كيفية استخدام نماذج الاتصال لتنمية المزيد من العملاء المحتملين في WordPress
نشرت: 2018-11-16في المدونات القليلة الماضية ، كتبت عن العديد من الأشياء المتعلقة بنماذج الاتصال ، ولكن تم التخلي عن شيء واحد مهم ؛ وهو على الأرجح أحد أكثر استخدامات نماذج الاتصال انتشارًا. نعلم جميعًا الدور المهم الذي يلعبه التسويق عبر البريد الإلكتروني في كل عمل تجاري عبر الإنترنت. هذا هو السبب في أن هذه المقالة ستركز على كيفية تنمية قائمة البريد الإلكتروني باستخدام نموذج الاتصال. أنا هنا أستخدم مكونًا إضافيًا لبرنامج WordPress من أجل إنشاء نموذج اتصال. سيساعدك هذا في تنمية المزيد من العملاء المحتملين من خلال موقع الويب الخاص بك.
هل تعرف إلى أي مدى يمكنك استخدام نموذج الاتصال على موقع الويب الخاص بك لتنمية قائمة البريد الإلكتروني الخاصة بك؟
إذا لم تكن على علم بذلك حتى الآن ، فقط تأكد من أنك تركز على المنشور. كما تعلم ، يصبح المستخدمون أكثر تفاعلًا وانخراطًا عندما يتواصلون باستخدام نموذج اتصال على موقعك. هذه هي الطريقة التي يبدأ بها الشيء.
لماذا استخدام نموذج الاتصال للعملاء المحتملين المتزايدة
بادئ ذي بدء ، عليك أن تعرف أنه في العالم الحديث ، يعد البريد الإلكتروني المصدر الرئيسي للتسويق عبر الإنترنت. في عصر وسائل التواصل الاجتماعي ، قد تبدو تقنية قديمة ؛ لكنها مع ذلك تهيمن على جميع معايير التسويق الرقمي تقريبًا والطريقة الأكثر فعالية من حيث التكلفة للوصول إلى جمهورك.
إذا كنت مشرف موقع أو مسوقًا تكافح من أجل إنشاء قوائم العملاء المحتملين أو الاحتفاظ بالجمهور ، فعليك التعرف على هذه المشكلة على الفور. لتشجيع المستخدمين المتوقعين في عملية التسجيل ، تحتاج إلى الجمع بين الأدوات والطرق المختلفة. دائمًا ما يساعدك توفير خيارات متعددة للتسجيل في الحصول على المزيد من المشتركين بسرعة. سيؤدي هذا في النهاية إلى وضعها في مسار التحويل.
يمكن أن يكون استخدام نموذج الاتصال أحد هذه الأدوات التي يمكن تنفيذها للحصول على نتيجة أفضل في تطوير قائمة البريد الإلكتروني. في كثير من الحالات ، نرى أن معظم مواقع الويب تركز على إضافة نماذج الاشتراك في البريد الإلكتروني إلى مواقع الويب الخاصة بهم. وهو ليس شائعًا وتقليديًا فحسب ، ولكنه فعال أيضًا!
من ناحية أخرى ، يقوم العديد من مشرفي المواقع بجمع رسائل البريد الإلكتروني الخاصة بمستخدميهم بطرق مختلفة مثل الاستطلاعات والاختبارات وتنزيلات الكتب الإلكترونية والمزيد.
الآن ، دعنا نرى كيفية دمج قائمة بريدك الإلكتروني بسهولة مع نماذج WordPress الخاصة بك.
1. دمج قائمة البريد الإلكتروني مع نماذج اتصال ووردبريس
إذا تم إعداد موقع الويب الخاص بك باستخدام WordPress CMS ، فإن أول شيء تحتاجه هو تثبيت وتفعيل مكون إضافي للنموذج يجعل العملية برمتها أسهل وأكثر راحة. أنا أستخدم نماذج Fluent هنا لخدمة غرضي. للحصول على إرشادات مفصلة ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت وتفعيل مكون WordPress الإضافي.
رابط ذو صلة: ألق نظرة على كيفية إنشاء نموذج أساسي باستخدام WordPress.
هذا مكون إضافي مجاني وسهل الاستخدام ، ولن تحتاج إلى توظيف مطور لتعيين نماذج الاتصال الخاصة بك مع هذا البرنامج المساعد.
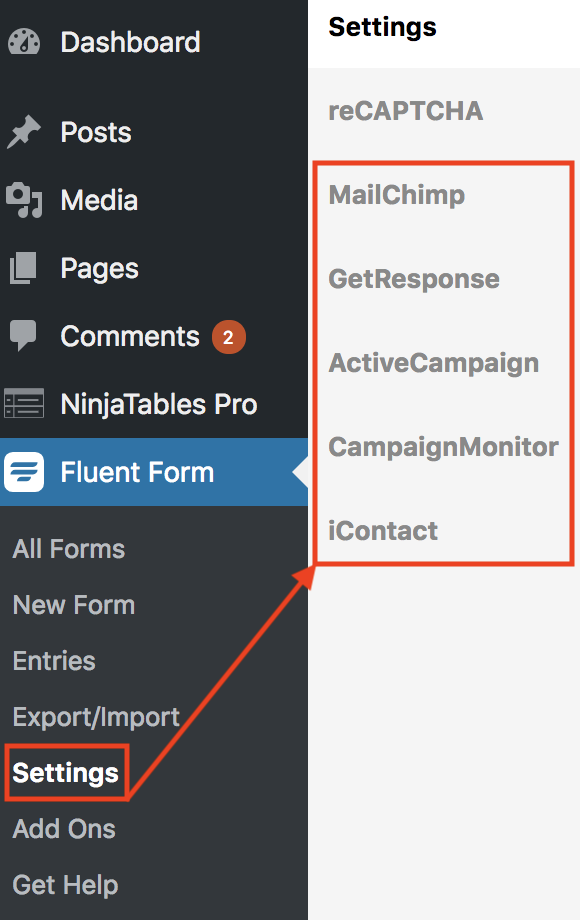
بعد تنشيط المكون الإضافي ، ستجد كل ما تحتاجه على السبورة. بعد ذلك ، لإجراء التكامل ، توجه إلى صفحة إعدادات Fluent Form s ، ثم ستجد العديد من خيارات خدمة التسويق عبر البريد الإلكتروني.
بشكل أساسي ، يأتي WP Fluent Form مع تكامل مباشر مع العديد من أفضل خدمات التسويق عبر البريد الإلكتروني مثل MailChimp و GetResponse و ActiveCampaign و CampaignMonitor و iContact ، إلخ. ومع ذلك ، سيتعين عليك الترقية إلى Fluent Forms Pro Add-on للاستفادة من عمليات التكامل هذه.

من بين كبار مزودي خدمة التسويق عبر البريد الإلكتروني أعلاه ، يمكنك اختيار أي منهم حسب اختيارك وإدخال بيانات الاعتماد المطلوبة. هذه هي الطريقة التي يمكنك بها دمج النموذج الخاص بك مع نظام أساسي للتسويق عبر البريد الإلكتروني. سيؤدي هذا التكامل في النهاية إلى زيادة قائمة بريدك الإلكتروني بمجرد أن يملأ شخص ما نموذج الاتصال الخاص بك.
من خلال تنفيذ هذه الطريقة ، يمكنك تعزيز قائمة بريدك الإلكتروني مما يجعل عملك أكثر تأثيرًا. يبدو أنك قمت الآن بتوصيل WP Fluent Form بخدمة التسويق عبر البريد الإلكتروني بحيث يمكنك إضافة خيارات البريد الإلكتروني إلى النماذج الخاصة بك وإضافتها في أي مكان على موقع الويب الخاص بك.
دمج خانة اختيار تسجيل البريد الإلكتروني في نموذج الاتصال
هناك طريقة أخرى لتحسين قائمة بريدك الإلكتروني وهي أكثر فاعلية في التعامل معها. لمزيد من التفاصيل حول كيفية إنشاء نموذج اتصال أساسي في WordPress.
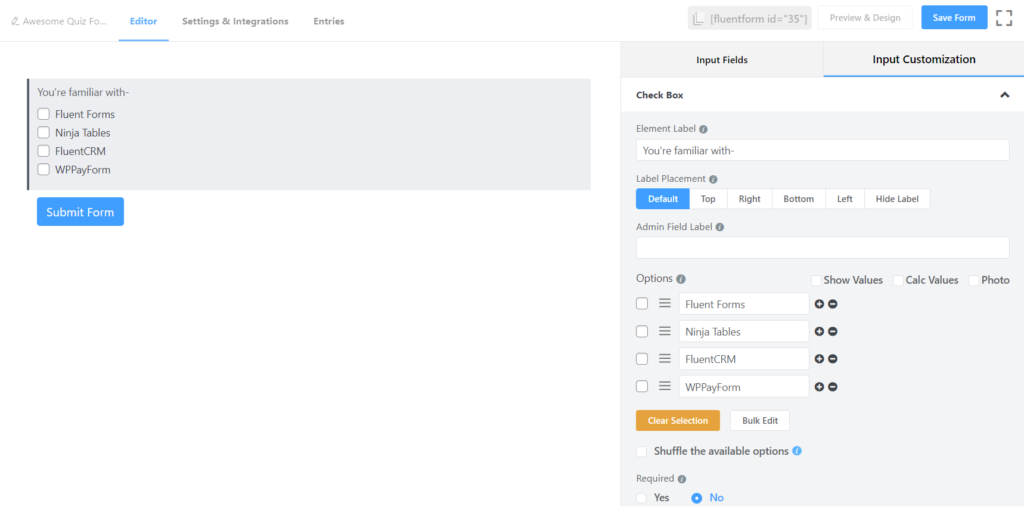
بعد إنشاء نموذج ، فإن الشيء التالي هو إضافة خيار تسجيل بريد إلكتروني في نفس النموذج. لتحقيق ذلك ، ما عليك سوى استخدام Fluent Forms والنقر على خانة الاختيار من خيارات حقول الإدخال.

ستجد ثلاثة مربعات اختيار بعد النقر فوق حقل الإدخال. قم بتكوين حقل الإدخال من خلال النقر على رمز التعديل (قلم رصاص) الذي تحصل عليه عند التمرير فوق الحقل. احتفظ بخانة اختيار واحدة بدلاً من ثلاثة بإزالة اثنين. تحتاج إلى تغيير تسمية الحقل باسم مناسب. عند التهيئة ، يمكنك تحديد المربع الذي سيضمن تحديد المربع افتراضيًا.
الآن ، يبدو أن النموذج الخاص بك جاهز الآن ، ما عليك سوى توجيه النموذج إلى ما يجب القيام به عندما يملأ شخص ما النموذج.
من السهل جدًا القيام بذلك ، ما عليك سوى دمج النموذج مع حساب MailChimp أو نظام إدارة البريد الإلكتروني الذي تستخدمه. للحصول على فهم جيد ، يرجى إلقاء نظرة على النصائح المؤيدة الواردة أدناه.
هناك شيء واحد يجب أن تضعه في اعتبارك. إذا تم دمج النموذج الخاص بك مع حساب MailChimp الخاص بك ، فيجب عليك تكوينه يدويًا بعناية. بخلاف ذلك ، ستتم إضافة المستخدمين إلى قائمتك وستتلقى الإشعارات بغض النظر عما إذا قاموا بالتحقق أو عدم التحقق من حقل الموافقة على الاشتراك.
؟ نصائح احترافية: جرّب كيفية دمج النموذج الخاص بك مع MailChimp باستخدام نماذج Fluent Forms.
هذه واحدة من أفضل الطرق لزيادة قائمة بريدك الإلكتروني من خلال دمج النموذج الخاص بك مع موفر أتمتة البريد الإلكتروني.
2. الحد من عدد الحقول
في بعض الأحيان ، يمكن أن يكون النموذج الطويل أشياء مملة للمستخدمين وفي هذه الحالة ، يجب عليك تقييد النموذج الذي تستخدمه. أنا لا أتحدث عن المجالات المطلوبة فقط ولكن بشكل عام.
لنفترض أنك ستنتقل إلى موقع ويب جديد لأول مرة للاستعلام ببساطة وقاموا بتسليمك نموذج تسجيل يحتوي على 15 حقلاً من حقول الإدخال.
قد يعيق ملء النموذج اهتمامك ، أليس كذلك؟

تشير الدراسات إلى أنه كلما قل عدد الحقول التي تطلبها ، زاد احتمال قيام المستخدمين بملء النموذج. هل تحتاج بالفعل إلى 15 معلومة مختلفة للحصول عليها؟ إذا كانت الإجابة لا ، فما عليك سوى البحث عن الأساسيات.
لا بأس دائمًا إذا كان بإمكانك قصر الحقول المطلوبة على أقل من خمسة إن لم يكن ثلاثة.
3. تحسين التصميم
تأكد من أن تخطيط تصميم النموذج لا يؤدي إلى إبعاد المستخدمين. لحسن الحظ ، تأتي إضافات WordPress Form Builder الحديثة مع جميع الخيارات التي قد يحتاجها المرء تقريبًا لتخصيص واجهة مستخدم النموذج. المكوّن الإضافي الذي أستخدمه - تتيح لي Fluent Forms تخصيص محاذاة تسميات الحقول والعناصر النائبة وأنواع التأكيد وتحديد مواقع رسائل المساعدة ورسائل الخطأ والعلامات النجمية وما إلى ذلك.

ضع شيئًا واحدًا دائمًا في الاعتبار - أي عائق أمام إرسال نموذج اتصال سيضر في النهاية بمعدل تحويل النموذج ، وفي النهاية قائمة البريد الإلكتروني أيضًا.
4. بيان الحقول المطلوبة

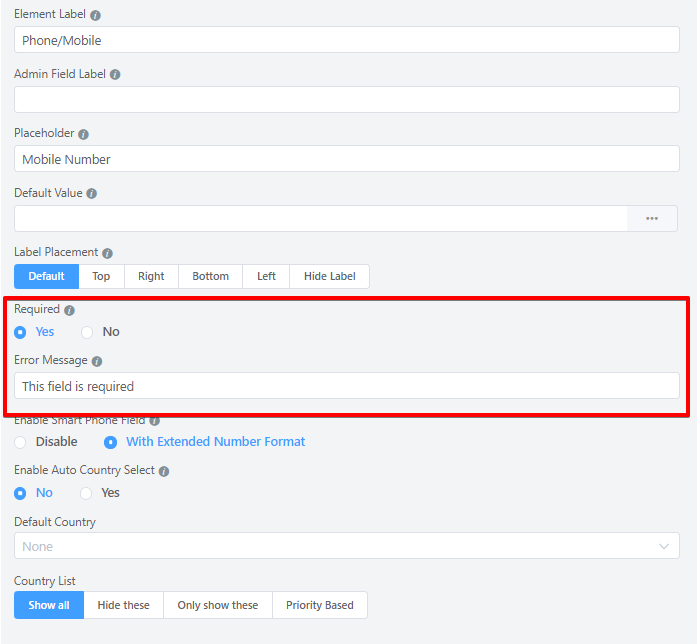
حاول دائمًا وضع الحقول الضرورية والأكثر صلة. يمكنك أيضًا تسهيل الأمور على المستخدمين من خلال الإشارة إلى الحقول المطلوبة.
قد لا تحتاج إلى جميع الحقول التي ذكرتها ولكن ضع علامة النجمة (*) في النموذج الخاص بك والتي ستحدد الحقول المطلوبة في النموذج الخاص بك. يمكنك أيضًا تسمية حقل عن طريق كتابة أي حقل محدد اختياري.
ثبت هذا نفسياً أنه من غير المحتمل أن يقدم الأشخاص معلوماتهم الشخصية. لذا أظهر الوضوح تجاه زوارك حتى يتمكنوا من إرسال استعلام بنجاح في المحاولة الأولى.
5. تصميم سهل الاستخدام للجوّال
تشير الإحصاءات إلى أن النسبة المئوية لمستخدمي الأجهزة المحمولة في الوقت الحاضر تتزايد يومًا بعد يوم. لذا ، إذا كان النموذج الذي أنشأته ليس مناسبًا للجوّال ، فسوف يفقد عددًا كبيرًا من الجماهير للمشاركة في المحادثة.
ومن ثم ، تأكد من أن النماذج الخاصة بك تكون دائمًا هي الأولى من نوعها للجوّال. صمم النموذج بحيث يملأ الزائر النموذج ويرسله بدلاً من ترك النموذج من أجهزته المحمولة.
6. بناء الثقة القضية
في حالة ملء نموذج ، فأنت تطلب بشكل أساسي من الزوار إدخال معلوماتهم الشخصية وإرسالها إليك. الشيء هو أنك شخص مجهول تطلب معلومات من شخص آخر غير معروف ، هذا جريء للغاية!
لذلك ، تأكد من أن صفحة الاتصال الخاصة بك جديرة بالثقة بقدر ما يمكن أن تكون باتباع قواعد السلوك الأساسية عبر الإنترنت. بادئ ذي بدء ، يجب أن تطلب فقط المعلومات التي تحتاجها لتترك انطباعًا جيدًا ويمكنك دائمًا الحصول على المزيد من المعلومات التي تحتاجها إذا نجحت في إنشاء علاقة سليمة مع المشتركين لديك.

شيء مهم آخر هو السماح للزائرين بمعرفة المعلومات التي تحتاجها بالضبط ولماذا تحتاجها. لا ينبغي أن يكون شيئًا سريًا بل يجب أن يكون مفتوحًا. هذا لا يؤدي فقط إلى زيادة معدل التحويل الخاص بك ، ولكن في نفس الوقت يخلق إحساسًا بالثقة في قيمة علامتك التجارية.
يُنصح أيضًا بوضع رابط للشروط والأحكام أو سياسة الخصوصية أو حقل الموافقة على الناتج المحلي الإجمالي أعلى زر إرسال مباشرةً. بهذه الطريقة ، تتأكد من توافق المستخدمين مع سياساتك. يساعد ذلك في النهاية على بناء الثقة بين المستخدمين وتنمية قائمة بريدك الإلكتروني.
7. تقديم التزام
حاول دائمًا أن تجعل زوارك يعرفون أنك ستعود إليهم قريبًا وبالتأكيد بالوعد الذي قطعته. ما المدة التي ستستغرقها فعليًا للاتصال بهم في المقابل؟ 24 ساعة؟ أو 48 ساعة عمل؟ بل من الأفضل إذا كان بإمكانك نشر بريد إلكتروني مجيب آلي بعد أن يملأ شخص ما نموذجًا.
تقدم لي Fluent Forms هذه الميزة مع ميزة تأكيد البريد الإلكتروني الخاصة بهم. ما هو أفضل؟ يمكنني إرسال رسائل بريد إلكتروني مخصصة للمشتركين الجدد. تمكّنني ميزة تأكيد البريد الإلكتروني الشرطي التي تأتي مع WP Fluent Form أيضًا من إرسال رسائل بريد إلكتروني شكر إلى المشتركين المنتظمين ، ورسائل بريد إلكتروني خطأ إلى أولئك الذين يفشل فيها المشتركون في الوفاء بمعيار معين. لكن ميزة التأكيد الشرطي هذه هي ميزة مميزة. سيتعين عليك شراء وظيفة Fluent Forms Pro الإضافية وتنشيطها لتنفيذ هذا الإجراء.
عند طلب أي معلومات ، تأكد من الطريقة المفضلة للاتصال أو الهاتف أو البريد الإلكتروني؟ قد يساعدك ذلك في العودة إليهم قريبًا.
8. اجعل نموذجك متوافقًا مع اللائحة العامة لحماية البيانات

في الوقت الحاضر ، تعد اللائحة العامة لحماية البيانات (GDPR) قضية ملحة ستؤثر على جميع قطاعات العالم الحديث. وهي مسألة ضرورية للنظر فيها على أقل تقدير. تأكد من أن النماذج الخاصة بك متوافقة مع اللائحة العامة لحماية البيانات (GDPR) بحيث تبدو أكثر احترافية مما يجعل الزائرين في نهاية المطاف يشعرون بمزيد من المصداقية.
اجعل موقعك على الويب متوافقًا مع القانون العام لحماية البيانات (GDPR) باستخدام نموذج يعزز عملك من خلال جمع المزيد من العملاء المحتملين في قائمتك. لأنك تجذب وتجمع المعلومات باستخدام أنواع مختلفة من النماذج على موقعك وهذا سيؤثر على زوار موقعك.
عندما يأتي الزائرون إلى موقعك ويرون أن النموذج الخاص بك لا يمتثل لقاعدة الناتج المحلي الإجمالي ، فقد يشعرون بعدم الارتياح عند تقديم معلوماتهم وهم يشعرون بعدم الأمان.
رابط ذو صلة: فهم لجعل موقعك الإلكتروني متوافقًا مع اللائحة العامة لحماية البيانات (GDPR).
9. لا تقل فقط "إرسال"

النموذج عبر الإنترنت ليس واجبًا منزليًا أو واجبًا مدرسيًا يجب تقديمه إلى المعلم. هذا جزء من المعلومات الشخصية ويختلف بطريقة مختلفة عن تلك الموجودة في الواجبات المدرسية.
في نهاية نموذج الاتصال ، يمكنك القيام بالكثير من الأشياء لحمل الزوار على اتخاذ الإجراء النهائي. في بعض الحالات ، يكون "إرسال" على ما يرام ولكن هناك طرقًا أخرى توضح أن "إرسال" ليس دعوة فائقة.
في الواقع ، تشير العديد من سيناريوهات اختبار A / B إلى أن "إرسال" كانت واحدة من أقل الكلمات القابلة للتنفيذ لجعل الأشخاص يضغطون على الزناد.
لذا قم بعمل أفضل نص للزر في نهاية نموذج الاتصال والذي من شأنه أن يغري الزائرين للقيام بهذه النقرة الأخيرة.
10. بيعها بعنوان إغراء
عنوان الصفحة الذي يظهر مثل "نموذج الاتصال" أو "اتصل بنا" ممل. يشعر الناس بالملل لرؤية تلك العناوين الشائعة في صفحة نموذج الاتصال. أعط عنوانًا يشجع الزائرين على ملء النموذج واتخاذ إجراء.
إذا كنت تقدم بعض الأشياء المثيرة للاهتمام ، فسيكون الزائر مهتمًا بملء النموذج. يمكنك تقديم وصفات أسبوعية أو عرض ترويجي مختلف شيئًا وثيق الصلة بخبرتك. يمكنك أيضًا البدء بالعنوان مثل "من فضلك أخبرنا قليلاً عن الحدث الخاص بك" أو "أخبرنا عن نفسك".
11. اصنع حلقة
راقب دائمًا أنشطة النموذج واختبر أحداث النموذج بشكل منتظم. هذه هي الطريقة التي يمكنك بها العثور على ما يناسبك وغير ذلك. يمكنك أن تصاب بالجنون على صفحة الاتصال الخاصة بك باتباع هذه الاقتراحات المذكورة أعلاه وقد تكون هذه نقطة انطلاق ممتازة لك.
يجب أن تستمر حلقة الاختبار باستمرار من حيث التصميمات المختلفة ، والمتطلبات الميدانية ، والتخطيطات ، وكلمات العمل حتى تلاحظ زيادة عمليات إرسال النموذج من 5 إلى 10 بالمائة. يمكن القول ببساطة إذا كان معدل التحويل الخاص بك هو 8-10٪ + ، فهذا مؤشر جيد يشير إلى أن موقعك قد تم تحسينه بشكل معتدل.
آمل أن تساعدك هذه المقالة في تعلم كيفية استخدام نموذج الاتصال على موقعك لتنمية المزيد من العملاء المحتملين. إذا كنت ترغب في أن يكون للمقال شيئًا لمشاركته ، فأخبرني برأيك من خلال وضع تعليق أدناه.
