Divi Blog Modülünüze Sayfalandırma Nasıl Eklenir
Yayınlanan: 2022-02-14Sayfalandırma, sayfa içeriğinizi basit tutarken web sitenizin gezinmesini iyileştirmenin harika bir yoludur. Bir sayfada düzinelerce blog gönderisi görüntülemek yerine, birkaçını görüntüleyebilir ve kullanıcının isterse daha fazlasını görebilmesi için bir bağlantı sağlayabilirsiniz. Divi ile sayfalama eklemek kolaydır. Bu yazıda Divi Blog modülünüze nasıl sayfalama ekleyeceğinizi göreceğiz. Ayrıca, düzeninize uyacak şekilde nasıl şekillendirileceğini de göreceğiz.
Başlayalım.
Sayfalandırma Nasıl Kullanılır?
Sayfalandırma, blog beslemesi gibi içeriği sayfalara böler. Tüm içeriği bir kerede göstermek yerine, kullanıcı sayfalama bağlantılarını kullanarak sayfalar arasında gezinebilir.
Divi Blog modülünde bu, Blog beslemesinin altında görünen ve kullanıcının önceki veya sonraki blog gönderileri grubuna gitmesine izin veren bir dizi bağlantıdır. Bu, kullanıcıların gönderilerinizi aynı anda ekrana yerleştirmek zorunda kalmadan görmeleri için kolay bir yol sağlamanıza olanak tanır.

Sayfalandırma her iki yönde de çalışır, böylece kullanıcılar eski gönderileri ve sonraki gönderiyi görebilir. Sayfalandırma, Blog modülünde mevcuttur. Bu modül, gönderileri öne çıkan bir gönderi gibi farklı şekillerde görüntüleyebilir. Sayfalandırma, Blog modülünde yalnızca gönderiler, projeler vb. olsun, bir besleme görüntülerken kullanılmalıdır. Nedenini birden fazla Blog modülü olan bir sayfaya baktığımızda görebiliriz.

Çoklu Modüllerle Sayfalandırma
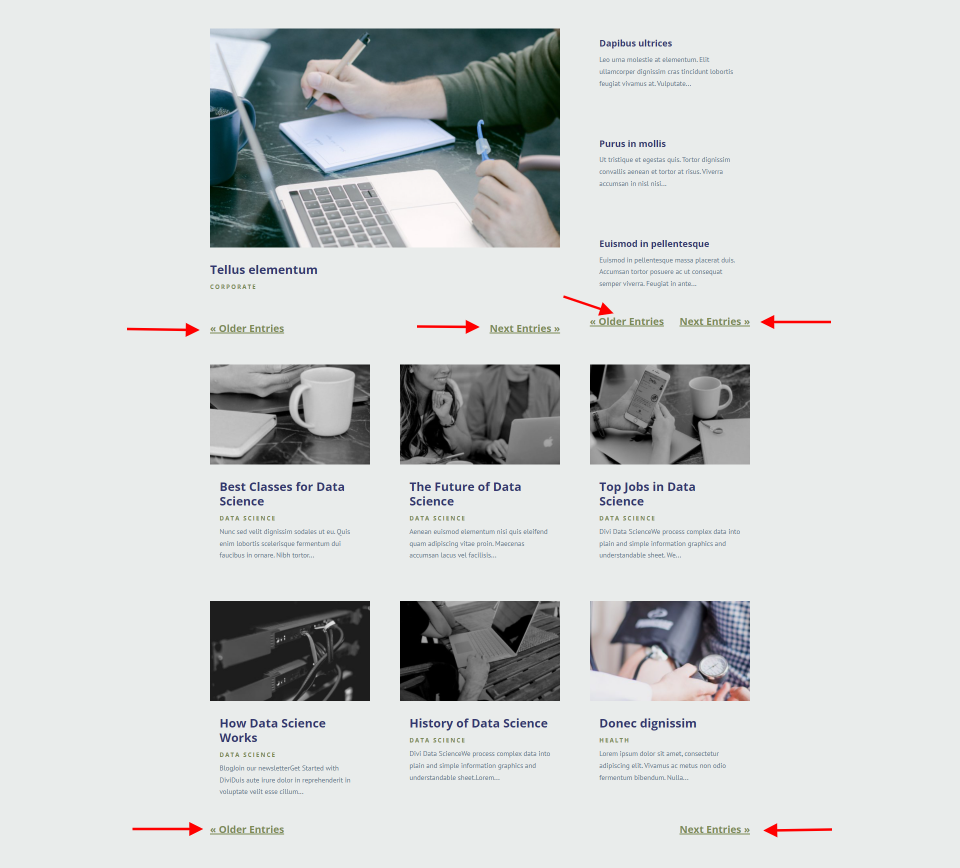
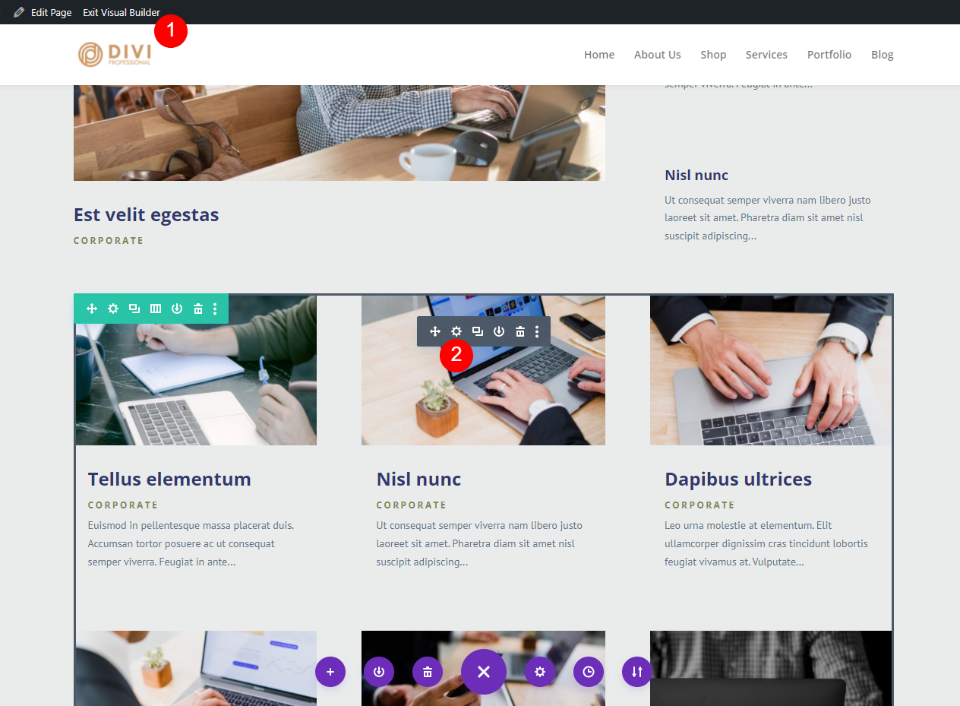
Yukarıdaki örnek, Flooring Layout Pack'teki blog sayfasıdır. Bu düzen, dört blog öğesi içerir. Birincisi bir Blog Slider modülüdür. Sonraki üçü Blog modülleridir. İlk ikisi bir kahraman bölümü oluşturur. Bunlar bir sayfalandırma bağlantısı görüntülemez. Dördüncü Blog modülü, bir sayfalandırma bağlantısı görüntüler. Bu bağlantı yalnızca bu Blog modülü için çalışır.
Sayfalandırma, yalnızca belirli Blog modülü için gönderileri değiştirir. Sayfada birden çok Blog modülü kullanıyorsanız diğerleri aynı kalacaktır.
Bazı kullanıcılar ilk başta bu konuda kafa karıştırabilir. Tüm sayfanın değişmesini bekleyebilirler. Bu modüller birbirinden yeterince farklı görünüyorsa, neler olduğunu anlayacak ve onlara mantıklı gelecektir. Yani blog feed bölümündeki gönderiler değiştiğinde kahraman bölümünün etkilenmediği aşikar olacaktır. Tasarımın farklı bölümlerindeler.

Bu örnekte, Blog modüllerinin her birine sayfalama ekledim. Sayfa artık daha kafa karıştırıcı ve tasarımın UX'i korkunç. Her modül yine de aynı gönderileri gösterecekti, bu nedenle sayfalandırmayı ana blog beslemesiyle sınırlamak en iyisidir. Sayfalandırmanın birden çok Blog modülüyle çalışabileceği tek zaman, her birinin dergi düzeni gibi farklı bir kategori göstermesidir.

Sayfalandırma ve Sonrası Gezinme
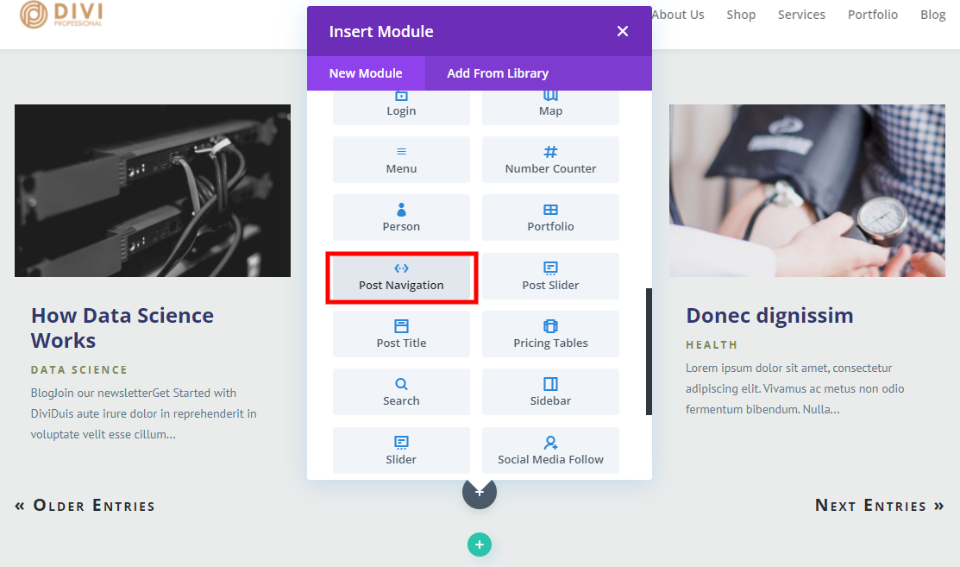
Blog modülü içindeki sayfalandırma, Gezinme Sonrası modülünden farklıdır. Benzer ancak farklı işlevleri yerine getirirler ve birbirlerinin yerine kullanılamazlar.

Sayfalandırma, Blog modülü içerisinde mevcuttur ve birkaç basit ayarı vardır. Posta Gezinti modülü, bir blog gönderisinden diğerine gider. Bazı ilginç seçenekleri olsa da, blog sayfası yerine blog yazılarında veya blog yazısı şablonlarında kullanılması amaçlanmıştır.
Gönderi Gezinti modülü hakkında daha fazla bilgi için, Divi Blog Gönderi Şablonunuza Gönderi Gezinmesini Nasıl ve Nereye Ekleyeceğiniz makalesine bakın.
Şimdi Divi Blog modülü içinde sayfalandırmanın nasıl etkinleştirilip devre dışı bırakılacağını görelim.

Sayfalandırma Nasıl Etkinleştirilir
Youtube Kanalımıza Abone Olun
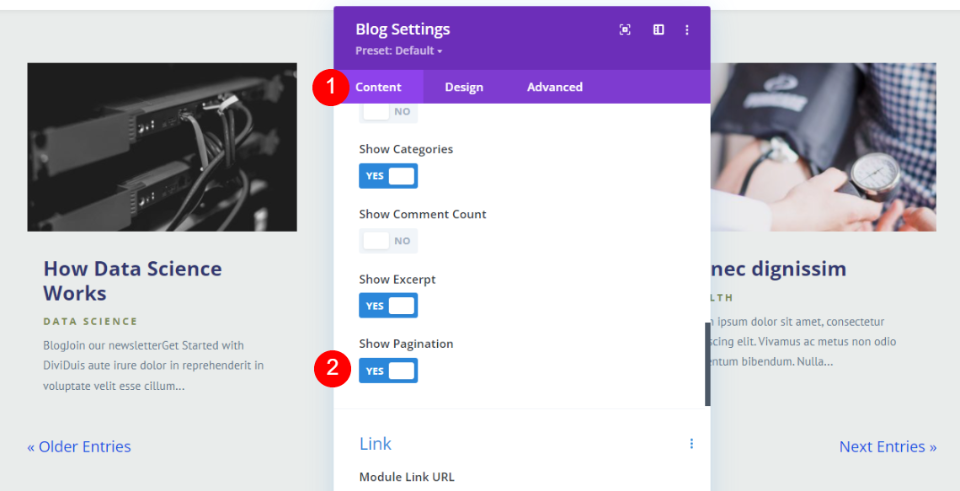
Sayfalandırmayı etkinleştirmek için Blog modülünüzün bulunduğu sayfaya gidin ve ekranın üst kısmındaki Görsel Oluşturucu'yu etkinleştirin . Blog modülünüze gidin ve ayarlarını açmak için dişliyi seçin.

İçerik sekmesinde aşağı kaydırın ve Öğeler'e gidin. Burada, etkinleştirebileceğiniz veya devre dışı bırakabileceğiniz birkaç şey göreceksiniz. Listedeki sonuncusu olan Sayfalandırmayı Göster'e gidin ve Evet'i tıklayın.
- Sayfalandırmayı Göster: Evet
Ardından, stil vermeniz gerekecek. Örneklerimiz için, Döşeme Düzeni Paketine uyacak şekilde biçimlendireceğiz.


Sayfalandırma Metnine Nasıl Stil Verilir
Blog modülünün ayarlarında Tasarım sekmesini seçin ve Sayfalandırma'ya gidin. Bu örnek için, Yazı Tipi'ni Varsayılan ayarda bırakacağız. Ağırlık için Kalın ve Stil için Alt Çizgi'yi seçin. Metin Rengini #7c8b56 olarak değiştirin. Alt Çizgi Rengini ayarlamamız gerekmeyecek çünkü bu, Yazı Tipi Rengini izleyecektir.
- Yazı Tipi: Varsayılan
- Ağırlık: Kalın
- Stil: Altı çizili
- Renk: #7c8b56

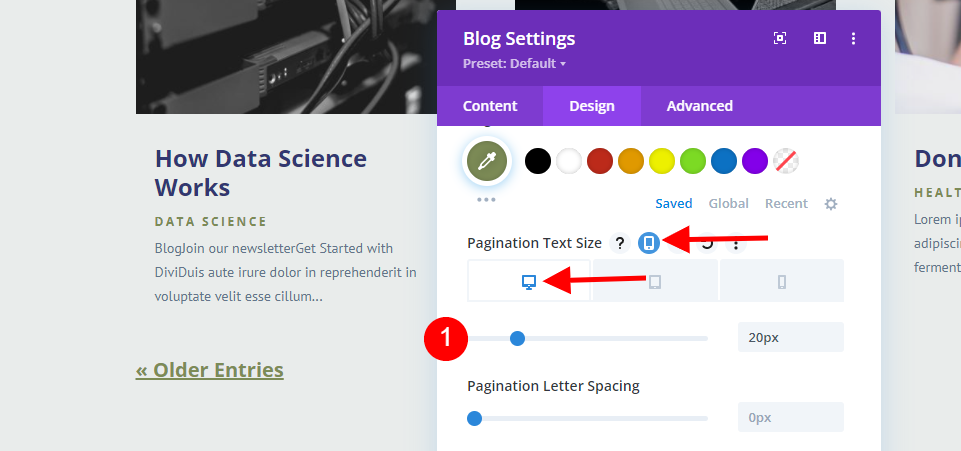
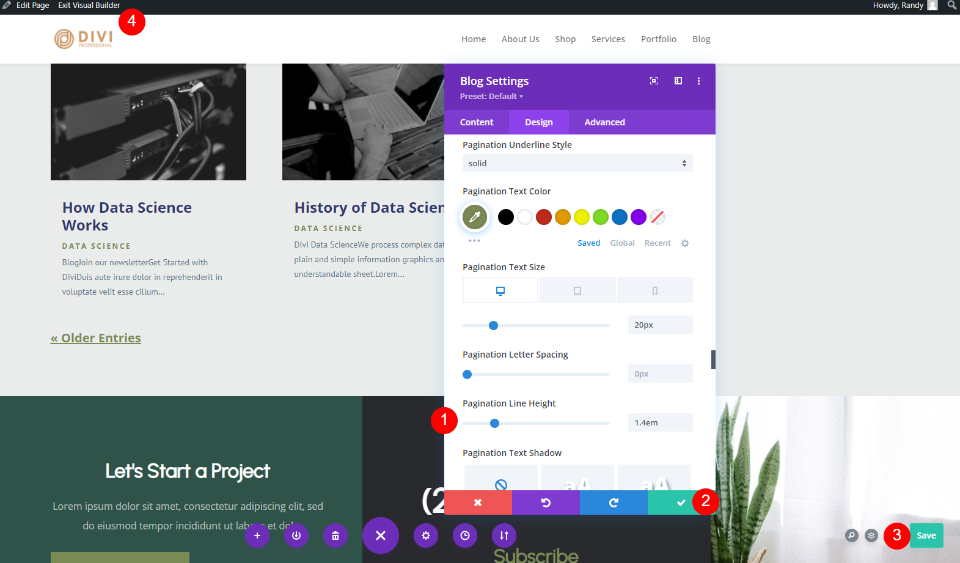
Yazı Tipi Boyutunu her ekran türü için ayrı ayrı değiştireceğiz. İlk olarak, Sayfalandırma Metin Boyutu başlığının üzerine gelin ve Ekran simgesine tıklayın. Bu, ekran seçeneklerini açar. Masaüstü'nü seçin ve 20 piksel olarak ayarlayın.
- Masaüstü Sayfalandırma Metin Boyutu: 20px

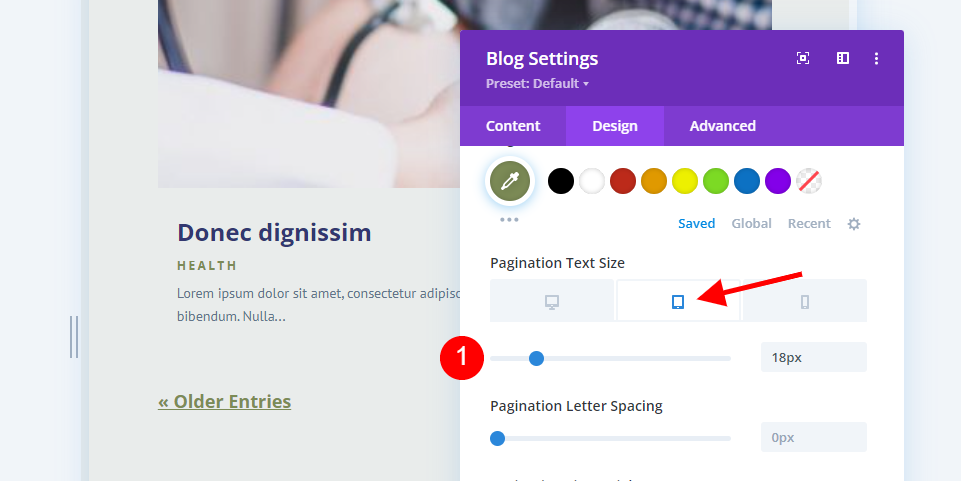
Ardından, Tablet simgesini seçin ve Boyut'u 18 piksel olarak ayarlayın.
- Tablet Sayfalandırma Metin Boyutu: 18px

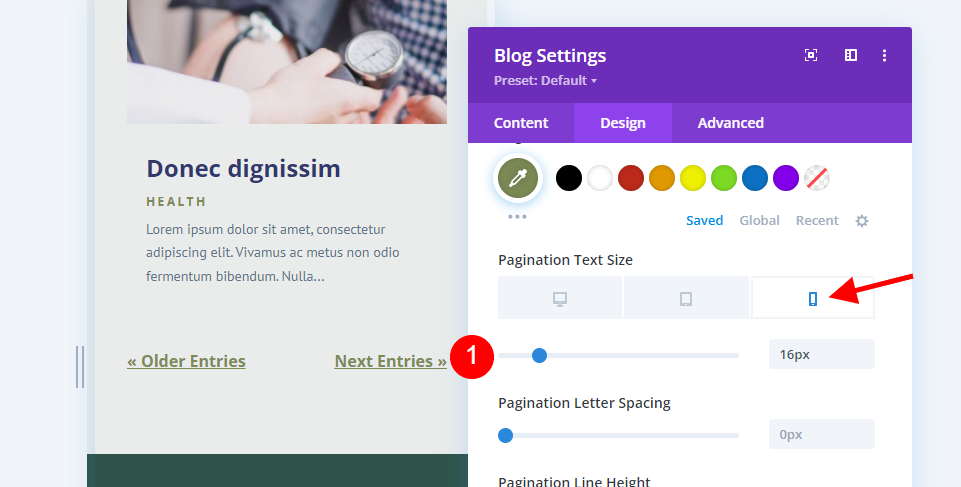
Şimdi Telefon simgesini seçin ve Yazı Tipi Boyutunu 16 piksel olarak değiştirin.
- Telefon Sayfalandırma Metin Boyutu: 16px

Son olarak, Satır Yüksekliğini 1.4em olarak değiştirin. Şimdi modülü kapatın, Sayfayı kaydedin ve ekranın üst kısmındaki Visual Builder'dan Çık'a tıklayın.
- Çizgi Yüksekliği: 1.4em
Sayfa düzenini mizanpajımıza uyacak şekilde biçimlendirmek için yapmamız gereken tek şey bu. Sayfalandırma Metnini biçimlendirmenin birçok yolu vardır, bu yüzden birkaç örneğe daha bakacağız. Aynı düzeni ve stil öğelerini kullanacağız, ancak birkaç değişiklik yapacağız.

Sayfalandırma Metin Stili Alternatifleri
Bunun için sadece birkaç küçük değişiklik yaptım. Yazı Tipi Stili italiktir. Sayfanın alt kısmındaki arka planla eşleşmesi için Alt Çizgi Rengini #2f5349 olarak değiştirdim. Bu onu metinden farklı kılar. Metin Boyutu artık 22 piksel ve 2 piksel Letter Spacing ekledim. Diğer her şey önceki stil örneğiyle aynıdır.
- Stil: İtalik, Altı Çizili
- Alt Çizgi Rengi: #2f5349
- Masaüstü Metin Boyutu: 22px
- Harf Aralığı: 2px

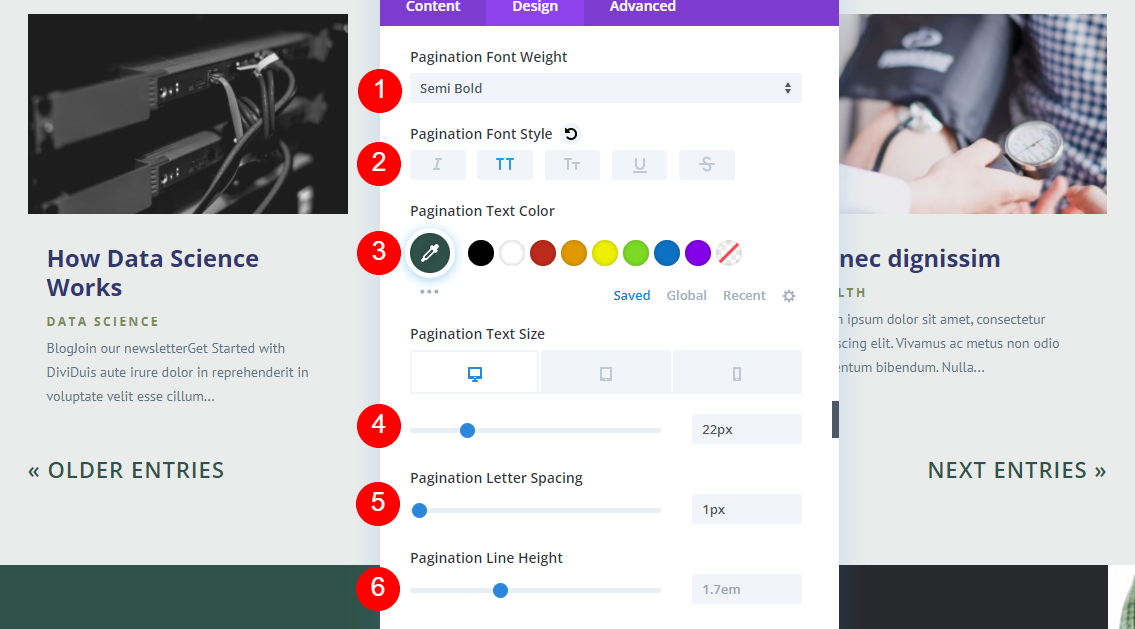
Bunun için Ağırlığı Yarı Kalın, Stili TT, Yazı Tipi Rengini #2f5349, Boyutu 22 piksel, Harf Aralığını 1 piksel ve Çizgi Yüksekliğini 1.7em olarak ayarladım. Bu, sayfalandırmaya önceki örneklerden farklı bir his verir.
- Ağırlık: Yarı Kalın
- stil: TT
- Yazı Tipi Rengi: #2f5349
- Masaüstü Metin Boyutu: 22px
- Harf Aralığı: 1px
- Çizgi Yüksekliği: 1.7em

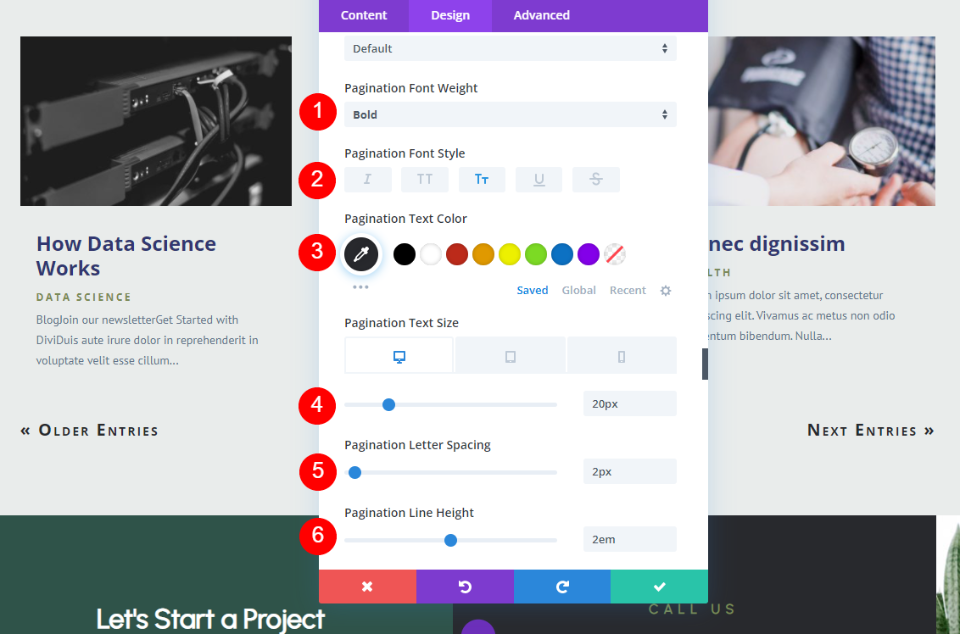
Bu örnek için Yazı Tipi Ağırlığını Kalın olarak değiştirdim. Stil artık Büyük ve Küçük Büyük Harfler. Altbilgideki CTA'daki koyu gri, #28292d'yi Font Color olarak kullandım. Ayrıca Boyutu 20 piksel, Harf Aralığını 2 piksel ve Satır Yüksekliğini 2em olarak değiştirdim. Ağırlık: Kalın
- Stil: Büyük ve Küçük Büyük Harfler
- Yazı Tipi Rengi: #28292d
- Masaüstü Metin Boyutu: 20px
- Harf Aralığı: 2px
- Çizgi Yüksekliği: 2em
Bu küçük değişiklikler tasarım üzerinde büyük bir etki yaratabilir. Farklı tasarımları denemek ve sizin için en iyi olanı görmek iyi bir fikirdir.

Biten Düşünceler
Divi Blog modülünüze nasıl sayfalama ekleyeceğinize bakışımız bu. Sayfalandırma, sayfayı temiz tutmanın mükemmel bir yoludur. Blog gönderilerinizin küçük bir bölümünü görüntüleyebilirsiniz ve kullanıcılar isterlerse daha fazla içeriğe kolayca erişebilirler. Bağlantılar basit olsa da, onları düzeninizin geri kalanına uyacak şekilde biçimlendirebilirsiniz.
Senden duymak istiyoruz. Divi Blog modülünüzde sayfalamayı etkinleştirdiniz mi? Yorumlarda bize bildirin.
