Tutoriel Slider WordPress : Un moyen facile d'ajouter un slider dans WordPress
Publié: 2023-03-28Si vous souhaitez ajouter un curseur dans WordPress, un bloc de curseur WordPress offre le moyen le plus simple de commencer.
Dans ce didacticiel étape par étape, vous apprendrez à ajouter un curseur dans WordPress à l'aide du plug-in gratuit Otter Blocks. Vous pouvez être opérationnel en quelques minutes seulement, mais le plugin vous offre également de nombreuses options pour contrôler le fonctionnement de votre curseur si nécessaire.
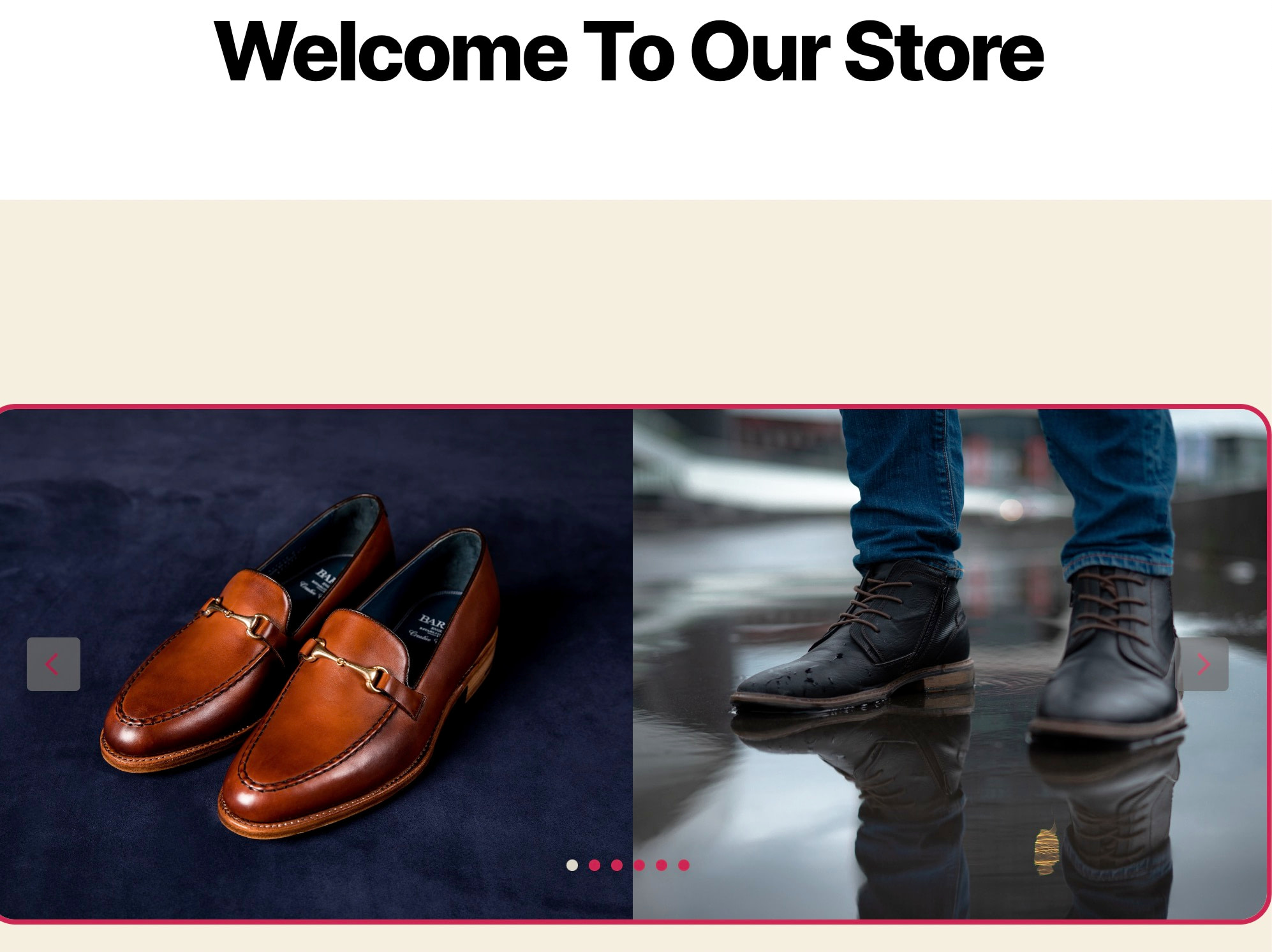
Voici un exemple de ce que vous pourrez créer - continuez à lire pour le didacticiel complet !

Différentes options pour ajouter un slider dans WordPress
Il existe plusieurs méthodes pour ajouter un slider dans WordPress :
- Utilisez un plugin WordPress slider : Des plugins gratuits comme Otter Blocks fournissent des blocs slider intégrés conçus spécialement pour WordPress.
- Essayez un constructeur de page : Certains constructeurs de page proposent des curseurs prédéfinis à ajouter en tant que blocs de contenu ou sections.
- Voyez si votre thème a déjà une fonctionnalité de curseur : nous ne choisirions pas un thème uniquement pour son curseur, mais vous constaterez peut-être que votre thème actuel a une fonctionnalité de curseur solide intégrée.
- Personnaliser le code d'un slider : à moins que vous n'ayez besoin d'un slider extrêmement unique, cette méthode n'est pas recommandée car les plugins de slider sont déjà hautement personnalisables, et vous devez soit savoir coder, soit embaucher un développeur.
Utiliser un plugin pour ajouter un slider dans WordPress est de loin la méthode la plus logique ; il laisse votre thème tel qu'il est et ne nécessite pas de codage personnalisé ni de système de création de page révisé.
Par conséquent, nous allons vous apprendre à ajouter un curseur dans WordPress avec un plugin de blocs Gutenberg très polyvalent appelé Otter Blocks.
Comment ajouter un bloc WordPress slider via Otter Blocks – guide rapide
Dans cette première section, nous allons passer en revue un guide rapide étape par étape pour savoir comment ajouter un slider dans WordPress avec Otter Blocks.
Ensuite, dans la section suivante, nous aborderons plus en détail les différentes options dont vous disposez pour personnaliser le bloc WordPress slider dans Otter Blocks.
- Étape 1 : Installer et activer Otter Blocks
- Étape 2 : Ajoutez le bloc Slider WordPress à la publication ou à la page concernée
- Étape 3 : Ajouter des médias au curseur
- Étape 4 : Publiez le slider sur votre site WordPress
- Étape 5 : Affichez le curseur sur votre interface WordPress
Étape 1 : Installer et activer Otter Blocks
Pour commencer, vous voudrez installer et activer le plugin gratuit Otter Blocks de WordPress.org :
- Ouvrez votre tableau de bord WordPress.
- Allez dans Plugins > Ajouter un nouveau .
- Recherchez les blocs Otter.
- Installez et activez le plugin.
 Otter - Blocs Gutenberg - Générateur de pages pour Gutenberg Editor & FSE
Otter - Blocs Gutenberg - Générateur de pages pour Gutenberg Editor & FSEVersion actuelle : 2.2.3
Dernière mise à jour : 6 mars 2023
loutre-blocs.zip
Étape 2 : Ajoutez le bloc Slider WordPress à la publication ou à la page concernée
Ensuite, ouvrez l'éditeur WordPress pour la publication, la page ou tout autre type de contenu/modèle où vous souhaitez ajouter votre slider.
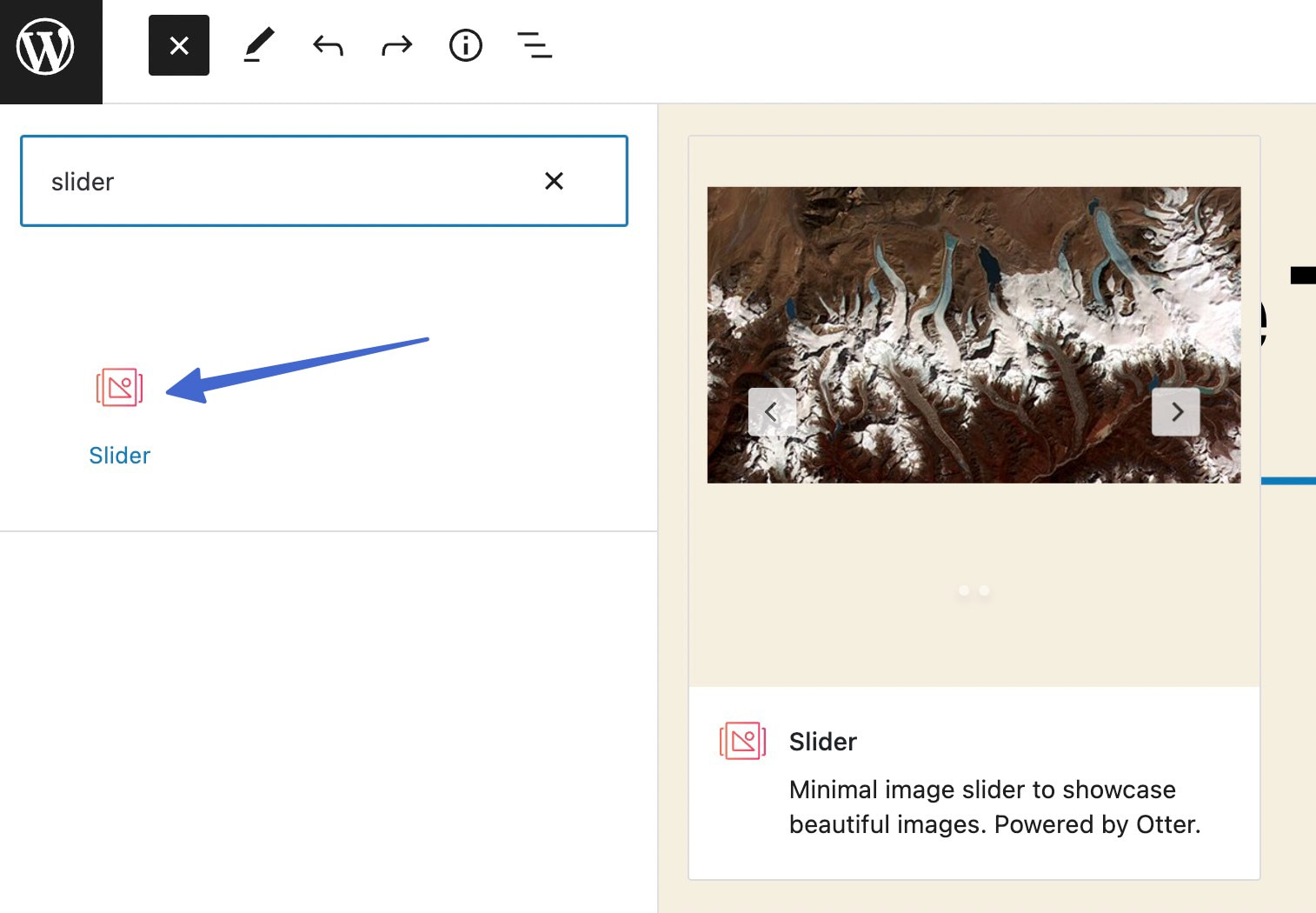
Ensuite, ouvrez le bloc d'insertion et recherchez "Slider". Sélectionnez le bloc Slider pour l'ajouter à l'éditeur.
Remarque : L'aperçu du bloc vous indique s'il s'agit de l'option de curseur d'Otter.

Étape 3 : Ajouter des médias au curseur
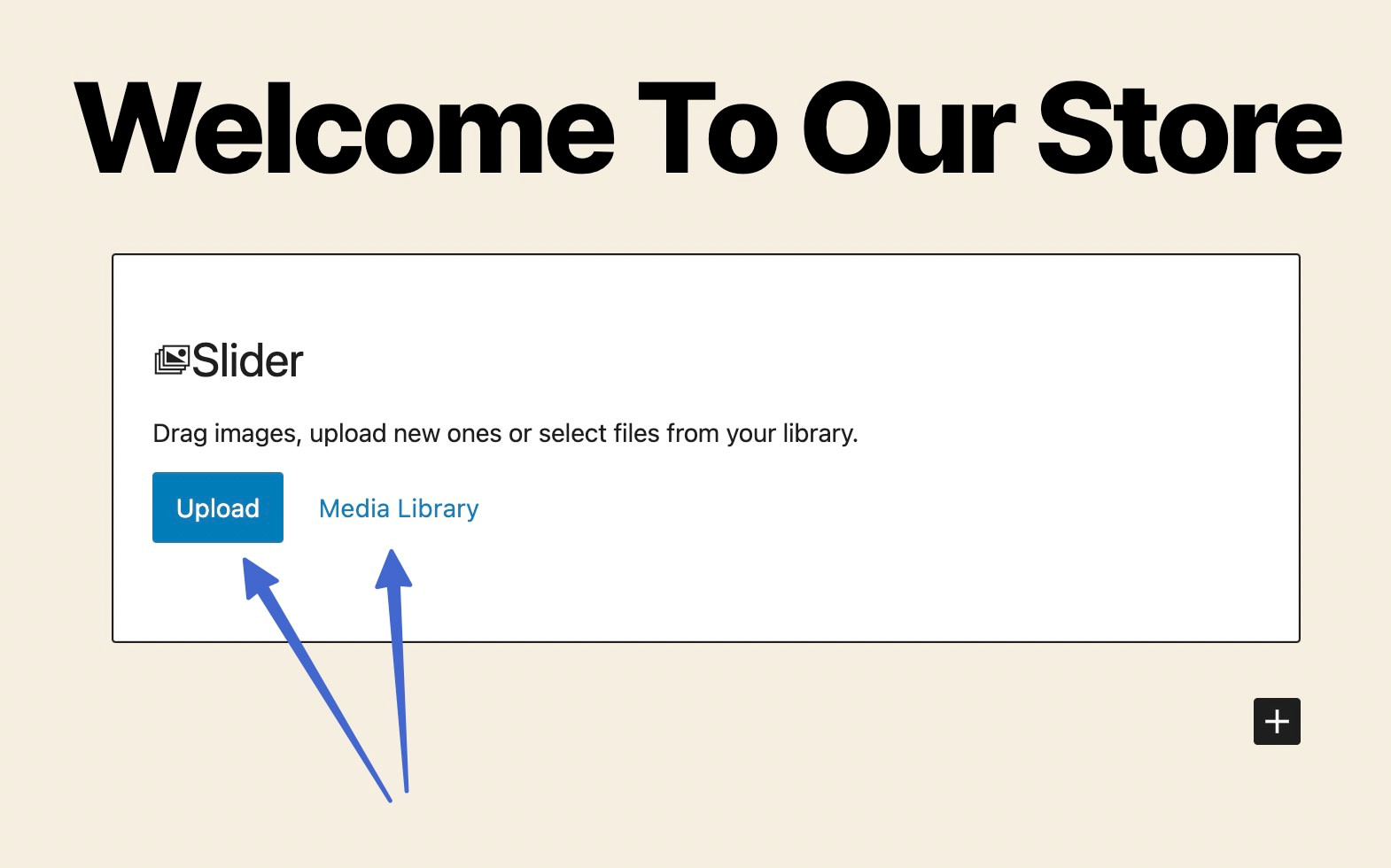
Une fois que vous avez ajouté le bloc Slider à votre conception, il vous offre deux options pour ajouter des images à votre slider :
- Télécharger – téléchargez de toutes nouvelles images sur votre slider.
- Médiathèque - choisissez des images existantes dans votre médiathèque.

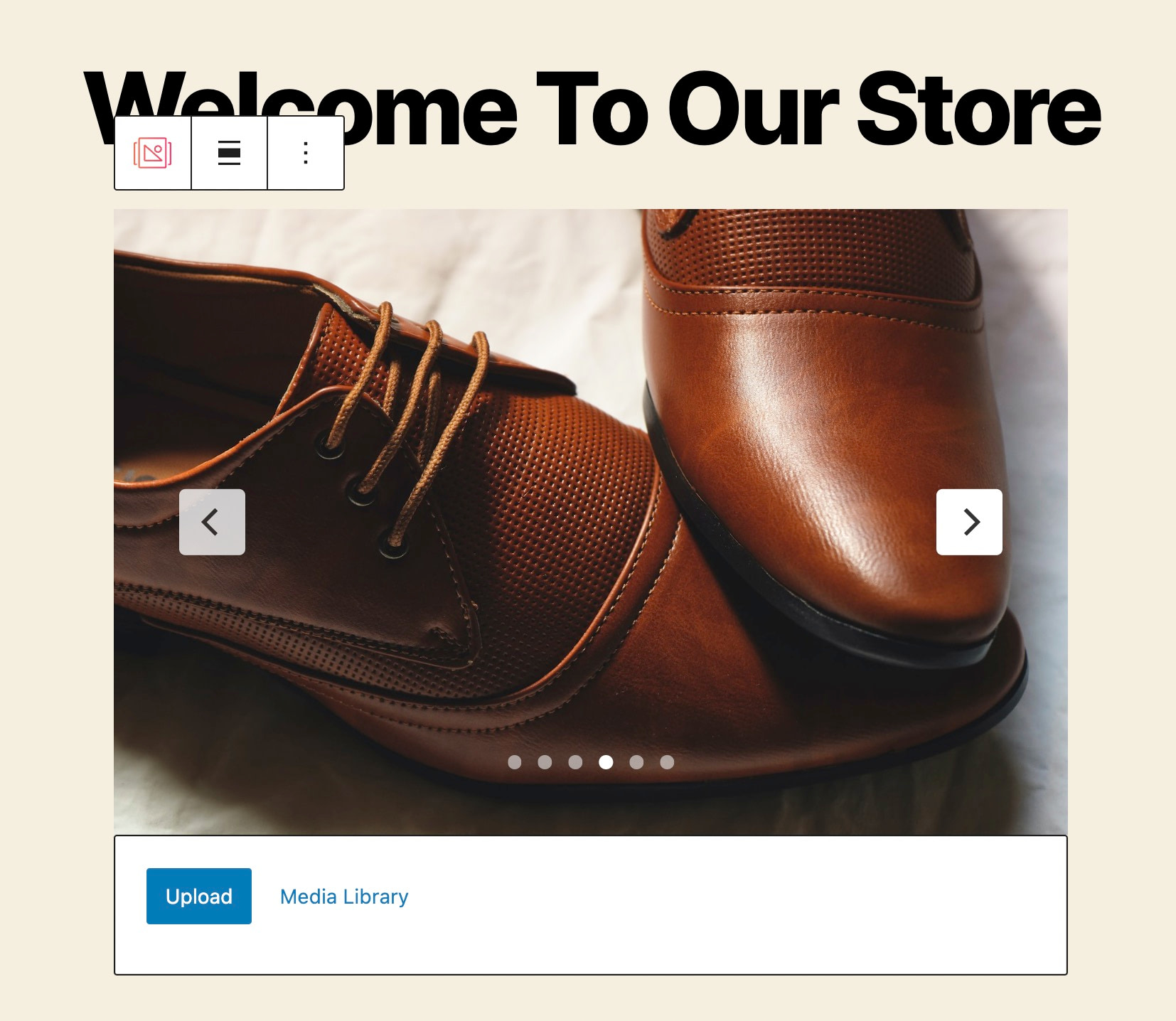
Vous pouvez télécharger ou ajouter autant d'images que vous le souhaitez au bloc Slider. Une fois que vous avez fait cela, le bloc Slider révèle un aperçu des images avec des animations coulissantes incluses.
Remarque : Il est toujours possible de revenir en arrière et de supprimer ou d'ajouter d'autres images à un curseur.

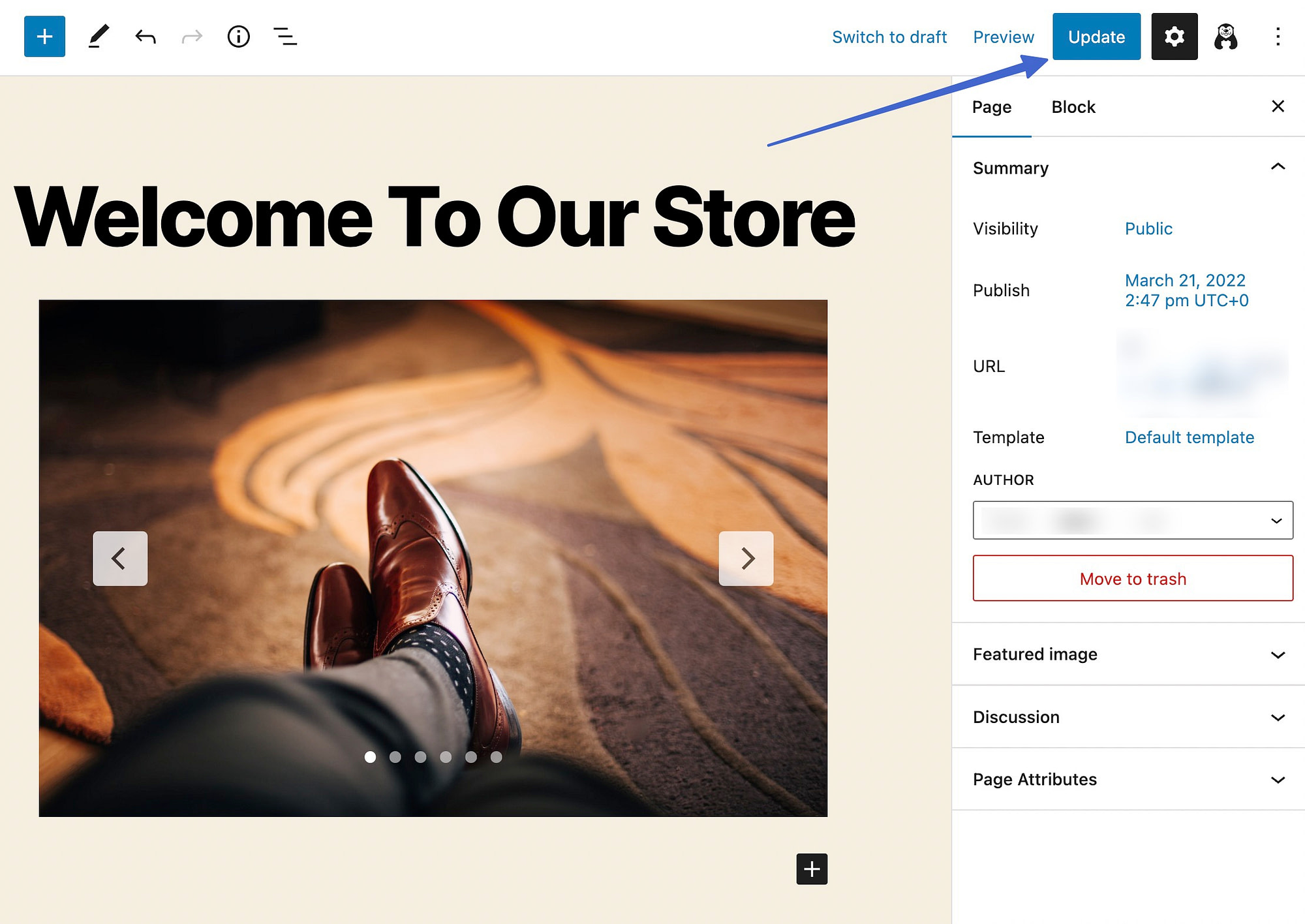
Étape 4 : Publiez le slider sur votre site WordPress
Si vous êtes satisfait de l'apparence du curseur, cliquez sur Mettre à jour ou Publier pour mettre vos modifications en ligne et publier le curseur sur votre site Web en ligne.

Étape 5 : Affichez le curseur sur votre interface WordPress
Pour vous assurer que le bloc Slider WordPress fonctionne comme vous le souhaitez, accédez à l'interface de cette page ou publiez pour afficher les résultats.
Les paramètres par défaut d'Otter Blocks fournissent une fonctionnalité de lecture automatique, des puces de navigation et des flèches cliquables.
Et voilà comment ajouter un slider dans WordPress ! Continuez à lire pour tout savoir sur l'ajout de paramètres plus avancés au curseur.

Comment personnaliser le bloc curseur WordPress dans Otter Blocks
Si vous voulez plus de contrôle sur le fonctionnement du bloc curseur WordPress, Otter Block vous offre de nombreuses options dans la barre latérale Bloc de l'éditeur.
Voici comment personnaliser le curseur…
- Étape 1 : Sélectionnez le bloc Curseur pour afficher plus de paramètres
- Étape 2 : Personnalisez les diapositives
- Étape 3 : Ajustez l'ordre des images si nécessaire
- Étape 4 : Basculer les paramètres de lecture automatique
- Étape 5 : Ajoutez du style au curseur
- Étape 6 : Passez à un curseur large ou pleine largeur
Étape 1 : Sélectionnez le bloc Curseur pour afficher plus de paramètres
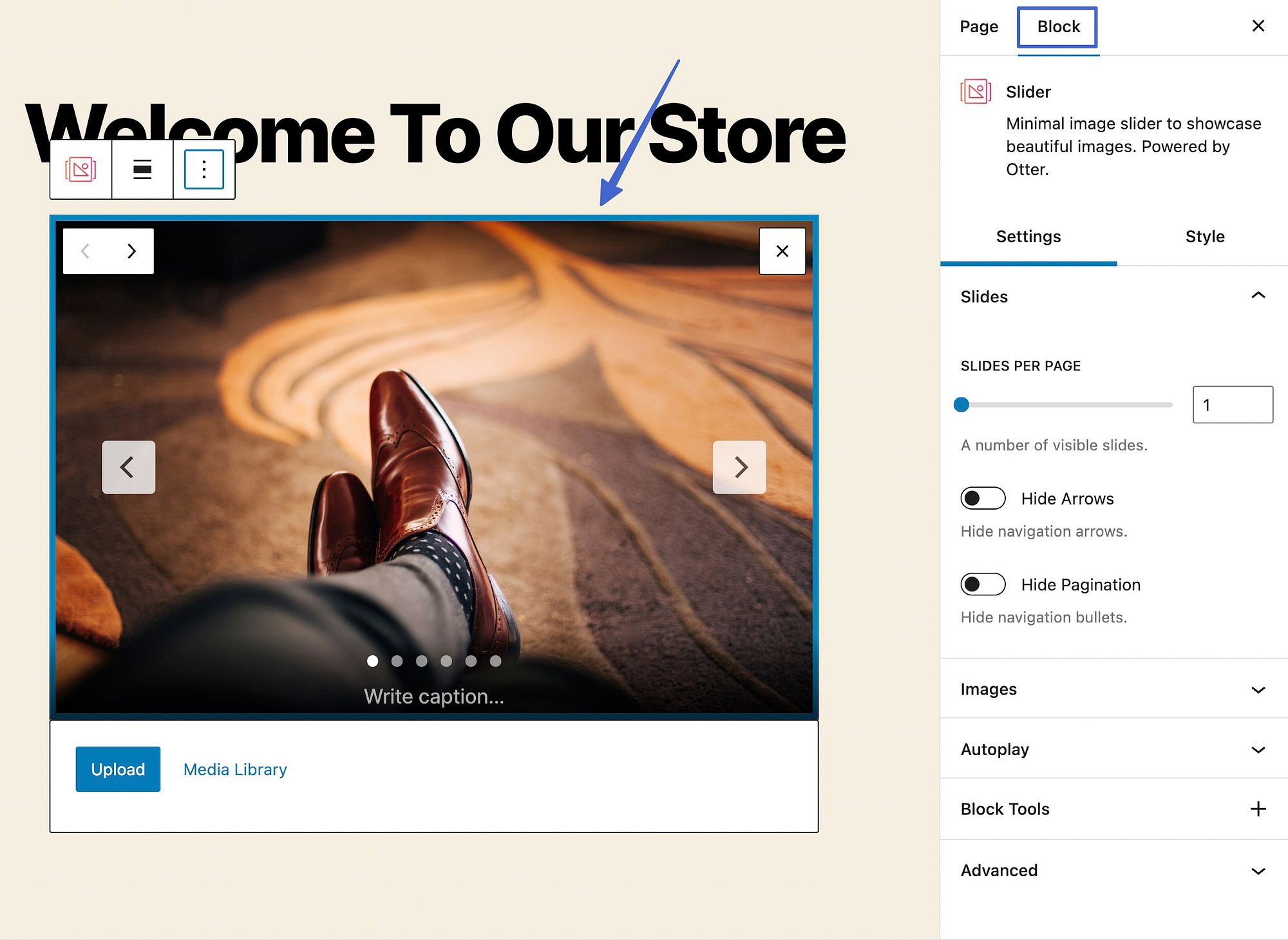
Sur le backend de WordPress, cliquez sur le bloc Slider ; cela devrait créer un effet de surbrillance autour du module. Accédez à Paramètres > Bloquer sur le côté droit de l'écran. C'est ici que vous modifiez les paramètres de conception.

Étape 2 : Personnalisez les diapositives
Sous Bloquer > Paramètres , vous trouverez de nombreuses options de personnalisation.
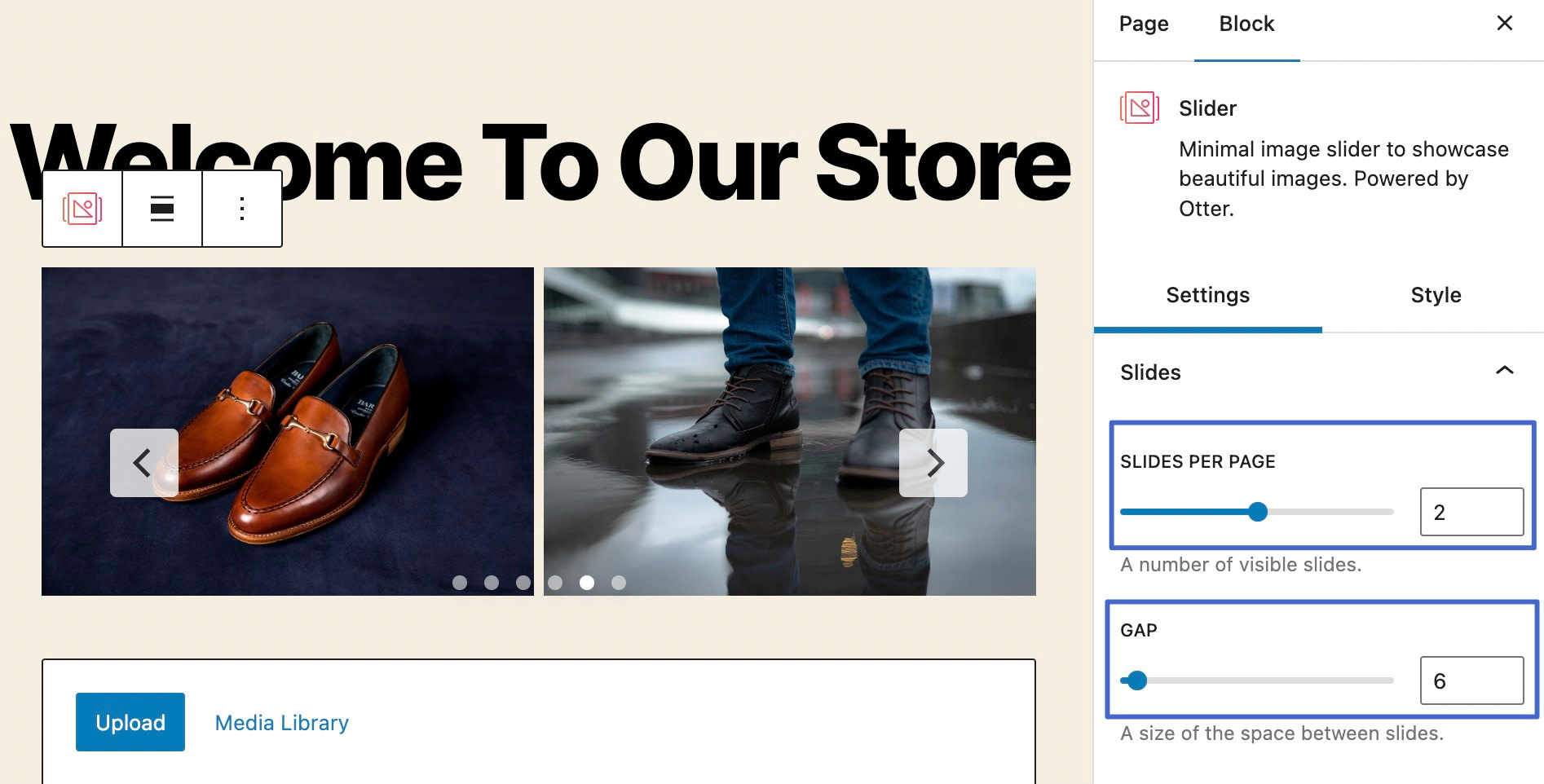
Commencez dans le module Diapositives pour modifier le nombre de diapositives par page et l' écart entre les diapositives.

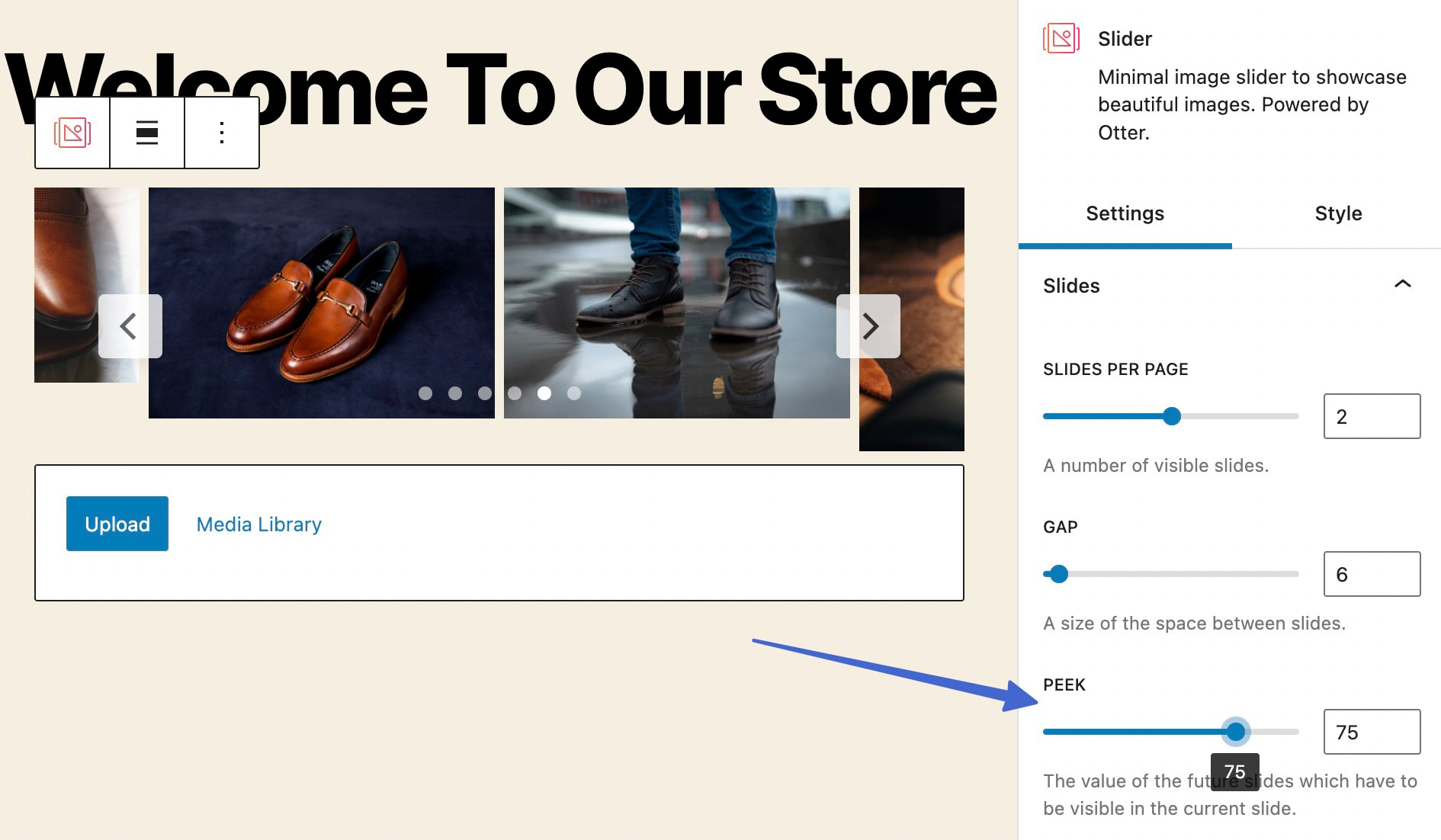
Vous pouvez essayer d'ajouter au paramètre Peek pour révéler les diapositives sur le point d'apparaître dans la galerie.

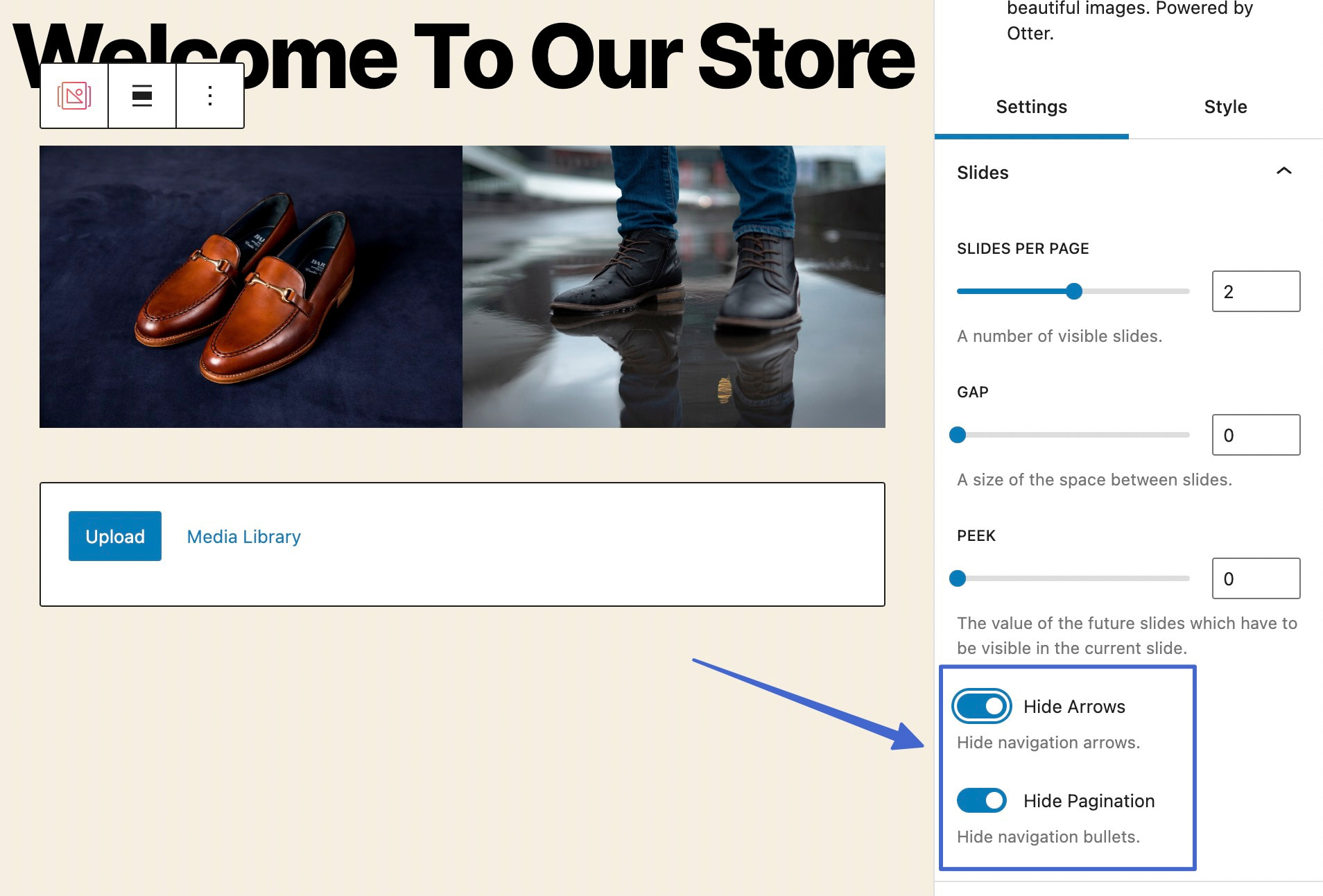
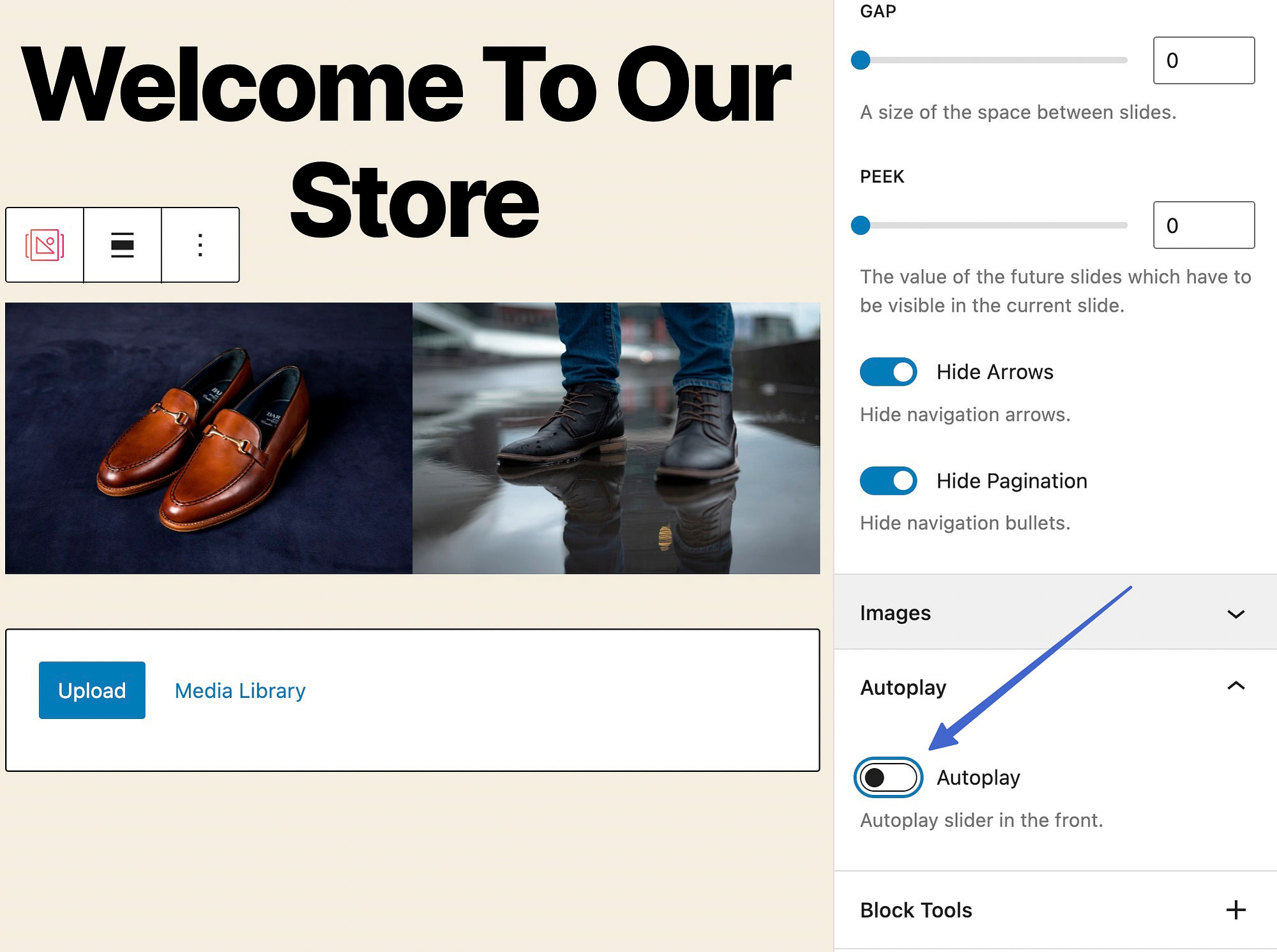
Les paramètres incluent également des bascules vers Masquer les flèches et Masquer la pagination , que vous pouvez utiliser en fonction de vos préférences personnelles.

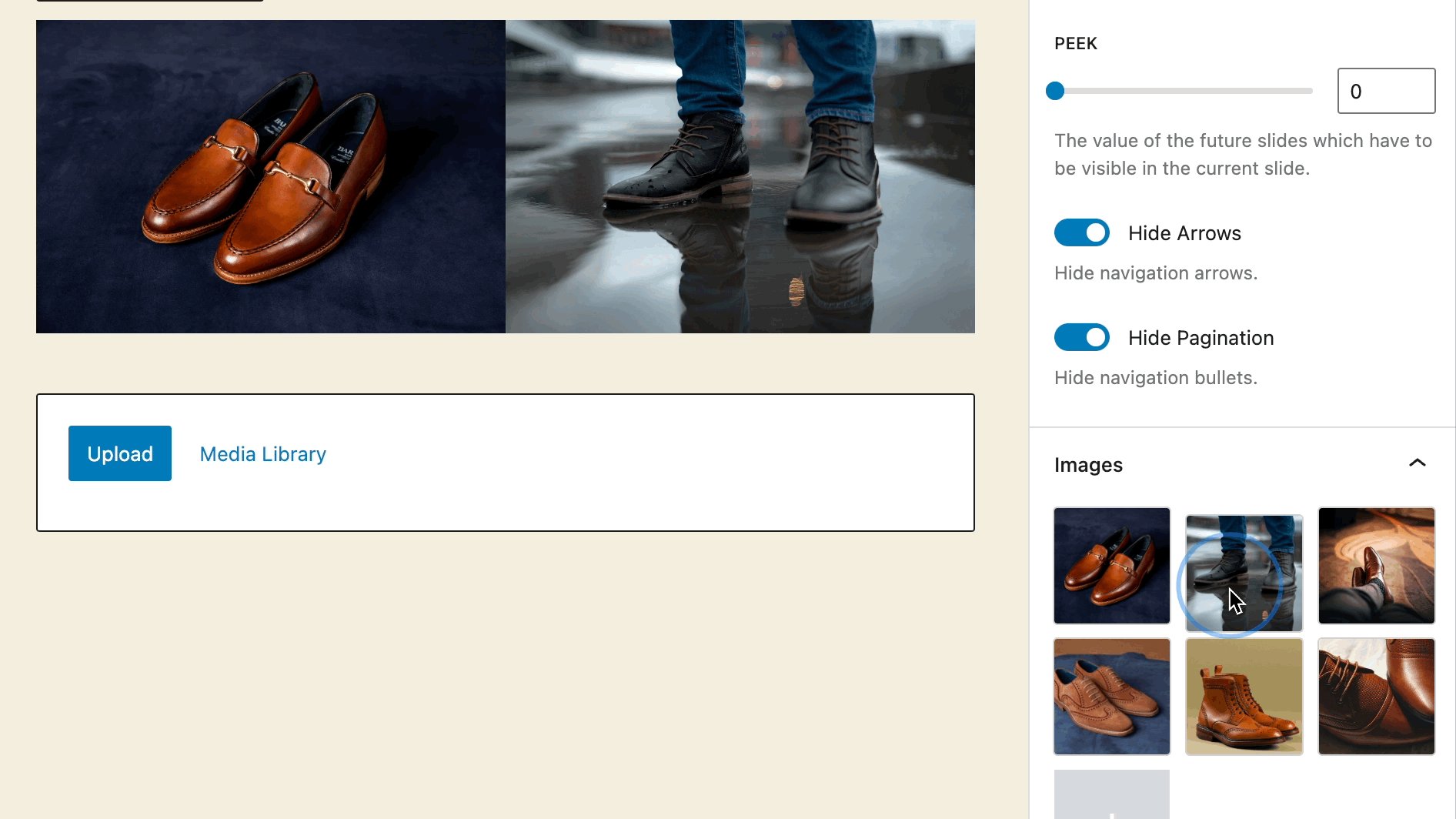
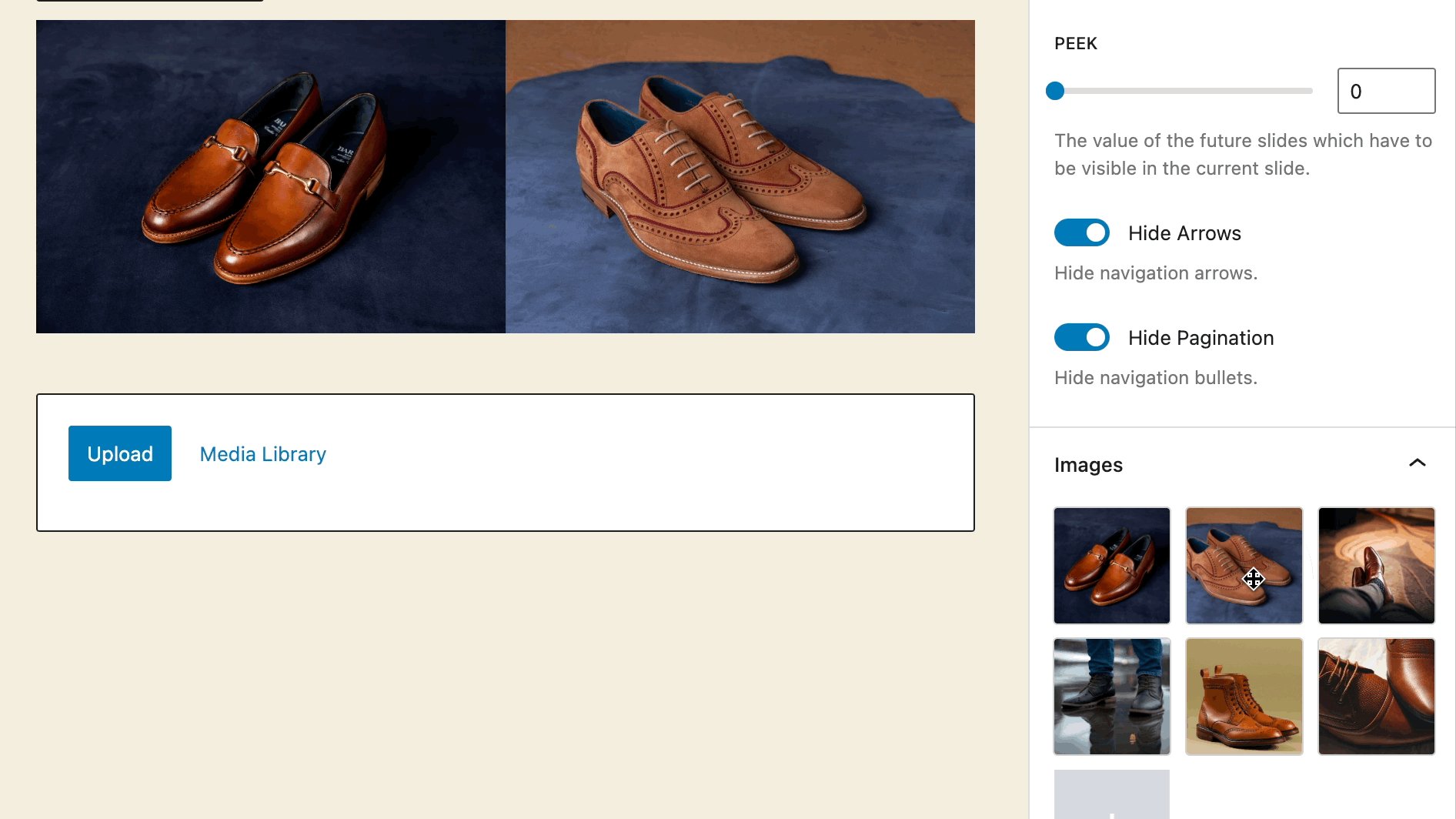
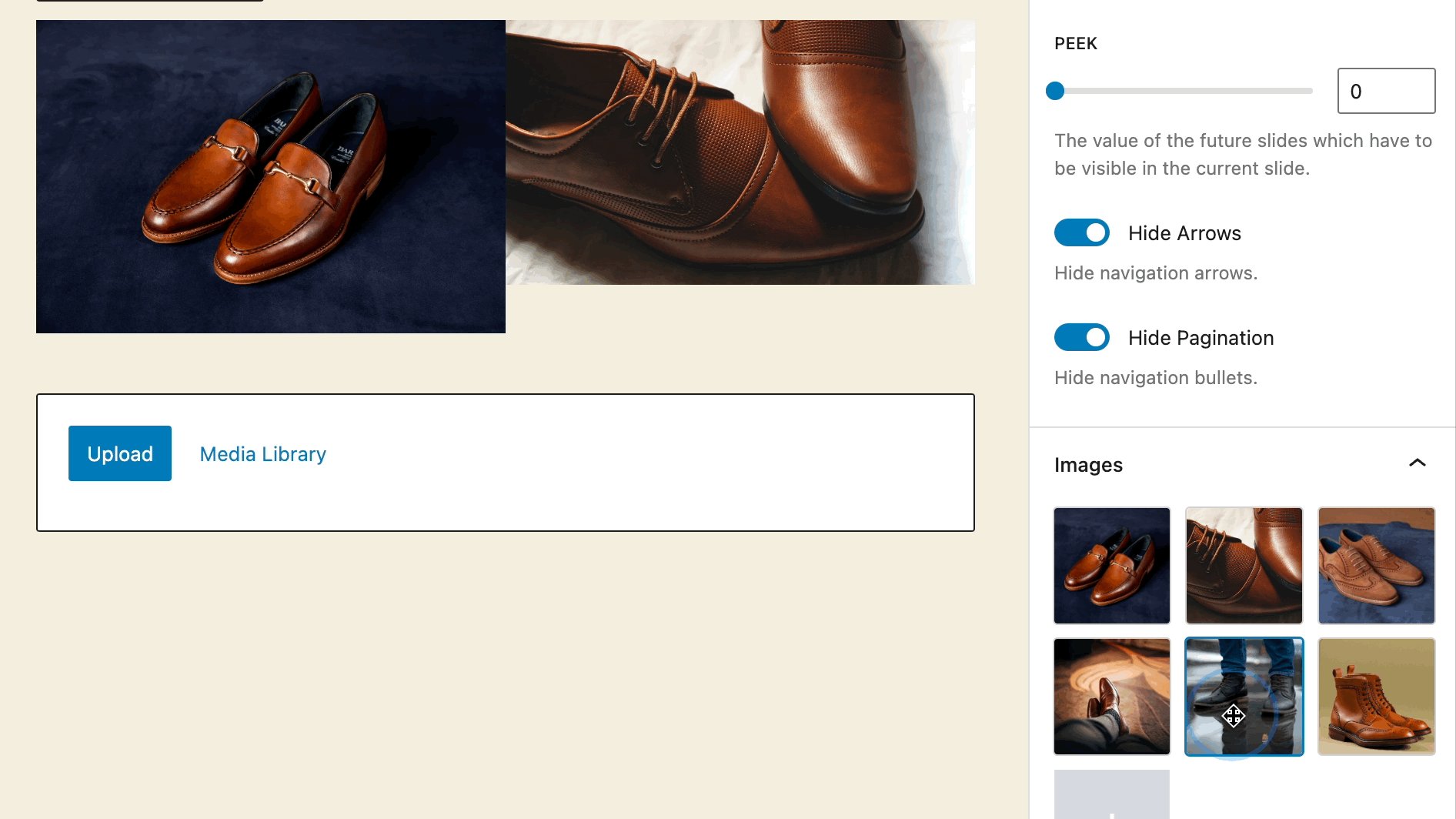
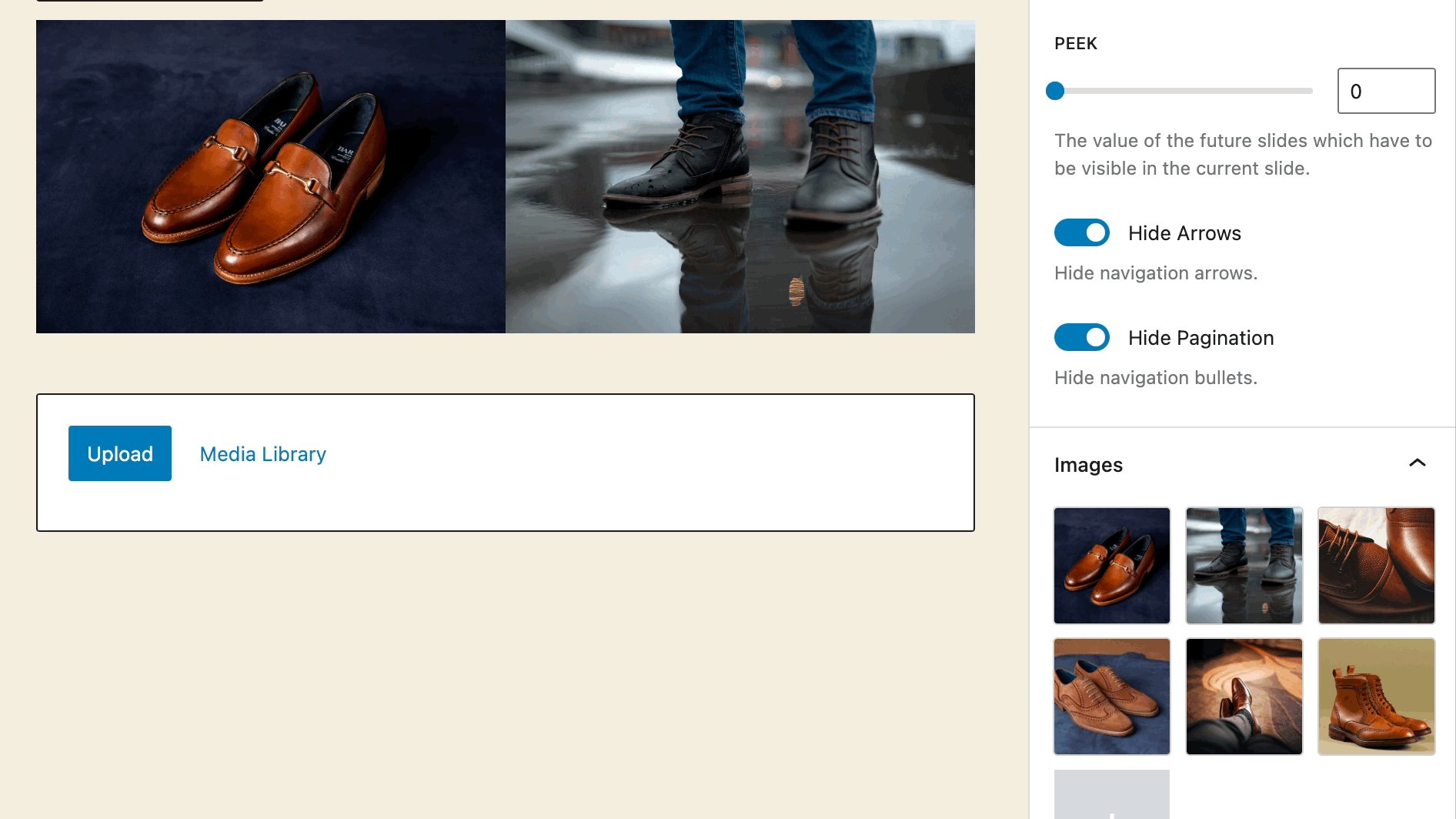
Étape 3 : Ajustez l'ordre des images si nécessaire
Ouvrez l'onglet Images pour voir tous les éléments multimédias actuellement à l'intérieur du curseur. Ici, vous pouvez cliquer et faire glisser pour réorganiser l'ordre.

À partir de cette zone, il est également possible de supprimer et d'ajouter des images.
Étape 4 : Basculer les paramètres de lecture automatique
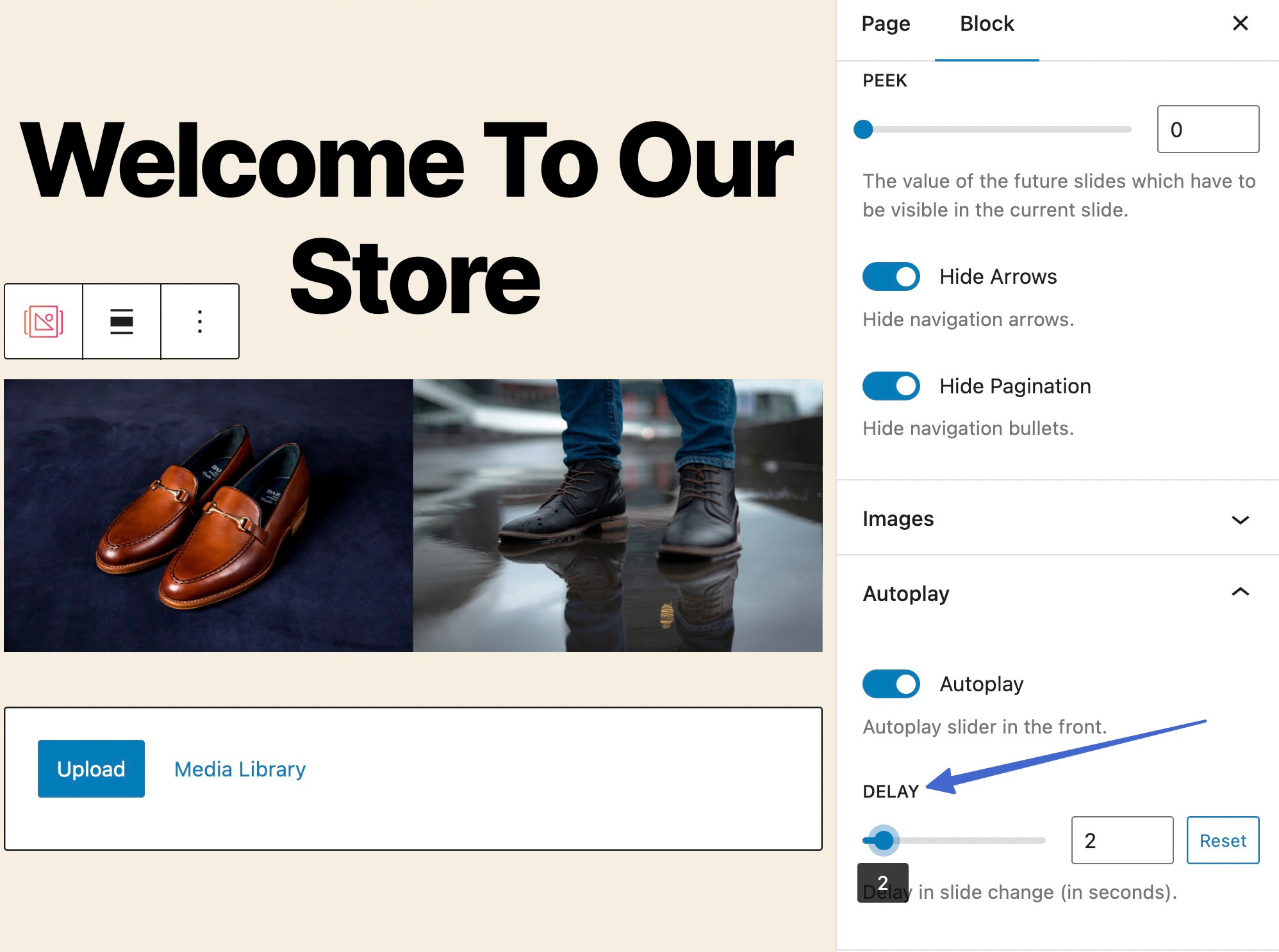
Sous la section Autoplay , il y a une bascule pour activer ou désactiver la fonctionnalité de lecture automatique du slider sur votre slider WordPress.

Lorsque vous activez la bascule, vous avez la possibilité de retarder la transition de diapositive de plusieurs secondes.

Étape 5 : Ajoutez du style au curseur
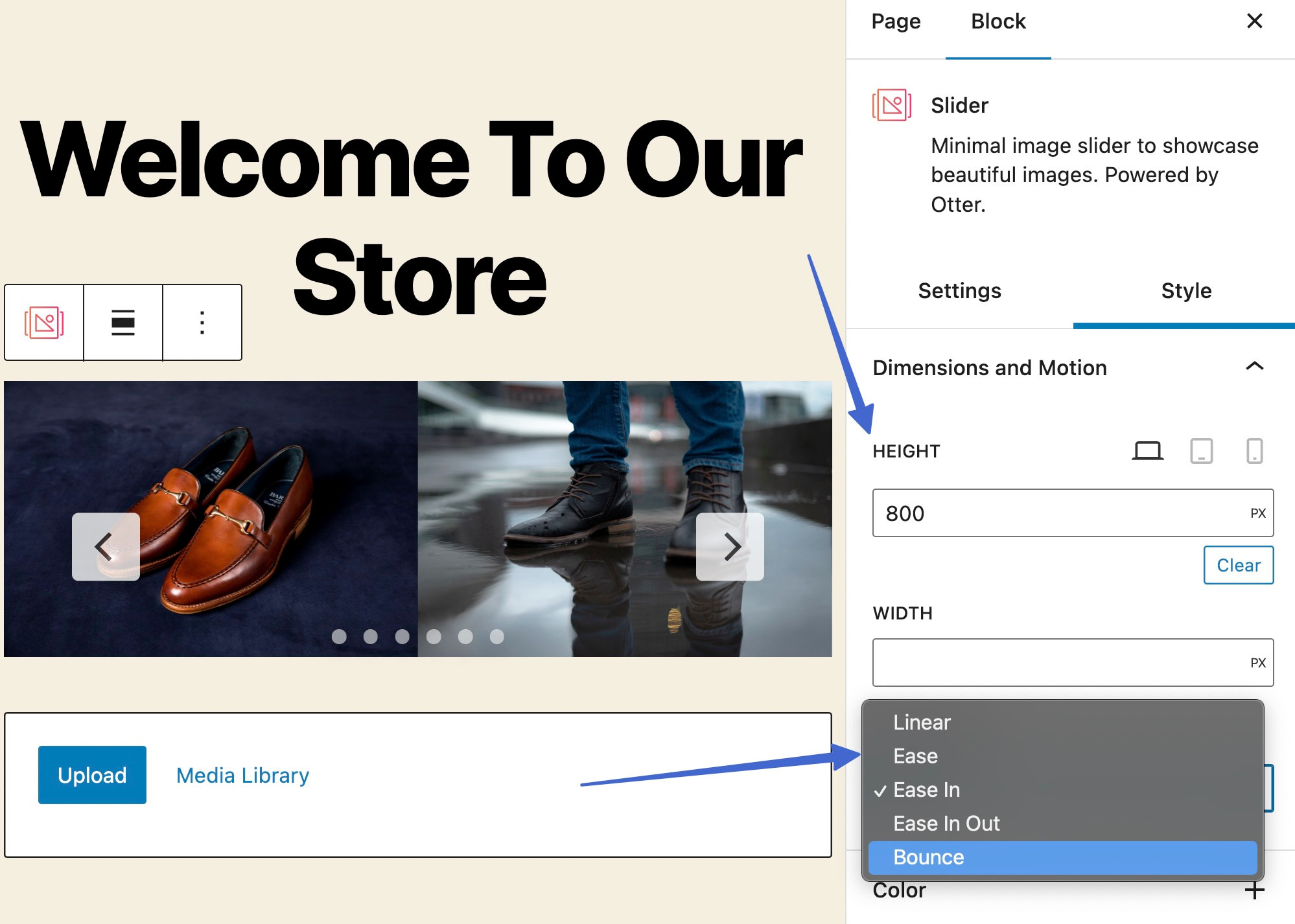
Au-delà des paramètres généraux, cliquez sur l'onglet Style pour modifier des éléments tels que les dimensions, les couleurs et les bordures.

Le panneau Dimensions et mouvement comporte des champs pour saisir une hauteur ou une largeur définie pour l'ensemble du curseur. Gardez à l'esprit que vous devrez peut-être jouer avec les dimensions pour obtenir le look souhaité. Le fait d'avoir une hauteur ou une largeur verrouillée peut également affecter sa réactivité sur d'autres appareils.
Il y a même un champ Transition pour choisir des mouvements créatifs au fur et à mesure que les diapositives changent.
Les options incluent :
- Linéaire
- Faciliter
- Facilité dans
- Facilité d'entrée
- Rebond

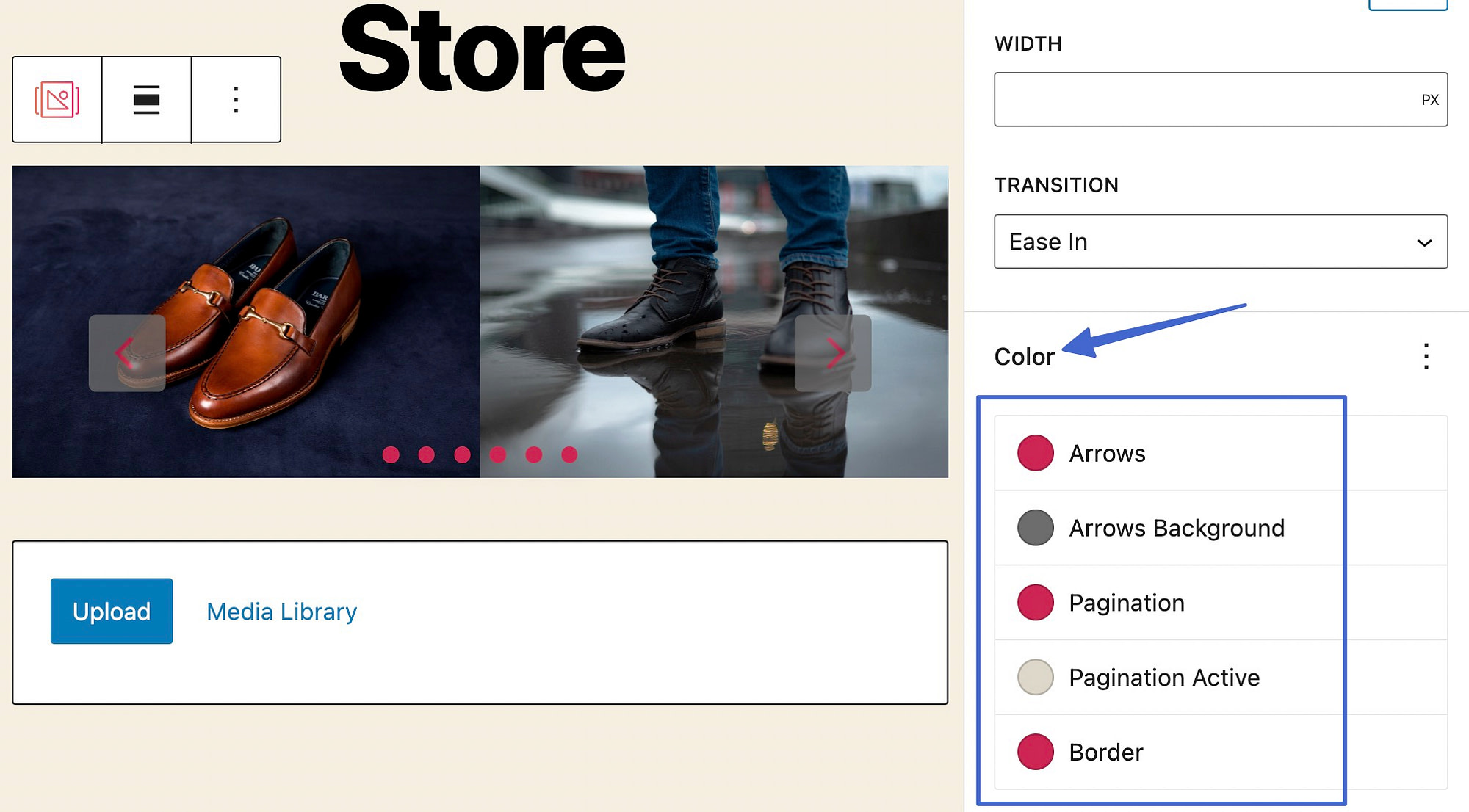
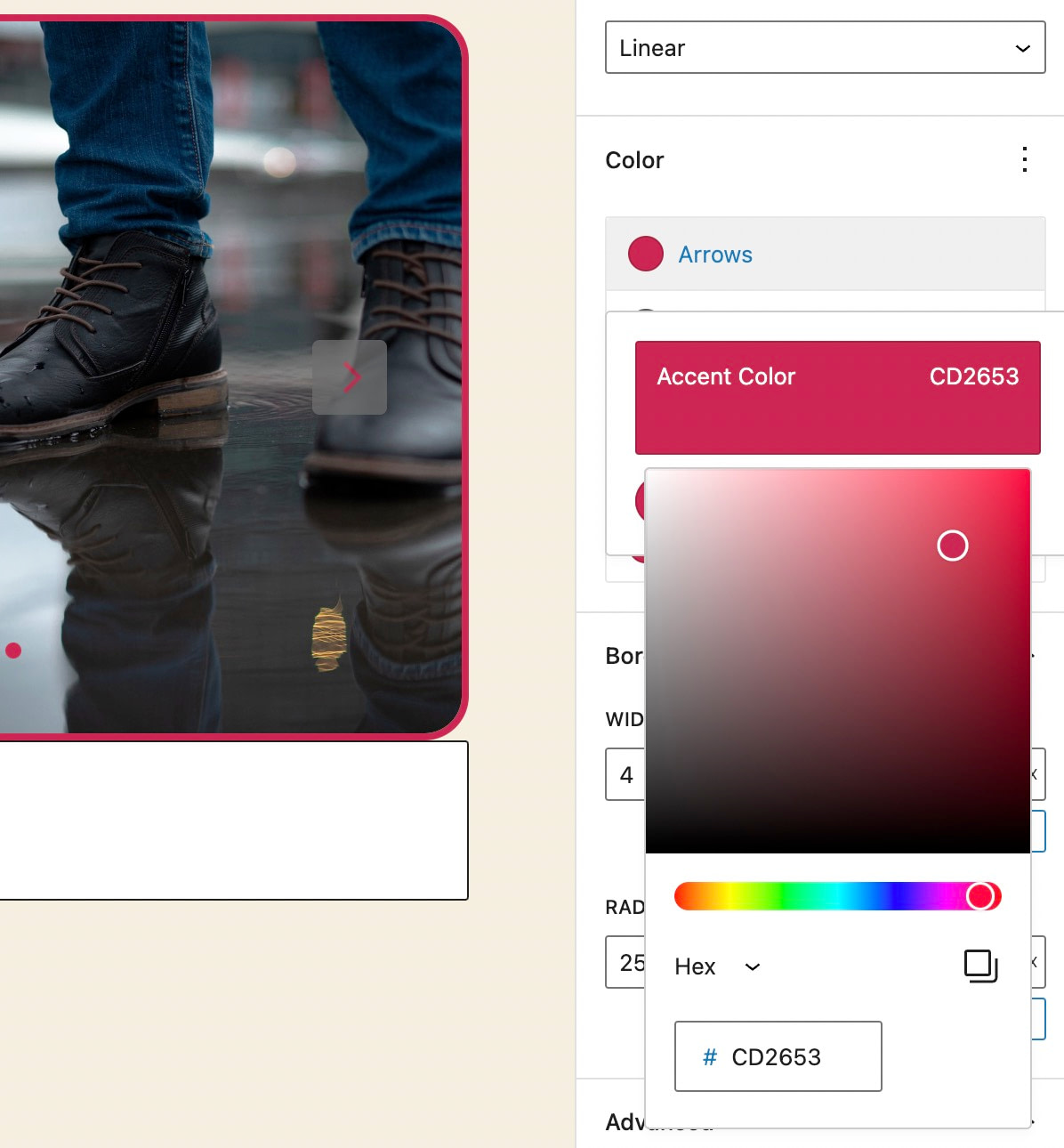
Pour ajouter un curseur dans WordPress avec de la couleur, ouvrez la section Couleur . Ici, vous choisissez les éléments dont vous voulez changer les couleurs. Vous pouvez ajouter de la couleur aux flèches, aux arrière-plans des flèches, à la pagination, à la pagination active et aux bordures.


Cliquez sur l'échantillon de couleur circulaire de chacun pour faire apparaître un sélecteur de couleur. Au fur et à mesure que vous apportez des modifications, vous les verrez s'appliquer instantanément à l'aperçu dans l'éditeur.

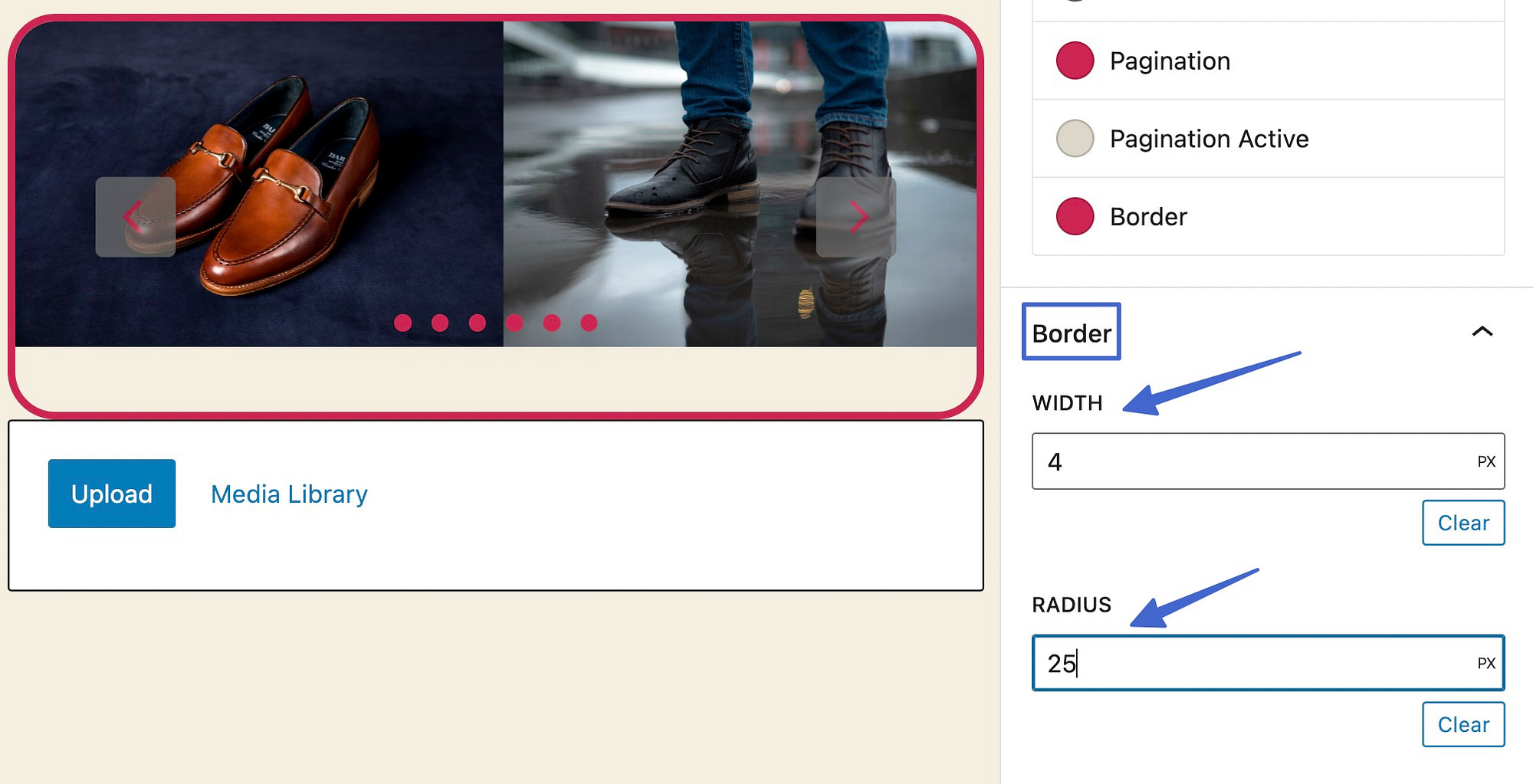
La dernière personnalisation de style disponible pour un curseur Otter Blocks est sa bordure. Choisissez l'onglet Bordure , puis saisissez un certain nombre de pixels pour la largeur et le rayon de la bordure. Le rayon arrondit les coins de la bordure.

Étape 6 : Passez à un curseur large ou pleine largeur
L'un des derniers paramètres à ajuster pour un curseur WordPress est sa largeur sur la page. Les thèmes WordPress ont généralement une largeur de contenu prédéfinie, mais vous souhaiterez peut-être la remplacer pour que le curseur prenne plus de place ( en supposant que votre thème prend en charge ces options de largeur ).
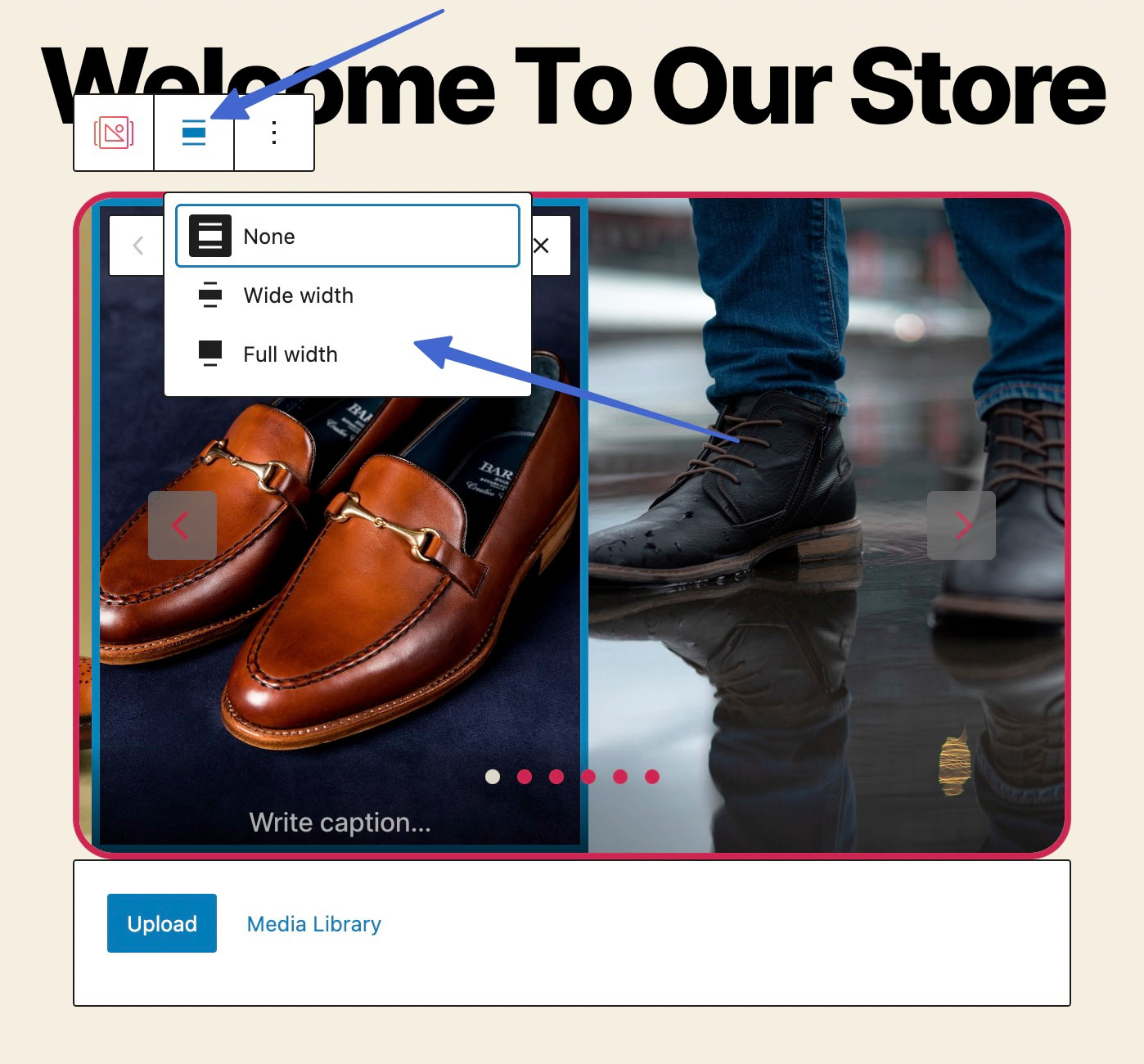
Dans l'éditeur WordPress, cliquez pour sélectionner le bloc Slider. Sélectionnez le bouton Aligner qui s'affiche. Vous verrez un menu déroulant avec trois options d'alignement :
- Aucun
- Grande largeur
- Pleine largeur

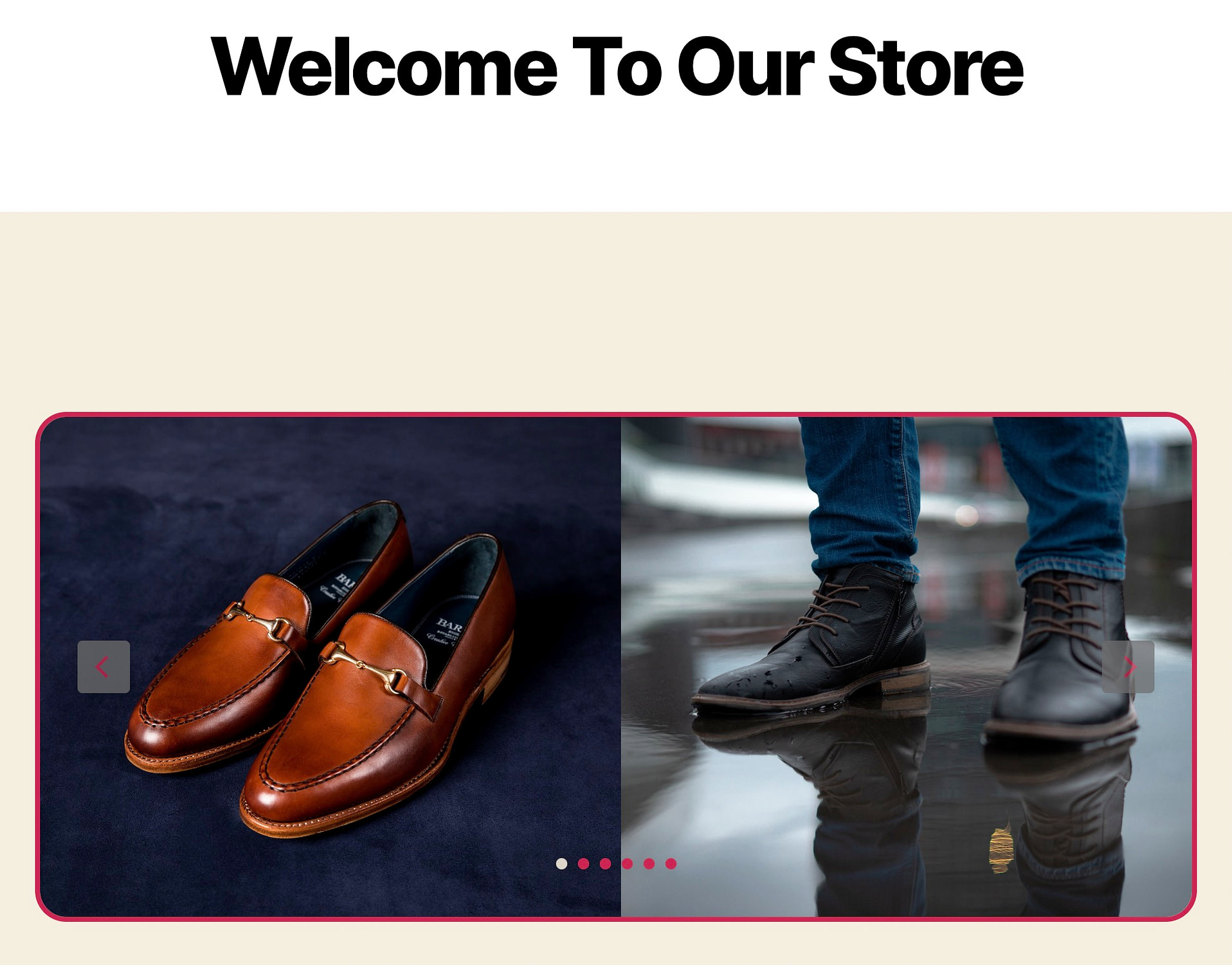
L'alignement en grande largeur étire votre curseur sur la majeure partie de la page, laissant un peu d'espace sur les bords.

D'autre part, la pleine largeur agrandit les curseurs pour toucher les extrémités de la page afin de remplir tout l'espace horizontal sur l'écran.

Comment afficher/masquer le bloc curseur WordPress pour différents utilisateurs avec des conditions de visibilité
Une condition de visibilité est une règle que vous définissez dans Otter Blocks afin que certaines diapositives ne s'affichent qu'à des moments précis, comme si un utilisateur est connecté au site ou en fonction de l'historique d'achat d'un client.
Ce sont des éléments puissants pour diffuser des messages ciblés et minimiser les images redondantes pour les autres.
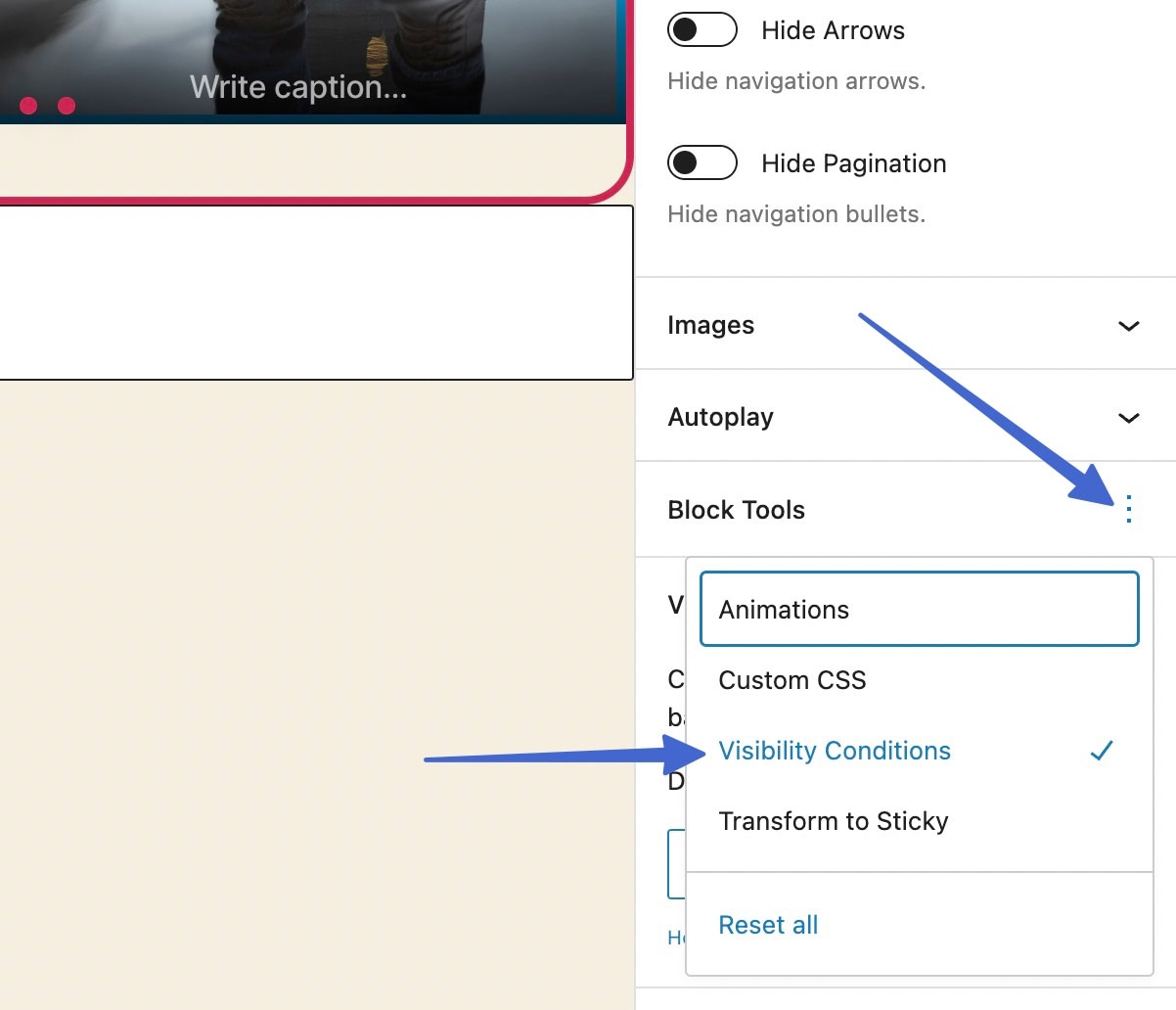
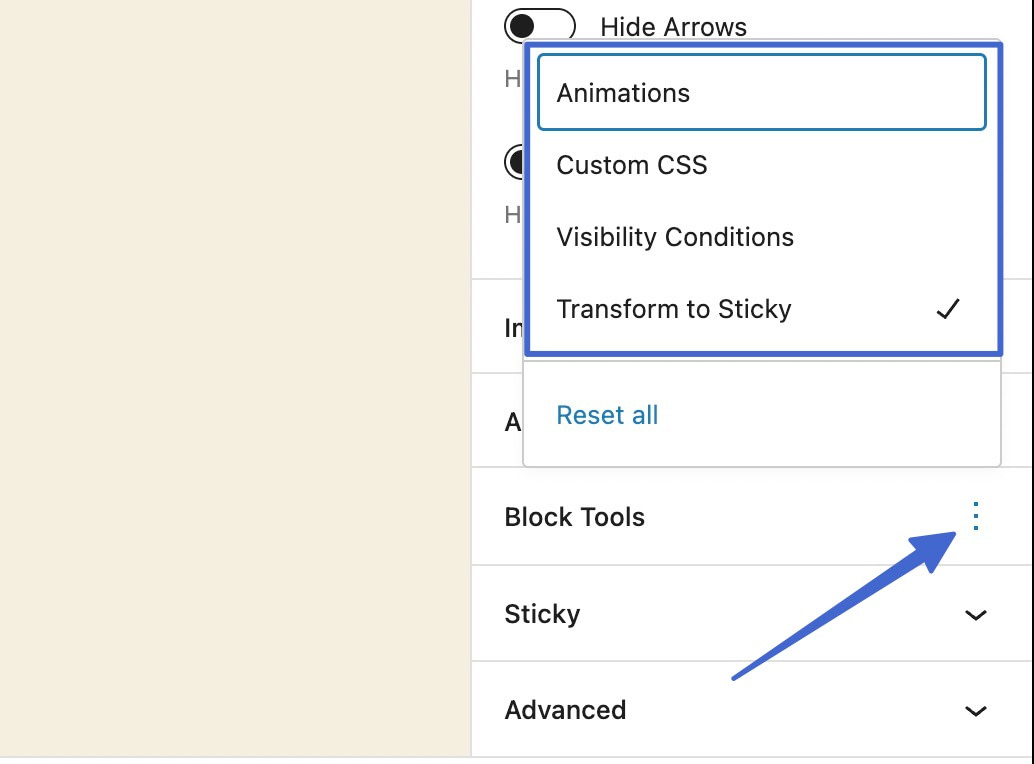
Pour commencer, sélectionnez le bloc Slider dans l'éditeur et accédez à son onglet Block . Cliquez sur l' icône kebab (trois points verticaux) pour l'onglet Outils de bloc . Cela révèle des onglets supplémentaires à activer dans les paramètres de bloc :
- Animations
- CSS personnalisé
- Conditions de visibilité
- Transformer en collant
Pour cette situation, sélectionnez l'option Conditions de visibilité .
Remarque : les animations ne fonctionnent pas pour les blocs Slider (cette fonctionnalité concerne les autres blocs fournis avec Otter).

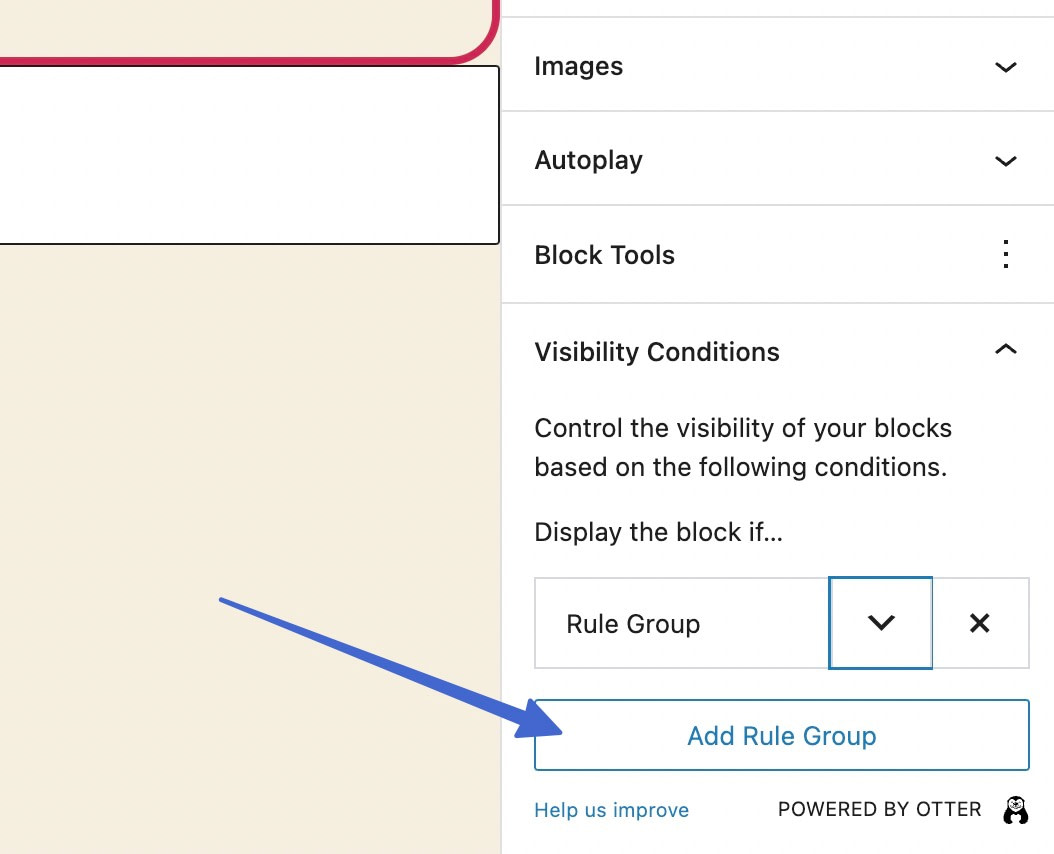
Cliquez pour ajouter un groupe de règles .

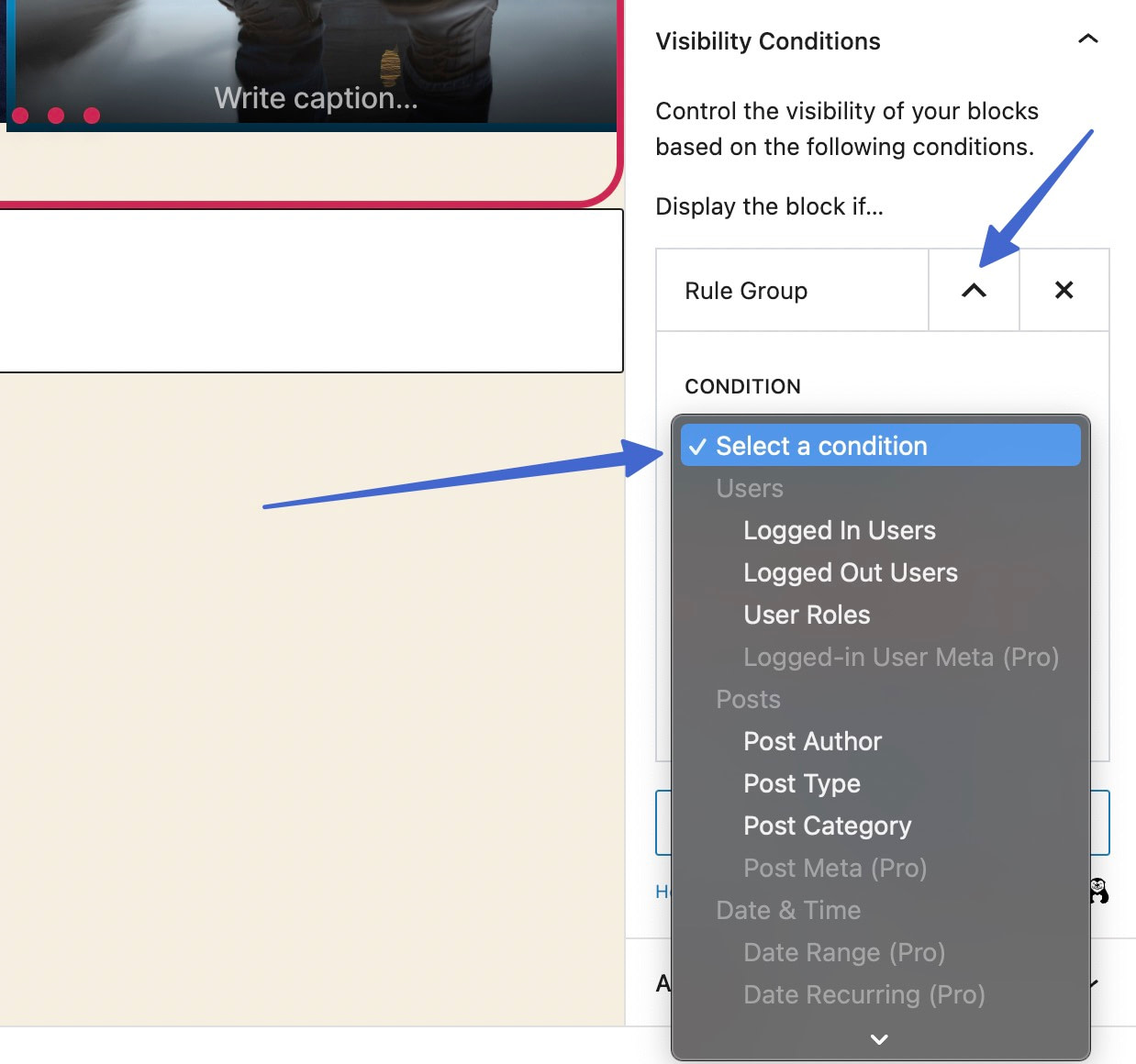
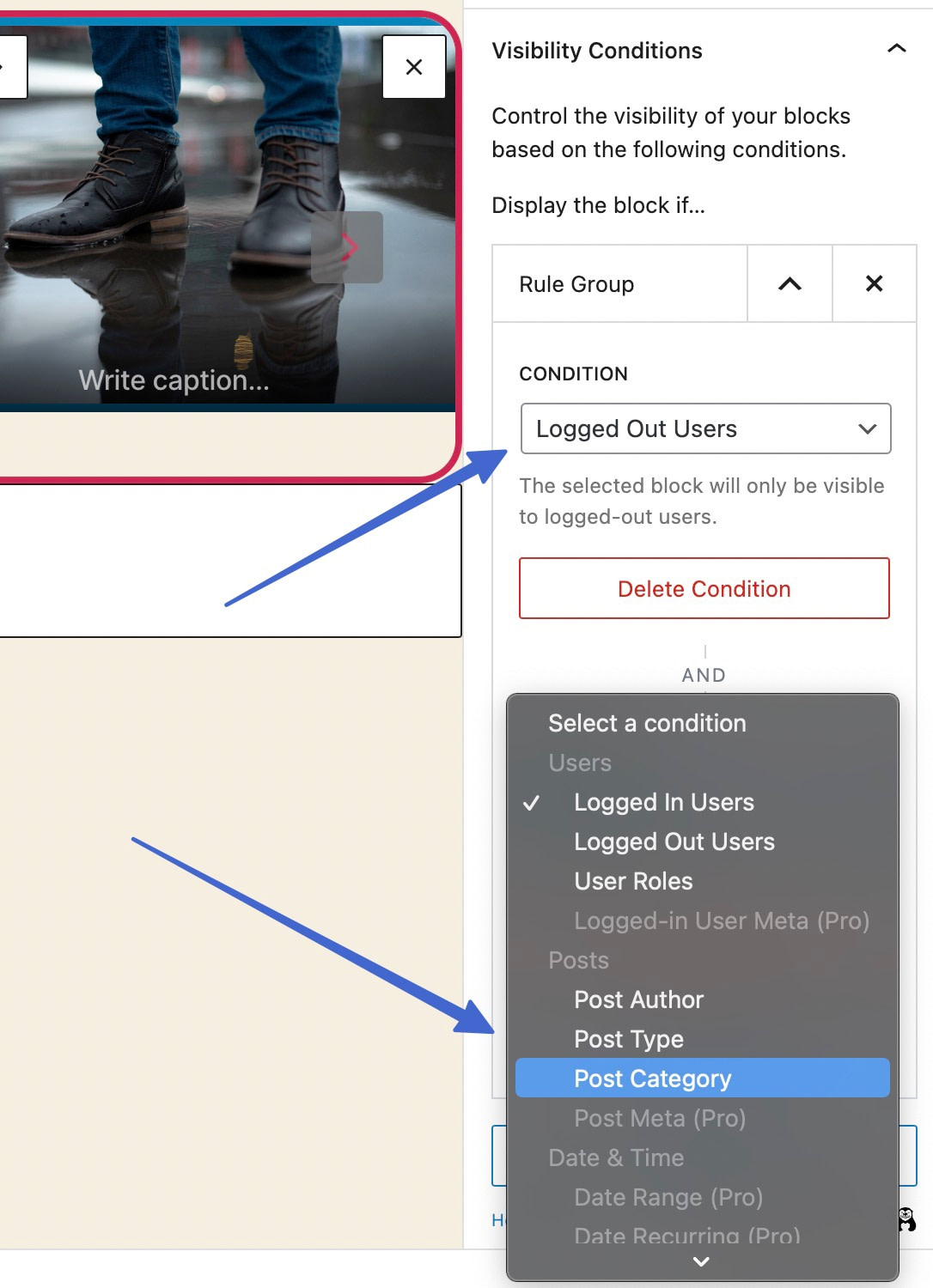
Recherchez et cliquez sur l' icône de la carotte vers le bas à côté de l'endroit où il est indiqué Groupe de règles . Cela vous invite à sélectionner une condition pour le groupe de règles.
Il existe une longue liste de conditions pour afficher le bloc si la condition est vraie.
Choisissez parmi les catégories :
- Utilisateurs
- Des postes
- Date et l'heure
- Avancé
- WooCommerce
- Bande
- LearnDash

Par exemple, vous pouvez afficher un curseur uniquement pour les utilisateurs déconnectés, ce qui signifie que les utilisateurs connectés ne voient rien, ou un autre curseur que vous avez configuré pour eux.
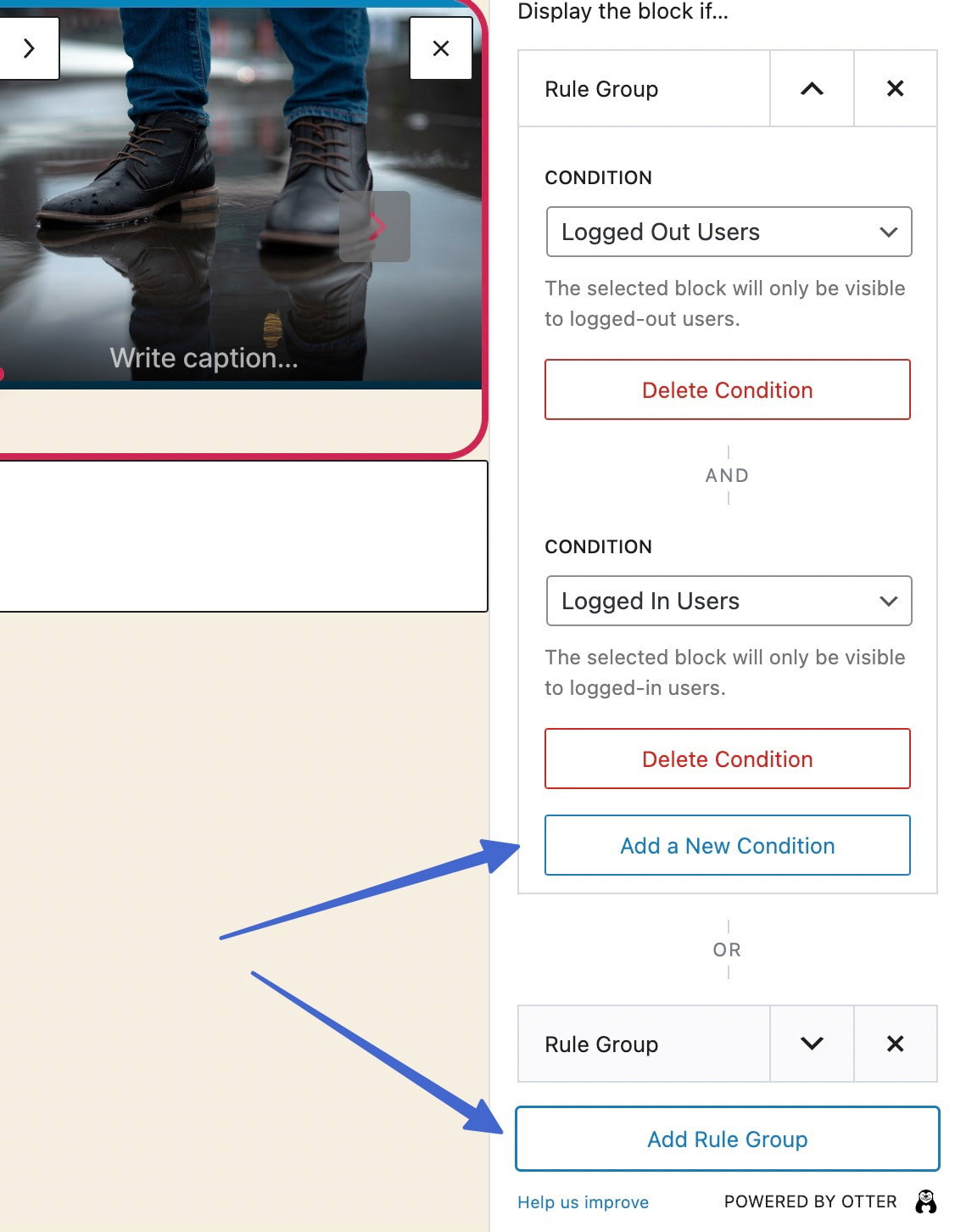
Définissez plusieurs conditions dans un groupe de règles, afin que le curseur n'apparaisse que lorsque les deux conditions sont remplies.

Il existe une grande différence entre l'ajout d'une nouvelle condition et l'ajout d'un nouveau groupe de règles :
- Les curseurs avec plusieurs conditions n'apparaissent que si la première condition ET la seconde sont remplies.
- Les curseurs avec plusieurs groupes de règles s'affichent si le premier groupe de règles OU le deuxième groupe de règles est satisfait.

Lors de la définition des conditions et des groupes de règles, veillez à proposer plusieurs curseurs avec différentes règles de visibilité afin que tous les utilisateurs voient un curseur pertinent !
Comment définir des curseurs collants et un CSS personnalisé
Les outils restants pour les curseurs Otter incluent : Transformer en CSS collant et personnalisé . N'oubliez pas que les animations ne sont pas disponibles pour les curseurs.
Si vous le souhaitez, vous pouvez activer les deux dans le menu déroulant Block Tools .

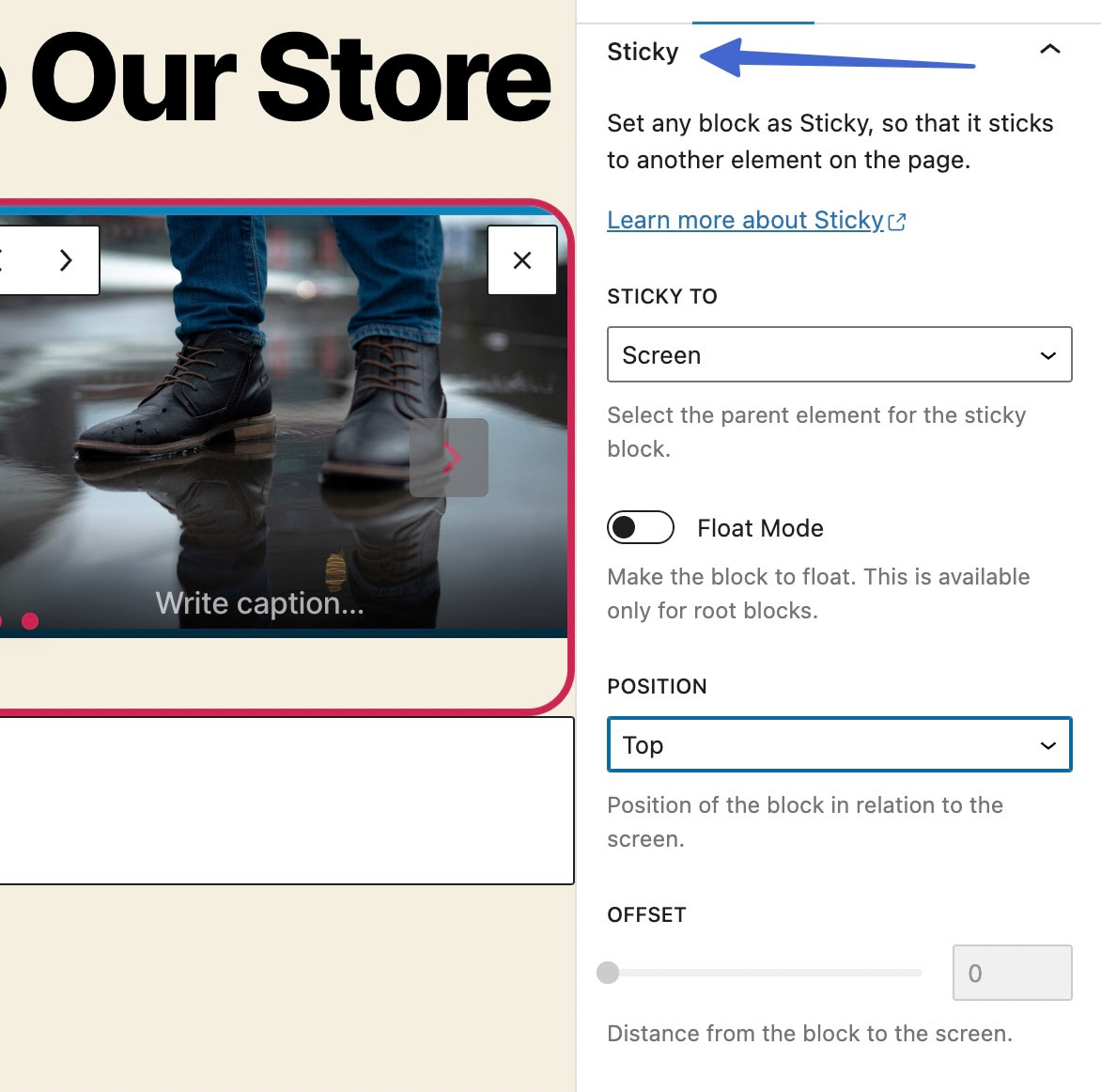
Les curseurs collants vous permettent de conserver le curseur au même endroit pendant que les utilisateurs se déplacent sur votre site Web. Ceci est utile s'il s'agit d'un message important ou s'il fonctionne bien pour l'esthétique de la page.
Voici les paramètres collants :
- Réglez le curseur pour coller à l'écran
- Activer le mode flottant
- Changer sa position
- Choisissez un décalage
- Ajoutez des comportements collants comme l'effondrement, le fondu et l'empilement

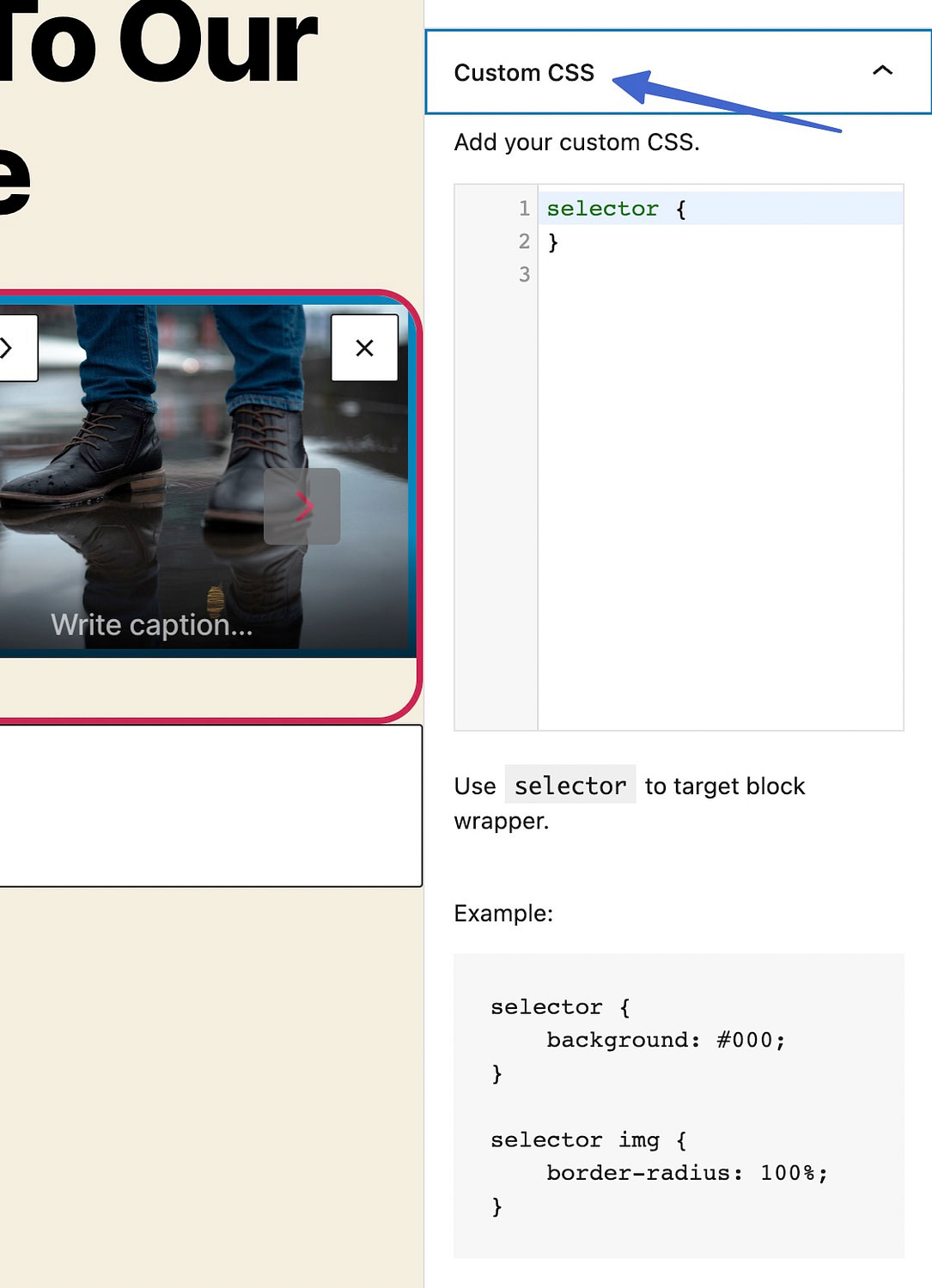
CSS personnalisé , d'autre part, vous permet d'ajouter un curseur dans WordPress et de le personnaliser comme vous le souhaitez - en supposant que vous savez coder. Tapez ou collez simplement le code dans le bloc CSS personnalisé et utilisez le "sélecteur" pour cibler le wrapper de bloc.

Ajoutez un bloc WordPress slider aujourd'hui
Cela conclut notre guide sur la façon d'utiliser un bloc de curseur WordPress pour ajouter un curseur directement à partir de l'éditeur WordPress.
Pour la plupart des gens, tout ce que vous avez à faire est d'ajouter le bloc WordPress Slider à votre conception et de télécharger des images.
Si vous voulez plus de contrôle, le bloc dispose également de nombreux paramètres qui vous permettent de personnaliser son fonctionnement.
Si vous avez une boutique WooCommerce, vous pourriez également être intéressé par notre guide sur la façon d'ajouter un curseur de produit WooCommerce à votre boutique.
Vous avez encore des questions sur l'utilisation d'un bloc WordPress Slider ? Faites le nous savoir dans les commentaires!
