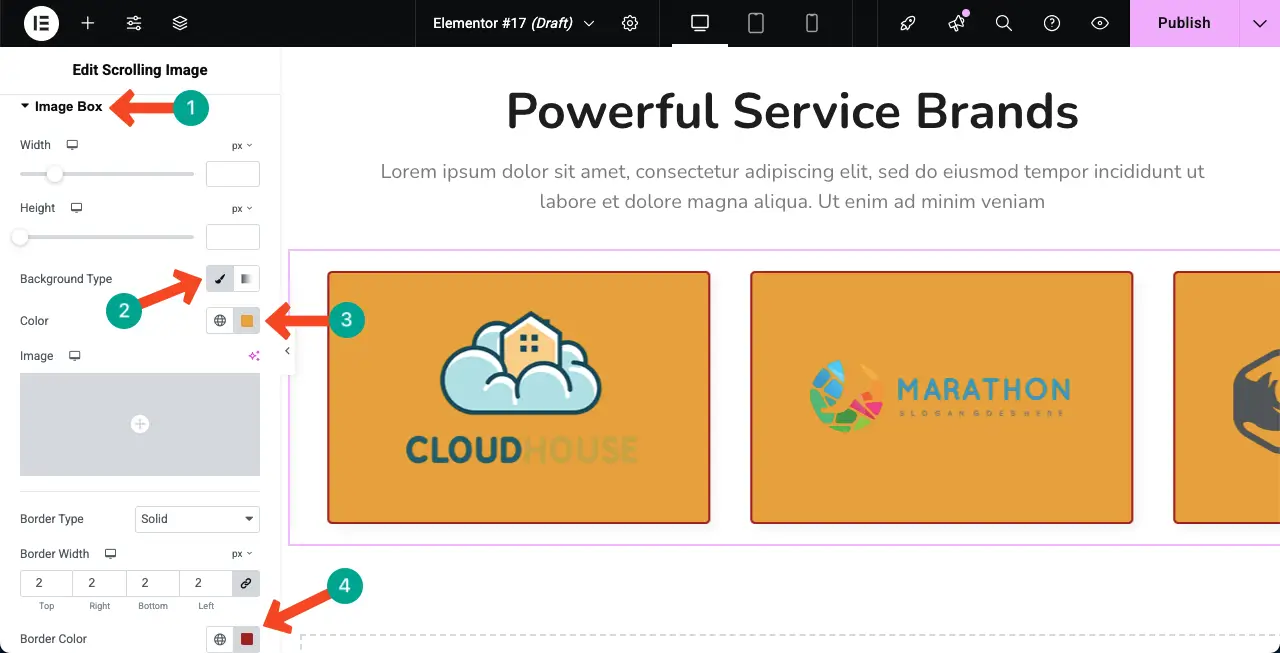
以同样的方式展开图像框。从这里开始,您可以自定义宽度,高度,背景类型,背景颜色,边框类型,边框宽度,边框颜色以及更多选项。
您会看到我们已更改了小部件的背景和边框颜色。

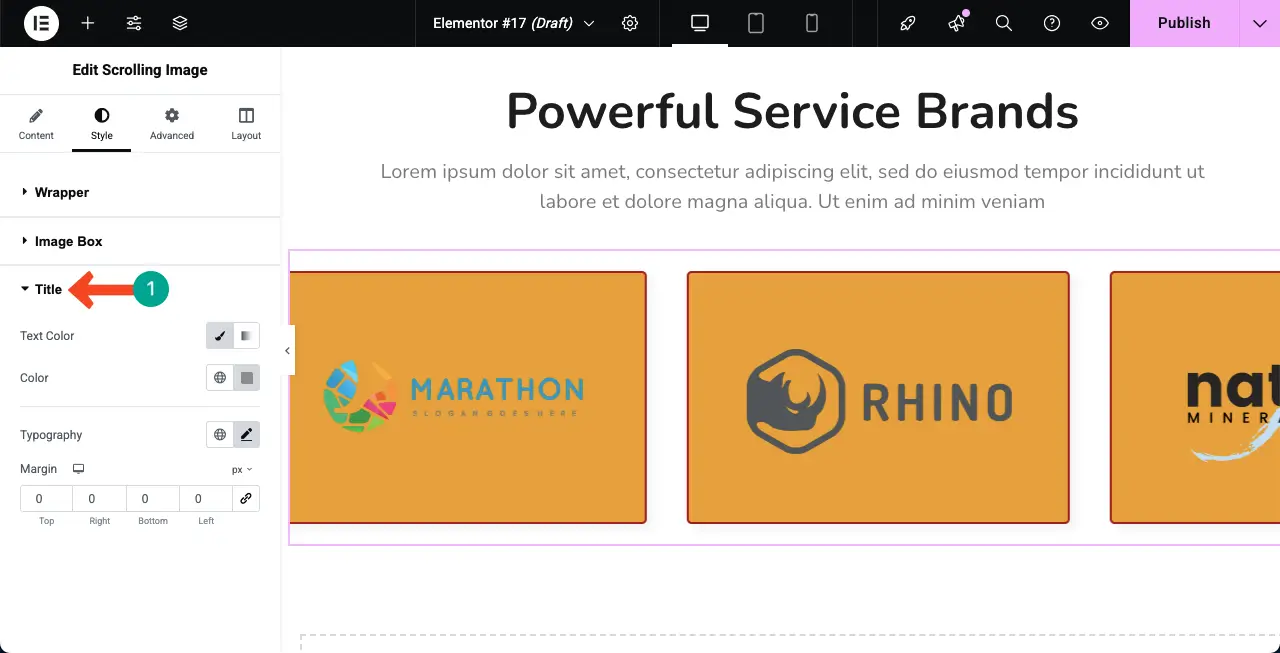
以同样的方式扩展标题部分。您可以使用这些选项来调整小部件的文本颜色,背景颜色,版式和边距。
由于我们没有为小部件上的图像添加标题,因此我们无法在此处显示调整的反思。

步骤09:检查他们的移动响应能力
由于今天有很大一部分用户来自移动设备,因此必须为小屏幕尺寸优化任何设计元素。
您将可以选择在画布顶部的平板电脑,移动设备和桌面模式之间切换。通过在它们之间切换,请检查布局是否适合所有屏幕尺寸。
如果有任何问题,您可以通过专门针对该设备视图调整布局来解决此问题。
步骤10:预览自动滚动图像库
完成所有操作后,发布或更新设计。然后,转到预览页面。检查小部件是否完美地播放。您可以看到小部件在我们的末端工作正常。
因此,您可以在Elementor插件的帮助下在WordPress上创建自动滚动图像库。
自动滚动图像库上的常见问题解答
希望您喜欢该教程。现在,在本节中,我们将回答一些可能打扰您的问题。继续阅读!
我可以在滚动画廊中添加几张图像?
没有限制。您可以在图库中添加任意数量的图像。
我可以控制滚动速度和方向吗?
当然,您可以从小部件的“内容”选项卡的“设置”部分控制滚动的速度和方向。
自动滚动会影响我的网站速度吗?
如果您使用轻巧的图像,请保持完美优化,并使用像WP Rocket这样的缓存插件,请确保自动滚动小部件不会影响您网站的速度。
我可以使画廊垂直而不是水平吗?
HappyAddons插件的滚动图像小部件使您可以创建垂直和水平画廊。根据您的网页设计,您必须选择看起来很完美的设计。
我可以在不编码的情况下创建自动滚动画廊吗?
是的当然。 Elementor之所以如此流行,是因为它是一种无代码的Web构建解决方案。滚动图像小部件是一个类似的解决方案,您可以通过它创建自动滚动图像库而无需任何编码。
最后的想法!
使用Elementor在WordPress中创建自动滚动图像库可能是使您的网站更加活跃和引人入胜的好方法。它可以帮助以平稳而现代的方式展示您的图像,而不会占用太多空间。对于Elementor和HappyAddons,该过程很简单,不需要任何编码知识。
但是为了获得最佳结果,请使用快速加载的高质量图像。不要一次添加太多图像,因为它可能会减慢您的网站。另外,请确保滚动速度感觉自然,既不会太快也不太慢。通过遵循这些小的最佳实践,您可以创建一个美丽的画廊,以改善设计和用户体验。
