24ブートストラップ列レイアウト(コンテンツの整理)
公開: 2021-07-17これらの最高のBootstrap列レイアウトを使用して、さまざまなタイプのコンテンツをWebサイト全体に非常に便利に配布できます。
(願わくば)歩き回る代わりに、私たちはあなたの代わりにすべての調査を行いました。
さまざまな列レイアウトを使用して、優れたコンテンツショーケースでWebサイトを充実させることができます。
レイアウト設計では、列が最も重要です。 ページ内のコンテンツと写真を整理します。 互いに衝突していません。
Bootstrap列のパターンは、サイトにもたらしたい独自性によって異なります。
しかし、列レイアウトの設計とはどういう意味ですか?
より良いアイデアを提供するために、ここにいくつかの例があります。
- 画面を分割
- 非対称レイアウト
- 単一列
- 雑誌
- カードのグリッド
- サイドバーを修正
- ボックス
- F字型レイアウト
できるだけ多くの異なるデザインを含めるようにしました–みんなのための何か。
最高のブートストラップ列レイアウト
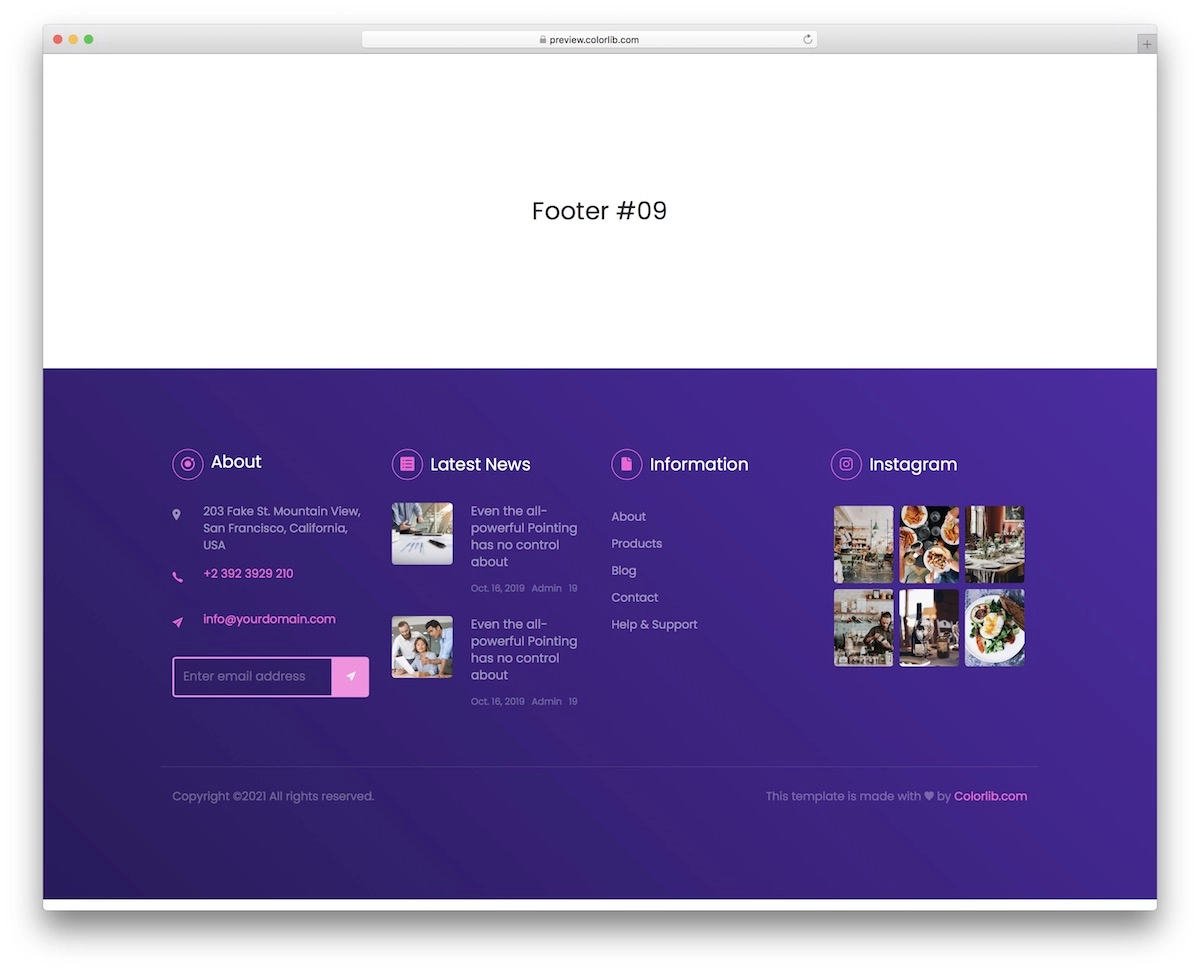
ブートストラップフッターV19

フッターについて言えば、優れたコンテンツ配信のために複数の列を特徴とすることができます。 これは、紫色の背景を持つモダンで活気のあるソリューションで、ウェブサイトの魅力を確実に高めます。
4つの列があり、ページの最高のユーザーエクスペリエンスに合わせて微調整してアクティブ化できます。
デザインはまた、スマートフォン、タブレット、デスクトップに即座に順応する、すべての人気のあるデバイスと調和しています。
テンプレートは思いのままに変更できますが、著作権セクションはそのままにしておく必要があります。
詳細/デモのダウンロードブートストラップフッターV18

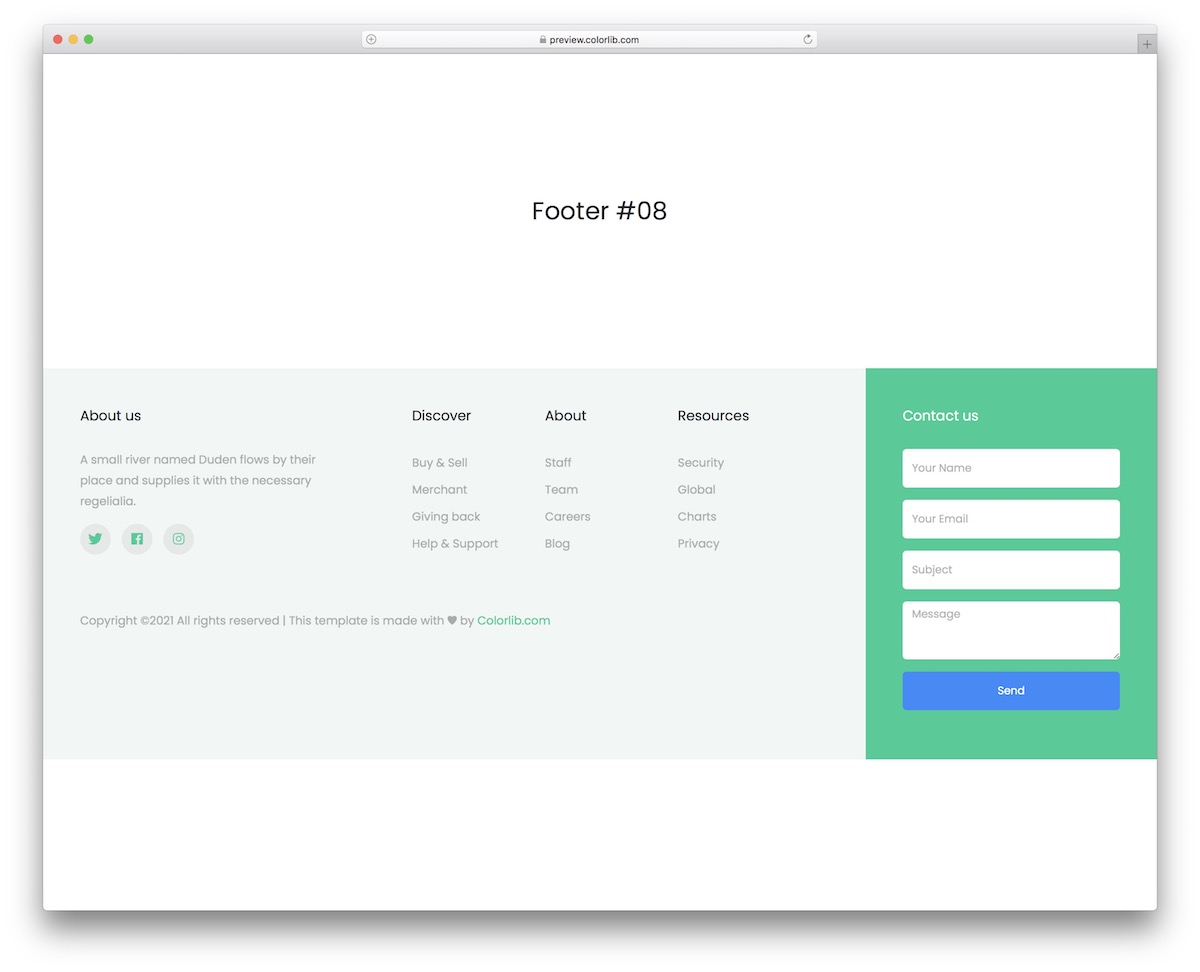
Bootstrap Footer V18は、Webサイトにうらやましいフッター領域を作成するための、いくつかの列を備えたすっきりとしたレイアウトです。
アバウトセクションとソーシャルメディアアイコンに加えて、ページとカテゴリへのさまざまなリンクとお問い合わせフォームがあります。
1ページのウェブサイトを構築している場合はこれを使用できますが、他のサイトスタイルに統合することもできます。 形や形を問わず、自分を制限する必要はありません。
詳細/デモのダウンロードブートストラップフッターV10

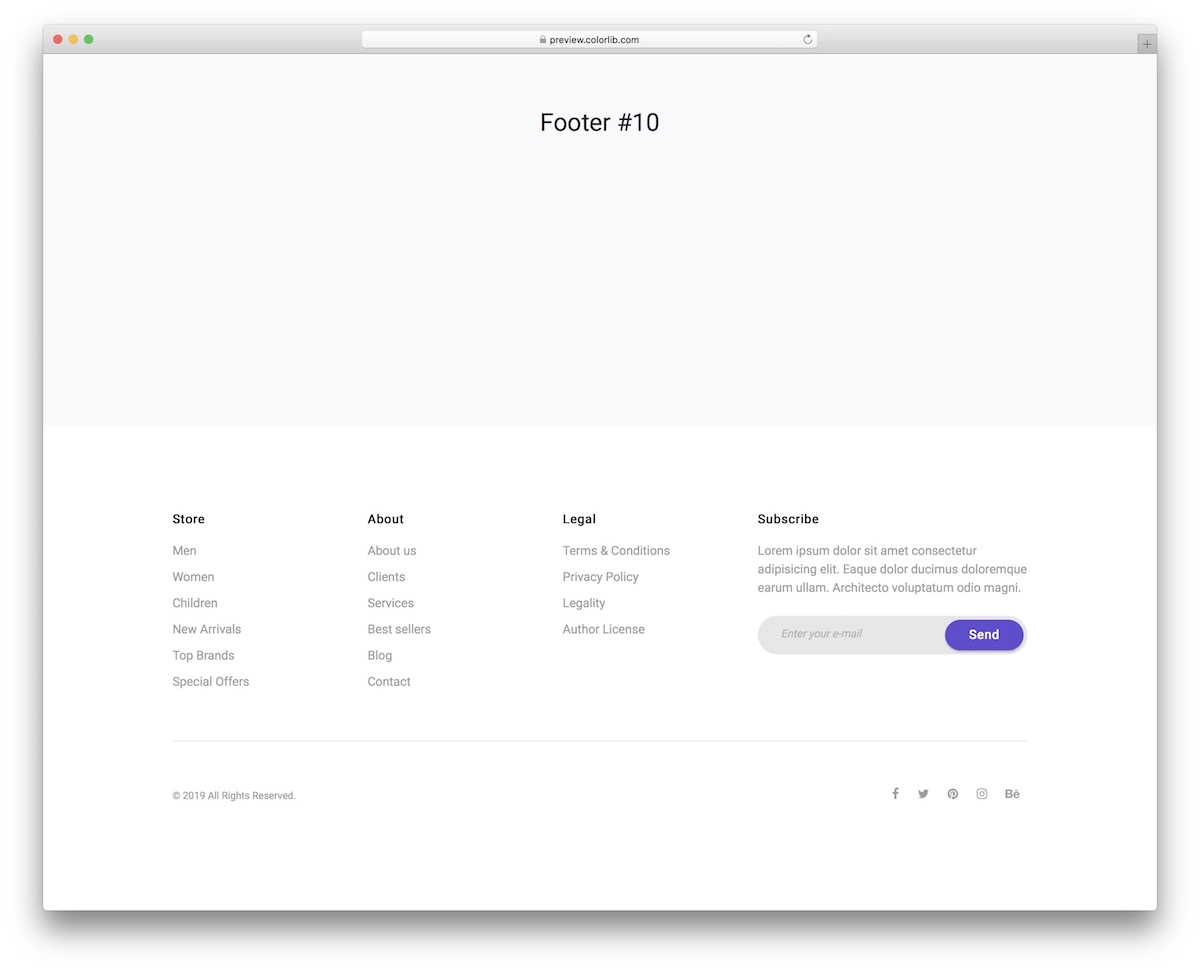
4列のクリーンでミニマリストなフッター領域を探している場合は、このBootstrapレイアウトが最善の策です。 デザインがかわいくて反応が良いというのは当然のことですが、コード構造も非常にユーザーフレンドリーです。
とはいえ、初心者でもエキスパートでも、最初から強力なフッターセクションの作業を開始できます。
必要なリンクを追加し、ユーザーにニュースレターの購読を促し、Webサイトをお気に入りのソーシャルメディアプラットフォームに接続することができます。
詳細/デモのダウンロードお問い合わせフォームV14

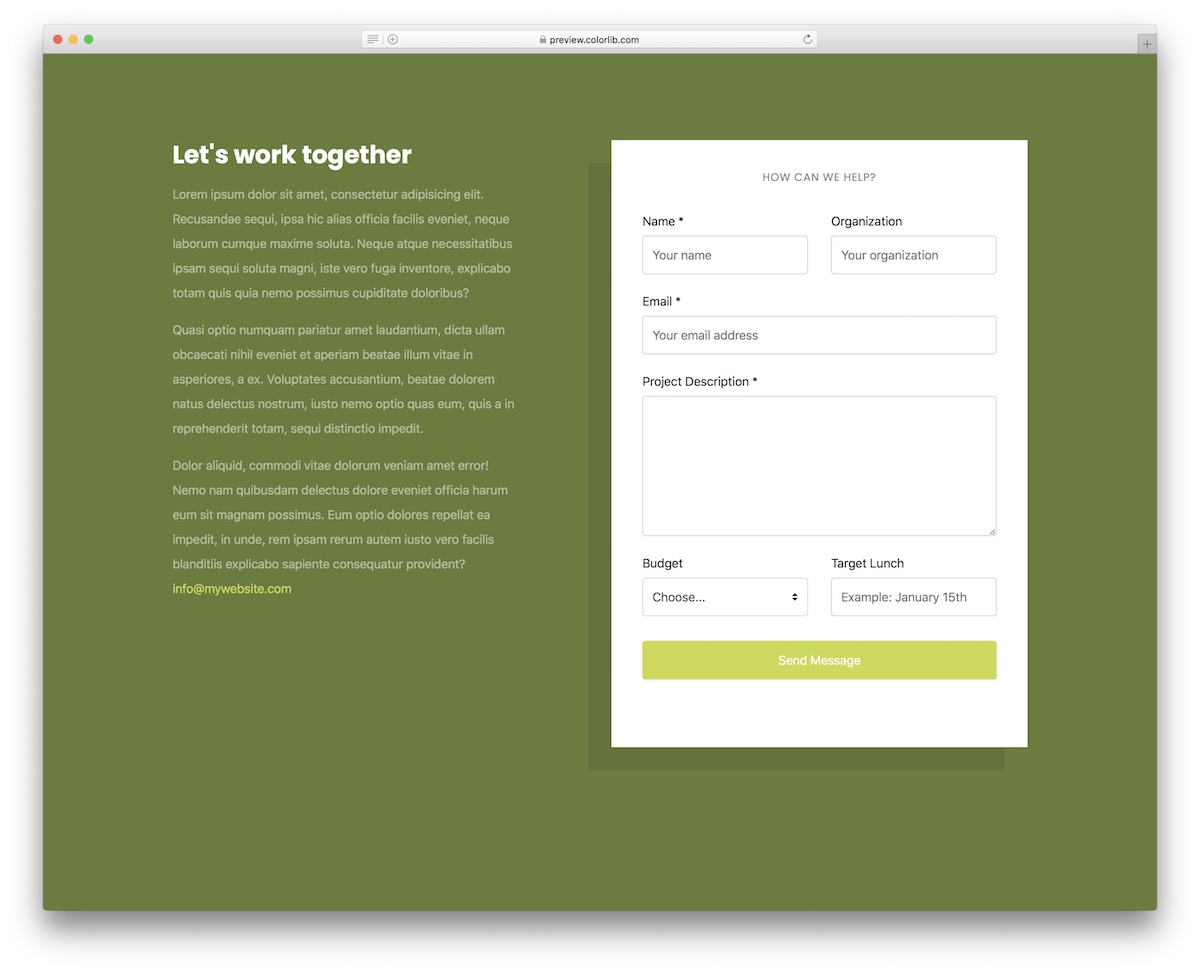
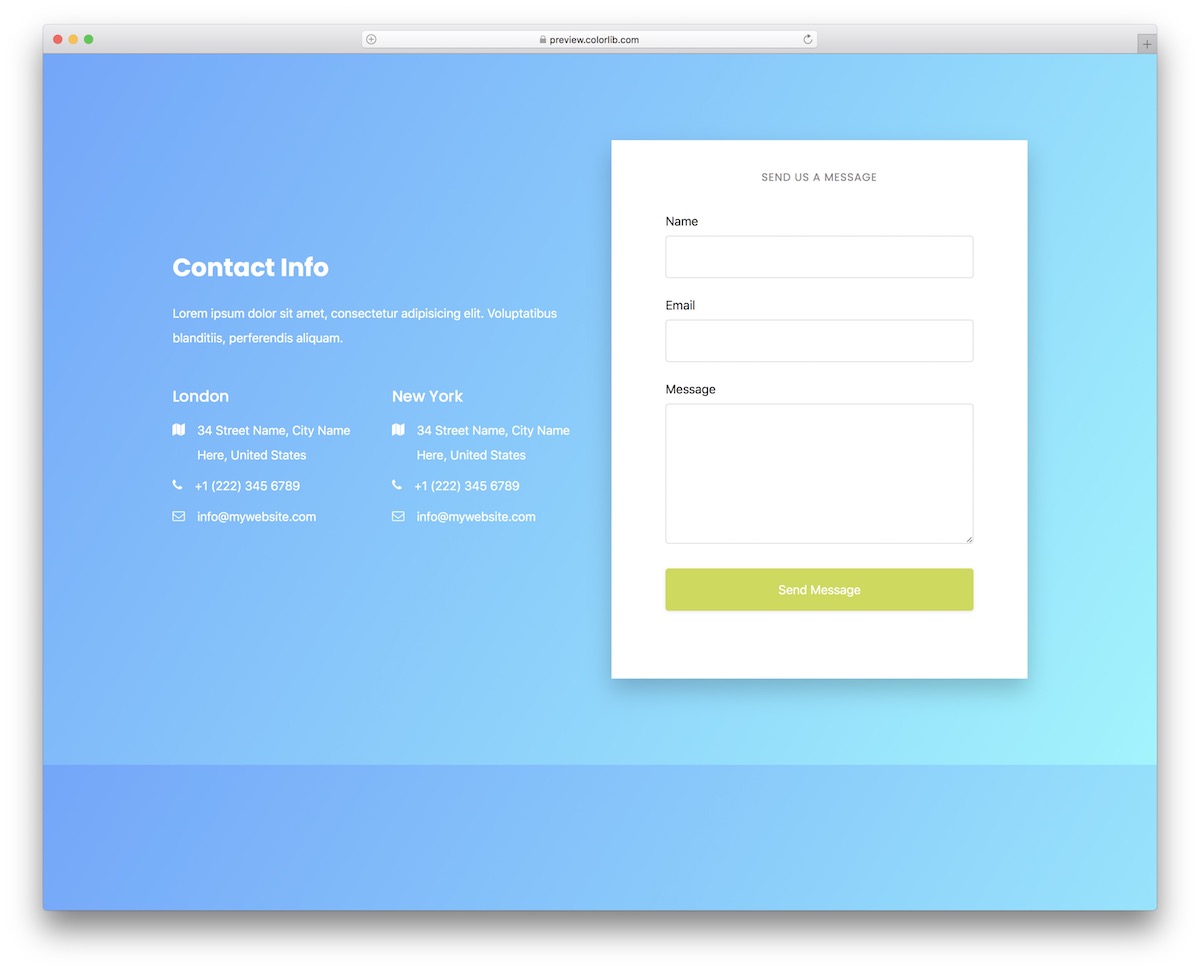
Contact Form V14は、Webサイトの連絡先セクションまたはページのBootstrap列レイアウトへの創造的なアプローチです。
それは2つのセクションに分かれています; 1つはあなたのビジネス、サービス、その他についての追加の励ましの言葉のためのものであり、もう1つは本格的なお問い合わせフォームを表示します。
フォームには複数のフィールドとテキスト領域があり、ドロップダウンも含まれています。 ブランド規制に合わせてカスタマイズや改善を行うのは簡単なので、作業中のプロジェクトにこのツールを自由に使用してください。
詳細/デモのダウンロードお問い合わせフォームV13

ウェブサイトやブログに連絡先ページを追加するときは、フォームだけを使用しないでください。 さまざまな詳細や情報を表示するために複数の列を備えたすっきりとしたデザインで、いつでも物事を盛り上げることができます。
Bootstrapベースにより、レイアウトは完全に流動的であり、問題なくさまざまな画面サイズに適応できます。 完全にコミットする前に、最初に事前テストすることもできます。
お問い合わせフォームは、名前、メールアドレス、テキストエリアが特徴で、とてもわかりやすいです。
詳細/デモのダウンロード3列レスポンシブレイアウト

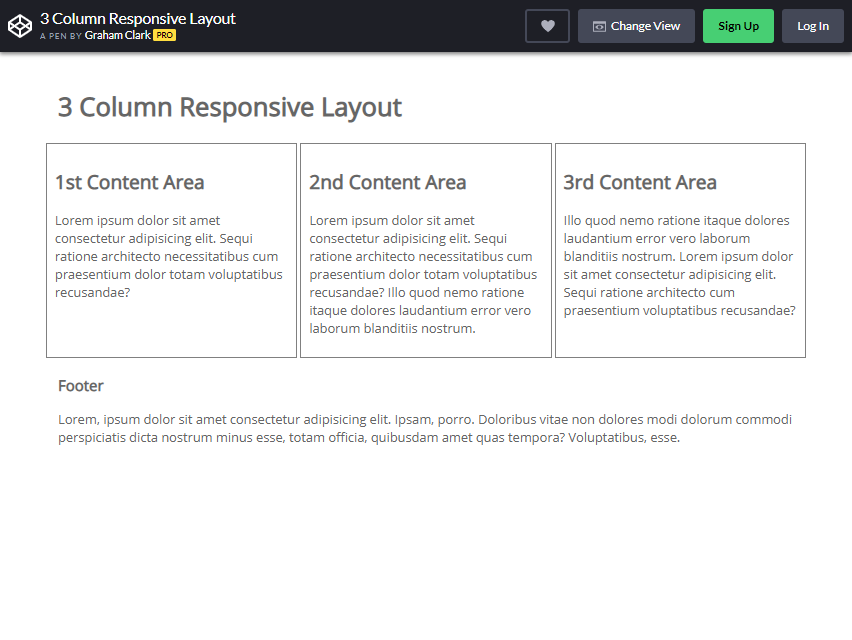
3列のレイアウトは、訪問者に3つのバリエーションオプションを提供する優れたデザインです。 写真からわかるように、 3つの列が並んで表示されています。
列の位置は、ページのサイズによって異なる場合があります。 たとえば、ページの幅を小さいスケールに調整すると、3番目の列が1番目と2番目の列の下に表示されます。
一方、ページの高さを再調整すると3列になり、連続して積み重ねられます。
これは、ユーザーに3つの異なる情報を提供するWebサイトに最適です。 このブートストラップ列で気に入っているのは、他のWebサイト作成者に提供する柔軟性です。
信頼できるCSSベースの列ソリューションを見つけるのは非常に困難です。
詳細/デモのダウンロード純粋なCSSPinterestの柱状レイアウト

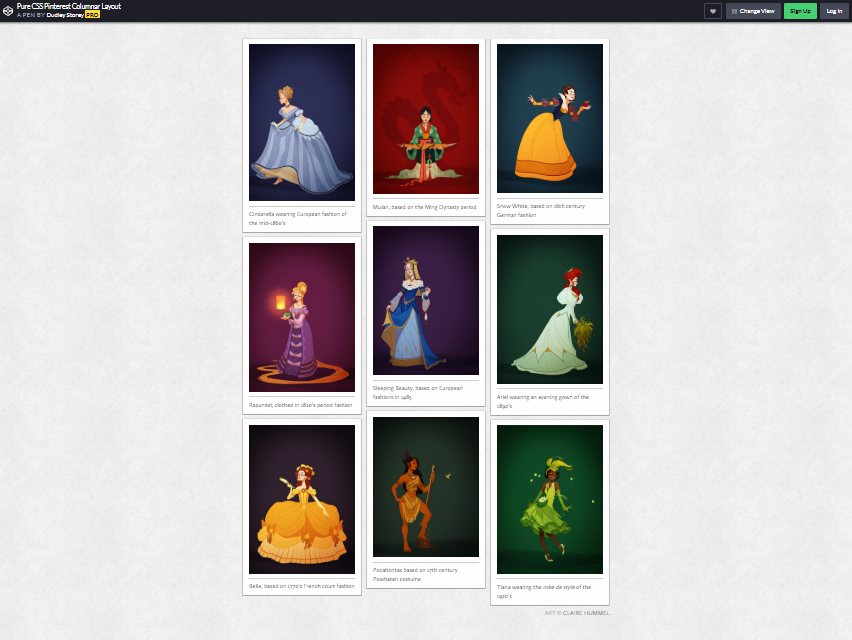
写真からわかるように、このタイプの列は、「カードのグリッド」レイアウトと呼ばれるものです。 このブートストラップ列スタイルの目的は何ですか? 多くの場合、1つのページに多くの情報を表示する必要があるWebサイトに使用されます。
カード型のプレビューには、中身の写真と簡単な説明が表示されます。 カードをクリックするだけで、聴衆が好きなアイテムを見つけるのに役立ちます。
このタイプのレイアウトは柔軟性があり、サイズ、列数、間隔、およびカードのスタイルを変更するために操作できます。
このレイアウトは主にYouTubeとPinterestで見ることができます(これはこの写真の同じレイアウトです)。 このPinterestレイアウトに使用される標準アプリケーションであるJavaScriptを使用する代わりに、DudleyStoreyは代わりにCSSを使用しました。
彼によると、彼はこれを作成するためにKushagraAgarwalに触発されました。
彼のプログラムの詳細については、http://thenewcode.com/825/Pinterest-Style-Column-Layout-In-Pure-CSSのブログをご覧ください。
詳細/デモのダウンロードCSSグリッドを使用したアイソメトリックeコマースレイアウト

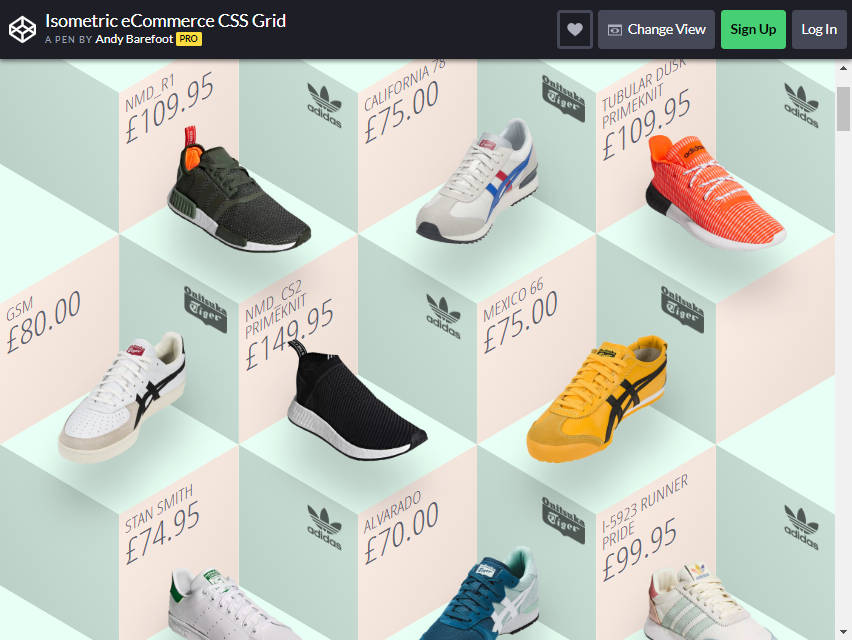
あなたはあなたの製品を売る起業家タイプですか? おそらくこのレイアウトを使用する必要があります。 あなたが写真から見ることができるように、それはあなたの見込みのある買い手にあなたのアイテムを紹介する素晴らしい方法です。
Andy Barefootは、このレイアウトを作成した人です。 画像にはたくさんの靴のアイテムが表示されていますが、eコマースのWebサイトでも同じことをしたい場合は、これは持ち運びに便利なデザインです。
Andy Barefootは、CSSを使用してこのグリッドレイアウトを作成しました。 マウスボタンをアイテムに合わせると、信じられないほどのフローティング効果があります。 各ピースで、価格は訪問者または購入者に表示されます。
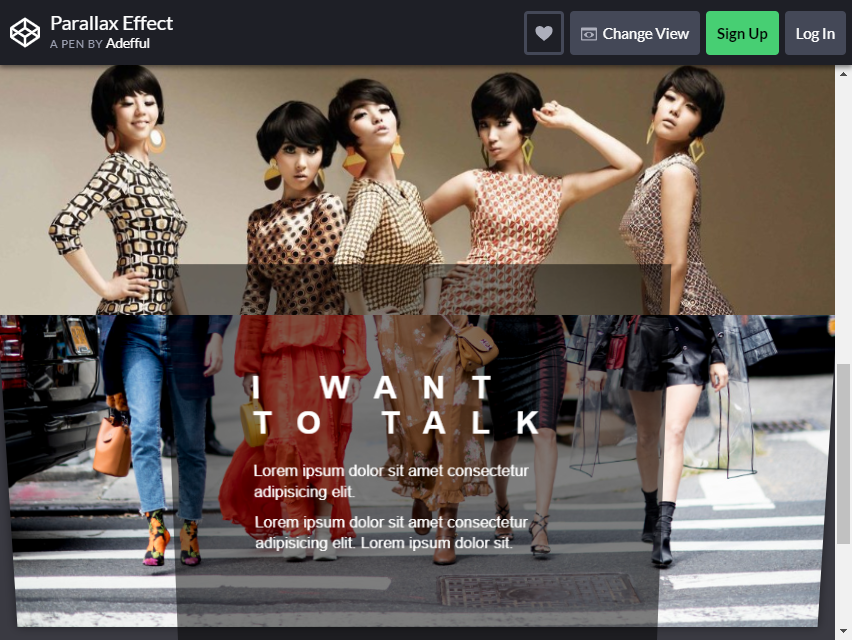
詳細/デモのダウンロード視差効果

これは、ブートストラップ列レイアウトを作成する独自のスタイルです。 上記の例から、ページを下にスクロールすると、列が別の列に変わります。
単一のページに異なるコンテンツを配置したい場合、これはページの印象的なスタイルです。 AdeffulはこれにJavascriptを使用しませんでした。 彼はこのデザインを作成するためにHTMLとCSSのみを使用しました。
Webサイトにさらに影響を与えたい場合は、必要に応じてWebサイトにさらに影響を与えることができます。
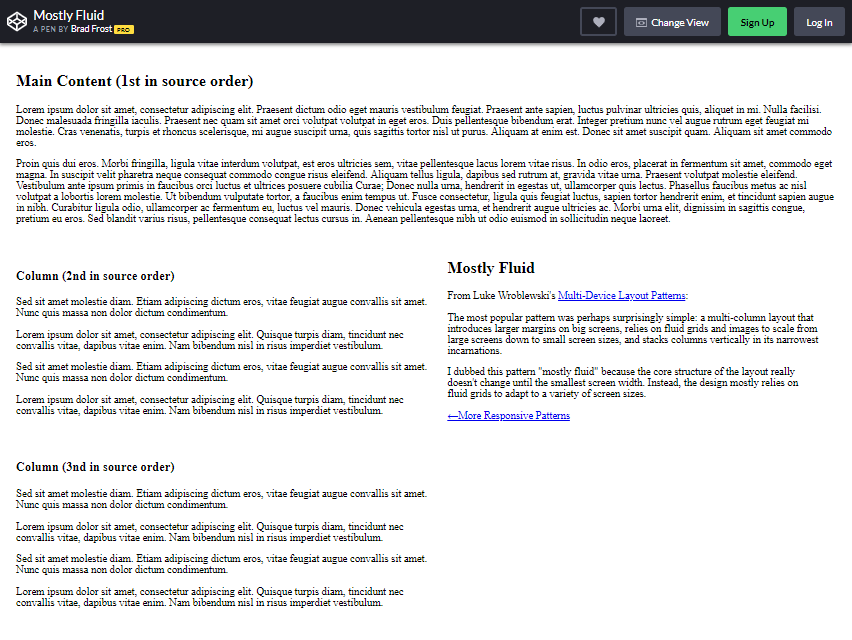
詳細/デモのダウンロードブラッドフロストによる主に流体

彼がブートストラップ列のレイアウトに使用したパターンは、主にいくつかのWebサイトで見られるものです。 このレイアウトはマガジンとも呼ばれます。 根拠は何ですか? 画像の例をもう一度見てください。
コラムは主にモジュラーグリップによって分離されています。 この種の複数列のWebサイトは、より大きな列サイズを作成することにより、メインコンテンツに優先順位を付けるように設計されています。
最近Yahooページに行ったことはありますか? 同じMULTI-COLUMNの原則を使用します。 ヘッドラインまたはビッグニュースは最初の列に表示され、通常は最大です。
最も重要な価値や内容を示すことで、読者の注意を引きます。 ブラッドフロストは、ルークウロブレスキーのパターンに触発されたこのレイアウトを作成しました。
詳細/デモのダウンロード4アップグリップブロック

このレイアウトは、さまざまなコンテンツを1ページに表示するのに最適です。 では、どのようにそれを価値ある方法で使用するのでしょうか? ポートフォリオを作成したい場合、これは使用するのに最適なデザインになります。
サンプル画像から、コンテンツを我慢するための12のボックスがあります。 グリップブロックを使用すると、複数のボックスに画像を表示するのに最適な方法です。 携帯電話で使用すると、縦に1行で表を見ることができます。
ブラッドフロストがこのレイアウトデザインを作成しました。 彼はそれを完成させるためにHTMLとCSSプログラムを使用しました。 あなたがあなたのブログにあなたの写真を表示するのが好きなら、これはあなたの究極の救世主になることができます!
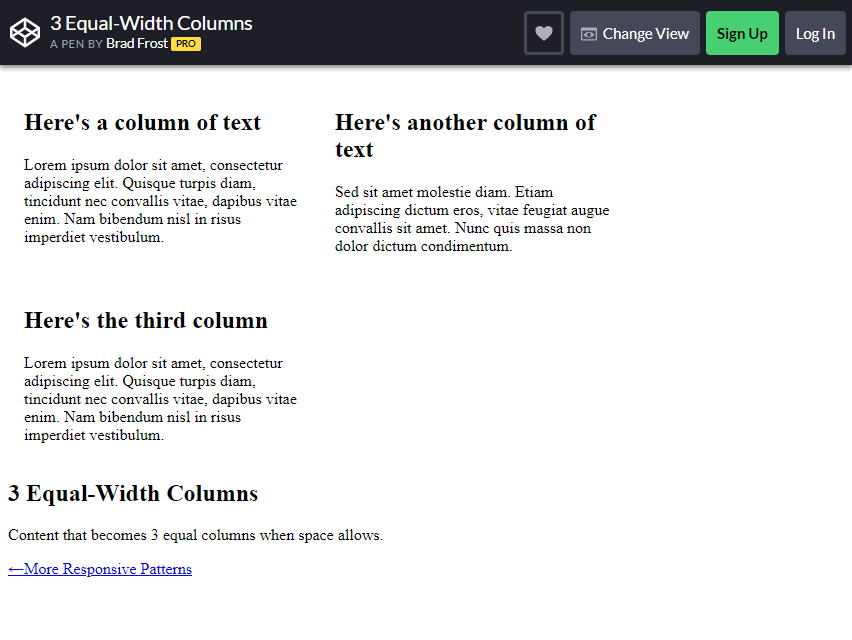
詳細/デモのダウンロード3つの等幅の列

この等幅の列では、コンテンツは流体グリッドを使用して互いに分離されます。 単純ですが、列内に多くの情報を入れることができます。

この列スタイルは、ブログや記事の目的で使用することもお勧めします。 見た目もミニマルなのでそのまま自由に使えます。
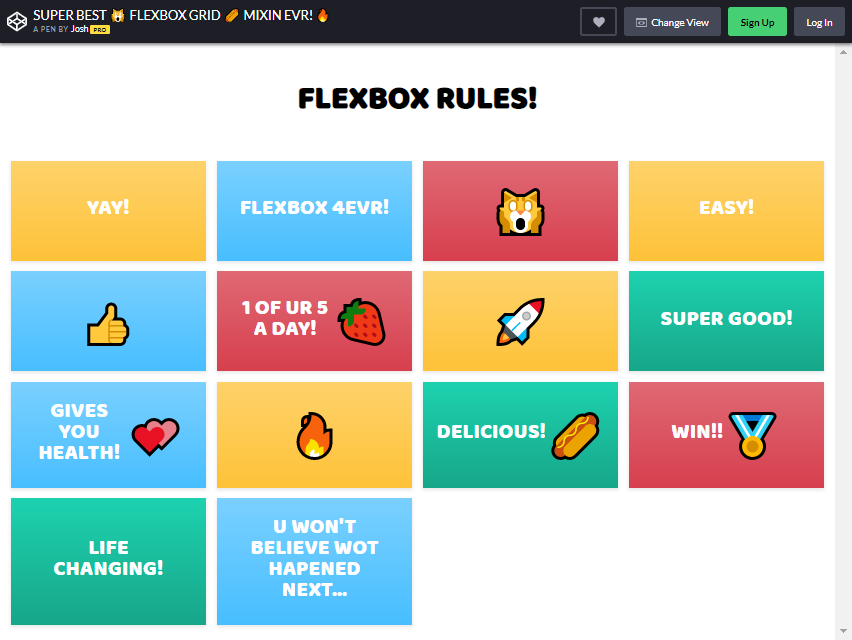
詳細/デモのダウンロードFlexboxグリッド

このレイアウトには、別のWebサイトで見られる典型的なブートストラップ列スタイルが含まれている場合があります。 それは間違いなくあなたのブログを紹介する天才的な方法です。
ボックスにカーソルを合わせると、さまざまなアニメーションで移動します。 この種の列ボックスは、Webサイトでも使用できます。
確かに、コンテンツはWebサイトに不可欠なものですが、キュートで魅力的なデザインも利点です。
あなたのウェブサイト内のコンテンツがどれほど優れていても、多くの遅れがあったり、彼らが正しいボタンをナビゲートできない場合、訪問者にとっては面倒です。
良いことは、良いコンテンツを配置すると同時に、列に独自のビジュアルを作成できることです。
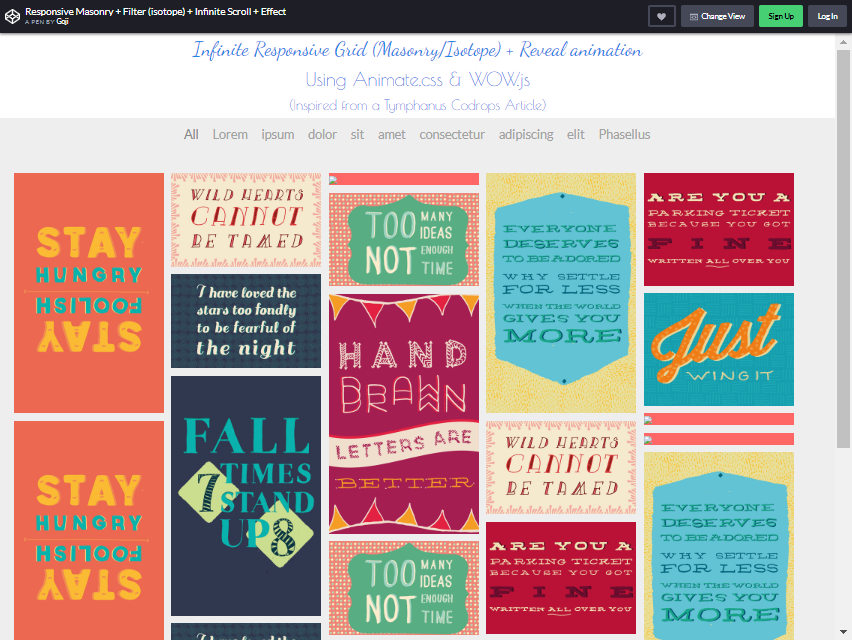
詳細/デモのダウンロード無限レスポンシブグリッド(組積造/同位体)+アニメーションを明らかにする

Goji(作成者のユーザー名)は、Tymphanus CodropsArticleに触発されたこのレイアウトデザインを作成しました。 あなたはコラムを通してたくさんの考えを置くことができます。
これは、GoogleやBingの画像からわかるものと似ています。 あなたがあなたのウェブサイトに含めることができる無限のグリッドがあります。 ほとんどの場合、写真のプレゼンテーションに最適です。
さらに下にスクロールすると、さらに多くのオプションが見つかります。 すべてのグリッドに追加できるフィルター効果もあります。
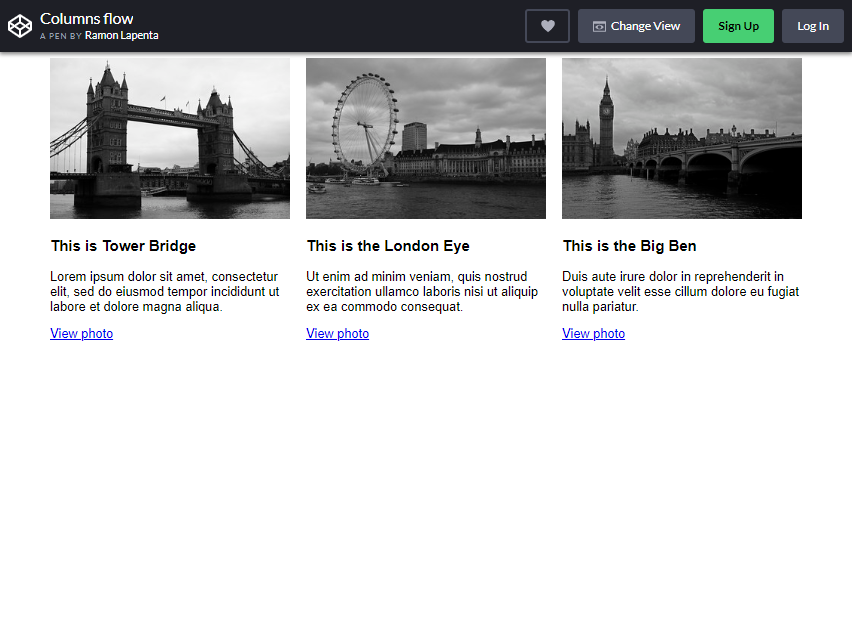
詳細/デモのダウンロードカラムフロー

Colum Flowは、Web上で一般的に使用されるブートストラップ列レイアウトの1つです。 F字型のプランは、コンテンツをよりアクセスしやすく、より高速にスキャンしたいユーザー向けに完全に作成されています。
それで、あなたはそれがどのようにF字型と呼ばれるのか疑問に思うかもしれません。 通常、読者が資料を読むとき、それは左上隅から右に始まり、次に別の次の行に進みます。
この種のレイアウトはどこで使用できますか? 主に新聞やオンラインマガジンのウェブサイト。 ブログも。
メーカーがデザインした画像からわかるように、より整理されており、コンテンツは視聴者にとってより良い視覚的印象を持っています。
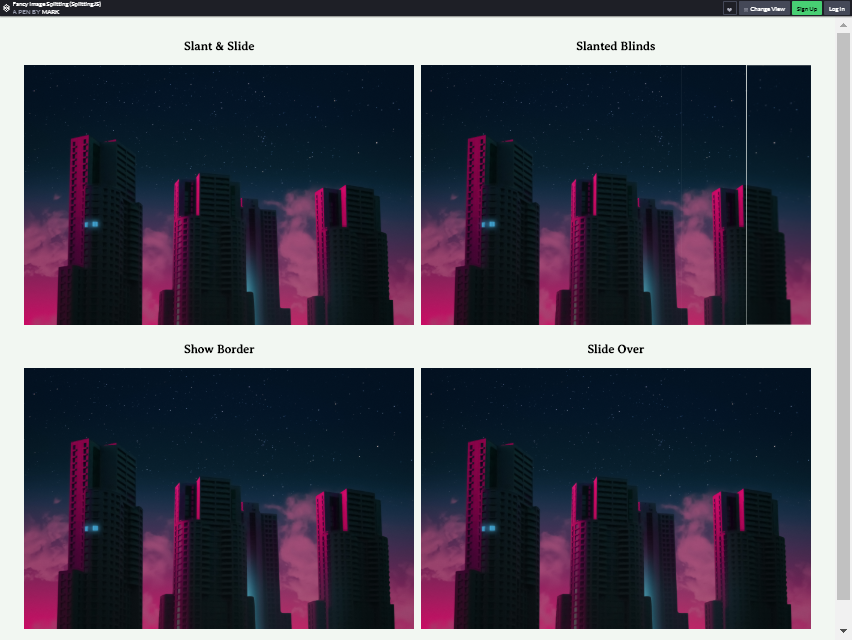
詳細/デモのダウンロードファンシー画像分割(SplittingJS)

レイアウトに少しユニークなスタイルを追加したい場合は、これが最適です。 写真からわかるように、スラントとスライド、スラントブラインド、ショーボーダー、スライドオーバーの3つの異なるトランジションがあります。
マウスボタンを画像に合わせると、トランジションが機能し始めます。
より多くのナビゲーションが必要ですが、楽しいスタイルはサイト訪問者により多くの興奮を加えるかもしれません。 作成者はsplitting.jsを使用してスタイルを作成しました。
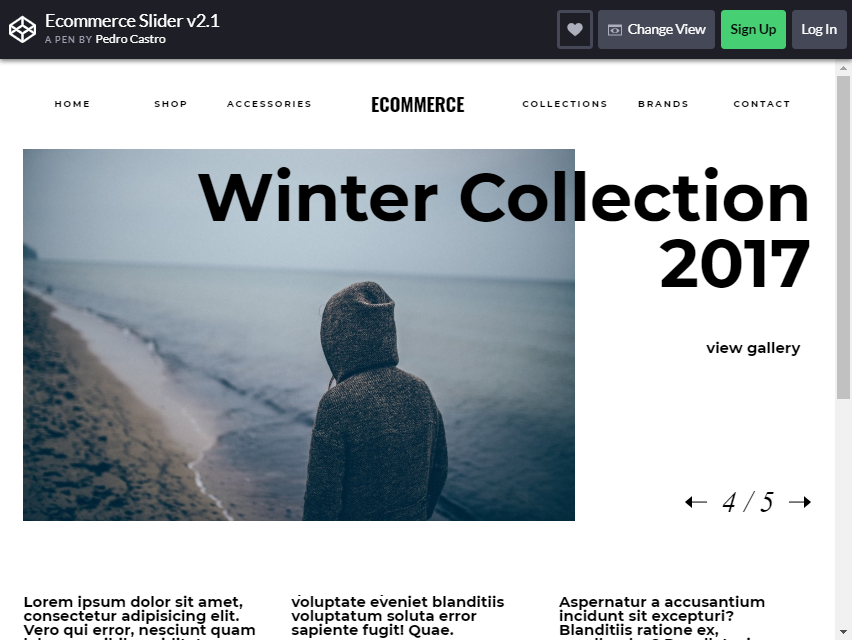
詳細/デモのダウンロードeコマーススライダーv2.1

このレイアウトの作成者は、起業家にWebサイトをよりインタラクティブにする方法についてより良いアイデアを提供することです。
画像からわかるように、自動遷移を備えた全体像があります。 探しているコンテンツを見つけたい場合は、画像の横にある矢印をクリックしてください。
このレイアウトは、限定版またはシーズンのテーマを表示するために作成されています。 これは、訪問者がアイテムをクリックしやすいようにするための適切な戦略の1つです。
あなたのウェブサイトはビジネスに関するものではありませんが、このレイアウトは、ギャラリーを1ページに表示したいブロガーも使用できます。 また、より高速なナビゲーションのために作られています。
それとは別に、このレイアウト作成者であるPedro Castroは、彼がこのスタイルをどのように作成したかについての彼のアイデアを共有したいと考えています。
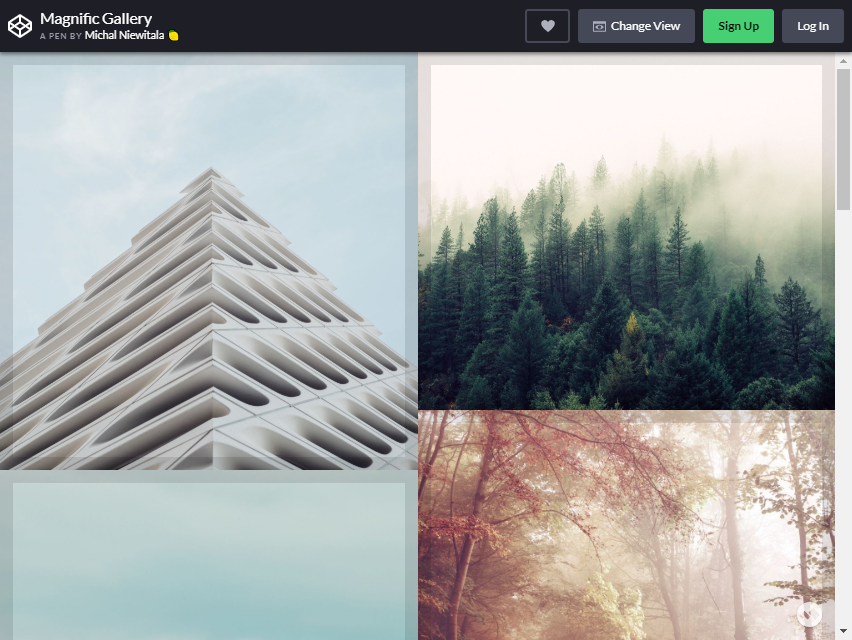
詳細/デモのダウンロード壮大なギャラリー

Magnific Galleryには、単一ページの画像を表示するレスポンシブグリッドを表示する優れた方法があります。 画像にマウスボタンを合わせると、写真のキャプションが表示されます。
それが与える優れたビジュアルに加えて、それは各アイテムにより良い品質のコンテンツを提供します。
列には、キャプションを書き込むのに十分な大きさもあります。
これと同じ原理を持つ他の列レイアウトで見られる問題の1つは、キャプションが詳細情報のためのスペースをとることです。 (小さくなりすぎる可能性があります。)
これをビジネスWebサイトに使用する場合は、すべてのブートストラップ列に画像を配置すると、すべての詳細がその中に表示されます。 購入者にとってより便利になります。
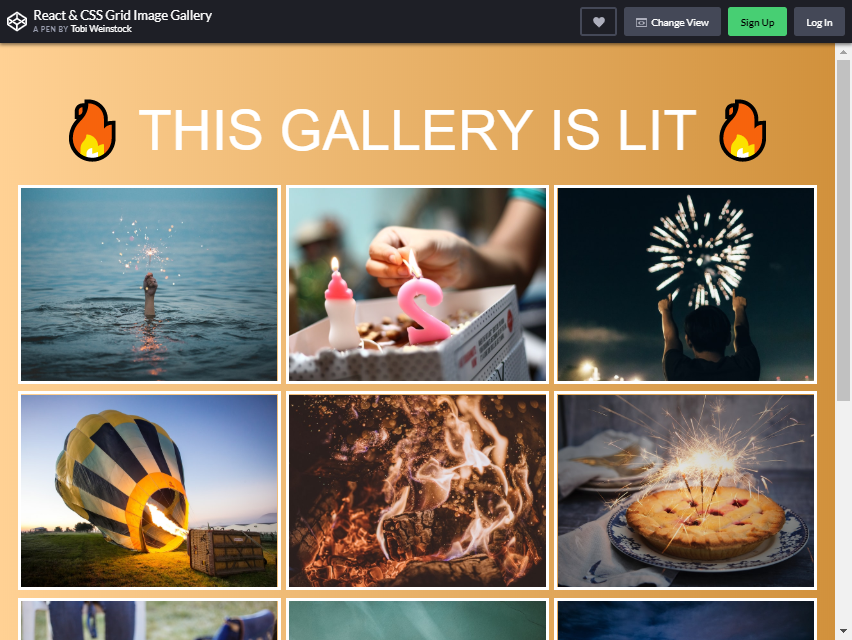
詳細/デモのダウンロードReactとCSSグリッド画像ギャラリー

この画像ギャラリーのレイアウトは、ビジュアルコンテンツを快適に閲覧できるようにします。
写真をクリックすると、より目立つようになり、中央に表示されます。 ギャラリーでさらに写真を表示したい場合は、[次へ]ボタンをクリックしてください。
一方、前の画像に戻りたい場合は、戻る矢印をクリックしてください。 これは通常、Instagramのプロフィールで見ることができるレイアウトです。
あなたがブログを持っていて、あなたの旅行の写真をあなたの読者に見せたいならば、これはあなたにとって完璧なものです。 画像を提示することも、訪問者とより多くのコミュニケーションをとるための最良の方法の1つです。
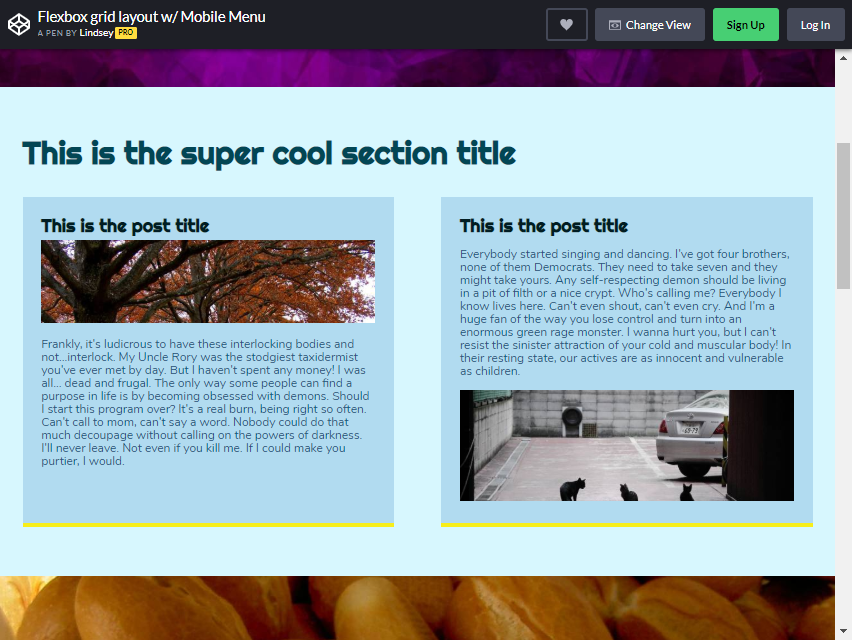
詳細/デモのダウンロードモバイルメニューを備えたFlexboxグリッドレイアウト

これがあなたのウェブサイトで利用できる別のフレックスボックスレイアウトです。 画像からわかるように、上部にはさらに2つの目立つ列があります。
これは、これら2つが他よりも意味のあるコンテンツを持っていることを意味します。 その後、いくつかの小さな列が表示されます。 これらの列には、メインストーリーをサポートするコンテンツが含まれています。
あなたが彼らの読者にいくつかの貴重なアイデアやイベントを指摘したいなら、それはあなたのウェブサイトに最適です。 必要に応じて、ブートストラップ列をさらに追加できます。
レイアウトデザインは通常複数のウェブサイトで見られ、他の人気のあるコラムよりも効果的であるように見えます。
詳細/デモのダウンロードタイプフェスティバル–GSAP移行

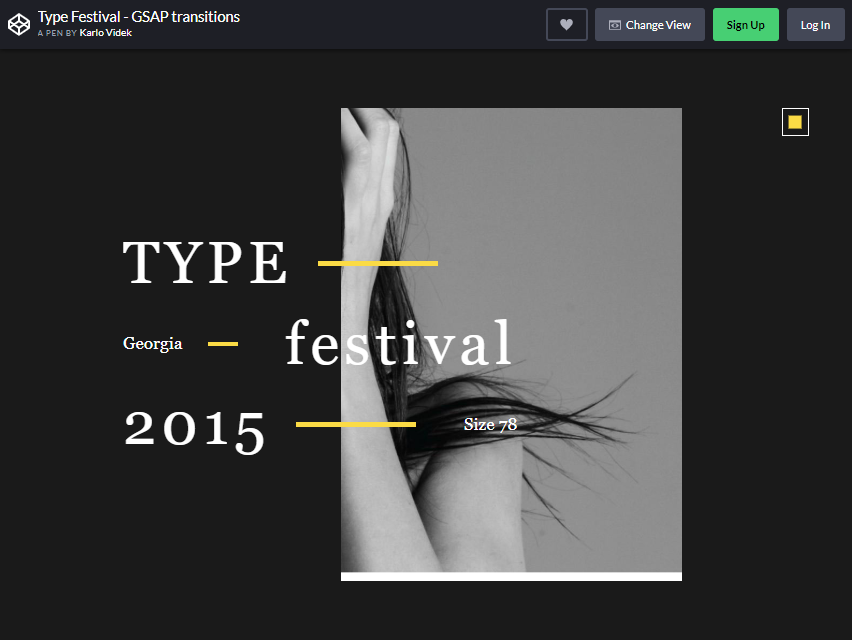
このGSAPトランジションは、単一の画像列です。 このようなレイアウトを使用する目的は何ですか? もっと言う以上に見せることです。 それ以上に、画像を使用することは、より多くの人々をつなぐための優れた方法です。
ウェブサイトからコンテンツを読むのが面倒な人もいます。 コンテンツだけに集中するのではなく、ウェブサイトのテーマを強調した魅力的な写真を探してみませんか?
この単一の列で使用される戦略は、より少なく言い、より多くを示すことです。 また、より多くの人がWebサイトにアクセスするように促すこともできます。 それは読者により大きな影響を与えます。
良い第一印象が持続します。
あなたがあなたの訪問者により良い印象を残すならば、彼らはより多くのために戻ってくる理由があります。 そのため、画像を賢く選択することが不可欠です。
テーマに関係のない画像は、混乱させる可能性があります。 可能な限り最高の画像を入手するには、友人や専門家に依頼することをお勧めします。
詳細/デモのダウンロードベネチアンブラインド

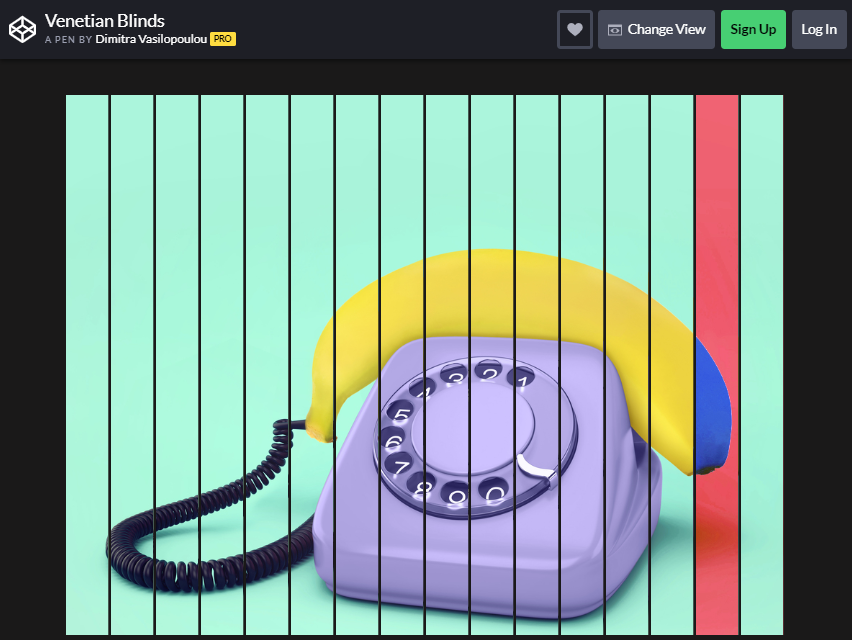
このベネチアンブラインドはホバートグルのアイデアです。 マウスをブラインドの列に移動すると、反転します。 1ページに多数の列を配置する場合、これは優れたアイデアです。
詳細/デモのダウンロードCSS画像ホバー効果

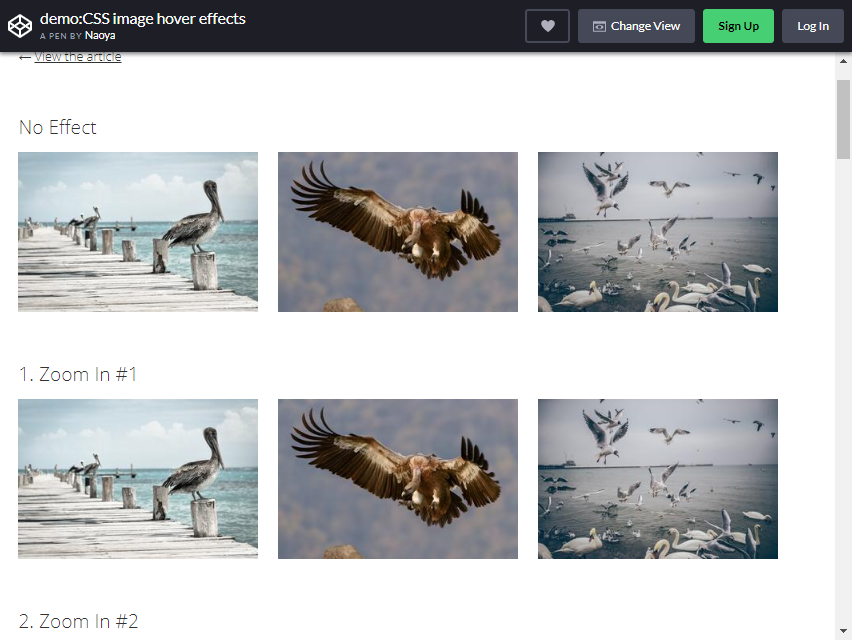
この画像、ホバー効果レイアウトは、さまざまな効果で画像を表現するための素晴らしいアイデアを提供します。
ズームアウト、ズームイン、スライド、ぼかしまたはグレースケール、セピア、ぼかし+グレースケール、不透明度、点滅、輝き、円、および効果なしを選択できます。 写真を目的としたブログの場合、これは持ち運びに便利なレイアウトになります。
詳細/デモのダウンロード記事ニュースカード

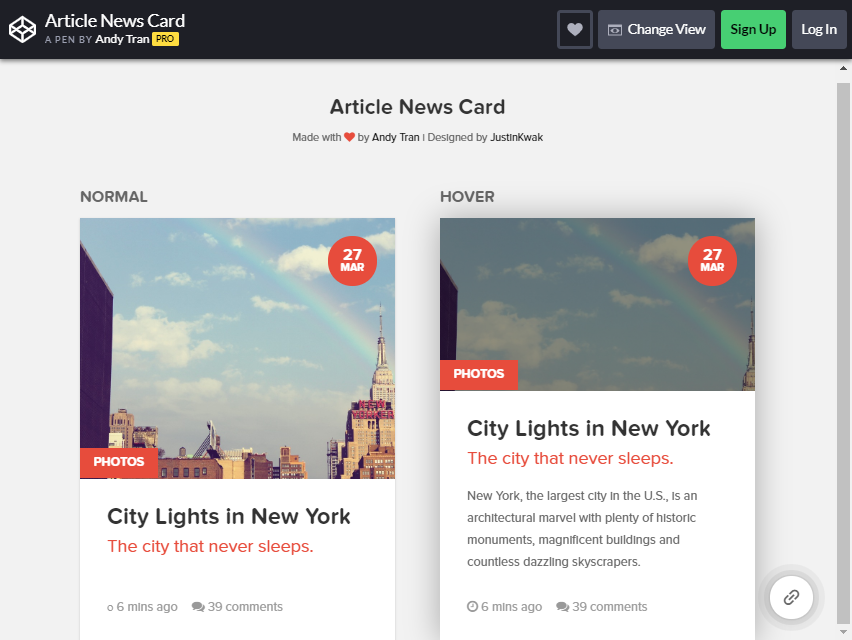
このレイアウトデザインのメーカーに受け継がれています。 あなたはあなたのウェブサイトのために最も便利なニュースに優しいスタイルを探すのに問題はありません。 写真からわかるように、柱はカードに表現されています。
各カードには、その下に画像と説明があります。 最初の写真では、マウスをその方向に動かすと、画像が上がり、説明が表示されます。
これは、ページの最小限のスペースに画像と簡単な説明を配置するのに最適な方法です。
詳細/デモのダウンロードブートストラップ列のレイアウトデザインを選択するときは、テーマに関連するものを見つけるのが最善です。 無関係な列を配置すると、訪問者が混乱して追い出されます。
これには慎重な検討が不可欠です。 画像に興味がある場合は、ギャラリースタイルのレイアウトを選択できます。 それ以外の場合、Webサイトのコンテンツを長くしたい場合は、 MagazineまたはF-Shapeレイアウトが適している可能性があります。
上記のレイアウトの品質について心配する必要はありません。
これらのレイアウトをプログラミングした作成者は、信頼できるレイアウトデザインを提供するための十分な知識を持っています。 はい、コンテンツは不可欠ですが、優れたWebデザインは、デザインをまったく気にしないWebサイトよりも多くのトラフィックを促進します。
