WordPress'te Mouseover Üzerindeki Görüntüler Nasıl Soluklaştırılır (Basit ve Kolay)
Yayınlanan: 2023-03-28WordPress'te fareyle üzerine gelindiğinde görüntüleri soldurmak ister misiniz?
Bir kullanıcı faresini bir resmin üzerine getirdiğinde basit bir yavaşlama veya kararma animasyonu, sitenizi daha ilgi çekici hale getirebilir. Ayrıca, ziyaretçileri içeriğinizle etkileşime girmeye teşvik eder, bu da onları sitenizde daha uzun süre tutabilir.
Bu yazıda, WordPress'te fareyle üzerine gelindiğinde solma görüntü efektinin nasıl ekleneceğini göstereceğiz.

Neden WordPress'te Fareyle Üzerine Geldiğinizde Görüntüler Soluklaşıyor?
Animasyonlar, web sitenizi daha ilgi çekici hale getirmenin kolay bir yoludur ve hatta ziyaretçinin dikkatini web sitenizin logosu veya harekete geçirici mesaj gibi sayfanızın en önemli içeriğine çekebilir.
WordPress'te CSS animasyonlarını kullanmanın birçok farklı yolu vardır, ancak resimlere fareyle üzerine gelme efekti eklemek özellikle etkilidir. Solma animasyonu, ziyaretçiler üzerlerine geldiğinde resimlerinizin yavaşça görüneceği veya kaybolacağı anlamına gelir.

Bu, insanları resimlerinizle etkileşime girmeye teşvik eder ve hatta sayfaya bir hikaye anlatma öğesi ekleyebilir. Örneğin, ziyaretçi sayfada gezinirken farklı görüntüler kaybolabilir.
Diğer bazı animasyonlardan farklı olarak, fareyle üzerine gelindiğinde görüntünün solma efekti incedir, bu nedenle ziyaretçinin okuma deneyimini veya yaptığınız herhangi bir görüntü optimizasyonunu olumsuz etkilemez.
Bununla birlikte, WordPress'te fareyle üzerine gelindiğinde resimlerinize nasıl solma ekleyeceğinizi gösterelim.
Tüm WordPress Görüntülerine Mouseover Üzerine Görüntü Soldurma Ekleme
Tüm resimlerinize solma efekti eklemenin en kolay yolu WPCode kullanmaktır. Bu ücretsiz eklenti, tema dosyalarınızı düzenlemek zorunda kalmadan WordPress'e kolayca özel kod eklemenizi sağlar.
WPCode ile, yeni başlayanlar bile web sitelerinin kodunu, birçok yaygın WordPress hatasına neden olabilecek hatalar ve yazım hataları riski olmadan düzenleyebilir.
Yapmanız gereken ilk şey, ücretsiz WPCode eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
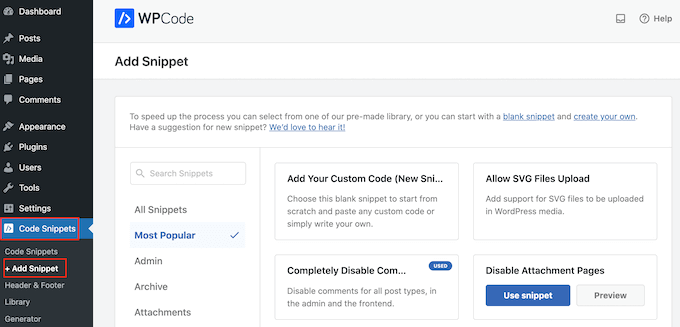
Aktivasyonun ardından Code Snippets » Add Snippet seçeneğine gidin.

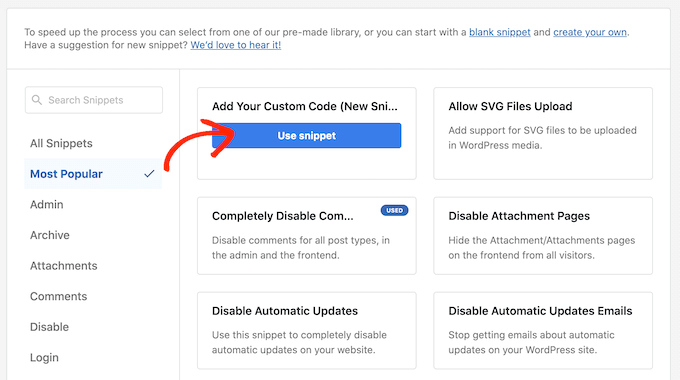
Burada farenizi 'Özel Kodunuzu Ekleyin' üzerine getirin.
Göründüğünde, 'Snippet'i kullan'ı tıklayın.

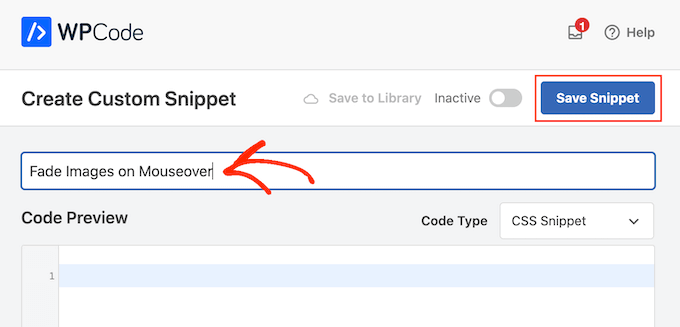
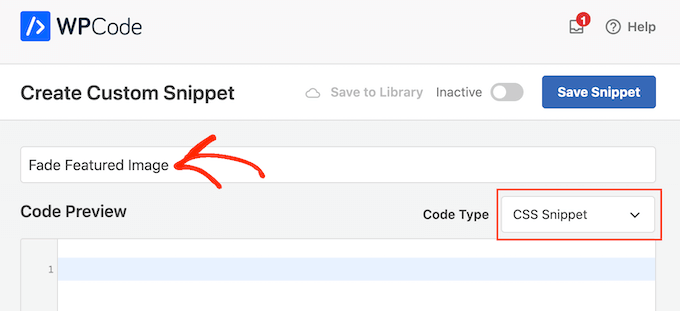
Başlamak için özel kod parçacığı için bir başlık yazın. Bu, WordPress kontrol panelinde snippet'i tanımlamanıza yardımcı olan herhangi bir şey olabilir.
WordPress'e özel CSS eklememiz gerekiyor, bu yüzden 'Kod Türü' açılır menüsünü açın ve 'CSS Parçacığı'nı seçin.

Kod düzenleyicide aşağıdaki kod parçacığını ekleyin:
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
Bu kod parçacığı, kullanıcı faresini üzerine getirdiğinde her görüntüyü 2 saniye boyunca soldurur. Görüntünün daha yavaş solmasını sağlamak için '2s easy' ifadesini daha yüksek bir sayı ile değiştirmeniz yeterlidir. Resmin daha hızlı solmasını istiyorsanız, '1s easy' veya daha küçük kullanın.
Ayrıca opacity:0.6 satırını değiştirerek 'opacity' değerini yükseltebilir veya azaltabilirsiniz.
Bu numaralardan herhangi birini değiştirirseniz, tüm özelliklerde (webkit, moz, ms ve o) değiştirdiğinizden emin olun, böylece solma efekti her tarayıcıda aynı görünür.
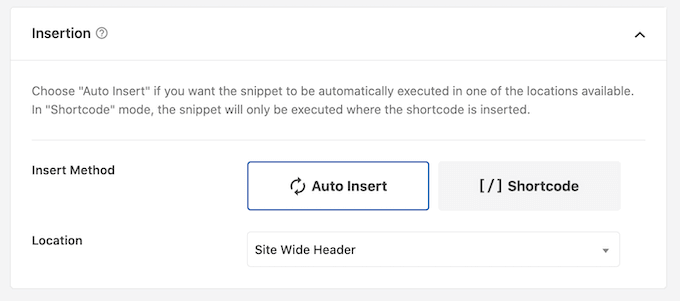
Snippet'ten memnun olduğunuzda, 'Ekleme' bölümüne gidin. WPCode, kodunuzu her gönderiden sonra, yalnızca ön uç veya yalnızca yönetici gibi farklı konumlara ekleyebilir.
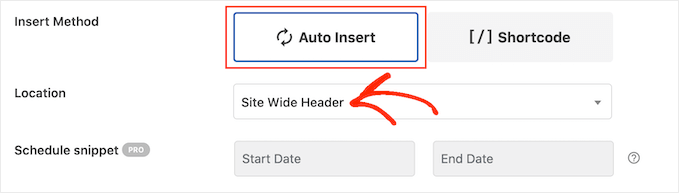
Tüm resimlerinize solma efekti eklemek için 'Otomatik Ekle'yi tıklayın. Ardından, 'Konum' açılır menüsünü açın ve 'Site Genelinde Başlık'ı seçin.

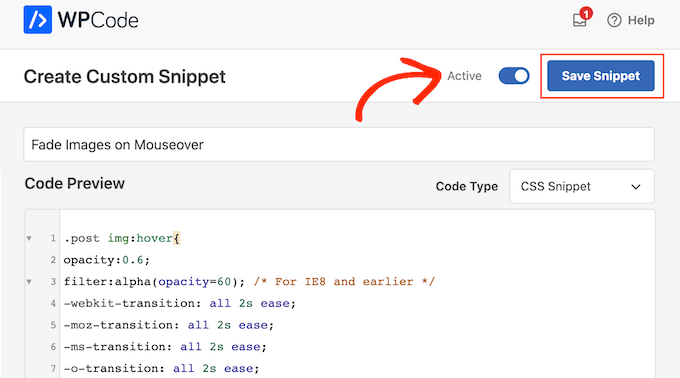
Bundan sonra, ekranın üst kısmına kaydırmaya ve 'Aktif Değil' geçişine tıklamaya hazırsınız, böylece 'Etkin' olarak değişir.
Son olarak, CSS snippet'ini canlı hale getirmek için 'Snippet'i Kaydet'i tıklayın.

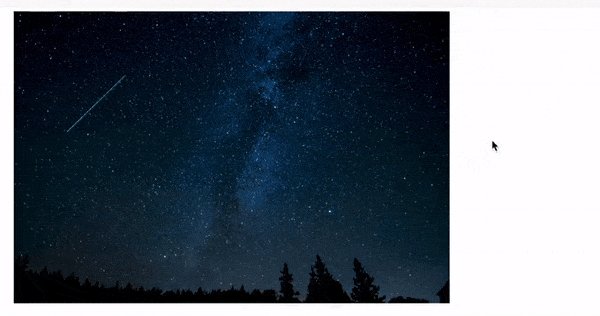
Şimdi, fareyi WordPress web sitenizdeki herhangi bir görüntünün üzerine getirirseniz, solma efektini çalışırken göreceksiniz.
Ayrı Sayfalara Görüntü Soldurma Animasyonları Ekleme
Özellikle bir fotoğrafçılık web sitesi, bir stok fotoğraf mağazası veya çok sayıda resim içeren başka bir site işletiyorsanız, her bir görüntü için solma efekti kullanmak dikkat dağıtıcı olabilir.
Bunu göz önünde bulundurarak, solma efektlerini yalnızca belirli bir sayfada veya gönderide kullanmak isteyebilirsiniz.

İyi haber şu ki, WPCode özel kısa kodlar oluşturmanıza izin veriyor. Bu kısa kodu herhangi bir sayfaya yerleştirebilirsiniz ve WordPress yalnızca o sayfada solma efektleri gösterecektir.
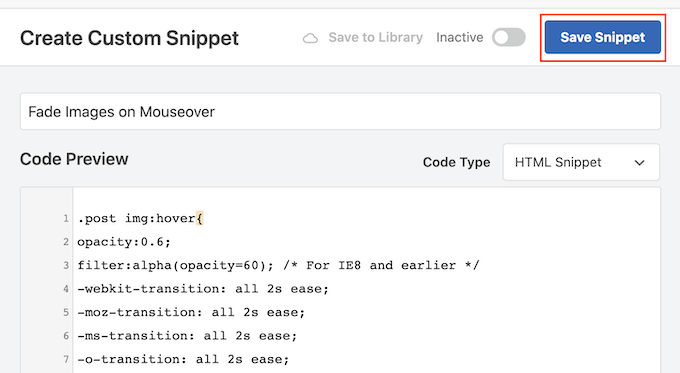
Bunu yapmak için özel bir kod parçacığı oluşturun ve yukarıda açıklanan aynı işlemi izleyerek solma animasyon kodunu ekleyin. Ardından, 'Snippet'i kaydet' düğmesini tıklayın.

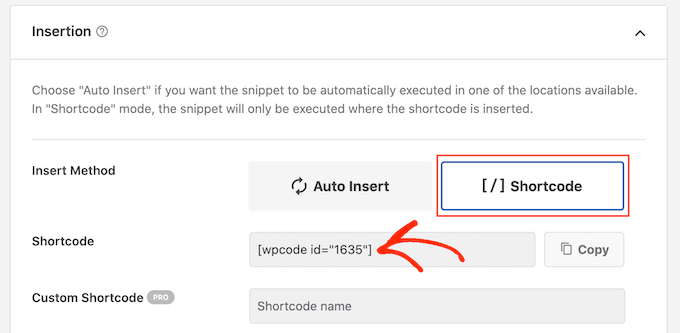
Bundan sonra, 'Ekleme' bölümüne gidin, ancak bu kez 'Kısa Kod'u seçin.
Bu, herhangi bir sayfaya, gönderiye veya widget'a hazır alana ekleyebileceğiniz bir kısa kod oluşturur.

Bundan sonra devam edin ve yukarıda açıklanan işlemin aynısını izleyerek snippet'i canlı hale getirin.
Artık herhangi bir sayfaya, gönderiye veya widget'a hazır alana gidebilir ve yeni bir 'Kısa Kod' bloğu oluşturabilirsiniz. Ardından, WPCode kısa kodunu bu bloğa yapıştırmanız yeterlidir.

Kısa kodun nasıl yerleştirileceği hakkında daha fazla bilgi için lütfen WordPress'te nasıl kısa kod ekleneceğine ilişkin kılavuzumuza bakın.
Bunu yaptıktan sonra, kısa kodu canlı hale getirmek için 'Güncelle' veya 'Yayınla' düğmesine tıklayın. Fareyle üzerine gelindiğinde solma efektini görmek için o sayfayı, sayfayı veya widget'a hazır alanı ziyaret edebilirsiniz.
Öne Çıkan Görüntülere Görüntü Soldurma Animasyonları Ekleme
Başka bir seçenek de, öne çıkan resimlerinize solma animasyonları eklemek veya küçük resimler göndermektir. Bunlar gönderinin birincil görselidir ve genellikle ana sayfanızda, arşiv sayfalarınızda ve web sitenizin diğer önemli alanlarındaki başlığın yanında görünürler.
Fareyle üzerine gelindiğinde öne çıkan görüntüleri soldurarak, WordPress blogunuzdaki veya web sitenizdeki her bir görüntüyü canlandırmadan sitenizi daha dikkat çekici ve ilgi çekici hale getirebilirsiniz.
Gönderi küçük resimlerinize solma animasyonu eklemek için, yukarıda açıklanan aynı işlemi izleyerek yeni bir özel kod parçacığı oluşturmanız yeterlidir.

Ancak bu kez düzenleyiciye aşağıdaki kodu ekleyin:
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
Bundan sonra, 'Ekleme' kutusuna gidin ve 'Otomatik Ekle'yi seçin. Ardından, 'Konum' açılır menüsünü açın ve 'Site Genelinde Başlık'ı seçin.

Bundan sonra, devam edip yukarıda açıklanan aynı işlemi kullanarak kod parçacığını canlı hale getirebilirsiniz.
Artık solma animasyonunu çalışırken görmek için fareyi öne çıkan herhangi bir görüntünün üzerine getirebilirsiniz.
Daha fazla resim fareyle üzerine gelme efekti eklemek istiyorsanız, WordPress'te resim üzerine gelme efektlerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Bonus: Herhangi Bir Resmi, Metni, Düğmeyi ve Daha Fazlasını Hareketlendirin
Solma efektleri, görüntüleri daha ilginç hale getirmenin eğlenceli bir yoludur, ancak WordPress'te animasyonları kullanmanın daha birçok yolu vardır. Örneğin, bir ziyaretçi bir resmin üzerine geldiğinde metni ortaya çıkarmak için flipbox animasyonlarını kullanabilir veya kullanıcıların bir resmi daha ayrıntılı keşfedebilmesi için yakınlaştırma efektlerini kullanabilirsiniz.
Farklı efektler denemek istiyorsanız, SeedProd resimlere, metinlere, düğmelere, videolara ve daha fazlasına ekleyebileceğiniz 40'tan fazla animasyona sahiptir. Hatta sadece birkaç tıklamayla tüm bölümleri ve sütunları canlandırabilirsiniz.
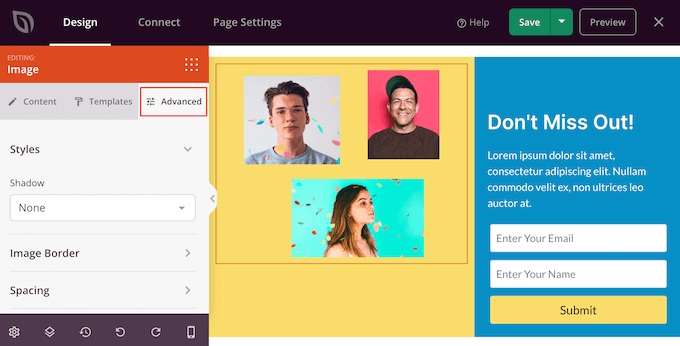
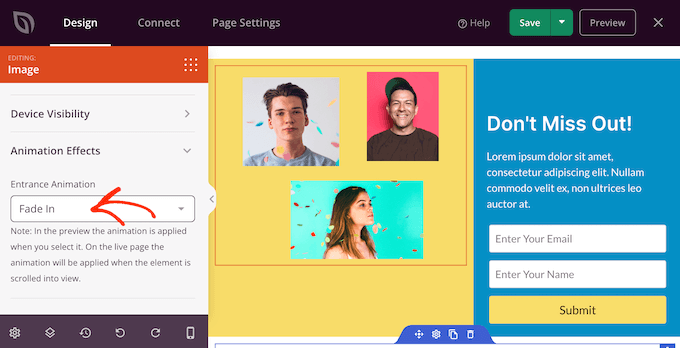
SeedProd düzenleyicisinin içinde, canlandırmak istediğiniz içeriğe tıklamanız ve ardından soldaki menüden 'Gelişmiş' sekmesini seçmeniz yeterlidir.

Daha sonra devam edebilir ve 'Animasyon Efektleri' bölümünü genişletmek için tıklayabilirsiniz.
Bundan sonra, 'Giriş Animasyonu' açılır menüsünden çok çeşitli solma efektleri içeren bir animasyon seçin.

Daha fazla bilgi için lütfen WordPress ile açılış sayfası oluşturma kılavuzumuza bakın.
Bu makalenin, WordPress'te fareyle üzerine gelindiğinde görüntüleri nasıl solduracağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, en iyi web tasarım yazılımının nasıl seçileceğine ilişkin kılavuzumuza ve en iyi WordPress açılır eklentilerine ilişkin uzman seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
