WordPress'te Daha Fazla Müşteri Adayı Büyütmek için İletişim Formları Nasıl Kullanılır?
Yayınlanan: 2018-11-16Geçtiğimiz birkaç blogda, iletişim formlarıyla ilgili birkaç şey yazdım, ancak çok önemli bir şey geride kaldı; muhtemelen iletişim formlarının en yaygın kullanımlarından biridir. E-posta pazarlamasının her çevrimiçi işte ne kadar önemli bir rol oynadığını hepimiz biliyoruz. Bu nedenle bu makale, bir iletişim formu kullanarak bir e-posta listesinin nasıl büyütüleceğine odaklanacaktır. Burada bir iletişim formu oluşturmak için bir WordPress eklentisi kullanıyorum. Bu, web siteniz aracılığıyla daha fazla potansiyel müşteri elde etmenize yardımcı olur.
E-posta listenizi büyütmek için web sitenizdeki bir iletişim formunu ne ölçüde kullanabileceğinizi biliyor musunuz?
Henüz bunun farkında değilseniz, sadece gönderiye konsantre olduğunuzdan emin olun. Biliyorsunuz, kullanıcılar sitenizdeki bir iletişim formunu kullanarak ulaştıklarında daha etkileşimli ve etkileşimli oluyorlar. Olay böyle başlıyor.
Büyüyen Müşteri Adayları İçin Neden Bir İletişim Formu Kullanmalısınız?
Her şeyden önce, modern dünyada e-postanın çevrimiçi pazarlamanın temel kaynağı olduğunu bilmelisiniz. Sosyal medya çağında, kulağa eski bir teknik gibi gelebilir; ama yine de dijital pazarlamanın neredeyse tüm parametrelerine hakim ve hedef kitlenize ulaşmanın en uygun maliyetli yolu.
Potansiyel müşteri yaratma veya kitleyi elde tutma ile mücadele eden bir web yöneticisi veya pazarlamacıysanız, bu konuyu hemen öğrenmelisiniz. Beklenen kullanıcılarınızı kayıt işlemine teşvik etmek için farklı araç ve yöntemleri birleştirmeniz gerekir. Kaydolmak için birden fazla seçenek sunmak, her zaman daha fazla abone almanıza yardımcı olur. Bu, nihayetinde onları dönüşüm hunisine yerleştirecektir.
Bir iletişim formu kullanmak, bir e-posta listesi geliştirmede daha iyi bir sonuç elde etmek için uygulanabilecek bu tür araçlardan biri olabilir. Çoğu durumda, maksimum web sitelerinin web sitelerine e-posta kayıt formları eklemeye odaklandığını görüyoruz. Bu sadece yaygın ve geleneksel değil, aynı zamanda etkilidir!
Öte yandan, birçok web yöneticisi, kullanıcılarının e-postalarını anketler, testler, e-kitap indirmeleri ve daha fazlası gibi çeşitli şekillerde toplar.
Şimdi, e-posta listenizi WordPress formlarınıza nasıl kolayca entegre edebileceğinizi görelim.
1. E-posta Listesini WordPress İletişim Formlarına Entegre Etme
Web siteniz WordPress CMS ile kurulmuşsa, ihtiyacınız olan ilk şey, tüm süreci daha kolay ve rahat hale getirecek bir form eklentisi yüklemek ve etkinleştirmektir. Amacıma hizmet etmek için burada Fluent Form s kullanıyorum. Ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağı ve etkinleştirileceği ile ilgili adım adım kılavuzumuza bakın.
?İlgili bağlantı: WordPress kullanarak temel bir formun nasıl oluşturulacağına bir göz atın.
Bu ücretsiz ve kullanımı kolay bir eklentidir ve bu eklenti ile iletişim formlarınızı ayarlamak için bir geliştirici kiralamanız gerekmez.
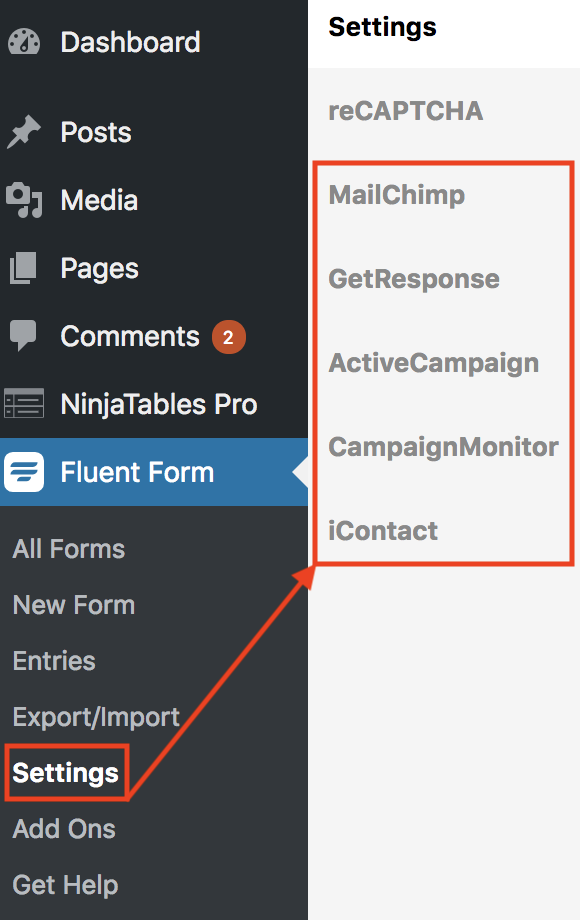
Eklentiyi etkinleştirdikten sonra, ihtiyacınız olan her şeyi tahtada bulacaksınız. Ardından, entegrasyon yapmak için Fluent Form s ️ Ayarlar sayfasına gidin, ardından birkaç e-posta pazarlama hizmeti seçeneği bulacaksınız.
Temel olarak, WP Fluent Form MailChimp , GetResponse , ActiveCampaign , CampaignMonitor ve iContact vb. gibi birden çok en iyi e-posta pazarlama hizmetiyle doğrudan entegrasyon ile birlikte gelir. Ancak, bu entegrasyonlardan yararlanmak için Fluent Forms Pro Eklentisine yükseltmeniz gerekecektir.

Yukarıdaki en iyi e-posta pazarlama hizmeti sağlayıcılarından herhangi birini tercihiniz olarak seçebilir ve gerekli kimlik bilgilerini girebilirsiniz. Formunuzu bir e-posta pazarlama platformuyla bu şekilde entegre edebilirsiniz. Bu entegrasyon, birisi iletişim formunuzu doldurur doldurmaz e-posta listenizi eninde sonunda büyütecektir.
Bu yöntemi uygulayarak, işinizi daha etkili hale getiren e-posta listenizi artırabilirsiniz. Formlarınıza e-posta seçenekleri ekleyebilmeniz ve bunları web sitenizin herhangi bir yerine ekleyebilirsiniz.
E-posta Kaydolma Onay Kutusunu İletişim Formu ile Birleştirme
E-posta listenizi geliştirmenin daha verimli olan başka bir yolu daha var. WordPress'te temel bir iletişim formunun nasıl oluşturulacağı hakkında daha fazla ayrıntı için.
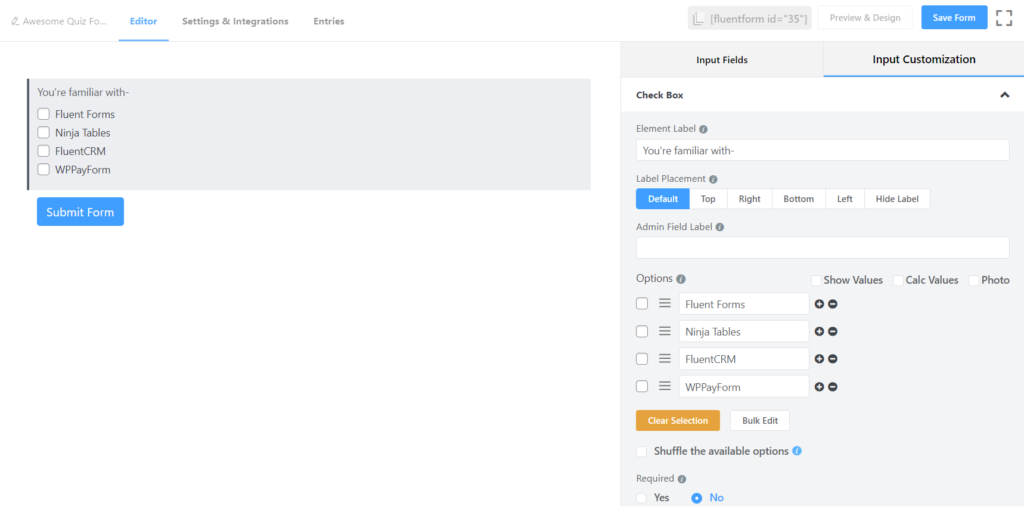
Bir form oluşturduktan sonra, aynı forma bir e-posta kayıt seçeneği eklemek bir sonraki adımdır. Bunu yapmak için Fluent Forms'u kullanın ve giriş alanları seçeneklerinden onay kutusu alanına tıklayın.

Giriş alanına tıkladıktan sonra üç onay kutusu bulacaksınız. Alanın üzerine geldiğinizde aldığınız düzenle simgesine (kalem) tıklayarak giriş alanını yapılandırın. İki onay kutusunu kaldırarak üç yerine bir onay kutusunu bırakın. Alan etiketini uygun bir adla değiştirmeniz gerekir. Yapılandırırken, kutunun varsayılan olarak işaretlenmesini sağlayacak kutuyu işaretleyebilirsiniz.
Şimdi, formunuz hazır görünüyor, sadece formu birisi formu doldurduğunda ne yapacağınız konusunda yönlendirmeniz gerekiyor.
Bunu yapmak oldukça basittir, formu MailChimp hesabı veya kullandığınız e-posta yönetim sistemi ile entegre etmeniz yeterlidir. Sağlam bir anlayışa sahip olmak için lütfen aşağıda verilen profesyonel ipuçlarına bakın.
Aklınızda bulundurmanız GEREKEN bir şey var. Formunuz MailChimp hesabınızla entegre ise, onu dikkatlice manuel olarak yapılandırmanız gerekir. Aksi takdirde, kullanıcılarınız abonelik onayı alanını kontrol edip etmediklerine bakılmaksızın listenize eklenecek ve bildirimleri alacaktır.
?Pro-İpuçları: Fluent Forms kullanarak formunuzu MailChimp ile nasıl entegre edeceğinizi öğrenin .
Bu, formunuzu bir e-posta otomasyon sağlayıcısıyla entegre ederek e-posta listenizi artırmanın en iyi yollarından biridir.
2. Alan Sayısını Sınırlayın
Bazen uzun bir form kullanıcılar için sıkıcı olabilir ve bu durumda kullandığınız formu sınırlamanız gerekir. Sadece gerekli alanlardan bahsetmiyorum, genel olarak.
Diyelim ki yeni bir web sitesine ilk kez sadece bir sorgu için gidiyorsunuz ve size 15 giriş alanlı bir kayıt formu veriyorlar.
Formu doldurmak ilginizi çekebilir, değil mi?

Araştırmalar, ne kadar az alana ihtiyaç duyarsanız, kullanıcıların formu doldurma olasılığının o kadar yüksek olduğunu gösteriyor. Gerçekten almak için 15 farklı bilgiye ihtiyacınız var mı? Cevap hayır ise, sadece temel bilgilere gidin.
Gerekli alanları üç değilse de beşin altında sınırlayabilirseniz her zaman sorun olmaz.
3. Tasarım Optimizasyonu
Formun tasarım düzeninin kullanıcıları uzaklaştırmadığından emin olun. Neyse ki, modern WordPress Form oluşturucu eklentileri, bir formun kullanıcı arayüzünü özelleştirmek için ihtiyaç duyabilecekleri hemen hemen tüm seçeneklerle birlikte gelir. Kullandığım eklenti Fluent Forms, alan etiketlerinin hizalamasını, yer tutucularını, onay türlerini, yardım mesajlarının konumunu, hata mesajlarını, yıldız işaretlerini vb. özelleştirmeme izin veriyor.

Bir şeyi her zaman aklınızda bulundurun - bir iletişim formu göndermenin önündeki herhangi bir engel, sonuçta form dönüşüm oranınıza ve nihayetinde e-posta listenize zarar verir.
4. Zorunlu Alanlar Göstergesi

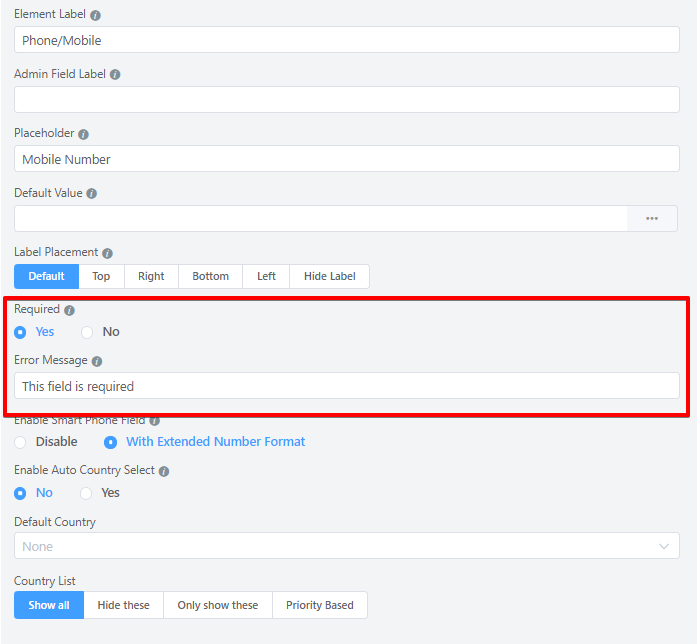
Her zaman gerekli ve en alakalı alanları koymaya çalışın. Ayrıca gerekli alanları belirterek kullanıcılarınızın işini kolaylaştırabilirsiniz.
Bahsettiğiniz tüm alanlara ihtiyacınız olmayabilir, ancak formunuzda gerekli alanları tanımlayacak yıldız (*) işaretini formunuza koyun. İsteğe bağlı herhangi bir alanı yazarak da bir alanı etiketleyebilirsiniz.
Bu, insanların kişisel bilgilerini verme olasılığının düşük olduğu psikolojik olarak kanıtlanmıştır. Bu nedenle, ilk denemede başarılı bir sorgu göndermeleri için ziyaretçilerinize netlik gösterin.
5. Mobil Dostu Tasarım
İstatistikler, günümüzde mobil kullanıcı yüzdesinin her geçen gün arttığını gösteriyor. Dolayısıyla, oluşturduğunuz form mobil uyumlu değilse, sohbete katılacak çok sayıda izleyiciyi kaçıracaktır.
Bu nedenle, formlarınızın her zaman mobil öncelikli olduğundan emin olun. Formu, bir ziyaretçinin formu avuçiçi cihazlarından bırakmak yerine doldurup göndereceği şekilde tasarlayın.
6. Güven Oluşturma Sorunu
Bir form doldurma durumunda, esasen ziyaretçilerden kişisel bilgilerini girmelerini ve size göndermelerini istiyorsunuz. Mesele şu ki, başka bir bilinmeyenden bilgi isteyen bilinmeyen birisiniz, bu oldukça cüretkar!
Bu nedenle, temel çevrimiçi görgü kurallarını izleyerek iletişim sayfanızın olabildiğince güvenilir olduğundan emin olun. Her şeyden önce, yalnızca iyi bir izlenim bırakmak için ihtiyacınız olan bilgileri sormalısınız ve abonelerinizle başarılı bir ilişki kurarsanız, ihtiyacınız olan daha fazla bilgiye her zaman sahip olabilirsiniz.

Bir diğer önemli şey de, ziyaretçilerinizin tam olarak hangi bilgilere ihtiyaç duyduğunuzu ve neden buna ihtiyacınız olduğunu bilmelerini sağlamaktır. Gizli bir şey olmamalı, açık olmalı. Bu, yalnızca dönüşüm oranınızı artırmakla kalmaz, aynı zamanda marka değerinize olan inanç duygusu da yaratır.
Ayrıca, Gönder düğmesinin hemen üstüne Şartlar ve Koşullar, Gizlilik Politikası veya GDPR onay alanınızın bir bağlantısını koymanız önerilir. Bu şekilde, kullanıcıların politikalarınıza uygun olmasını sağlarsınız. Bu, sonuçta kullanıcılar arasında güven oluşturmaya ve e-posta listenizi büyütmeye yardımcı olur.
7. Bir Taahhütte Bulunun
Ziyaretçilerinize, verdiğiniz sözle kısa ve kesin bir şekilde geri döneceğinizi her zaman hissettirmeye çalışın. İadelerde onlarla iletişime geçmeniz ne kadar sürer? 24 saat? yoksa 48 iş saati mi? Birisi formu doldurduktan hemen sonra bir otomatik yanıtlayıcı e-postası dağıtabilirseniz daha da iyidir.
Fluent Forms bana bu özelliği E-posta Onayı özelliğiyle sunuyor. Daha da iyi olan nedir? Yeni abonelerime kişiselleştirilmiş e-postalar gönderebilirim. WP Fluent Form ile gelen koşullu e-posta onay özelliği, düzenli abonelerime teşekkür e-postaları, belirli kriterleri yerine getiremeyen abonelere ise hata e-postaları göndermemi sağlıyor. Ancak bu Koşullu Onay Özelliği bir Premium'dur. Bu eylemi gerçekleştirmek için Fluent Forms Pro Eklentisini satın alıp etkinleştirmeniz gerekecek.
Herhangi bir bilgi talep ederken, tercih ettiğiniz iletişim, telefon veya e-posta yönteminin hangisi olduğundan emin olun. Bu, onlara kısa sürede geri dönmenize yardımcı olabilir.
8. Formunuzu GDPR Uyumlu Hale Getirin

Günümüzde GDPR, modern dünyanın tüm sektörlerini etkileyecek yanan bir konudur. Ve en az düşünülmesi gereken bir konudur. Formlarınızın GDPR uyumlu olduğundan emin olun, böylece daha profesyonel görünecek ve sonuçta ziyaretçilerin daha özgün hissetmesini sağlayacaktır.
Listenizde daha fazla potansiyel müşteri toplayarak işinizi artıran bir form kullanarak web sitenizi GDPR'ye uygun hale getirin. Çünkü sitenizdeki çeşitli formları kullanarak bilgi toplar ve çekersiniz ve bu ziyaretçilerinizi etkileyecektir.
Ziyaretçiler sitenize geldiğinde ve formunuzun GDPR kuralına uymadığını gördüklerinde, bilgilerinin güvensiz olduğunu hissetmekten rahatsız olabilirler.
?İlgili bağlantı: Web sitenizi GDPR ile uyumlu hale getirme anlayışı.
9. Sadece “Gönder” Demeyin

Çevrimiçi form, öğretmene teslim edilecek bir ödev veya okul ödevi değildir. Bu bir kişisel bilgi parçasıdır ve okul ödevlerinden çok farklıdır.
İletişim formunun sonunda, ziyaretçilerin son işlemi yapmasını sağlamak için birçok şey yapabilirsiniz. Bazı durumlarda "Gönder" uygundur, ancak "Gönder"in çok davetkar olmadığını gösteren başka yollar da vardır.
Aslında, birkaç A/B testi senaryosu, "Gönder"in, insanları tetiği çekmeye ikna etmek için eyleme geçirilebilir en düşük kelimelerden biri olduğunu söylüyor.
Bu nedenle, iletişim formunun sonunda, ziyaretçileri bu son tıklamayı yapmaya ikna edecek en iyi düğme metnini yapın.
10. Cazip Başlıkla Sat
“İletişim Formu” veya “Bize Ulaşın” gibi görünen bir sayfa başlığı sıkıcıdır. İnsanlar iletişim formu sayfasında bu ortak başlıkları görmekten sıkılıyor. Ziyaretçilerinizi formu doldurmaya ve harekete geçmeye teşvik eden bir başlık verin.
Bazı ilginç şeyler sunarsanız, ziyaretçiniz formu doldurmakla ilgilenecektir. Uzmanlığınızla oldukça alakalı haftalık tarifler veya farklı promosyon teklifleri sunabilirsiniz. Ayrıca “Bize etkinliğinizden biraz bahsedin” veya “Bize kendinizden haberdar edin” gibi bir başlıkla da başlayabilirsiniz.
11. Bir Döngü Yapın
Form aktivitelerinizi her zaman izleyin ve form olaylarını düzenli olarak test edin. Sizin için neyin işe yarayıp neyin yaramadığını bu şekilde bulabilirsiniz. Yukarıda belirtilen bu önerileri takip ederek iletişim sayfanızda çıldırabilirsiniz ve bu sizin için harika bir başlangıç noktası olabilir.
Form gönderimlerinin yüzde 5 ila 10 arttığını fark edene kadar farklı tasarımlar, alan gereksinimleri, Düzenler, eylem sözcükleri açısından bir test döngüsü devam etmelidir. Dönüşüm oranınız %8-10+ ise, sitenizin orta düzeyde optimize edildiğini gösteren iyi bir gösterge olduğu söylenebilir.
Umarım bu makale, daha fazla potansiyel müşteri elde etmek için sitenizdeki iletişim formunu nasıl kullanacağınızı öğrenmenize yardımcı olmuştur. Makaleyi beğendiyseniz, paylaşacak bir şeyiniz varsa, aşağıya bir yorum yazarak görüşlerinizi bana bildirin.
