20 个用于 Web 应用程序的 Bootstrap 多选框
已发表: 2021-07-15我们的 Bootstrap 多选小部件可帮助您的用户在移动设备和桌面设备上方便地选择多个项目。 (您甚至可以设置限制!)
我们确保创建了一个多功能的示例包,您可以应用于任何事情。
该代码简单且适合初学者,非常适合所有技能水平的用户。
关于使用 Bootstrap 多选小部件,您必须首先合并 jQuery Javascript 库。
在您使用 Bootstrap 的主要 JavaScript 文件之前完成它。 插件 JS 和 CSS 文件也需要在 <head.css 文件中设置到位。 您可以直接从 Web 开发人员的 GitHub 网页安装它们。
开发 <select> 元素的简单想法可以确保您拥有一个独特且指定的属性。 需要标识multiple="multiple" value="somevalue"的属性。
它是您需要包含在 <option> 元素数量组成部分中的一系列选项。 这将为他们提供所需的 value=”some-value” 属性。
您还可以控制样式。 丰富,但是你想选择的多选。
快点。 和。 容易地。
最佳 Bootstrap 多选小工具
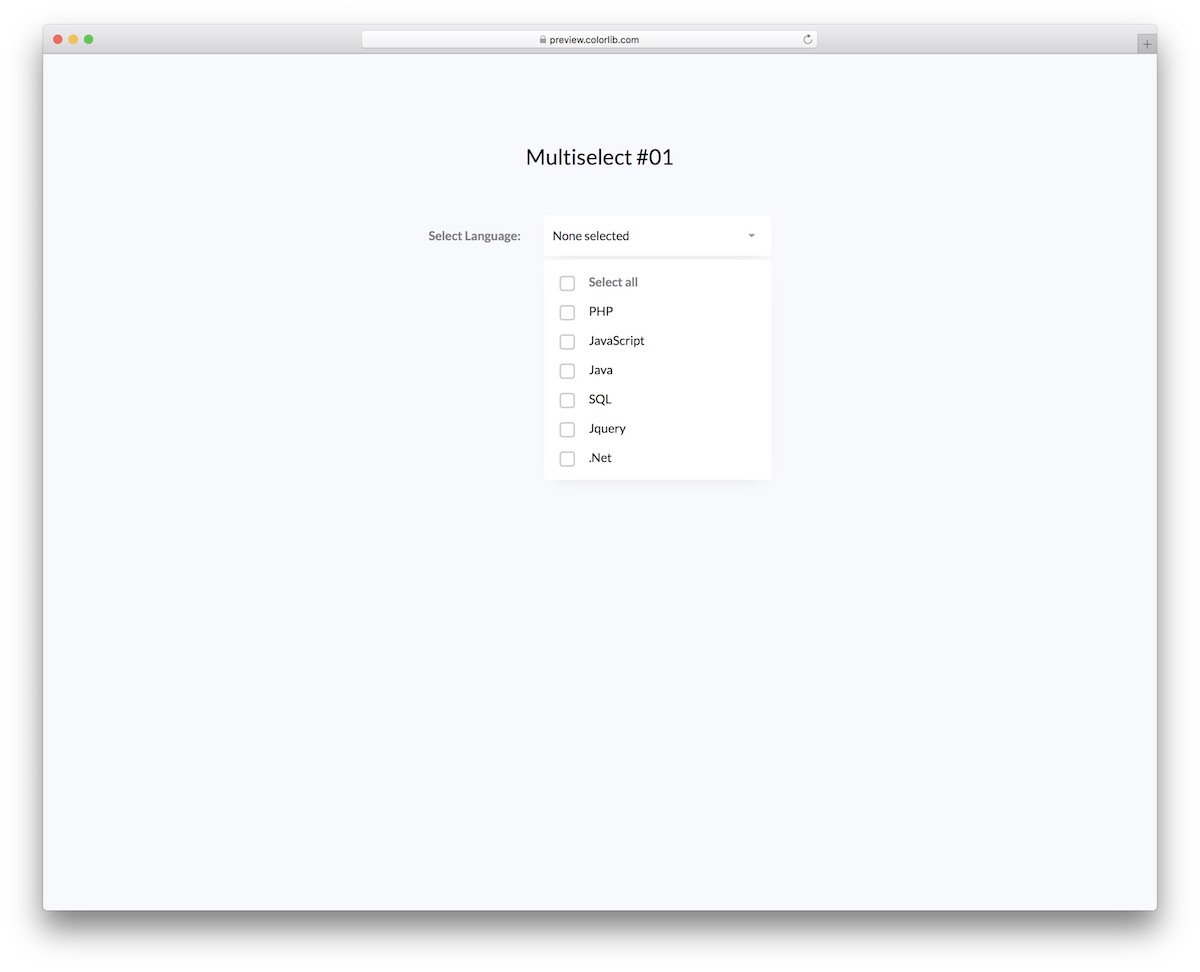
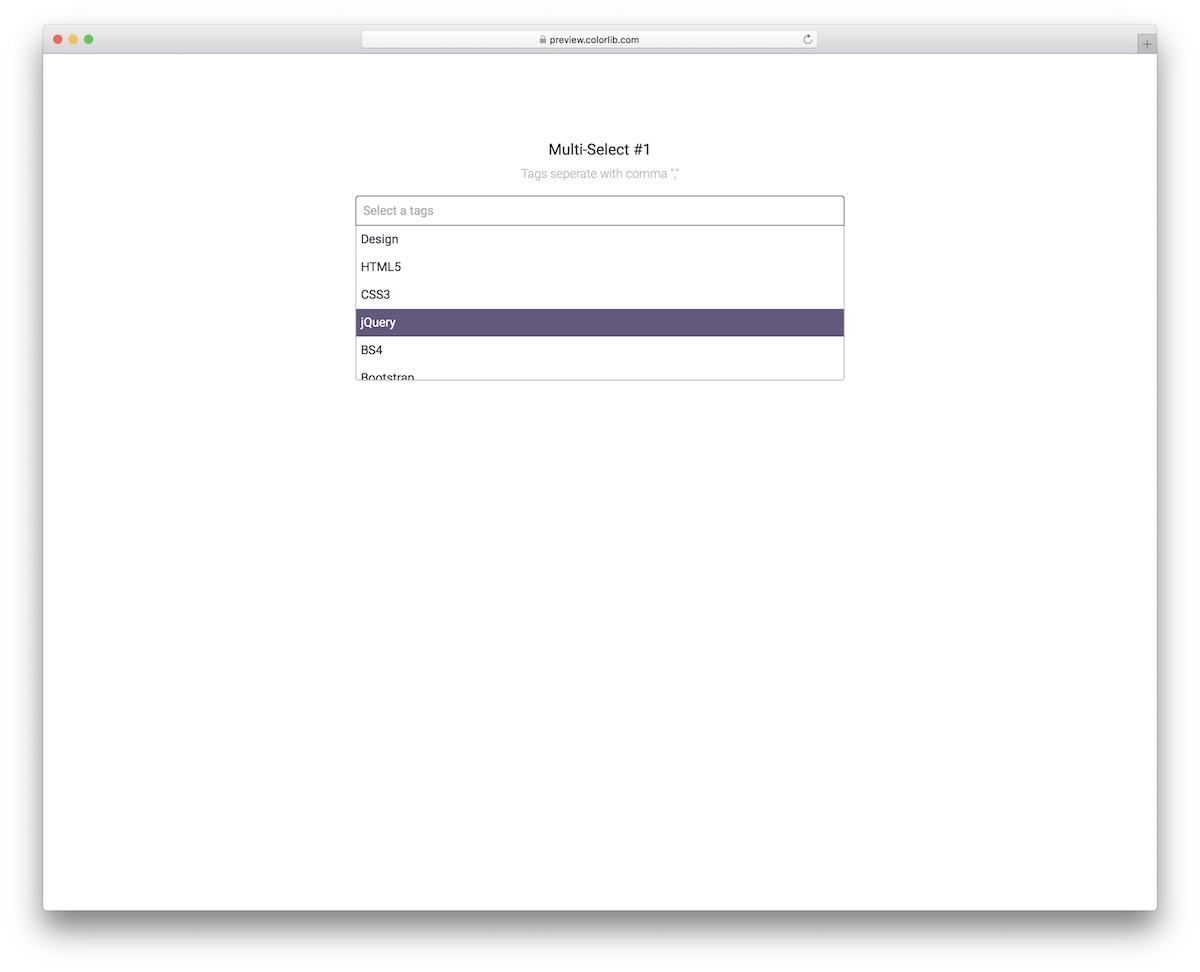
多选 V01

让我们用一个简单的 Bootstrap 多选小部件来选择编程语言。 在我们更进一步之前,如果您想将此免费代码段用于其他用途,您可以根据自己的喜好对其进行修改。
但实际上,设计非常基本和简单,确保它默认适用于不同的项目和应用程序。
虽然用户可以手动选择不同的项目,但如果他们感兴趣,他们也可以点击全选框。 此外,主栏显示用户的选择。
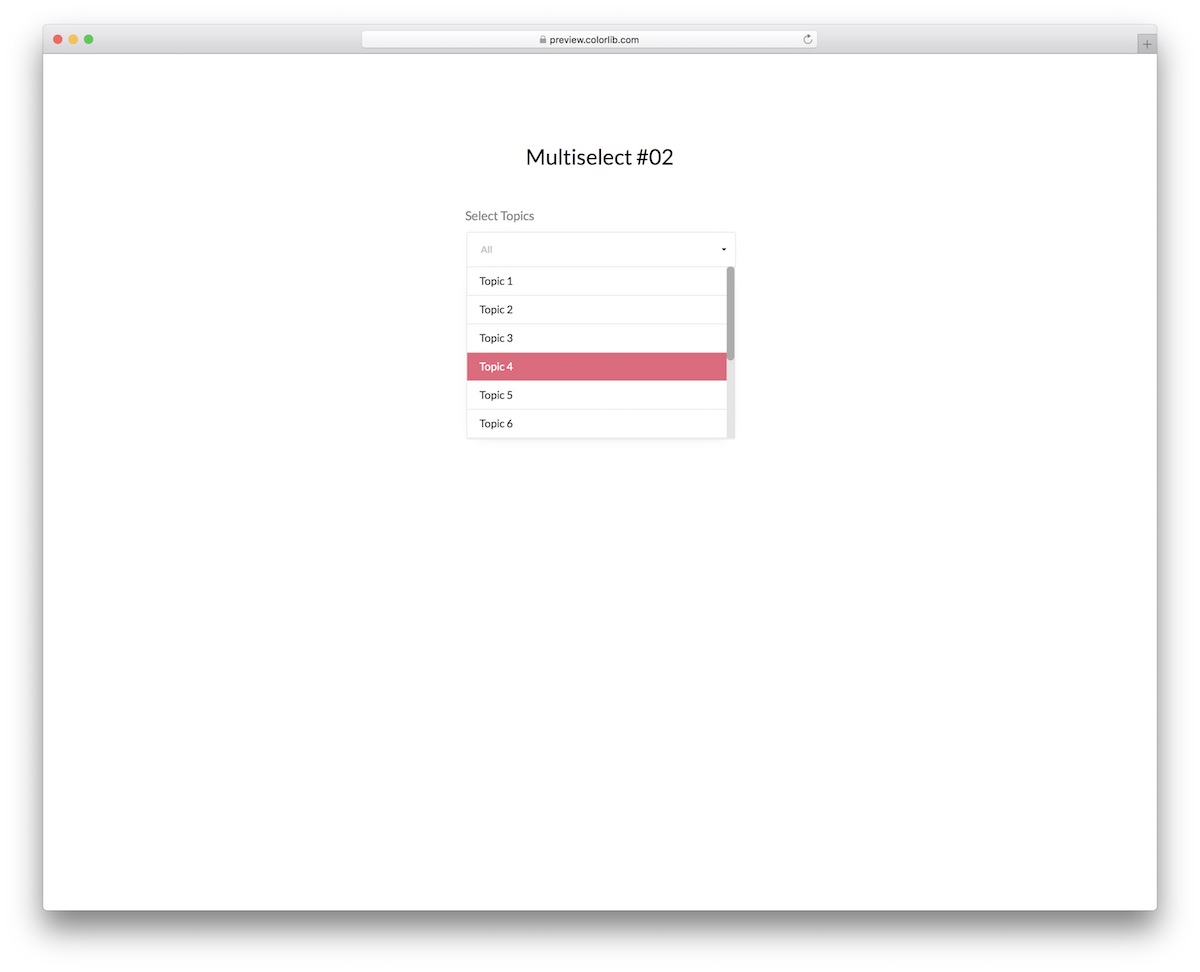
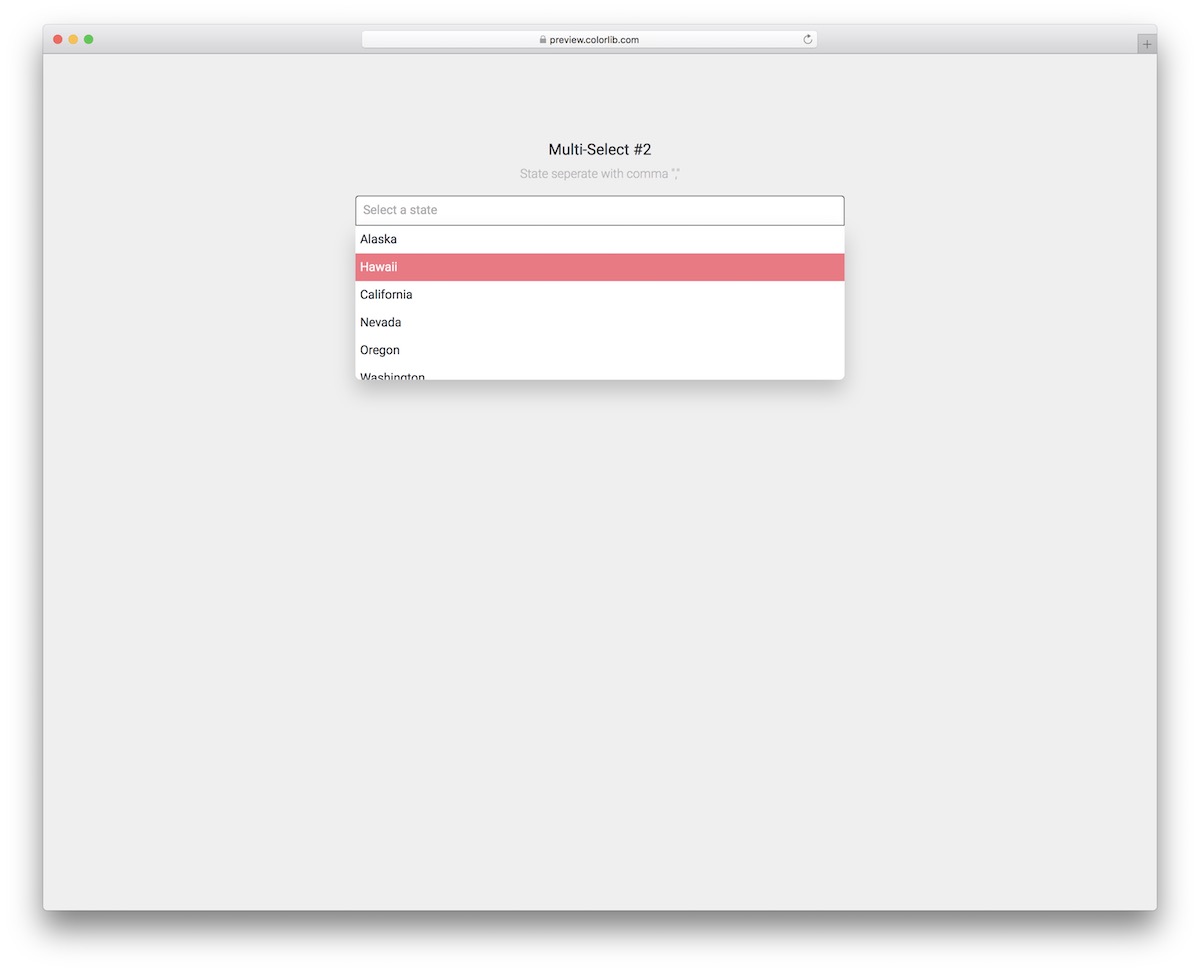
更多信息/下载演示多选 V02

使用 Multiselect V02 使您的用户可以轻松方便地选择不同的主题。 它是一个 Bootstrap 小部件,可以优雅地出现在移动和桌面设备上。
该小部件遵循非常简约的外观,确保您不需要对其进行任何更改,而是按原样使用它。
当您选择主题时,它会出现在显示字段中,并提供单击 X 符号将其删除的选项。 无论是选择一个主题还是所有主题,这个多选都支持它。
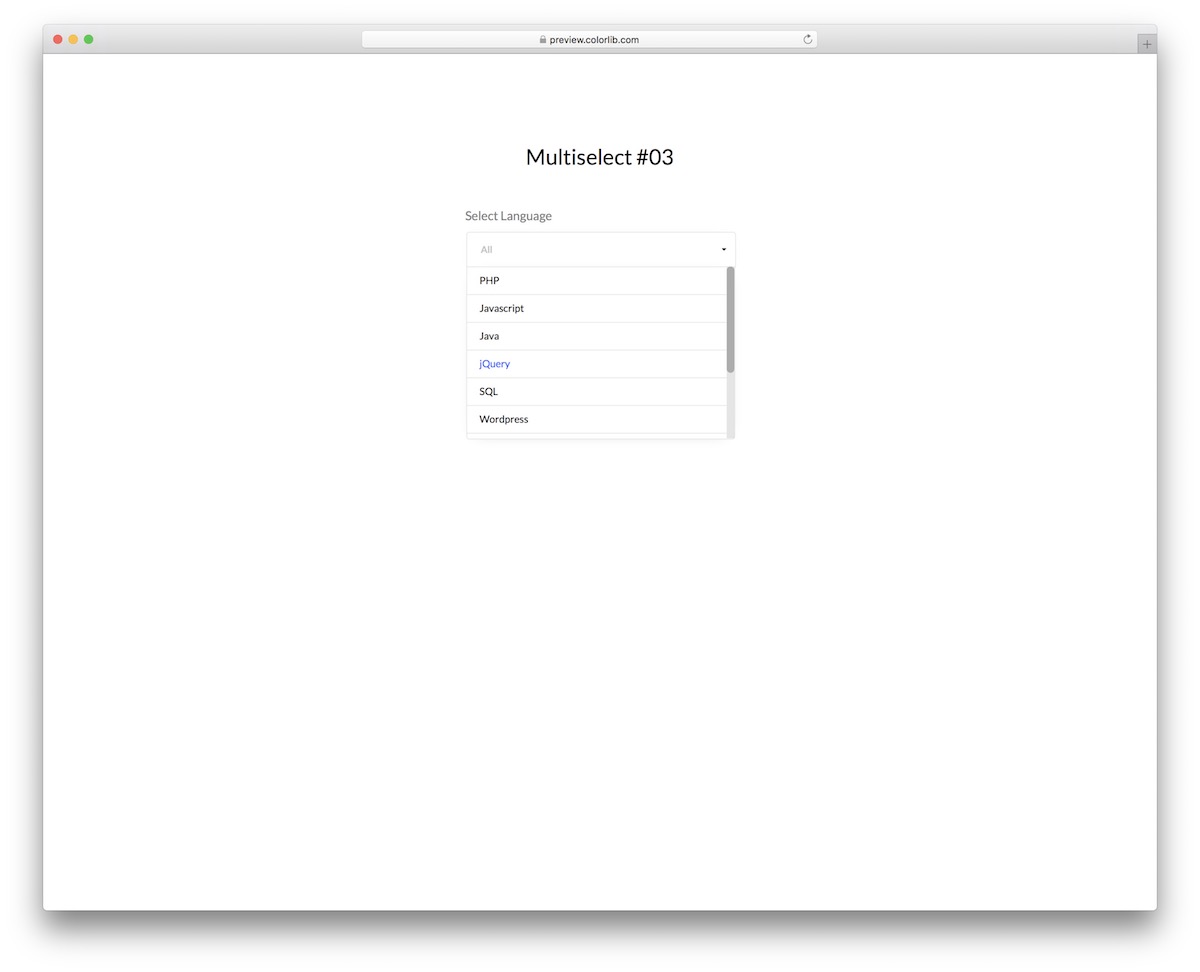
更多信息/下载演示多选 V03

如果上面的 Bootstrap 多选代码段在选择时显示主题的名称,则此代码选择非常简单。
但是,Multiselect V03 的主要特点是语言字体颜色的变化。 在悬停时,它变成蓝色,但在点击时,它变成蓝色和粗体。
灵活的结构还确保了对移动、平板电脑和桌面设备的平滑适配。
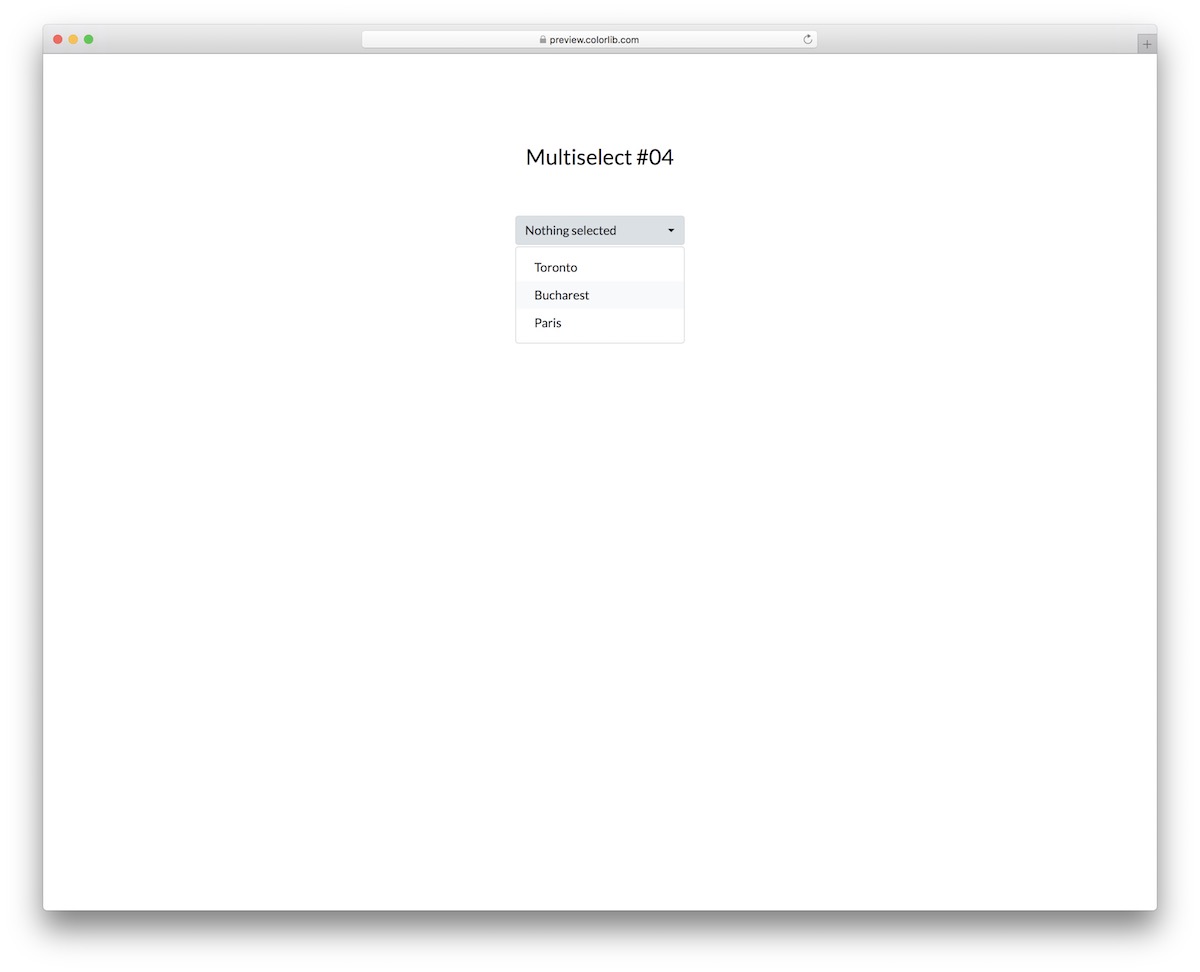
更多信息/下载演示多选 V04

Multiselect V04 是一个带有“未选择任何内容”和 V 字形的条。 单击它后,将打开一个下拉列表,其中包含多个可供选择的选项。
一旦您选择了一个项目,就会出现一个蓝色的点击效果,带有一个红色的复选标记,并在主栏中显示该项目。
无论使用何种设备,每个人都可以选择或取消选择任意数量的项目、主题或其他他们想要的东西。
更多信息/下载演示多选 V05

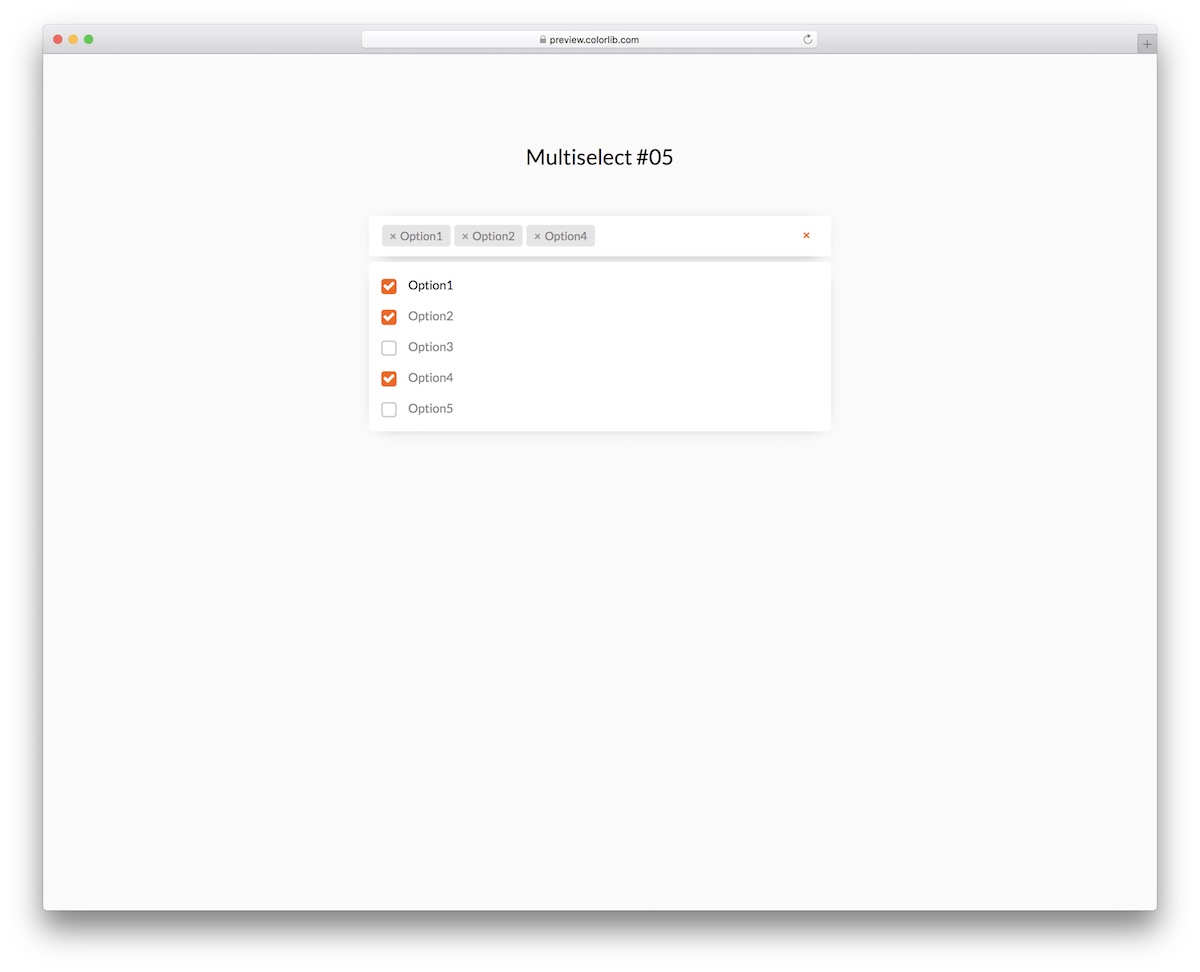
Multiselect V05 是一个很棒的免费 Bootstrap 片段,可帮助您在应用程序或网站上实现多选。
无论多选的主要目标是什么,您都可以轻松有效地将其用于所有事情。
小部件的布局比我们的其他一些替代品略宽,这使得显示不同的选择更加方便。
默认情况下,下拉菜单还包含复选框和五个选项。 让它成为你的,微调它,然后从那里开始。
更多信息/下载演示多选 V06

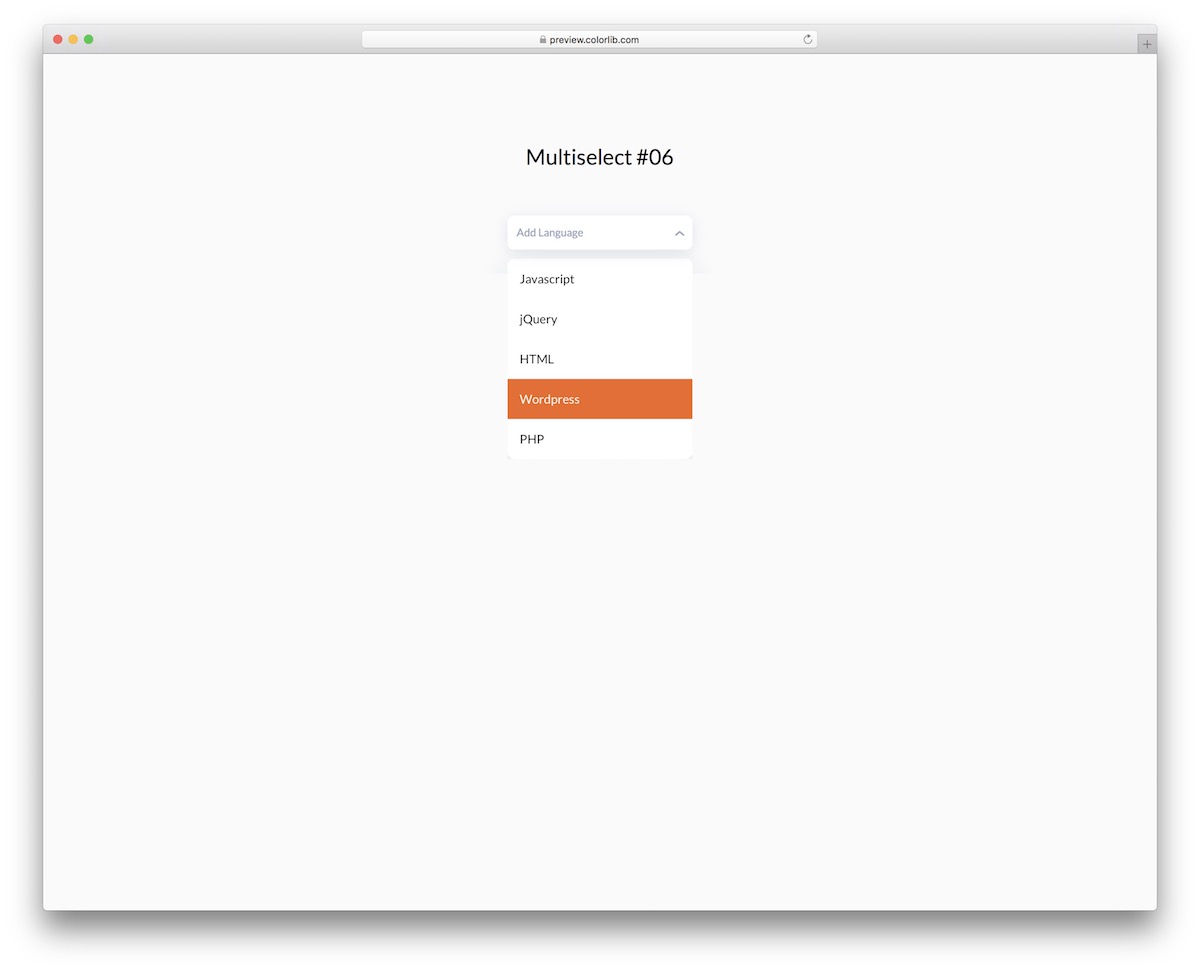
Multiselect V06 可能看起来像任何其他普通的 Bootstrap 多选小部件,但远非如此。 凭借现代设计和酷炫的动画,这个免费的片段知道如何让事情变得有趣。
换句话说,如果您正在寻找不太传统的东西,那么选择 Multiselect V06 就是正确的选择。
但首先,您可以通过访问实时演示预览(甚至在移动设备上)来测试它。
更多信息/下载演示多选 V07

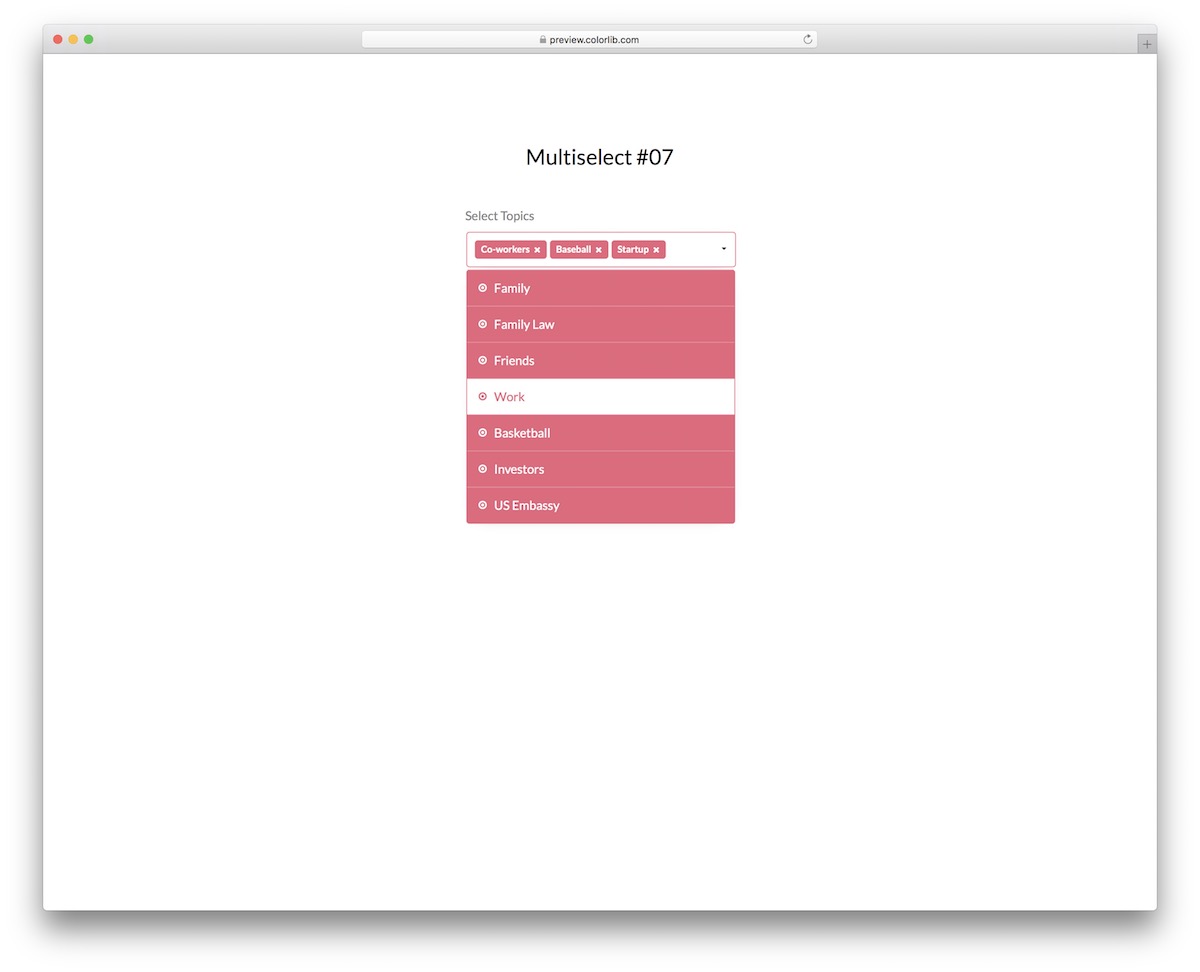
这个系列中的一些多选更偏向于极简主义,而有些则非常有创意。 如果您更喜欢后者,您现在应该看看 Multiselect V07 的性能。
它具有一个在悬停时响应的字段,可更改文本和轮廓的颜色。 单击它后,会出现一个带有不同主题的粗体下拉列表,这些主题从下拉列表中消失并在单击时出现在主栏中。
来吧,试着自己测试一下。
更多信息/下载演示多选 V08

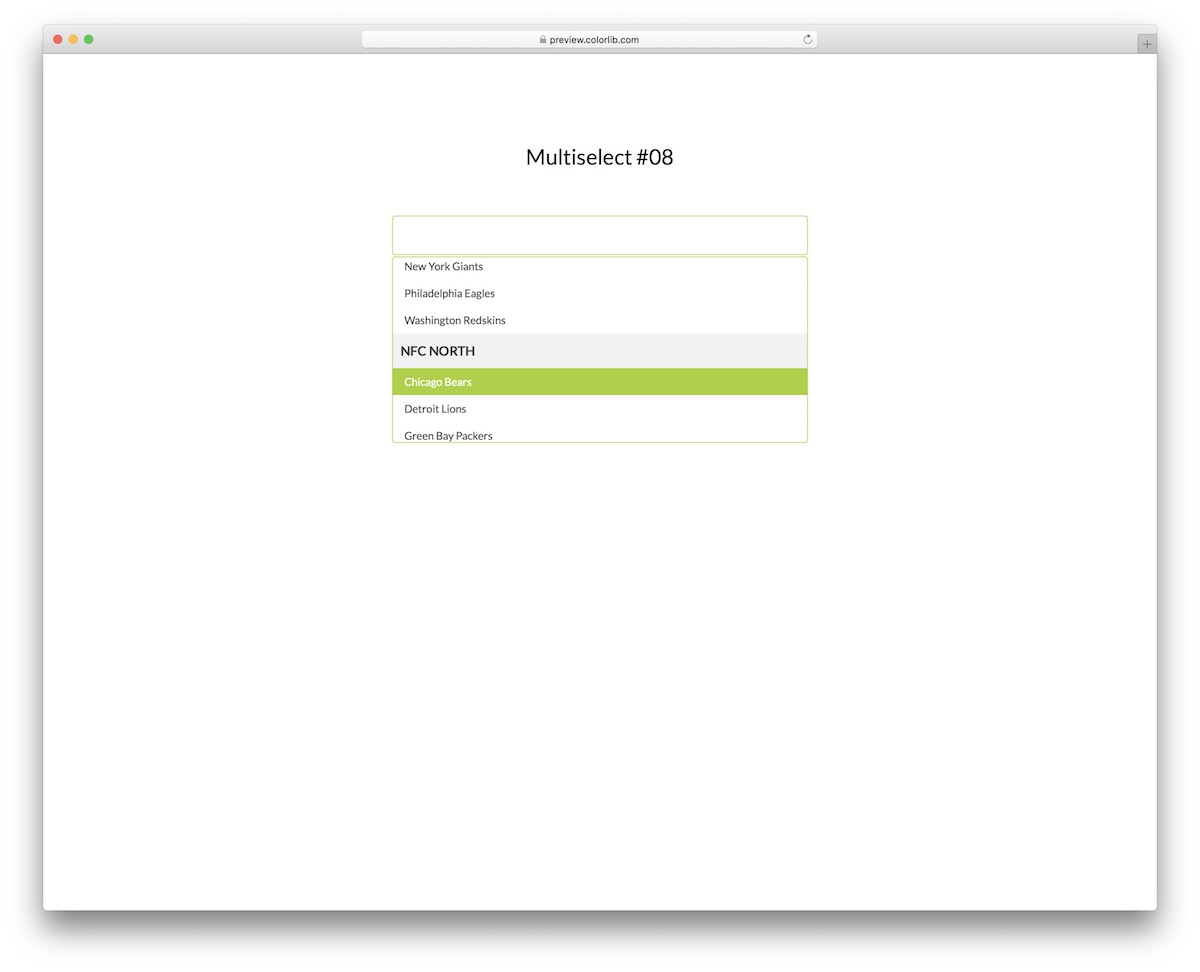
Bootstrap 多选可以只包含可供选择的主题或项目,但您也可以将它们分解为不同的类别。
如果有很多项目,这尤其有用,因为它会在找到他们感兴趣的东西时提升用户体验。
Multiselect V08 就是一个很好的例子,您现在可以使用它并让事情快速发生。
它还具有悬停效果和新手友好的代码结构,让每个人都能充分利用它。
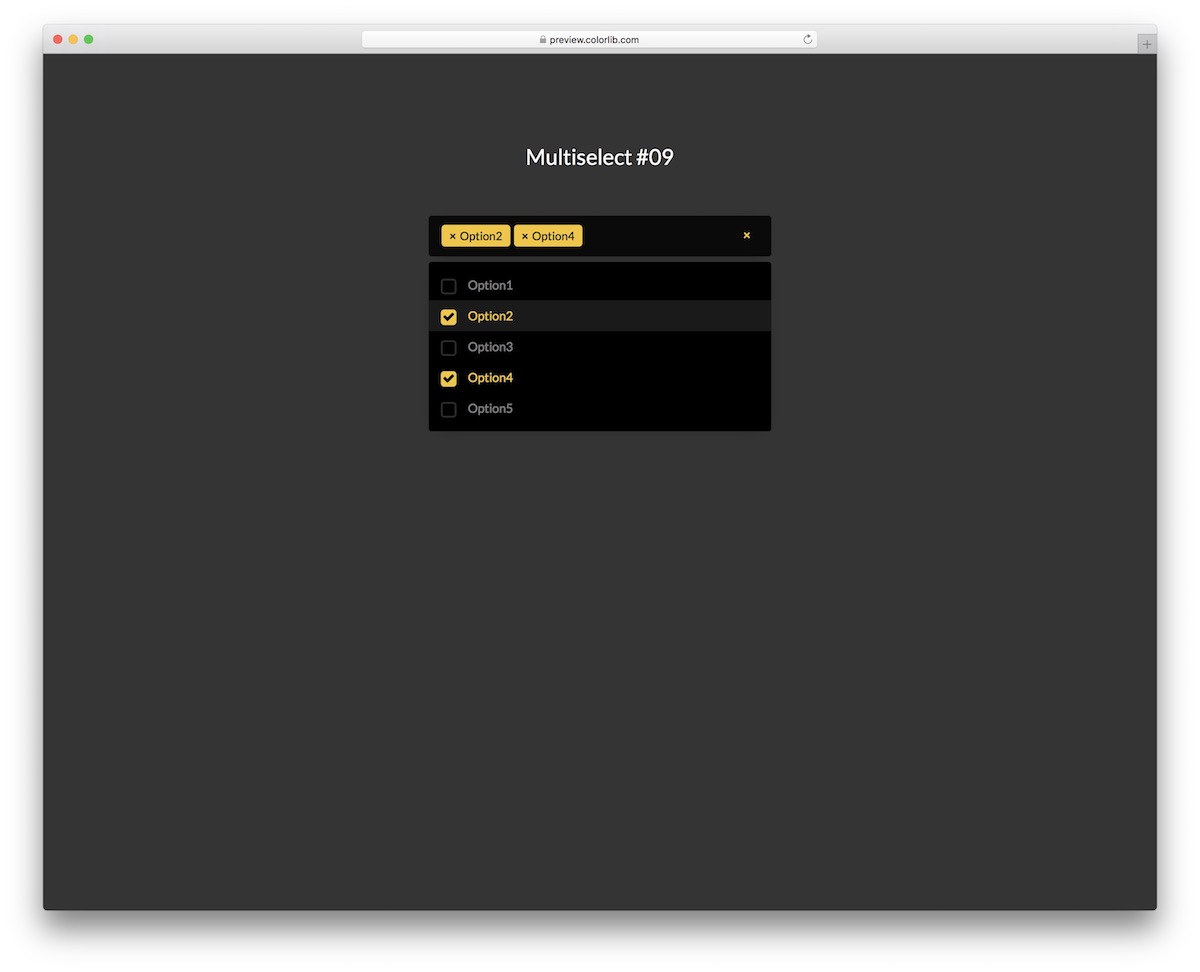
更多信息/下载演示多选 V09

对于来到这个集合搜索黑暗多选片段的每个人,帮自己一个忙,选择 Multiselect V09。 它是一种现代替代方案,具有让您立即前进的所有必要条件。
该工具针对出色的移动和桌面性能进行了优化,并包含易于消化的代码。
为了使整体呈现更加动感和吸引眼球,Multiselect V09 以醒目的黄色调丰富了内容。
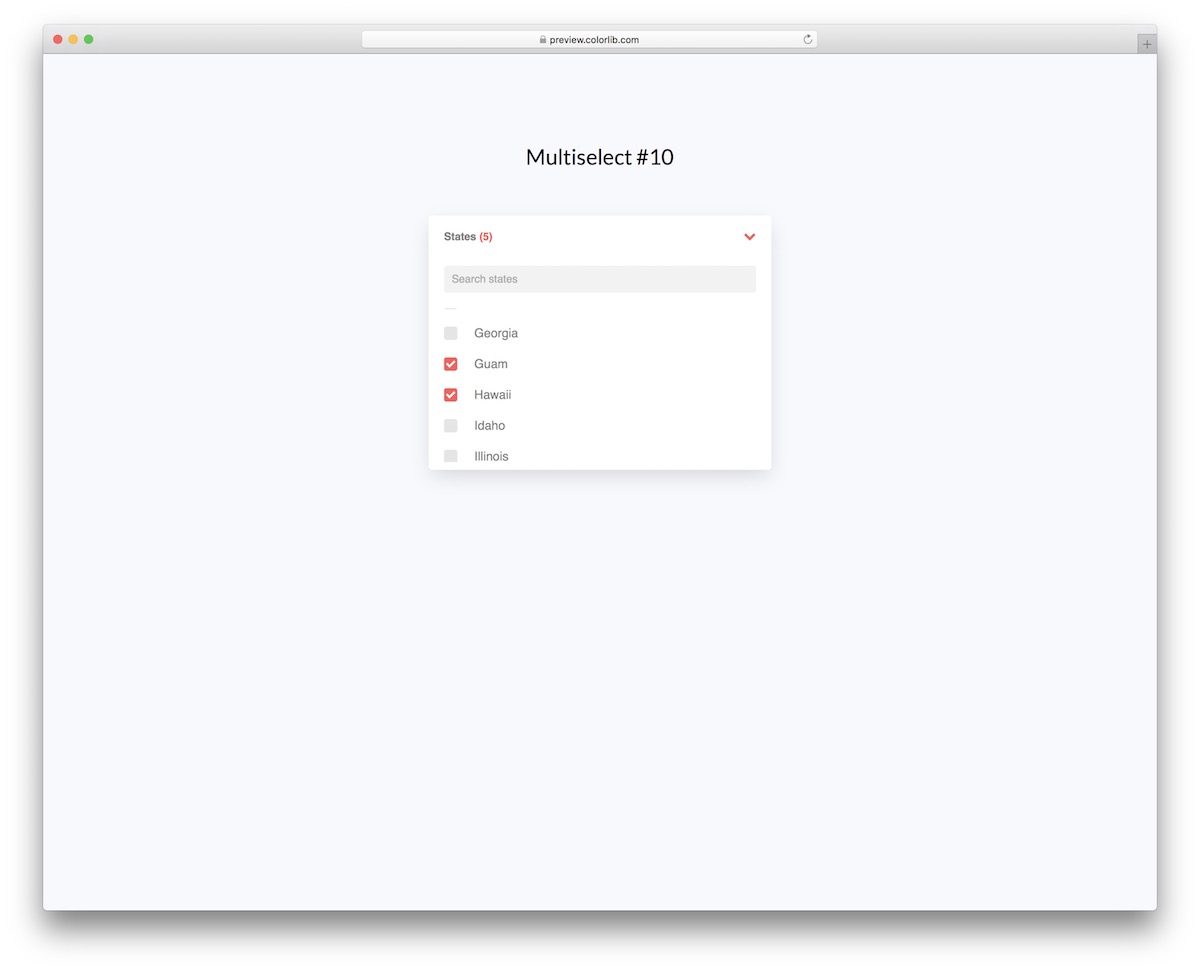
更多信息/下载演示多选 V10

当涉及到包含大量片段的多选时,通过滚动查找它们可能非常不方便。 为了让用户的生活更简单,这里是 Multiselect V10。

这个免费的片段带有实用的实时搜索功能,一旦您开始输入,就会显示点击次数。
然后,您可以单击 X 符号以清除搜索栏并开始新的搜索。
更多信息/下载演示多选 V11

这个 Bootstrap 多选有两种从下拉菜单中选择项目的方法。
首先,您可以浏览它们并通过单击它们来选择您喜欢的那些。
其次,这个多选还提供了通过键入并用逗号分隔不同选择的选择。
Multiselect V11 的另一个很酷的地方是实时搜索功能,它可以直接从主栏中提供快速搜索。 此外,您选择的项目会变成灰色以获得更好的可见性。
更多信息/下载演示多选 V12

Multiselect V12 非常了解如何将简单性与实用性相结合,以获得出色的用户体验。
虽然免费工具默认专注于状态,但这个带有实时搜索功能(用逗号分隔)的多选下拉菜单非常适合其他任何事情。
您可以使用它来选择主题、项目、语言,嗯,您已经了解了它的要点——一切正常。
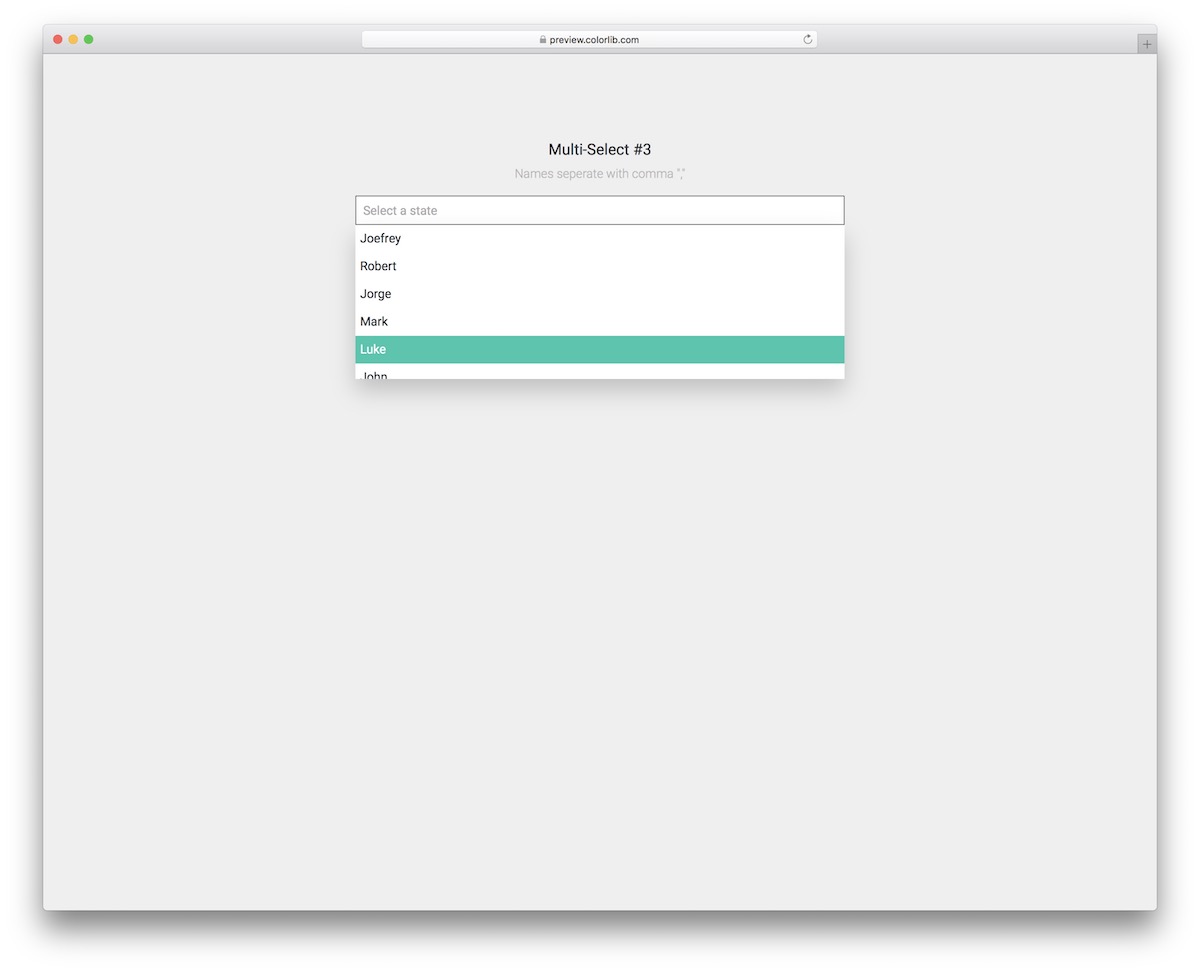
更多信息/下载演示多选 V13

是的,您甚至可以对名称使用 Bootstrap 多选,就像在 Multiselect V13 案例中一样。 虽然这个免费的片段与上面的片段非常相似,但它的主要区别在于选择的颜色选择。
这款具有美丽的绿松石色调。 实时搜索、逗号项目分隔或从下拉菜单中手动选择都是 Multiselect V13 的优点。
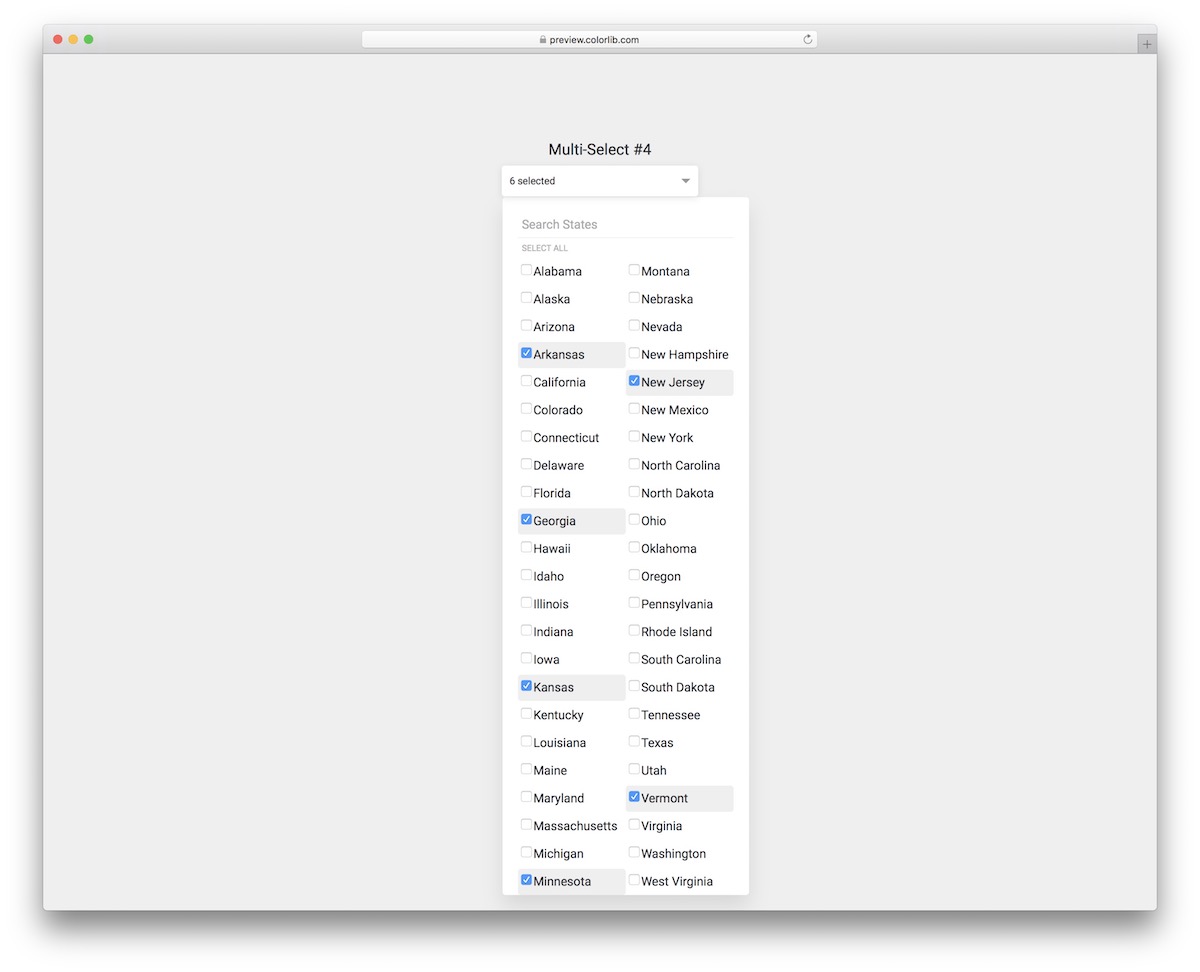
更多信息/下载演示多选 V14

Multiselect V14 是一个很棒的免费国家选择片段。 当您单击该栏时,会打开一个下拉列表,其中包含 50 个可供选择的状态。
虽然您可以选择任意多或任意少,但还有一个快速“全选”按钮用于选择整个列表。
此外,栏中最多显示四个名称,但除此之外,小部件会显示一个数字。 布局也可以瞬间重塑到移动设备。
更多信息/下载演示多选 V15

如果您对比前一个更相似的 Bootstrap 多选样式感兴趣,Multiselect V15 是一个很好的选择。 它在具有类似功能的三列中显示五十个状态。
无论是在手机、平板电脑还是台式机上查看,相同的风格都保持不变。 更重要的是,Multiselect V15 具有悬停效果并将选定状态变为蓝色,并用复选标记指示它们。
您也可以通过单击选择全部。
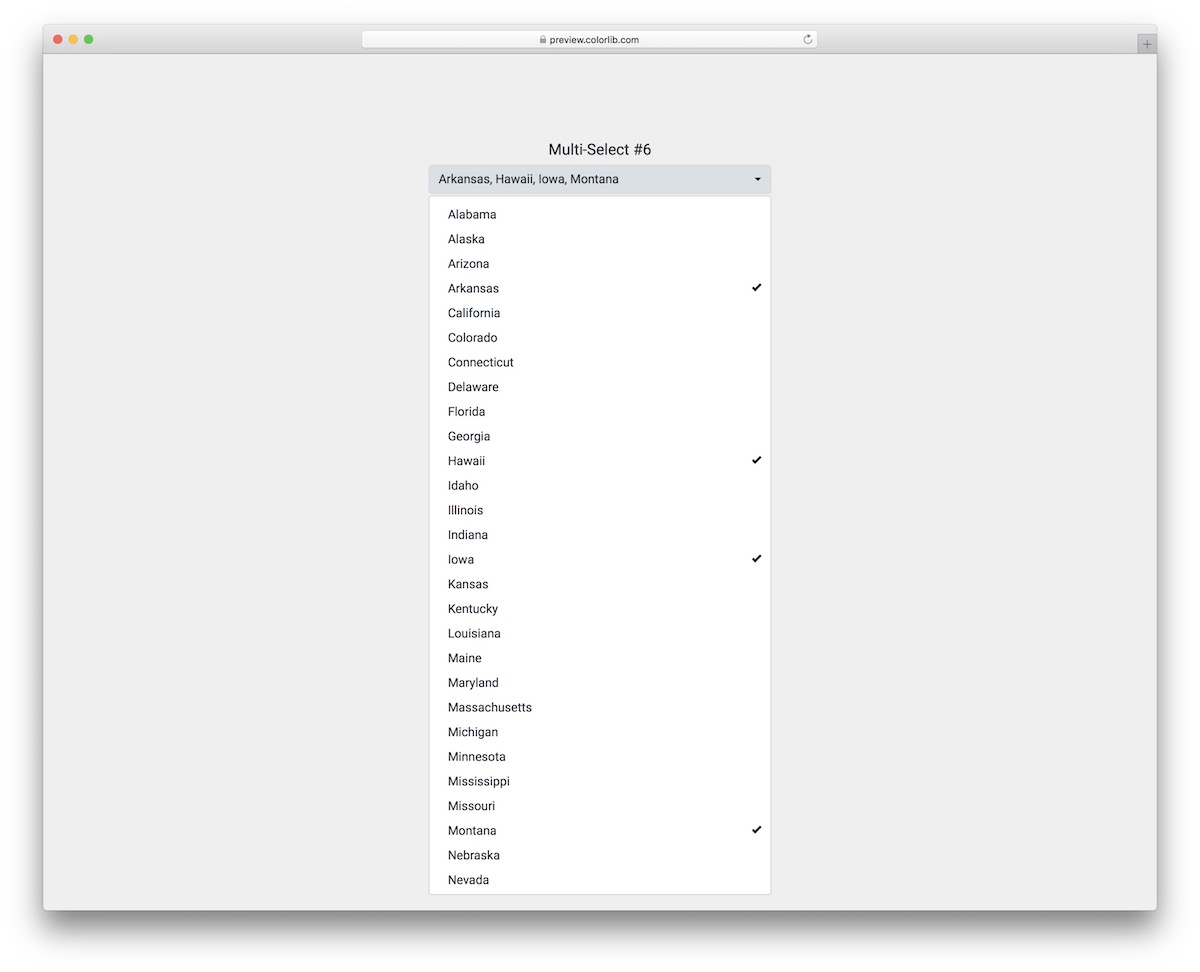
更多信息/下载演示多选 V16

Multiselect V16 是另一个用于默认国家/地区选择的一流 Bootstrap 多选小部件。 它通过一些很酷的功能使设计保持现代和简约。
灰色悬停效果、点击动画、复选标记和按字母字符选择项目的快速键盘快捷键是 Multiselect V16 的核心亮点。
此处没有“全选”选项,因此用户需要手动进行所有选择。
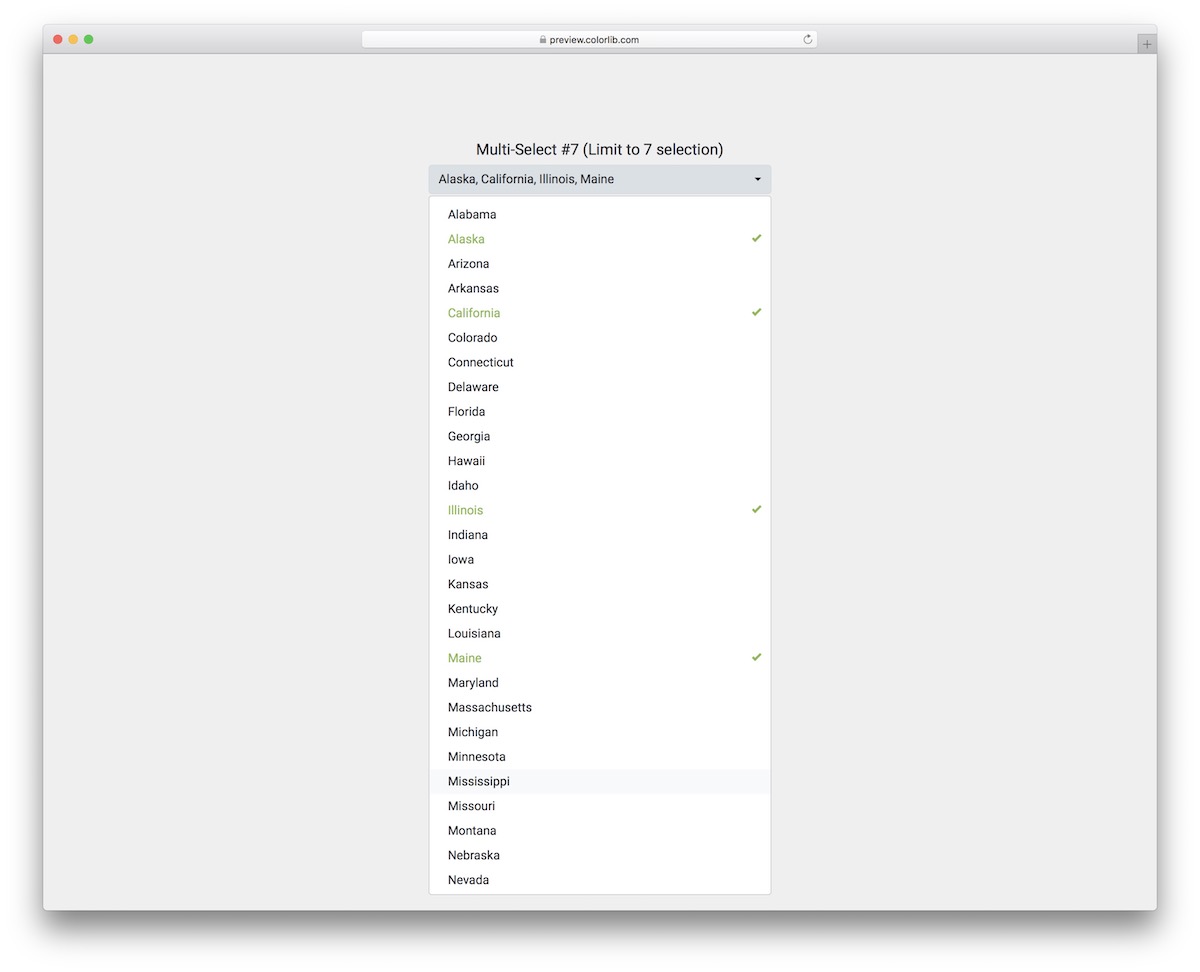
更多信息/下载演示多选 V17

有时,您希望限制用户可以进行的选择数量。 如果是这种情况,那就是 Multiselect V17 发挥作用的时候。 这个免费片段将选择限制为七个,但您可以根据需要进行更改。
此外,状态出现在上方的栏中,下拉列表中的选项变为绿色并带有复选标记。 当达到限制时,点击效果仍然存在,但不会发生选择。
更多信息/下载演示多选 V18

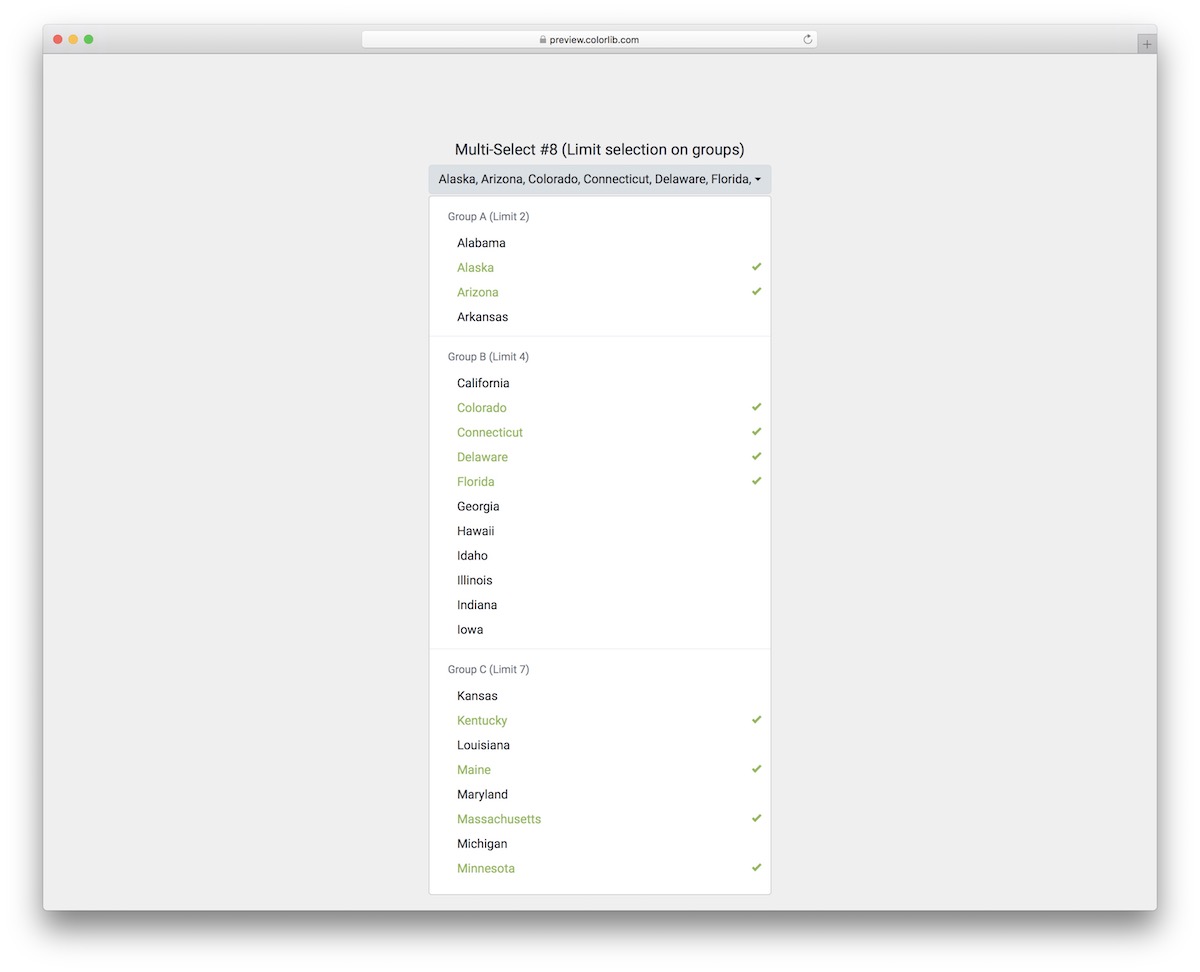
Multiselect V18 是一个非常先进的 Bootstrap 多选,具有不同的特性,使其脱颖而出。
首先,它在下拉列表中显示了组,可以很好地分解事物以提升用户体验。 此外,每个组都有自己的选择限制,就像之前的小部件一样。
虽然此多选适用于开箱即用的状态,但您无需以任何方式、形状或形式限制自己。 充分利用它并节省时间。
更多信息/下载演示多选 V19

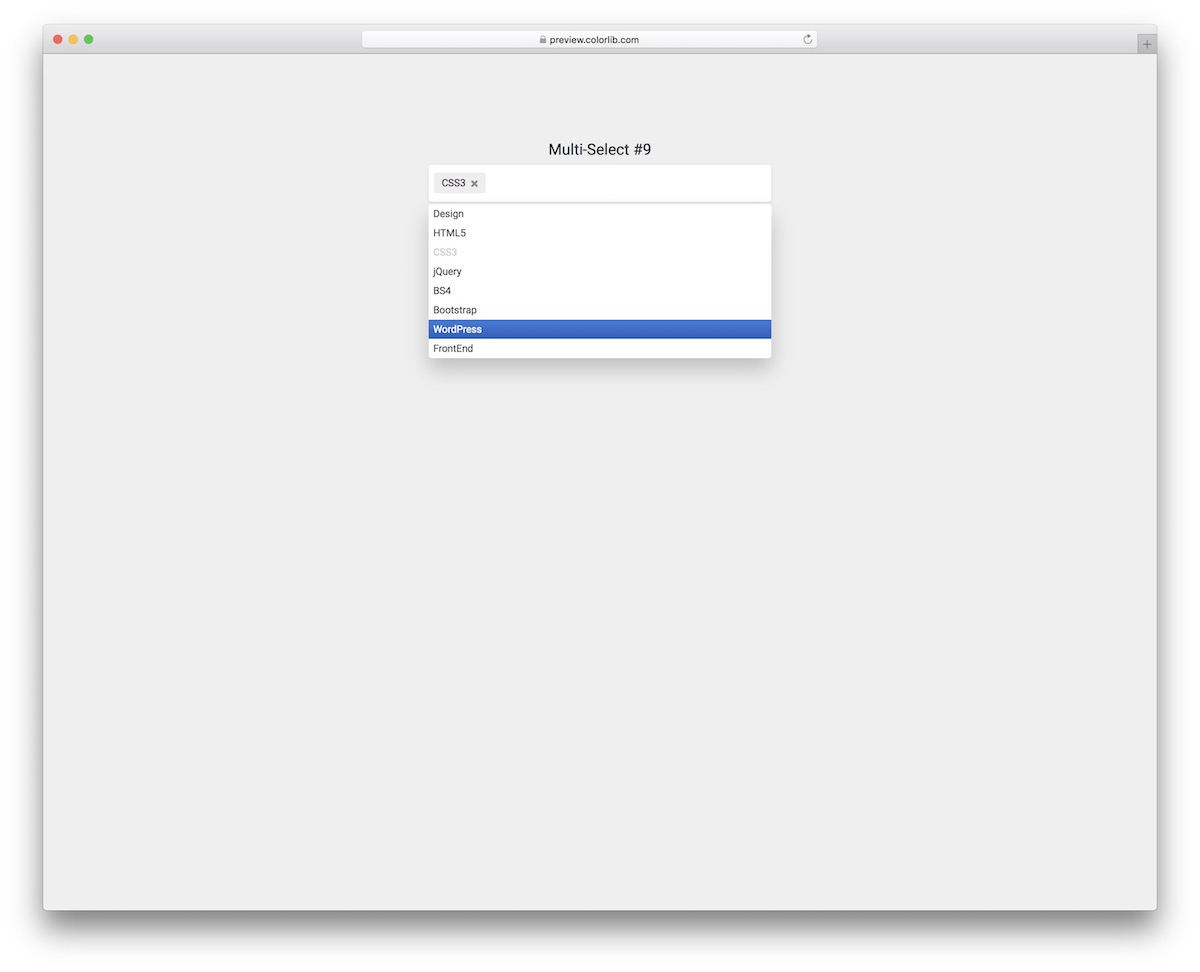
一个简单而全面的下拉菜单,具有多选功能,您现在无需花一分钱就可以制作您的下拉菜单。
Multiselect V19 非常适合各种选择,因为您可以轻松进行调整和改进以使其适合您的需求。
选择不同的项目时,您可以使用鼠标光标从下拉菜单中进行选择,甚至可以在栏中键入并按 Enter。 此外,每个选择也会变成灰色,但您可以通过按 X 按钮取消选择。
更多信息/下载演示多选 V20

要将事情提升到一个新的水平,请选择这个三合一的 Bootstrap 多选代码段并立即做出改变。
您可以方便地将事物分成不同的类别,并限制一个人可以通过多选选择的项目数量。 选择通过从下拉列表中收集项目或将其键入并按回车键(集成实时搜索功能)来进行。
该小部件还为不同的类别/多选使用不同的颜色,您也可以改进。
更多信息/下载演示现在,您已经了解了许多不同的 Bootstrap Multiselect 插件以及它可以为您的网站功能做的所有事情。
