Come utilizzare i moduli di contatto per aumentare i contatti in WordPress
Pubblicato: 2018-11-16Negli ultimi blog ho scritto di diverse cose relative ai moduli di contatto, ma una cosa cruciale è stata lasciata indietro; che è probabilmente uno degli usi più diffusi dei moduli di contatto. Sappiamo tutti quale ruolo importante gioca l'email marketing in ogni attività online. Questo è il motivo per cui questo articolo si concentrerà su come far crescere un elenco di e-mail utilizzando un modulo di contatto. Qui sto usando un plugin per WordPress per creare un modulo di contatto. Questo ti aiuterebbe a far crescere più contatti attraverso il tuo sito web.
Sai fino a che punto puoi utilizzare un modulo di contatto sul tuo sito Web per ampliare la tua lista di email?
Se non ne sei ancora a conoscenza, assicurati di concentrarti sul post. Sai, gli utenti diventano più interattivi e coinvolti quando riescono a contattarti utilizzando un modulo di contatto sul tuo sito. È così che inizia la cosa.
Perché utilizzare un modulo di contatto per aumentare i contatti
Prima di tutto, devi sapere che nel mondo moderno l'e-mail è la fonte chiave del marketing online. Nell'era dei social media, potrebbe sembrare una tecnica antica; tuttavia, domina quasi tutti i parametri del marketing digitale e il modo più conveniente per raggiungere il tuo pubblico.
Se sei un webmaster o un marketer che sta lottando con la generazione di lead o la fidelizzazione del pubblico, dovresti conoscere subito questo problema. Per incoraggiare gli utenti attesi nel processo di registrazione, devi combinare diversi strumenti e metodi. Fornire più opzioni per iscriversi ti aiuta sempre a ottenere rapidamente più abbonati. Questo alla fine li metterà nella canalizzazione della conversione.
L'uso di un modulo di contatto può essere uno di questi strumenti che possono essere implementati per avere un risultato migliore nello sviluppo di un elenco di e-mail. In molti casi, vediamo che i siti Web si concentrano al massimo sull'aggiunta di moduli di iscrizione e-mail ai loro siti Web. Che non è solo comune e convenzionale, ma anche efficace!
D'altra parte, molti webmaster raccolgono le email dei propri utenti in vari modi, ad esempio sondaggi, quiz, download di ebook e altro ancora.
Ora, vediamo come integrare facilmente la tua mailing list nei tuoi moduli WordPress.
1. Integrazione dell'elenco e-mail ai moduli di contatto di WordPress
Se il tuo sito Web è configurato con WordPress CMS, la prima cosa di cui hai bisogno è installare e attivare un plug-in per moduli che renderà l'intero processo più semplice e conveniente. Sto usando qui Fluent Form s per servire il mio scopo. Per avere istruzioni dettagliate, consulta la nostra guida passo passo su come installare e attivare un plugin per WordPress.
?Link correlato: dai un'occhiata a come creare un modulo di base utilizzando WordPress.
Questo è un plug-in gratuito e facile da usare e non sarà necessario assumere uno sviluppatore per impostare i moduli di contatto con questo plug-in.
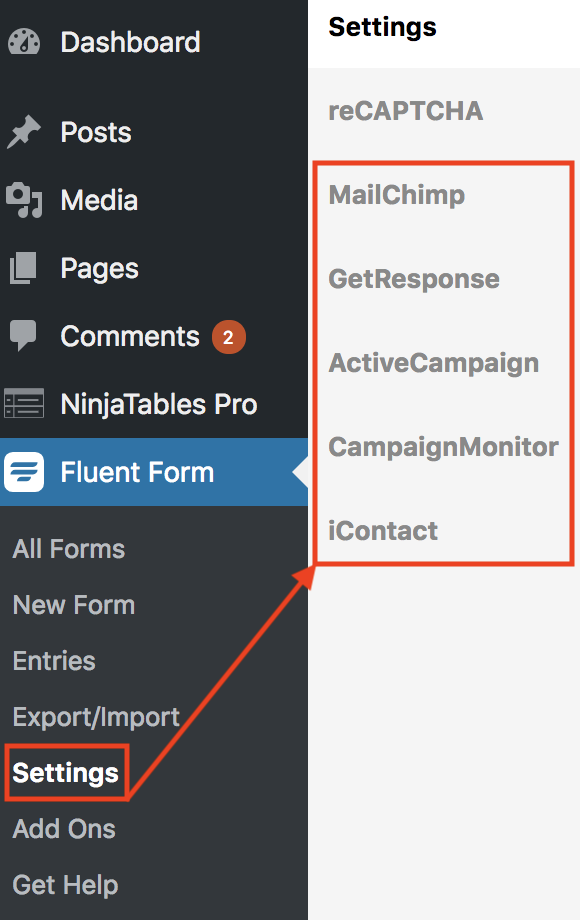
Dopo aver attivato il plugin, troverai tutto ciò di cui hai bisogno sulla scheda. Successivamente, per effettuare l'integrazione, vai alla pagina Impostazioni Fluent Form s , quindi troverai diverse opzioni di servizi di email marketing.
Fondamentalmente, WP Fluent Form viene fornito con l'integrazione diretta con diversi migliori servizi di email marketing come MailChimp , GetResponse , ActiveCampaign , CampaignMonitor e iContact, ecc. Tuttavia, dovrai eseguire l'aggiornamento al componente aggiuntivo Fluent Forms Pro per usufruire di queste integrazioni.

Tra i principali fornitori di servizi di email marketing di cui sopra, puoi sceglierne uno come preferisci e inserire le credenziali richieste. Ecco come puoi integrare il tuo modulo con una piattaforma di email marketing. Questa integrazione alla fine farà crescere la tua lista e-mail non appena qualcuno riempirà il tuo modulo di contatto.
Implementando questo metodo puoi potenziare la tua lista e-mail che rende la tua attività più impattante. Sembra che tu abbia ora collegato WP Fluent Form al tuo servizio di email marketing in modo da poter aggiungere opzioni e-mail ai tuoi moduli e aggiungerli ovunque sul tuo sito web.
Combinando la casella di controllo di iscrizione e-mail al modulo di contatto
C'è un altro modo che può migliorare la tua lista e-mail con cui è più efficiente lavorare. Per maggiori dettagli su come creare un modulo di contatto di base in WordPress.
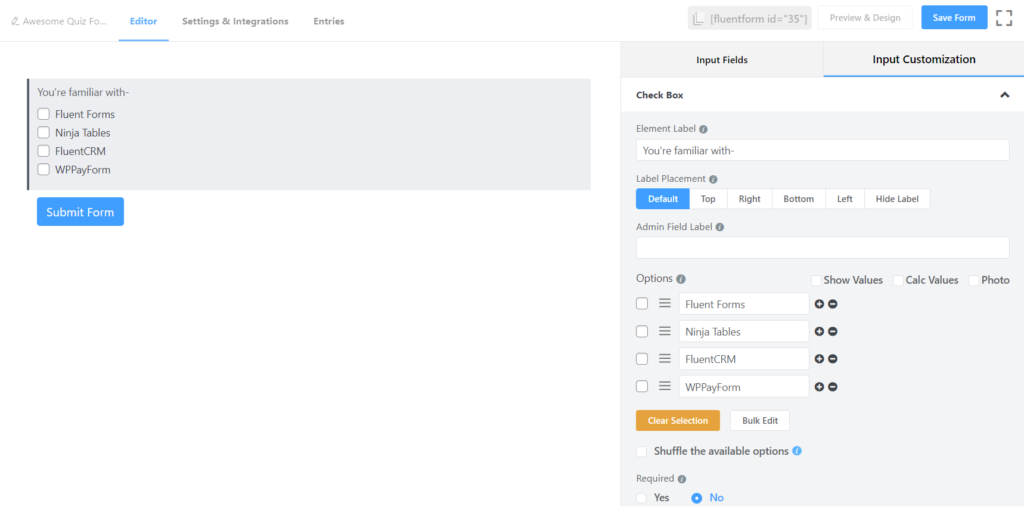
Dopo aver creato un modulo, la prossima cosa è aggiungere un'opzione di iscrizione e-mail nello stesso modulo. Per fare in modo che ciò accada, usa Fluent Forms e fai clic sul campo della casella di controllo dalle opzioni dei campi di input.

Troverai tre caselle di controllo dopo aver fatto clic sul campo di input. Configura il campo di input facendo clic sull'icona di modifica (matita) che ottieni passando il mouse sopra il campo. Mantieni una casella di controllo invece di tre rimuovendone due. È necessario modificare l'etichetta del campo con un nome adatto. Durante la configurazione è possibile selezionare la casella che assicurerebbe che la casella sia selezionata per impostazione predefinita.
Ora, sembra che il tuo modulo sia pronto ora, devi solo indirizzare il modulo su cosa fare quando qualcuno riempie il modulo.
È abbastanza semplice farlo, devi solo integrare il modulo con l'account MailChimp o il sistema di gestione della posta elettronica che stai utilizzando. Per avere una solida comprensione, guarda i suggerimenti per professionisti forniti di seguito.
C'è una cosa che DEVI tenere a mente. Se il tuo modulo è integrato con il tuo account MailChimp, devi configurarlo manualmente con attenzione. In caso contrario, i tuoi utenti verranno aggiunti al tuo elenco e riceveranno le notifiche indipendentemente dal fatto che abbiano selezionato o meno il campo del consenso all'iscrizione.
?Suggerimenti per professionisti: prova come integrare il tuo modulo con MailChimp utilizzando Fluent Forms.
Questo è uno dei modi migliori per aumentare la tua lista di posta elettronica integrando il tuo modulo con un provider di automazione della posta elettronica.
2. Limitare il numero di campi
A volte un modulo lungo può essere noioso per gli utenti e in questo caso dovresti limitare il modulo che stai utilizzando. Non parlo solo dei campi obbligatori ma in generale.
Supponiamo che tu stia visitando per la prima volta un nuovo sito Web semplicemente per una query e che ti distribuiscano un modulo di registrazione con 15 campi di input.
Potrebbe ostacolare il tuo interesse a compilare il modulo, giusto?

Gli studi dimostrano che meno campi sono richiesti, più è probabile che gli utenti compilino il modulo. Hai davvero bisogno di 15 diverse informazioni per ottenere? Se la risposta è no, vai solo per le basi.
Va sempre bene se puoi limitare i campi obbligatori a meno di cinque se non tre.
3. Ottimizzazione del design
Assicurati che il layout di progettazione del modulo non stia allontanando gli utenti. Fortunatamente, i moderni plugin per la creazione di moduli di WordPress sono dotati di quasi tutte le opzioni necessarie per personalizzare l'interfaccia utente di un modulo. Il plug-in che sto utilizzando - Fluent Forms mi consente di personalizzare l'allineamento delle etichette dei campi, i segnaposto, i tipi di conferma, il posizionamento dei messaggi di aiuto, i messaggi di errore, gli asterischi, ecc.

Tieni sempre a mente una cosa: qualsiasi ostacolo all'invio di un modulo di contatto alla fine danneggerà il tasso di conversione del modulo e alla fine anche l'elenco di e-mail.
4. Indicazione dei campi obbligatori

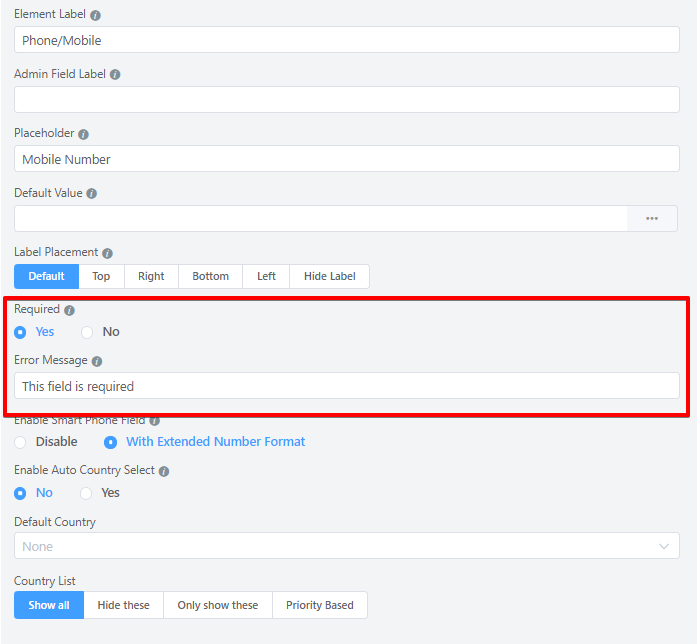
Cerca sempre di inserire i campi che sono necessari e più rilevanti. Puoi anche rendere le cose più facili per i tuoi utenti indicando i campi obbligatori.
Potresti non aver bisogno di tutti i campi che hai menzionato, ma metti il segno di asterisco (*) nel tuo modulo che definirà i campi richiesti sul tuo modulo. Puoi anche etichettare un campo digitando qualsiasi campo specifico facoltativo.
Ciò è psicologicamente provato che è improbabile che le persone forniscano le proprie informazioni personali. Quindi mostra chiarezza nei confronti dei tuoi visitatori in modo che inviino correttamente una query al primo tentativo.
5. Design ottimizzato per i dispositivi mobili
Le statistiche mostrano che oggigiorno la percentuale di utenti mobili aumenta di giorno in giorno. Quindi, se il modulo che hai creato non è ottimizzato per i dispositivi mobili, mancherà un numero enorme di segmenti di pubblico da coinvolgere nella conversazione.
Quindi, assicurati che i tuoi moduli siano sempre di tipo mobile-first. Progetta il modulo in modo tale che un visitatore lo compili e lo invii invece di lasciare il modulo dai propri dispositivi palmari.
6. Costruzione del problema della fiducia
Nel caso di compilazione di un modulo, stai essenzialmente chiedendo ai visitatori di inserire le loro informazioni personali e di inviarle a te. Il fatto è che sei una persona sconosciuta che chiede informazioni a un'altra sconosciuta, questo è abbastanza audace!
Quindi, assicurati che la tua pagina di contatto sia il più affidabile possibile seguendo l'etichetta online di base. Prima di tutto, dovresti solo chiedere le informazioni che ti servono per fare una buona impressione e puoi sempre avere più informazioni di cui hai bisogno se stabilisci con successo una solida relazione con i tuoi iscritti.

Un'altra cosa importante è far sapere ai tuoi visitatori esattamente quali informazioni hai bisogno e perché ne hai bisogno. Non dovrebbe essere qualcosa di segreto, piuttosto dovrebbe essere aperto. Questo non solo aumenta il tuo tasso di conversione, ma allo stesso tempo crea un senso di fiducia sul valore del tuo marchio.
Si consiglia inoltre di inserire un collegamento al campo Termini e condizioni, Informativa sulla privacy o GDPR appena sopra il pulsante Invia. In questo modo, ti assicuri che gli utenti siano conformi alle tue politiche. Ciò alla fine aiuta a creare fiducia tra gli utenti e far crescere la tua lista di e-mail.
7. Prendi un impegno
Cerca sempre di far sapere ai tuoi visitatori che tornerai da loro a breve e sicuramente con la promessa che fai. Quanto tempo impiegherai effettivamente a contattarli per i resi? 24 ore? o 48 ore lavorative? È ancora meglio se puoi distribuire un'e-mail di risposta automatica subito dopo che qualcuno ha compilato un modulo.
Fluent Forms mi offre questa funzione con la loro funzione di conferma e-mail. Cosa c'è di meglio? Posso inviare e-mail personalizzate ai miei nuovi iscritti. La funzione di conferma e-mail condizionale fornita con WP Fluent Form mi consente anche di inviare e-mail di ringraziamento ai miei abbonati regolari e e-mail di errore a quelli in cui gli abbonati non soddisfano il determinato criterio. Ma questa funzione di conferma condizionale è Premium. Dovrai acquistare e attivare il componente aggiuntivo Fluent Forms Pro per eseguire questa azione.
Quando chiedi informazioni, assicurati che qual è il metodo di contatto preferito, telefono o e-mail? Questo potrebbe aiutarti a tornare presto da loro.
8. Rendi il tuo modulo conforme al GDPR

Al giorno d'oggi, il GDPR è una questione scottante che avrà un impatto su tutti i settori del mondo moderno. Ed è una questione necessaria da considerare il minimo. Assicurati che i tuoi moduli siano conformi al GDPR in modo che sembrino più professionali che alla fine fanno sentire i visitatori più autentici.
Rendere il tuo sito web compatibile con il GDPR utilizzando un modulo che potenzia la tua attività raccogliendo più lead nel tuo elenco. Perché attiri e raccogli informazioni utilizzando vari tipi di moduli sul tuo sito e questo avrà un impatto sui tuoi visitatori.
Quando i visitatori arrivano al tuo sito e vedono che il tuo modulo non è conforme alla regola GDPR, potrebbero sentirsi a disagio nel fornire le loro informazioni sentendosi non sicure.
?Link correlato: una comprensione per rendere il tuo sito web conforme al GDPR.
9. Non limitarti a dire "Invia"

Un modulo online non è un compito o un compito scolastico che deve essere inviato all'insegnante. Questa è un'informazione personale ed è molto diversa da quella dei compiti scolastici.
Alla fine del modulo di contatto, puoi fare molte cose per convincere i visitatori a compiere l'azione finale. In alcuni casi "Invia" va bene, ma ci sono altri modi che mostrano che "Invia" non è super invitante.
In effetti, diversi scenari di test A/B dicono che "Invia" era una delle parole meno utilizzabili per convincere le persone a premere il grilletto.
Quindi crea il miglior testo del pulsante alla fine del modulo di contatto che attirerebbe i visitatori a fare quel clic finale.
10. Vendilo con un titolo allettante
Un titolo di pagina che mostra come "Modulo di contatto" o "Contattaci" è noioso. Le persone si annoiano nel vedere quei titoli comuni nella pagina del modulo di contatto. Assegna un titolo che incoraggi i tuoi visitatori a compilare il modulo e intraprendere un'azione.
Se offri delle cose interessanti, il tuo visitatore sarà interessato a compilare il modulo. Puoi offrire ricette settimanali o diverse offerte promozionali qualcosa di abbastanza rilevante per la tua esperienza. Puoi anche iniziare con un titolo come "Per favore, parlaci un po' del tuo evento" o "Facci sapere di te".
11. Crea un ciclo
Monitora sempre le attività del modulo e verifica regolarmente gli eventi del modulo. Ecco come puoi trovare ciò che funziona per te e quant'altro. Puoi impazzire sulla tua pagina dei contatti seguendo questi suggerimenti sopra menzionati e questo potrebbe essere un ottimo punto di partenza per te.
Un ciclo di test dovrebbe continuare all'infinito in termini di diversi design, requisiti sul campo, layout, parole d'azione fino a quando non si nota che gli invii dei moduli aumentano dal 5 al 10 percento. Si può semplicemente dire che se il tuo tasso di conversione è 8-10%+, questo è un buon indicatore che implica che il tuo sito è moderatamente ottimizzato.
Spero che questo articolo ti abbia aiutato a imparare come utilizzare il modulo di contatto sul tuo sito per aumentare i contatti. Se l'articolo ti piace, hai qualcosa da condividere, fammi sapere la tua opinione inserendo un commento qui sotto.
