Fluent Forms VS İletişim Formu 7 – Hangisini seçmelisiniz?
Yayınlanan: 2018-11-15Çevrimiçi form oluşturucu eklentileri bu dijital rejim için çok şık ve yalnızca pazarlama veya iş amaçlı değil, aynı zamanda kişisel kullanımlar için de.
WordPress, kullanımı kolay işlemleri nedeniyle insanlar arasında büyük bir popülerlik kazandığından, WordPress form oluşturucu eklentileri her türlü web sitesinin çok önemli bir parçası haline geldi. Kapsamlı kullanımları nedeniyle muhtemeldir.
Ancak bu yazımda Fluent Forms ve Contact Form 7'nin sunduğu tüm özellikler hakkında bilgi sahibi olmanıza yardımcı olacağım.
Ayrıca makalemi okuduktan sonra, web siteniz için hangi WordPress eklentisinin daha uygun olacağına dair kararınızı verebilirsiniz.
Ancak, derinlemesine tartışmalara girmeden önce, Fluent Forms ve Contact Form 7 WordPress form oluşturucu eklentilerinde hangi önemli işlevlerin ve giriş alanlarının mevcut olduğunu görelim.
| Alanlar ve Özellikler | Akıcı Formlar | İletişim Formu 7 |
| Cevaplanabilirlik | ||
| Sürükle bırak | ||
| Serbest Giriş Alanları | ||
| Gelişmiş Giriş Alanları | ||
| Önceden oluşturulmuş Şablonlar | ||
| Kullanıcı Gönderimini Yönet | ||
| İhracat-İthalat Formu | ||
| Çok sütunlu Düzen | ||
| E-posta Gönderim Verileri | ||
| Ajax ile Form Gönderimi | ||
| Anti Spam | Sınırlı | |
| Çok Adımlı Form | ||
| GetResponse Entegrasyonu | ||
| Gevşek Entegrasyon | ||
| WebHook Entegrasyonu | ||
| Zapier Entegrasyonu | ||
| Kullanıcı dostu |
- Form Oluşturucu Kullanıcı Arayüzü Karşılaştırması
- Özellikler
- Alanlar ve Entegrasyonlar
- Gelişmiş Alanlar ve Esneklik
- Giriş Yönetimi
- Düzen
- 3. Parti Entegrasyonları
Form Oluşturucu Kullanıcı Arayüzü Karşılaştırması

Fluent Forms, bu çağdaş zaman için dinamik bir çevrimiçi form oluşturucu iken, Contact Form 7 eski bir WordPress Form eklentisidir. Öncelikle Fluent Forms için derinlemesine bir analiz yapalım.
Fluent Forms, kısa sürede önemli sayıda sadık kullanıcı oluşturabilen bir WordPress Eklentisidir. Müşterilerin memnuniyetinin birincil hedef olduğu yerde, bunun gerçekleşmesi çok muhtemeldir.
Ücretsiz sürümünde maksimum özellik elde edebilirsiniz, ancak ilk tercih olmanızın ana nedeni bu değildir. Bu WordPress Form eklentisi, özellikle "amatör" geliştirici olmayan kullanıcılar ve gelişmiş kullanıcılar için düşünülmüştür ve belki de bu yüzden tüm özellikleri ve panelleri en doğal talimatla dövmüştür.
Çevrimiçi bir form oluşturma konusunda daha önce herhangi bir deneyiminiz olmasa da, bu eklentiyi ilk kez kullanarak gerekli çevrimiçi formlarınızı birkaç adımda kolayca oluşturabilirsiniz. Form için herhangi bir tasarımı oluşturucuya sürükleyip bırakarak oluşturabilirsiniz.
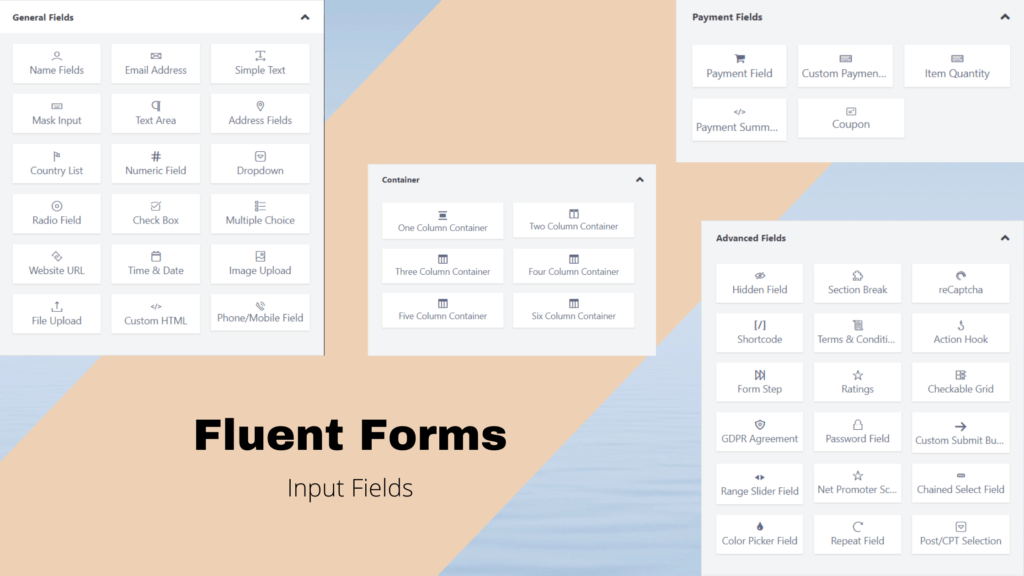
Hatta, formu oluşturmak için gezinebileceğiniz gösterge panosunda kolay talimatını görebilirsiniz. Form oluşturmak için üç farklı alanı vardır ve bunlar “ Genel Alan ”, “ Gelişmiş Alan ” ve “ Kapsayıcı ”dır.
Herhangi bir form türü oluşturmak için gerekli olan tüm birincil alanları “ Genel alan ” bölümünden alabilirsiniz. Aynı şekilde, karmaşık ve özel bir tasarım yapmak için gelişmiş özellikleri kullanabilirsiniz. Ayrıca, daha kompakt ve ilgi çekici bir form oluşturmak için “ Container ”dan iki veya üç sütun kullanabilirsiniz.

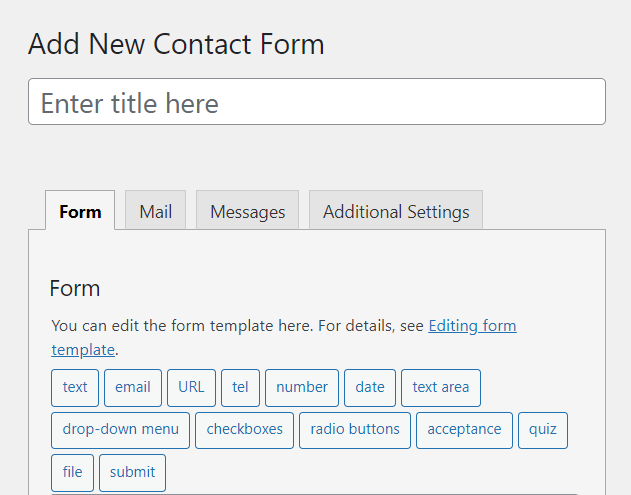
Öte yandan, İletişim formu 7 panosu, Fluent Forms'tan tamamen farklıdır. Her alanı manuel olarak yönetmeniz gerekirken, bunu Fluent Forms'da basitçe yapabilirsiniz. Dikkat çeken bir diğer dezavantaj ise Contact form 7'de sürükle bırak sistemini alamamanızdır.
Sadece iletişim formu 7 panosunu Fluent ile karşılaştırın ve bunu kolayca gerçekleştirebilirsiniz. Sadece giriş seviyesi kullanıcılar için oldukça zor değil, bazen bazı yönlerden ileri düzey kullanıcılar için zahmetli.
Özellikler Karşılaştırması
Bir bakışta, Fluent Forms tarafından hangi özelliklerin sunulduğunu görelim-
- Sürükle ve bırak WordPress iletişim formu eklentisidir. Böylece kullanıcılar, oluşturucudaki alanları sürükleyip bırakarak herhangi bir tasarım oluşturabilir.
- Bir kullanıcı, formu gereksinimlere göre dekore etmeye yardımcı olabilecek çok sütunlu bir form düzeni oluşturabilir.
- Akıcı Formlarda koşullu mantık kullanılabilir. Sonuç olarak, kullanıcı formu daha akıllıca yönetebilir.
- Fluent Forms, kullanıcısına Koşullu Onay Mesajını kullanmasını sağlar.
- Fluent Forms çevrimiçi oluşturucu ile oluşturabileceğiniz %100 duyarlı form.
- Şablonlar yeniden kullanılabilir.
- Fluent Forms, spam korumalı bir eklentidir.
- Yer tutucular gereksinimlere göre özelleştirilebilir.
- AJAX gönderimi ve Veri Doğrulama, Akıcı Formlarda mevcuttur.
- Gerçek zamanlı e-posta bildirimi.
- Bir kullanıcı, form için farklı programlar ayarlayabilir. Ayrıca bir yönetici, sınırlı sayıda giriş için form gönderme sistemini kısıtlayabilir.
- Özel HTML Bloğu.
- Form oluşturmak için 40'tan fazla alan mevcuttur.
- Dışa Aktar-İçe Aktar seçeneği.
- Dosya ve Resim yükleme.
- Alanları tekrarlayın.
- MailChimp ve Slack entegrasyon sistemleri mümkündür.
- Çok sayfalı formlar oluşturulabilir.
Şimdi İletişim Formu 7 WordPress eklentisinde hangi özelliklerin mevcut olduğunu görelim-

- Birden çok iletişim formunu yönetin.
- Form özelleştirme.
- Basit işaretleme ile içerikleri esnek bir şekilde postalayabilirsiniz.
- AJAX destekli gönderme, CAPTCHA, Akismet spam filtrelemeyi destekler.
Alanlar ve Entegrasyon Karşılaştırması

Fluent Forms'da çok sayıda girdi alanı elde edebilirsiniz. Örneğin Ad Alanları, E-posta Adresi, Konteynerler, GDPR Sözleşmesi, Kontrol Edilebilir Izgara, Form Adımı ve daha birçok alan Fluent Forms üzerinde mevcuttur. Toplam sayı yaklaşık 50'dir ve bunun 30'unu ücretsiz alacaksınız. Hatta bu alanları kullanarak formlarınızı ihtiyaçlarınıza göre özelleştirebilirsiniz.

Ancak Contact Form 7 için senaryo tamamen farklıdır. Contact Form 7 eski bir form oluşturucu eklentisidir ve WordPress eklenti pazarına girdikten sonra alanlarda ve özelliklerde herhangi bir değişiklik getirmemiştir.
Giriş Yönetimi Karşılaştırması

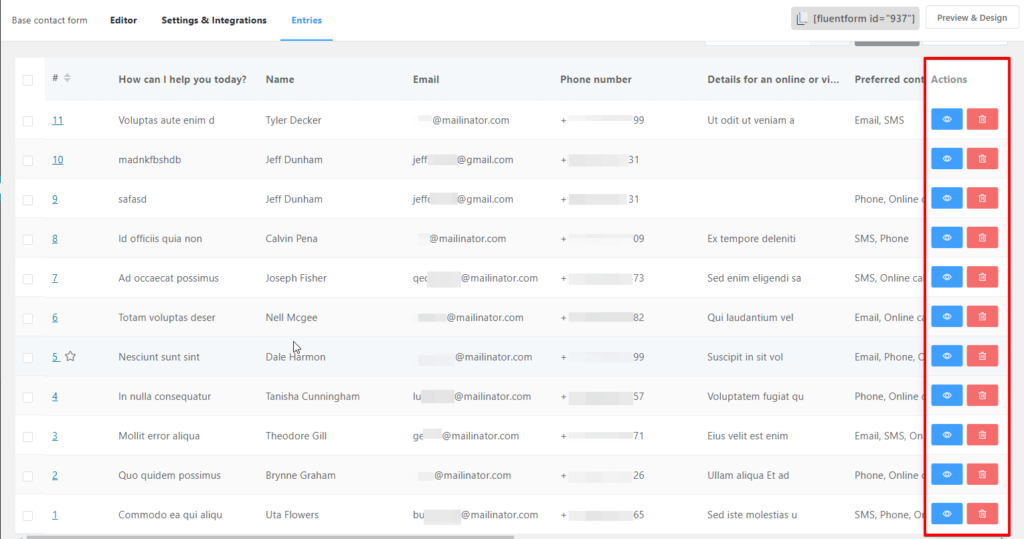
Fluent Forms'daki tüm girişleri kolayca yönetebilirsiniz. Hatta tüm girişleri veya belirli bir girişi silebilirsiniz.
toplu eylemi kolayca kullanma. Ayrıca, tüm girişler ihtiyaca göre sınıflandırılabilir.
Ancak, İletişim formu 7'de herhangi bir giriş yönetim sistemine sahip olmayacaksınız. Bu, bu form oluşturucu eklentisinin en ciddi dezavantajlarından biridir.
Düzen Özellikleri Karşılaştırması

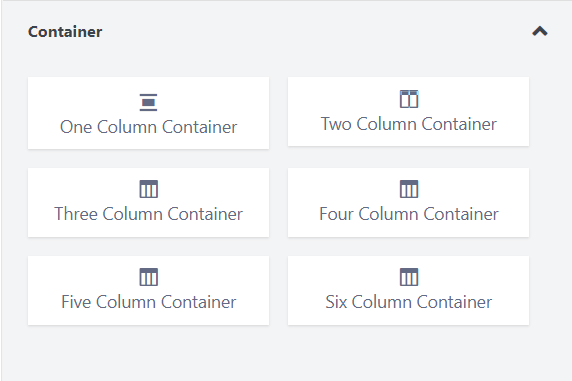
Mizanpaj özellikleri, Fluent Forms'da gerçekten birinci sınıf ve kullanıcı dostudur. Kolay yerleşim sistemi, ilgi çekici bir form oluşturmak için sizi yönlendirebilir. Düzeni tercihinize göre dekore edebilirsiniz. Ayrıca, ihtiyacınız olanı basitçe sürükleyip bırakarak çok sütunlu mizanpajlara sahip olabilirsiniz. Form düzenleyicide, tek bir satırda birden çok sütuna sahip olmanızı sağlayacak ayrı bir kapsayıcılar bölümü vardır.
Şu anda, arka arkaya en fazla altı sütununuz olabilir. Ayrıca, diğer tüm form alanları gibi, kapsayıcılara da koşullu mantık dağıtabilirsiniz.
Formunuzda koşullu mantığı yaratıcı bir şekilde nasıl kullanabileceğinizi öğrenmek için bu blogu okuyun.
Öte yandan, iletişim formu 7'de kolay bir yerleşim sistemi elde edemezsiniz. Yerleşim sistemi basit değildir. Düzenini manuel olarak yönetmeniz gerekir.
3. Parti Entegrasyonları
| Entegrasyonlar | Akıcı Formlar | İletişim Formu 7 |
| MailChimp | ️ | |
| Gevşek | ️ | |
| Zapier | ️ | |
| Yanıt almak | ️ | |
| AktifKampanya | ️ | |
| Kampanya Monitörü | ️ | |
| iİletişim | ️ | |
| Web kancası | ️ | |
| Sendinblue | ️ | ️ |
| Sabit Temas | ️ | ️ |
Fluent Forms'da 30'dan fazla üçüncü taraf entegrasyonu mevcuttur. Formunuzu çeşitli platformlarla entegre edebilirsiniz. Ancak, üçüncü taraf entegrasyonunu İletişim Formu 7'de doğrudan yönetebilirsiniz. Entegrasyonları orada manuel olarak yönetmeniz gerekir.
Nihai Karar
| Puanları Düşünmek | Akıcı Formlar | İletişim Formu 7 |
| Kullanıcı Arayüzü Karşılaştırması | ||
| Özellikler Karşılaştırması | ||
| Alanlar ve Entegrasyonlar | ||
| Gelişmiş Alanlar ve Esneklik | ||
| Düzen karşılaştırması | ||
| 3. parti Entegrasyonlar |
Yukarıdaki tabloyu inceleyerek, Fluent Forms'un 30 ölçekten 27 puan, Contact Form 7'nin ise 30 ölçekten sadece 12 puan aldığı sonucuna varabiliriz.
Ve Contact Form 7 işini bunca yıl yapmış olsa da, sanırım Fluent Forms gibi daha yeni eklentilerin öne çıkıp Contact Form 7'nin yerini alma zamanı geldi.
